
Спосіб 1: Ручне анімацію об'єктів
Перший метод підходить тим користувачам, хто хоче застосовувати Adobe Photoshop для ручного анімації доданих на полотно шарів. Це може бути довільна геометрична фігура, готове зображення або текст. Хоч цей графічний редактор і не зовсім годиться для виконання такого завдання, з створенням простий GIF він впорається, а розділити цей процес можна на кілька кроків.Крок 1: Включення «Шкали часу»
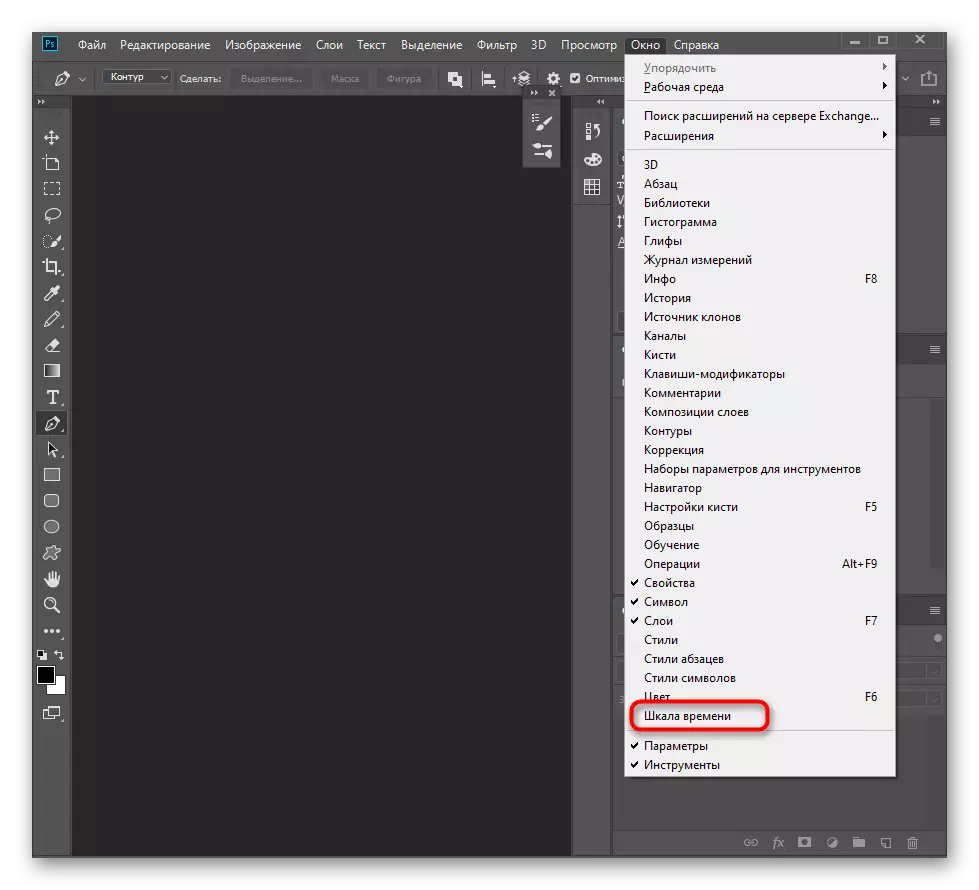
Анімація в Adobe Photoshop відбувається за допомогою розташування і редагування об'єктів на «Шкалою часу». За замовчуванням це вікно приховано в програмі, оскільки не використовується в стандартній робочій середовищі. Для його активації відкрийте меню «Вікно» і натисніть «Шкала часу».

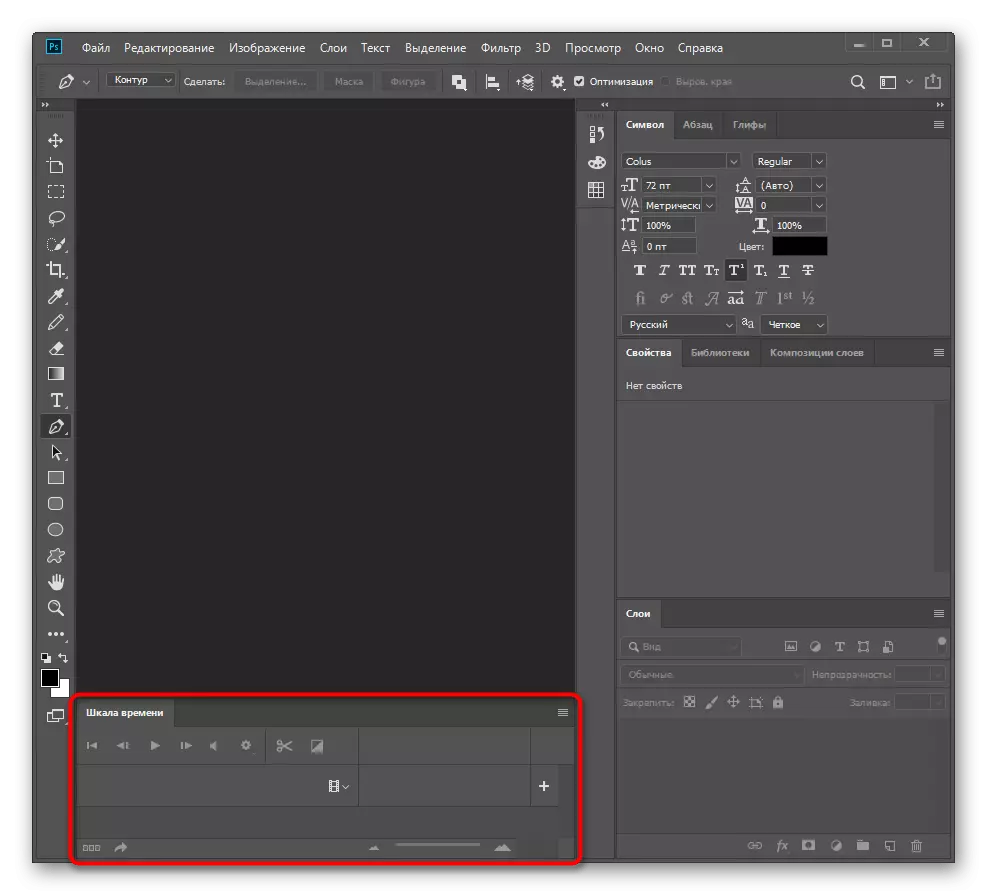
Внизу відобразиться нова панель, до якої ми і будемо звертатися далі. Після роботи з GIF ви можете її знову приховати, використовуючи ту ж кнопку в згаданому меню.

Крок 2: Підготовка елементів для GIF
Як вже було сказано раніше, Фотошоп дозволяє керувати будь-якими шарами, включаючи текст, картинки і створені геометричні фігури. Для початку елементи потрібно додати на полотно, створивши новий проект. Розмістіть кожен з них в окремому шарі, щоб не відчувати проблем при подальшому редагуванні. Як тільки підготовчі роботи завершені, переходите до наступного кроку.

Крок 3: Налаштування ефекту появи
Існує кілька основних анімаційних дій, які можна реалізувати в графічному редакторі, і сюди відноситься ефект появи будь-якого елементу. Його і пропонуємо розглянути в першу чергу, щоб заодно розібратися з тим, як взаємодіяти зі «Шкалою часу» і як з цим пов'язані ключові точки.
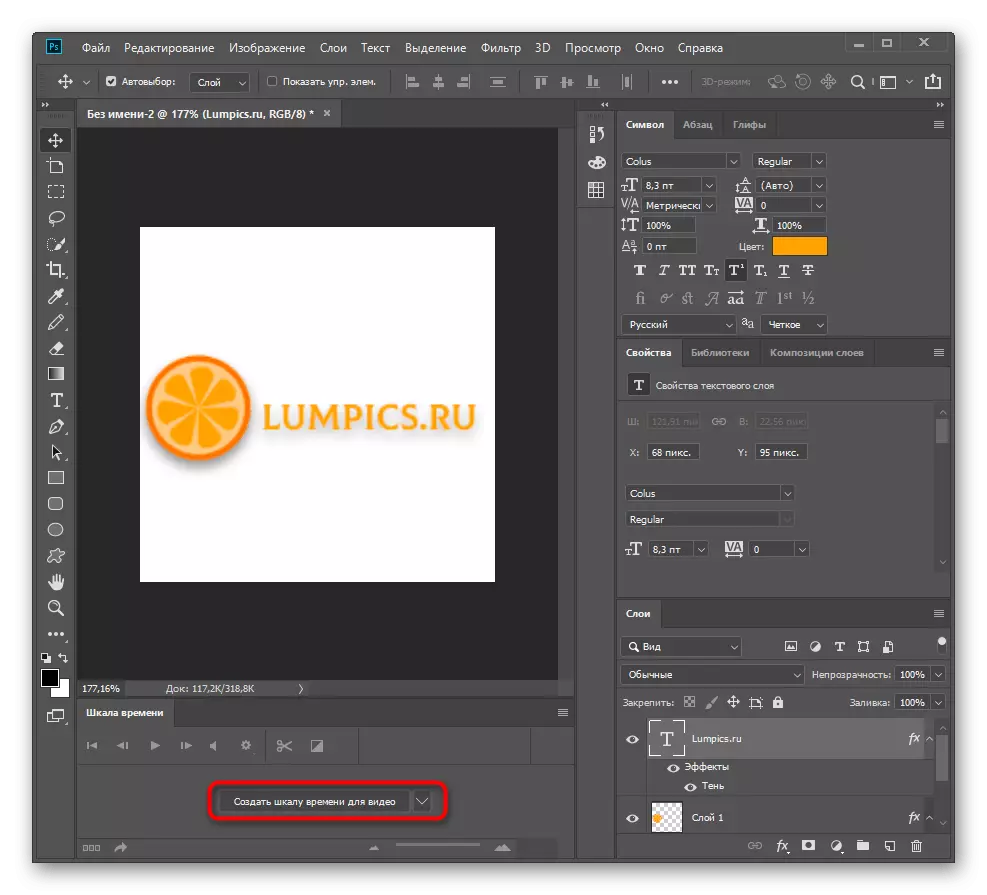
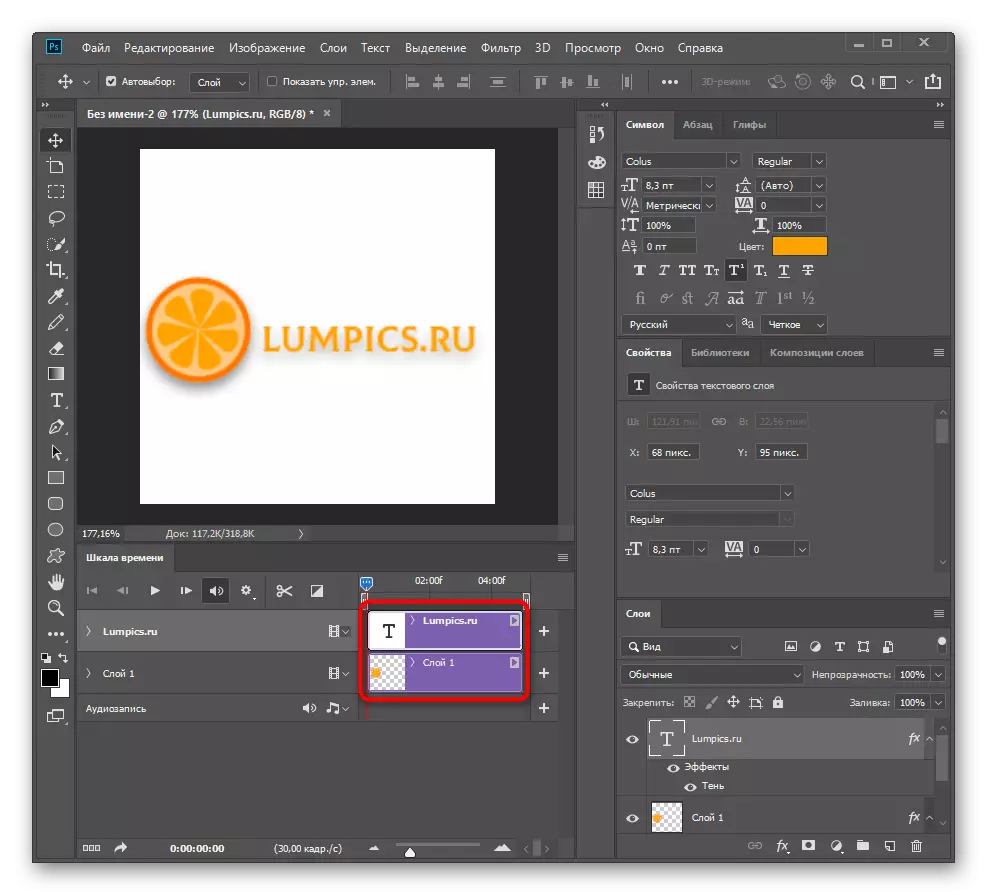
- Переходьте до роботи з освоюваної панеллю і натисніть там по кнопці «Створити шкалу часу для відео».
- Кожен шар поміститься на окрему доріжку, а це значить, що можна вибрати будь-який з них і приступити до редагування.
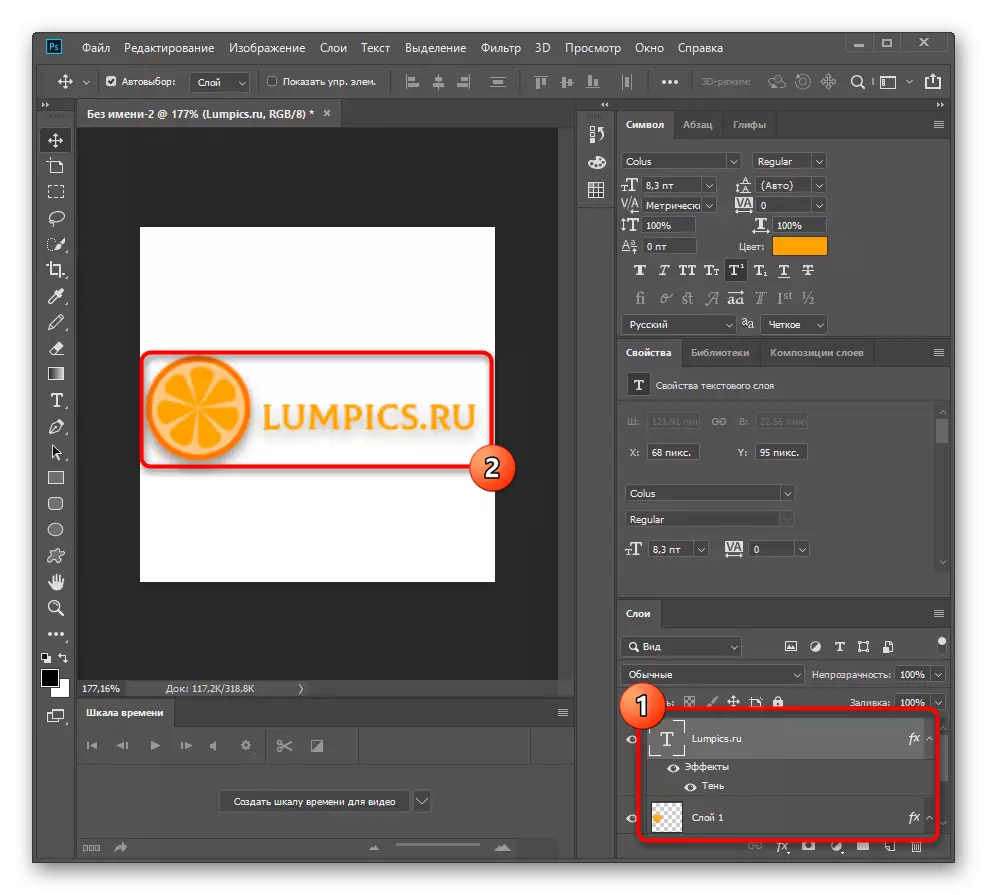
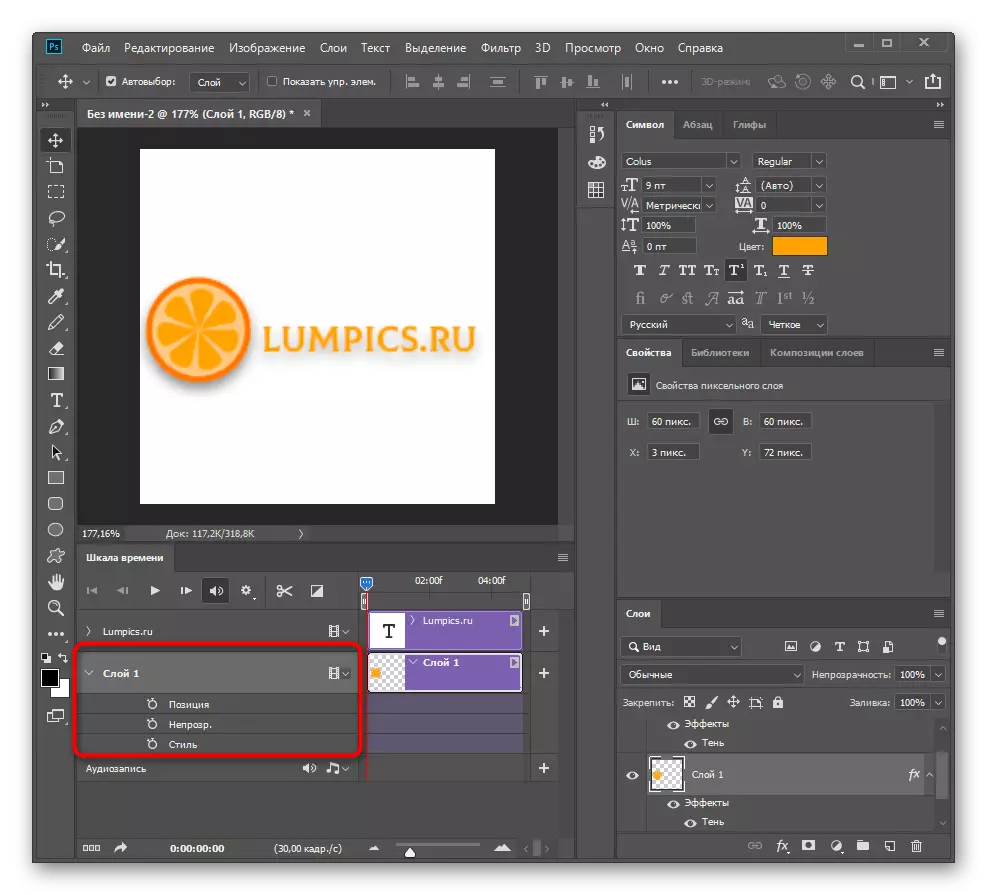
- У нашому випадку розглянемо невеликий логотип. Розгорніть його шар для перегляду всіх доступних анімаційних дій.
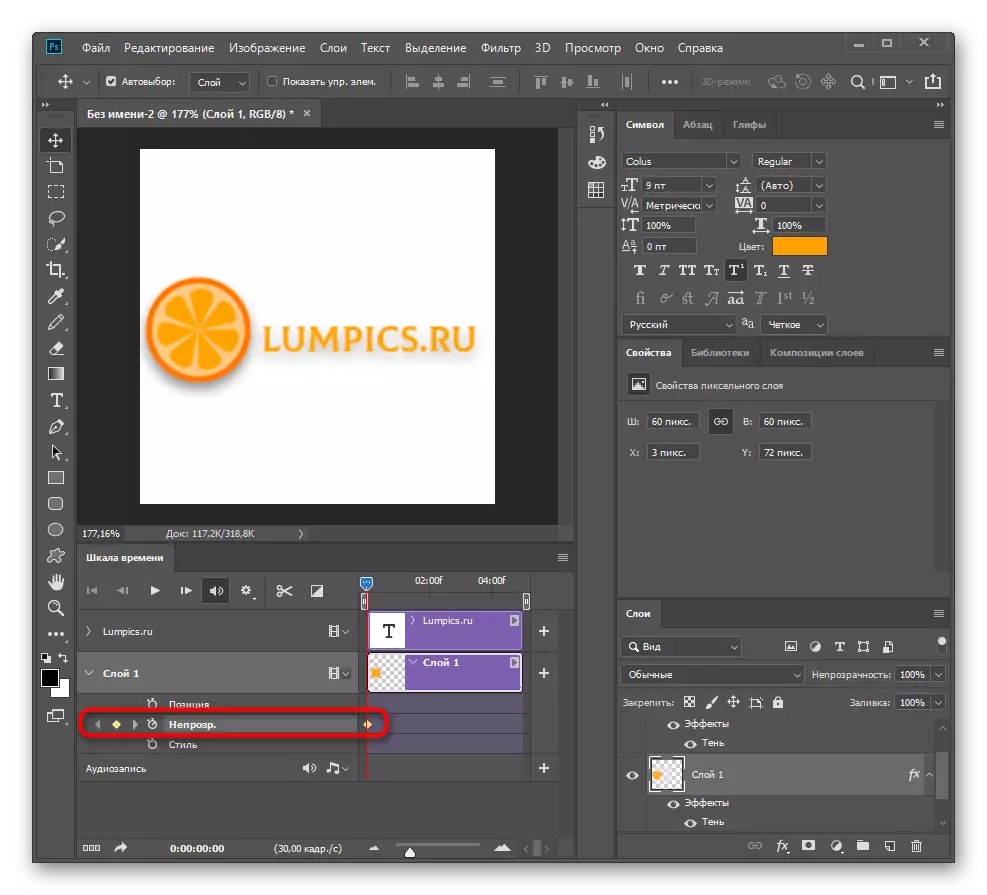
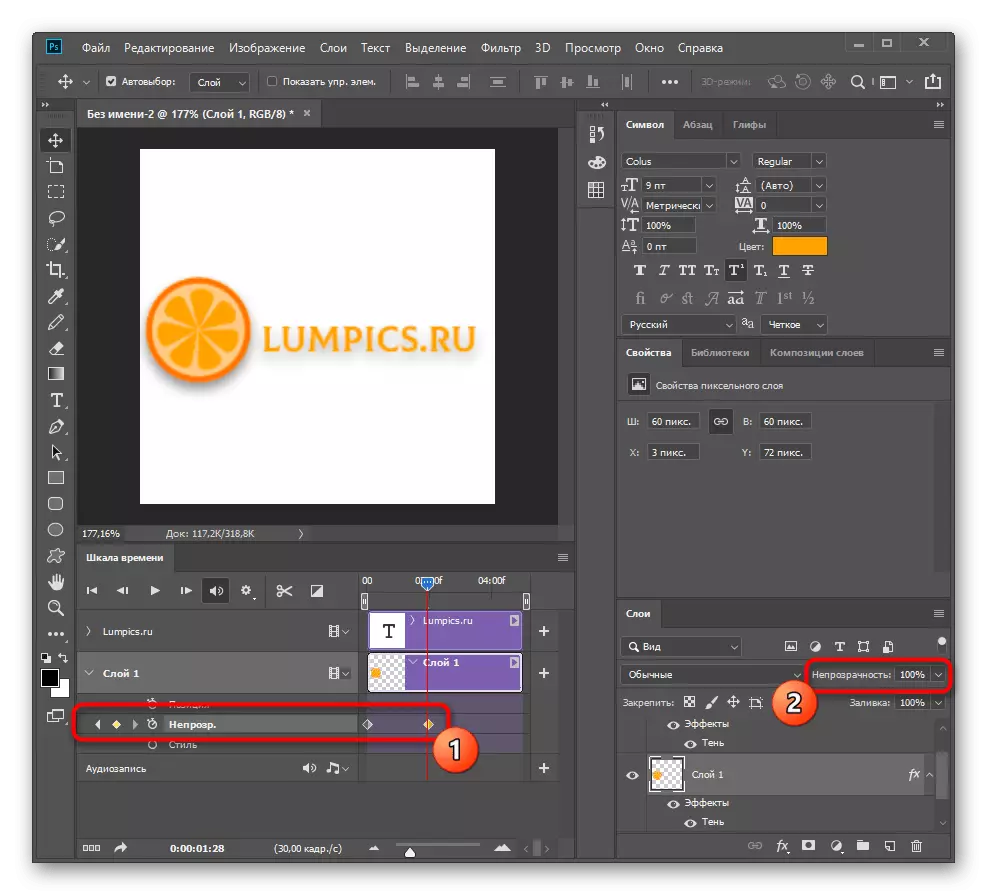
- У прикладі ми налаштовуємо ефект появи, реалізований за допомогою функції «Непрозорість». Клацніть по цьому рядку, щоб створити першу ключову точку, а вона запам'ятає, в якому стані знаходиться об'єкт на поточний момент.
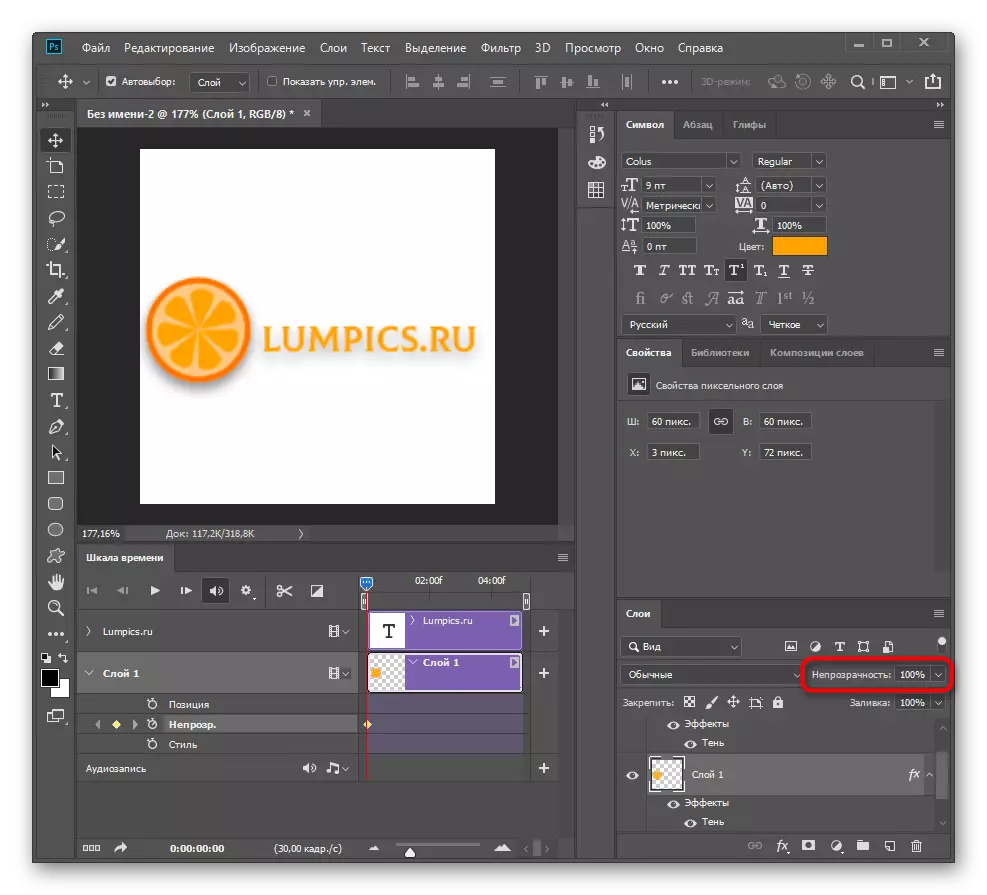
- Перебуваючи на цій контрольній точці, змініть його непрозорість до 0%, щоб повністю приховати з робочого простору.
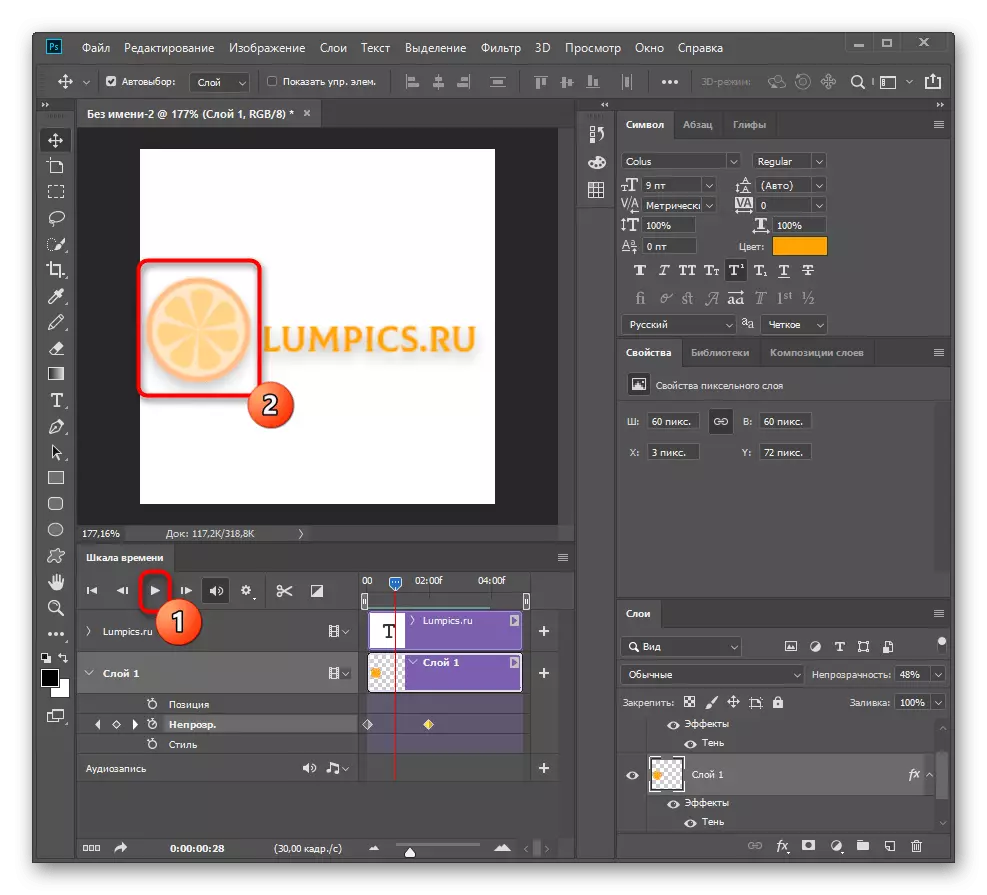
- Наведіть повзунок на кілька секунд і створіть ще одну точку, а потім викрутити непрозорість назад на 100%.
- Розпочніть відтворення анімацію і погляньте на вікно попереднього перегляду для ознайомлення з результатом. Двома ключовими точками ми домоглися ефекту появи шляхом зміни значення непрозорості об'єкта в кожній з них.







Точно таким же чином ви можете змінювати будь-який параметр об'єкта, включаючи колір, положення, ефекти накладення і все інше, що є в Adobe Photoshop. При цьому варто врахувати особливість роботи присутніх ключів. Виберіть будь-яку з доріжок, будь то «Позиція», «Непрозорість» або «Стиль», і зробіть там якусь зміну. Воно все одно буде застосовано незалежно від типу дії, з чим ми переконаємося в наступному етапі.
Крок 4: Анімація руху об'єктів
Основа анімації - рух, тому пропонуємо розібрати настройку цієї дії на прикладі декількох ключів і базового типу переміщення.
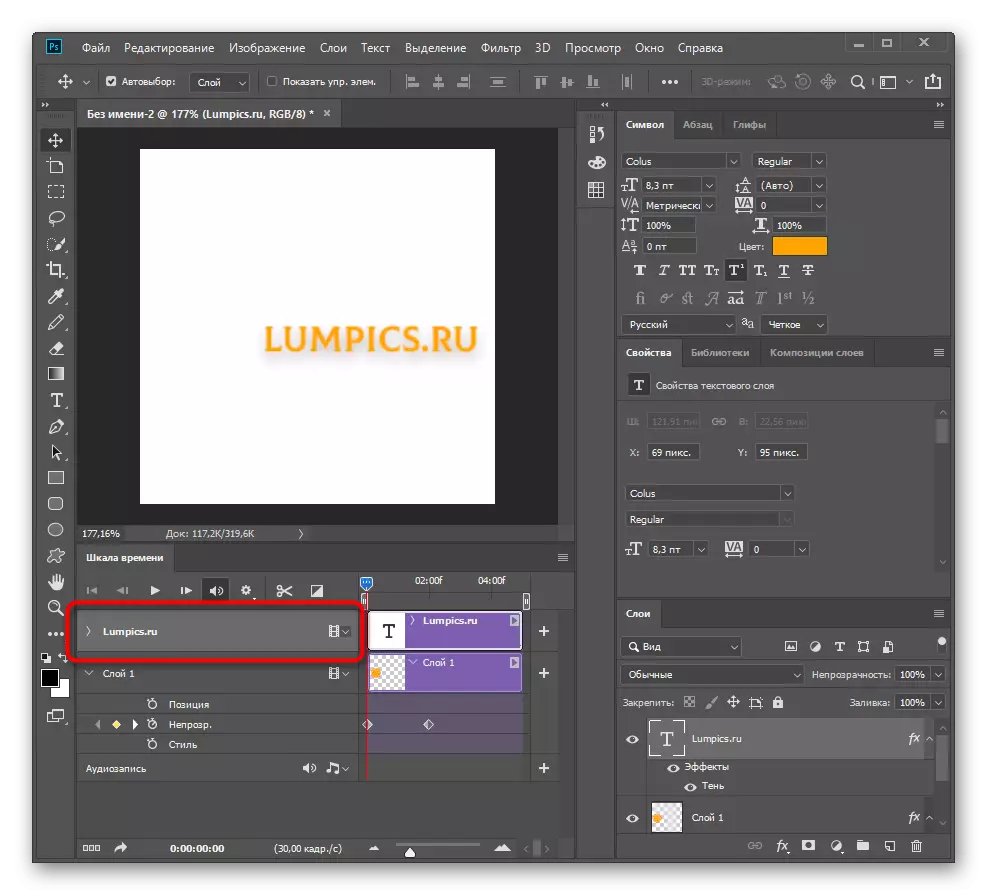
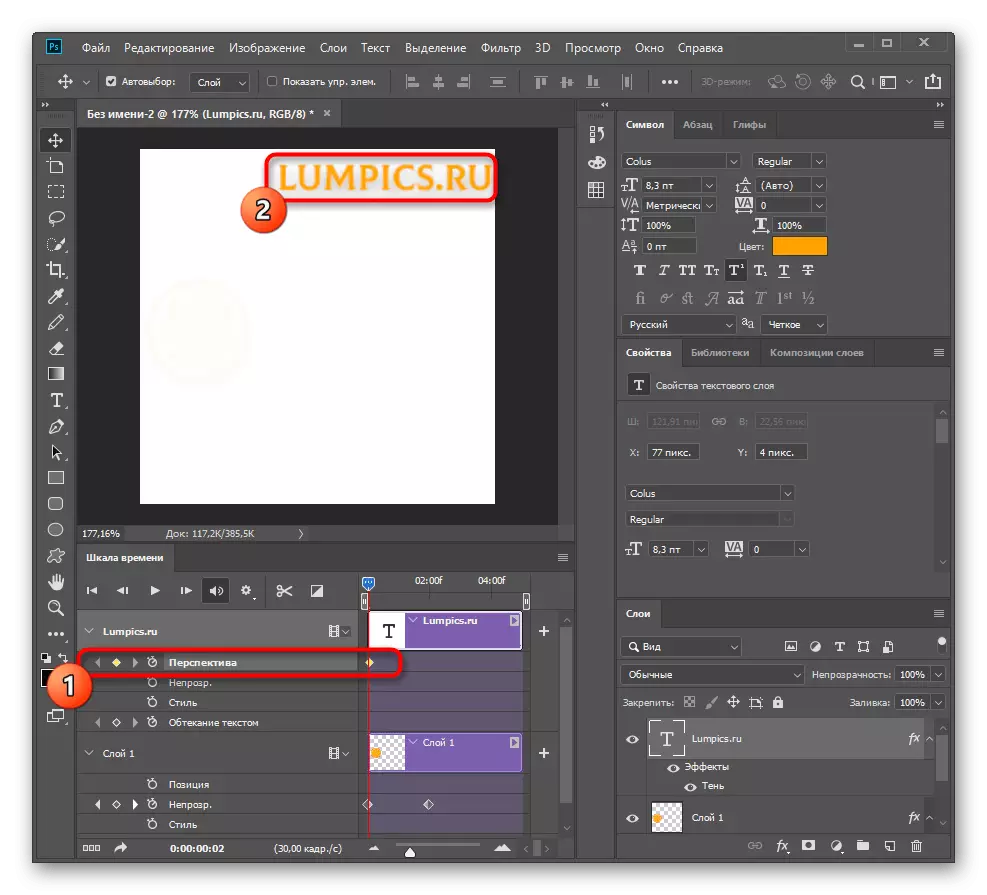
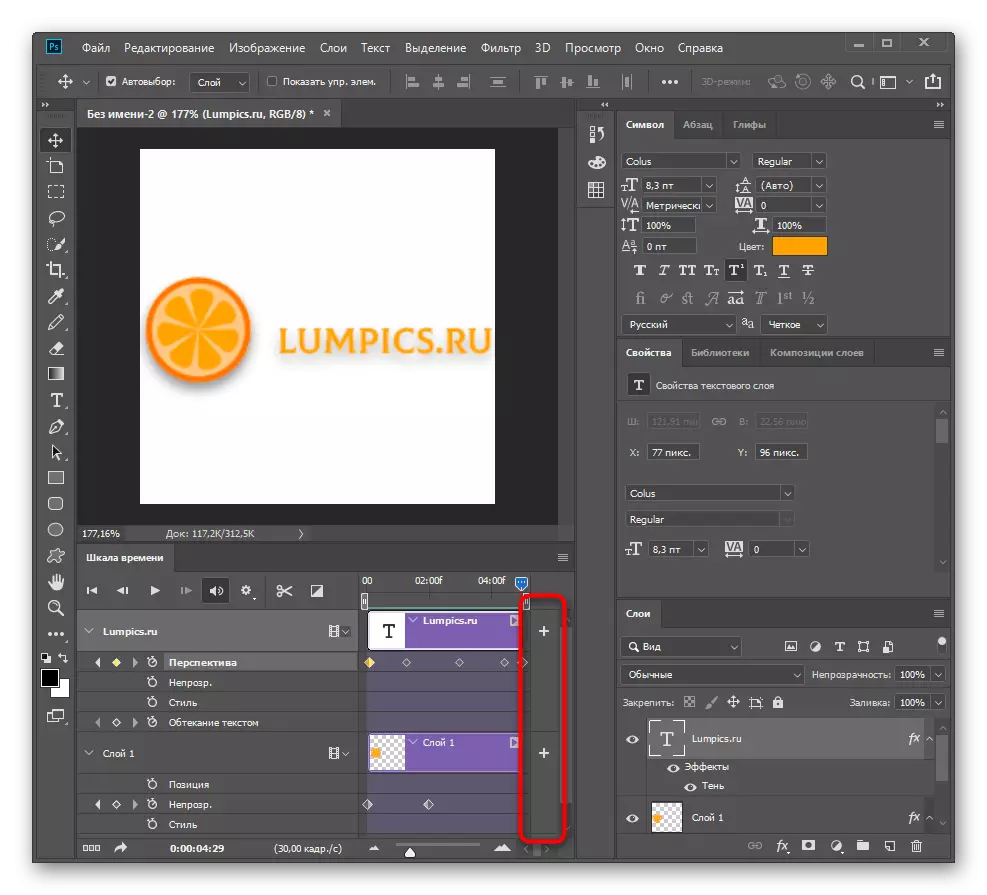
- Як переміщуваного об'єкта використовуємо текст, заодно перевіримо описані раніше відомості. Розгорніть блок з його шаром для появи допоміжних доріжок.
- Видно, що програма не визначила функцію «Позиція», тому доведеться вибрати інший варіант.
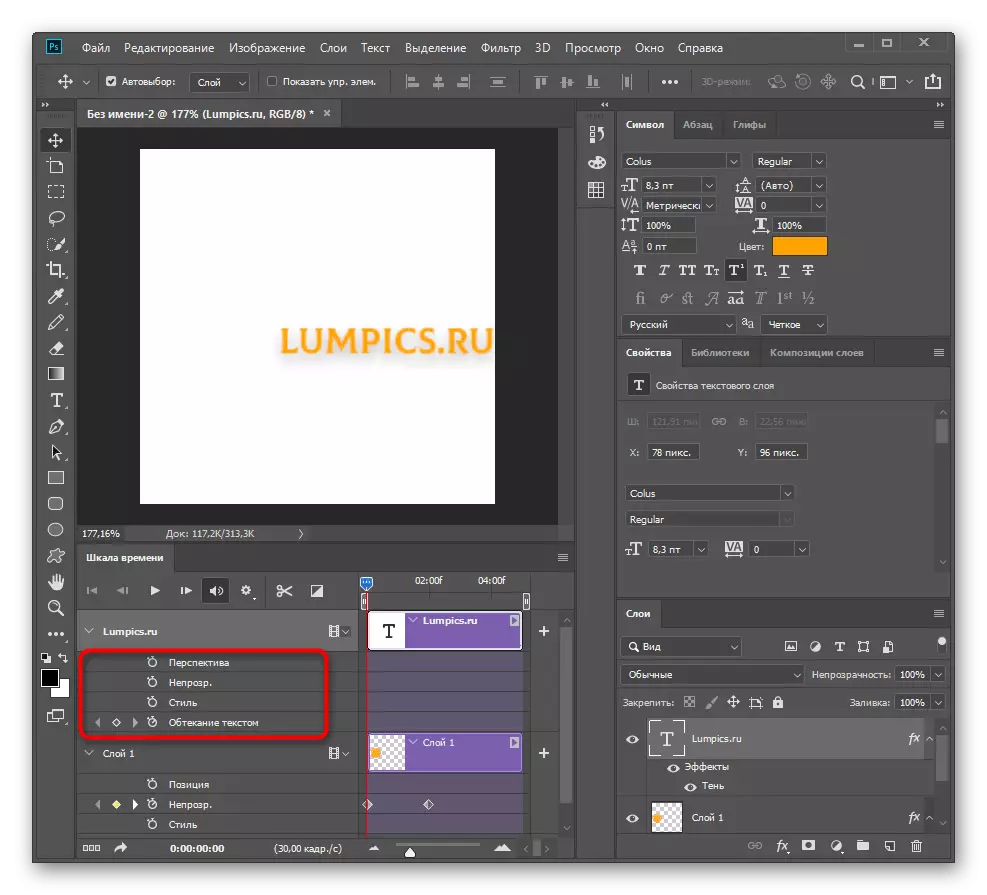
- Якщо ви точно впевнені, що «Перспектива» в цій анімації використовуватися не буде, значить, можна задіяти цей рядок для зміни позиції тексту. Створіть перший ключ і помістіть напис в початкове положення через інструмент «Переміщення».
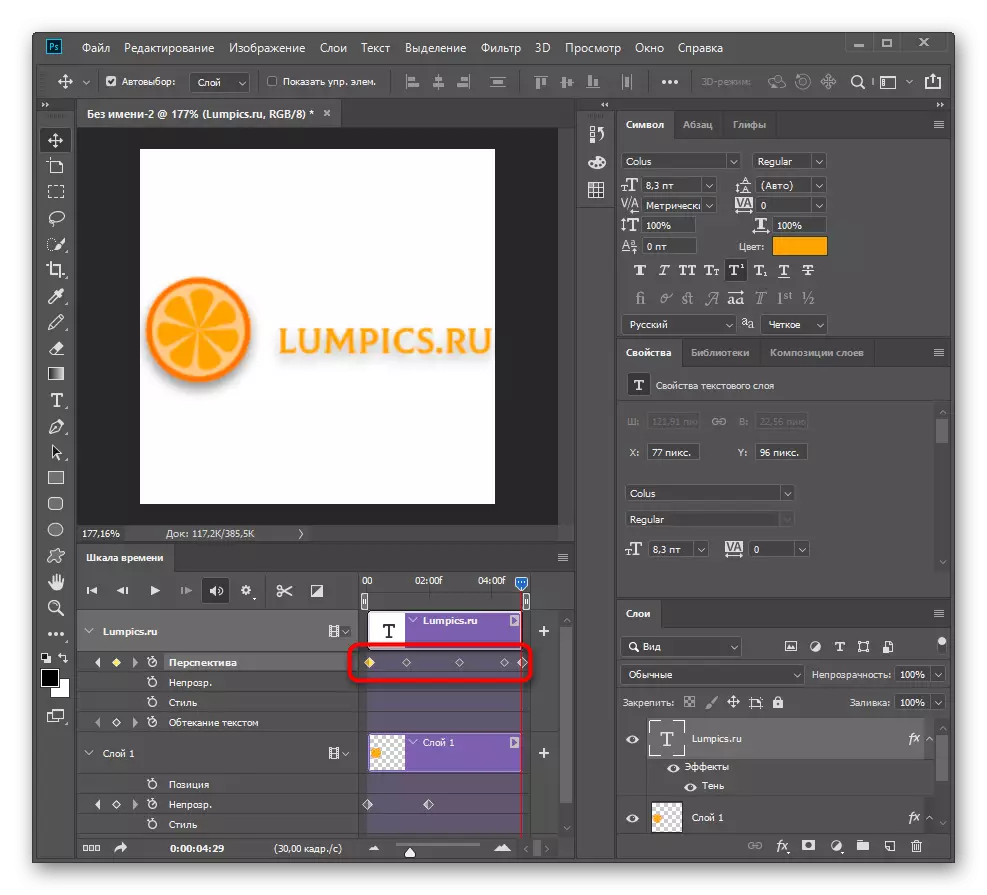
- Створюйте послідовні ключові точки, потроху переміщаючи текст в кінцеве положення, щоб забезпечити плавність руху.
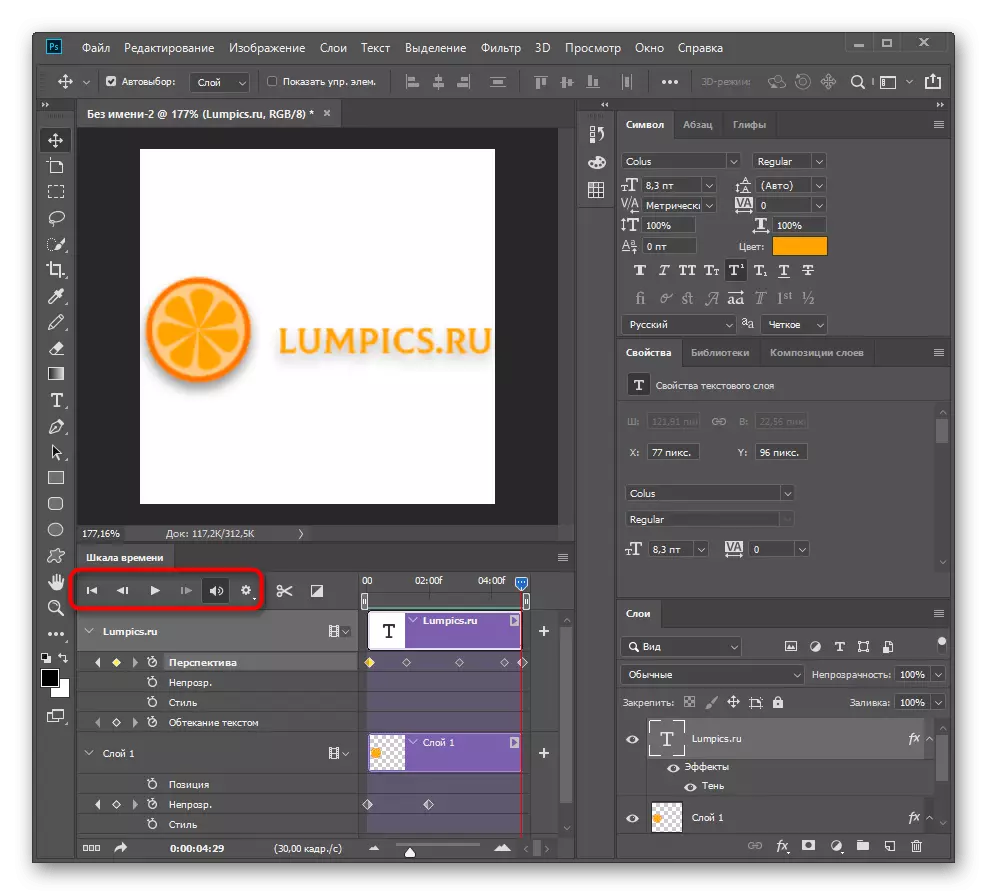
- Періодично програвайте анімацію або змінюйте ключі для поліпшення плавності.
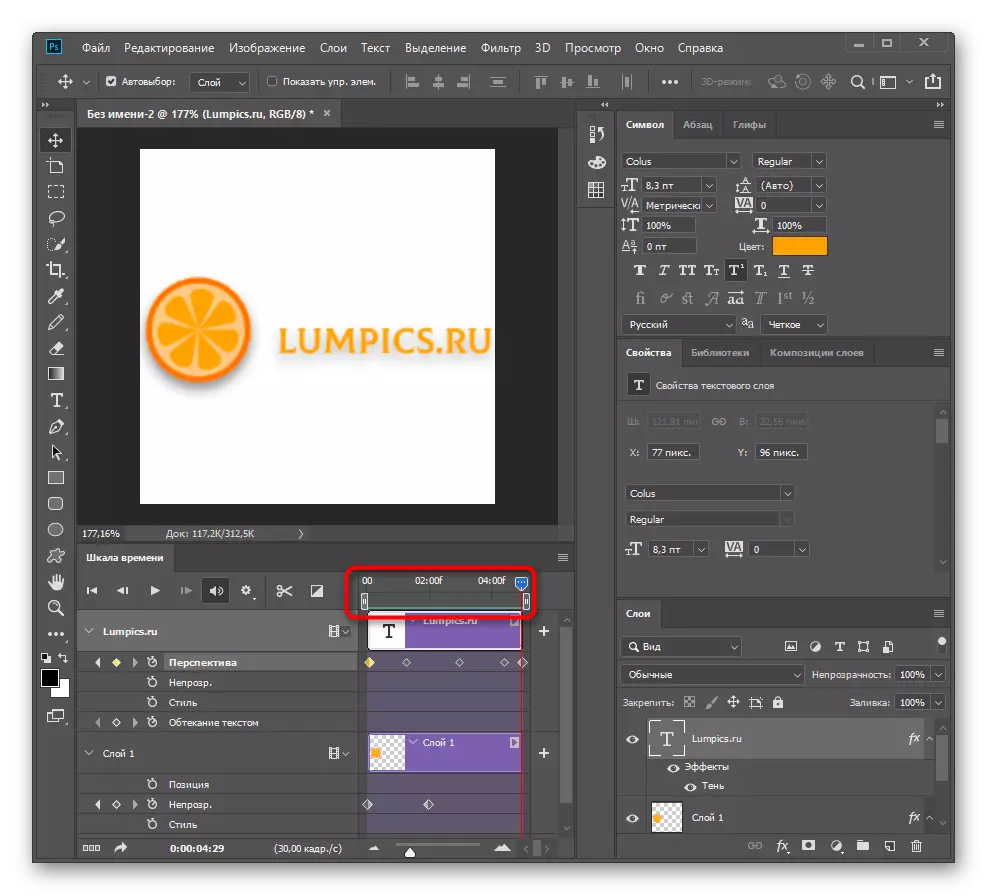
- Якщо з ключами незручно працювати в поточному поданні таймлайна, змініть його масштаб або збільште цикл для додавання нових точок.
- При необхідності заміни або додавання об'єкта натискайте на кнопку у вигляді плюса.







Крок 5: Збереження GIF-на комп'ютері
Як тільки анімацію завершено, слід перейти до збереження проекту у вигляді GIF-файлу, щоб викласти в мережу або відтворювати на локальному комп'ютері. Для цього в Adobe Photoshop є дві різні функції.
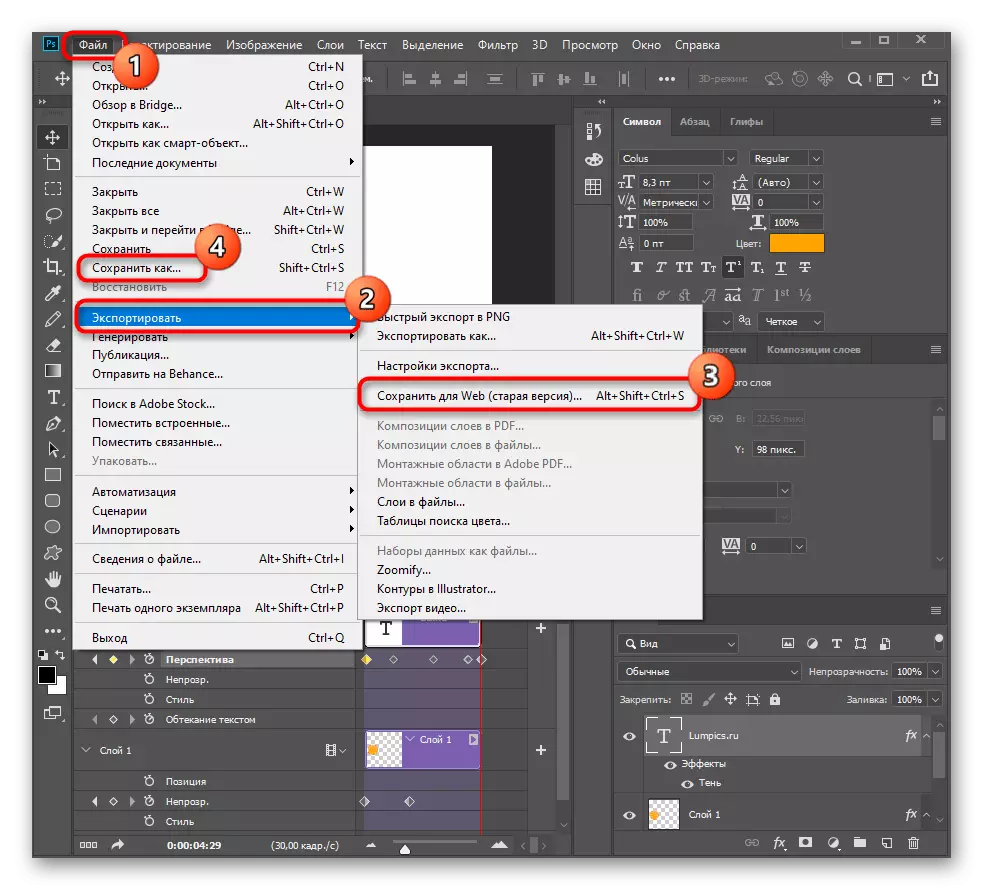
- Відкрийте меню «Файл», наведіть курсор на «Експортувати» і виберіть варіант «Зберегти для Web». Якщо додаткові настройки анімації вам не потрібні, використовуйте «Зберегти як» і вкажіть в випадаючому меню правильний формат.
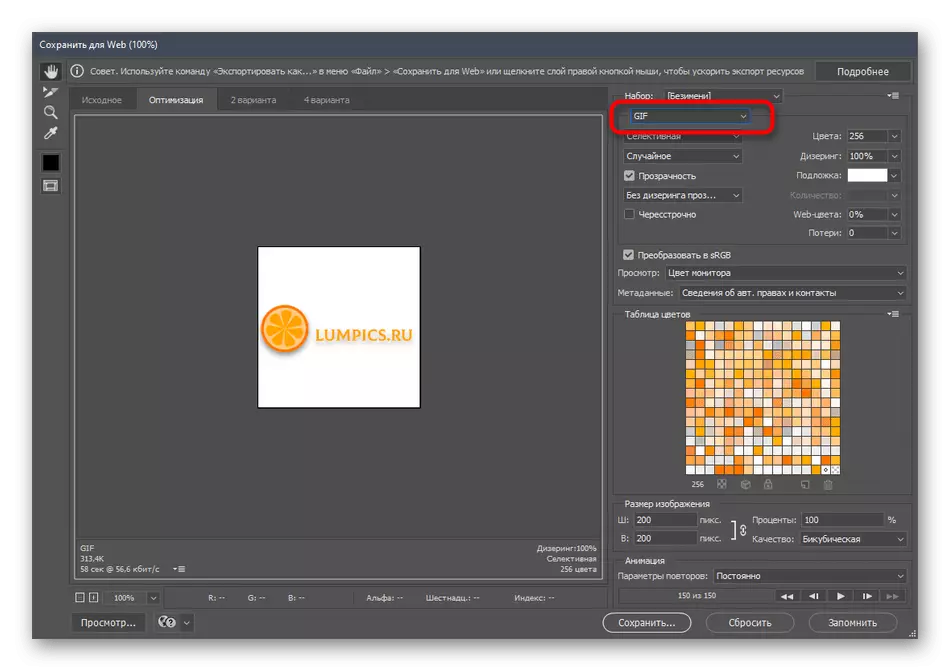
- При експорті знайдіть формат GIF.
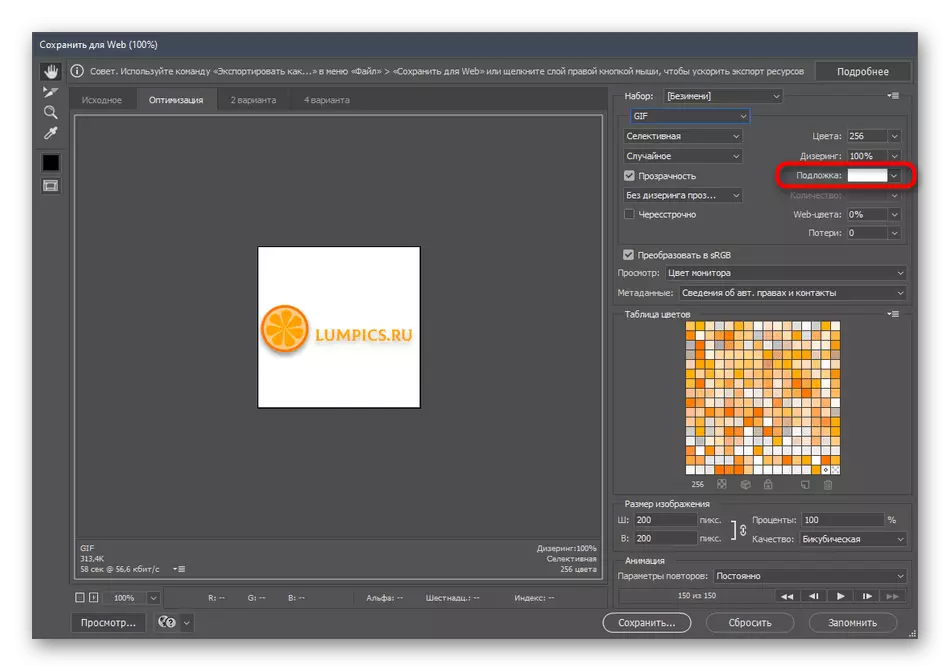
- Поміняйте колір підкладки, якщо цього не було зроблено раніше.
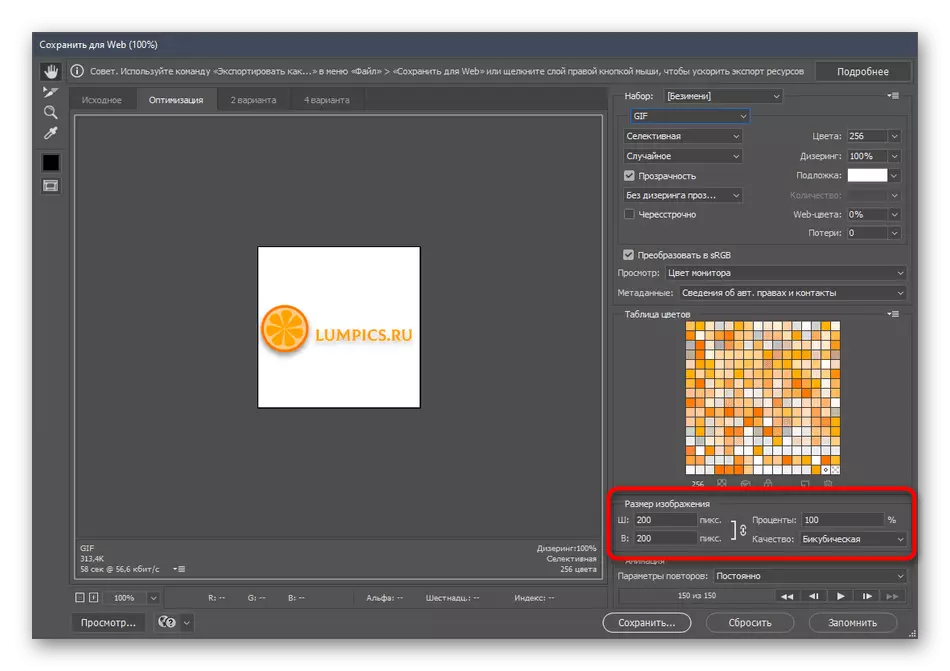
- Відредагуйте розмір зображення і кількість повторів.
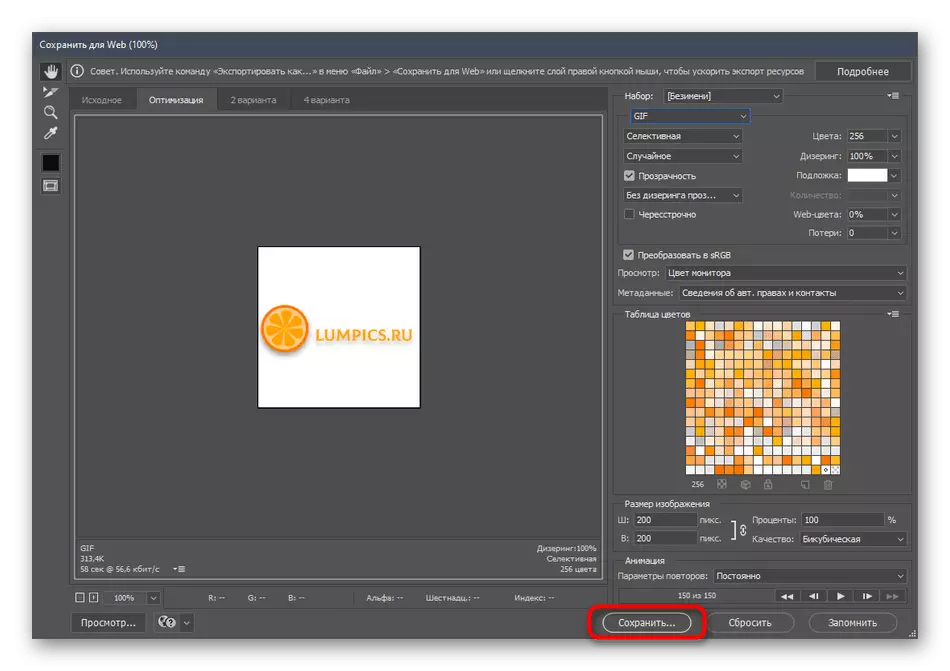
- Перед натисненням на кнопку «Зберегти» ще раз перевірте правильність обраних параметрів.
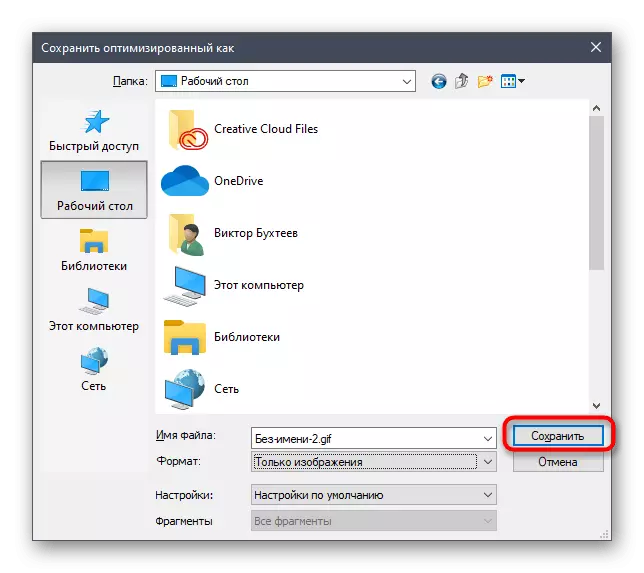
- Задайте ім'я файлу, вкажіть для нього шлях збереження та підтвердіть це дія.






Відкрийте GIF через браузер або будь-яким іншим зручним засобом для перевірки коректності відтворення, після чого процес створення можна вважати завершеним.
Спосіб 2: Створення GIF з фото
Adobe Photoshop дозволяє створити GIF з уже наявних фотографій. Це може бути як вирізка кадрів з відео, так і спеціально створені послідовні зображення. Процес формування анімації в цьому випадку значно простіше попереднього, оскільки не вимагає ручного створення ключових точок.
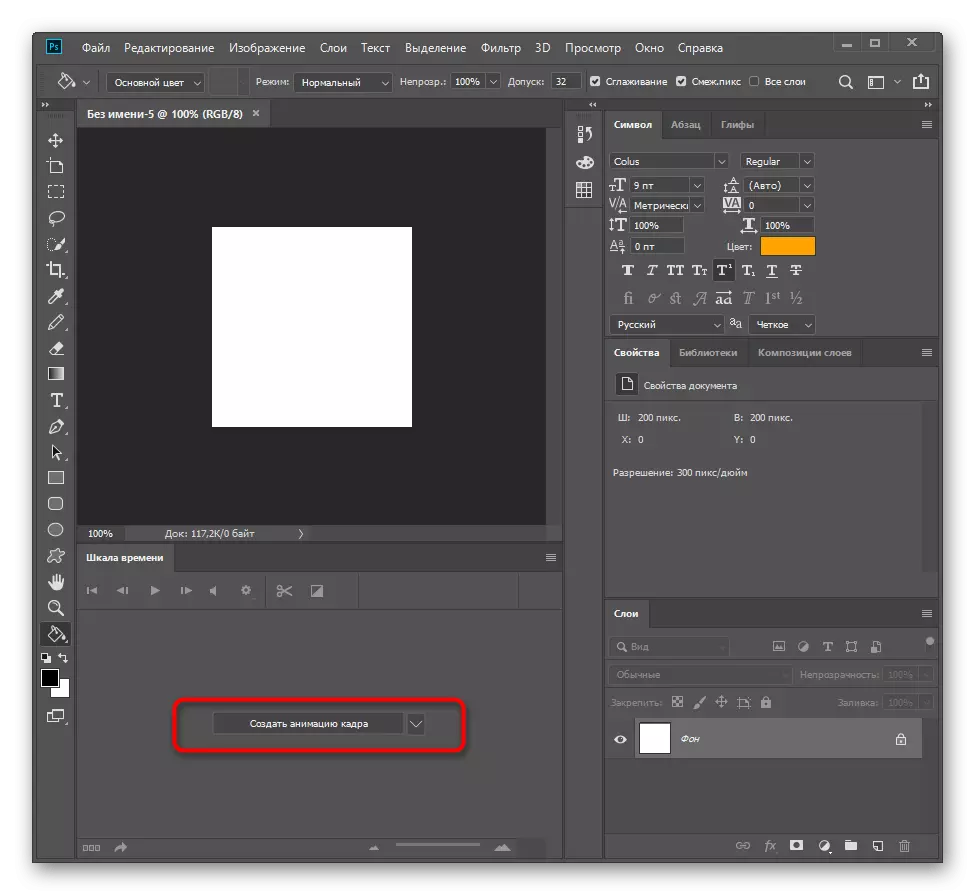
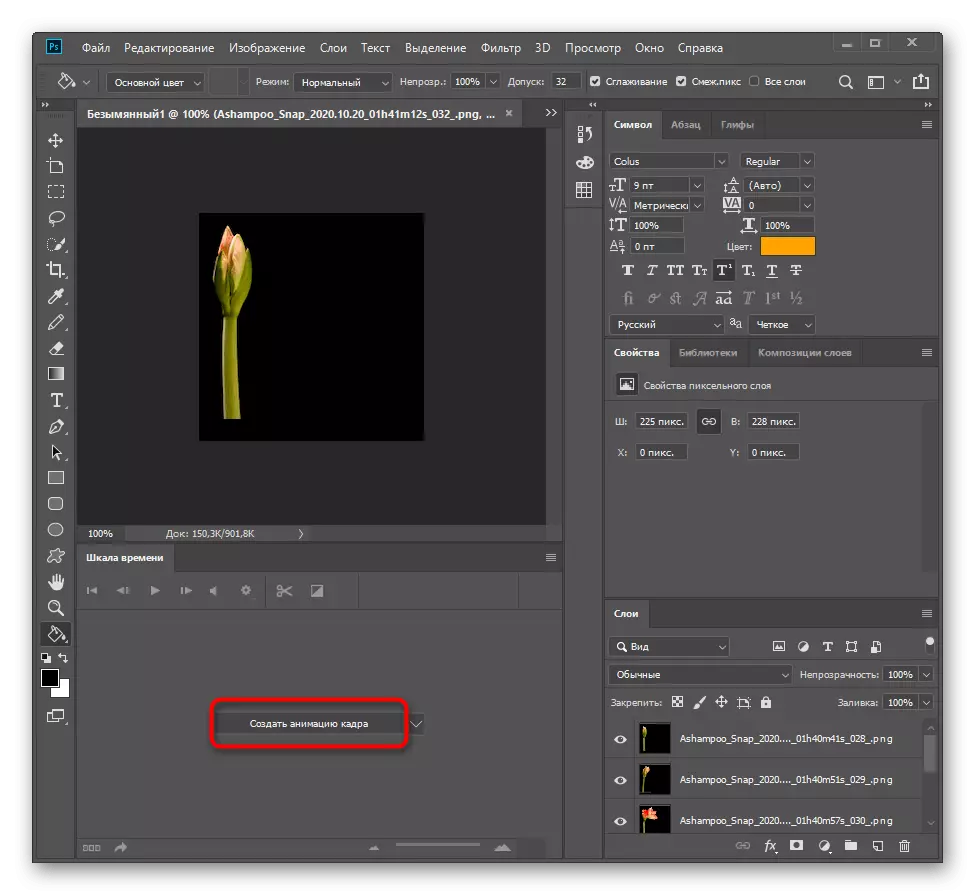
- На «Шкалою часу» в цей раз поміняйте режим на «Створити анімацію кадру», вибравши цей варіант в випадаючому меню.
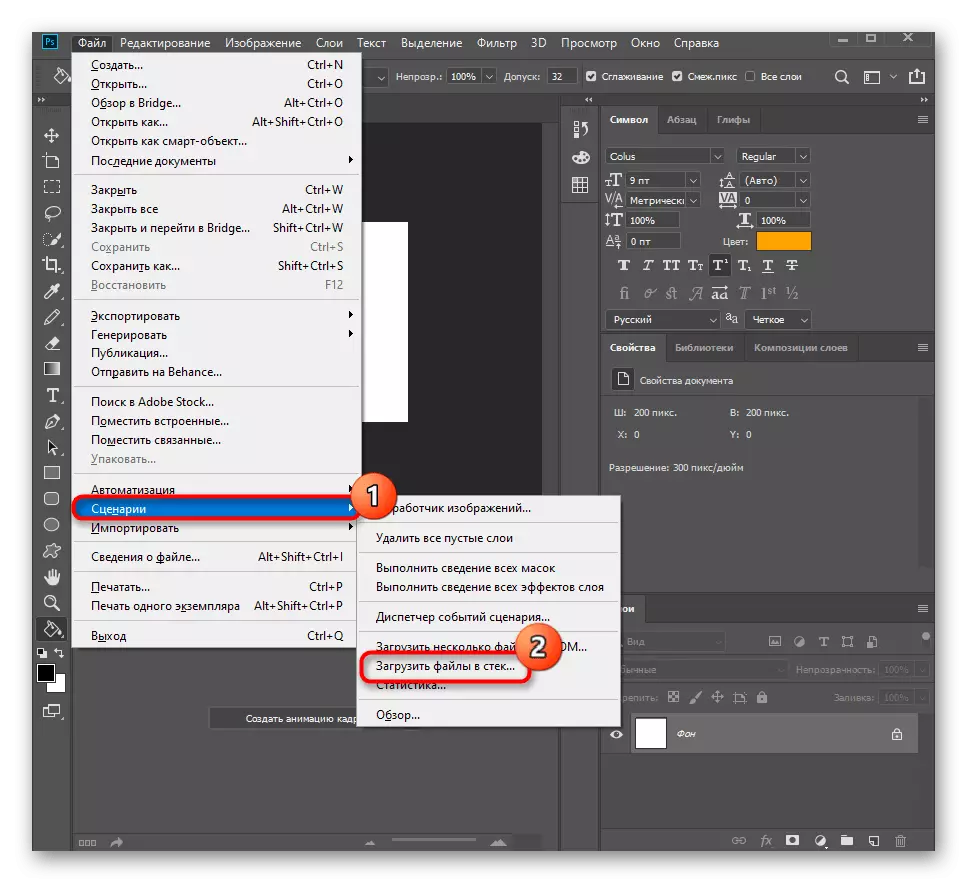
- Відкрийте «Файл», наведіть курсор на «Сценарії» і клацніть по пункту «Завантажити файли в стек».
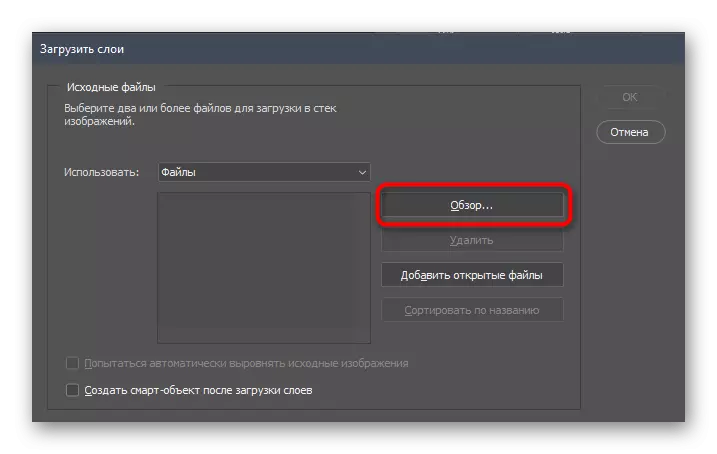
- У вікні клацніть «Обзор».
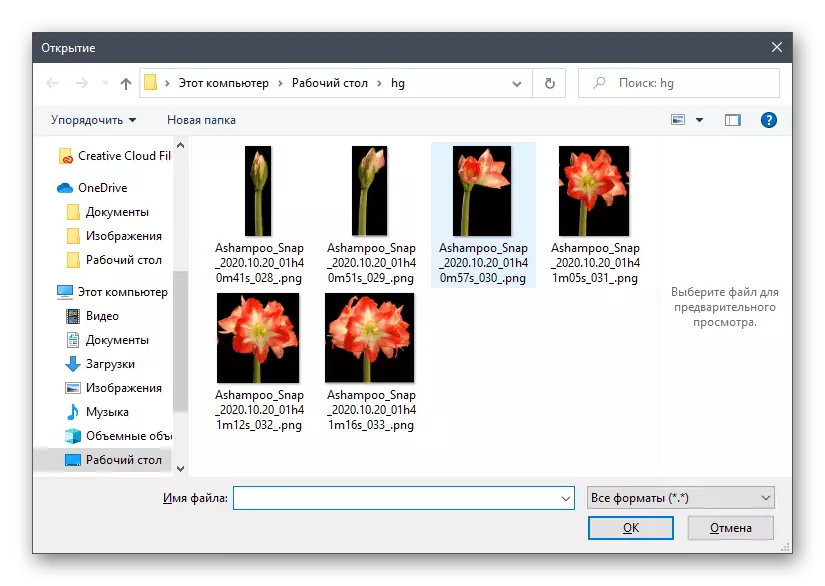
- Відразу ж завантажте всі фотографії, які повинні входити в анімацію.
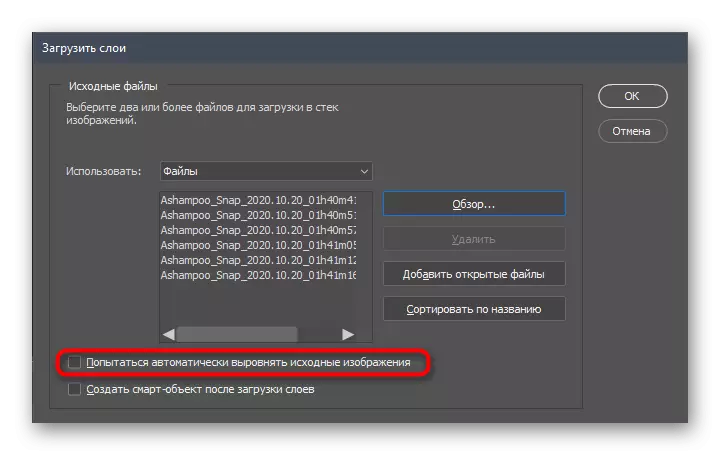
- Якщо хочете вирівняти їх, активуйте цю функцію перед додаванням.
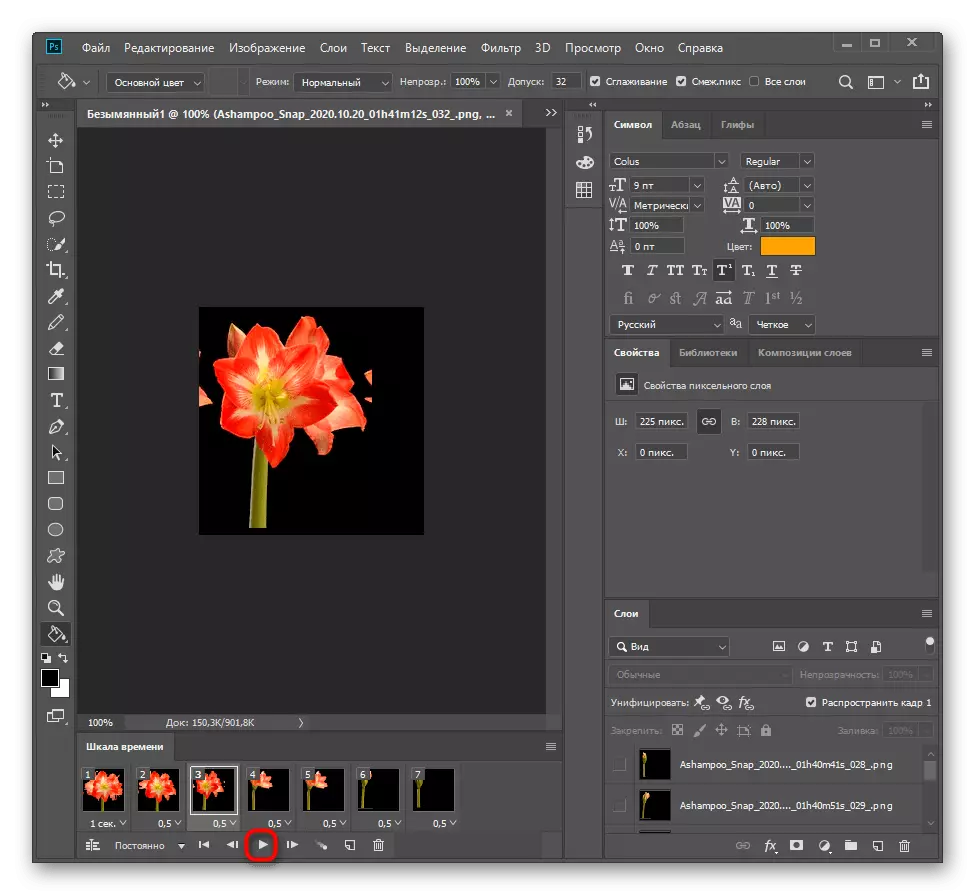
- Кнопкою «Створити анімацію кадру» сформуйте анімацію.
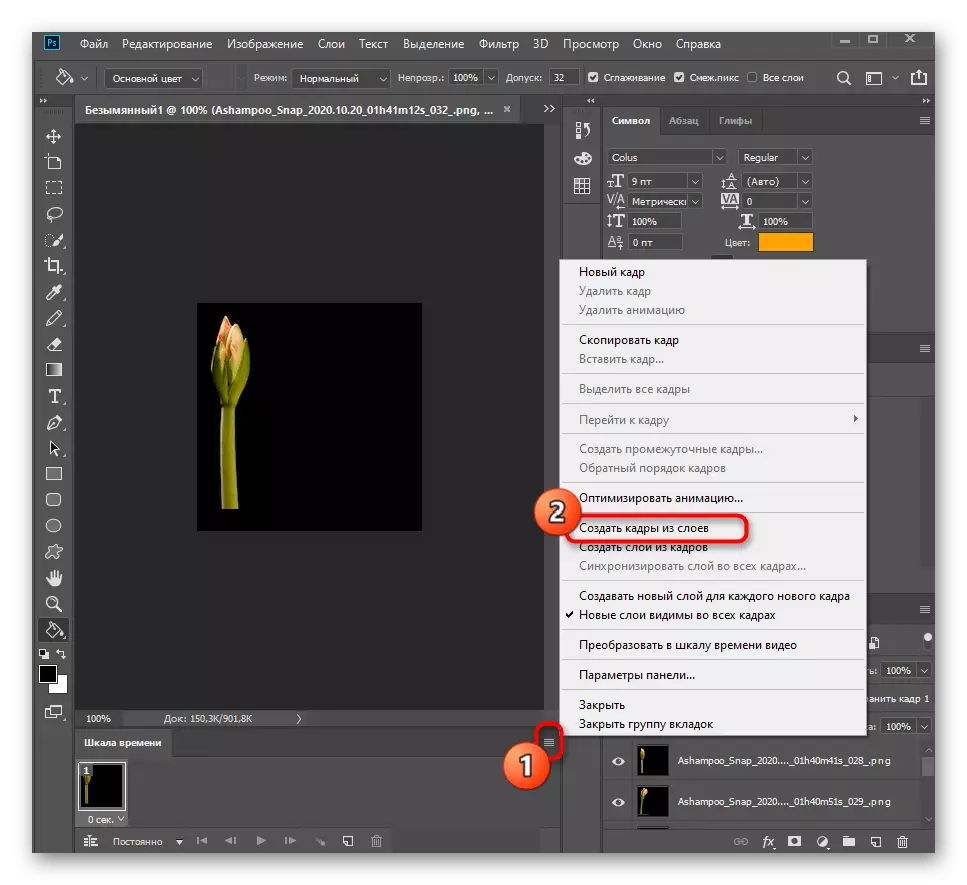
- Розгорніть меню дій і знайдіть там пункт «Створити кадри з шарів», щоб додати інші зображення.
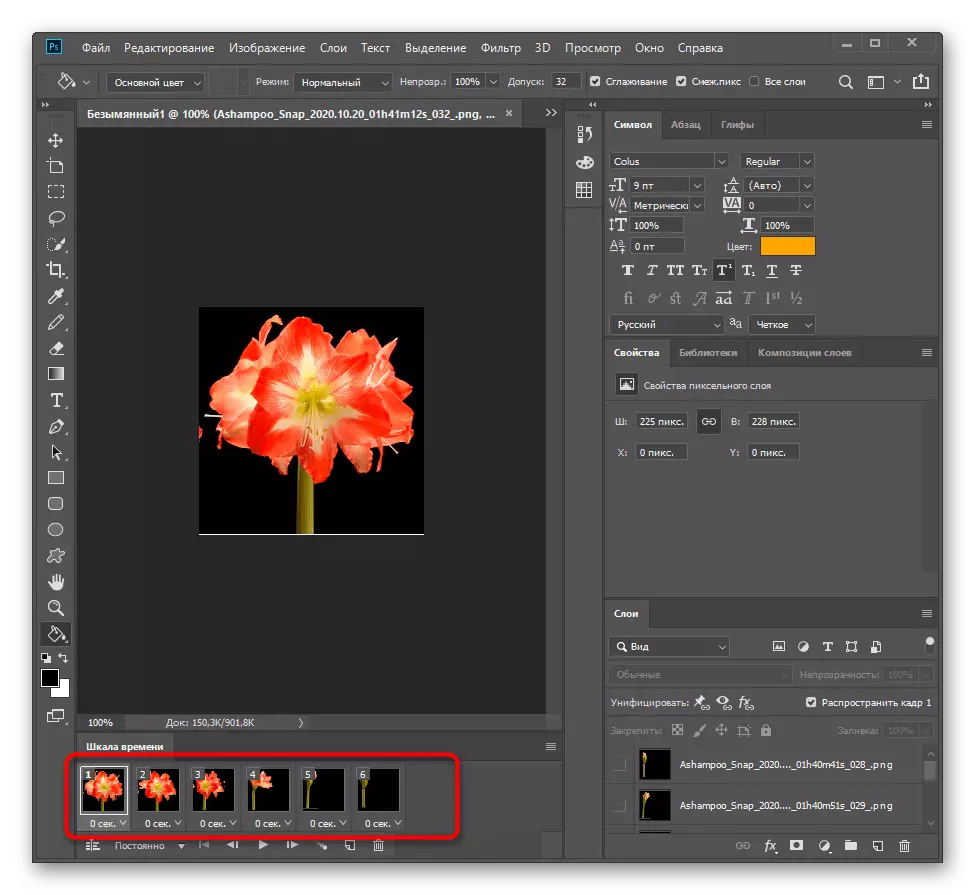
- Відредагуйте їх послідовність, змінюючи кадри місцями, якщо в цьому виникла потреба.
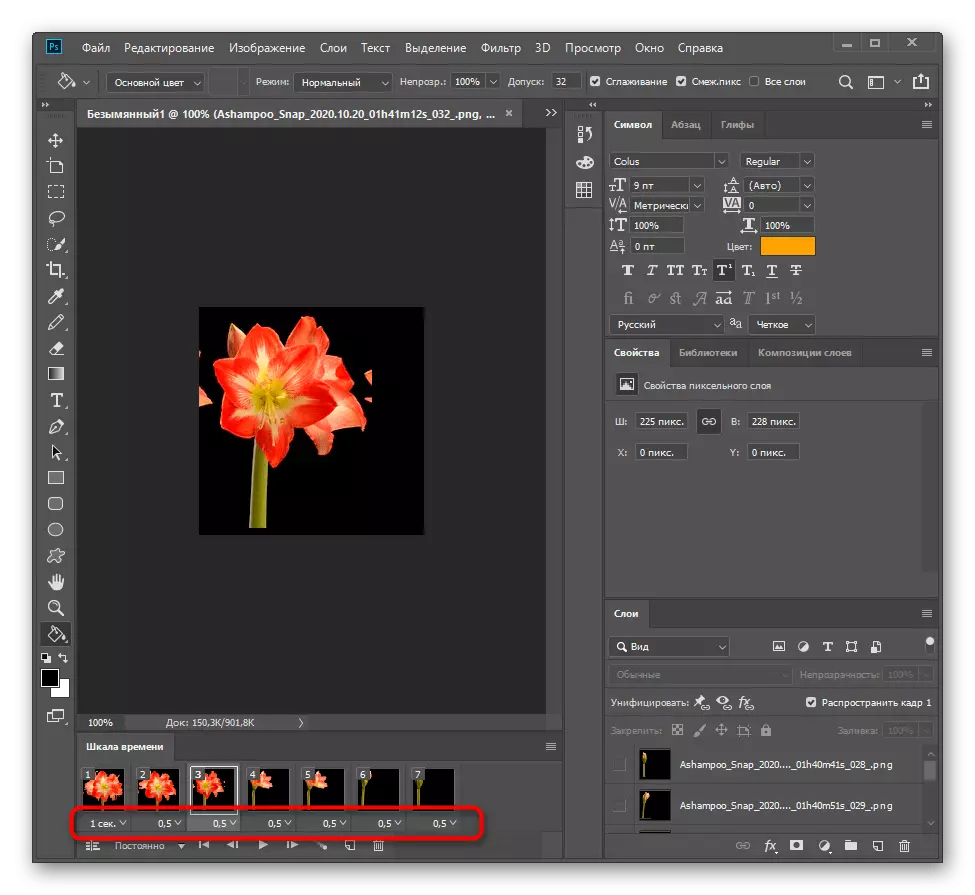
- Для продовження відтворення кожного кадру використовуйте затримку або Не настроюйте її, якщо швидкість програвання за замовчуванням вас влаштовує.
- Перед збереженням перевірте відтворення і створіть GIF так, як це було показано в завершальному етапі попереднього способу.










Якщо після прочитання інструкцій ви вирішили, що Adobe Photoshop не підходить для реалізації задуманої анімації, радимо ознайомитися з іншими програмами, призначеними для роботи з GIF. Детальний огляд на популярних представників такого софта є в окремій статті на нашому сайті.
Детальніше: Кращий софт для створення анімації
