
V procesu aktivního využití sociálních sítí VKontakte můžete mít potřebu mít potřebu změnit standardní písmo k některým atraktivnějším. Provádět tak základní prostředky tohoto zdroje, bohužel je to nemožné. Nabízíme využít speciální expanzi stylového pro různé internetové pozorovatele. Díky tomuto přístupu máte možnost použít a vytvářet témata na základě základních stylů tabulek webu VK.
Zadaný doplněk rovněž pracuje v téměř všech moderních webových prohlížečích, ale ovlivňujeme příklad Google Chrome.
Všimněte si, že v průběhu pokynů, s náležitými znalostmi, můžete výrazně změnit celý design webu VK, a ne jen písmo.
Doporučujeme přečíst další články o tématu změny písma v lokalitě VK vědět o všech možných možnostech řešení problému:
Jak měřítko textu vk
Jak udělat font font
Jak udělat stresovaný text vk
Instalovat stylový
Stylová aplikace pro internetový prohlížeč nemá oficiální stránky a můžete si jej stáhnout přímo z přídavného obchodu. Veškeré rozšiřující schopnosti platí pro zcela zdarma.
Jděte na stránky Chrome Store
- Pomocí odkazu, přejděte na hlavní stránku Uložení dodatků pro webový prohlížeč Google Chrome.
- Pomocí textového pole "Vyhledávání pro obchod" naleznete expanzní "Stylový".
- Použijte tlačítko "Instalovat" v bloku "Stylové - zakázkové témata pro všechny stránky."
- Nelze potvrdit integraci přidávání do webového prohlížeče kliknutím na tlačítko "Instalovat příponu" v dialogovém okně.
- Po provedení doporučení budete automaticky přesměrováni na stránku Expanze. Odtud můžete použít vyhledávání již hotový nebo vytvořit zcela nový design pro všechny stránky, včetně VKontakte.
- Kromě toho máte možnost registrace nebo autorizace, ale to nemá vliv na provoz této expanze.


Chcete-li zjednodušit vyhledávání, nezapomeňte nastavit bod naproti položky. "Rozšíření".



Doporučujeme seznámit se s recenzemi videa tohoto dodatku na hlavní stránce.

Všimněte si, že registrace je nutná, pokud budete vytvářet návrh VC nejen pro sebe, ale i pro další zájemce o této expanzi.
Tento proces instalace a přípravy dodatku končí.
Používáme hotové styly designu
Jak bylo řečeno, stylová aplikace umožňuje nejen vytvořit, ale také používat styly navrhování jiných lidí na různých místech. Současně tento doplněk pracuje poměrně stabilně, aniž by způsobovaly problémy s výkonem, a má spoustu společného s rozšířeními, které jsme zvažovali v jednom z prvních článků.Vezměte prosím na vědomí, že při instalaci nebo odstranění tématu se aktualizace návrhu dochází v reálném čase, aniž by vyžadovalo navíc restartování stránky.
Pracujeme se stylovým editorem
Po pochopení s možnou změnou písma pomocí vozidel třetích stran můžete přejít přímo na nezávislé akce týkající se tohoto procesu. Pro tyto účely musíte nejprve otevřít speciální stylový editor expanze.
- Jděte na stránku VKontakte a na libovolné stránce tohoto zdroje, klikněte na ikonu Stylové rozšíření na speciálním panelu nástrojů v prohlížeči.
- Otevření dodatečného menu, klikněte na tlačítko se třemi svisle rozloženými body.
- Ze seznamu seznamu vyberte "Vytvořit styl".



Nyní, když jste skončili na stránce se speciálním editorem stylového rozšiřujícího kódu, můžete zahájit proces změny písma VKontakte.
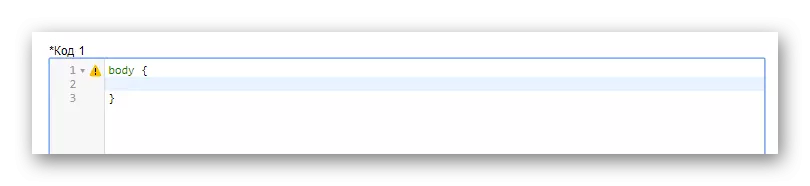
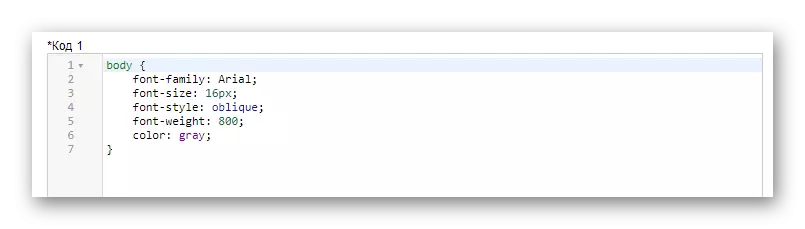
- V poli "Kód 1" musíte zadat následující sadu znaků, které se následně stane hlavním prvkem kódu v tomto článku.
- Nainstalujte kurzor mezi kudrnatými závorkami a poklepejte na klávesu Enter. Je v vytvořené oblasti, kterou budete muset umístit řádky kódu z instrukce.

Doporučení lze zanedbávat a jednoduše napsat celý kód v jednom řádku, ale toto porušení estetiky vás v budoucnu může zmást.
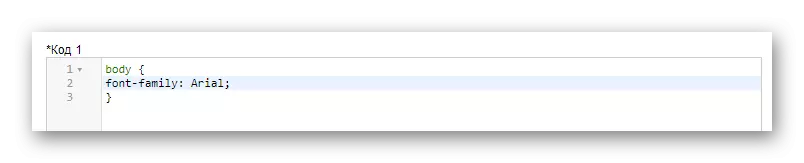
- Chcete-li změnit přímo samotný písmo, musíte použít následující kód.
- Změna velikosti písma, včetně libovolných čísel, na dalším řádku, použijte tento kód:
- Máte-li touhu vyzdobit hotové písmo, můžete použít kód změnit styl textu.
Font-Style: šikmo;

V tomto případě může být hodnota jedna ze tří:
- Normální - běžné písmo;
- Italic - kurzíva;
- Šikmý - nakloněný.
- Chcete-li vytvořit mastné, můžete použít následující kód kódu.
Hmotnost písma: 800;

Zadaný kód má následující hodnoty:
- 100-900 - stupeň mastné;
- Bold - odvážný text.
- Jako doplněk pro nové písmo můžete změnit jeho barvu, bodování dalšího řádku speciální kód.
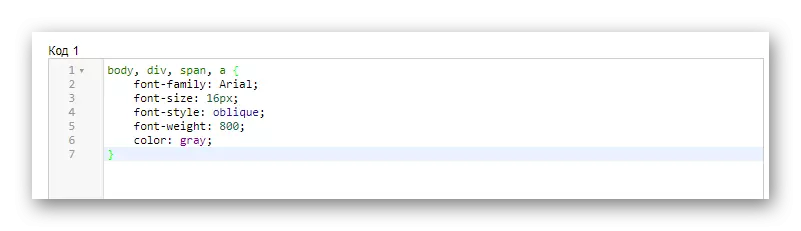
- Aby byla upravená barva stabilně zobrazena na webových stránkách VK, budete muset přidat na začátek vytvořeného kódu, ihned po slovu "tělo", uvedený přes čárku, některé značky.
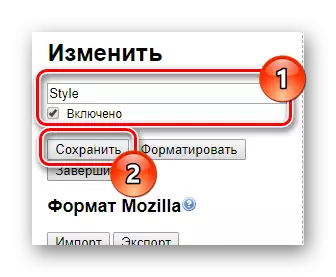
- Chcete-li zkontrolovat, jak je vytvořený design zobrazen na webových stránkách VK, na levé straně stránky vyplňte pole "Zadat název" a klepněte na tlačítko Uložit.
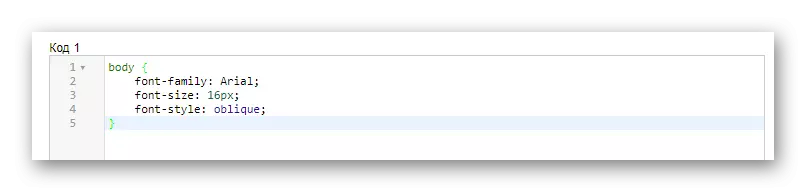
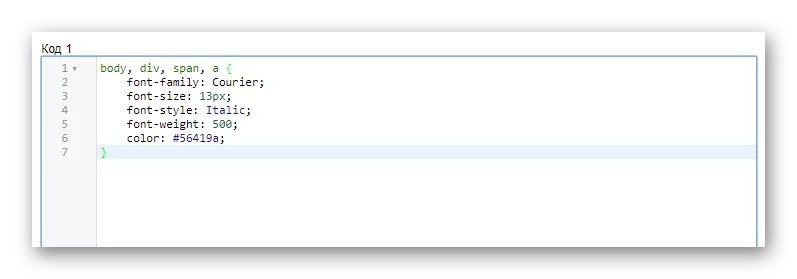
- Upravte kód tak, aby návrh plně uspokojil vaše zobrazení.
- Po dokončení všeho správného, uvidíte, že písmo na webu VKontakte se změní.
- Nezapomeňte použít tlačítko "Kompletní", když je styl plně připraven.
Tělo {}

Tento kód předpokládá, že text bude změněn v celé lokalitě VKontakte.
Font-Family: Arial;

Jako hodnota mohou být různá písma, která jsou k dispozici ve vašem operačním systému.
Velikost písma: 16px;

Všimněte si, že číslice lze nastavit v závislosti na vašich preferencích.
Barva: šedá;

Mohou existovat existující barvy pomocí názvu textu, RGBA- a HEX-Code.
Tělo, div, rozpětí, a

Doporučujeme používat náš kód, protože zachycuje všechny textové bloky na webových stránkách VK.

Nezapomeňte nainstalovat klíště "Zahrnuta"!



Doufáme v procesu studia článku, který nemáte potíže s porozuměním. Jinak jsme vždy rádi, že vám pomůžeme. Hodně štěstí!
