
Metode 1: Animasi manual objek
Metode pertama cocok untuk pengguna yang ingin menerapkan Adobe Photoshop untuk animasi manual yang ditambahkan ke lapisan kanvas. Ini bisa berupa angka geometris sewenang-wenang, gambar siap atau teks. Meskipun editor grafis ini tidak sepenuhnya cocok untuk melakukan tugas seperti itu, dengan penciptaan gif sederhana itu akan mengatasinya, dan Anda dapat memisahkan proses ini untuk beberapa langkah.Langkah 1: Menghidupkan "Skala Waktu"
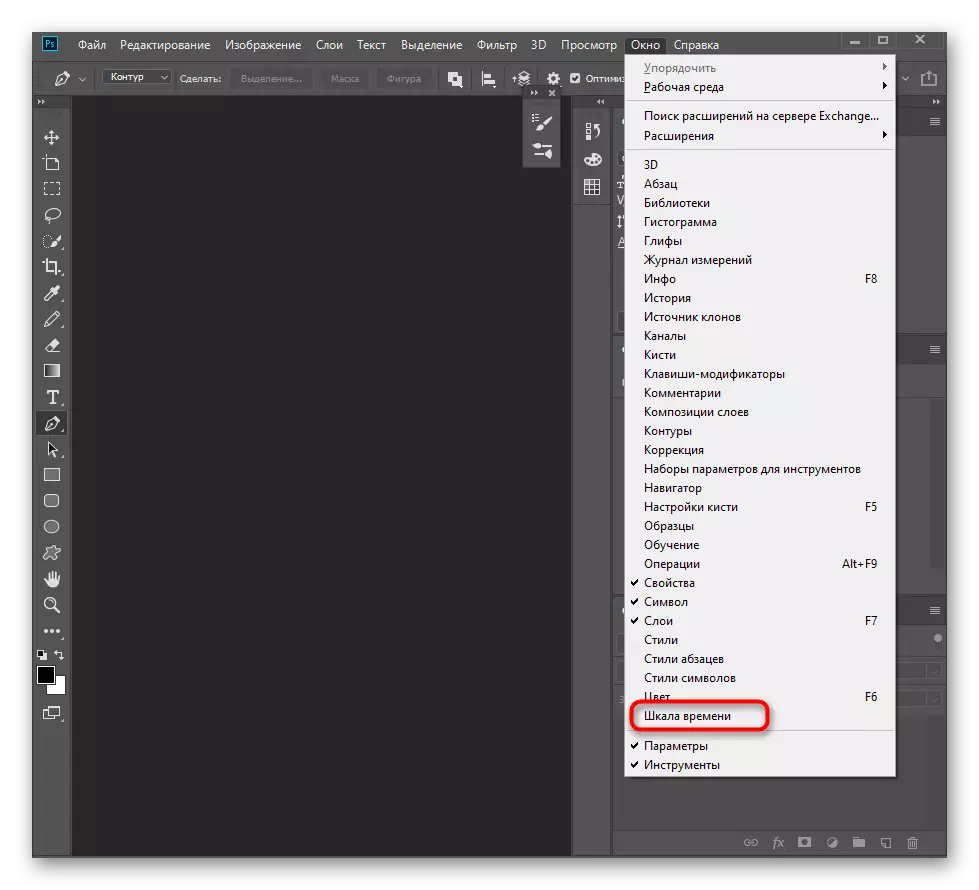
Animasi di Adobe Photoshop terjadi menggunakan lokasi dan mengedit objek pada "skala waktu". Secara default, jendela ini disembunyikan dalam program karena tidak digunakan dalam lingkungan kerja standar. Untuk mengaktifkannya, buka menu "Window" dan klik "Skala Waktu".

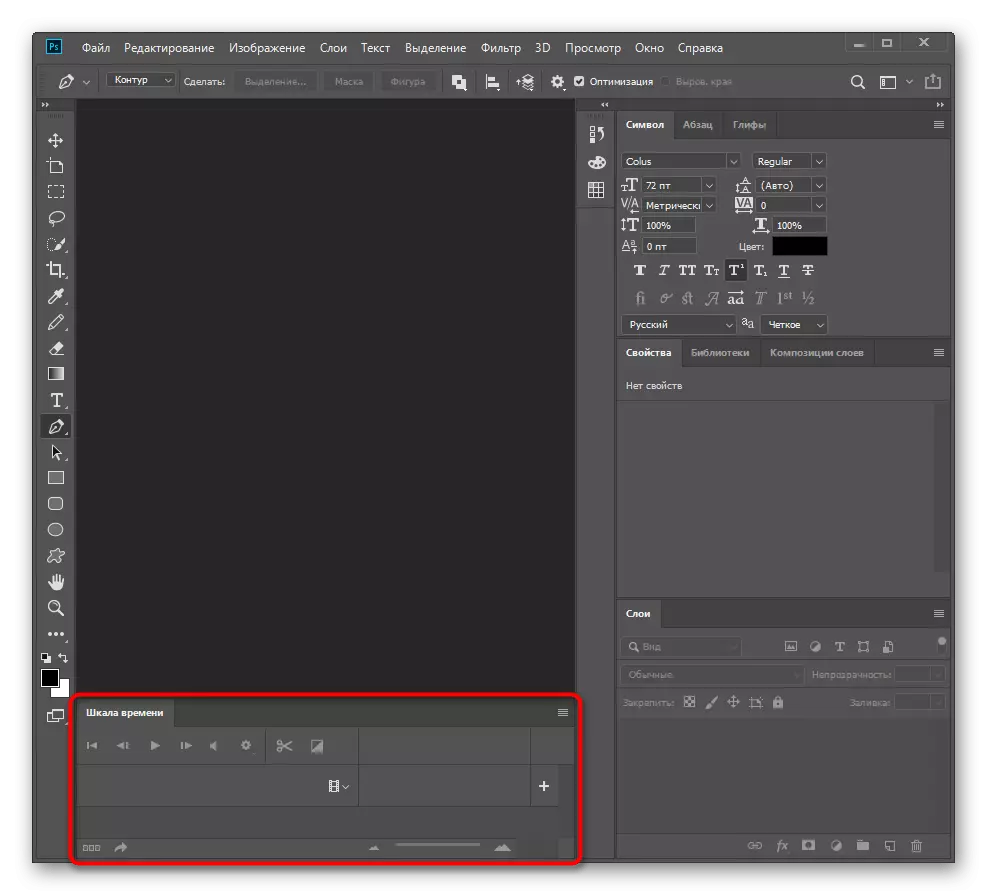
Di bawah ini akan muncul panel baru yang akan kami referensikan lebih lanjut. Setelah bekerja dengan GIF, Anda dapat menyembunyikannya lagi menggunakan tombol yang sama dalam menu yang disebutkan.

Langkah 2: Persiapan elemen untuk gif
Seperti yang disebutkan sebelumnya, Photoshop memungkinkan Anda untuk mengontrol lapisan apa pun, termasuk teks, gambar, dan bentuk geometris yang dibuat. Untuk memulainya, elemen perlu ditambahkan ke kanvas, buat proyek baru. Tempatkan masing-masing dalam lapisan terpisah agar tidak mengalami masalah dengan pengeditan lebih lanjut. Segera setelah pekerjaan persiapan selesai, lanjutkan ke langkah berikutnya.

Langkah 3: Mengatur efek penampilan
Ada beberapa tindakan animasi dasar yang dapat diimplementasikan dalam editor grafis, dan efek dari elemen apa pun yang muncul di sini. Diusulkan untuk mempertimbangkannya terlebih dahulu pada saat yang sama untuk menangani cara berinteraksi dengan "skala waktu" dan bagaimana titik-titik utama terhubung dengannya.
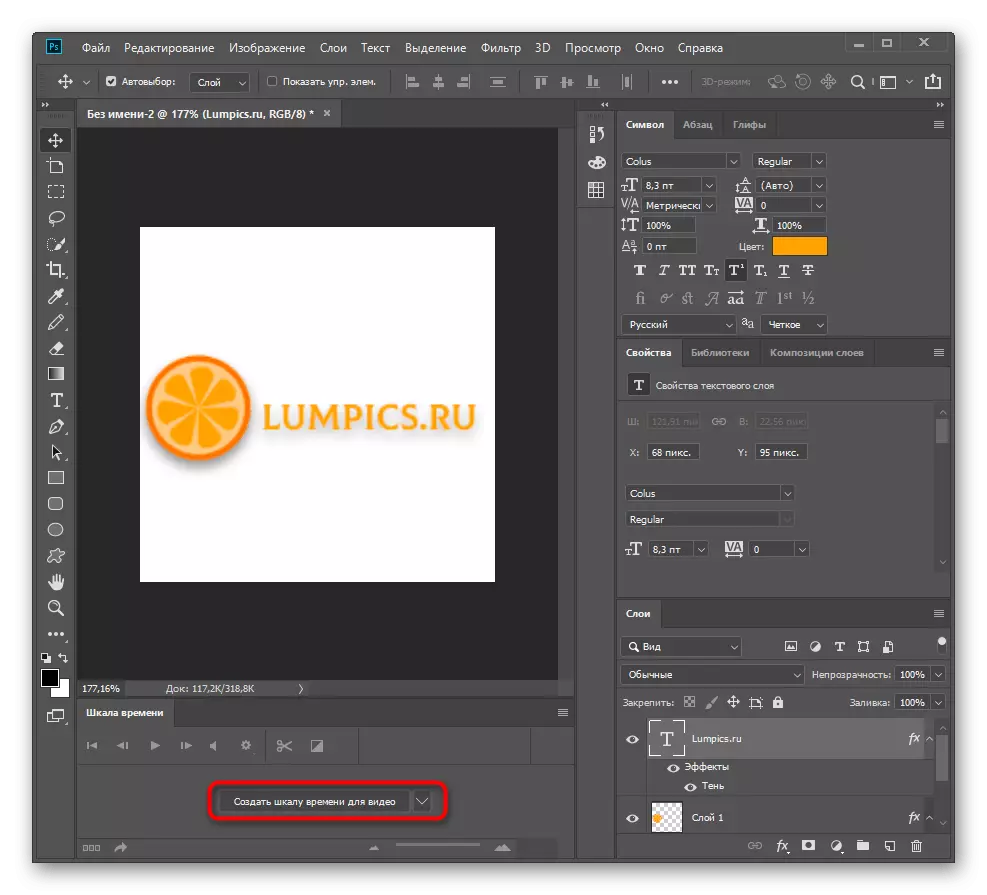
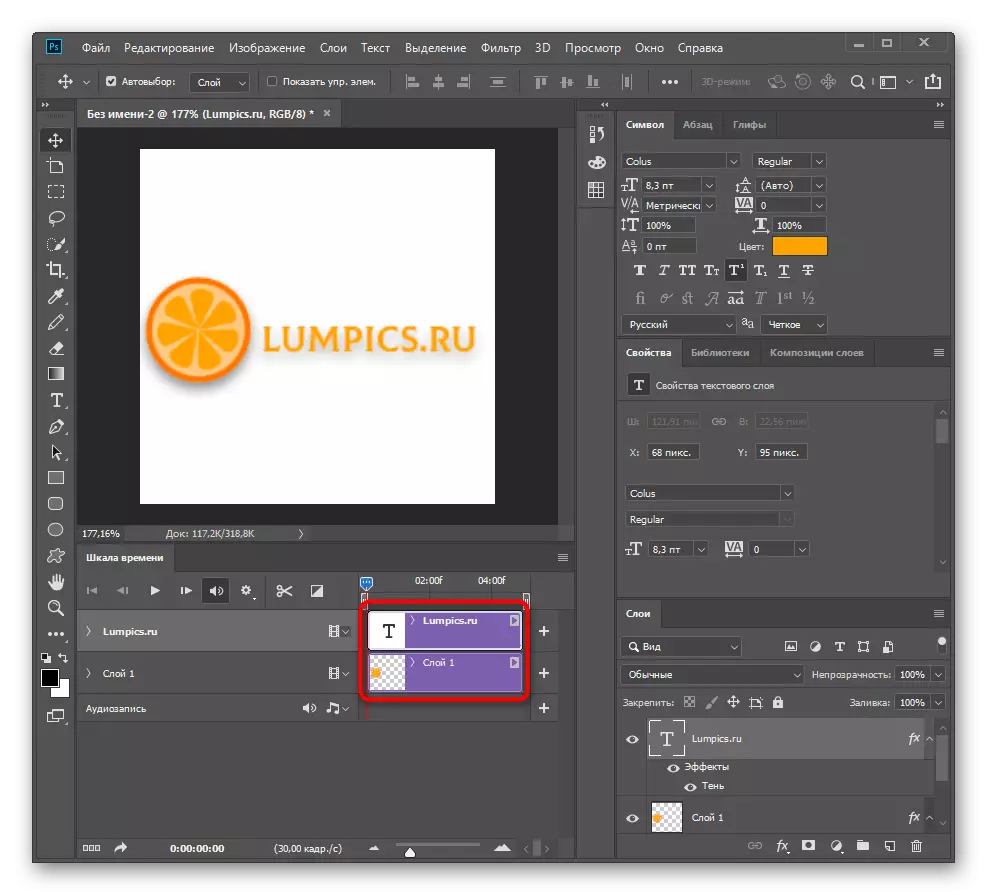
- Buka pengoperasian dengan panel ahli dan klik di sana pada tombol "Buat Skala Waktu untuk Video".
- Setiap lapisan akan cocok pada trek terpisah, yang berarti Anda dapat memilih salah satu dari mereka dan melanjutkan untuk mengedit.
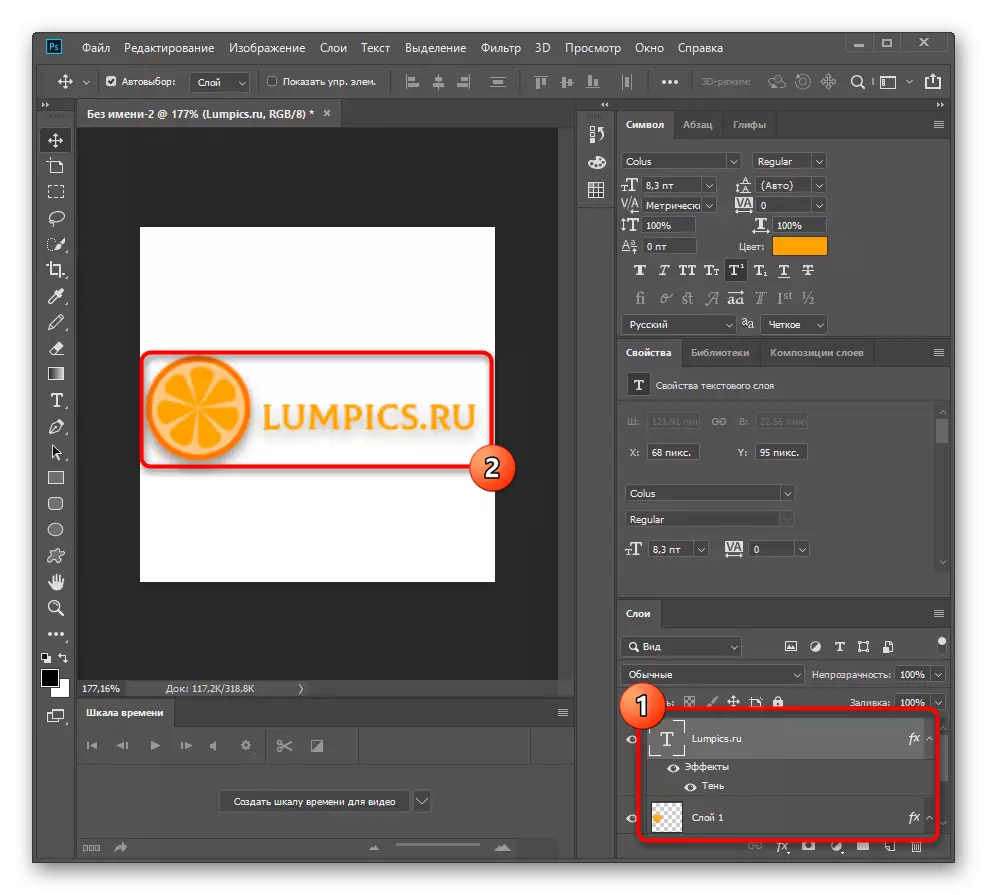
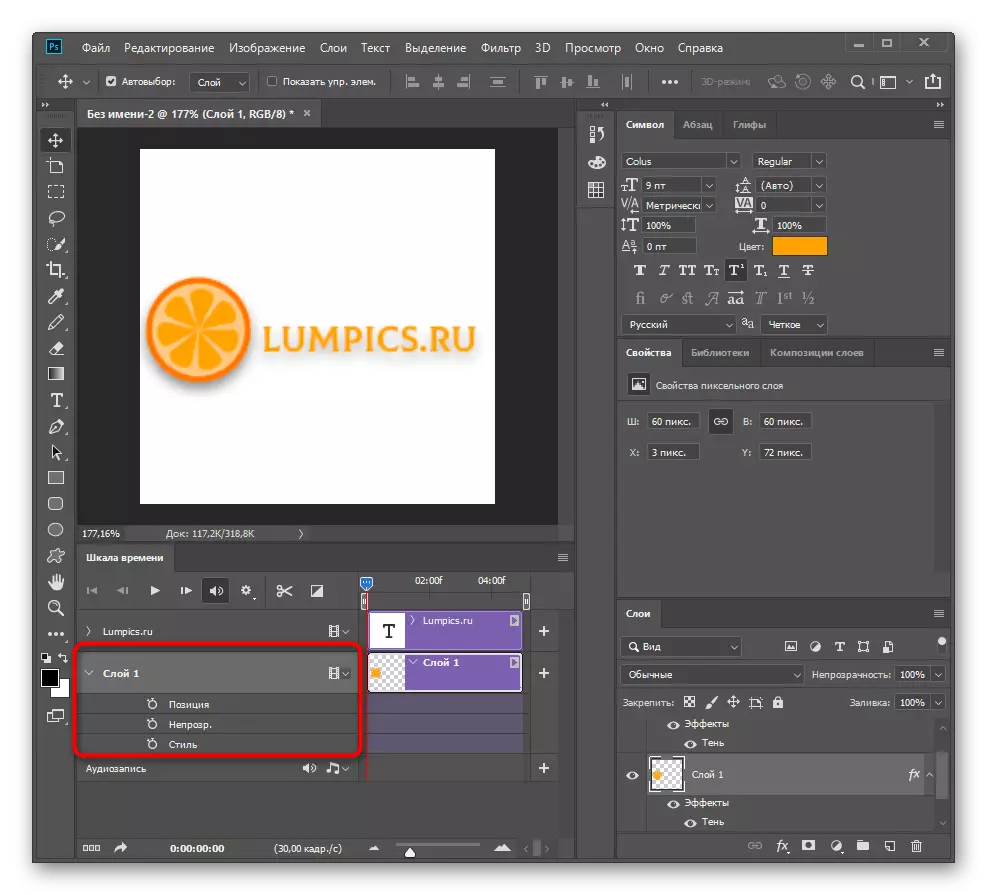
- Dalam kasus kami, pertimbangkan logo kecil. Perluas layernya untuk melihat semua tindakan animasi yang tersedia.
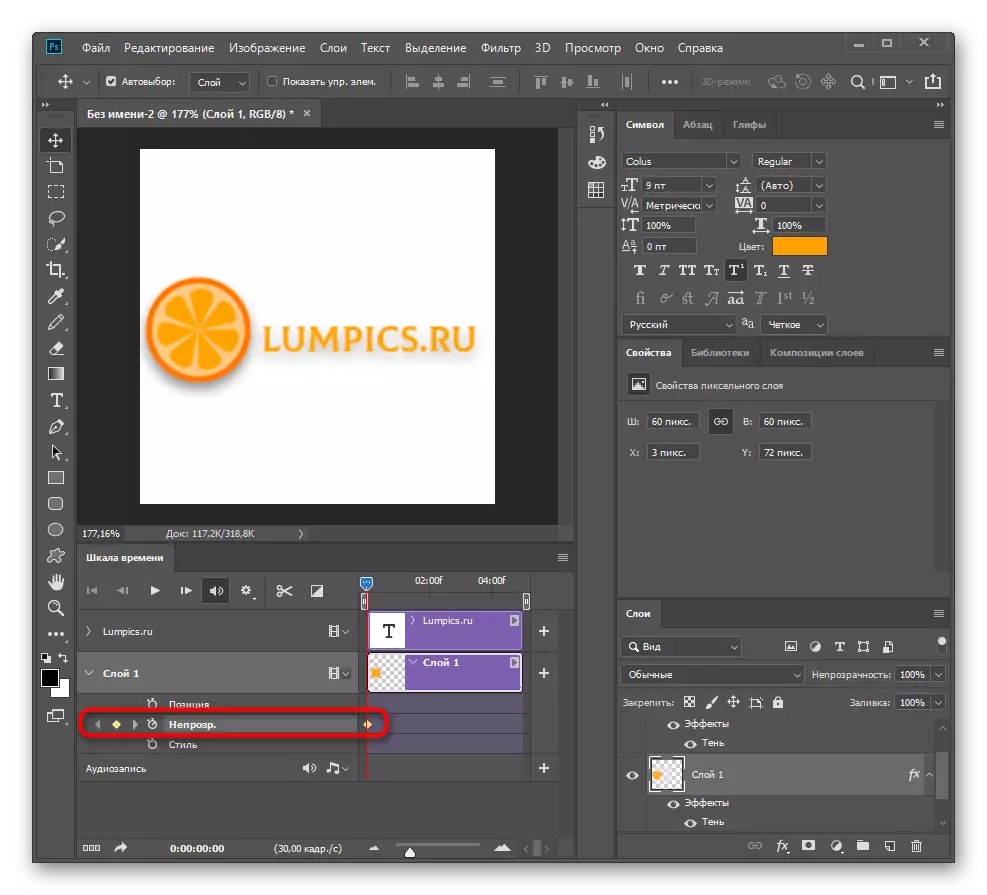
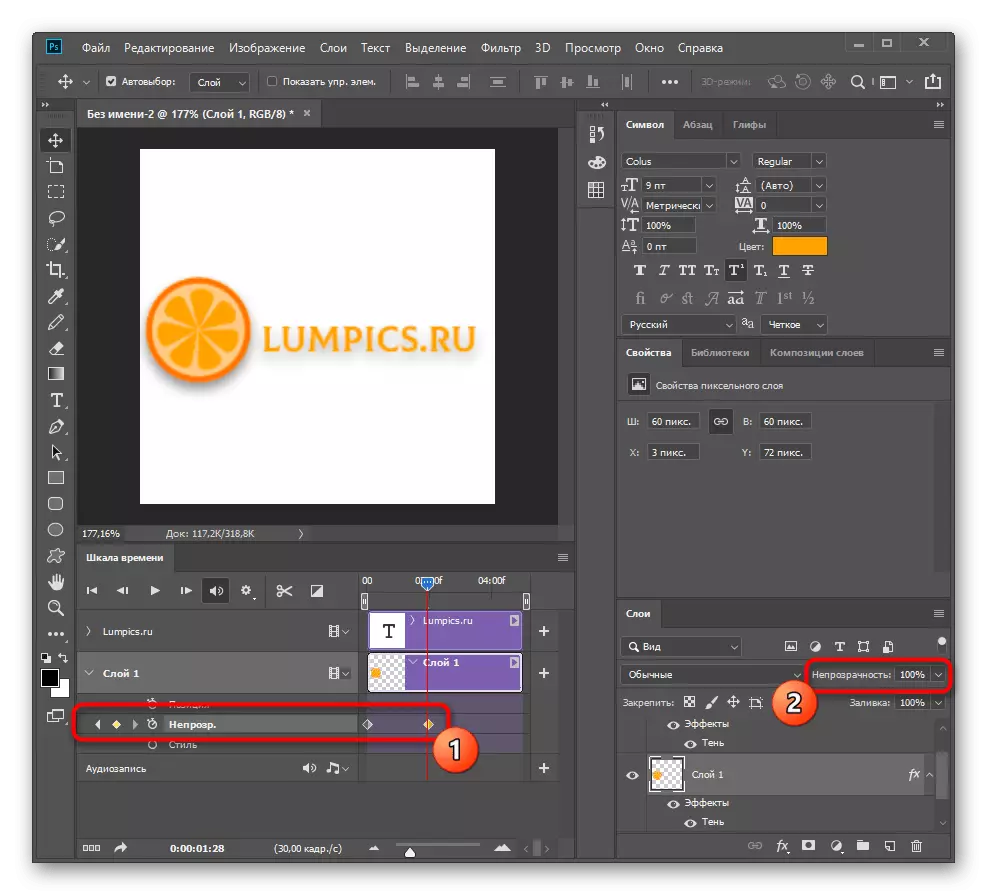
- Dalam contoh, kami mengatur efek penampilan yang diimplementasikan menggunakan fungsi "opacity". Klik pada baris ini untuk membuat titik kunci pertama, dan itu akan mengingat keadaan apa saat ini objek.
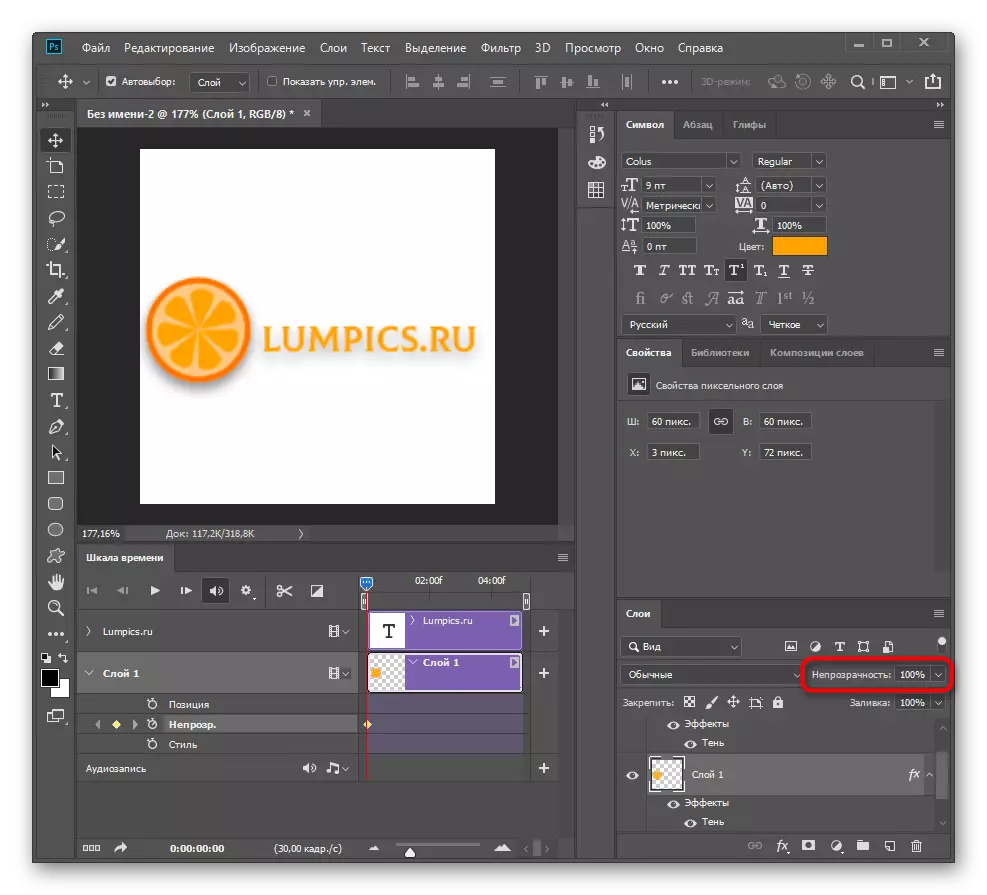
- Berada di pos pemeriksaan ini, ubah opacitynya menjadi 0% untuk sepenuhnya bersembunyi dari ruang kerja.
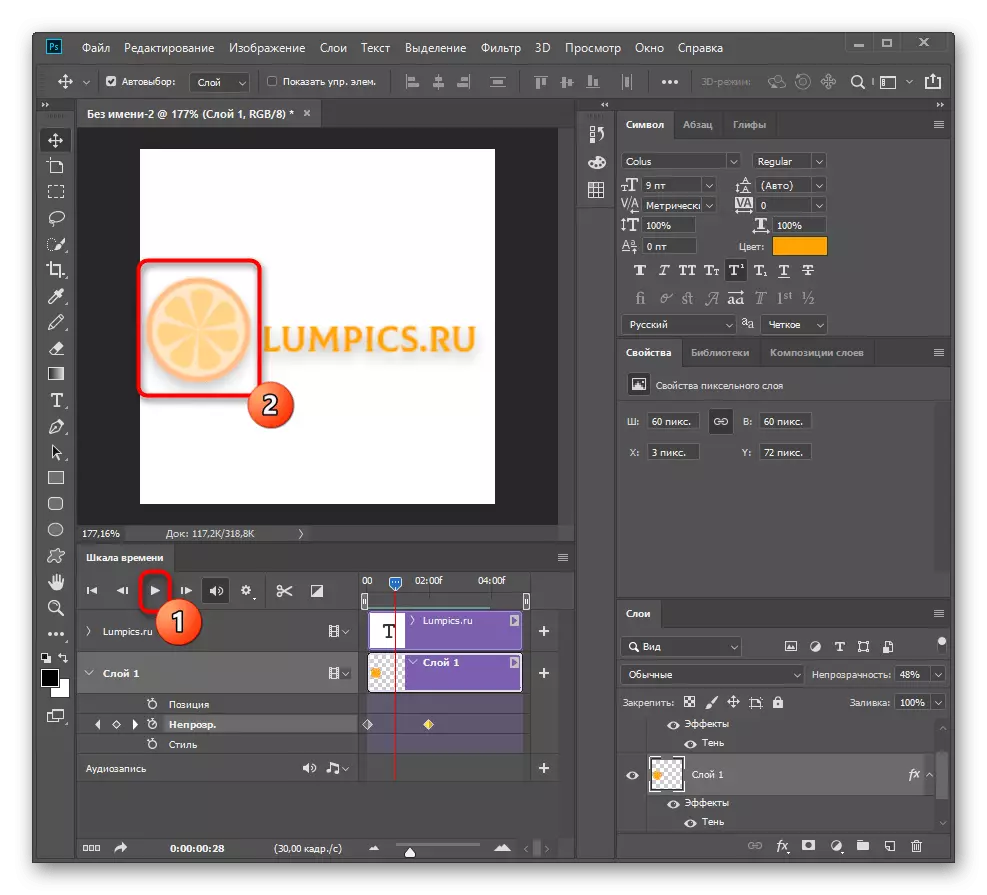
- Geser slider selama beberapa detik dan buat titik lain, dan kemudian buka Opacity kembali sebesar 100%.
- Mainkan animasi dan lihat jendela pratinjau untuk membiasakan diri dengan hasilnya. Dua poin utama kami mencapai efek penampilan dengan mengubah fungsi opacity objek di masing-masing dari mereka.







Dengan cara yang sama, Anda dapat mengubah parameter objek apa pun, termasuk warna, posisi, efek overlay dan segala sesuatu yang ada di Adobe Photoshop. Perlu mengingat kekhasan dari pekerjaan kunci. Pilih salah satu trek, apakah itu "posisi", "opacity" atau "gaya", dan buat beberapa perubahan di sana. Ini masih akan diterapkan terlepas dari jenis tindakan, yang dengannya kami akan memastikan pada langkah berikutnya.
Langkah 4: Object Move Animation
Dasar animasi adalah gerakan, jadi kami mengusulkan untuk membongkar pengaturan tindakan ini pada contoh beberapa kunci dan jenis gerakan dasar.
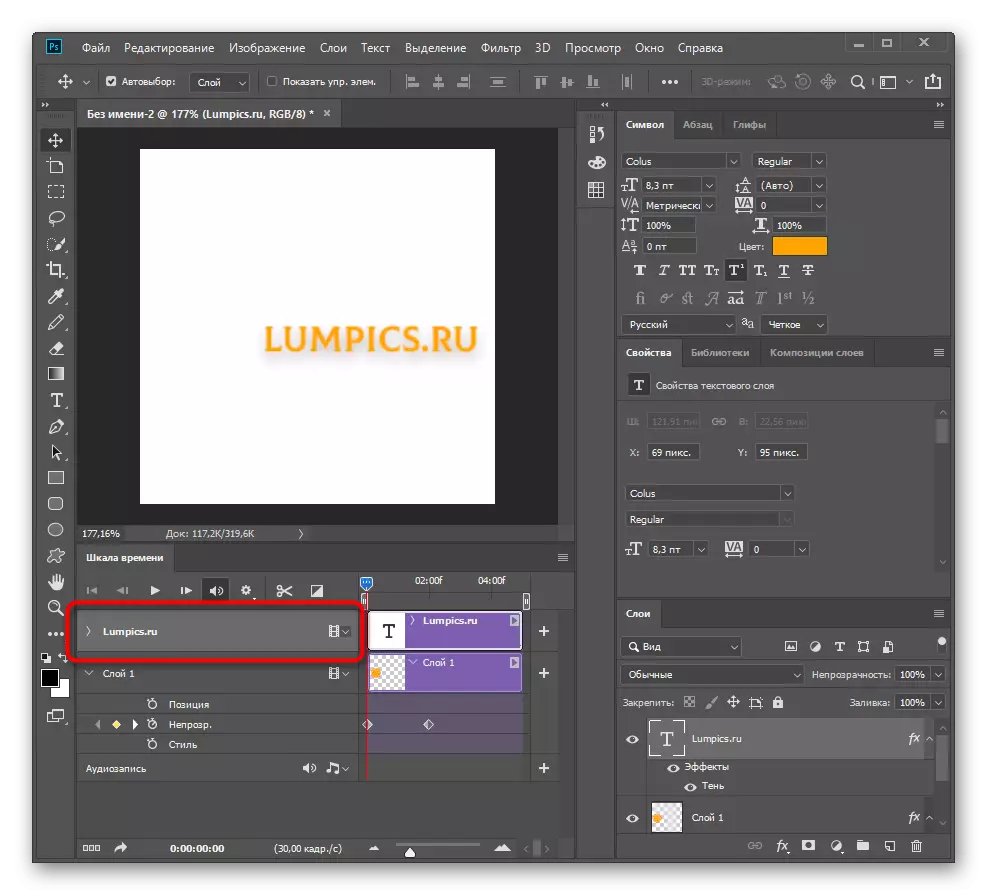
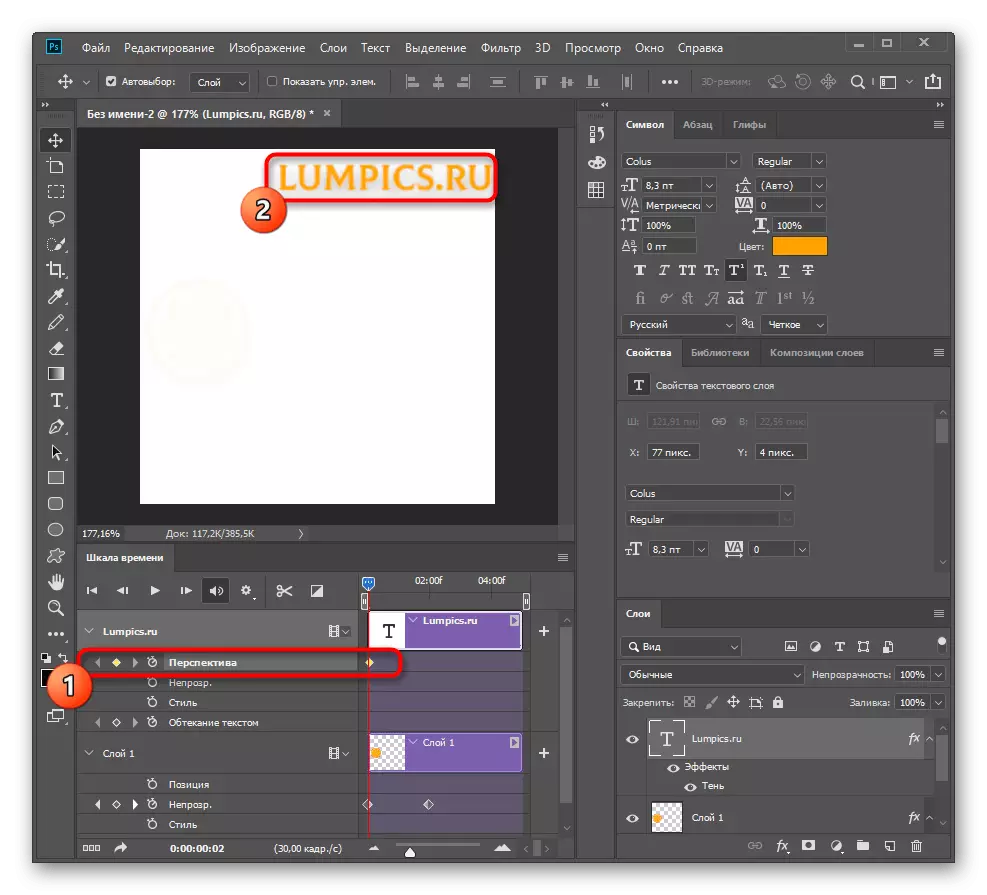
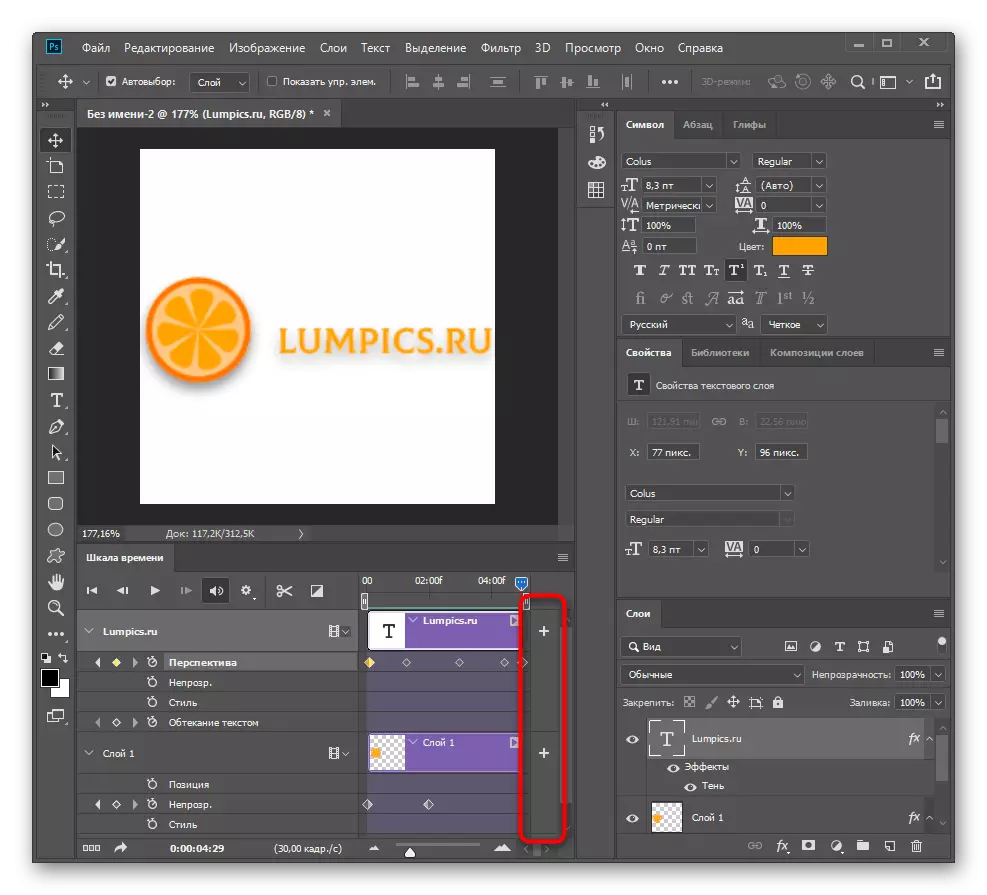
- Sebagai objek bergerak, kami menggunakan teks, pada saat yang sama memeriksa informasi yang dijelaskan sebelumnya. Perluas blok dengan layernya untuk tampilan trek bantu.
- Dapat dilihat bahwa program ini belum mendefinisikan fungsi "posisi", jadi Anda harus memilih opsi lain.
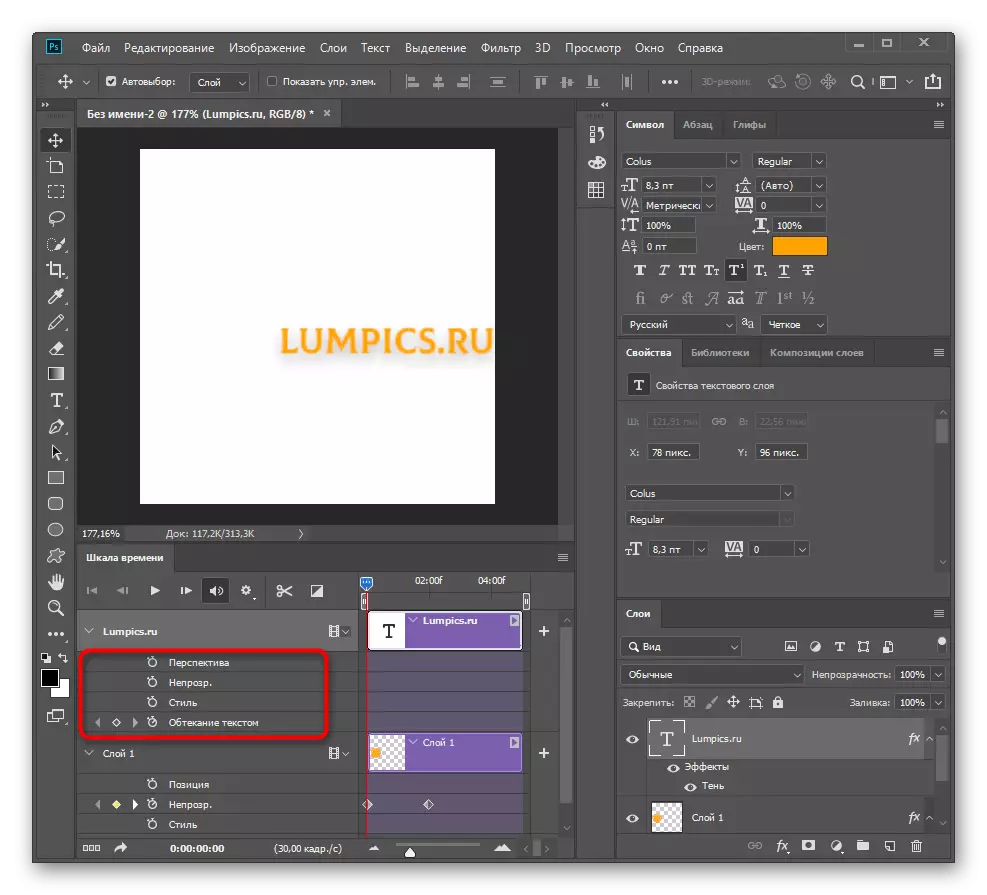
- Jika Anda benar-benar yakin bahwa "perspektif" dalam animasi ini tidak akan digunakan, itu berarti Anda dapat menggunakan string ini untuk mengubah posisi teks. Buat kunci pertama dan lakukan prasasti pada posisi awal melalui alat "Gerakan".
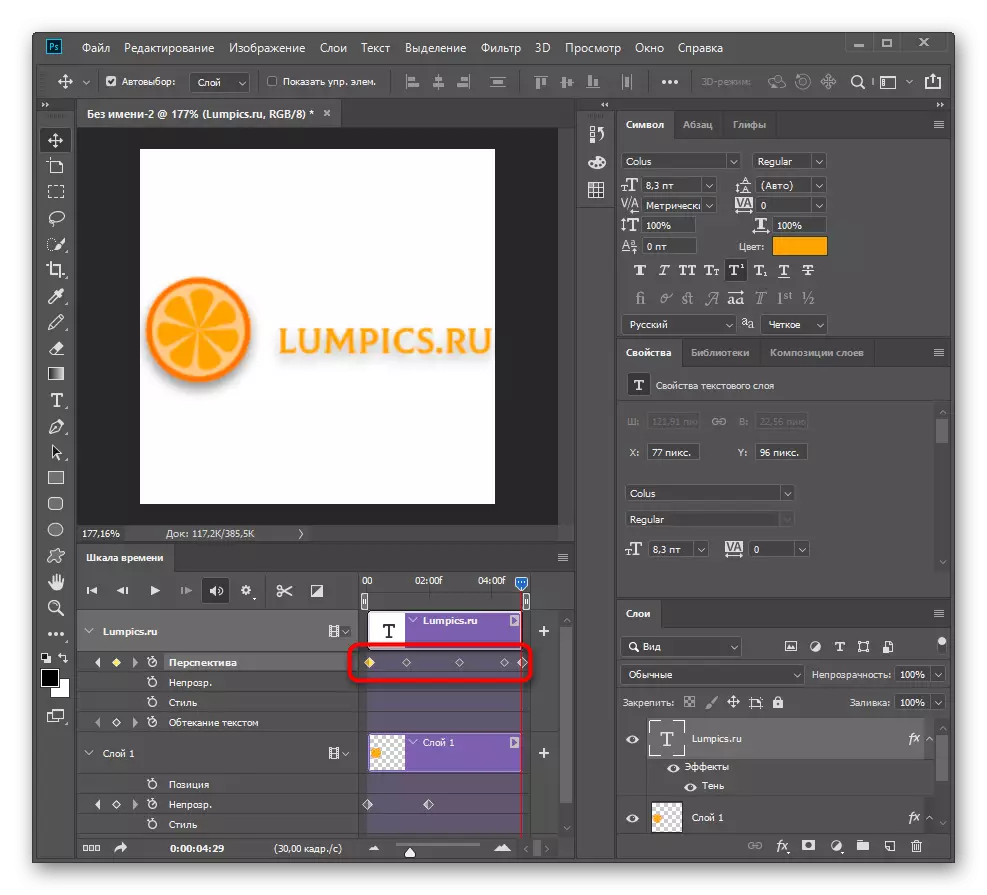
- Buat poin kunci berturut-turut, sedikit dengan memindahkan teks ke posisi akhir untuk memastikan kelancaran gerakan.
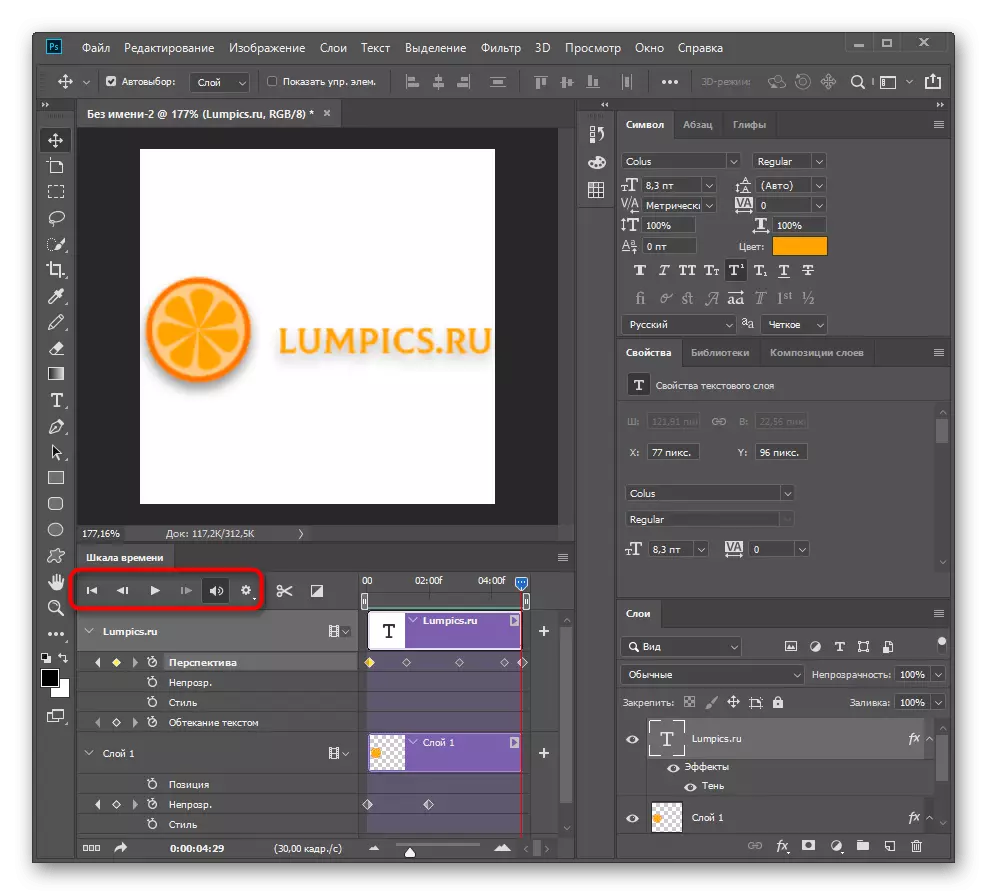
- Secara berkala mereproduksi animasi dan menyesuaikan tombol untuk meningkatkan kehalusan.
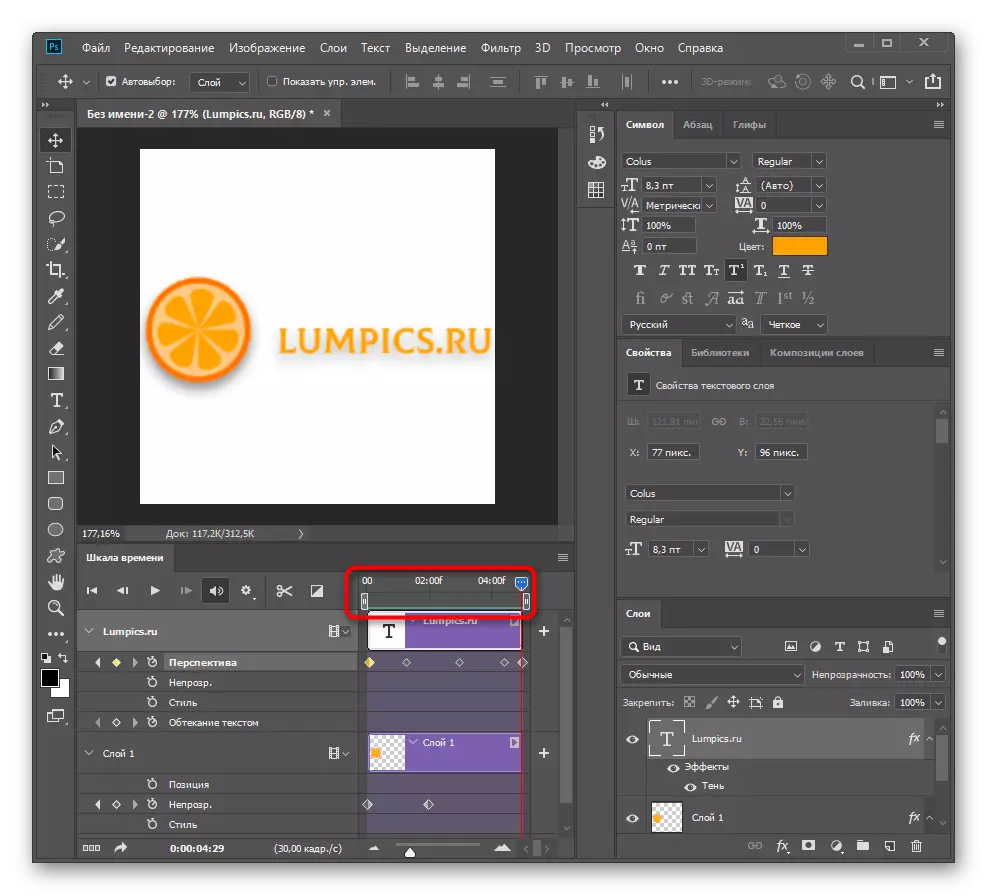
- Jika kunci tidak nyaman untuk bekerja di tampilan timeline saat ini, ubah skalanya atau tingkatkan siklus untuk menambahkan poin baru.
- Jika Anda perlu mengganti atau menambahkan objek, tekan tombol dalam bentuk plus.







Langkah 5: Menyimpan komputer gif
Segera setelah animasi selesai, Anda harus melanjutkan untuk menyimpan proyek dalam bentuk file GIF untuk mengirim jaringan atau bermain di komputer lokal. Untuk melakukan ini, Adobe Photoshop memiliki dua fungsi yang berbeda.
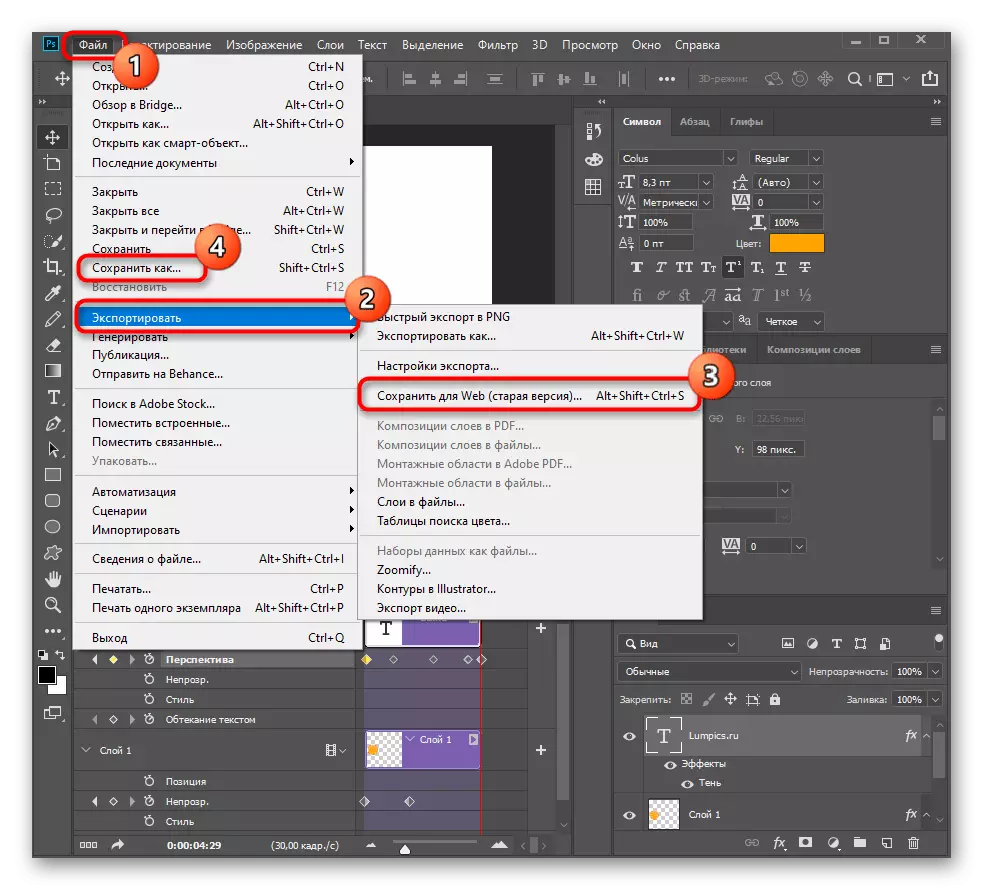
- Buka menu File, pindahkan kursor ke "Ekspor" dan pilih opsi "Simpan untuk Web". Jika Anda tidak memerlukan pengaturan animasi tambahan, gunakan "simpan sebagai" dan tentukan format yang benar di menu drop-down.
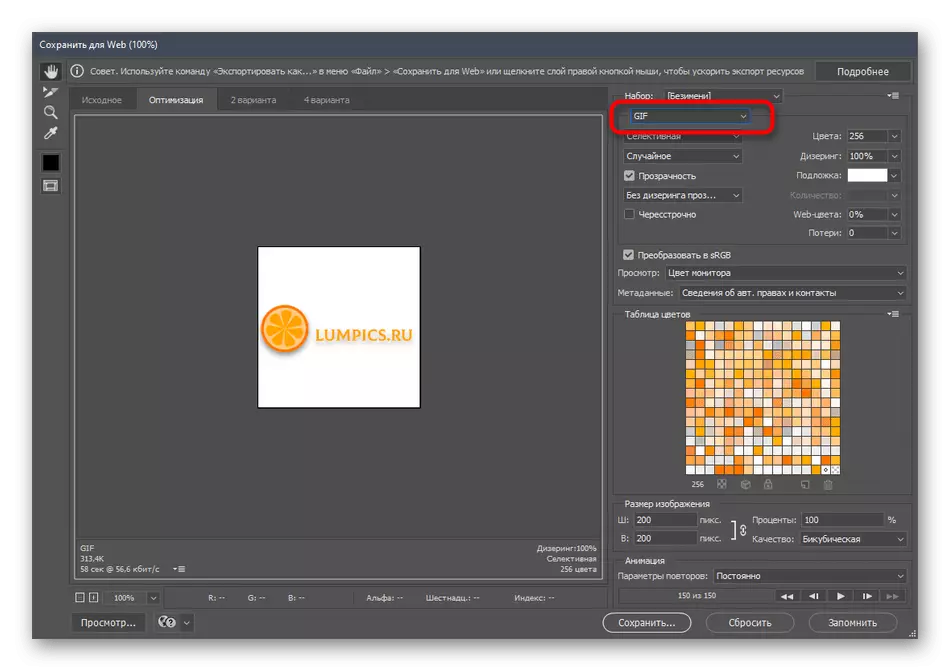
- Saat mengekspor, temukan format GIF.
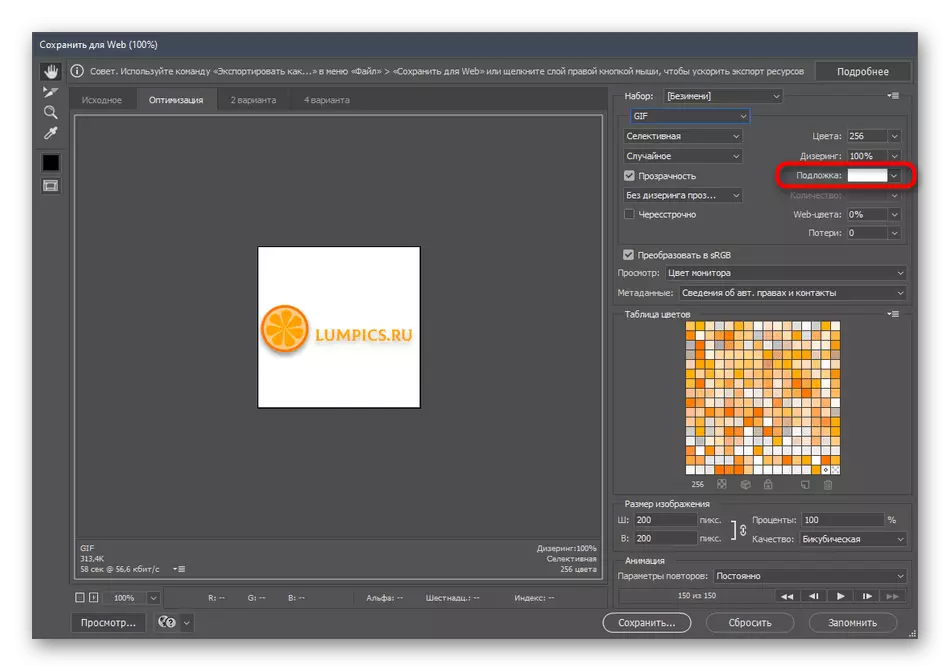
- Ubah warna substrat jika ini tidak dilakukan sebelumnya.
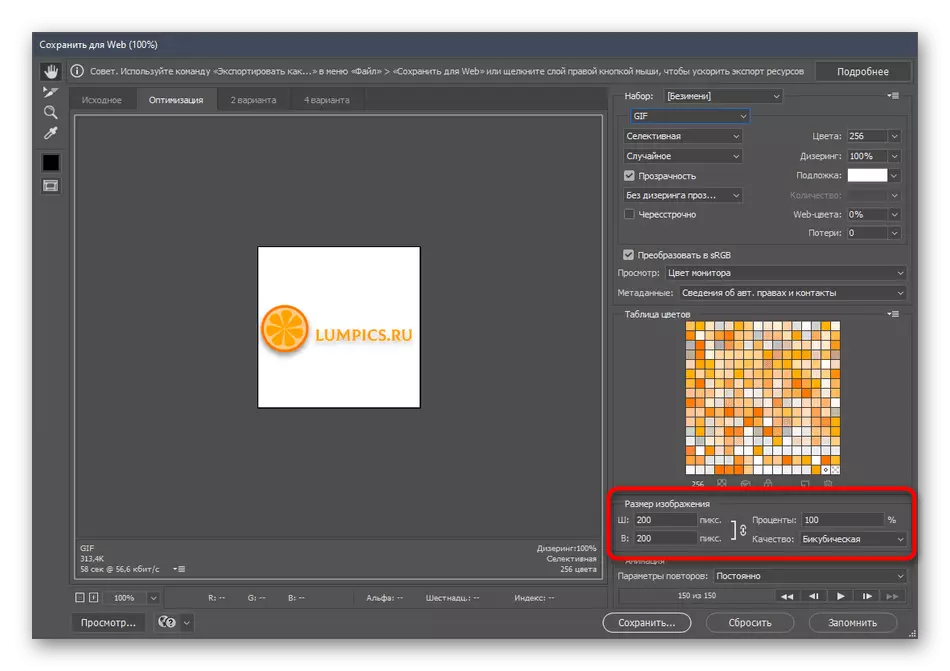
- Edit ukuran gambar dan jumlah pengulangan.
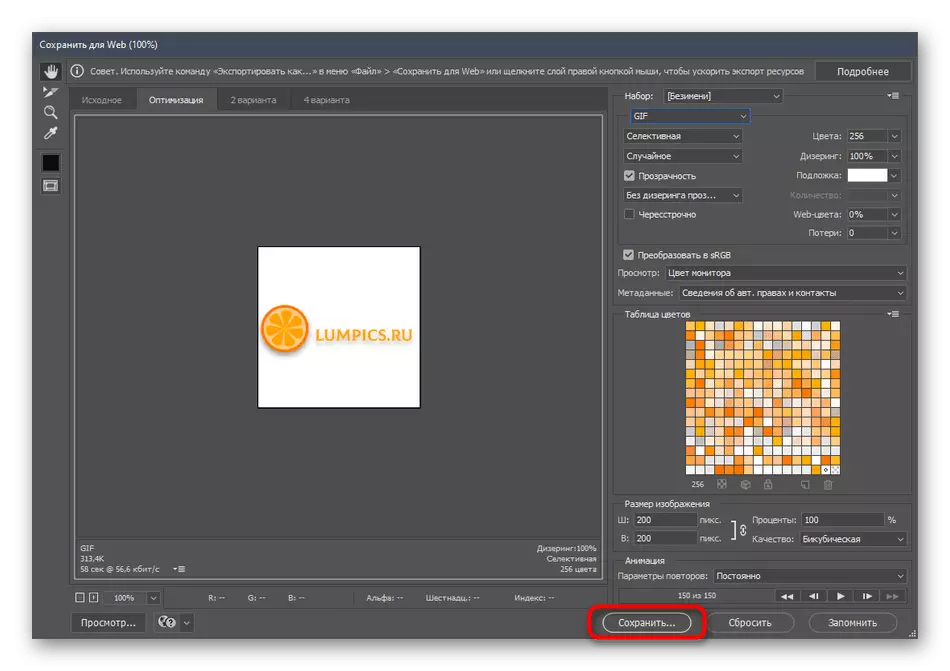
- Sebelum mengklik tombol "Simpan" lagi, periksa kebenaran parameter yang dipilih.
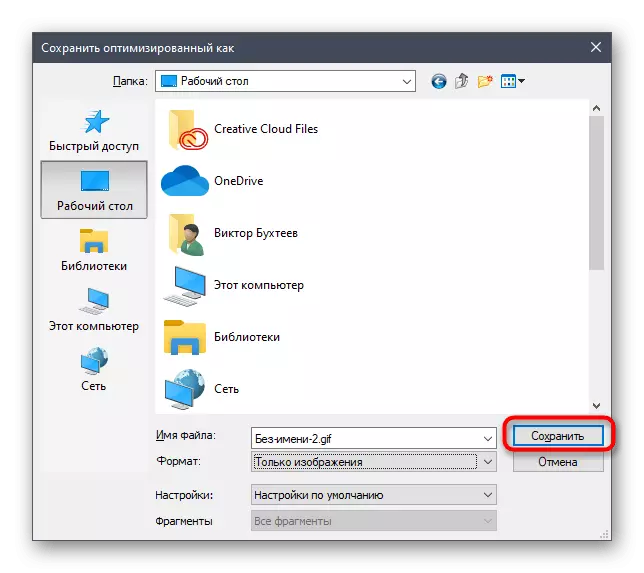
- Atur nama file, tentukan jalur Simpan untuk itu dan konfirmasi tindakan ini.






Buka GIF melalui browser atau alat nyaman lainnya untuk memeriksa kebenaran pemutaran, setelah itu proses pembuatan dapat dipertimbangkan.
Metode 2: Membuat GIF dari foto
Adobe Photoshop memungkinkan Anda membuat GIF dari foto yang ada. Ini bisa seperti kliping frame dari video dan gambar berurutan yang dibuat secara khusus. Proses pembentukan animasi dalam hal ini jauh lebih mudah daripada yang sebelumnya, karena tidak memerlukan pembuatan manual poin-poin penting.
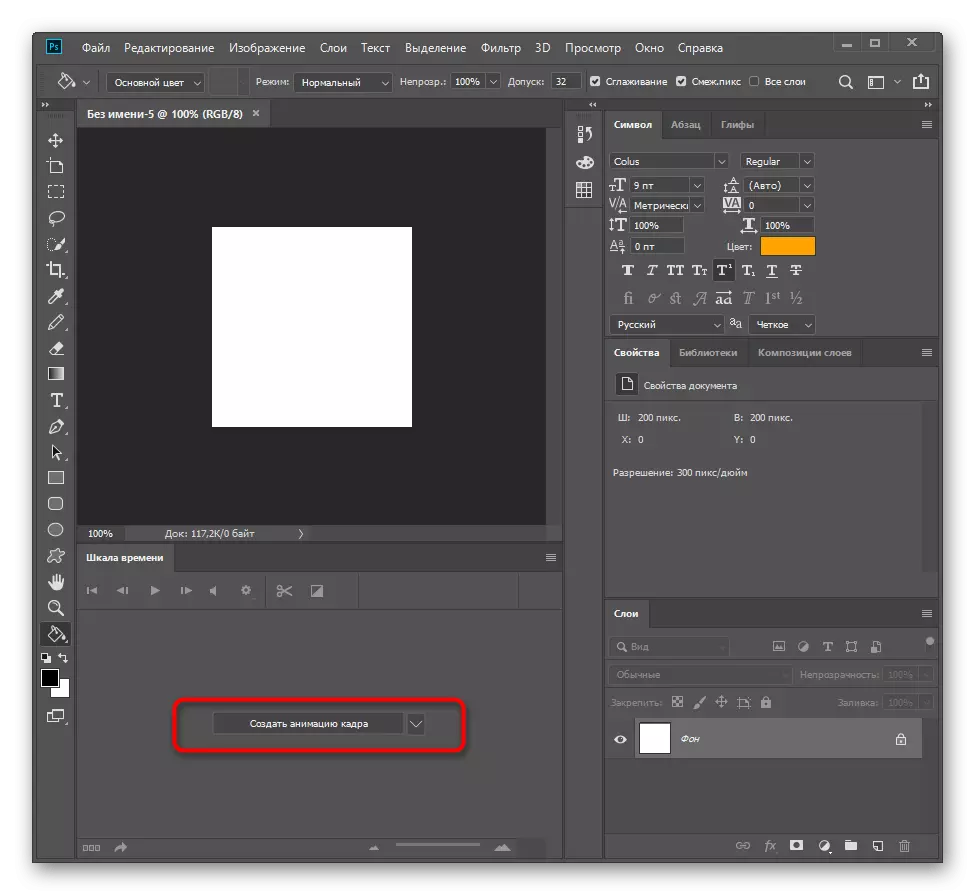
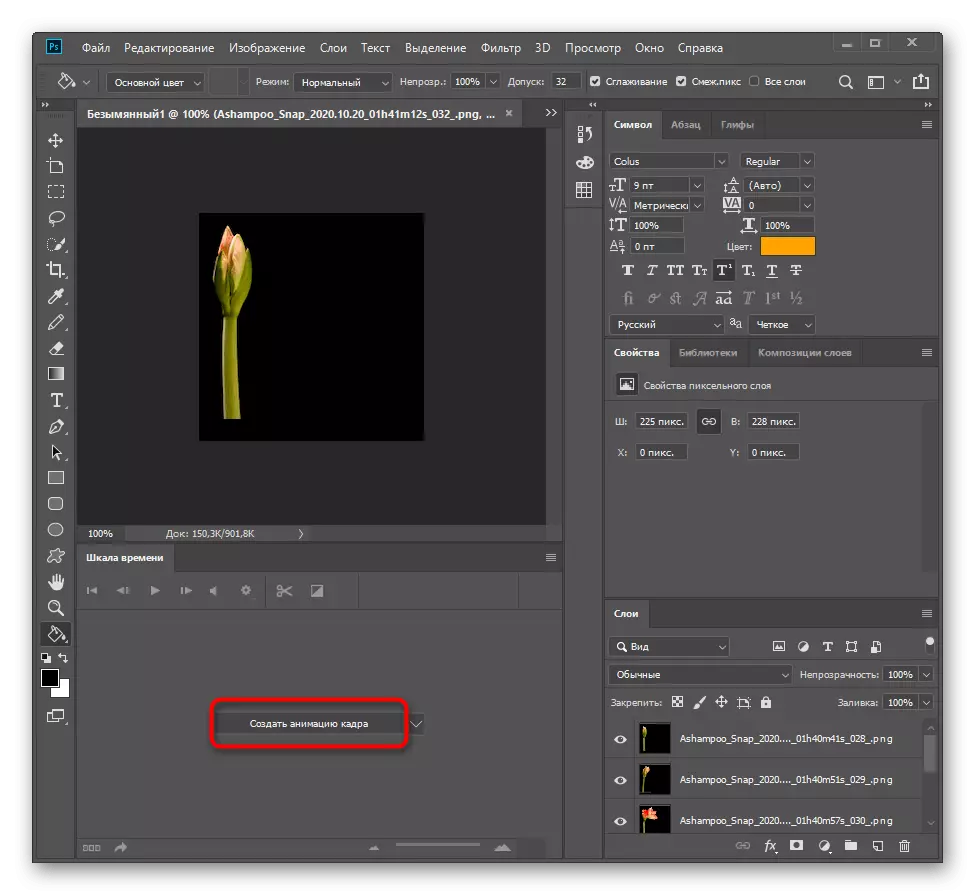
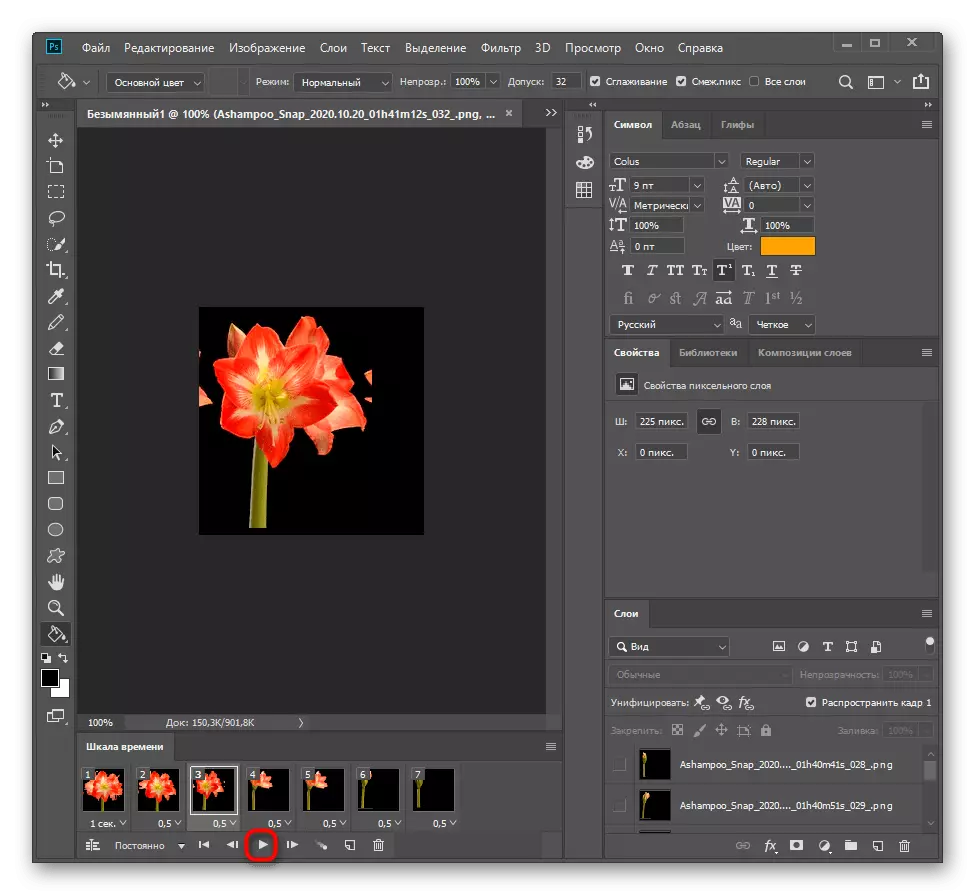
- Pada "skala waktu" kali ini mengubah mode untuk "membuat animasi bingkai" dengan memilih opsi ini di menu drop-down.
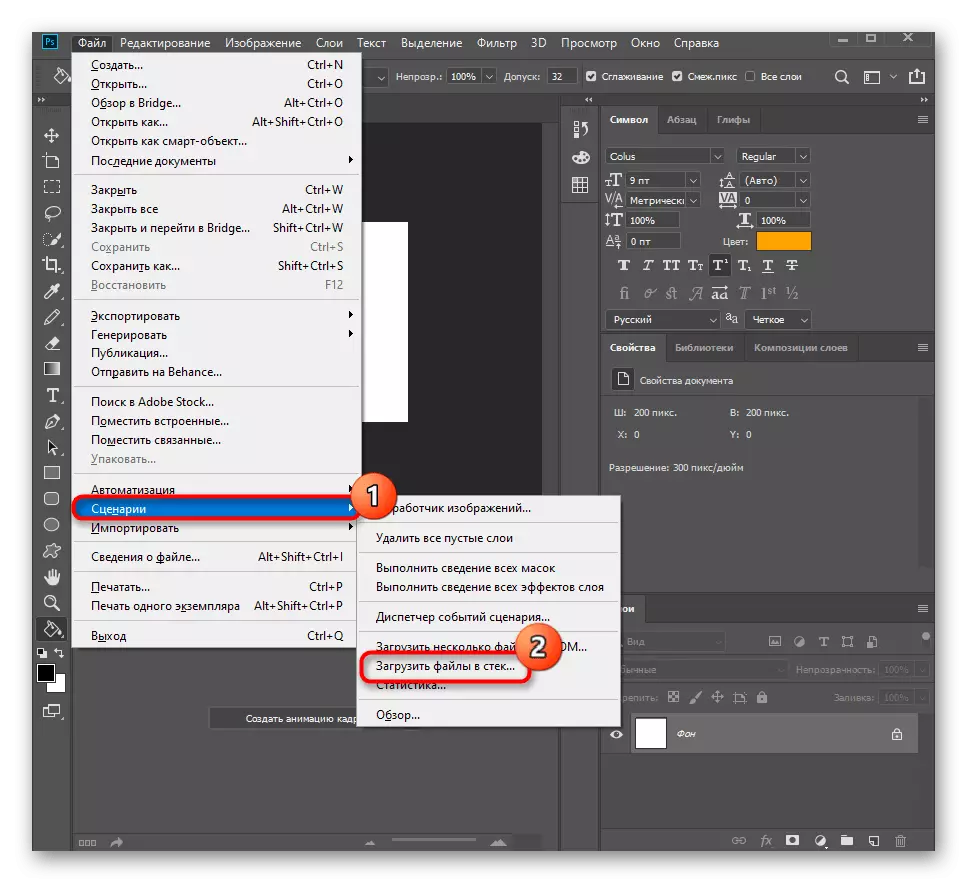
- Buka "File", pindahkan kursor ke atas "skrip" dan klik item "Unduh file untuk menumpuk".
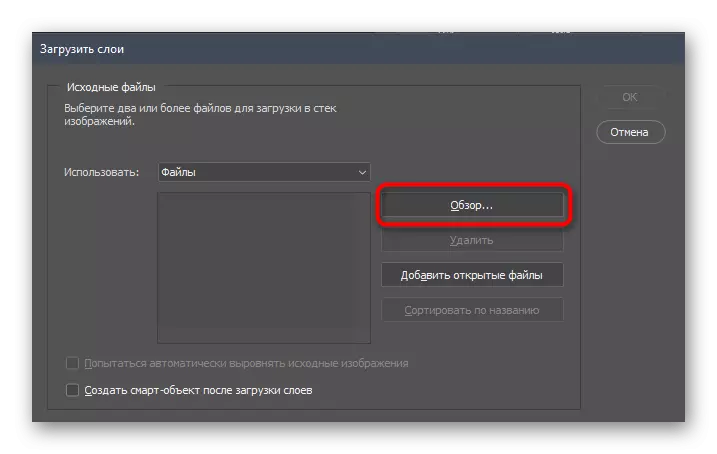
- Di jendela yang muncul, klik "Ikhtisar".
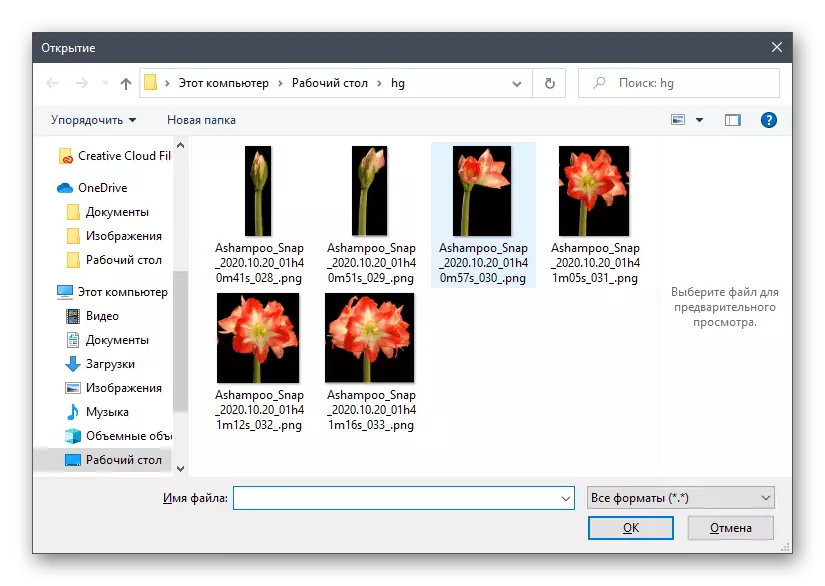
- Segera unduh semua foto yang harus dimasukkan dalam animasi.
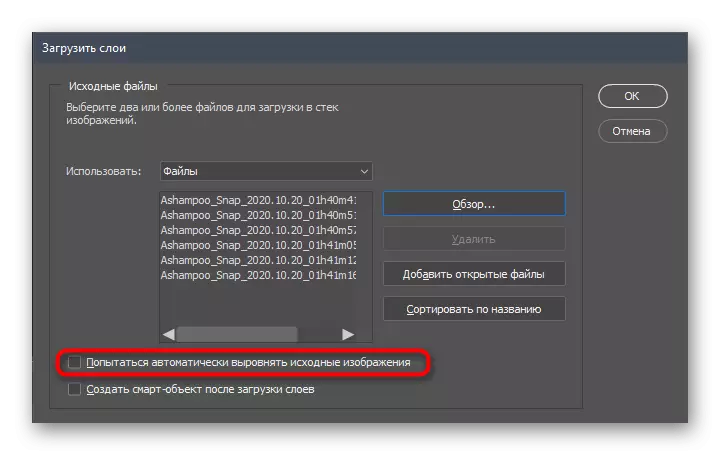
- Jika Anda ingin menyelaraskannya, aktifkan fitur ini sebelum menambahkan.
- Gunakan tombol "Buat Bingkai Animasi" untuk membentuk animasi.
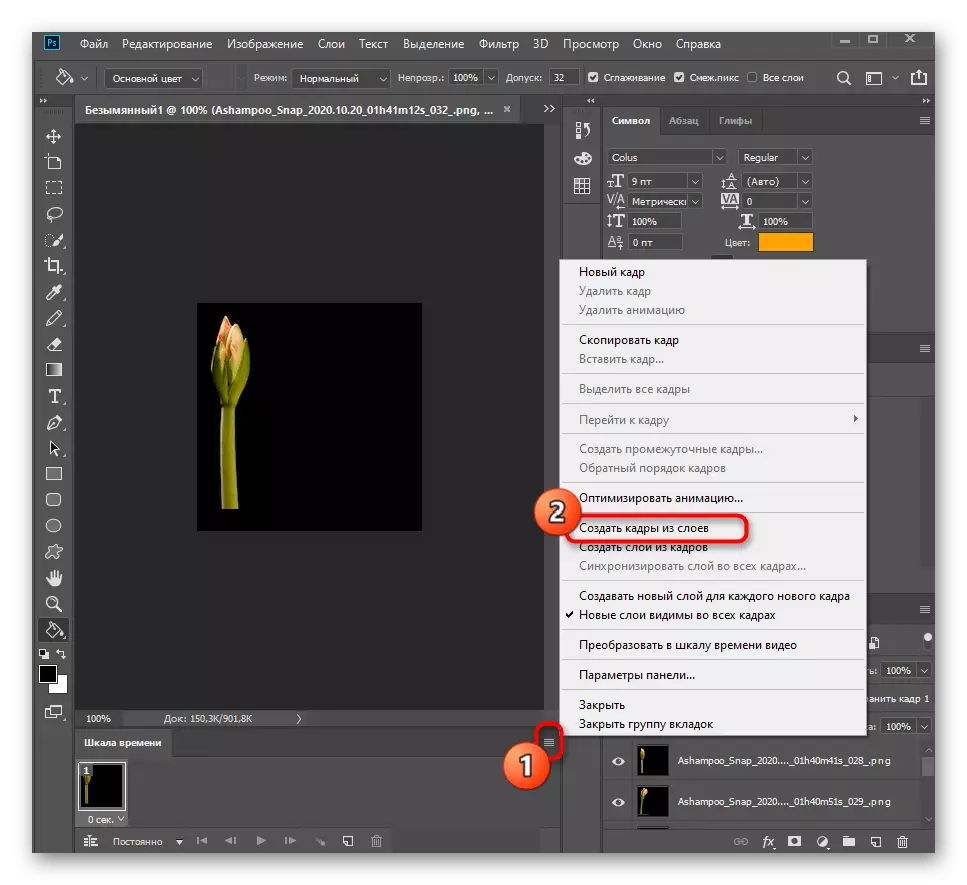
- Perluas menu Tindakan dan temukan item "Buat Frame dari Layers" di sana untuk menambahkan gambar lain.
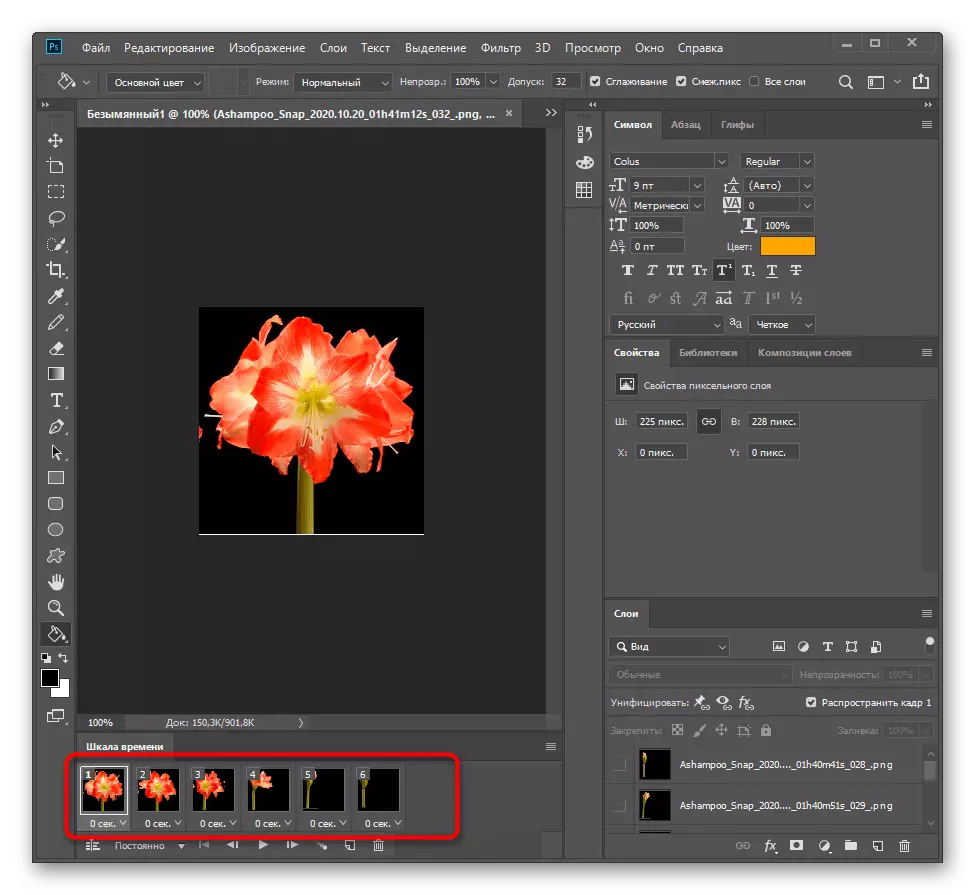
- Edit urutan mereka dengan mengubah rekaman berdasarkan tempat, jika perlu muncul.
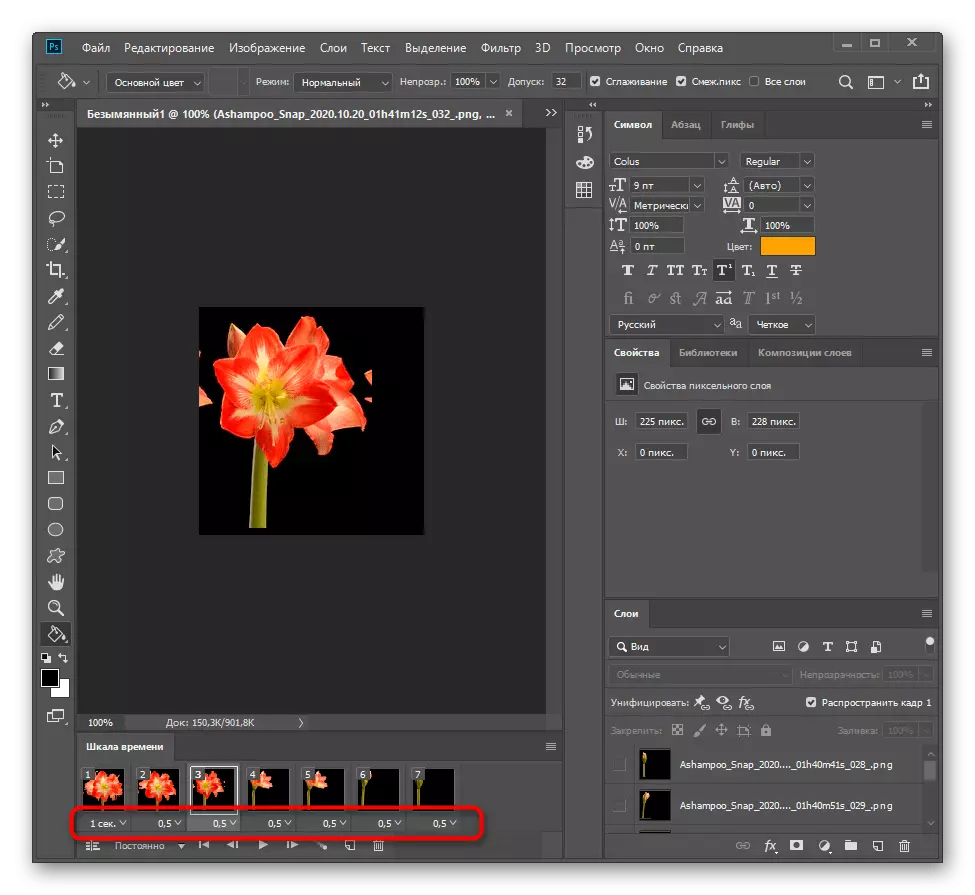
- Untuk memperpanjang setiap bingkai pemutaran, gunakan penundaan atau konfigurasikan jika kecepatan pemutaran puas dengan Anda.
- Sebelum menyimpan, periksa pemutaran dan buat GIF seperti yang ditunjukkan pada tahap akhir dari metode sebelumnya.










Jika, setelah membaca instruksi, Anda memutuskan bahwa Adobe Photoshop tidak cocok untuk mengimplementasikan animasi yang dituju, kami menyarankan Anda untuk membiasakan diri dengan program lain yang dirancang untuk bekerja dengan GIF. Peninjauan terperinci tentang perwakilan populer dari perangkat lunak tersebut adalah dalam artikel terpisah di situs web kami.
Baca selengkapnya: Perangkat lunak terbaik untuk membuat animasi
