
方法1:オブジェクトの手動アニメーション
最初の方法は、キャンバス層に追加された手動アニメーションのためにAdobe Photoshopを適用したいユーザーに適しています。これは任意の幾何学図形、準備完了イメージまたはテキストです。このグラフィックエディタはそのようなタスクを実行するのに完全に適していませんが、それはそれが対処するでしょう、そしてあなたはこのプロセスをいくつかのステップで分離することができます。ステップ1:「時間のスケール」をオンにする
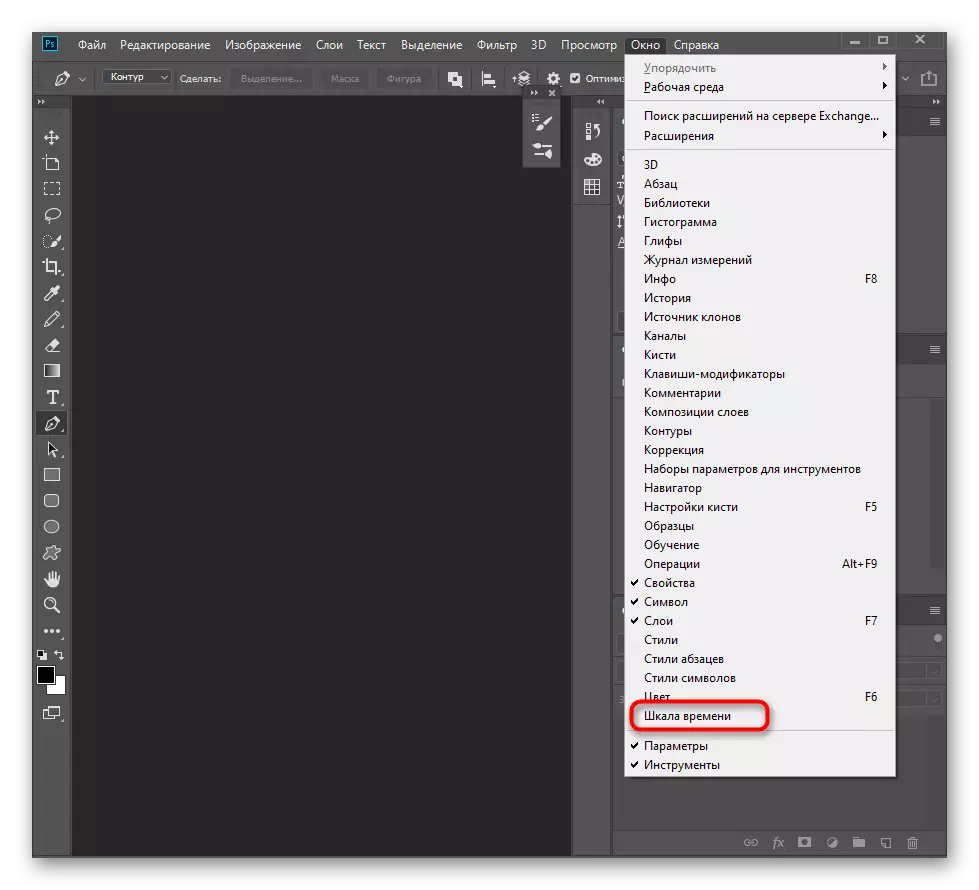
Adobe Photoshopのアニメーションは、「Time Scale」のオブジェクトの場所と編集を使用して行われます。デフォルトでは、このウィンドウは標準の作業環境では使用されていないため、プログラムに表示されます。有効にするには、[ウィンドウ]メニューを開き、[タイムスケール]をクリックします。

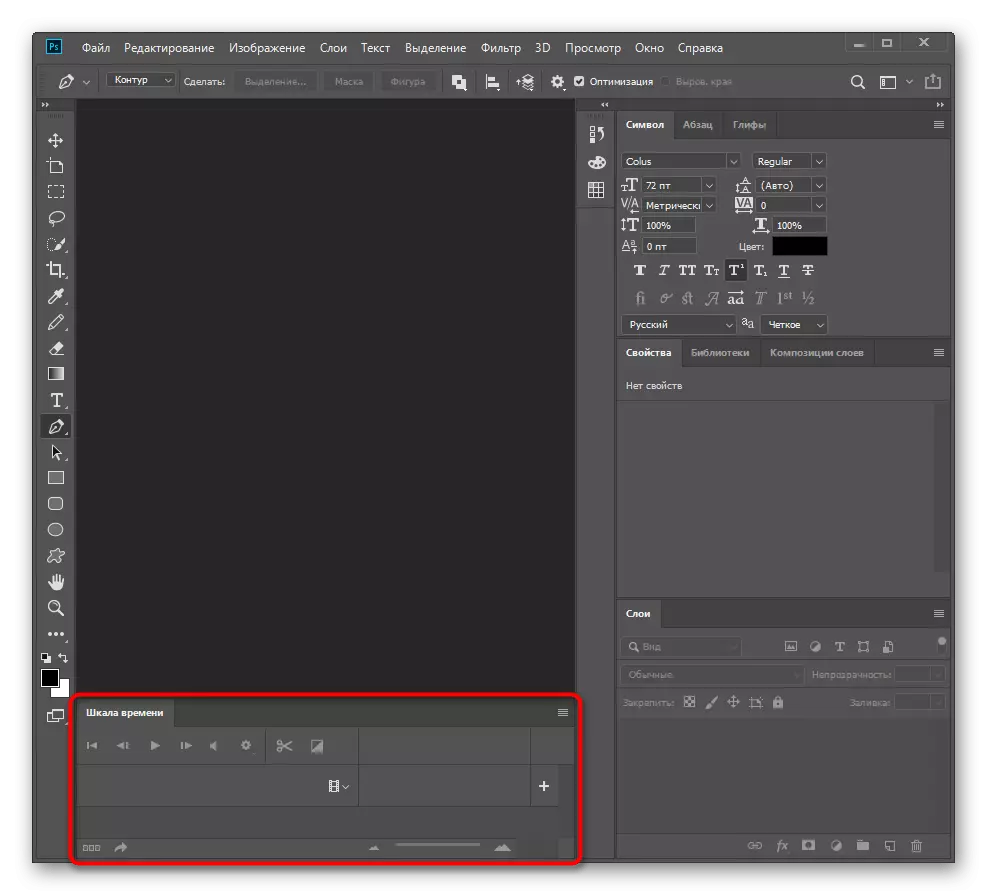
以下は、さらに参照する新しいパネルに表示されます。 GIFを操作した後、上記のメニューの同じボタンを使用して再度非表示にすることができます。

ステップ2:GIFのための元素の調製
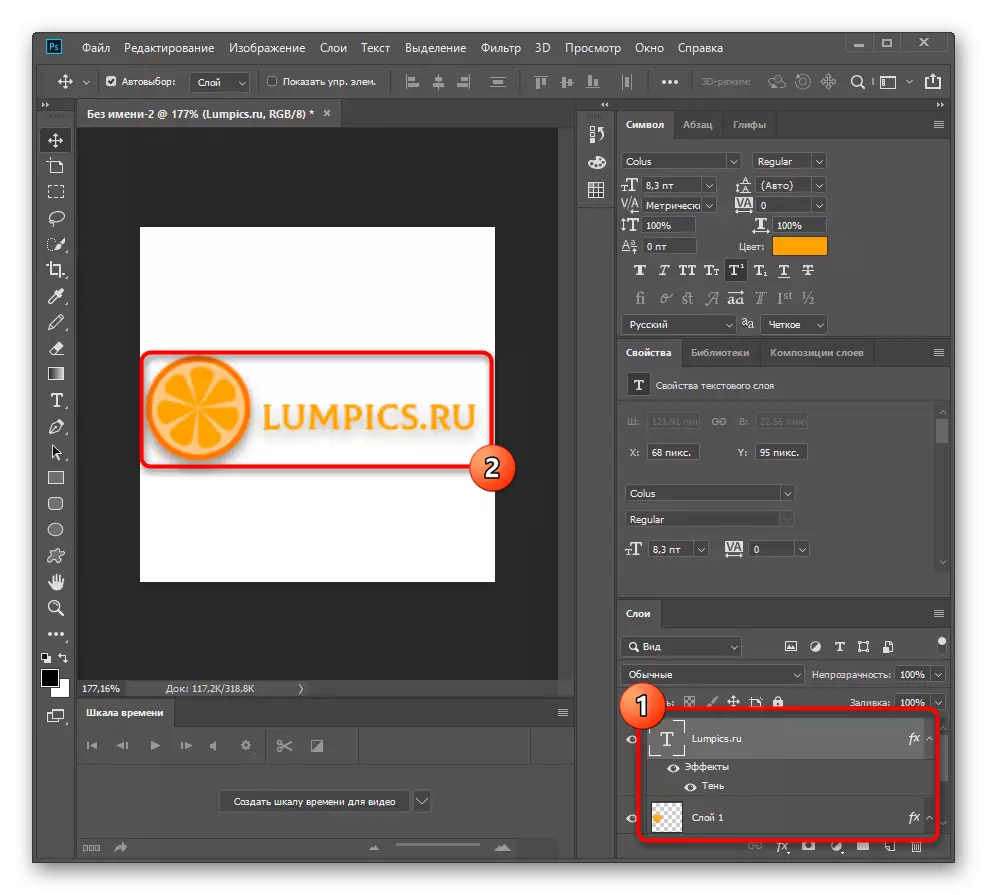
前述のように、Photoshopでは、テキスト、写真、幾何学図形を作成した任意のレイヤーを制御できます。まず、CANVASに追加する必要があり、新しいプロジェクトを作成する必要があります。さらに編集の問題を経験しないように、それぞれを別のレイヤーに配置してください。準備作業が完了するとすぐに、次のステップに進みます。

ステップ3:外観効果を設定します
グラフィックエディタで実装できるいくつかの基本的なアニメーションアクションがあり、ここに任意の要素の効果が表示されます。 「時間のスケール」と対話する方法とキーポイントがどのように接続されているかをどのように対話するかに対処するために最初に考慮することが提案されています。
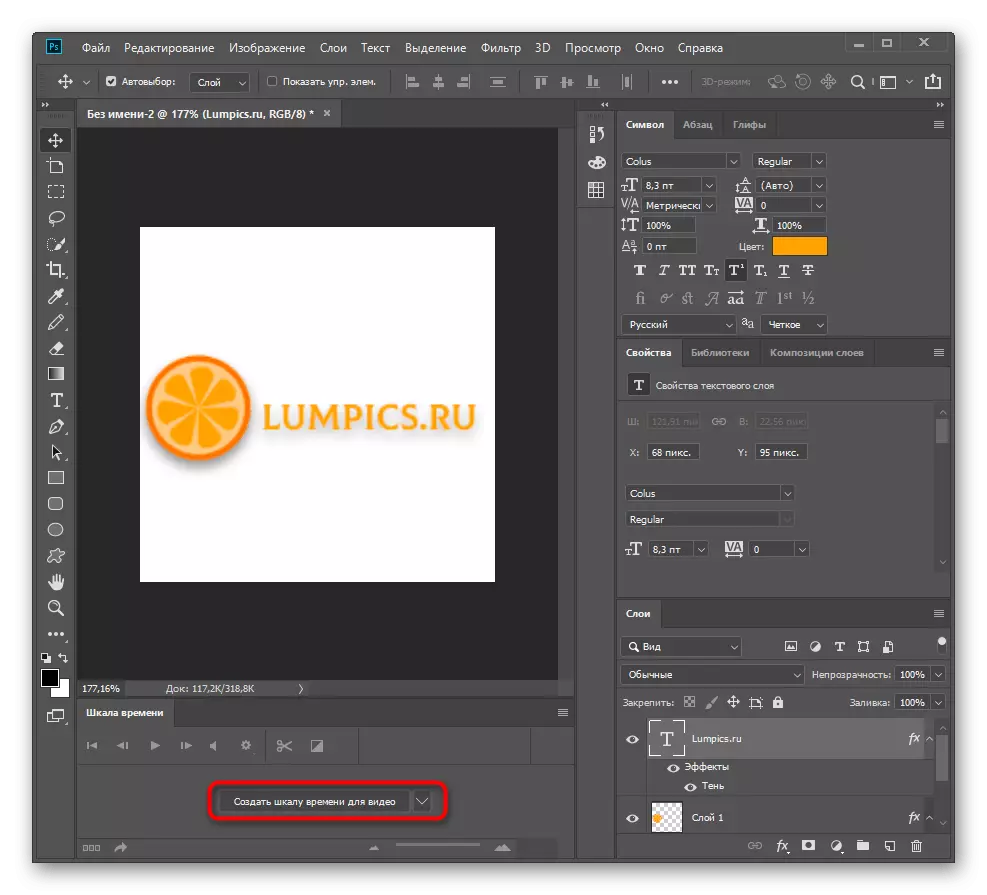
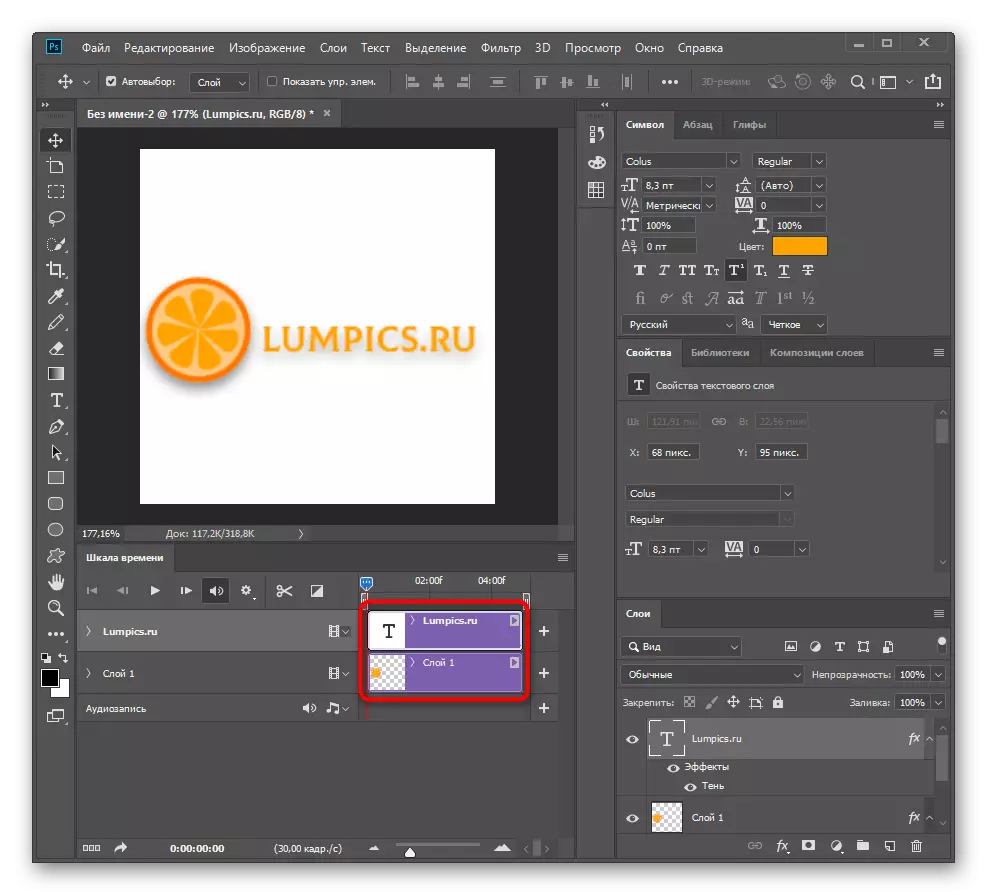
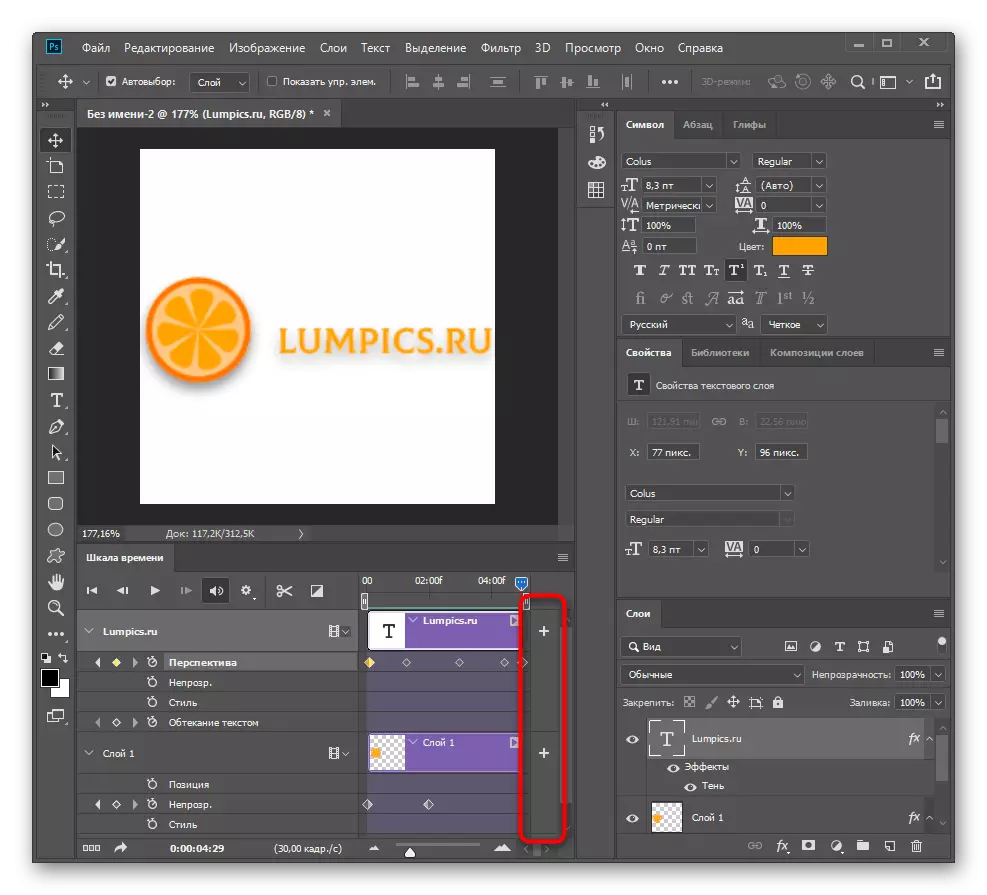
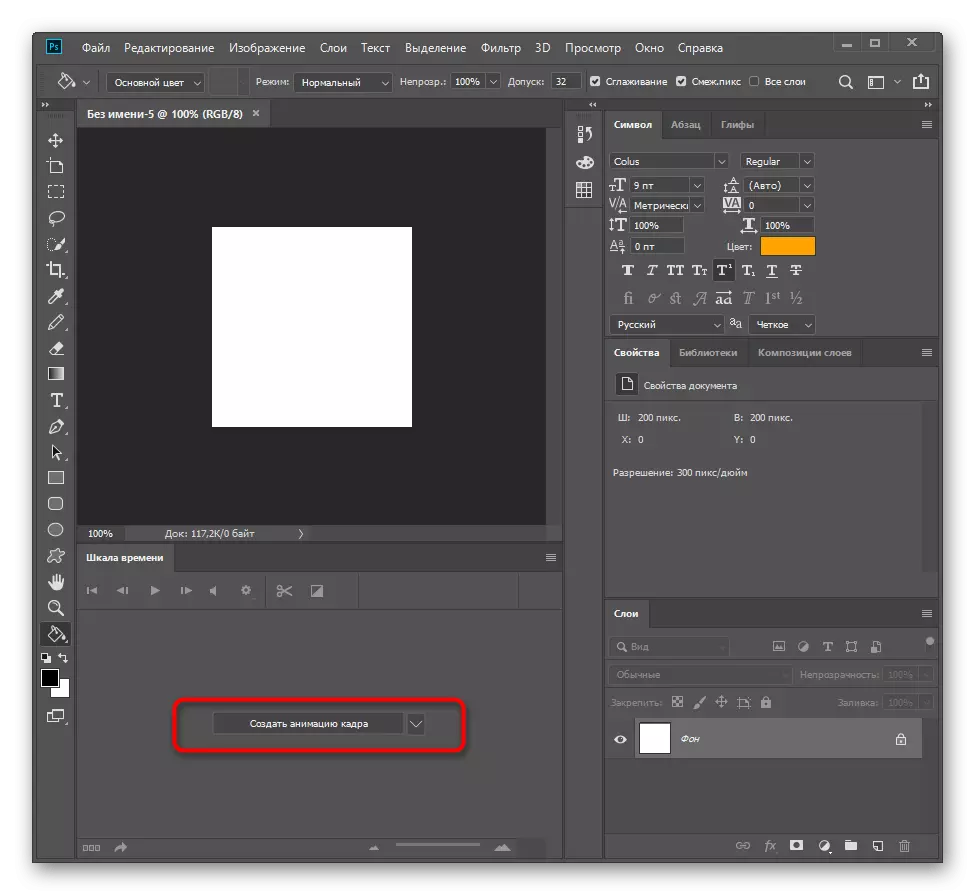
- マスタフルパネルで操作に移動し、[ビデオのタイムスケールの作成]ボタンで[ここにクリック]ボタンをクリックします。
- 各層は別のトラックに収まります。つまり、それらのいずれかを選択して編集に進むことができます。
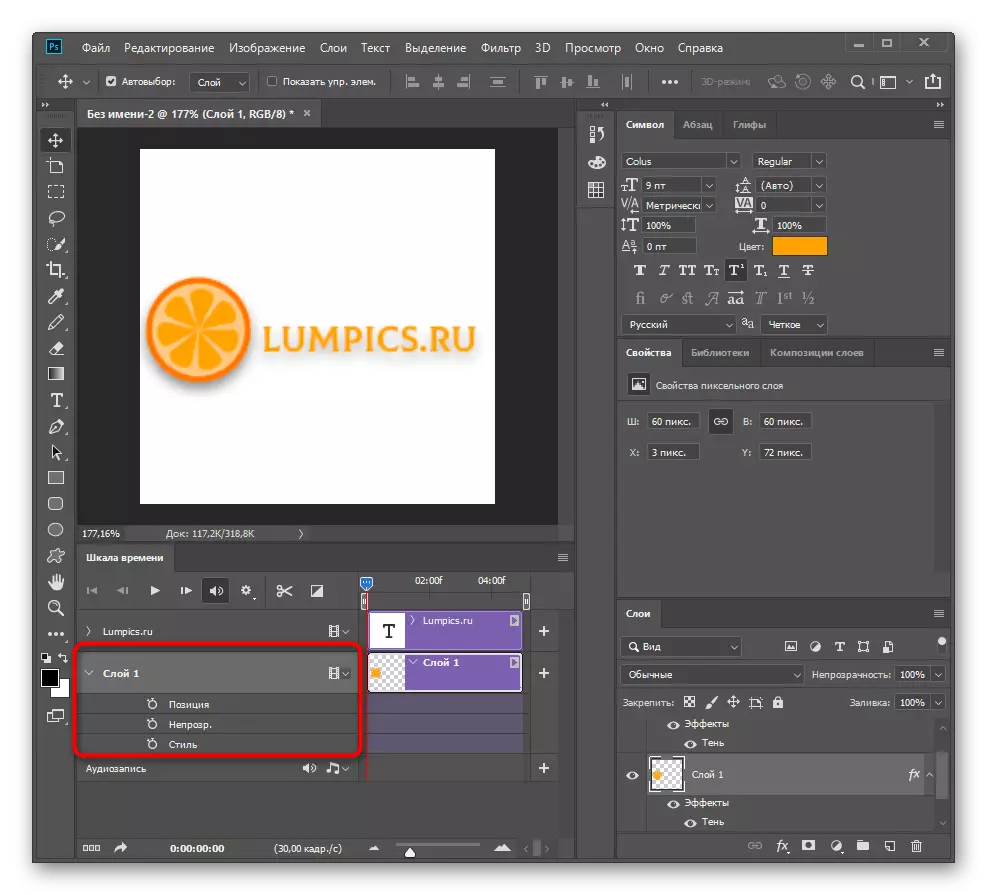
- 私たちの場合は、小さなロゴを検討してください。レイヤーを展開して、利用可能なすべてのアニメーションアクションを表示します。
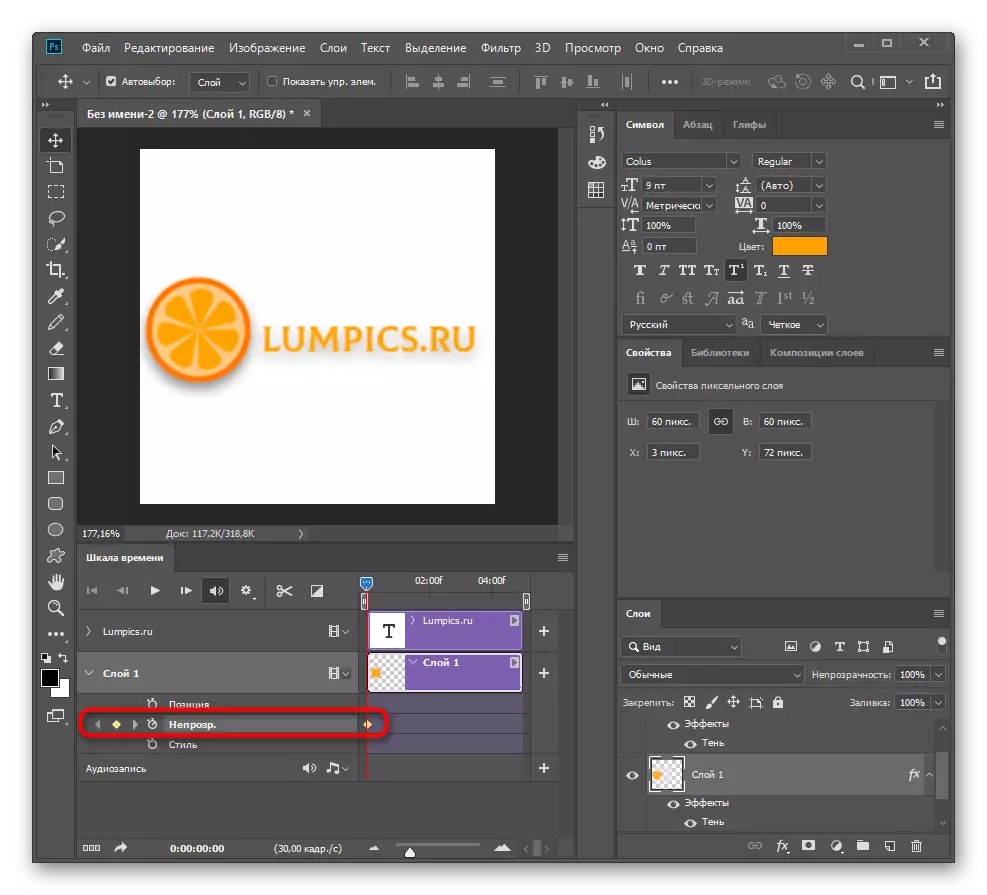
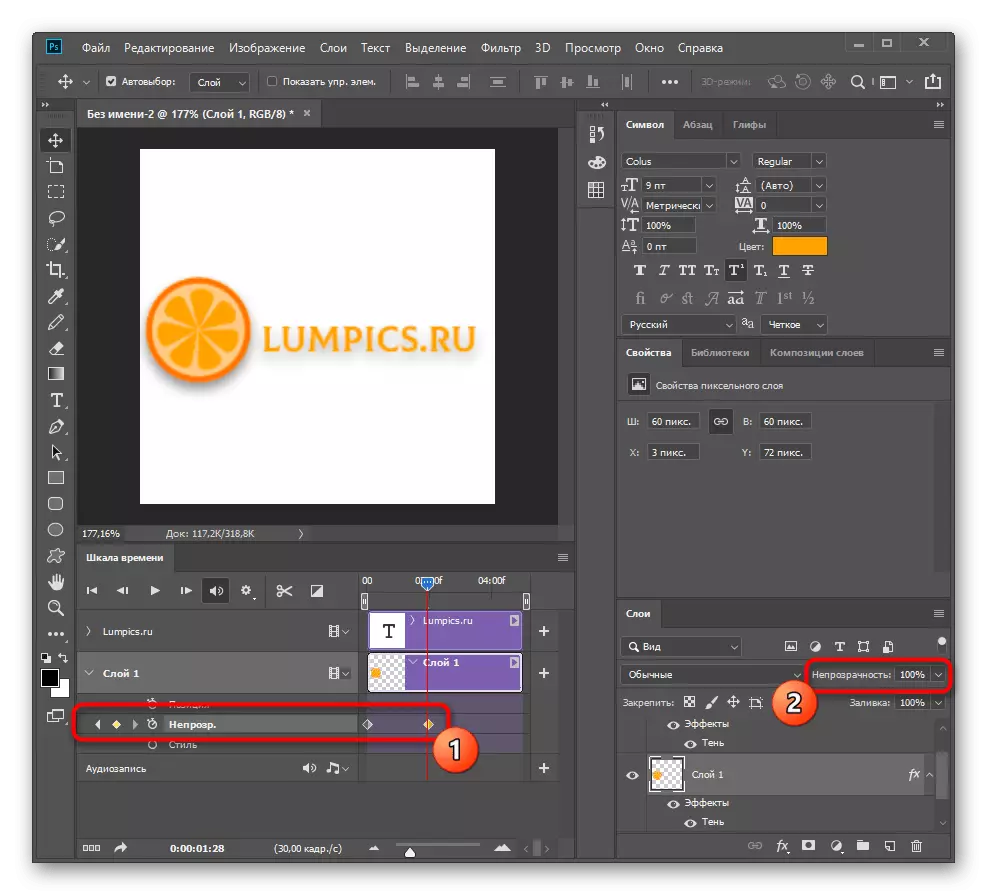
- この例では、「不透明度」機能を使用して実装されている外観の効果を設定しました。この行をクリックして最初のキーポイントを作成し、現在オブジェクトの状態なのかを覚えています。
- このチェックポイントにあることは、ワークスペースから完全に隠れるように不透明度を0%に変更します。
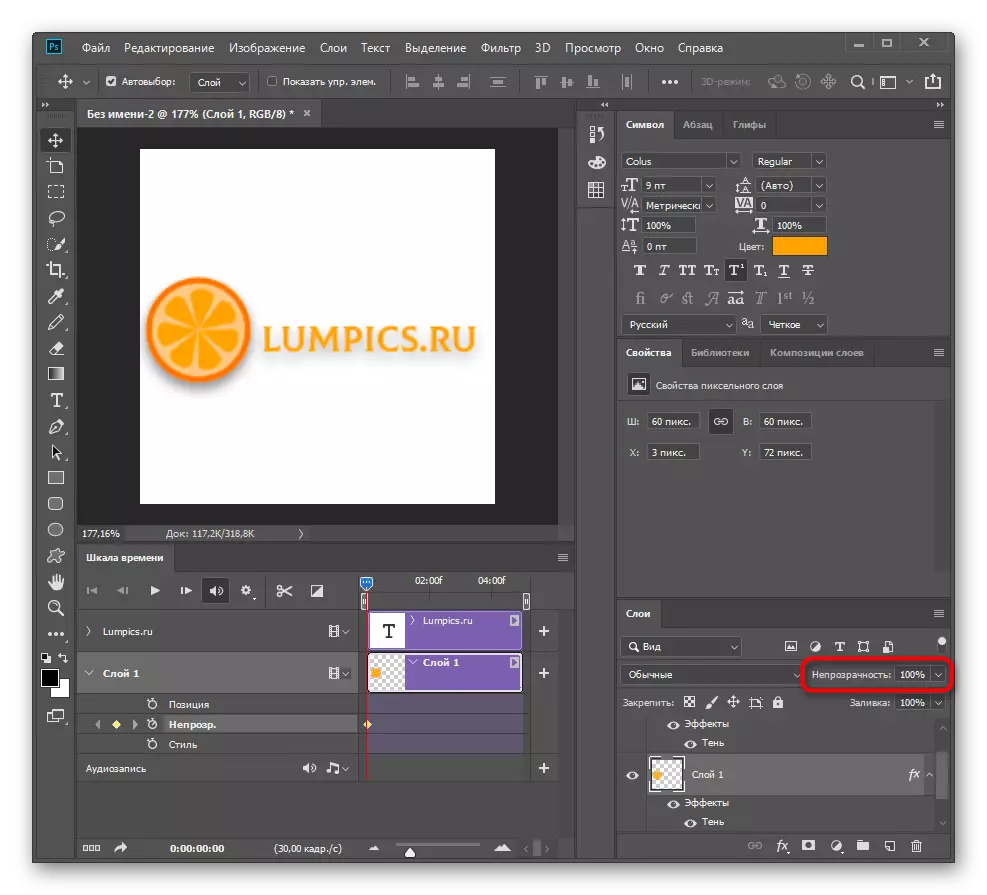
- スライダを数秒間スライドさせて別の点を作成し、次に不透明度を100%緩めます。
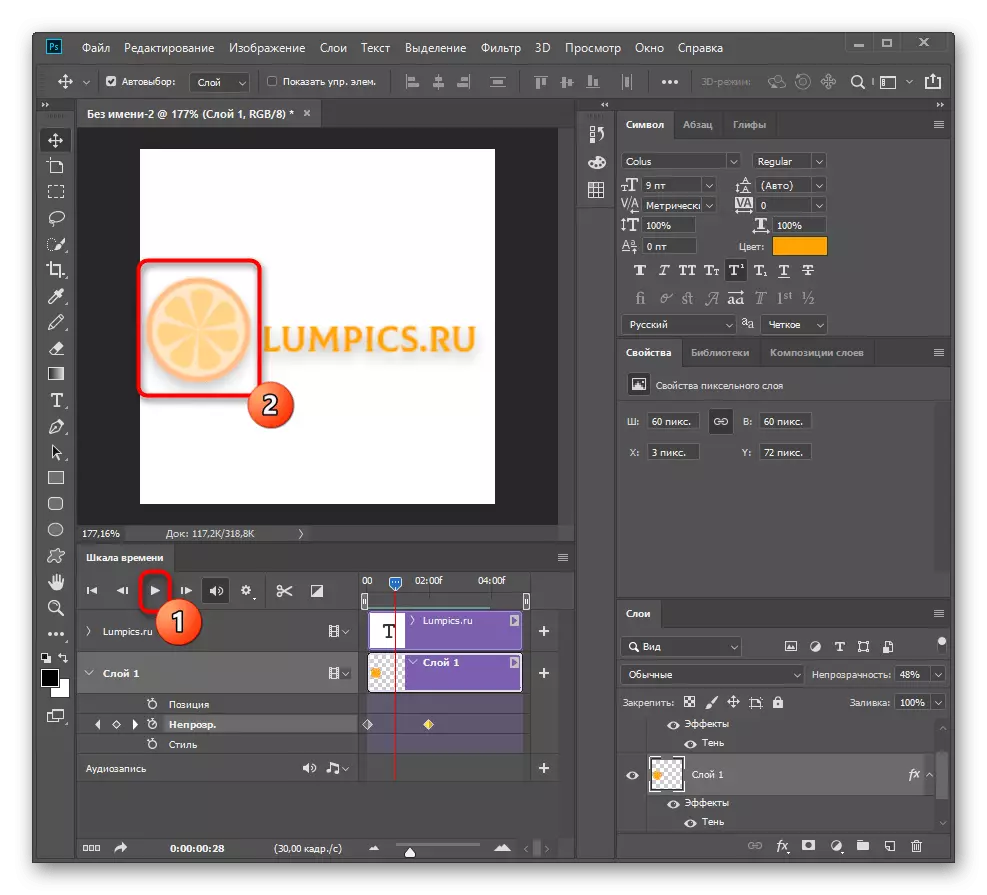
- アニメーションを再生し、プレビューウィンドウを見て結果に慣れてください。 2つの重要なポイントそれぞれのオブジェクトの不透明度の関数を変更することによって、外観の影響を達成しました。







同じように、色、位置、オーバーレイ効果、およびAdobe Photoshopにある他のすべてのものを含むオブジェクトパラメータを変更することができます。鍵の作品の特殊性を考える価値があります。 「位置」、「不透明度」、「スタイル」であるかどうか、トラックのいずれかを選択し、そこに変更を加えます。それは依然として行動の種類にかかわらず適用されます。これにより、次のステップで確認します。
ステップ4:オブジェクト移動アニメーション
アニメーションの基礎は動きであるので、いくつかの鍵の例と基本的な動きの種類についてこの行動の設定を分解することを提案します。
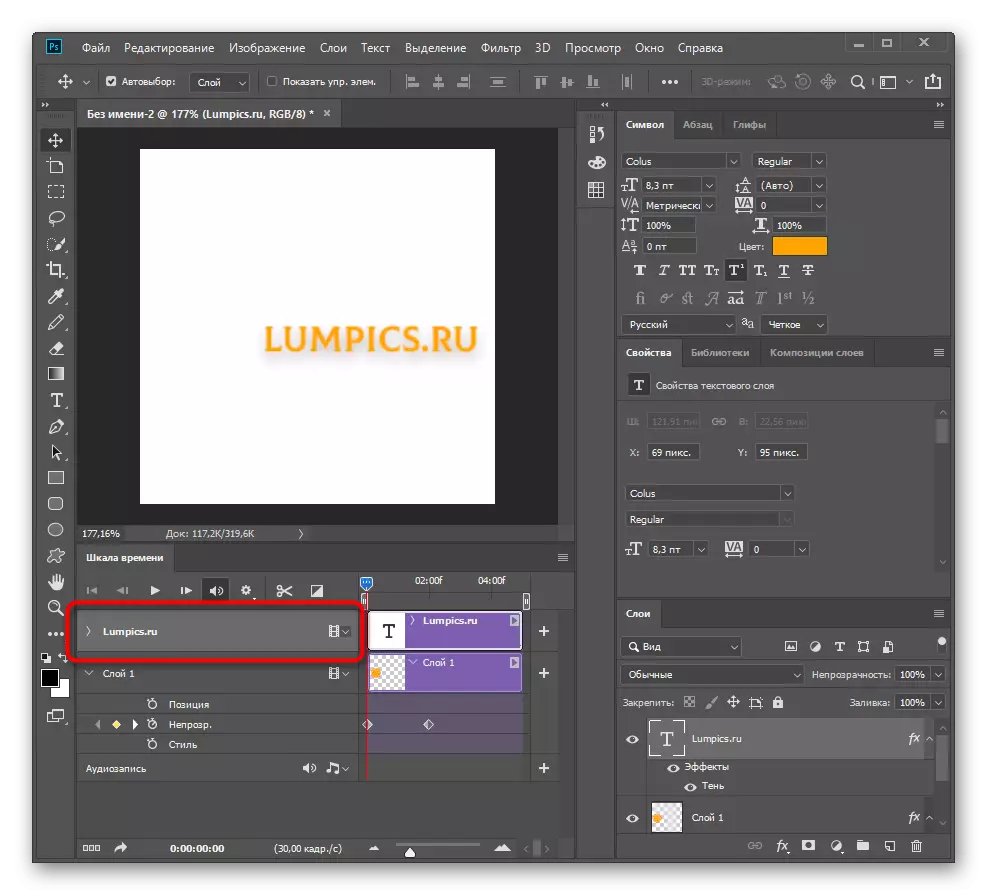
- 動いているオブジェクトとして、同時に先に説明した情報を確認します。補助トラックの外観のために、そのレイヤーでブロックを展開します。
- プログラムが「位置」機能を定義していないので、別のオプションを選択する必要があります。
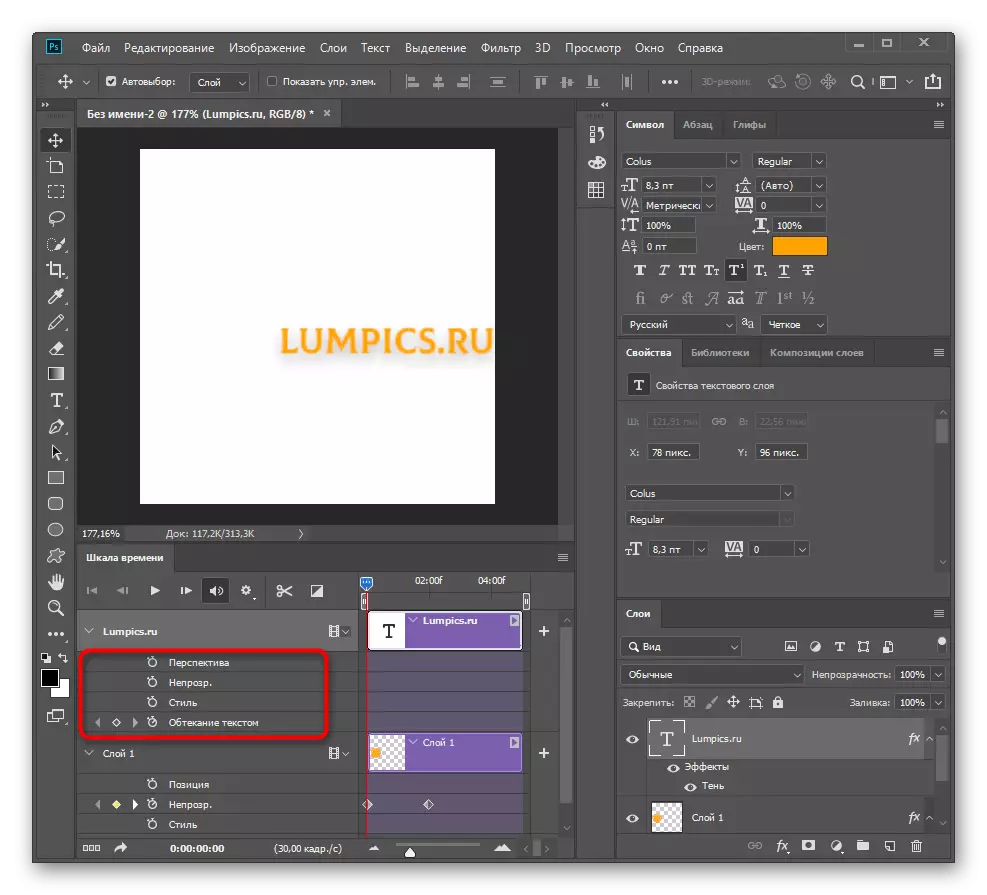
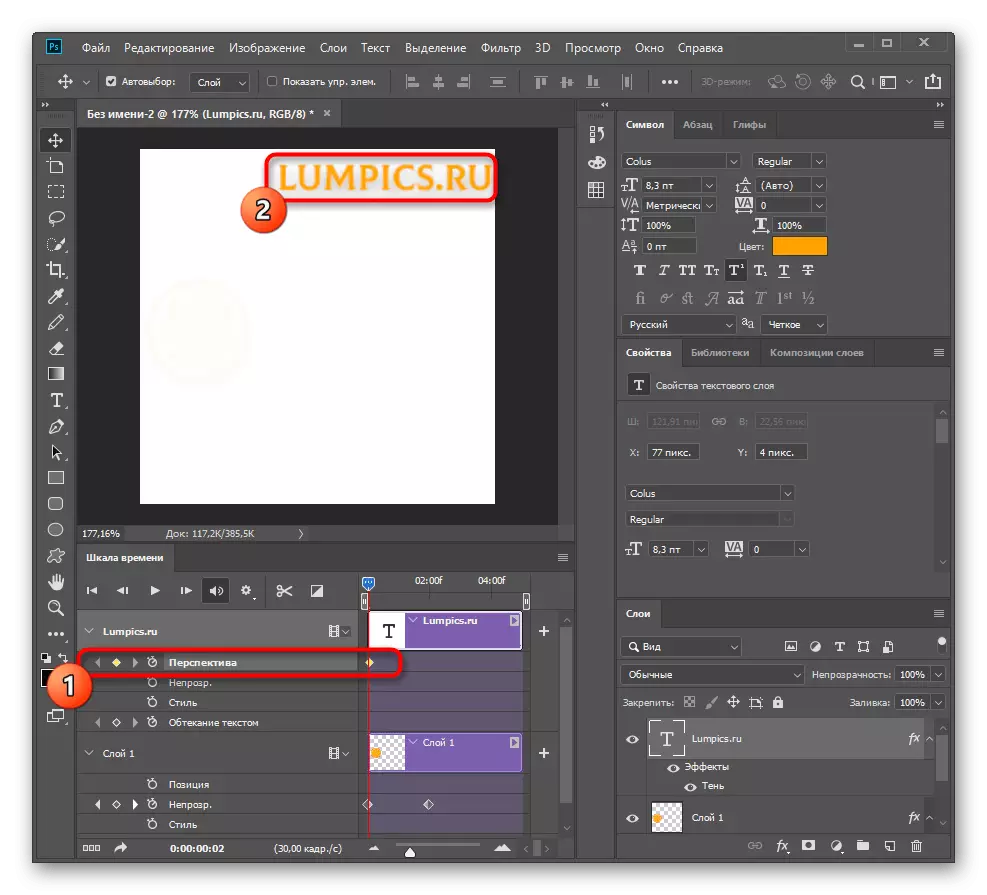
- このアニメーションの「パースペクティブ」が使用されないことを正確に確実にすると、この文字列を使用してテキストの位置を変更できることを意味します。最初のキーを作成し、「動き」ツールを介して初期位置に碑文を置きます。
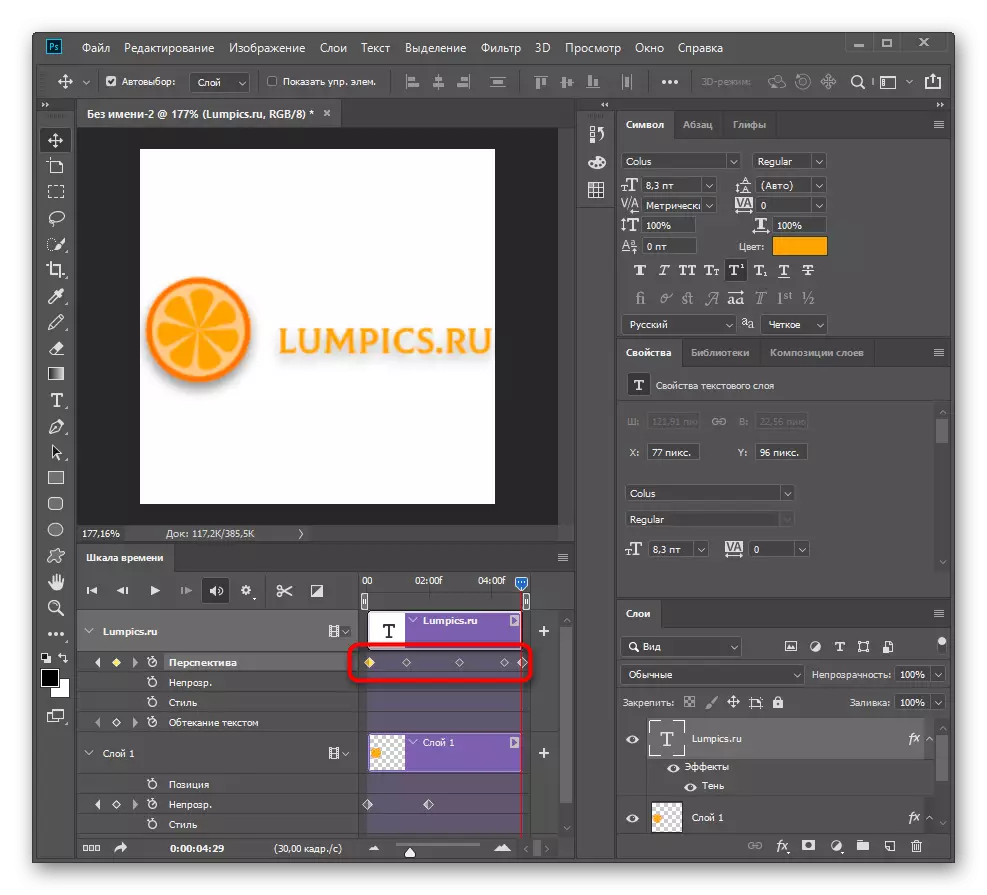
- 動きの滑らかさを確実にするためにテキストを最終位置に移動することによって、連続したキーポイントを作成します。
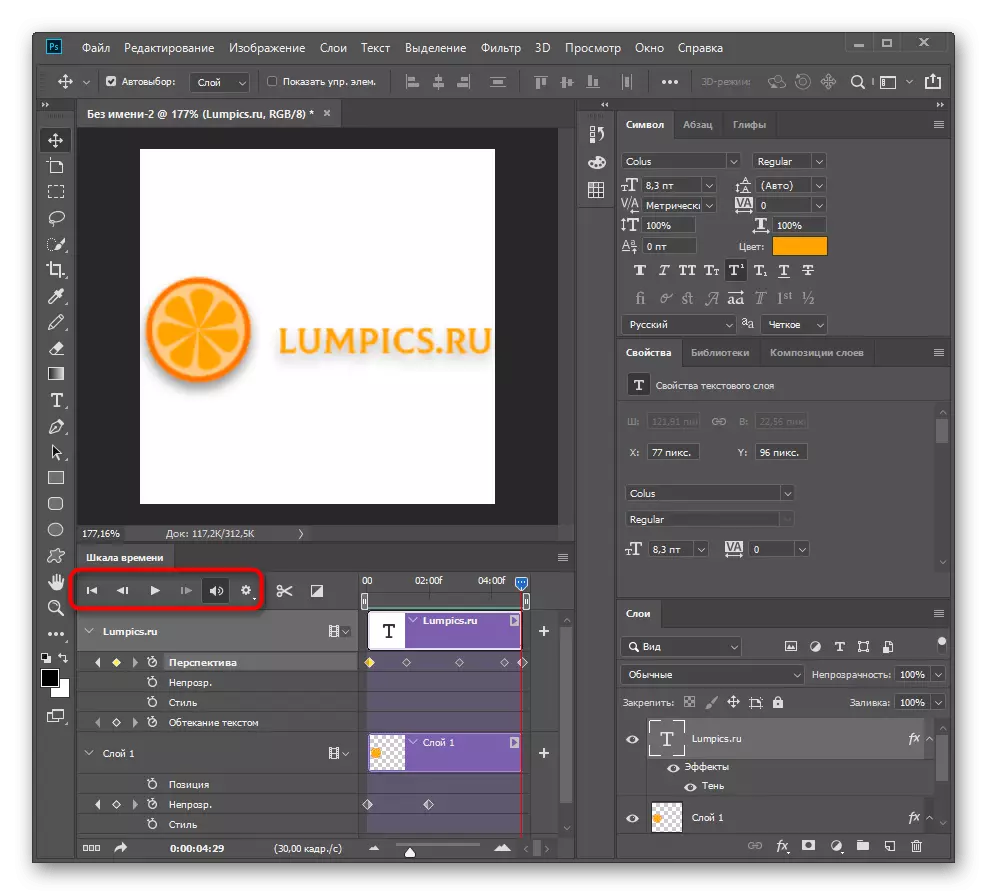
- アニメーションを定期的に再現し、滑らかさを向上させるためにキーを調整します。
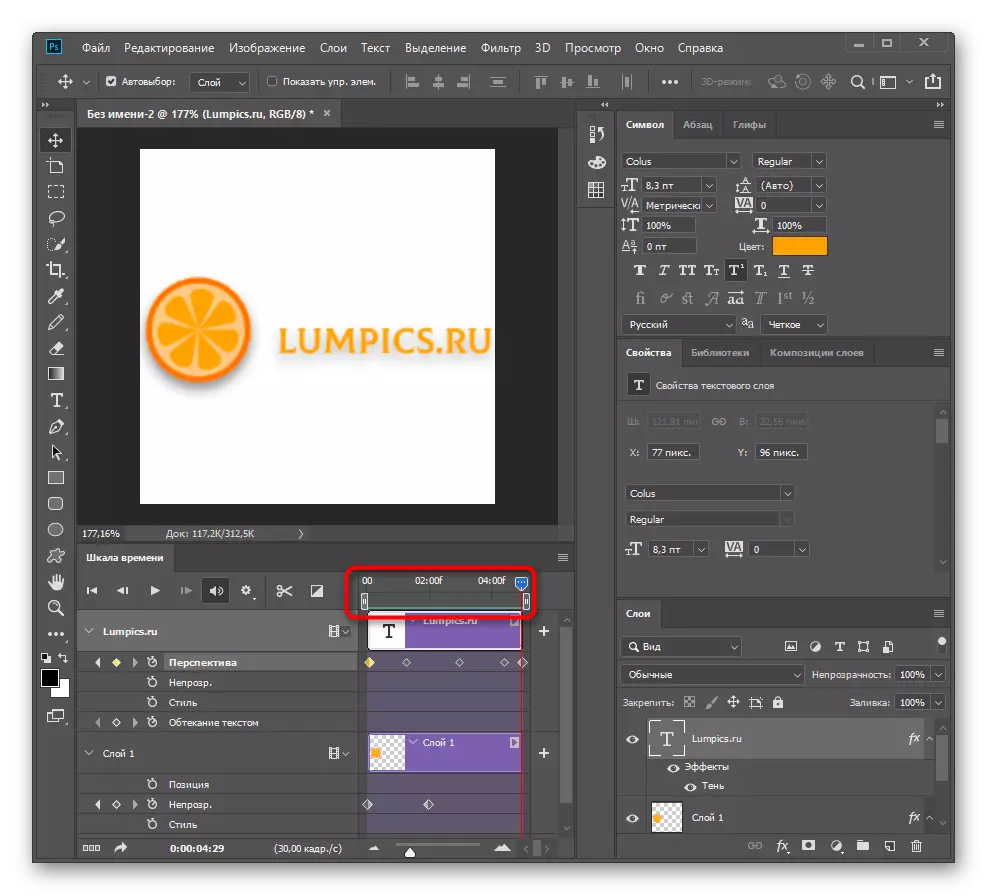
- 現在のタイムラインビューで作業するのに鍵が不便である場合は、そのスケールを変更したり、新しいポイントを追加したりするためにサイクルを増やします。
- オブジェクトを交換または追加する必要がある場合は、プラスの形式でボタンを押します。







ステップ5:GIFオンコンピュータを保存します
アニメーションが完了するとすぐに、プロジェクトをGIFファイルの形式で保存してネットワークを投稿するか、ローカルコンピュータで再生します。これを行うには、Adobe Photoshopには2つの異なる機能があります。
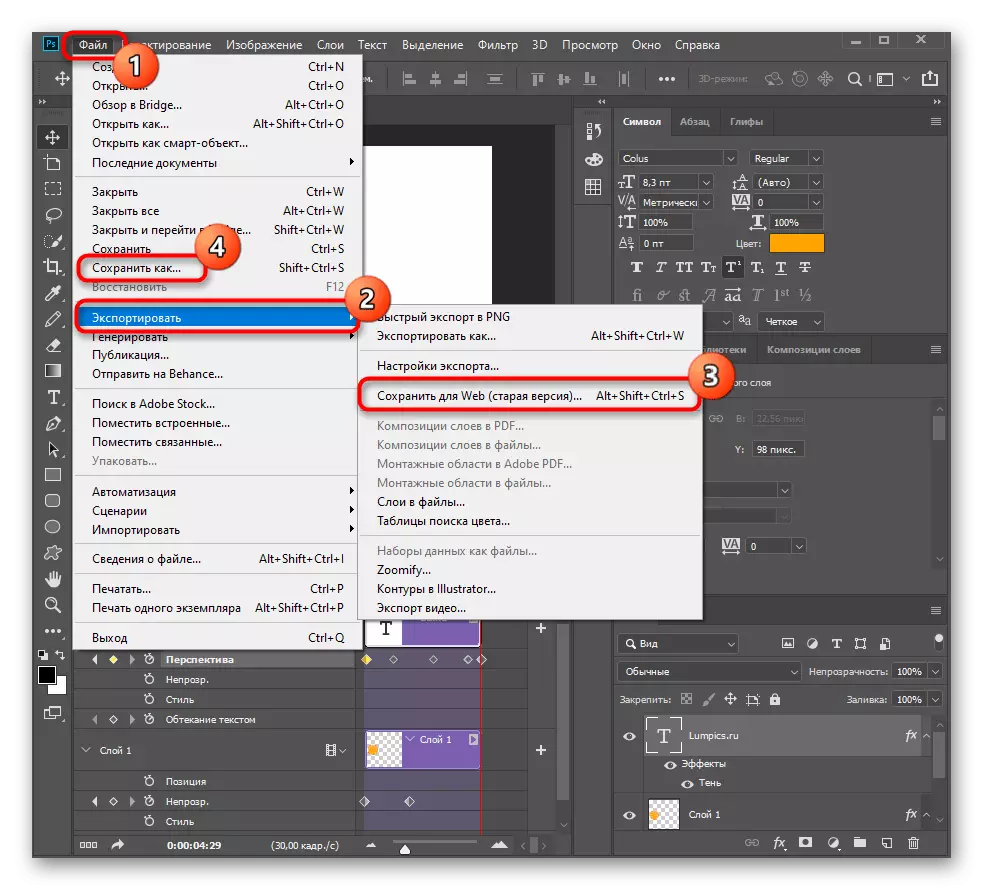
- ファイルメニューを開き、カーソルを「エクスポート」に移動し、「Web用の保存」オプションを選択します。追加のアニメーション設定が不要な場合は、「保存名前」を使用して、ドロップダウンメニューで正しい形式を指定します。
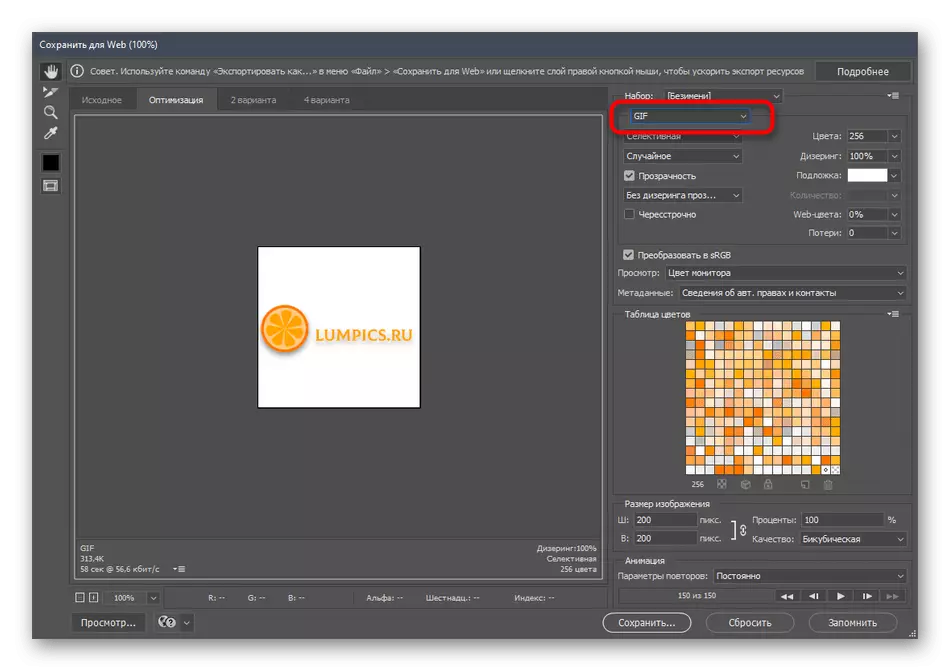
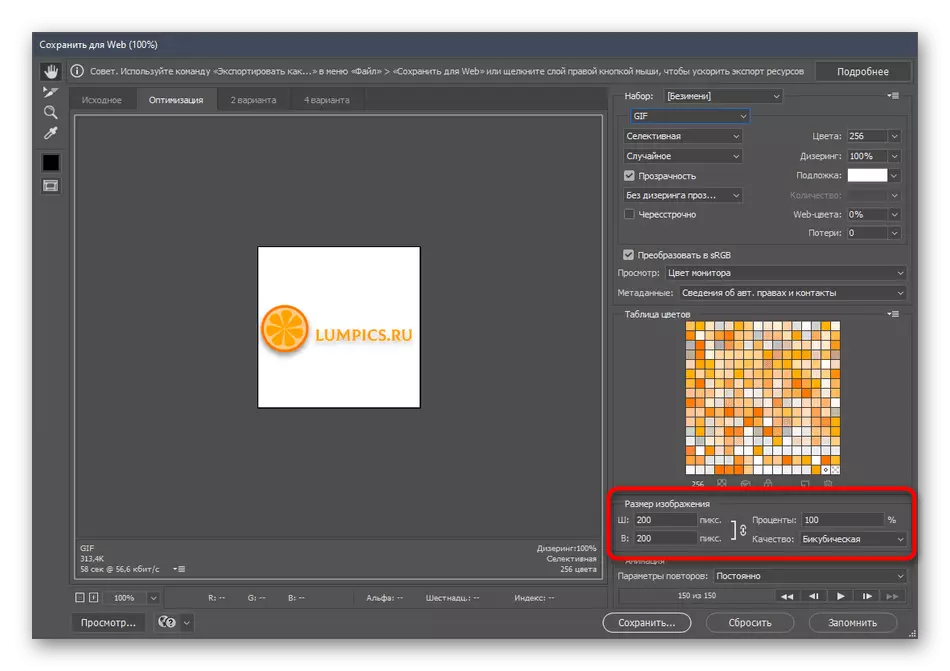
- エクスポートするときは、GIFフォーマットを見つけます。
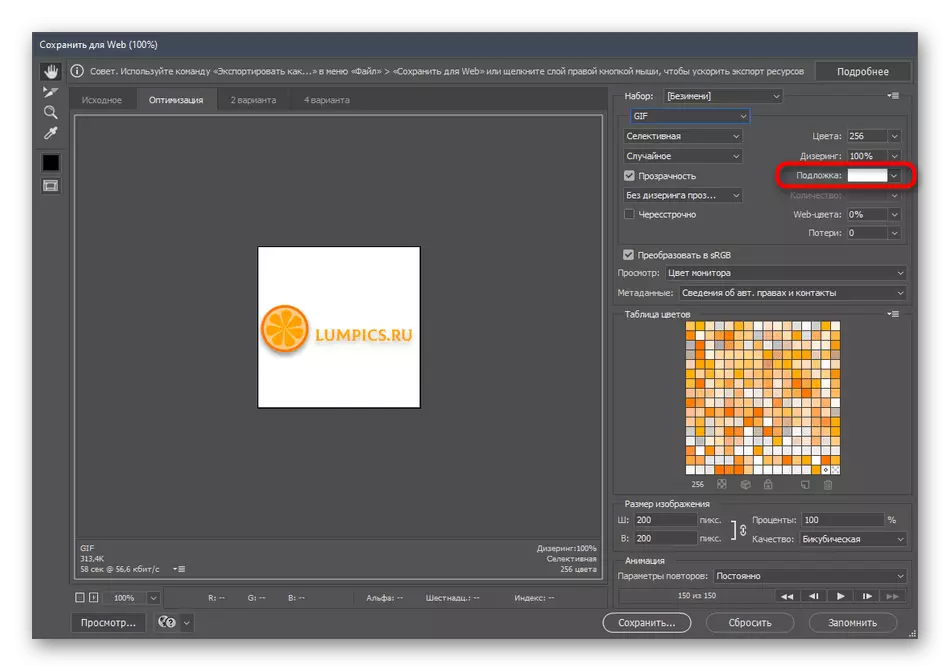
- これが以前に行われなかった場合は、基板の色を変更してください。
- 画像サイズと繰り返し回数を編集します。
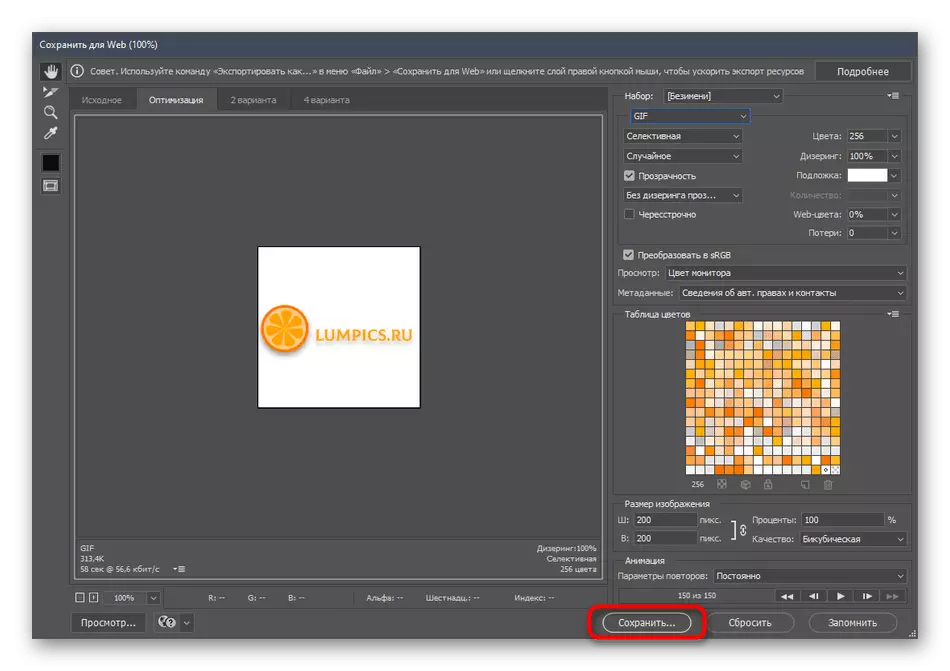
- 「保存」ボタンをもう一度クリックする前に、選択したパラメータの正当性を確認してください。
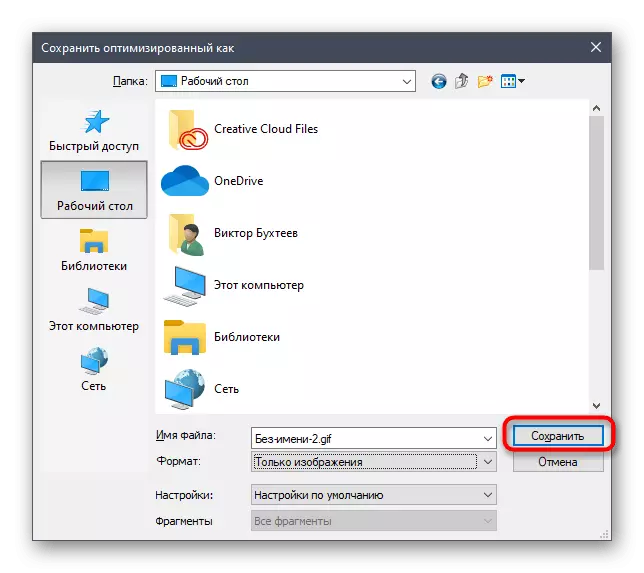
- ファイル名を設定し、その保存パスを指定してこの操作を確認してください。






GIFをブラウザまたはその他の便利なツールで開き、再生の正確さを確認し、その後作成プロセスを完了したと見なすことができます。
方法2:写真からGIFを作成する
Adobe Photoshopでは、既存の写真からGIFを作成できます。ビデオからのクリッピングフレームと特別に作成されたシーケンシャルイメージのようにすることができます。この場合のアニメーションを形成するプロセスは、主なポイントの手動作成を必要としないので、前のものよりはるかに簡単です。
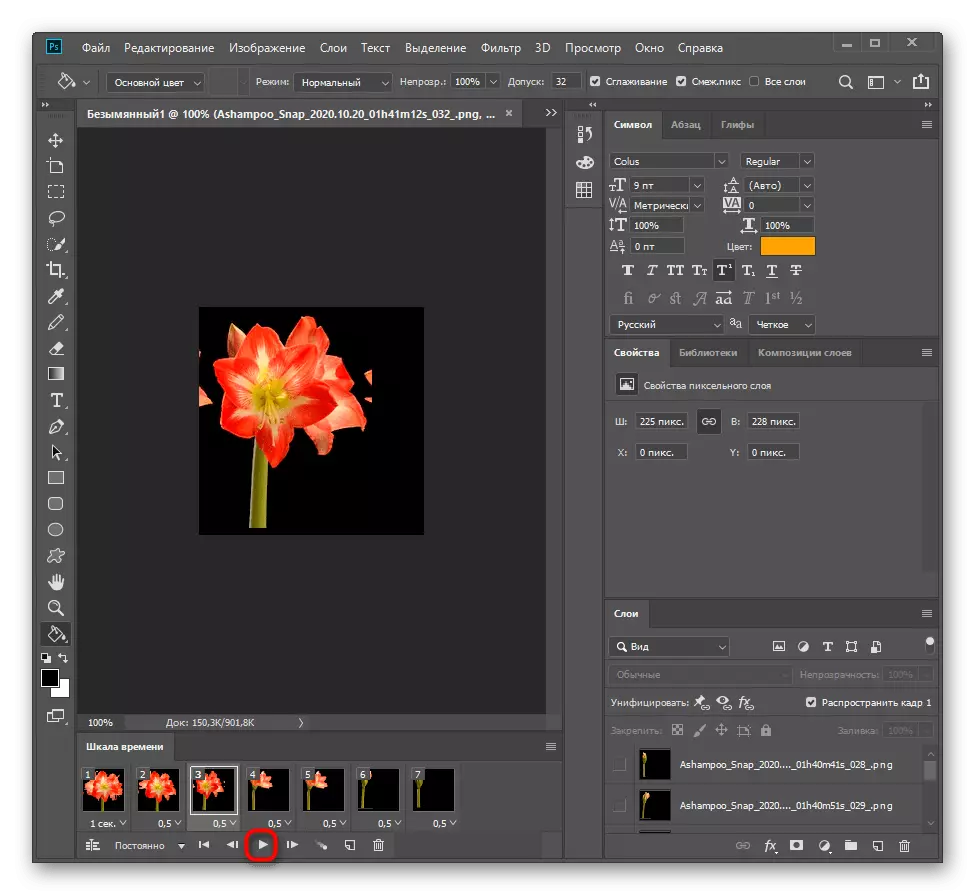
- 「タイムスケール」では、ドロップダウンメニューでこのオプションを選択してモードを「フレームアニメーションの作成」に変更します。
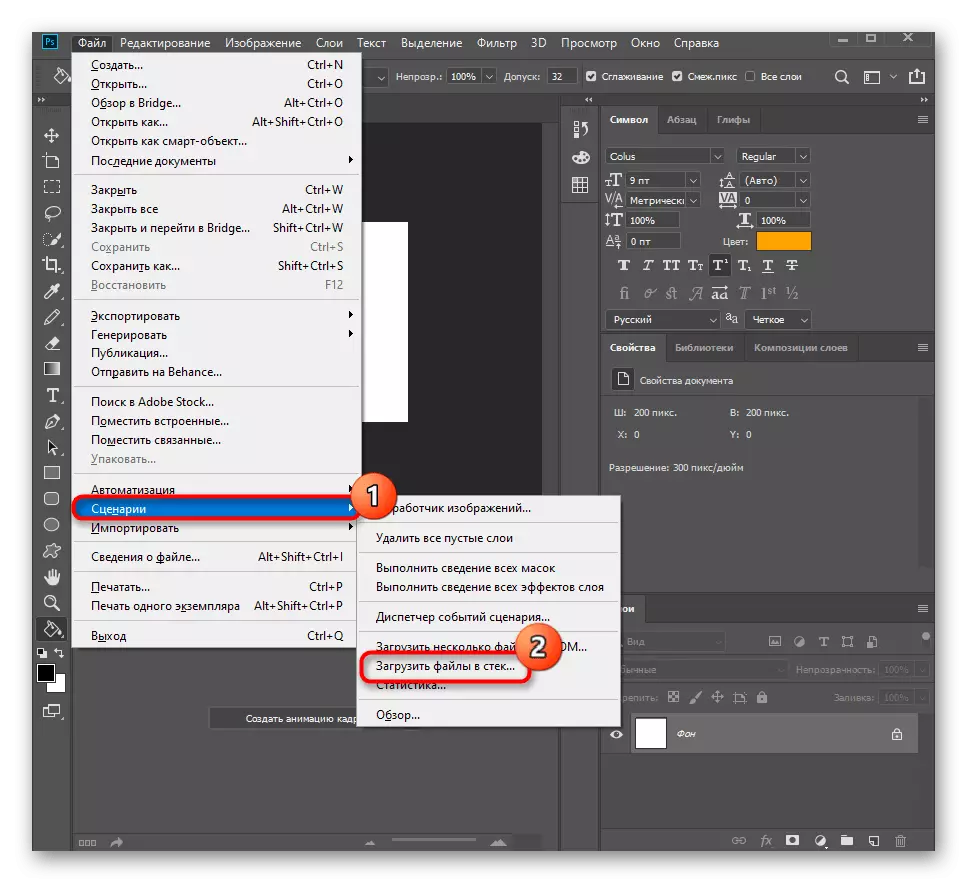
- 「ファイル」を開き、「スクリプト」の上にカーソルを合わせて「ファイルをダウンロードする」アイテムをクリックしてください。
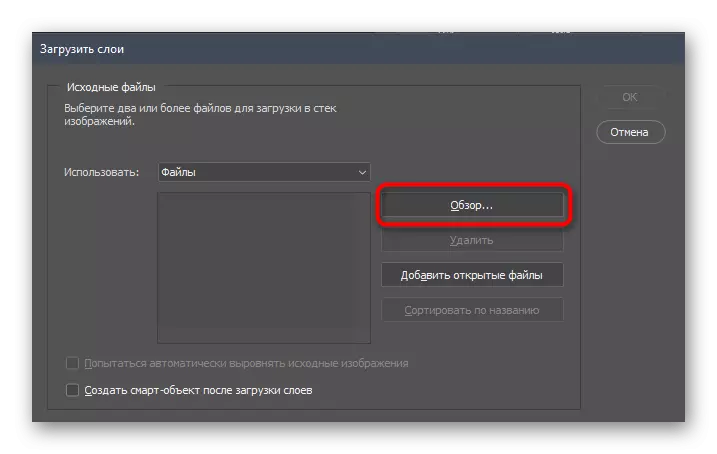
- 表示されるウィンドウで、[概要]をクリックします。
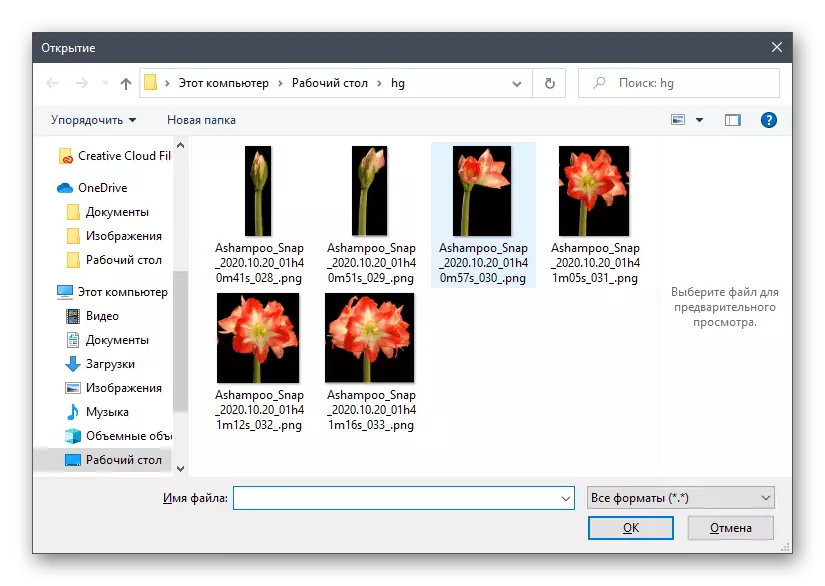
- アニメーションに含める必要があるすべての写真を直ちにダウンロードしてください。
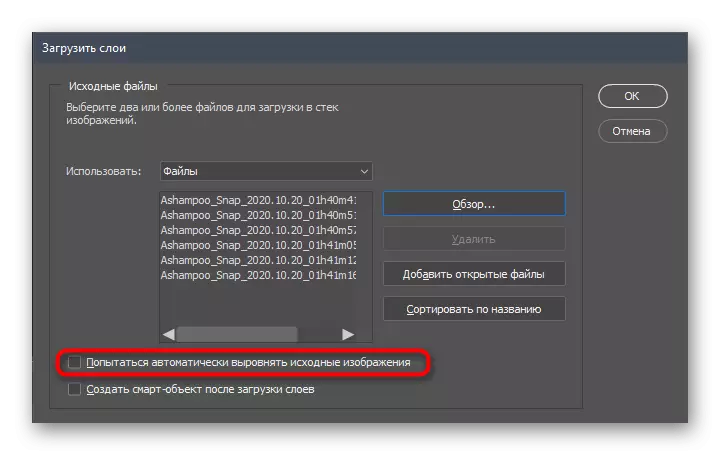
- それらを調整したい場合は、追加する前にこの機能を有効にしてください。
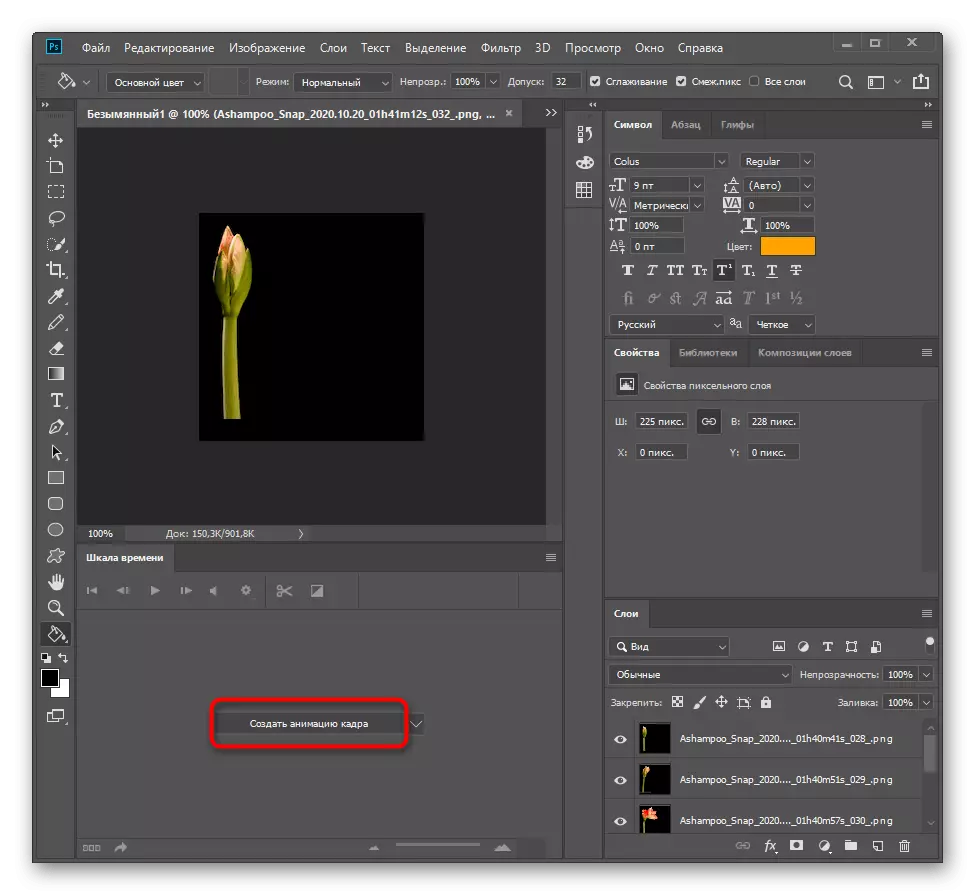
- 「フレームアニメーションの作成」ボタンを使ってアニメーションを形成します。
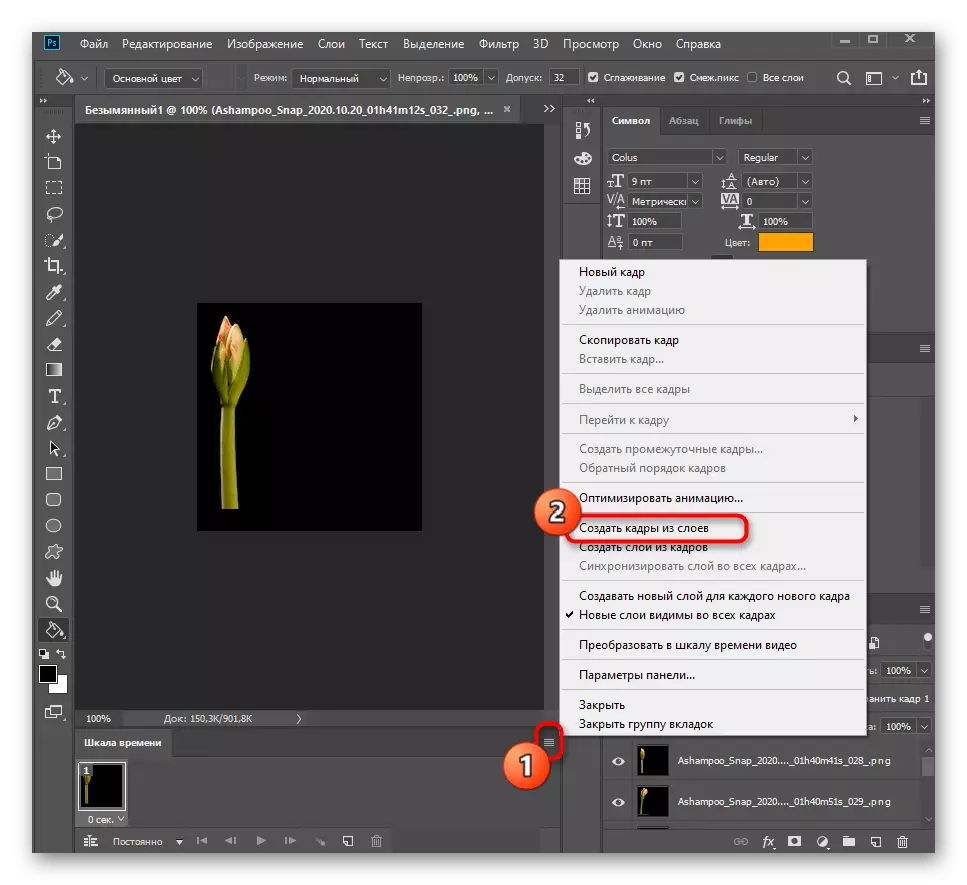
- [操作]メニューを展開し、そこにある[レイヤーからフレームの作成]項目を見つけて、他の画像を追加します。
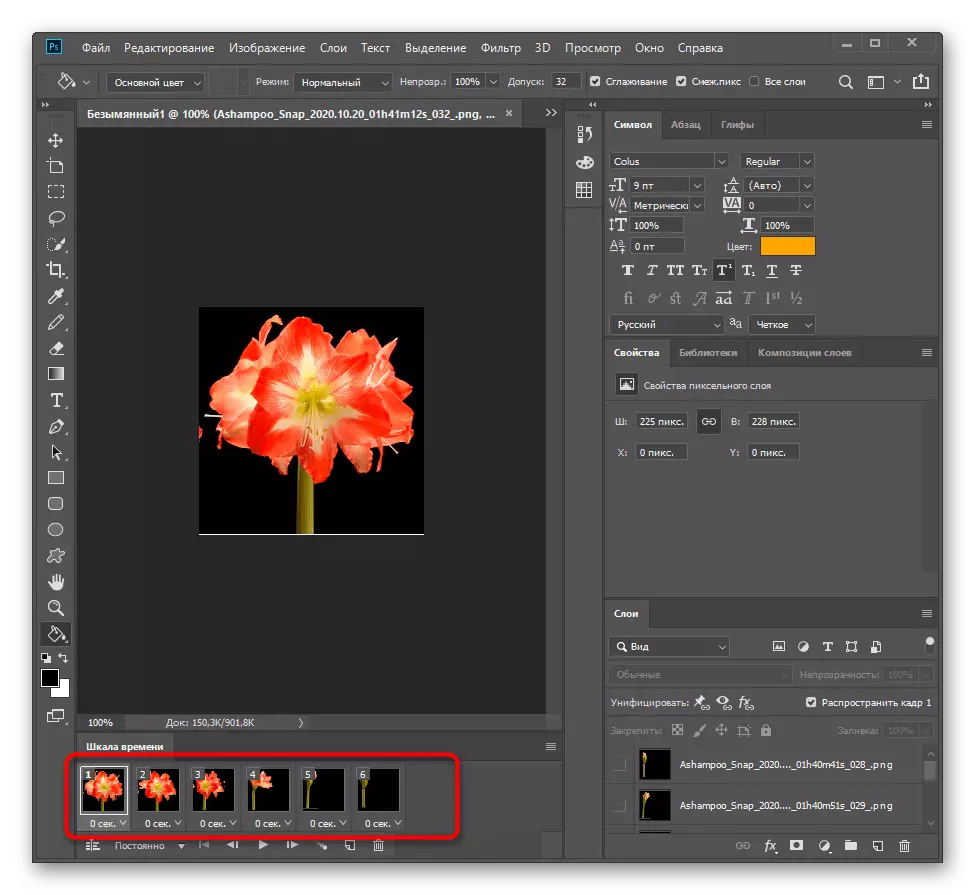
- 必要があれば、映像を場所で変更することによって彼らのシーケンスを編集します。
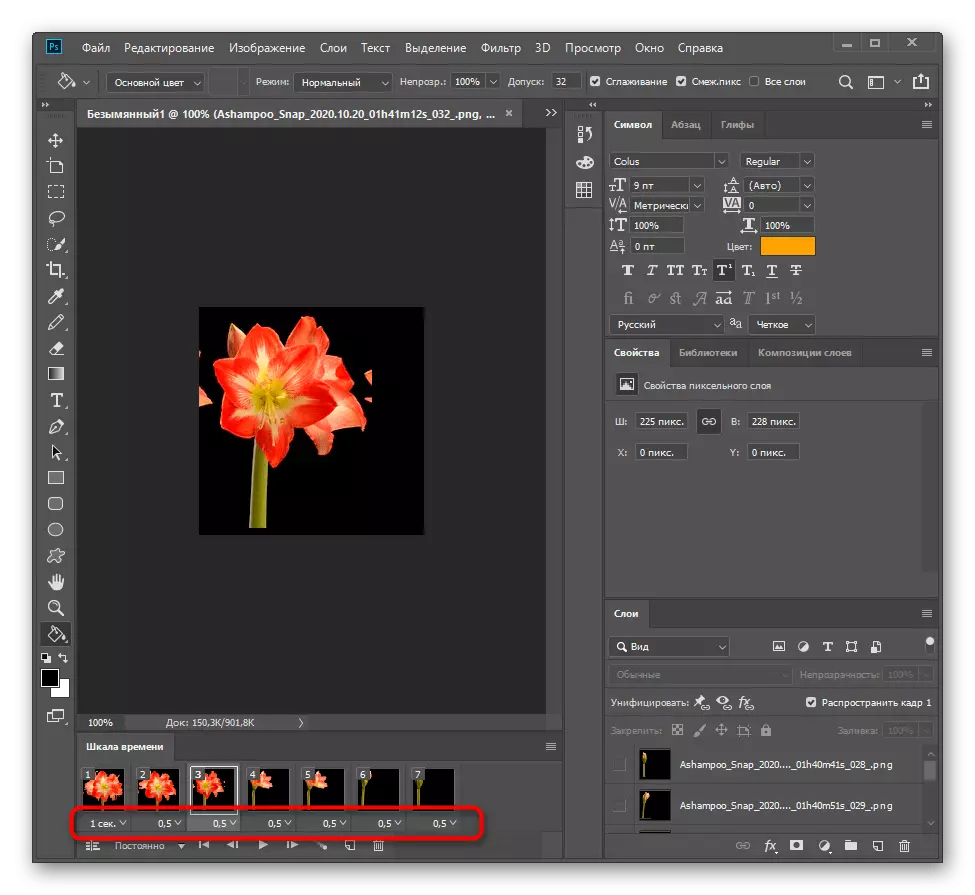
- 各フレームの再生を拡張するには、遅延を使用するか、再生速度が満たされている場合は設定します。
- 保存する前に、再生を確認して、前のメソッドの最後の段階で表示されているGIFを作成してください。










指示を読んだ後、Adobe Photoshopが意図されたアニメーションを実装するのに適していないと判断した場合、GIFと働くように設計された他のプログラムと慣れることをお勧めします。そのようなソフトウェアの人気担当者に関する詳細な見直しは、当社のウェブサイトの別の記事にあります。
もっと読む:アニメーションを作成するための最良のソフトウェア
