
Méthode 1: Animation manuelle des objets
La première méthode convient aux utilisateurs qui souhaitent appliquer Adobe Photoshop pour une animation manuelle ajoutée aux couches de canvas. Cela peut être une figure géométrique arbitraire, une image prête ou un texte. Bien que cet éditeur graphique ne convient pas entièrement à la réalisation d'une telle tâche, la création d'un GIF simple, elle vous contient et vous pouvez séparer ce processus pour plusieurs étapes.Étape 1: Allumer "l'échelle du temps"
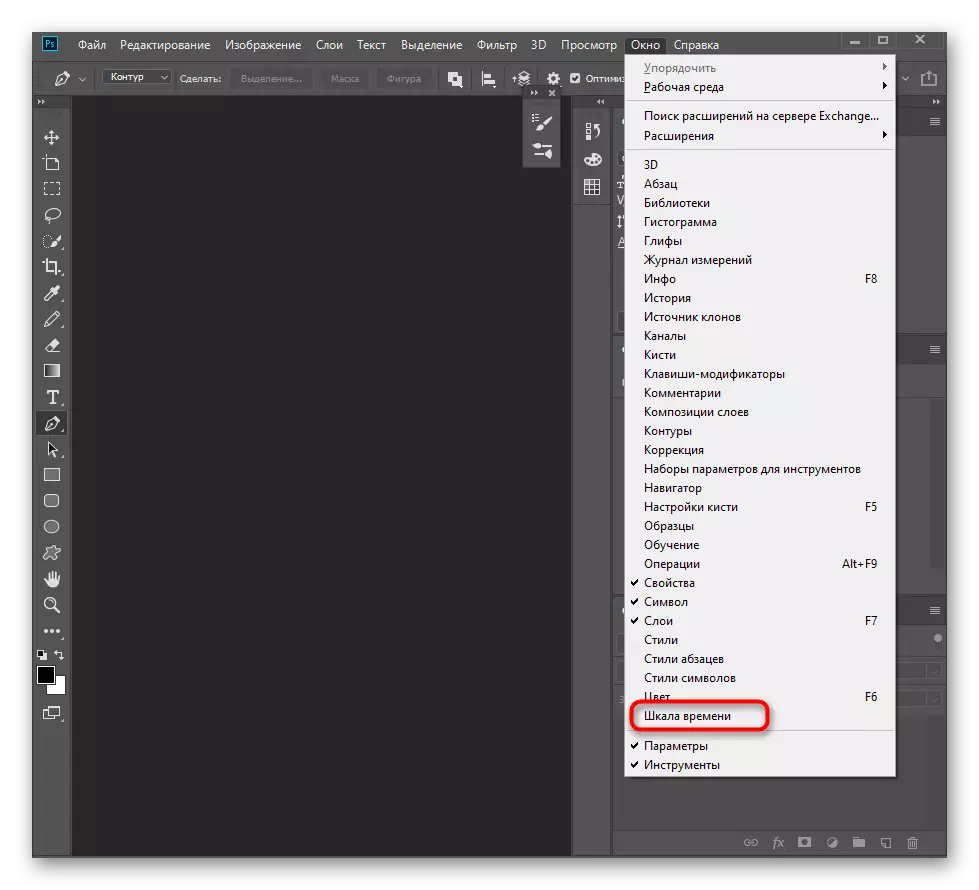
L'animation dans Adobe Photoshop se produit à l'aide de l'emplacement et de l'édition d'objets sur «l'échelle de temps». Par défaut, cette fenêtre est masquée dans le programme car elle n'est pas utilisée dans un environnement de travail standard. Pour l'activer, ouvrez le menu "Fenêtre" et cliquez sur "L'échelle de temps".

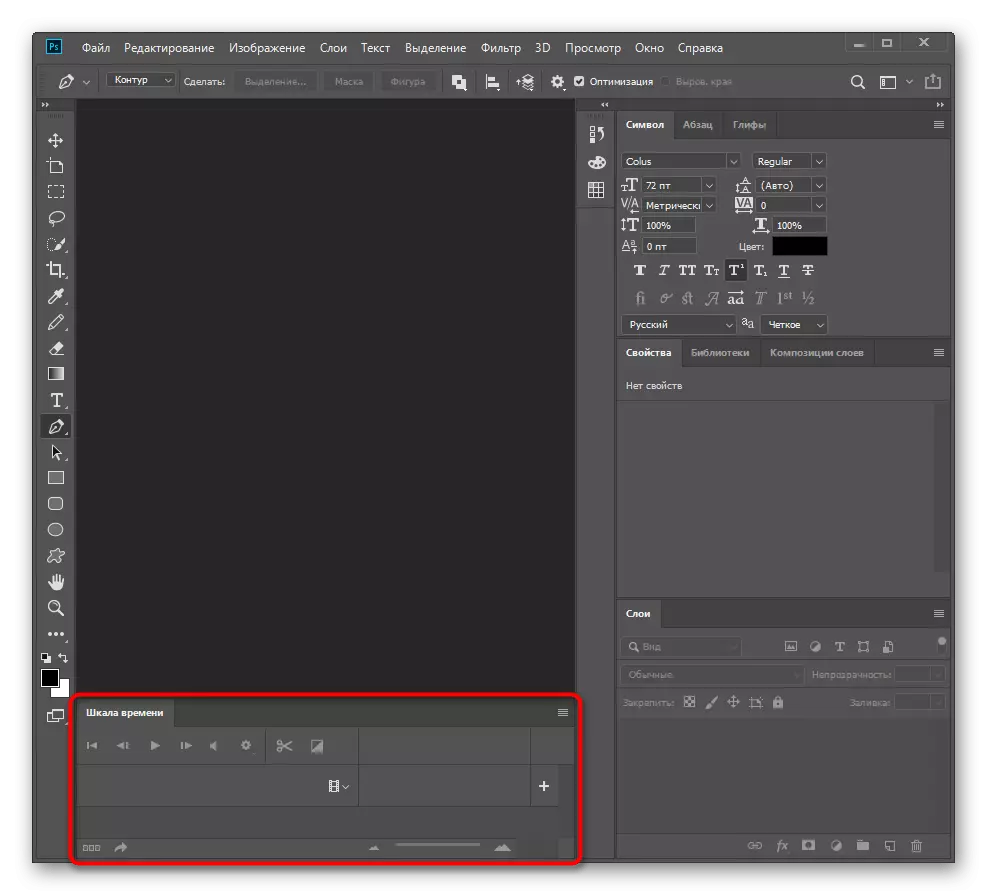
Vous trouverez ci-dessous un nouveau groupe auquel nous allons référer plus loin. Après avoir travaillé avec le GIF, vous pouvez la cacher à nouveau en utilisant le même bouton du menu mentionné.

Étape 2: Préparation d'éléments pour GIF
Comme mentionné précédemment, Photoshop vous permet de contrôler toutes les couches, y compris du texte, des images et des formes géométriques créées. Pour commencer, les éléments doivent ajouter à la toile, créant un nouveau projet. Placez chacun d'eux dans une couche séparée afin de ne pas avoir de problèmes d'édition ultérieure. Dès que le travail préparatoire est terminé, passez à l'étape suivante.

Étape 3: Réglage de l'effet d'apparence
Il existe plusieurs actions d'animation de base pouvant être implémentées dans un éditeur graphique et l'effet de tout élément apparaît ici. Il est proposé de l'examiner en même temps de faire face à la manière d'interagir avec l'échelle de temps et de la manière dont les points clés sont liés à celui-ci.
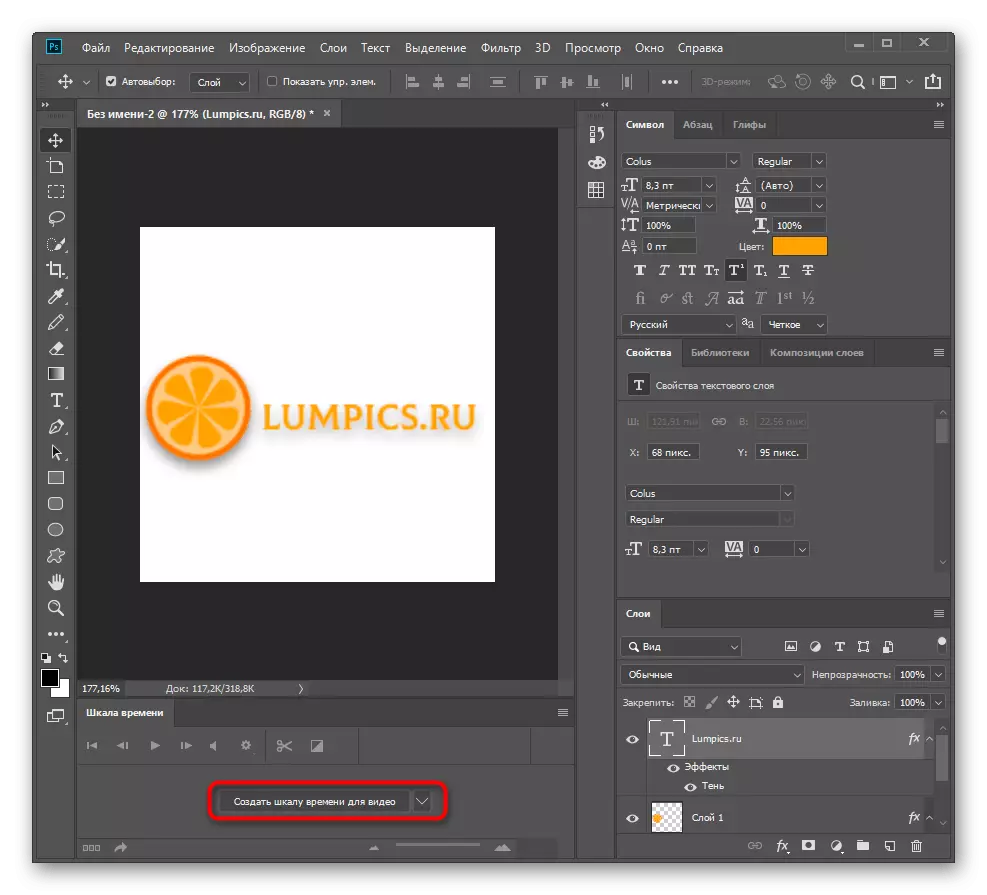
- Allez à l'opération avec un panneau magistral et cliquez sur là sur le bouton "Créer une échelle de temps pour la vidéo".
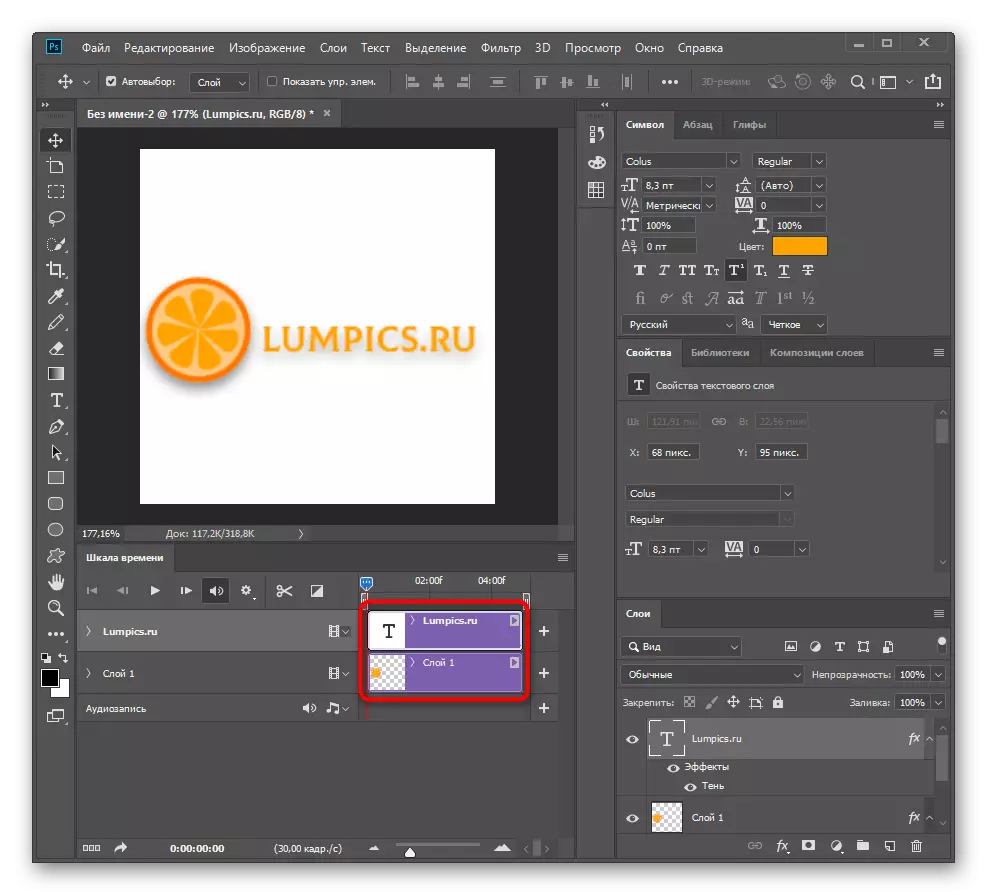
- Chaque couche s'adaptera à une piste séparée, ce qui signifie que vous pouvez choisir l'un d'entre eux et procéder à la modification.
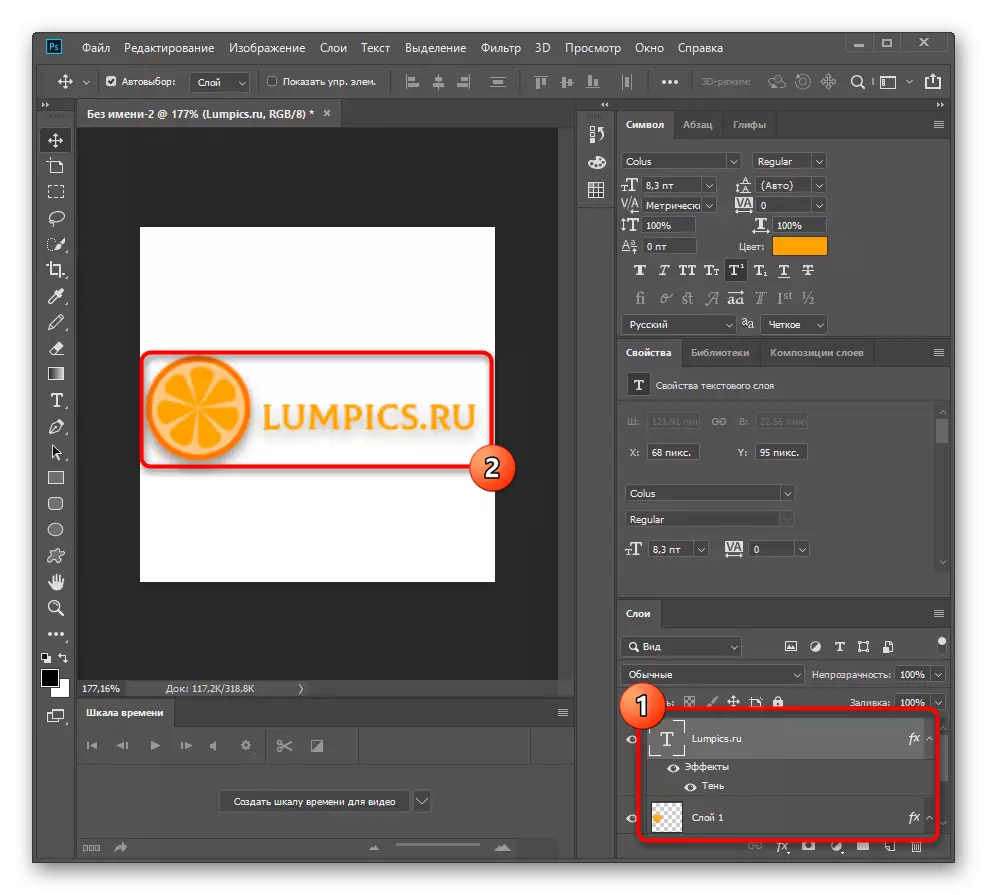
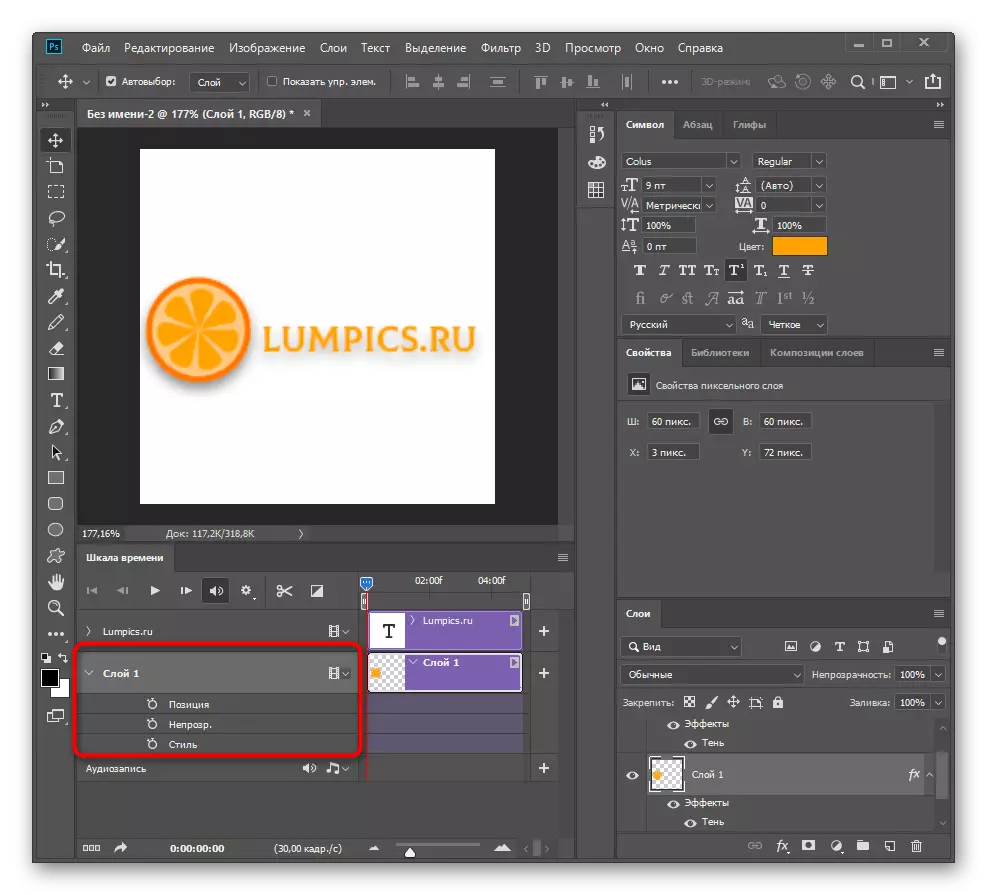
- Dans notre cas, considérons un petit logo. Développez sa couche pour afficher toutes les actions d'animation disponibles.
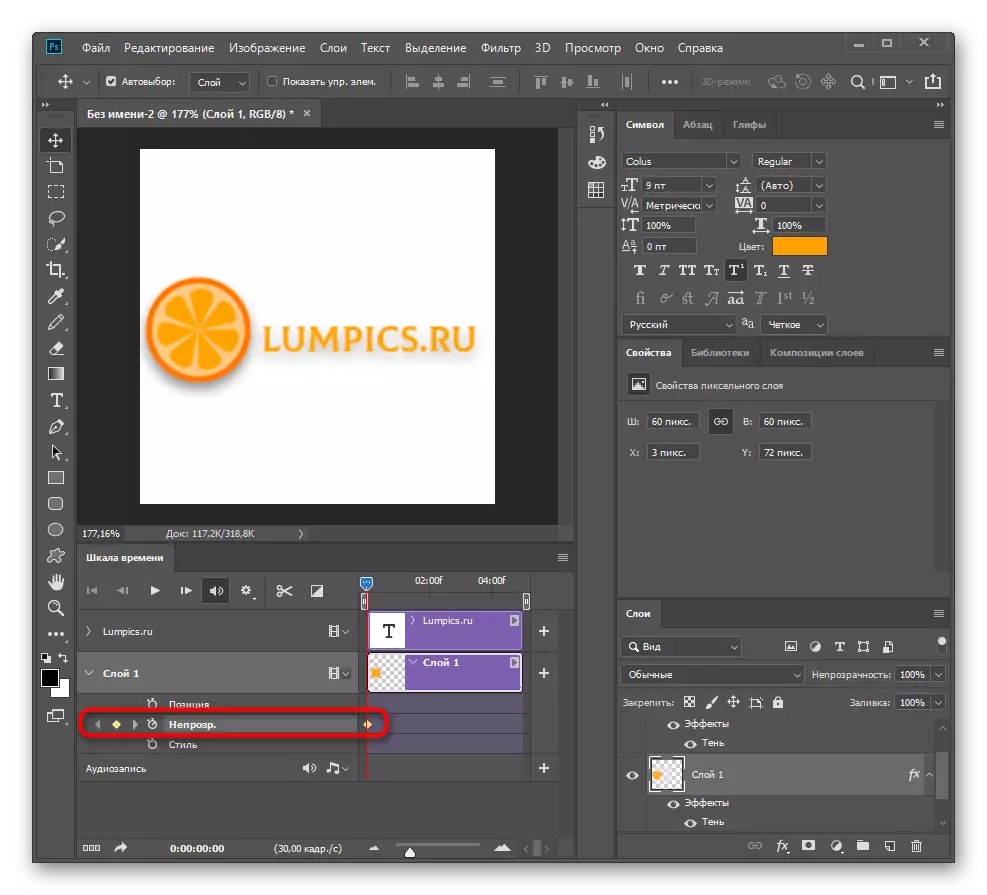
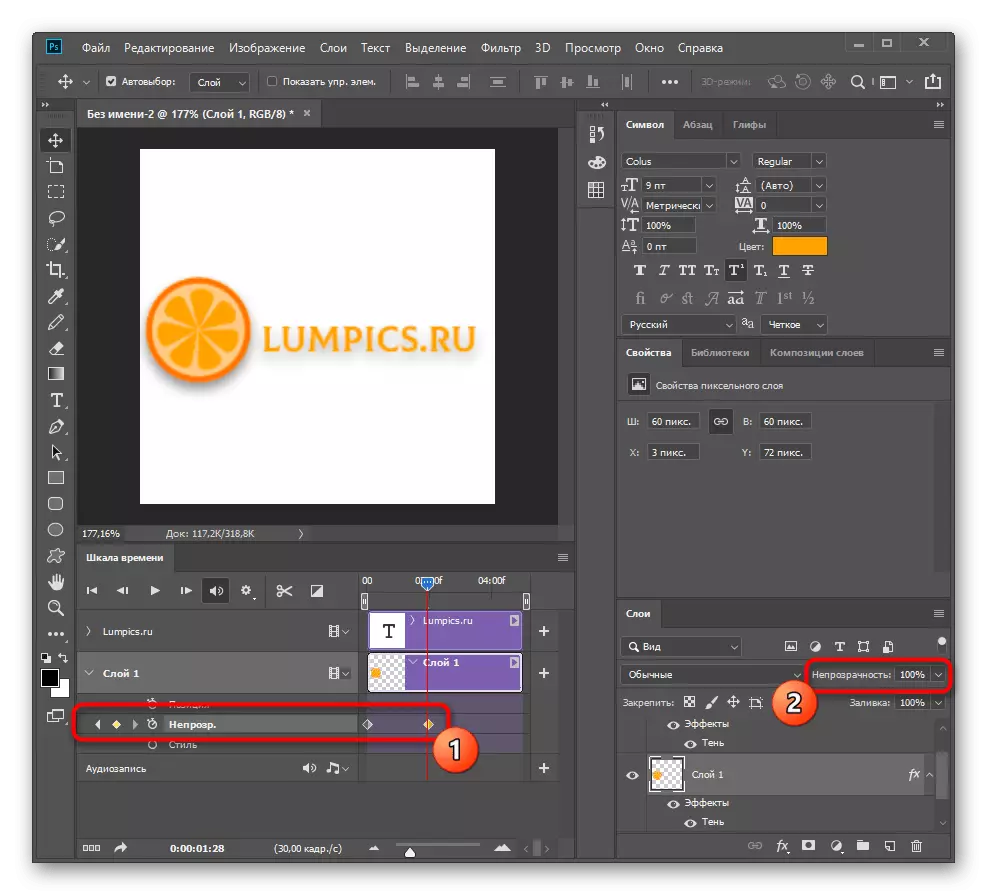
- Dans l'exemple, nous avons mis en place l'effet de l'apparence mise en œuvre à l'aide de la fonction "opacité". Cliquez sur cette ligne pour créer le premier point de clé et il se souviendra de l'état actuel de l'état.
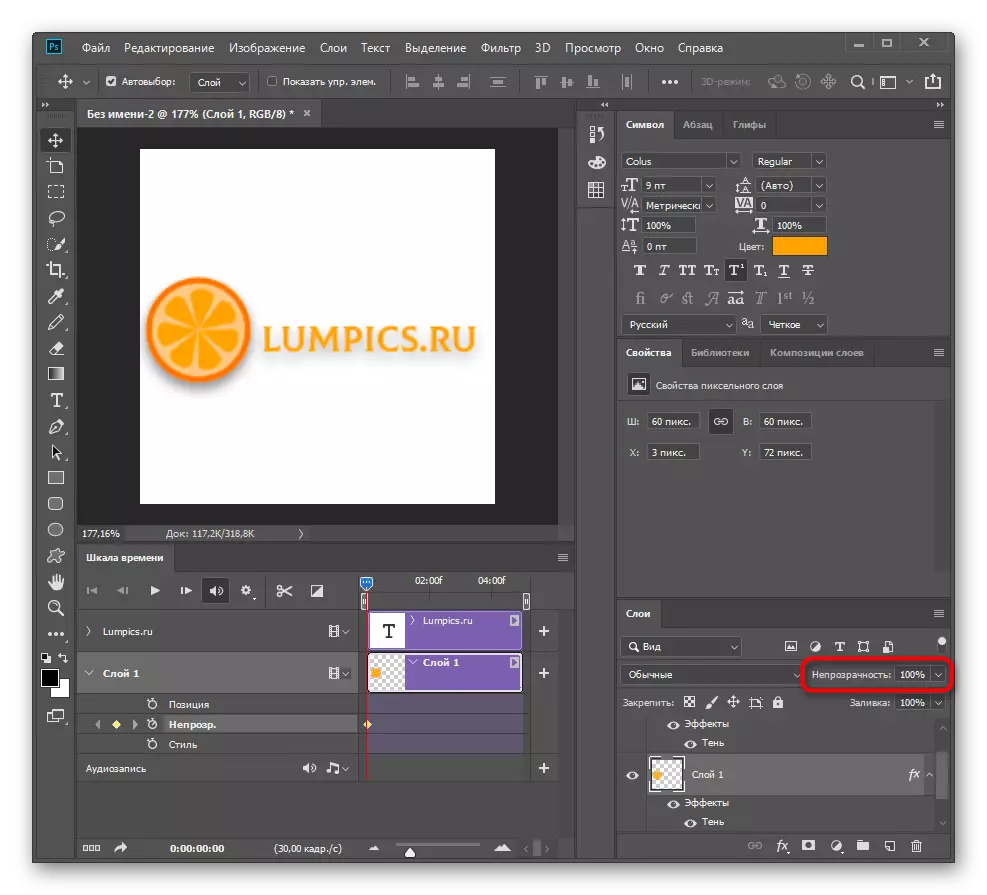
- Être à ce point de contrôle, changez d'opacité à 0% pour se cacher complètement de l'espace de travail.
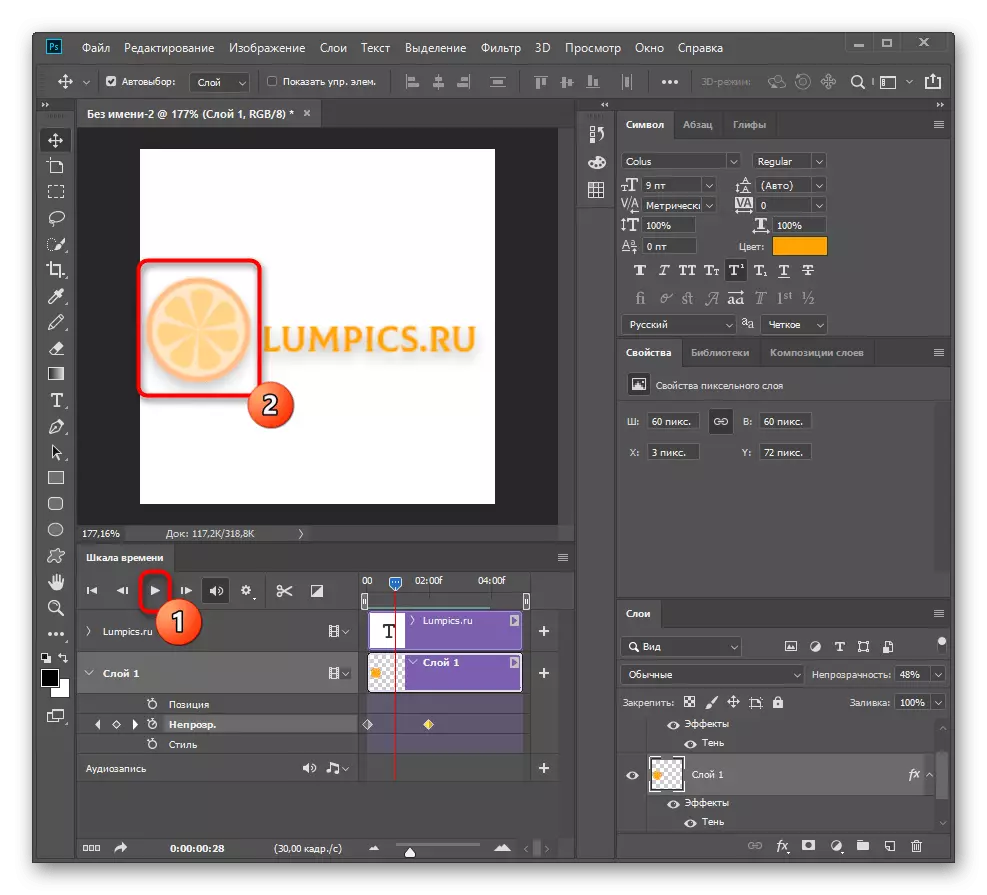
- Faites glisser le curseur pendant quelques secondes et créez un autre point, puis dévissez l'opacité de 100%.
- Jouez à l'animation et jetez un coup d'œil à la fenêtre d'aperçu pour vous familiariser avec le résultat. Deux points clés Nous avons atteint l'effet de l'apparence en modifiant la fonction de l'opacité de l'objet dans chacune d'elles.







De la même manière, vous pouvez modifier n'importe quel paramètre d'objet, y compris la couleur, la position, les effets de recouvrement et tout le reste dans Adobe Photoshop. Il vaut la peine d'envisager la particularité du travail des clés. Choisissez l'une des pistes, qu'il s'agisse de «position», de «opacité» ou de «style» et faites-y un changement là-bas. Il sera toujours appliqué quel que soit le type d'action, avec lequel nous veillerons à la prochaine étape.
Étape 4: Animation de mouvement objet
La base de l'animation est le mouvement, nous proposons donc de démonter le réglage de cette action sur l'exemple de plusieurs clés et le type de mouvement de base.
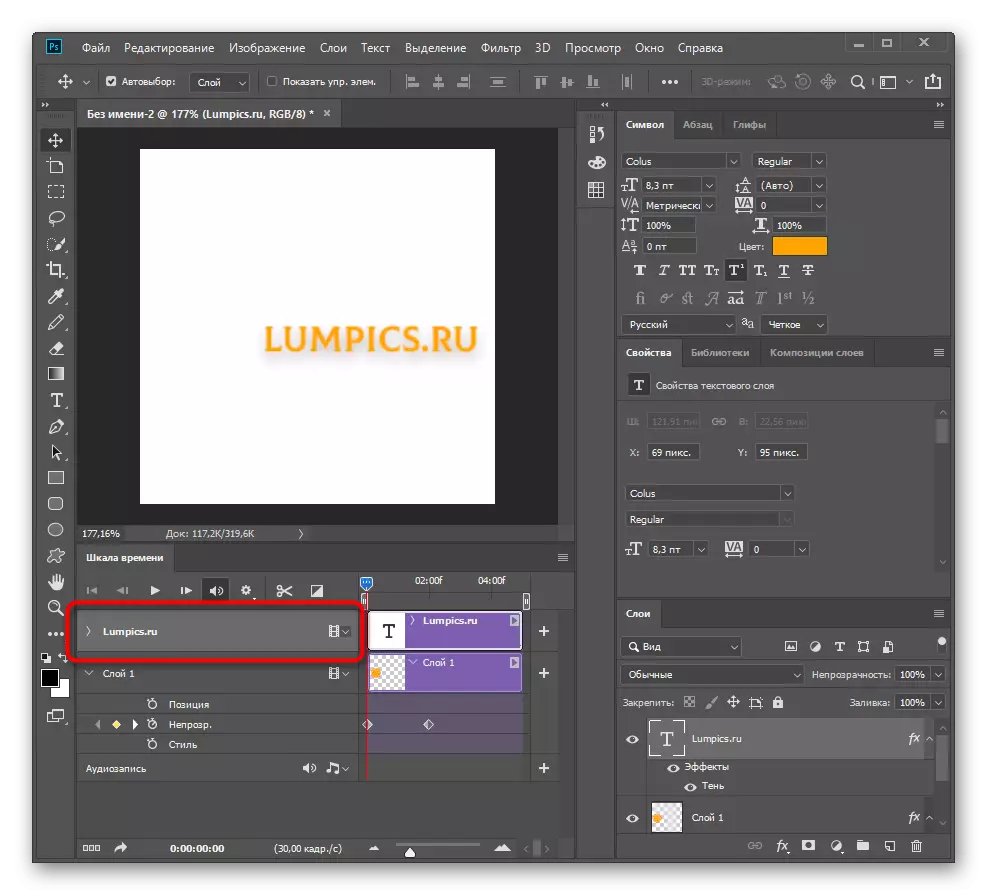
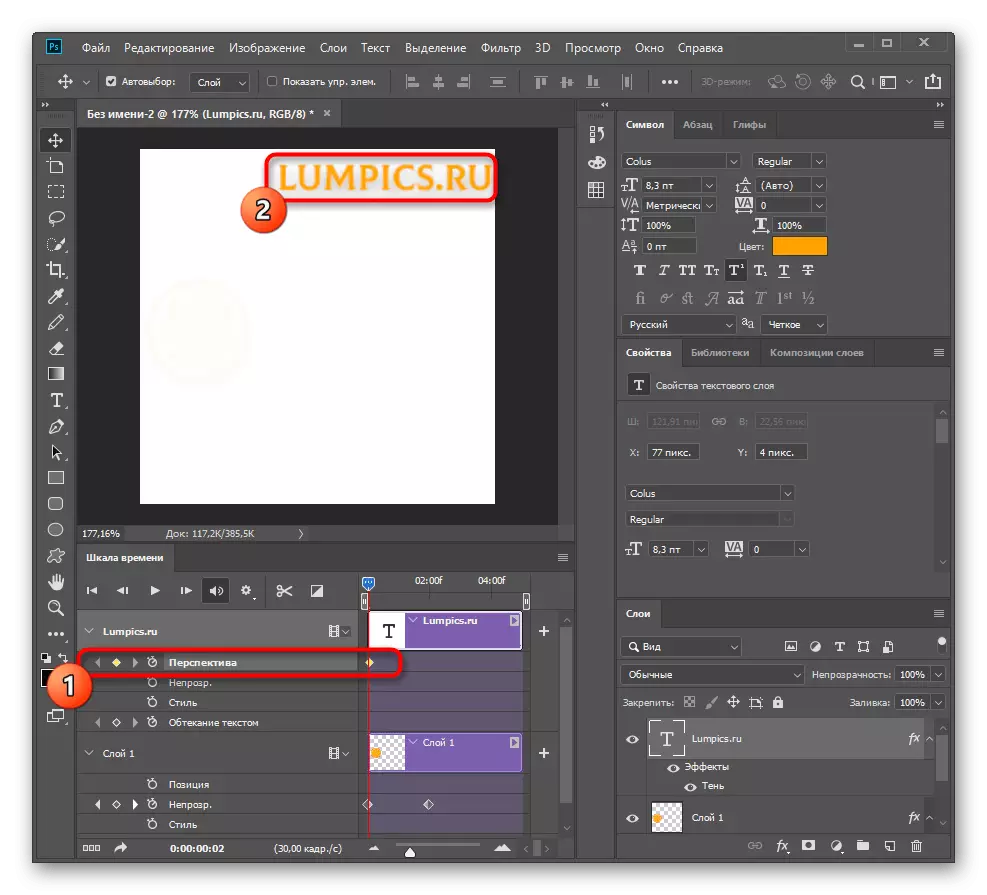
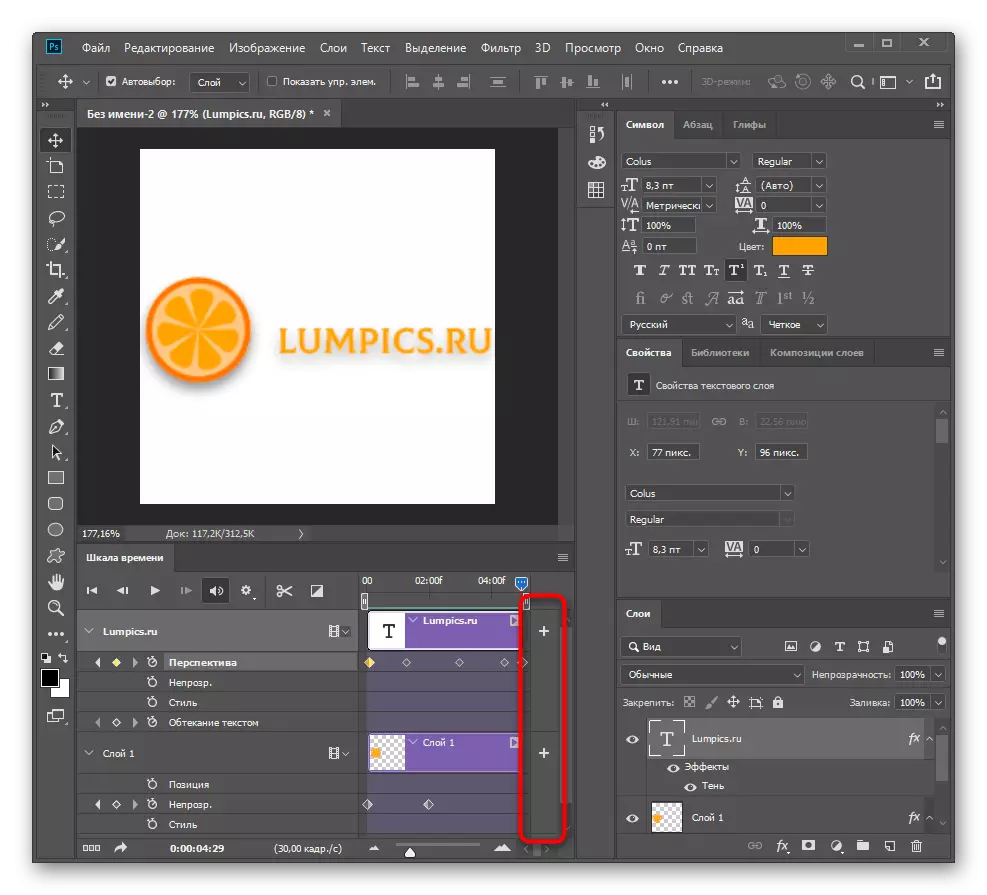
- En tant qu'objet en mouvement, nous utilisons le texte, en même temps, vérifiez les informations décrites précédemment. Développez le bloc avec sa couche pour l'apparition des pistes auxiliaires.
- On peut constater que le programme n'a pas défini la fonction "Position", vous devez donc choisir une autre option.
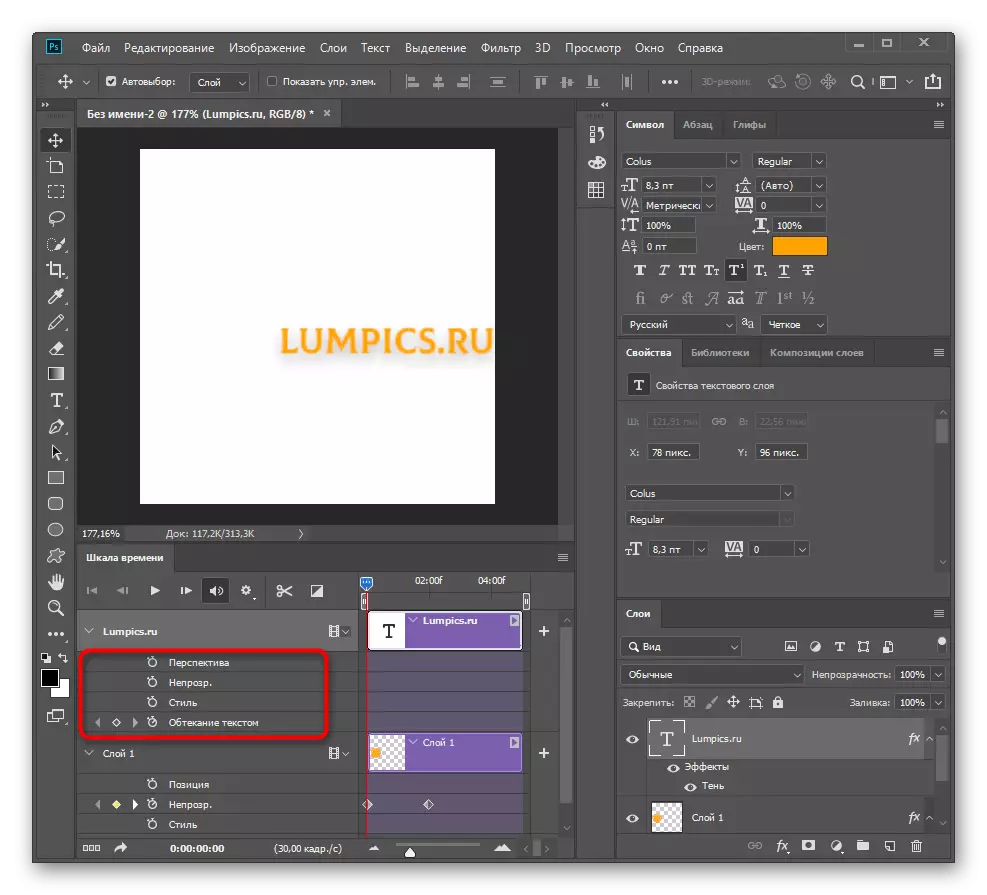
- Si vous êtes exactement sûr que le "perspective" de cette animation ne sera pas utilisé, cela signifie que vous pouvez utiliser cette chaîne pour modifier la position du texte. Créez la première clé et placez l'inscription dans la position initiale via l'outil «Mouvement».
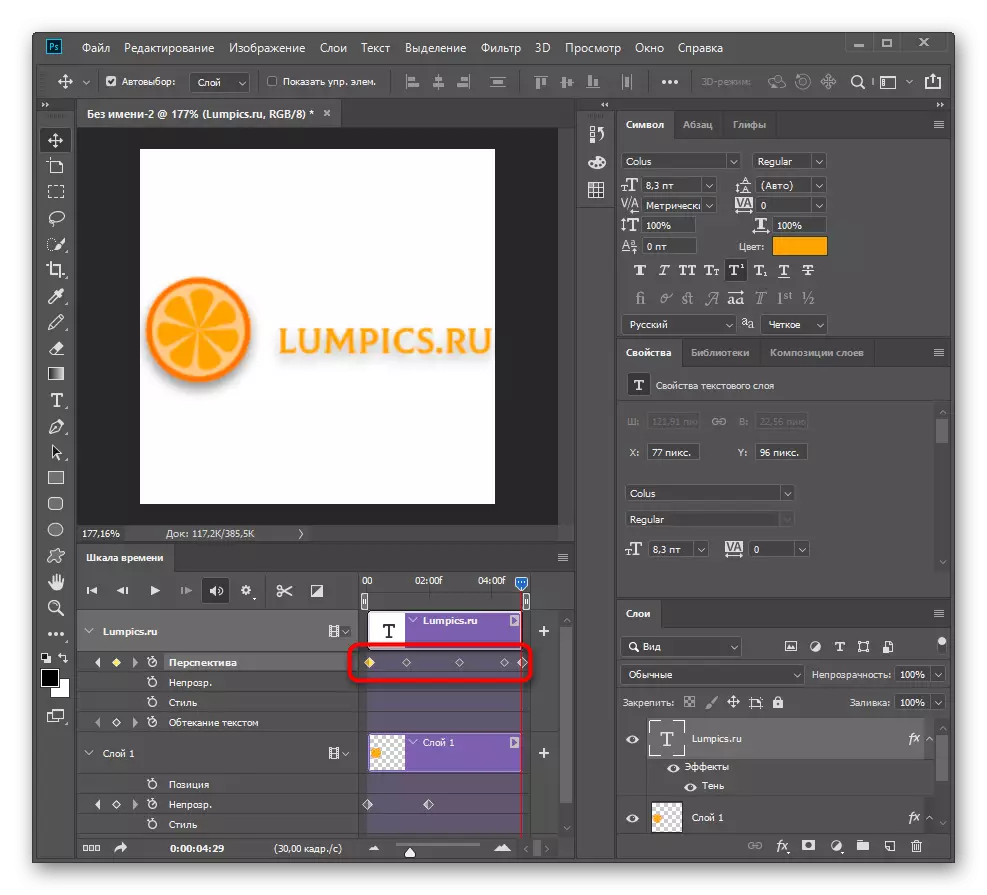
- Créez des points clés consécutifs, peu en déplaçant du texte à la position finale pour assurer la douceur du mouvement.
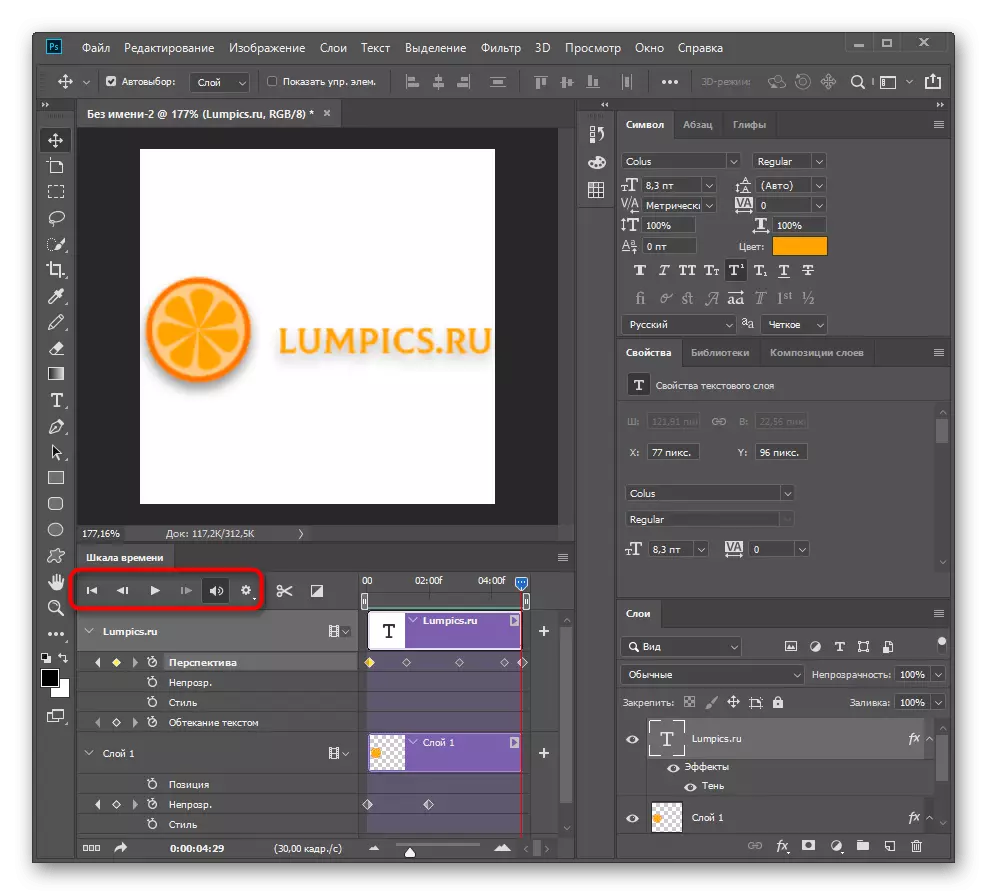
- Reproduire périodiquement l'animation et ajuster les clés pour améliorer la douceur.
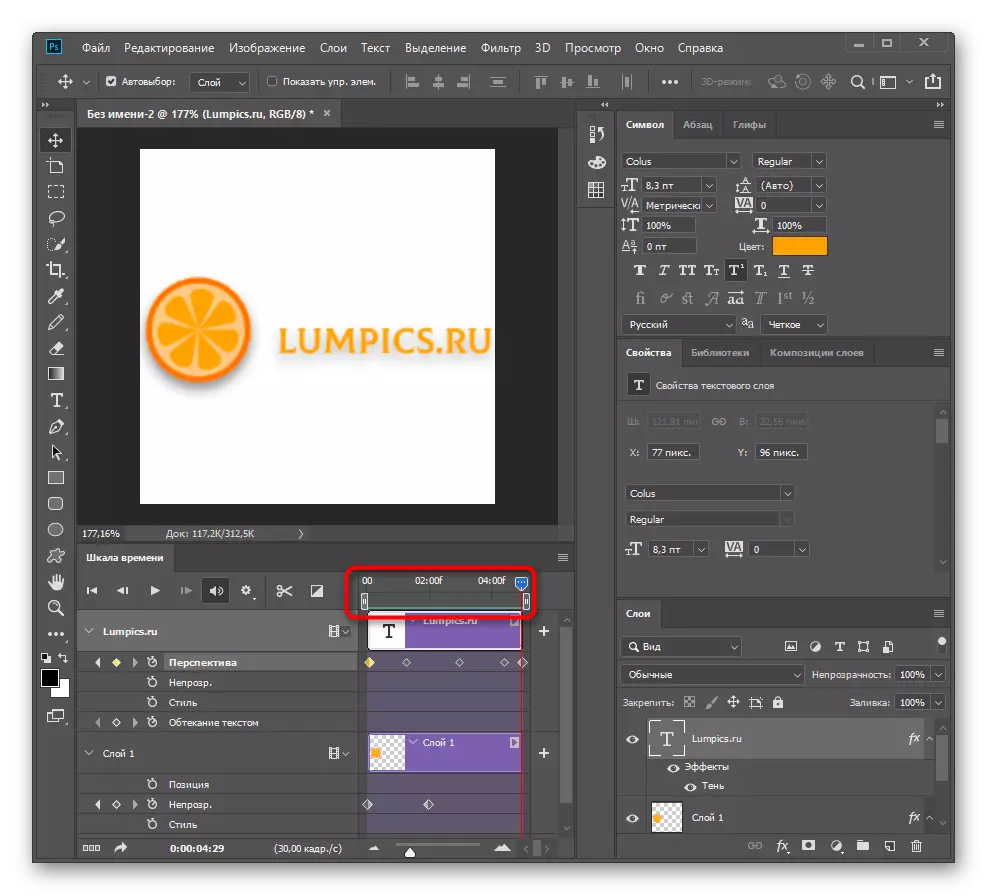
- Si les clés sont gênantes pour travailler dans la vue de la chronologie actuelle, changez d'échelle ou augmentez le cycle pour ajouter de nouveaux points.
- Si vous devez remplacer ou ajouter un objet, appuyez sur la touche sous la forme d'un plus.







Étape 5: Sauvegarder l'ordinateur GIF-ON
Dès que l'animation est terminée, vous devez continuer à enregistrer le projet sous la forme d'un fichier GIF pour publier le réseau ou jouer sur l'ordinateur local. Pour ce faire, Adobe Photoshop a deux fonctions différentes.
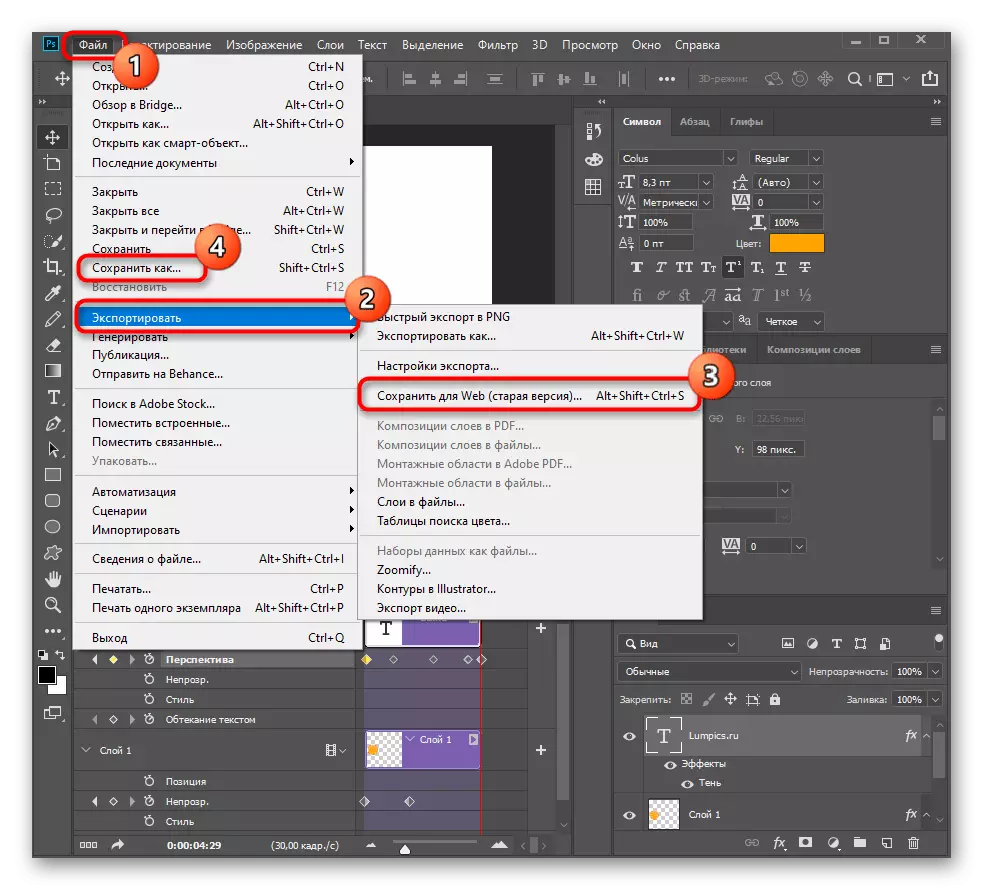
- Ouvrez le menu Fichier, déplacez le curseur sur «Exporter» et sélectionnez l'option «Enregistrer pour le Web». Si vous n'avez pas besoin de paramètres d'animation supplémentaires, utilisez "Enregistrer sous" et spécifiez le format correct dans le menu déroulant.
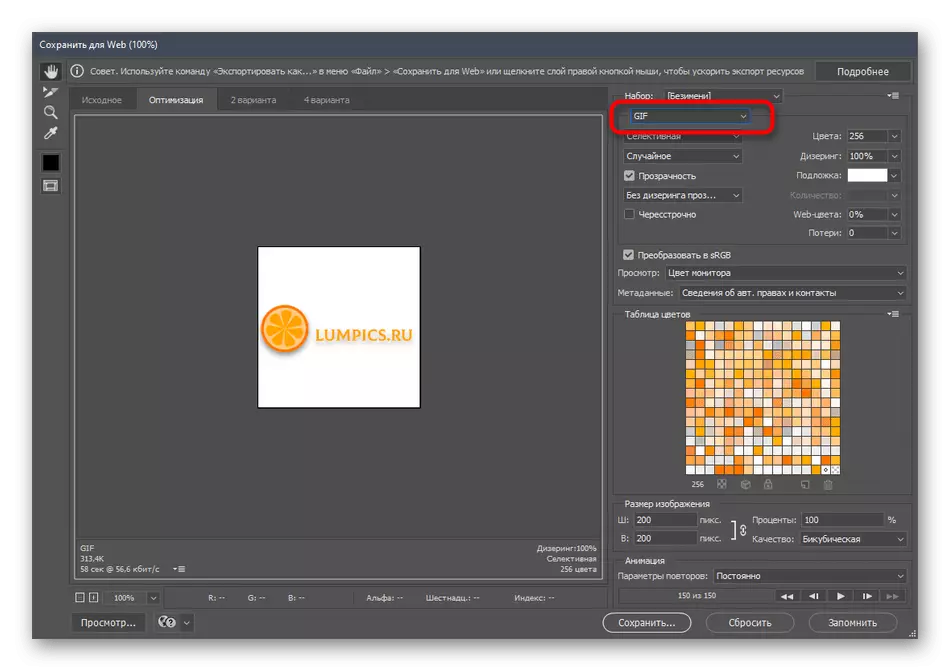
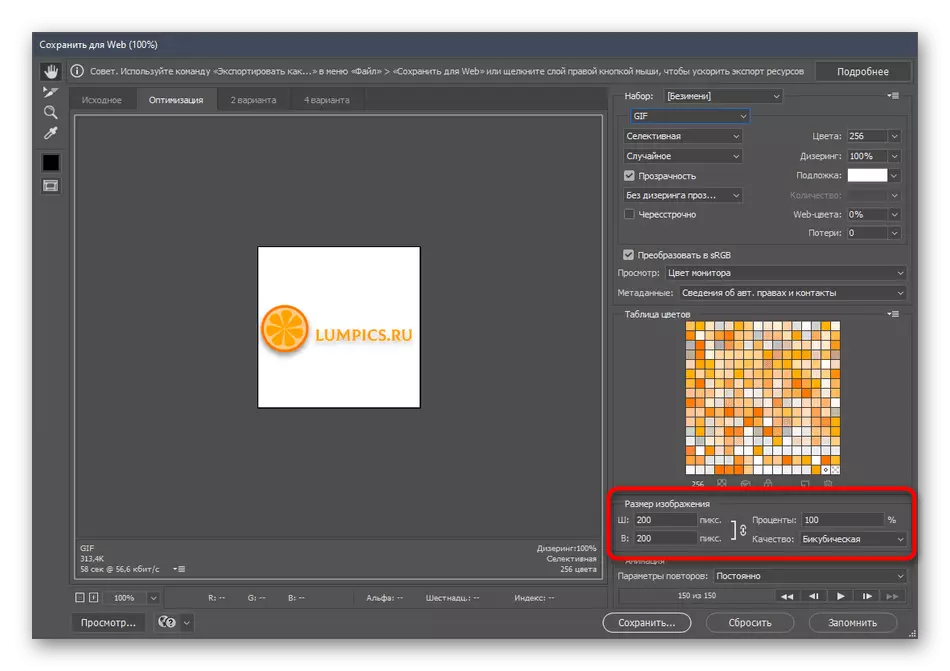
- Lors de l'exportation, recherchez le format GIF.
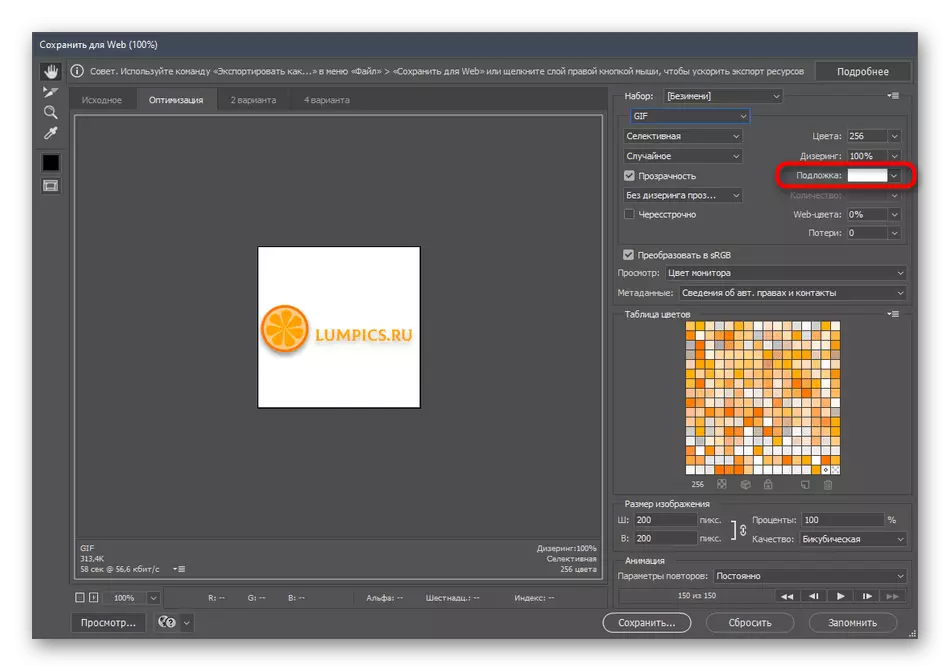
- Changez la couleur du substrat si cela n'a pas été effectué plus tôt.
- Modifiez la taille de l'image et le nombre de répétitions.
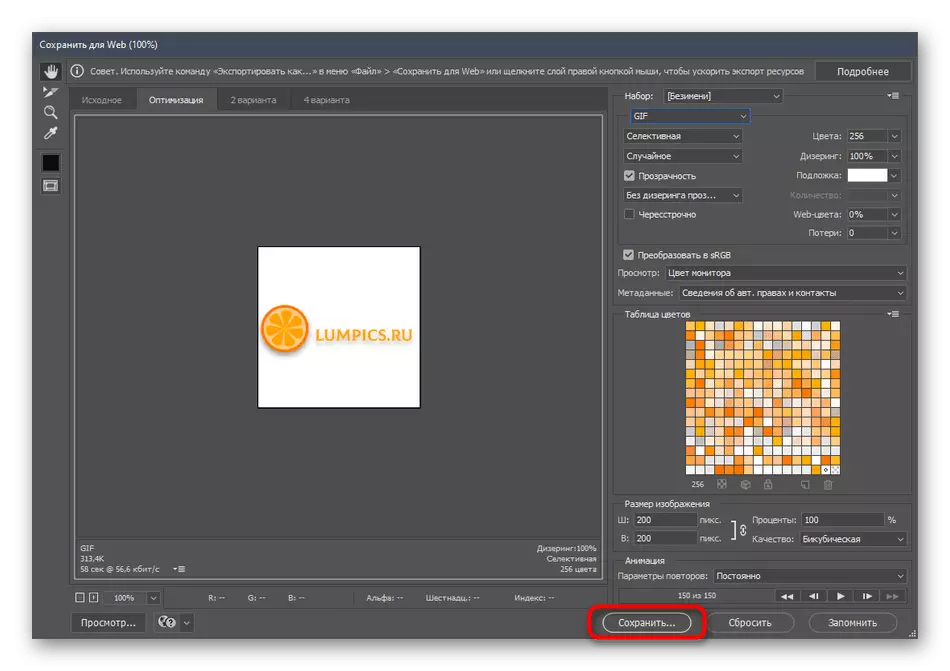
- Avant de cliquer sur le bouton "Enregistrer" à nouveau, vérifiez l'exactitude des paramètres sélectionnés.
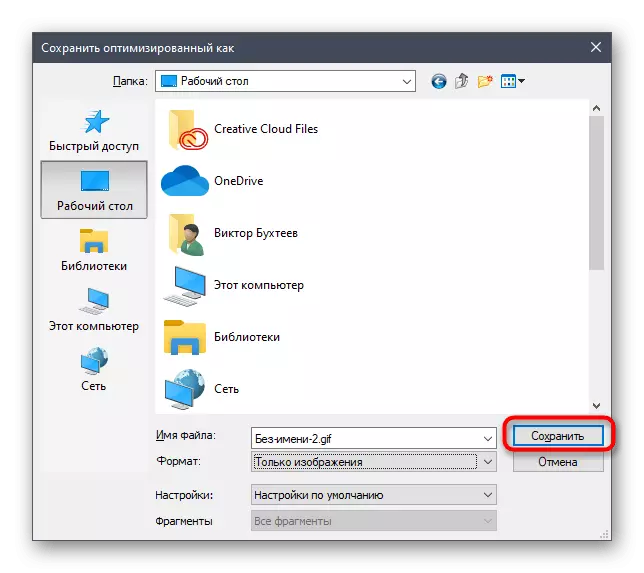
- Définissez le nom du fichier, spécifiez le chemin d'enregistrement pour cela et confirmez cette action.






Ouvrez le GIF via un navigateur ou tout autre outil pratique pour vérifier l'exactitude de la lecture, après quoi le processus de création peut être considéré comme terminé.
Méthode 2: Création d'un gif d'une photo
Adobe Photoshop vous permet de créer un GIF à partir de photos existantes. Il peut être comme des cadres de coupure de la vidéo et des images séquentielles spécialement créées. Le processus de formation d'une animation dans ce cas est beaucoup plus facile que le précédent, car il ne nécessite pas la création manuelle de points clés.
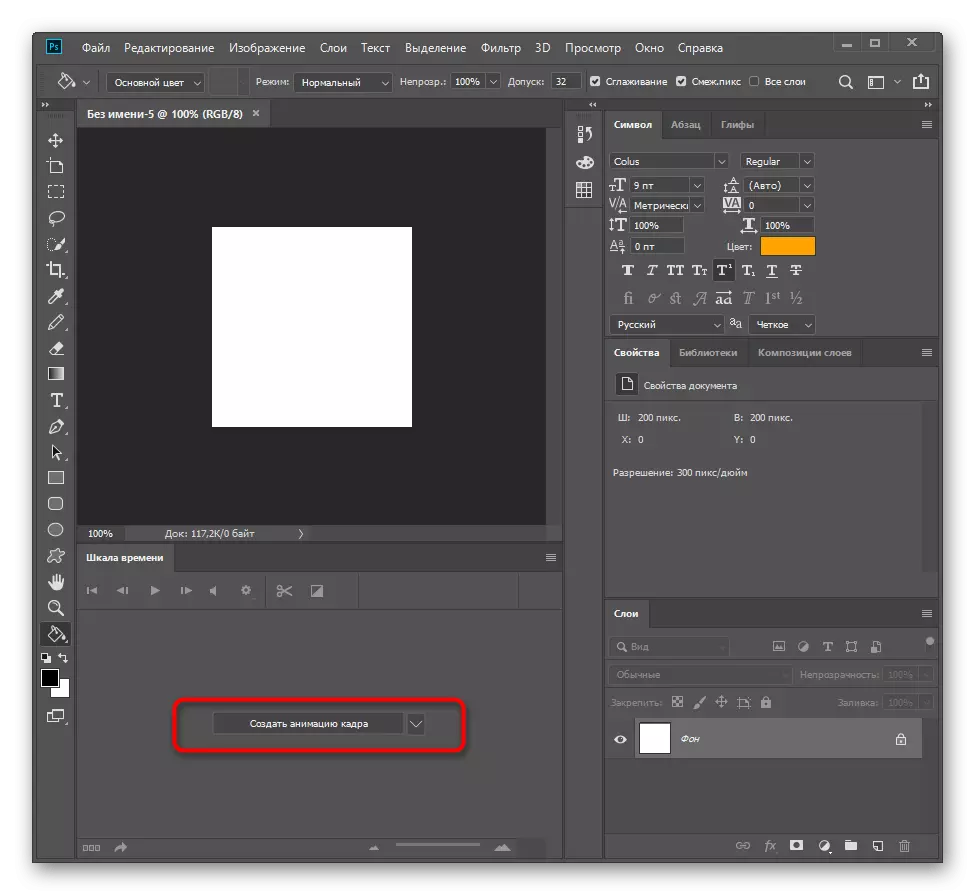
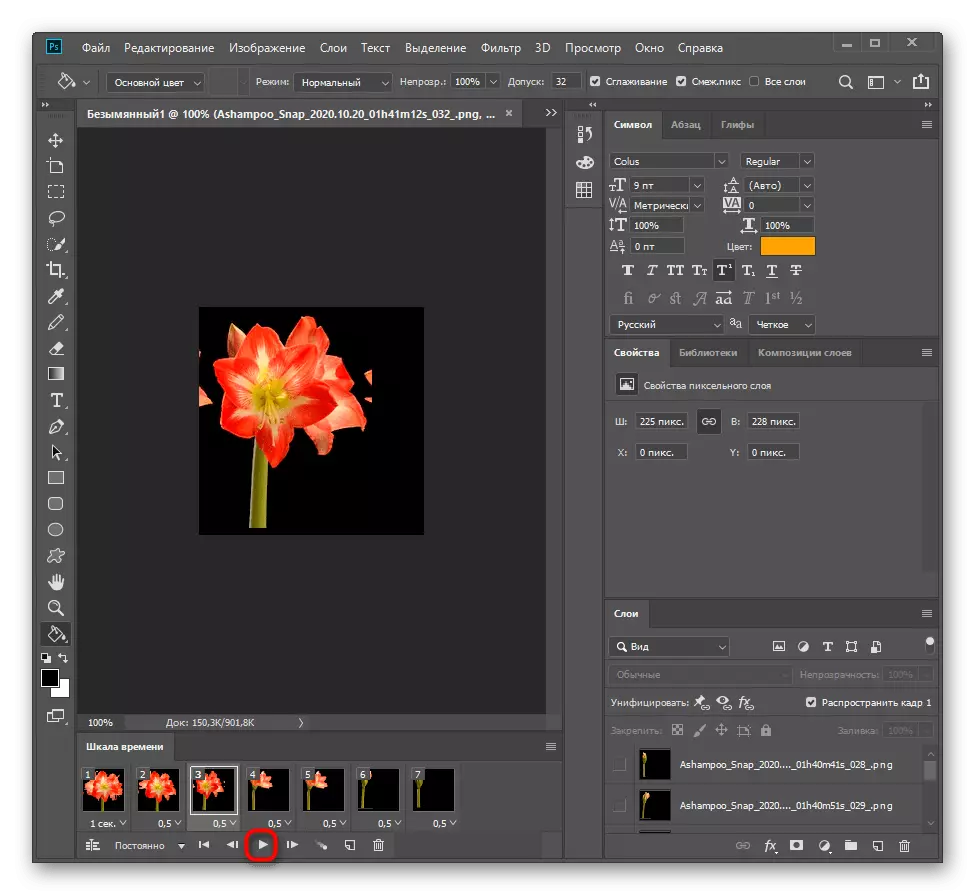
- Sur la "balance de temps" Cette fois, modifiez le mode sur "Créer une animation de cadre" en sélectionnant cette option dans le menu déroulant.
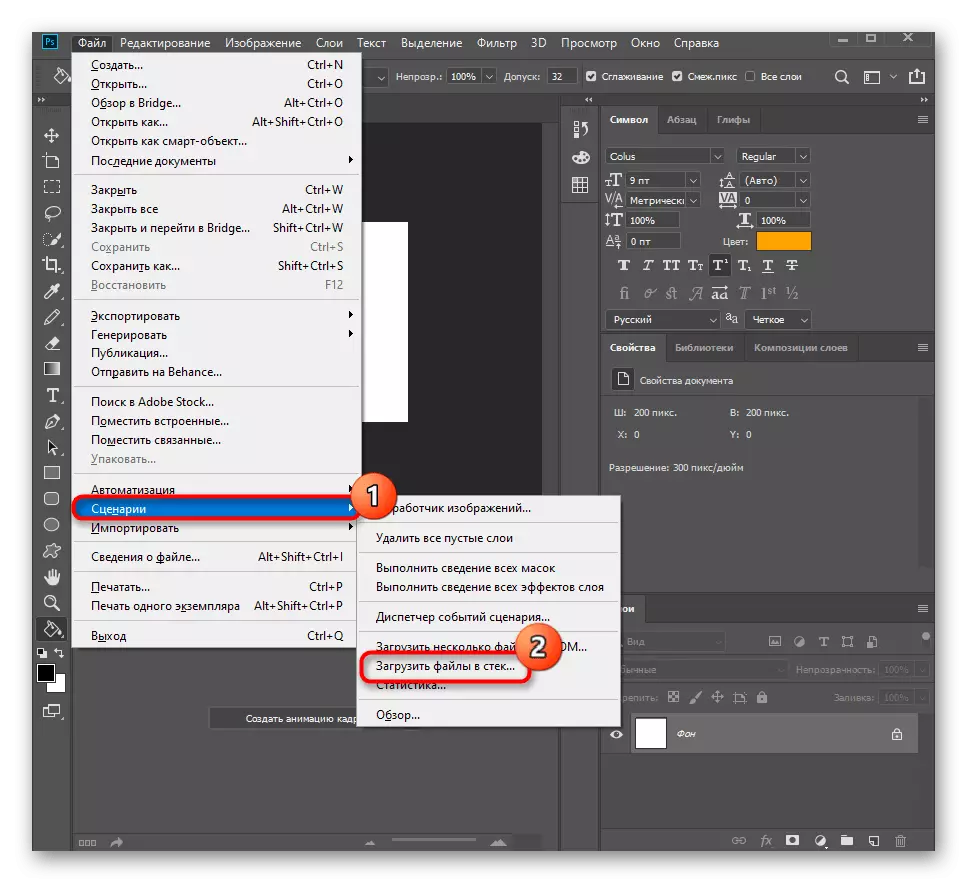
- Ouvrez le "fichier", déplacez le curseur via les "scripts" et cliquez sur l'élément "Télécharger des fichiers sur pile".
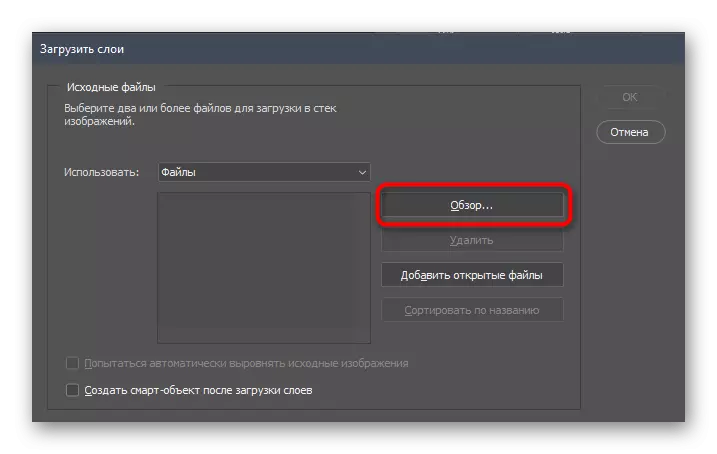
- Dans la fenêtre qui apparaît, cliquez sur "Vue d'ensemble".
- Téléchargez immédiatement toutes les photos à inclure dans l'animation.
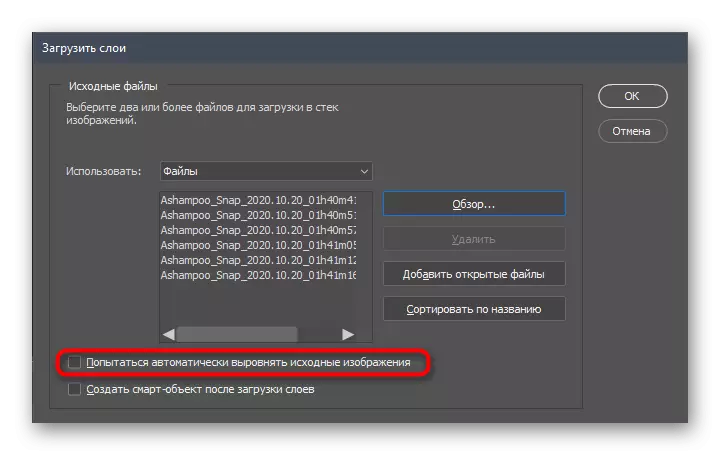
- Si vous souhaitez les aligner, activez cette fonctionnalité avant d'ajouter.
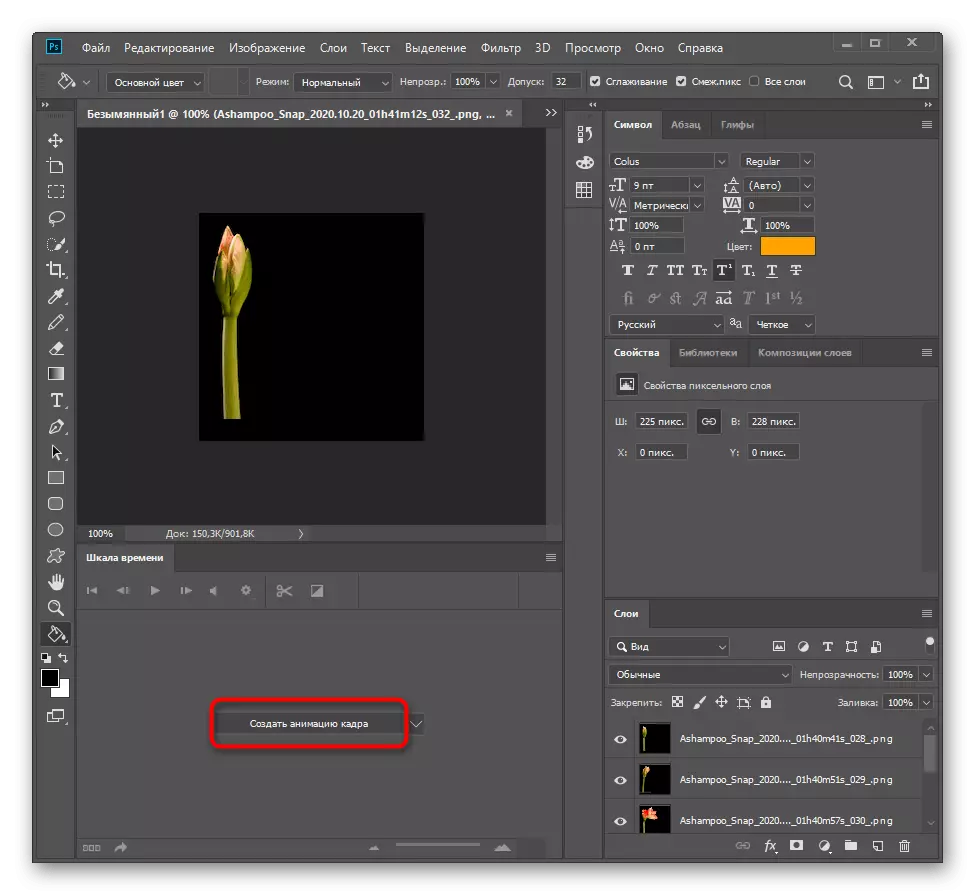
- Utilisez le bouton "Créer une animation de cadre" pour former une animation.
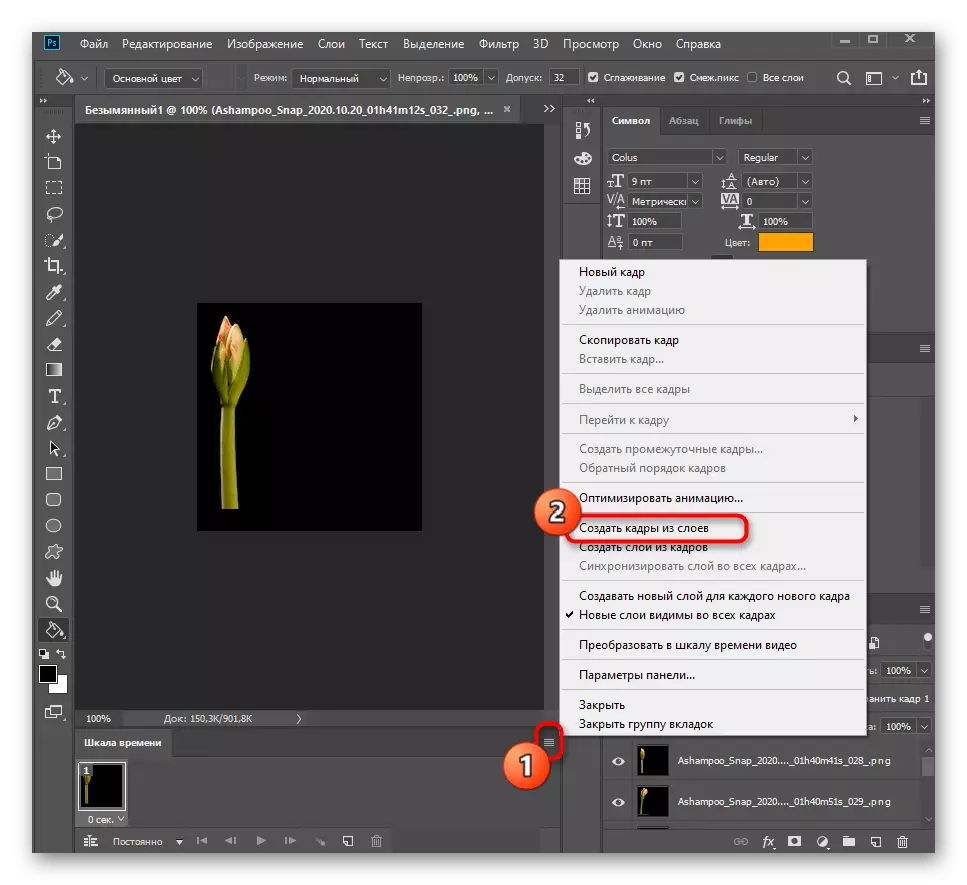
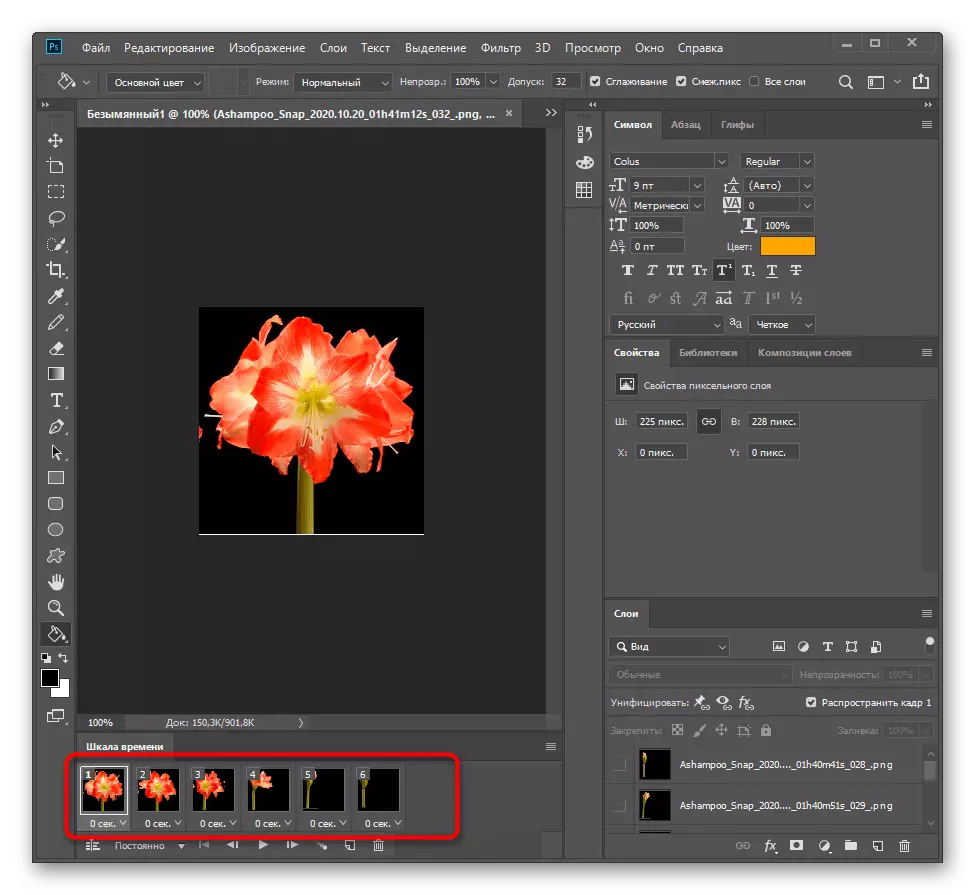
- Développez le menu Action et trouvez-le sur l'élément «Créer des cadres» pour ajouter d'autres images.
- Modifiez leur séquence en modifiant les images par endroits, si le besoin est de se poser.
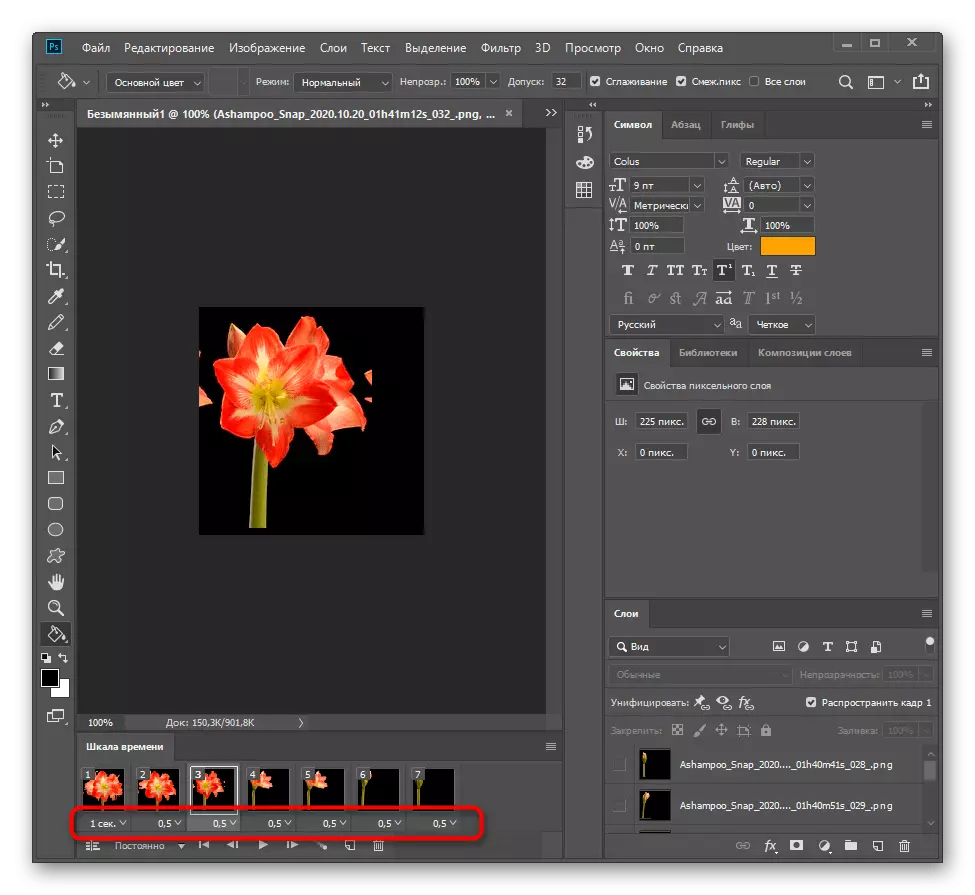
- Pour étendre chaque lecture de trame, utilisez le délai ou configurez-le si la vitesse de lecture est satisfaite avec vous.
- Avant d'économiser, vérifiez la lecture et créez un GIF tel qu'il a été montré dans la dernière étape de la méthode précédente.










Si, après avoir lu les instructions, vous décidez que Adobe Photoshop ne convient pas à la mise en œuvre de l'animation souhaitée, nous vous conseillons de vous familiariser avec d'autres programmes conçus pour travailler avec GIF. Un examen détaillé sur les représentants populaires de tels logiciels est dans un article distinct sur notre site Web.
En savoir plus: le meilleur logiciel pour créer une animation
