
Metod 1: Manuell animering av objekt
Den första metoden är lämplig för de användare som vill tillämpa Adobe Photoshop för manuell animering som läggs till kanfaslager. Detta kan vara en godtycklig geometrisk figur, klar bild eller text. Även om den här grafiska redaktören inte är helt lämplig för att utföra en sådan uppgift, med skapandet av en enkel GIF kommer det att klara, och du kan skilja denna process för flera steg.Steg 1: Slå på "skala av tid"
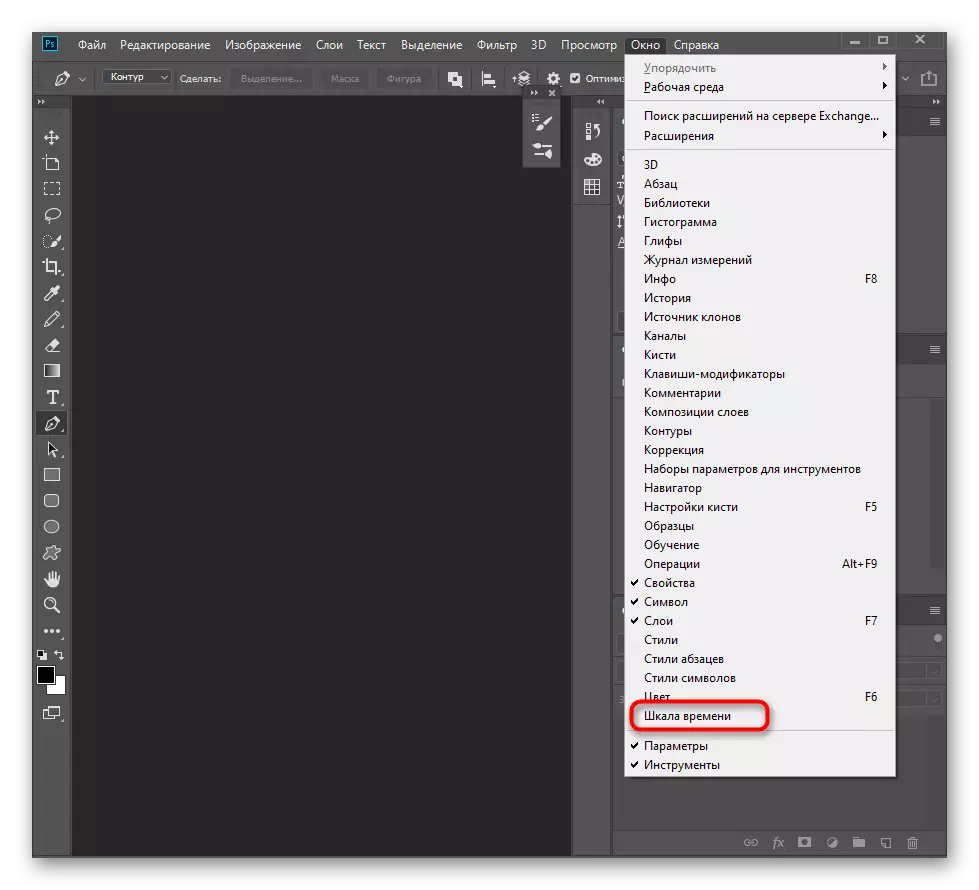
Animering i Adobe Photoshop inträffar med plats och redigering av objekt på "tidsskala". Som standard är det här fönstret dolt i programmet eftersom det inte används i en vanlig arbetsmiljö. För att aktivera den, öppna menyn "Fönster" och klicka på "Time Scale".

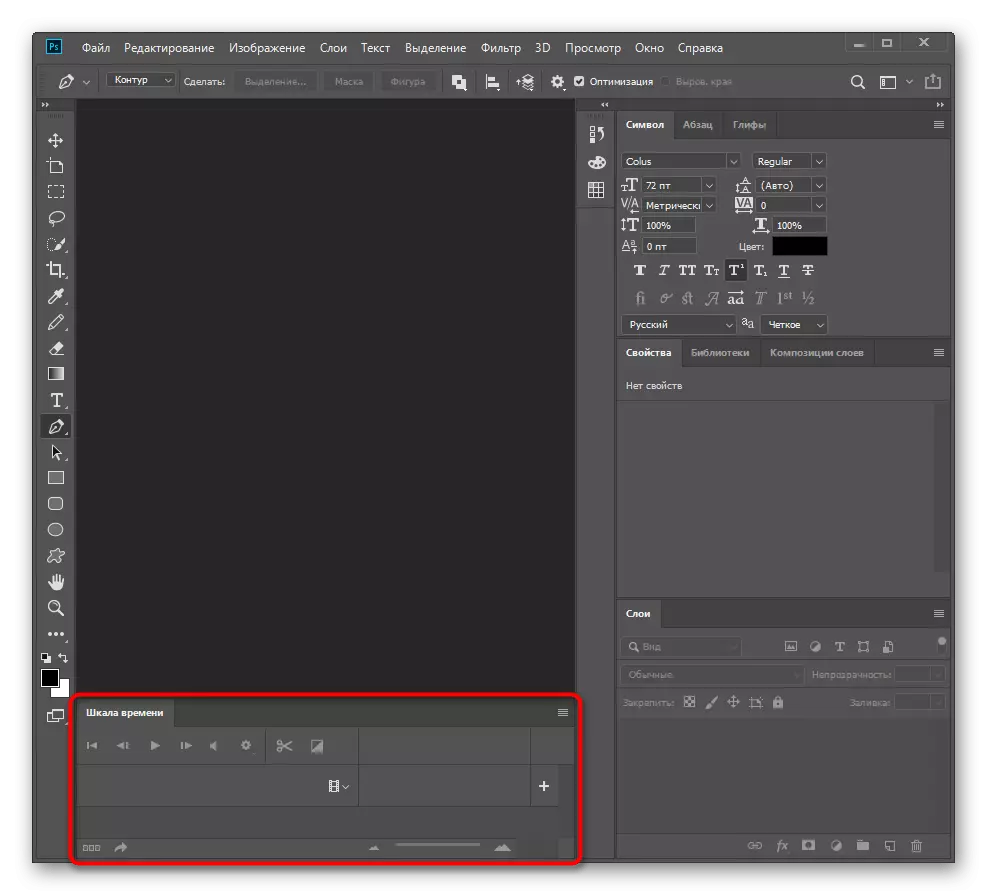
Nedan visas en ny panel som vi kommer att referera vidare. Efter att ha arbetat med GIF kan du gömma den igen med samma knapp i menyn som nämns.

Steg 2: Framställning av element för gif
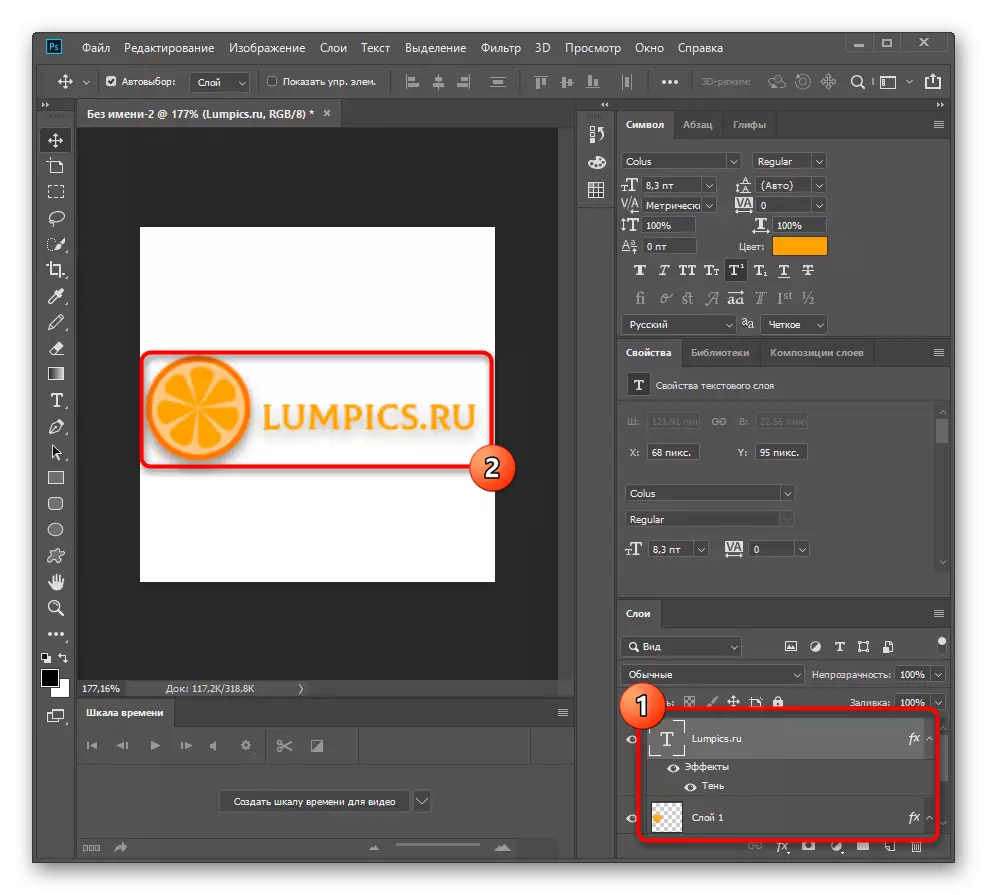
Som tidigare nämnts tillåter Photoshop dig att styra några lager, inklusive text, bilder och skapade geometriska former. Till att börja med måste elementen lägga till i duken, skapa ett nytt projekt. Placera var och en av dem i ett separat lager för att inte uppleva problem med ytterligare redigering. Så snart det förberedande arbetet är klart, gå till nästa steg.

Steg 3: Ställa in utseende effekt
Det finns flera grundläggande animationsåtgärder som kan implementeras i en grafisk redaktör, och effekten av något element visas här. Det föreslås att det först kommer att överväga hur man ska interagera med "skala av tid" och hur viktiga punkter är kopplade till det.
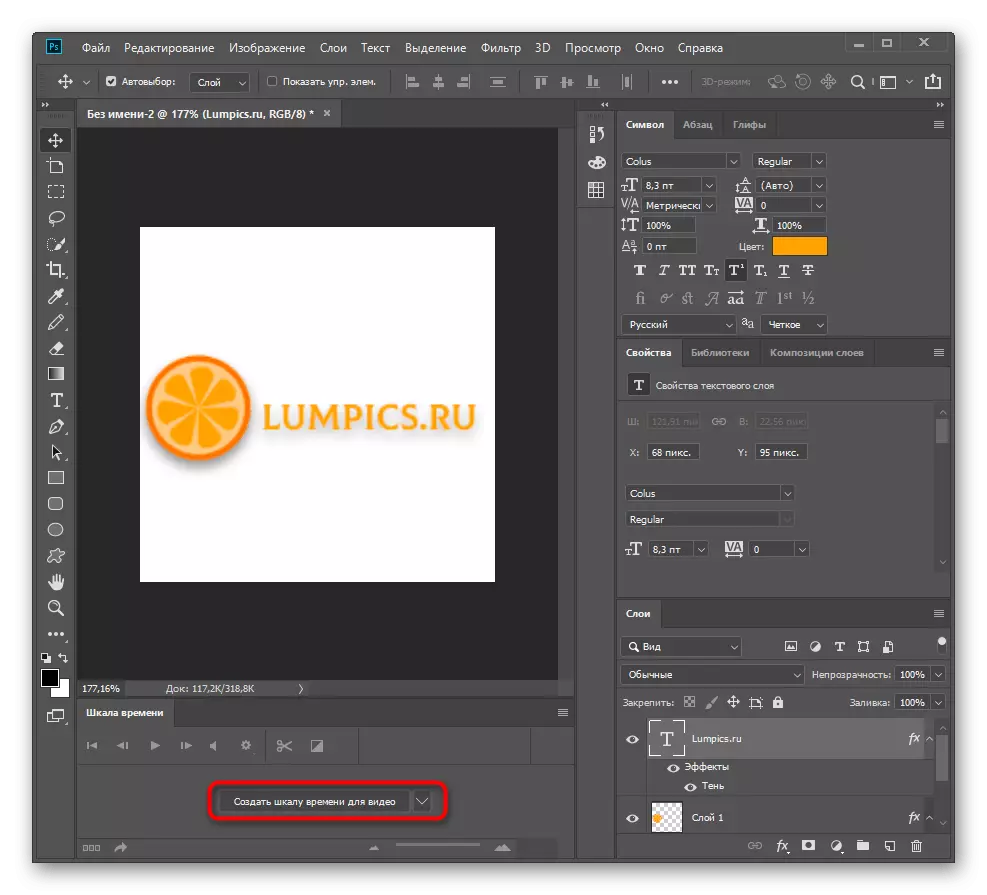
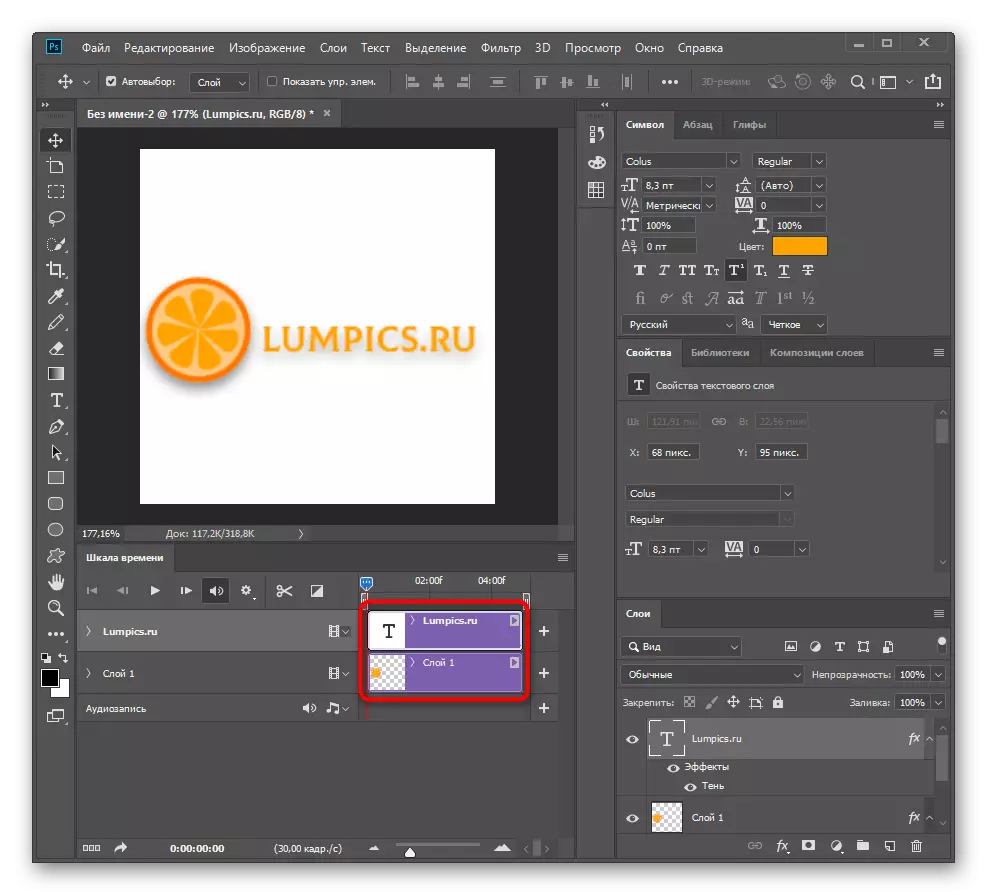
- Gå till drift med en mästerlig panel och klicka på den "Skapa tidskala för video" -knappen.
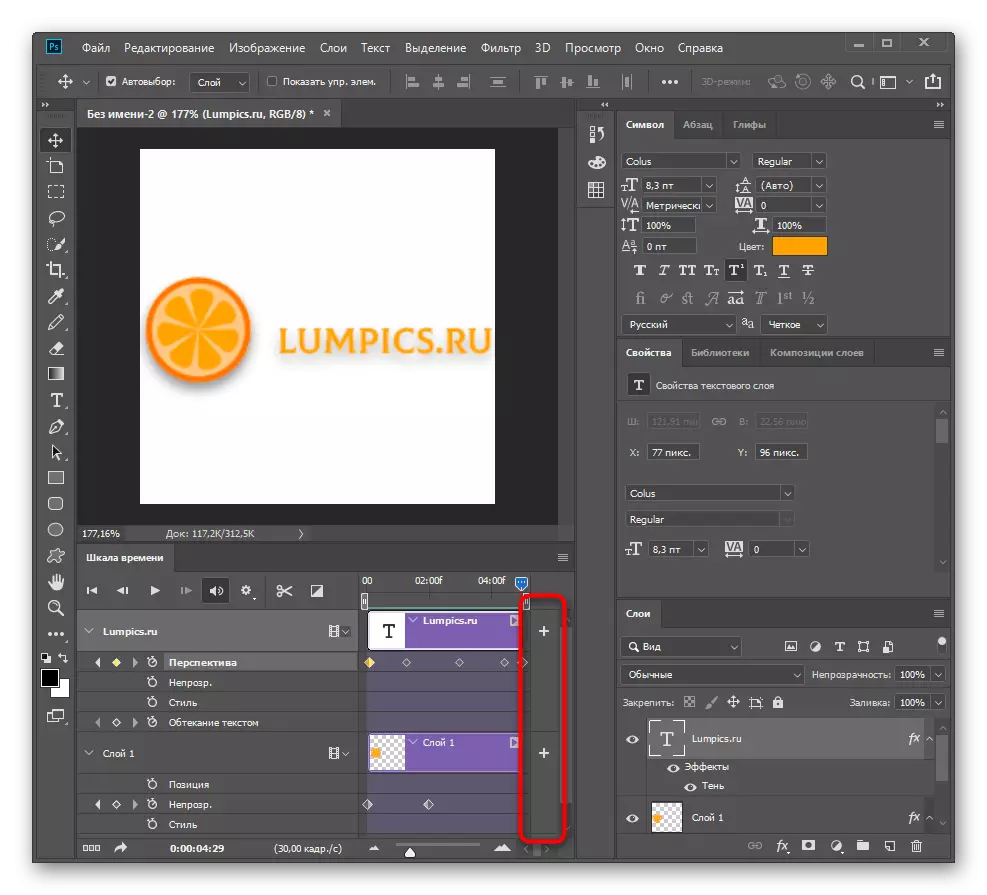
- Varje lager passar på ett separat spår, vilket innebär att du kan välja någon av dem och fortsätta att redigera.
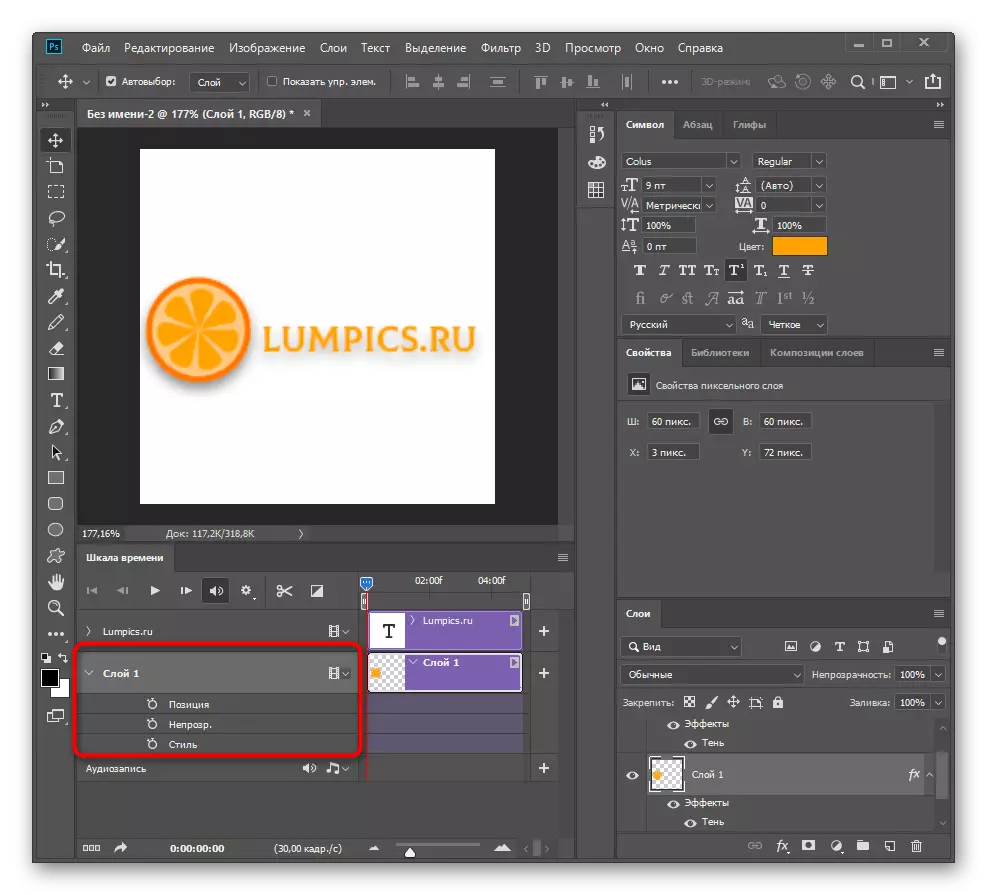
- I vårt fall, överväga en liten logotyp. Utöka sitt lager för att visa alla tillgängliga animationsåtgärder.
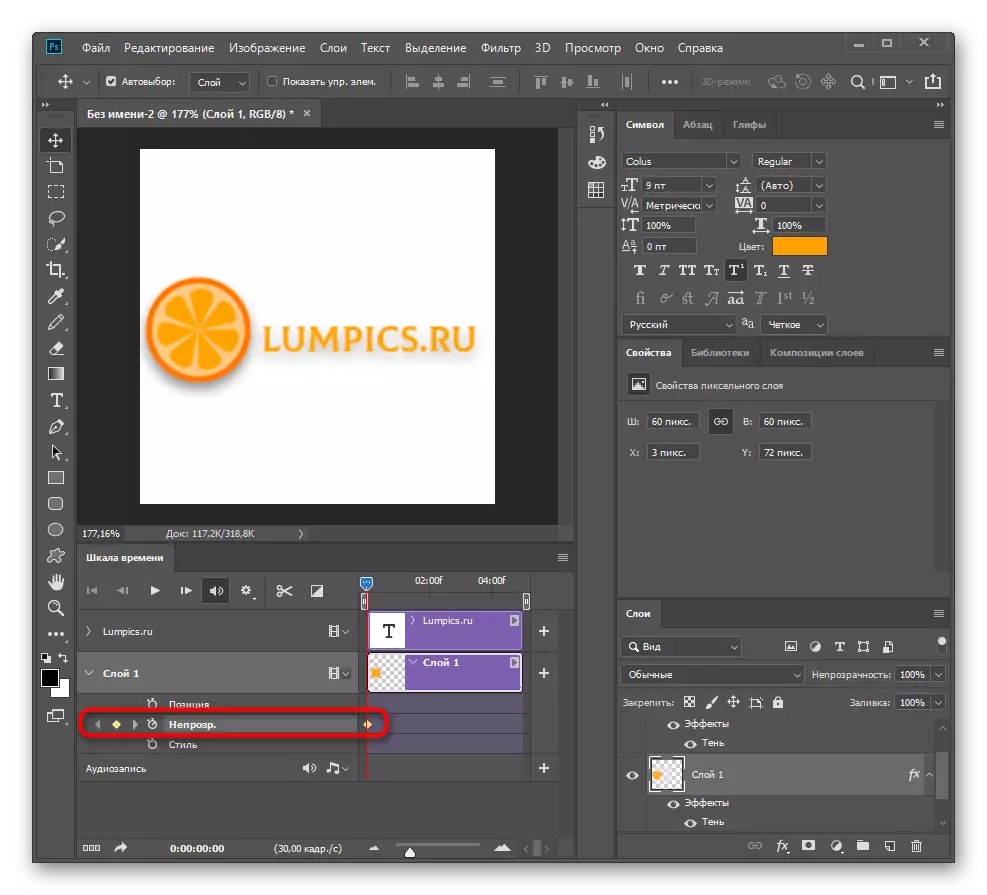
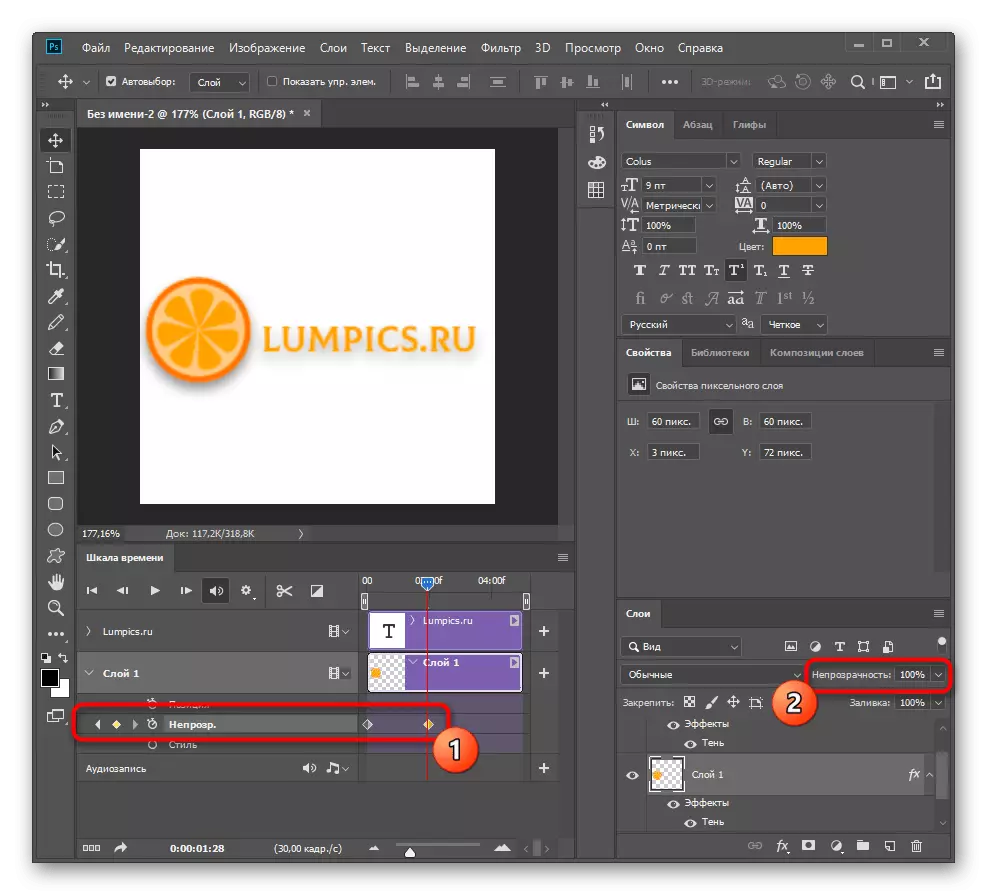
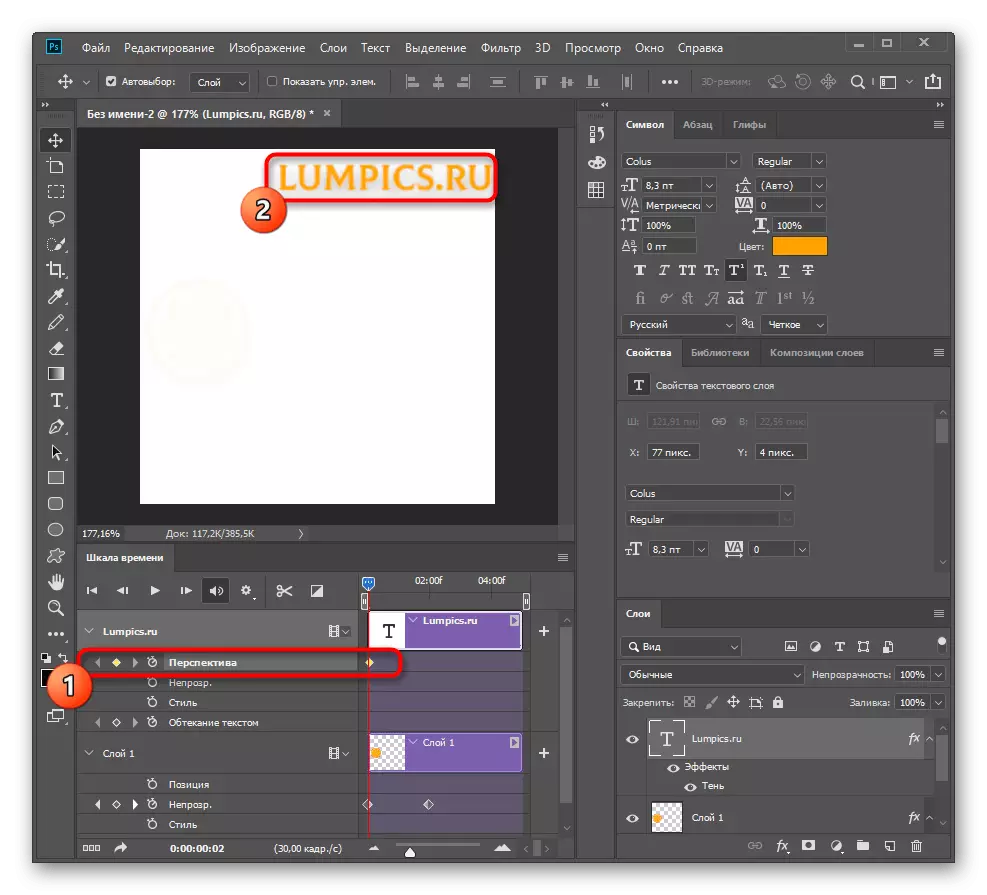
- I exemplet sätter vi effekten av utseendet som implementeras med hjälp av funktionen "Opacitet". Klicka på den här raden för att skapa den första nyckelpunkten, och det kommer att komma ihåg vilken stat som är för närvarande föremålet.
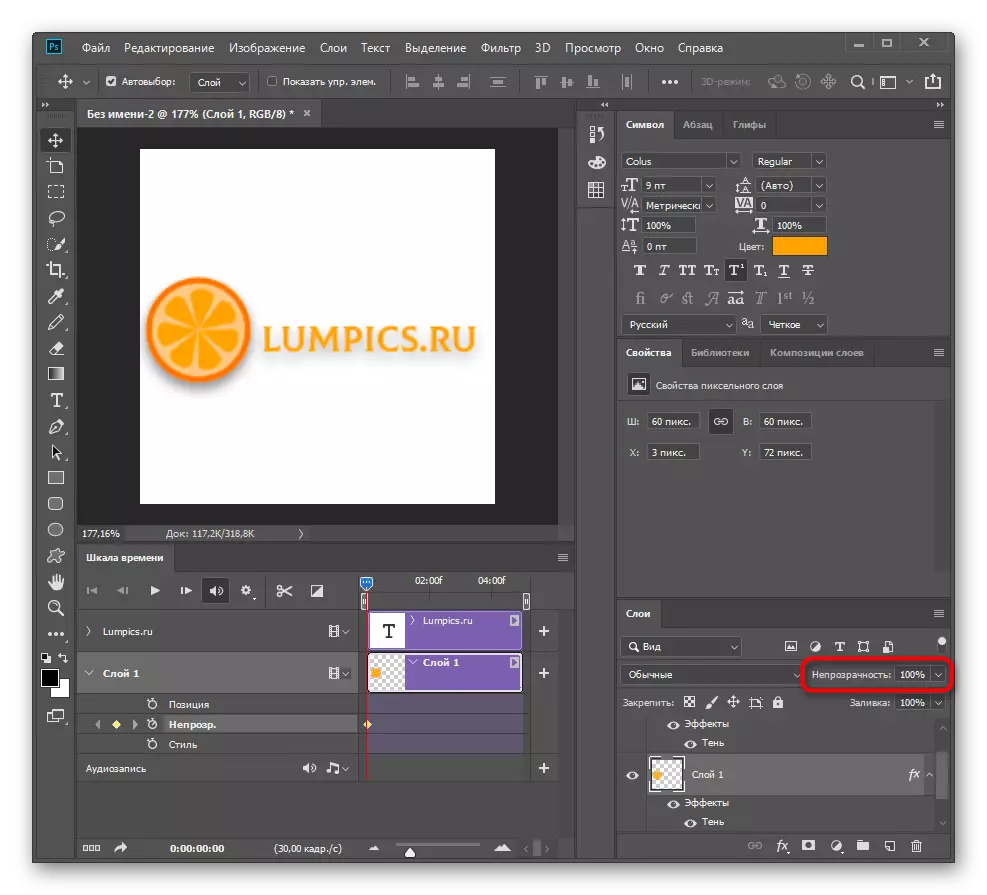
- Att vara i denna kontrollpunkt, ändra sin opacitet till 0% för att helt gömma sig från arbetsytan.
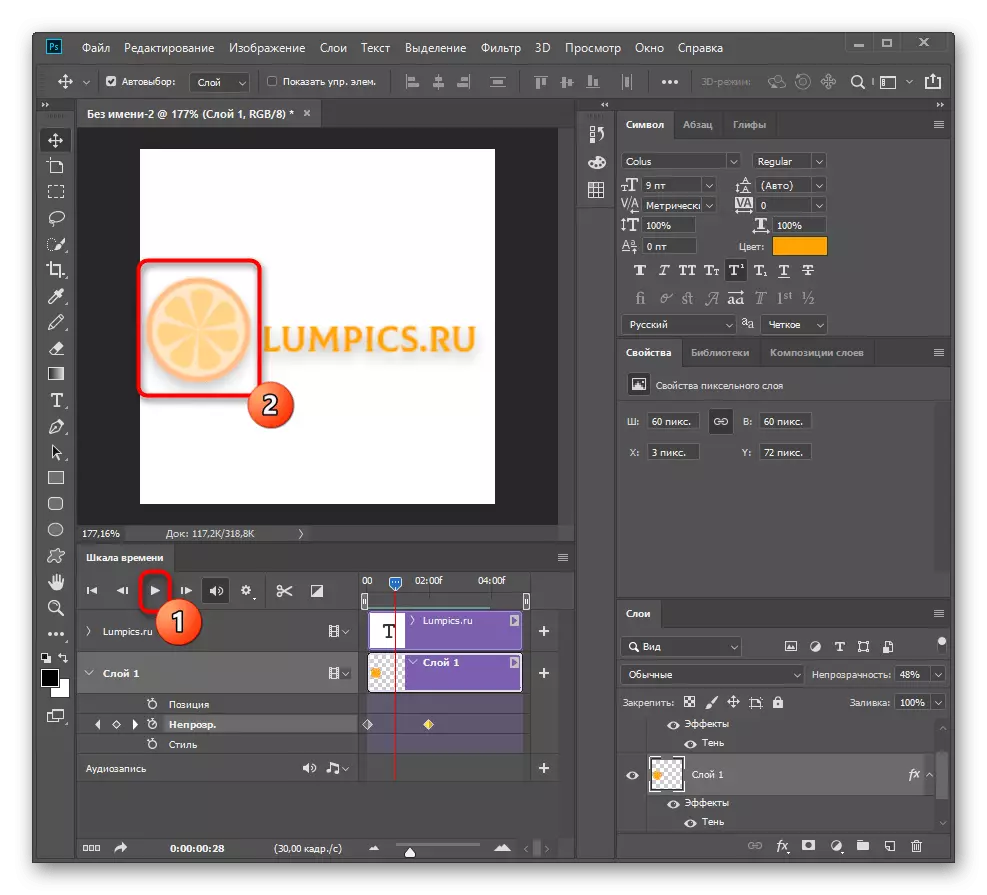
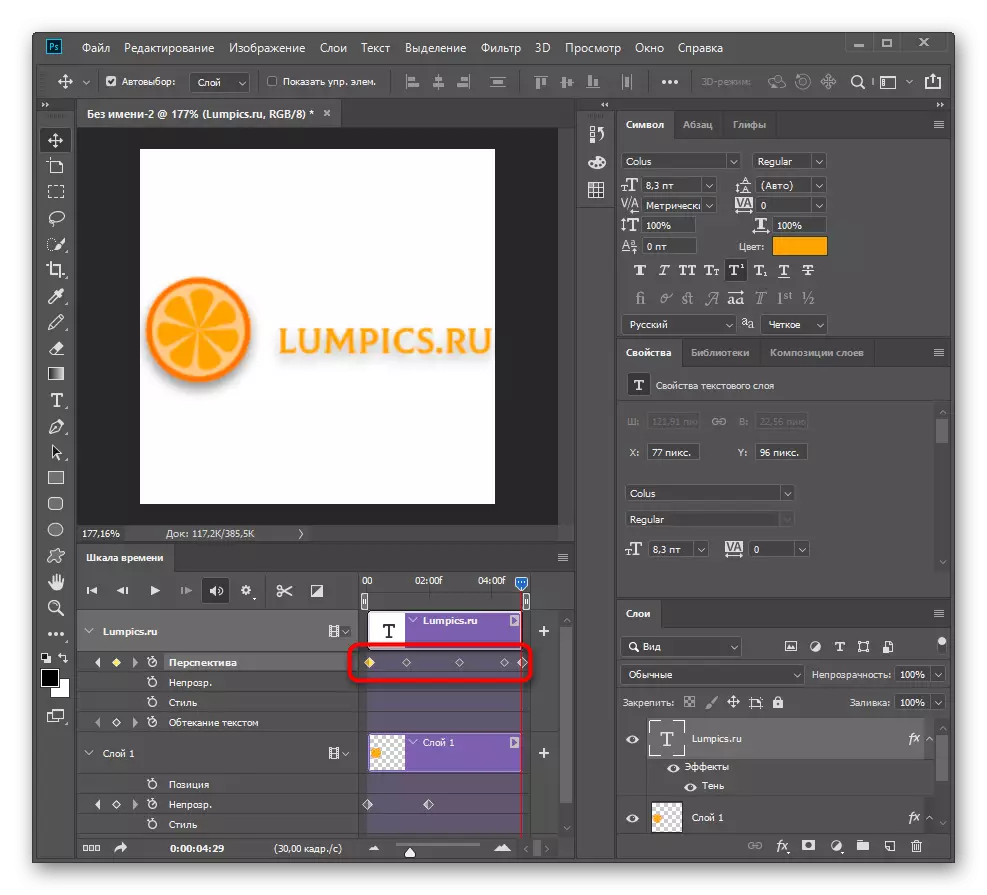
- Skjut reglaget i några sekunder och skapa en annan punkt och skruva sedan bort opaciteten tillbaka med 100%.
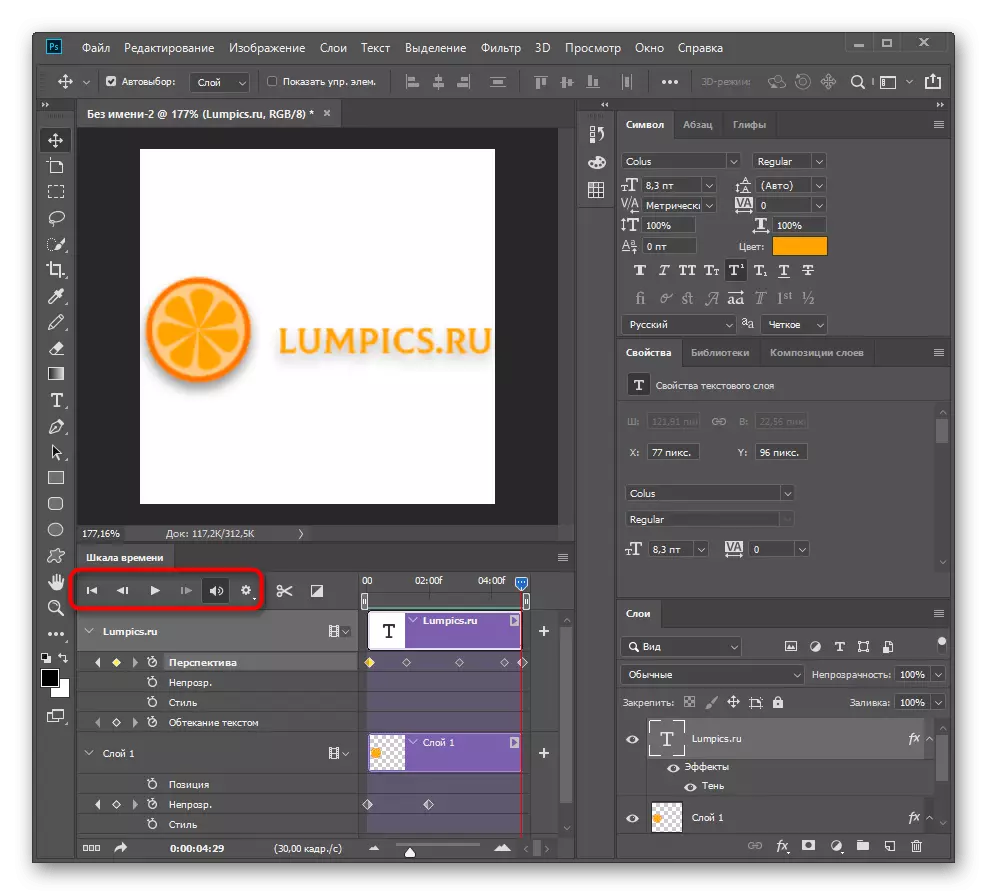
- Spela animering och ta en titt på förhandsgranskningsfönstret för att bekanta dig med resultatet. Två viktiga punkter Vi uppnådde effekten av utseendet genom att ändra funktionen av objektets opacitet i var och en av dem.







På samma sätt kan du ändra någon objektparameter, inklusive färg, position, överlagringseffekter och allt annat som finns i Adobe Photoshop. Det är värt att överväga särdragen i nycklarna. Välj några av spåren, oavsett om det är "position", "opacitet" eller "stil", och göra några förändringar där. Det kommer fortfarande att tillämpas oavsett vilken typ av handling, som vi kommer att se till i nästa steg.
Steg 4: Objekt Flytta Animation
Grunden för animering är rörelse, så vi föreslår att man demonterar inställningen av denna åtgärd i exemplet på flera nycklar och den grundläggande typen av rörelse.
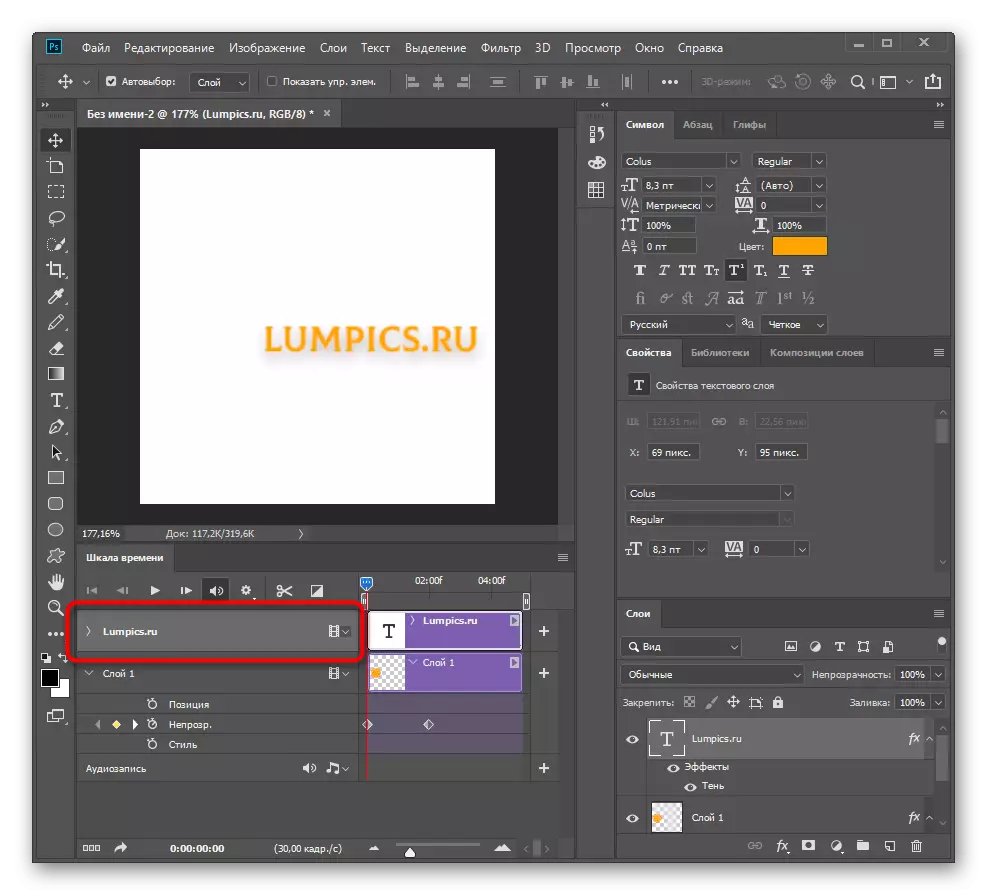
- Som ett rörligt föremål använder vi texten samtidigt som du kontrollerar den information som beskrivits tidigare. Utöka blocket med sitt lager för utseendet av hjälpspår.
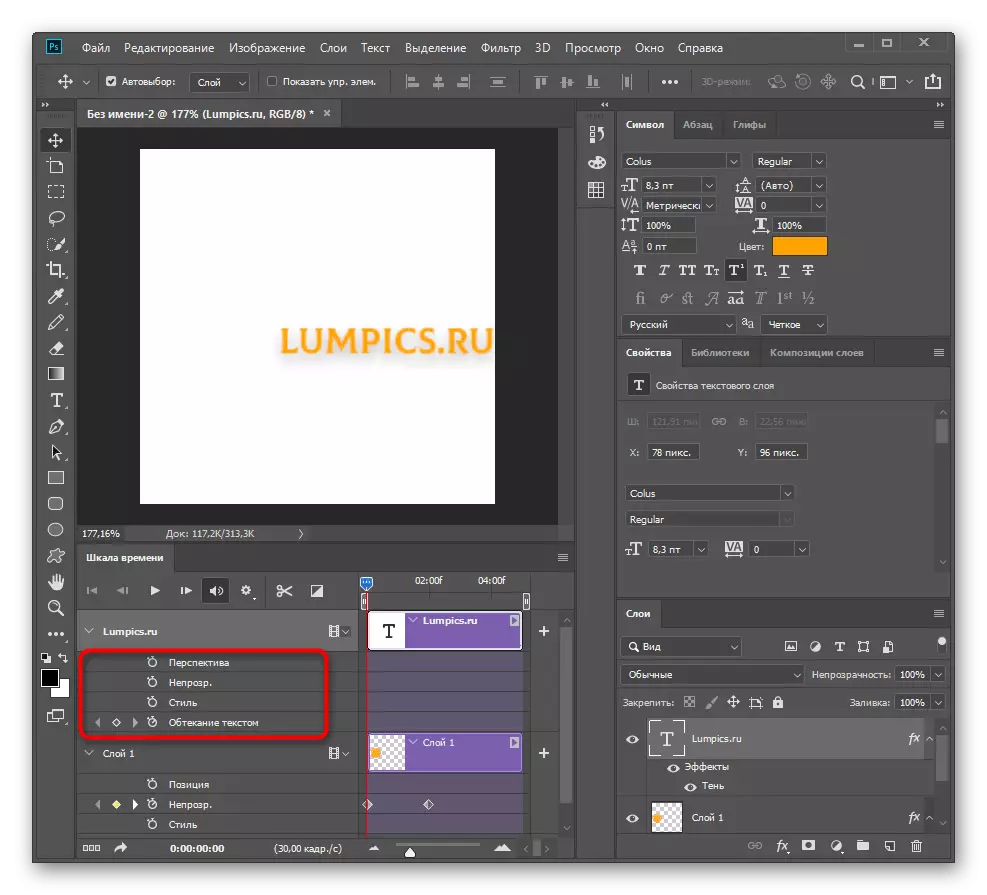
- Det kan ses att programmet inte har definierat funktionen "Position", så du måste välja ett annat alternativ.
- Om du är exakt säker på att "perspektivet" i den här animationen inte kommer att användas, betyder det att du kan använda den här strängen för att ändra textens position. Skapa den första knappen och placera inskriften i den ursprungliga positionen via "Rörelse" -verktyget.
- Skapa på varandra följande nyckelpunkter, lite genom att flytta text till slutpositionen för att säkerställa rörlighetens jämnhet.
- Reproducera regelbundet animationen och justera tangenterna för att förbättra jämnheten.
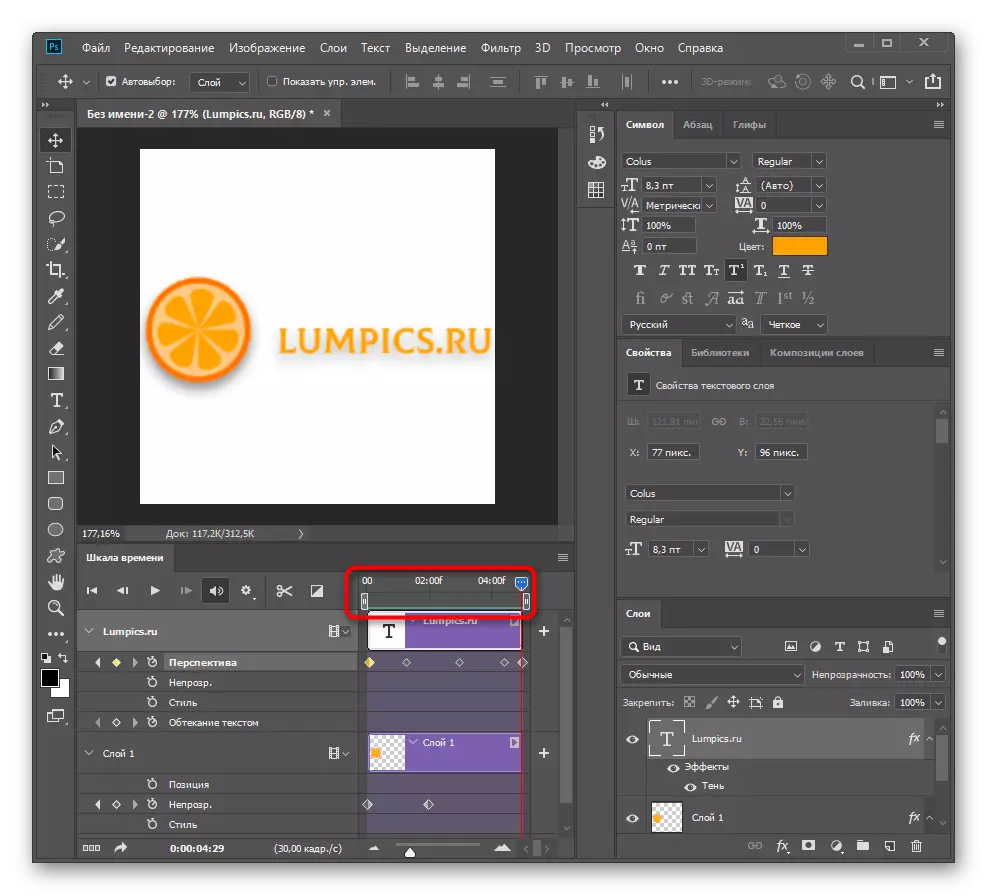
- Om nycklarna är obekväma för att arbeta i den aktuella tidslinjevyn, ändra dess skala eller öka cykeln för att lägga till nya punkter.
- Om du behöver byta ut eller lägga till ett objekt, tryck på knappen i form av ett plus.







Steg 5: Spara GIF-ON-dator
Så snart animationen är klar bör du fortsätta att spara projektet i form av en GIF-fil för att skicka in nätverket eller spela på den lokala datorn. För att göra detta har Adobe Photoshop två olika funktioner.
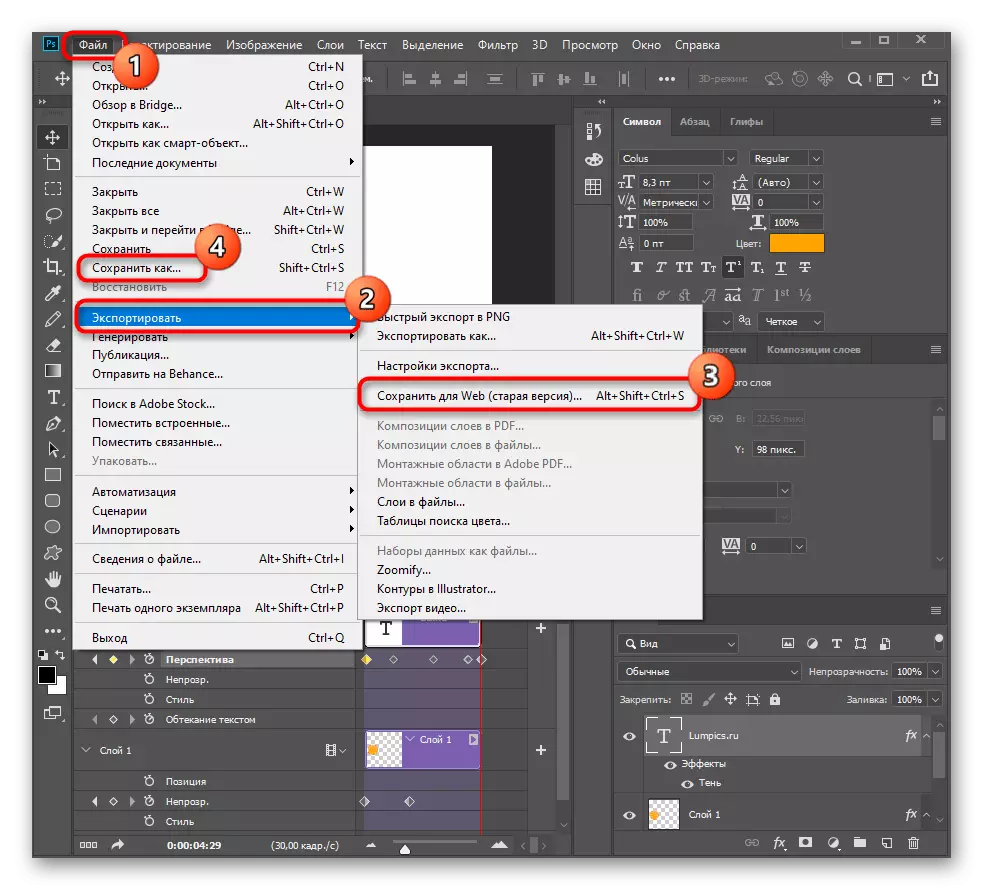
- Öppna filmenyn, flytta markören till "Exportera" och välj alternativet "Spara för webben". Om du inte behöver ytterligare animeringsinställningar, använd "Spara som" och ange rätt format i rullgardinsmenyn.
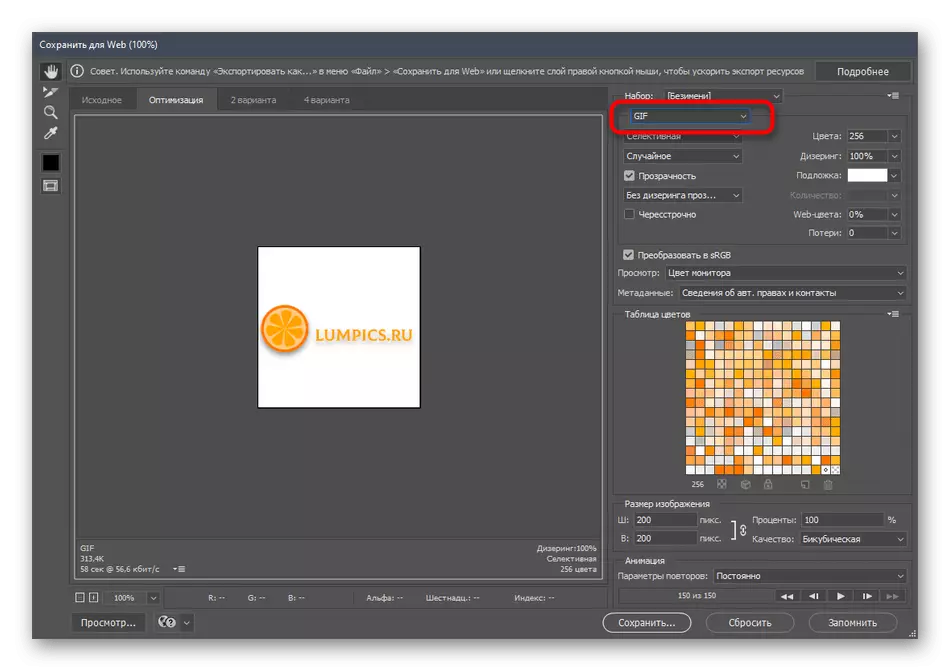
- Vid export, hitta GIF-formatet.
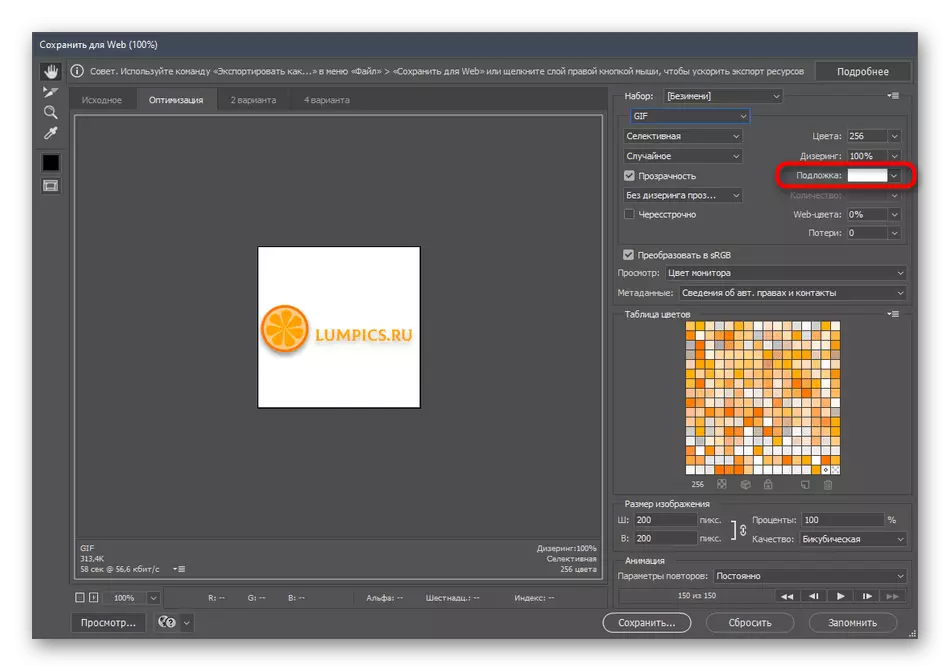
- Ändra färg på substratet om det inte gjordes tidigare.
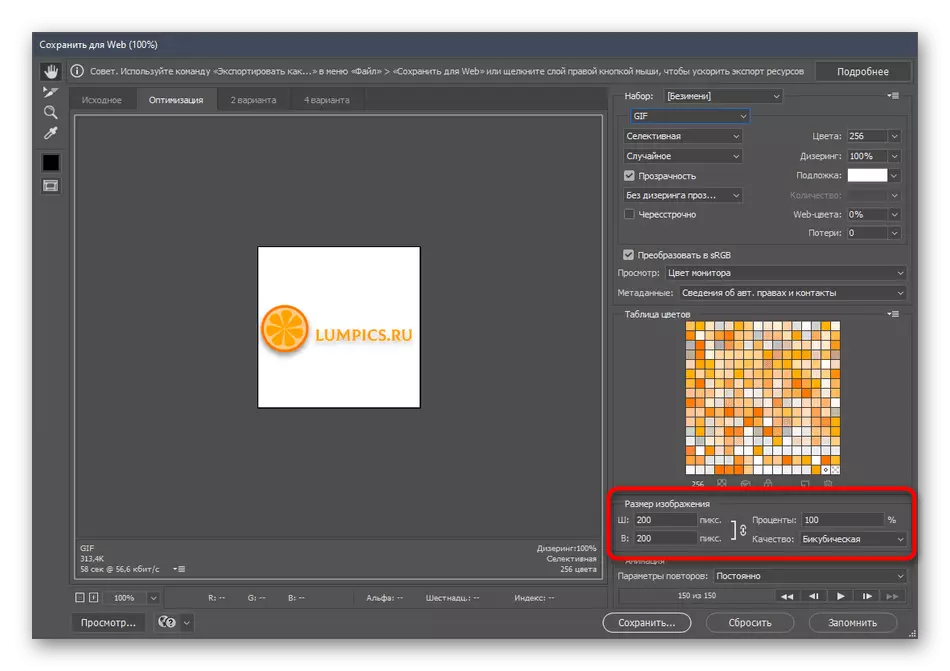
- Redigera bildstorleken och antalet repetitioner.
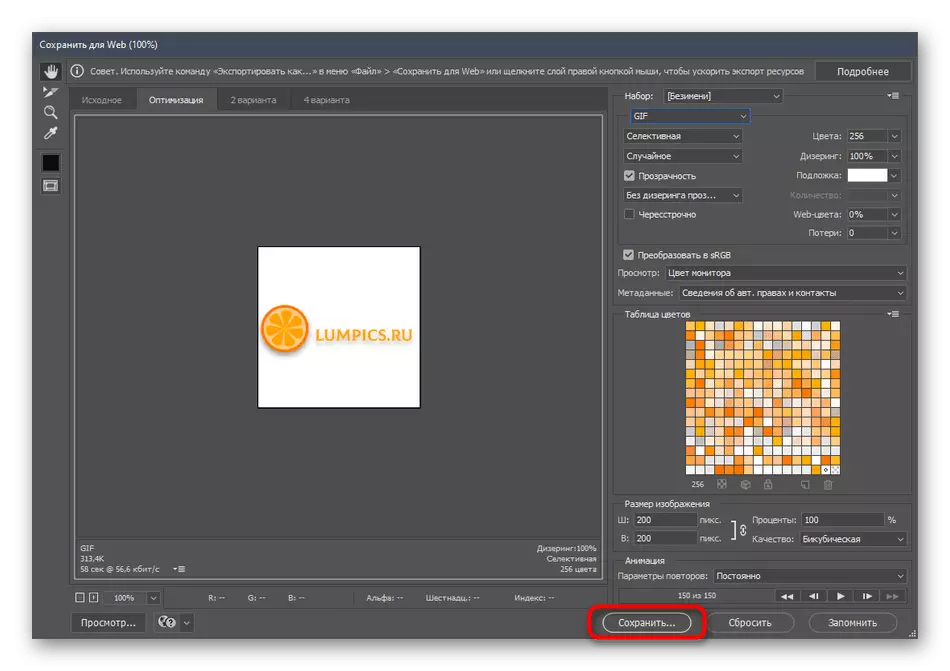
- Innan du klickar på knappen "Spara" igen, kontrollera korrektheten hos de valda parametrarna.
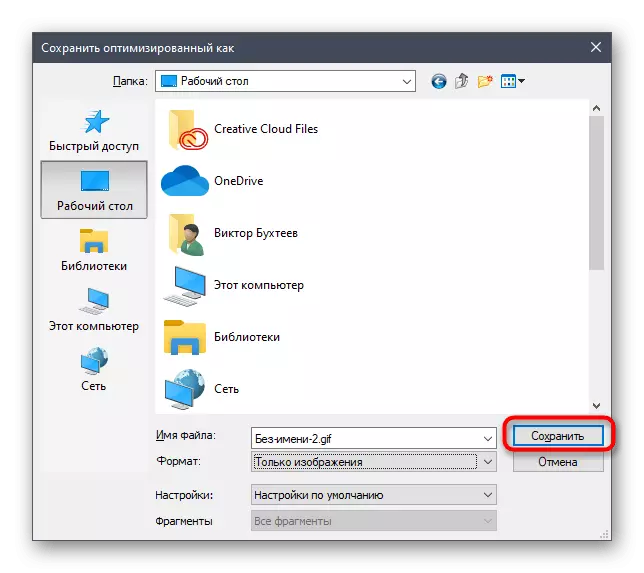
- Ange filnamnet, ange spara sökvägen för den och bekräfta den här åtgärden.






Öppna GIF via en webbläsare eller något annat lämpligt verktyg för att kontrollera uppspelningens korrekthet, varefter skapningsprocessen kan övervägas.
Metod 2: Skapa en GIF från ett foto
Med Adobe Photoshop kan du skapa en GIF från befintliga bilder. Det kan vara som klippramar från video och speciellt skapade sekventiella bilder. Processen att bilda en animering i det här fallet är mycket enklare än den föregående, eftersom den inte kräver manuell skapande av nyckelpunkter.
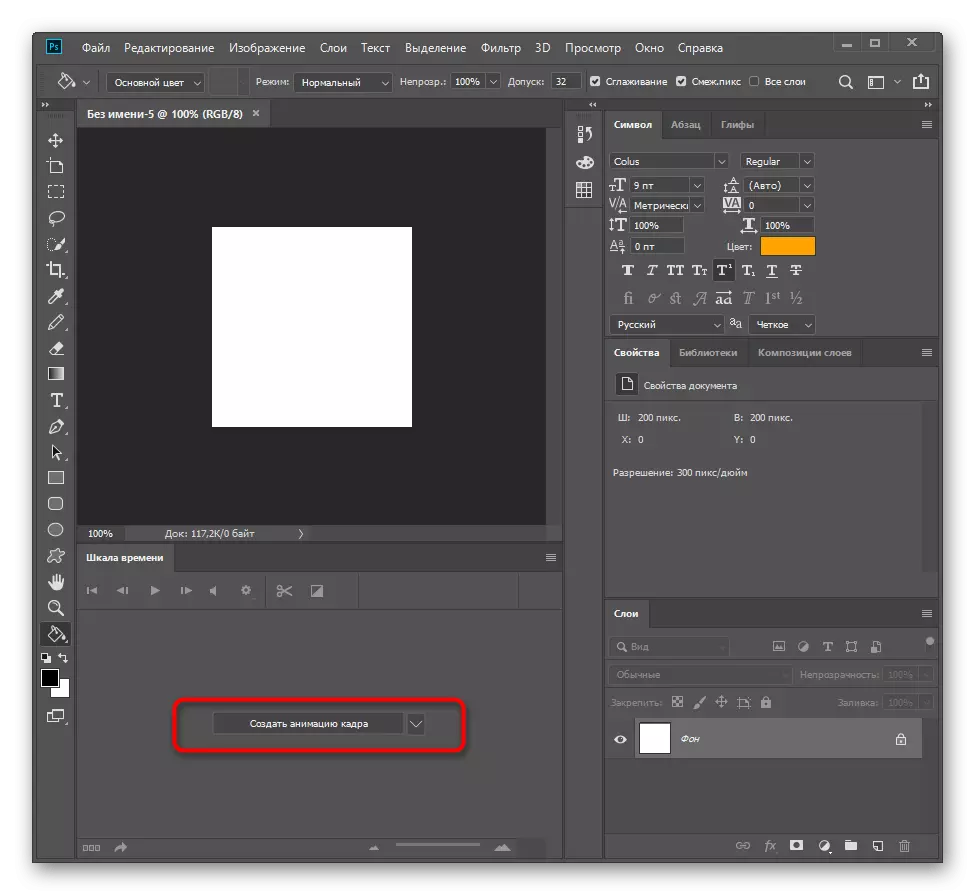
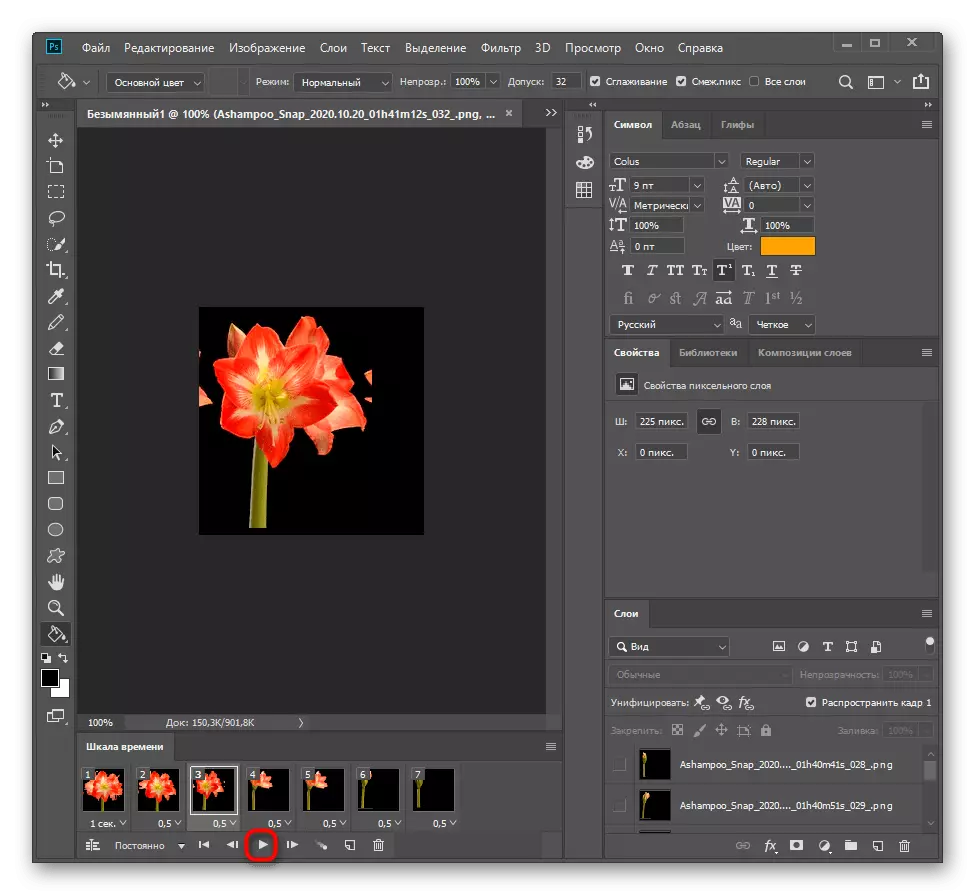
- På "tidsskala" ändras den här tiden till "Skapa en ramanimering" genom att välja det här alternativet i rullgardinsmenyn.
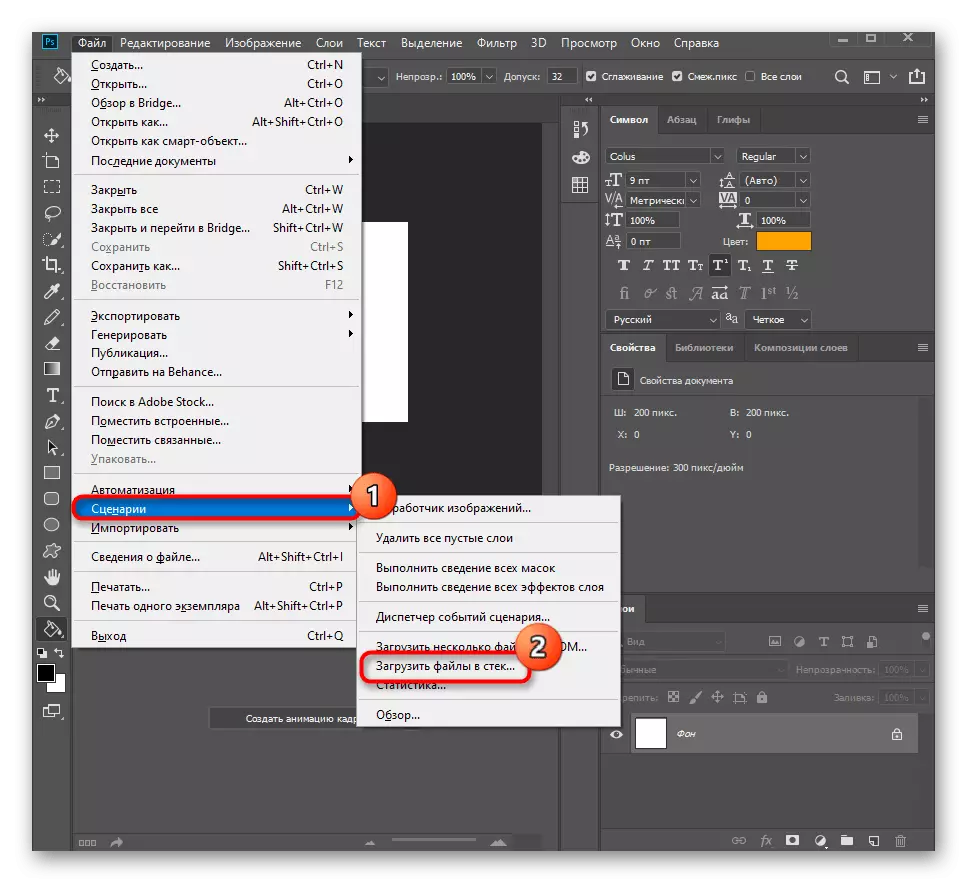
- Öppna "filen", flytta markören över "skript" och klicka på "Ladda ner filer för att stack".
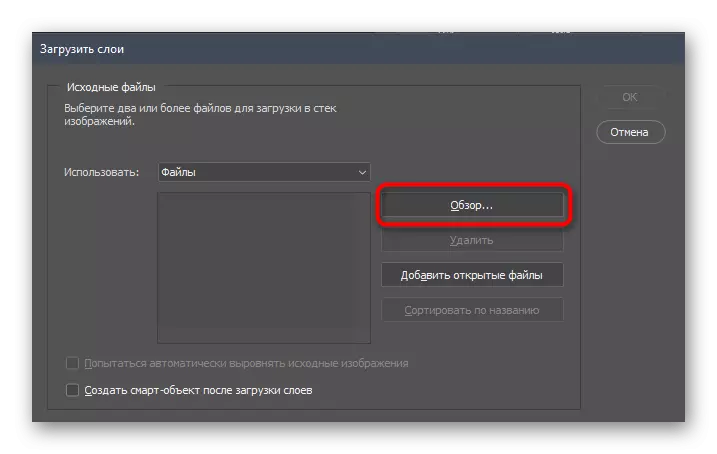
- Klicka på "Översikt" i fönstret som visas.
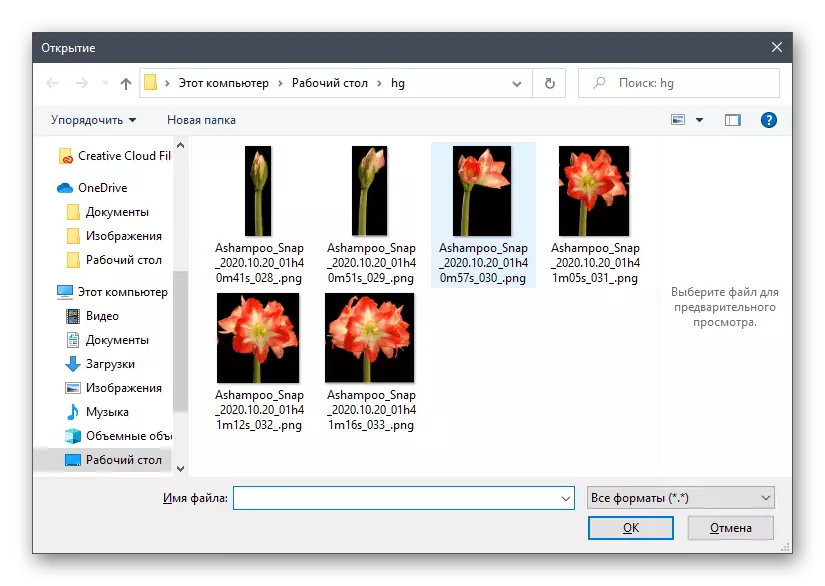
- Hämta omedelbart alla foton som ska ingå i animationen.
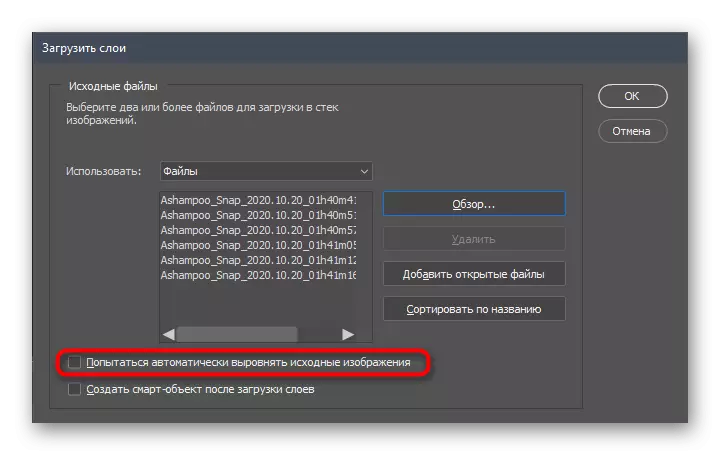
- Om du vill anpassa dem, aktivera den här funktionen innan du lägger till.
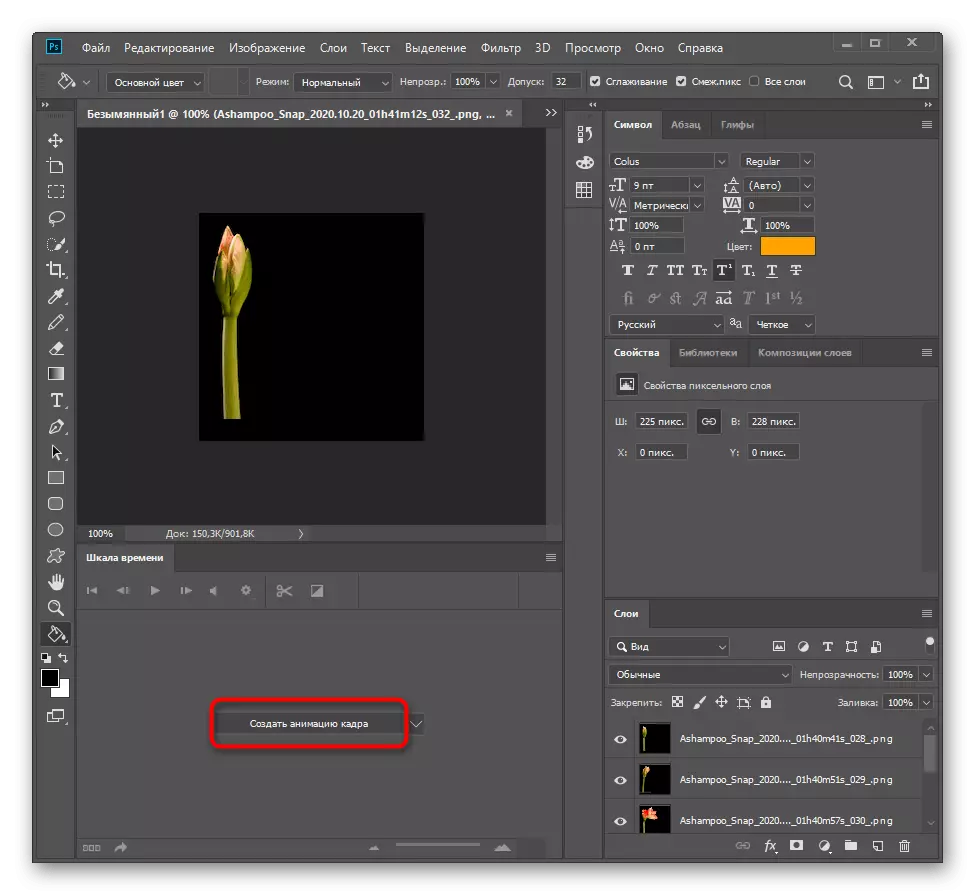
- Använd knappen "Skapa ramanimering" för att bilda en animering.
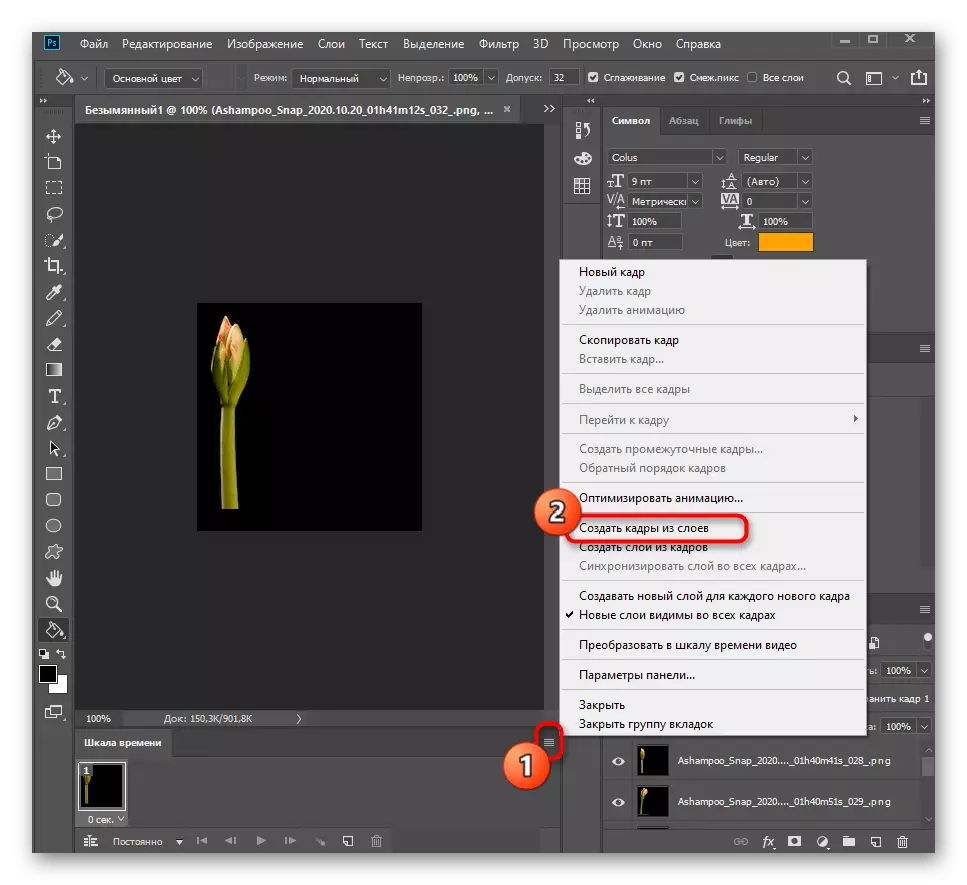
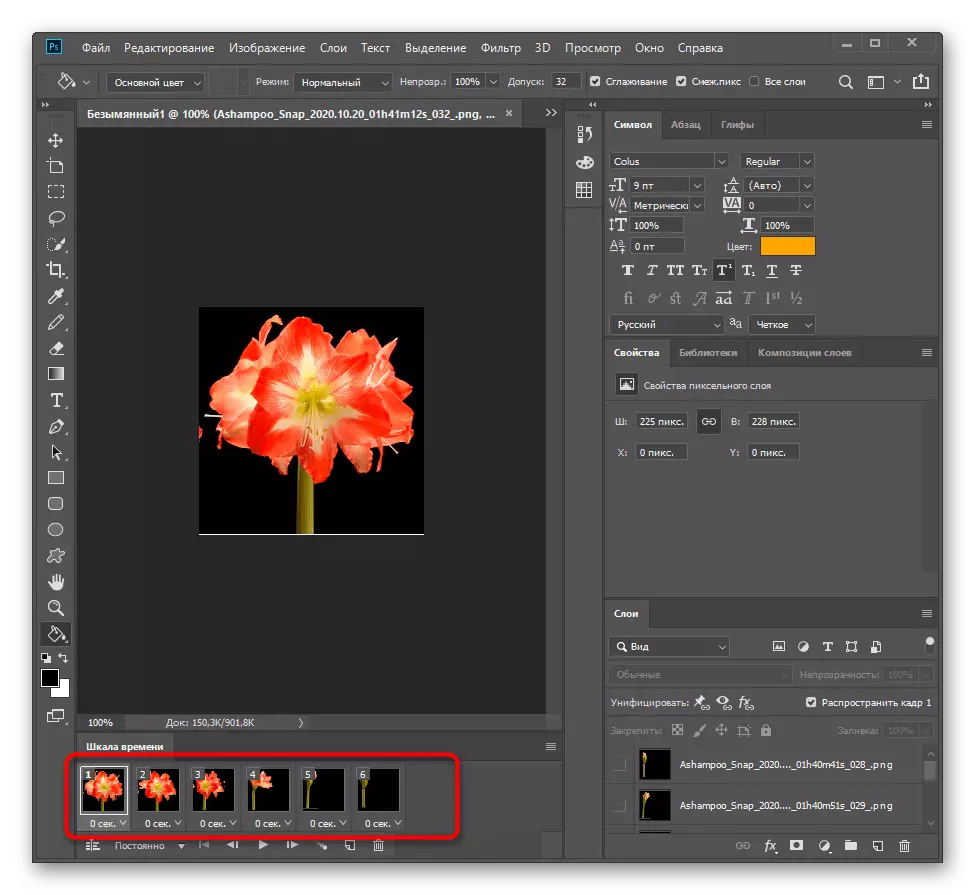
- Expand Action-menyn och hitta "Skapa ramar från lager" objektet där för att lägga till andra bilder.
- Redigera sin sekvens genom att ändra filmen på platser, om behovet uppstod.
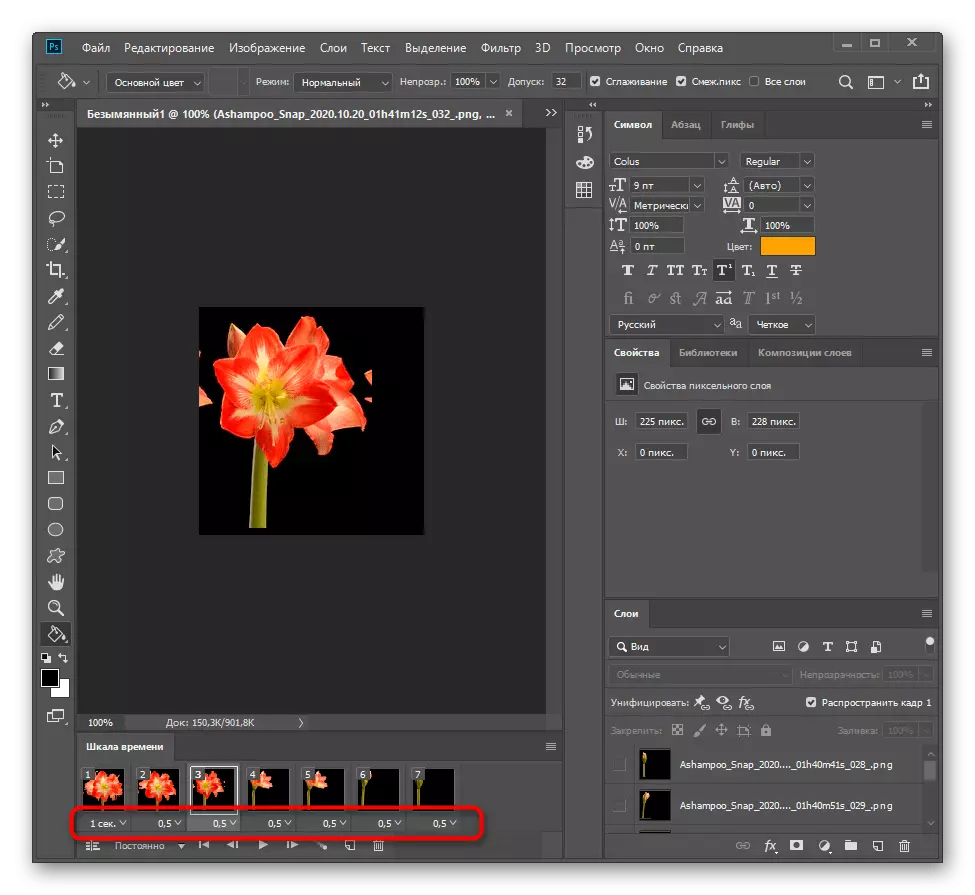
- För att utöka varje ramuppspelning, använd försenad eller konfigurera den om uppspelningshastigheten är nöjd med dig.
- Innan du sparar, kontrollera uppspelningen och skapa en GIF som den visades i det sista steget i föregående metod.










Om du, efter att ha läst instruktionerna, bestämmer att Adobe Photoshop inte är lämplig för att implementera den avsedda animationen, rekommenderar vi dig att bekanta dig med andra program som är utformade för att arbeta med GIF. En detaljerad översyn om populära representanter för sådan programvara är i en separat artikel på vår hemsida.
Läs mer: Den bästa mjukvaran för att skapa animering
