
Methode 1: Handmatige animatie van objecten
De eerste methode is geschikt voor die gebruikers die Adobe Photoshop willen toepassen voor handmatige animatie toegevoegd aan canvaslagen. Dit kan een willekeurig geometrisch figuur, een klaar beeld of tekst zijn. Hoewel deze grafische editor niet volledig geschikt is voor het uitvoeren van een dergelijke taak, met het creëren van een eenvoudige gif, kan het aangaan en kunt u dit proces voor verschillende stappen scheiden.Stap 1: de "schaal van de tijd" inschakelen
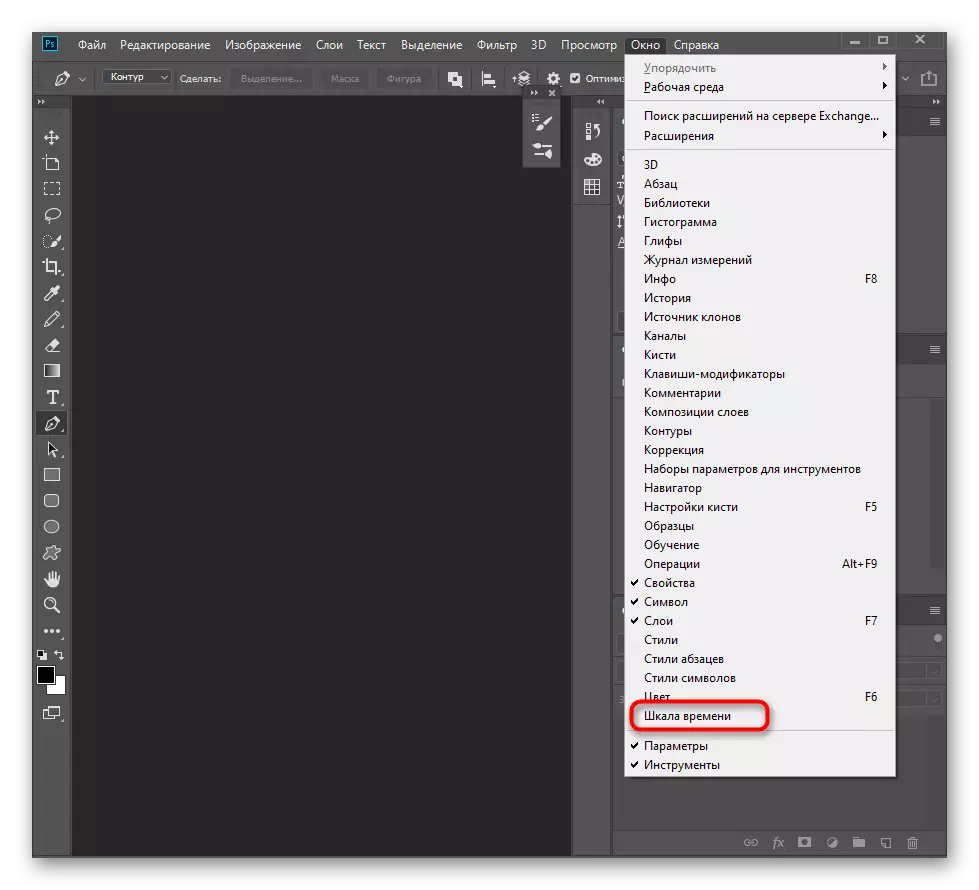
Animatie in Adobe Photoshop vindt plaats met behulp van de locatie en het bewerken van objecten op de "tijdschaal". Standaard is dit venster verborgen in het programma omdat het niet wordt gebruikt in een standaard werkomgeving. Om het te activeren, opent u het menu "Window" en klikt u op de "tijdschaal".

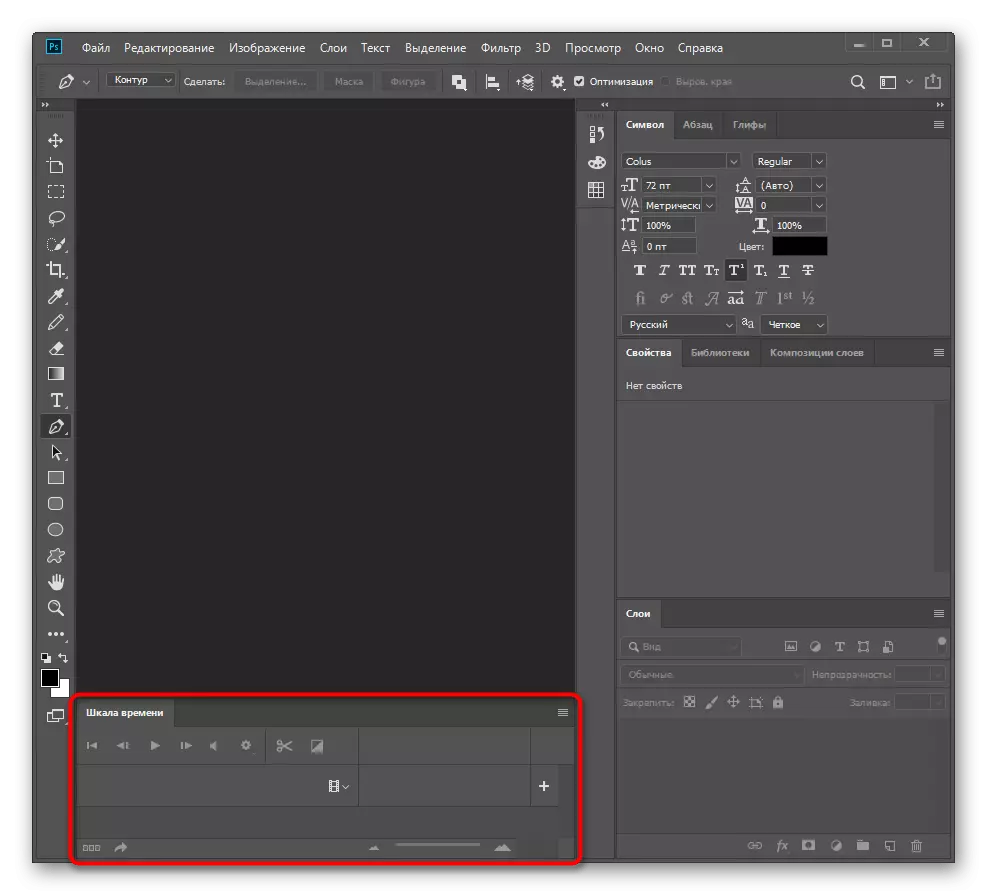
Hieronder verschijnt een nieuw paneel waarnaar we verder verwijzen. Na het werken met de GIF, kunt u het opnieuw verbergen met dezelfde knop in het genoemde menu.

Stap 2: Voorbereiding van elementen voor GIF
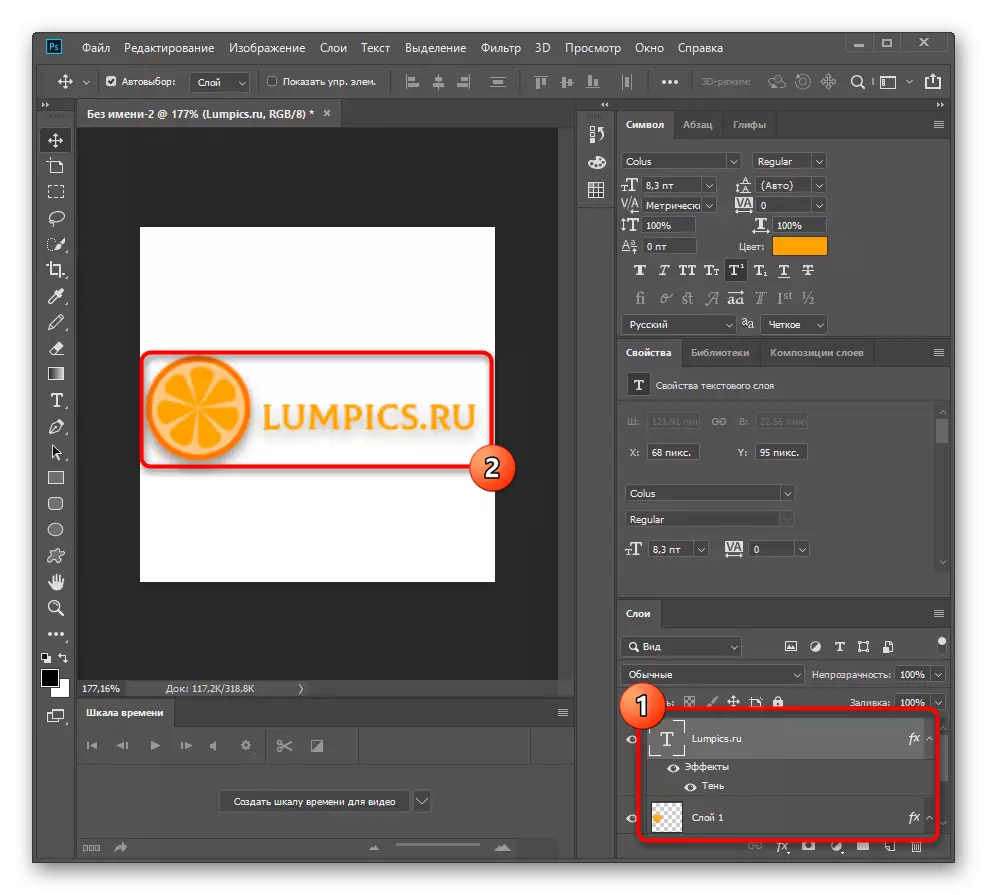
Zoals eerder vermeld, stelt Photoshop in staat om alle lagen te regelen, inclusief tekst, afbeeldingen en geschapen geometrische vormen. Om te beginnen, moeten elementen toevoegen aan het canvas, waardoor een nieuw project wordt gecreëerd. Plaats ze allemaal in een aparte laag om problemen niet met verdere bewerking te ervaren. Zodra het voorbereidende werk is voltooid, gaat u naar de volgende stap.

Stap 3: Het uiterlijk-effect instellen
Er zijn verschillende basisanimaties die in een grafische editor kunnen worden geïmplementeerd en het effect van een element verschijnt hier. Er wordt voorgesteld om het eerst te overwegen om tegelijkertijd om te gaan met hoe om te communiceren met de "schaal van de tijd" en hoe belangrijke punten ermee verbonden zijn.
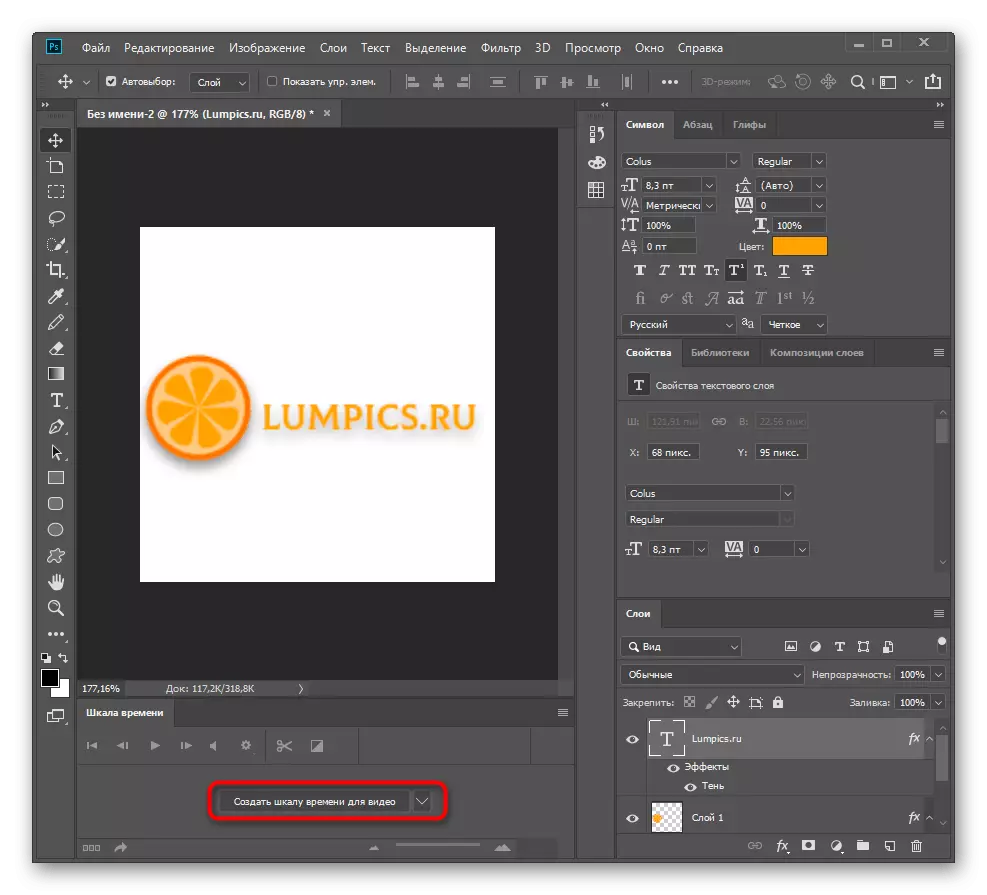
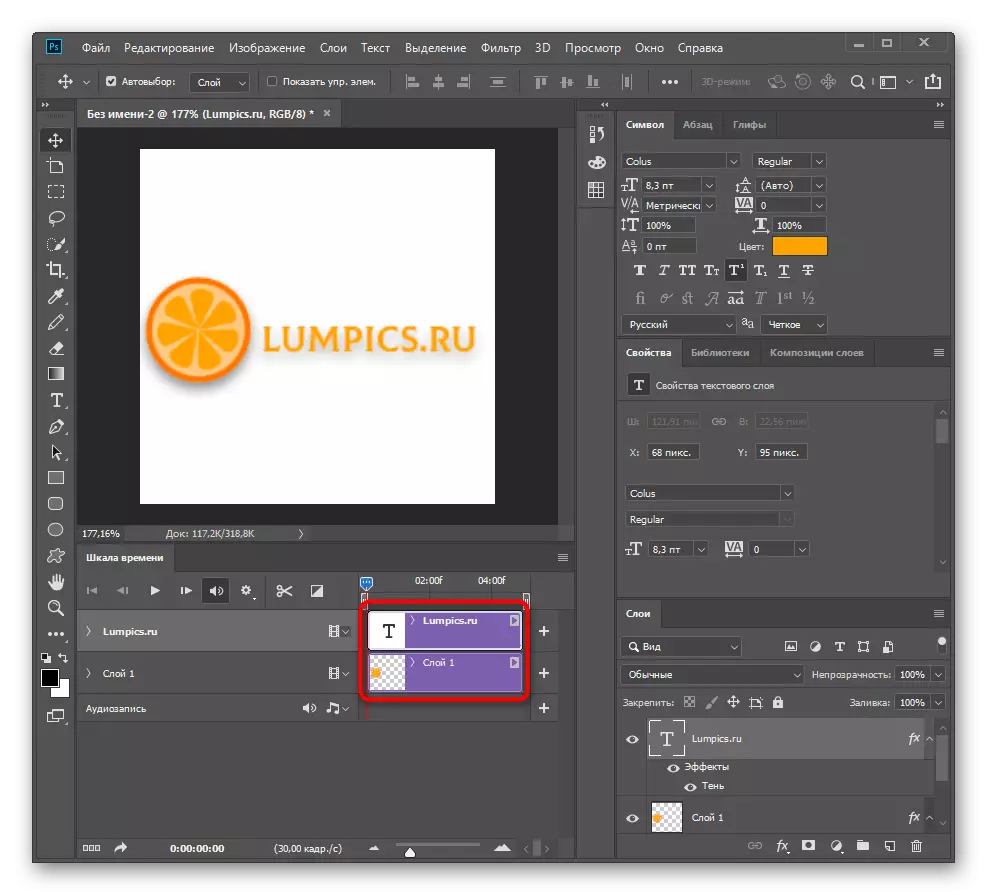
- Ga naar Operatie met een meesterlijk paneel en klik op de knop "Tijdschaal maken voor video".
- Elke laag past op een apart nummer, wat betekent dat u een van hen kunt kiezen en doorgaan naar Bewerken.
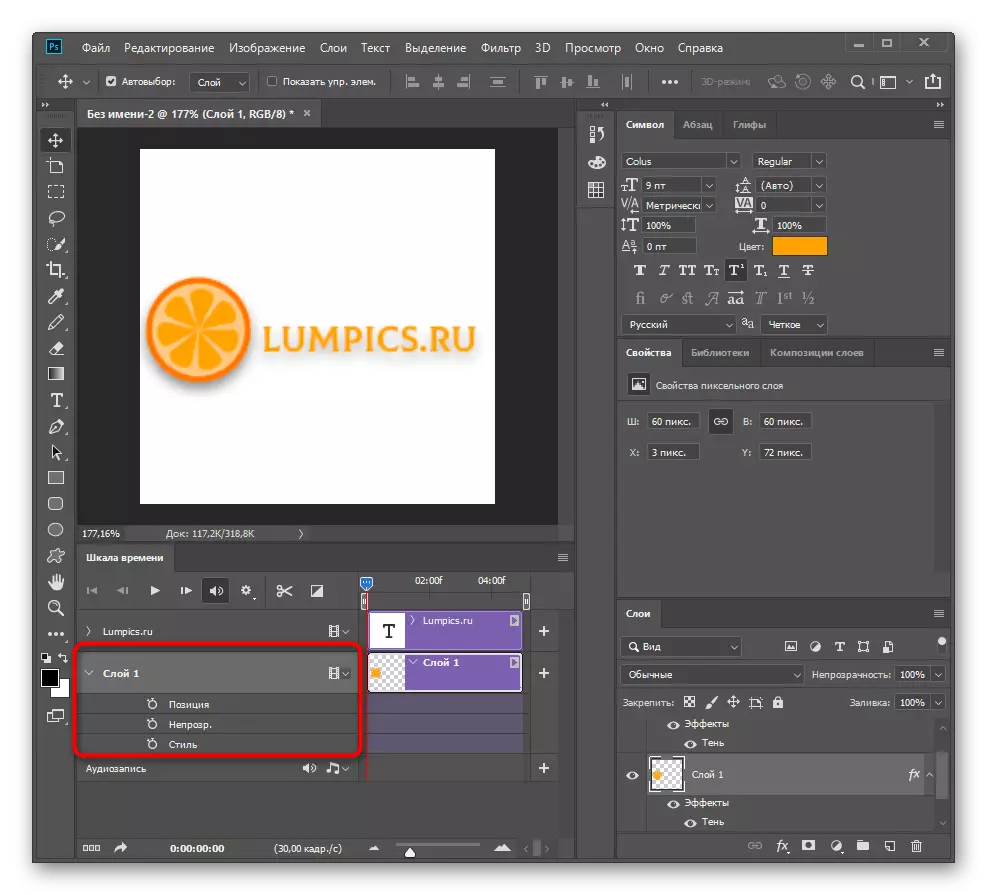
- Overweeg in ons geval een klein logo. Breid zijn laag uit om alle beschikbare animatieacties te bekijken.
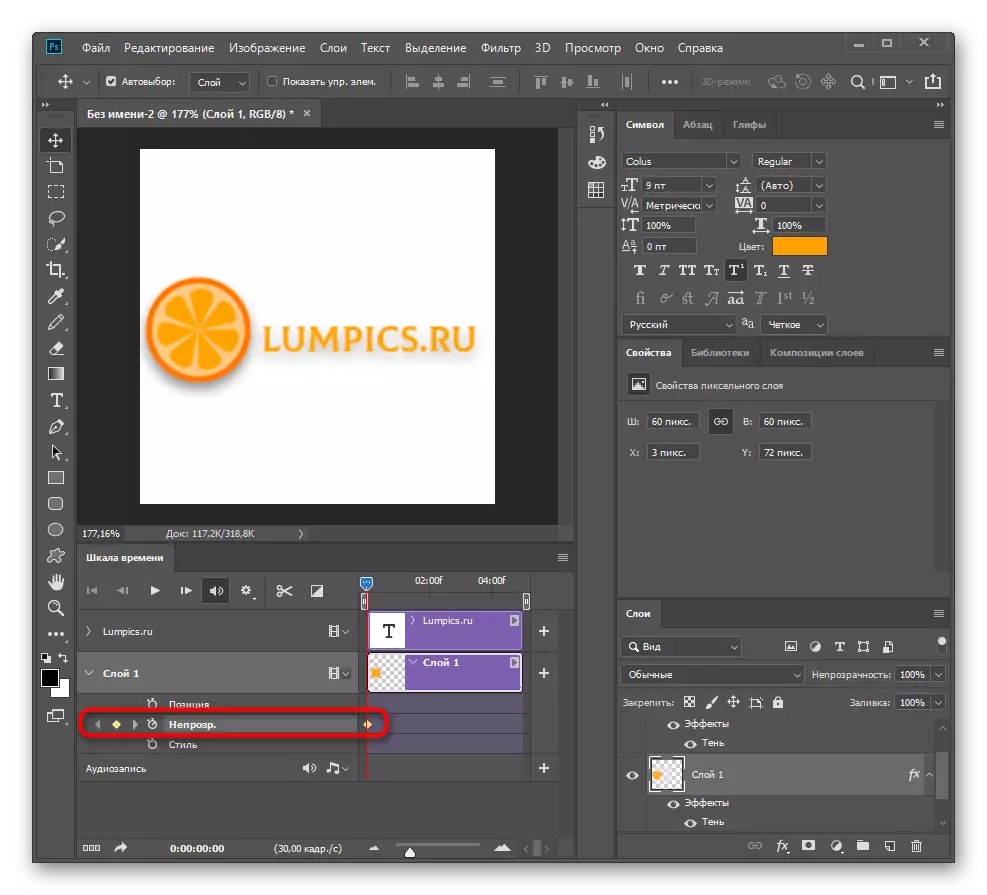
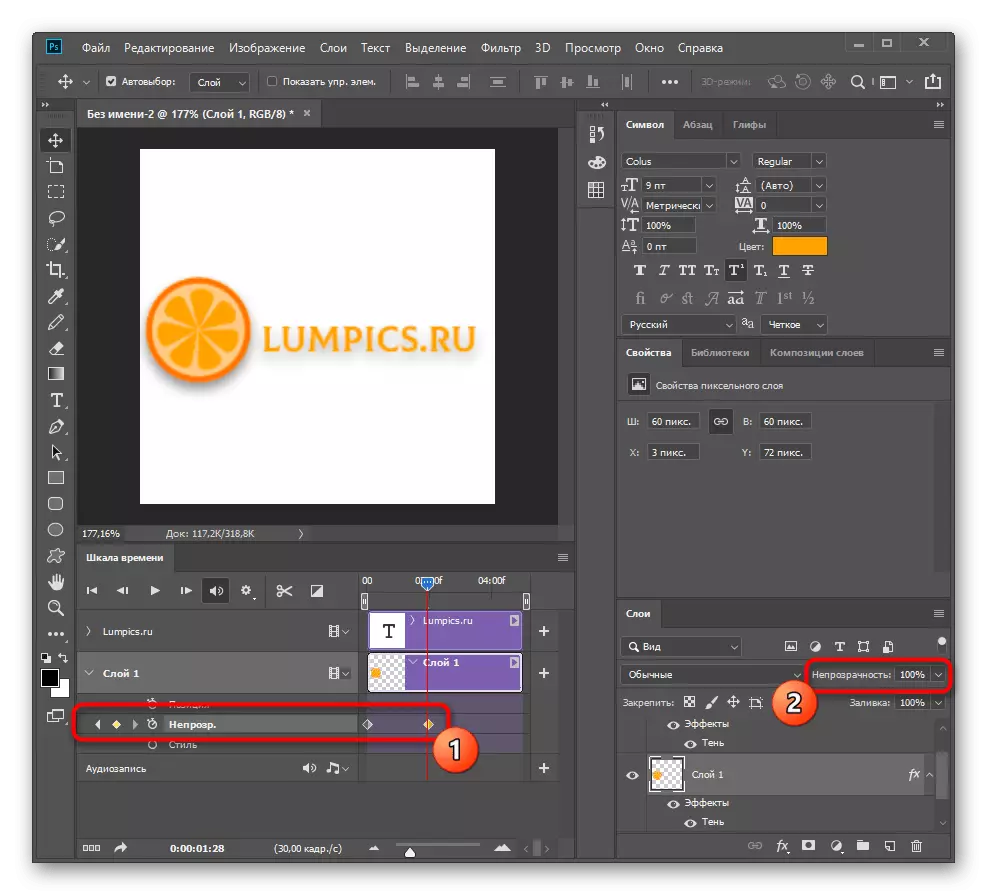
- In het voorbeeld hebben we het effect opgesteld van het uiterlijk geïmplementeerd met behulp van de "Dekking" -functie. Klik op deze regel om het eerste sleutelpunt te maken en het zal onthouden welke staat momenteel het object is.
- Als u in dit controlepunt bent, verandert u de dekking tot 0% om u volledig te verbergen in de werkruimte.
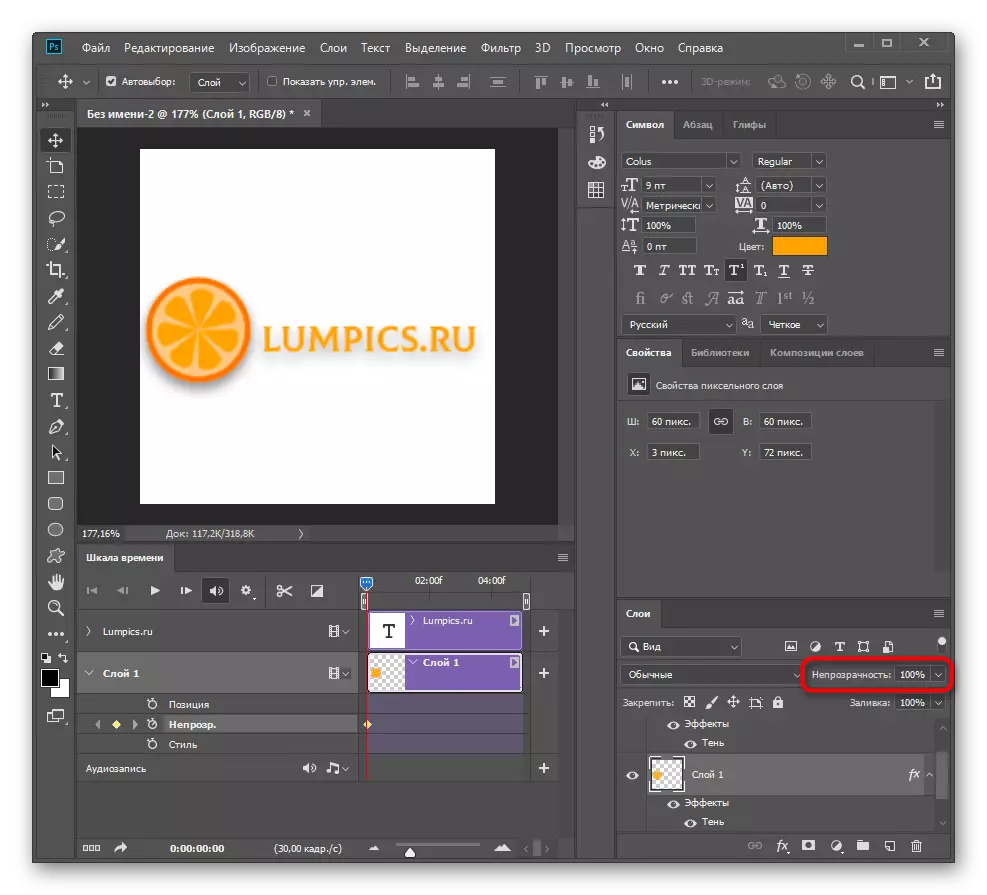
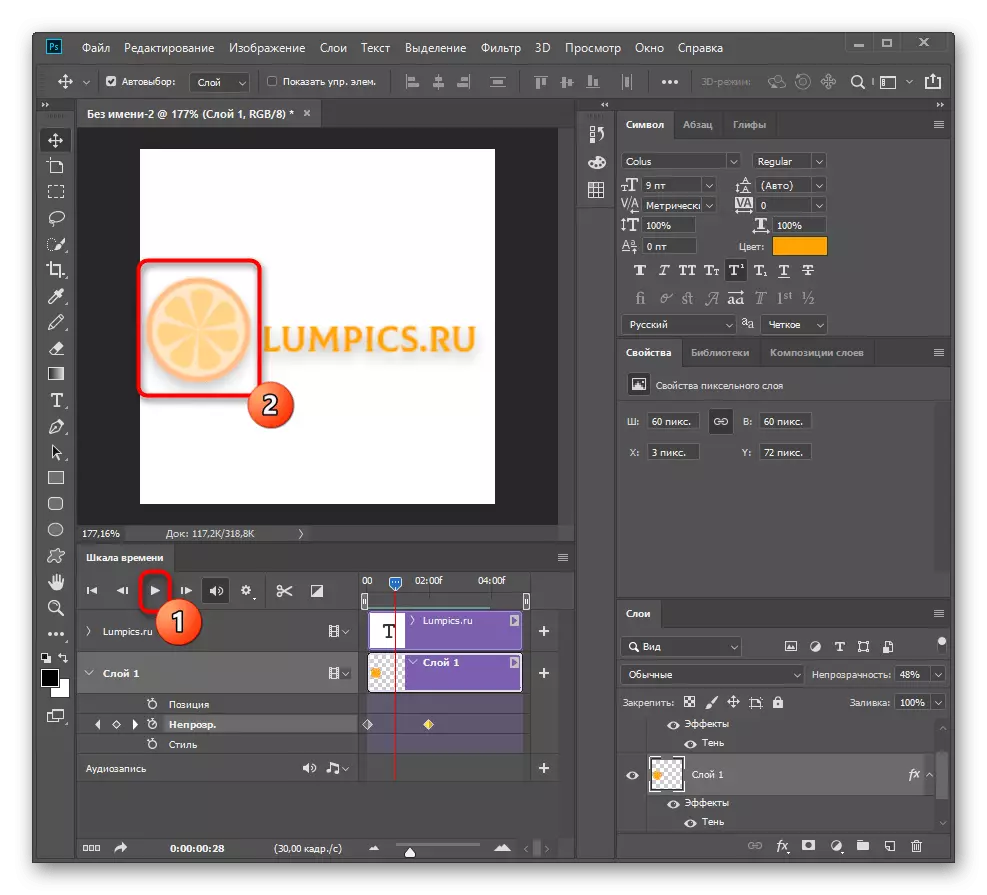
- Schuif de schuifregelaar enkele seconden en maak een ander punt en draai de dekking terug met 100%.
- Speel animatie en bekijk het voorbeeldvenster om vertrouwd te raken met het resultaat. Twee belangrijke punten We hebben het effect van het uiterlijk bereikt door de functie van de opaciteit van het object in elk van hen te veranderen.







Op dezelfde manier kunt u elke objectparameter wijzigen, inclusief kleur, positie, overlay-effecten en al het andere dat in Adobe Photoshop is. Het is de moeite waard om de eigenaardigheid van het werk van de sleutels te overwegen. Kies een van de nummers, of het nu gaat om "Positie", "Dekking" of "Stijl", en maak daar wat verandering. Het zal nog steeds worden toegepast, ongeacht het type actie, waarmee we zeker zijn in de volgende stap.
Stap 4: Object Move Animation
De basis van animatie is beweging, dus we stellen het voor om de instelling van deze actie te demonteren in het voorbeeld van verschillende sleutels en het basistype van beweging.
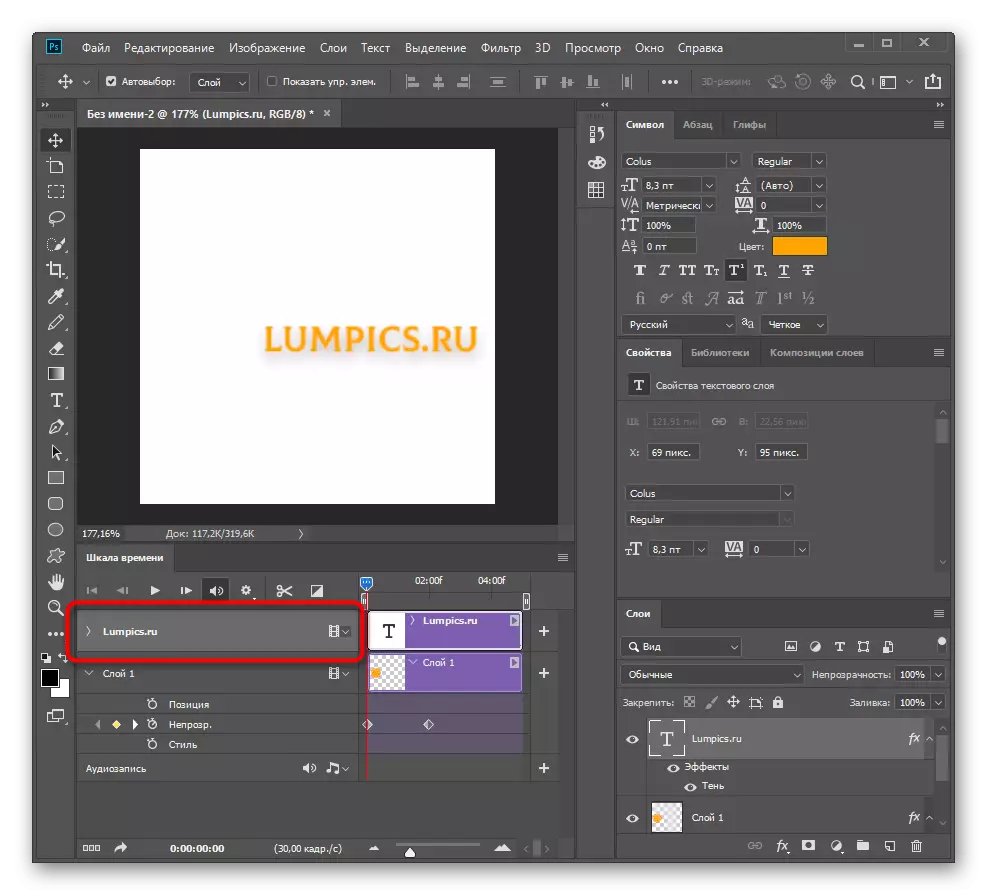
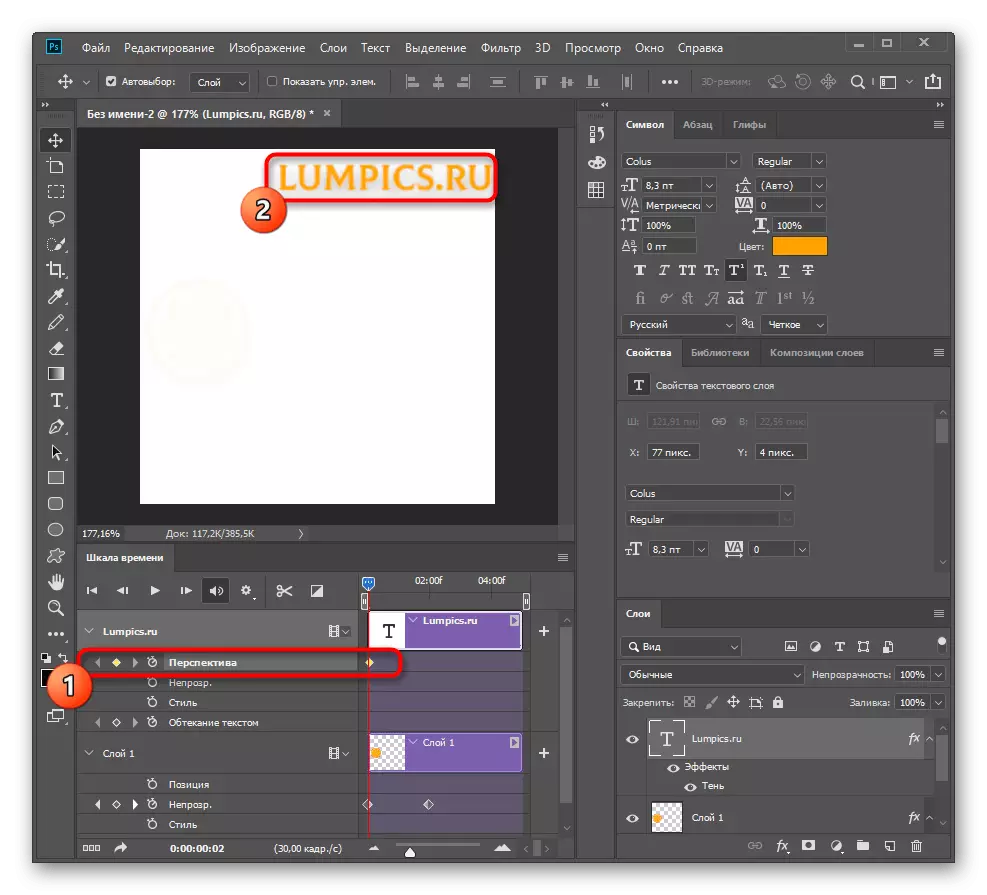
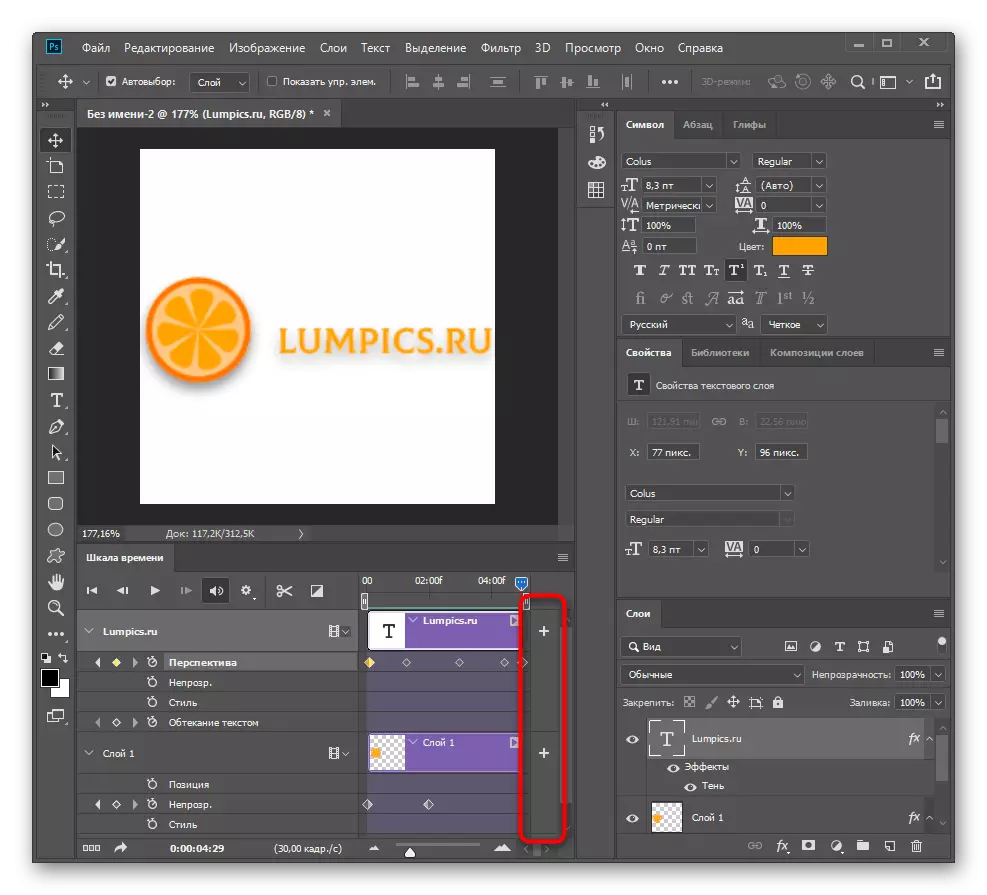
- Als een bewegend object gebruiken we de tekst, tegelijkertijd controleren we de eerder beschreven informatie. Breid het blok uit met zijn laag voor het uiterlijk van hulpsporen.
- Er is te zien dat het programma de functie "positie" niet heeft gedefinieerd, dus u moet een andere optie kiezen.
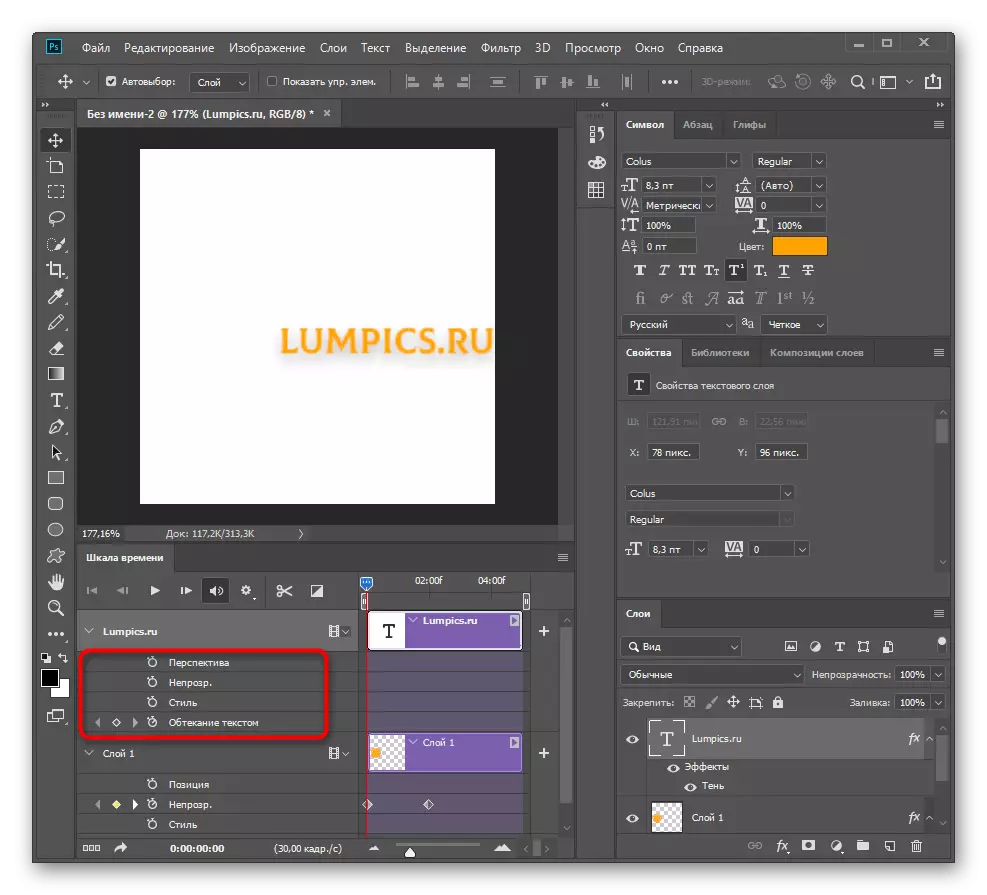
- Als u precies zeker weet dat het "perspectief" in deze animatie niet wordt gebruikt, betekent dit dat u deze tekenreeks kunt gebruiken om de positie van de tekst te wijzigen. Maak de eerste toets en plaats de inscriptie in de beginpositie via het gereedschap "Beweging".
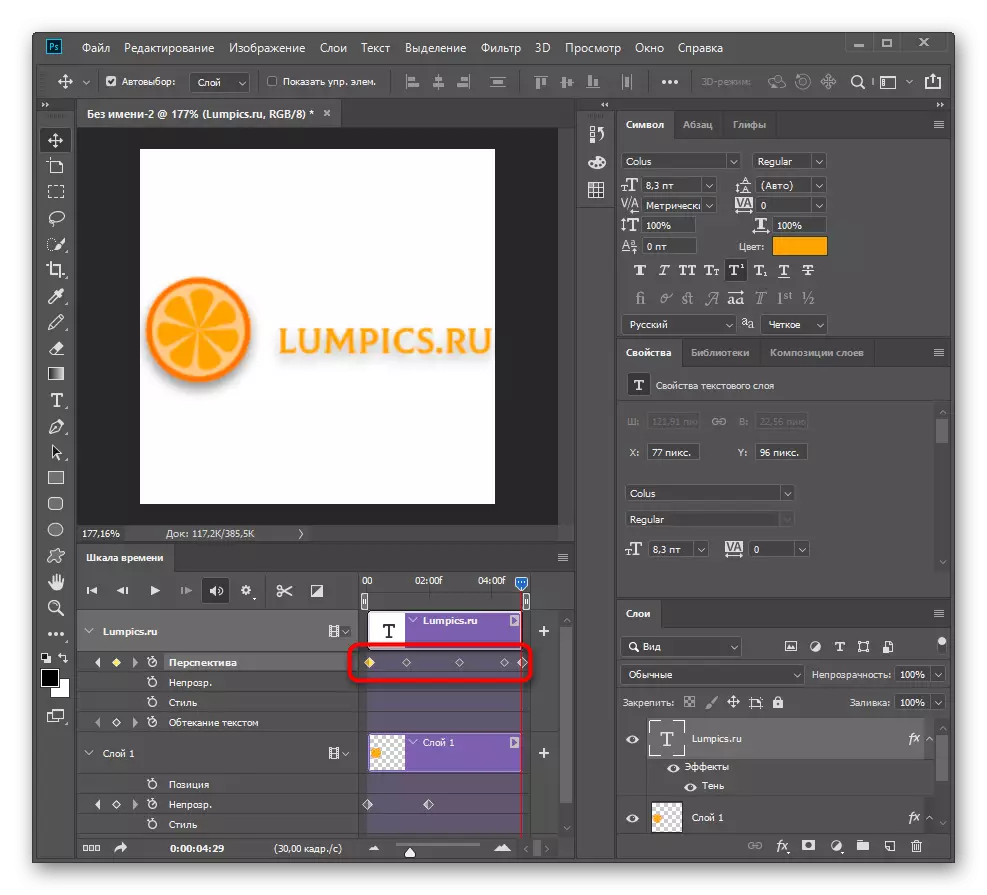
- Maak opeenvolgende sleutelpunten, klein door tekst naar de uiteindelijke positie te verplaatsen om de soepelheid van de beweging te garanderen.
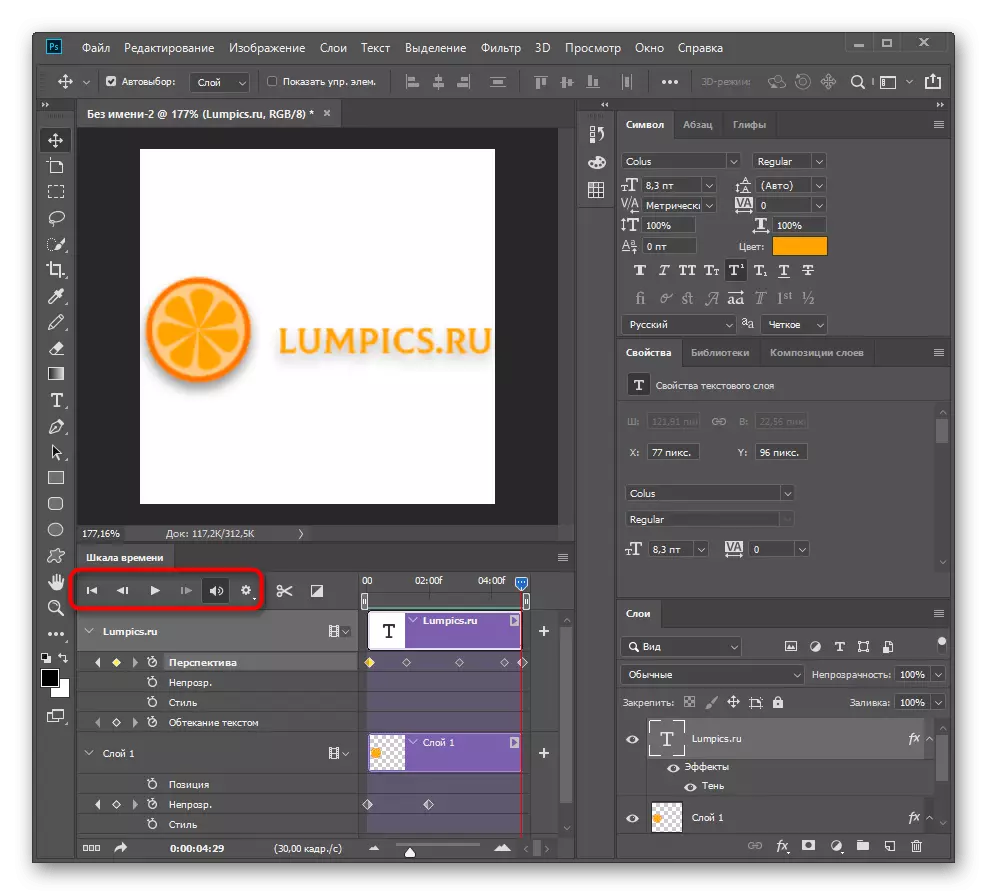
- Reproduceer de animatie periodiek en pas de sleutels aan om de gladheid te verbeteren.
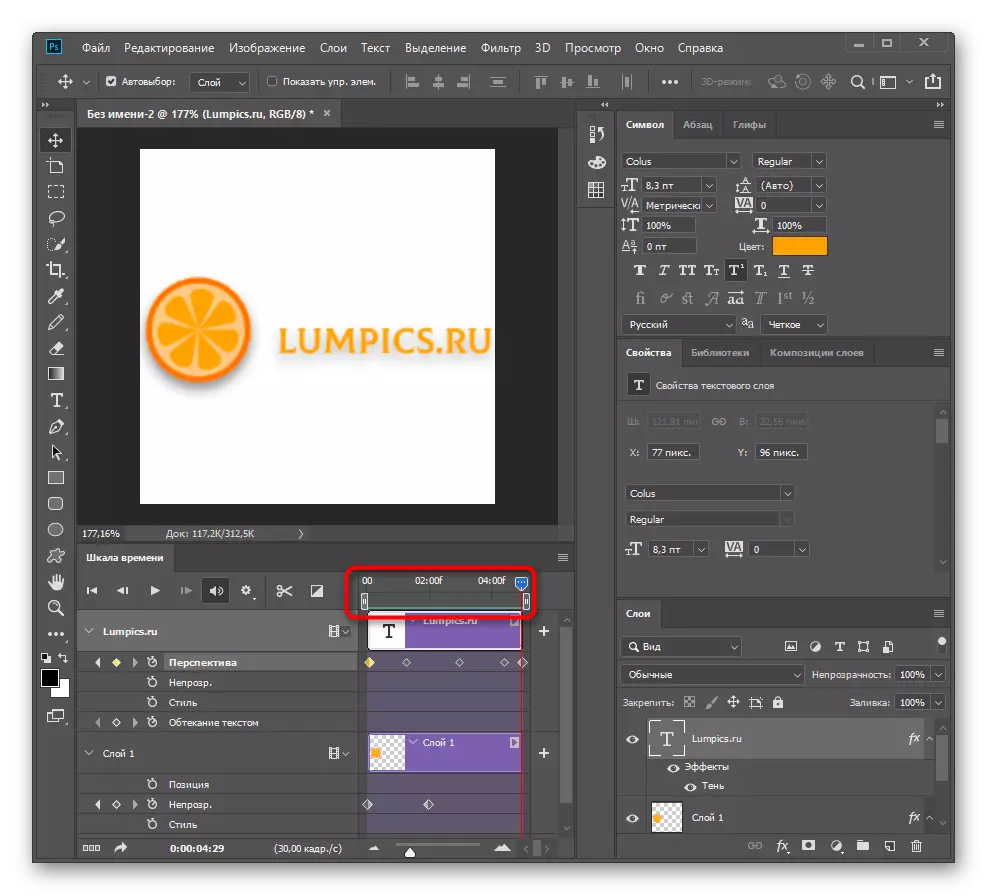
- Als de sleutels ongemakkelijk zijn om in de huidige tijdlijnweergave te werken, wijzigt u de schaal of verhoogt u de cyclus om nieuwe punten toe te voegen.
- Als u een object moet vervangen of toevoegt, drukt u op de knop in de vorm van een pluspunt.







Stap 5: GIF-op computer besparen
Zodra de animatie is voltooid, moet u doorgaan om het project op te slaan in de vorm van een GIF-bestand om het netwerk te plaatsen of op de lokale computer te spelen. Om dit te doen, heeft Adobe Photoshop twee verschillende functies.
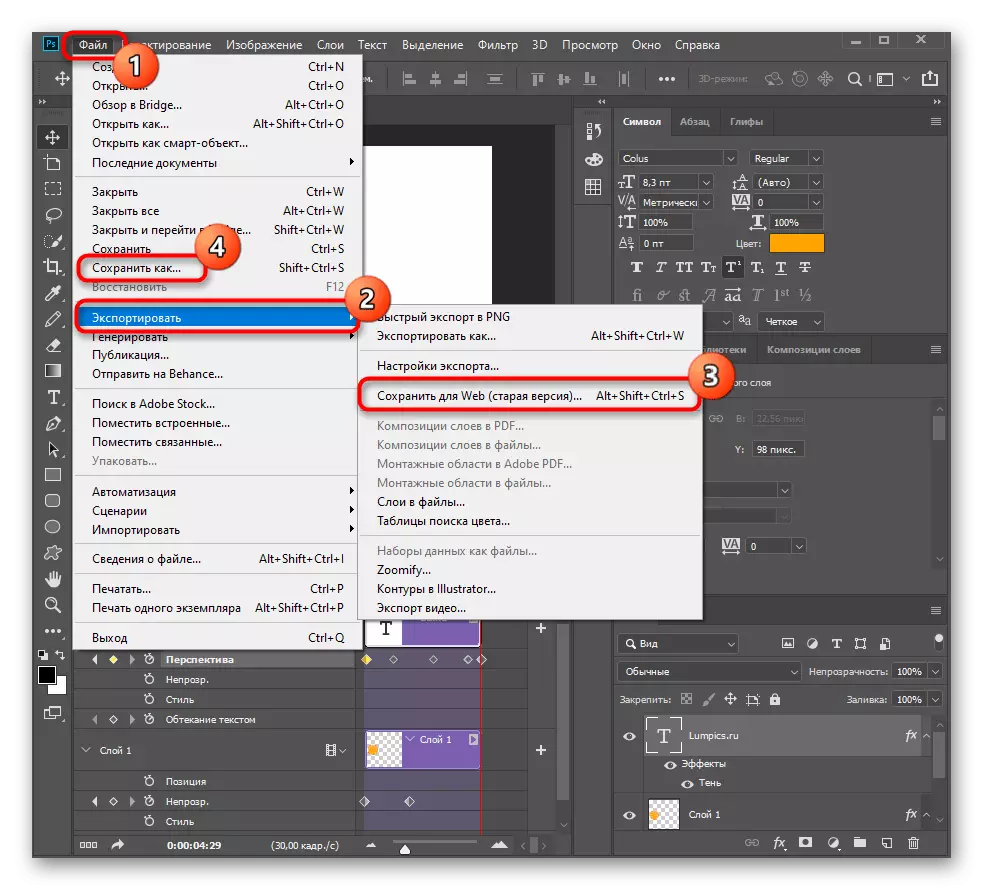
- Open het menu Bestand, verplaats de cursor naar "Exporteren" en selecteer de optie "Opslaan voor web". Als u geen aanvullende animatie-instellingen nodig hebt, gebruikt u "Opslaan als" en geeft u het juiste formaat op in het vervolgkeuzemenu.
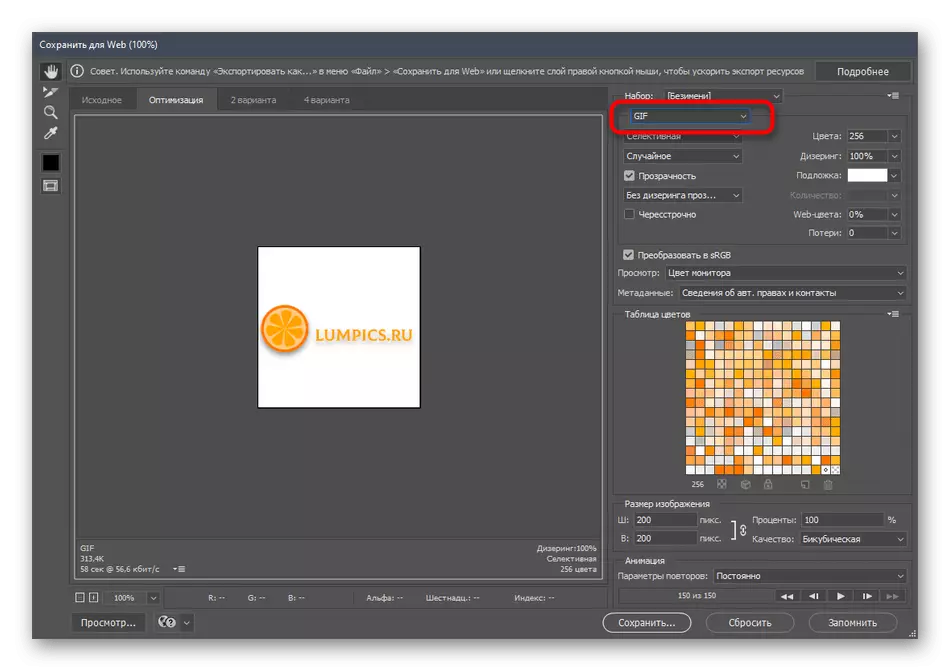
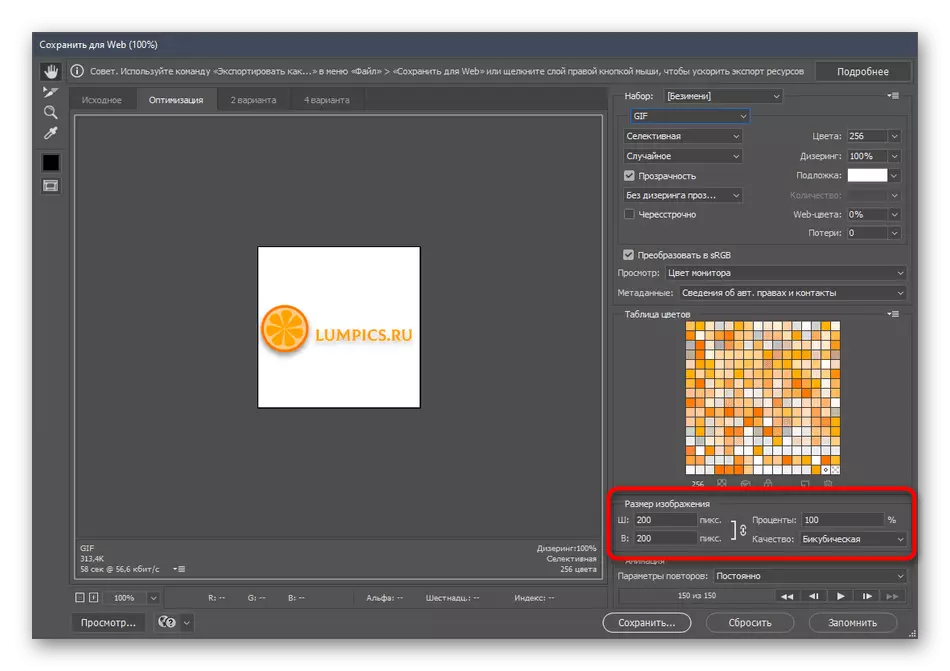
- Zoek bij het exporteren het GIF-formaat.
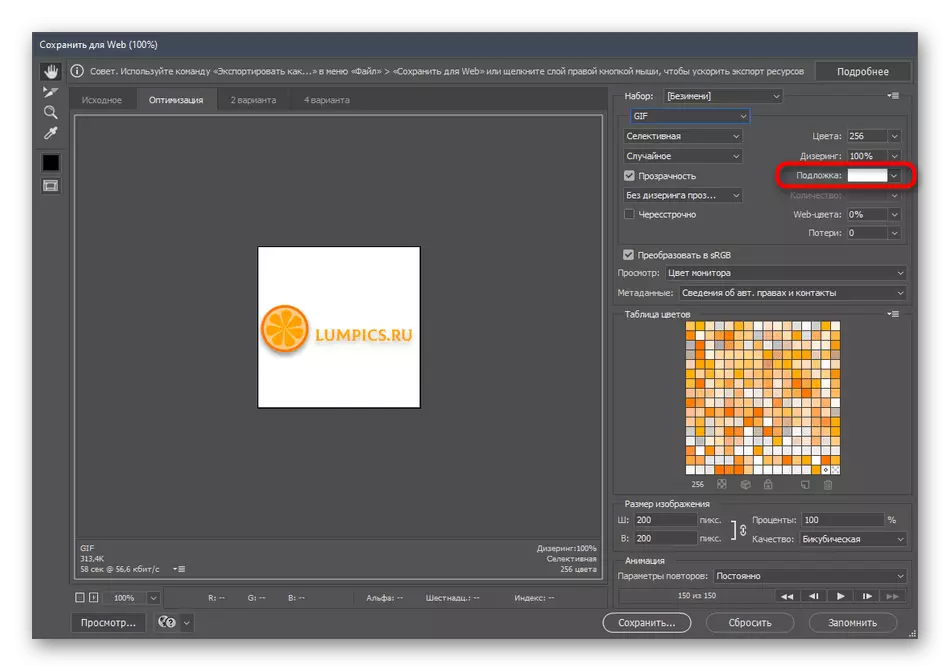
- Verander de kleur van het substraat als dit niet eerder is gedaan.
- Bewerk de afbeeldingsgrootte en het aantal herhalingen.
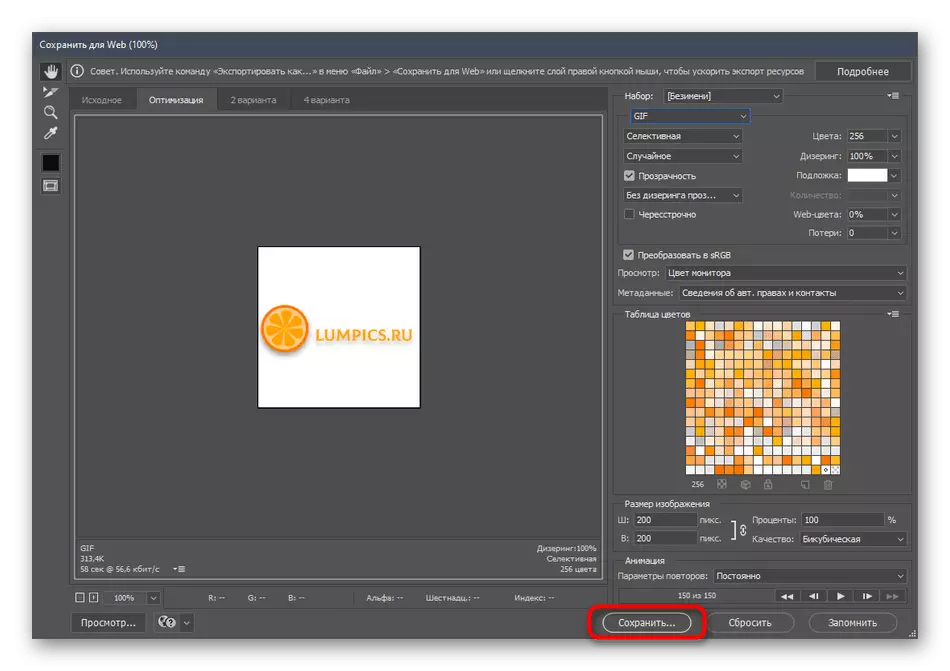
- Controleer de juistheid van de geselecteerde parameters voordat u op de knop "Opslaan" klikt u voordat u op de knop "Opslaan" klikt.
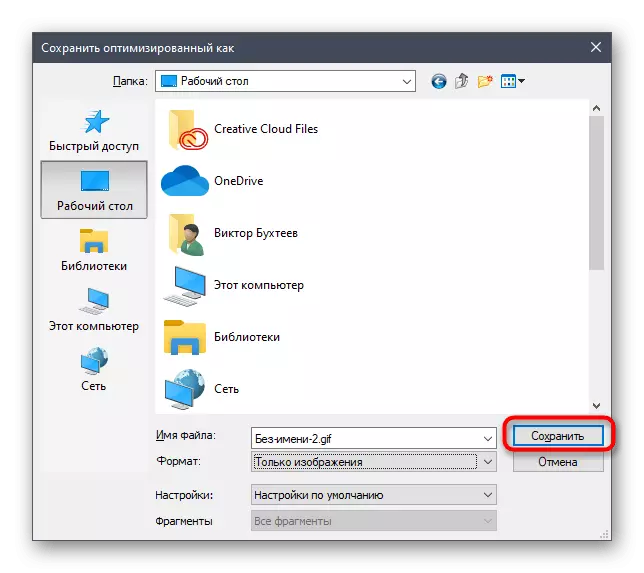
- Stel de bestandsnaam in, geef het pad op en bevestig deze actie.






Open de GIF via een browser of een andere handige tool om de juistheid van het afspelen te controleren, waarna het creatieproces kan worden beschouwd.
Methode 2: Een GIF maken van een foto
Met Adobe Photoshop kunt u een GIF maken van bestaande foto's. Het kan zijn als knippen van frames uit video en speciaal gemaakte sequentiële afbeeldingen. Het proces van het vormen van een animatie is in dit geval veel gemakkelijker dan de vorige, omdat het geen handmatige creatie van belangrijke punten vereist.
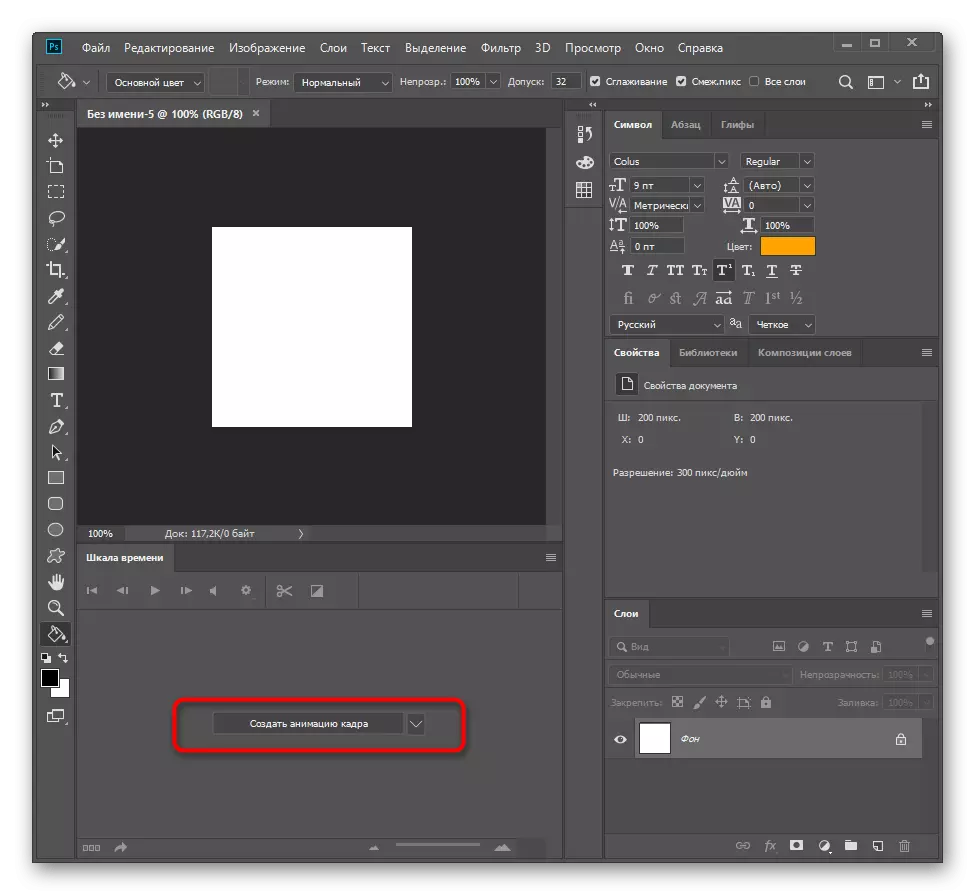
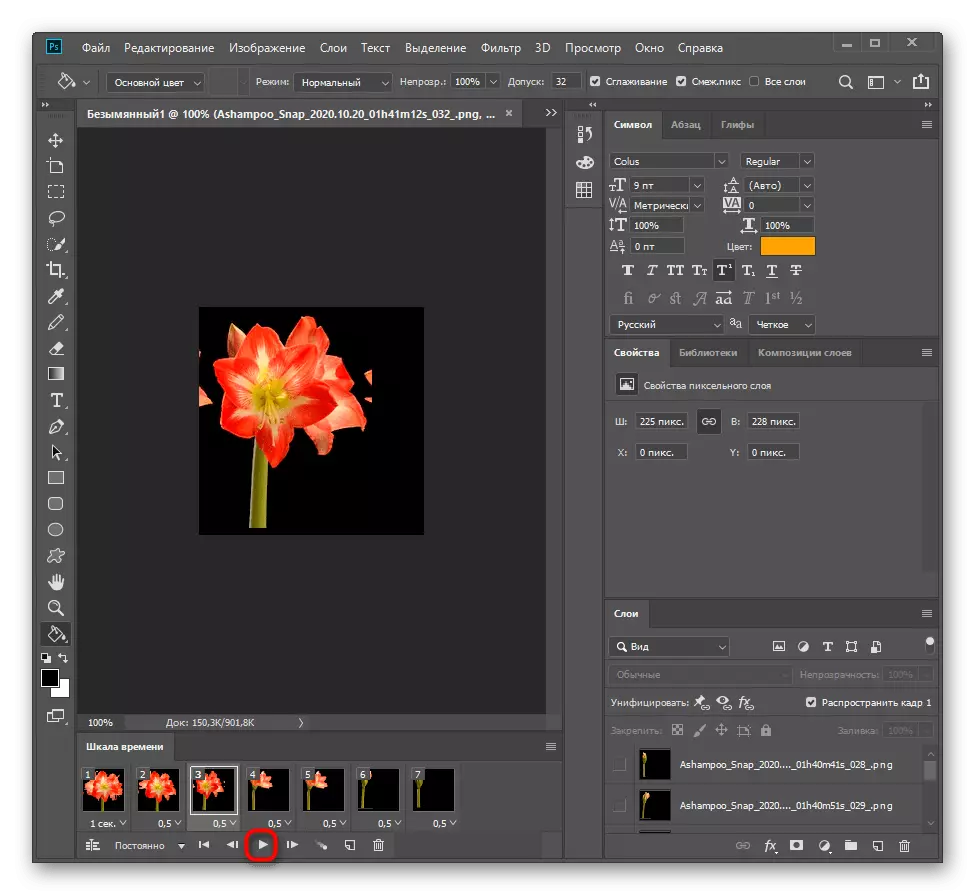
- Op de "tijdschaal" verandert deze tijd de modus om "een frame-animatie" te maken door deze optie in het vervolgkeuzemenu te selecteren.
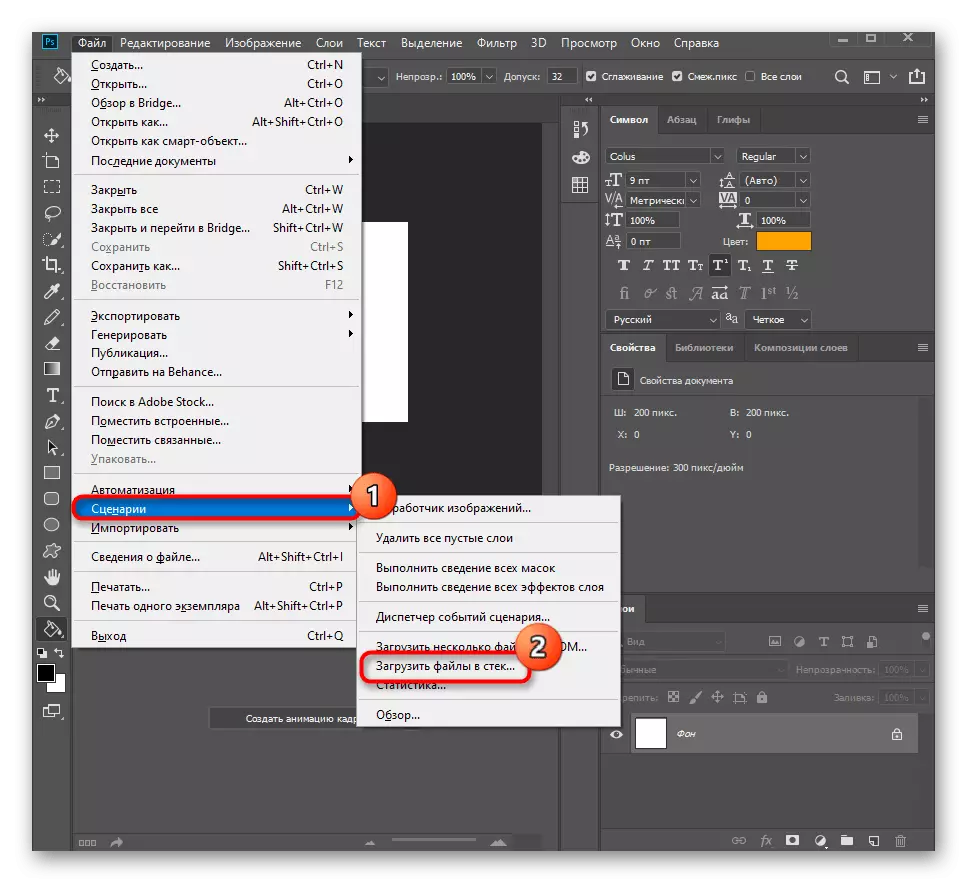
- Open het "Bestand", verplaats de cursor over de "scripts" en klik op de item "Downloadbestanden naar Stack".
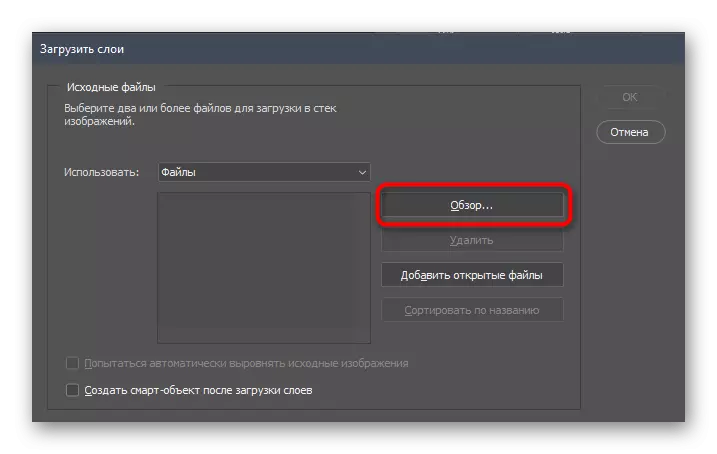
- Klik in het venster dat verschijnt op "Overzicht".
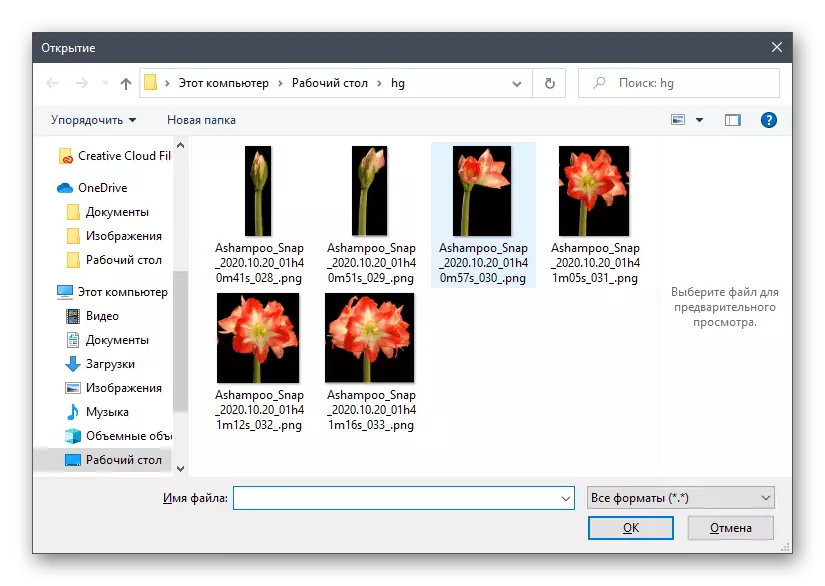
- Download onmiddellijk alle foto's die in de animatie moeten worden opgenomen.
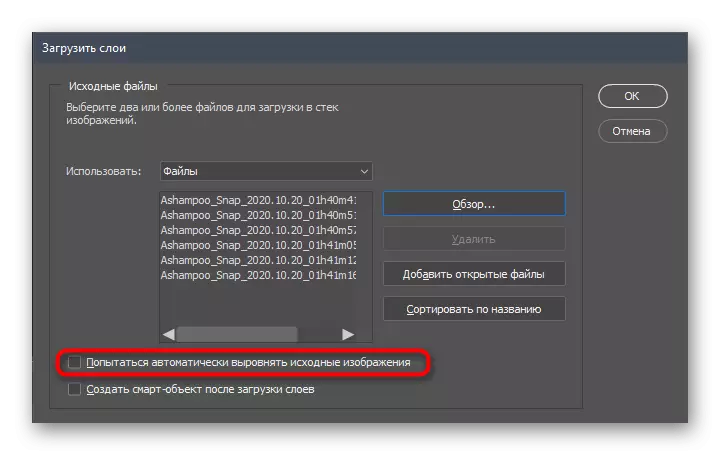
- Als u ze wilt uitlijnen, activeert u deze functie voordat u toevoegt.
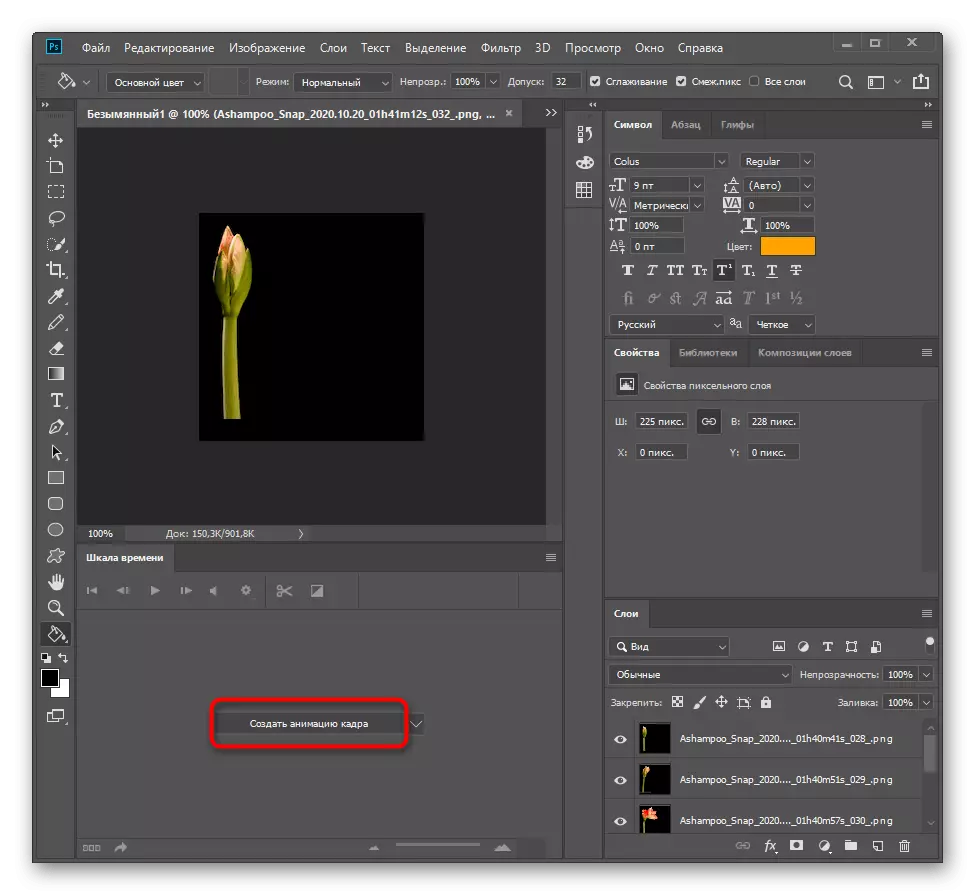
- Gebruik de knop "Frame-animatie maken" om een animatie te vormen.
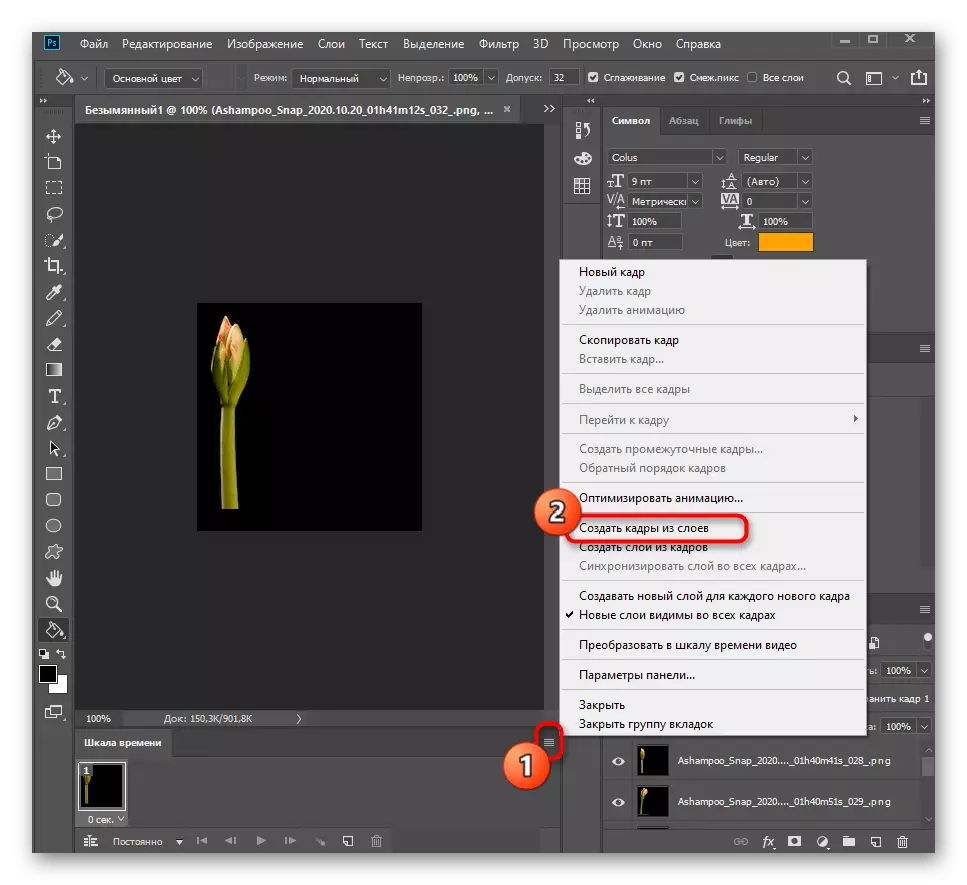
- Vouw het actie-menu uit en vind de item "Frames maken van de lagen" daar om andere afbeeldingen toe te voegen.
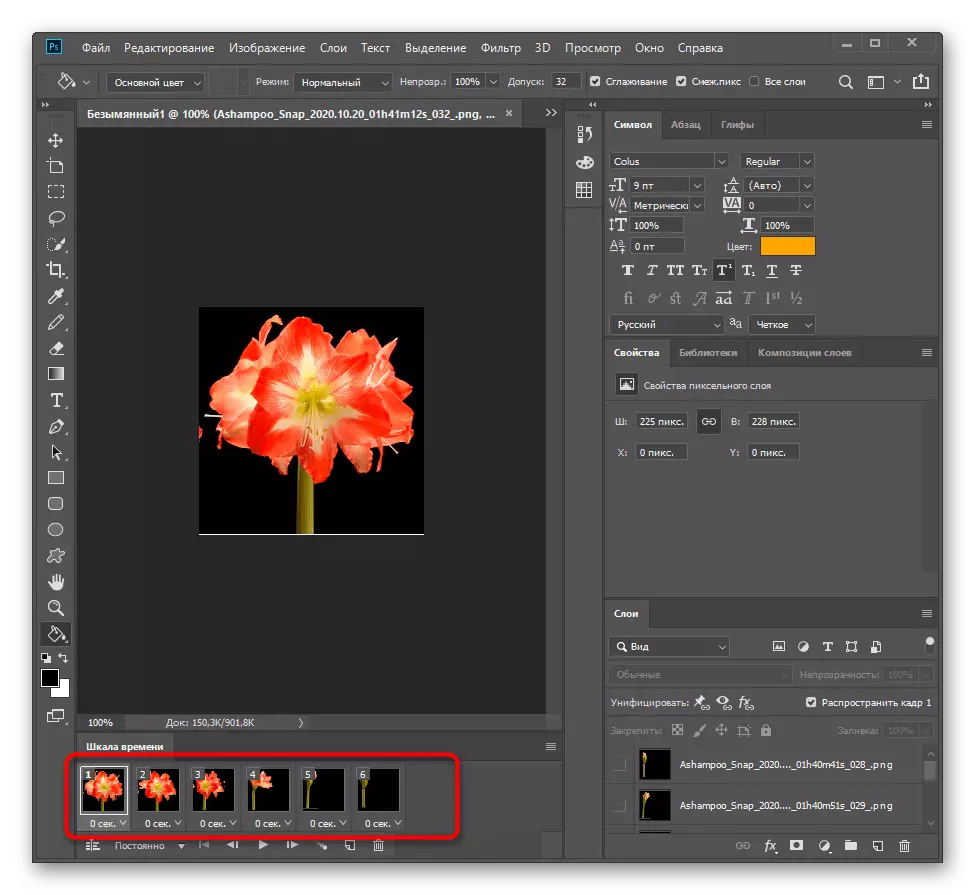
- Bewerk hun reeks door het beeldmateriaal op plaatsen te veranderen, als de behoefte is ontstaan.
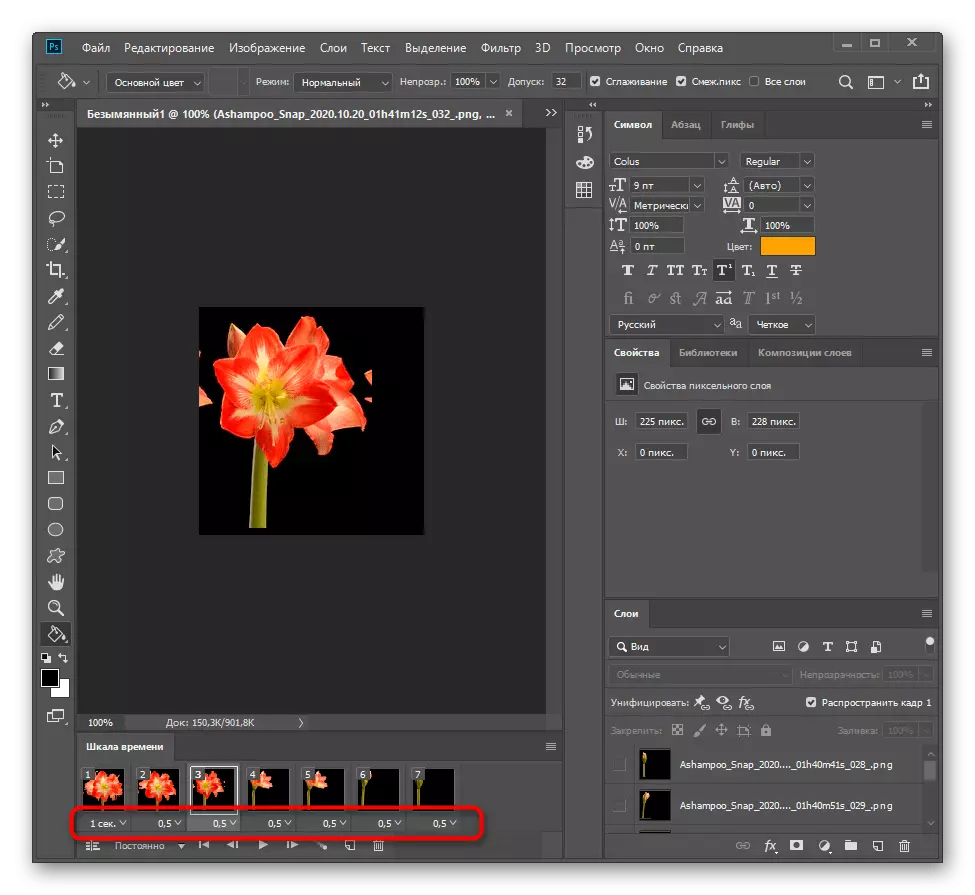
- Om elk frame-weergave uit te breiden, gebruikt u de vertraging of configureert u deze als de afspeelsnelheid met u is voldaan.
- Controleer vóór het opslaan het afspelen en maak een GIF aan zoals deze is weergegeven in de laatste fase van de vorige methode.










Als u na het lezen van de instructies besluit dat Adobe Photoshop niet geschikt is voor het implementeren van de beoogde animatie, raden wij u aan u bekend te maken met andere programma's die zijn ontworpen om met GIF te werken. Een gedetailleerde beoordeling over populaire vertegenwoordigers van dergelijke software bevindt zich in een apart artikel op onze website.
Lees meer: de beste software voor het maken van animatie
