
In the process of active use of the Social Network site VKontakte, you may well have the need to change the standard font to some more attractive. To implement such a basic means of this resource, unfortunately, it is impossible. We offer to take advantage of the special expansion of Stylish for various Internet observers. Thanks to this approach, you are given the opportunity to use and create themes based on the basic table styles of the site VK.
The specified addition is equally working in almost all modern web browsers, however, we affect the example of Google Chrome.
Note that in the course of the instructions, you, with due knowledge, you can significantly change the entire design of the site VC, and not just the font.
We recommend that you read additional articles on the topic of changing the font within the site VK to know about all possible options for solving the issue:
How to scale text VK
How to make fat font
How to make a stressed text VK
Install Stylish
The Stylish application for the Internet browser does not have an official site, and you can download it directly from the supplement store. All expansion capabilities apply to completely free.
Go to the Chrome Store site
- Using the link given, go to the Main page of the additions store for the Google Chrome web browser.
- Using the "Search for Shop" text field, find the expansion "Stylish".
- Use the "Install" button in the "Stylish - Custom Topics block for any site."
- Unable to confirm the integration of the addition to your web browser by clicking on the "Install Extension" button in the dialog box.
- After executing the recommendations, you will be automatically redirected to the expansion start page. From here you can use the search for already ready-made or create a completely new design for any site, including Vkontakte.
- In addition, you are given the opportunity to register or authorization, but this does not affect the operation of this expansion.


To simplify the search, do not forget to set the point opposite the item. "Extensions".



We recommend to familiarize yourself with the video review of this supplement on the main page.

Note that registration is needed if you are going to create the design of the VC not only for yourself, but also for other interested users of this expansion.
This process of installing and preparing the supplement ends.
We use ready-made design styles
As it was said, the Stylish application allows not only to create, but also use other people's design styles on various sites. At the same time, this supplement works quite stably, without causing problems with performance, and has a lot of common with the extensions that we have considered in one of the early articles.Please note that when installing or deleting the topic, the update of the design occurs in real time, without requiring additionally rebooting the page.
We work with the stylish editor
Having understood with a possible change in the font by using third-party vehicles, you can go directly to independent actions regarding this process. For these purposes, you must first open the Special Stylish Expansion Editor.
- Go to Vkontakte's site and on any page of this resource, click on the Stylish extension icon on a special toolbar in the browser.
- Opening an additional menu, click on the button with three vertically spaced points.
- From the list presented, select "Create Style".



Now that you ended up on the page with the special editor of the Stylish expansion code, you can start the process of changing the VKontakte font.
- In the "Code 1" field, you need to enter the following set of characters, which will subsequently become the main element of the code within this article.
- Install the cursor between curly brackets and double-click the Enter key. It is in the created area that you will need to place the lines of the code from the instruction.

Recommendation can be neglected and simply write all the code in one line, but this violation of aesthetics may confuse you in the future.
- In order to change directly the font itself, you need to use the following code.
- To change the font size, including any numbers, on the next line, use this code:
- If you have a desire to decorate a finished font, you can use the code to change the style of the text.
Font-Style: Oblique;

In this case, a value may be one of three:
- Normal - ordinary font;
- Italic - italics;
- Oblique - inclined.
- To create fatty, you can use the following code option.
font-weight: 800;

The specified code takes the following values:
- 100-900 - the degree of fatty;
- Bold - bold text.
- As a supplement for a new font, you can change its color, scoring the next line Special code.
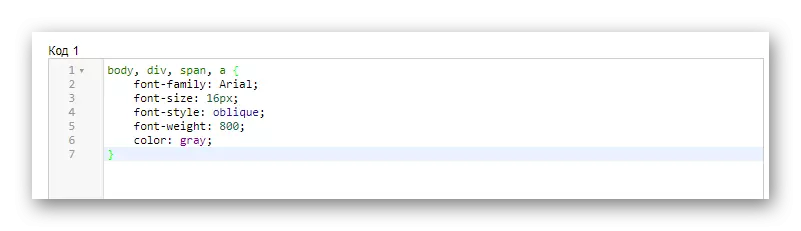
- In order for the modified color to be stably displayed on the VK website, you will need to add to the beginning of the created code, immediately after the word "Body", listed through the comma, some tags.
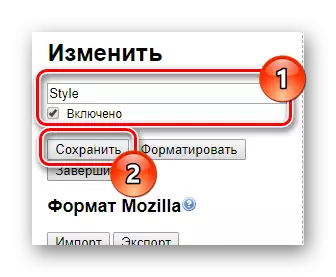
- To check how the created design is displayed on the VK website, on the left side of the page fill the "Enter the name" field and click the Save button.
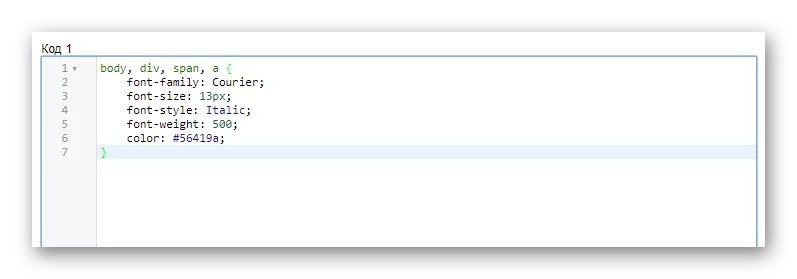
- Edit the code to make the design fully satisfied your views.
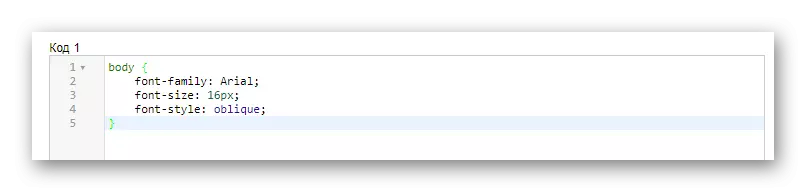
- Having done everything right, you will see that the font on the VKontakte website will change.
- Do not forget to use the "Complete" button when the style is fully ready.
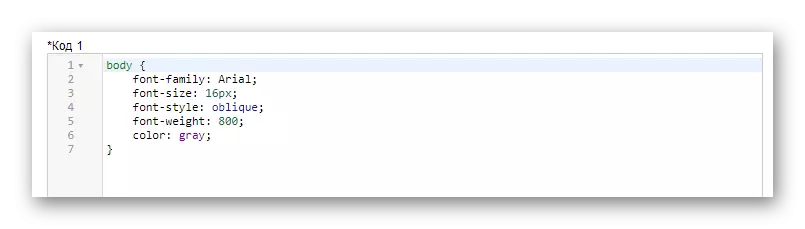
BODY {}

This code implies that the text will be changed within the entire site of VKontakte.
Font-Family: Arial;

As a value, there may be different fonts that are available in your operating system.
Font-Size: 16px;

Note that the digit can be set any depending on your preferences.
Color: Gray;

There may be any existing colors using a text name, RGBA- and HEX-code.
Body, Div, Span, A

We recommend using our code, as it captures all text blocks on the VK website.

Be sure to install a tick "Included"!



We hope in the process of studying the article you have no difficulty understanding. Otherwise, we are always glad to help you. Good luck!
