
विधि 1: वस्तुहरूको म्यानुअल एनिमेसन
पहिलो विधि ती प्रयोगकर्ताहरूको लागि उपयुक्त छ जो एडोब फोटोशपहरू लागू गर्न चाहन्छन् क्यानभास तहहरूमा थपिएका छन्। यो एक मनमानी ज्यामितीय आंकडा, तयार छवि वा पाठ हुन सक्छ। यद्यपि यो ग्राफिक सम्पादक पूर्णतया त्यस्तो त्यस्तो कामका लागि उपयुक्त छैन, साधारण gif को निर्माणको साथ, र तपाईं यो प्रक्रिया धेरै चरणहरू अलग गर्न सक्नुहुनेछ।चरण 1: "समयको मापन" मा घुमाउँदै
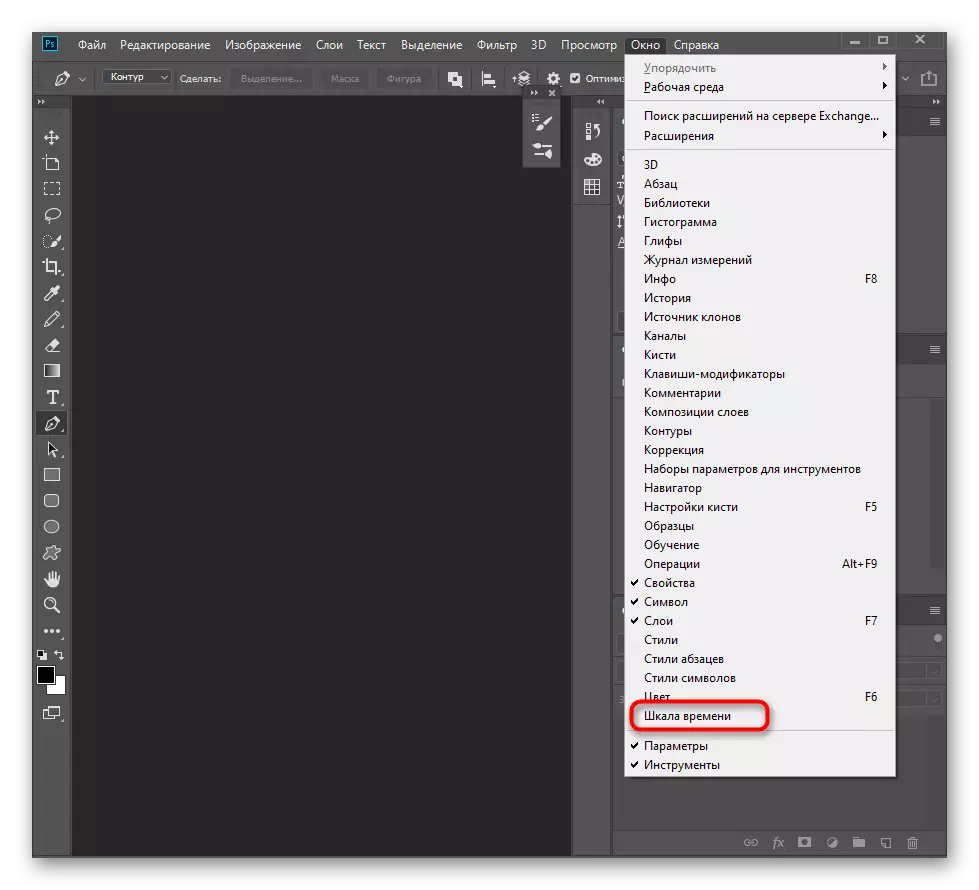
एडोब फोटोशपको एनिमेसन "समय मापन" मा वस्तुहरूको सम्पादन र सम्पादन प्रयोग गरेर देखा पर्दछ। पूर्वनिर्धारितद्वारा, यो विन्डो कार्यक्रममा लुकेको छ किनकि यो मानक कार्य वातावरणमा प्रयोग गरिएको छैन। यसलाई सक्रिय गर्न, "विन्डो" मेनू खोल्नुहोस् र "समय मापन" क्लिक गर्नुहोस्।

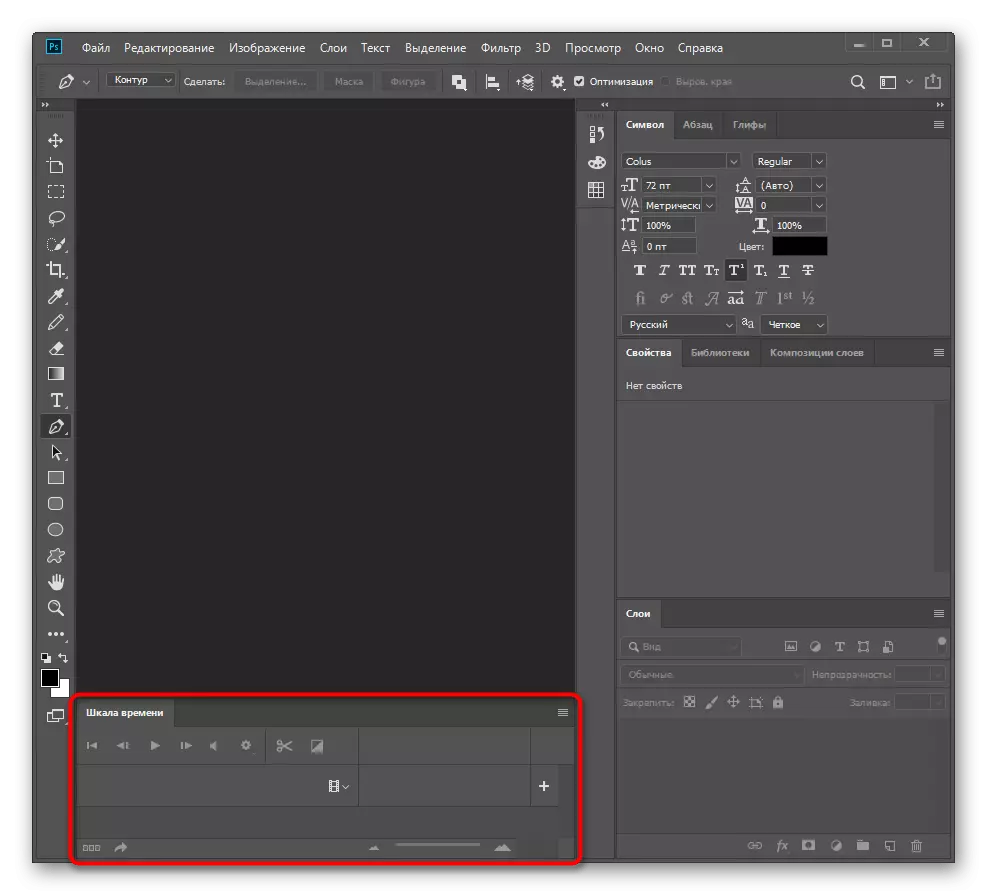
तल एक नयाँ प्यानल देखा पर्नेछ जुन हामी यसलाई थप सन्दर्भ गर्नेछौं। GIF सँग काम गरिसकेपछि, तपाईं यसलाई फेरि भनिएको मेनुमा उही बटन प्रयोग गरेर लुकाउन सक्नुहुन्छ।

चरण 2: gif को लागि तत्वहरूको तयारी
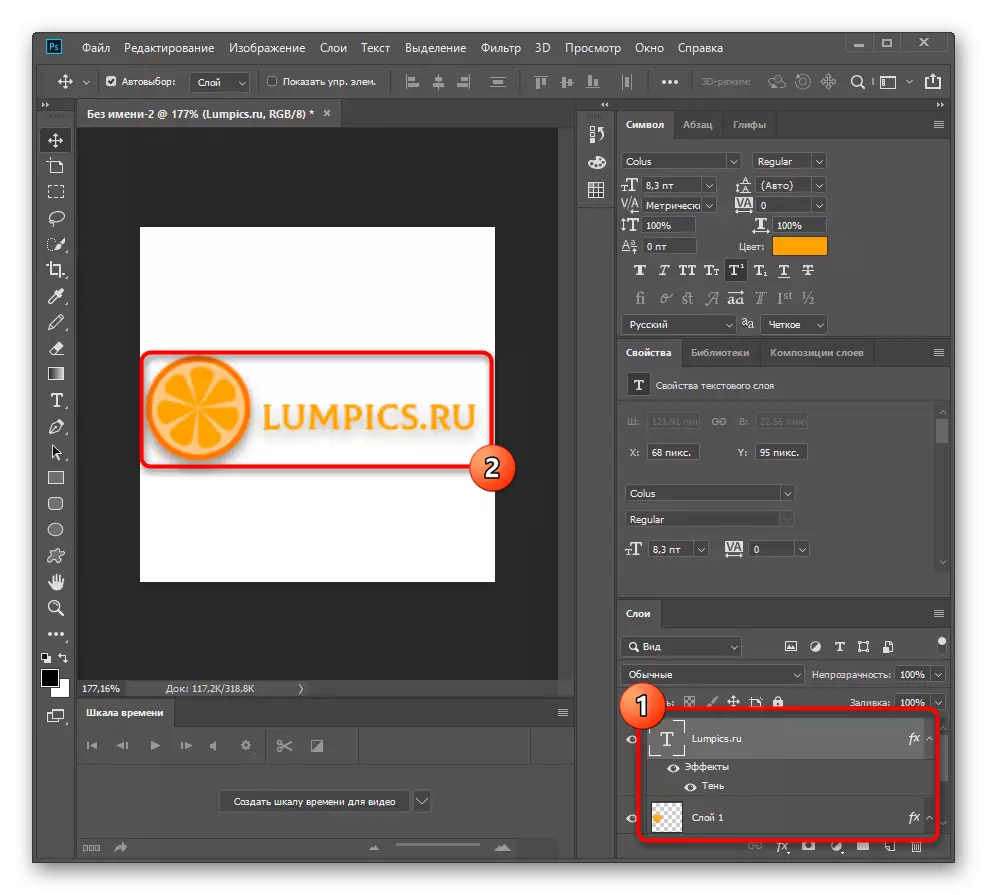
माथि उल्लेख गरिएझैं फोटोशपले तपाईंलाई कुनै पनि तहहरू नियन्त्रण गर्न अनुमति दिन्छ, पाठ, चित्रहरू सहित र ज्यामितीय आकारहरू सिर्जना गर्यो। सुरुमा, तत्त्वहरूले क्यानभासमा थप्न आवश्यक छ, नयाँ प्रोजेक्ट सिर्जना गर्न आवश्यक छ। तिनीहरूलाई प्रत्येकलाई छुट्टै तहमा राख्नुहोस् ताकि थप सम्पादनको साथ समस्याहरूको अनुभव नगर्न। जति सक्दो चाँडो काम पूरा हुने बित्तिकै अर्को चरणमा जानुहोस्।

चरण :: आकारको प्रभाव सेट गर्दै
त्यहाँ धेरै आधारभूत एनिमेसन कार्यहरू छन् जुन ग्राफिक सम्पादक भाषामा कार्यान्वयन गर्न सकिन्छ, र कुनै पनि तत्वको प्रभाव यहाँ देखा पर्दछ। यो यो पहिले विचार गर्न प्रस्ताव गरिएको छ कि एकै समयमा "समयको मापन" सँग कुराकानी कसरी गर्ने भनेर व्यवहार गर्न र यसका मूल बुँदाहरू कसरी सम्बन्धित छन्।
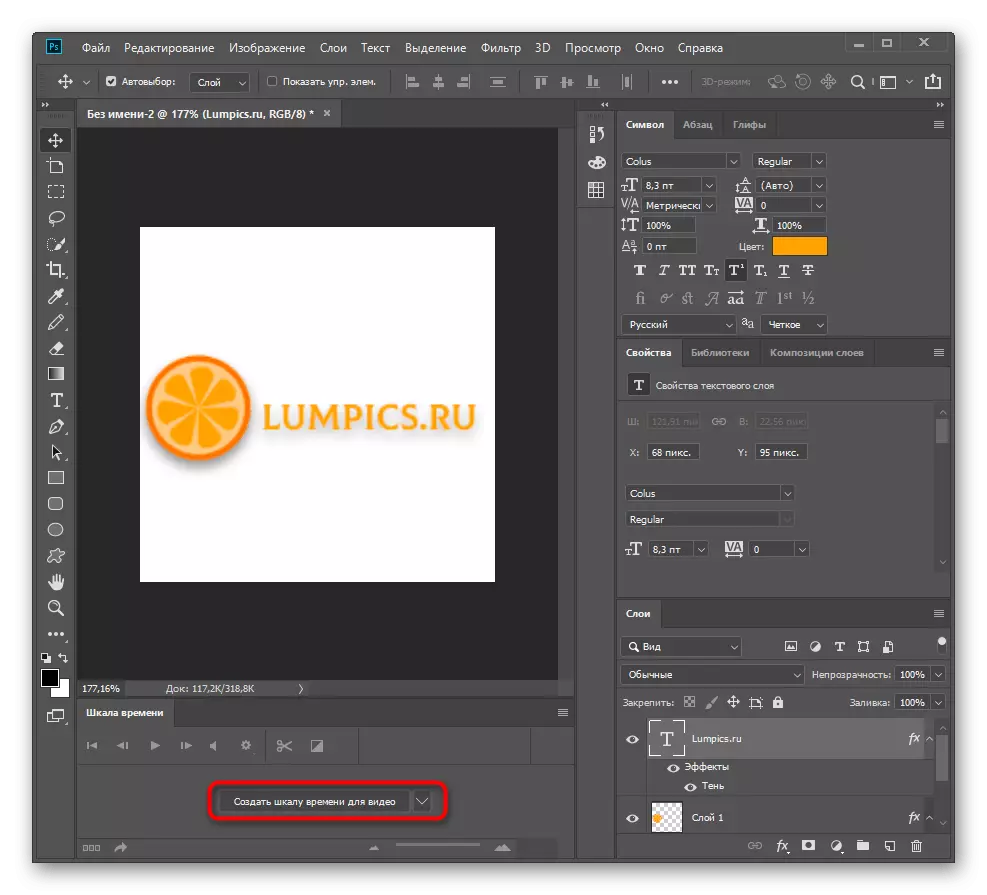
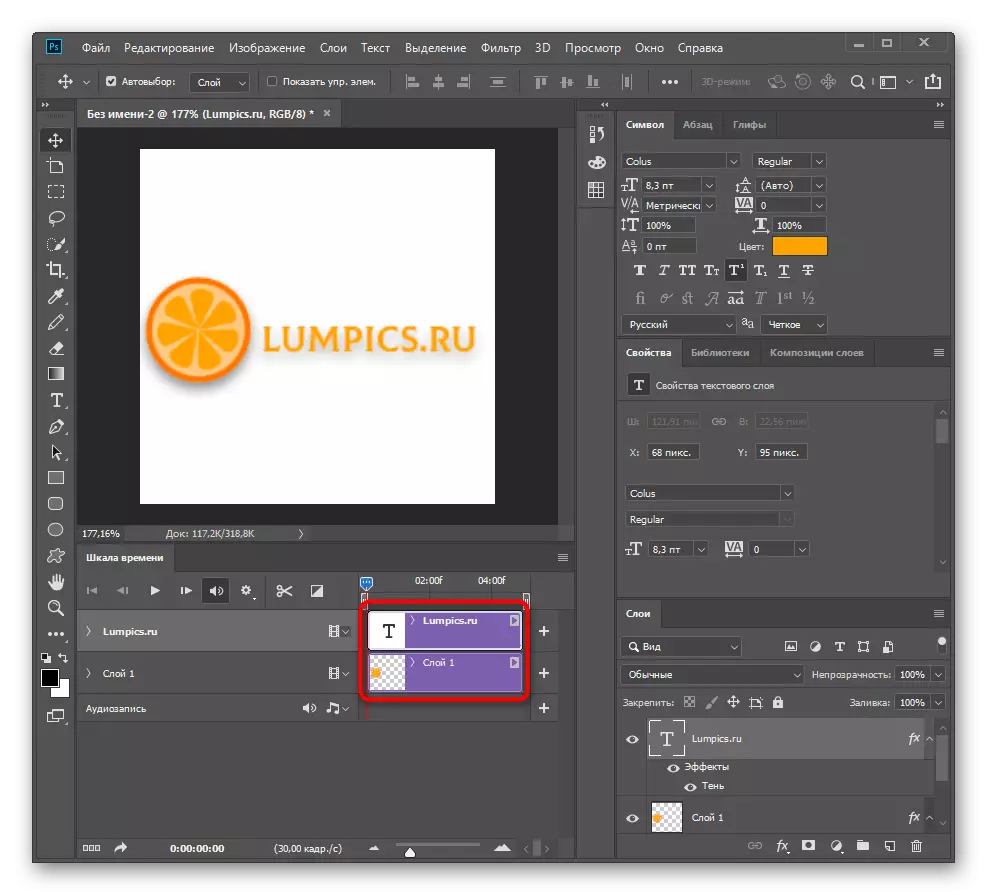
- एक मास्टरली प्यानल संग अपरेट गर्न जानुहोस् र "भिडियो को लागी समय मापन" बटन सिर्जना गर्नुहोस् "मा क्लिक गर्नुहोस्।
- प्रत्येक तह छुट्टै ट्र्याकमा फिट हुनेछ, जसको मतलब यो हो कि तपाईं तिनीहरू मध्ये कुनै छनौट गर्न सक्नुहुनेछ र सम्पादन गर्न अगाडि बढ्न सक्नुहुन्छ।
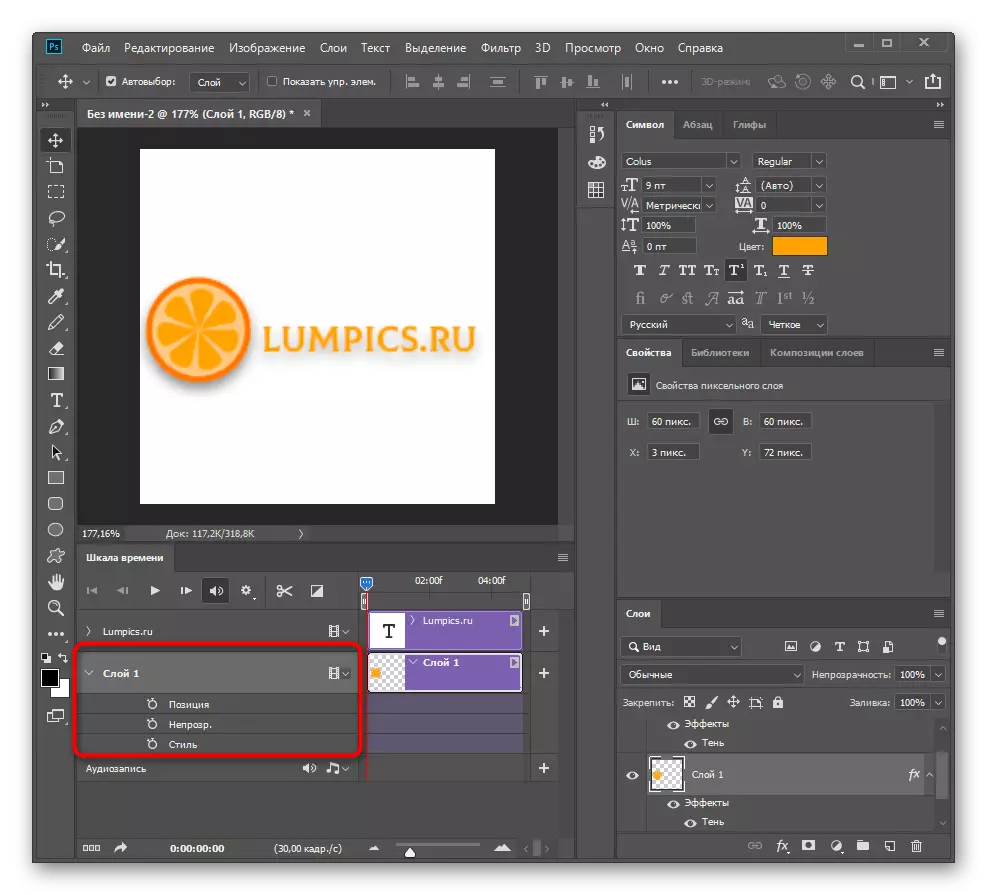
- हाम्रो मामला मा, एक सानो लोगो विचार गर्नुहोस्। सबै उपलब्ध एनिमेसन कार्यहरू हेर्न यसको तह विस्तार गर्नुहोस्।
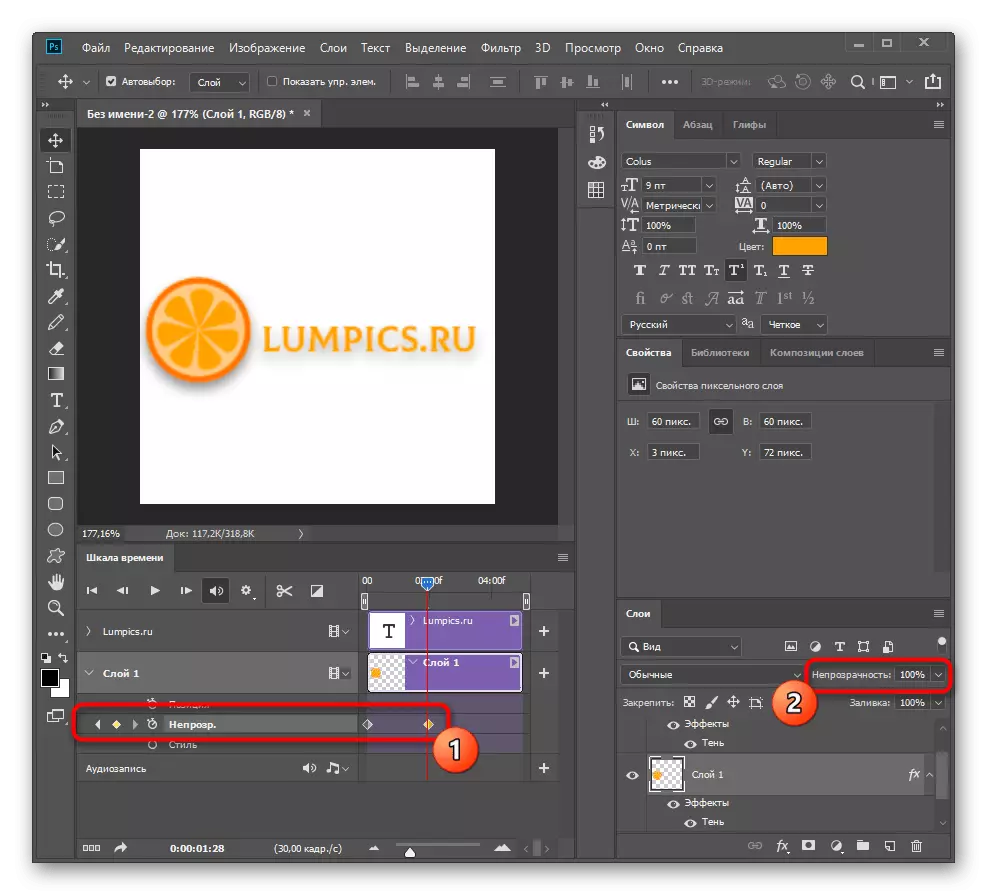
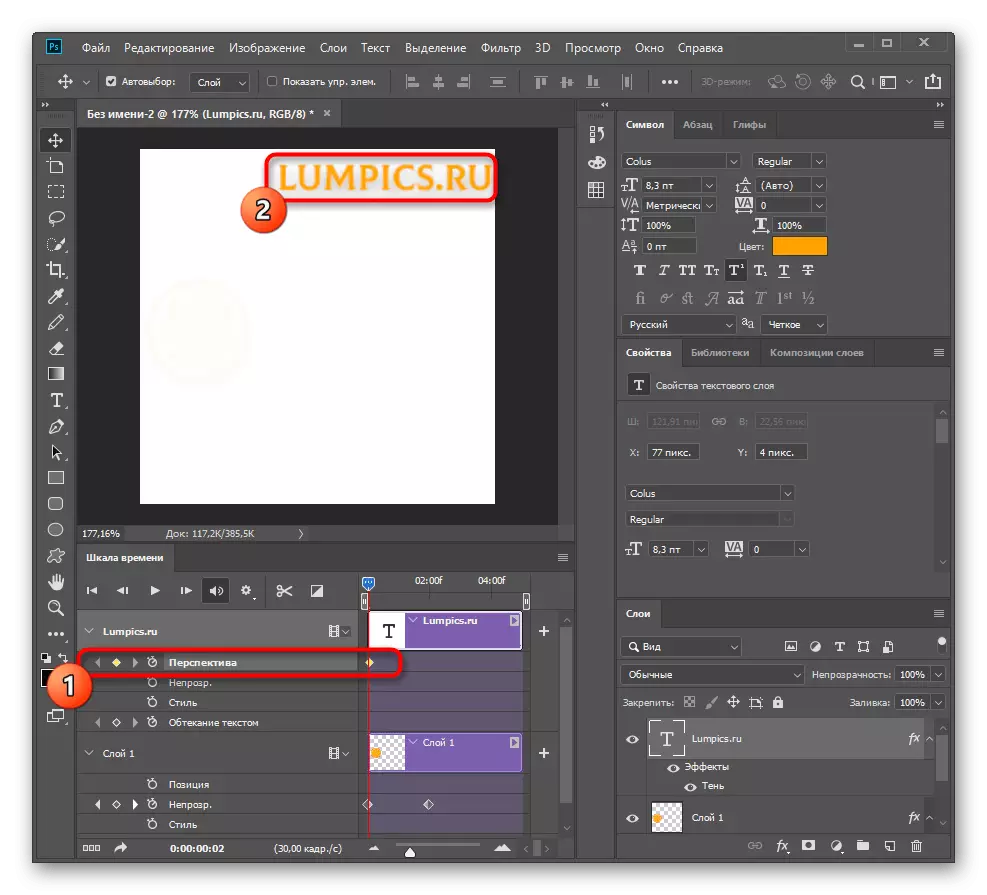
- उदाहरणमा, हामीले "अस्पष्टता" प्रकार्य प्रयोग गरेर कार्यान्वयन हुने उपस्थितिको प्रभाव सेट अप गर्यौं। यस लाइनमा पहिलो मुख्य बुँदा सिर्जना गर्न यस लाइनमा क्लिक गर्नुहोस्, र यसले हाल वस्तु हो भनेर सम्झने छ।
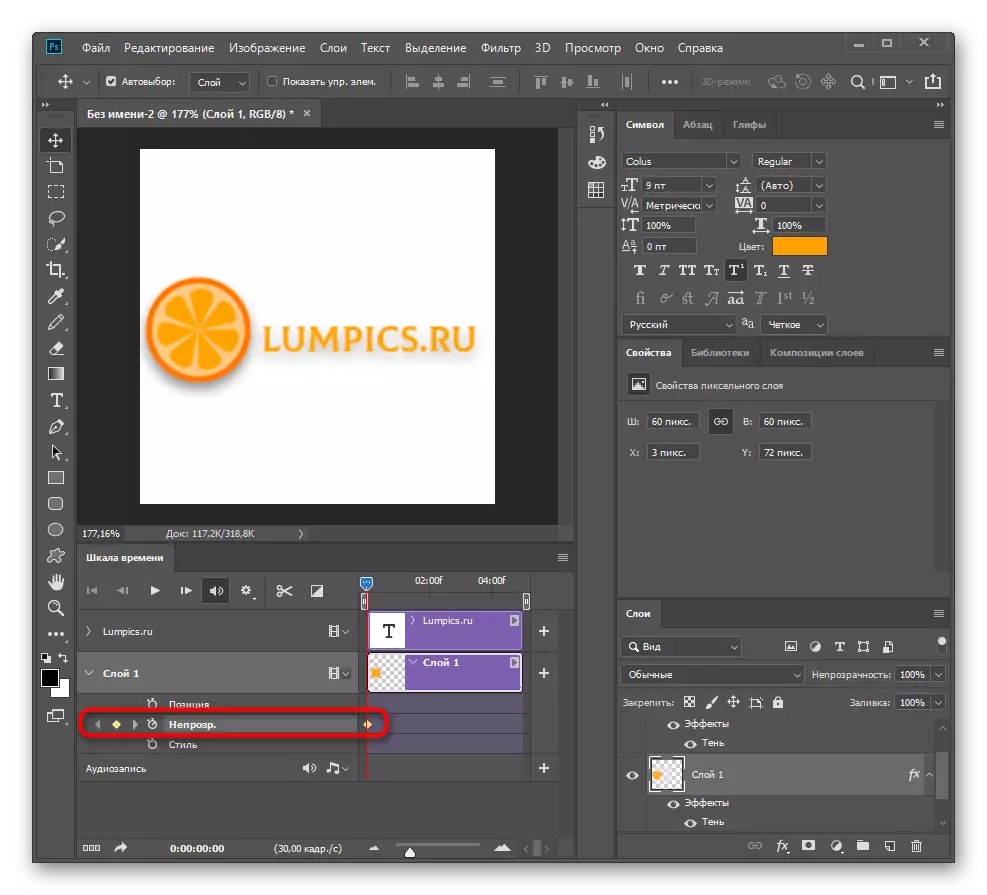
- यस चेकपोइन्टमा हुँदा, यसको अस्पष्टता परिवर्तन गर्नुहोस् 0% मा पूर्ण रूपमा कार्यक्षेत्रबाट पूर्ण रूपमा लुकाउन।
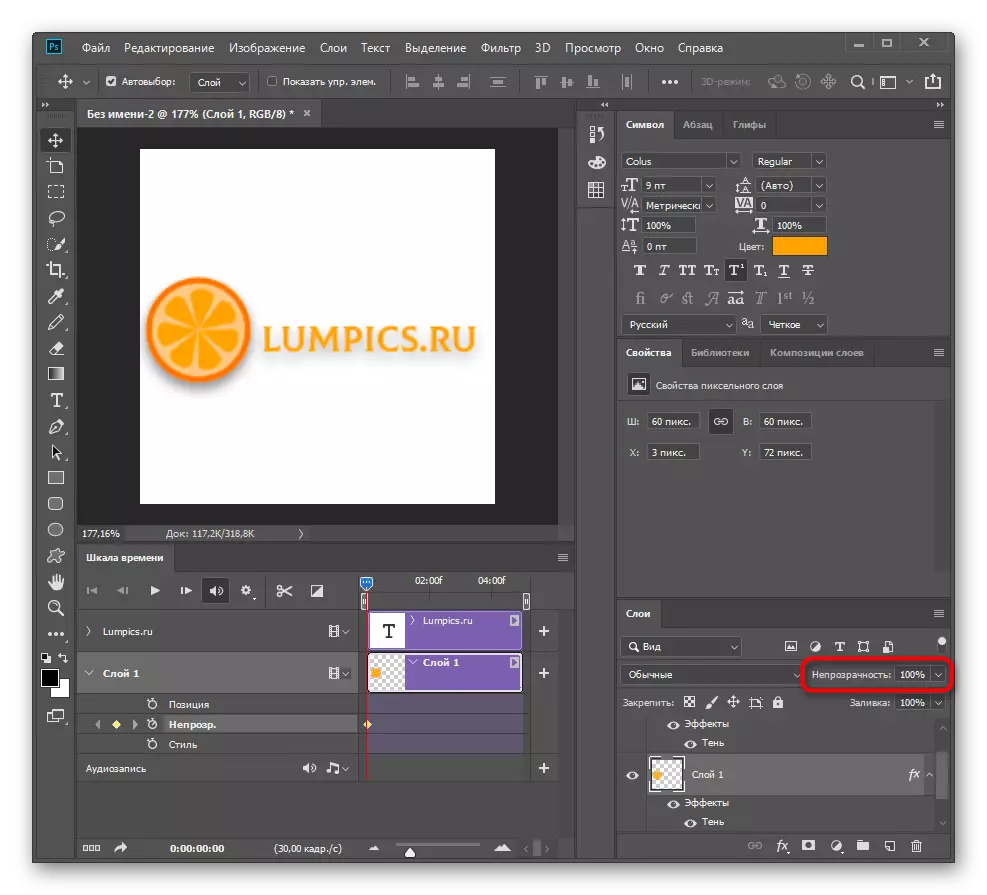
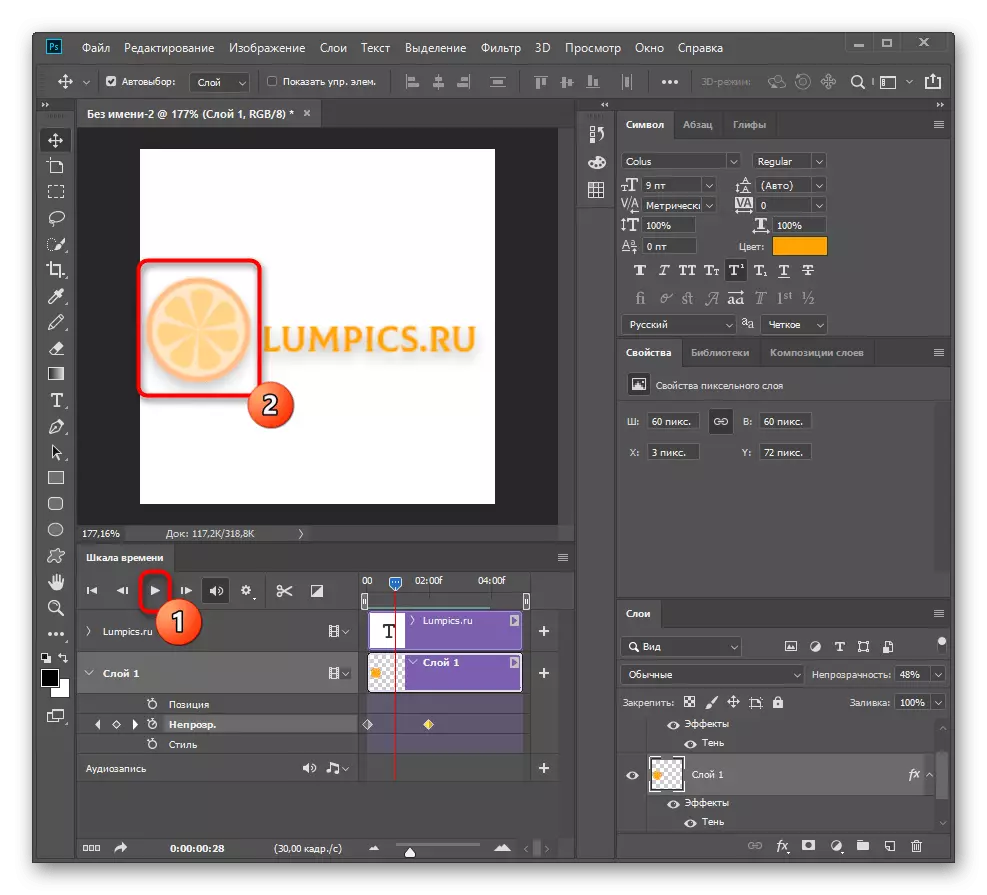
- केहि सेकेन्डको लागि स्लाइडर स्लाइड गर्नुहोस् र अर्को पोइन्ट सिर्जना गर्नुहोस्, र त्यसपछि अस्पष्टता 100% द्वारा फिर्ता खोजिन्छ।
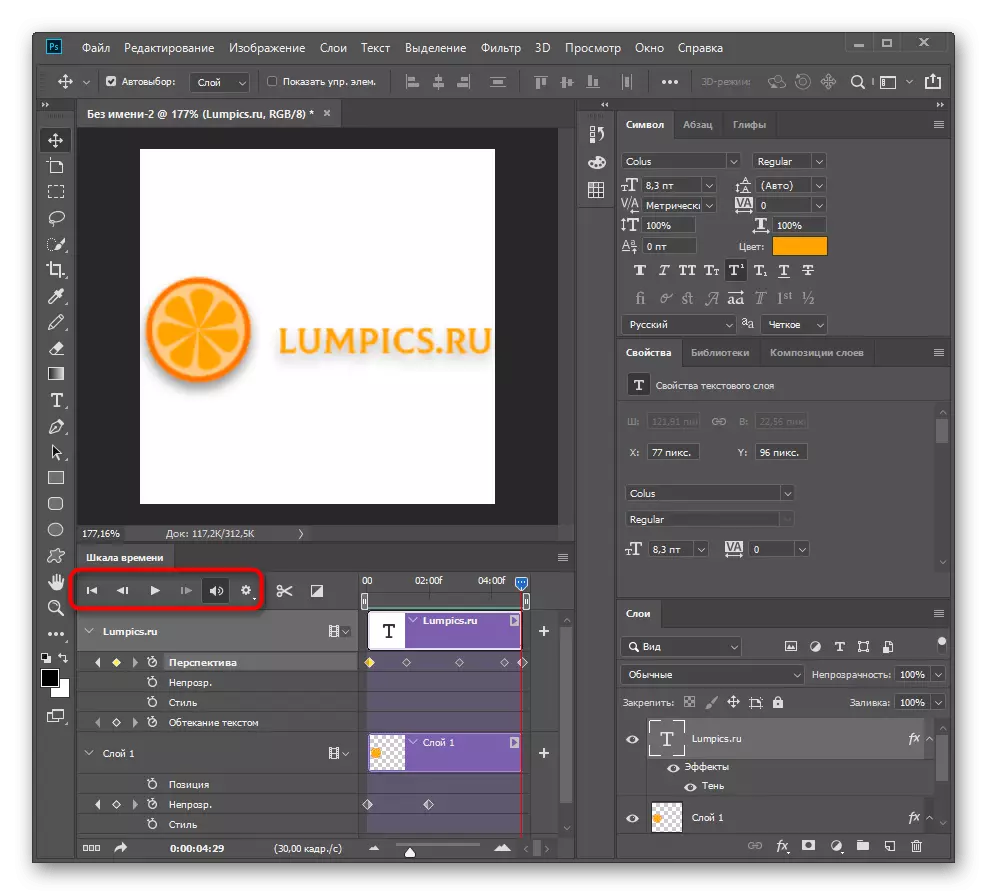
- एनिमेसन प्ले गर्नुहोस् र परिणामका साथ आफैलाई परिचित गर्न पूर्वावलोकन विन्डोमा हेर्नुहोस्। दुई मुख्य पोइन्टहरू हामीले प्रत्येकमा वस्तुको अस्पष्टताको कार्य परिवर्तन गरेर यसको प्रभाव हासिल गरेका थियौं।







त्यस्तै प्रकारले, तपाईं कुनै वस्तु प्यारामिटर परिवर्तन गर्न सक्नुहुनेछ, र color ्ग, स्थिति, ओभरले प्रभावहरू र सबै जेष्ठ फोटोशपमा रहेको अरू सबै चीजहरू। यो कुञ्जीहरूको कामको अराजकता विचार गर्नु लायक छ। कुनै पनि ट्र्याकहरू छनौट गर्नुहोस्, यो "स्थिति" हो, यदि यो "स्थिति" हो वा "शैली", र त्यहाँ परिवर्तन गर्नुहोस्। यो अझै पनि कार्यको प्रकार बिना लागू हुनेछ, जुन हामी अर्को चरणमा निश्चित गर्दछौं।
चरण :: वस्तु एनिमेसन सार्नुहोस्
एनिमेसन को आधार आन्दोलन हो, त्यसैले हामी यस कार्यको सेटिंग्समा धेरै कुञ्जीहरू र आधारभूत प्रकारको आन्दोलनको उदाहरणमा यस कार्यको लागि विचलित गर्ने प्रस्ताव गर्दछौं।
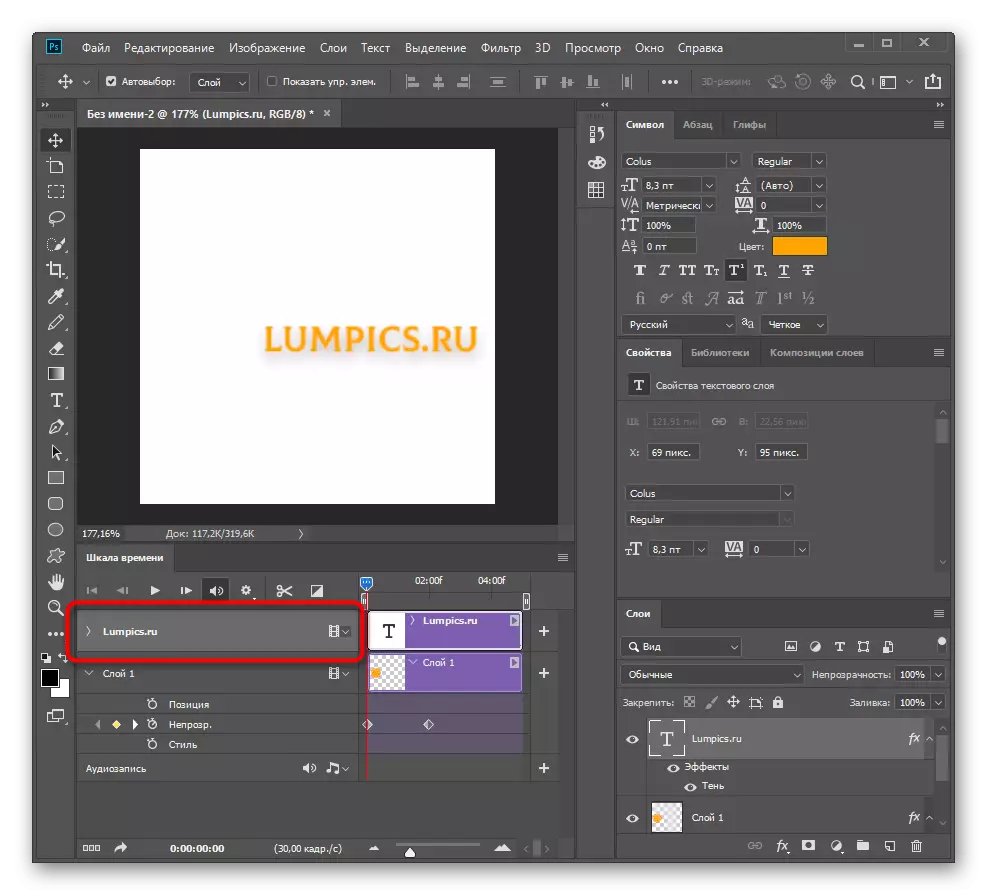
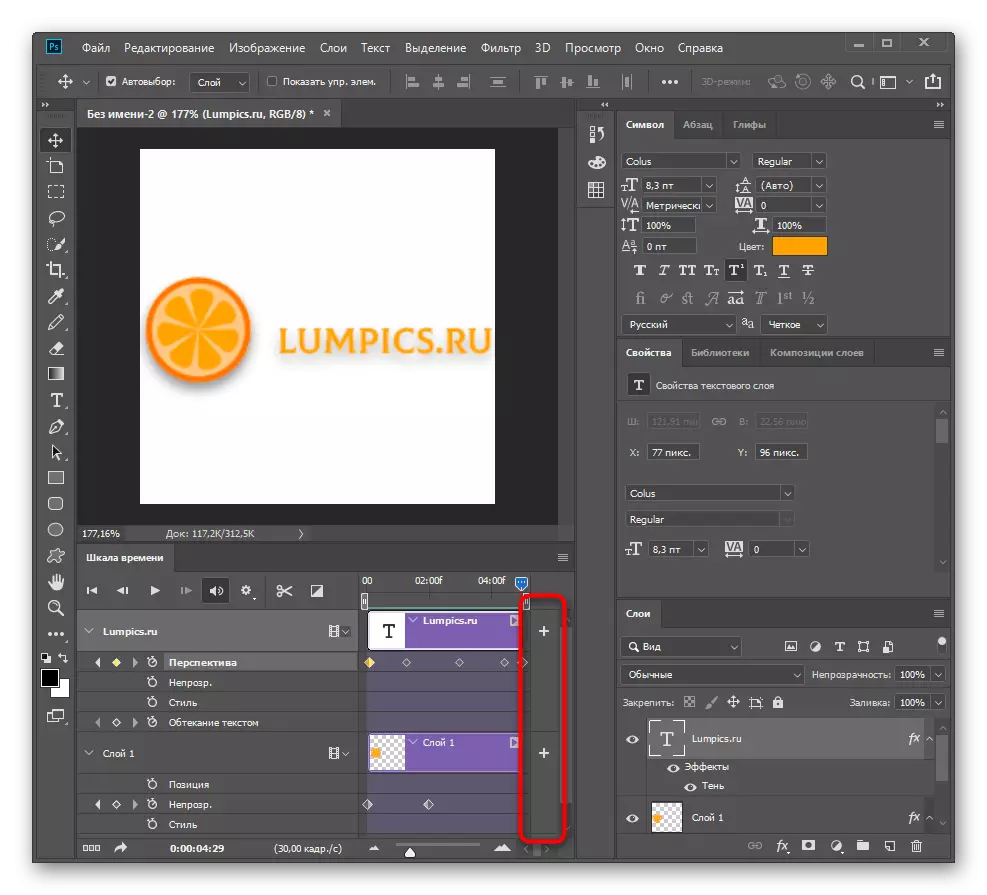
- एक गतिशील वस्तुको रूपमा हामी पाठ प्रयोग गर्दछौं, उही समयमा वर्णन गरिएको जानकारी जाँच गर्नुहोस्। सहायक ट्र्याकहरूको उपस्थितिको लागि यसको तहको साथ ब्लक विस्तार गर्नुहोस्।
- यो देख्न सकिन्छ कि कार्यक्रमले "स्थिति" प्रकार्य परिभाषित गरेको छैन, त्यसैले तपाईंले अर्को विकल्प छनौट गर्नुपर्नेछ।
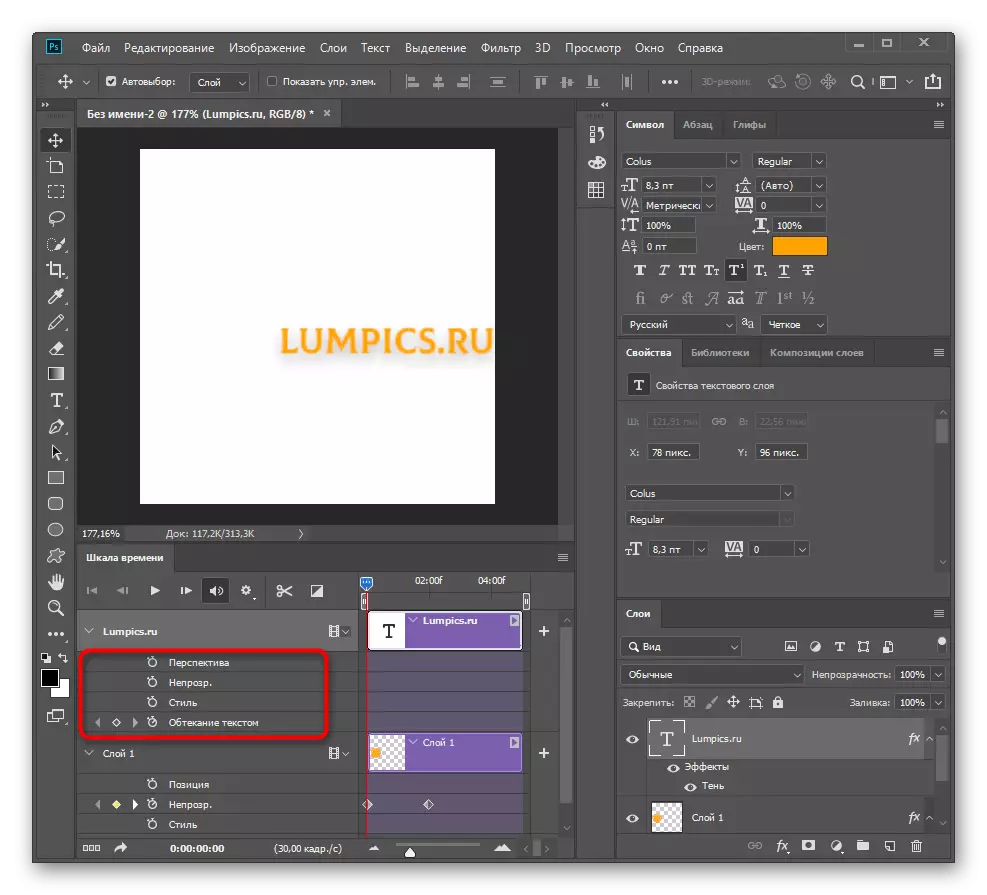
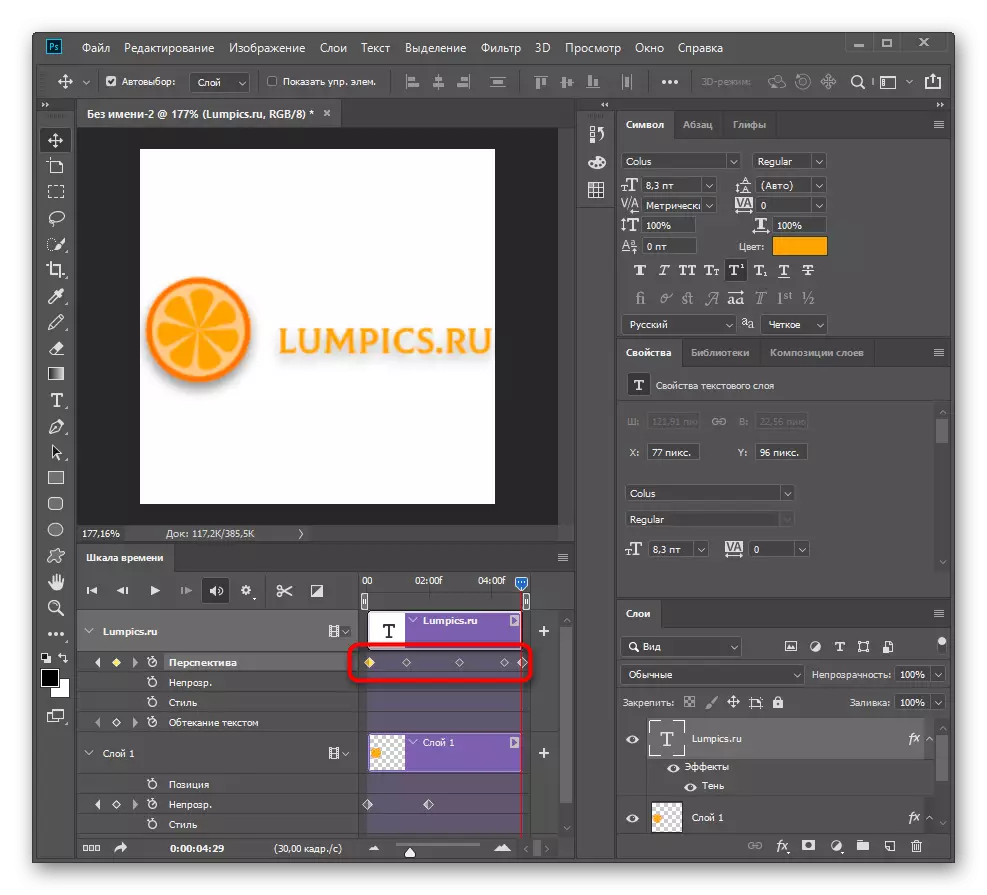
- यदि तपाईं निश्चित हुनुहुन्छ कि यस एनिभिजेशनमा "परिप्रेक्ष्य" प्रयोग गरिने छैन, यसको मतलब यो स्ट्रिंग प्रयोग गर्न सक्नुहुनेछ पाठको स्थिति परिवर्तन गर्न प्रयोग गर्न सक्नुहुनेछ। पहिलो कुञ्जी सिर्जना गर्नुहोस् र शिलालेखलाई "आन्दोलन" उपकरण मार्फत प्रारम्भिक स्थितिमा राख्नुहोस्।
- अनिश्चित कुञ्जी अंकहरू सिर्जना गर्नुहोस्, टेक्स्टमा टेक्स्टमा सार्ने पाठमा आन्दोलनको सहजता सुनिश्चित गर्न।
- आवधिक रूपमा एनिमेसन पुन: उत्पादन गर्दछ र सहजता सुधार गर्न कुञ्जी समायोजित गर्नुहोस्।
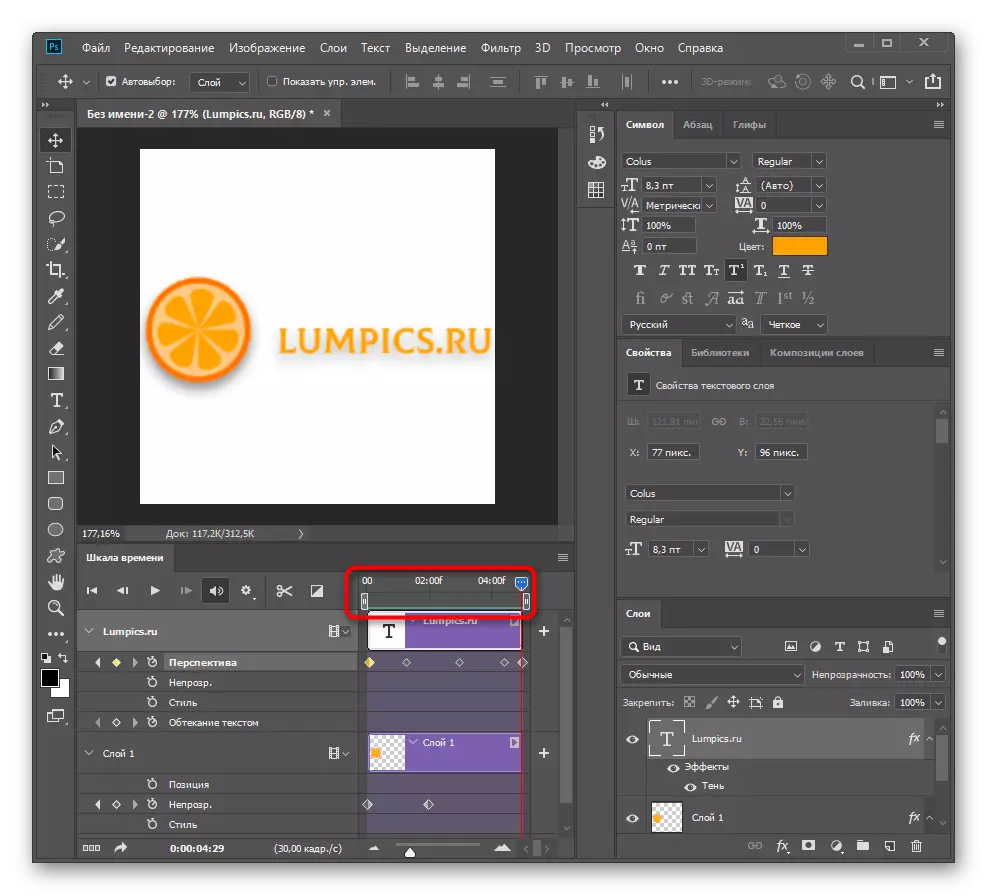
- यदि कुञ्जीहरू हालको टाइमलाइन दृश्यमा काम गर्न असुविधाजनक छन् भने, यसको पैमाने परिवर्तन गर्नुहोस् वा चक्रलाई नयाँ पोइन्टहरू थप्न।
- यदि तपाईंले एक वस्तु बदल्नुहोस् वा थप्न आवश्यक छ भने, प्लसको रूपमा बटन थिच्नुहोस्।







चरण :: GIF-अन कम्प्युटर बचत गर्दै
एनिमेसन पूरा हुने बित्तिकै, तपाइँले एक GIF फाईल को रूप मा प्रोजेक्ट बचत गर्न अगाडि बढ्नु पर्छ नेटवर्क पोष्ट गर्न वा स्थानीय कम्प्युटरमा खेल्न। यो गर्न, Adobe फोटोशप दुई फरक प्रकार्यहरू छन्।
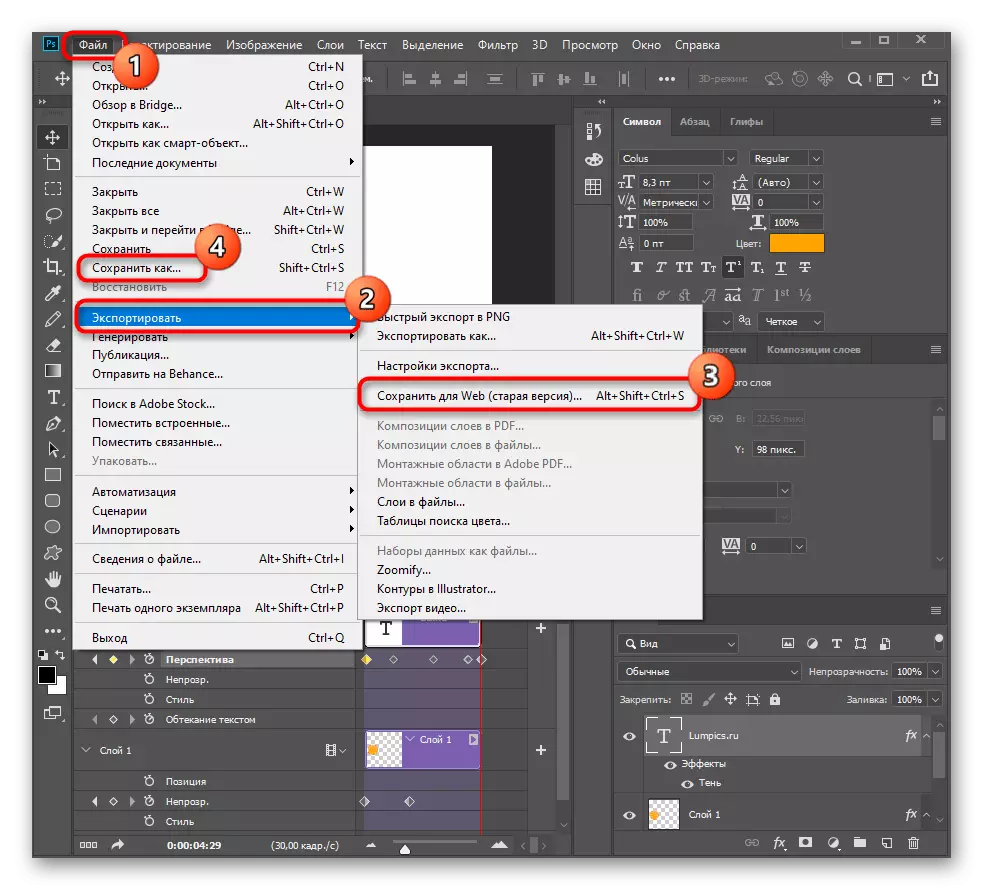
- फाईल मेनू खोल्नुहोस्, कर्सरलाई "निर्यात" मा सार्नुहोस् र "वेब" विकल्पमा "" चयन गर्नुहोस्। यदि तपाईंलाई थप एनिमेसन सेटिंग्स चाहिदैन भने "बचत गर्नुहोस्" प्रयोग गर्नुहोस् र ड्रप-डाउन मेनूमा सही ढाँचा निर्दिष्ट गर्नुहोस्।
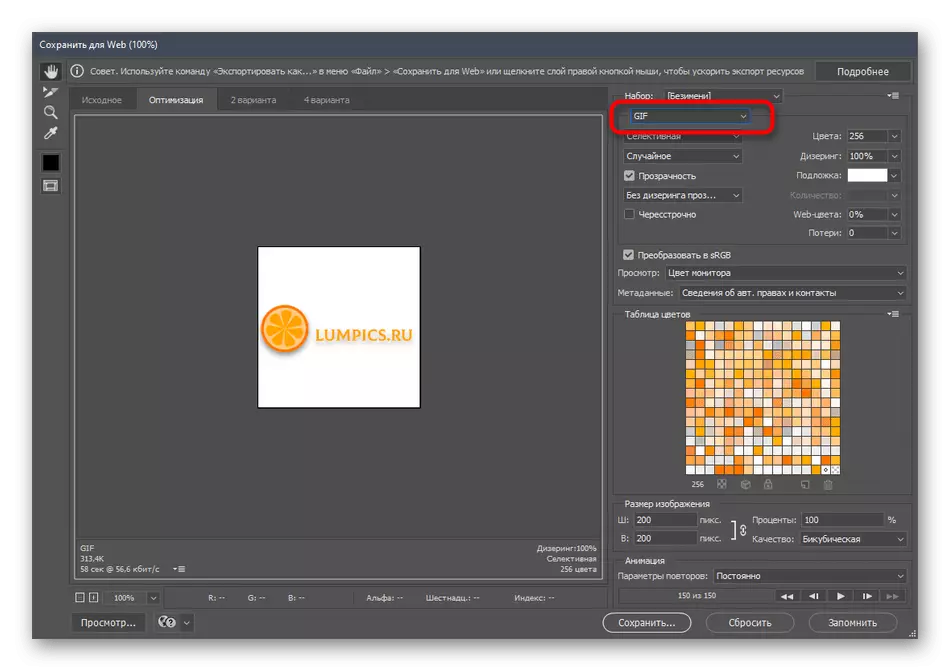
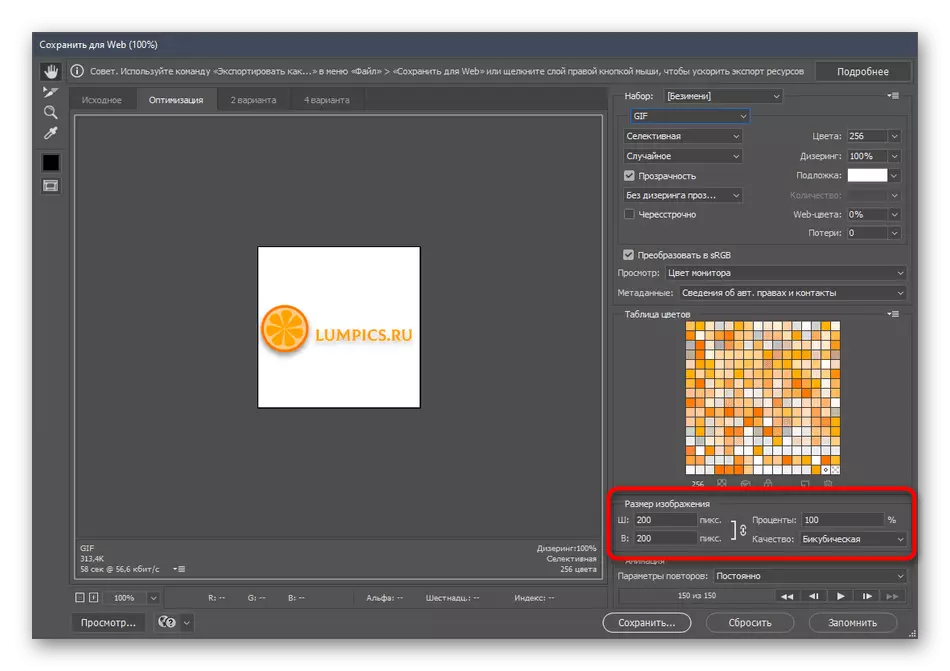
- निर्यात गर्दा gif ढाँचा फेला पार्नुहोस्।
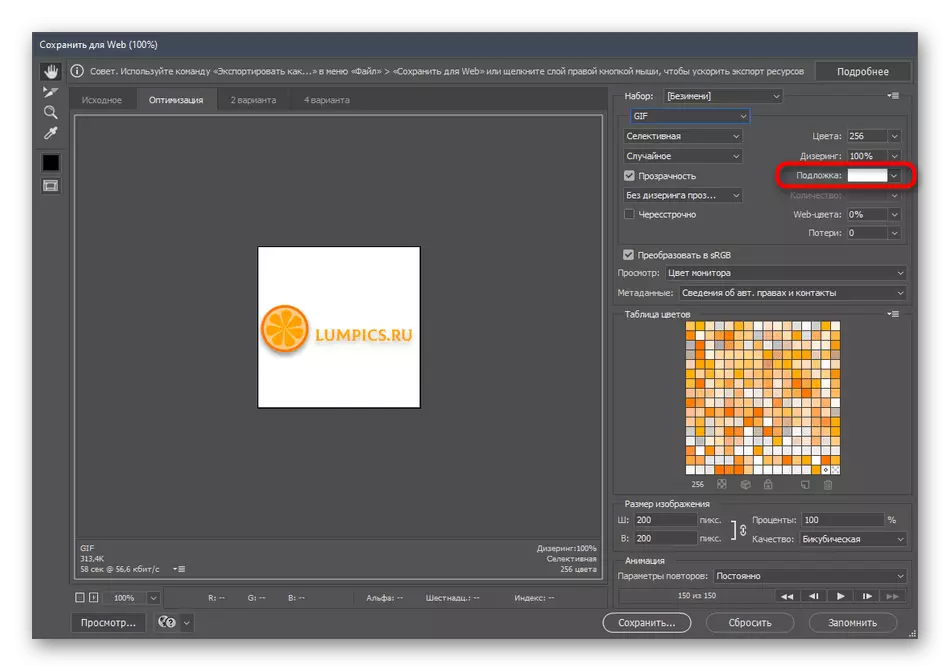
- सबस्टारको रंग परिवर्तन गर्नुहोस् यदि यो पहिले गरिएको थिएन भने।
- छवि आकार सम्पादन गर्नुहोस् र पुनरावृत्तिहरूको संख्या।
- फेरि "बचत" बटनमा क्लिक गर्नु अघि चयनित प्यारामिटरको शुद्धता जाँच गर्नुहोस्।
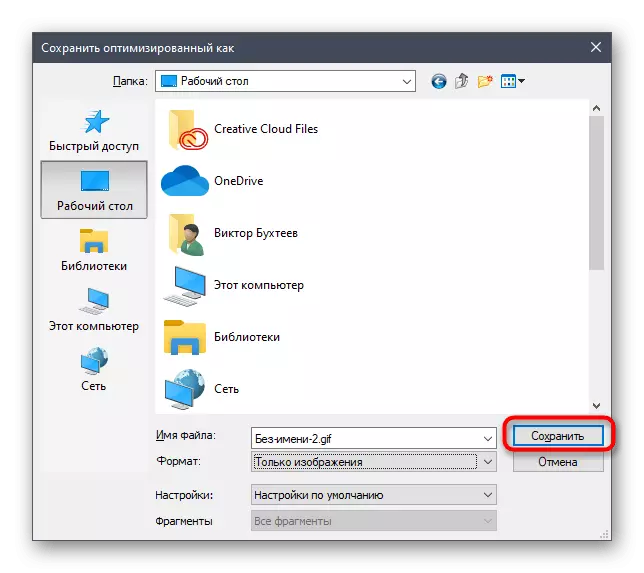
- फाइल नाम सेट गर्नुहोस्, यसको लागि बचत मार्ग निर्दिष्ट गर्नुहोस् र यो कार्य पुष्टि गर्नुहोस्।






प्लेब्याकको शुद्धता जाँच गर्न ब्राउजर वा कुनै पनि अन्य सुविधाजनक उपकरण मार्फत GIF खोल्नुहोस्, जस पछि सृष्टिको प्रक्रिया पूरा गर्न सकिन्छ।
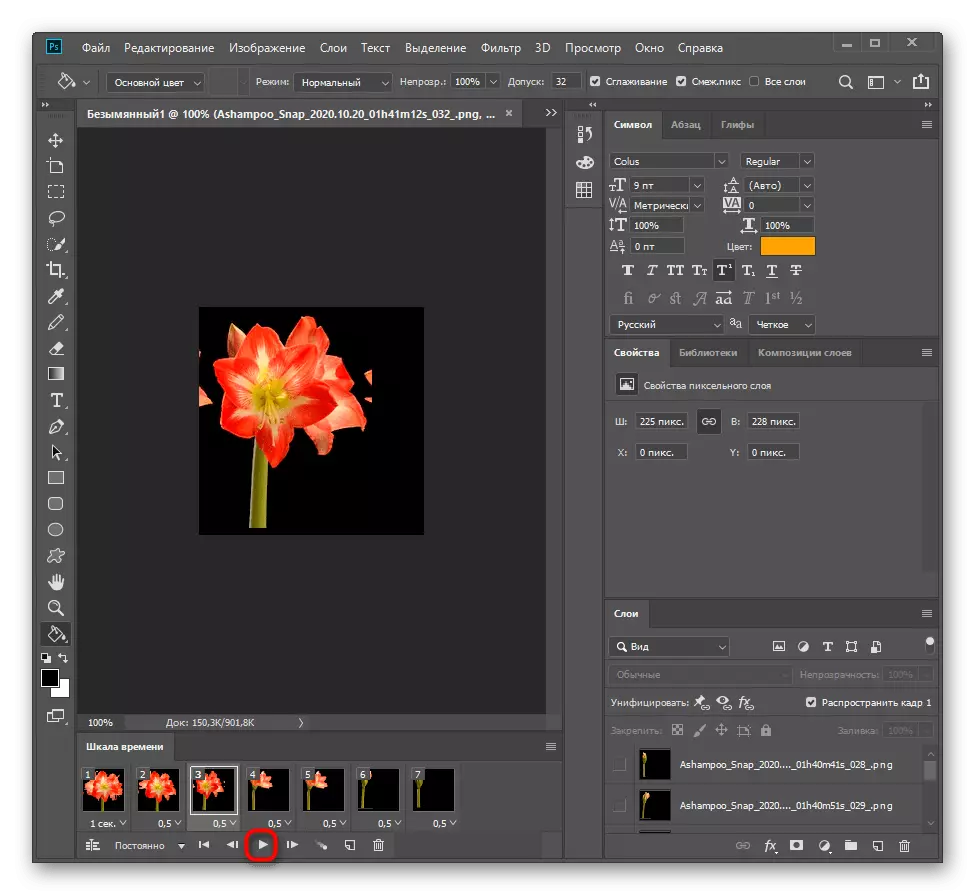
विधि 2: फोटोबाट gif सिर्जना गर्दै
एडोब फोटोशेपले तपाईंलाई अवस्थित फोटोहरूबाट एक gif सिर्जना गर्न अनुमति दिन्छ। यो भिडियोबाट क्लिपिंग फ्रेमहरू जस्तै हुन सक्छ र विशेष रूपमा अनुक्रमिक छविहरू सिर्जना गरिएको छ। यस अवस्थामा यस अवस्थामा एनिमेसन गठन गर्ने प्रक्रिया अघिल्लो भन्दा धेरै सजिलो छ, किनकि यसमा मुख्य पोइन्टहरूको म्यानुअल सिर्जना आवश्यक पर्दैन।
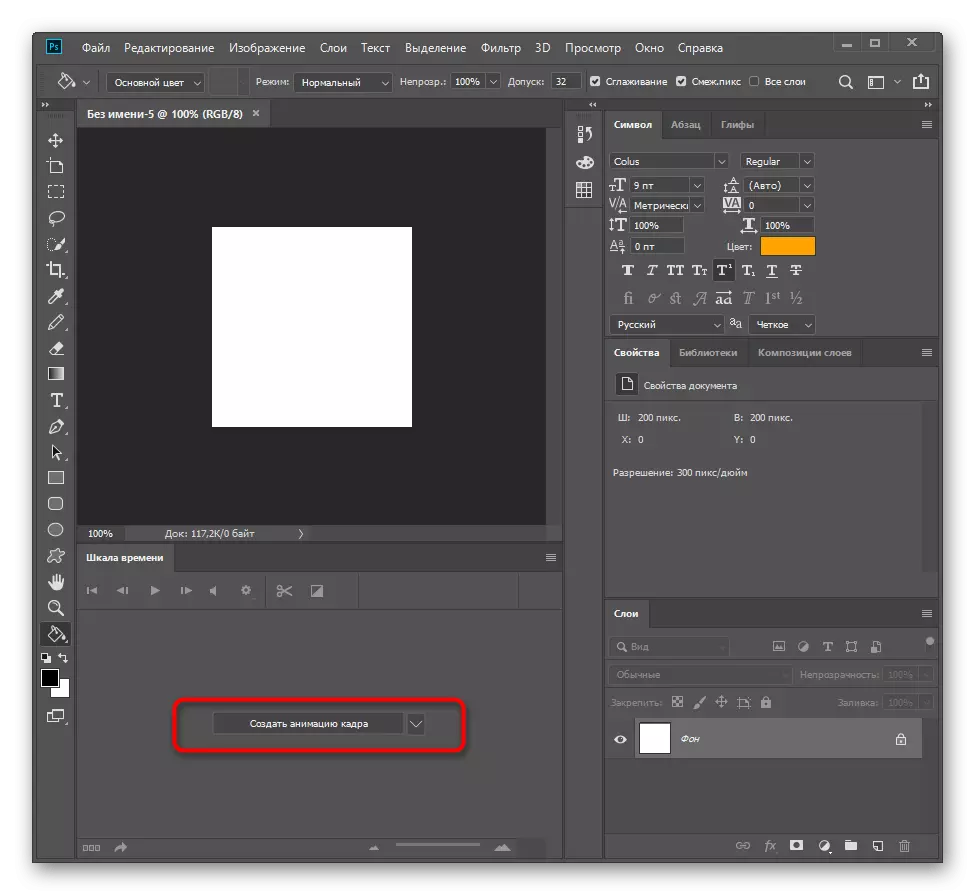
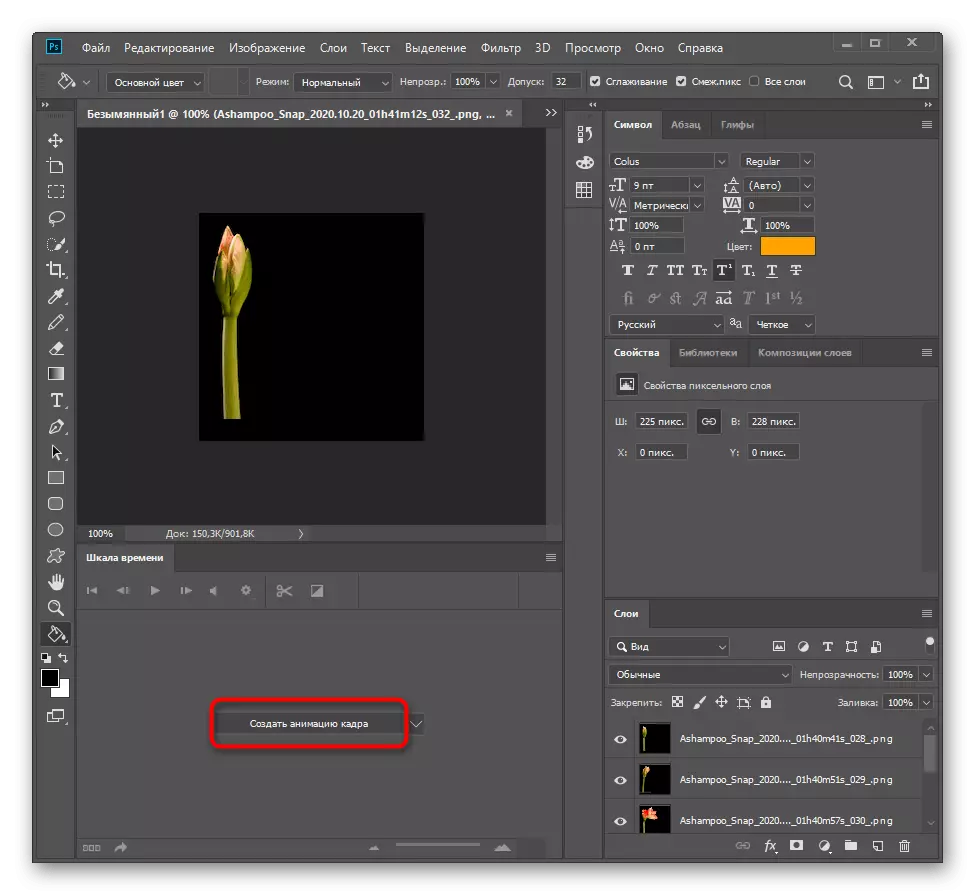
- "समय मापनमा" यस पटक ड्रप-डाउन मेनूमा यो विकल्प चयन गरेर "एक फ्रेम एनिमेसन सिर्जना गर्नुहोस्" मोड परिवर्तन गर्नुहोस्।
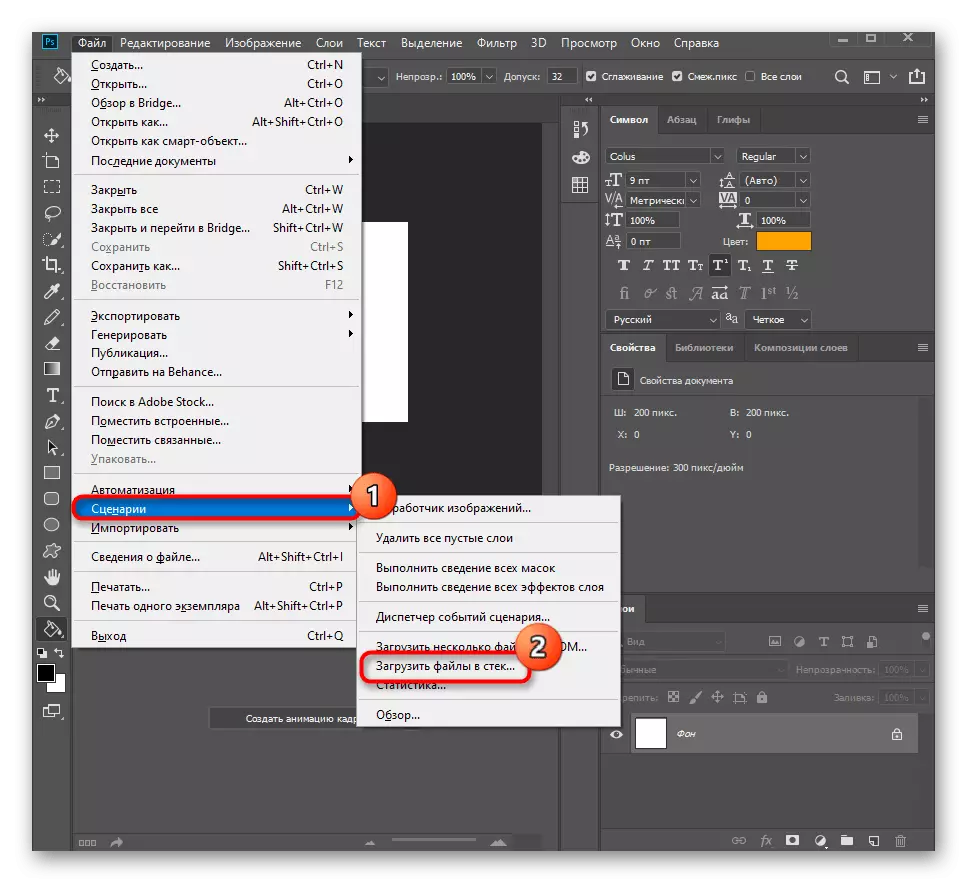
- "फाईल" खोल्नुहोस्, कर्सरलाई "स्क्रिप्टमा" मा सार्नुहोस् र "स्ट्याक गर्न फाइल डाउनलोड" मा क्लिक गर्नुहोस्।
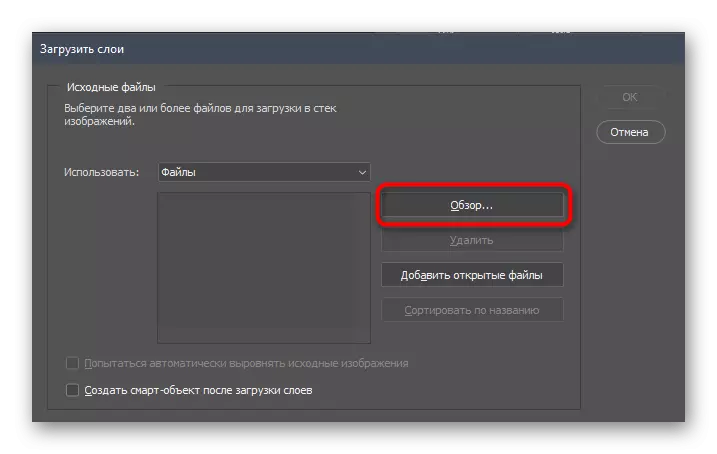
- विन्डोमा जुन देखिन्छ, "Od" "क्लिक गर्नुहोस्।
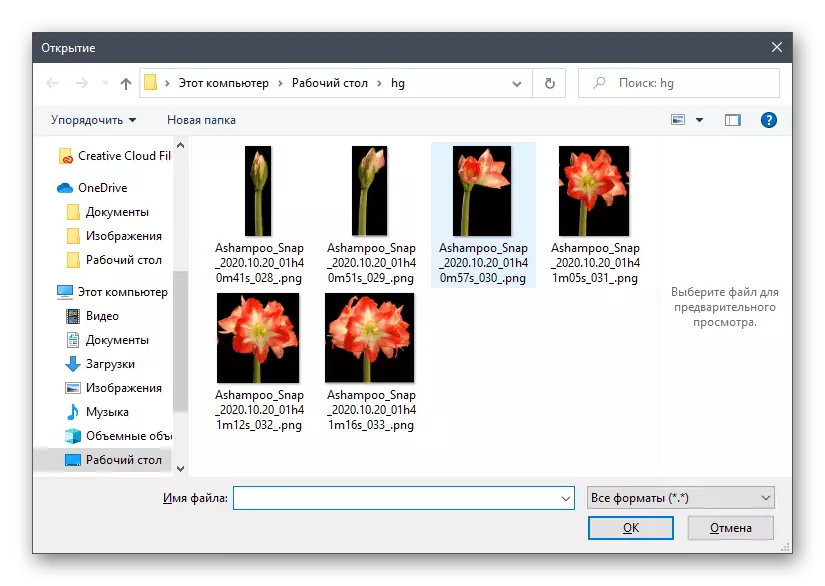
- तुरुन्तै सबै फोटोहरू डाउनलोड गर्नुहोस् जुन एनिमेसनमा समावेश हुनुपर्दछ।
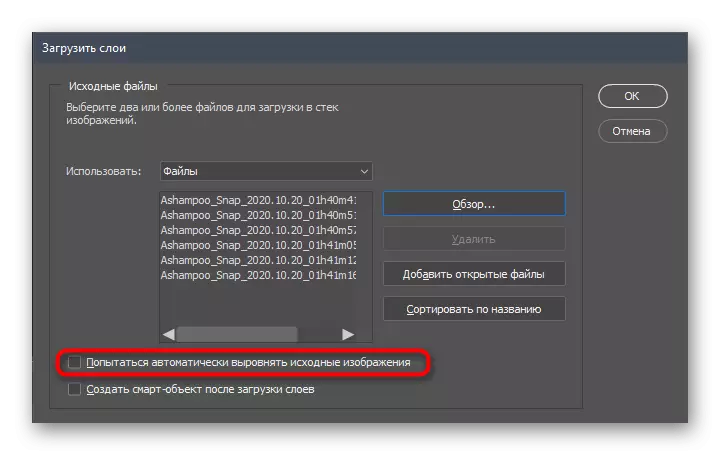
- यदि तपाईं तिनीहरूलाई प ign ्क्तिबद्ध गर्न चाहनुहुन्छ भने, यो सुविधा थप्ने अघि सक्रिय गर्नुहोस्।
- एनिमेसन गठन गर्न "फ्रेम एनिमेसन" बटन प्रयोग गर्नुहोस्।
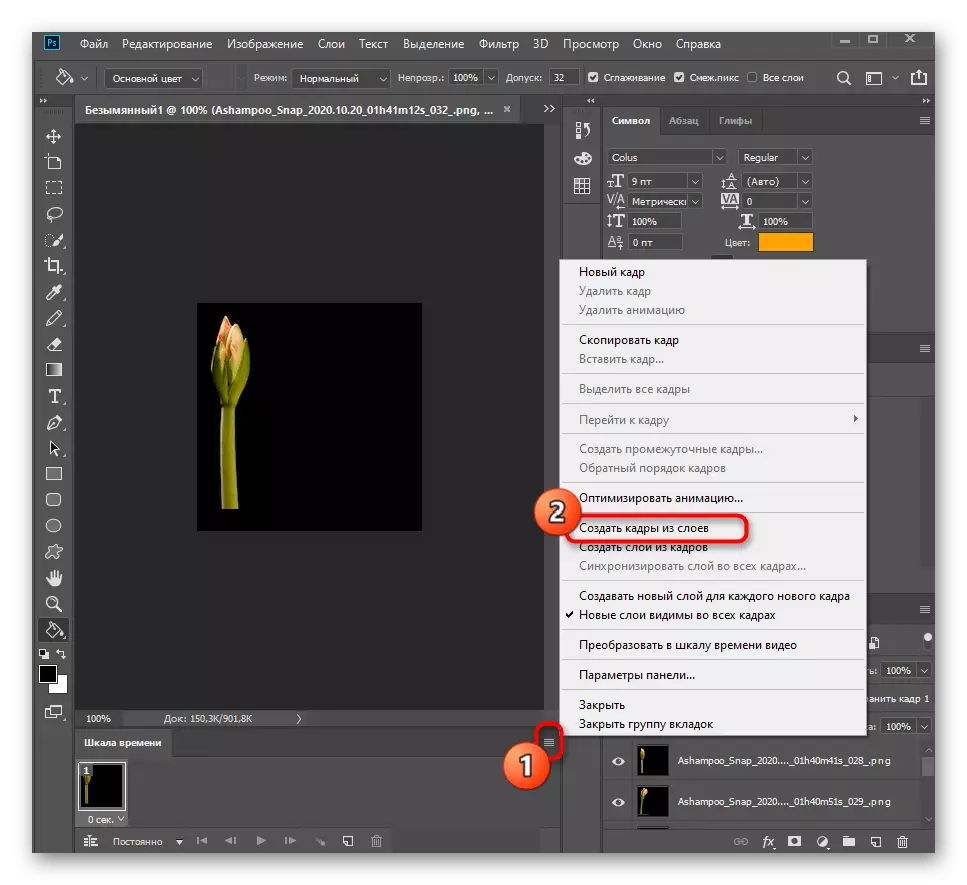
- कार्य मेनू विस्तार गर्नुहोस् र "लेयरहरूबाट फ्रेमहरू" लेयरहरूबाट फ्रेमहरू सिर्जना गर्नुहोस् "अन्य छविहरू थप्न।
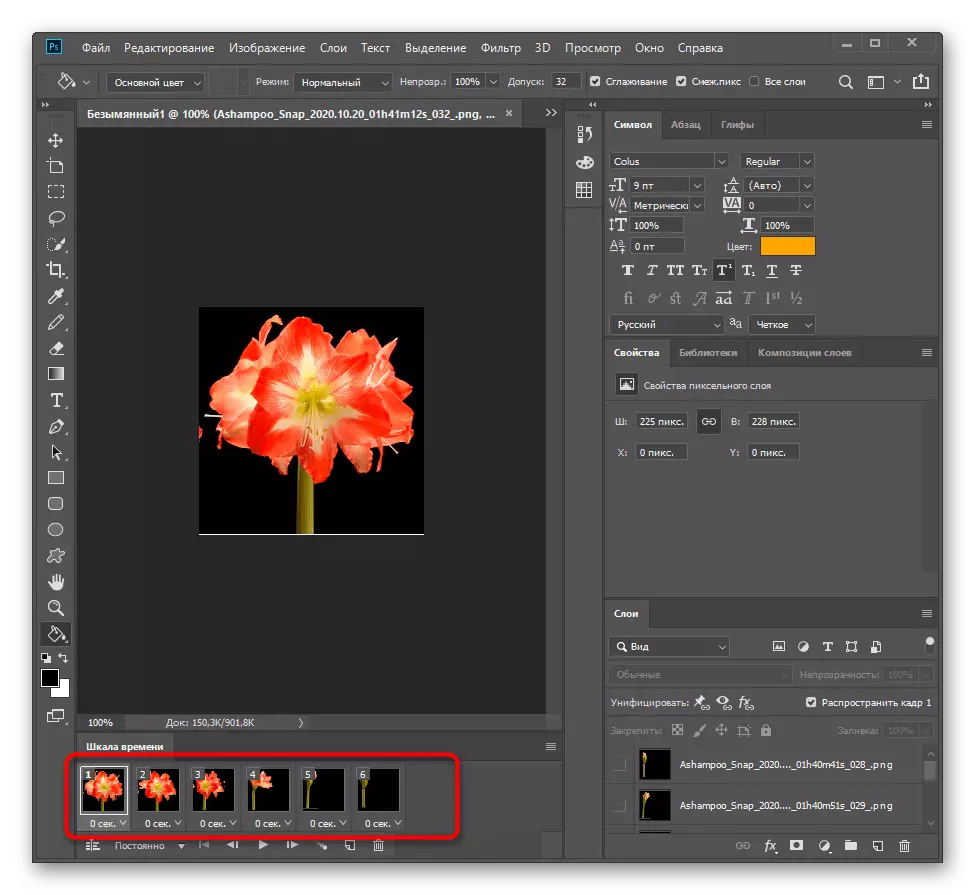
- ठाउँहरूद्वारा फुटेजहरू परिवर्तन गरेर तिनीहरूको अनुपातमा सम्पादन गर्नुहोस्, यदि आवश्यकता आयो भने।
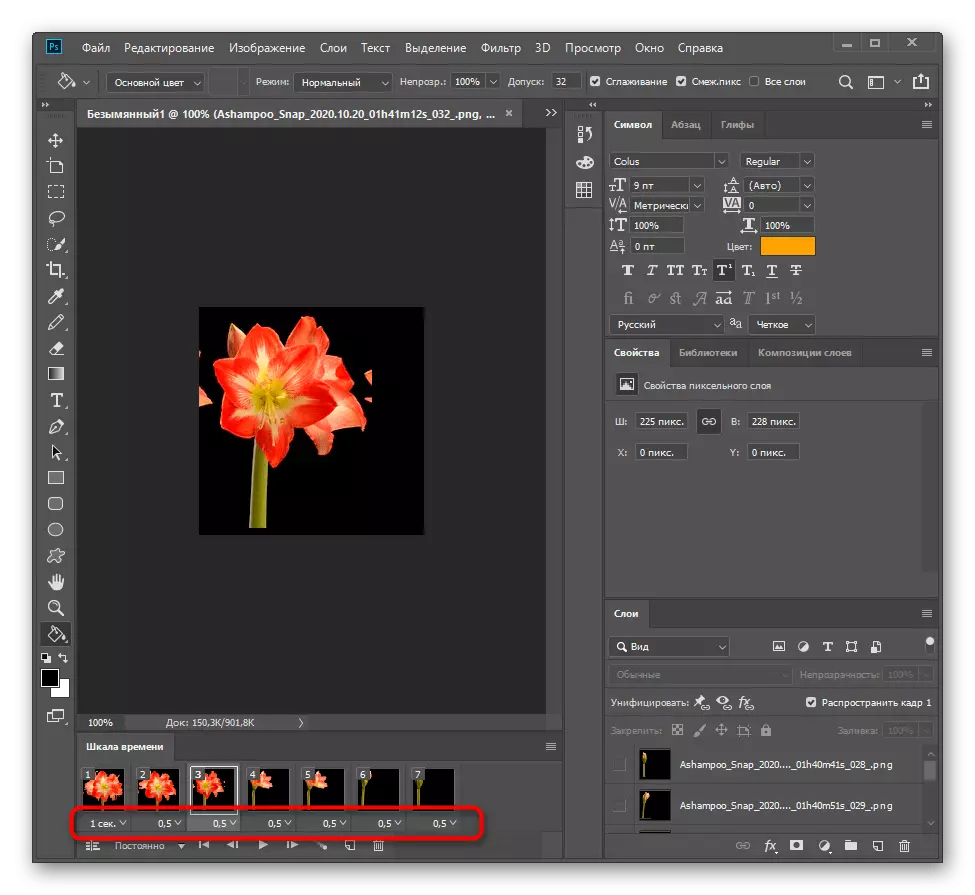
- प्रत्येक फ्रेम प्लेब्याक विस्तार गर्न, ढिलाइ प्रयोग गर्नुहोस् वा प्लेब्याक गति तपाईंसँग सन्तुष्ट छ भने यसलाई कन्फिगर गर्नुहोस्।
- बचत गर्नु अघि, प्लेब्याक जाँच गर्नुहोस् र एक gif सिर्जना गर्नुहोस् किनकि अघिल्लो विधिको अन्तिम चरणमा देखाइएको छ।










यदि, निर्देशनहरू पढिसकेपछि, तपाईं निर्णय गर्नुहुन्छ कि एडोबको फोटोशपलाई आशय एनिमेसन कार्यान्वयनका लागि उपयुक्त छैन भनेर सल्लाह दिन्छ, हामी तपाईंलाई अन्य कार्यक्रमहरूको साथ परिचित गर्न सल्लाह दिन्छौं। यस्तो सफ्टवेयरको लोकप्रिय प्रतिनिधिहरूमा विस्तृत समीक्षा हाम्रो वेबसाइटमा छुट्टै लेखमा छ।
अधिक पढ्नुहोस्: एनिमेसन सिर्जनाको लागि उत्तम सफ्टवेयर
