
To attract the most attention of other social network users, VKontakte to their page or to the community ribbon can be used by the auxiliary options for text design. Among those are present both individual solutions and visible site visits, regardless of the platform. Along today, we will tell about the best styles.
Selection of text VKontakte
Currently, it is quite difficult for sure to say how many options for designing the text VKontakte, because for this you can use many tricks, starting with standard posters and ending with Emodzi characters. At the same time, in advance, keep in mind that some of the following methods can only be limited to your page and will remain invisible to other users.Method 1: Bold Font
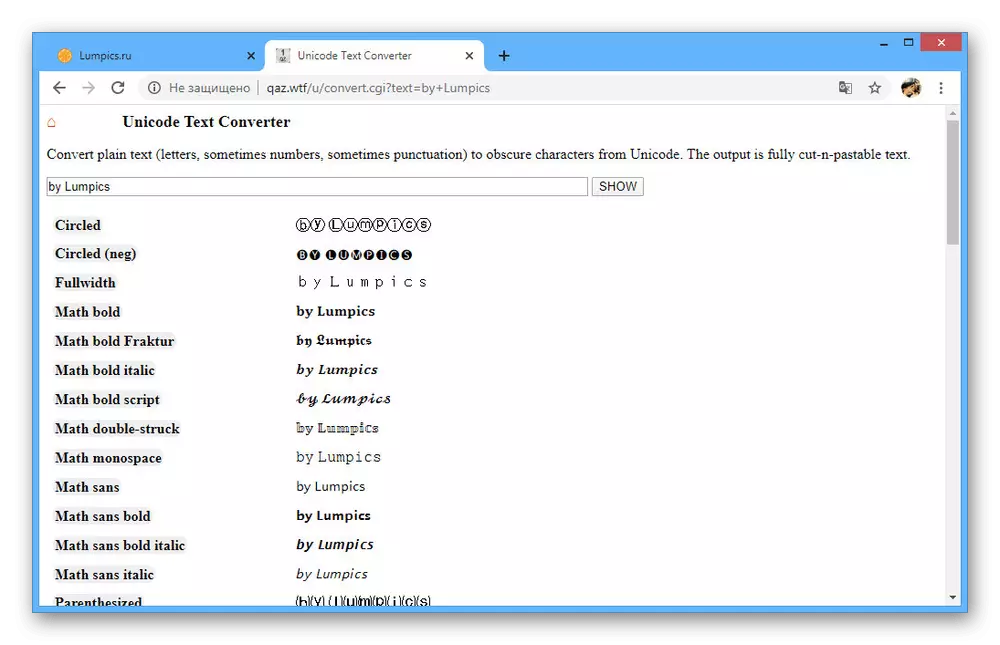
The easiest way to produce a certain text of VC amid standard design through the use of bold fonts. To do this, it will be enough to use one of the special online services on the Internet, allowing you to convert one text style to another. The procedure has been described in more detail in a separate instruction on the site.

Read more: How to make a fat font
Be sure to pay attention to the additional options for the bold, since the usual expansion is far from the only one. For example, an excellent solution can be a Circled font that highlights the background under the text.
Method 2: Stressed text
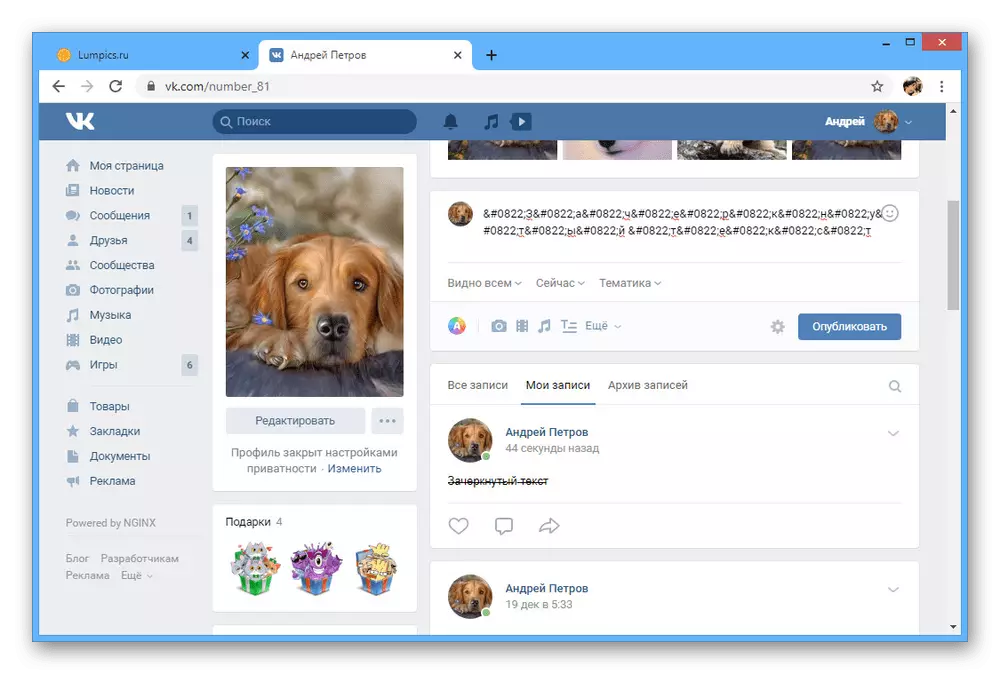
In the social network under consideration, as well as on the overwhelming majority of sites on the Internet, you can use a special HTML code that can automatically convert some characters in the modified analogues like the crossed text. To do this, it will be necessary before each desired symbol in the word insert the specified code and send a message. The process was also described in more detail separately along with the desired code and examples.

Read more: How to make a stressed text VK
Method 3: Stressed Text
Another fairly common method of noticeable selection of text is to use underlining, both ordinary single and more variable. It is not possible to implement this with the help of HTML code, unfortunately, it will not be possible, but it is possible to use third-party online service.
Go to the text conversion service
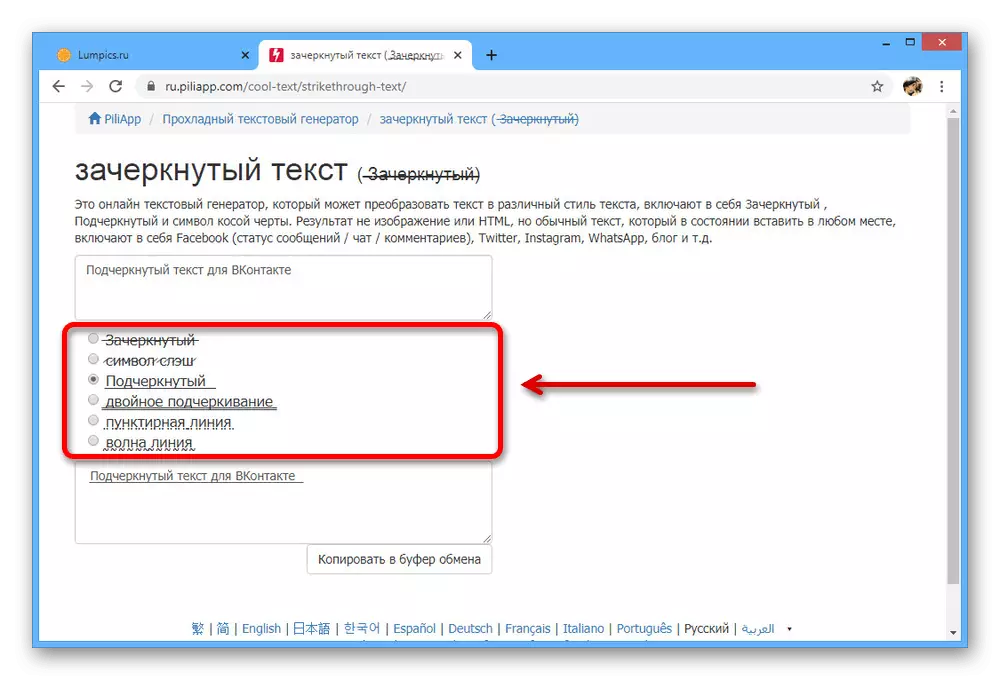
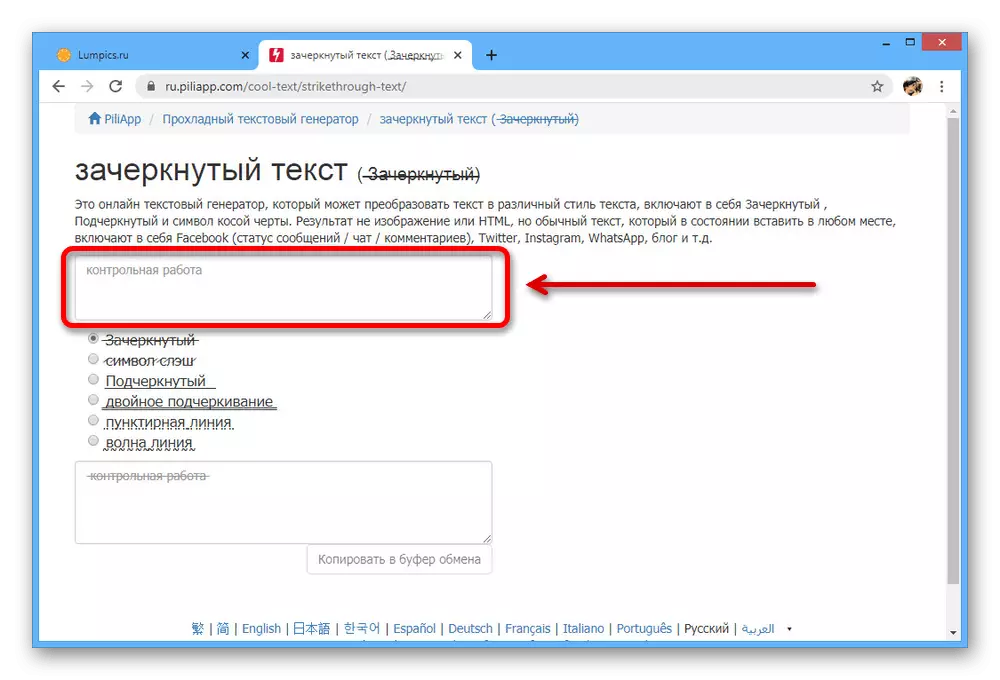
- Open the site on the link presented above and in the Feature field, enter the text you want to emphasize or allocate in any other way.
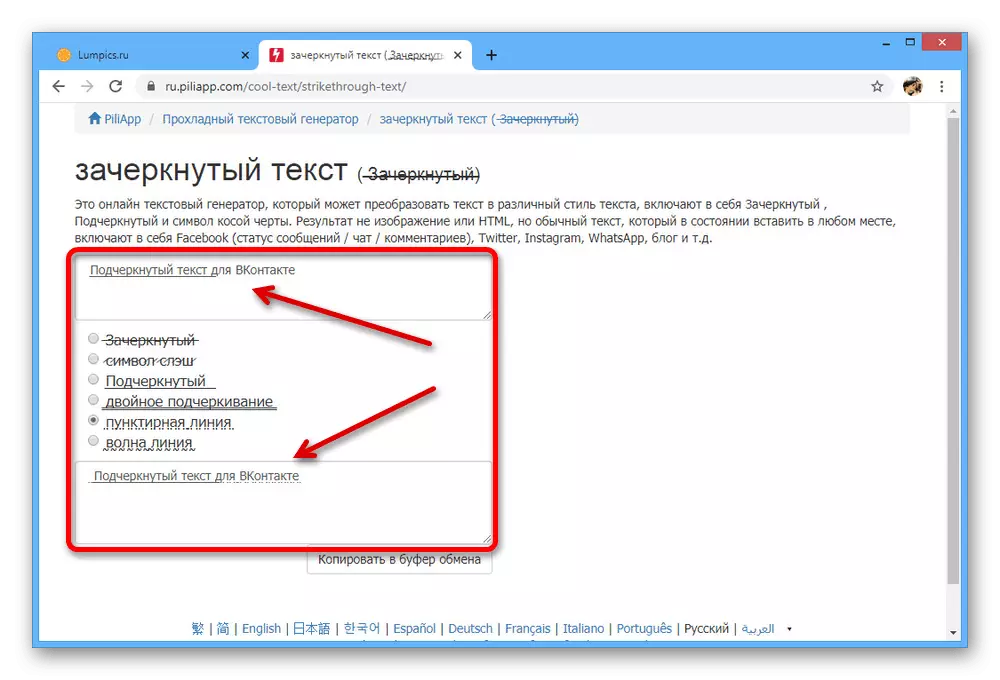
- By adding text using the styles below, select one of the appropriate options. For example, you can use dotted, full or even double underlining.

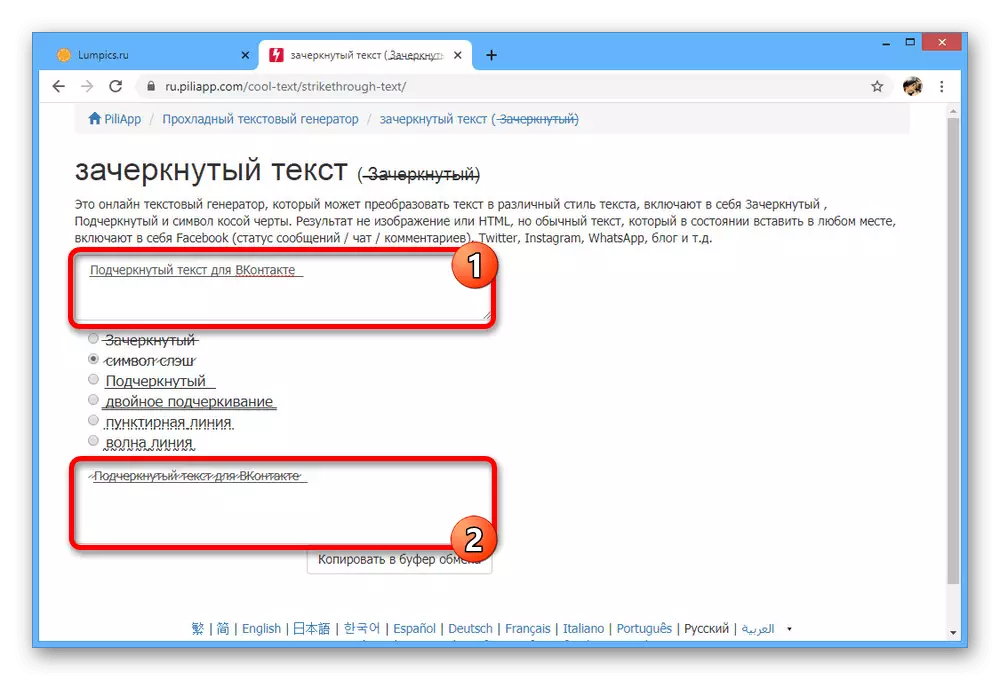
Note that if you copy and paste as the original option already converted text, you can produce much more changes. For example, make a font not only underlined, but also immediately crossed out.

In addition, it is thus you can combine several decoration styles by assigning one version of the underscore to all the text, and the rest is completely different.
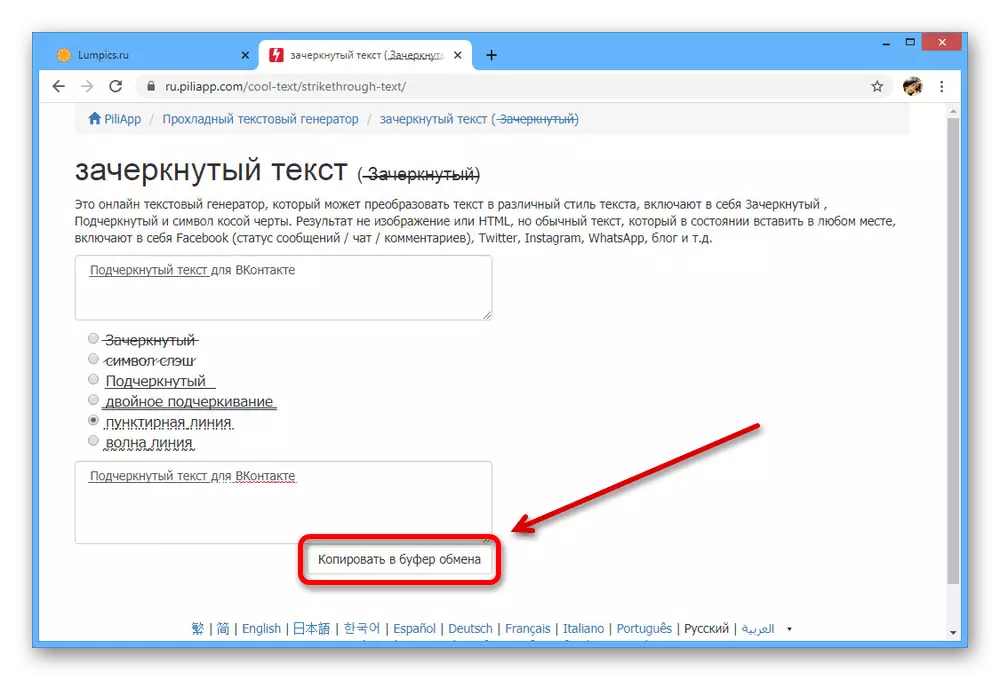
- To transfer the result at the bottom of the page, click the "Copy to the clipboard" button and go to the desired location on the VKontakte website.
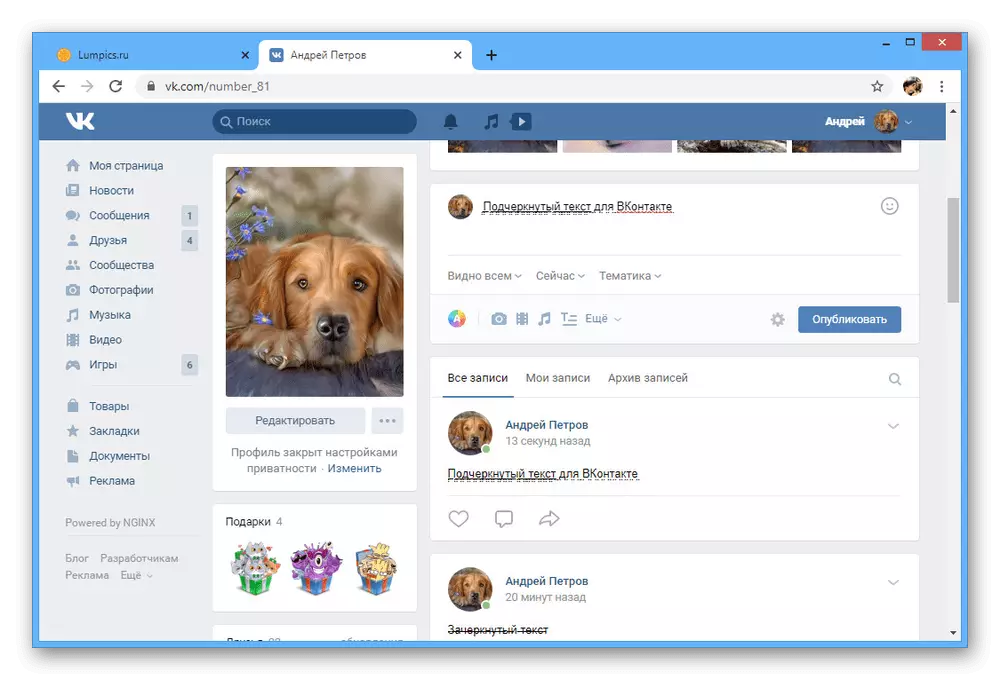
- Using the keyboard key "Ctrl + V", insert the previously obtained version of the text to any suitable field and send. Note that sometimes the result may not match expectations due to the features of the social network.




As you can see, there are not only underscores on the presented site, but also other design styles, including the stressed font that you can also use. However, whatever option was chosen, we do not recommend using it too often due to possible problems with mapping on some, especially mobile devices.
Method 4: Font Change
The most flexible version of the design of the font is to use the special extension for the browser, which allows you to change any object on the social network. Unfortunately, changes only to the pages open in the browser are distributed, and therefore the new selected font will be invisible to all other VKontakte users. This topic was described by us in a separate instruction.

Read more: How to change the font on the website VK
Method 5: Beautiful characters
In addition to classic characters on a computer keyboard or telephone, there are a mass of other options usually associated with ALT code. Even a small part of such a symbol is quite difficult due to a variety, and therefore we recommend that you personally familiarize yourself with the table. However, consider that not every such symbol will be correctly displayed on some platforms.

Read more: Beautiful characters for VK
Method 6: words and numbers from emoticons
One of the most unusual ways to allocate text among the standard registration of VCs can be a font created from Emodi. Especially for these purposes there are whole websites that provide sufficiently convenient editors and considered by us in a separate article on the following link.

Read more: Creating words from emoticons for VK
In addition to full-fledged words, you can create figures from emoticons, and for these purposes there are also special sites or simply sections on the already mentioned resources. You can get acquainted with possible options in another more detailed article.

Read more: Smileys Figures for VK
Method 7: Text on the poster
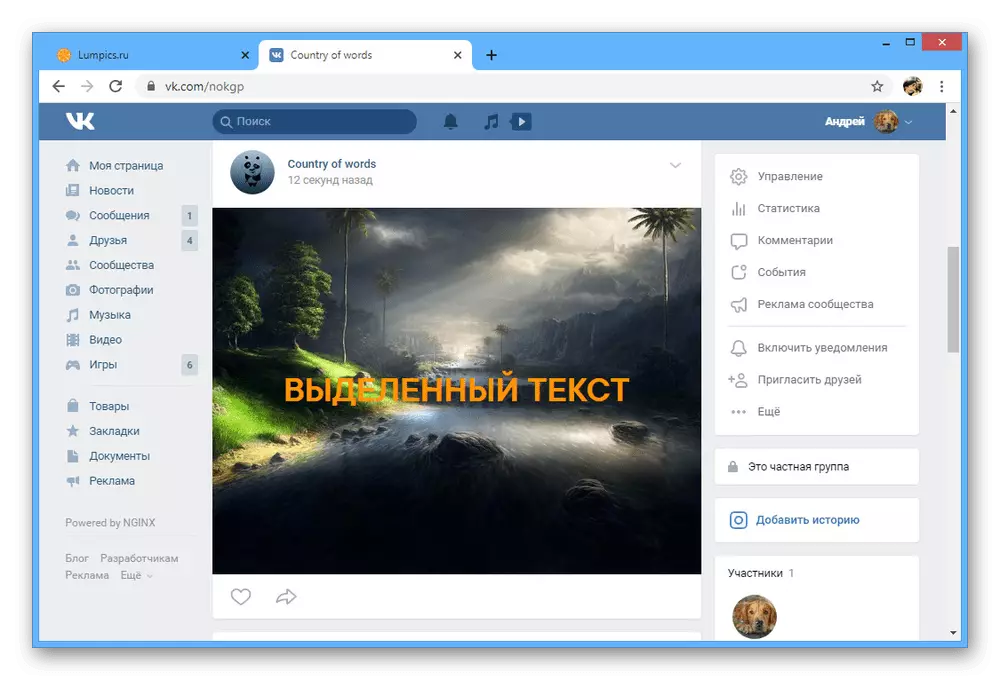
The last version of the text is selected by us is to use the standard VKontakte function, which allows you to change both the background and the color of the font during the creation of new records. This feature is available only in some sites like the wall on the personal page or in the community, but cannot be used in private messages.
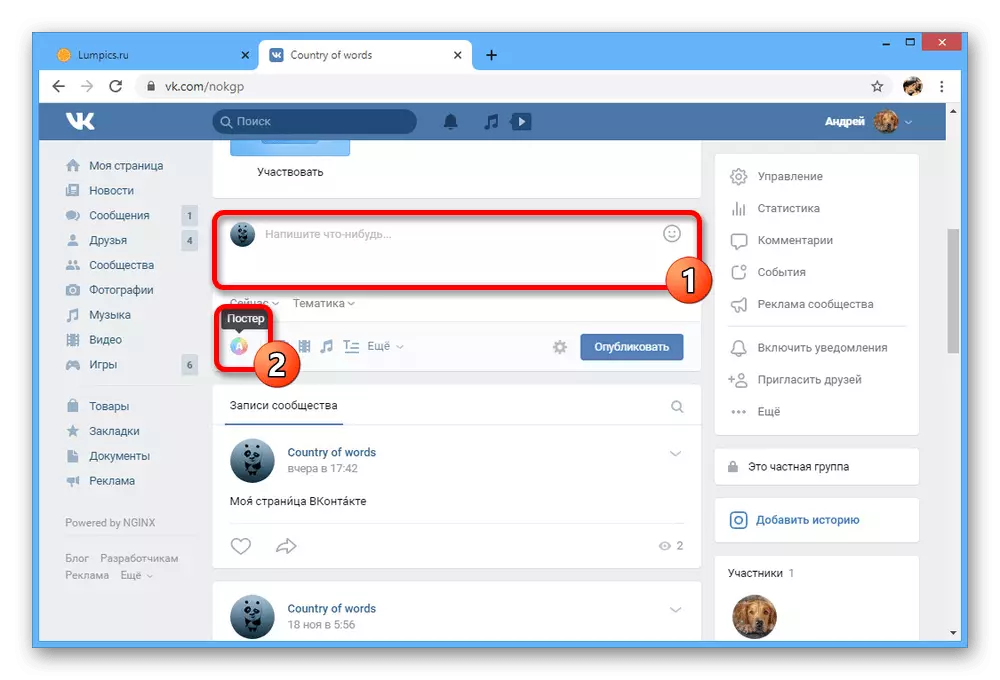
- Open the creation field of the new wall entry and click on the icon with the color circle and signature "poster" in the lower left corner.
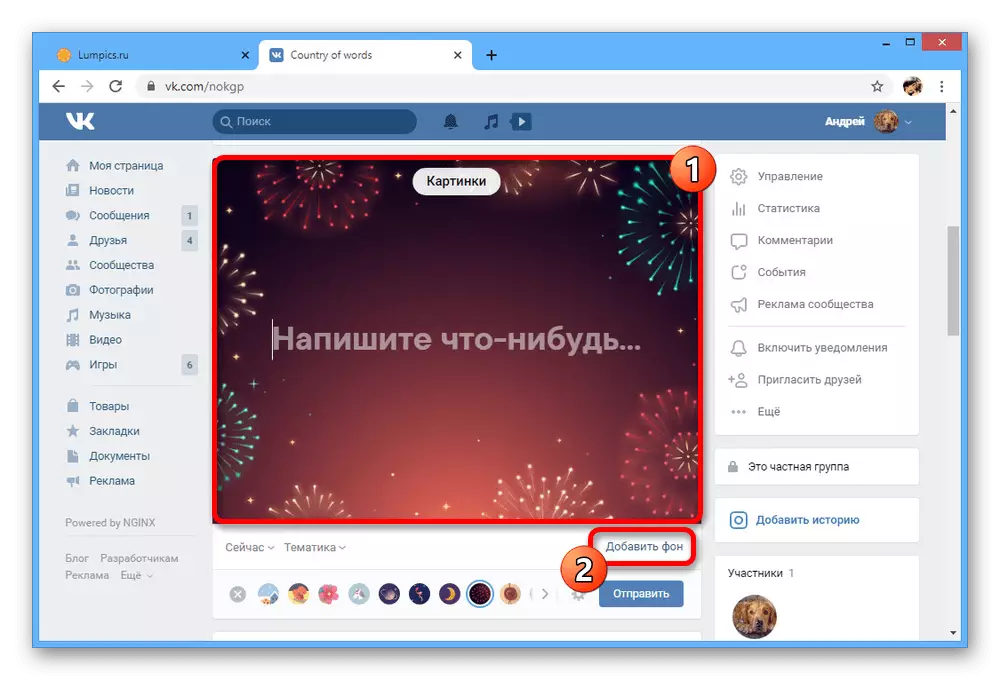
- If necessary, change the collection style using the button on the top panel and select one of the available background images using arrows.
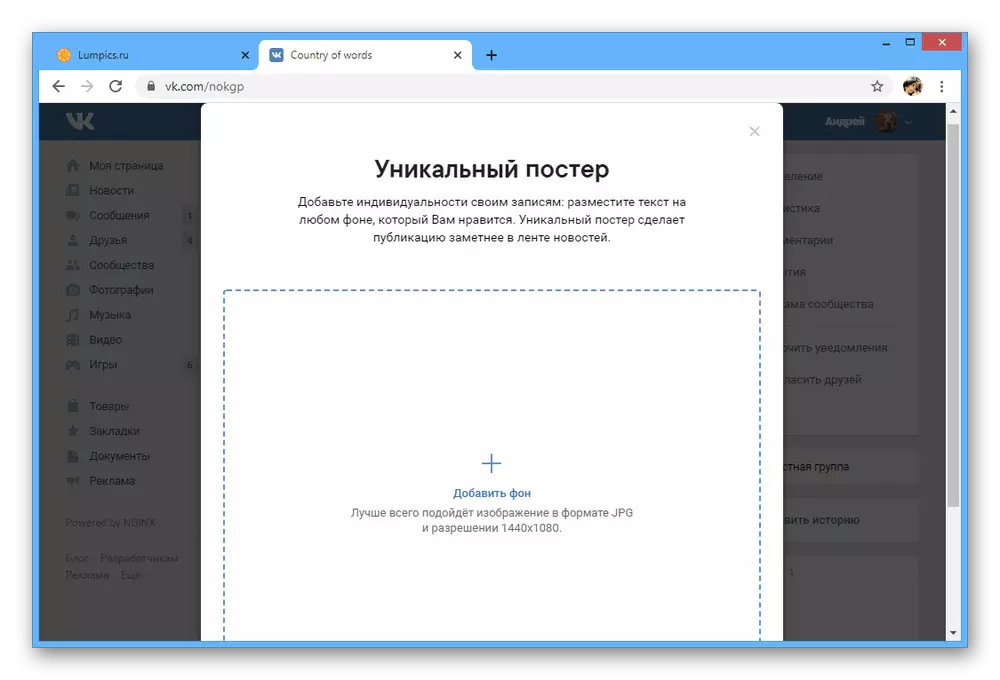
- If necessary, use the link "Add Background" to download a new poster, not similar to others. In this case, the size of the image must be at least 1440 × 1080 pixels.

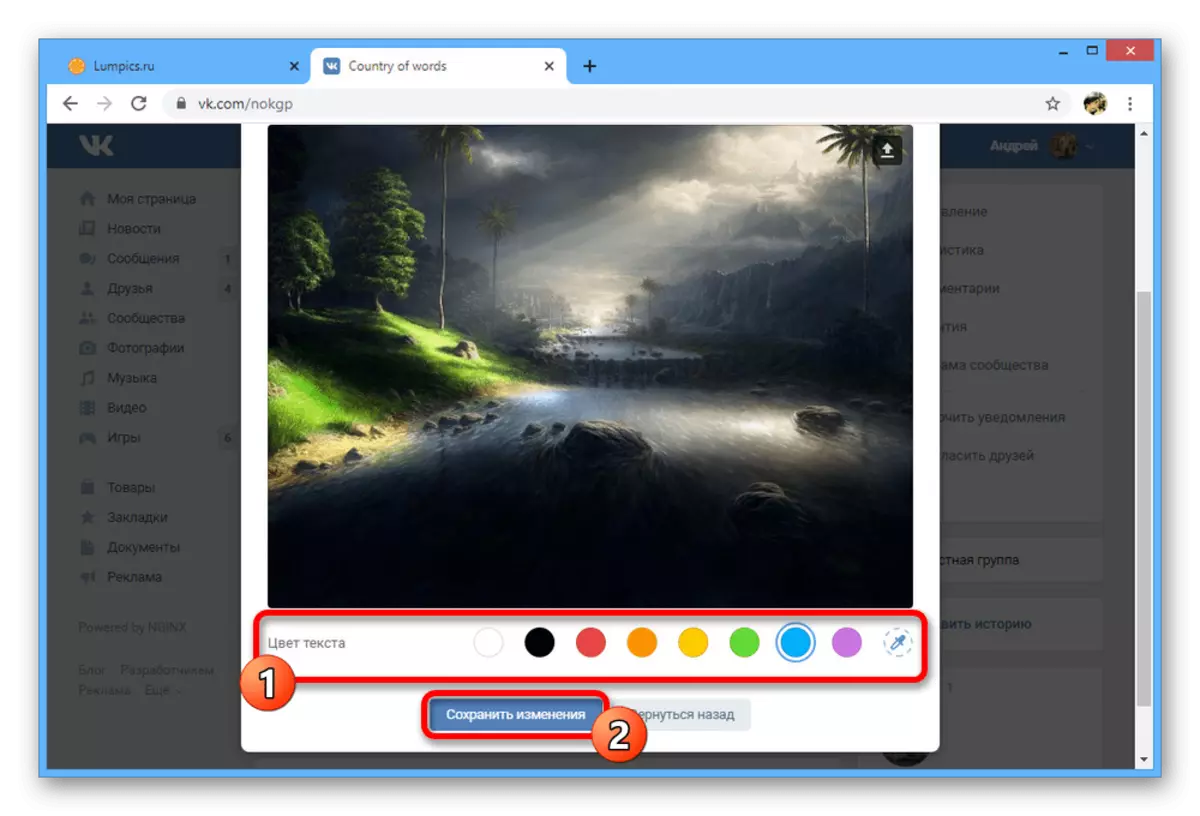
Immediately after loading, you can manually change the color of the font, in the future used on this default poster. It is best to consider in advance color, as the black will be almost invisible on a dark background.
- After pressing the "Save Changes" button, fill in the "Write something" field and publish. As a result, a new entry will appear on the wall with a much more visible text, rather than make it possible to make a regular editor.




We hope this way helped you place text on the page properly. For truly original styles, try to combine this option, for example, with the underlined text.
Conclusion
The presented options for selecting text VKontakte is enough to create a stylish design, especially if you combine the ways among themselves. In addition, it can also be paid to comprehensive solutions in the form of unfortunately available to view only from your face.
READ ALSO: Themes for VK
