
Método 1: Animação manual de objetos
O primeiro método é adequado para os usuários que desejam aplicar a Adobe Photoshop para animação manual adicionada às camadas de lona. Isso pode ser uma figura geométrica arbitrária, imagem ou texto pronto. Embora este editor gráfico não seja totalmente adequado para realizar essa tarefa, com a criação de um simples GIF, ele lidará, e você poderá separar este processo para várias etapas.Etapa 1: girando a "escala do tempo"
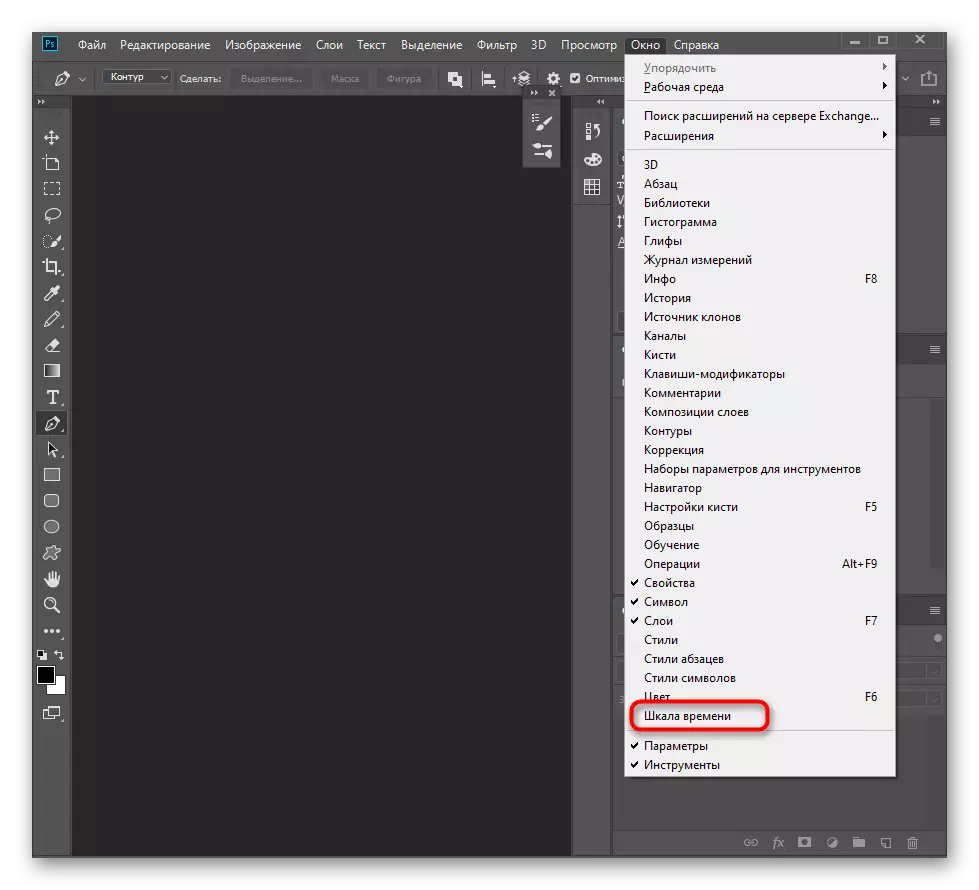
A animação no Adobe Photoshop ocorre usando a localização e edição de objetos na "escala de tempo". Por padrão, esta janela está oculta no programa porque não é usada em um ambiente de trabalho padrão. Para ativá-lo, abra o menu "Window" e clique na "Escala de Tempo".

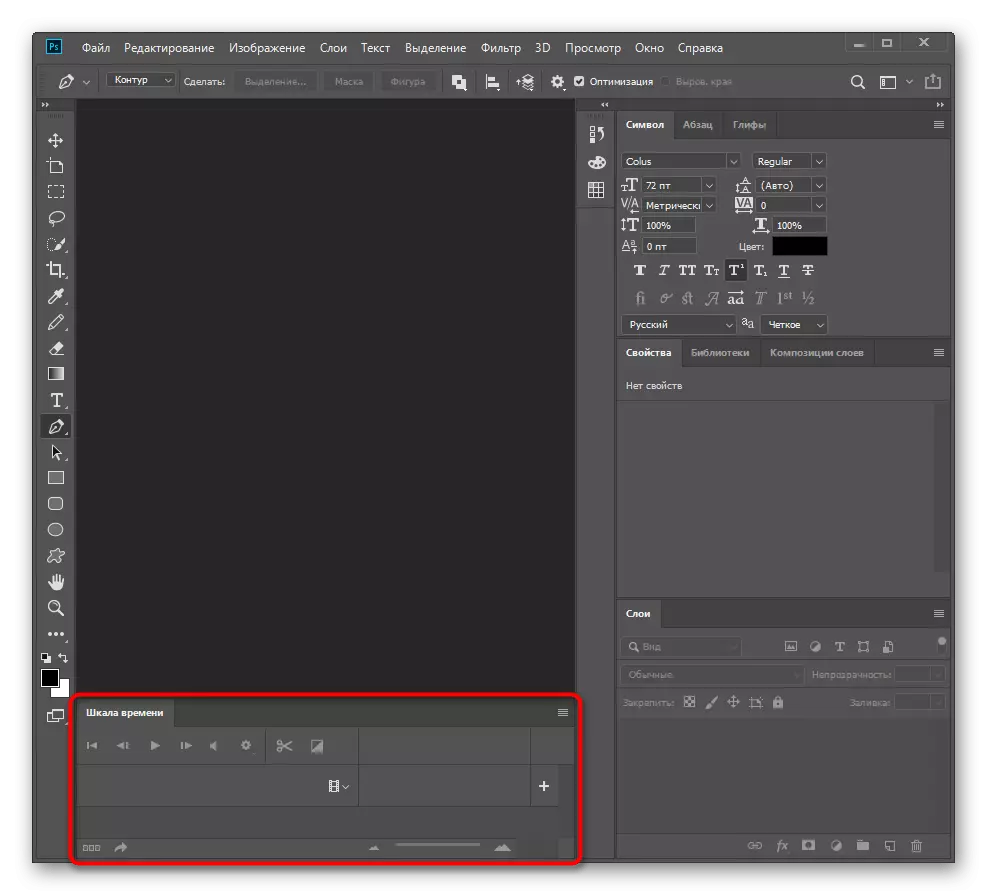
Abaixo aparecerá um novo painel ao qual nos referiremos mais. Depois de trabalhar com o GIF, você pode escondê-lo novamente usando o mesmo botão no menu mencionado.

Passo 2: Preparação de elementos para gif
Como mencionado anteriormente, o Photoshop permite controlar qualquer camada, incluindo texto, fotos e formas geométricas criadas. Para começar, os elementos precisam adicionar à tela, criando um novo projeto. Coloque cada um deles em uma camada separada para não experimentar problemas com mais edição. Assim que o trabalho preparatório estiver concluído, vá para o próximo passo.

Etapa 3: definindo o efeito de aparência
Existem várias ações de animação básicas que podem ser implementadas em um editor gráfico e o efeito de qualquer elemento aparece aqui. Propõe-se considerá-lo primeiro ao mesmo tempo para lidar com como interagir com a "escala do tempo" e como os pontos-chave estão conectados a ele.
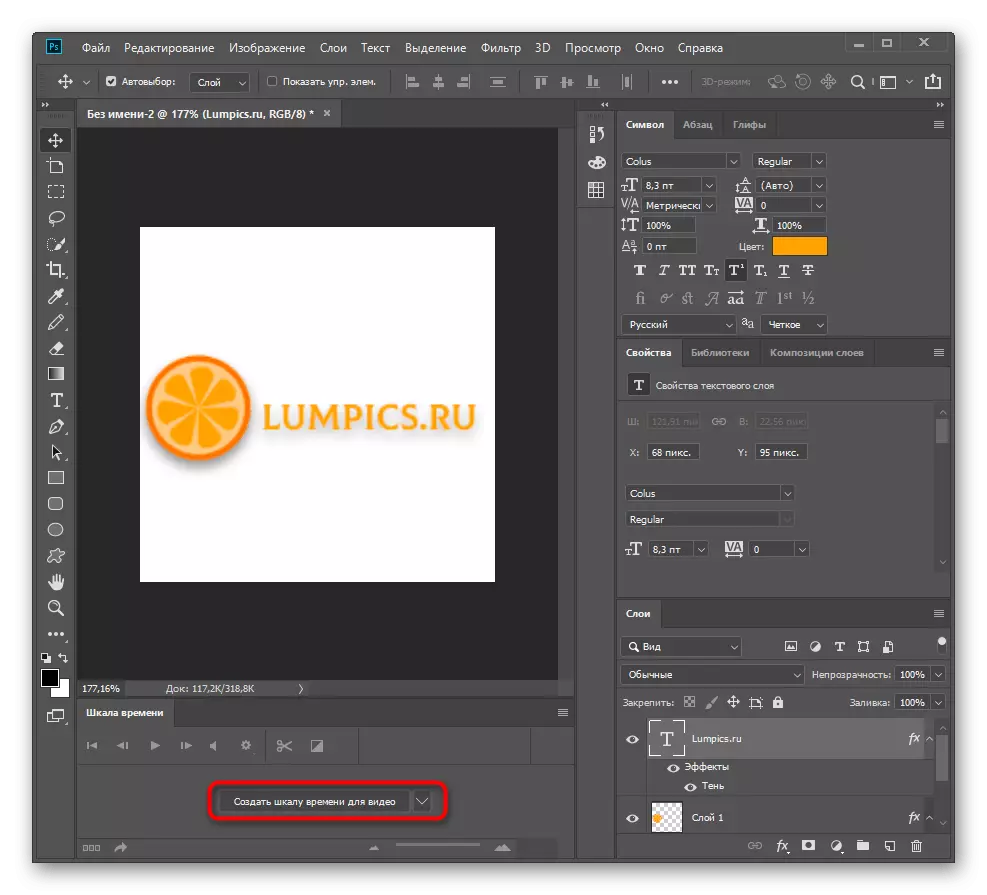
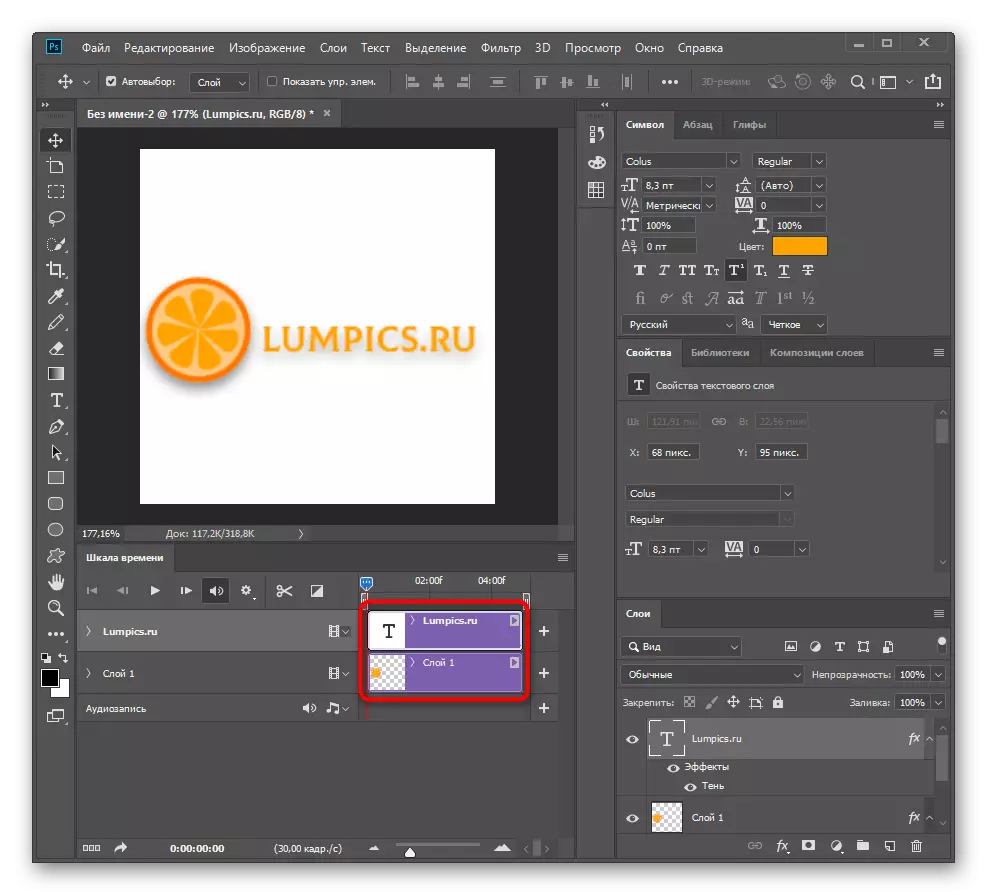
- Vá para a operação com um painel magistral e clique no botão "Create Time Scale for video".
- Cada camada vai caber em uma faixa separada, o que significa que você pode escolher qualquer um deles e prosseguir para editar.
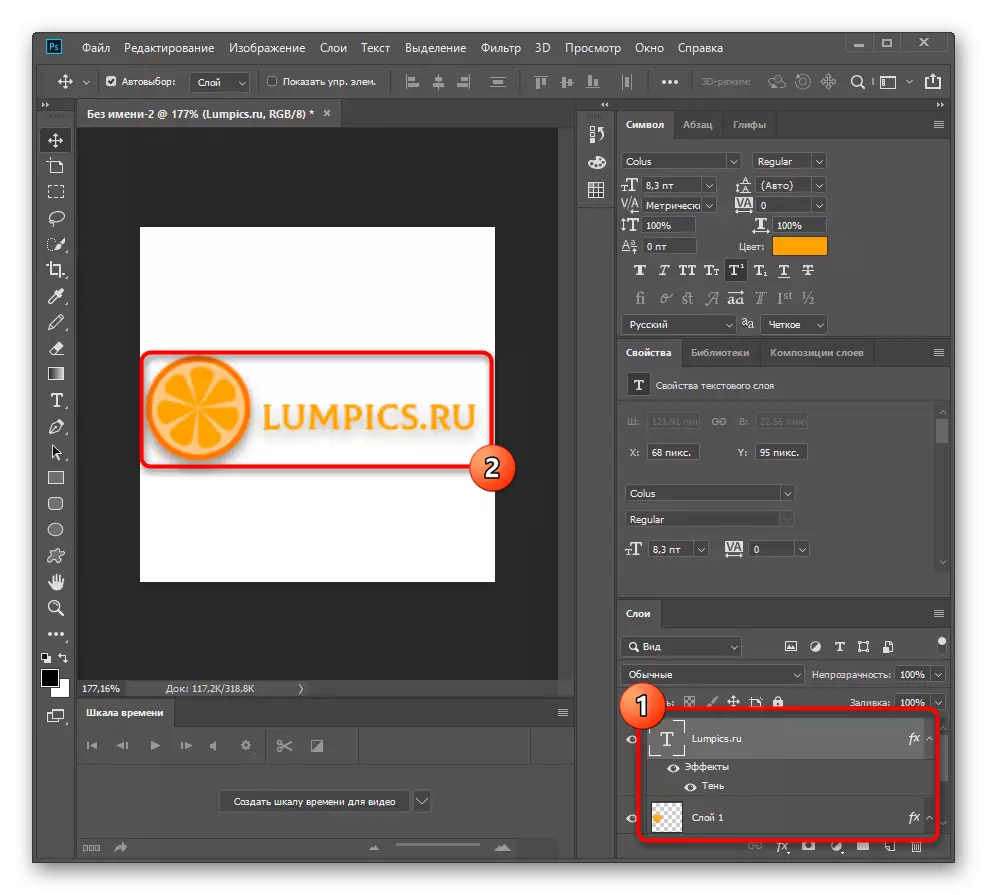
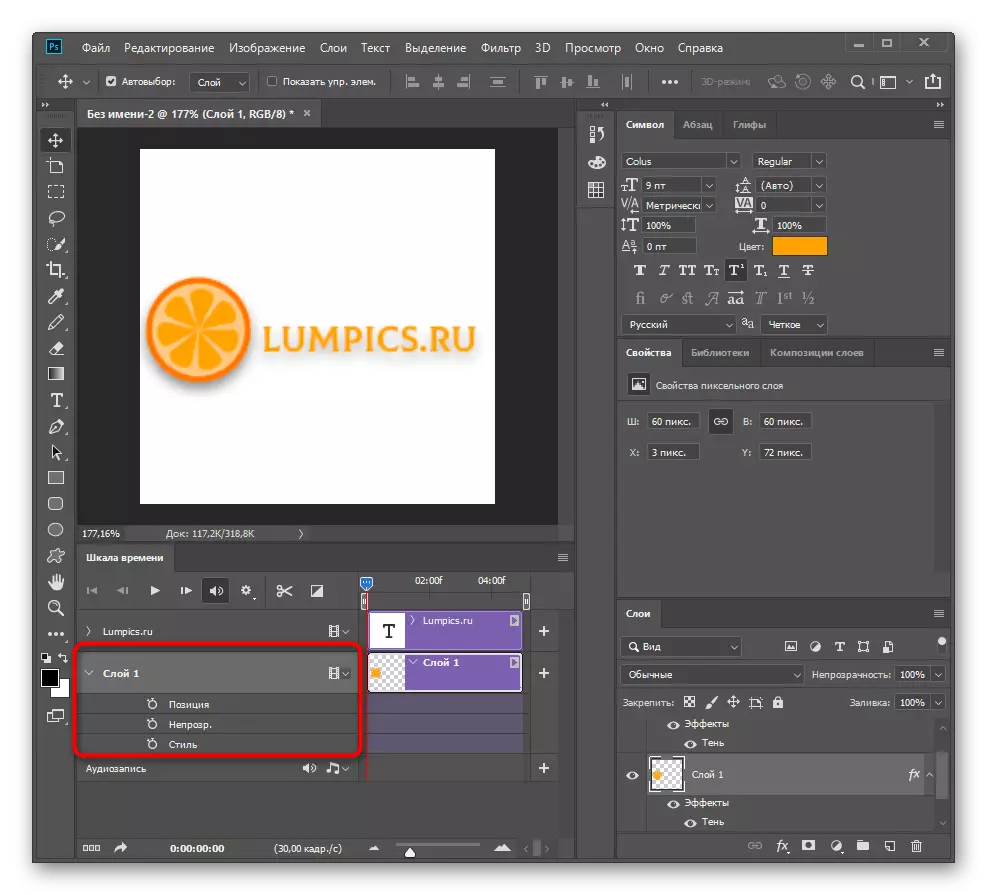
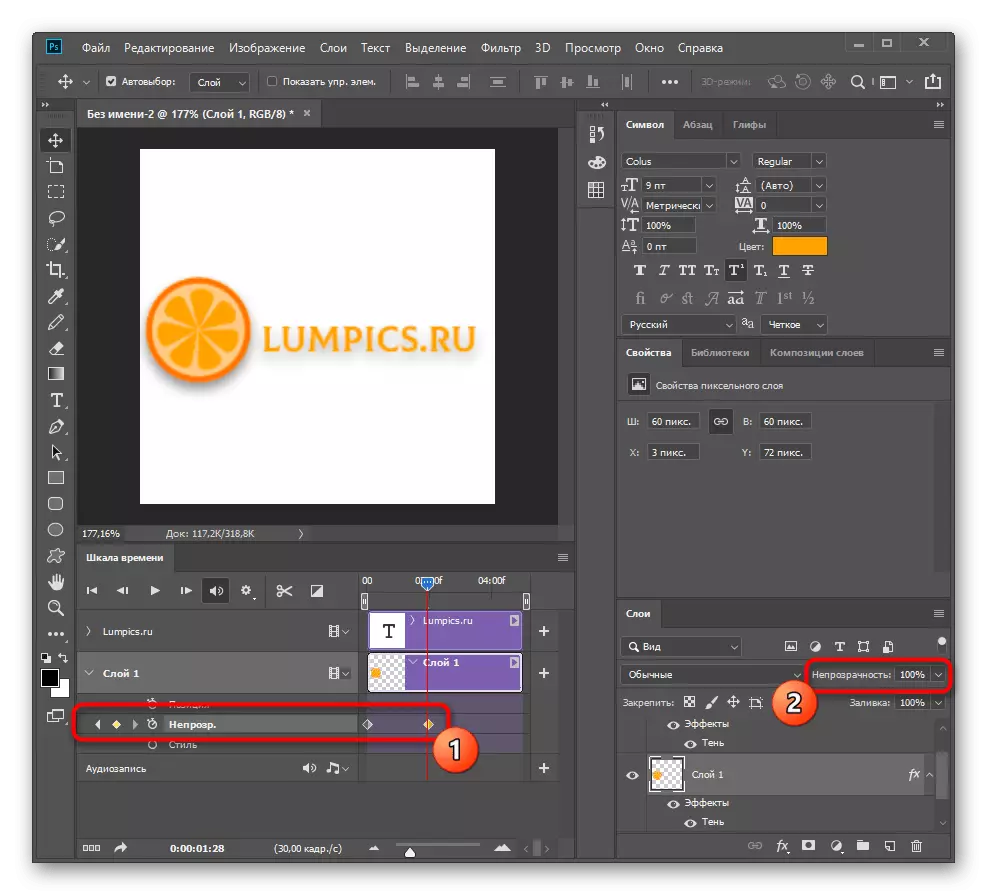
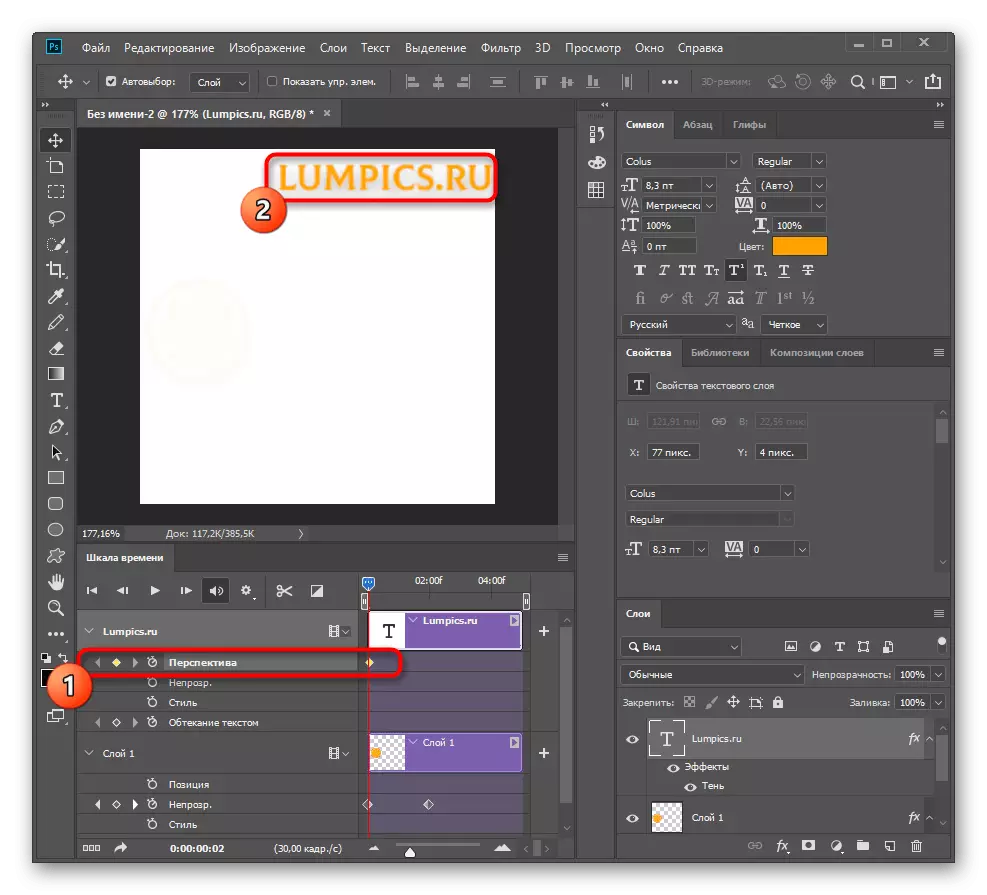
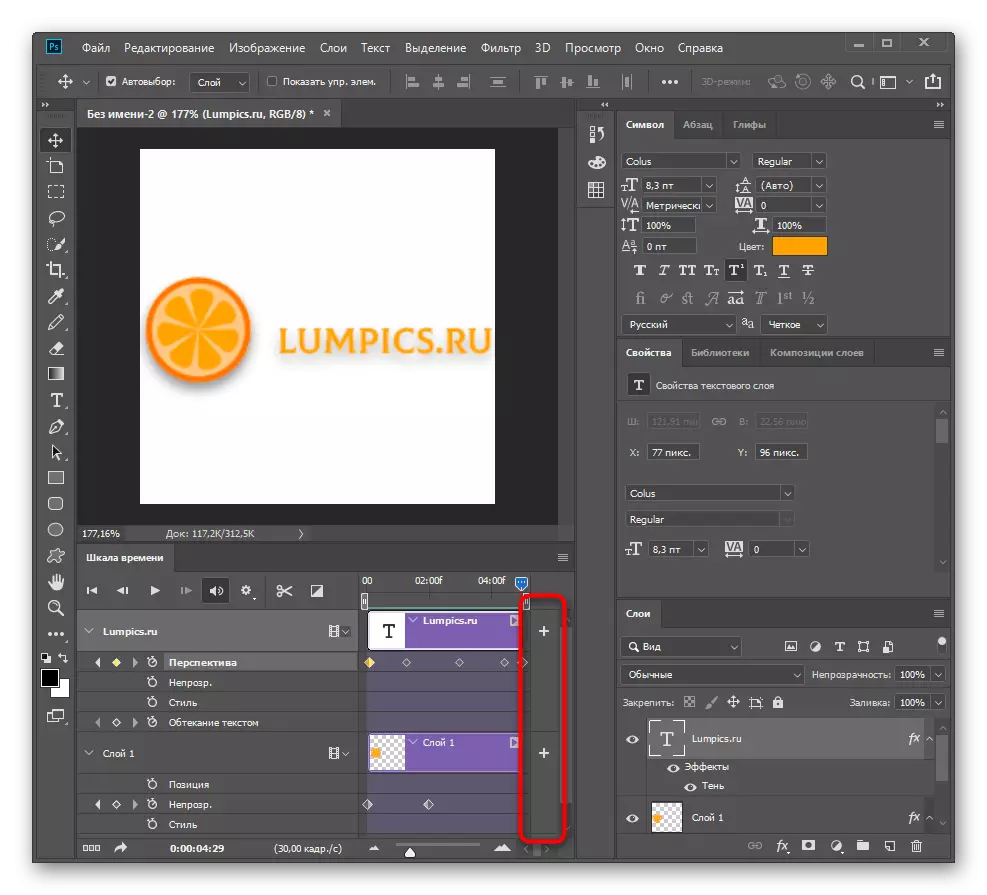
- No nosso caso, considere um pequeno logotipo. Expanda sua camada para ver todas as ações de animação disponíveis.
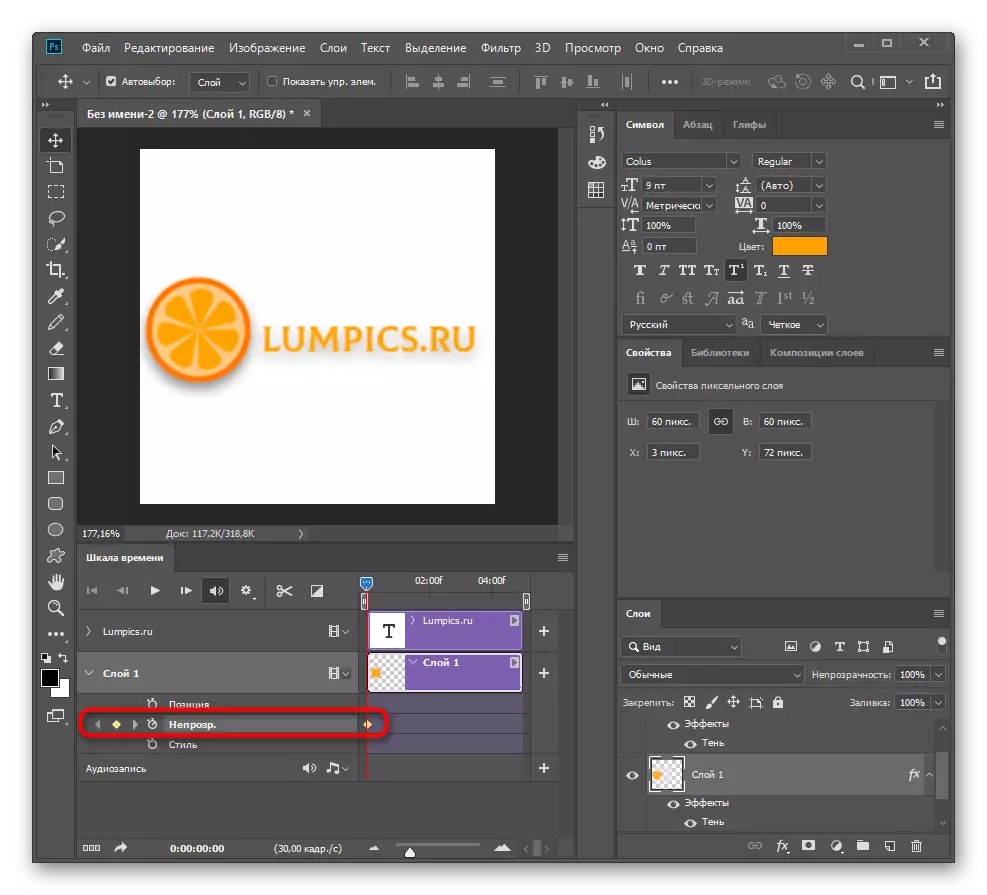
- No exemplo, montamos o efeito da aparência implementada usando a função "opacidade". Clique nesta linha para criar o primeiro ponto de chave e lembro de qual estado é atualmente o objeto.
- Estar neste ponto de verificação, mude sua opacidade para 0% para se esconder completamente do espaço de trabalho.
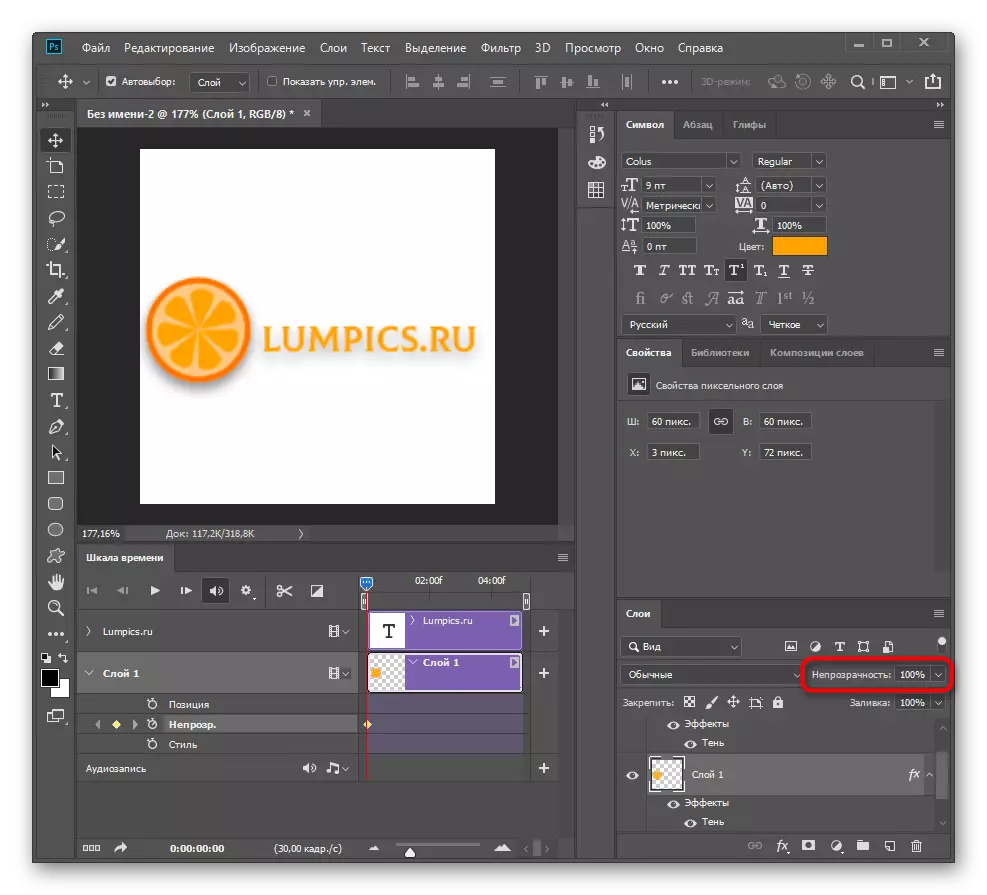
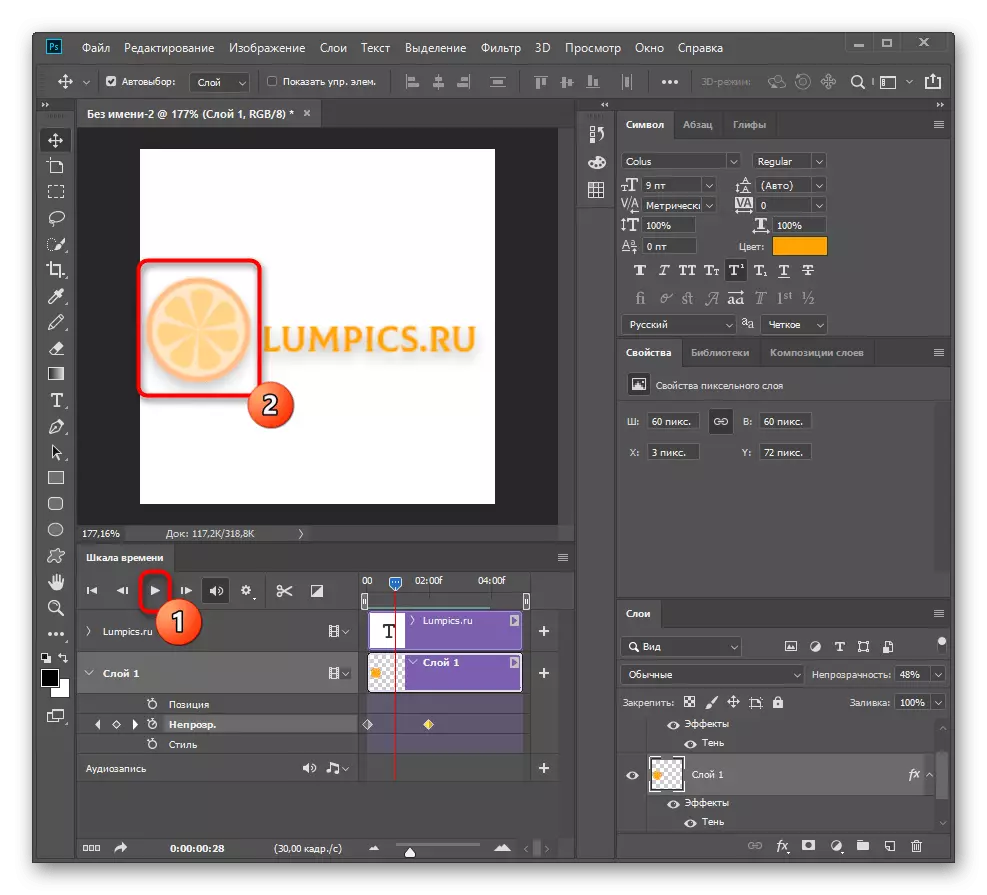
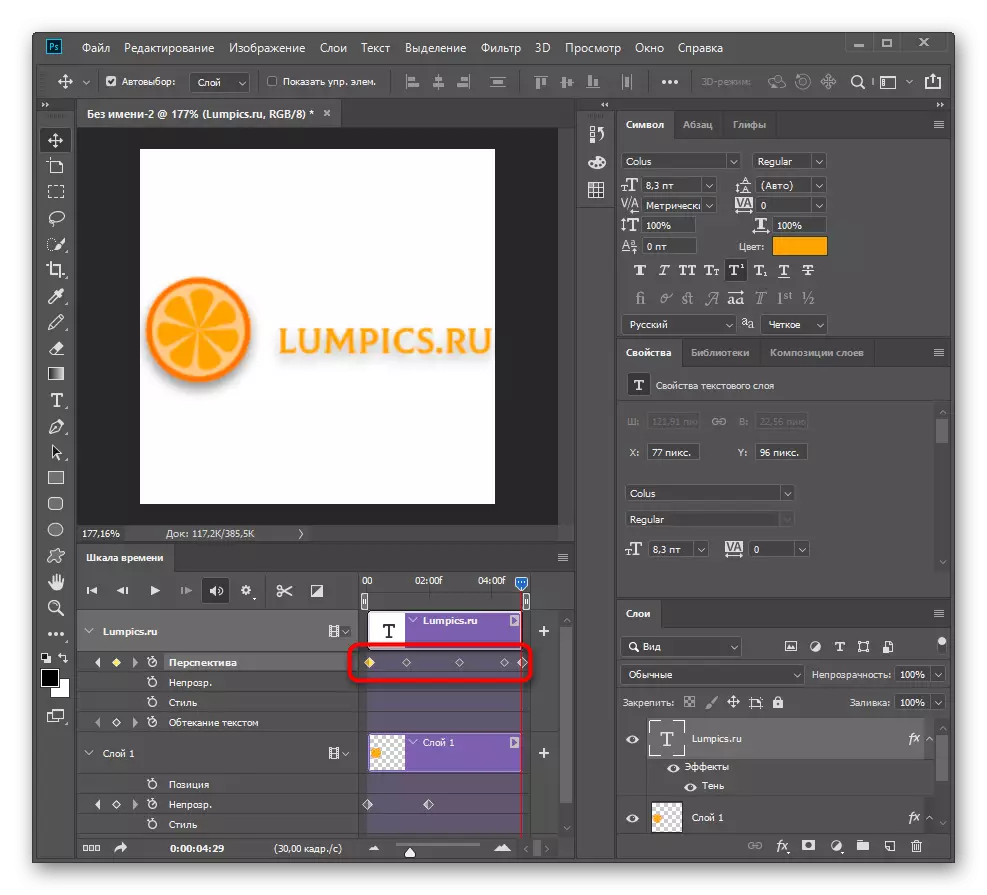
- Deslize o controle deslizante por alguns segundos e crie outro ponto e desaperte a opacidade de volta em 100%.
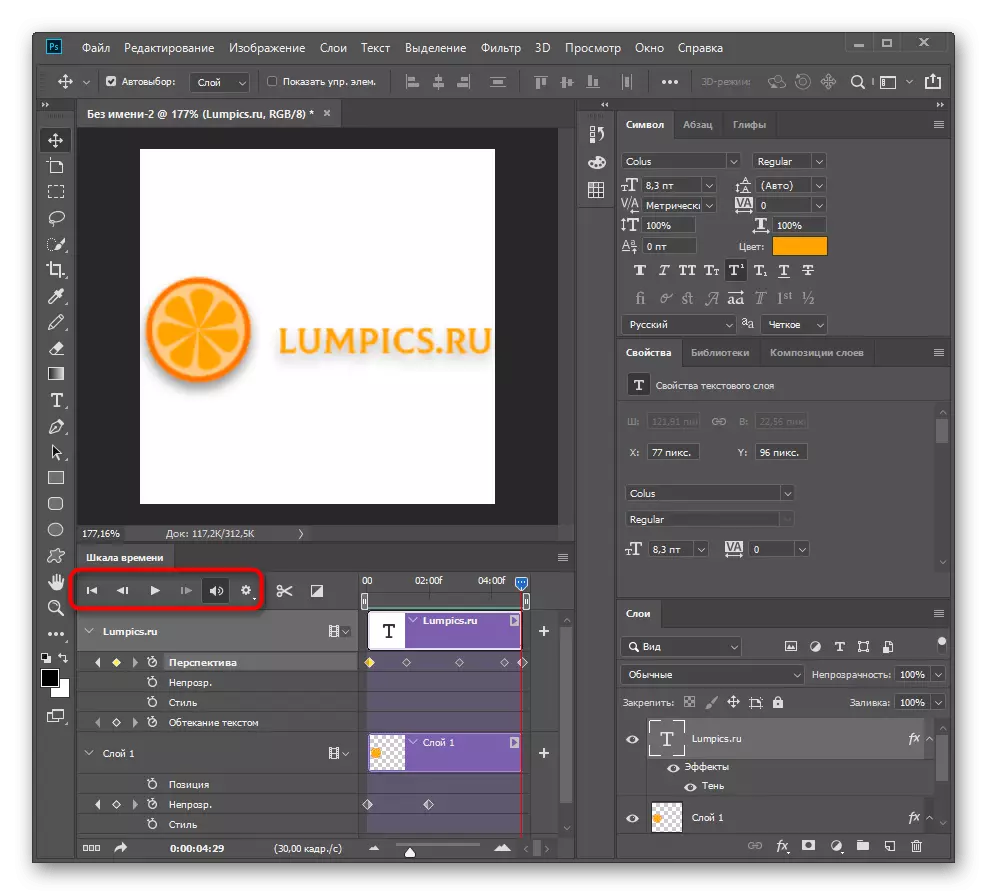
- Jogue animação e dê uma olhada na janela de visualização para se familiarizar com o resultado. Dois pontos-chave que conseguimos o efeito da aparência alterando a função da opacidade do objeto em cada um deles.







Da mesma forma, você pode alterar qualquer parâmetro de objeto, incluindo cor, posição, efeitos de sobreposição e tudo mais que está no Adobe Photoshop. Vale a pena considerar a peculiaridade do trabalho das chaves. Escolha qualquer uma das faixas, seja "posição", "opacidade" ou "estilo", e faça alguma mudança lá. Ainda será aplicada, independentemente do tipo de ação, com a qual teremos certeza no próximo passo.
Etapa 4: Animação de movimento de objeto
A base da animação é o movimento, portanto, propomos desmontar a configuração dessa ação sobre o exemplo de várias chaves e o tipo básico de movimento.
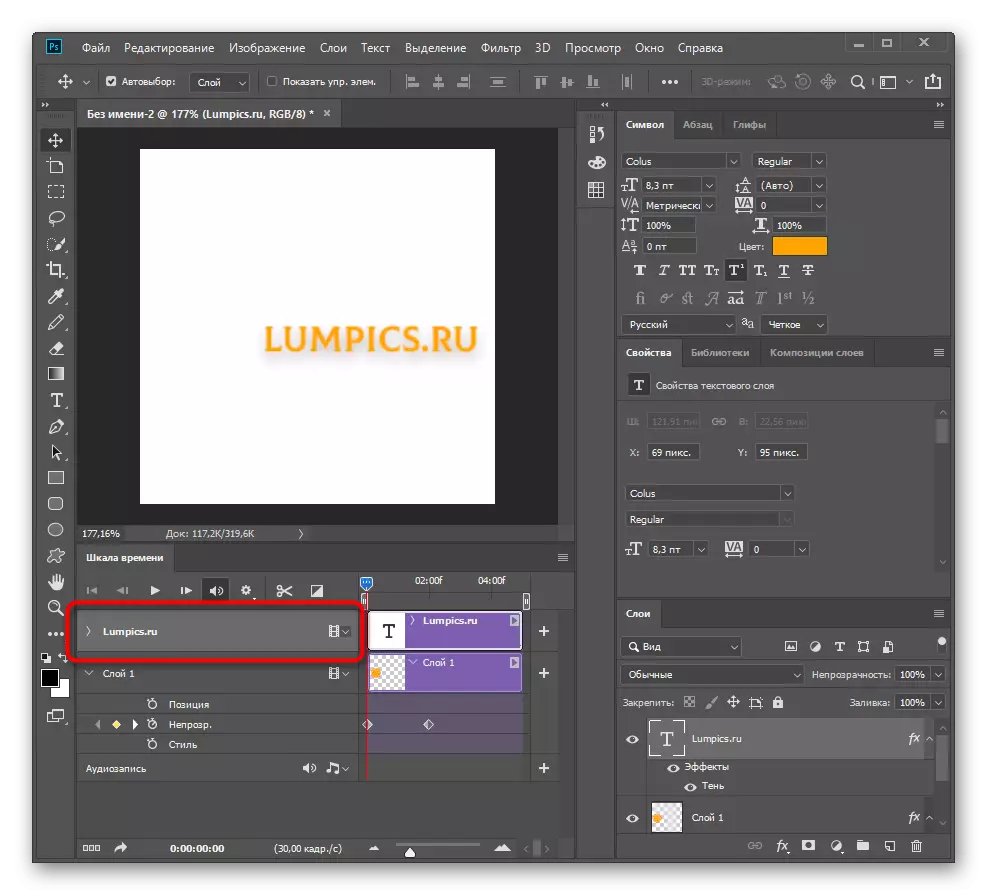
- Como objeto em movimento, usamos o texto, ao mesmo tempo, verifique as informações descritas anteriormente. Expanda o bloco com a camada para a aparência de faixas auxiliares.
- Pode-se ver que o programa não definiu a função "posição", então você precisa escolher outra opção.
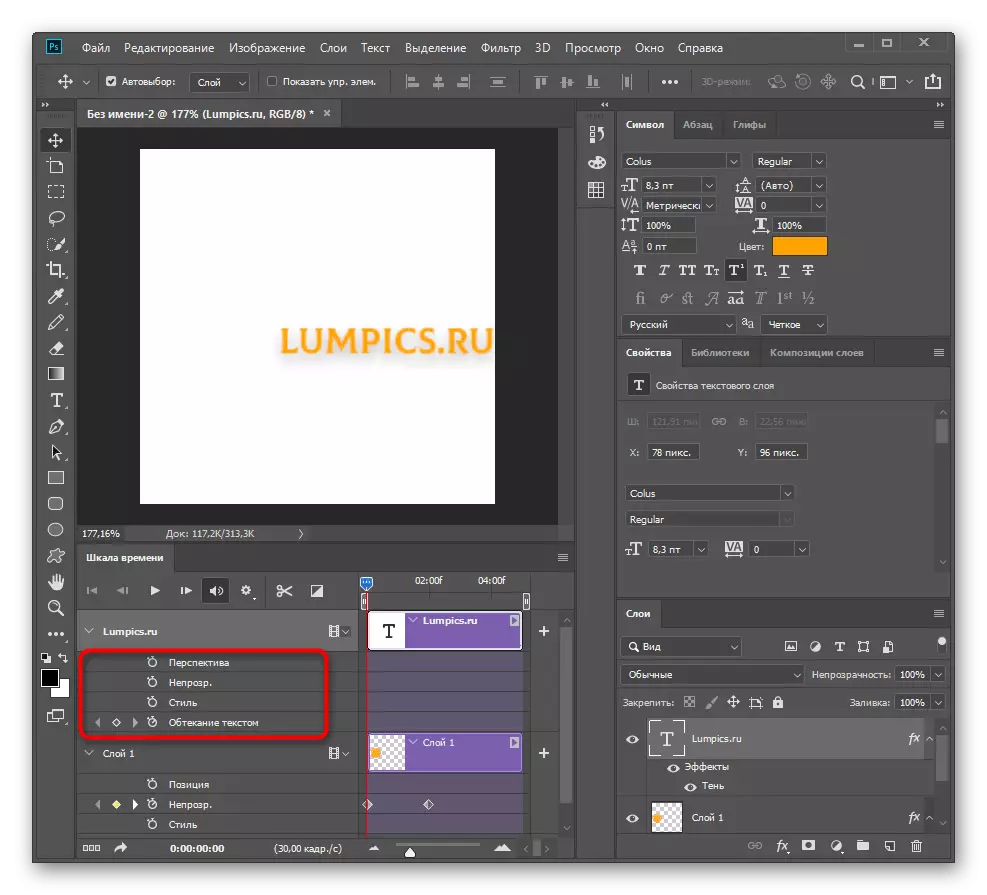
- Se você está exatamente certo de que a "perspectiva" nesta animação não será usada, significa que você pode usar esta sequência para alterar a posição do texto. Crie a primeira chave e coloque a inscrição na posição inicial através da ferramenta "Movimento".
- Crie pontos-chave consecutivos, pouco movendo o texto para a posição final para garantir a suavidade do movimento.
- Reproduza periodicamente a animação e ajuste as chaves para melhorar a suavidade.
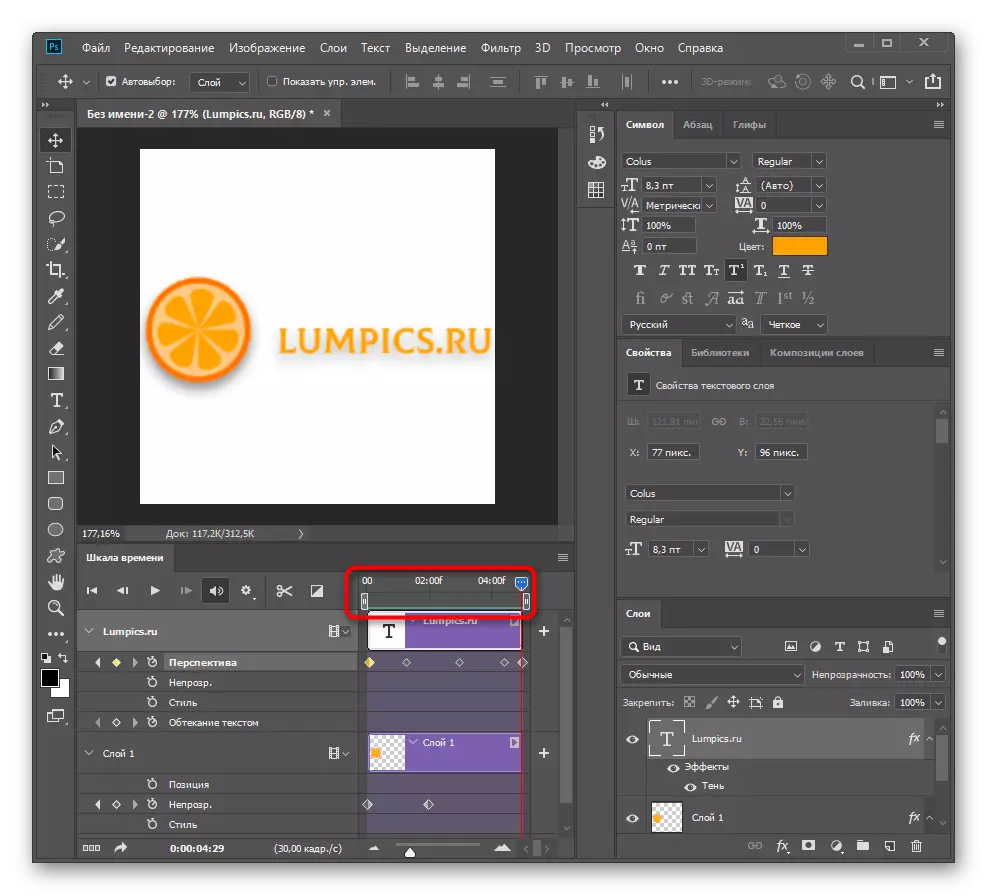
- Se as chaves são inconvenientes para trabalhar na visualização atual da linha do tempo, altere sua escala ou aumentar o ciclo para adicionar novos pontos.
- Se você precisar substituir ou adicionar um objeto, pressione o botão na forma de um plus.







Etapa 5: economizando computador gif-on
Assim que a animação estiver concluída, você deve proceder para salvar o projeto na forma de um arquivo GIF para postar a rede ou reproduzir no computador local. Para fazer isso, o Adobe Photoshop tem duas funções diferentes.
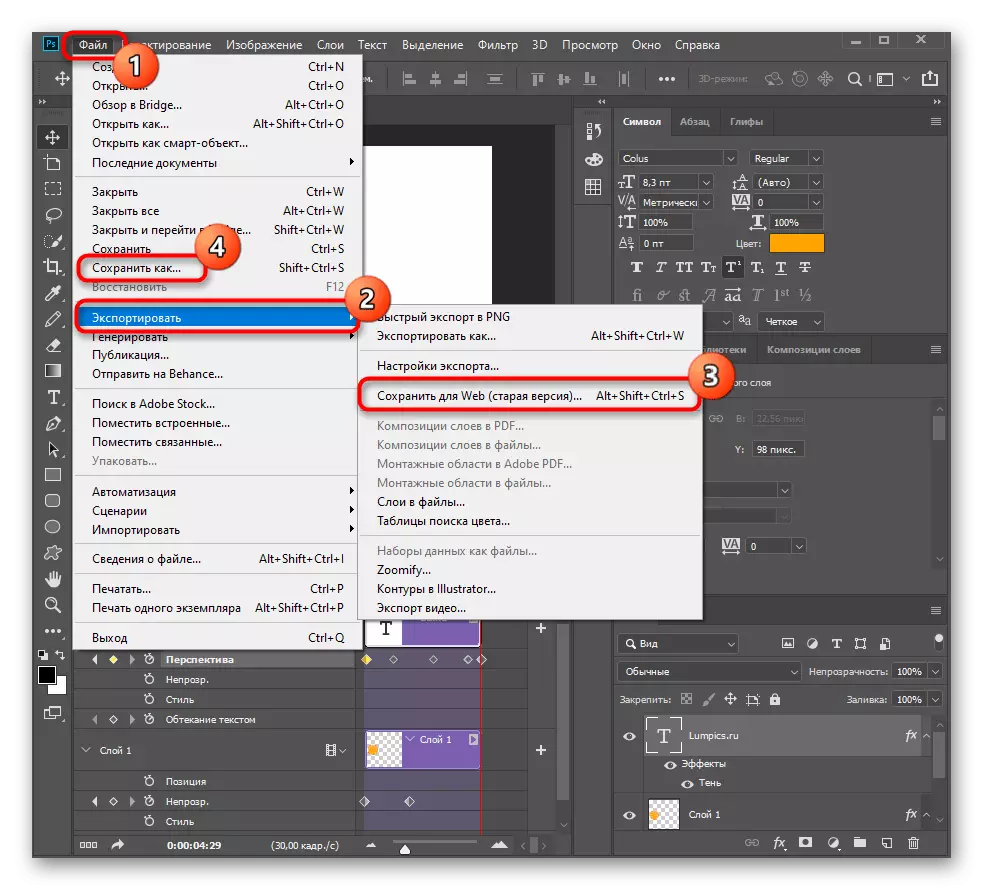
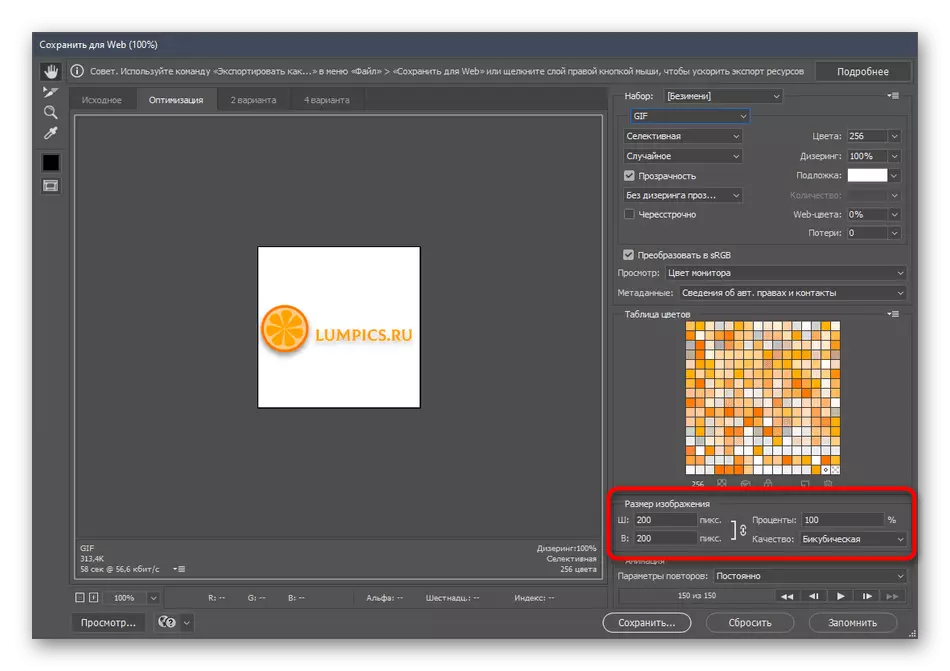
- Abra o menu Arquivo, mova o cursor para "Exportar" e selecione a opção "Salvar for web". Se você não precisar de configurações adicionais de animação, use "Salvar como" e especifique o formato correto no menu suspenso.
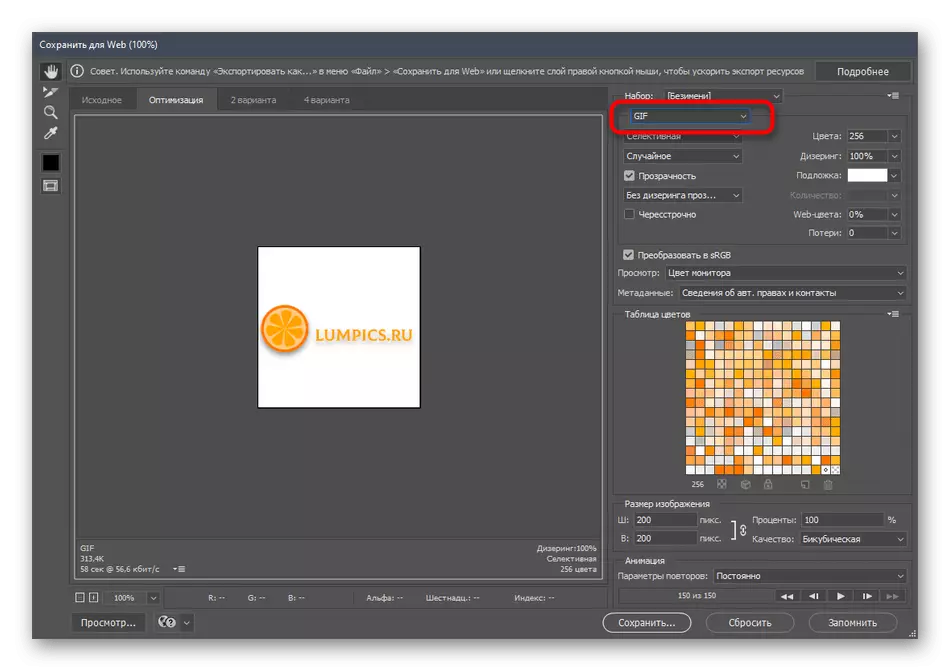
- Ao exportar, encontre o formato GIF.
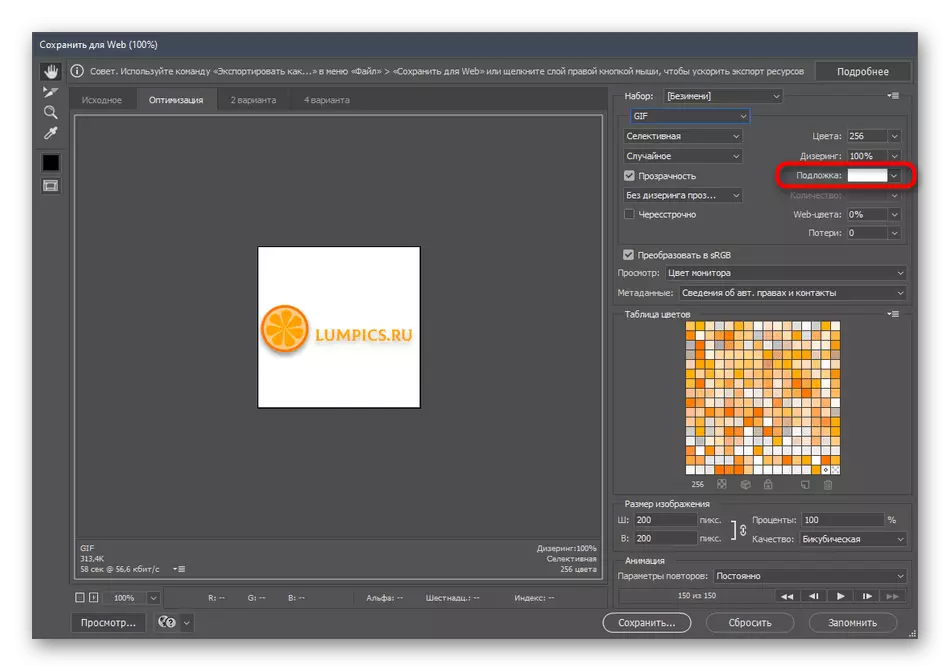
- Altere a cor do substrato se isso não foi feito anteriormente.
- Edite o tamanho da imagem e o número de repetições.
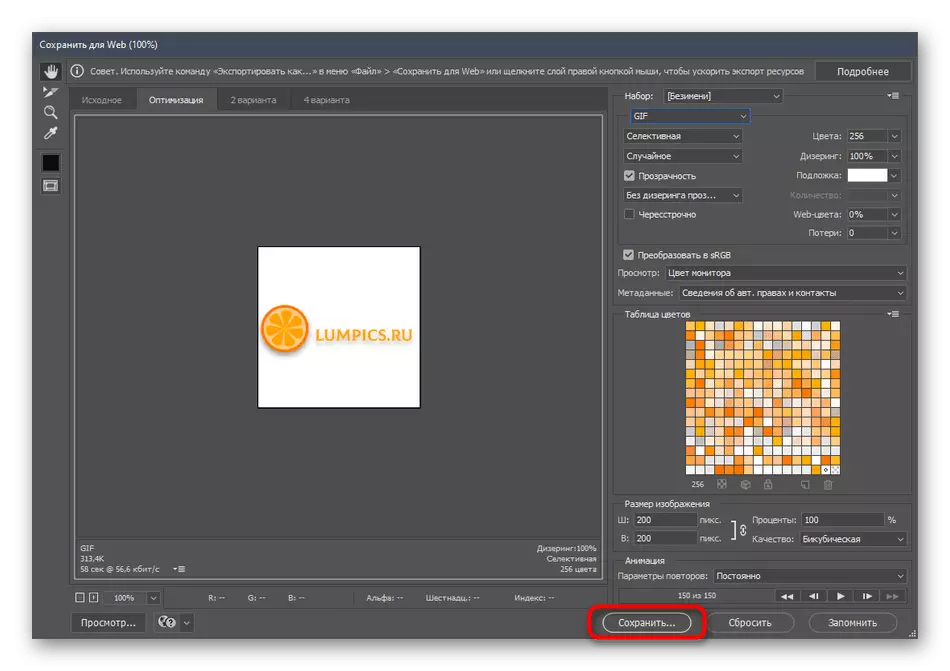
- Antes de clicar no botão "Salvar" novamente, verifique a exatidão dos parâmetros selecionados.
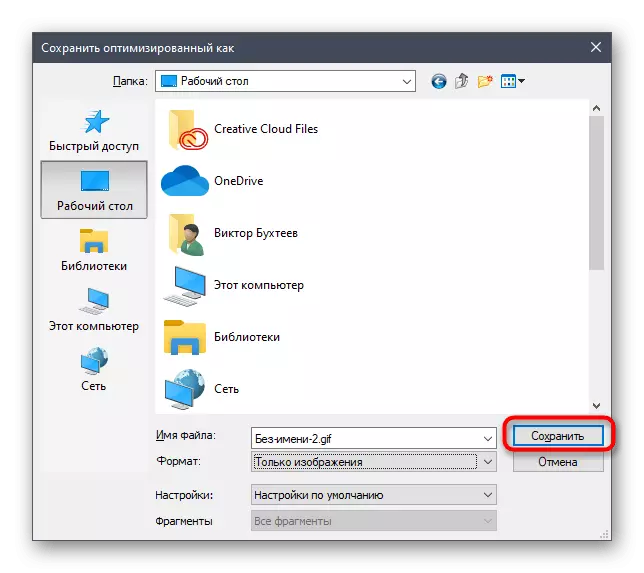
- Defina o nome do arquivo, especifique o caminho salvar para ele e confirme esta ação.






Abra o GIF por meio de um navegador ou qualquer outra ferramenta conveniente para verificar a exatidão da reprodução, após o qual o processo de criação pode ser considerado concluído.
Método 2: Criando um GIF de uma foto
A Adobe Photoshop permite que você crie um GIF de fotos existentes. Pode ser como quadros de recorte de vídeo e imagens sequenciais especialmente criadas. O processo de formação de uma animação neste caso é muito mais fácil do que o anterior, uma vez que não requer criação manual de pontos-chave.
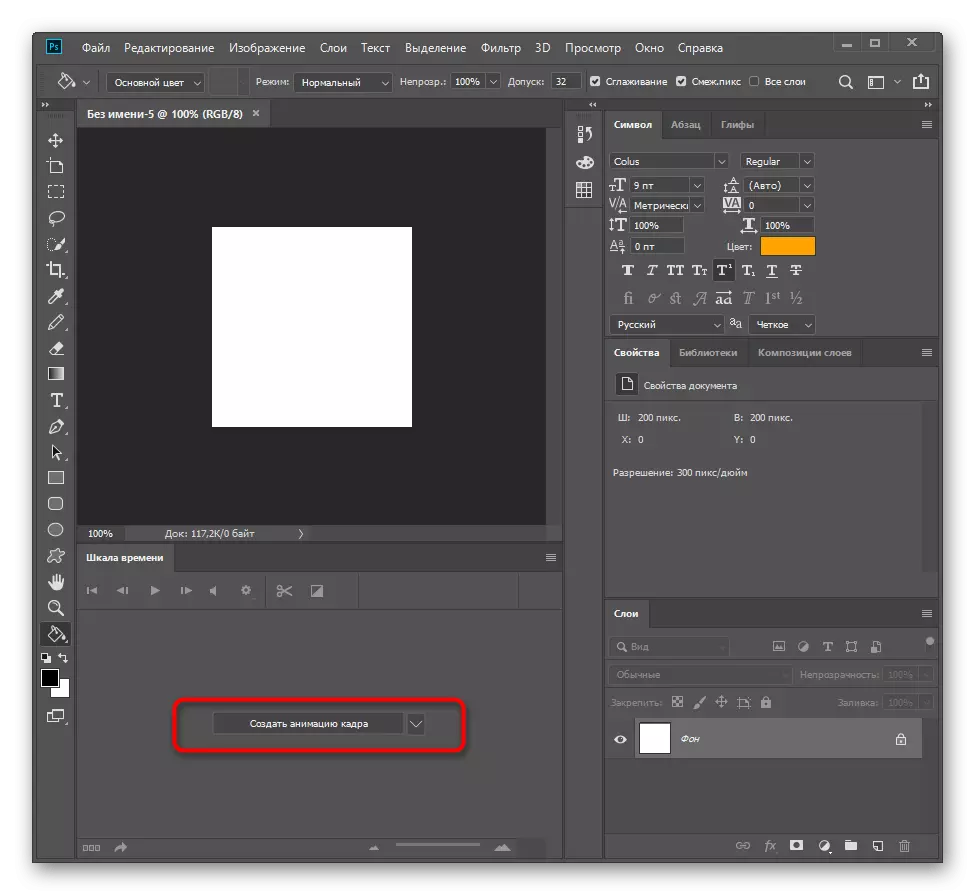
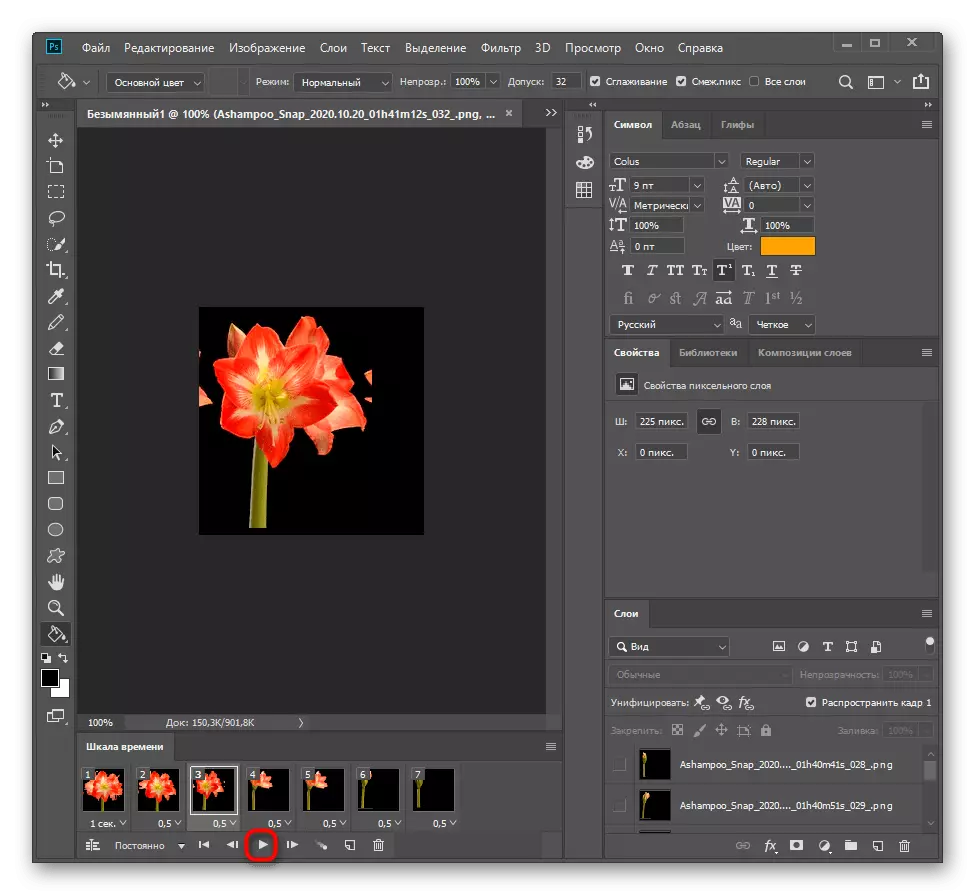
- Na "escala de tempo", desta vez, altere o modo para "criar uma animação de quadro", selecionando essa opção no menu suspenso.
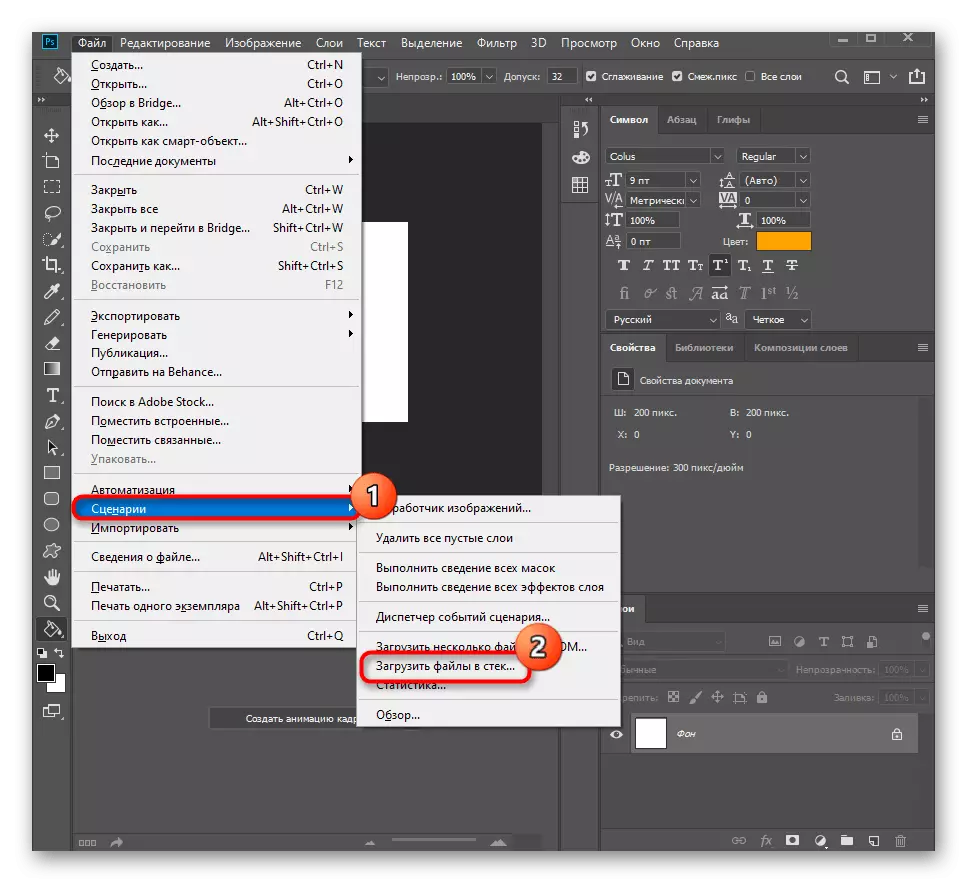
- Abra o "arquivo", mova o cursor sobre os "scripts" e clique no item "Download de arquivos para empilhar".
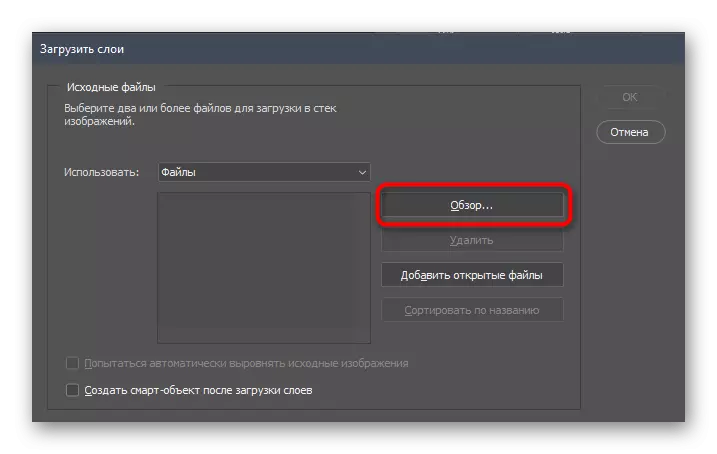
- Na janela que aparece, clique em "Visão geral".
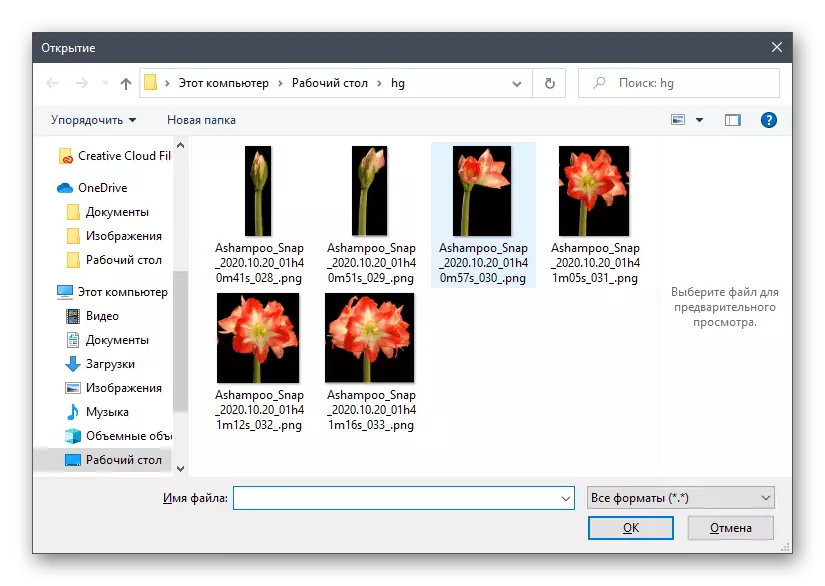
- Baixe imediatamente todas as fotos que devem ser incluídas na animação.
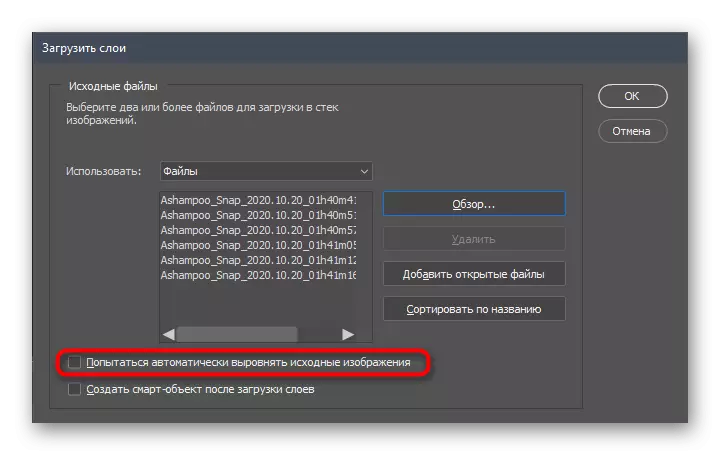
- Se você quiser alinhá-los, ative esse recurso antes de adicionar.
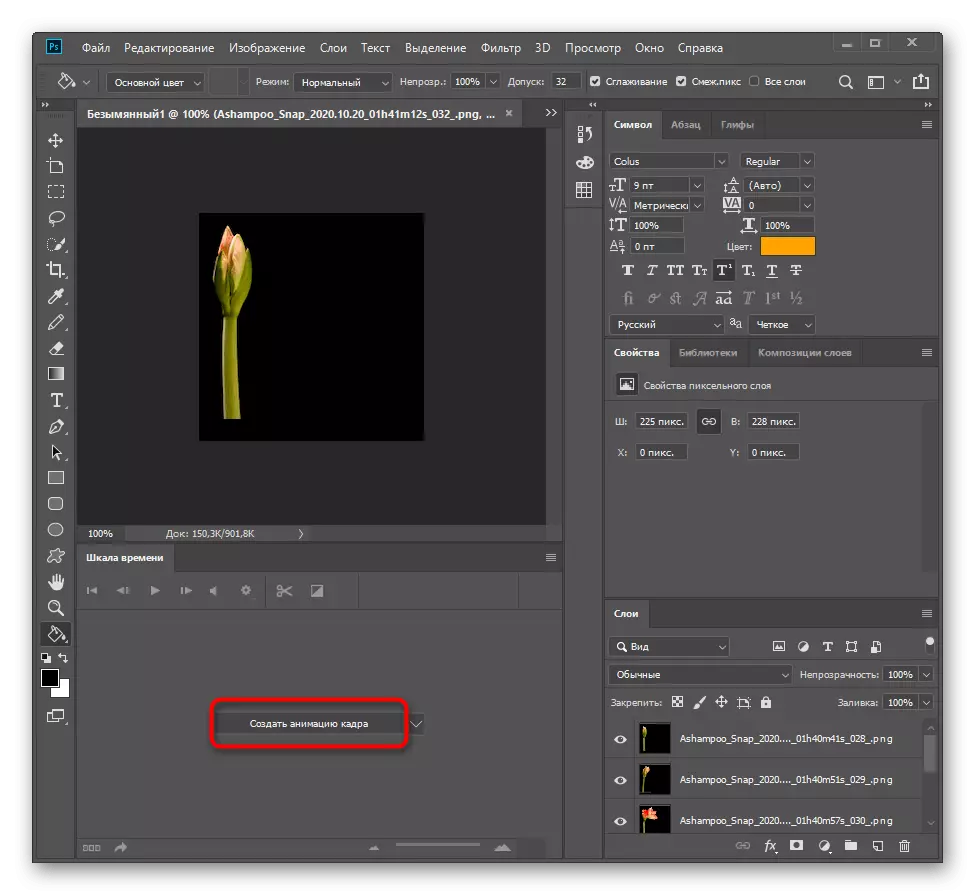
- Use o botão "Create Frame Animation" para formar uma animação.
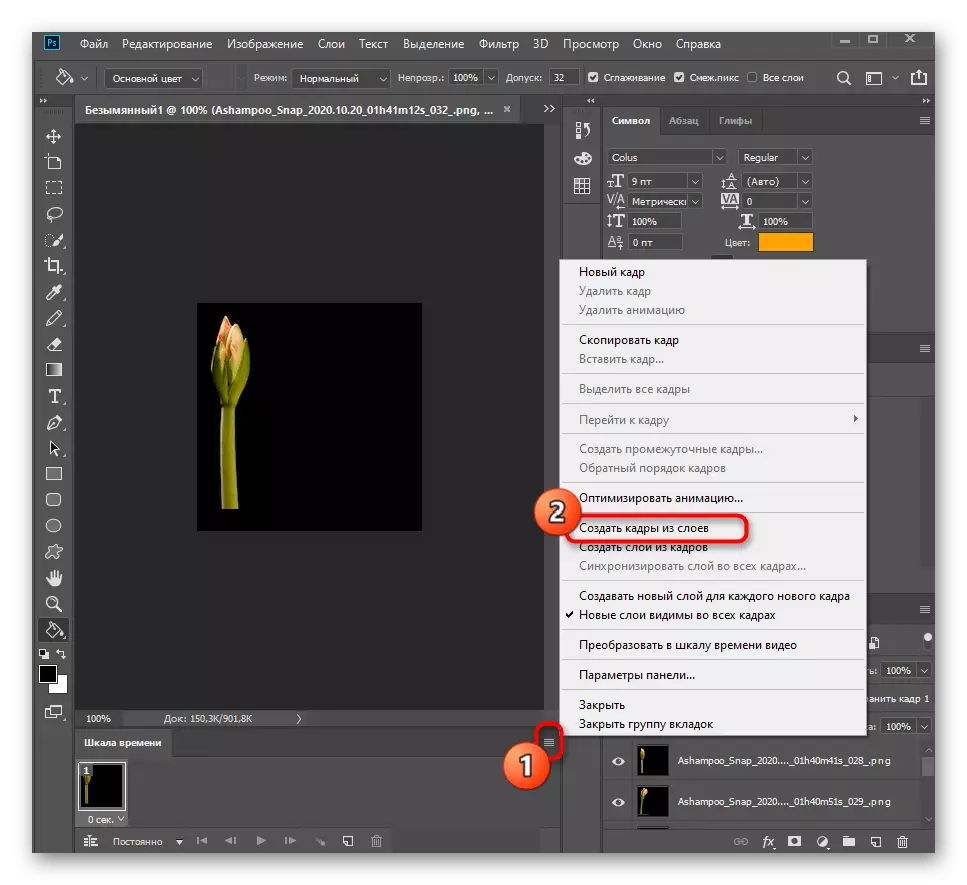
- Expanda o menu Ação e encontre o item "Criar quadros das camadas" para adicionar outras imagens.
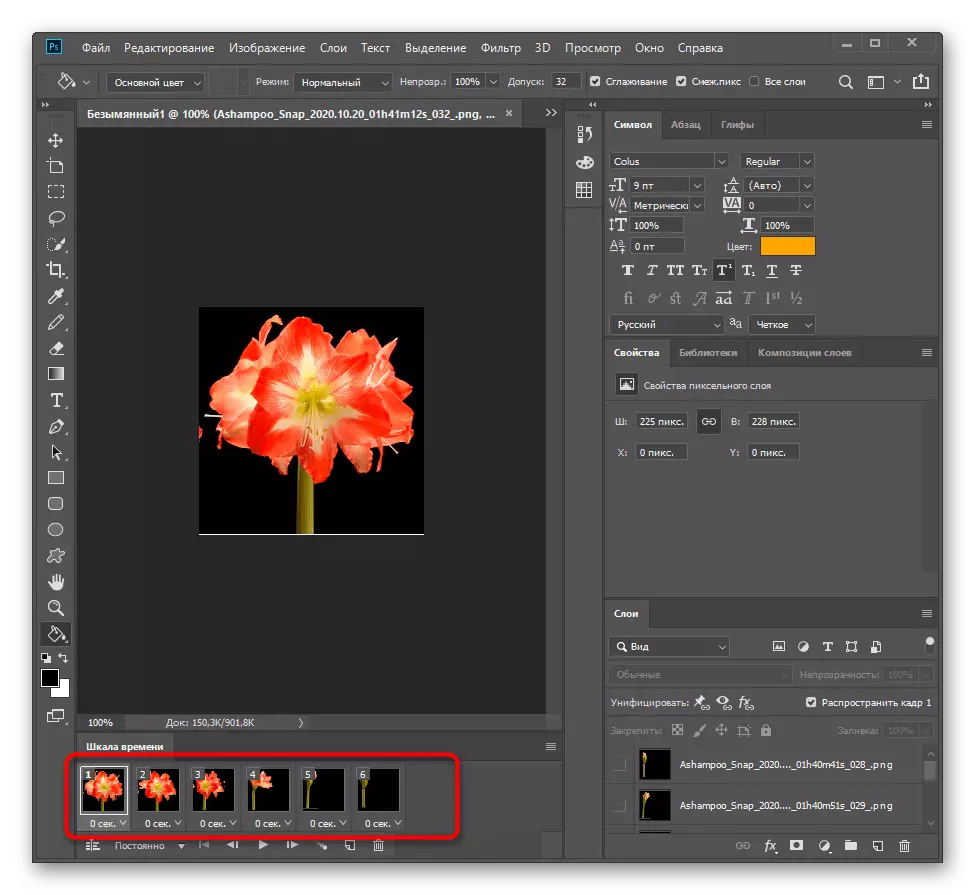
- Edite sua sequência alterando a filmagem por lugares, se a necessidade surgiu.
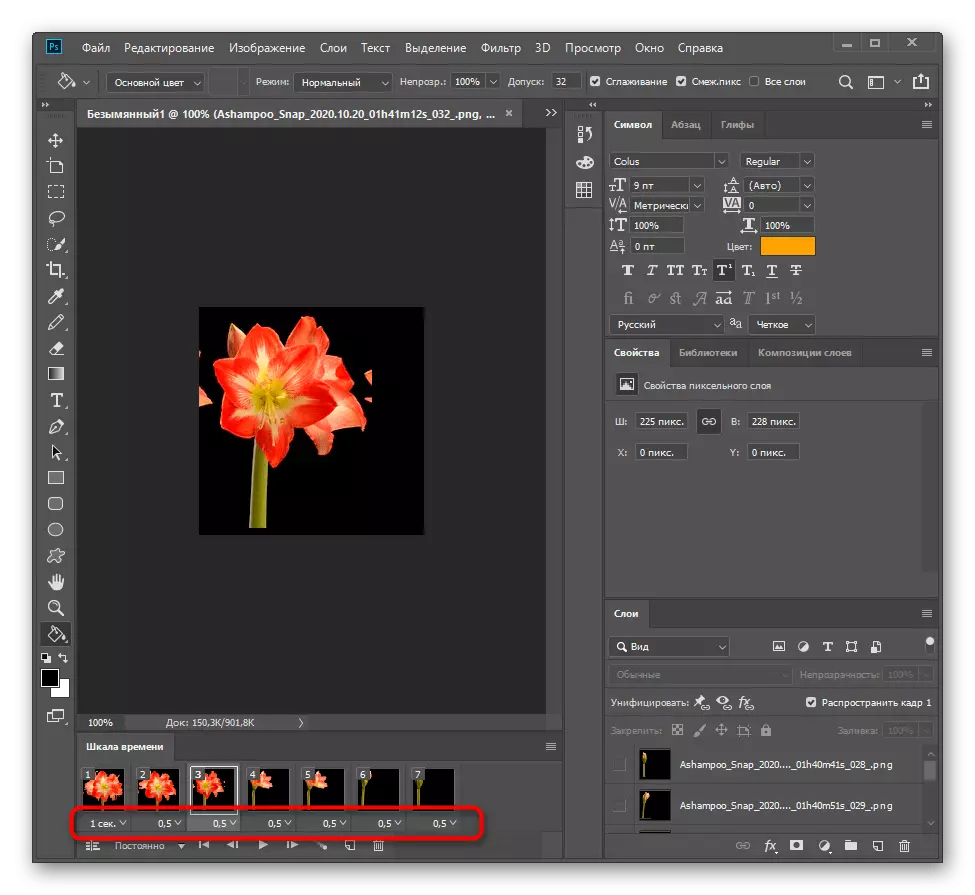
- Para estender cada reprodução de quadro, use o atraso ou configure-o se a velocidade de reprodução estiver satisfeita com você.
- Antes de salvar, verifique a reprodução e crie um gif como foi mostrado na fase final do método anterior.










Se, depois de ler as instruções, você decidir que o Adobe Photoshop não é adequado para implementar a animação pretendida, aconselhamos a se familiarizar com outros programas destinados a trabalhar com GIF. Uma revisão detalhada sobre representantes populares de tal software é em um artigo separado em nosso site.
Leia mais: O melhor software para criar animação
