
Mètode 1: Animació d'objectes Manual
El primer mètode és adequat per a usuaris que desitgen utilitzar Adobe Photoshop per a l'animació manual d'afegit a les capes de tela. Això pot ser una forma geomètrica arbitrària, la imatge final o text. Malgrat aquesta edició, i no de el tot adequades per a tal tasca, amb la creació d'un simple GIF, que poden tractar-lo, però aquest procés pot ser dividit en diversos passos.Pas 1: Activa "línies de temps"
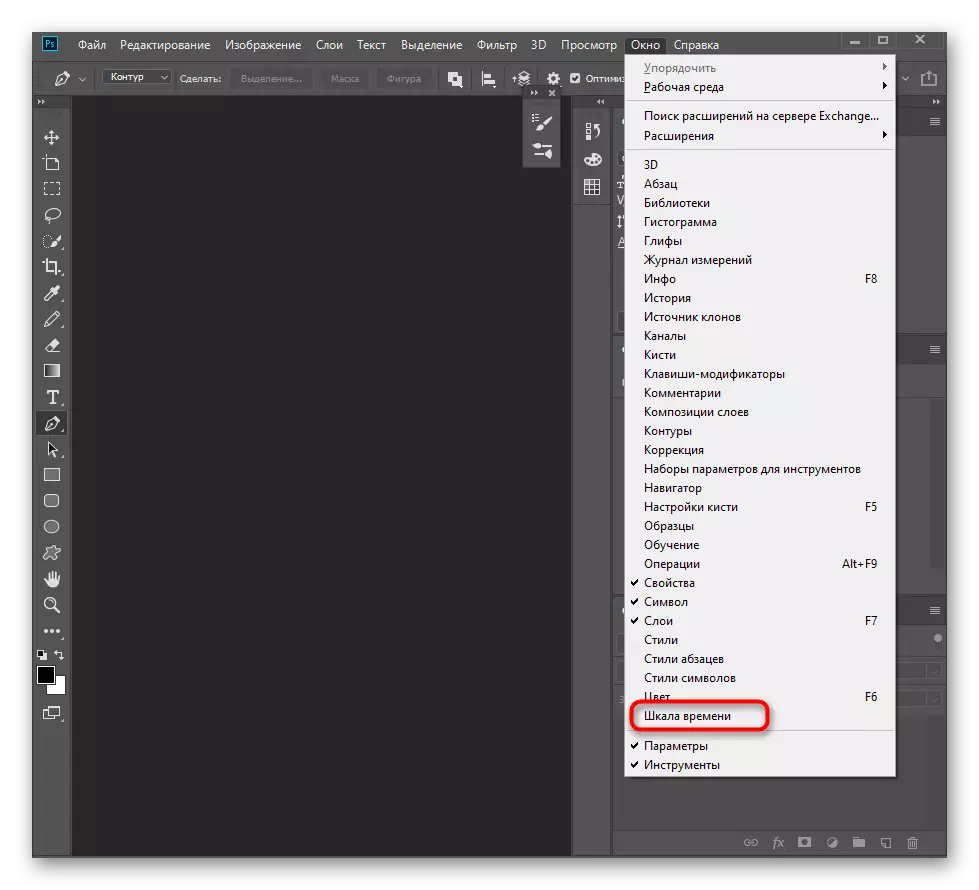
Animació en Adobe Photoshop es realitza mitjançant la col·locació i edició d'objectes a la "escala de temps". Per defecte, aquesta finestra s 'oculti en el programa, ja que no s'utilitzen en un entorn operatiu estàndard. Per activar-lo, obriu el menú "Finestra" i feu clic a "línia de temps".

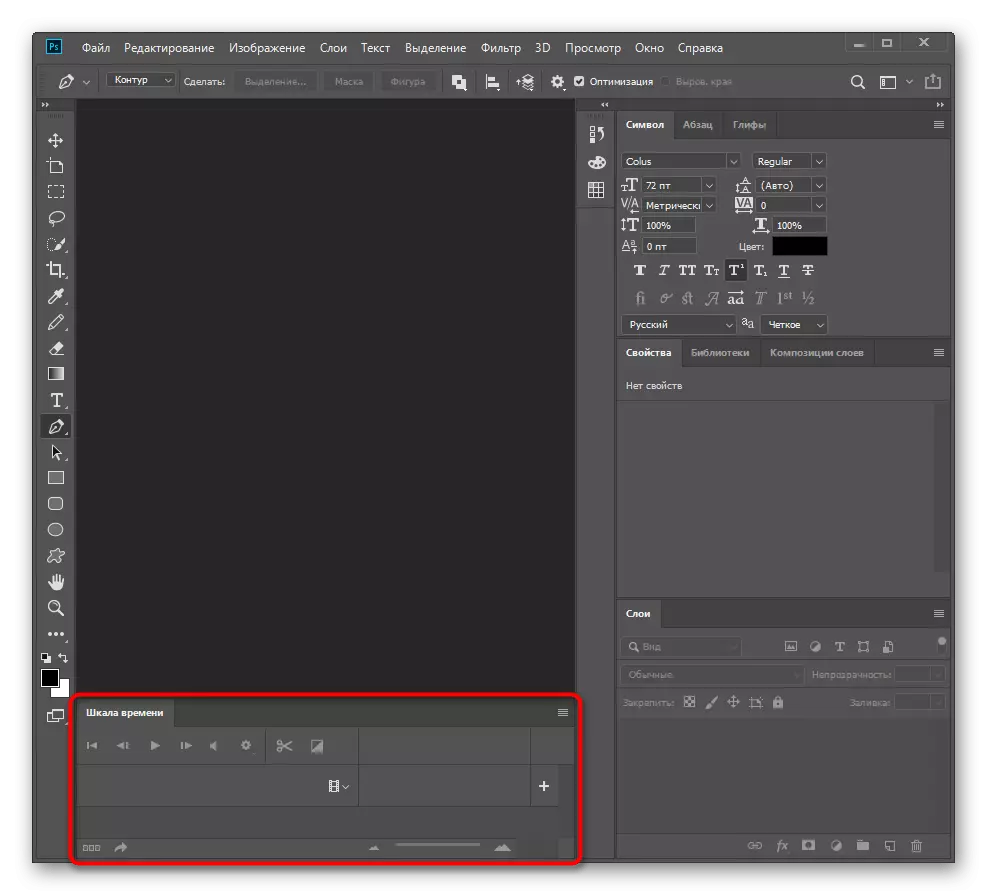
Els inferior mostra un nou panell, a la qual ens referirem més endavant. Després de treballar amb el GIF, pot amagar de nou amb el mateix botó al menú anterior.

Pas 2: Preparació dels elements per GIF
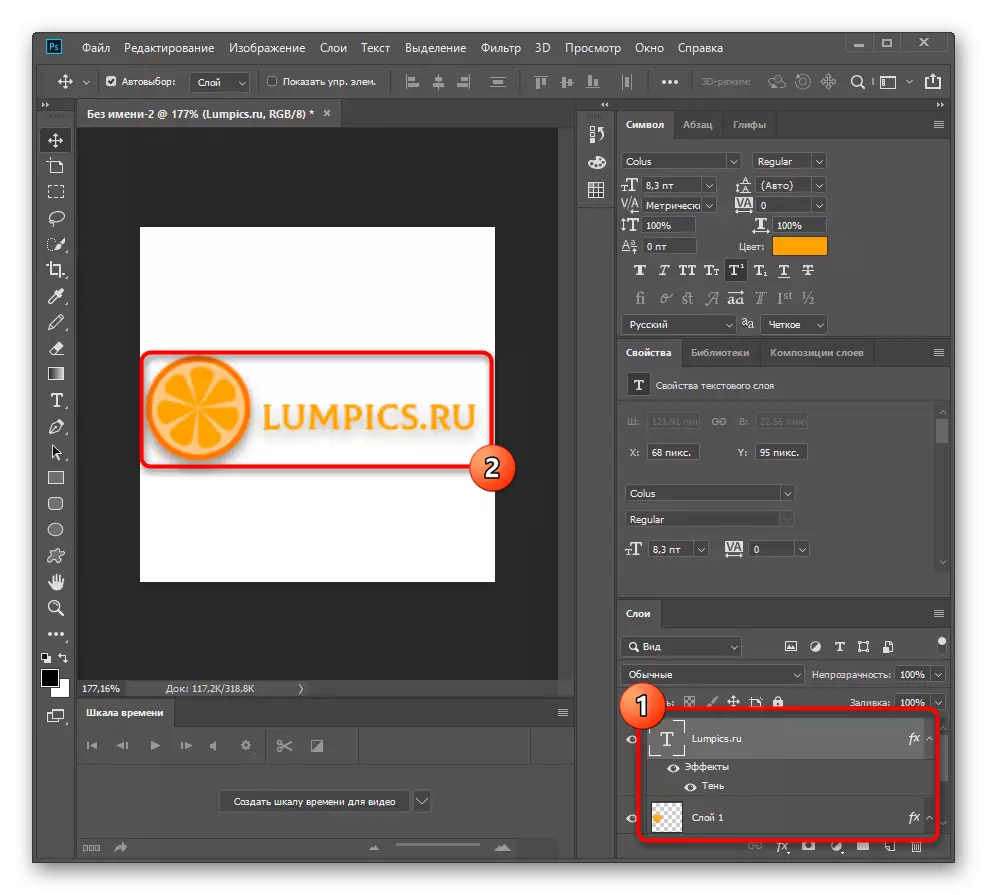
Com s'ha dit anteriorment, Photoshop li permet gestionar totes les capes, incloent text, imatges, i per les formes geomètriques. Per començar cal afegir elements a la lona, la creació d'un nou projecte. Col·locar cada un en una capa separada, per tal de no tenir problemes amb la seva posterior edició. Una vegada que el treball preparatori s'ha completat, procedir a el següent pas.

Pas 3: personalitzar l'aspecte de l'efecte
Hi ha algunes accions bàsiques d'animació que es poden implementar en un editor de gràfics, i això inclou l'efecte de l'aparició de qualsevol element. I oferir-li a tenir en compte, en primer lloc, a el mateix temps, per fer front a la forma d'interactuar amb la "escala de temps" i la forma de relacionar els punts clau.
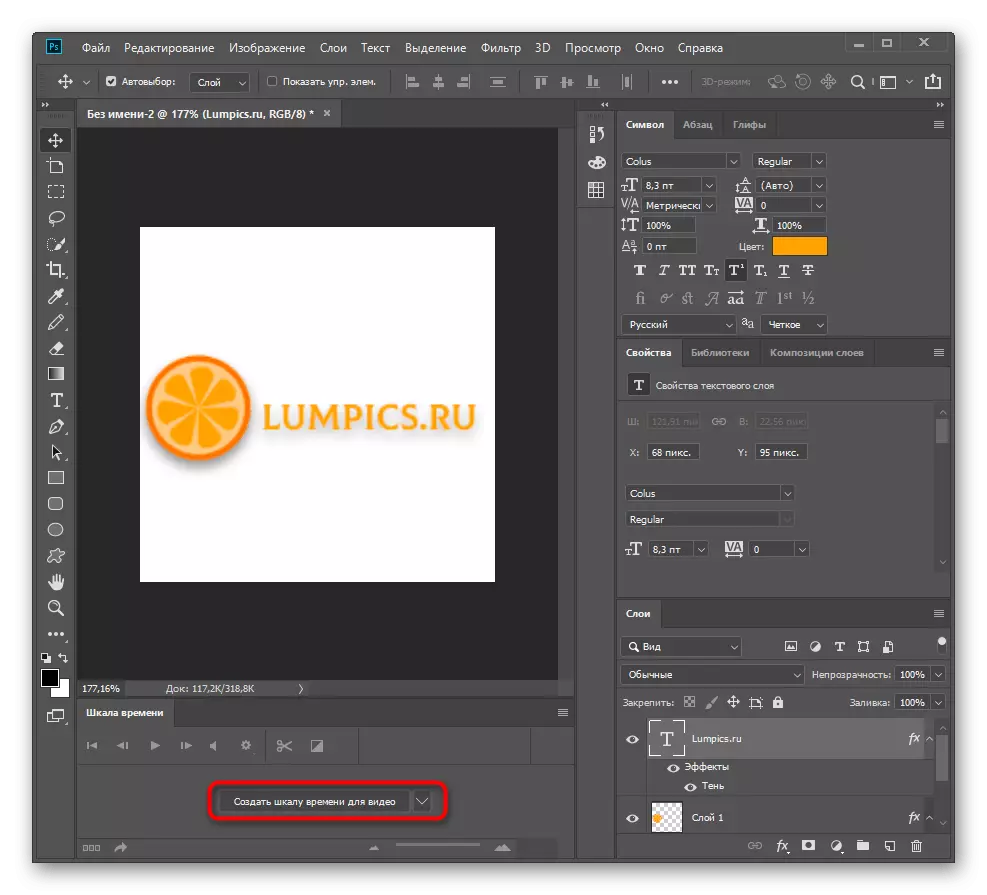
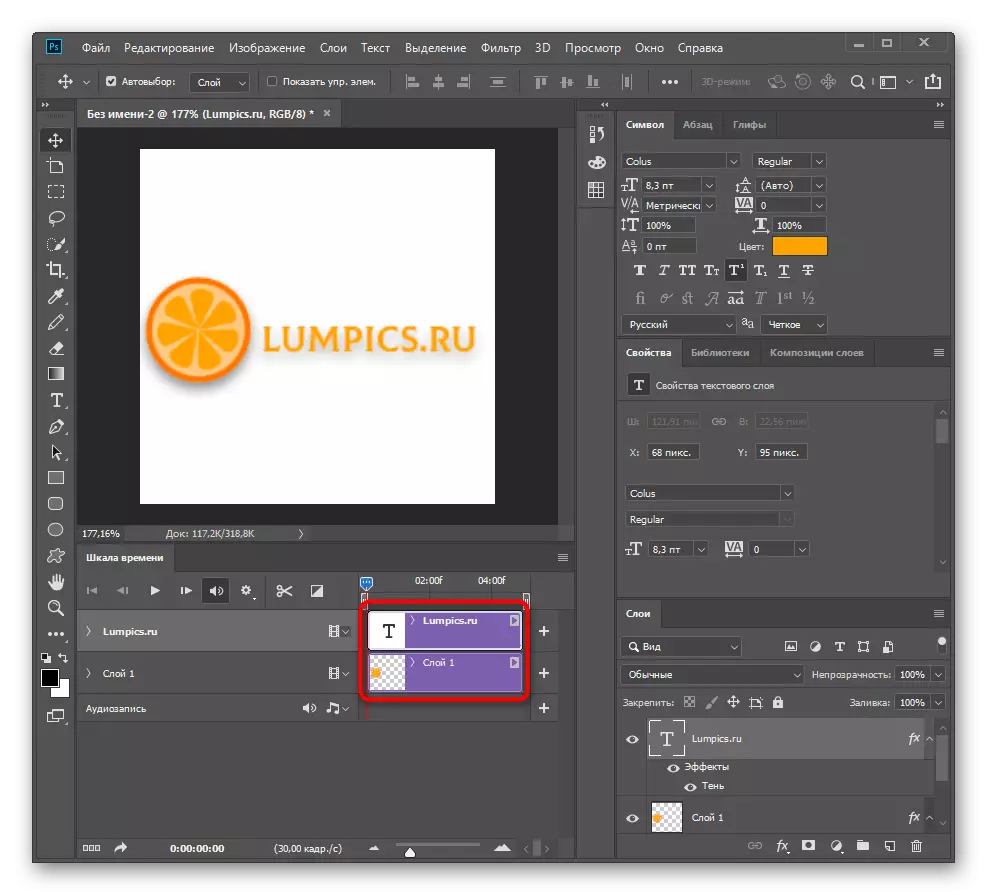
- Continuarà treballant amb el panell dominat i feu clic allà al botó "Crear una línia de temps per al vídeo."
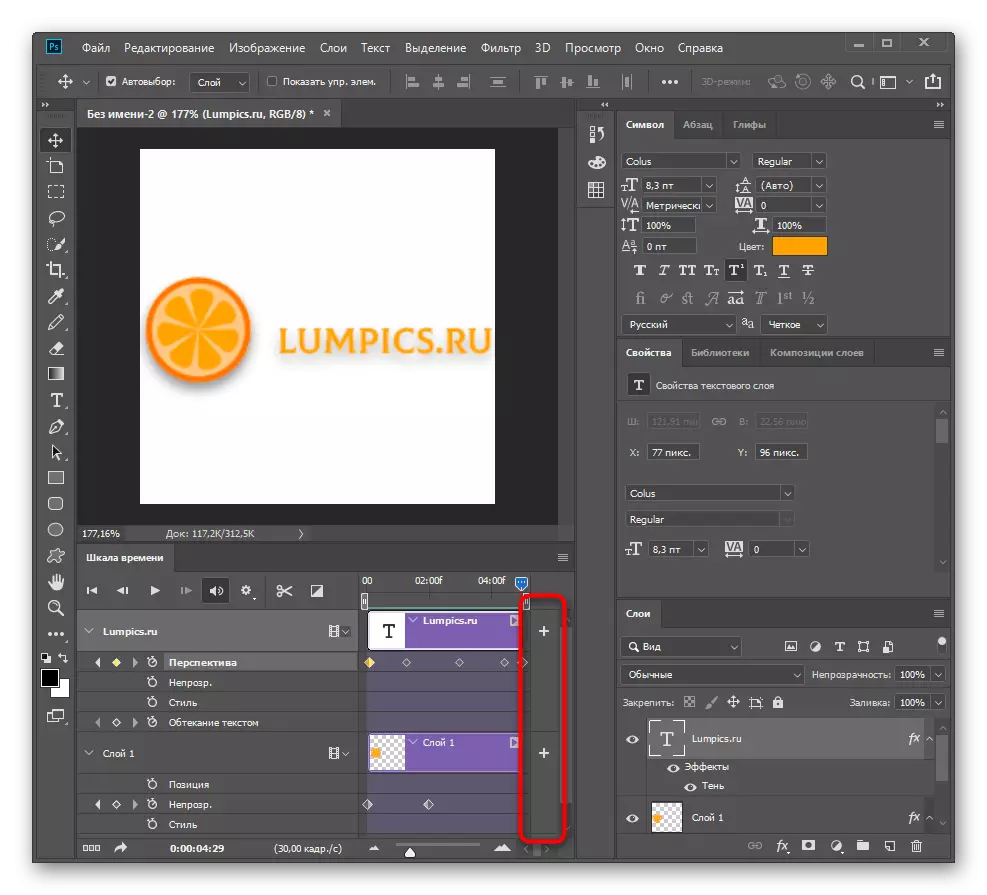
- Cada capa es col·loca en una pista separada, el que significa que pot triar qualsevol d'ells i començar a editar.
- En el nostre cas, considerem un petit logo. Ampliar la seva capa per veure tota l'acció animada disponibles.
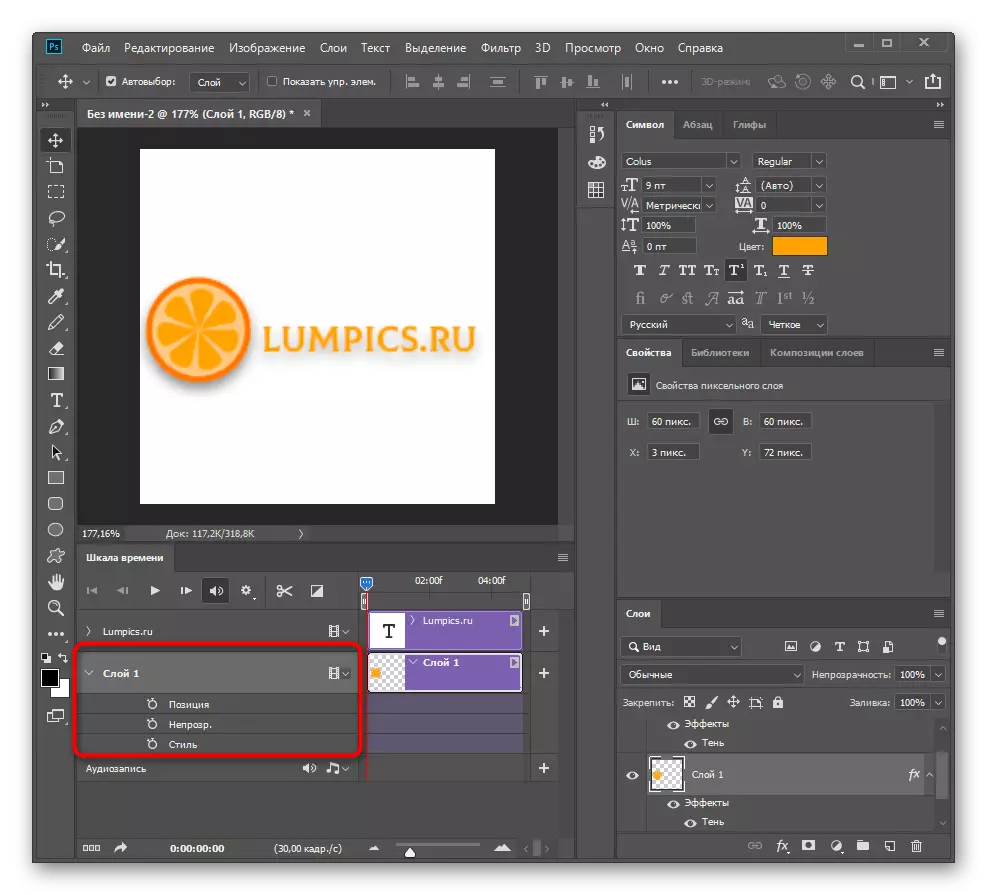
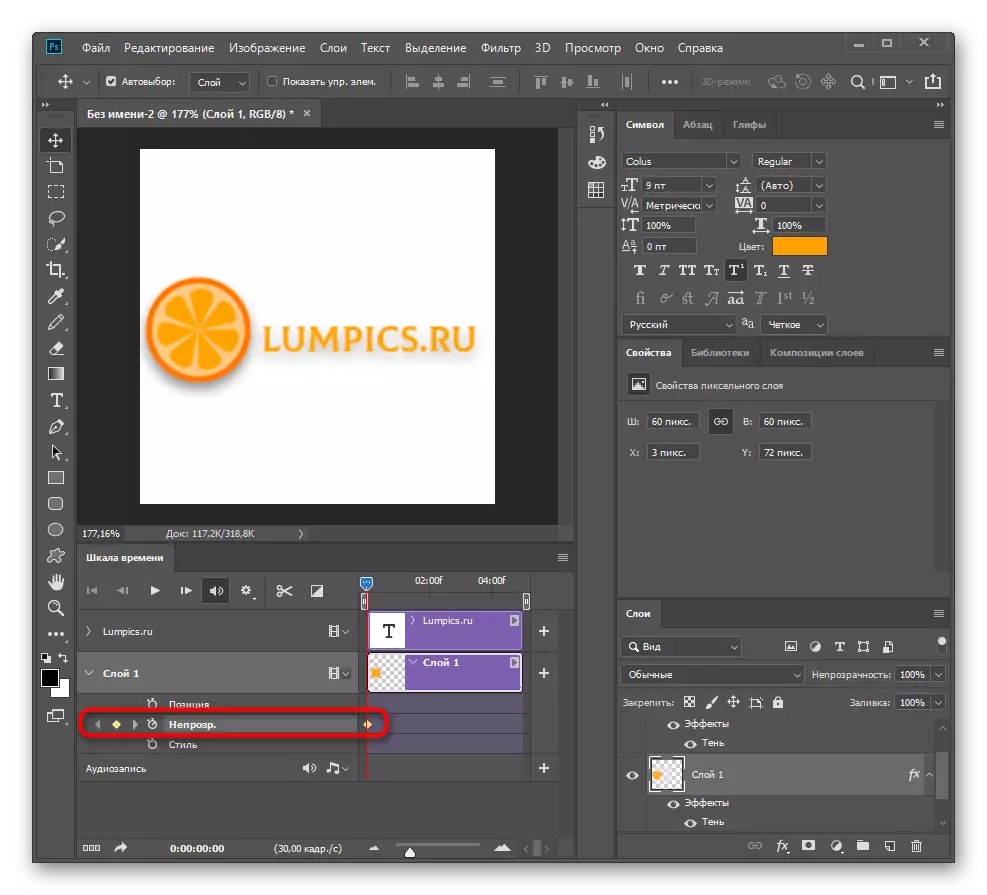
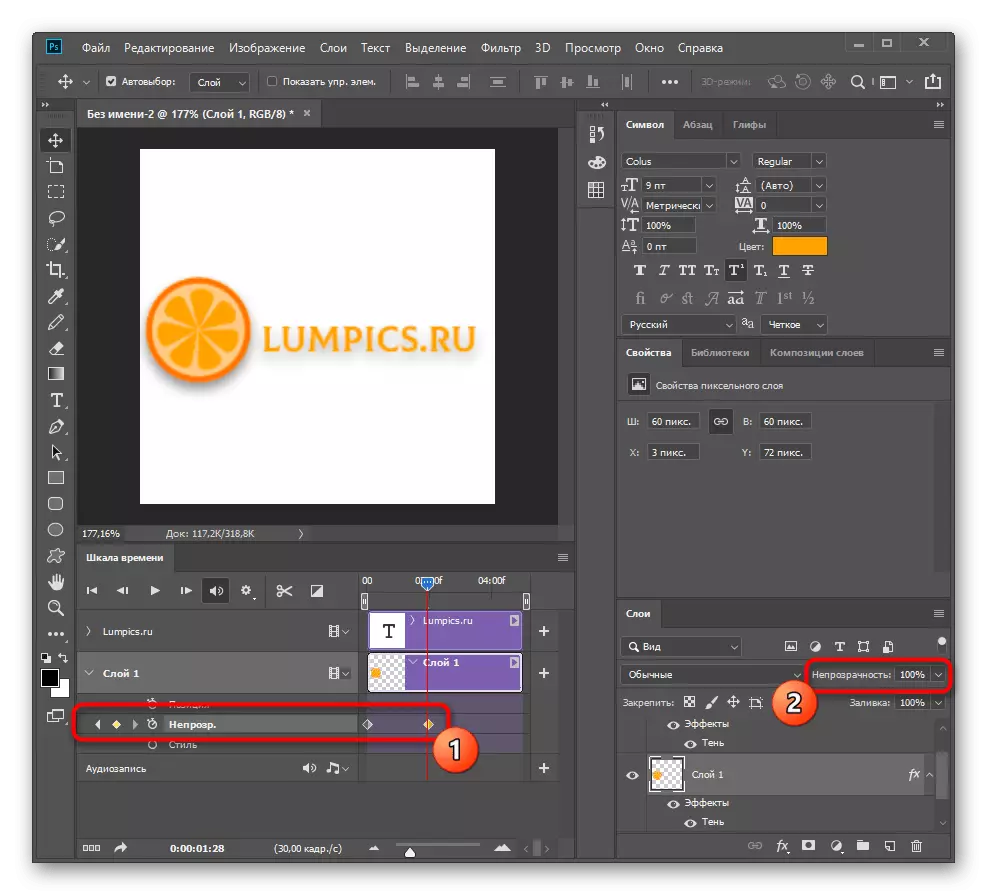
- En l'exemple que hem creat l'efecte de l'aparença, implementat mitjançant l'ús de la "opacitat". Feu clic en aquesta línia per a crear el primer punt clau, i es recordarà l'estat de l'objecte en el moment.
- Des d'aquest punt de control, canvia la seva opacitat al 0% per amagar-se completament des de l'espai de treball.
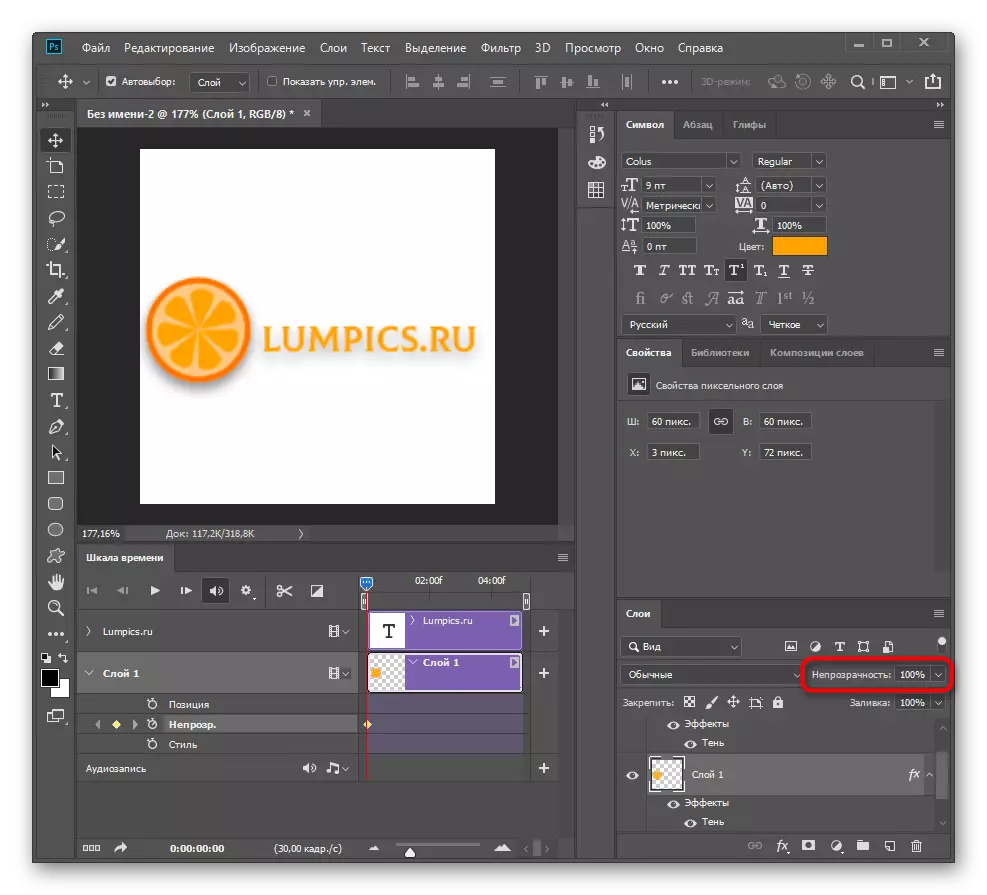
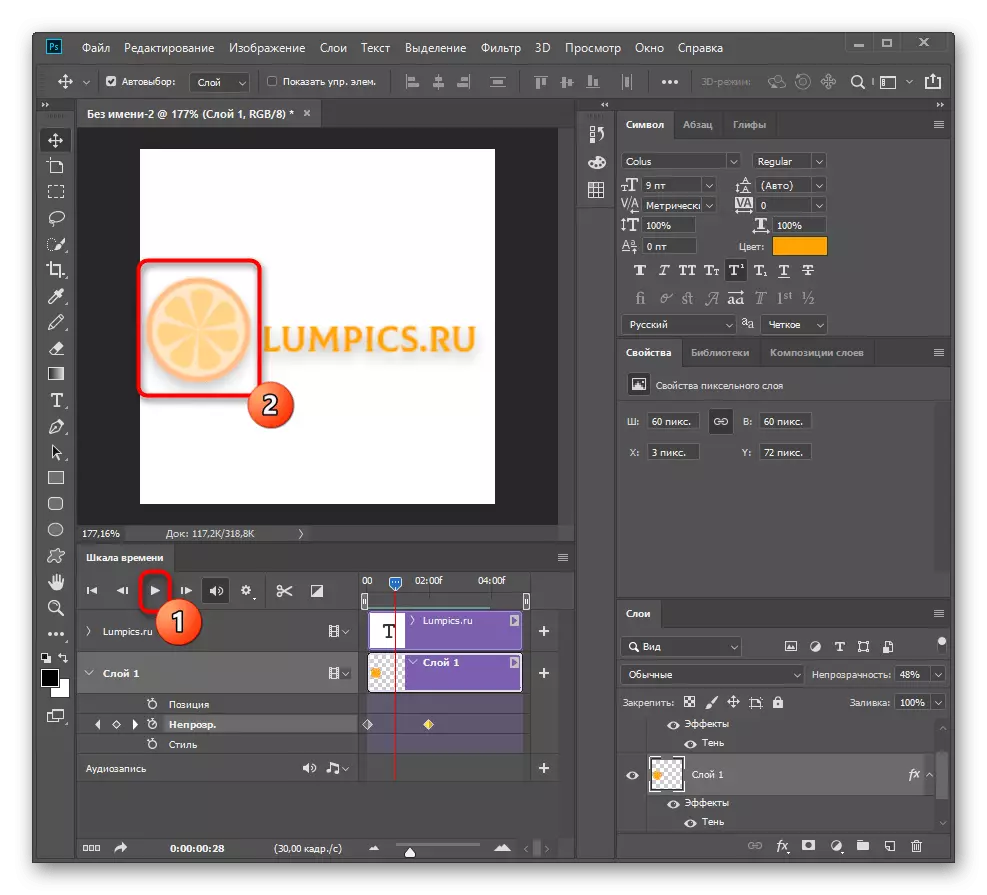
- Moveu el control lliscant durant uns segons i creeu un altre punt i, a continuació, traieu l'opacitat al 100%.
- Juga l'animació i mireu la finestra de previsualització per familiaritzar-vos amb el resultat. Dos punts clau que hem aconseguit l'efecte de l'aparença canviant l'opacitat d'un objecte en cadascun d'ells.







De la mateixa manera, es pot modificar qualsevol paràmetre d'objecte, incloent-hi el color, la posició, els efectes de mescla i tot el que està en Adobe Photoshop. Hauria de tenir en compte la peculiaritat de les claus actuals. Seleccioneu qualsevol de les pistes, si es tracta d ' "Posició", "opac" o "estil", i no fer cap canvi. No obstant això, serà aplicat sense tenir en compte el tipus d'acció, el que veurem en la propera etapa.
Pas 4: Animar objectes
L'animació de base - el moviment, però ofereixen analitzar la configuració d'aquest exemple d'acció en diverses claus i tipus bàsic de desplaçament.
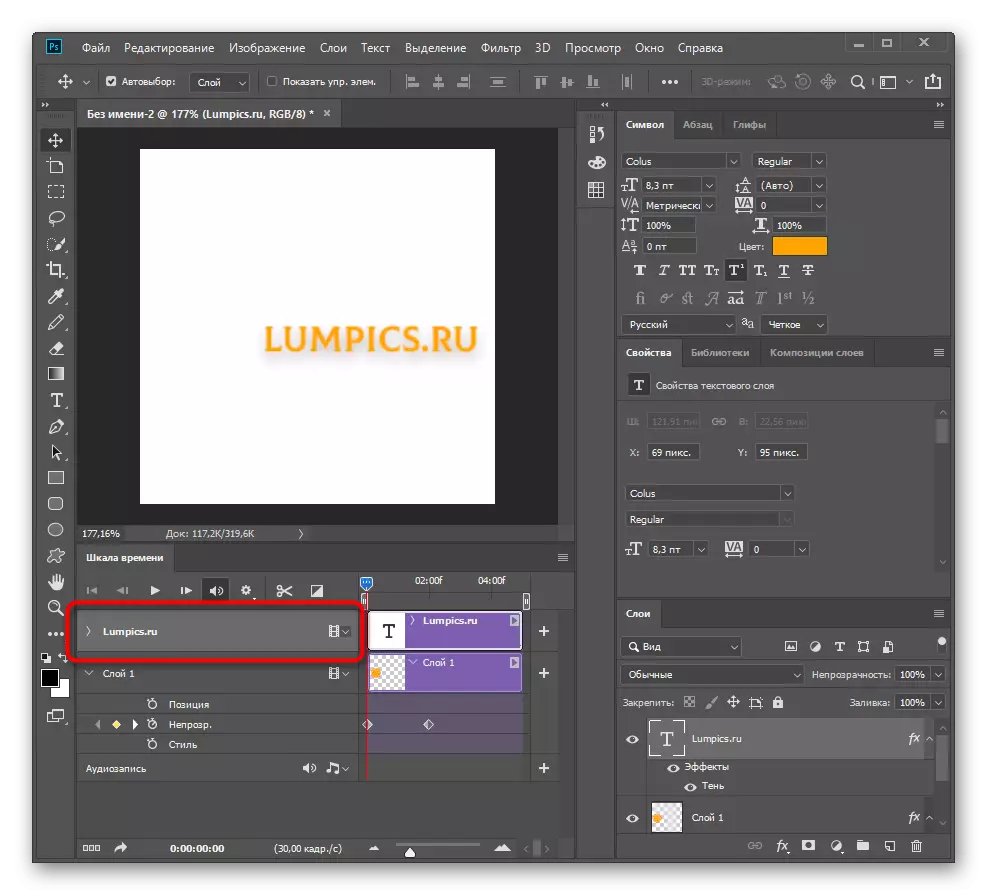
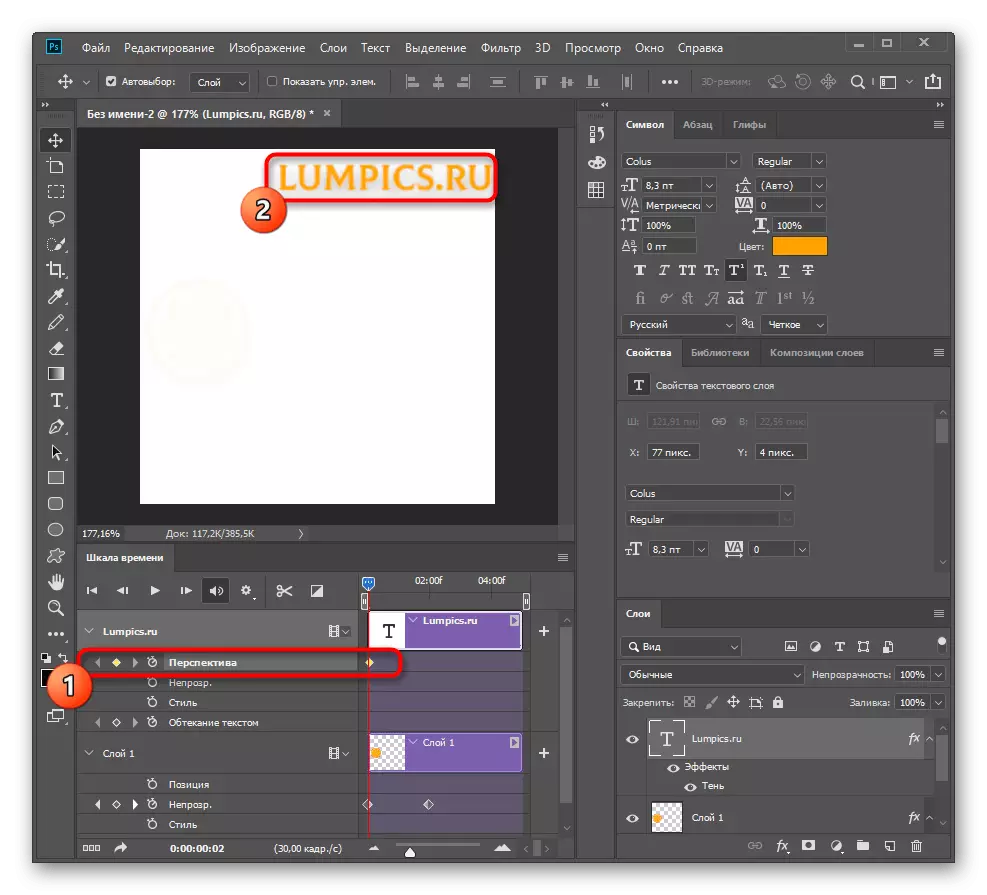
- A mesura que l'objecte en moviment usant el text a el mateix temps comprovar la informació descrita anteriorment. Expandir l'bloc amb una capa de pistes auxiliars per l'aparença.
- Es pot veure que el programa no ha definit la funció "posició", de manera que haureu de triar una altra opció.
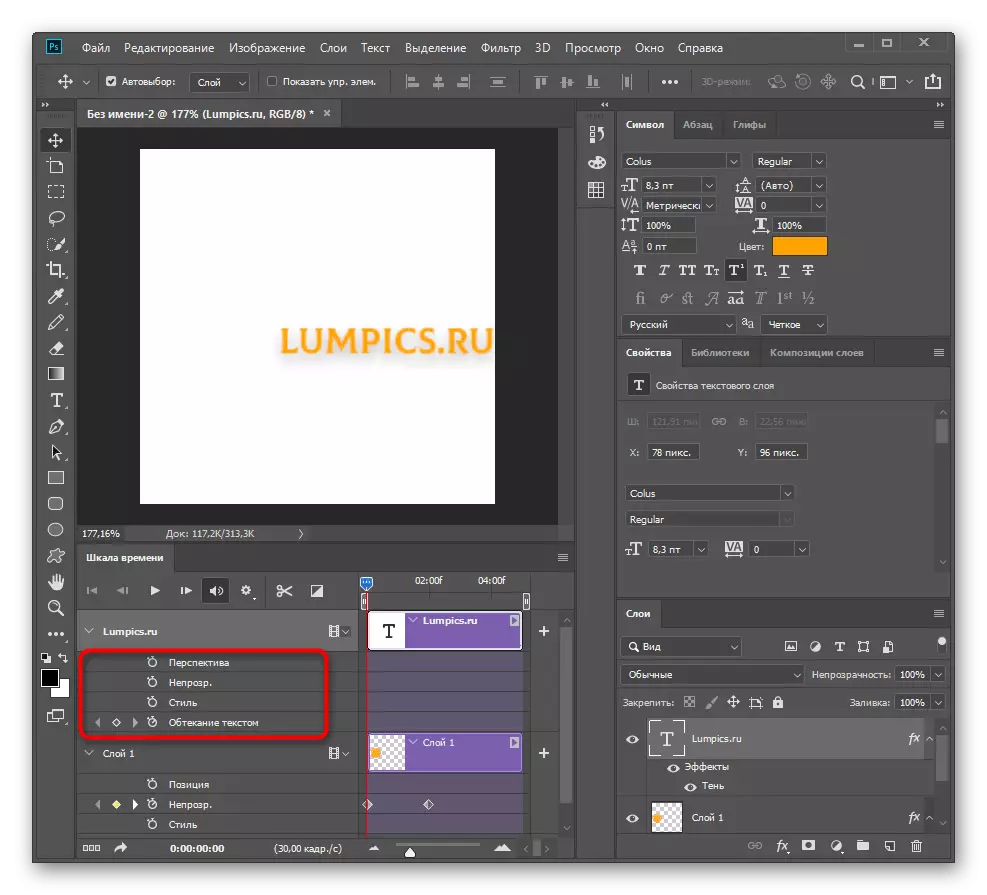
- Si esteu segur que no s'utilitza la "perspectiva" d'aquesta animació, podeu utilitzar aquesta línia per canviar la posició del text. Crear la primera clau i col·locar l'etiqueta en la seva posició original a través de l'eina "Moure".
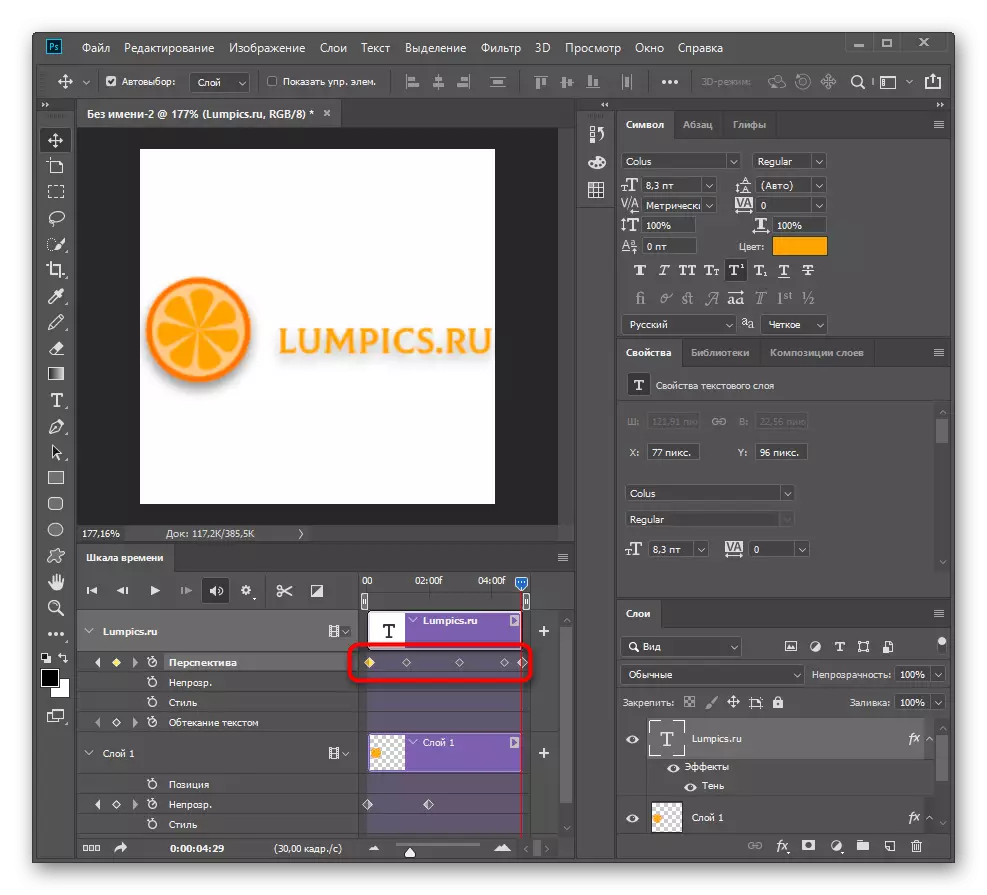
- Creeu una seqüència de punts clau, movent gradualment el text en la seva posició final, per garantir el moviment suau.
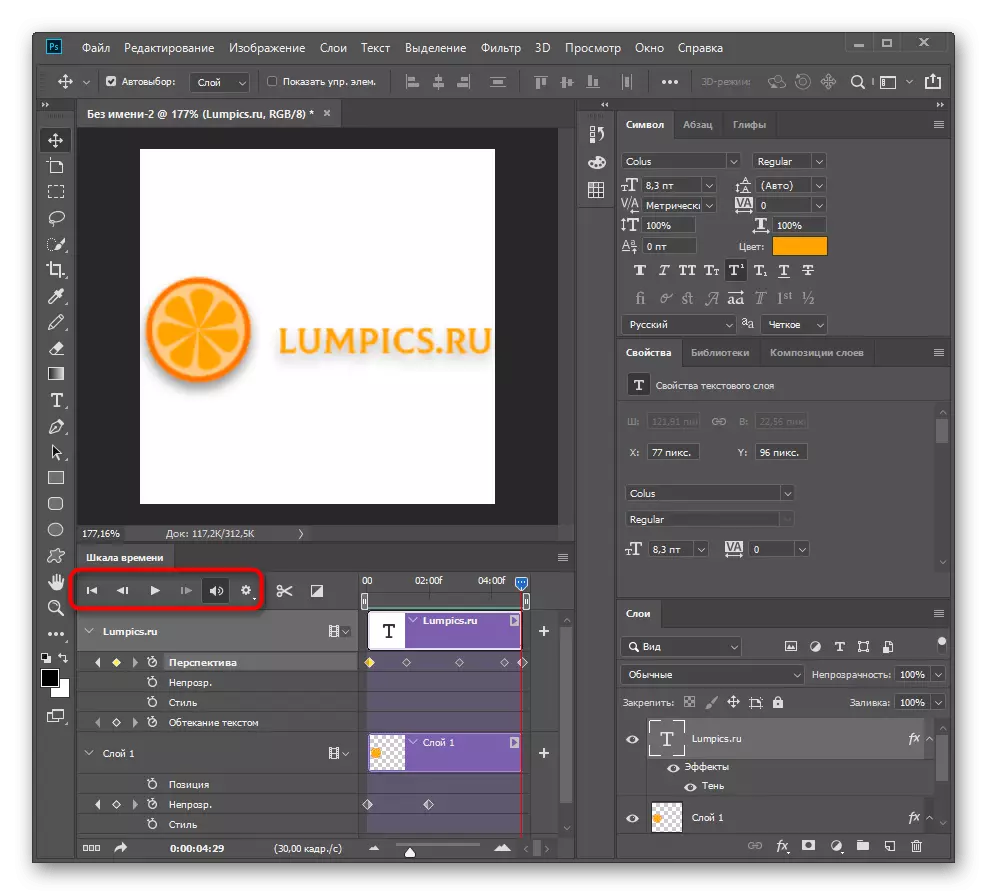
- Periòdicament, reproduir animacions i ajustar les claus per millorar la suavitat.
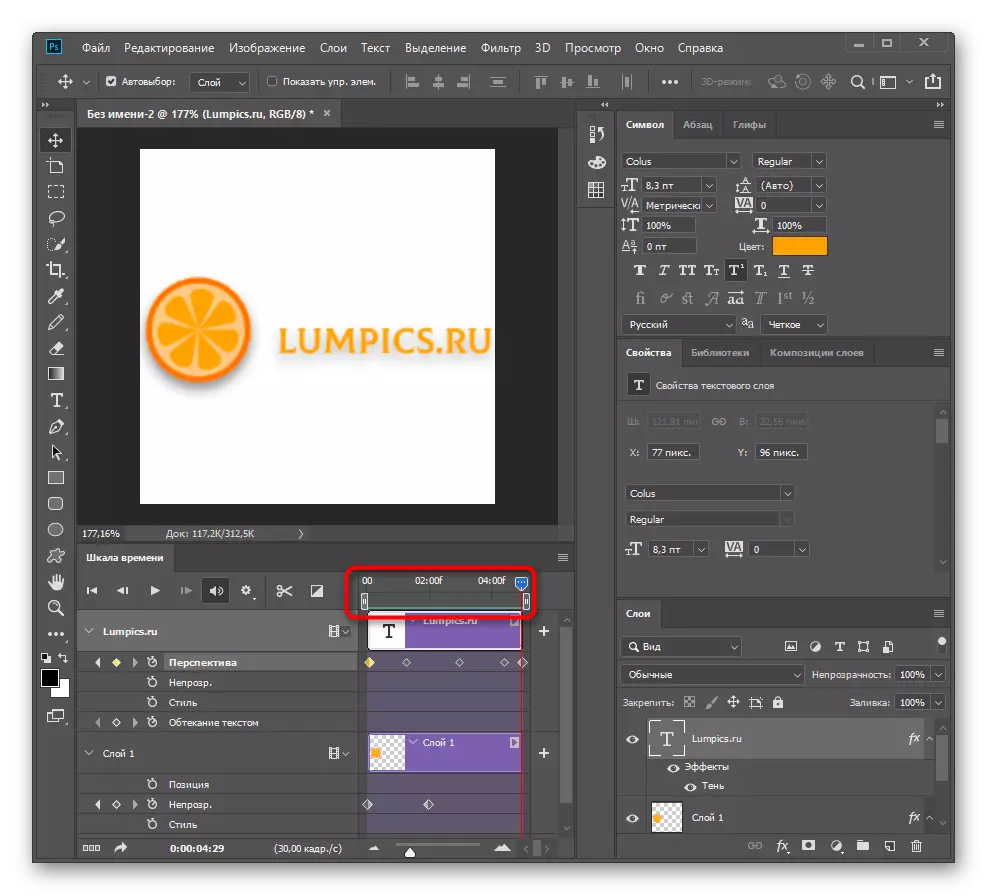
- Si les claus incòmodes per treballar en la visió actual de la línia de temps, la quantia i augmentar el cicle d'afegir nous punts.
- Si cal, substituir o afegir un element a la premsa el botó en forma de signe més.







Pas 5: Desa Gif-Computer
Un cop acabada animació, aneu a projectes de conservació en forma d'arxiu GIF, per dissenyar la xarxa, o jugar a l'equip. Per això en Adobe Photoshop hi ha dues funcions diferents.
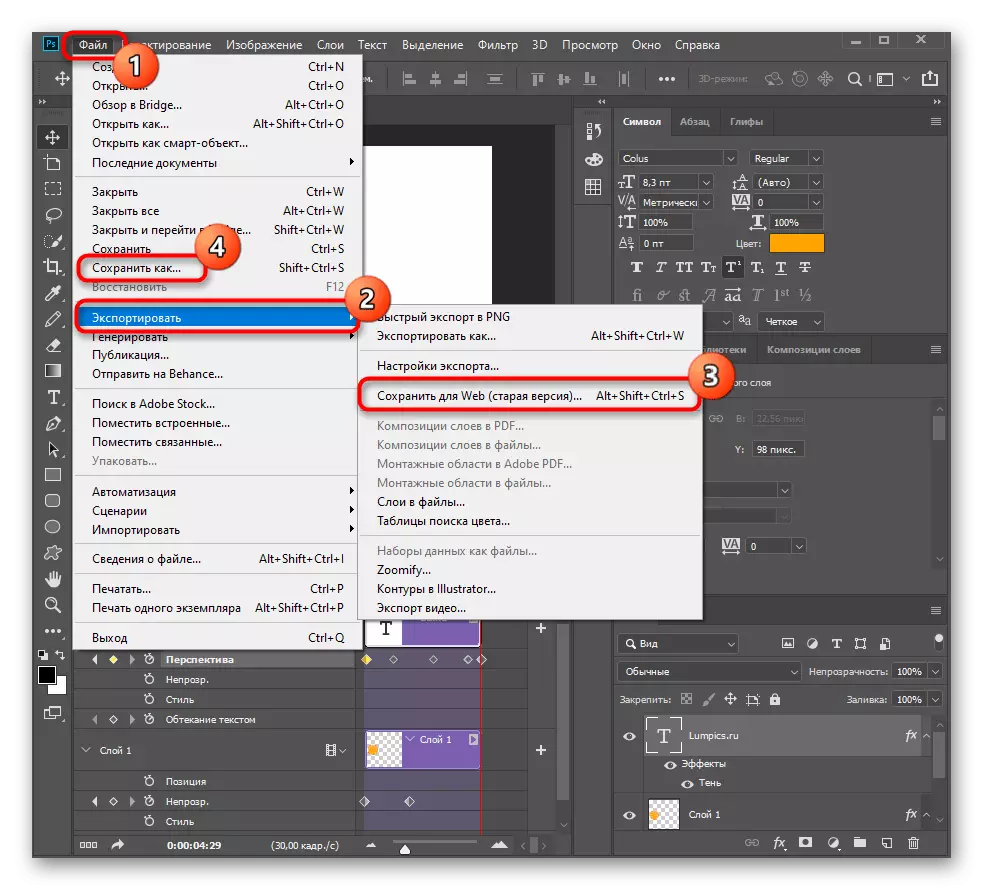
- Obriu el menú "Arxiu", mou el ratolí sobre l'opció "Exportar" i esculli l'opció "Guardar per a la Web". Si els ajustos d'animació addicionals que no cal, utilitzeu l'opció "Guardar com" i seleccioneu al menú desplegable el format correcte.
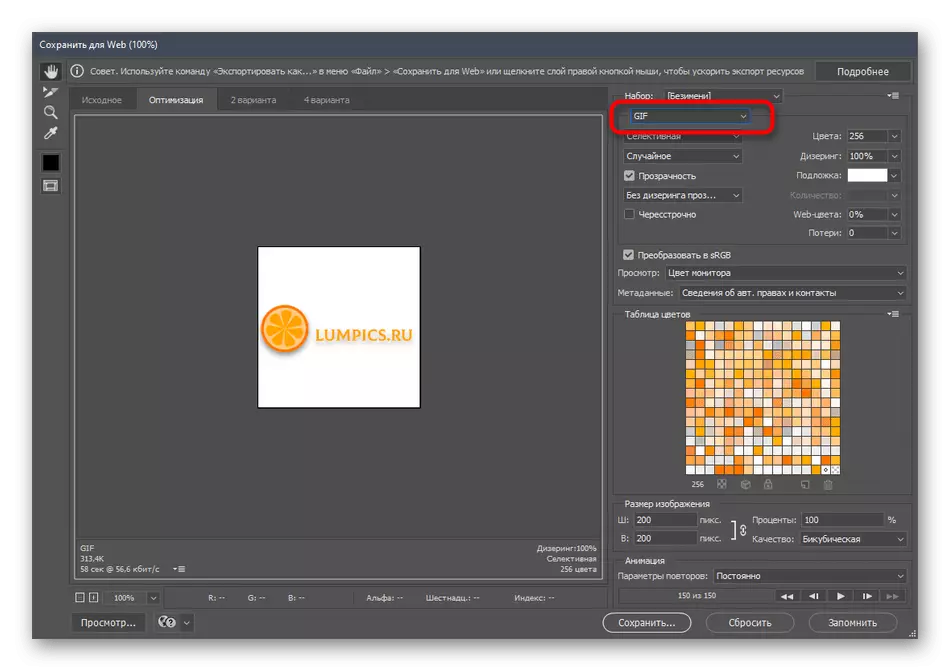
- A l'exportar localitzar el format GIF.
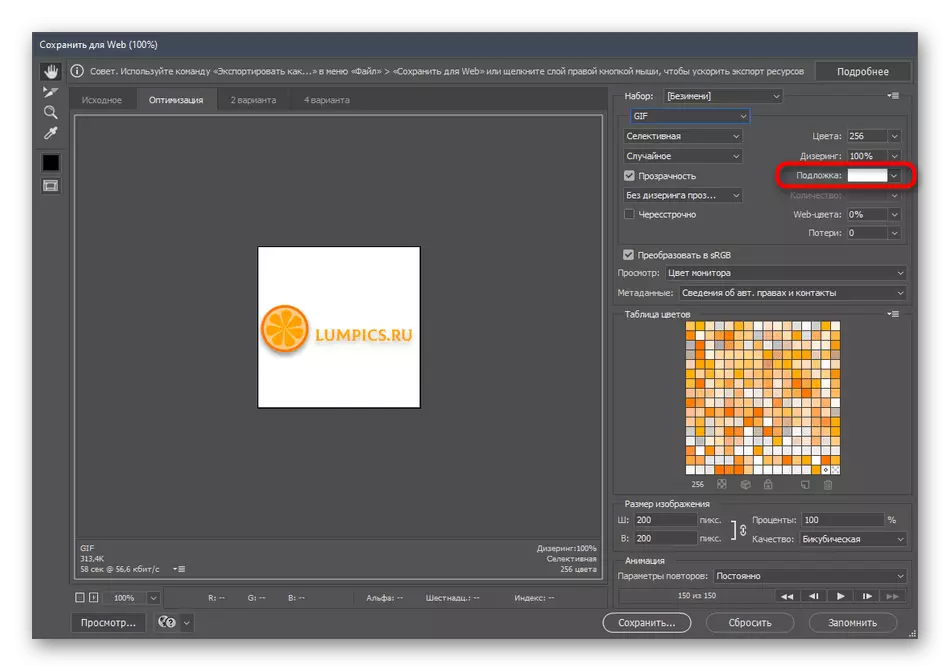
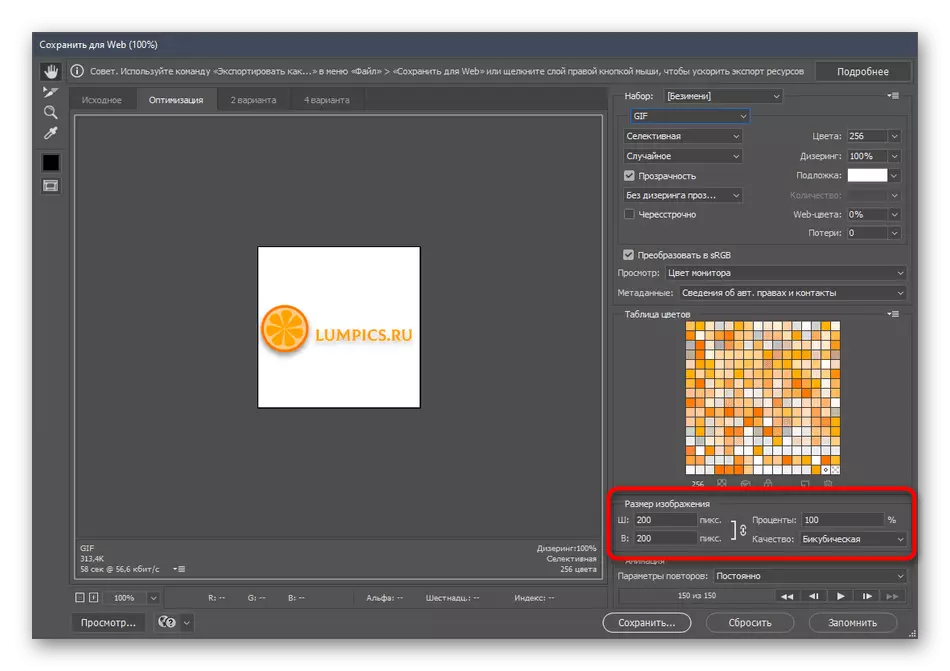
- Canviar el color de fons, si això no es va fer abans.
- Edita la mida de la imatge i el nombre de repeticions.
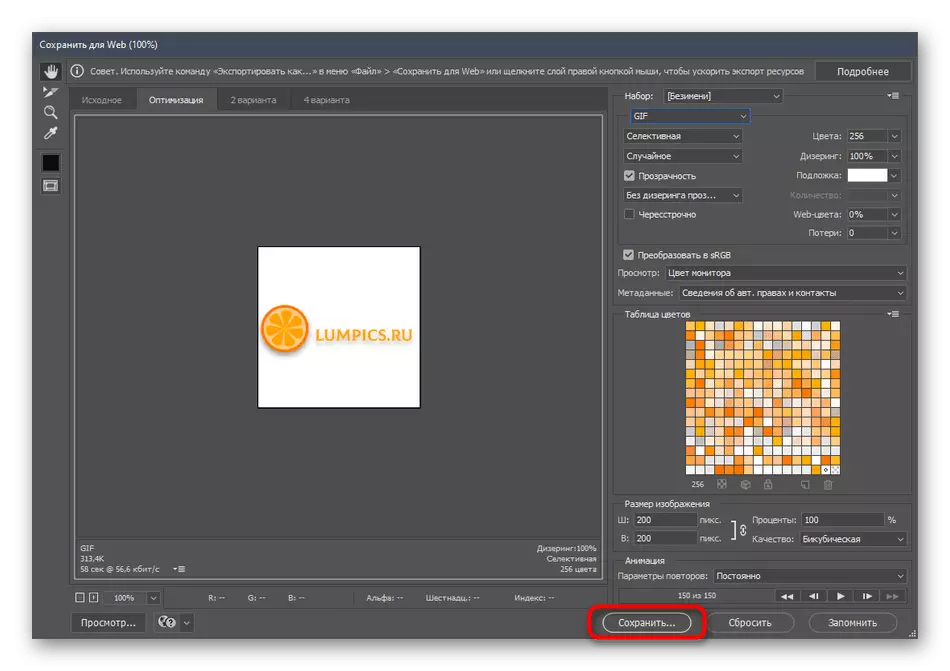
- Abans de fer clic al botó "Desa" una vegada més comprovar els paràmetres seleccionats.
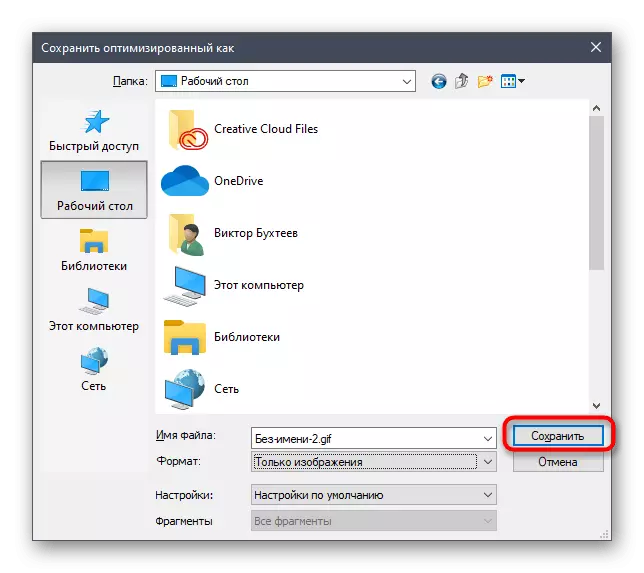
- Especificar el nom de fitxer, especifiqueu la ruta per guardar per a ell, i confirmi aquesta acció.






GIF obert a través de el navegador o qualsevol altre mitjà convenient per a comprovar l'exactitud de la reproducció, després de la qual cosa es completa el procés de creació.
Mètode 2: Crear GIF de fotos
Adobe Photoshop li permet crear un arxiu GIF a partir d'imatges existents. Això pot ser tan tallar fotogrames de vídeos i imatges successives especialment creats. El procés de formació de l'animació en aquest cas és molt més simple anterior, ja que requereix la creació manual dels punts de control.
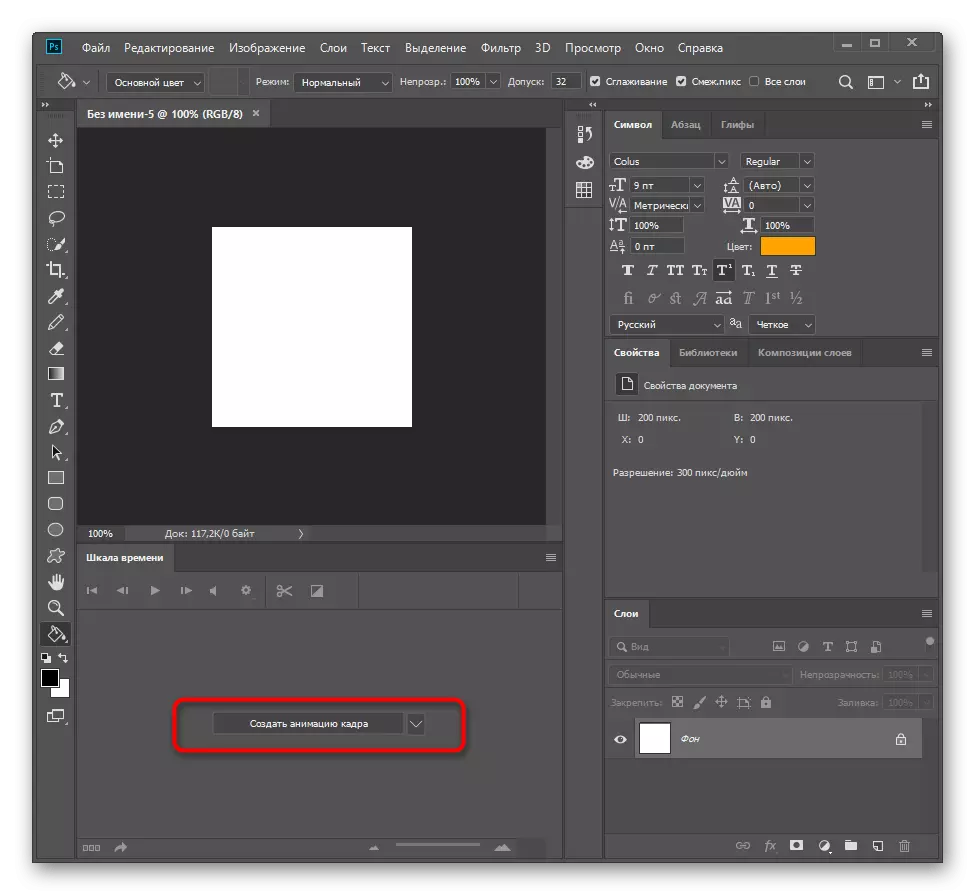
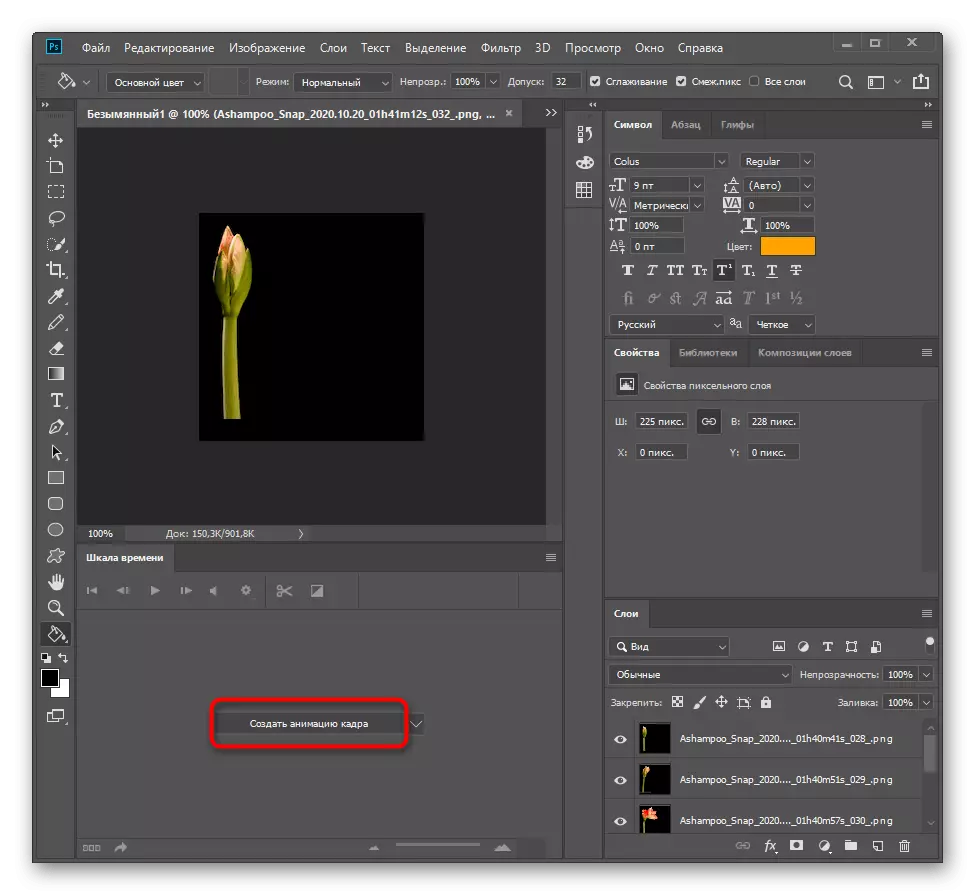
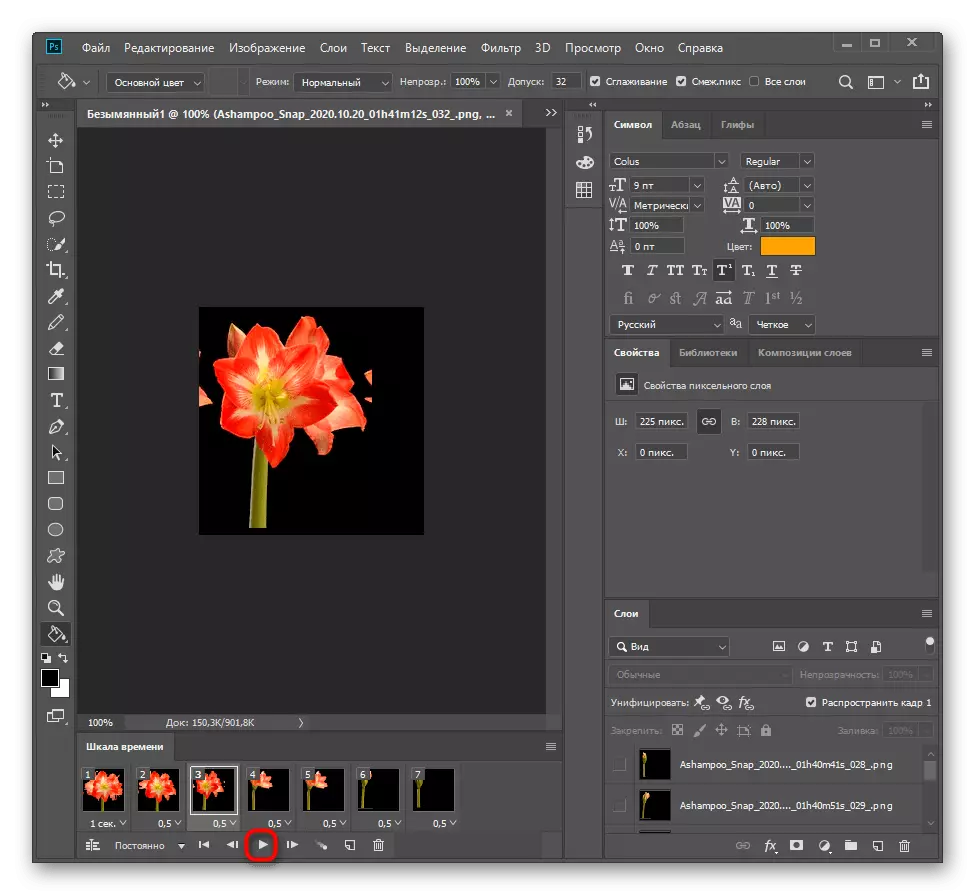
- Per "escala de temps" en aquest canvi de temps la manera en "Crear una animació fotograma" seleccionant aquesta opció en el menú desplegable.
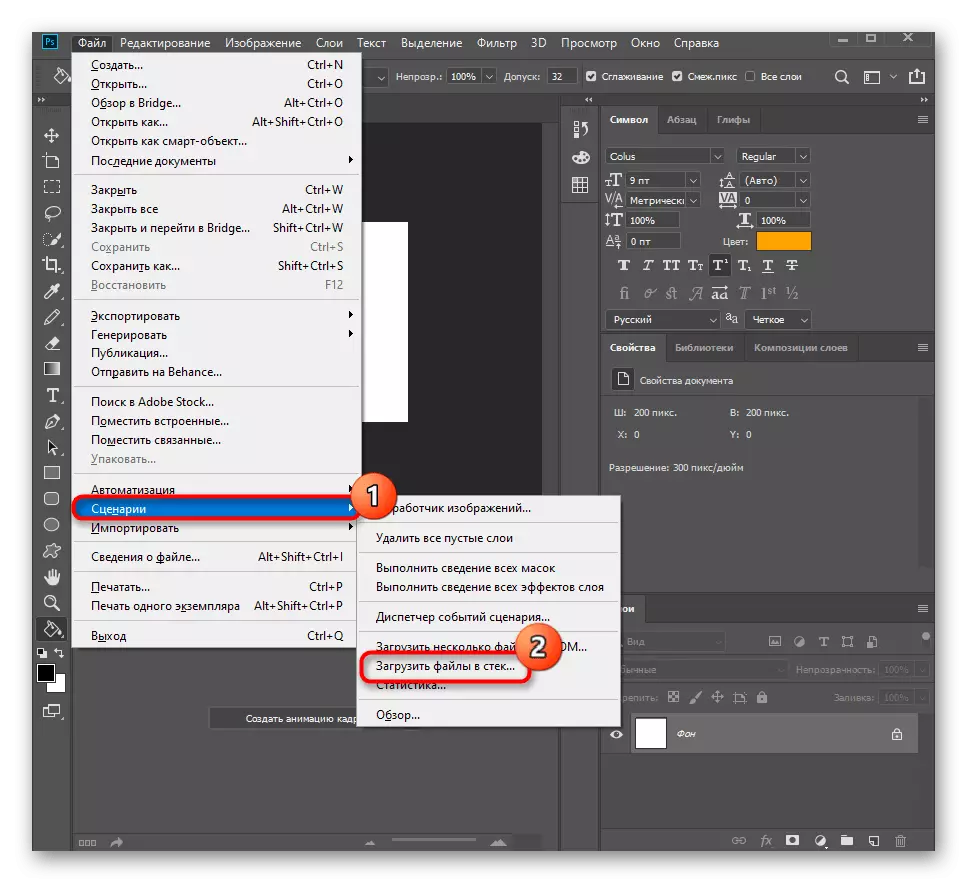
- Obriu el "Arxiu", moveu el cursor als "Scripts" i fer clic a l'opció "Pujar arxius a la pila."
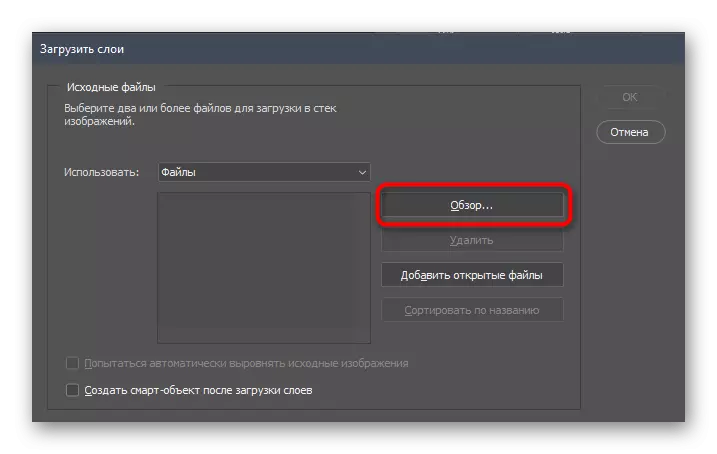
- A la finestra resultant, feu clic a "Examinar".
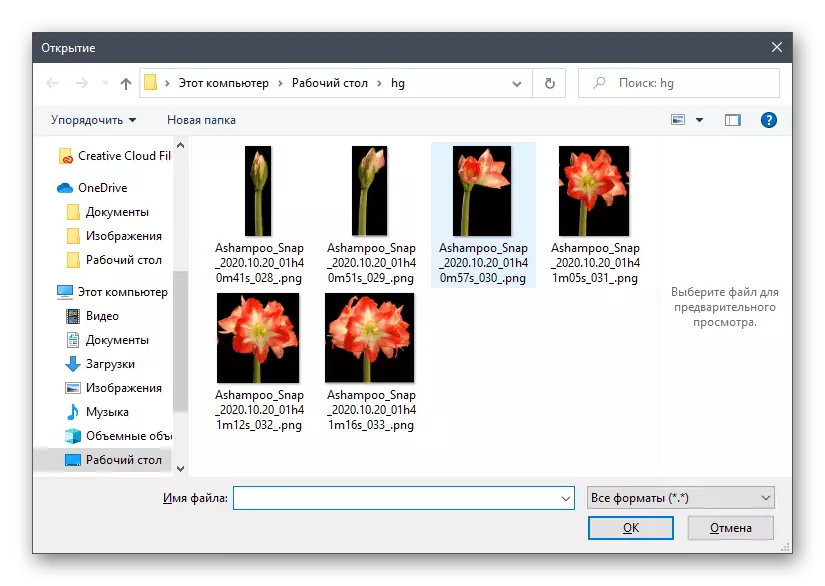
- Immediatament pujar totes les fotos que s'han d'incloure en l'animació.
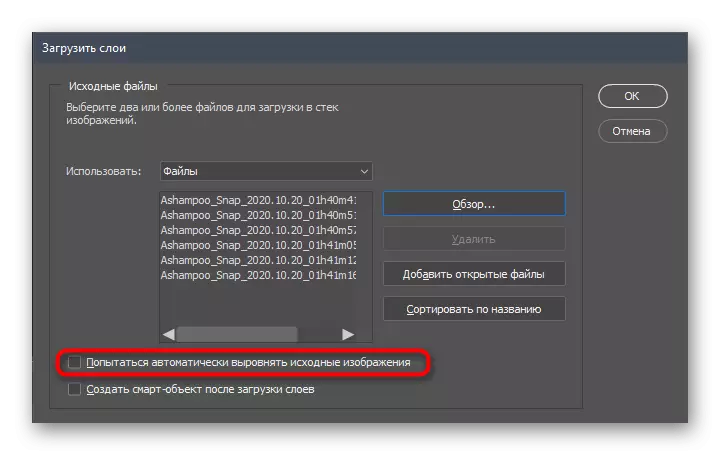
- Si voleu alinear ells, Aquestes funcions abans d'afegir.
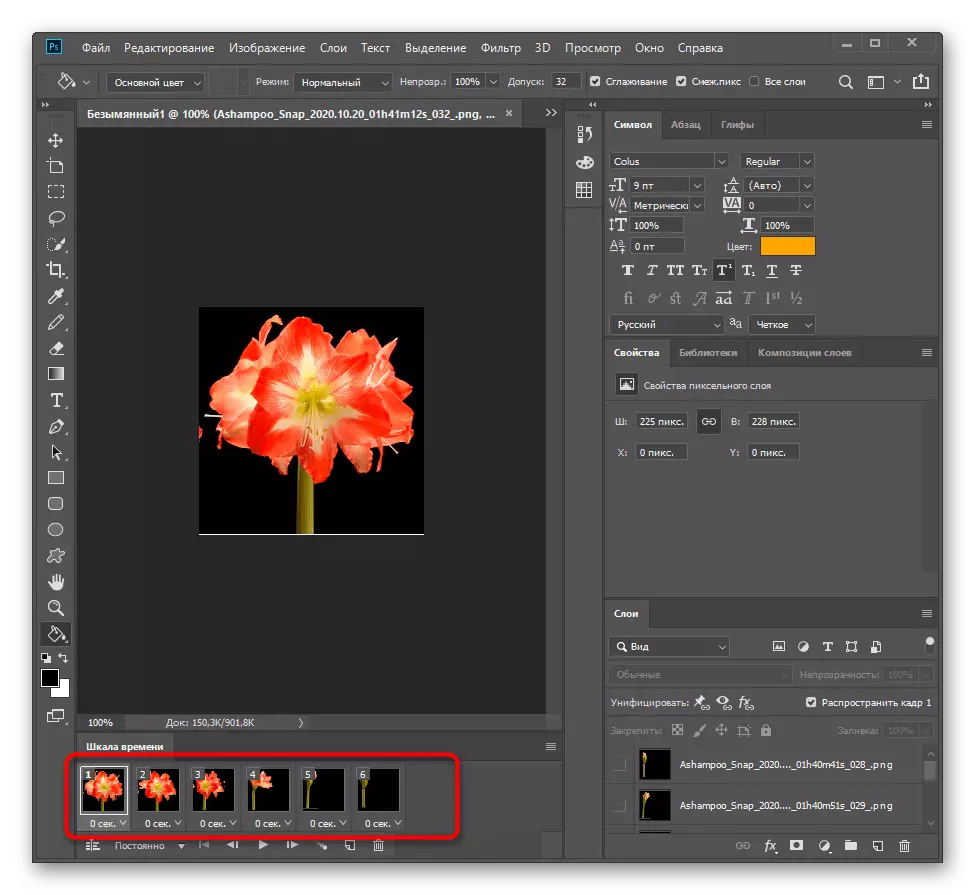
- Utilitzeu l'opció "Crear una animació fotograma", crear animacions.
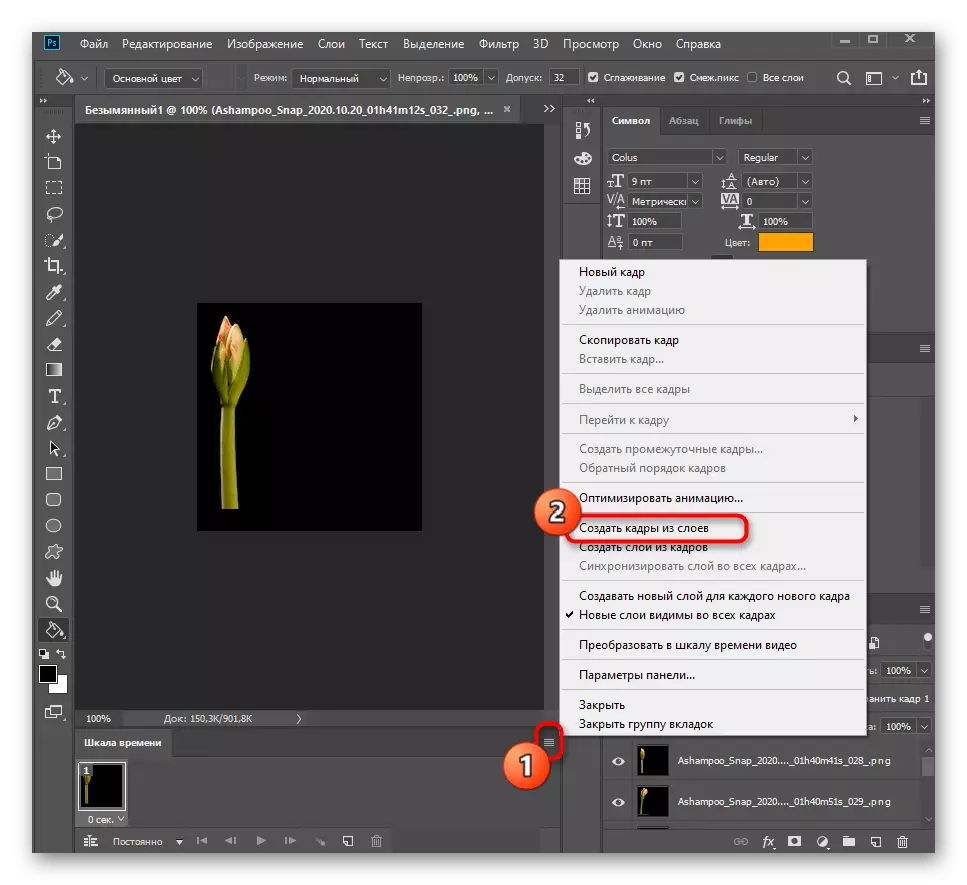
- Expandir l'menú Acció i trobar l'opció "Crear marcs de capes" per afegir més imatges.
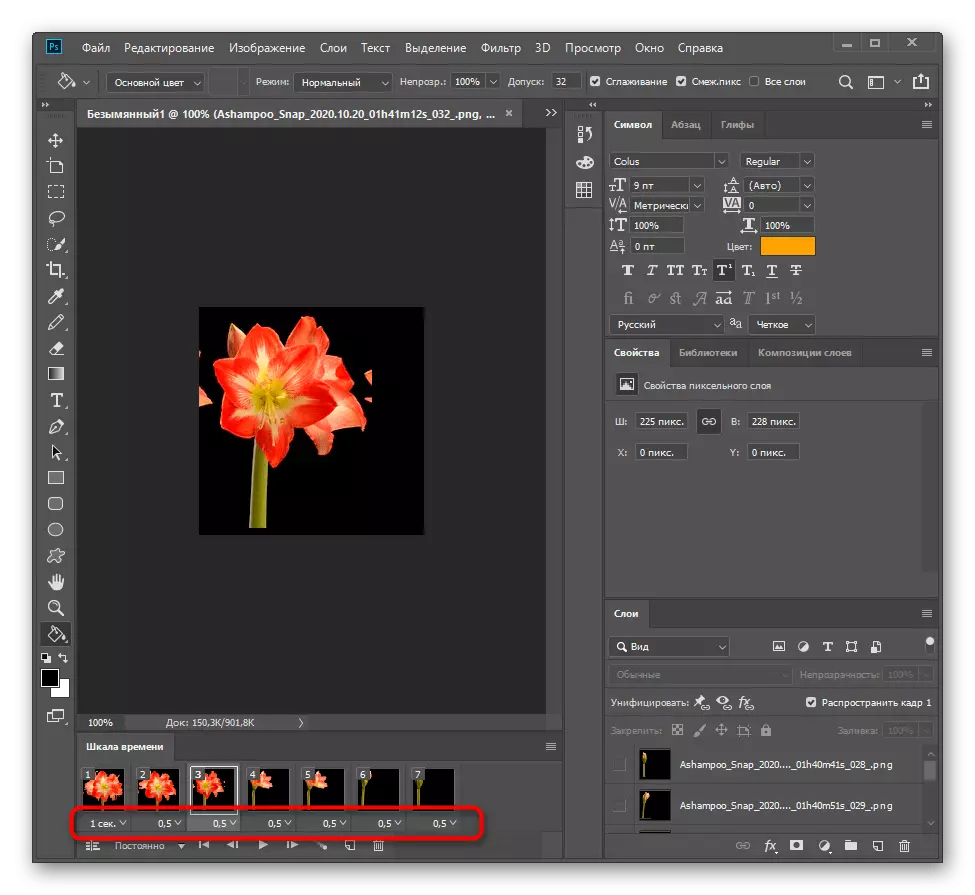
- Edita la seva seqüència, canviant tirs de vegades, si sorgís la necessitat.
- Per estendre la reproducció de cada marc, utilitzar el retard o configurar si la velocitat de reproducció està satisfet amb vostè.
- Abans de guardar, comprovar la reproducció i crear un GIF com es mostra en l'etapa final de l'mètode anterior.










Si, després de llegir les instruccions, es decideix que Adobe Photoshop no és adequat per a la implementació de l'animació desitjada, li recomanem que es familiaritzi amb altres programes dissenyats per treballar amb el GIF. Una revisió detallada dels representants populars d'aquest tipus de programari és en un article separat a la nostra pàgina web.
Llegir més: El millor programari per crear animacions
