
Kaedah 1: Animasi Manual Objek
Kaedah pertama sesuai untuk pengguna yang ingin memohon Adobe Photoshop untuk animasi manual yang ditambahkan ke lapisan kanvas. Ini boleh menjadi tokoh geometri sewenang-wenang, imej atau teks yang sedia ada. Walaupun editor grafik ini tidak sesuai untuk melaksanakan tugas sedemikian, dengan penciptaan gif mudah ia akan menampung, dan anda boleh memisahkan proses ini untuk beberapa langkah.Langkah 1: Menghidupkan "skala masa"
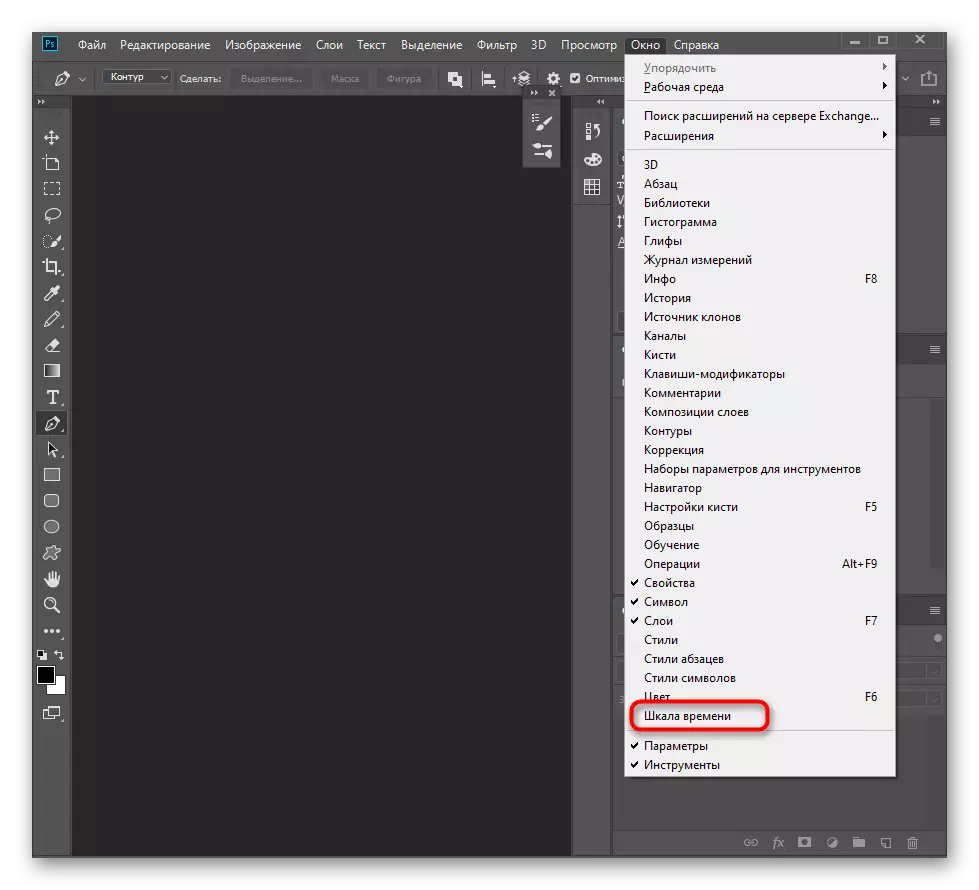
Animasi dalam Adobe Photoshop berlaku menggunakan lokasi dan penyuntingan objek pada "skala masa". Secara lalai, tetingkap ini tersembunyi dalam program ini kerana ia tidak digunakan dalam persekitaran kerja yang standard. Untuk mengaktifkannya, buka menu "Tetingkap" dan klik "Skala Masa".

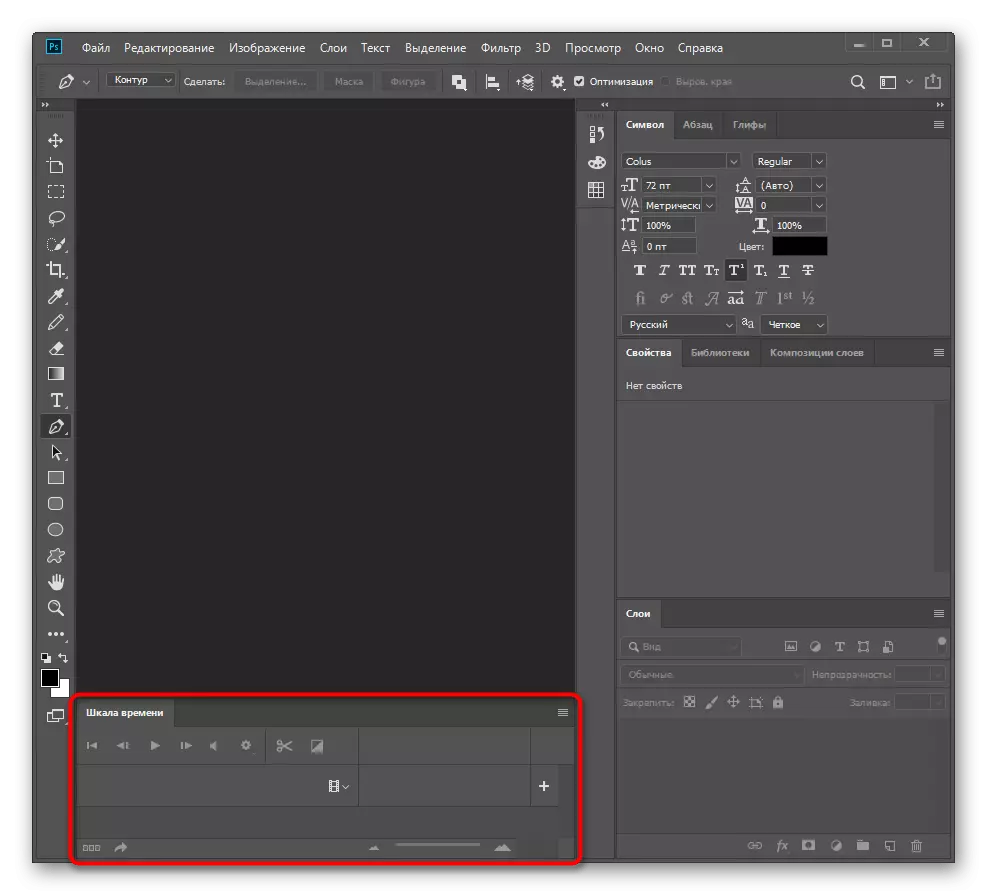
Di bawah akan muncul panel baru yang akan kami rujuk lebih lanjut. Selepas bekerja dengan GIF, anda boleh menyembunyikannya lagi menggunakan butang yang sama dalam menu yang disebutkan.

Langkah 2: Penyediaan Elemen untuk GIF
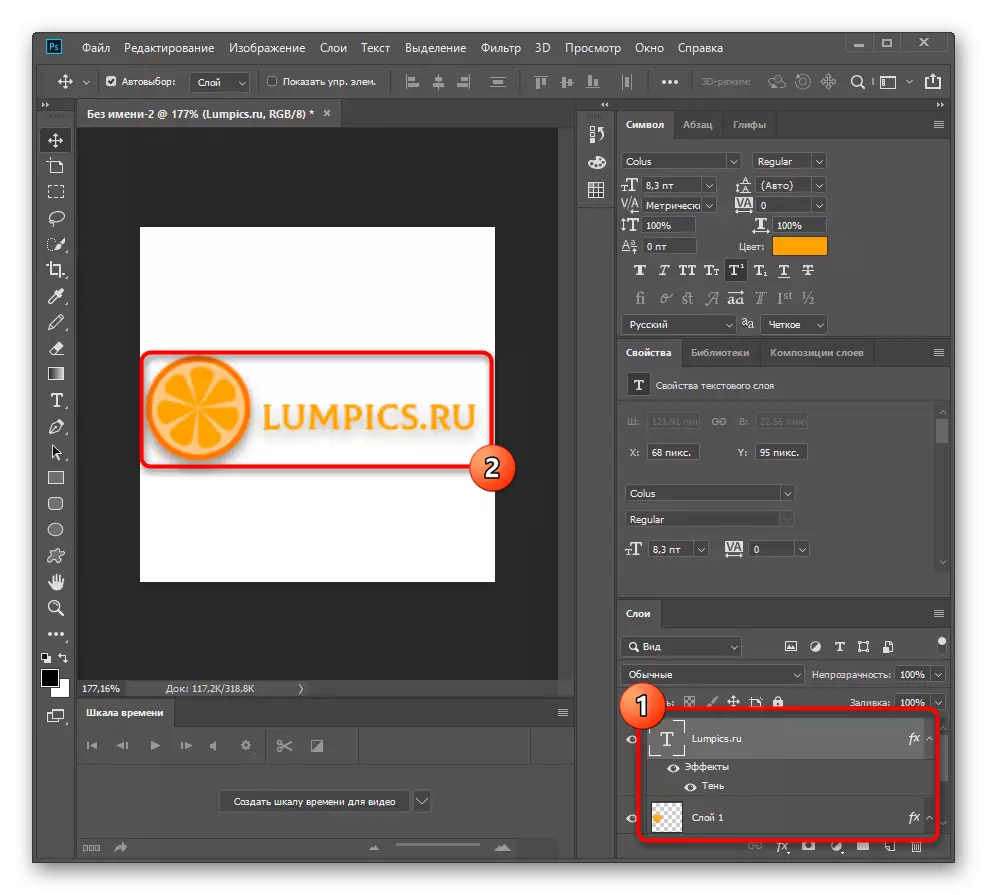
Seperti yang disebutkan sebelumnya, Photoshop membolehkan anda mengawal mana-mana lapisan, termasuk teks, gambar dan bentuk geometri yang dibuat. Untuk memulakan, unsur-unsur perlu menambah kanvas, mewujudkan projek baru. Letakkan setiap satunya dalam lapisan berasingan supaya tidak mengalami masalah dengan penyuntingan lanjut. Sebaik sahaja kerja persediaan selesai, pergi ke langkah seterusnya.

Langkah 3: Menetapkan kesan penampilan
Terdapat beberapa tindakan animasi asas yang boleh dilaksanakan dalam editor grafik, dan kesan mana-mana elemen muncul di sini. Adalah dicadangkan untuk mempertimbangkannya terlebih dahulu pada masa yang sama untuk berurusan dengan cara berinteraksi dengan "skala masa" dan bagaimana perkara utama berkaitan dengannya.
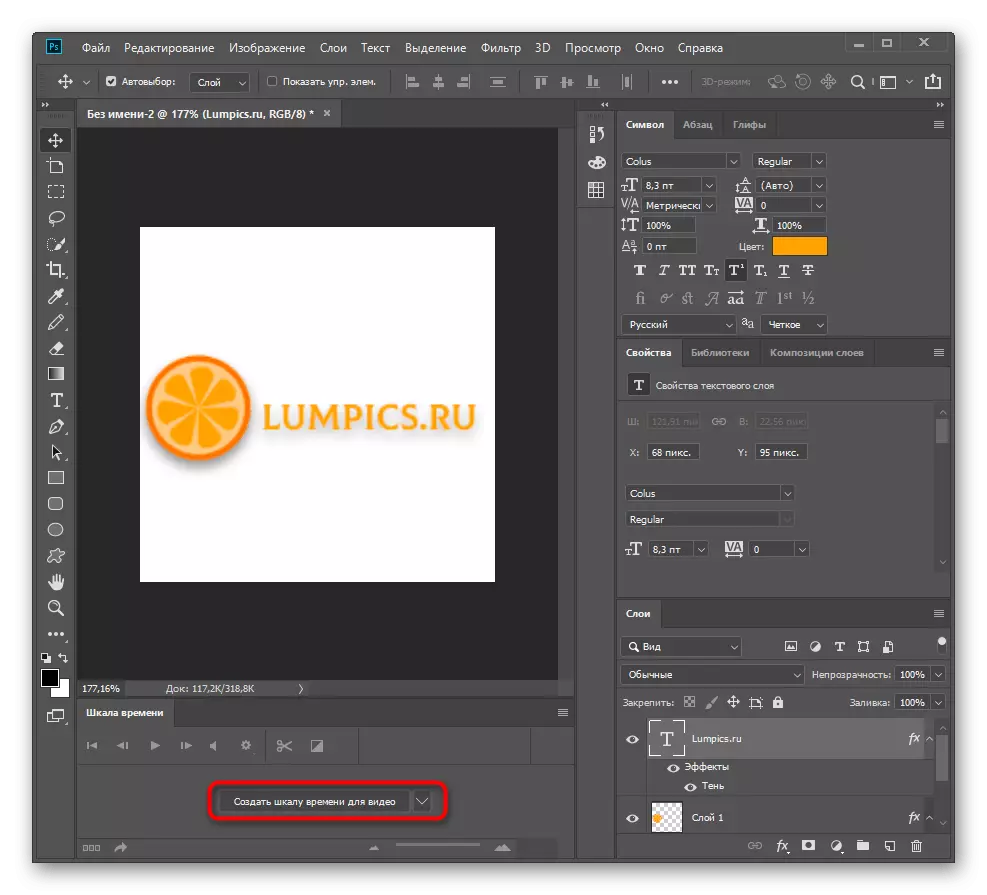
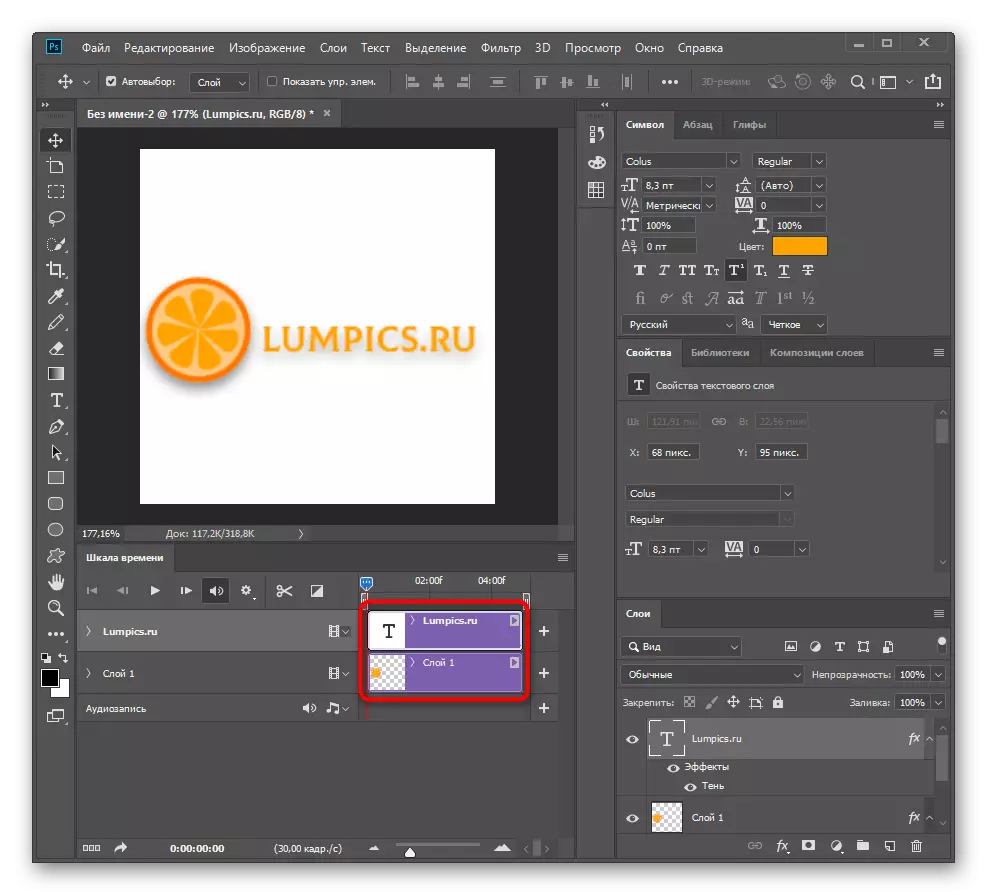
- Pergi ke operasi dengan panel yang dikuasai dan klik di sana pada butang "Buat Skala Masa untuk Video".
- Setiap lapisan akan sesuai dengan trek yang berasingan, yang bermaksud bahawa anda boleh memilih mana-mana daripada mereka dan meneruskan untuk mengedit.
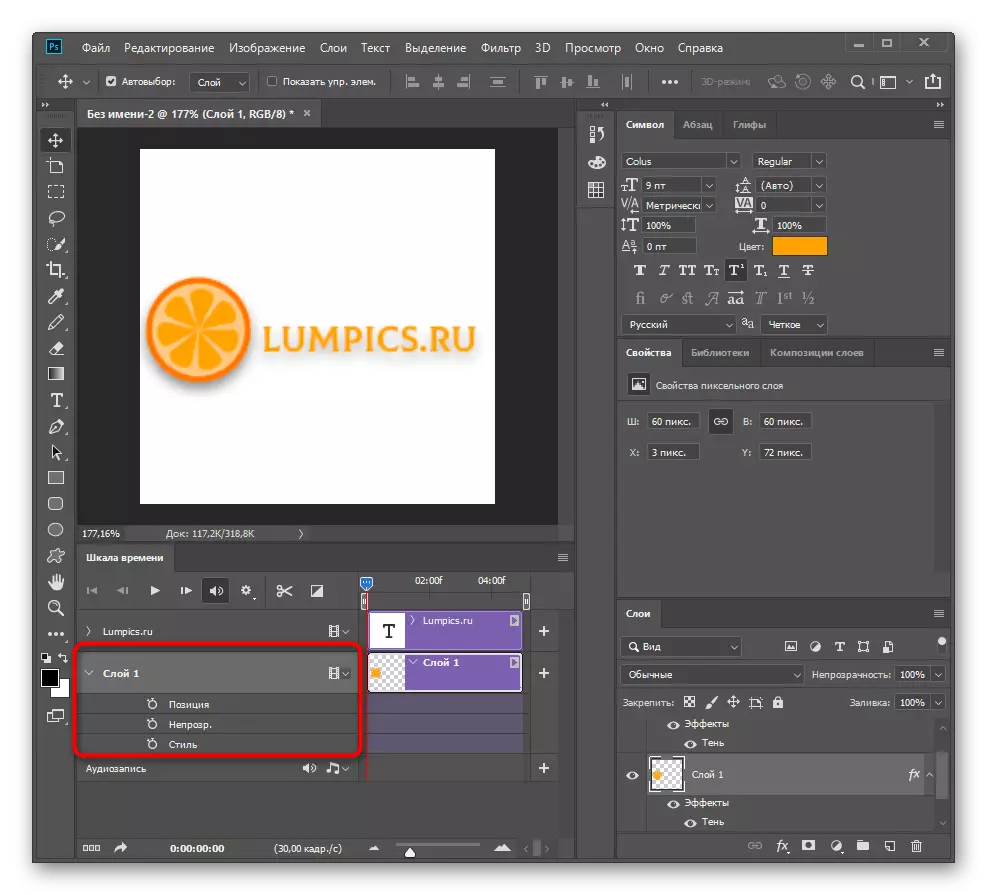
- Dalam kes kami, pertimbangkan logo kecil. Kembangkan lapisannya untuk melihat semua tindakan animasi yang ada.
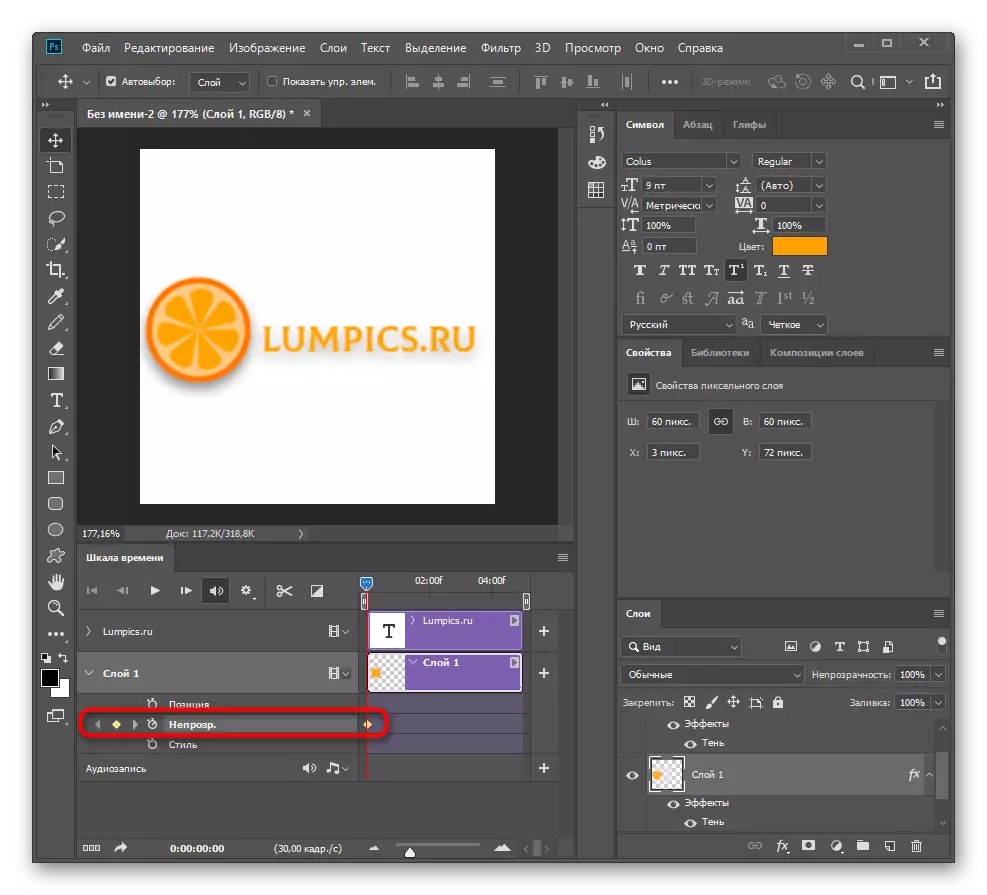
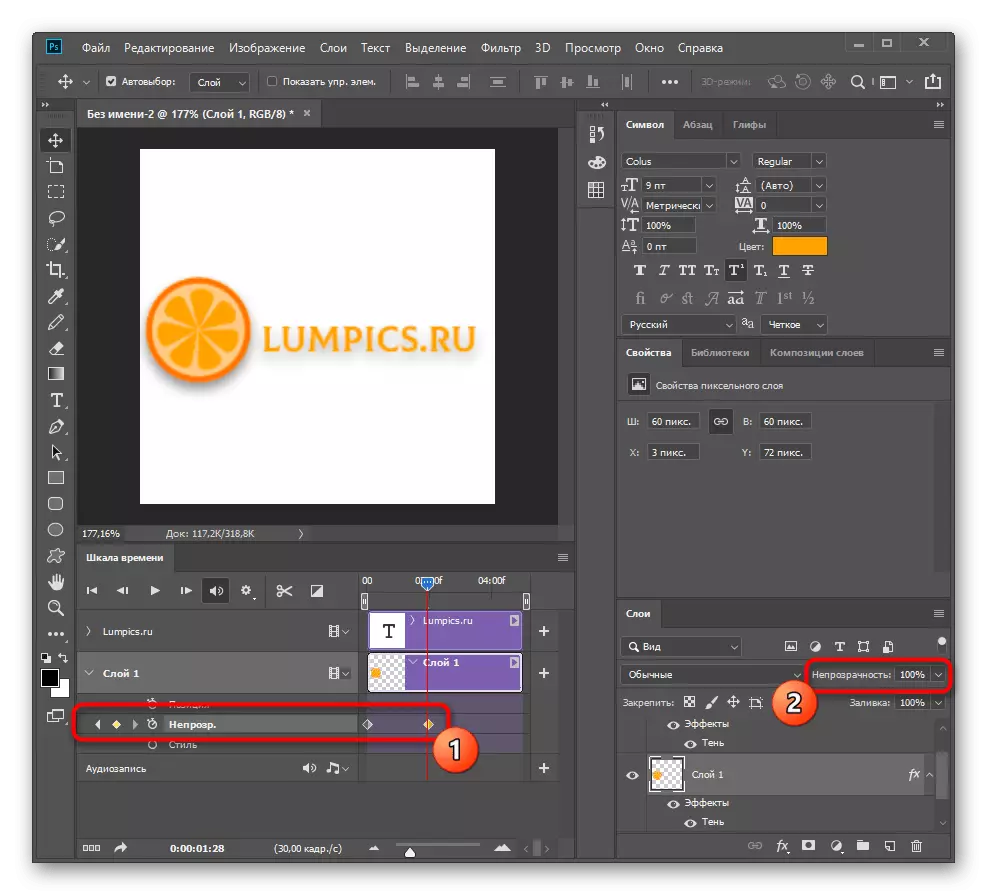
- Dalam contoh, kami menubuhkan kesan penampilan yang dilaksanakan menggunakan fungsi "opacity". Klik pada baris ini untuk membuat titik utama yang pertama, dan ia akan mengingati keadaan yang sedang berlaku sekarang.
- Berada di pusat pemeriksaan ini, ubah kelegapannya kepada 0% untuk menyembunyikan sepenuhnya dari ruang kerja.
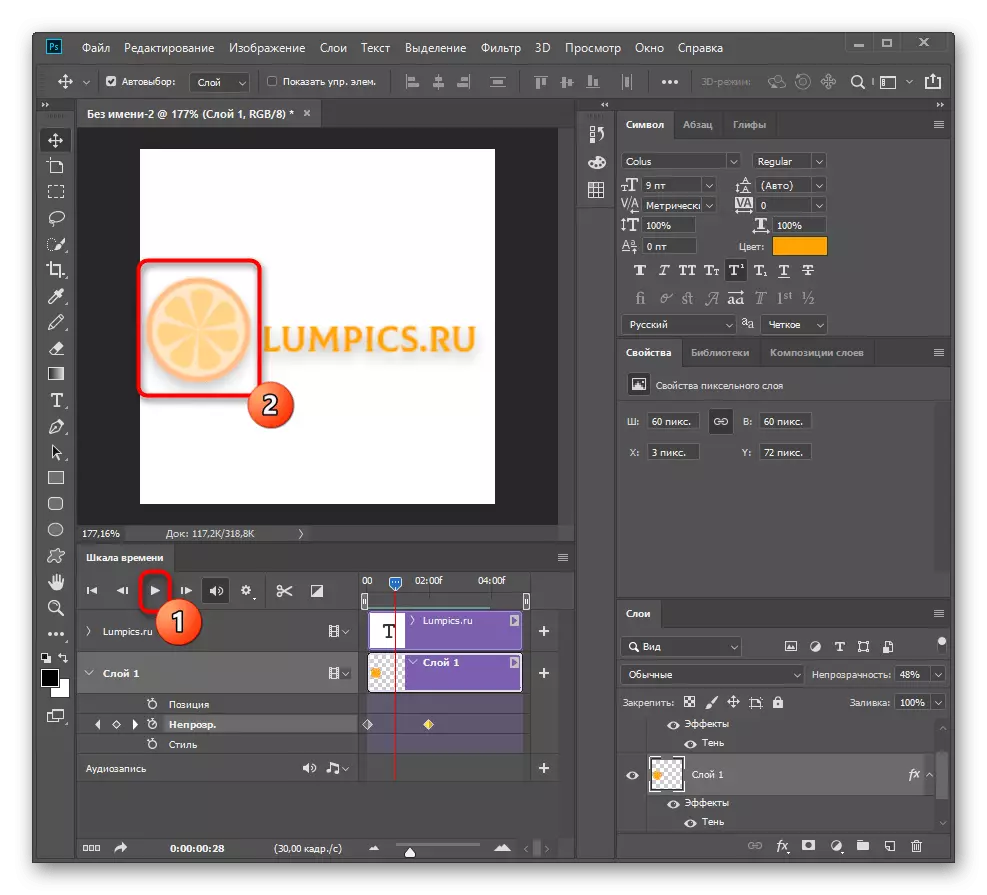
- Luncurkan gelangsar selama beberapa saat dan buat titik lain, dan kemudian buka kelonggaran kembali sebanyak 100%.
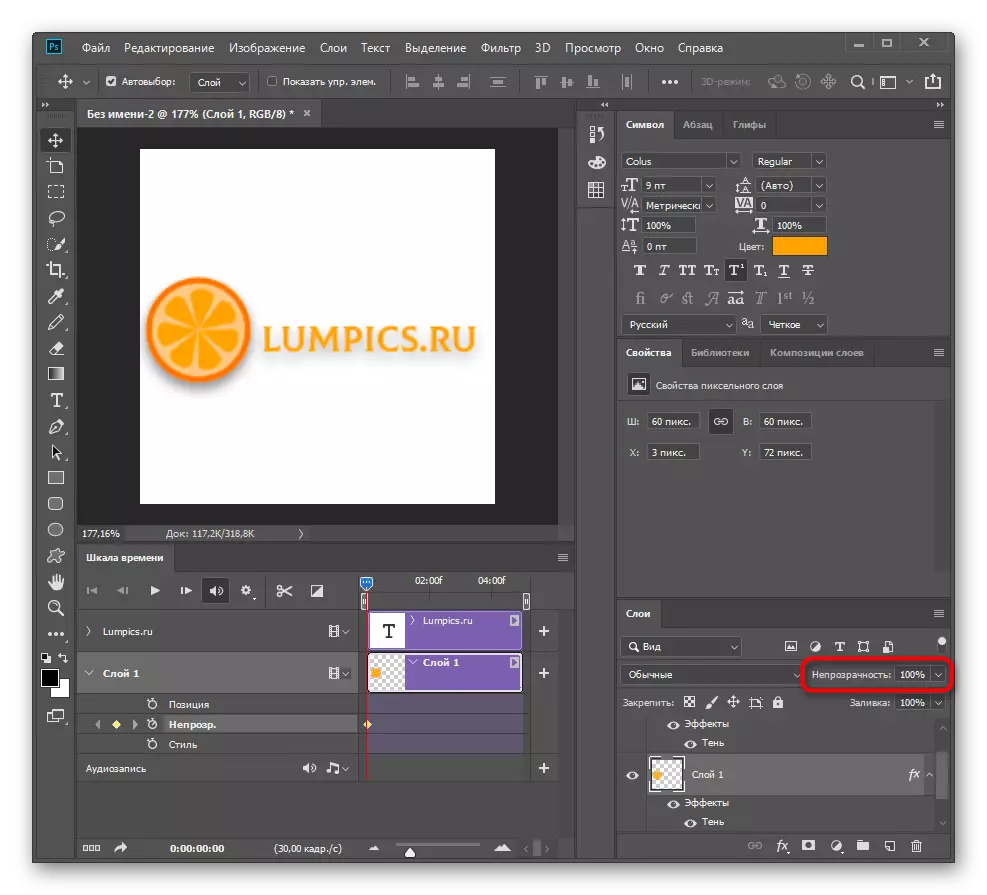
- Main animasi dan lihatlah tetingkap pratonton untuk membiasakan diri dengan hasilnya. Dua perkara utama kami mencapai kesan penampilan dengan mengubah fungsi kelegapan objek dalam setiap mereka.







Dengan cara yang sama, anda boleh menukar mana-mana parameter objek, termasuk warna, kedudukan, kesan overlay dan segala yang ada di Adobe Photoshop. Perlu dipertimbangkan dengan keunikan kerja kunci. Pilih mana-mana trek, sama ada ia adalah "kedudukan", "opacity" atau "gaya", dan membuat beberapa perubahan di sana. Ia masih akan digunakan tanpa mengira jenis tindakan, yang mana kita akan memastikan dalam langkah seterusnya.
Langkah 4: Objek Pindah Animasi
Asas animasi adalah pergerakan, jadi kami mencadangkan untuk membongkar tetapan tindakan ini terhadap contoh beberapa kunci dan jenis pergerakan asas.
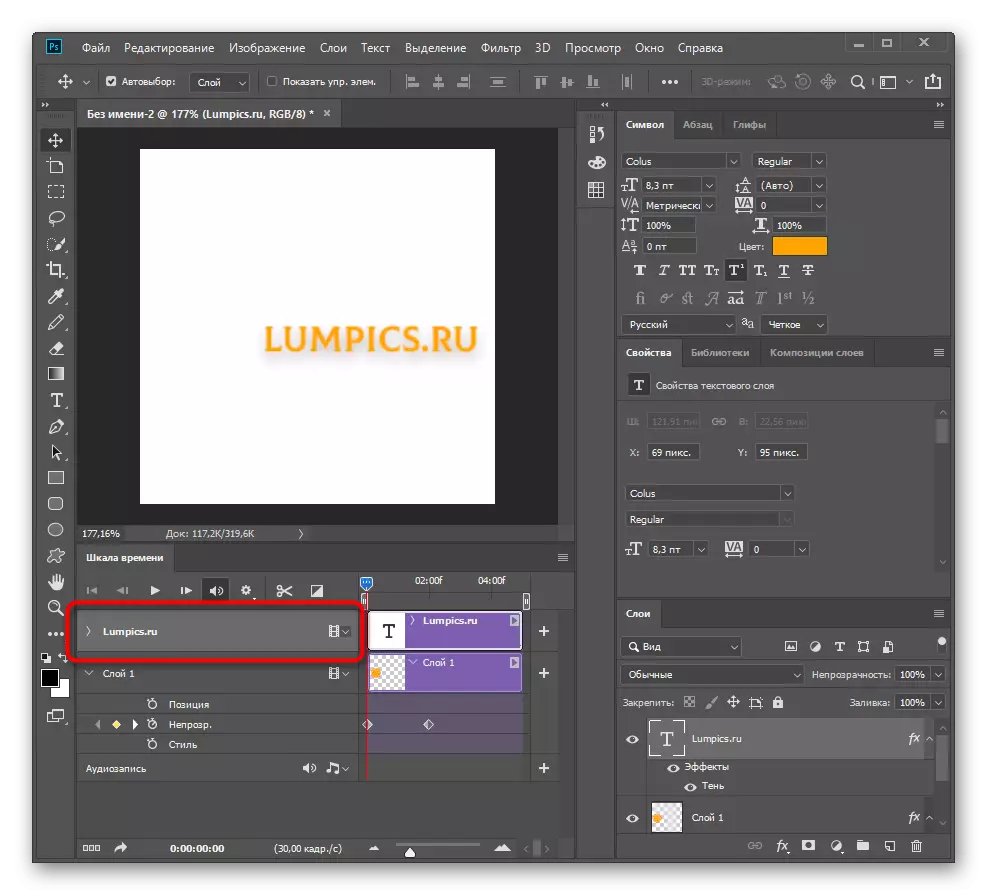
- Sebagai objek yang bergerak, kami menggunakan teks itu, pada masa yang sama menyemak maklumat yang diterangkan sebelum ini. Kembangkan blok dengan lapisannya untuk penampilan trek bantuan.
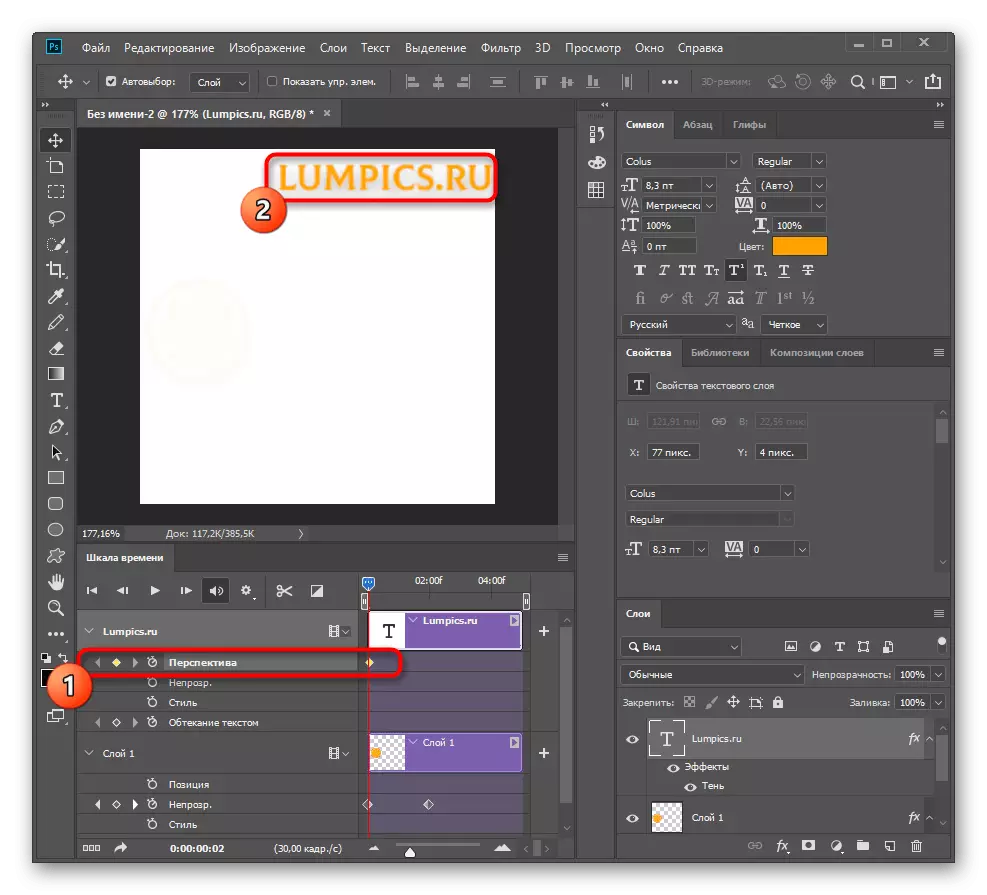
- Ia dapat dilihat bahawa program itu tidak menentukan fungsi "kedudukan", jadi anda perlu memilih pilihan lain.
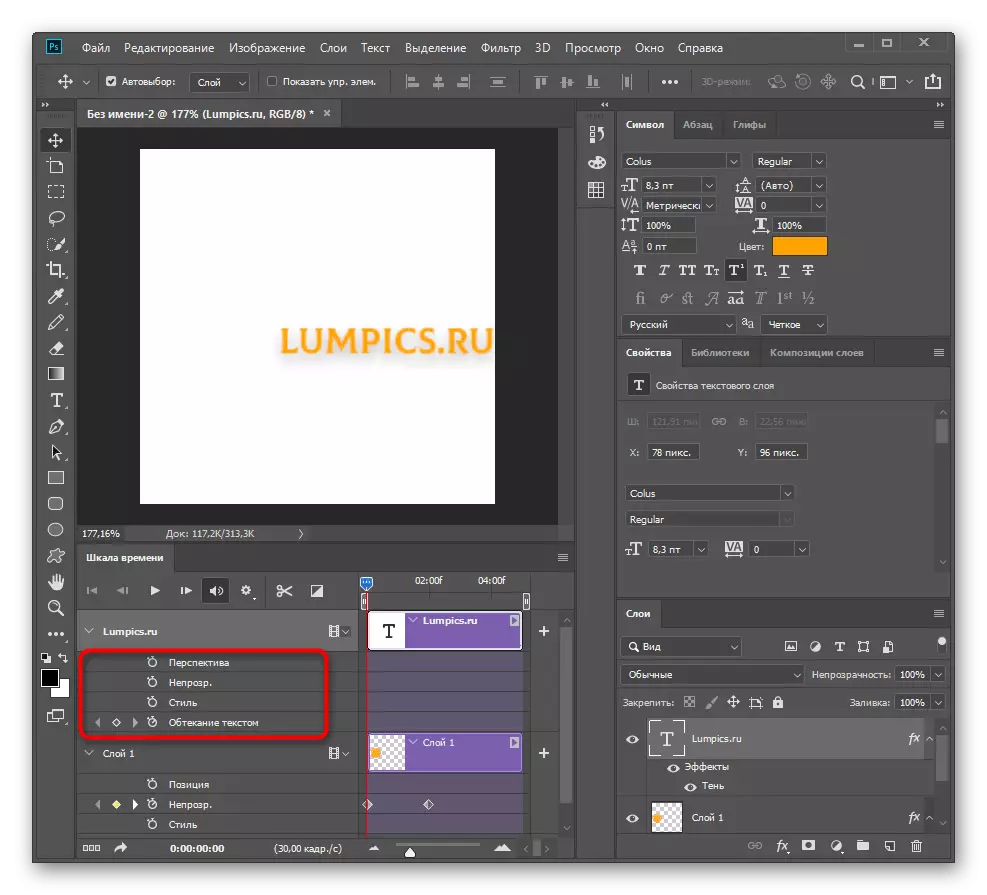
- Sekiranya anda yakin bahawa "perspektif" dalam animasi ini tidak akan digunakan, ini bermakna anda boleh menggunakan rentetan ini untuk mengubah kedudukan teks. Buat kunci pertama dan letakkan tulisan dalam kedudukan awal melalui alat "pergerakan".
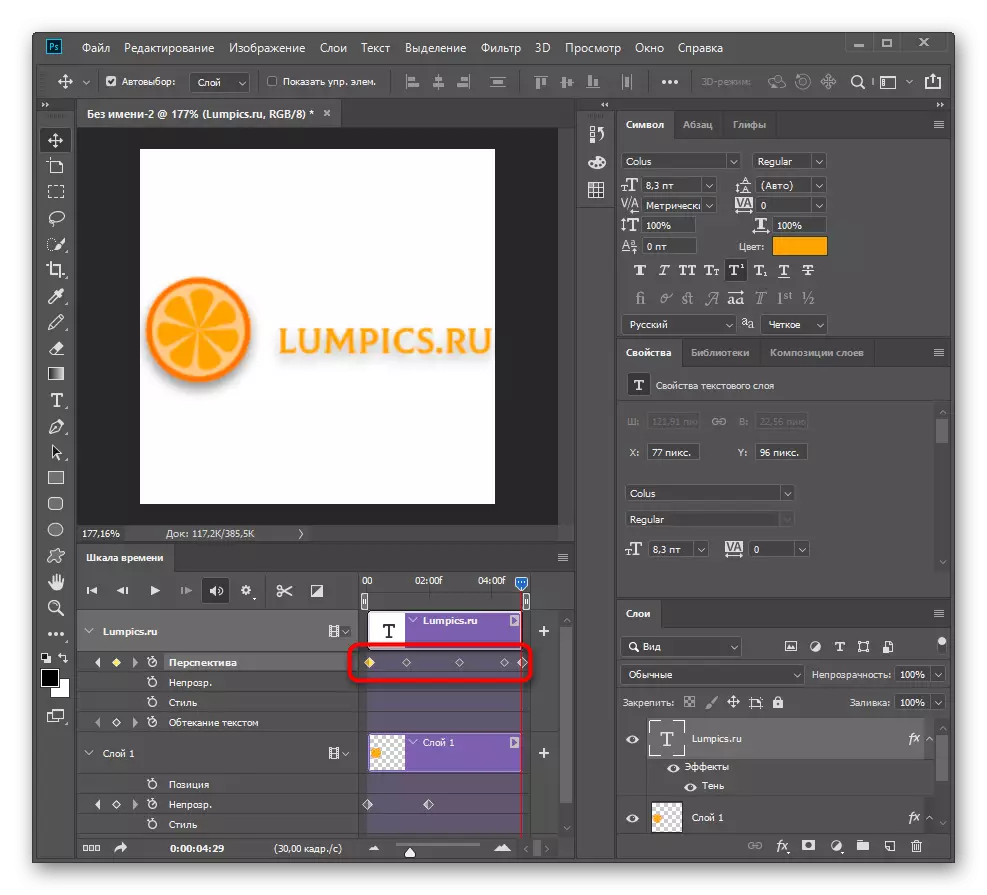
- Buat perkara utama berturut-turut, sedikit dengan memindahkan teks ke kedudukan akhir untuk memastikan kelancaran pergerakan.
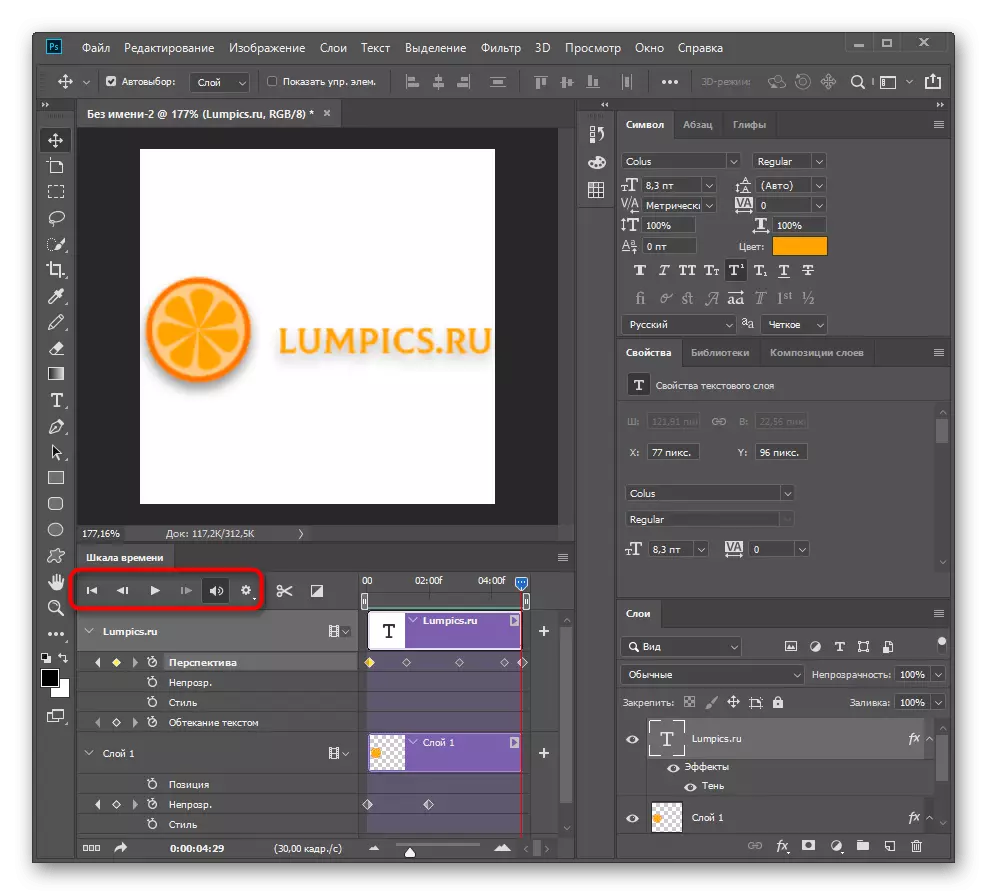
- Secara berkala menghasilkan semula animasi dan menyesuaikan kunci untuk memperbaiki kelancaran.
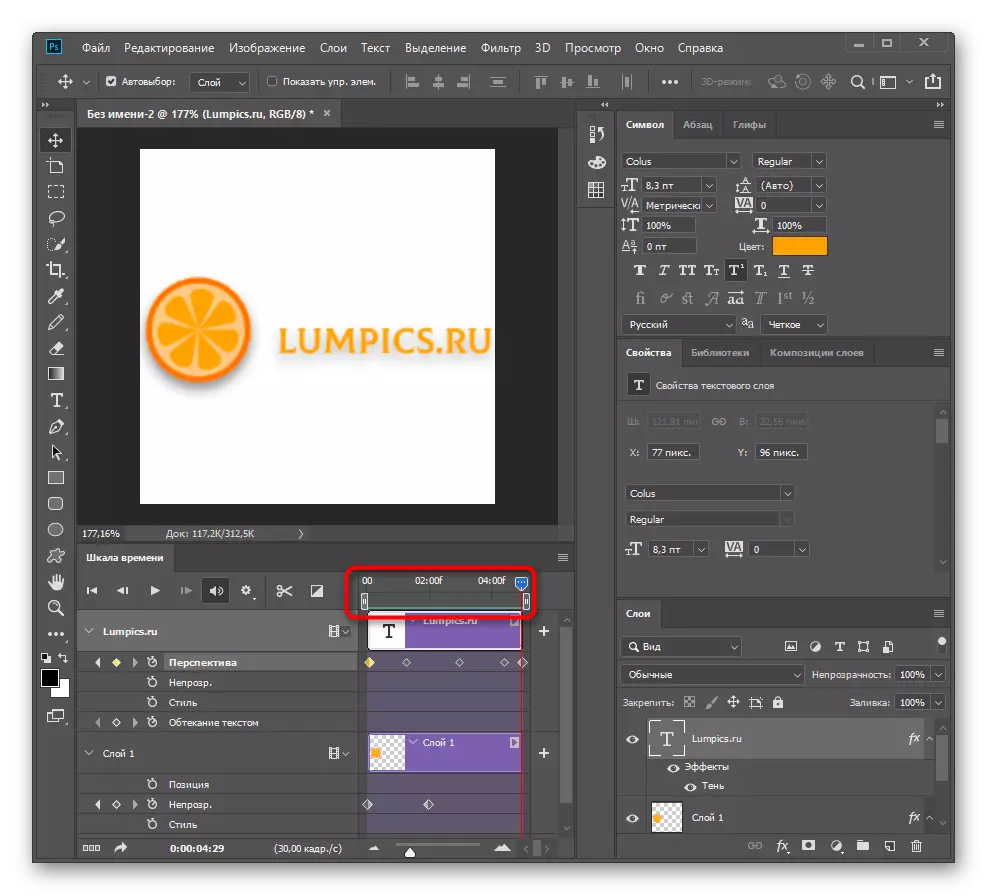
- Sekiranya kunci tidak menyusahkan untuk bekerja dalam pandangan masa kini, ubah skala atau meningkatkan kitaran untuk menambah mata baru.
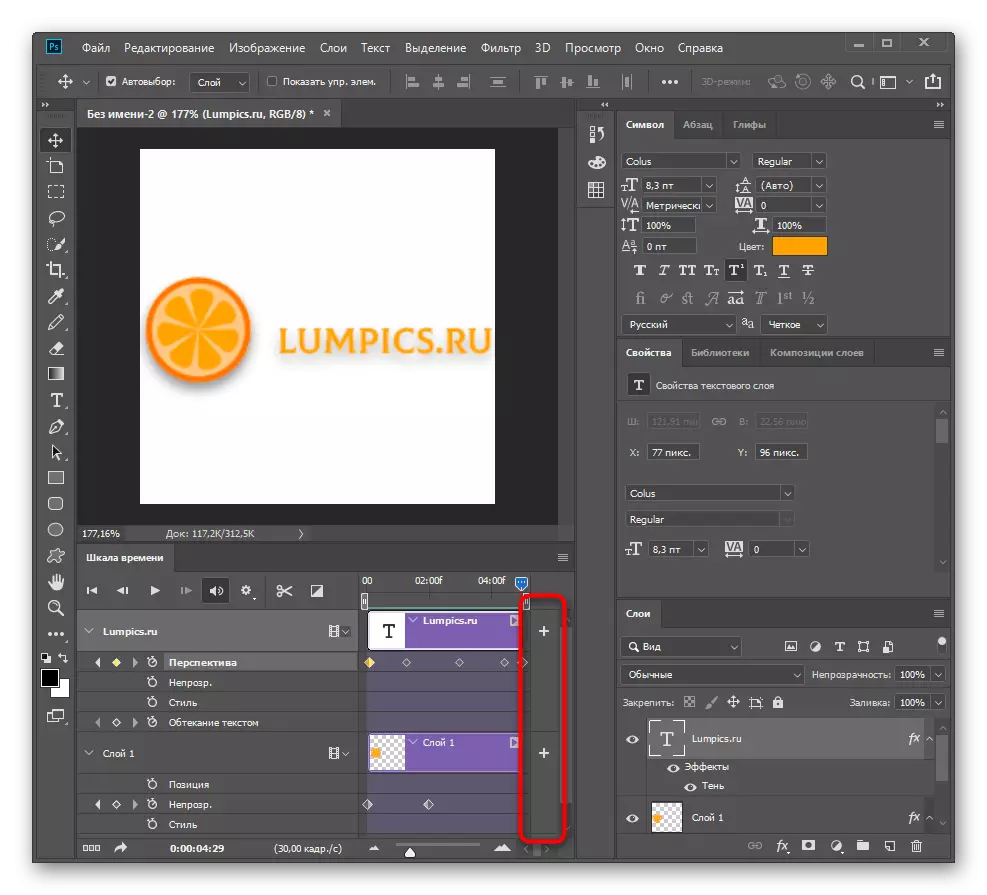
- Jika anda perlu menggantikan atau menambah objek, tekan butang dalam bentuk tambah.







Langkah 5: Menyimpan GIF-On Computer
Sebaik sahaja animasi selesai, anda perlu meneruskan untuk menyimpan projek dalam bentuk fail GIF untuk menyiarkan rangkaian atau bermain di komputer tempatan. Untuk melakukan ini, Adobe Photoshop mempunyai dua fungsi yang berbeza.
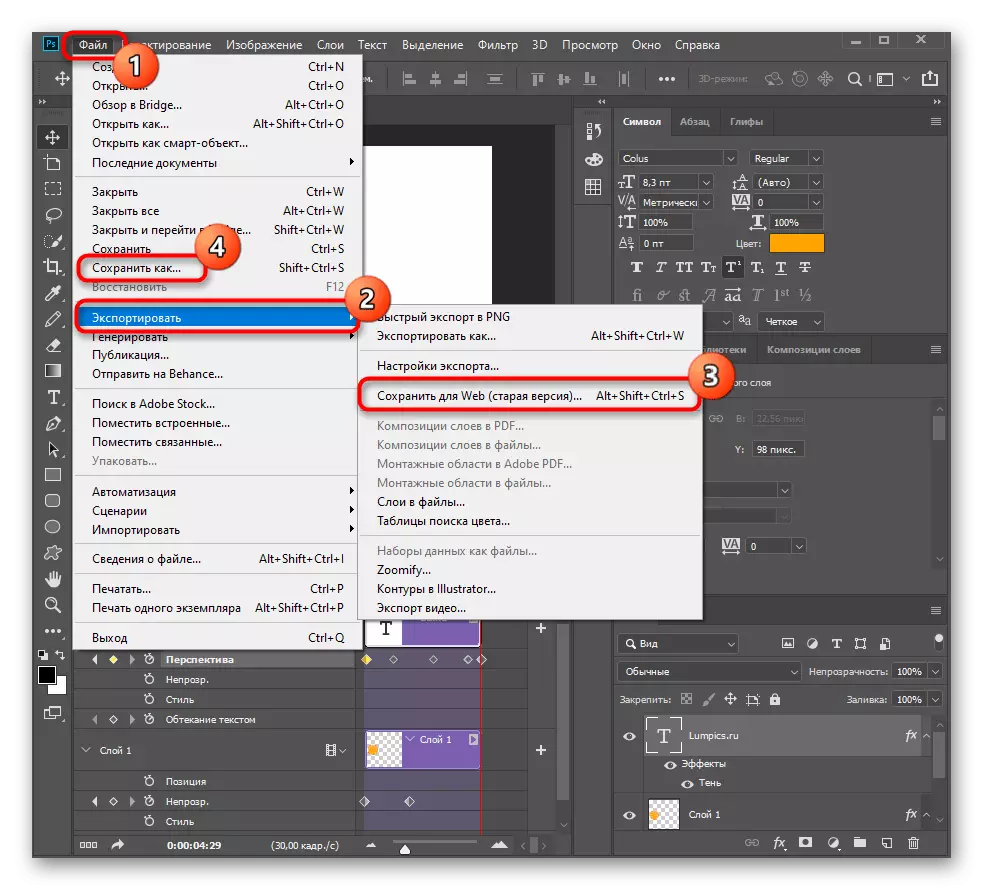
- Buka menu Fail, gerakkan kursor ke "Eksport" dan pilih pilihan "Simpan untuk Web". Jika anda tidak memerlukan tetapan animasi tambahan, gunakan "Simpan sebagai" dan nyatakan format yang betul dalam menu lungsur.
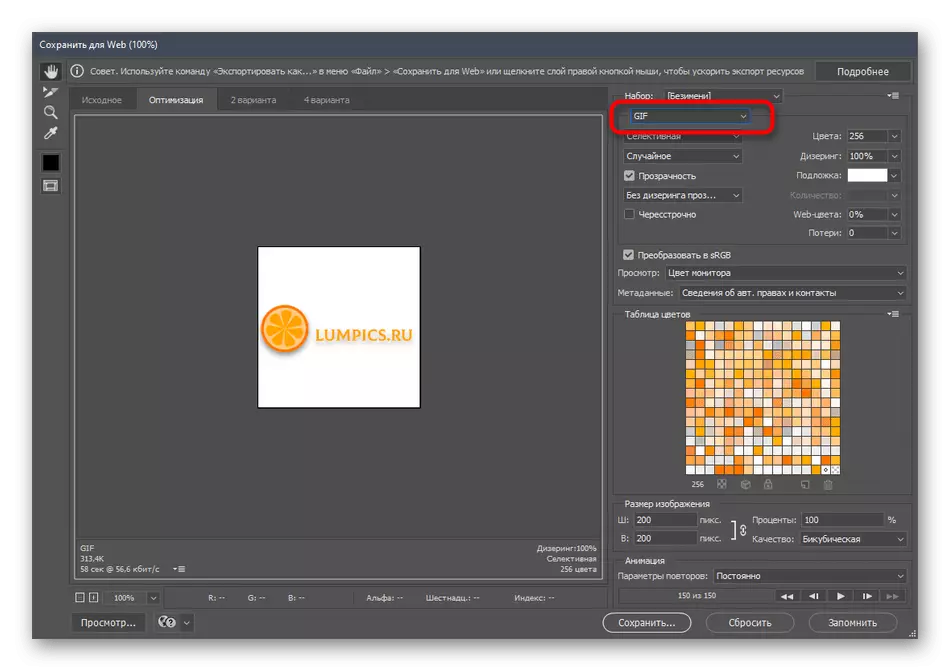
- Apabila mengeksport, cari format GIF.
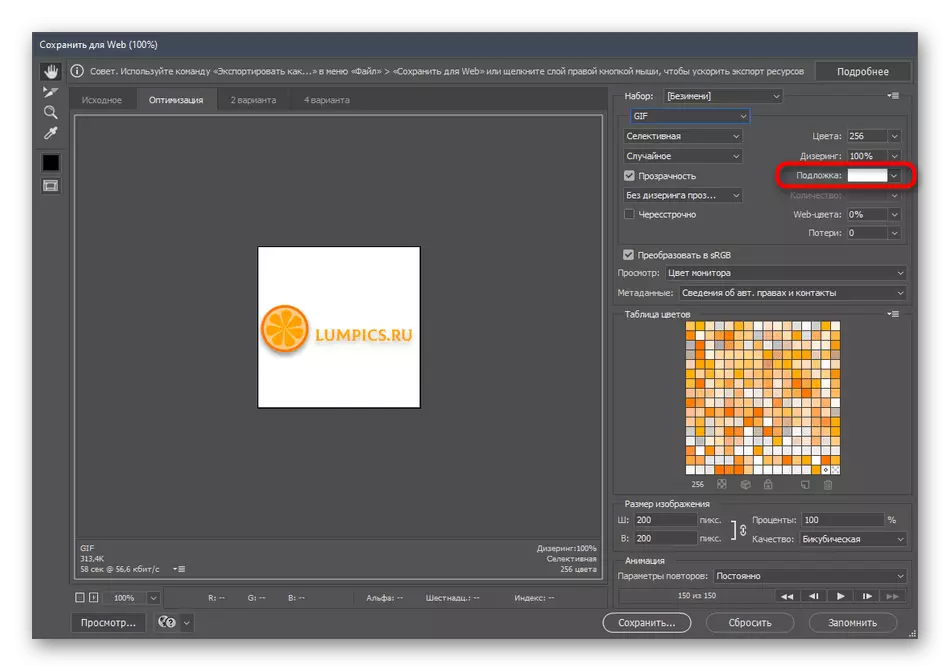
- Tukar warna substrat jika ini tidak dilakukan sebelum ini.
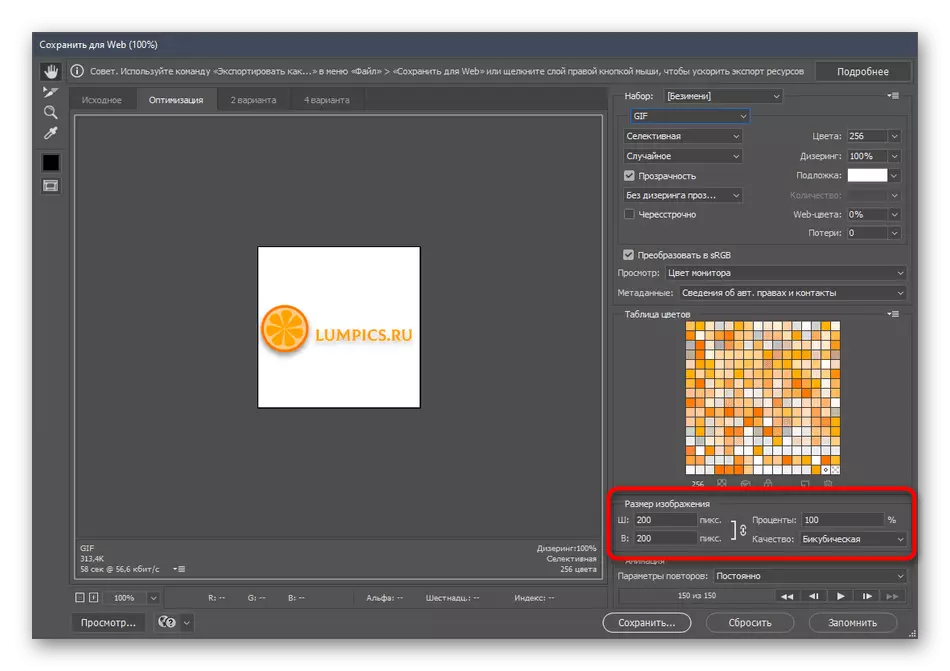
- Edit saiz imej dan bilangan pengulangan.
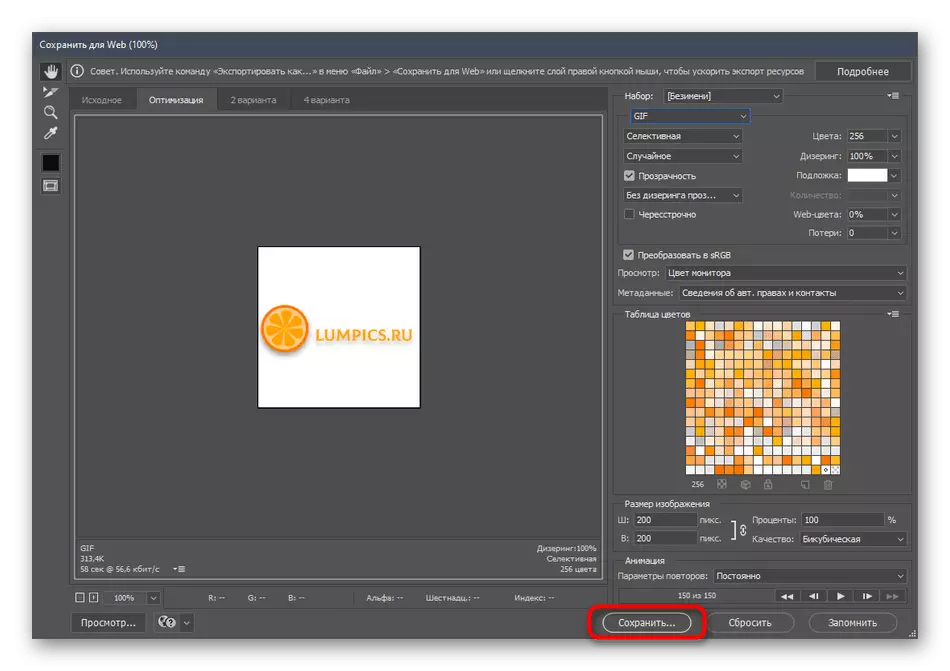
- Sebelum mengklik butang "Simpan" sekali lagi, periksa ketepatan parameter yang dipilih.
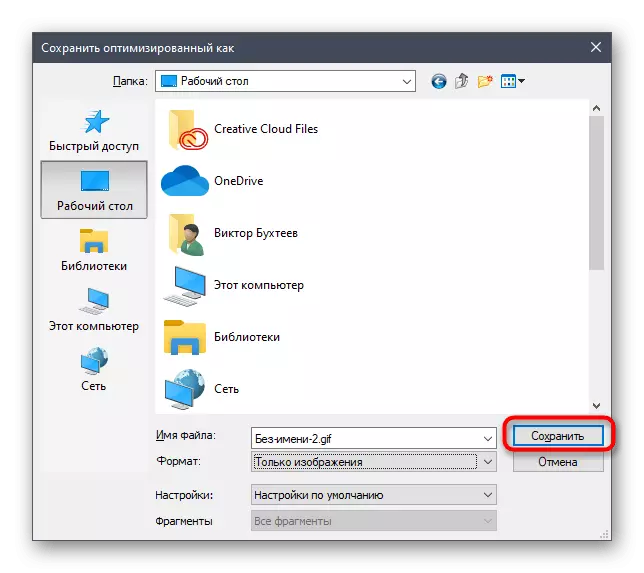
- Tetapkan nama fail, tentukan laluan simpan untuknya dan sahkan tindakan ini.






Buka GIF melalui penyemak imbas atau mana-mana alat mudah untuk memeriksa ketepatan main balik, selepas itu proses penciptaan dapat dipertimbangkan.
Kaedah 2: Mencipta GIF dari Foto
Adobe Photoshop membolehkan anda membuat GIF dari foto sedia ada. Ia boleh seperti bingkai kliping dari video dan imej berurutan yang dibuat khas. Proses membentuk animasi dalam kes ini adalah lebih mudah daripada yang sebelumnya, kerana ia tidak memerlukan manual penciptaan mata utama.
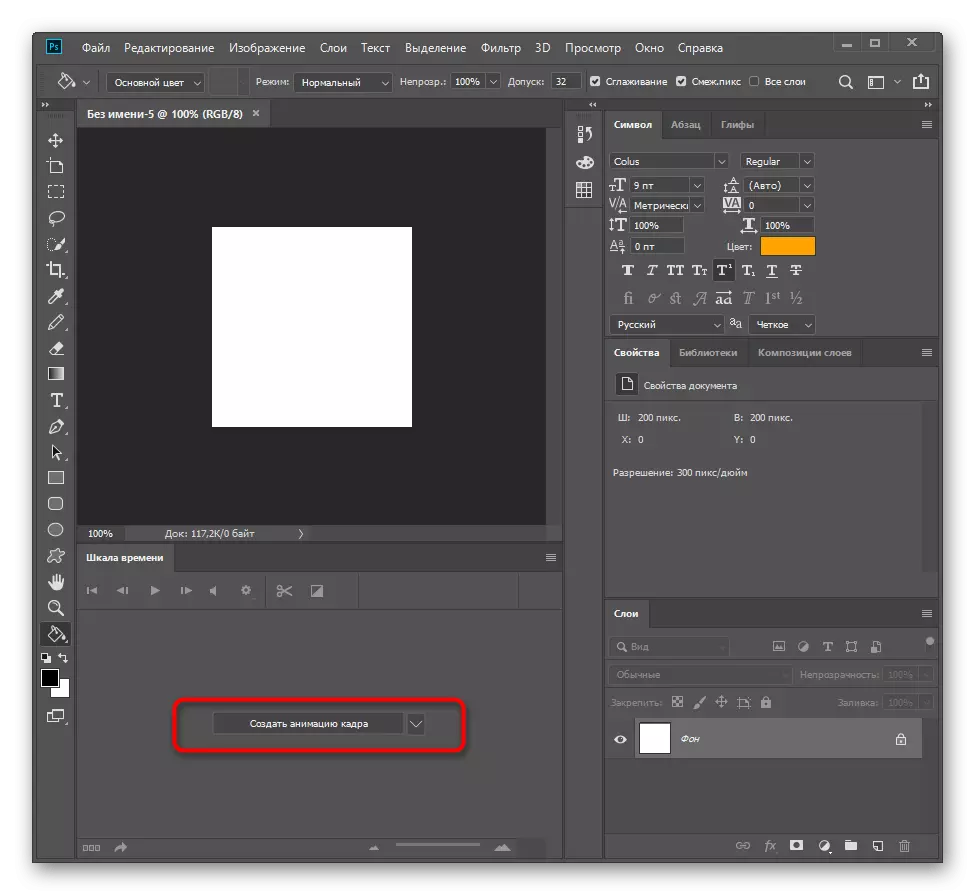
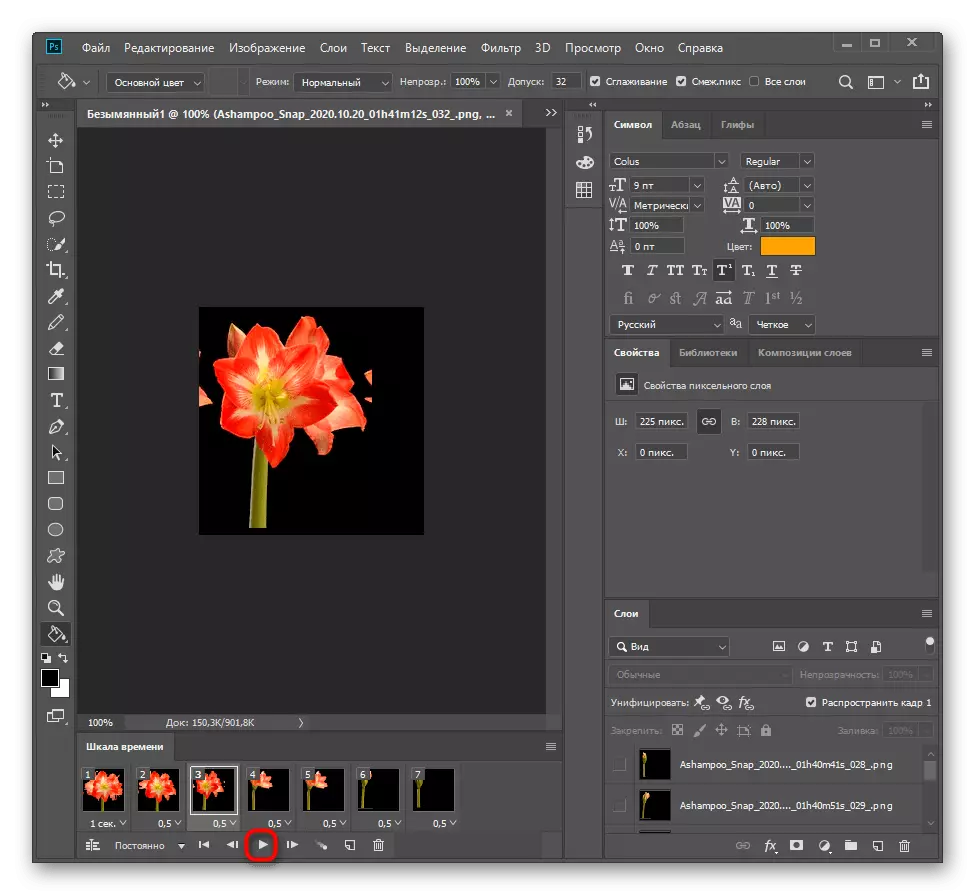
- Pada "skala masa" kali ini menukar mod untuk "membuat animasi bingkai" dengan memilih pilihan ini dalam menu lungsur.
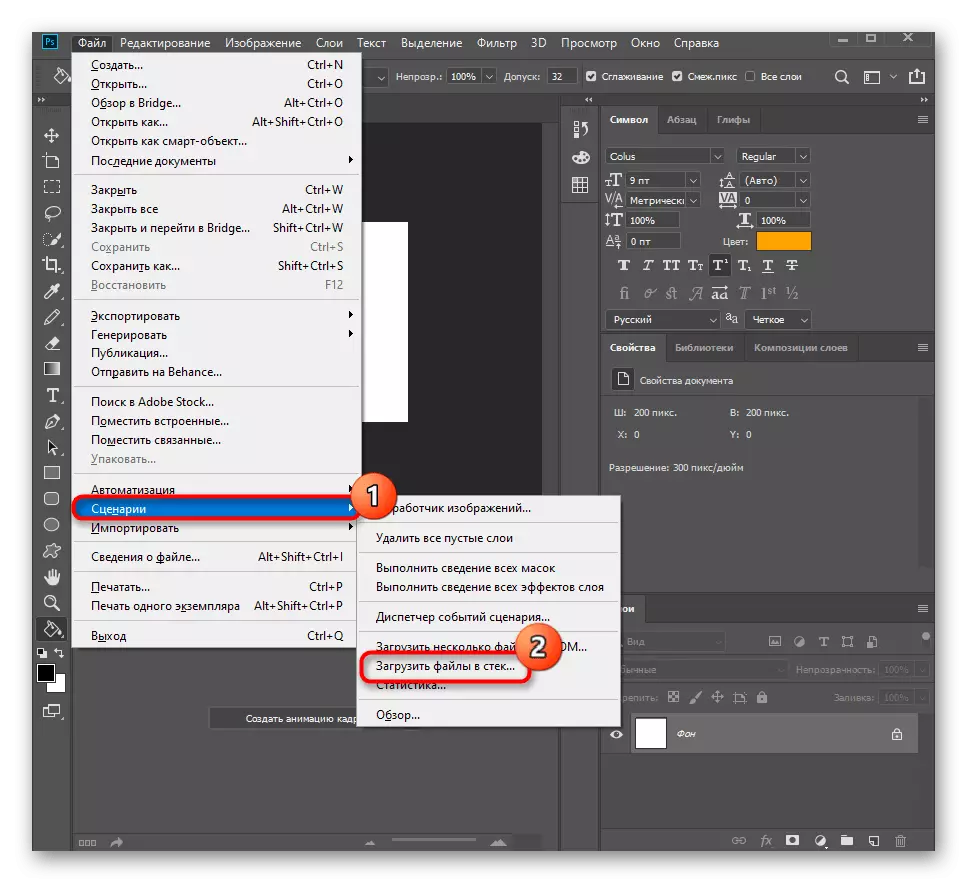
- Buka "Fail", gerakkan kursor ke atas "skrip" dan klik pada item "Muat turun fail untuk stack".
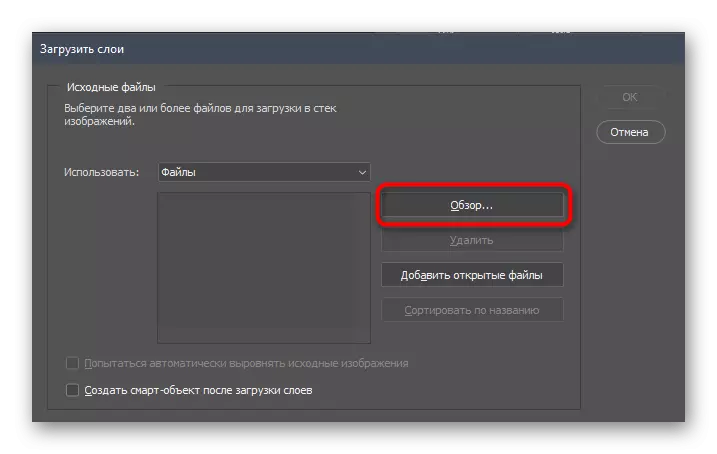
- Dalam tetingkap yang muncul, klik "Gambaran Keseluruhan".
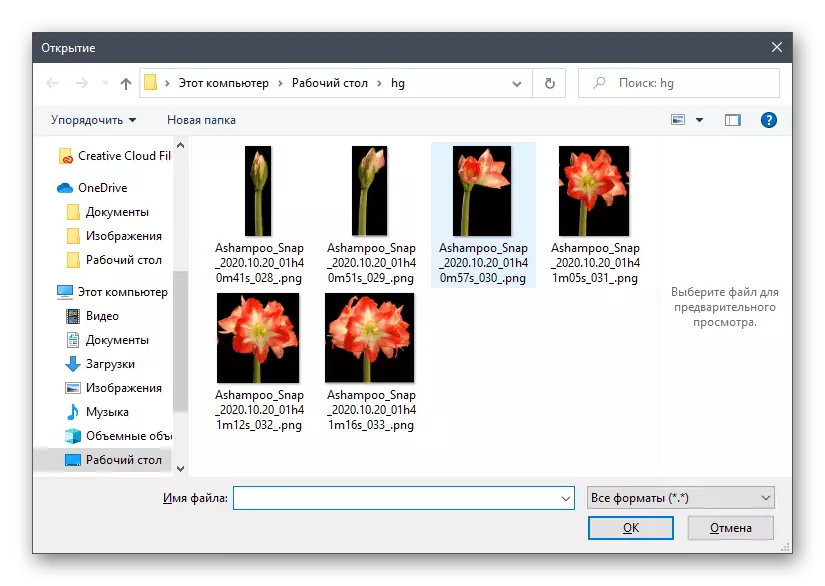
- Segera muat turun semua foto yang perlu dimasukkan dalam animasi.
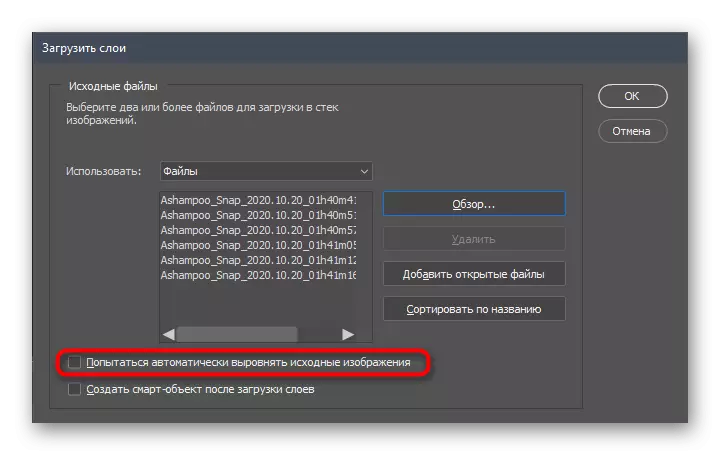
- Jika anda ingin menyelaraskannya, aktifkan ciri ini sebelum menambah.
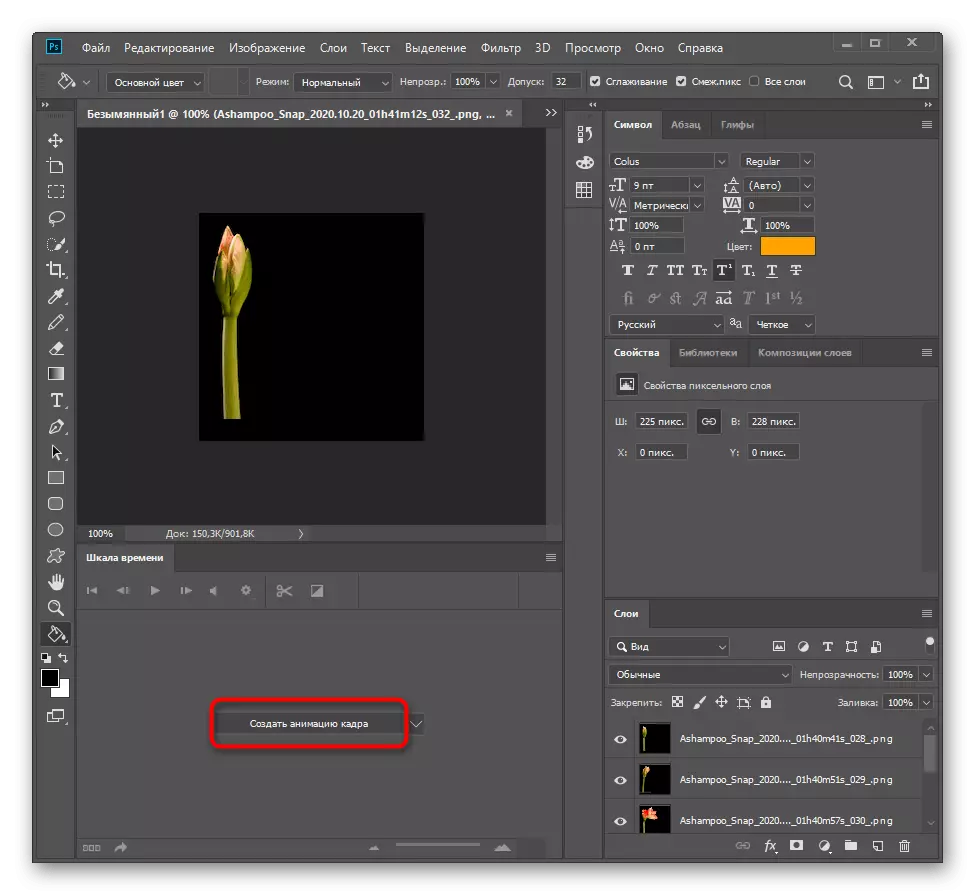
- Gunakan butang "Buat Bingkai Animasi" untuk membentuk animasi.
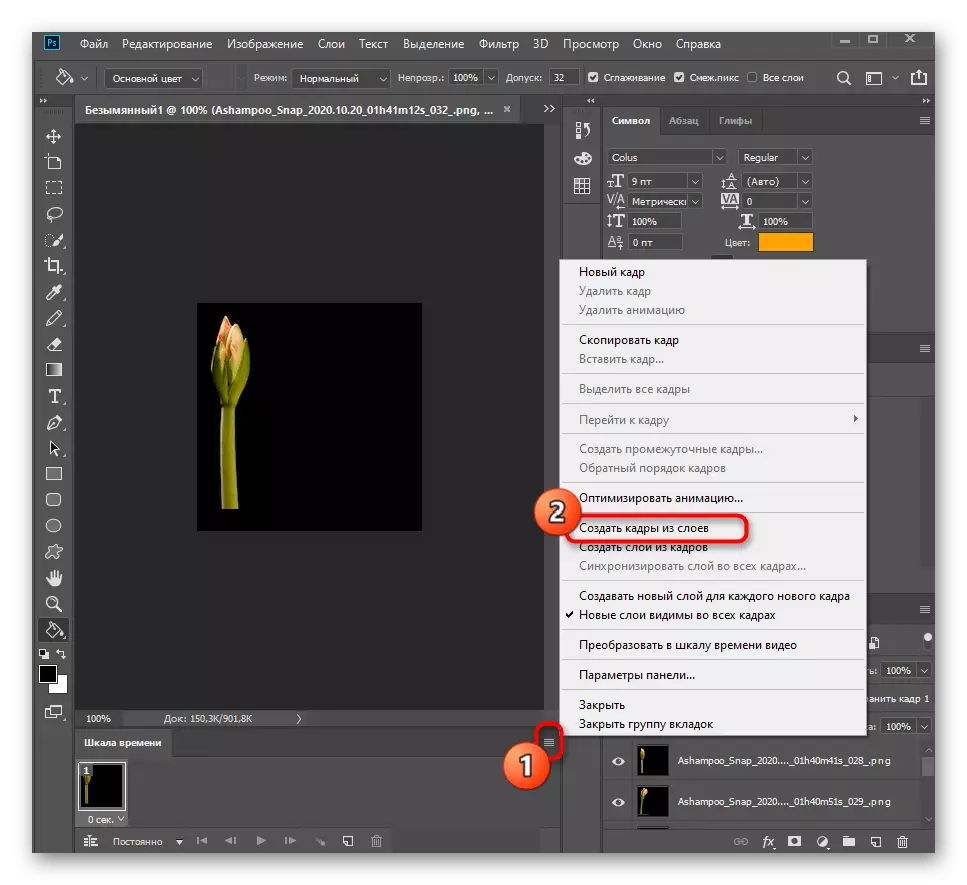
- Kembangkan menu tindakan dan cari item "Buat Bingkai dari Lapisan" di sana untuk menambah imej lain.
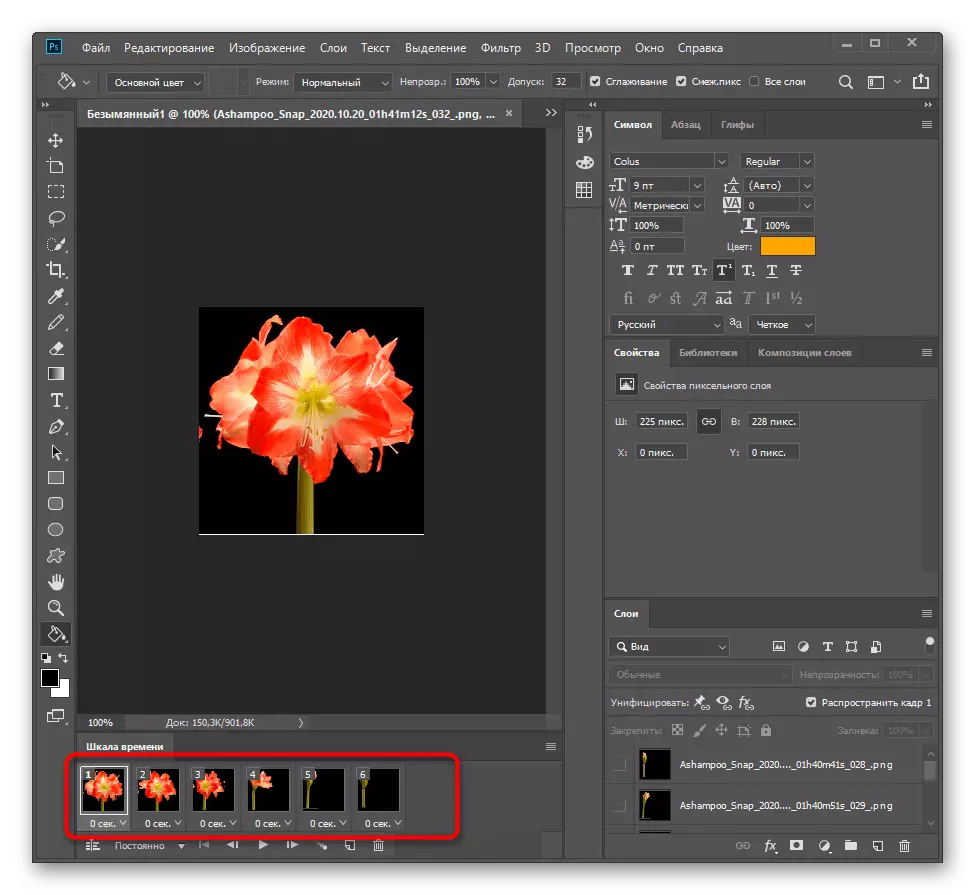
- Edit urutan mereka dengan menukar rakaman dengan tempat, jika keperluan timbul.
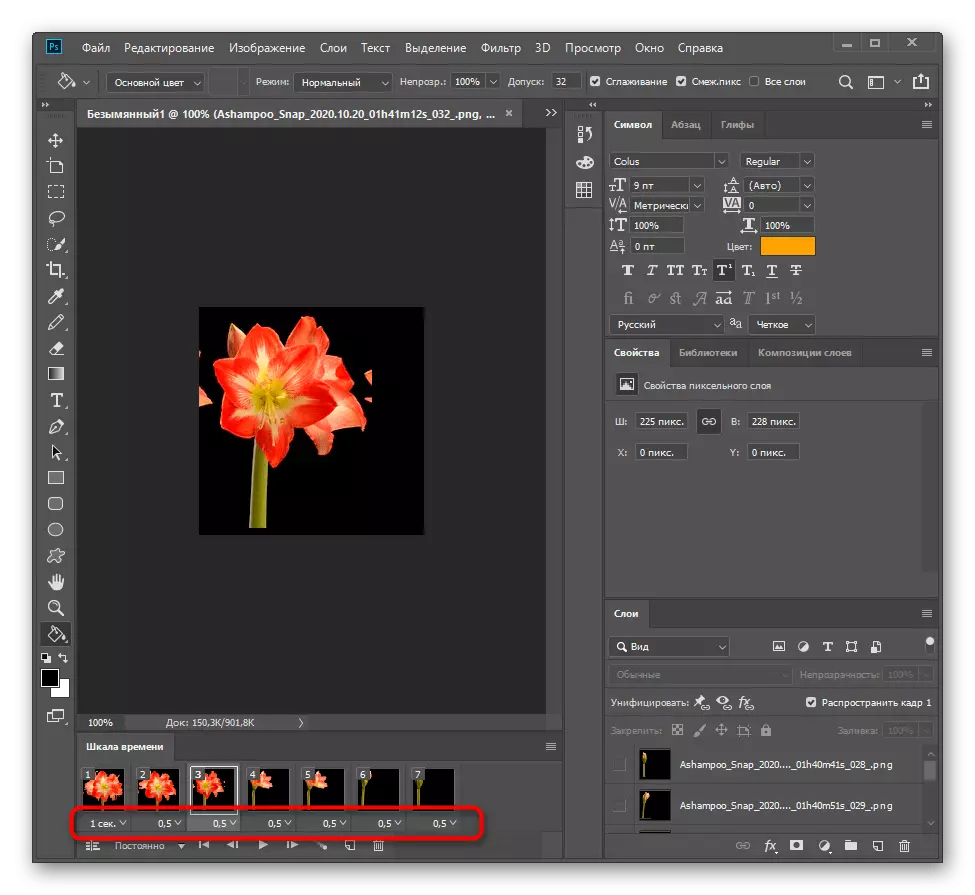
- Untuk melanjutkan setiap main balik bingkai, gunakan kelewatan atau konfigurasikannya jika kelajuan main balik berpuas hati dengan anda.
- Sebelum menyimpan, periksa main balik dan buat gif kerana ia ditunjukkan di peringkat akhir kaedah sebelumnya.










Jika, selepas membaca arahan, anda memutuskan bahawa Adobe Photoshop tidak sesuai untuk melaksanakan animasi yang dimaksudkan, kami menasihati anda untuk membiasakan diri dengan program lain yang direka untuk bekerja dengan GIF. Tinjauan terperinci mengenai wakil-wakil popular perisian tersebut adalah dalam artikel yang berasingan di laman web kami.
Baca lebih lanjut: Perisian terbaik untuk membuat animasi
