
In het proces van actief gebruik van de Social Network Site VKONTAKTE, hebt u misschien wel de noodzaak om het standaard lettertype tot wat aantrekkelijker te veranderen. Om zo'n basismiddel van deze hulpbron te implementeren, is het helaas onmogelijk. Wij bieden om te profiteren van de speciale expansie van stijlvol voor verschillende internetwaarnemers. Dankzij deze benadering krijgt u de mogelijkheid om te gebruiken en te maken met thema's op basis van de elementaire tabelstijlen van de Site VK.
De opgegeven toevoeging werkt eveneens in bijna alle moderne webbrowsers, maar we beïnvloeden echter het voorbeeld van Google Chrome.
Merk op dat in de loop van de instructies, met Due Knowledge, het hele ontwerp van de Site VK aanzienlijk kan veranderen, en niet alleen het lettertype.
We raden u aan om extra artikelen over het onderwerp te lezen van het wijzigen van het lettertype binnen de site VK om te weten over alle mogelijke opties voor het oplossen van het probleem:
Hoe tekst VK te schalen
Hoe dikke lettertype te maken
Hoe maak je een gestresste tekst VK
Installeer stijlvol
De stijlvolle aanvraag voor de internetbrowser heeft geen officiële site en u kunt het rechtstreeks downloaden vanuit de Supplement Store. Alle expansiemogelijkheden zijn van toepassing op volledig gratis.
Ga naar de Chrome Winkel-site
- Met behulp van de gegeven link Ga naar de hoofdpagina van de toevoegingswinkel voor de Google Chrome-webbrowser.
- Gebruik de tekstveld "Search for Shop", zoek de uitbreiding "Stijlvol".
- Gebruik de knop "Installeren" in het "Stylish - Custom Topics Block voor elke site."
- Kan de integratie van de toevoeging aan uw webbrowser niet bevestigen door op de knop "Extensie" in het dialoogvenster te klikken.
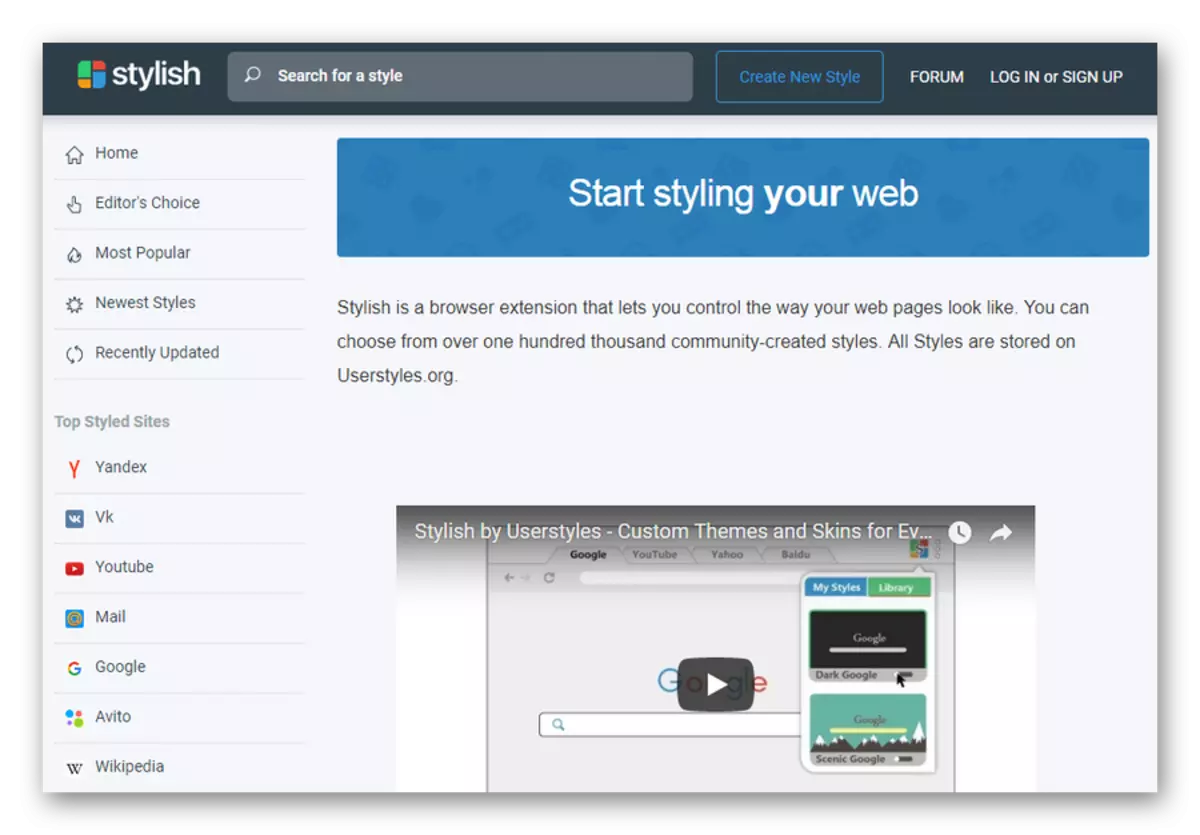
- Na het uitvoeren van de aanbevelingen wordt u automatisch doorgestuurd naar de startpagina van de uitbreiding. Vanaf hier kunt u de zoekopdracht voor reeds kant-en-klare of creëren een volledig nieuw ontwerp voor elke site, waaronder Vkontakte.
- Bovendien krijgt u de mogelijkheid om te registreren of een autorisatie, maar dit heeft geen invloed op de werking van deze expansie.


Om de zoekopdracht te vereenvoudigen, vergeet dan niet om het punt tegenover het item in te stellen. "Extensions".



We raden u aan om uzelf vertrouwd te maken met de videobeoordeling van deze aanvulling op de hoofdpagina.

Merk op dat registratie nodig is als u het ontwerp van de VC niet alleen voor uzelf gaat maken, maar ook voor andere geïnteresseerde gebruikers van deze expansie.
Dit proces van het installeren en voorbereiden van het supplement eindigt.
We gebruiken kant-en-klare ontwerpstijlen
Zoals het werd gezegd, maakt de stijlvolle toepassing niet alleen om te creëren, maar gebruik ook de ontwerpstijlen van andere mensen op verschillende locaties. Tegelijkertijd werkt dit supplement behoorlijk stabiel, zonder problemen met de prestaties te veroorzaken, en heeft veel gemeenschappelijk met de extensies die we in een van de vroege artikelen hebben overwogen.Houd er rekening mee dat bij het installeren of verwijderen van het onderwerp, de update van het ontwerp in realtime optreedt, zonder bovendien de pagina opnieuw op te starten.
We werken met de stijlvolle editor
Begrepen hebben met een mogelijke verandering in het lettertype door voertuigen van derden te gebruiken, kunt u rechtstreeks naar onafhankelijke acties met betrekking tot dit proces. Voor deze doeleinden moet u eerst de speciale Stylish Expansion Editor openen.
- Ga naar de site van VKONTAKTE en op een pagina met deze bron, klik op het stijlvolle extensie-pictogram op een speciale werkbalk in de browser.
- Een extra menu openen, klik op de knop met drie verticaal gespende punten.
- Selecteer "Stijl maken" in de gepresenteerde lijst.



Nu u op de pagina hebt geëindigd met de speciale editor van de stijlvolle expansiecode, kunt u het proces van het wijzigen van het VKONTAKTE-lettertype starten.
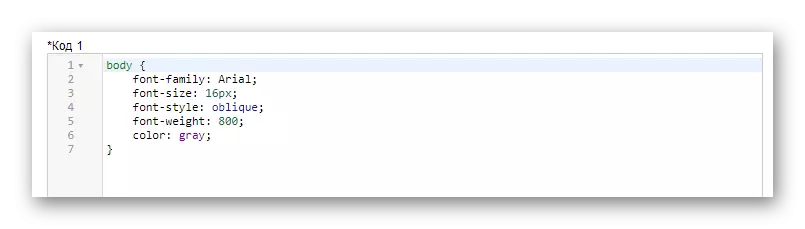
- In het veld "Code 1" moet u de volgende reeks tekens invoeren, die vervolgens het hoofdelement van de code binnen dit artikel zullen worden.
- Installeer de cursor tussen krullende haakjes en dubbelklik op de toets Enter. Het bevindt zich in het gemaakte gebied dat u de regels van de code van de instructie moet plaatsen.

Aanbeveling kan worden verwaarloosd en gewoon alle code in één regel schrijven, maar deze schending van esthetiek kan u in de toekomst verwarren.
- Om direct het lettertype zelf te wijzigen, moet u de volgende code gebruiken.
- Om de lettergrootte, inclusief nummers, op de volgende regel te wijzigen, gebruikt u deze code:
- Als u een verlangen hebt om een afgewerkt lettertype te versieren, kunt u de code gebruiken om de stijl van de tekst te wijzigen.
Font-stijl: schuin;

In dit geval kan een waarde een van de drie zijn:
- Normaal - gewoon lettertype;
- Cursief - cursief;
- Schuin - geneigd.
- Om vet te maken, kunt u de volgende code-optie gebruiken.
Font-gewicht: 800;

De opgegeven code neemt de volgende waarden in:
- 100-900 - de mate van vet;
- Vetgedrukte tekst.
- Als een supplement voor een nieuw lettertype kunt u de kleur wijzigen, de speciale code van de volgende regel scoren.
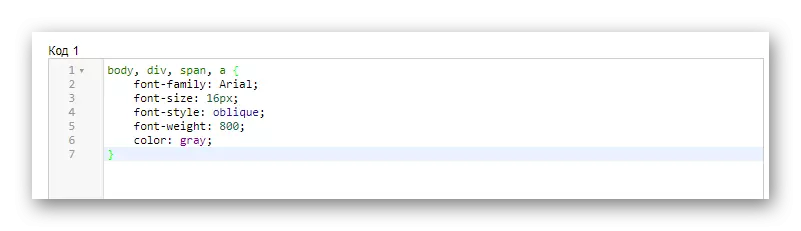
- Om ervoor te zorgen dat de gewijzigde kleur stabiel wordt weergegeven op de VK-website, moet u toevoegen aan het begin van de gemaakte code, onmiddellijk na het woord "lichaam", vermeld via de komma, sommige tags.
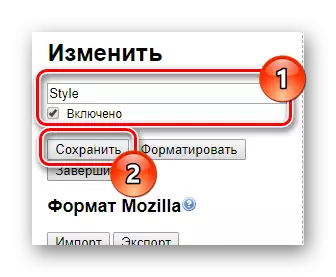
- Om te controleren hoe het gemaakte ontwerp wordt weergegeven op de VK-website, vult u aan de linkerkant van de pagina het veld "Voer het naam in en klikt u op de knop Opslaan.
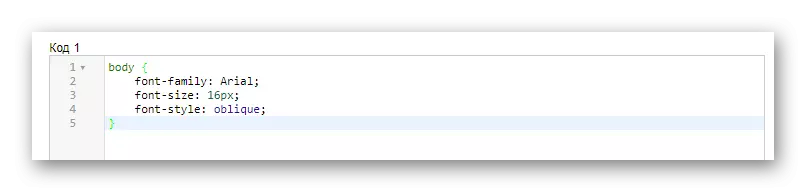
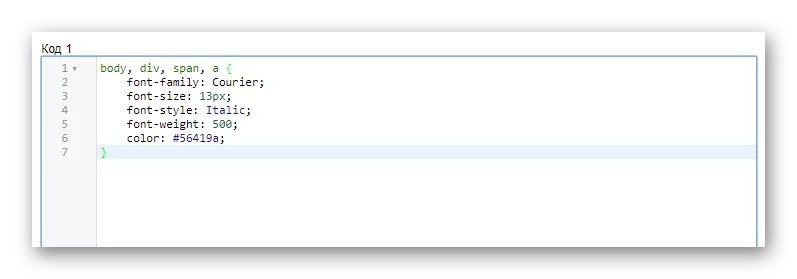
- Bewerk de code om het ontwerp volledig tevreden te stellen van uw mening.
- Ik heb alles goed gedaan, zul je zien dat het lettertype op de VKONTAKTE-website zal veranderen.
- Vergeet niet om de "complete" knop te gebruiken wanneer de stijl volledig klaar is.
LICHAAM {}

Deze code impliceert dat de tekst wordt gewijzigd binnen de hele site van Vkontakte.
Font-familie: Arial;

Als waarde kunnen er verschillende lettertypen zijn die beschikbaar zijn in uw besturingssysteem.
FONT-GROOTTE: 16PX;

Merk op dat het cijfer kan worden ingesteld, afhankelijk van uw voorkeuren.
Kleur: grijs;

Er kunnen bestaande kleuren zijn met behulp van een tekstnaam, RGBA- en HEX-CODE.
Lichaam, div, span, a

We raden aan onze code te gebruiken, omdat deze alle tekstblokken op de VK-website vastlegt.

Zorg ervoor dat u een vinkje installeert "Inclusief"!



We hopen in het proces van het bestuderen van het artikel dat u geen moeite hebt met het begrijpen. Anders zijn we altijd blij om u te helpen. Veel geluk!
