
방법 1 : 개체의 수동 애니메이션
첫 번째 방법은 캔버스 레이어에 추가 된 수동 애니메이션을 위해 Adobe Photoshop을 적용하려는 사용자에게 적합합니다. 이것은 임의의 기하학적 인 그림, 준비 이미지 또는 텍스트 일 수 있습니다. 이 그래픽 편집기는 이러한 작업을 수행하는 데 전적으로 적합하지는 않지만 간단한 GIF가 생성 되어이 프로세스를 여러 단계로 분리 할 수 있습니다.1 단계 : "시간의 척도"를 켭니다.
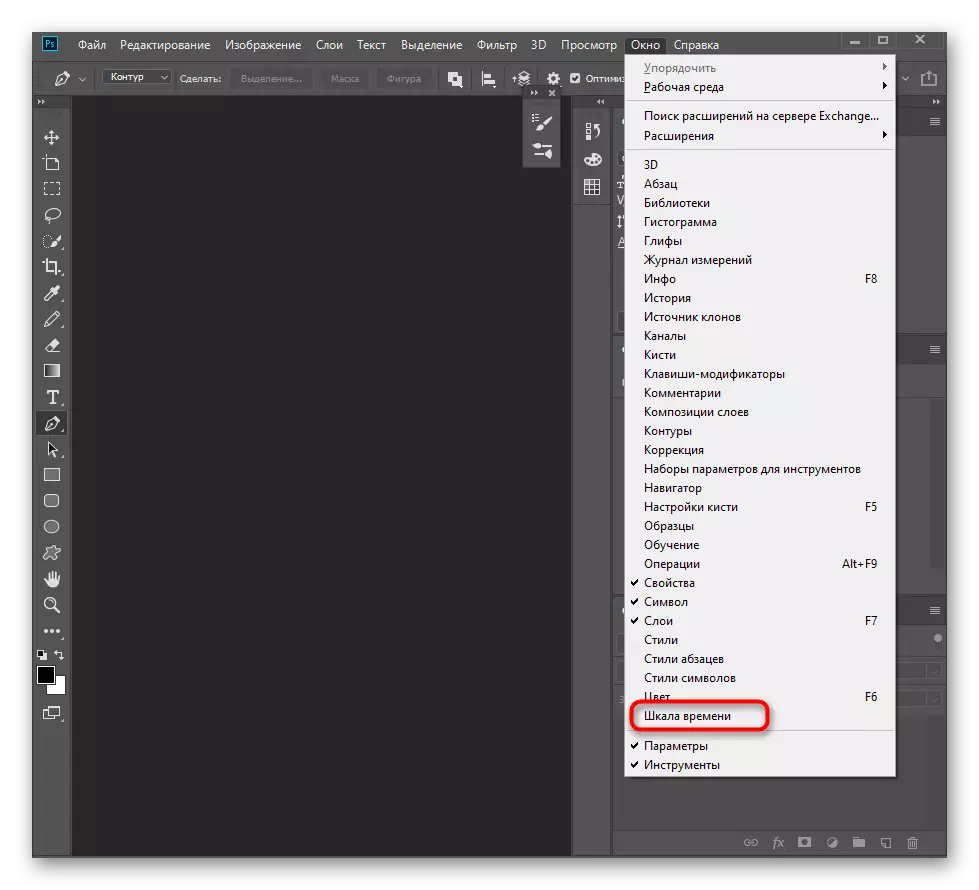
어도비 포토샵에서 애니메이션의 위치를 사용하고 "시간 척도"에 객체의 편집 발생합니다. 기본적 으로이 창은 표준 작업 환경에서 사용되지 않기 때문에 프로그램에 숨겨집니다. 활성화하려면 "창"메뉴를 열고 "시간 스케일"을 클릭하십시오.

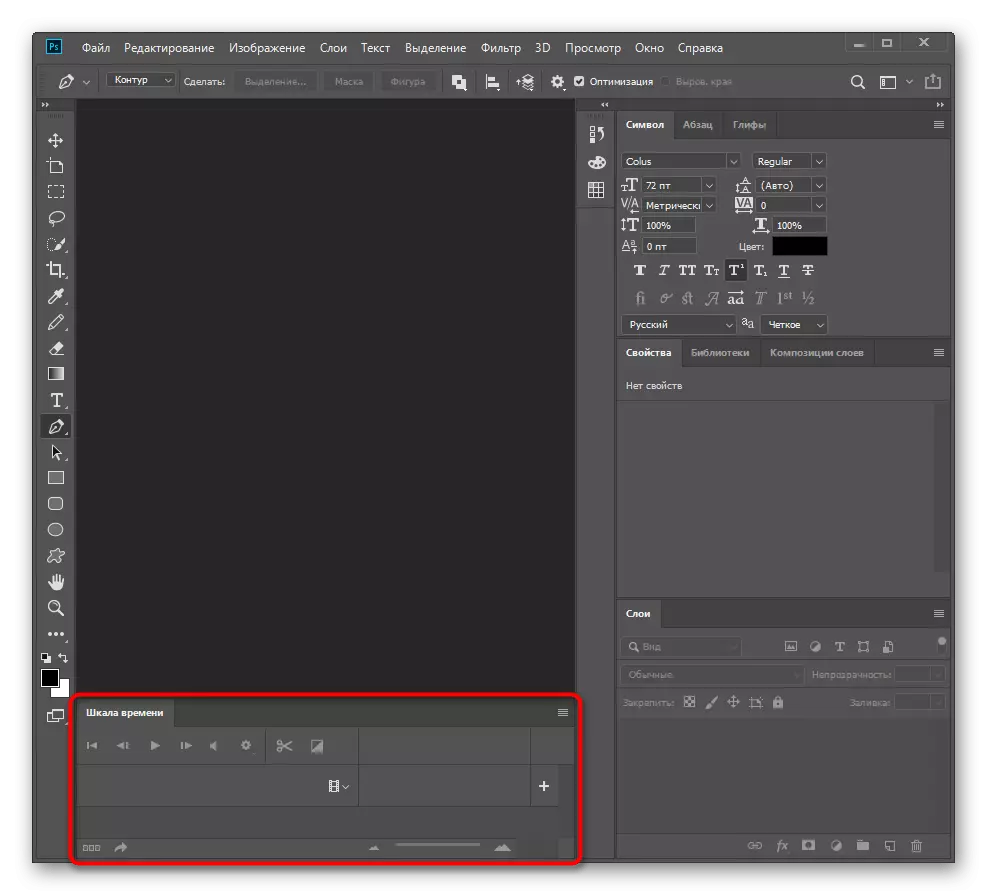
아래는 우리가 더 자세히 언급 할 새로운 패널이 보입니다. GIF로 작업 한 후 언급 된 메뉴에서 동일한 버튼을 사용하여 다시 숨길 수 있습니다.

2 단계 : GIF에 대한 요소의 준비
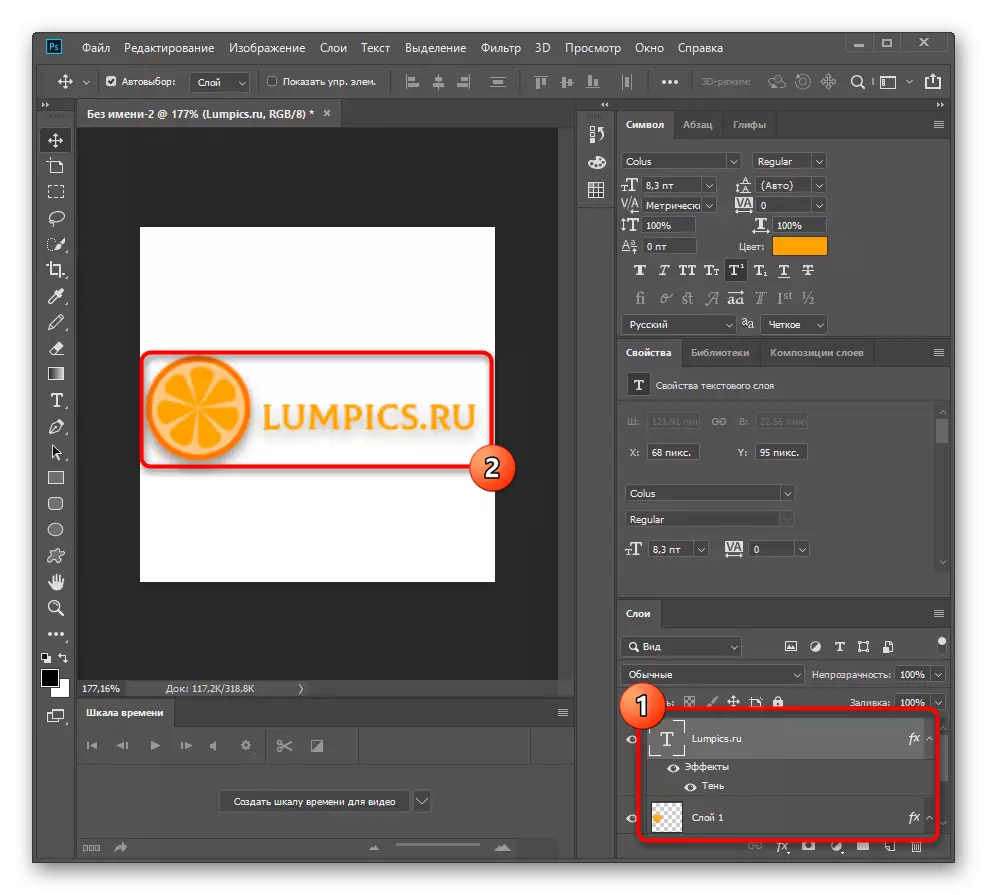
앞에서 언급했듯이 Photoshop을 사용하면 텍스트, 그림 및 생성 된 기하학적 모양을 포함한 모든 레이어를 제어 할 수 있습니다. 시작하려면 요소가 캔버스에 추가하여 새 프로젝트를 만듭니다. 추가 편집에 문제가 발생하지 않도록 별도의 레이어에 각각 배치하십시오. 준비 작업이 완료 되 자마자 다음 단계로 이동하십시오.

3 단계 : 모양 효과 설정
그래픽 편집기에서 구현할 수있는 몇 가지 기본 애니메이션 작업이 있으며 모든 요소의 효과가 여기에 표시됩니다. 그것은 "시간의 척도"와 키 포인트가 어떻게 연결되는지를 다루기 위해 동시에 그것을 먼저 고려해야합니다.
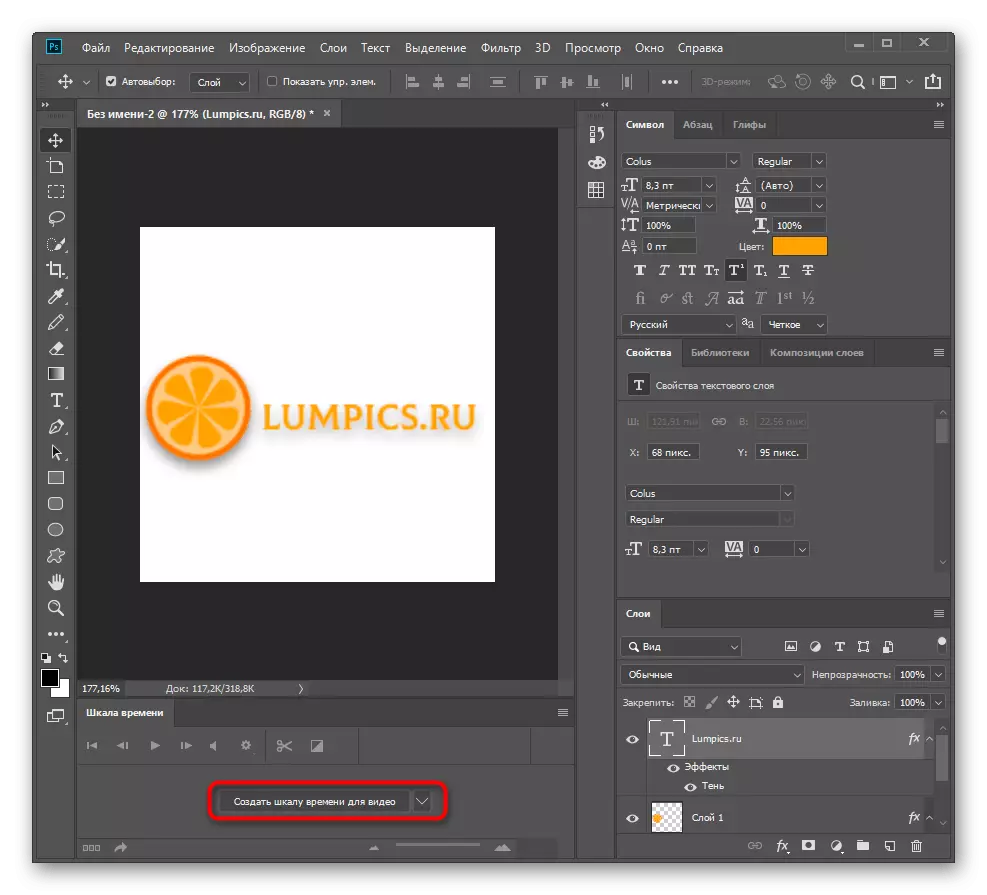
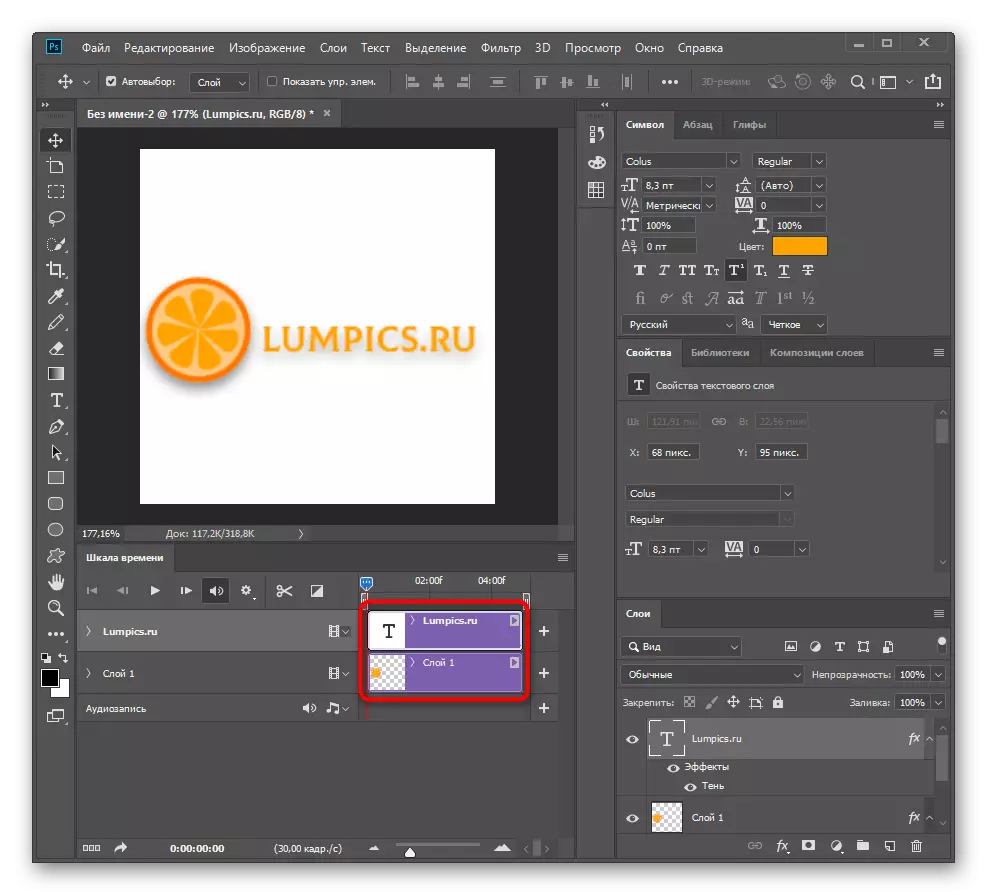
- 건방진 패널을 작동로 이동하여 "비디오 시간 척도 만들기"버튼이 클릭합니다.
- 각 레이어는 별도의 트랙에 적합합니다. 즉,이를 선택하고 편집을 선택할 수 있습니다.
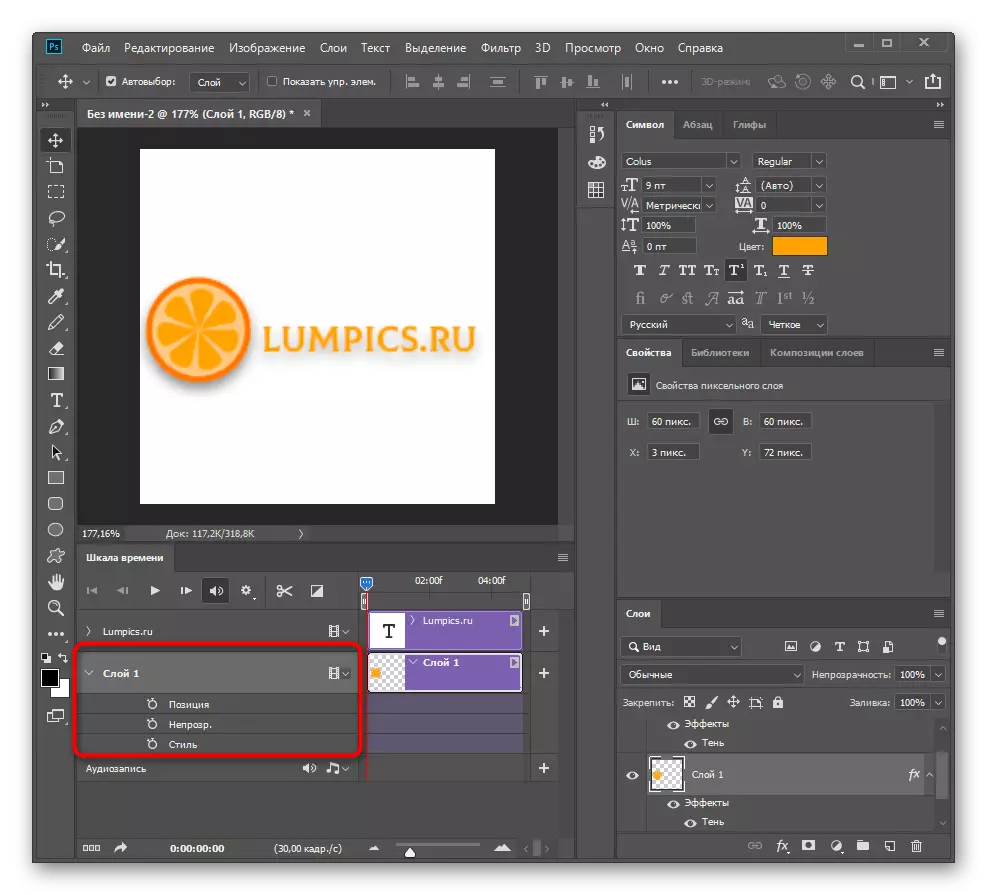
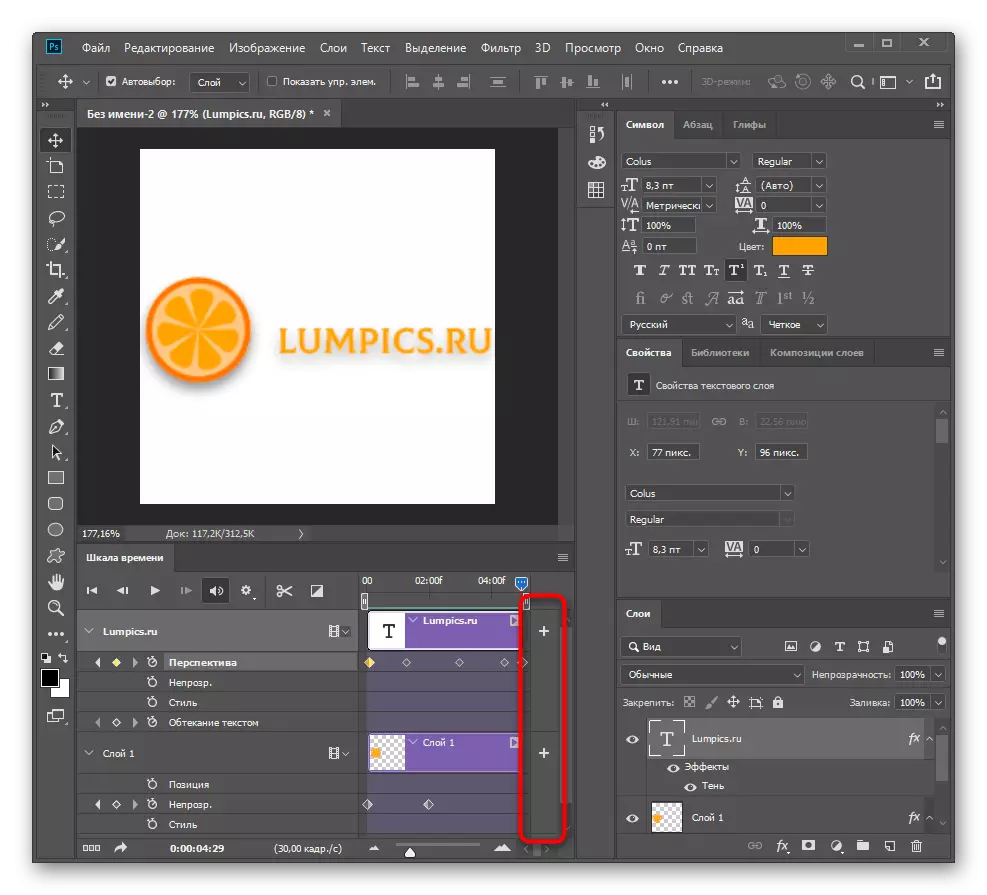
- 우리의 경우에는 작은 로고를 고려하십시오. 해당 레이어를 확장하여 사용 가능한 모든 애니메이션 작업을보십시오.
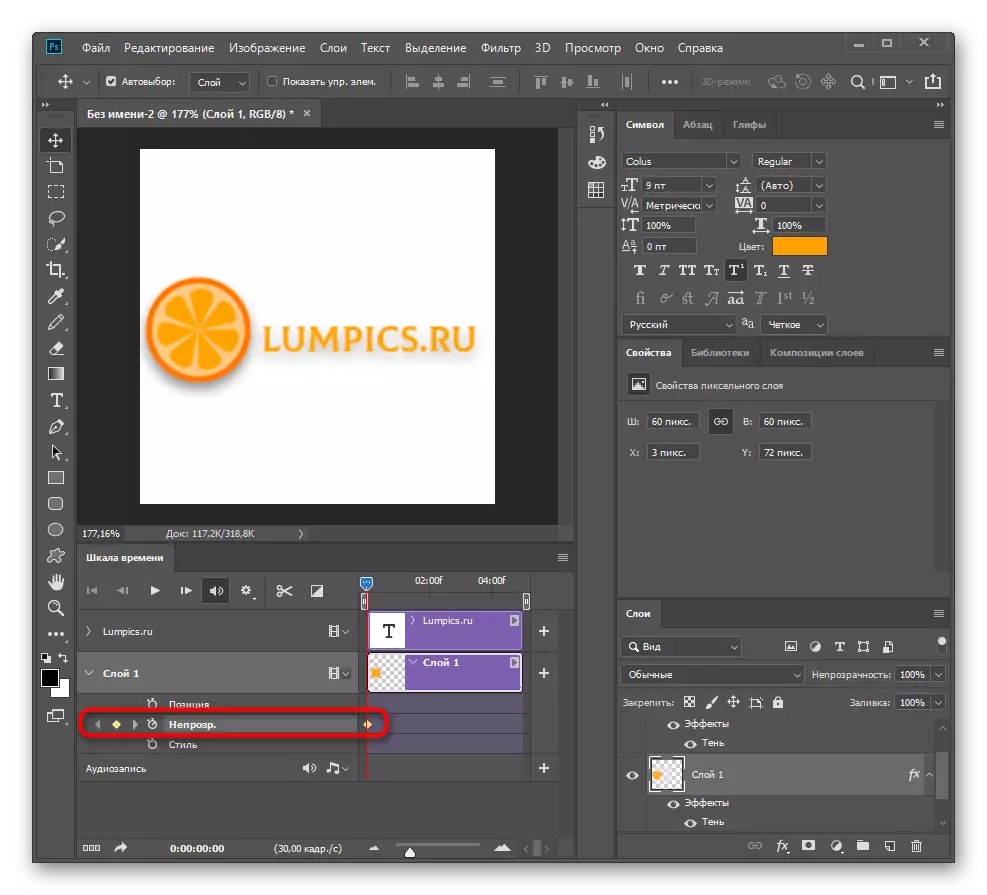
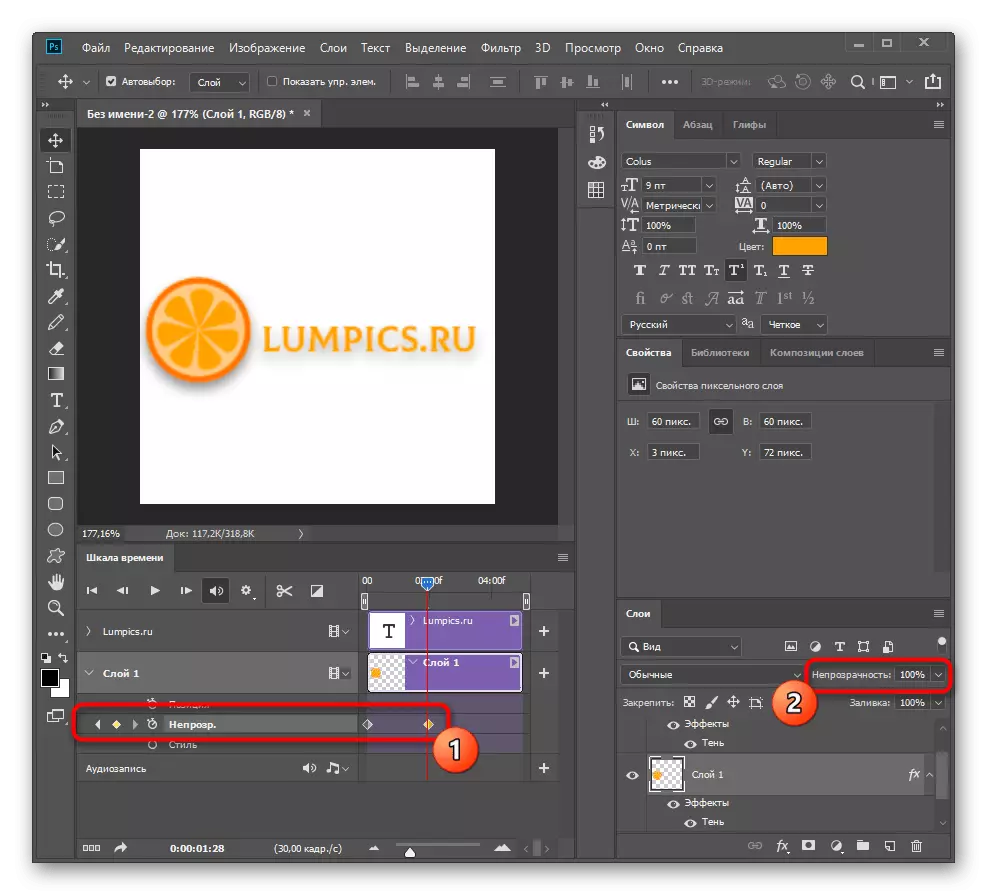
- 이 예에서는 "불투명도"기능을 사용하여 구현 된 모양의 효과를 설정합니다. 첫 번째 키 포인트를 만들려면이 줄을 클릭하면 현재 어떤 상태인지 기억됩니다.
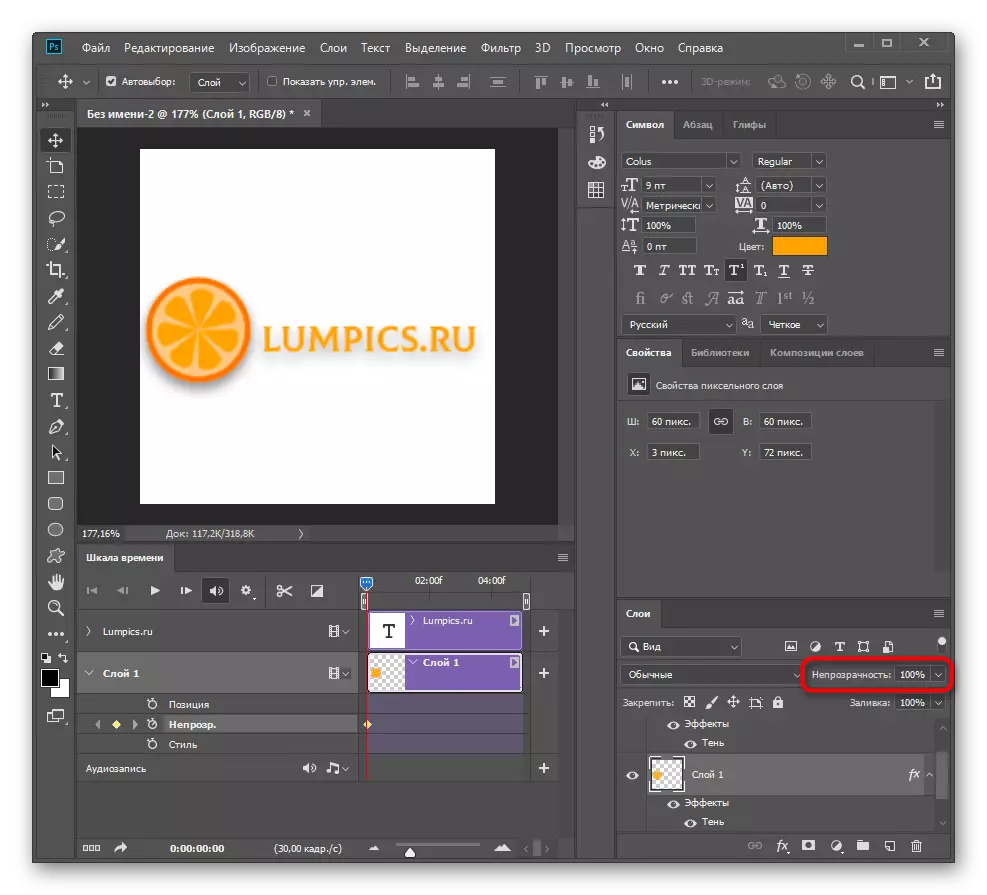
- 이 체크 포인트에 있으면 작업 공간에서 완전히 숨기려면 불투명도를 0 %로 변경하십시오.
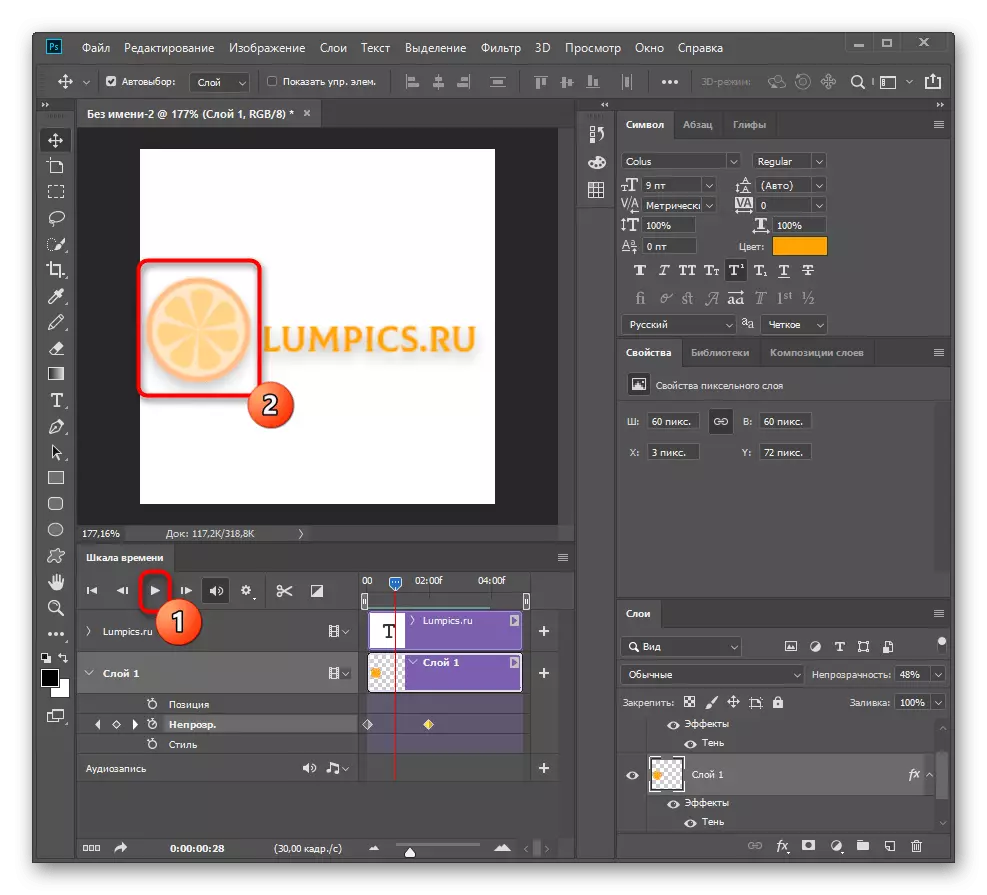
- 슬라이더를 몇 초 동안 밀어 넣고 다른 지점을 만들고 불투명도를 100 % 풉니 다.
- 애니메이션을 재생하고 미리보기 창을 살펴보고 결과를 익히십시오. 우리는 각각의 물체의 불투명도의 기능을 변경하여 외모의 효과를 달성했습니다.







같은 방식으로 색상, 위치, 오버레이 효과 및 Adobe Photoshop에있는 다른 모든 것을 포함하여 모든 객체 매개 변수를 변경할 수 있습니다. 그것은 열쇠의 일의 특성을 고려할 가치가 있습니다. "위치", "불투명도"또는 "스타일"인지 여부를 선택하고 거기에서 약간의 변화를 선택하십시오. 그것은 여전히 행동 유형에 관계없이 여전히 적용될 것입니다. 우리는 다음 단계에서 확실히 할 것입니다.
4 단계 : 객체 이동 애니메이션
애니메이션의 기초는 움직임이므로 여러 키의 예와 기본 유형의 이동 유형에 대한이 조치 설정을 분해하도록 제안합니다.
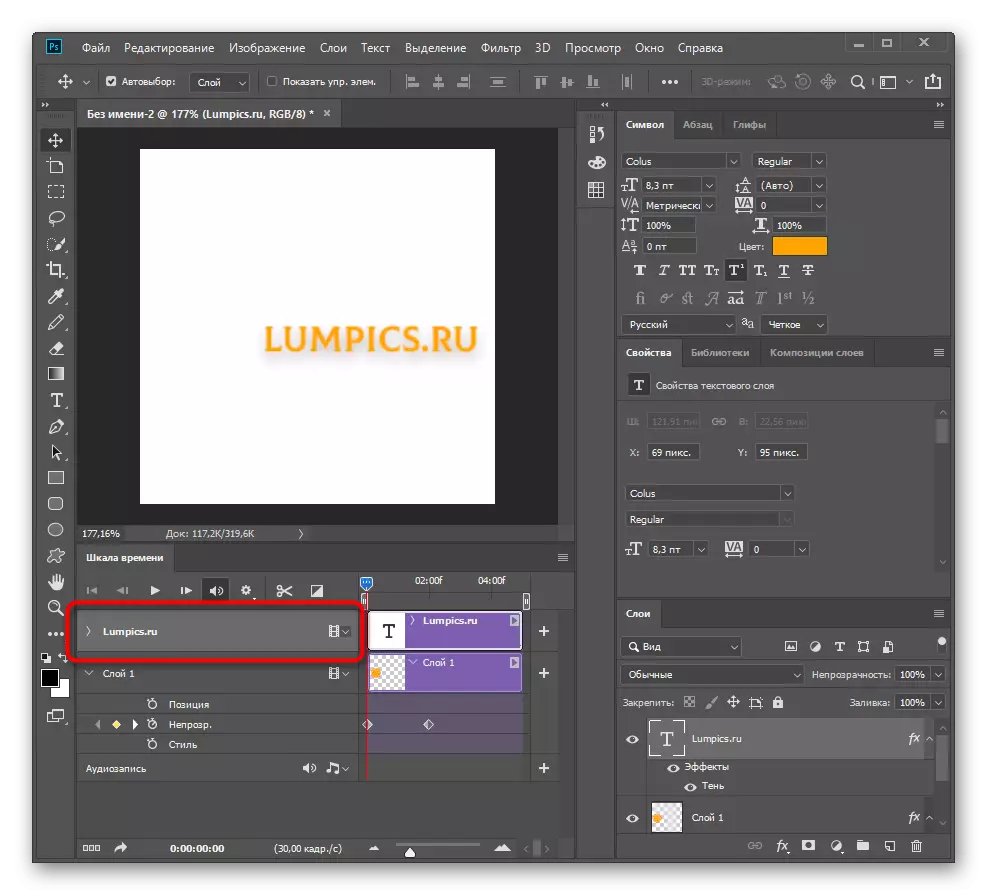
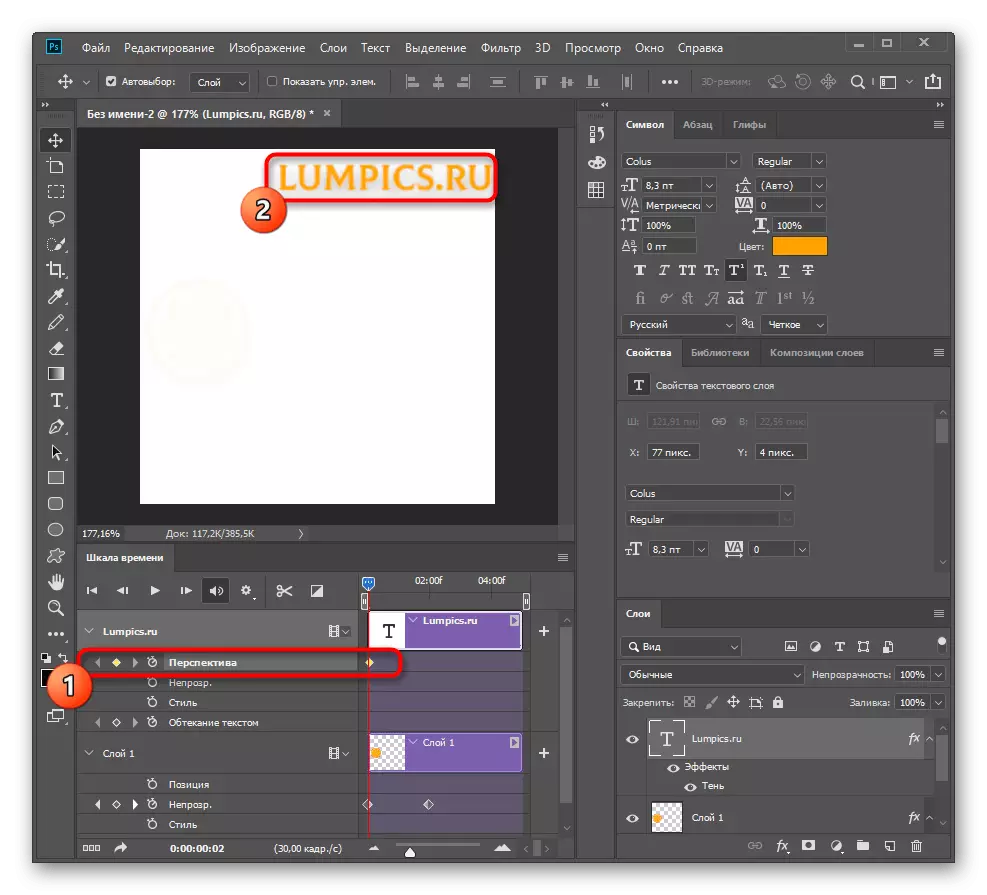
- 움직이는 객체로서, 우리는 텍스트를 사용하여, 동시에 앞에서 설명한 정보를 확인합니다. 보조 트랙의 모양을 위해 해당 레이어로 블록을 확장하십시오.
- 프로그램이 "위치"기능을 정의하지 않았으므로 다른 옵션을 선택해야합니다.
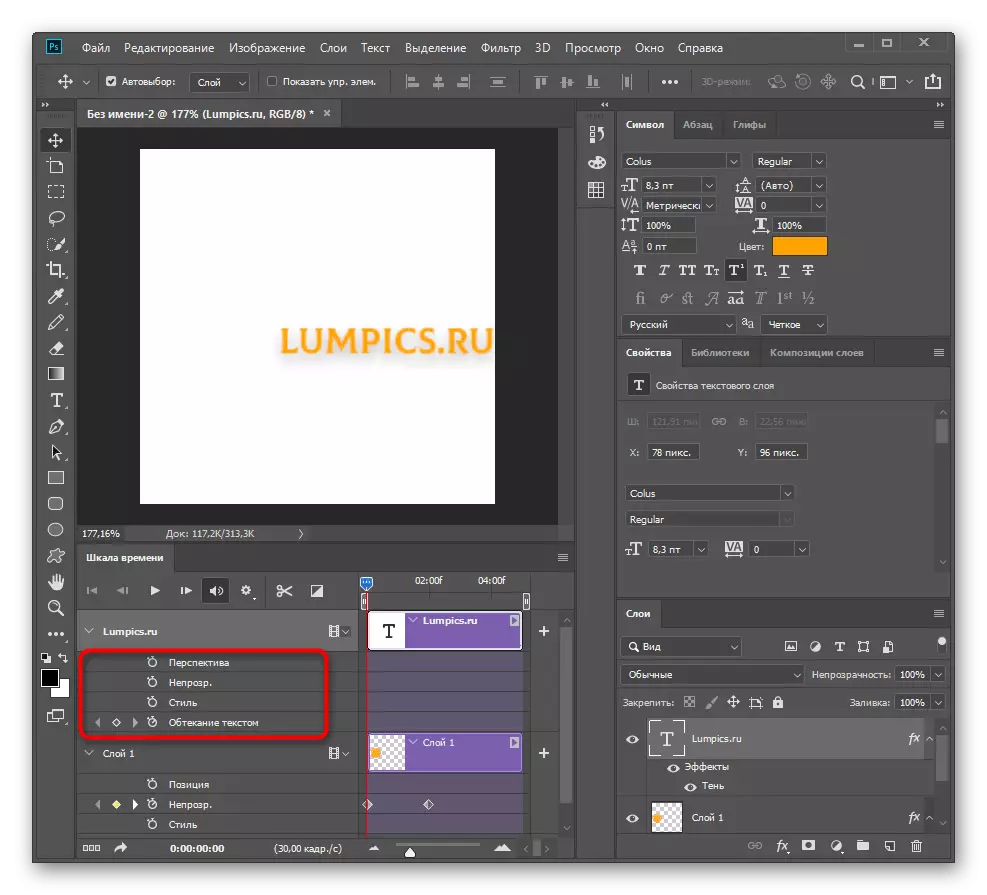
- 이 애니메이션의 "Perspective"가 사용되지 않도록 정확히 확신하는 경우이 문자열을 사용하여 텍스트의 위치를 변경할 수 있습니다. 첫 번째 키를 만들고 "이동"도구를 통해 초기 위치에 비문을 놓습니다.
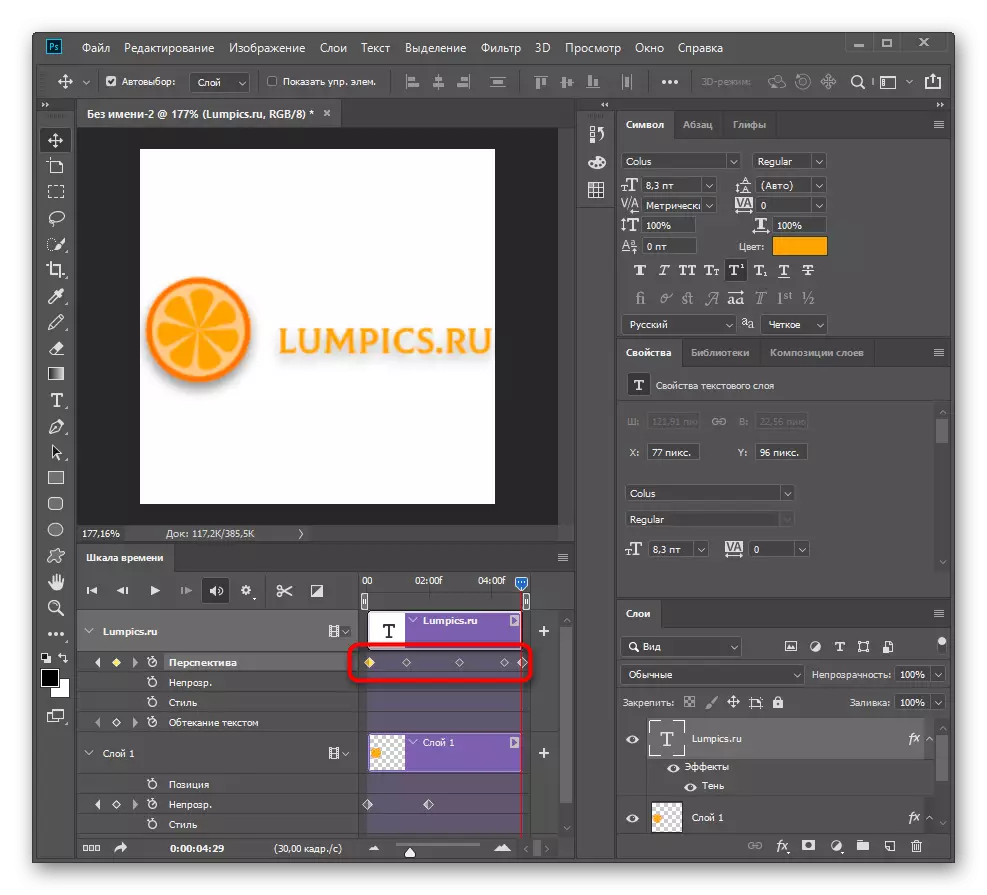
- 움직임의 부드러움을 보장하기 위해 텍스트를 최종 위치로 이동하여 연속적인 주요 포인트를 작성하십시오.
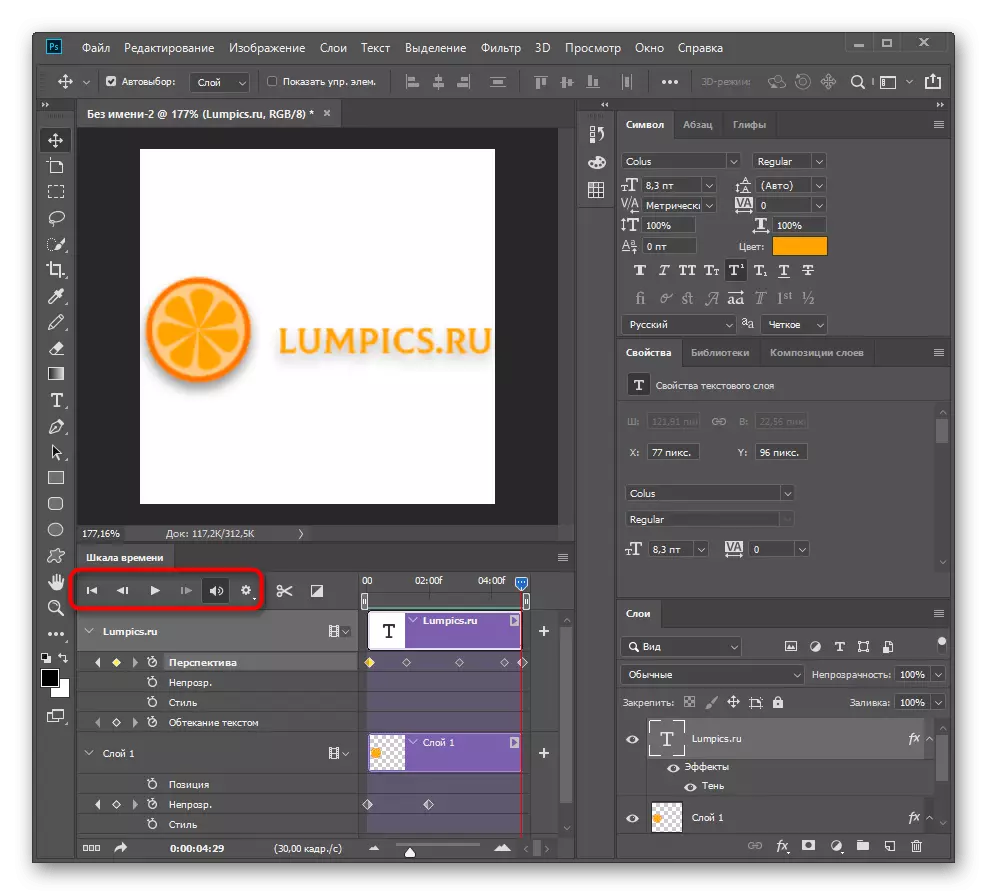
- 주기적으로 애니메이션을 재현하고 키를 조정하여 부드러움을 향상시킵니다.
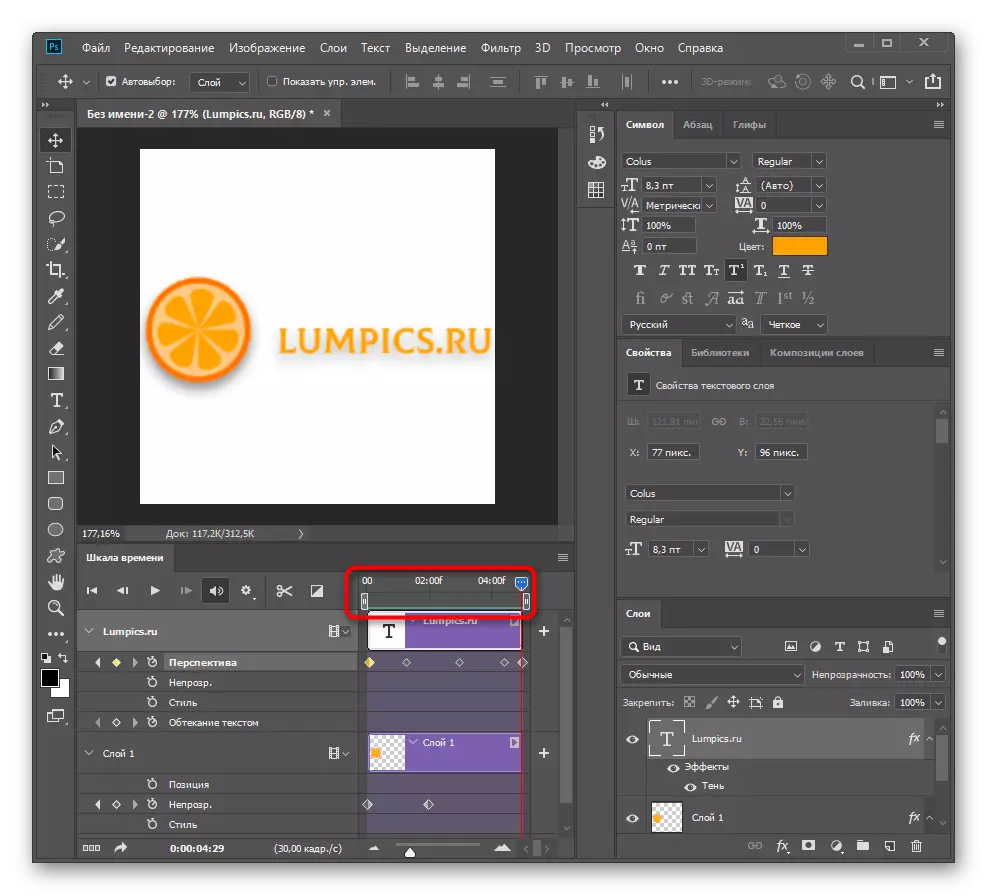
- 키가 현재 타임 라인보기에서 작동하려면 키가 불편하면 스케일을 변경하거나주기를 늘리려면 새 점을 추가하십시오.
- 객체를 교체하거나 추가 해야하는 경우 플러스 형태로 버튼을 누릅니다.







5 단계 : GIF-ON 컴퓨터 저장
즉시 애니메이션이 완료되면, 당신은 네트워크를 게시하거나 로컬 컴퓨터에서 재생할 수있는 GIF 파일의 형태로 프로젝트를 저장 진행해야합니다. 이를 위해 어도비 포토샵 두 가지 기능이 있습니다.
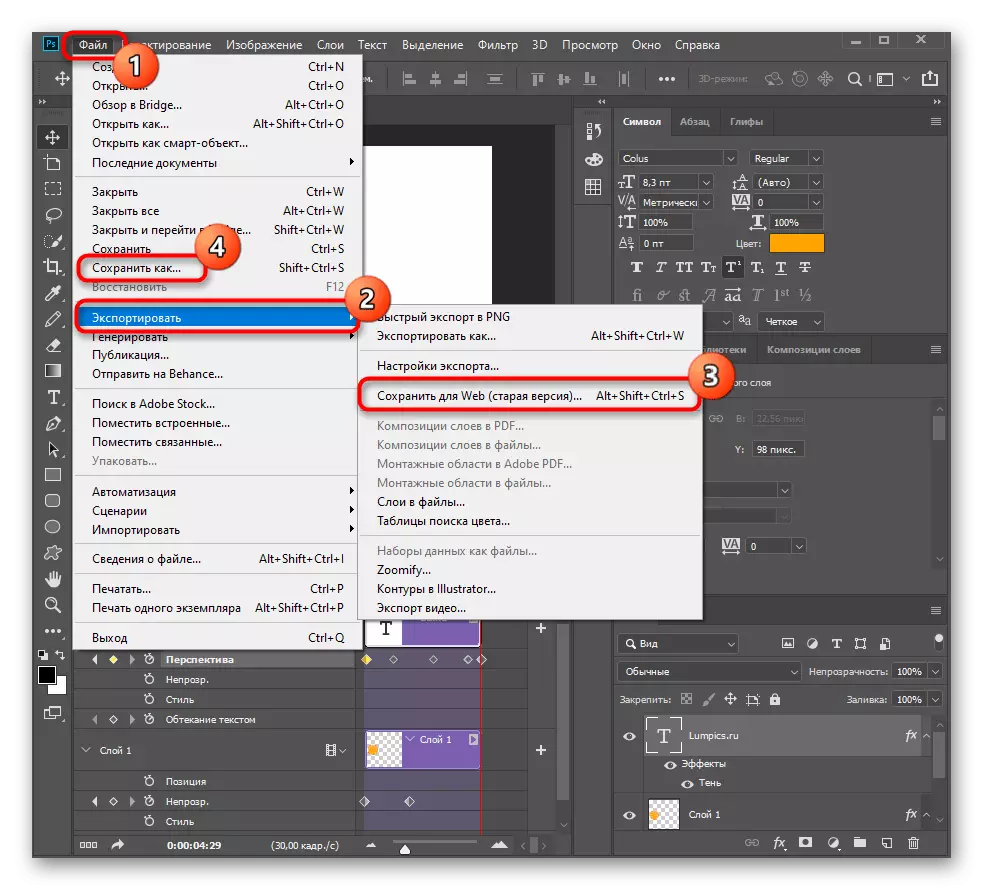
- 파일 메뉴를 열고 "수출"에 위로 커서를 이동하고 "저장 웹에 대한"옵션을 선택합니다. 당신은 추가로 애니메이션 설정, 사용 "다른 이름으로 저장"을 필요로하고 드롭 다운 메뉴에서 올바른 형식을 지정하지 않은 경우.
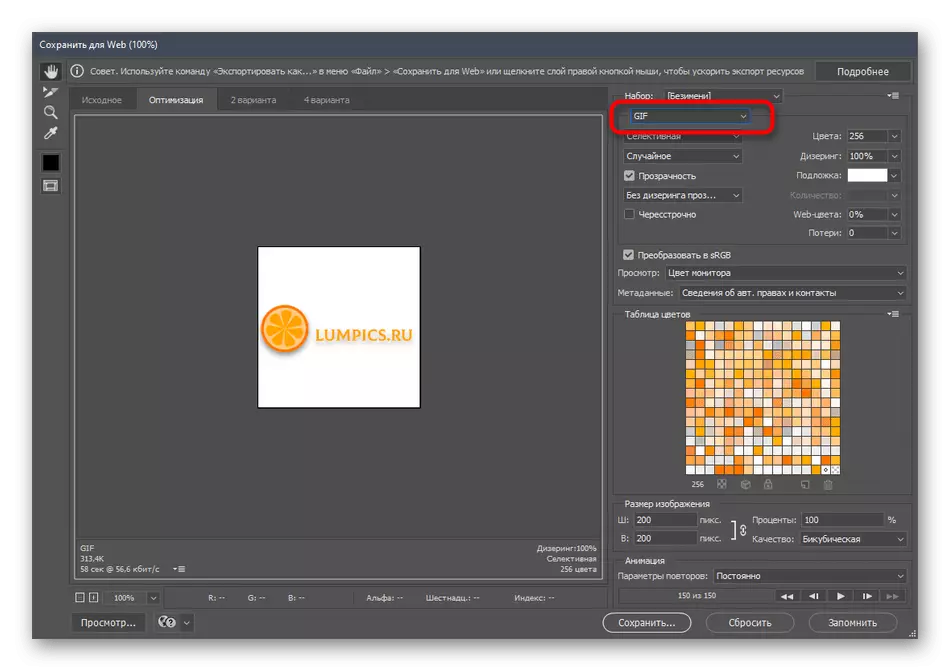
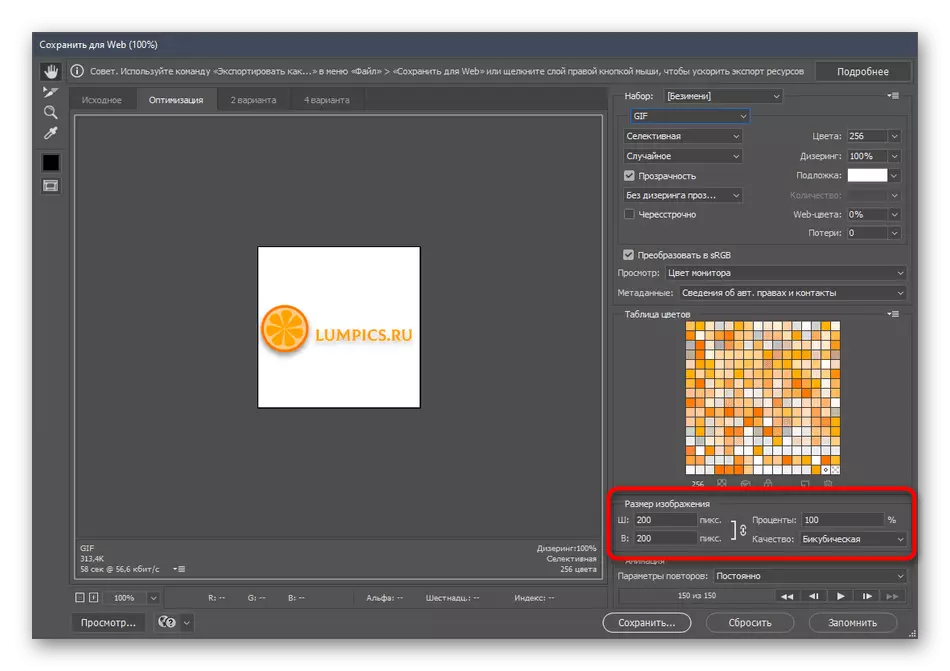
- 내보낼 때 GIF 형식을 찾을 수 있습니다.
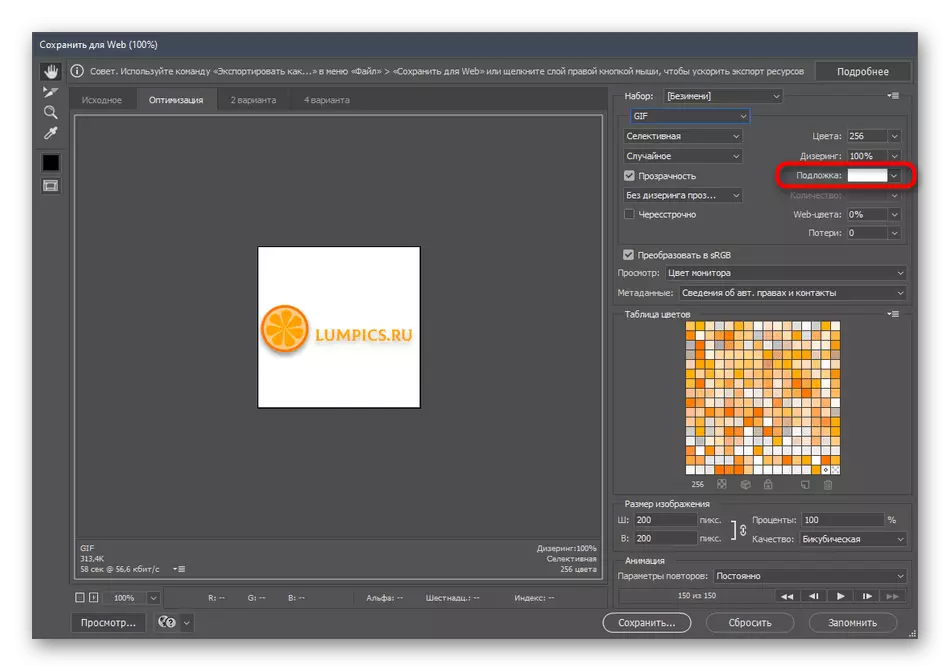
- 이 이전에 완료되지 않은 경우 기판의 색상을 변경합니다.
- 이미지 크기 및 반복 횟수를 편집합니다.
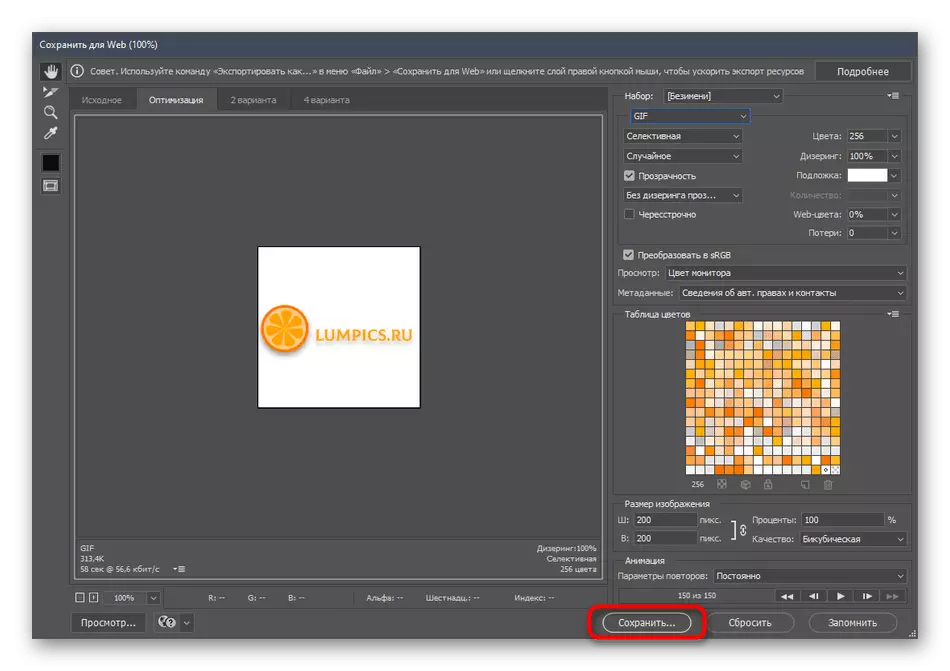
- 다시 "저장"버튼을 클릭하기 전에 선택한 매개 변수의 정확성을 확인합니다.
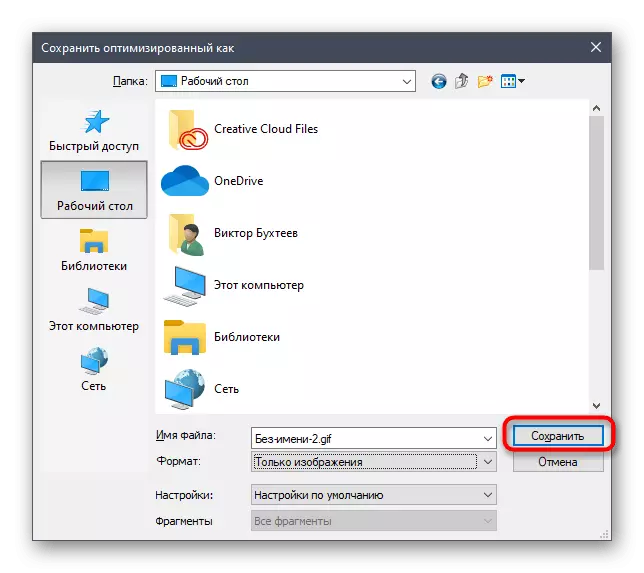
- 그것을위한 저장 경로를 지정, 파일 이름을 설정하고이 작업을 확인합니다.






브라우저 또는 생성 프로세스가 완료 된 것으로 간주 할 수있는 후 재생의 정확성을 확인하기 위해 다른 편리한 도구를 통해 GIF를 엽니 다.
방법 2 : 사진에서 GIF 만들기
어도비 포토샵은 기존 사진에서 GIF를 만들 수 있습니다. 이 비디오에서 프레임 특별히 만든 순차 이미지를 클리핑처럼 될 수 있습니다. 이 핵심 포인트의 수동 생성을 필요로하지 않기 때문에이 경우 애니메이션을 형성하는 과정은 이전보다 훨씬 쉽습니다.
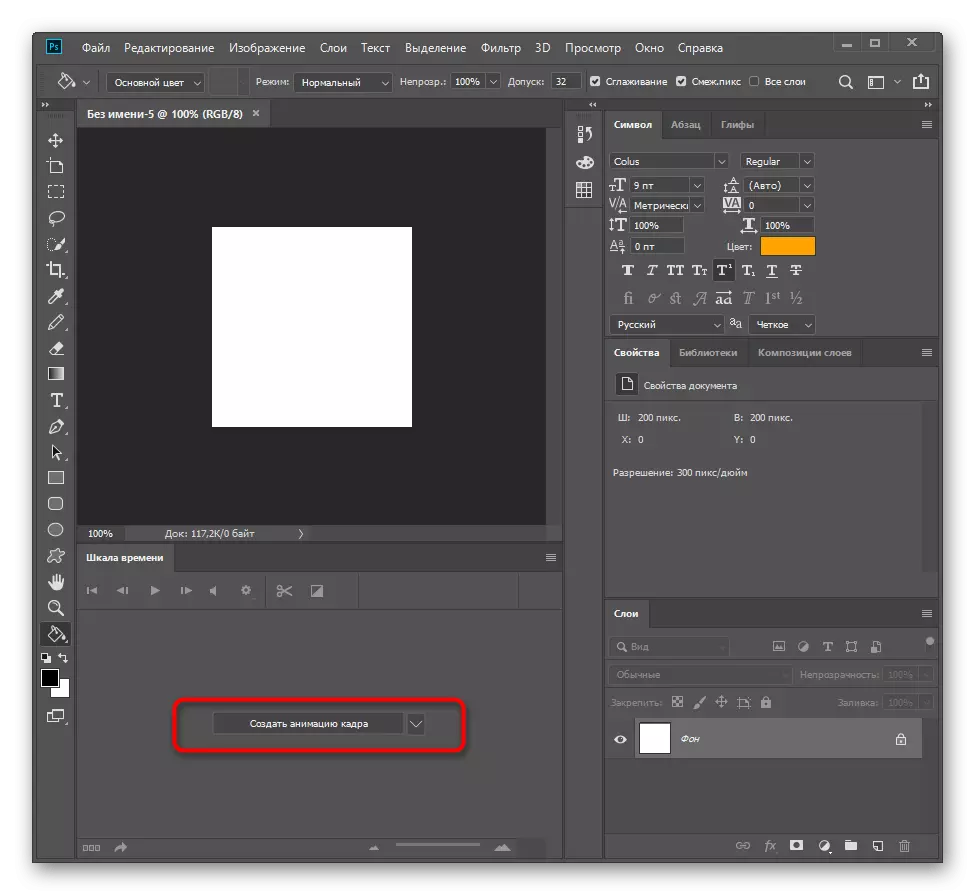
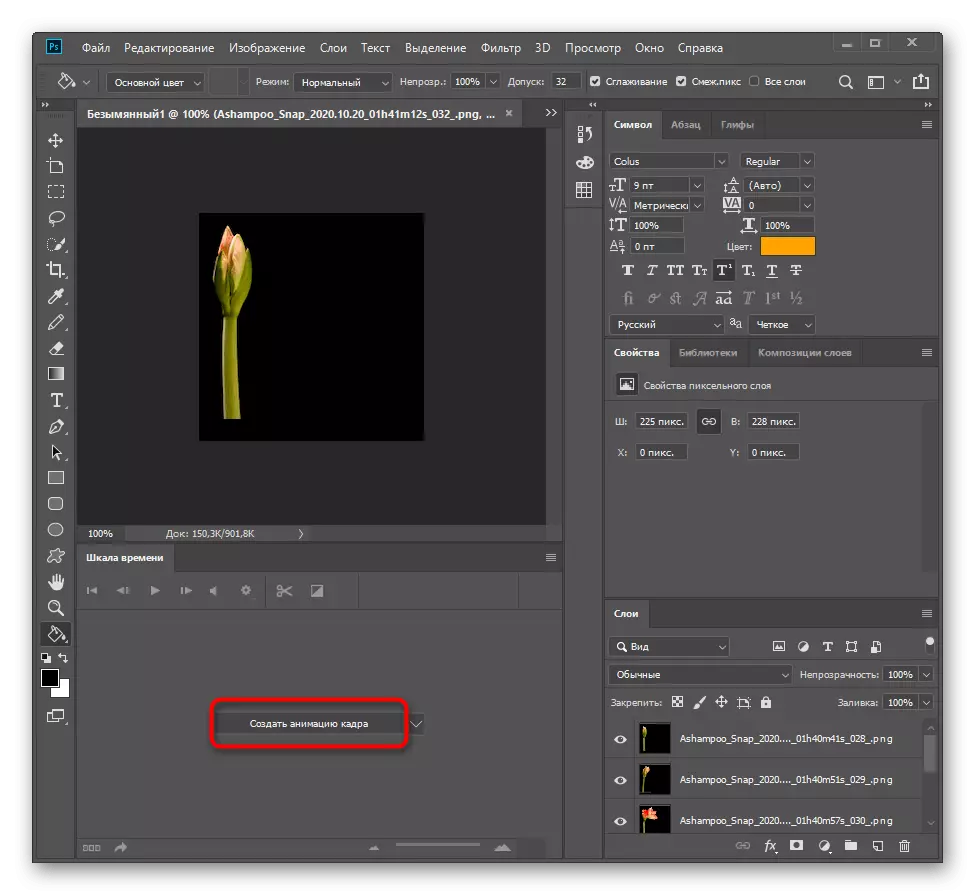
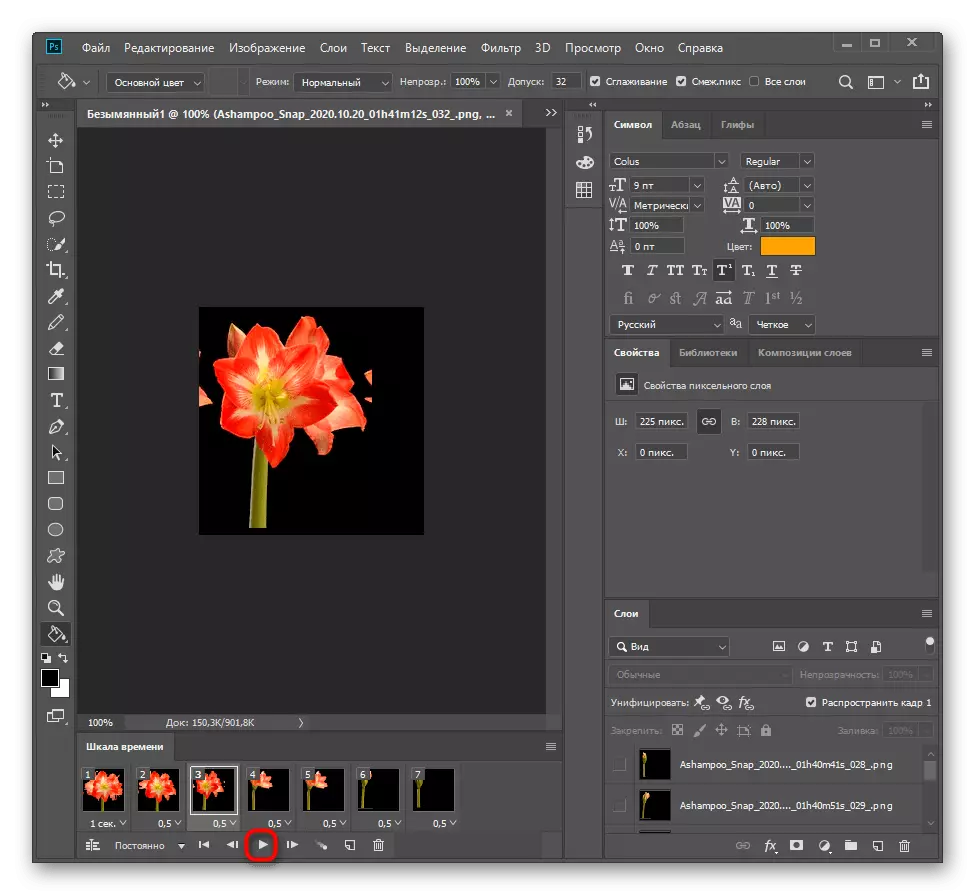
- 이 시간 변경은 "시간 척도"On으로 모드 드롭 다운 메뉴에서이 옵션을 선택하여 "프레임 애니메이션 만들기"를 참조하십시오.
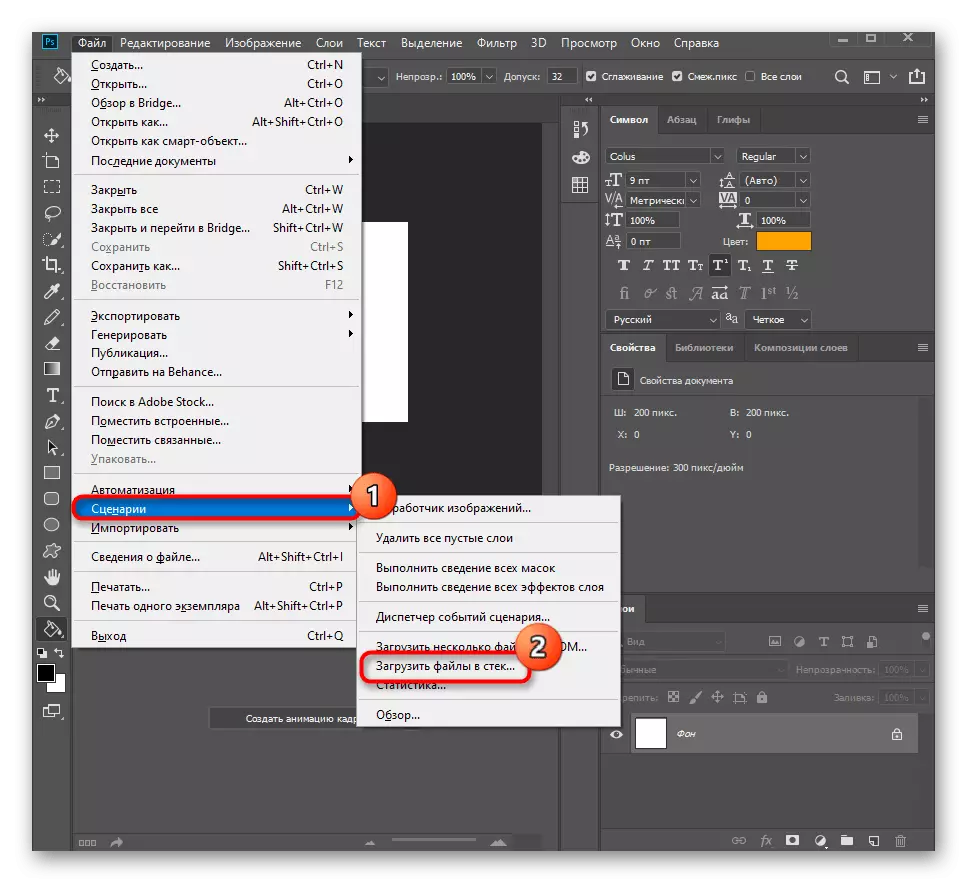
- , "파일을"열기 "스크립트"위로 커서를 이동하고 "다운로드 파일 스택에"항목을 클릭합니다.
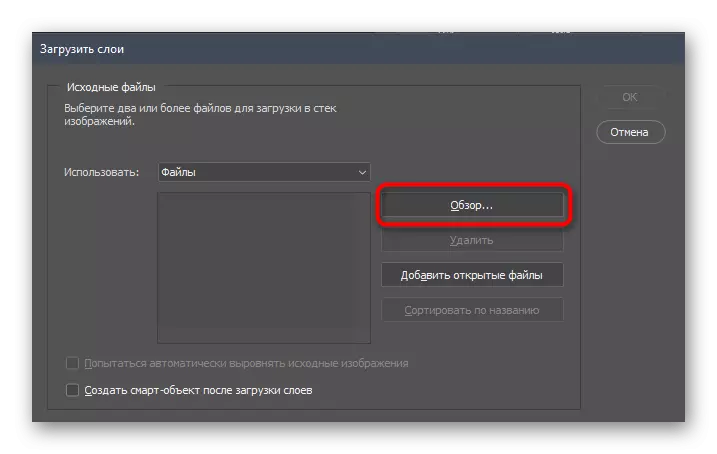
- 창에 표시는, "개요"를 클릭 것이다.
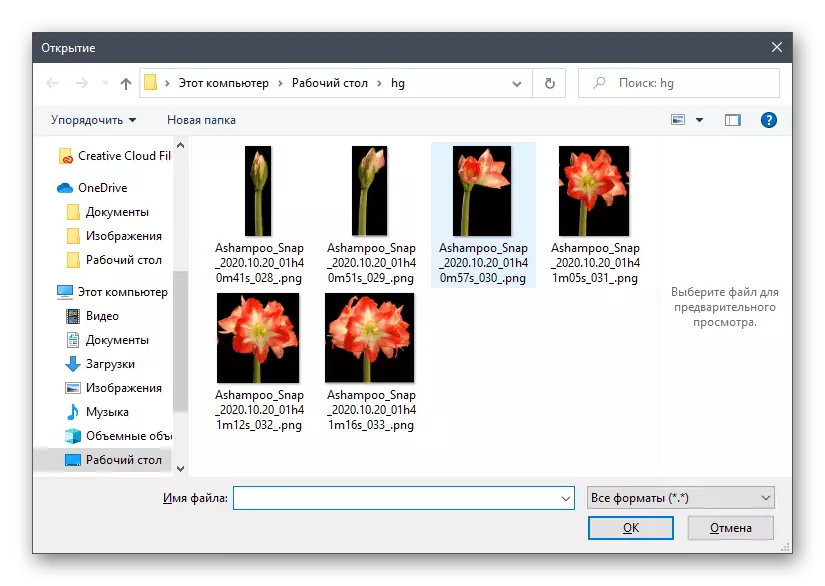
- 바로 애니메이션에 포함되어야하는 모든 사진을 다운로드 할 수 있습니다.
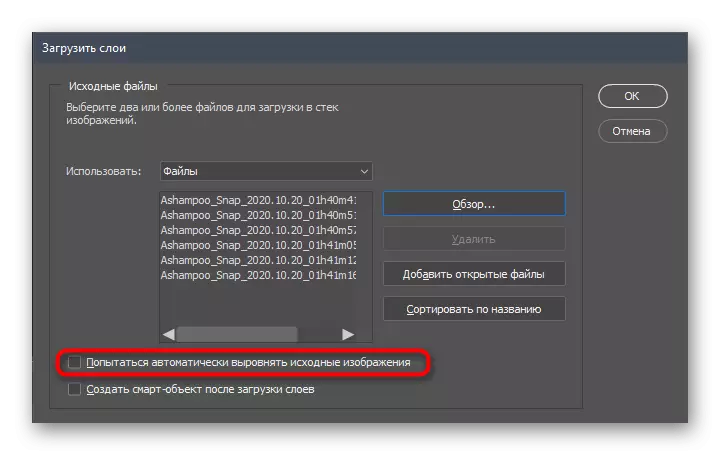
- 당신이 그들을 정렬 할 경우 추가하기 전에이 기능을 활성화합니다.
- 애니메이션을 형성하기 위해 "프레임 애니메이션 만들기"버튼을 사용합니다.
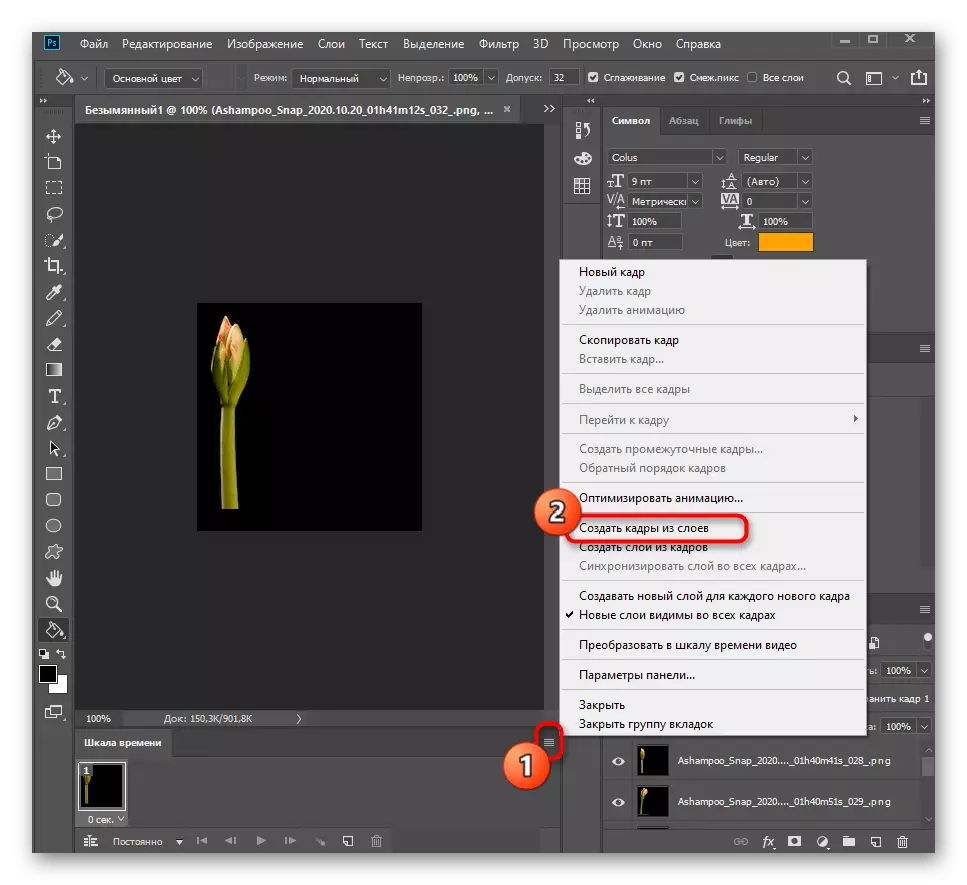
- 작업 메뉴를 확장하고 "레이어에서 프레임 만들기"항목이 다른 이미지가 추가 찾을 수 있습니다.
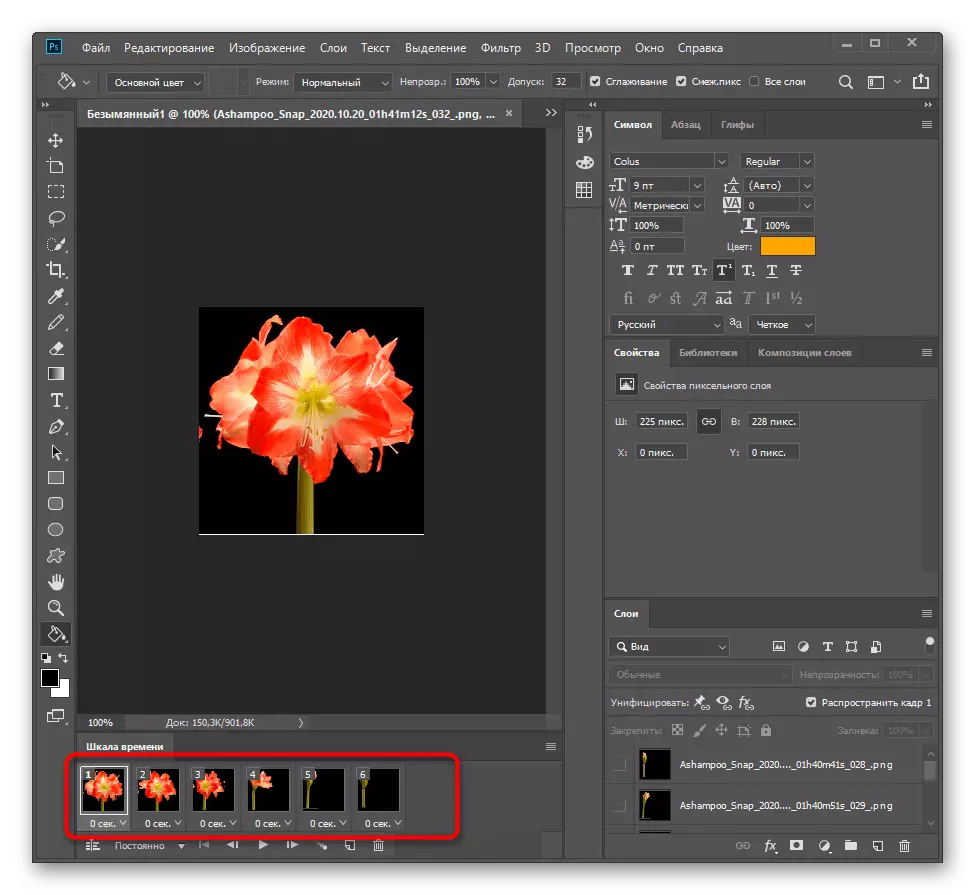
- 필요가 발생한 경우, 장소에 의해 영상을 변경하여 자신의 순서를 편집합니다.
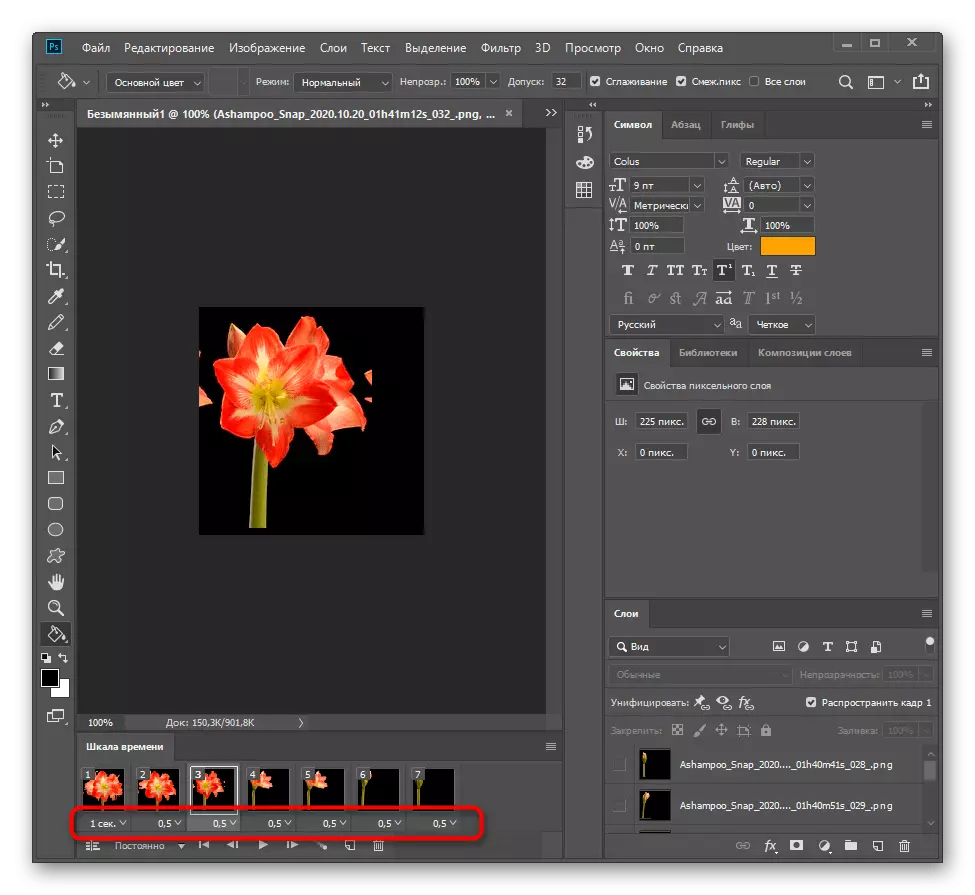
- 각 프레임 재생을 확장하려면 재생 속도가 사용자에게 만족하는 경우 지연을 사용하거나 구성하십시오.
- 저장하기 전에 재생을 확인하고 이전 방법의 최종 단계에 표시된 GIF를 생성하십시오.










지시 사항을 읽은 후 Adobe Photoshop이 의도 된 애니메이션을 구현하는 데 적합하지 않으므로 GIF와 함께 작동하도록 설계된 다른 프로그램에 익숙해 지도록 조언합니다. 그러한 소프트웨어의 인기 대리인에 대한 자세한 검토는 웹 사이트에 대한 별도의 기사에 있습니다.
자세히보기 : 애니메이션을 만드는 최고의 소프트웨어
