
Paraan 1: Manu-manong animation ng mga bagay
Ang unang paraan ay angkop para sa mga gumagamit na gustong ilapat ang Adobe Photoshop para sa manu-manong animation na idinagdag sa mga layer ng canvas. Ito ay maaaring maging isang arbitrary geometric figure, handa na imahe o teksto. Kahit na ang graphic na editor na ito ay hindi ganap na angkop para sa pagsasagawa ng ganitong gawain, sa paglikha ng isang simpleng gif ay makayanan ito, at maaari mong paghiwalayin ang prosesong ito para sa ilang mga hakbang.Hakbang 1: Pag-on sa "Scale of Time"
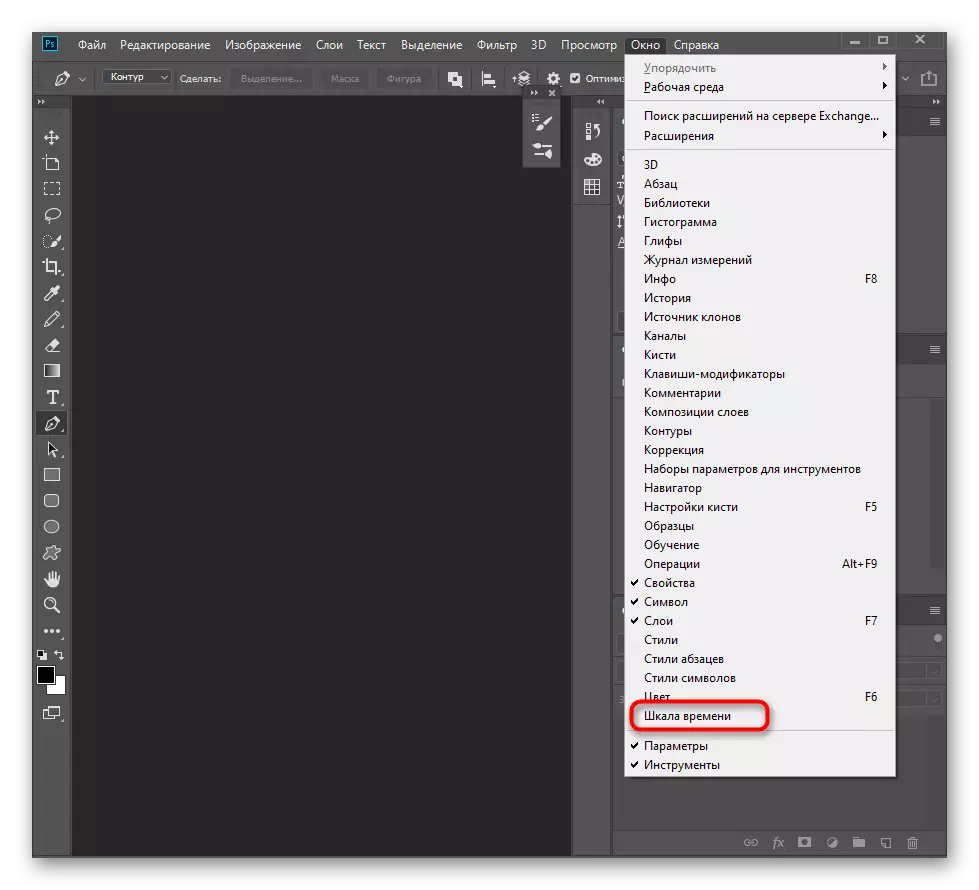
Ang animation sa Adobe Photoshop ay nangyayari gamit ang lokasyon at pag-edit ng mga bagay sa "scale ng oras". Bilang default, ang window na ito ay nakatago sa programa dahil hindi ito ginagamit sa isang karaniwang kapaligiran sa trabaho. Upang maisaaktibo ito, buksan ang menu na "Window" at i-click ang "scale ng oras".

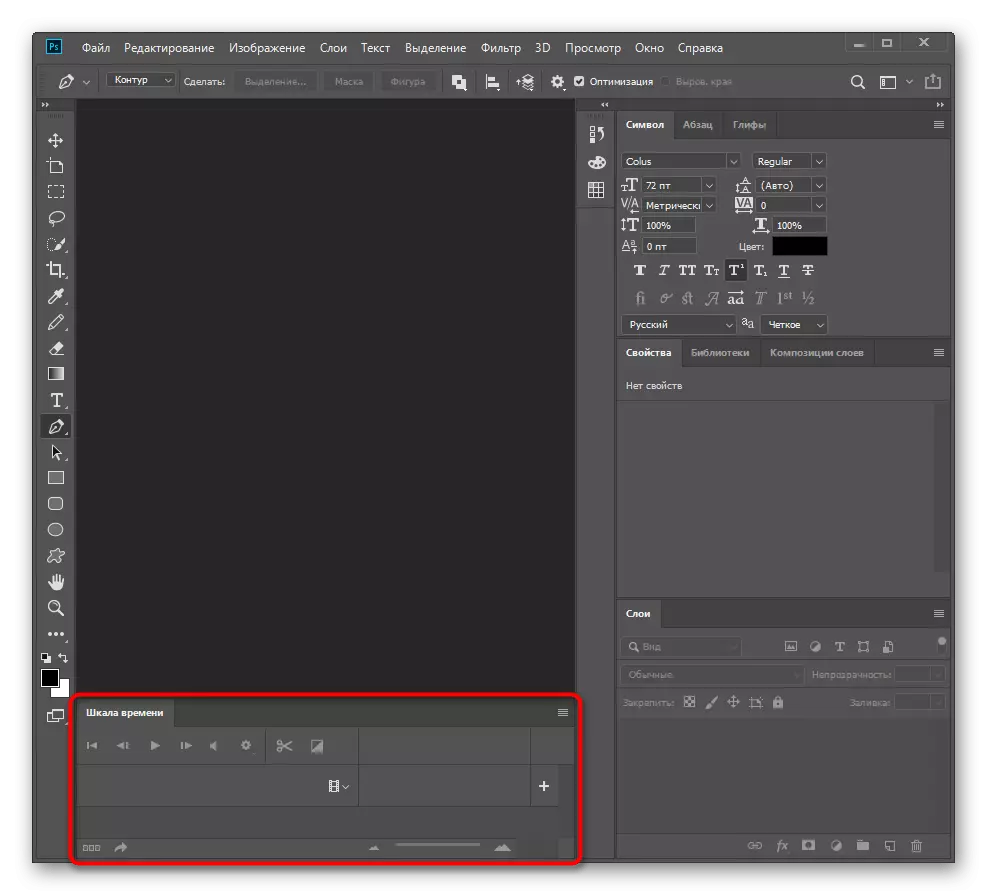
Sa ibaba ay lilitaw ang isang bagong panel na kung saan kami ay sumangguni sa karagdagang. Pagkatapos magtrabaho kasama ang GIF, maaari mong itago muli ito gamit ang parehong pindutan sa menu na nabanggit.

Hakbang 2: Paghahanda ng mga elemento para sa GIF.
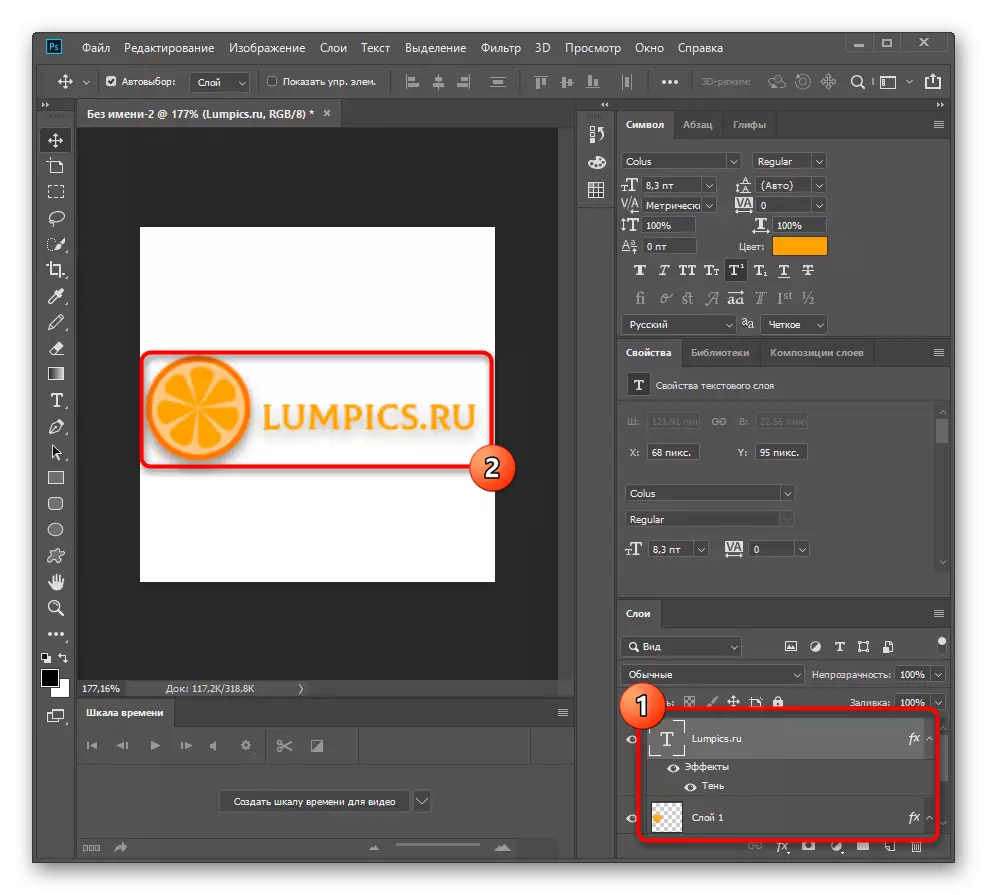
Tulad ng nabanggit mas maaga, pinapayagan ka ng Photoshop na kontrolin ang anumang mga layer, kabilang ang teksto, mga larawan at lumikha ng mga geometric na hugis. Upang magsimula, kailangan ng mga elemento na idagdag sa canvas, na lumilikha ng isang bagong proyekto. Ilagay ang bawat isa sa kanila sa isang hiwalay na layer upang hindi makaranas ng mga problema sa karagdagang pag-edit. Sa sandaling makumpleto ang paghahanda sa trabaho, pumunta sa susunod na hakbang.

Hakbang 3: Pagtatakda ng epekto
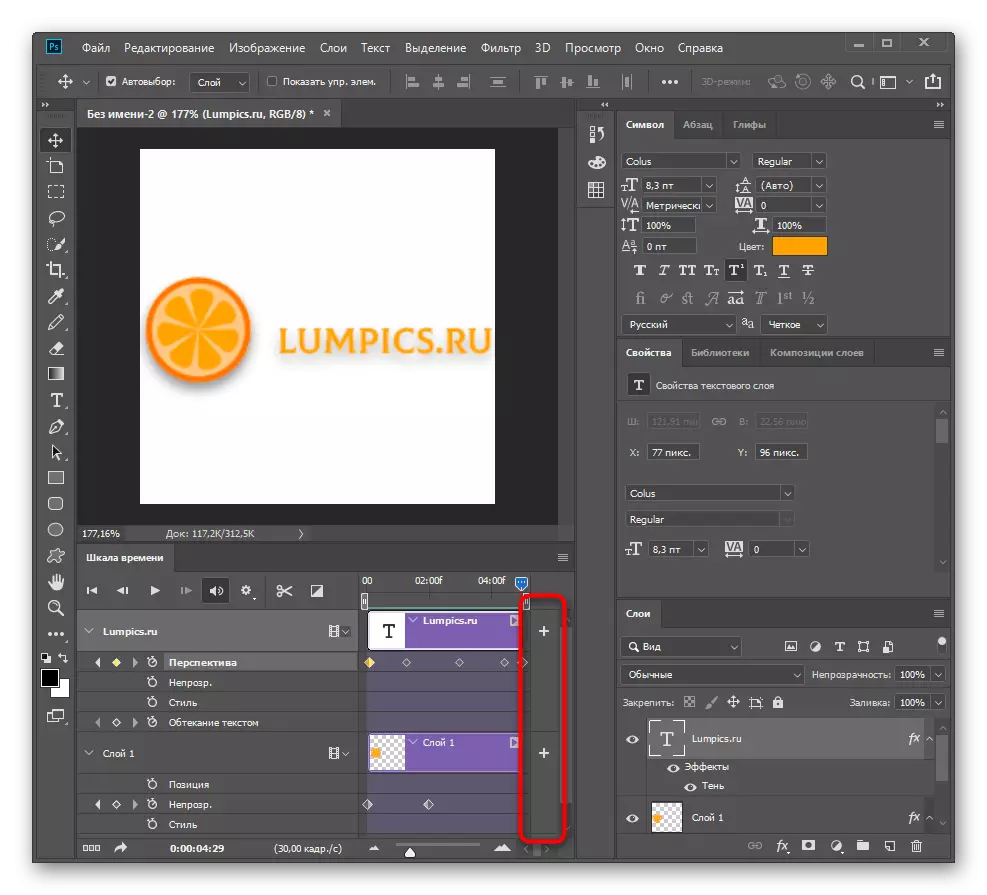
Mayroong ilang mga pangunahing aksyon ng animation na maaaring ipatupad sa isang graphic na editor, at ang epekto ng anumang elemento ay lilitaw dito. Ito ay iminungkahi na isaalang-alang muna ito sa parehong oras upang harapin kung paano makipag-ugnay sa "Scale of Time" at kung paano ang mga pangunahing punto ay konektado dito.
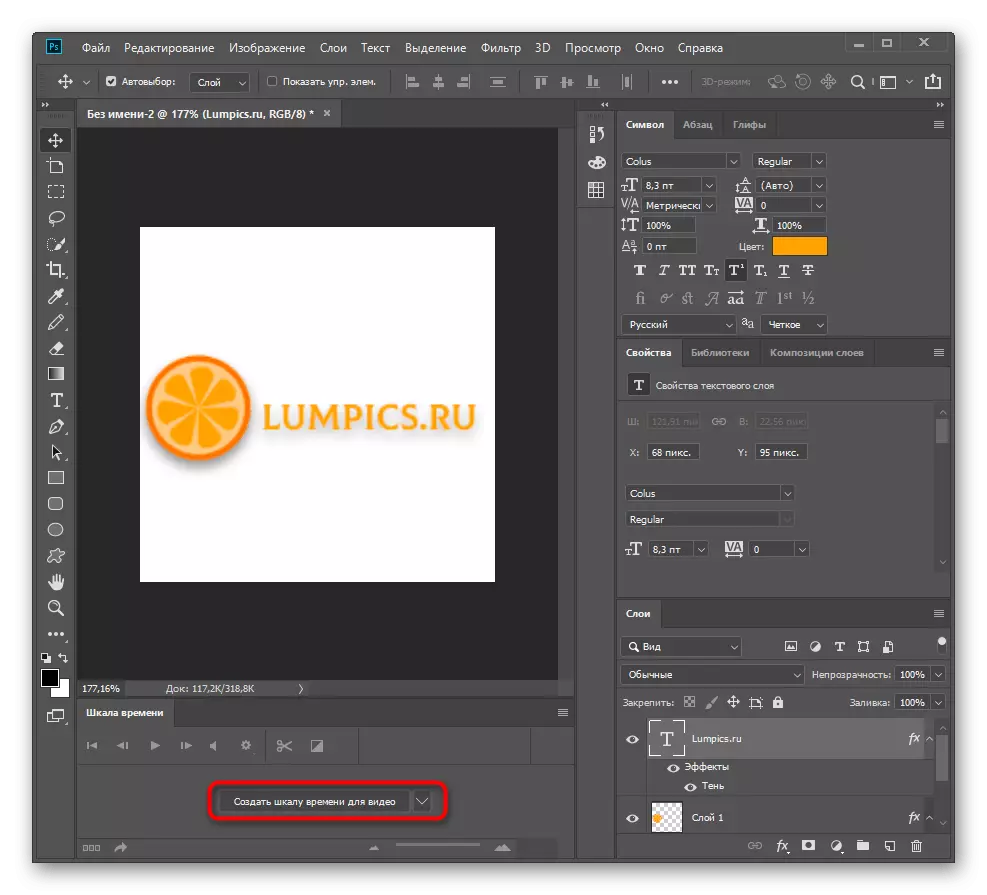
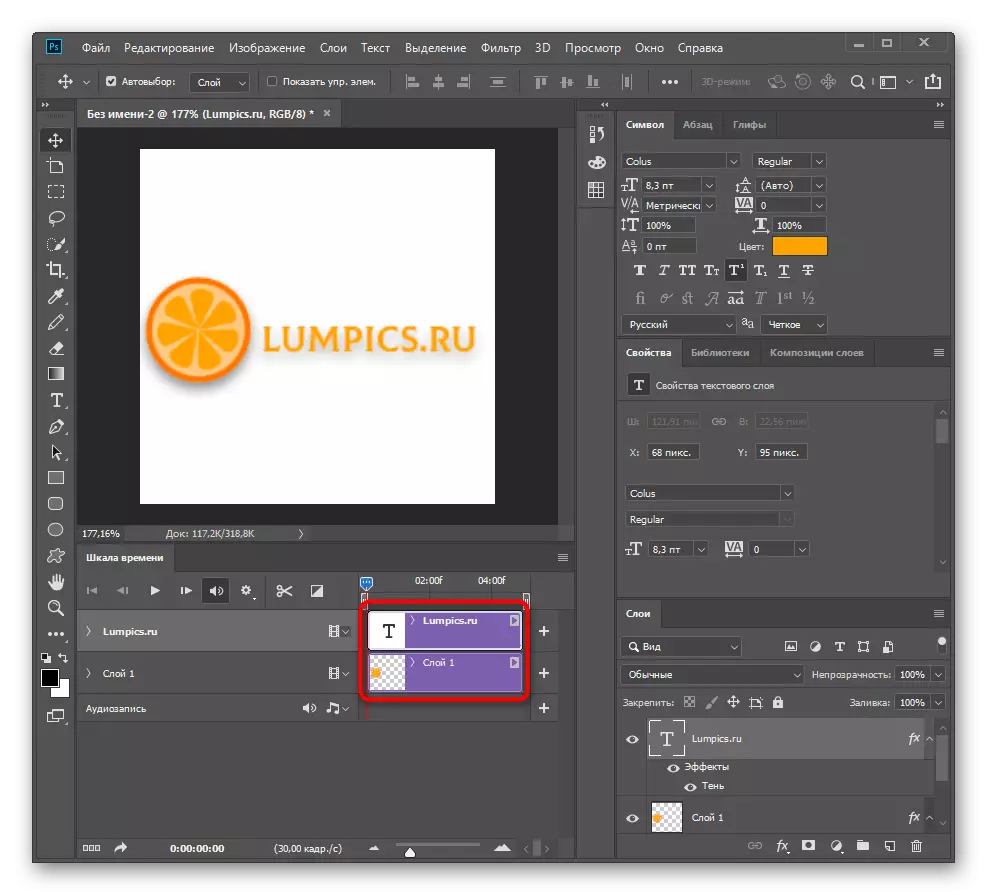
- Pumunta sa operasyon sa isang masterful panel at i-click doon sa pindutan ng "Lumikha ng Oras para sa Video".
- Ang bawat layer ay magkasya sa isang hiwalay na track, na nangangahulugan na maaari mong piliin ang alinman sa mga ito at magpatuloy upang i-edit.
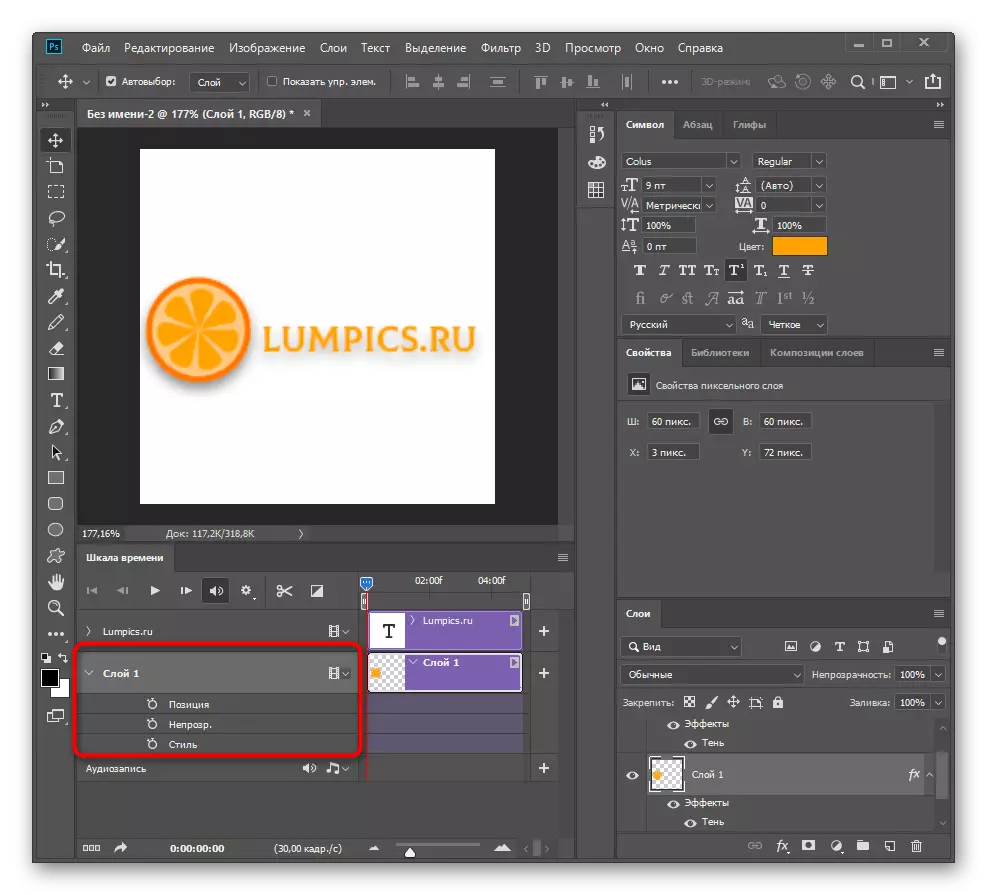
- Sa aming kaso, isaalang-alang ang isang maliit na logo. Palawakin ang layer nito upang tingnan ang lahat ng magagamit na mga pagkilos ng animation.
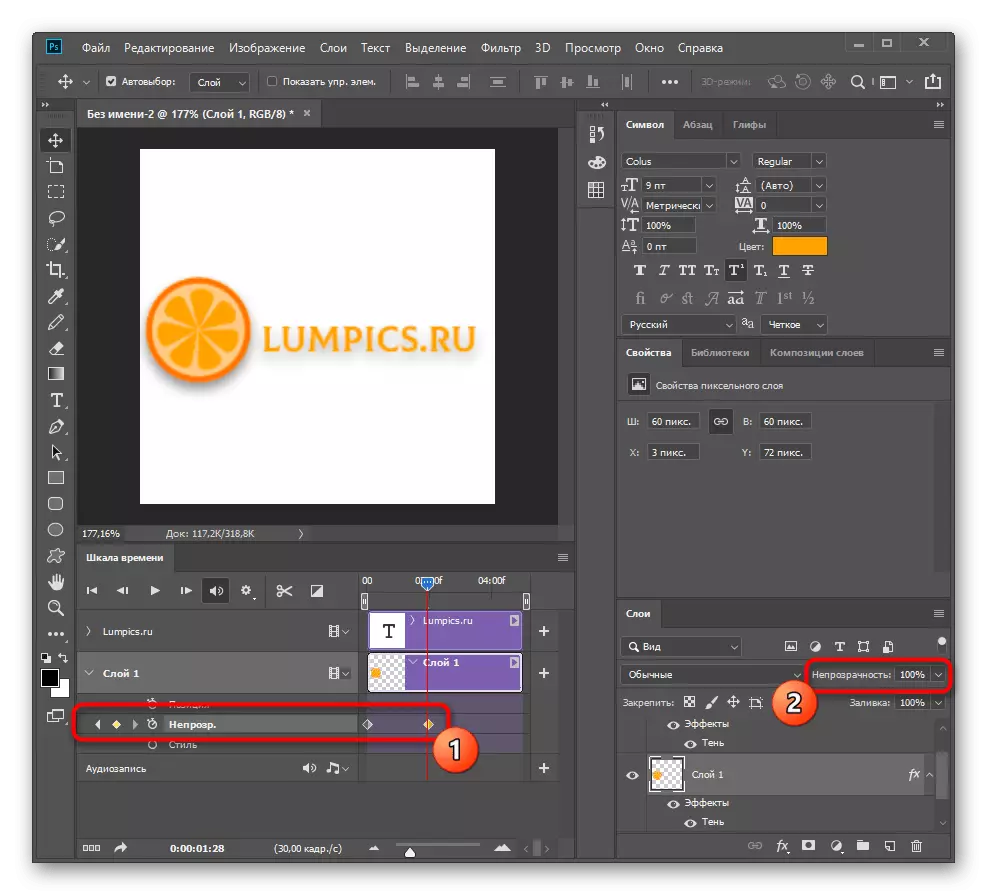
- Sa halimbawa, itinakda namin ang epekto ng hitsura na ipinatupad gamit ang function na "opacity". Mag-click sa linyang ito upang lumikha ng unang key point, at matatandaan nito kung anong estado ang kasalukuyang bagay.
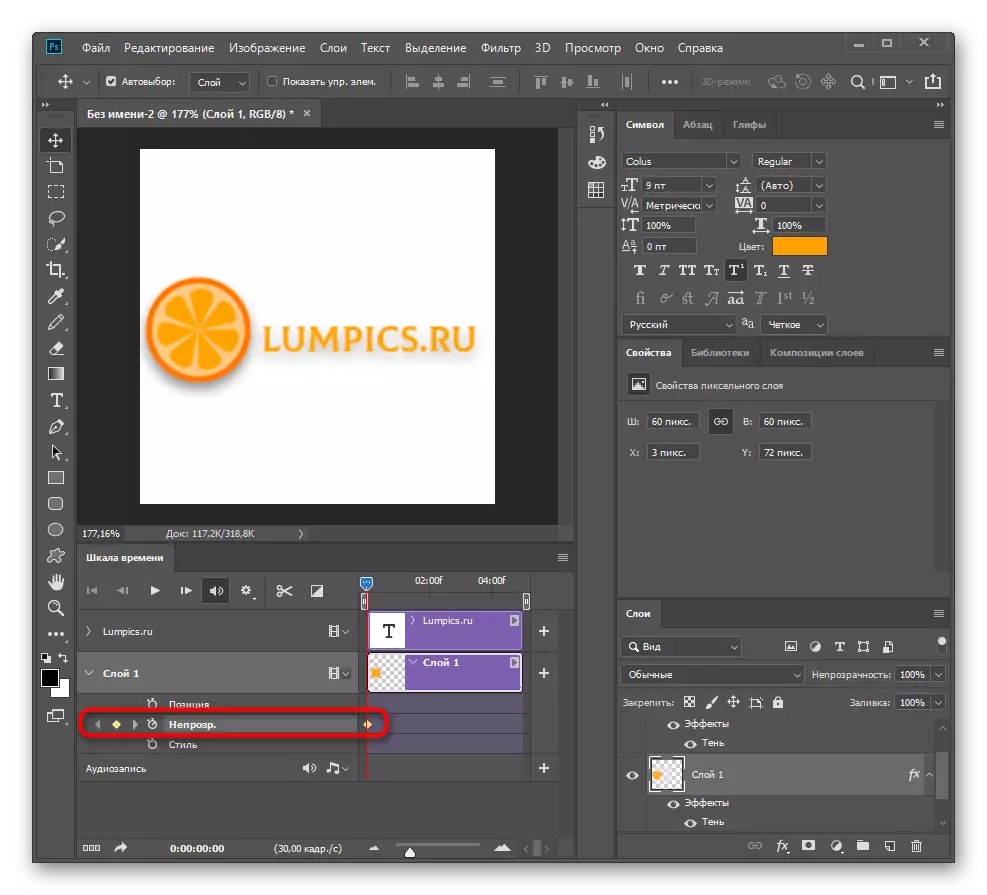
- Ang pagiging sa checkpoint na ito, baguhin ang opacity nito sa 0% upang ganap na itago mula sa workspace.
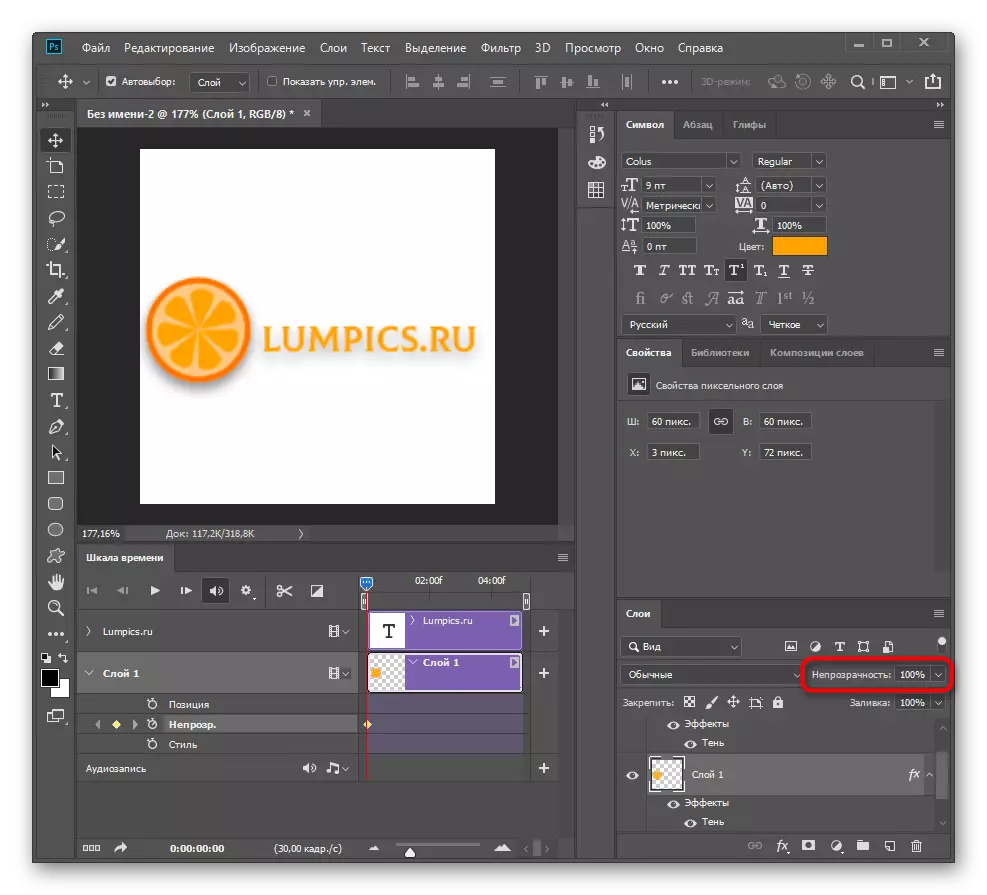
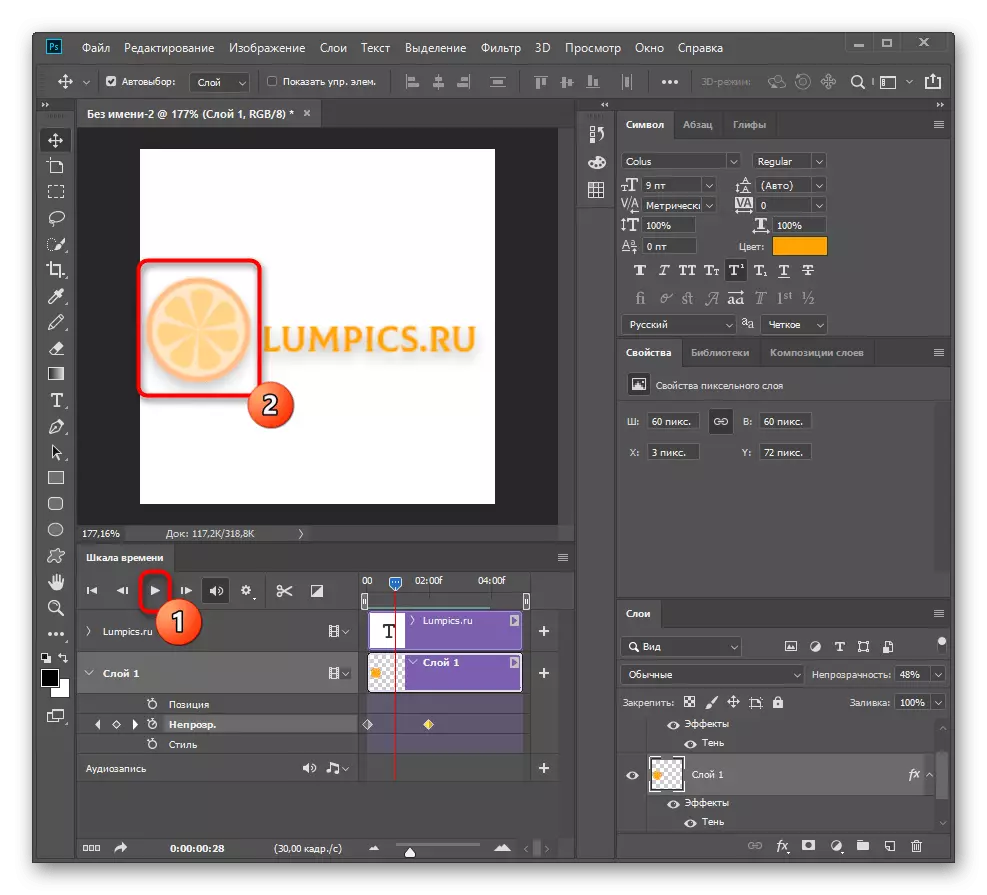
- I-slide ang slider para sa ilang segundo at lumikha ng isa pang punto, at pagkatapos ay i-unscrew ang opacity sa pamamagitan ng 100%.
- I-play ang animation at tingnan ang window ng preview upang maging pamilyar sa resulta. Dalawang pangunahing punto na nakamit namin ang epekto ng hitsura sa pamamagitan ng pagbabago ng pag-andar ng opacity ng bagay sa bawat isa sa kanila.







Sa parehong paraan, maaari mong baguhin ang anumang parameter ng bagay, kabilang ang kulay, posisyon, mga epekto ng overlay at lahat ng iba pa na nasa Adobe Photoshop. Ito ay nagkakahalaga ng pagsasaalang-alang sa kakaibang gawain ng mga susi. Pumili ng alinman sa mga track, maging ito man ay "posisyon", "opacity" o "estilo", at gumawa ng ilang pagbabago doon. Magagamit pa rin ito nang walang kinalaman sa uri ng pagkilos, kung saan kami ay tiyakin sa susunod na hakbang.
Hakbang 4: Object Ilipat animation.
Ang batayan ng animation ay kilusan, kaya ipinapanukala naming i-disassemble ang setting ng pagkilos na ito sa halimbawa ng ilang mga susi at ang pangunahing uri ng kilusan.
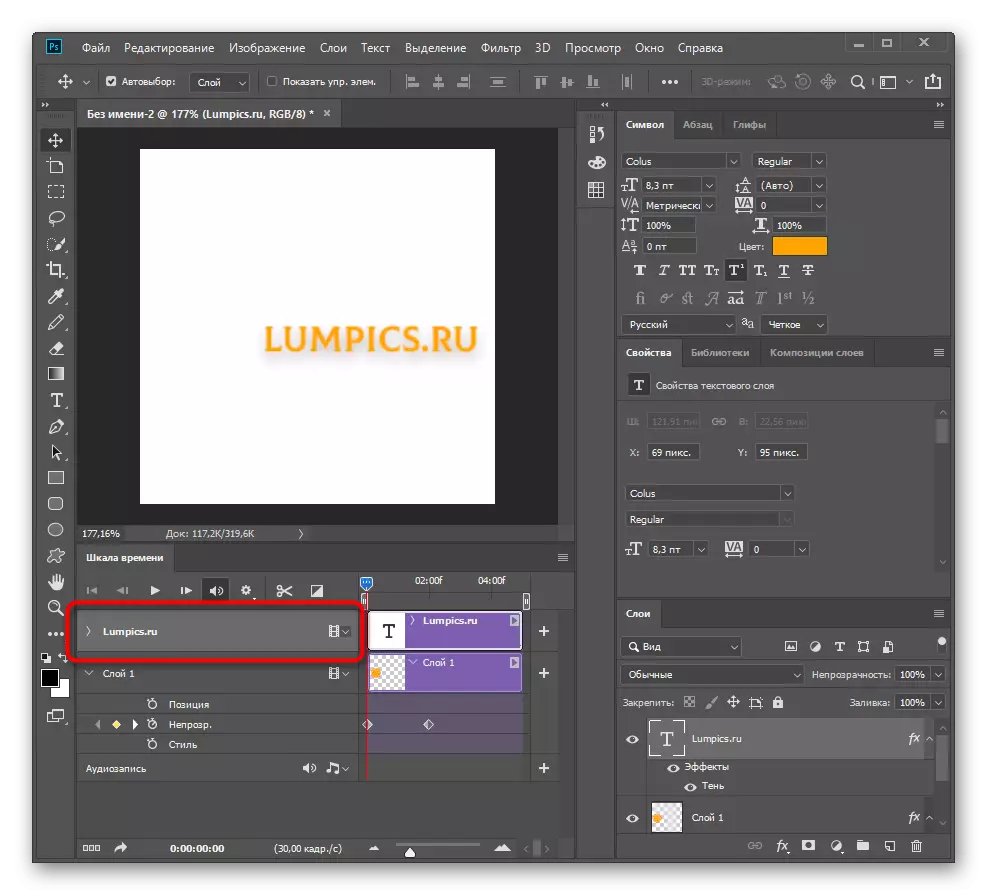
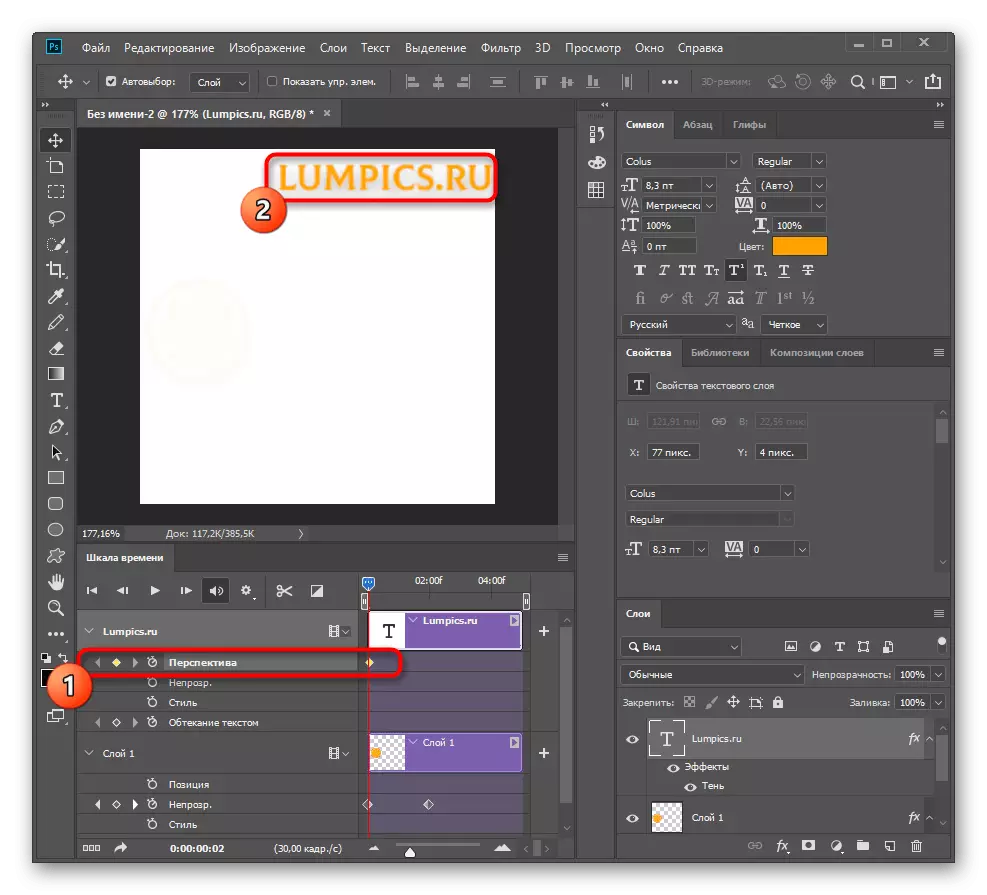
- Bilang isang gumagalaw na bagay, ginagamit namin ang teksto, sa parehong oras suriin ang impormasyon na inilarawan nang mas maaga. Palawakin ang bloke sa layer nito para sa hitsura ng mga auxiliary track.
- Maaari itong makita na ang programa ay hindi tinukoy ang function na "Posisyon", kaya kailangan mong pumili ng isa pang pagpipilian.
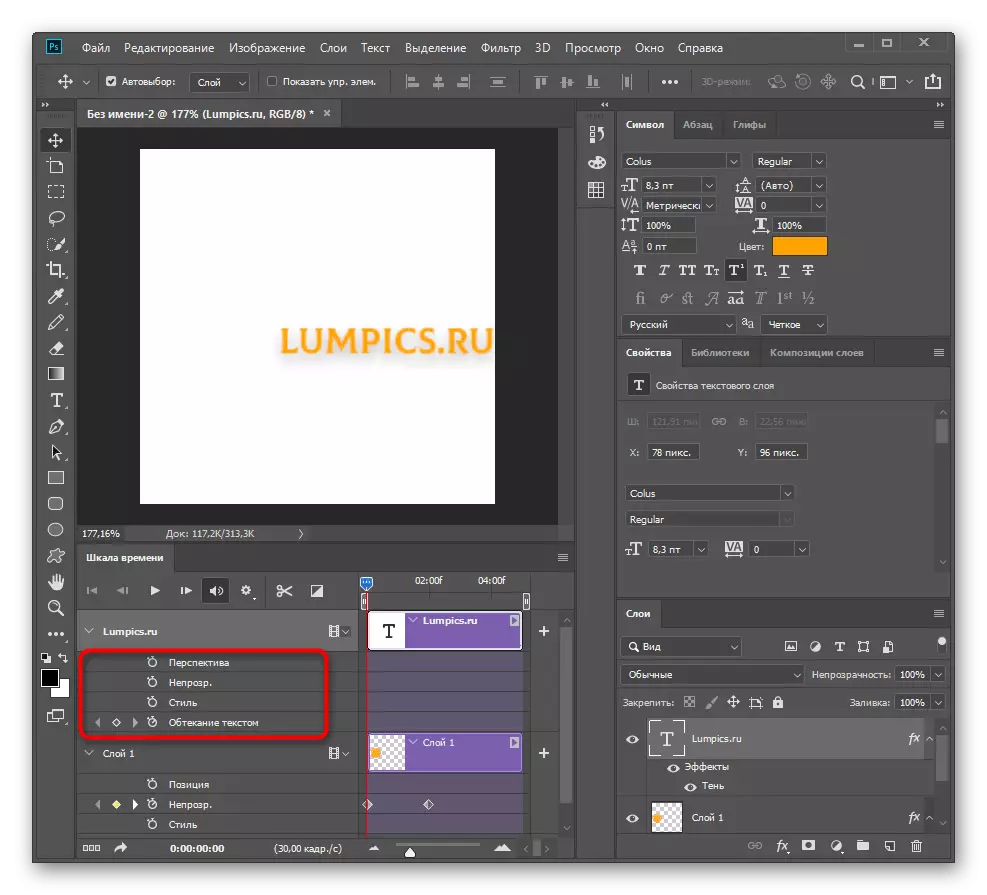
- Kung eksakto ka na ang "pananaw" sa animation na ito ay hindi gagamitin, nangangahulugan ito na maaari mong gamitin ang string na ito upang baguhin ang posisyon ng teksto. Lumikha ng unang key at ilagay ang inskripsyon sa unang posisyon sa pamamagitan ng tool na "kilusan".
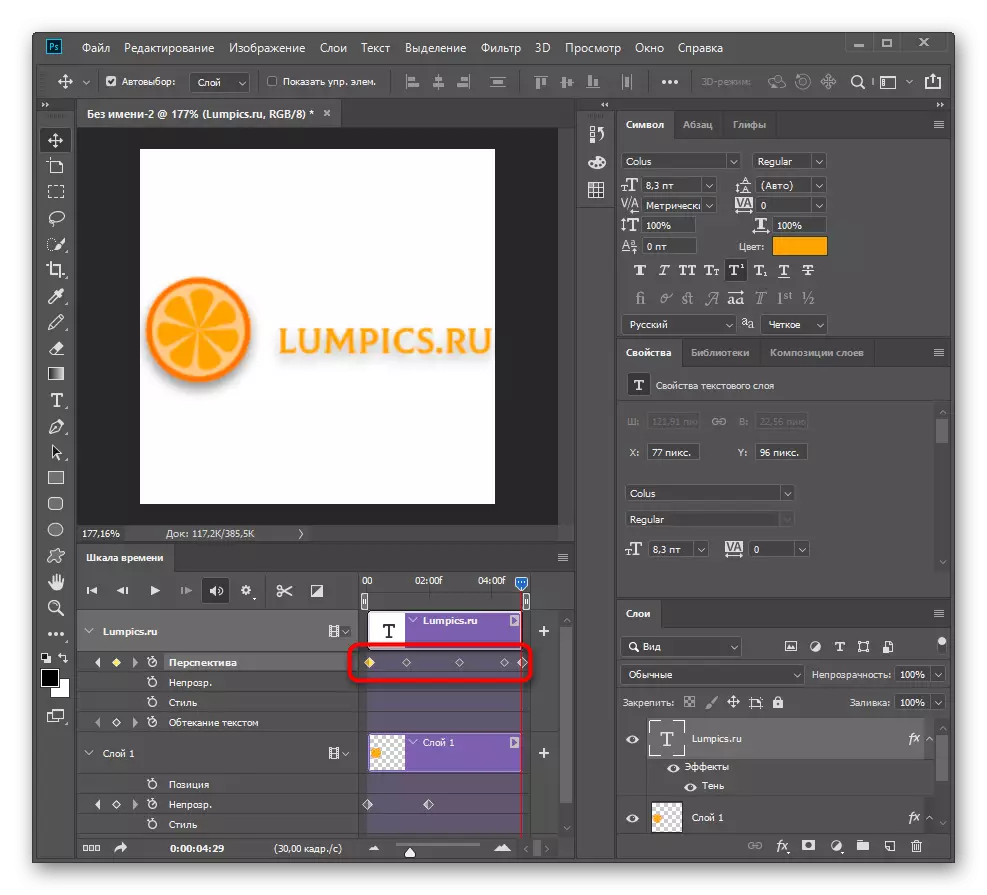
- Lumikha ng sunud-sunod na mga pangunahing punto, maliit sa pamamagitan ng paglipat ng teksto sa huling posisyon upang matiyak ang kinis ng kilusan.
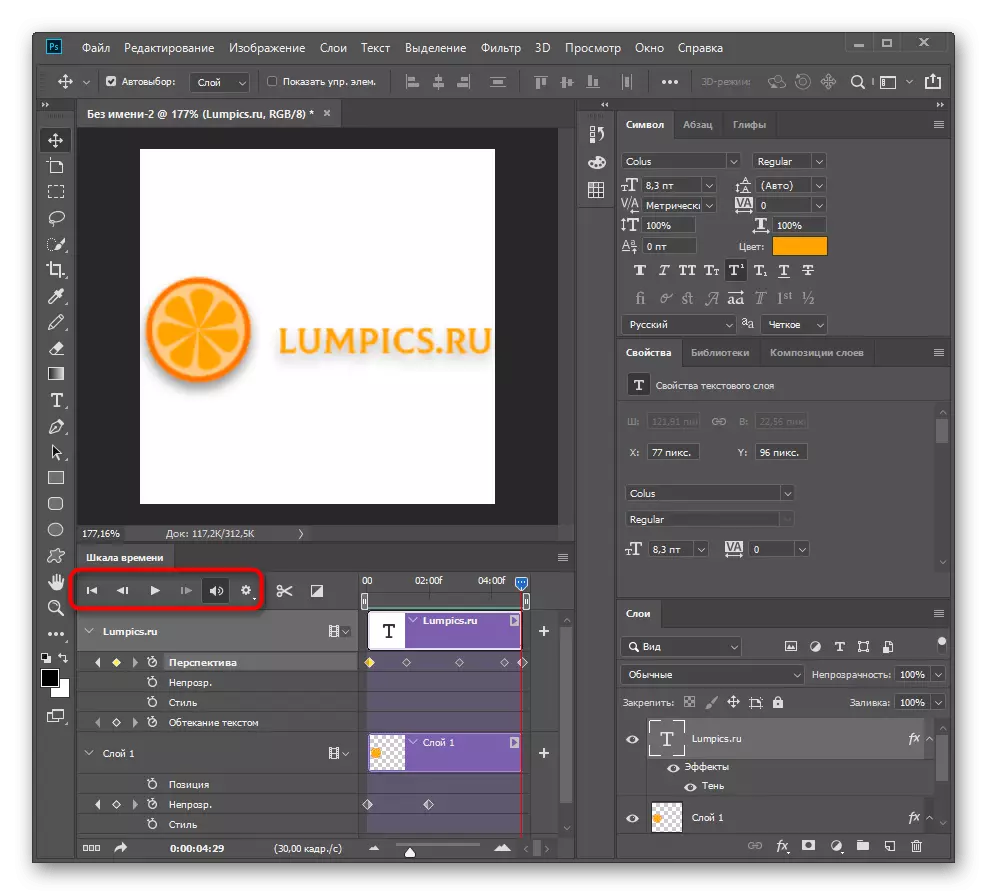
- Pana-panahong magparami ng animation at ayusin ang mga susi upang mapabuti ang kinis.
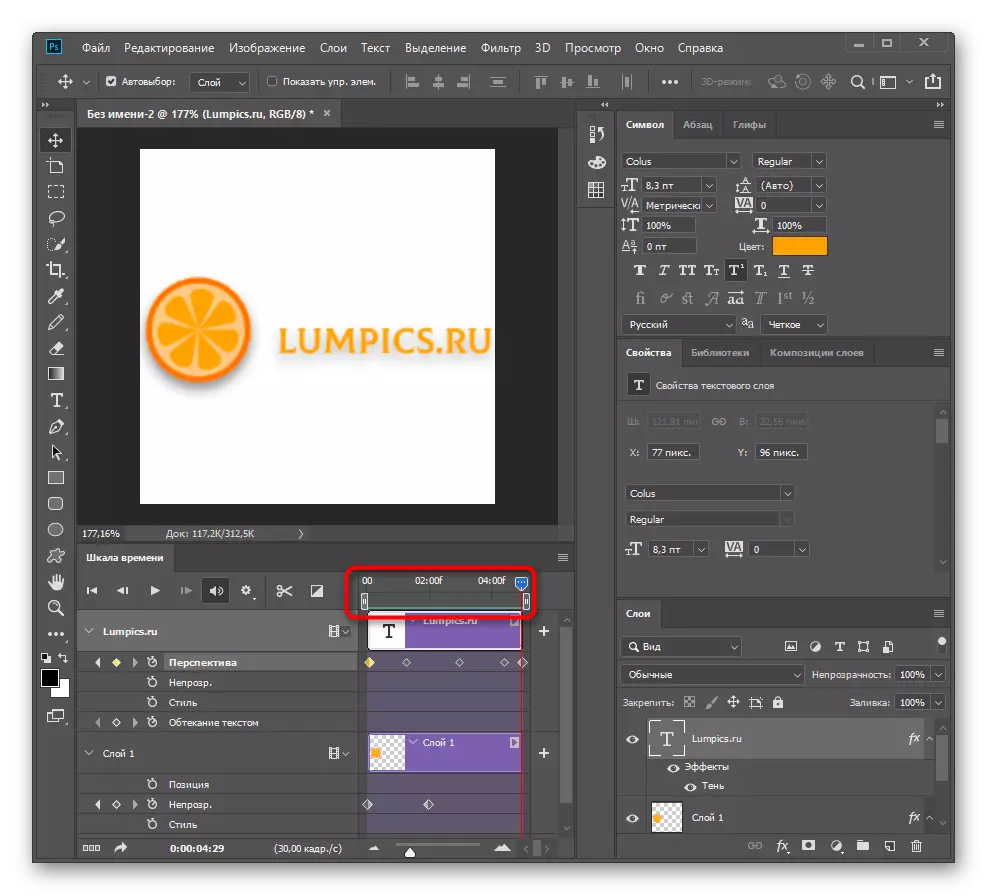
- Kung ang mga susi ay hindi maginhawa upang magtrabaho sa kasalukuyang view ng timeline, baguhin ang sukat nito o dagdagan ang cycle upang magdagdag ng mga bagong puntos.
- Kung kailangan mong palitan o magdagdag ng isang bagay, pindutin ang pindutan sa anyo ng isang plus.







Hakbang 5: Pag-save ng Gif-on Computer
Sa sandaling makumpleto ang animation, dapat kang magpatuloy upang i-save ang proyekto sa anyo ng isang GIF file upang mag-post ng network o maglaro sa lokal na computer. Upang gawin ito, ang Adobe Photoshop ay may dalawang magkakaibang function.
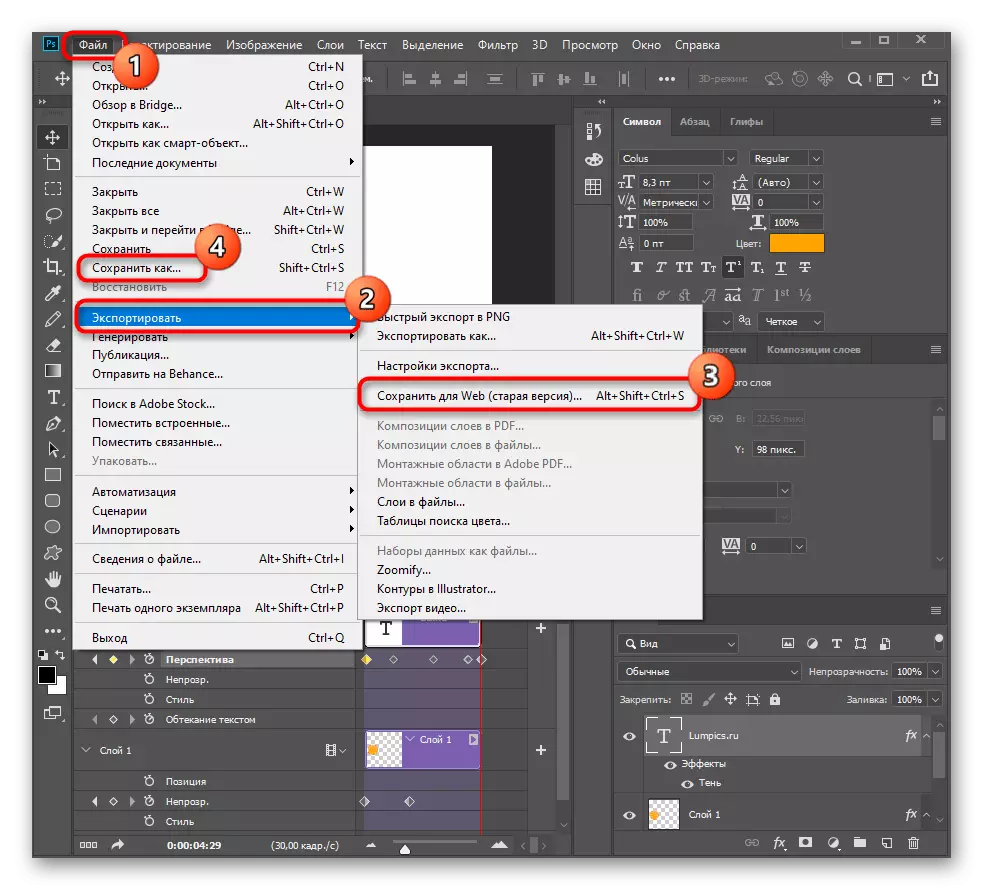
- Buksan ang menu ng file, ilipat ang cursor sa "i-export" at piliin ang pagpipiliang "I-save para sa Web". Kung hindi mo kailangan ng karagdagang mga setting ng animation, gamitin ang "I-save bilang" at tukuyin ang tamang format sa drop-down na menu.
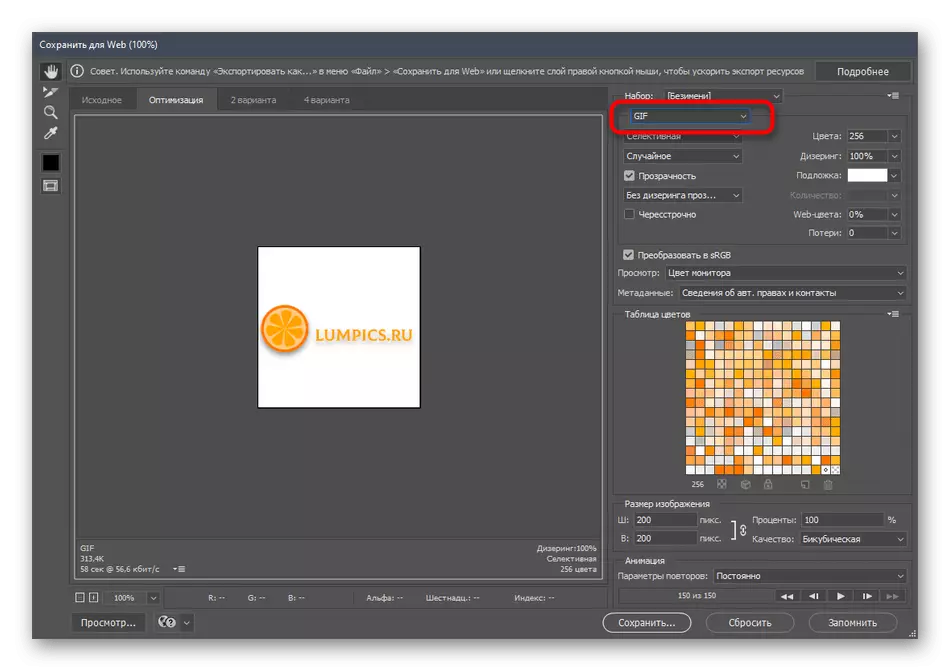
- Kapag nag-export, hanapin ang format ng GIF.
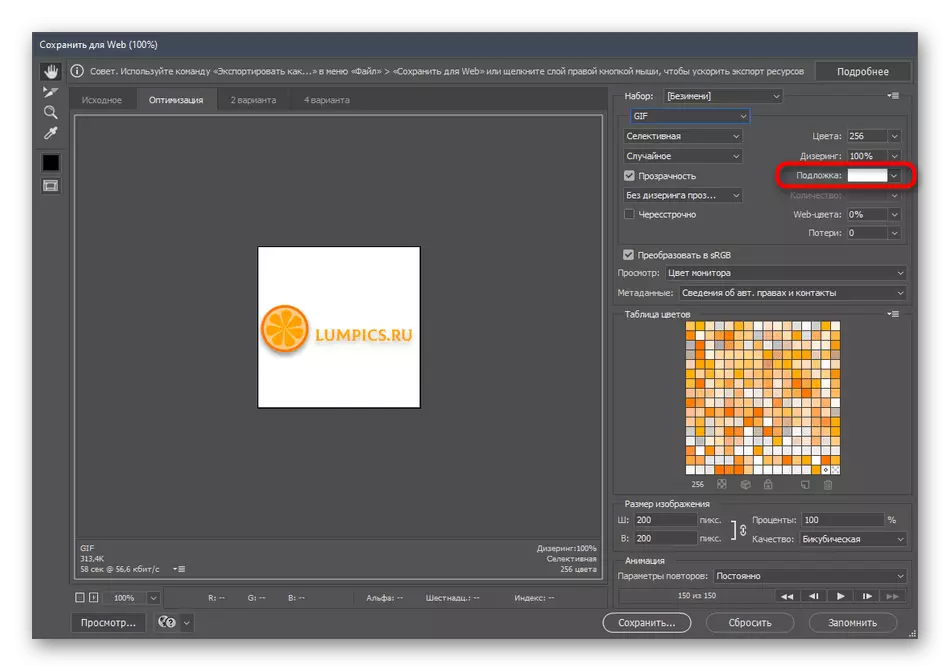
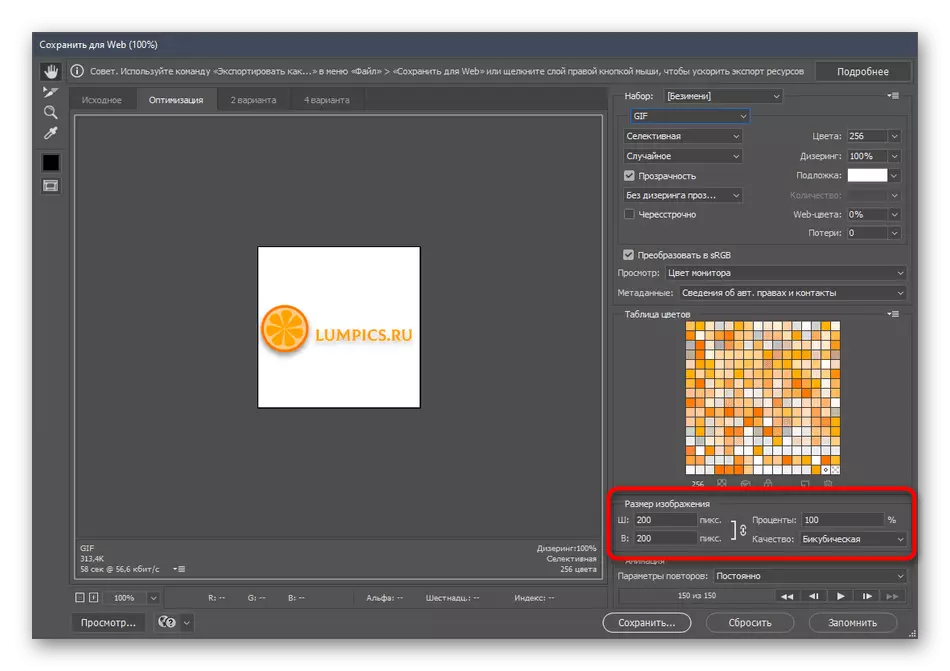
- Baguhin ang kulay ng substrate kung hindi ito ginawa nang mas maaga.
- I-edit ang laki ng imahe at ang bilang ng mga repetitions.
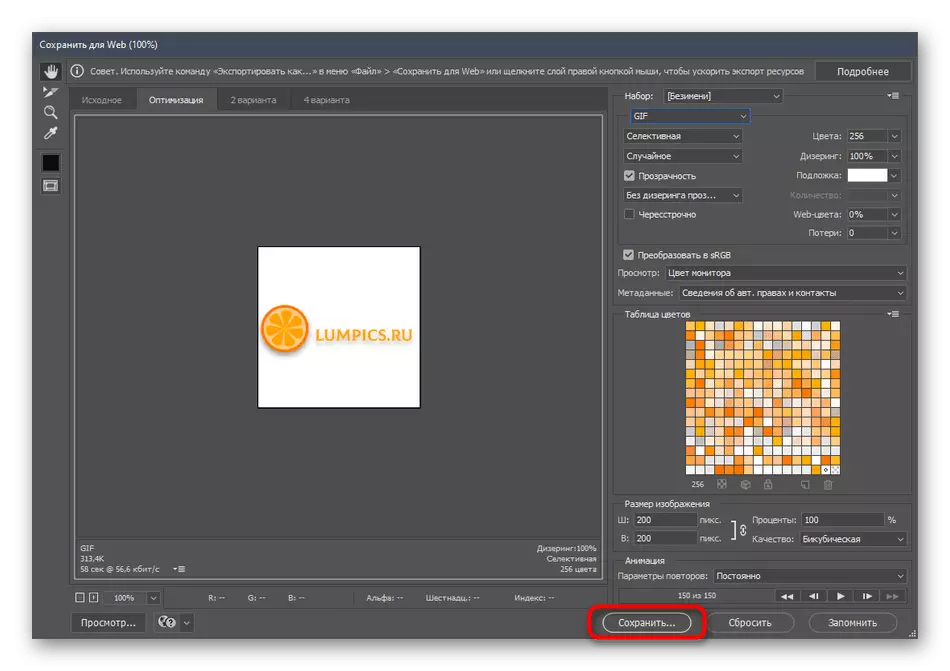
- Bago mag-click muli sa pindutang "I-save", suriin ang katumpakan ng mga napiling parameter.
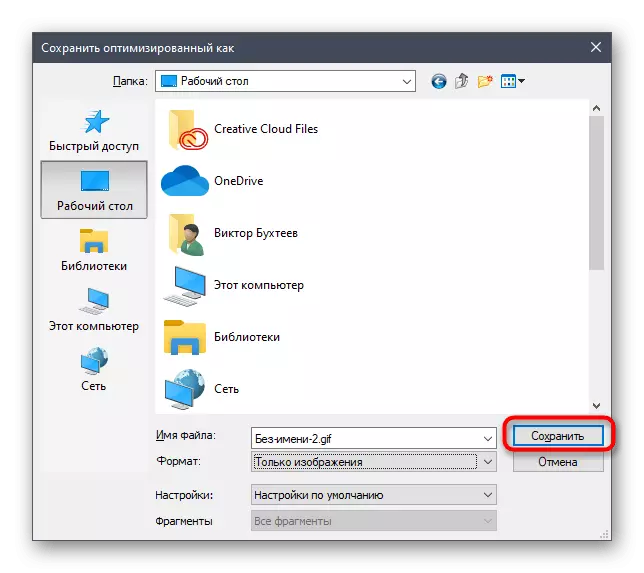
- Itakda ang pangalan ng file, tukuyin ang path ng pag-save para dito at kumpirmahin ang pagkilos na ito.






Buksan ang GIF sa pamamagitan ng isang browser o anumang iba pang maginhawang tool upang suriin ang katumpakan ng pag-playback, pagkatapos kung saan ang proseso ng paglikha ay maaaring ituring na nakumpleto.
Paraan 2: Paglikha ng isang GIF mula sa isang larawan
Pinapayagan ka ng Adobe Photoshop na lumikha ng isang GIF mula sa mga umiiral na larawan. Maaari itong maging tulad ng clipping frames mula sa video at espesyal na nilikha sequential na mga imahe. Ang proseso ng pagbubuo ng isang animation sa kasong ito ay mas madali kaysa sa nakaraang isa, dahil hindi ito nangangailangan ng manu-manong paglikha ng mga pangunahing punto.
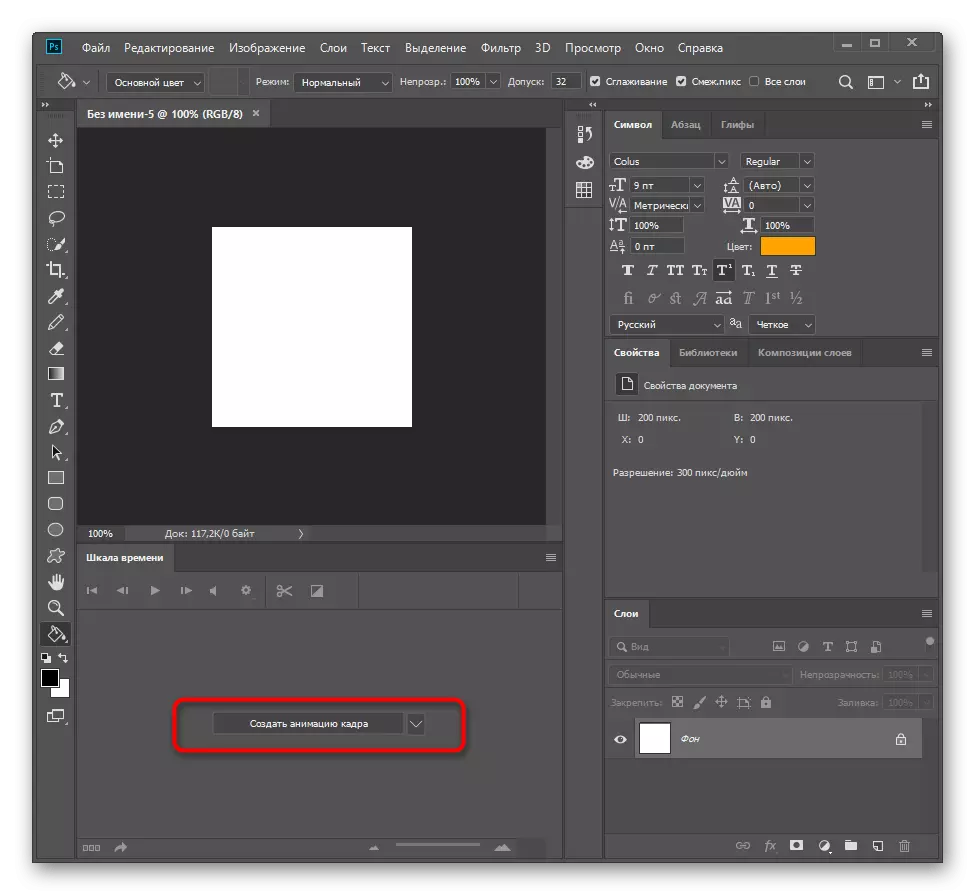
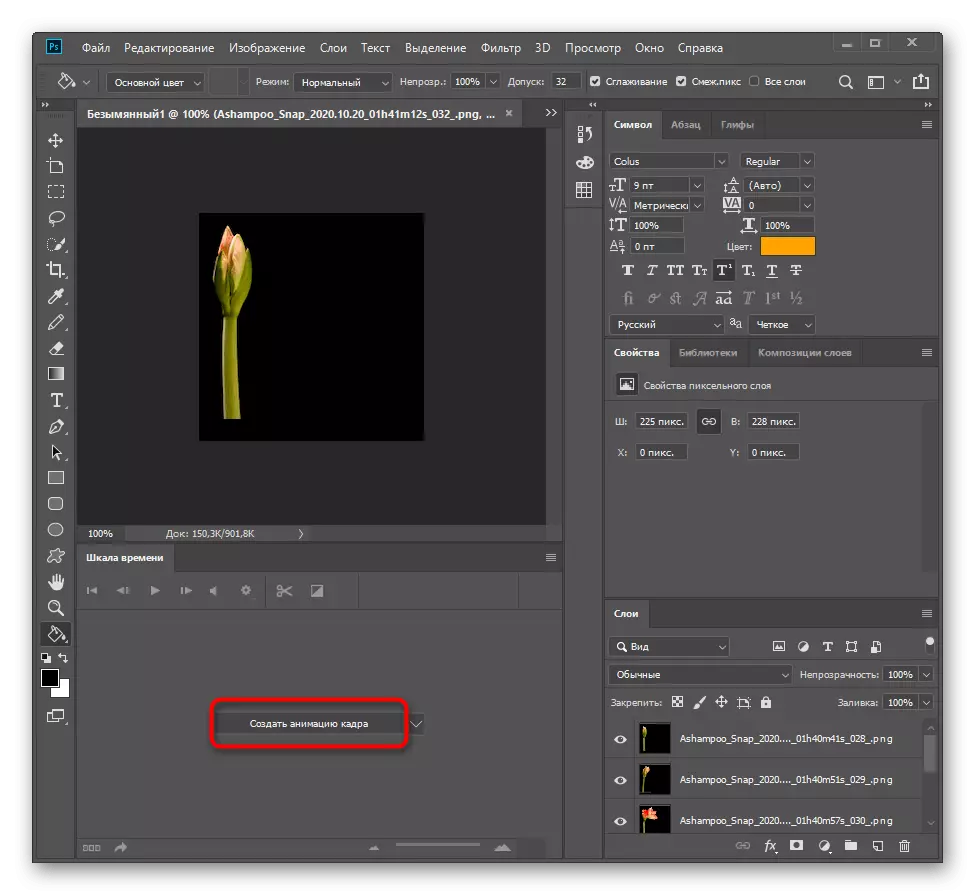
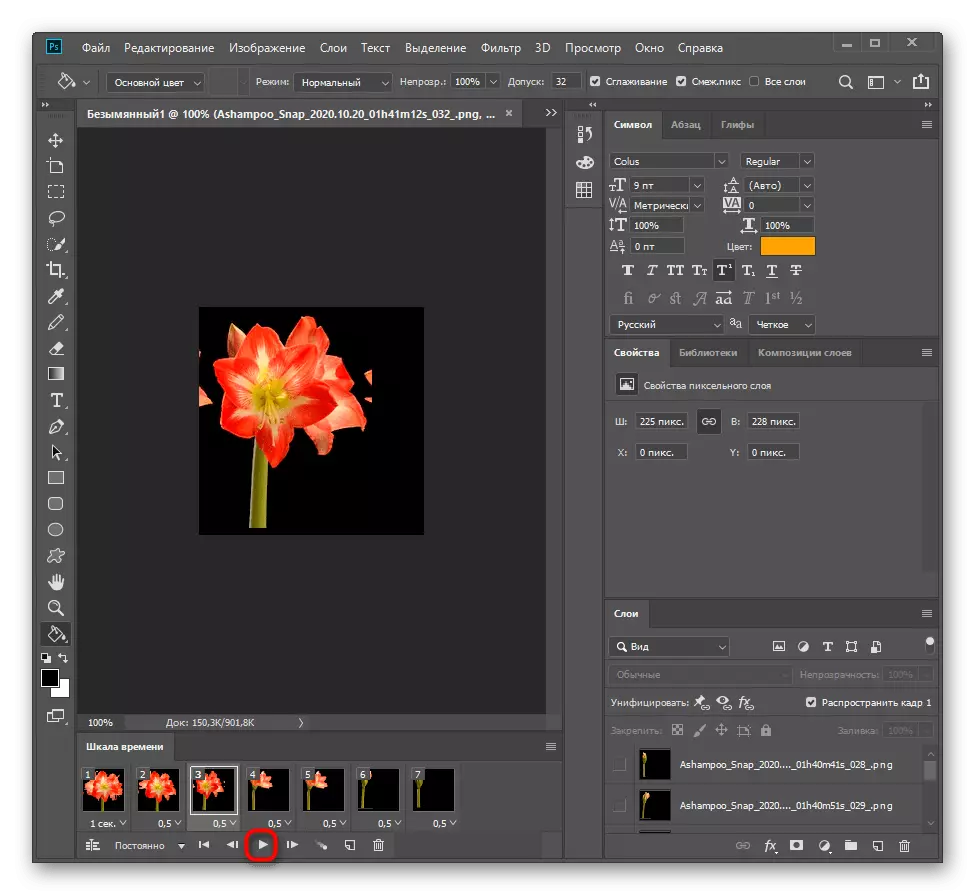
- Sa "oras scale" sa oras na ito baguhin ang mode upang "lumikha ng isang frame animation" sa pamamagitan ng pagpili ng pagpipiliang ito sa drop-down na menu.
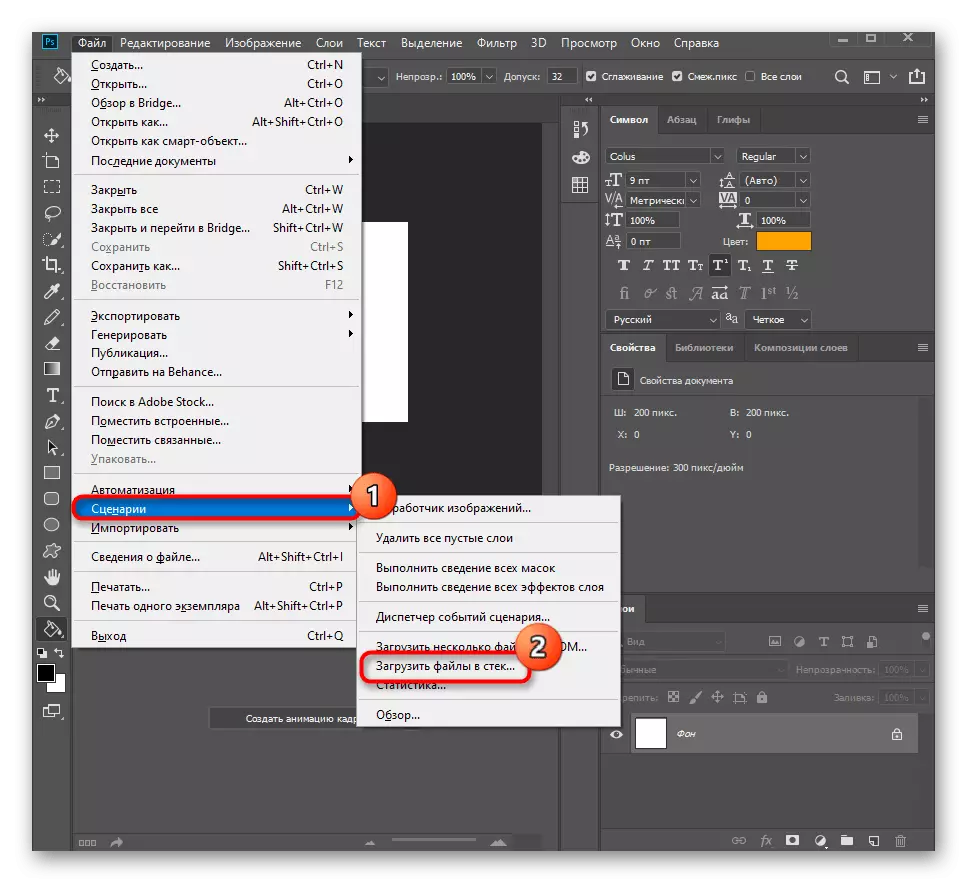
- Buksan ang "File", ilipat ang cursor sa "mga script" at mag-click sa item na "I-download ang Mga File sa Stack".
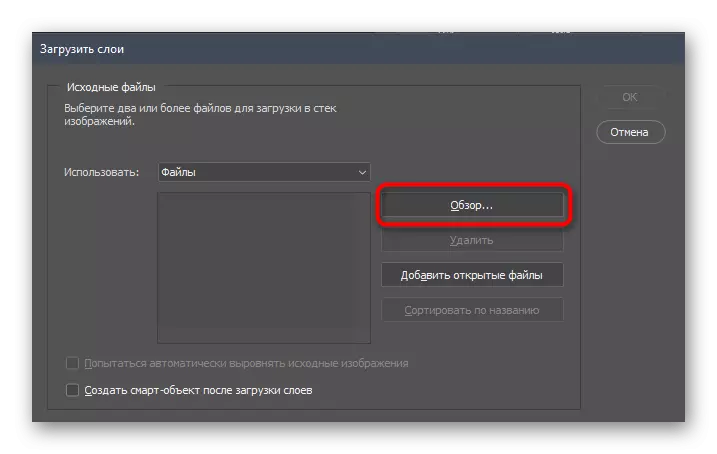
- Sa window na lilitaw, i-click ang "Pangkalahatang-ideya".
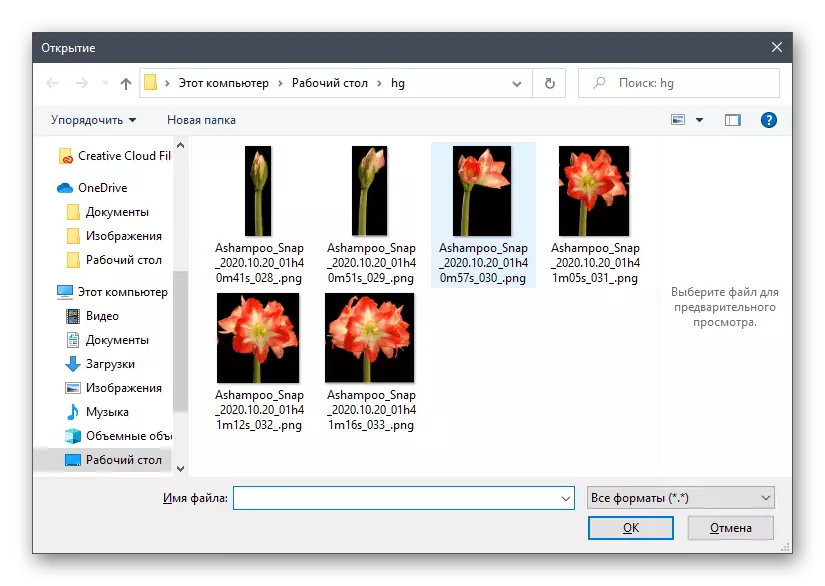
- Agad na i-download ang lahat ng mga larawan na dapat kasama sa animation.
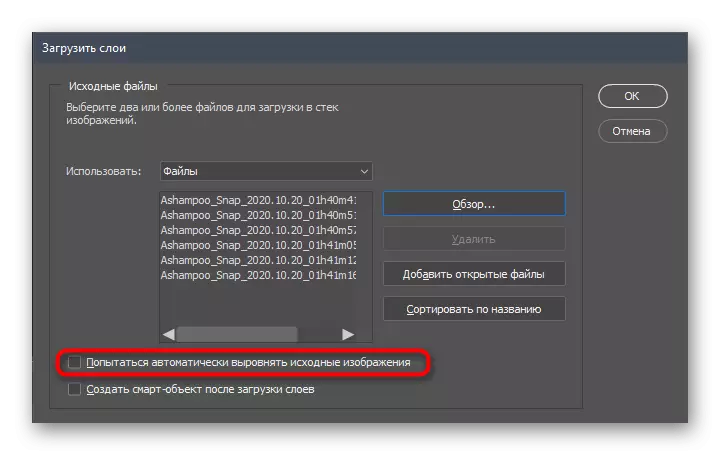
- Kung nais mong i-align ang mga ito, i-activate ang tampok na ito bago idagdag.
- Gamitin ang pindutang "Lumikha ng Frame Animation" upang bumuo ng isang animation.
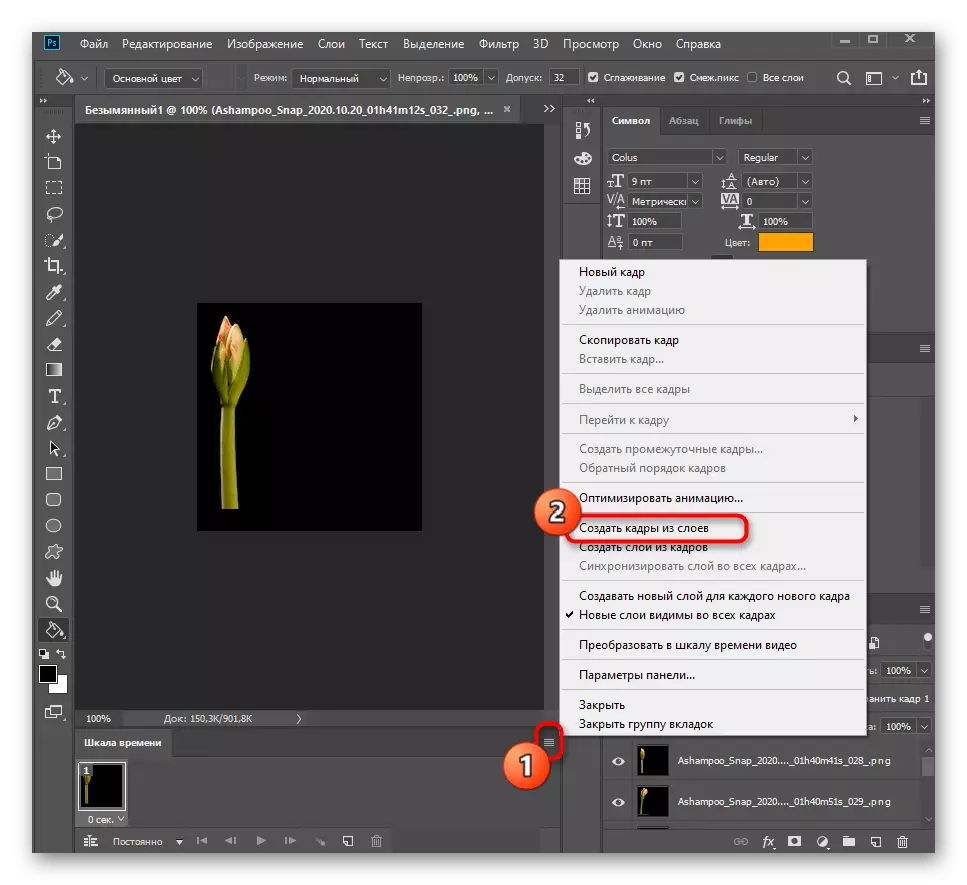
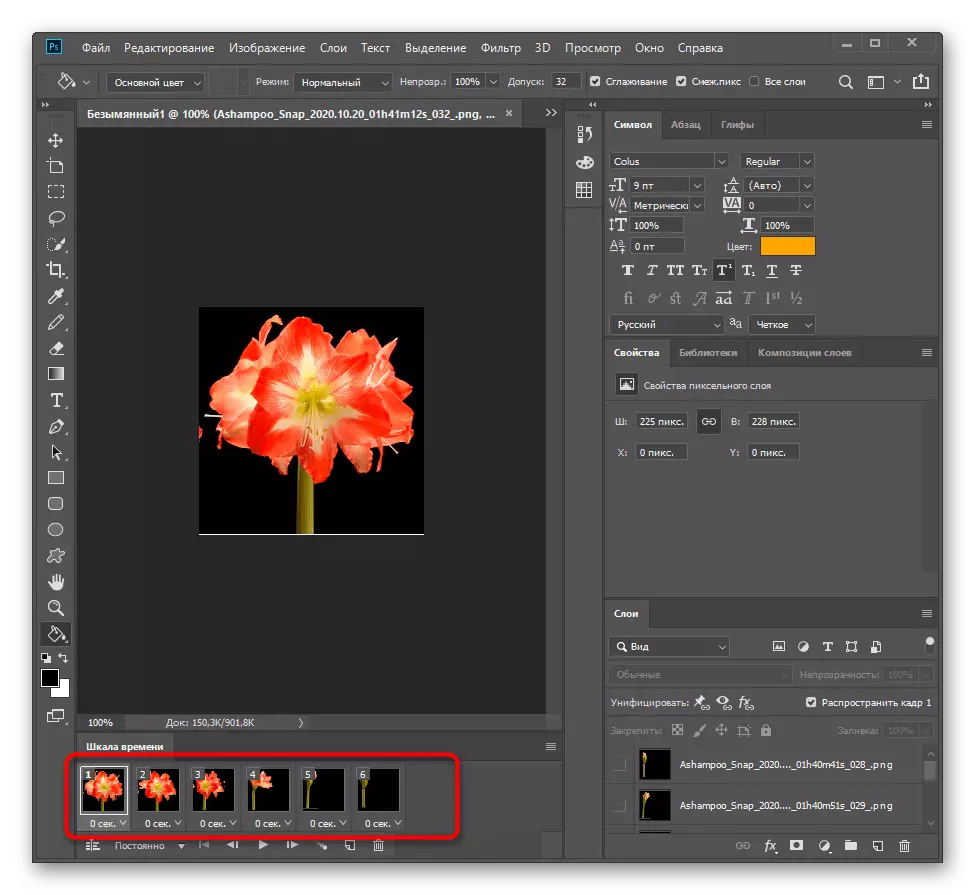
- Palawakin ang menu ng pagkilos at hanapin ang item na "Lumikha ng mga frame mula sa mga layer" doon upang magdagdag ng iba pang mga imahe.
- I-edit ang kanilang pagkakasunud-sunod sa pamamagitan ng pagbabago ng footage sa pamamagitan ng mga lugar, kung ang pangangailangan ay lumitaw.
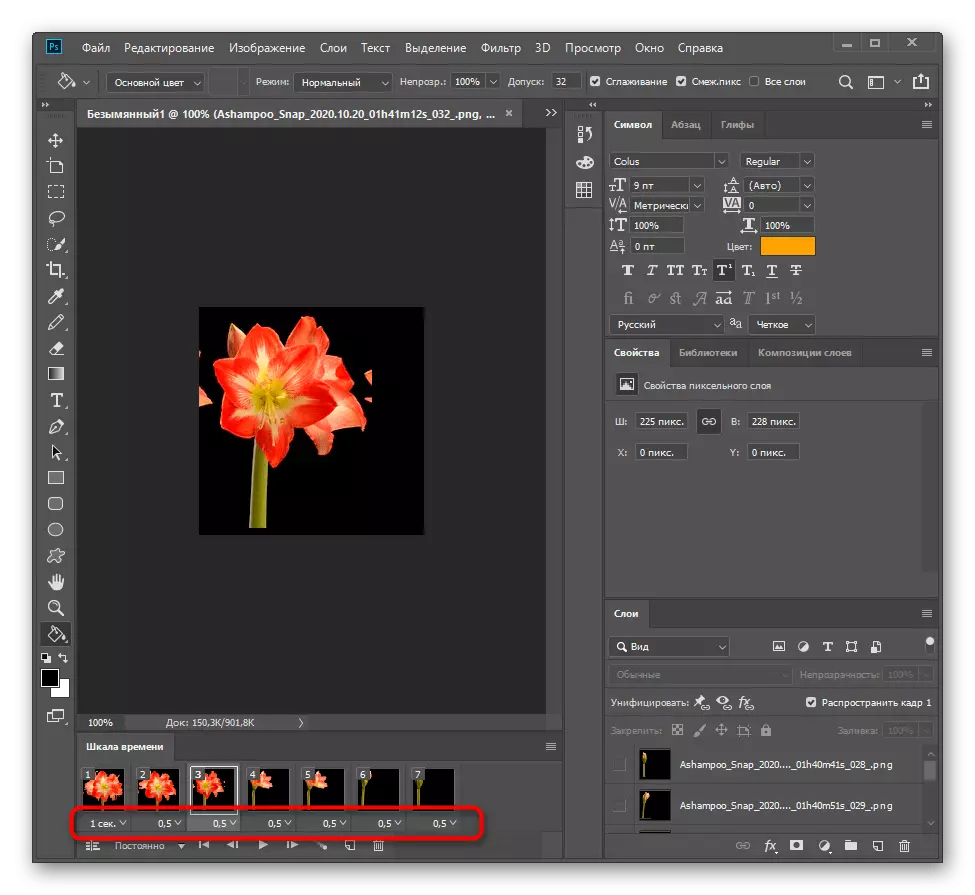
- Upang mapalawak ang bawat pag-playback ng frame, gamitin ang pagkaantala o i-configure ito kung ang bilis ng pag-playback ay nasiyahan sa iyo.
- Bago i-save, suriin ang pag-playback at lumikha ng isang gif tulad ng ipinapakita sa huling yugto ng nakaraang paraan.










Kung, pagkatapos basahin ang mga tagubilin, magpasya ka na ang Adobe Photoshop ay hindi angkop para sa pagpapatupad ng inilaan na animation, pinapayuhan namin sa iyo na maging pamilyar sa iba pang mga programa na dinisenyo upang gumana sa GIF. Ang isang detalyadong pagsusuri sa mga sikat na kinatawan ng naturang software ay nasa isang hiwalay na artikulo sa aming website.
Magbasa nang higit pa: ang pinakamahusay na software para sa paglikha ng animation
