
I prosessen med aktiv bruk av Social Network Site VKontakte, kan du godt ha behov for å endre standardfonten til noen mer attraktive. For å implementere en slik grunnleggende måte for denne ressursen, er det dessverre umulig. Vi tilbyr å dra nytte av den spesielle utvidelsen av stilig for ulike internettobservatører. Takket være denne tilnærmingen får du muligheten til å bruke og lage temaer basert på de grunnleggende bordstilene på nettstedet VK.
Det angitte tillegget fungerer like i nesten alle moderne nettlesere, men vi påvirker eksempelet på Google Chrome.
Vær oppmerksom på at du i løpet av instruksjonene, med på grunn av kunnskap, kan du endre hele utformingen av nettstedet VK, og ikke bare fonten.
Vi anbefaler at du leser flere artikler om emnet for å endre skrifttypen i nettstedet VK å vite om alle mulige alternativer for å løse problemet:
Slik skaler du tekst VK
Hvordan lage fettfonte
Hvordan lage en stresset tekst VK
Installer stilig
Den stilige applikasjonen for nettleseren har ikke et offisielt nettsted, og du kan laste den ned direkte fra tilleggsbutikken. Alle ekspansjonsfunksjoner gjelder for helt gratis.
Gå til Chrome Store-siden
- Bruke lenken gitt, gå til hovedsiden til tilleggsbutikken for Google Chrome-nettleseren.
- Ved hjelp av tekstfeltet "Søk etter butikk", finn ekspansjonen "Stilig".
- Bruk "Installer" -knappen i "Stilig - tilpasset emner-blokk for ethvert nettsted."
- Kan ikke bekrefte integrasjonen av tillegget til nettleseren din ved å klikke på "Instally Extension" -knappen i dialogboksen.
- Etter at du har kjørt anbefalingene, blir du automatisk omdirigert til Expansion Start-siden. Herfra kan du bruke søket etter allerede ferdig eller lage et helt nytt design for ethvert nettsted, inkludert VKontakte.
- I tillegg får du muligheten til å registrere eller autorisasjon, men dette påvirker ikke driften av denne utvidelsen.


For å forenkle søket, ikke glem å sette poenget motsatt elementet. "Utvidelser".



Vi anbefaler å gjøre deg kjent med videoanmeldelsen av dette tillegget på hovedsiden.

Vær oppmerksom på at registreringen er nødvendig hvis du skal lage design av VC ikke bare for deg selv, men også for andre interesserte brukere av denne utvidelsen.
Denne prosessen med å installere og forberede tilleggsendene.
Vi bruker ferdige designstiler
Som det ble sagt, tillater den stilige applikasjonen ikke bare å skape, men bruker også andres designstiler på ulike nettsteder. Samtidig fungerer dette supplementet ganske stabilt, uten å forårsake problemer med ytelse, og har mye felles med de utvidelsene vi har vurdert i en av de tidlige artiklene.Vær oppmerksom på at når du installerer eller sletter emnet, oppstår oppdateringen av designet i sanntid, uten at det kreves i tillegg omstart på siden.
Vi jobber med den stilige redaktøren
Etter å ha forstått med en mulig endring i fonten ved å bruke tredjeparts biler, kan du gå direkte til uavhengige handlinger om denne prosessen. For disse formål må du først åpne den spesielle stilige ekspansjonsredigeren.
- Gå til VKontaktes nettsted og på en hvilken som helst side av denne ressursen, klikk på det stilfulle utvidelsesikonet på en spesiell verktøylinje i nettleseren.
- Åpne en ekstra meny, klikk på knappen med tre vertikalt avstandspunkter.
- Fra listen som presenteres, velg "Opprett stil".



Nå som du endte opp på siden med den spesielle redaktøren for den stilige ekspansjonskoden, kan du starte prosessen med å endre VKontakte-skrifttypen.
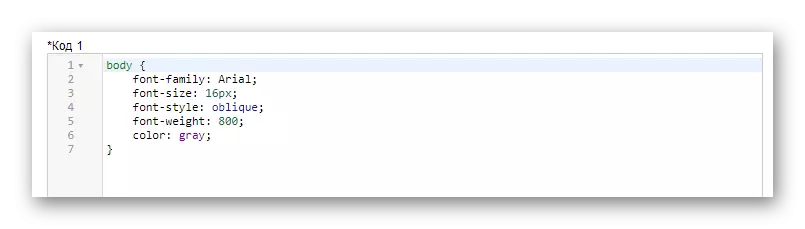
- I feltet "Kode 1" må du skrive inn følgende sett med tegn, som senere vil bli hovedelementet i koden i denne artikkelen.
- Installer markøren mellom krøllete parenteser og dobbeltklikk på Enter-tasten. Det er i det opprettede området som du må plassere linjene i koden fra instruksjonen.

Anbefaling kan forsømmes og bare skrive all koden i en linje, men dette bruddet av estetikk kan forvirre deg i fremtiden.
- For å endre direkte skrift selv, må du bruke følgende kode.
- For å endre skriftstørrelsen, inkludert noen tall, på neste linje, bruk denne koden:
- Hvis du har et ønske om å dekorere en ferdig skrift, kan du bruke koden til å endre typen stil.
Font-stil: skrå;

I dette tilfellet kan en verdi være en av tre:
- Normal - vanlig skrift;
- Kursiv - kursiv;
- Skrå - tilbøyelig.
- For å opprette fett, kan du bruke følgende kodealternativ.
font-vekt: 800;

Den angitte koden tar følgende verdier:
- 100-900 - graden av fett;
- Fet - fet tekst.
- Som et supplement for en ny skrift, kan du endre fargen, scoring neste linje spesiell kode.
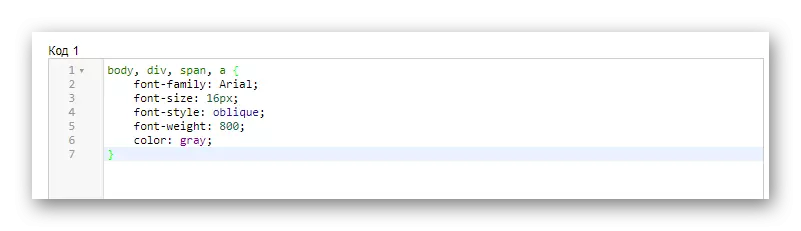
- For at den endrede fargen som skal vises stabilt på VK-nettsiden, må du legge til i begynnelsen av den opprettede koden, umiddelbart etter ordet "kropp", oppført gjennom kommaet, noen koder.
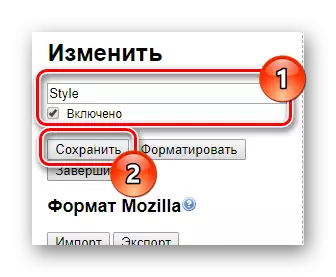
- For å sjekke hvordan den opprettede designen vises på VK-nettstedet, fyller du på venstre side av siden "Skriv inn navnet" og klikker på Lagre-knappen.
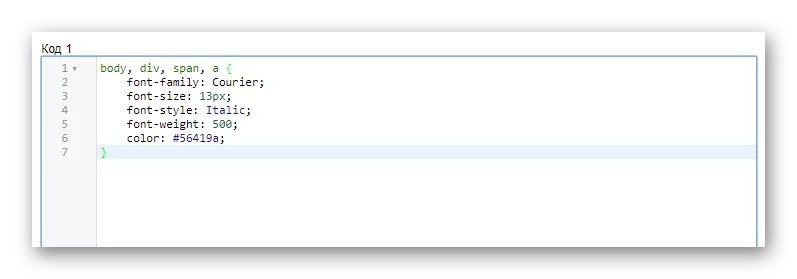
- Rediger koden for å gjøre designet helt fornøyd med dine synspunkter.
- Etter å ha gjort alt riktig, vil du se at fonten på VKontakte nettstedet vil endres.
- Ikke glem å bruke "Complete" -knappen når stilen er helt klar.
KROPP {}

Denne koden innebærer at teksten vil bli endret i hele stedet for VKontakte.
Font-familie: Arial;

Som en verdi kan det være forskjellige skrifttyper som er tilgjengelige i operativsystemet.
FONT-STØRRELSE: 16PX;

Merk at sifferet kan stilles inn, avhengig av dine preferanser.
Farge: grå;

Det kan være noen eksisterende farger ved hjelp av et tekstnavn, RGBA- og HEX-kode.
Kropp, div, span, a

Vi anbefaler at du bruker vår kode, da den fanger alle tekstblokkene på VK-nettstedet.

Pass på å installere et kryss "Inkludert"!



Vi håper i prosessen med å studere artikkelen du har ingen problemer med å forstå. Ellers er vi alltid glade for å hjelpe deg. Lykke til!
