
Metode 1: Handleiding animasie van voorwerpe
Die eerste metode is geskik vir die gebruikers wat wil Adobe Photoshop aansoek doen vir handleiding animasie bygevoeg doek lae. Dit kan 'n arbitrêre geometriese figuur, gereed of teks wees. Alhoewel hierdie grafiese redakteur nie heeltemal geskik is vir die uitvoering van so 'n taak nie, met die skepping van 'n eenvoudige GIF sal dit hanteer, en jy kan hierdie proses vir verskeie stappe skei.Stap 1: Draai op die "Skaal van Tyd"
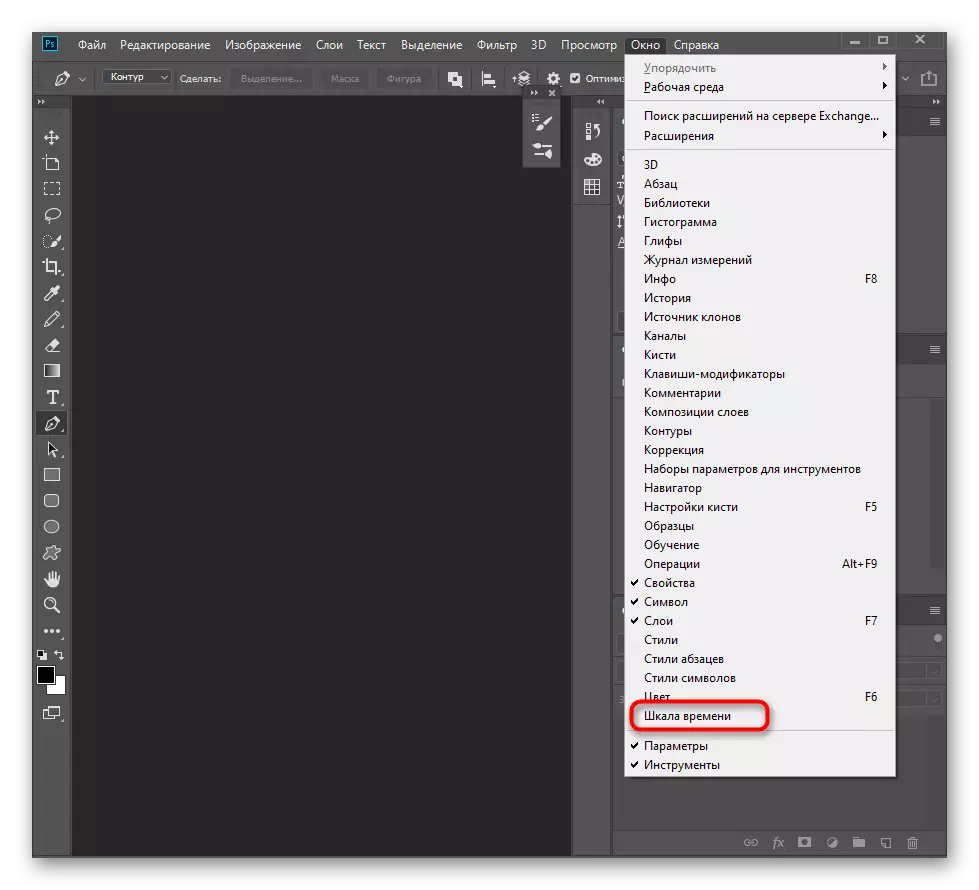
Animasie in Adobe Photoshop vind plaas deur die ligging en redigering van voorwerpe op die "tydskaal" te gebruik. By verstek, is hierdie venster weggesteek in die program want dit is nie gebruik word in 'n standaard werksomgewing. Om dit te aktiveer, maak die menu "Venster" en klik op die "tyd skaal".

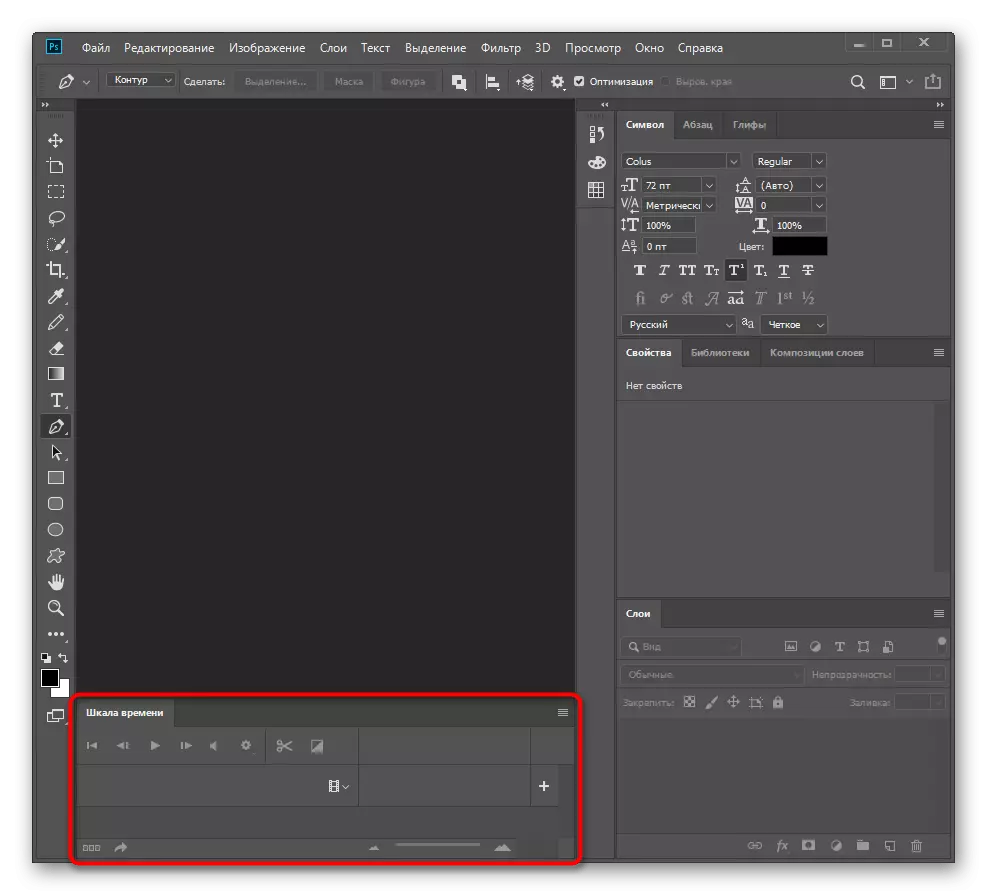
Hieronder sal 'n nuwe paneel verskyn waarop ons verder sal verwys. Na die werk met die GIF, kan jy dit wegsteek weer met behulp van dieselfde knoppie in die genoemde spyskaart.

Stap 2: Voorbereiding van elemente vir GIF
Soos vroeër genoem, Photoshop kan jy enige lae, insluitend teks, foto's en geskep geometriese vorms te beheer. Om mee te begin, moet elemente toe te voeg tot die doek, die skep van 'n nuwe projek. Plaas elkeen van hulle in 'n aparte laag sodat dit nie probleme ondervind met verdere aksie. Sodra die voorbereidende werk voltooi is, gaan na die volgende stap.

Stap 3: die voorkoms effek Kader
Daar is verskeie basiese animasie aksies wat in 'n grafiese redakteur geïmplementeer kan word, en die effek van enige element verskyn hier. Daar word beoog om dit eerste te oorweeg op dieselfde tyd om te gaan met hoe om met die "skaal van tyd" en hoe die belangrikste punte is wat verband hou met dit.
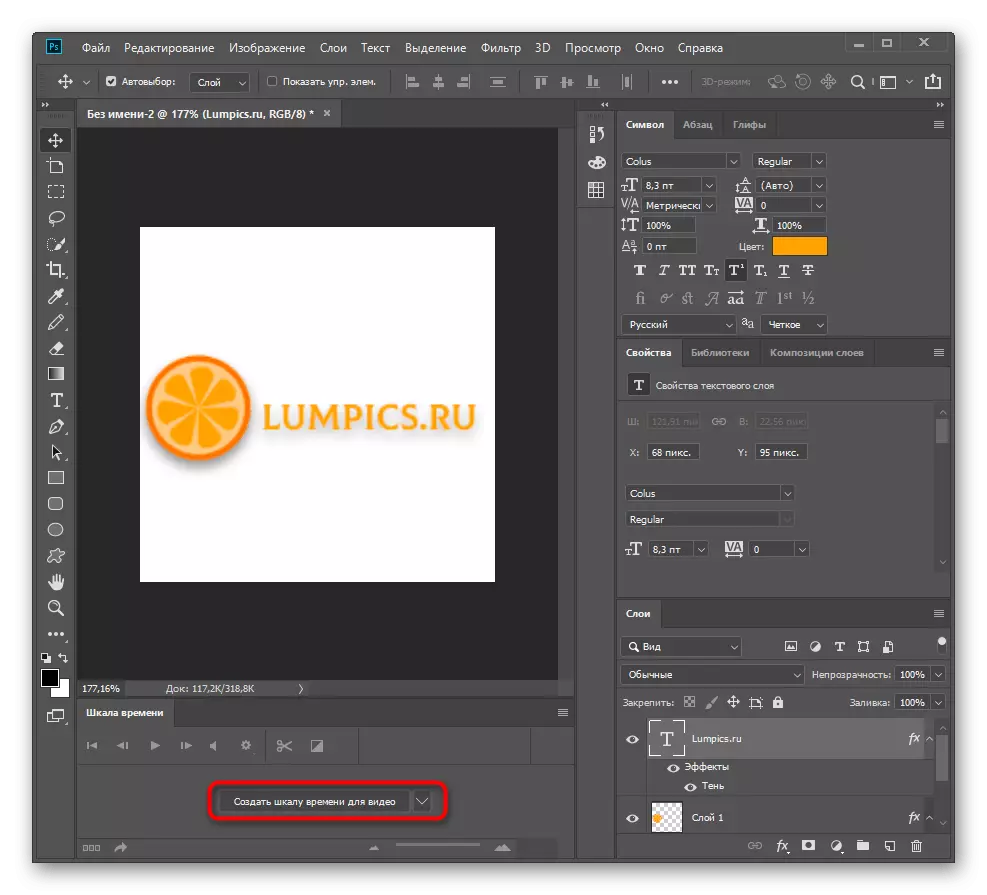
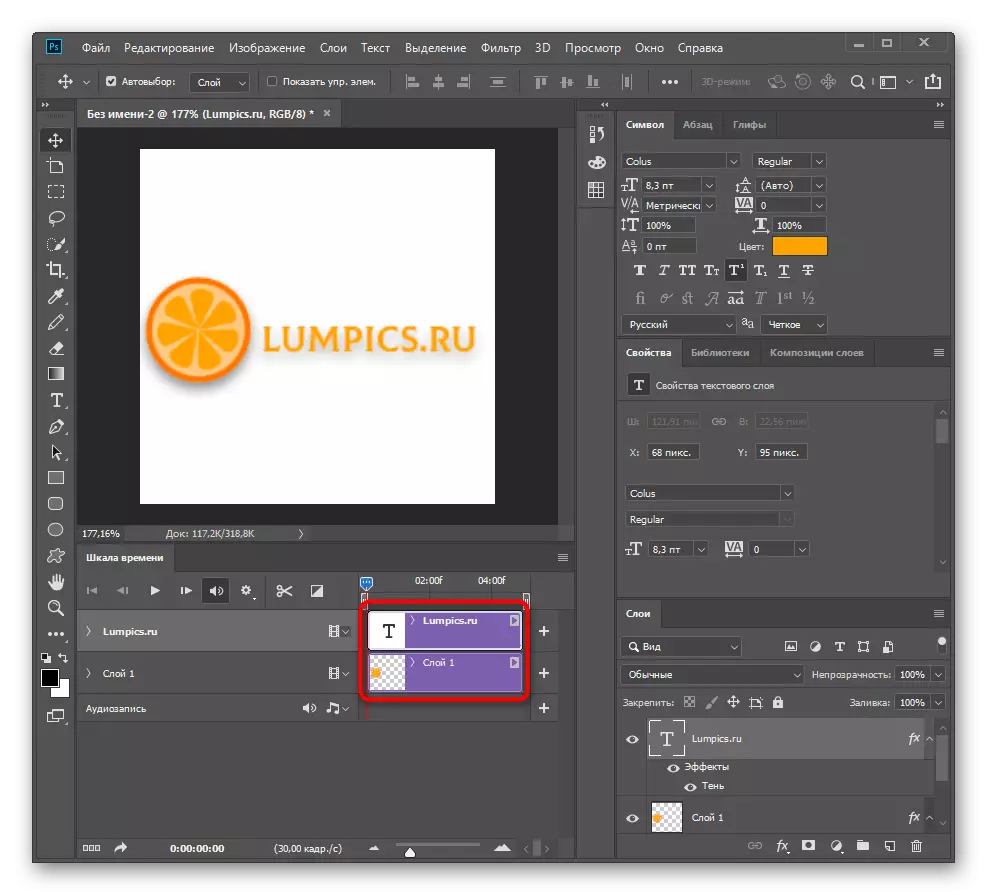
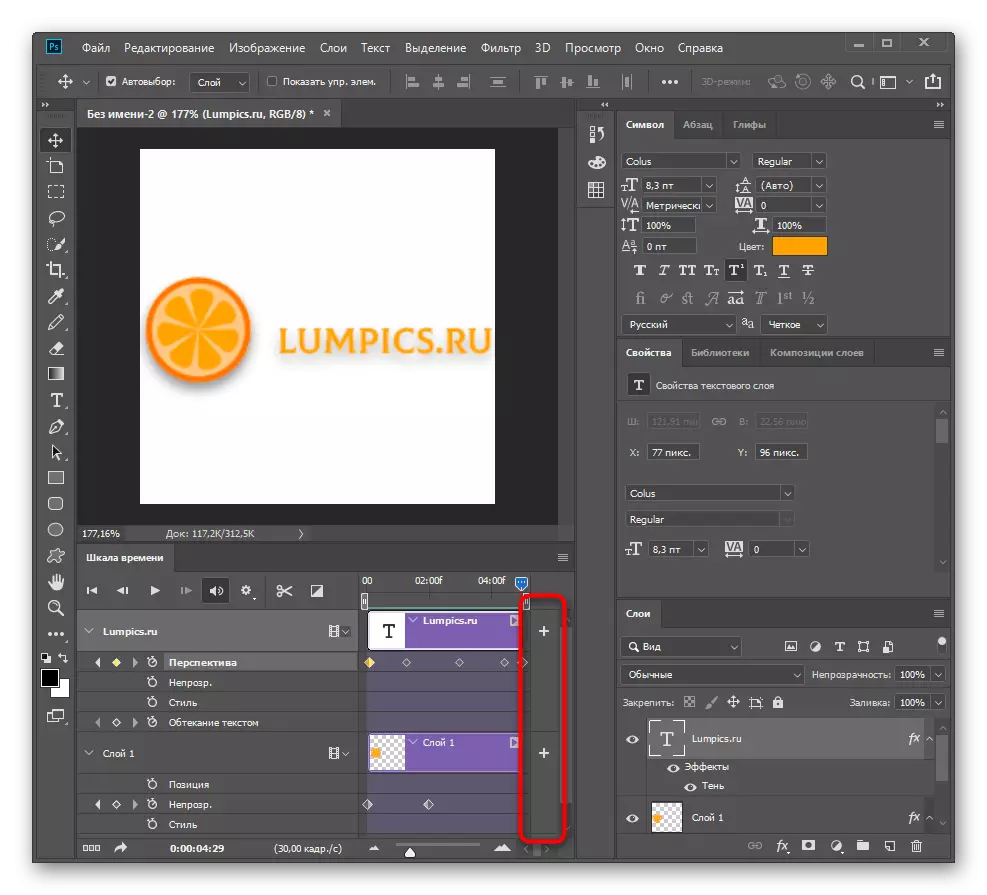
- Gaan met 'n meesterlike paneel en klik daar op die "Skep tydskaal vir die video" -knoppie.
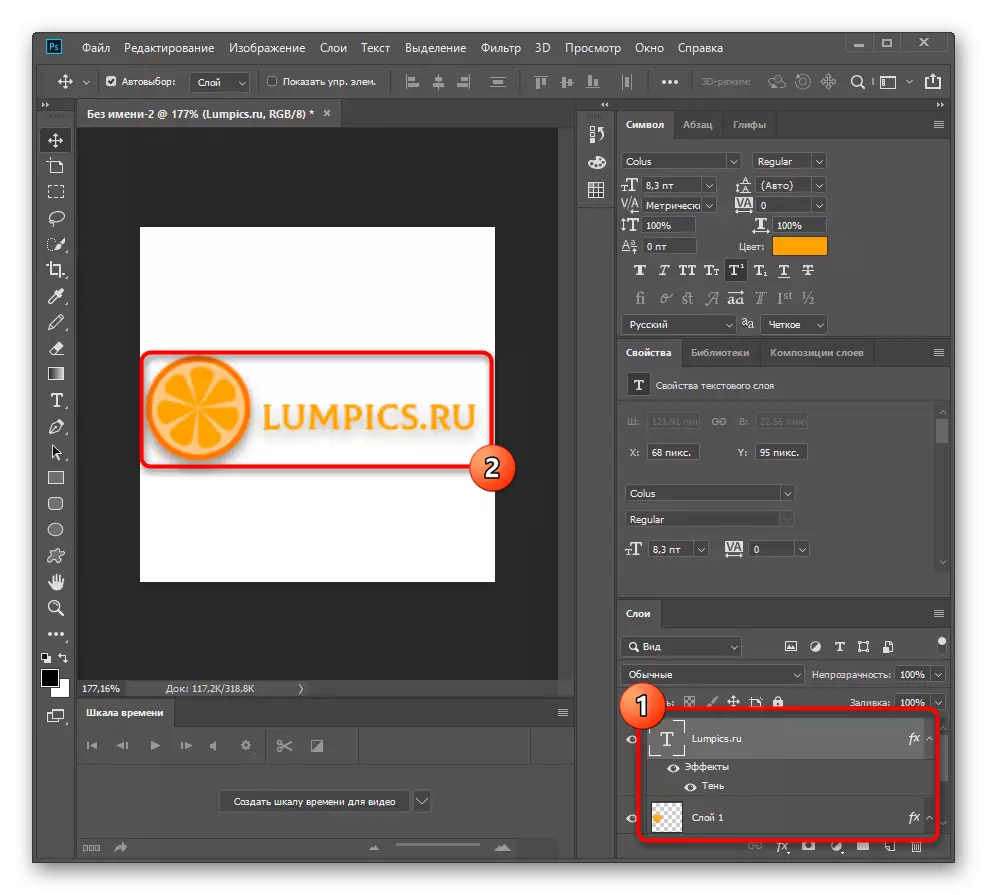
- Elke laag sal pas op 'n aparte baan, wat beteken dat jy kan enige van hulle te kies en gaan na wysig.
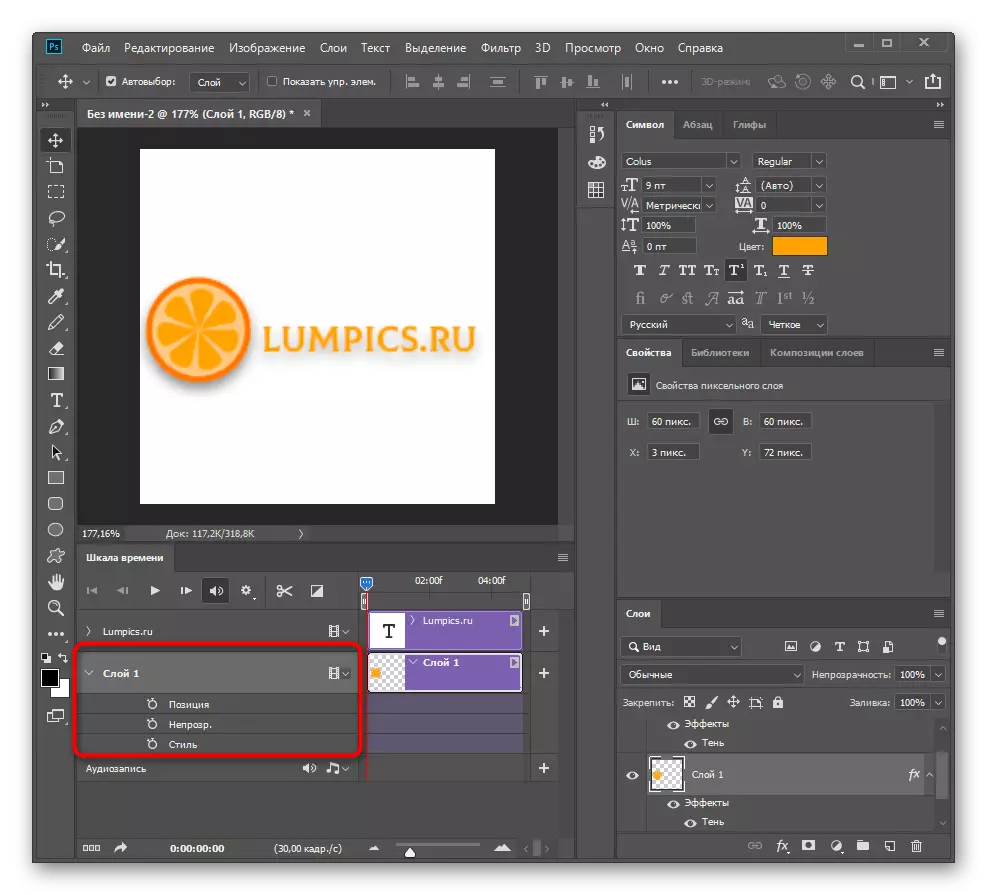
- In ons geval, oorweeg 'n klein logo. Uit te brei sy laag om alle beskikbare animasie aksies te besigtig.
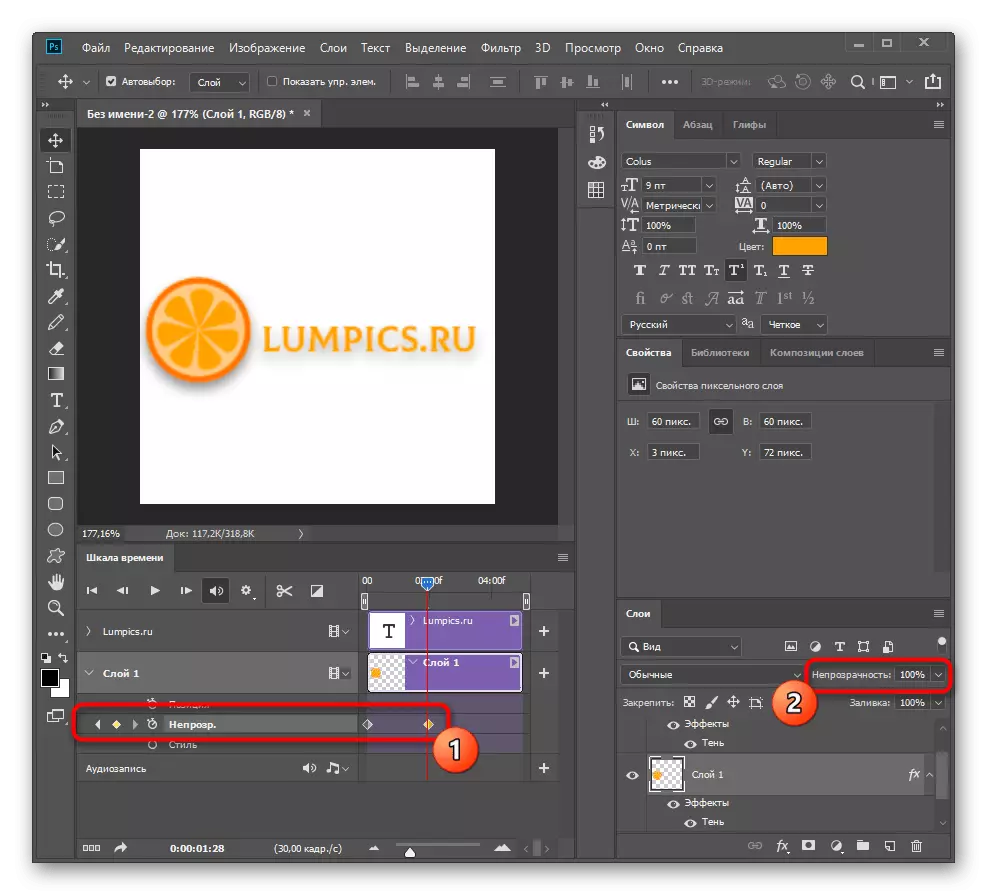
- In die voorbeeld het ons 'die effek van die voorkoms geïmplementeer met behulp van die funksie "ondeursigtigheid". Klik op hierdie lyn om die eerste sleutelpunt te skep, en dit sal onthou watter staat tans die voorwerp is.
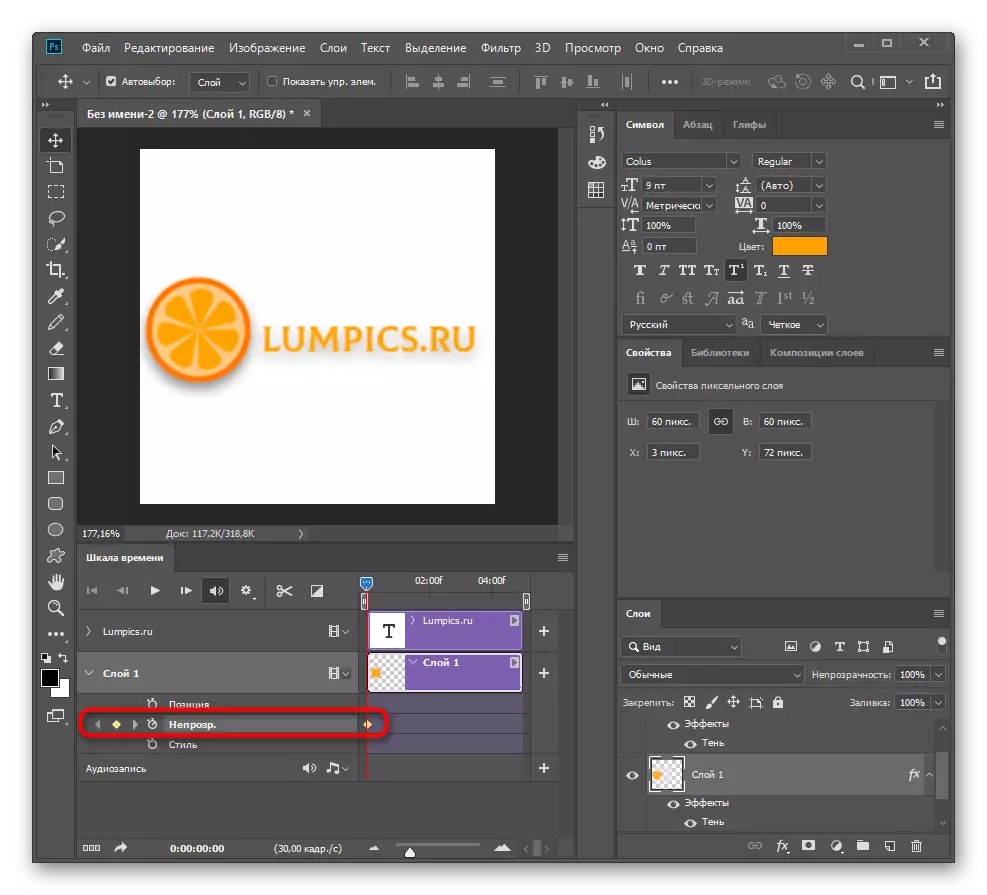
- Om by hierdie kontrolepunt te wees, verander sy deursigtigheid tot 0% om heeltemal van die werkplek weg te steek.
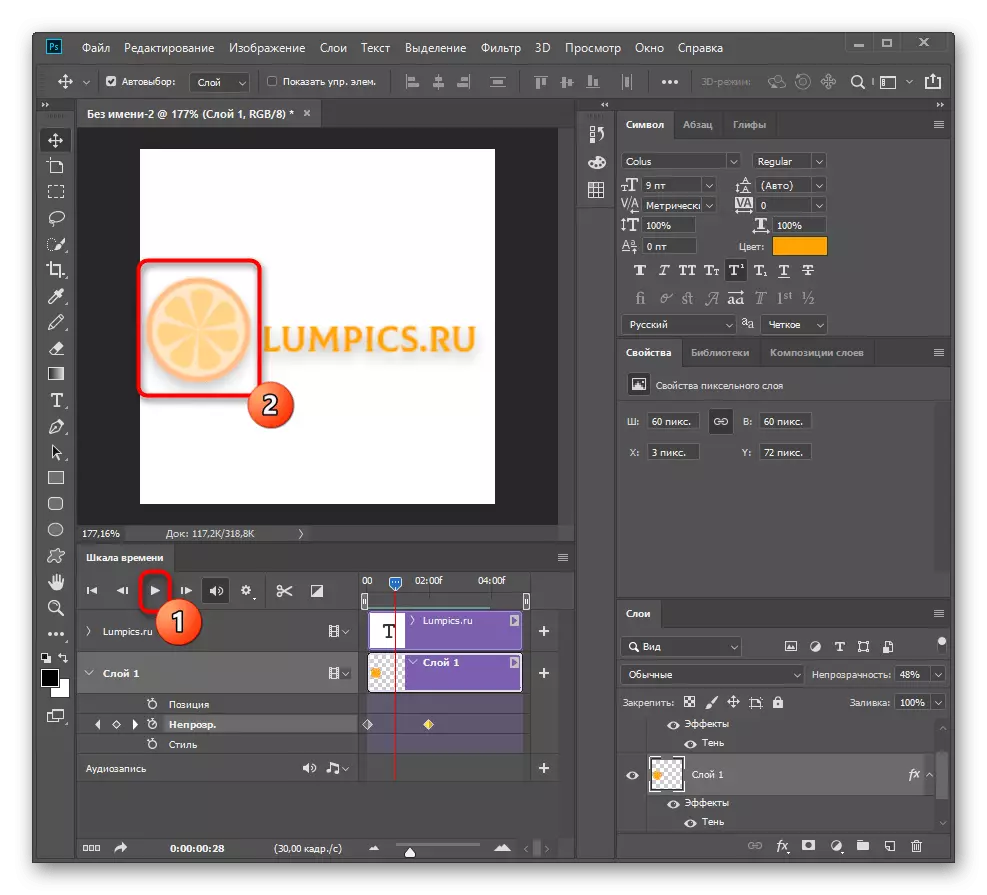
- Skuif die skuifbalk vir 'n paar sekondes en skep 'n ander punt, en skroef dan die deursigtigheid terug met 100%.
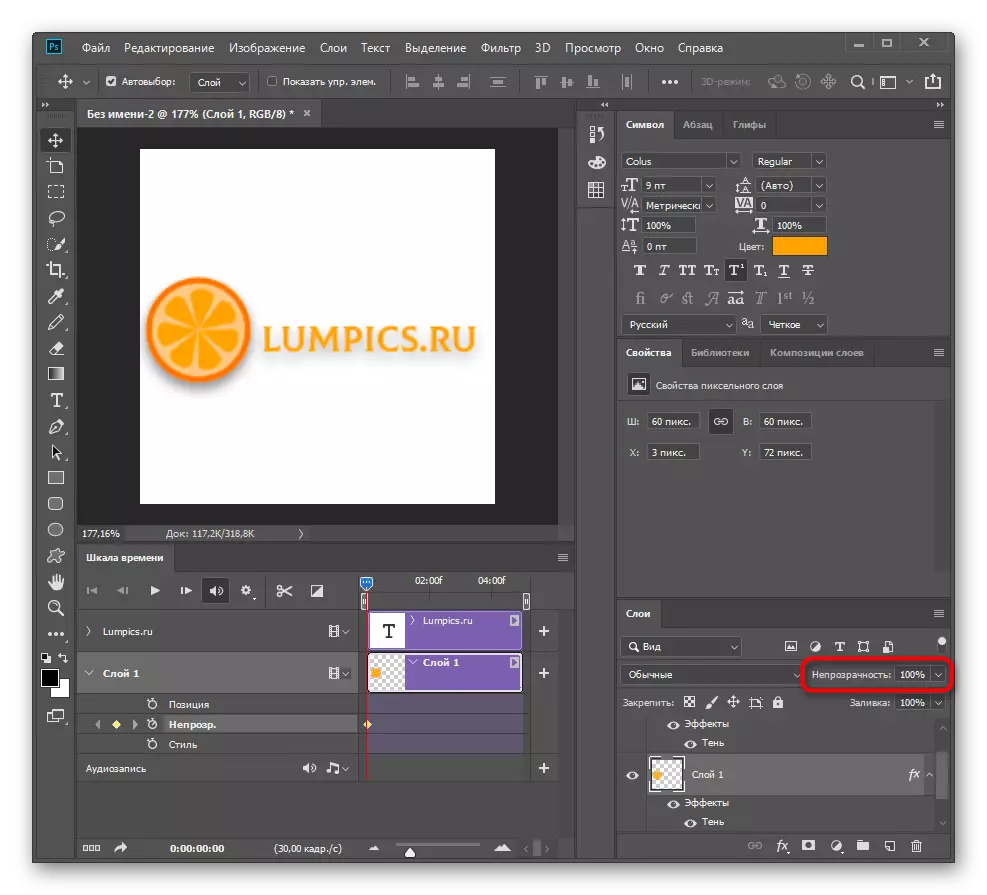
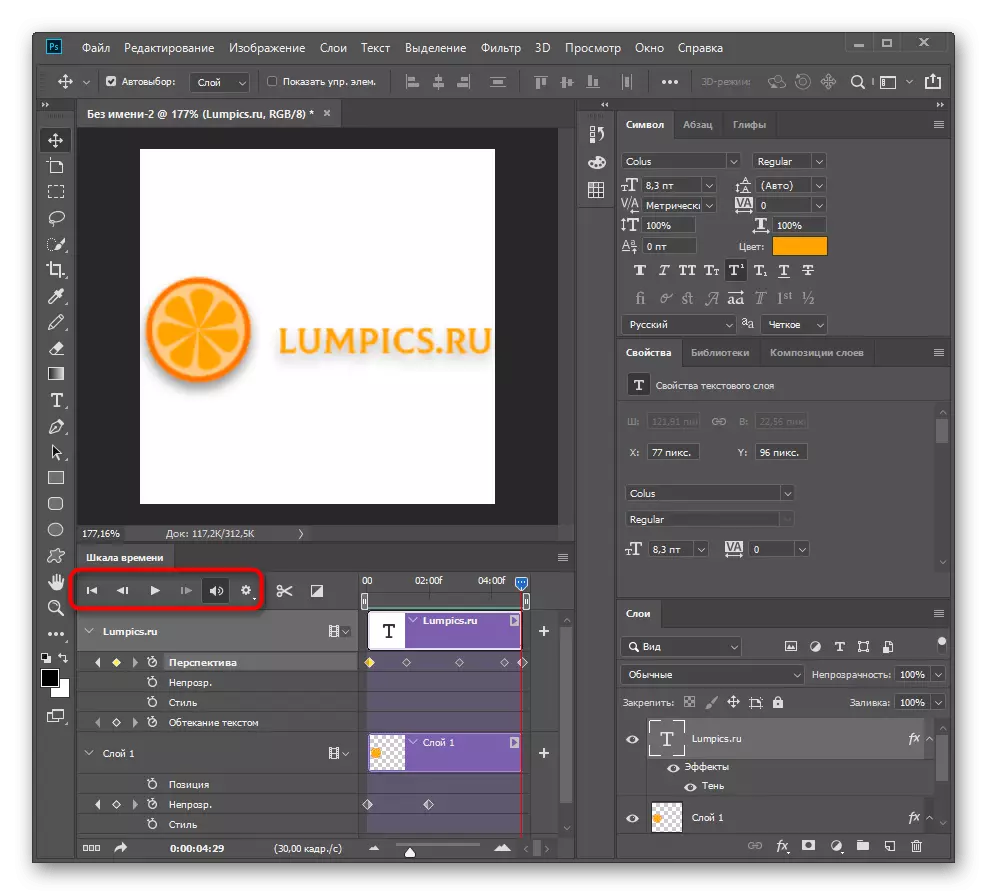
- Speel animasie en kyk na die voorskou venster om jouself te vergewis van die resultaat. Twee sleutelpunte het ons die uitwerking van die voorkoms behaal deur die funksie van die deursigtigheid van die voorwerp in elk van hulle te verander.







Op dieselfde manier kan u enige voorwerpparameter verander, insluitende kleur, posisie, oorleggingseffekte en alles wat in Adobe Photoshop is. Dit is die moeite werd om die eienaardigheid van die werk van die sleutels te oorweeg. Kies enige van die spore, of dit nou is "posisie", "dekking" of "styl", en maak 'n paar verandering daar. Dit sal steeds toegepas word, ongeag die tipe aksie, waarmee ons in die volgende stap seker sal maak.
Stap 4: Object Move Animation
Die basis van animasie is beweging, dus ons stel voor om die opstel van hierdie aksie te demonstreer op die voorbeeld van verskeie sleutels en die basiese tipe beweging.
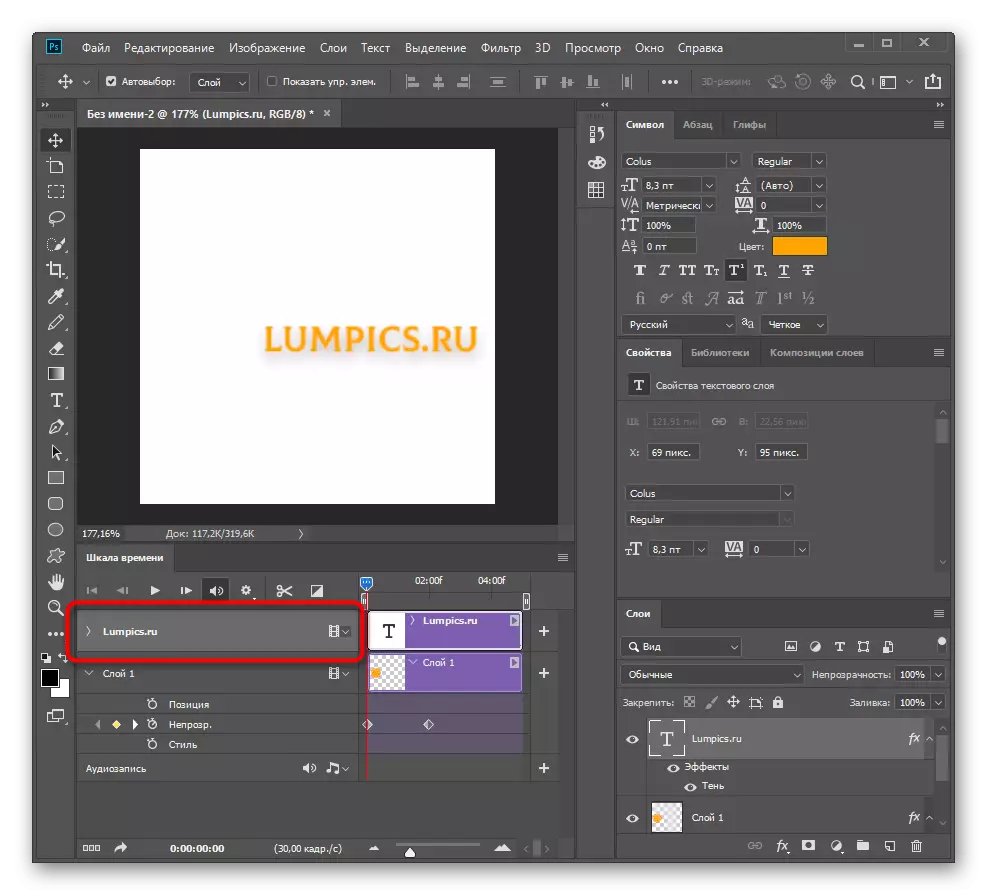
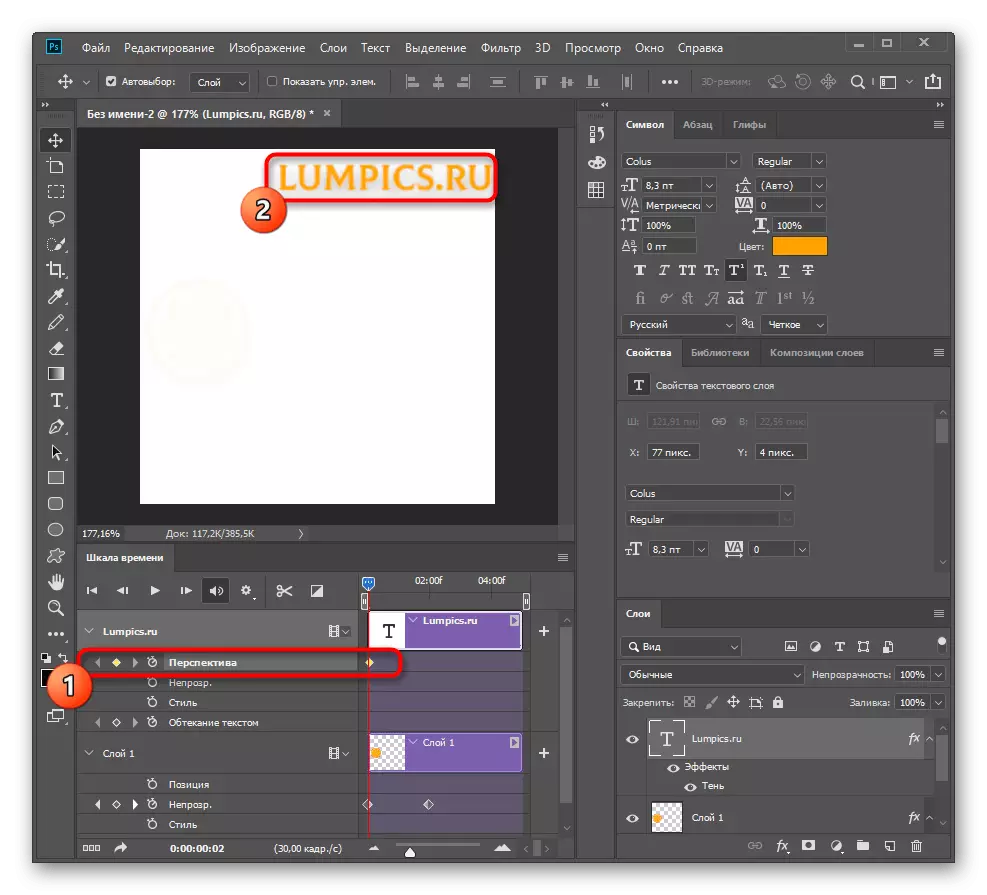
- As 'n bewegende voorwerp gebruik ons die teks terselfdertyd die inligting wat vroeër beskryf is, nagegaan. Brei die blok uit met sy laag vir die verskyning van hulppore.
- Dit kan gesien word dat die program nie die "posisie" -funksie gedefinieer het nie, so jy moet 'n ander opsie kies.
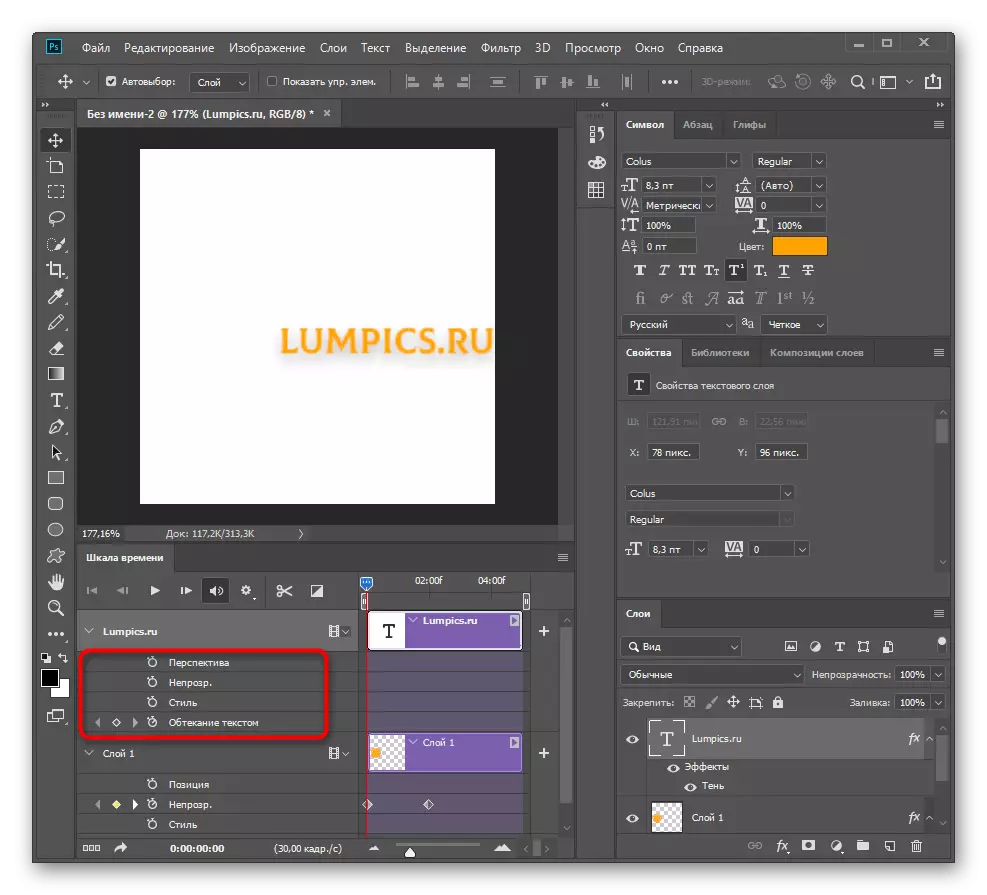
- As u presies seker is dat die "perspektief" in hierdie animasie nie gebruik sal word nie, beteken dit dat u hierdie string kan gebruik om die posisie van die teks te verander. Skep die eerste sleutel en plaas die opskrif in die aanvanklike posisie deur die "beweging" -instrument.
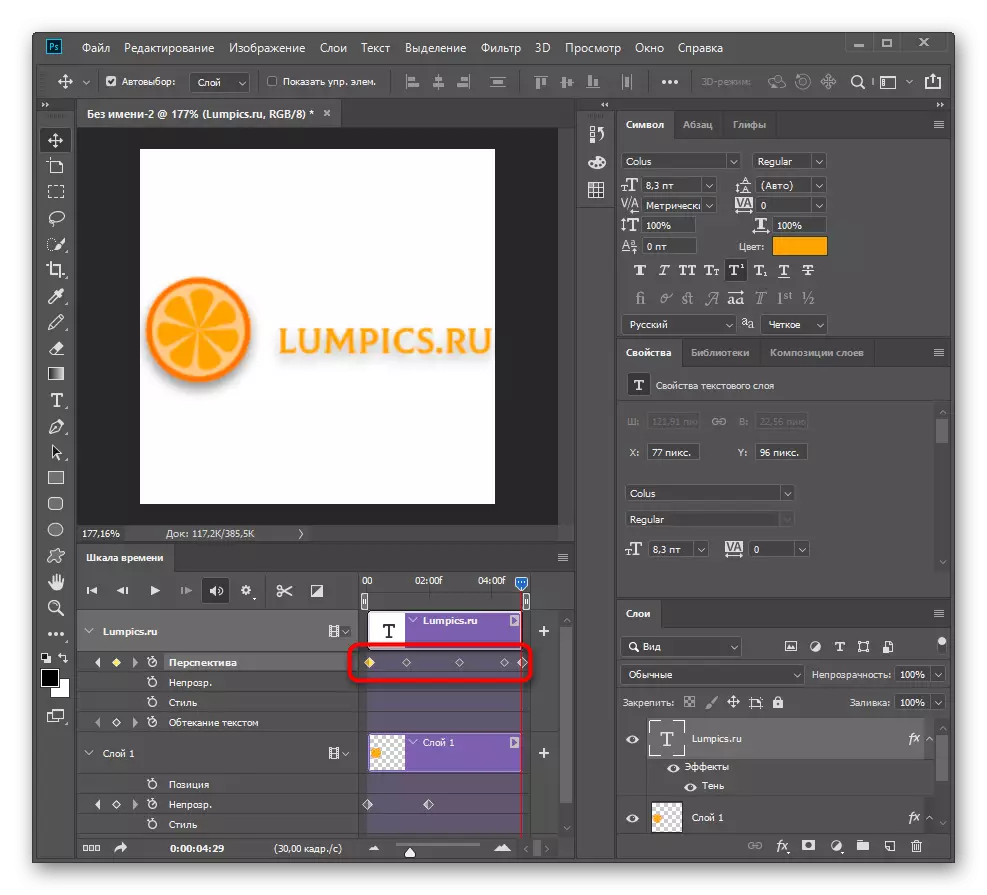
- Skep opeenvolgende sleutelpunte, min deur teks na die finale posisie te beweeg om die gladheid van die beweging te verseker.
- Reproduseer die animasie periodiek en pas die sleutels aan om die gladheid te verbeter.
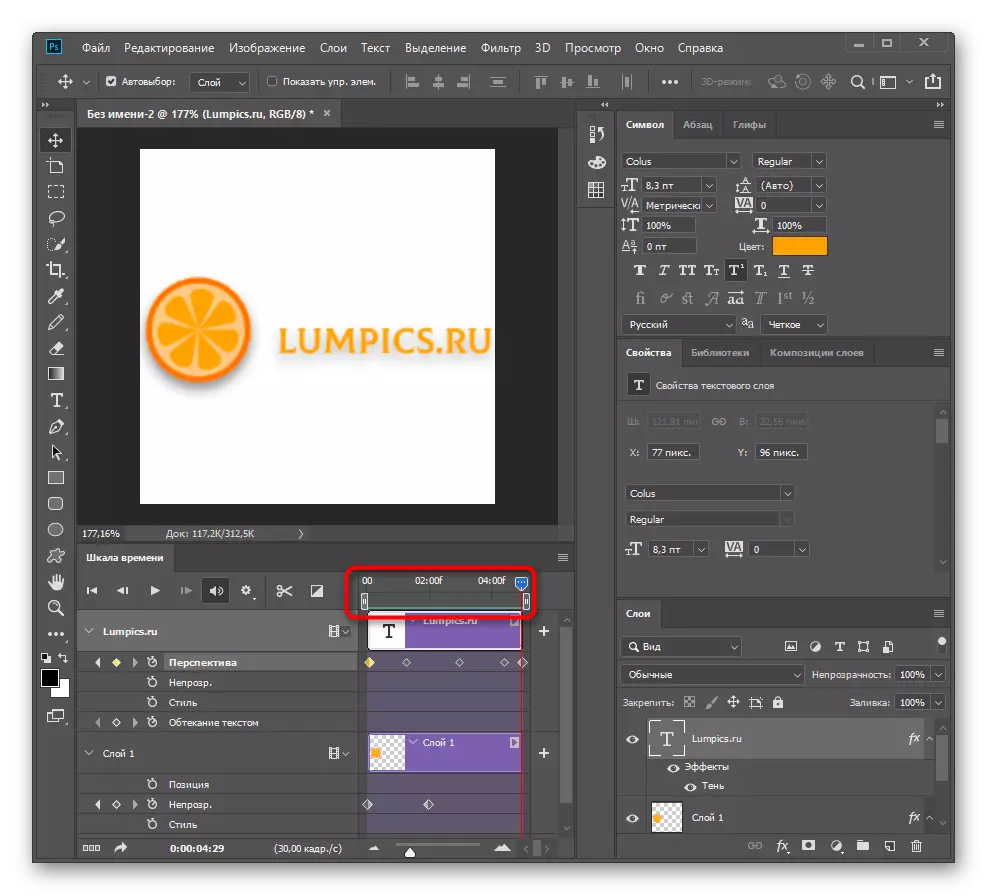
- As die sleutels ongemaklik is om in die huidige tydlynbeskouing te werk, verander die skaal of verhoog die siklus om nuwe punte by te voeg.
- As jy 'n voorwerp moet vervang of byvoeg, druk die knoppie in die vorm van 'n pluspunt.







Stap 5: Besparing van GIF-op rekenaar
Sodra die animasie voltooi is, moet jy voortgaan om die projek in die vorm van 'n GIF-lêer stoor op die netwerk te plaas of speel op die plaaslike rekenaar. Om dit te doen, Adobe Photoshop het twee verskillende funksies.
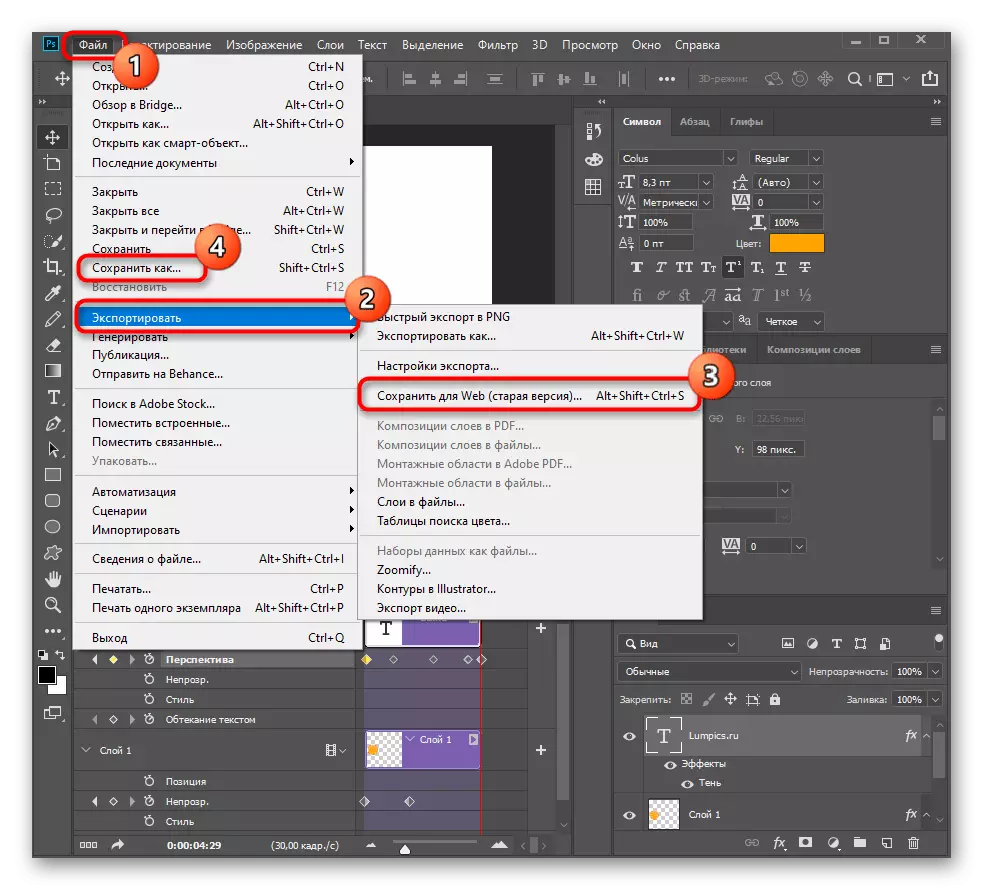
- Open die menu lêer Skuif die wyser na "Uitvoer" en kies die "Save vir Web" opsie. As jy nie meer animasie instellings, gebruik "Save As" nodig het en gee die korrekte formaat in die aftrek-kieslys.
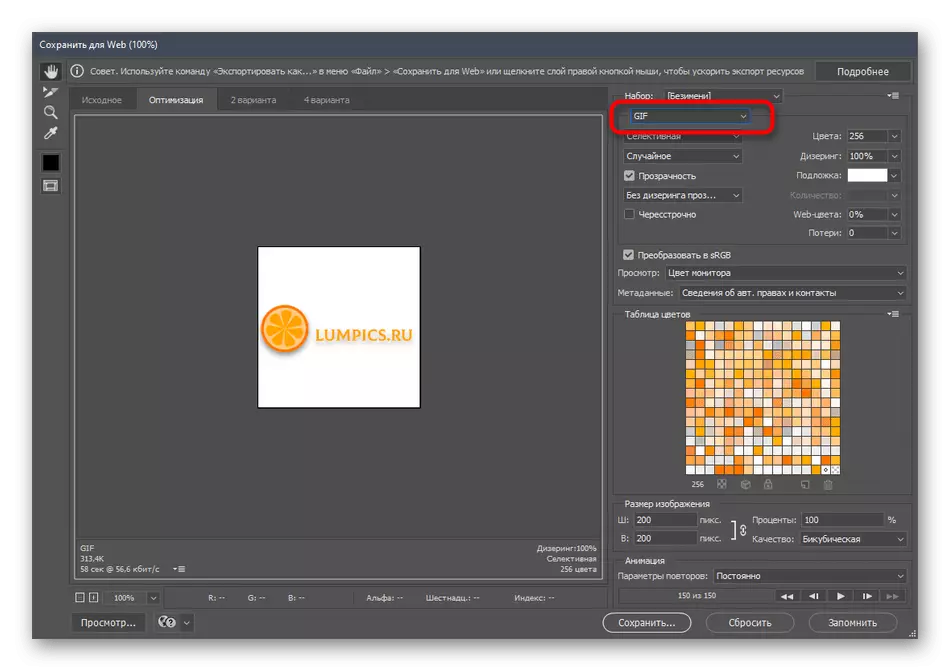
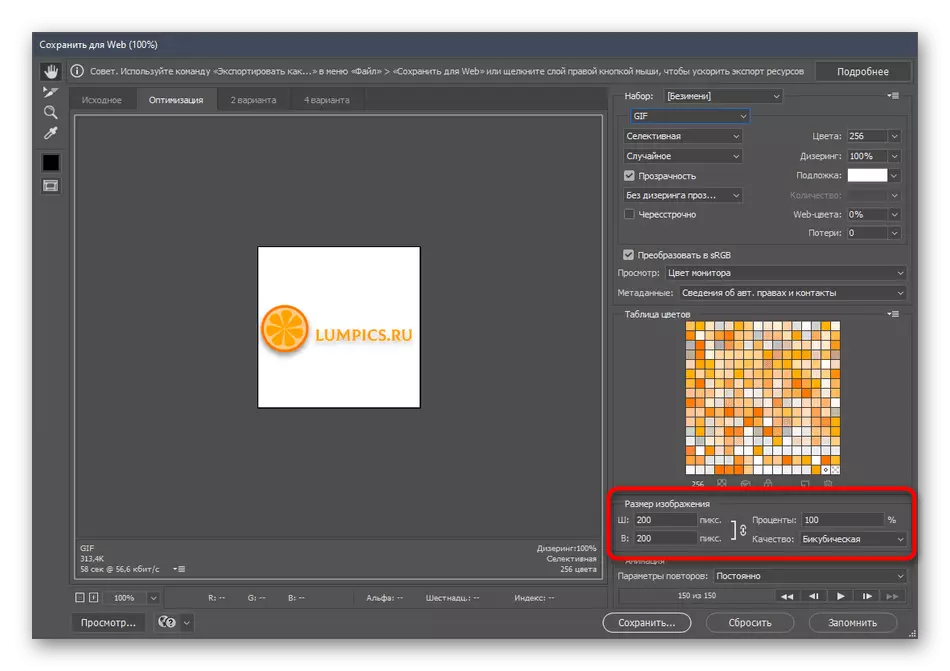
- Wanneer die uitvoer, vind die GIF-formaat.
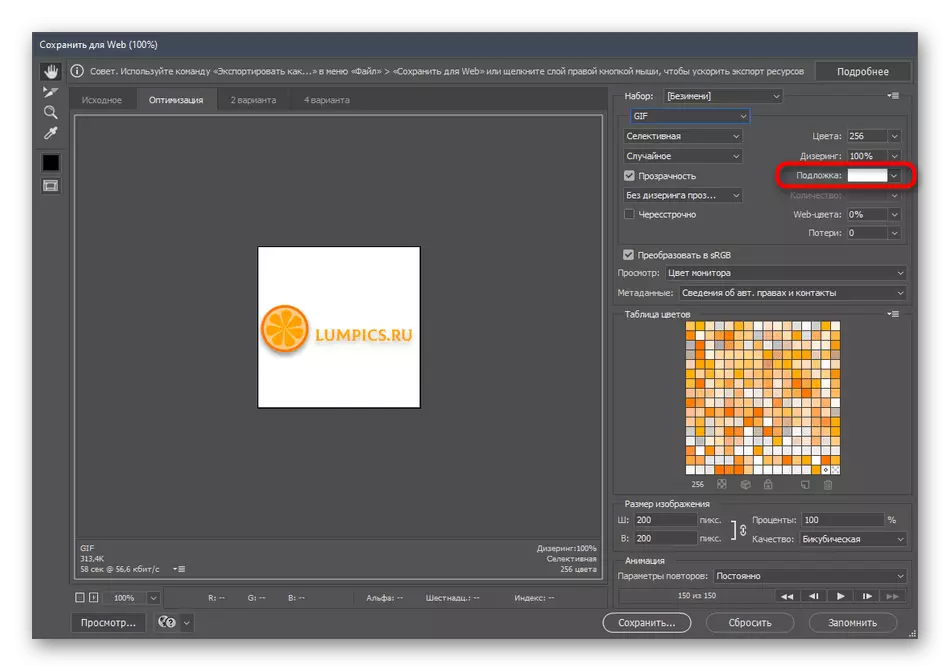
- Verander die kleur van die substraat as dit nie vroeër gedoen is.
- Wysig die grootte beeld en die aantal herhalings.
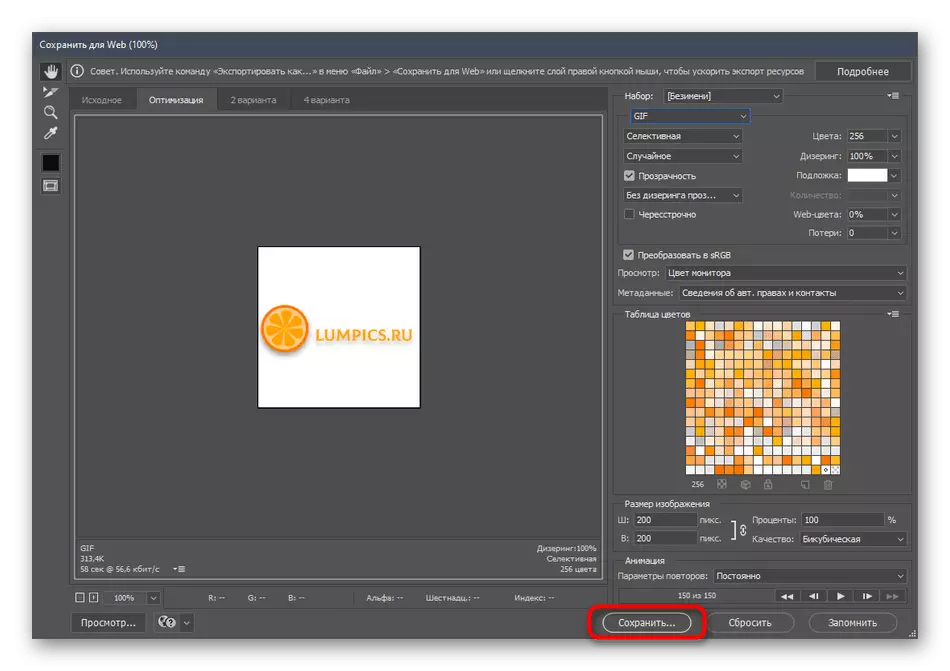
- Voordat u weer op die knoppie "Save", let op die korrektheid van die gekose parameters.
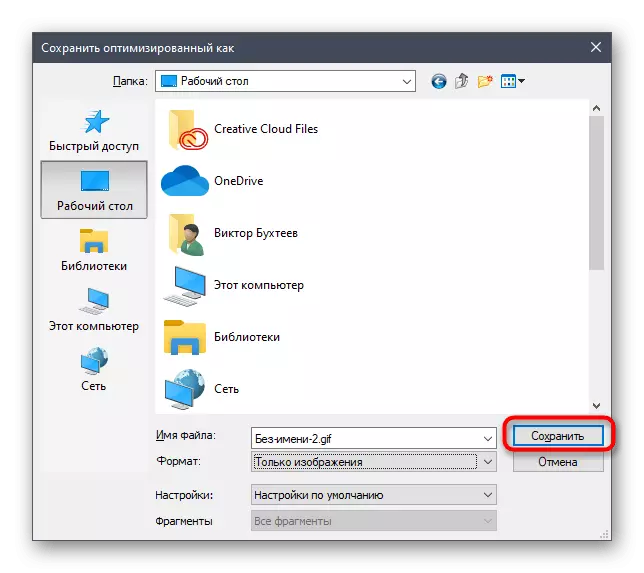
- Stel die lêernaam, spesifiseer die Save pad vir dit en bevestig hierdie optrede.






Maak die GIF via 'n leser of enige ander geskikte instrument om die korrektheid van die speel, waarna die skepping proses oorweeg kan word voltooi te gaan.
Metode 2: Die skep van 'n GIF van 'n foto
Adobe Photoshop kan jy 'n GIF van bestaande foto's te skep. Dit kan wees soos knip rame van video en spesiaal geskep opeenvolgende beelde. Die proses van die vorming van 'n animasie in hierdie geval is baie makliker as die vorige een, aangesien dit nie handleiding skepping van belangrike punte vereis.
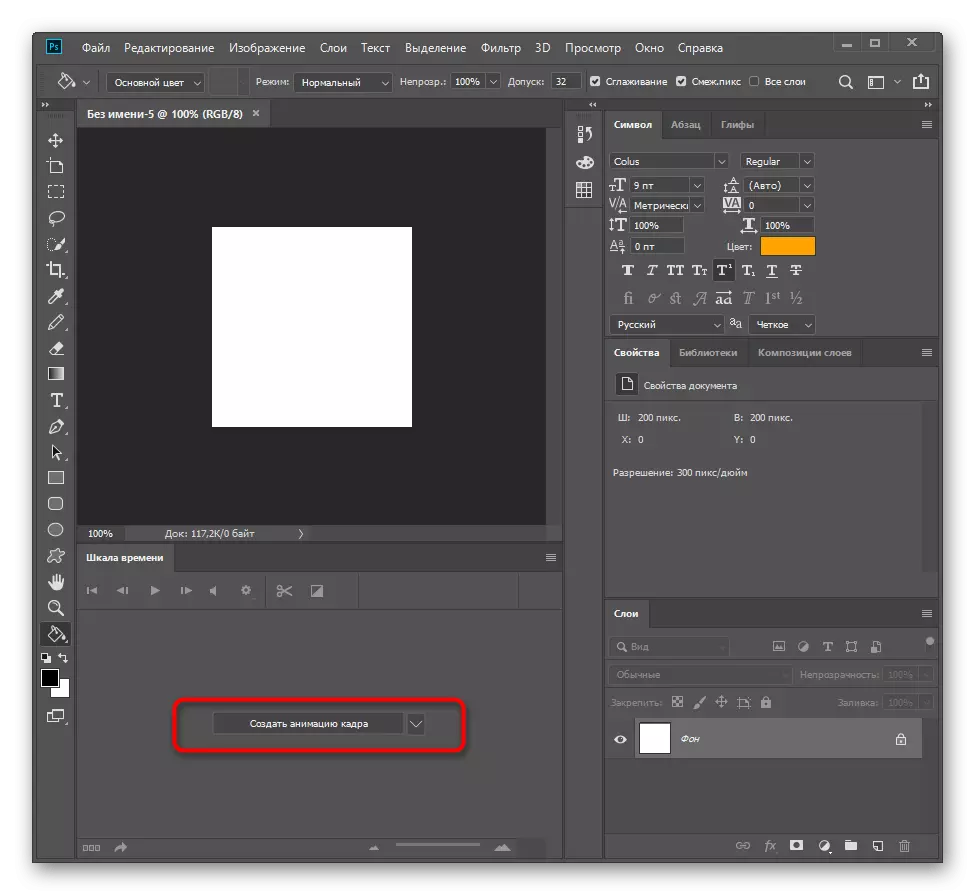
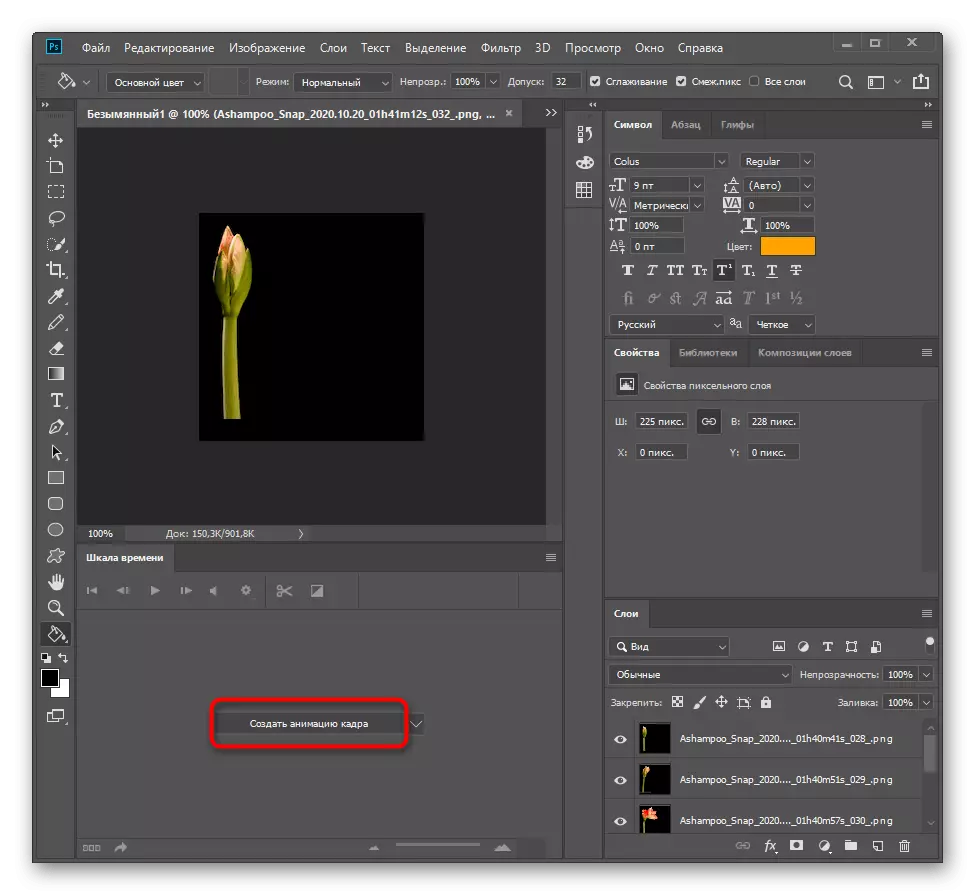
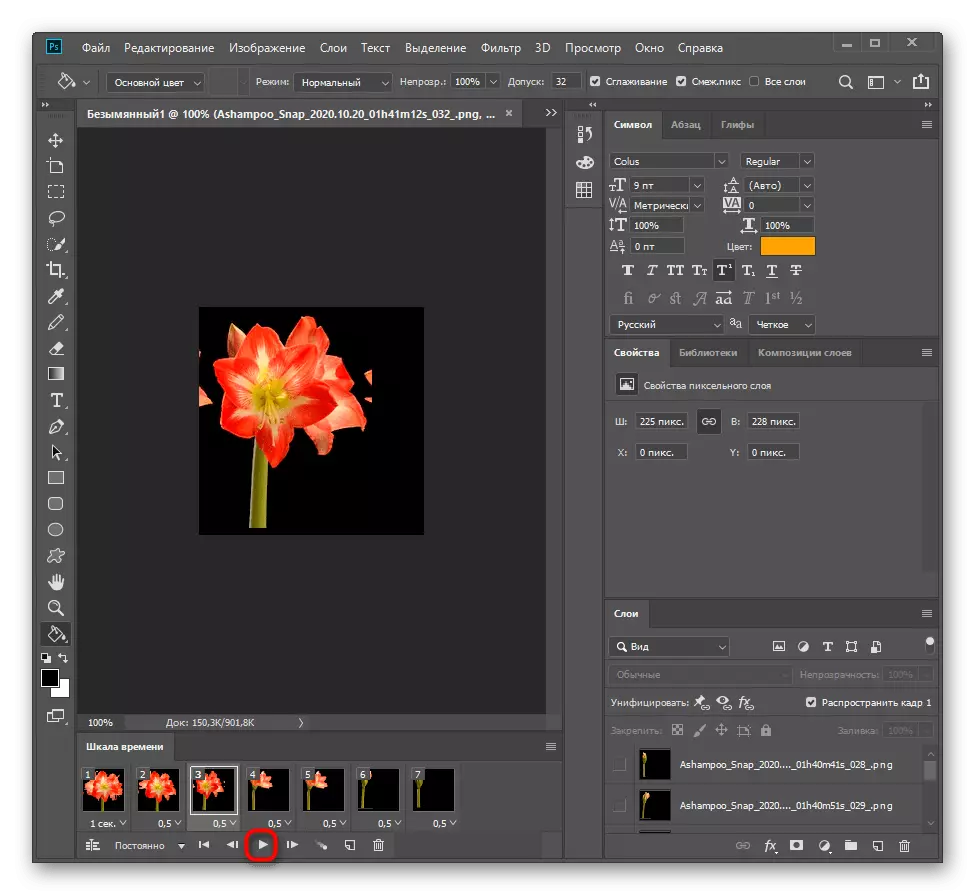
- Op die "tydskaal" hierdie tyd verandering die mode om "Skep 'n raam animasie" deur hierdie opsie in die spyskaart drop-down kies.
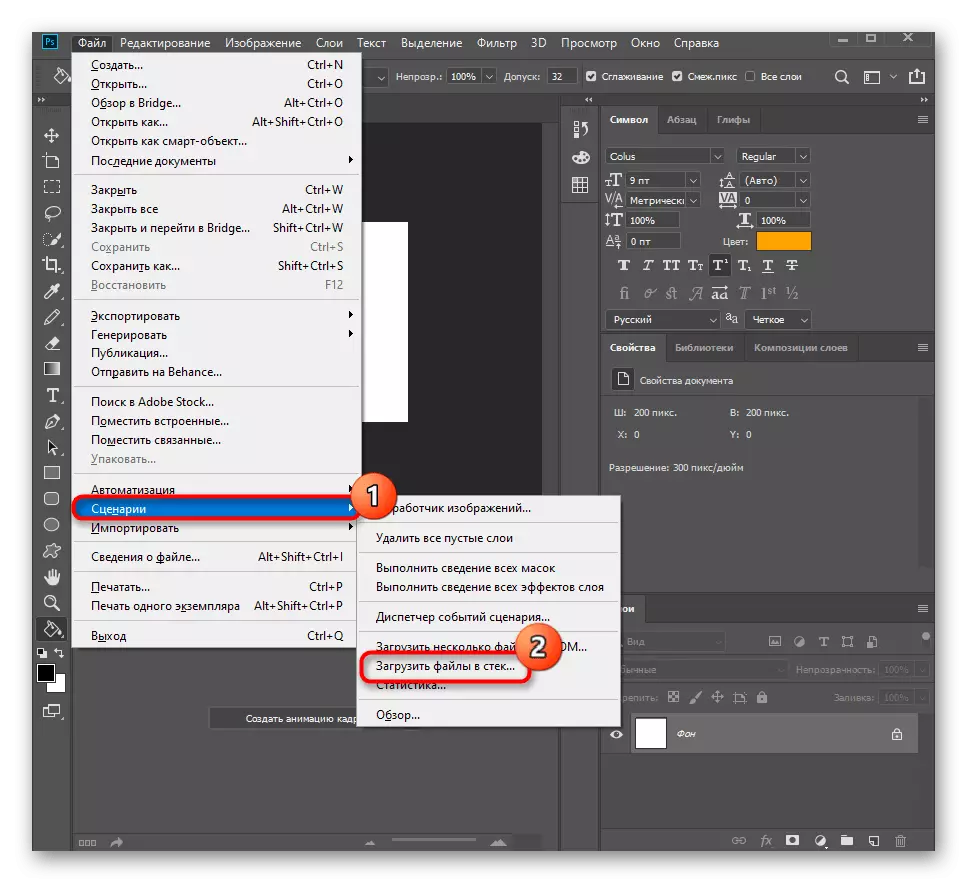
- Maak die "File", skuif die wyser oor die "skrifte" en klik op die "Download Files te stapel" item.
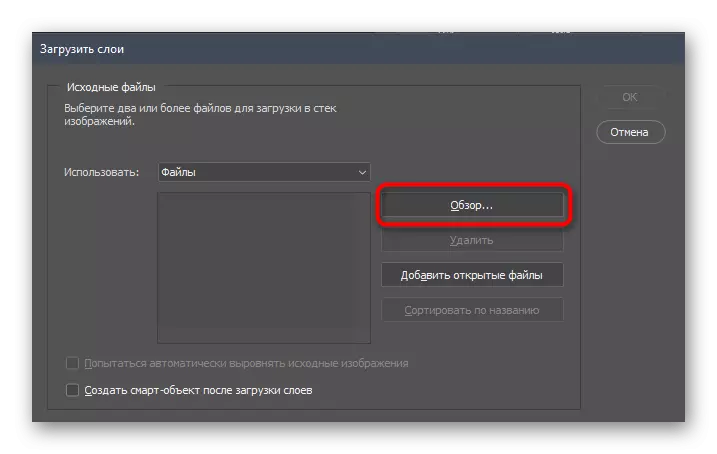
- In die venster wat verskyn, klik "Oorsig".
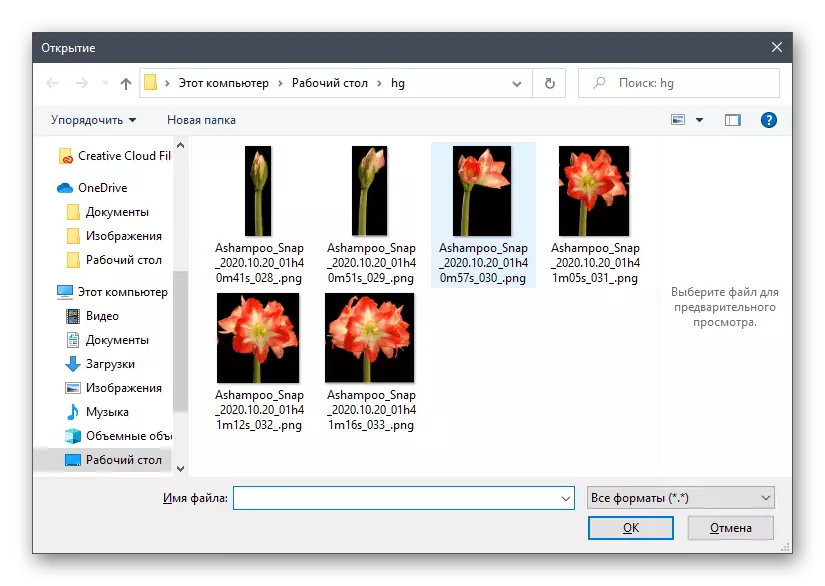
- Onmiddellik al die foto's wat ingesluit moet word in die animasie te laai.
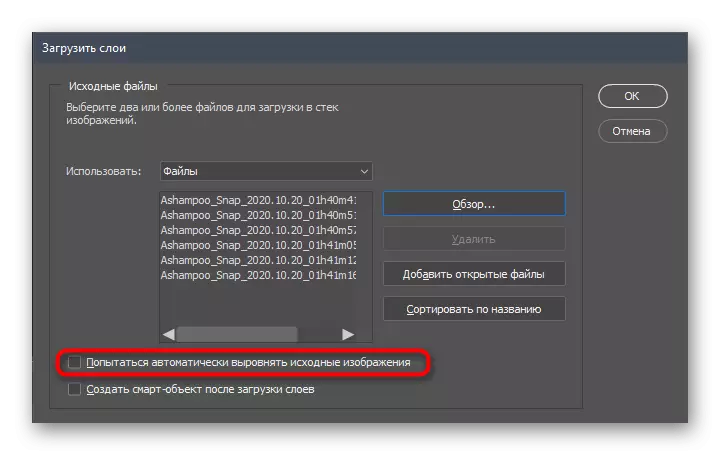
- As jy wil hê hulle moet in lyn te bring, aktiveer hierdie funksie voor te voeg.
- Gebruik die "Skep raam animasie" knoppie onder om 'n animasie te vorm.
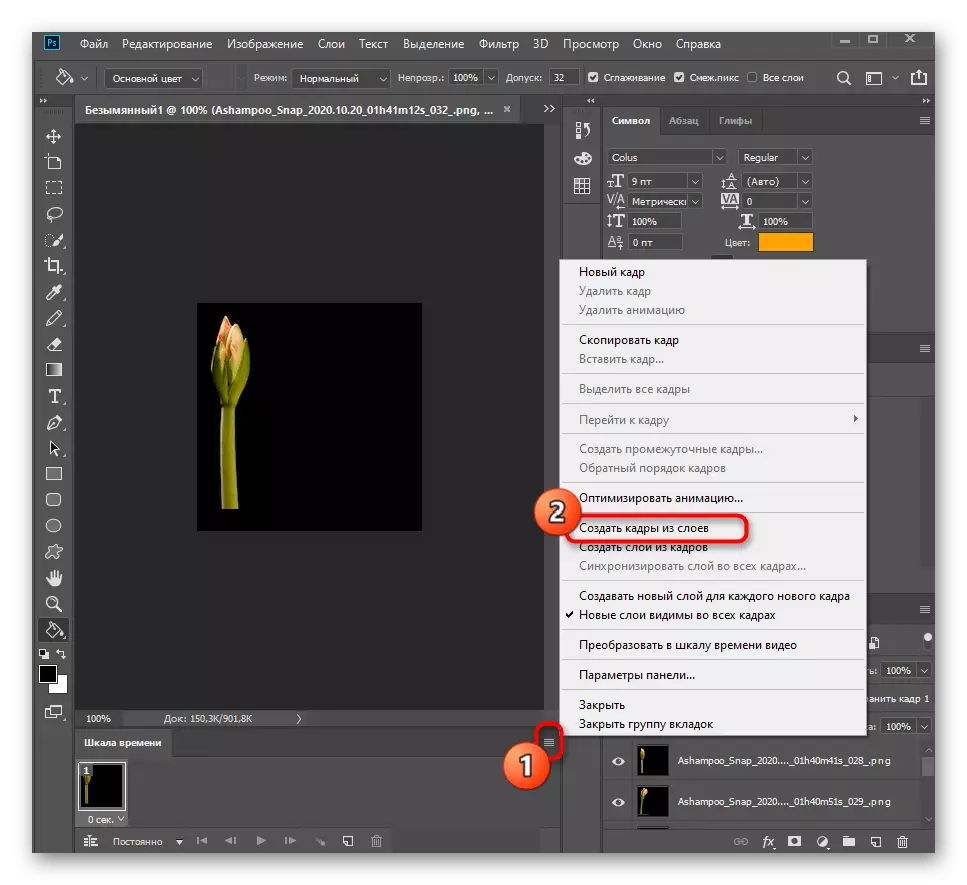
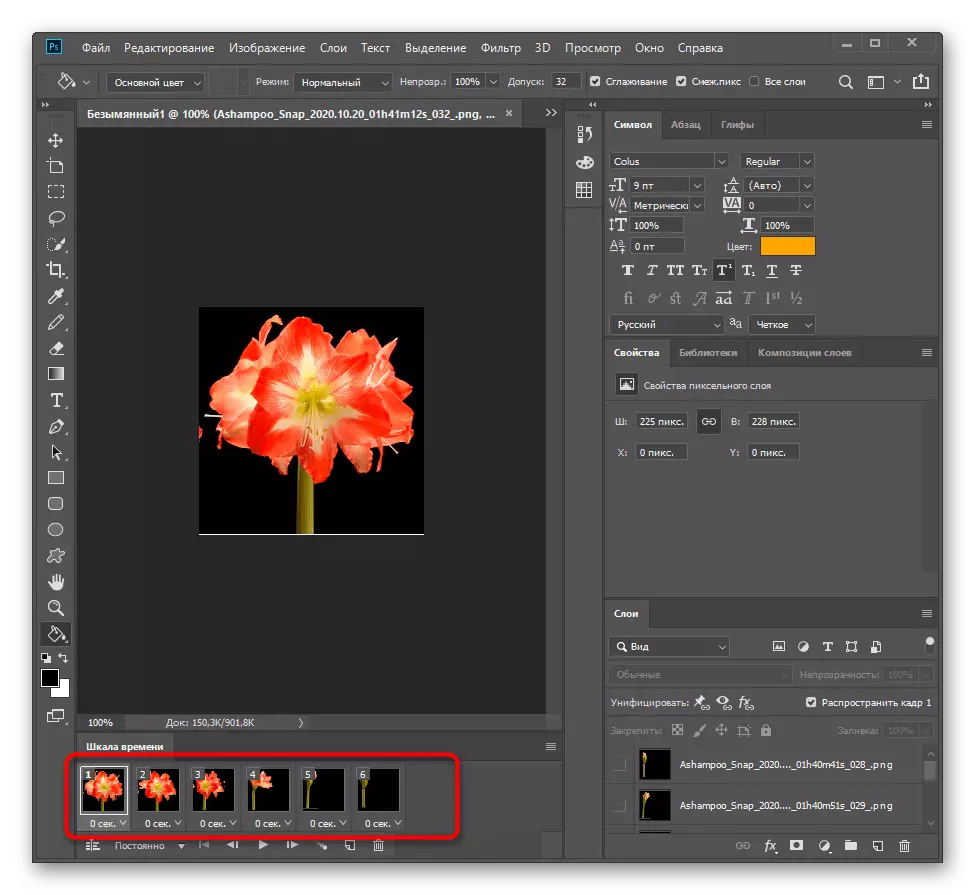
- Brei die aksie-menu en vind die "Skep rame van die lae" item is daar om ander beelde by te voeg.
- Wysig hul volgorde deur die verandering van die beeldmateriaal van plekke, indien die behoefte ontstaan.
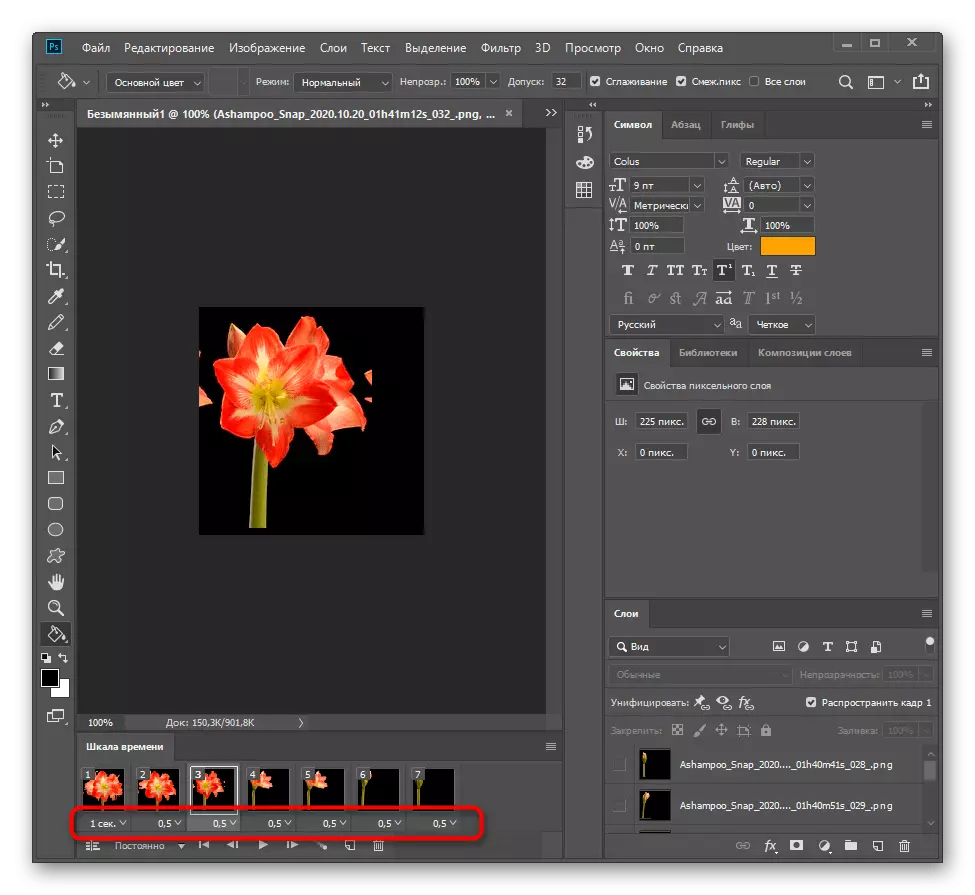
- Aan elke vertoning raam uit te brei, gebruik die vertraging of stel dit as die afspeel spoed is tevrede met jou.
- Voordat jy dit stoor, gaan die vertoning en die skep van 'n GIF as dit is getoon in die finale stadium van die vorige metode.










As, na die lees van die instruksies, jy besluit dat Adobe Photoshop is nie geskik vir die implementering van die beoogde animasie, raai ons jou aan jouself vertroud te maak met ander programme wat ontwerp is om te werk met GIF. 'N Gedetailleerde oorsig oor gewilde verteenwoordigers van sulke sagteware is in 'n aparte artikel op ons webwerf.
Lees meer: Die beste sagteware vir die skep van animasie
