
Metode 1: Manuel animation af objekter
Den første metode er egnet til de brugere, der ønsker at anvende Adobe Photoshop til manuel animation tilføjet til lærredlag. Dette kan være en vilkårlig geometrisk figur, klar billede eller tekst. Selvom denne grafiske editor ikke er helt egnet til at udføre en sådan opgave, vil det med oprettelsen af en simpel GIF at klare, og du kan adskille denne proces for flere trin.Trin 1: Tænd for "skalaen af tid"
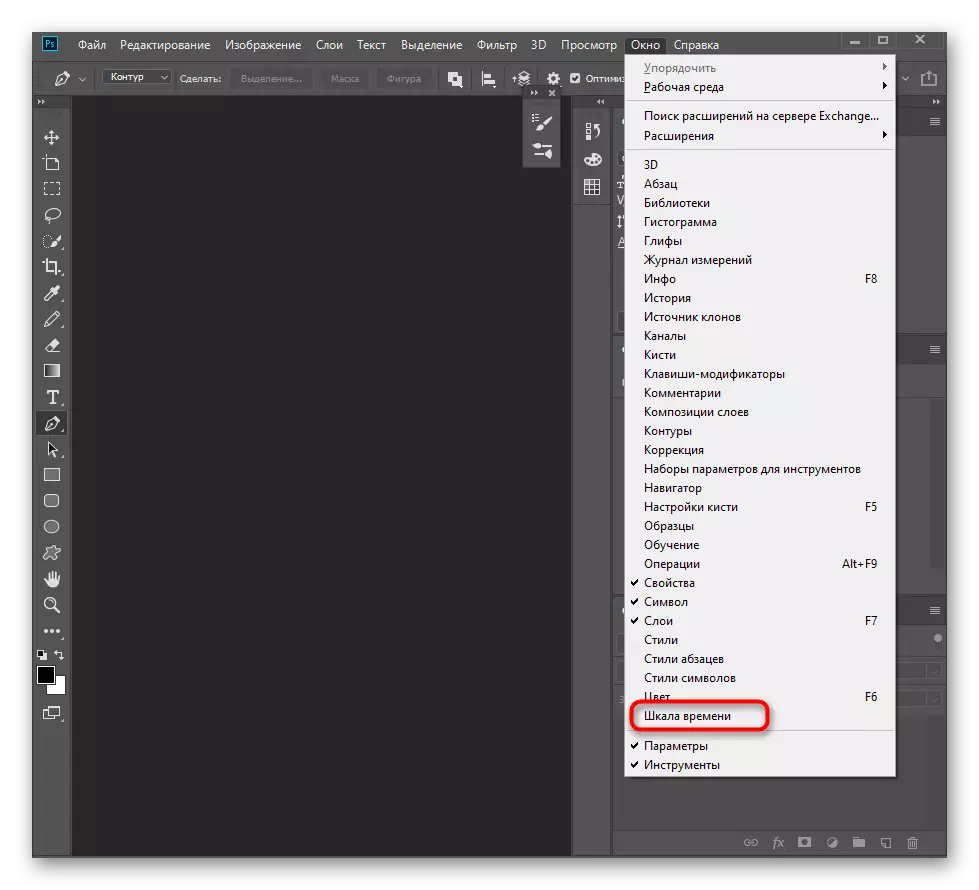
Animation i Adobe Photoshop opstår ved hjælp af placeringen og redigering af objekter på "Time Scale". Som standard er dette vindue skjult i programmet, fordi det ikke bruges i et standard arbejdsmiljø. For at aktivere det skal du åbne menuen "Vindue" og klikke på "Time Scale".

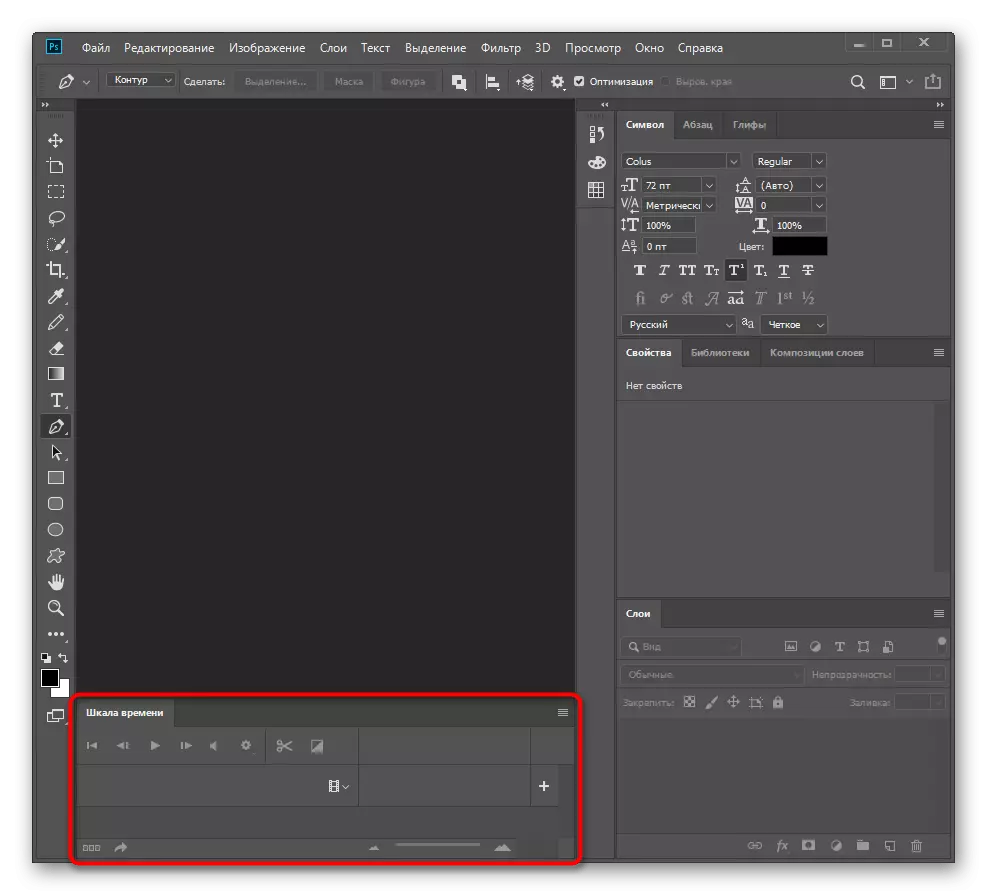
Nedenfor vises et nyt panel, som vi vil henvise til yderligere. Efter at have arbejdet med GIF'en, kan du skjule det igen ved hjælp af den samme knap i den nævnte menu.

Trin 2: Fremstilling af elementer til GIF
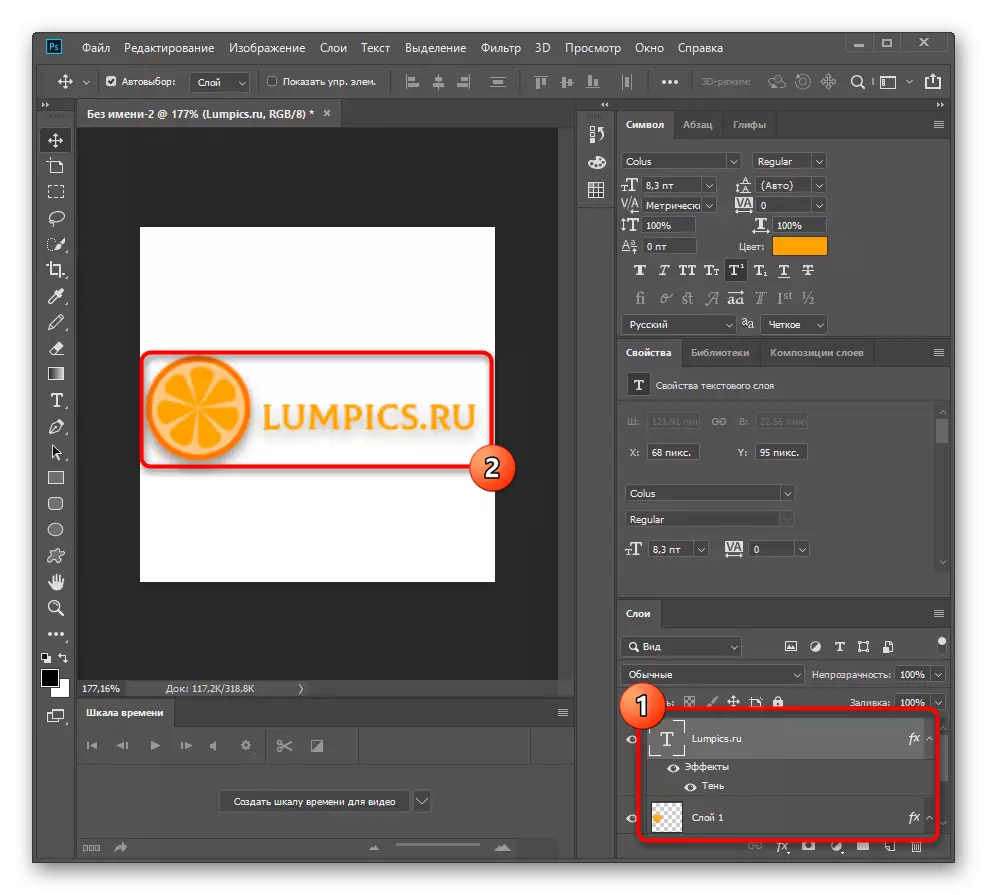
Som tidligere nævnt giver Photoshop dig mulighed for at styre eventuelle lag, herunder tekst, billeder og oprettede geometriske former. Til at begynde med skal elementer tilføjes til lærredet, hvilket skaber et nyt projekt. Placer hver af dem i et separat lag for ikke at opleve problemer med yderligere redigering. Så snart det forberedende arbejde er afsluttet, skal du gå til næste trin.

Trin 3: Indstilling af udseende effekt
Der er flere grundlæggende animationshandlinger, der kan implementeres i en grafisk editor, og effekten af ethvert element vises her. Det foreslås at overveje det først at på samme tid at håndtere, hvordan man interagerer med "tidens tid", og hvordan nøglepunkter er forbundet med det.
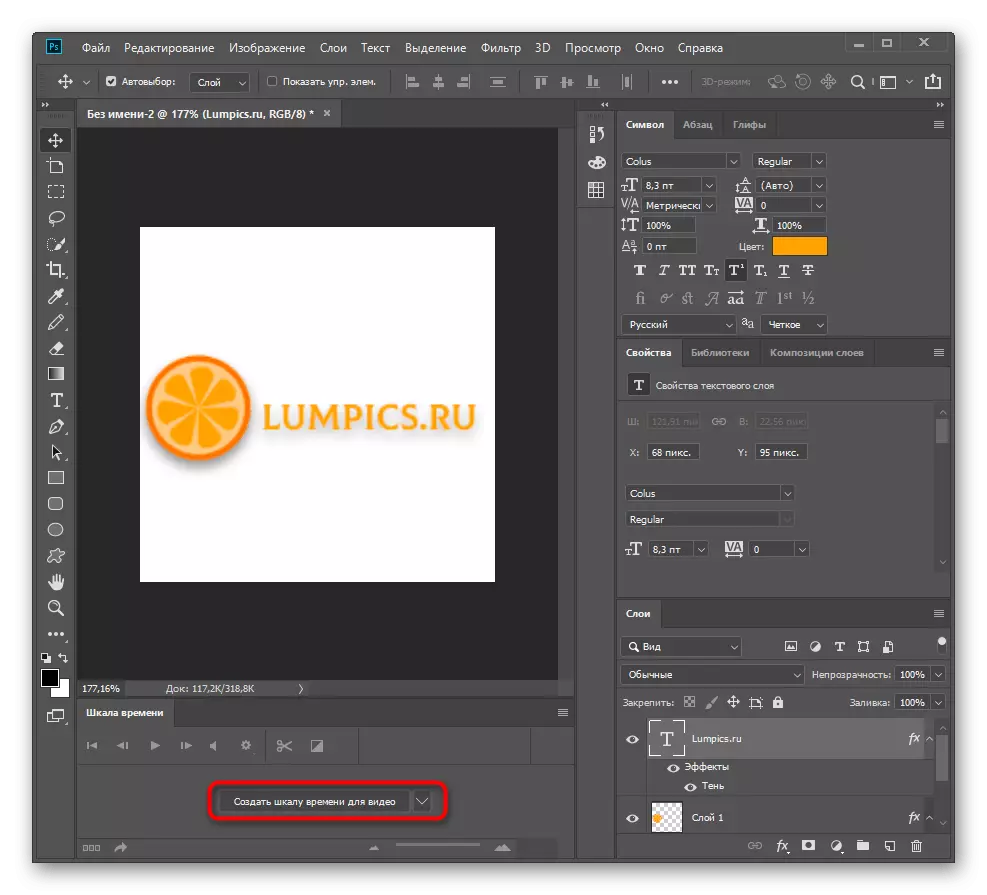
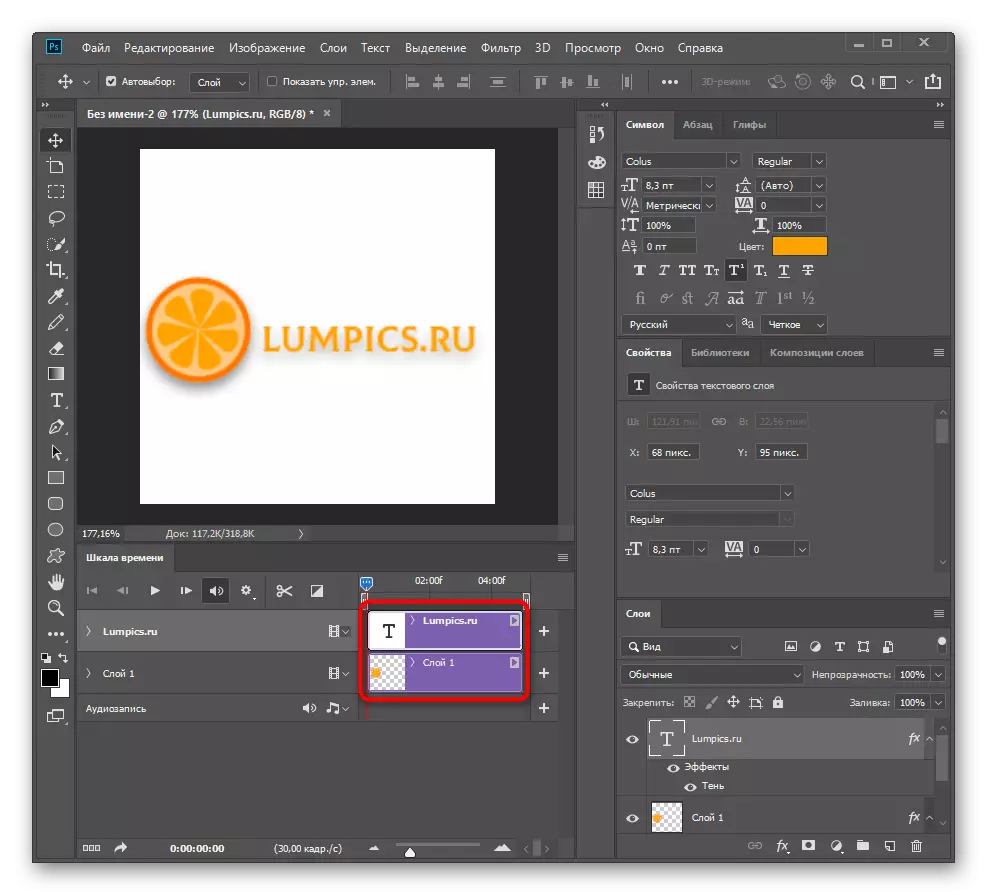
- Gå til drift med et mesterligt panel og klik der på knappen "Opret tidsskala for video".
- Hvert lag passer på et separat spor, hvilket betyder at du kan vælge nogen af dem og fortsætte med at redigere.
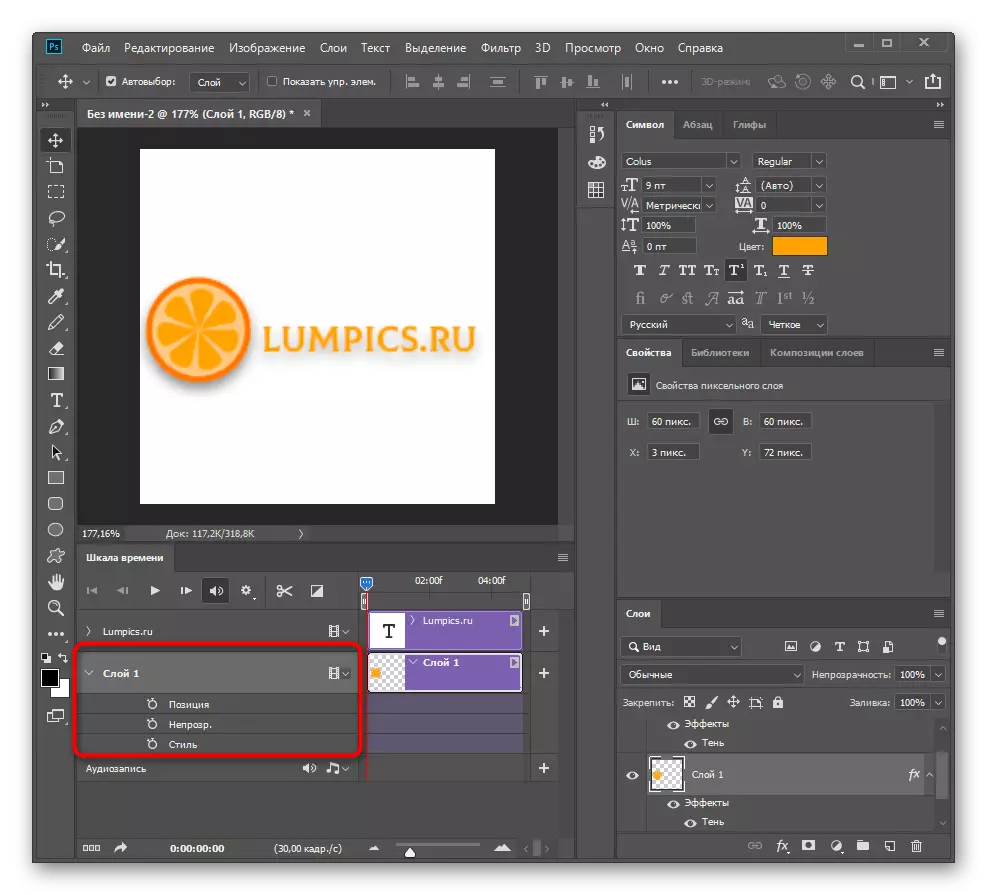
- I vores tilfælde skal du overveje et lille logo. Udvid sit lag for at se alle tilgængelige animationshandlinger.
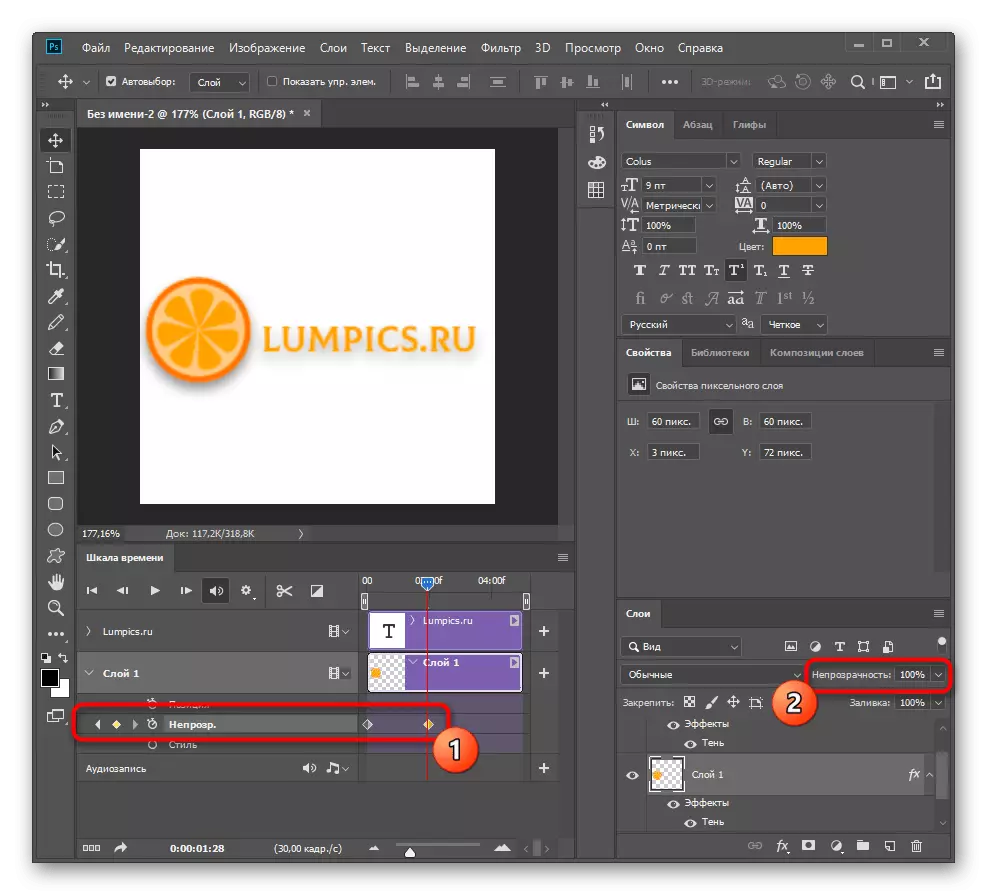
- I eksemplet opretter vi effekten af udseendet implementeret ved hjælp af funktionen "Opacitet". Klik på denne linje for at oprette det første tastpunkt, og det vil huske, hvilken tilstand der er i øjeblikket objektet.
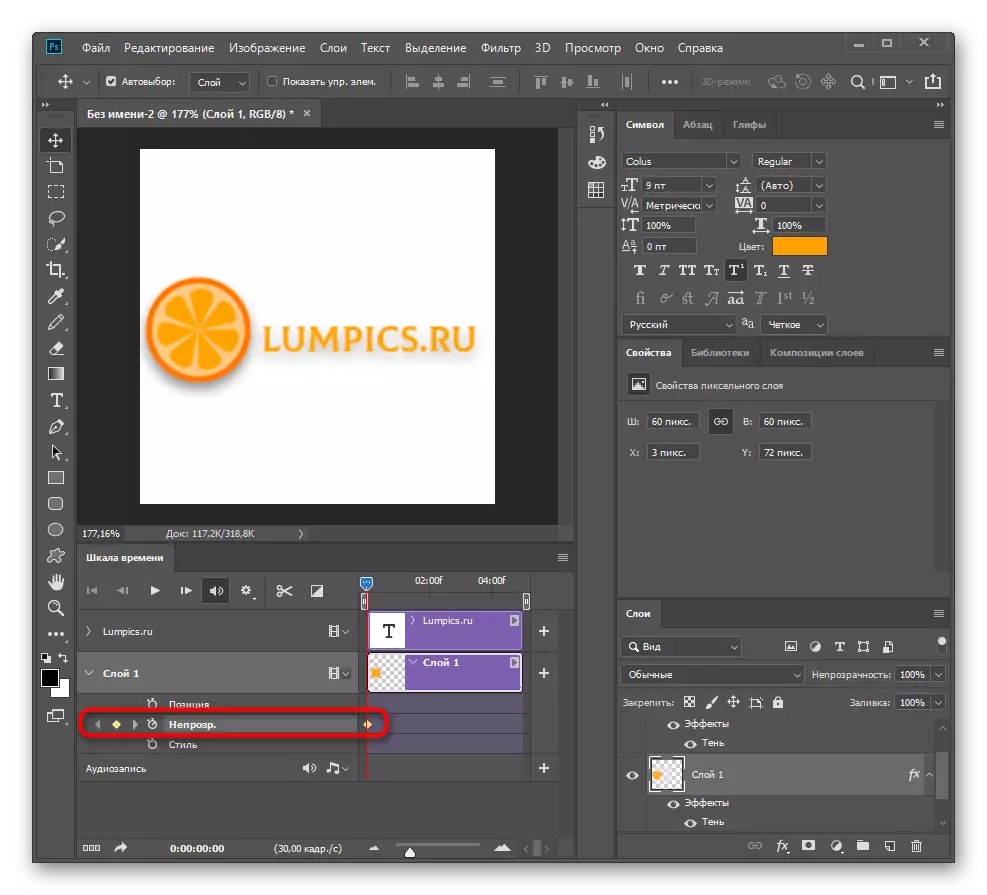
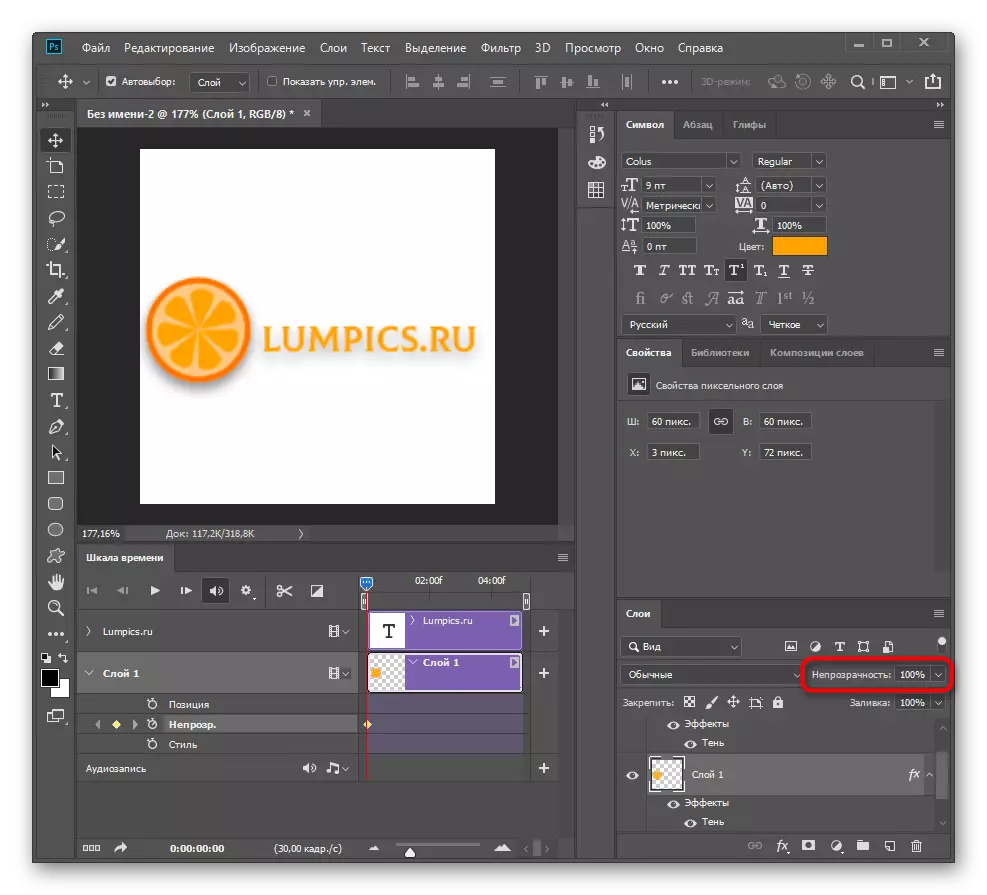
- At være på dette checkpoint, ændre sin opacitet til 0% for at skjule helt fra arbejdsområdet.
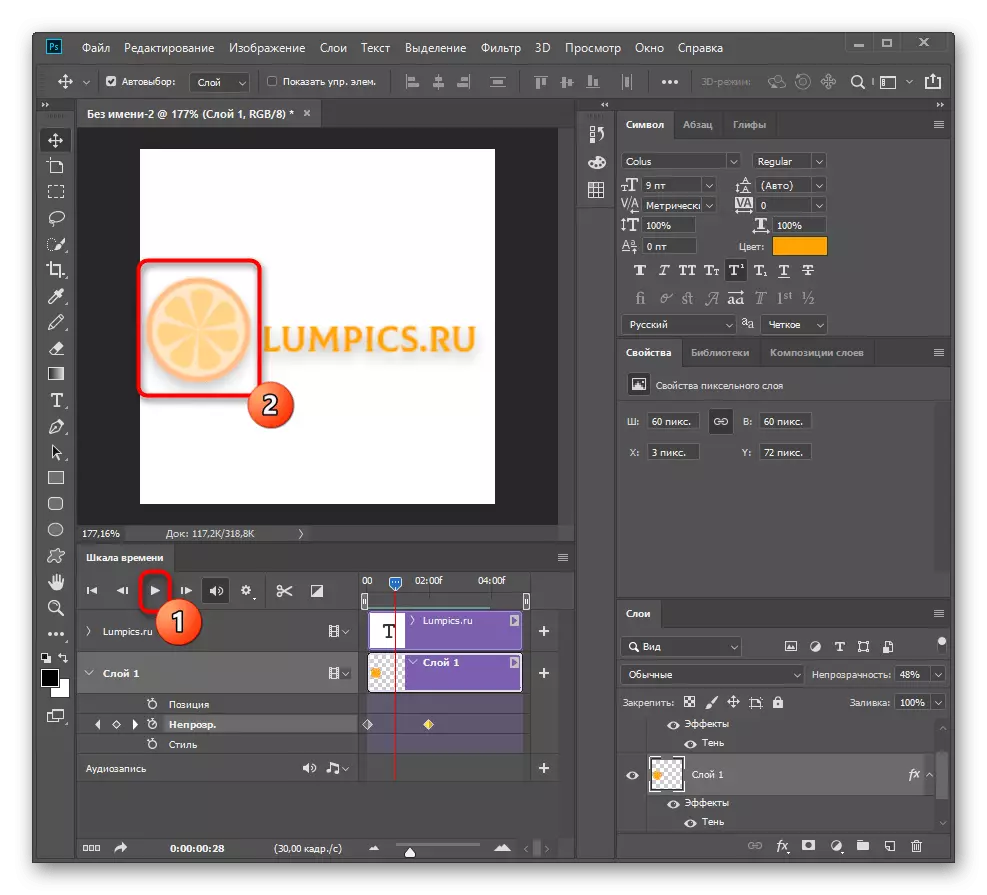
- Skub skyderen i et par sekunder og lav et andet punkt, og skru derefter opaciteten tilbage med 100%.
- Spil animation og tag et kig på forhåndsvisningsvinduet for at gøre dig bekendt med resultatet. To nøglepunkter vi opnåede effekten af udseendet ved at ændre funktionen af objektets opacitet i hver af dem.







På samme måde kan du ændre nogen objektparameter, herunder farve, position, overlejringseffekter og alt andet, der er i Adobe Photoshop. Det er værd at overveje egenskaben af nøglerne. Vælg et af sporene, om det er "position", "opacitet" eller "stil", og lav en vis forandring der. Det vil stadig blive anvendt uanset hvilken type handling, som vi vil sørge for i det næste trin.
Trin 4: Objekt Flyt animation
Grundlaget for animation er bevægelse, så vi foreslår at adskille indstillingen af denne handling på eksemplet på flere nøgler og den grundlæggende type bevægelse.
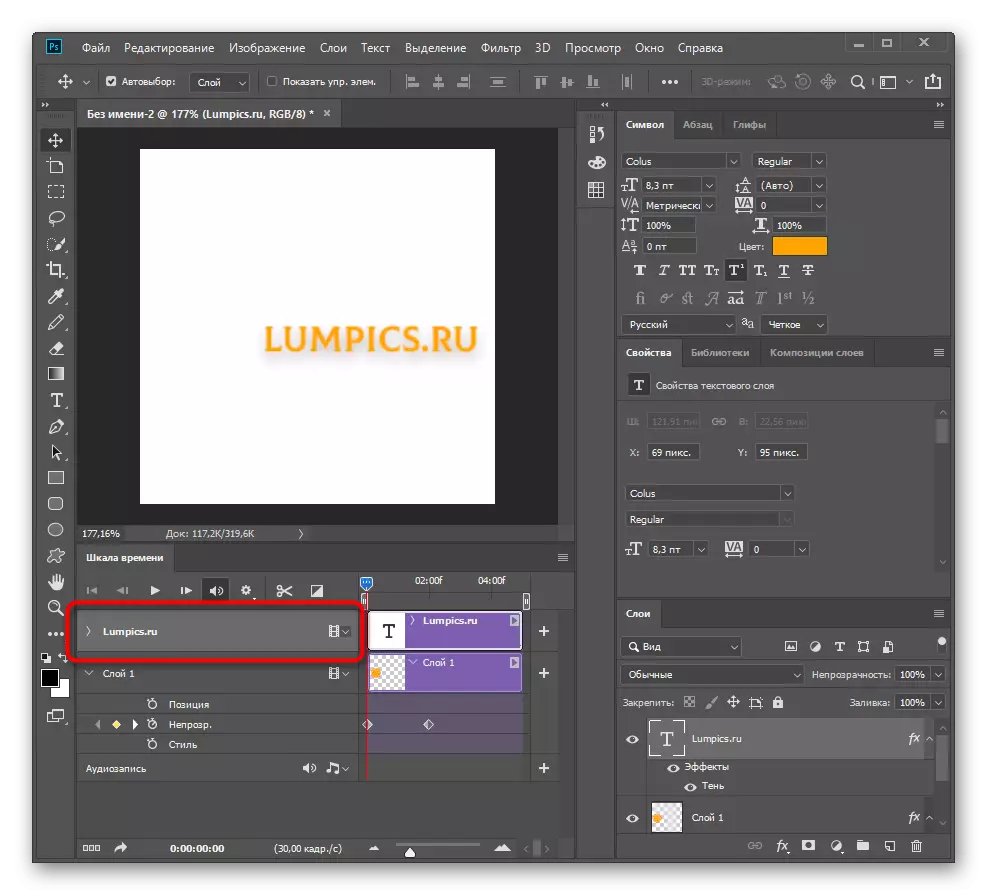
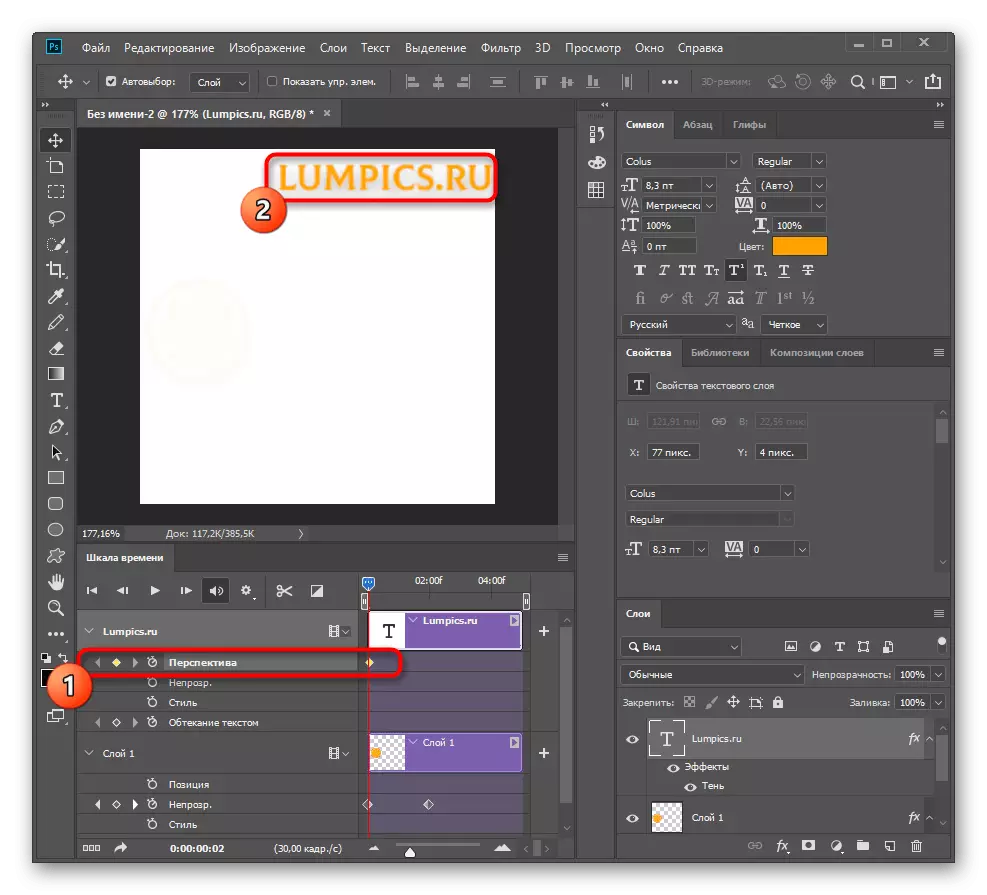
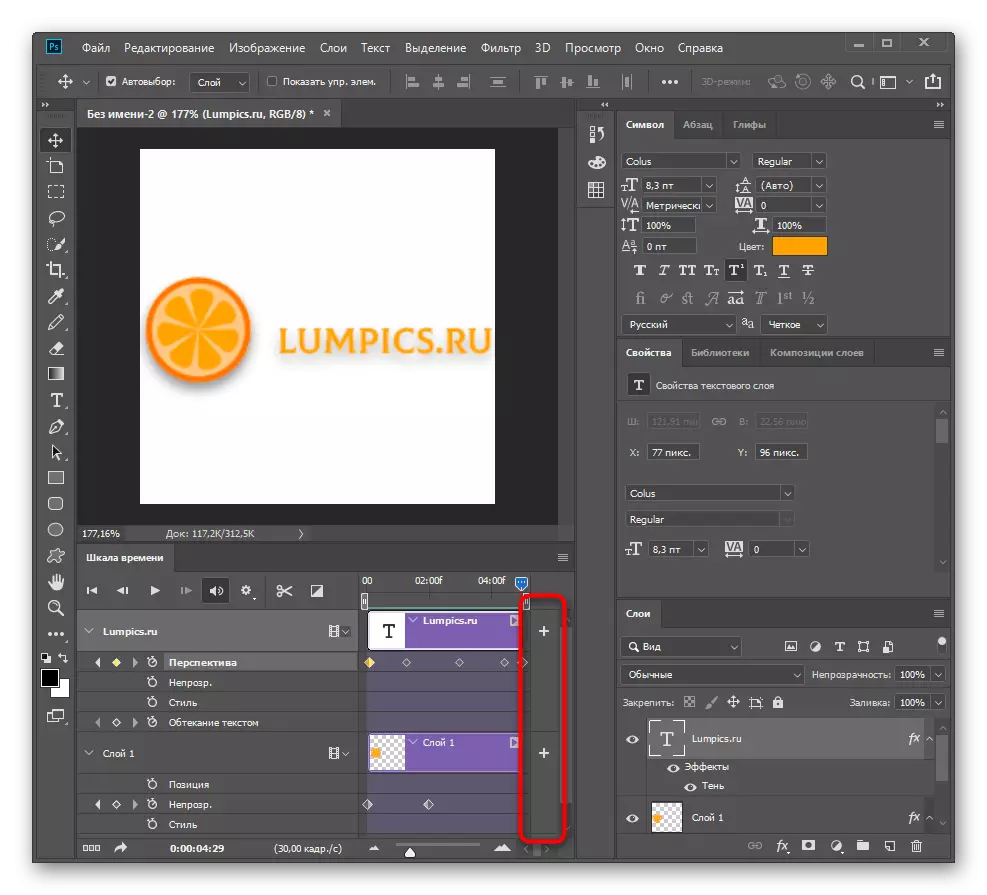
- Som et bevægeligt objekt bruger vi teksten, samtidig med at de beskriver de tidligere beskrevne oplysninger. Udvid blokken med laget for udseendet af hjælpestænger.
- Det kan ses, at programmet ikke har defineret funktionen "Position", så du skal vælge en anden mulighed.
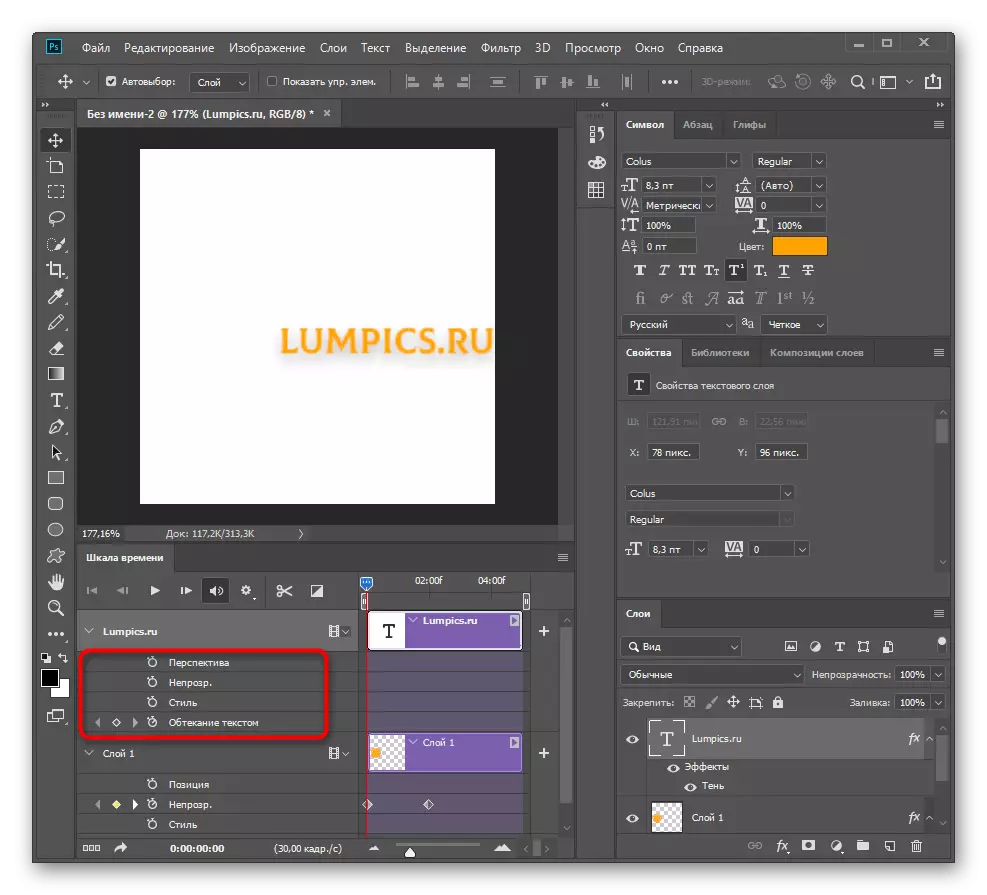
- Hvis du er helt sikker på, at "perspektivet" i denne animation ikke vil blive brugt, betyder det, at du kan bruge denne streng til at ændre tekstens position. Opret den første tast og læg indskriften i den indledende position gennem værktøjet "Bevægelse".
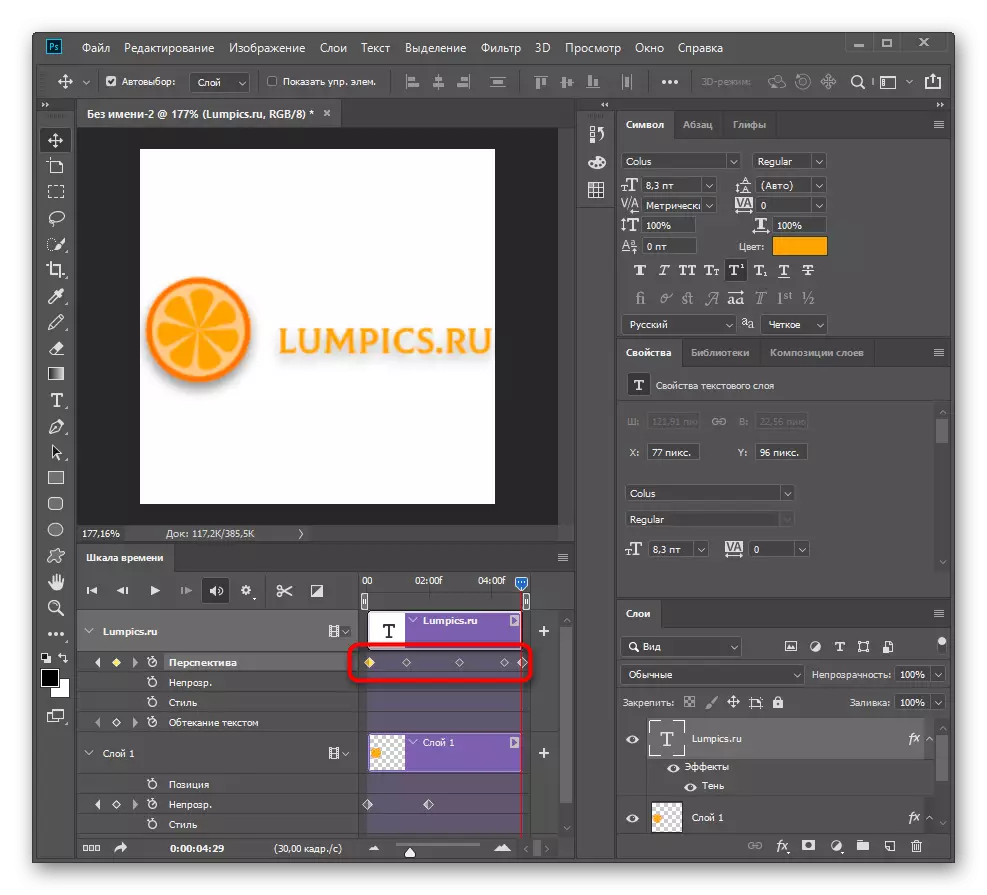
- Opret på hinanden følgende nøglepunkter, lidt ved at flytte tekst til den endelige position for at sikre bevægelsen af bevægelsen.
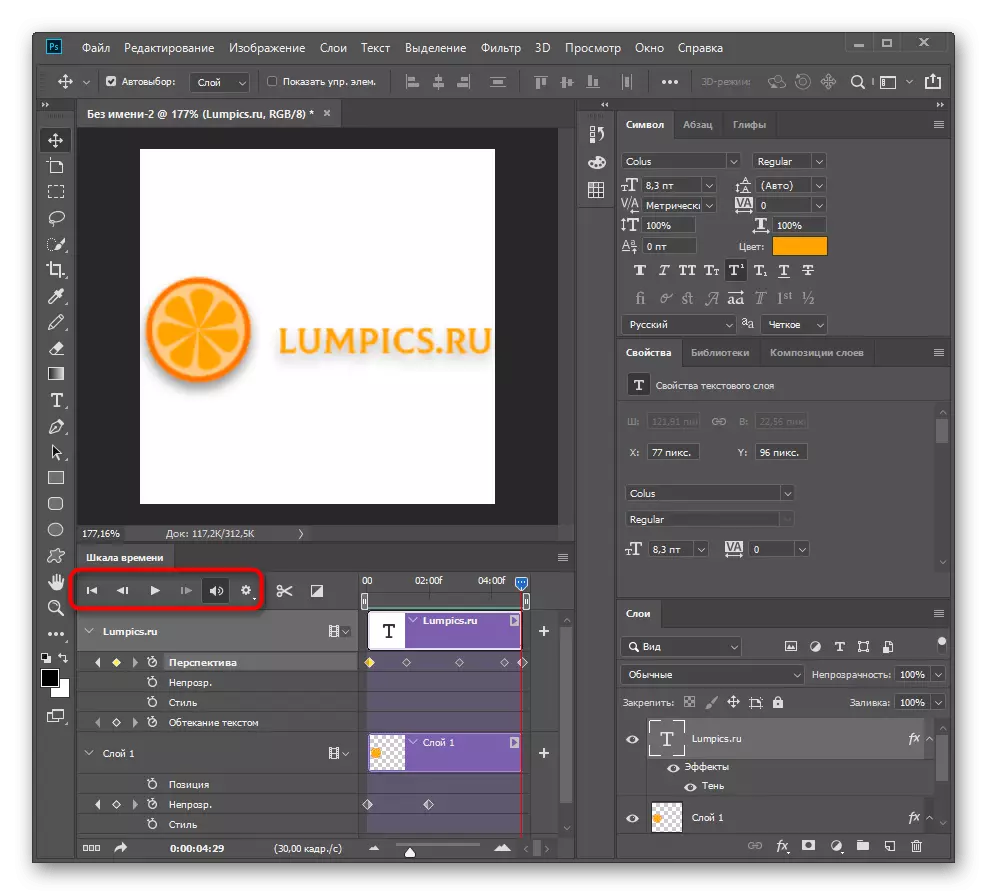
- Reproducerer jævnligt animationen og juster nøglerne for at forbedre glatheden.
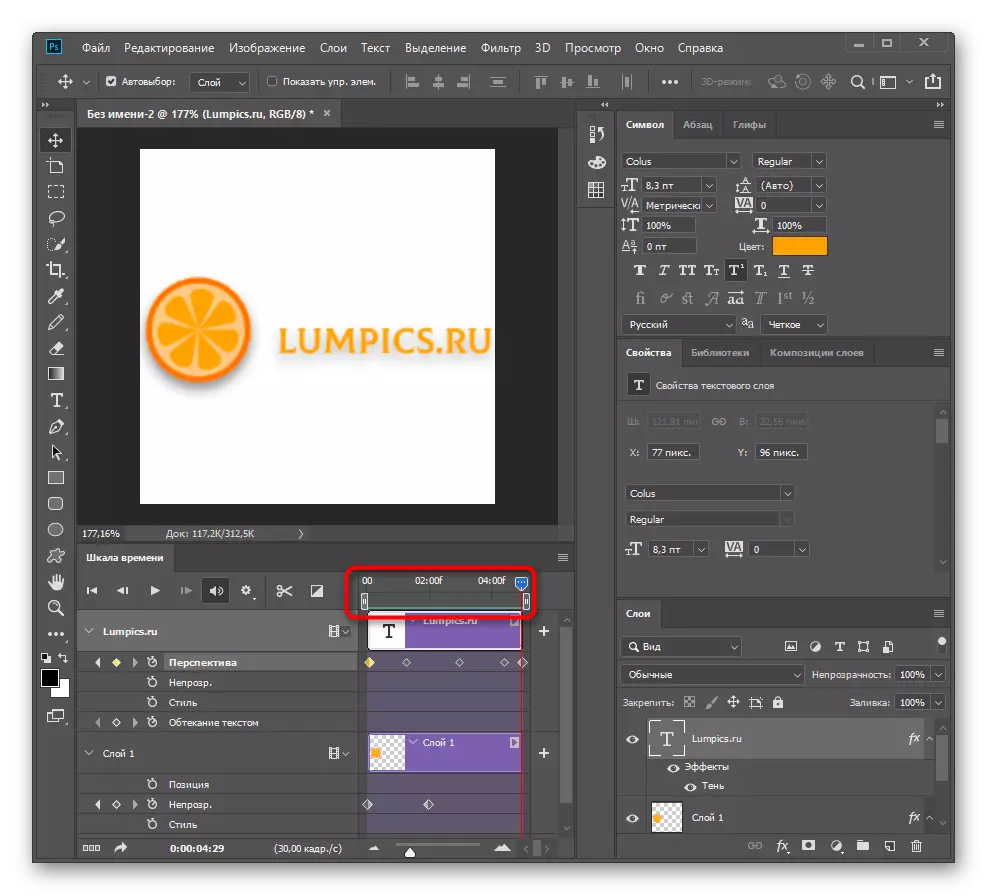
- Hvis nøglerne er ubelejligt at arbejde i den aktuelle tidslinjevisning, skal du ændre dens skala eller øge cyklen for at tilføje nye punkter.
- Hvis du skal udskifte eller tilføje et objekt, skal du trykke på knappen i form af et plus.







Trin 5: Gem gif-on computer
Så snart animationen er afsluttet, skal du fortsætte med at gemme projektet i form af en GIF-fil for at sende netværket eller spille på den lokale computer. For at gøre dette har Adobe Photoshop to forskellige funktioner.
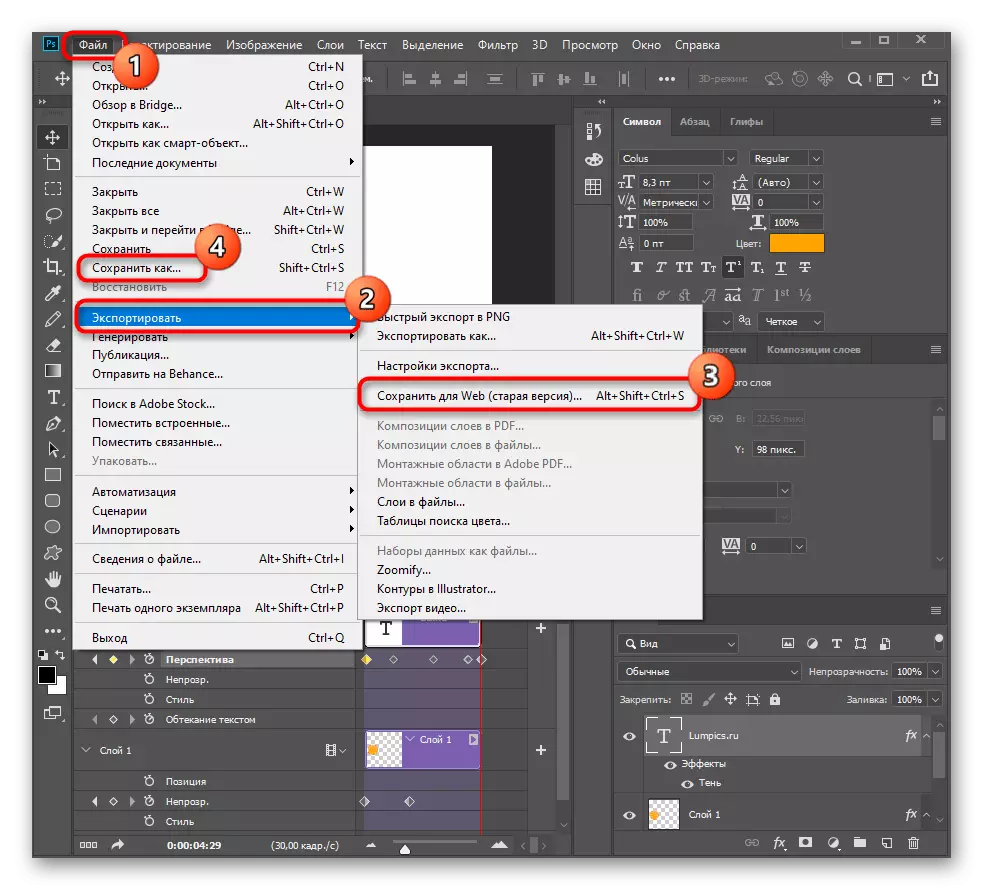
- Åbn menuen Filer, flyt markøren til "EXPORT" og vælg "Gem for web" -indstillingen. Hvis du ikke har brug for yderligere animationsindstillinger, skal du bruge "Gem som" og angive det korrekte format i rullemenuen.
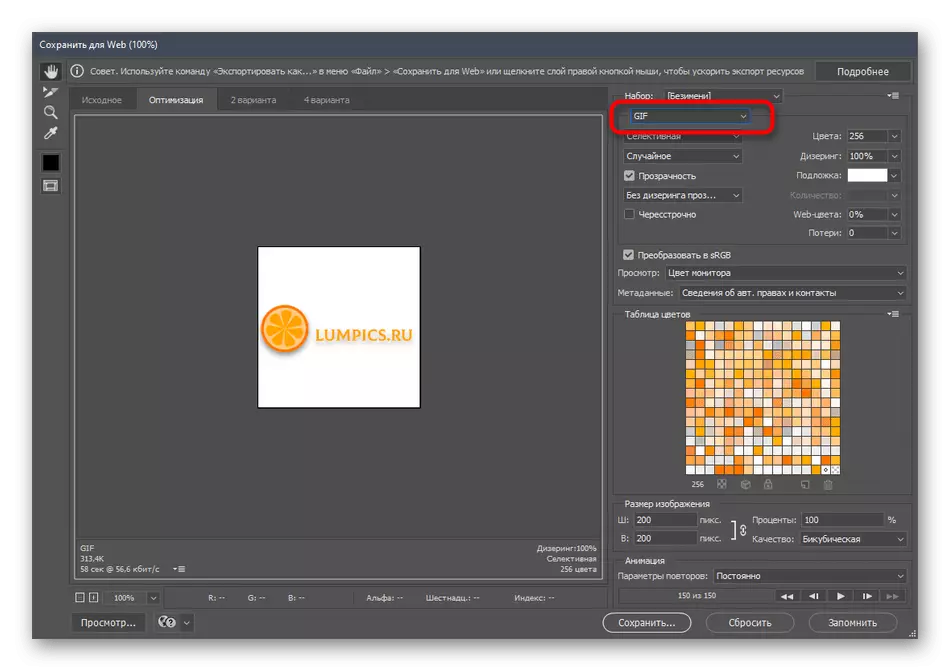
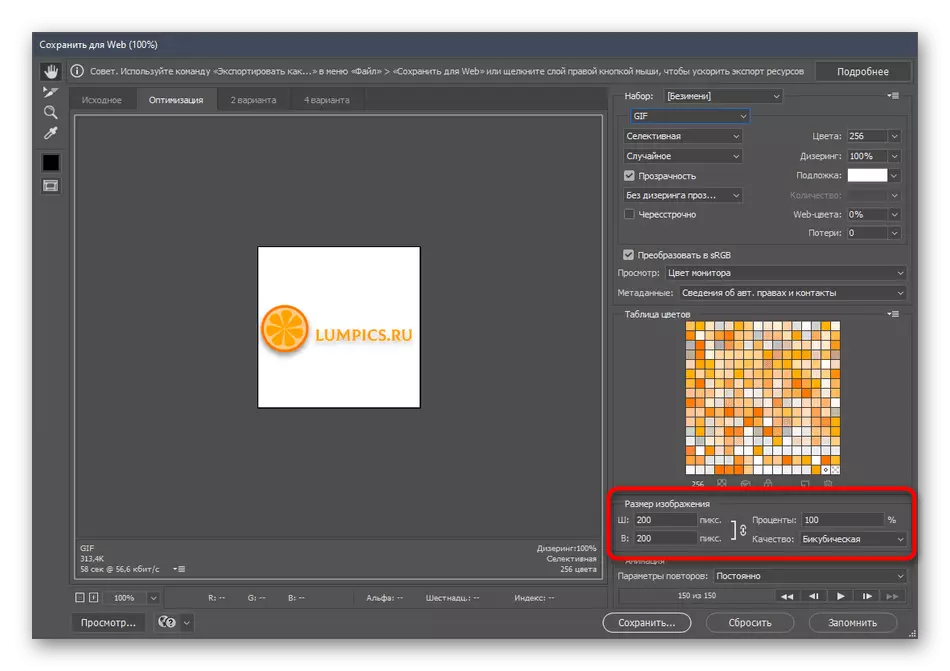
- Når du eksporterer, skal du finde GIF-formatet.
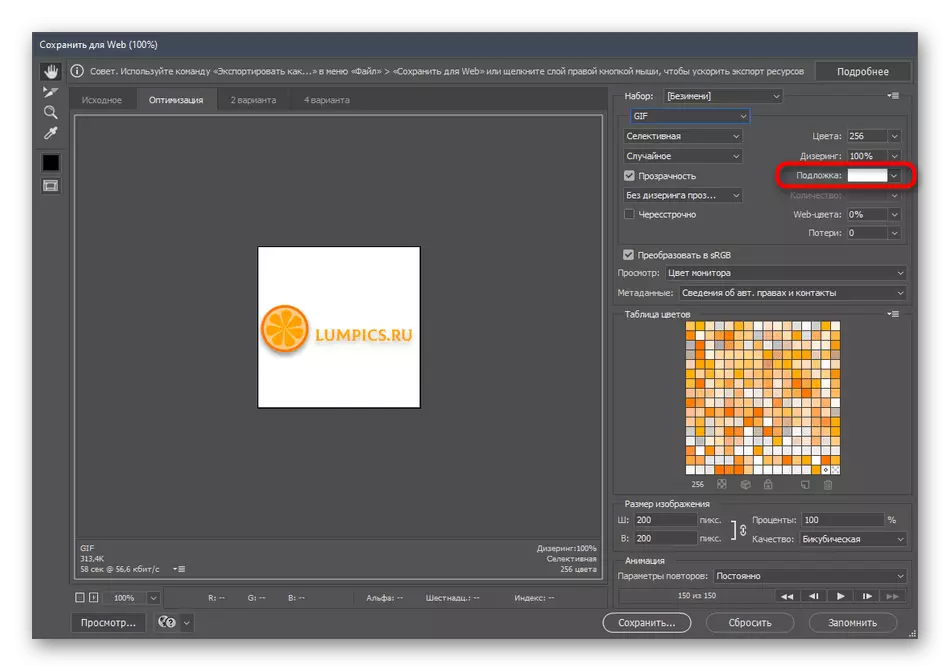
- Skift farven på substratet, hvis dette ikke blev gjort tidligere.
- Rediger billedstørrelsen og antallet af gentagelser.
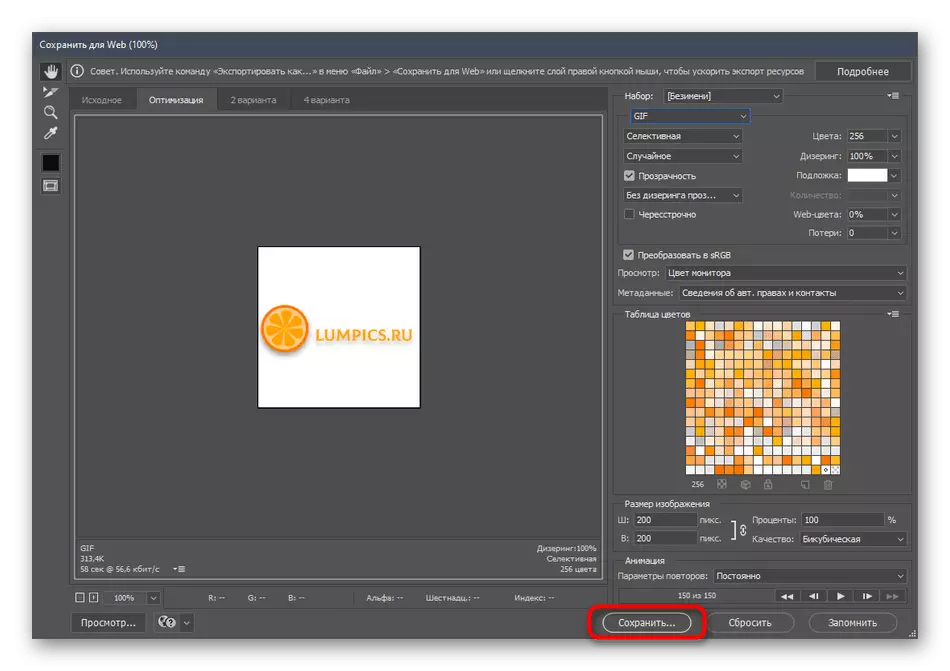
- Før du klikker på knappen "Gem" igen, skal du kontrollere rigtigheden af de valgte parametre.
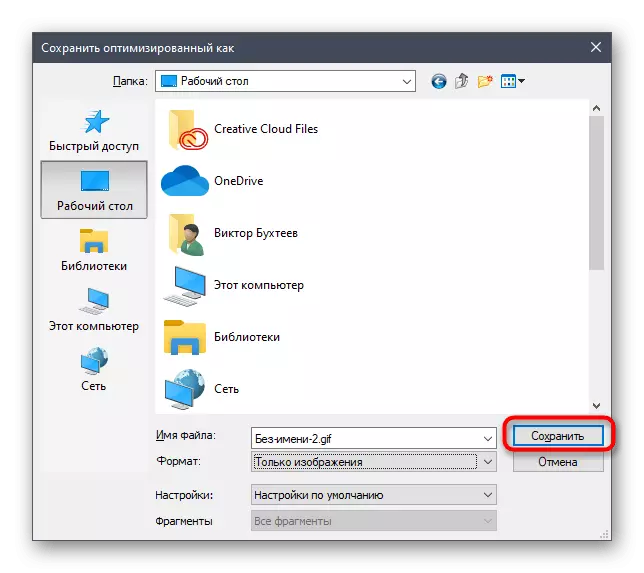
- Indstil filnavnet, angiv Gem stien for det og bekræft denne handling.






Åbn GIF'en via en browser eller et andet bekvemt værktøj til at kontrollere korrektionskorienteret, hvorefter oprettelsesprocessen kan betragtes som afsluttet.
Metode 2: Oprettelse af et gif fra et billede
Adobe Photoshop giver dig mulighed for at oprette en GIF fra eksisterende fotos. Det kan være som at klippe rammer fra video og specielt oprettede sekventielle billeder. Processen med at danne en animation i dette tilfælde er meget lettere end den forrige, da den ikke kræver manuel oprettelse af nøglepunkter.
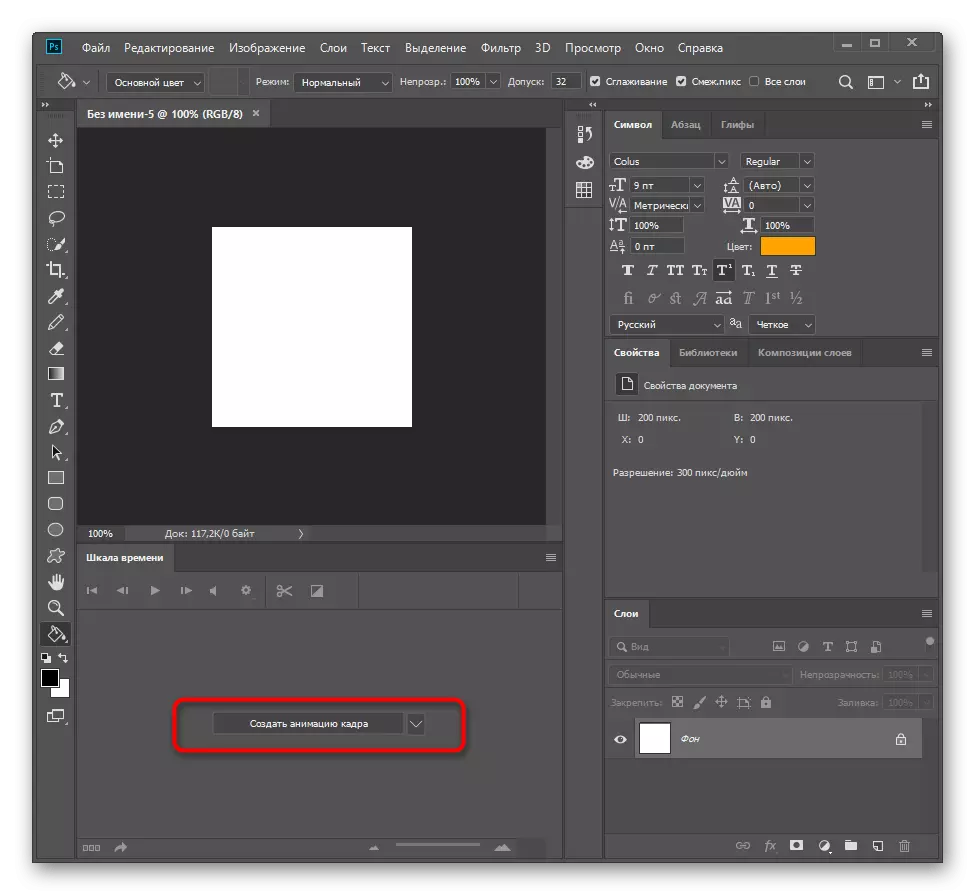
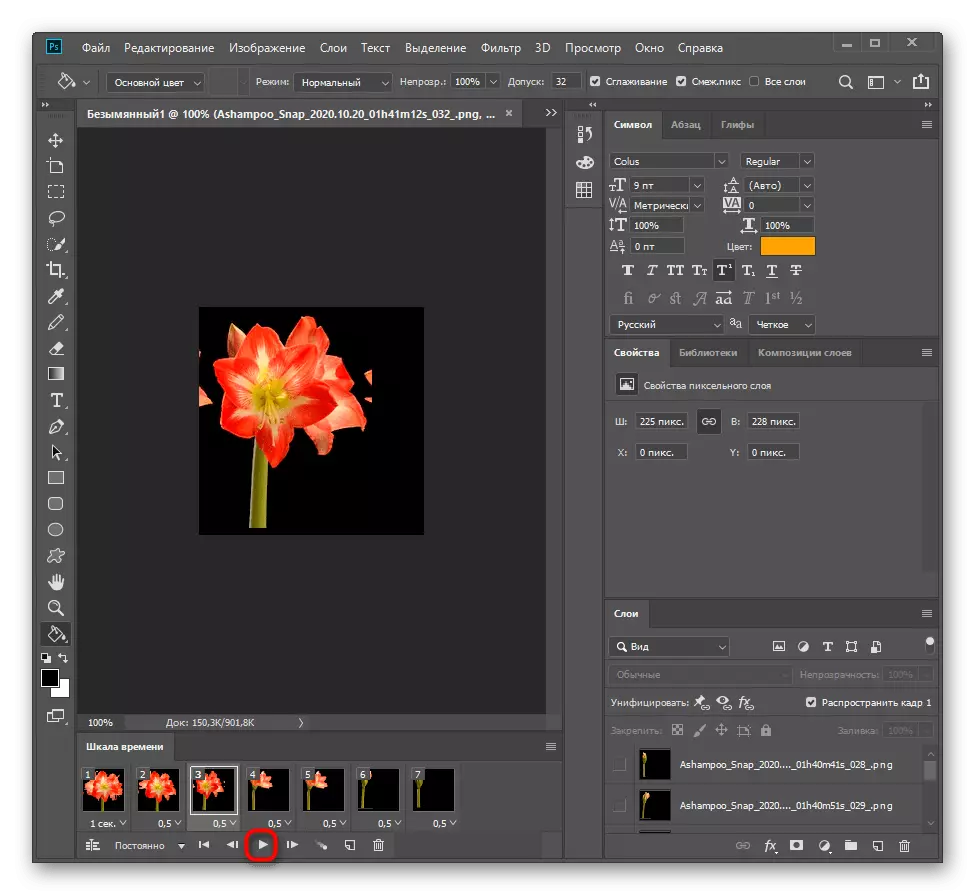
- På "Time Scale" ændrer denne gang tilstanden til at "oprette en ramme animation" ved at vælge denne indstilling i rullemenuen.
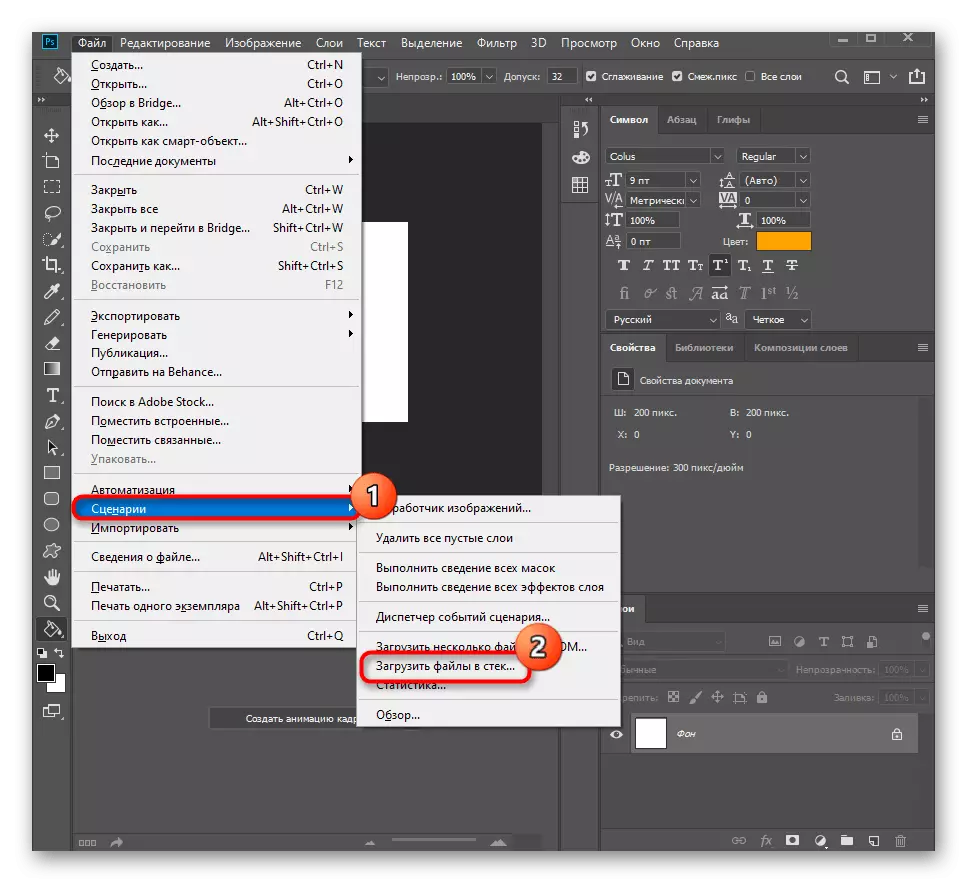
- Åbn "Filen", flyt markøren over "Scripts" og klik på "Download filer for at stable" -genstanden.
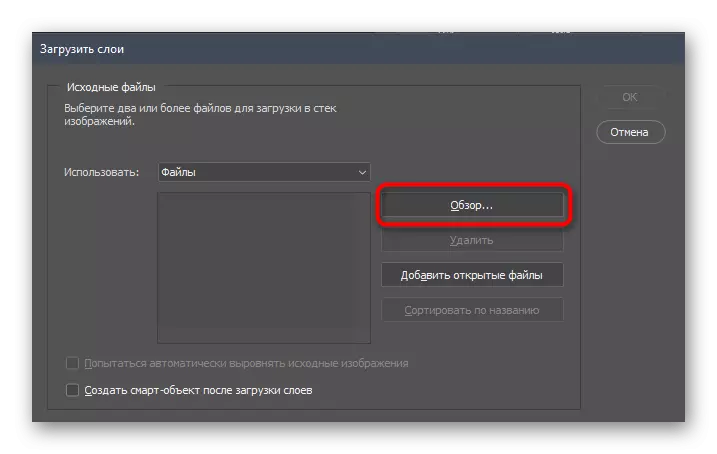
- Klik på "Oversigt" i vinduet, der vises.
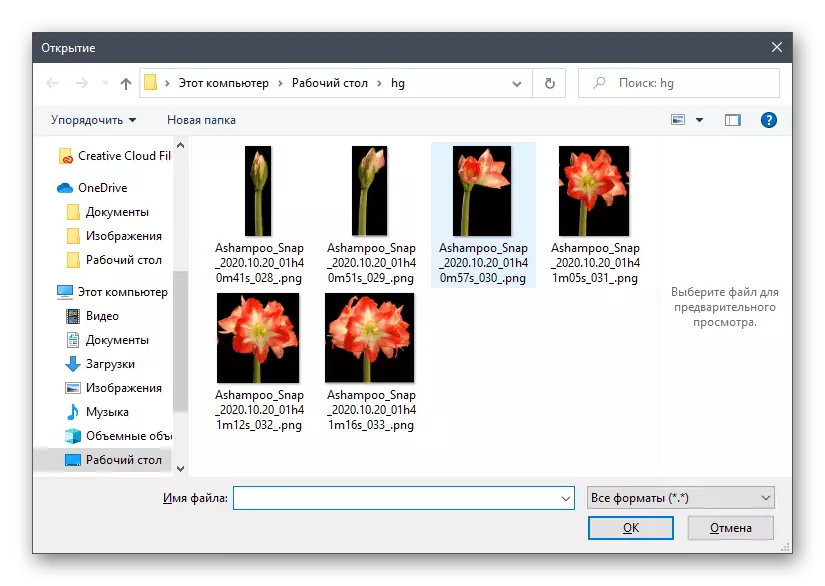
- Download straks alle de billeder, der skal medtages i animationen.
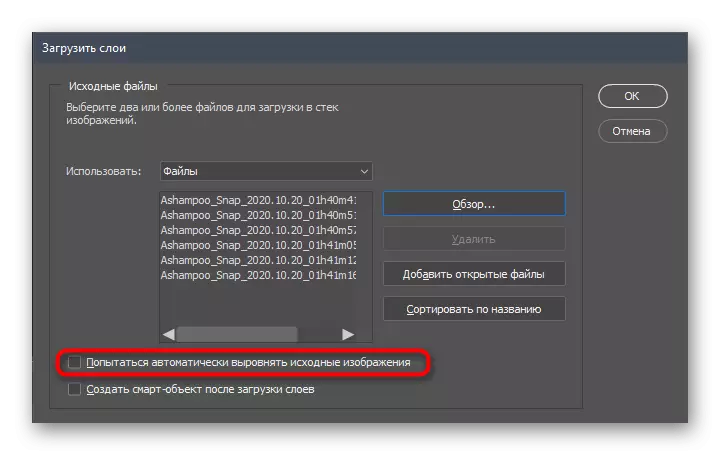
- Hvis du vil justere dem, skal du aktivere denne funktion, før du tilføjer.
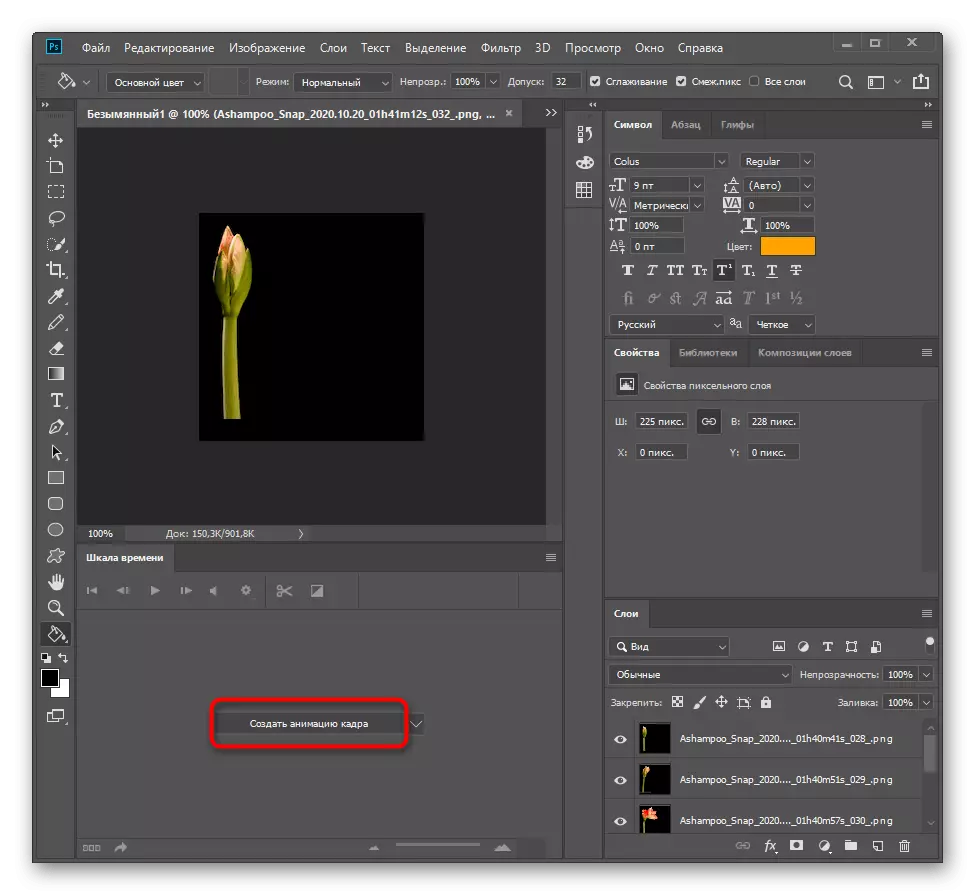
- Brug knappen "Opret ramme animation" for at danne en animation.
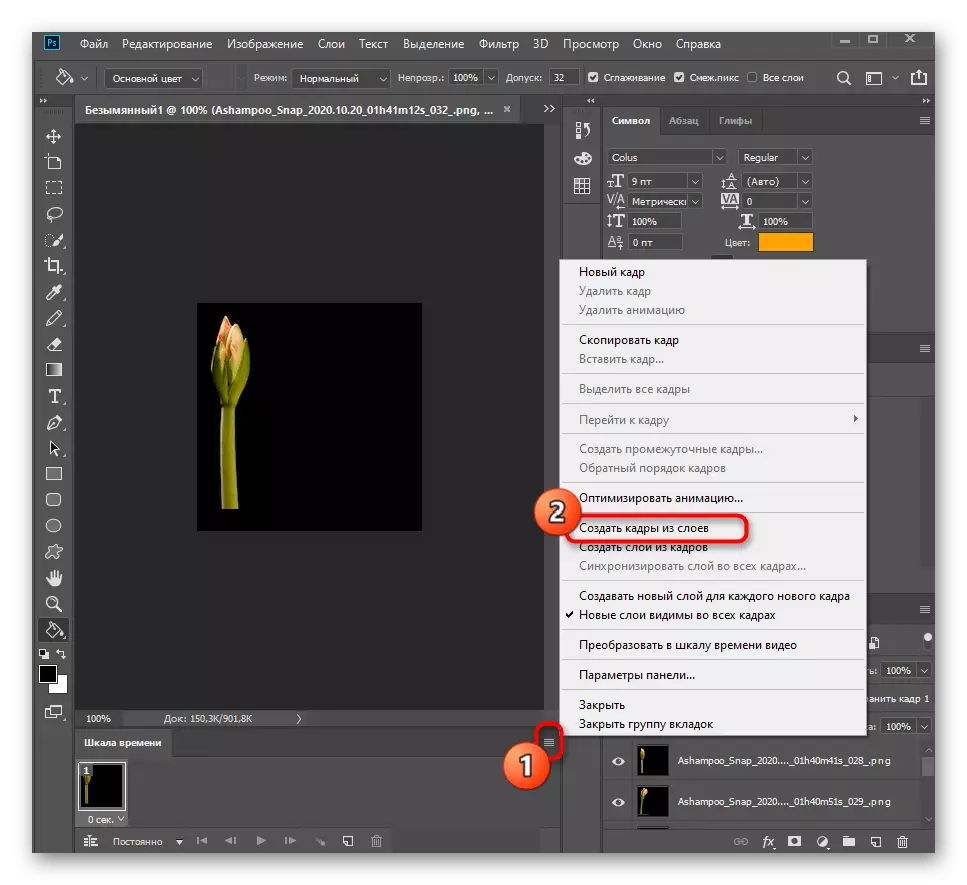
- Udvid handlingsmenuen og find "Opret rammer fra lag" -unktet der for at tilføje andre billeder.
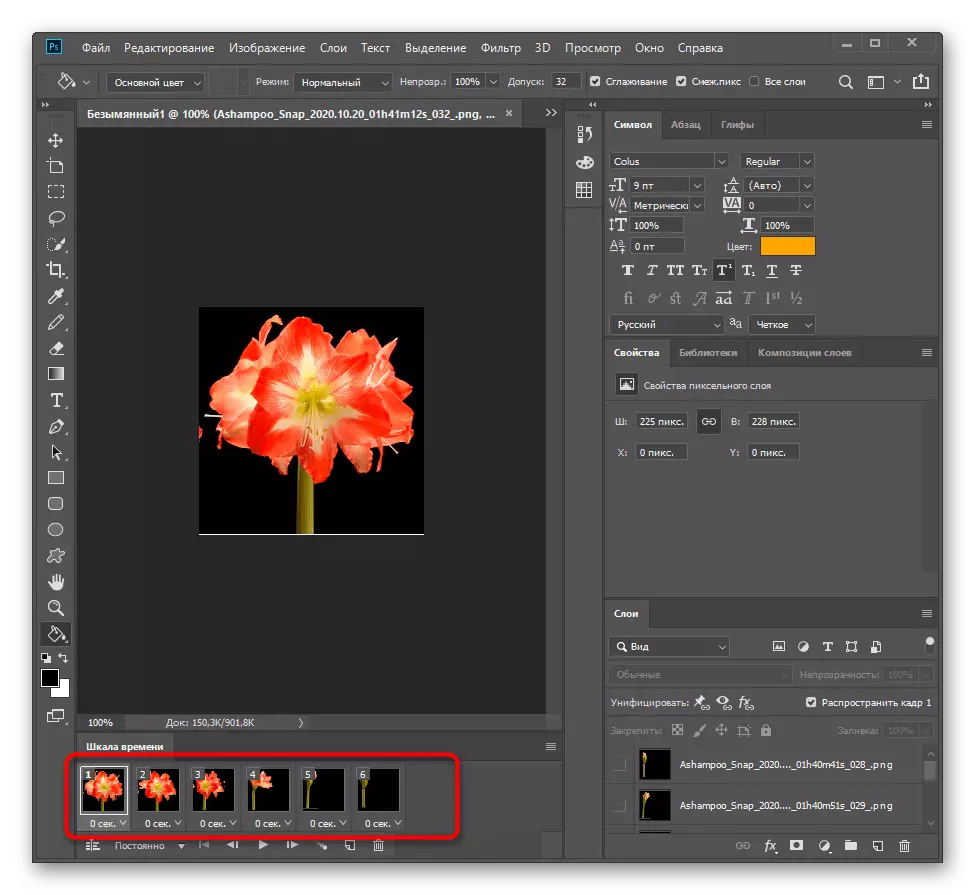
- Rediger deres sekvens ved at ændre optagelserne på steder, hvis behovet opstod.
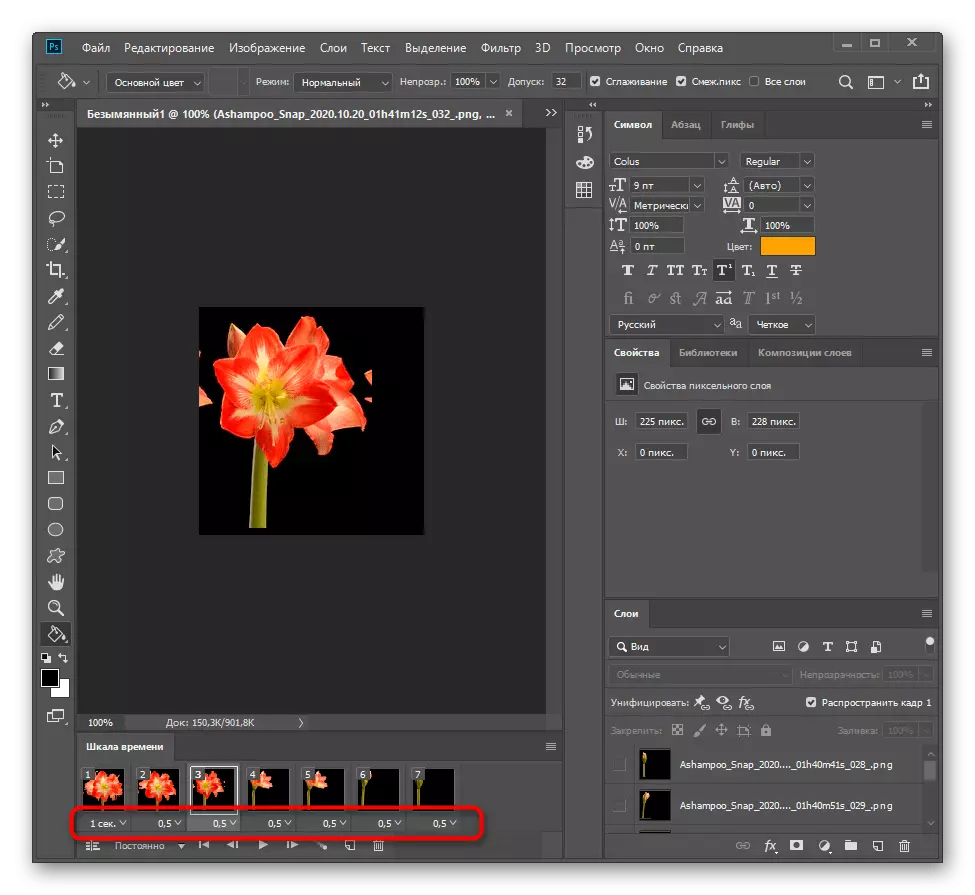
- For at udvide hver rammeafspilning skal du bruge forsinkelsen eller konfigurere den, hvis afspilningshastigheden er tilfreds med dig.
- Før du gemmer, skal du kontrollere afspilningen og oprette en GIF, da den blev vist i det sidste fase af den forrige metode.










Hvis du efter at have læst instruktionerne beslutter, at Adobe Photoshop ikke er egnet til at implementere den tilsigtede animation, anbefaler vi dig at gøre dig bekendt med andre programmer, der er designet til at arbejde med GIF. En detaljeret gennemgang om populære repræsentanter for en sådan software er i en separat artikel på vores hjemmeside.
Læs mere: Den bedste software til oprettelse af animation
