
സോഷ്യൽ നെറ്റ്വർക്ക് സൈറ്റിന്റെ സജീവ ഉപയോഗത്തിൽ, നിങ്ങൾക്ക് സ്റ്റാൻഡേർഡ് ഫോണ്ട് കൂടുതൽ ആകർഷകമാക്കേണ്ടതിന്റെ ആവശ്യകതയുണ്ട്. ഈ ഉറവിടത്തിന്റെ അടിസ്ഥാന മാർഗ്ഗങ്ങൾ നടപ്പിലാക്കാൻ, നിർഭാഗ്യവശാൽ, അത് അസാധ്യമാണ്. വിവിധ ഇൻറർനെറ്റ് നിരീക്ഷകർക്കായി സ്റ്റൈലിഷായുടെ പ്രത്യേക വിപുലീകരണം പ്രയോജനപ്പെടുത്താൻ ഞങ്ങൾ വാഗ്ദാനം ചെയ്യുന്നു. ഈ സമീപനത്തിന് നന്ദി, സൈറ്റ് വികെയുടെ അടിസ്ഥാന ടേബിൾ ശൈലികളെ അടിസ്ഥാനമാക്കി തീമുകൾ ഉപയോഗിക്കാനും സൃഷ്ടിക്കാനും നിങ്ങൾക്ക് അവസരം ലഭിക്കുന്നു.
എന്നിരുന്നാലും, നിർദ്ദിഷ്ട കൂട്ടിച്ചേർക്കൽ മിക്കവാറും എല്ലാ ആധുനിക വെബ് ബ്ര rowsers സറുകളിലും പ്രവർത്തിക്കുന്നു, എന്നിരുന്നാലും, ഞങ്ങൾ Google Chrome- ന്റെ ഉദാഹരണത്തെ ബാധിക്കുന്നു.
നിർദ്ദേശങ്ങളുടെ ഗതിയിൽ, നിങ്ങൾ, കൃത്യമായ അറിവോടെ, സൈറ്റ് വിക്ക് മുഴുവൻ രൂപകൽപ്പനയും മാറ്റാൻ കഴിയും, പക്ഷേ ഫോണ്ട് മാത്രമല്ല.
ഇഷ്യു പരിഹരിക്കുന്നതിന് സാധ്യമായ എല്ലാ ഓപ്ഷനുകളെയും കുറിച്ച് ഫോണ്ട് മാറ്റുന്നതിനുള്ള വിഷയത്തിൽ നിങ്ങൾ കൂടുതൽ ലേഖനങ്ങൾ വായിക്കാൻ ഞങ്ങൾ ശുപാർശ ചെയ്യുന്നു:
വാചക വികെ എങ്ങനെ സ്കെയിൽ ചെയ്യും
തടിച്ച ഫോണ്ട് എങ്ങനെ നിർമ്മിക്കാം
സമ്മർദ്ദമുള്ള വാചകം എങ്ങനെ നിർമ്മിക്കാം vk
സ്റ്റൈലിഷ് ഇൻസ്റ്റാൾ ചെയ്യുക
ഇന്റർനെറ്റ് ബ്ര browser സറിനായുള്ള സ്റ്റൈലിഷ് പ്രയോഗത്തിന് official ദ്യോഗിക സൈറ്റ് ഇല്ല, നിങ്ങൾക്ക് ഇത് സപ്ലിമെന്റ് സ്റ്റോറിൽ നിന്ന് നേരിട്ട് ഡ download ൺലോഡ് ചെയ്യാൻ കഴിയും. എല്ലാ വിപുലീകരണ കഴിവുകളും പൂർണ്ണമായും സ .ജന്യമാണ്.
Chrome സ്റ്റോർ സൈറ്റിലേക്ക് പോകുക
- നൽകിയിരിക്കുന്ന ലിങ്ക് ഉപയോഗിച്ച്, Google Chrome വെബ് ബ്ര .സറിനായി കൂട്ടിച്ചേർക്കലുകൾ സ്റ്റോറിന്റെ പ്രധാന പേജിലേക്ക് പോകുക.
- "ഷോപ്പ്" ടെക്സ്റ്റ് ഫീൽഡിനായി തിരയുക, വിപുലീകരണം "സ്റ്റൈലിഷ്" കണ്ടെത്തുക.
- "സ്റ്റൈലിഷ് - ഇഷ്ടാനുസൃത വിഷയങ്ങളുടെ ബ്ലോക്കിലെ" ഇൻസ്റ്റാൾ ചെയ്യുക "ബട്ടൺ ഉപയോഗിക്കുക.
- ഡയലോഗ് ബോക്സിലെ "ഇൻസ്റ്റാൾ ഇൻസ്റ്റാൾ" ബട്ടൺ ക്ലിക്കുചെയ്ത് നിങ്ങളുടെ വെബ് ബ്ര browser സറിന്റെ സംയോജനം സ്ഥിരീകരിക്കാനായില്ല.
- ശുപാർശകൾ നടപ്പിലാക്കിയ ശേഷം, നിങ്ങളെ സ്വയമേവ വിപുലീകരണ ആരംഭ പേജിലേക്ക് യാന്ത്രികമായി റീഡയറക്ടുചെയ്യും. ഇവിടെ നിന്ന് നിങ്ങൾക്ക് ഇതിനകം റെഡി-നിർമ്മിത അല്ലെങ്കിൽ vktondakte ഉൾപ്പെടെയുള്ള ഏതെങ്കിലും സൈറ്റിനായി പൂർണ്ണമായും പുതിയ ഡിസൈൻ സൃഷ്ടിക്കാം.
- കൂടാതെ, രജിസ്റ്റർ ചെയ്യുന്നതിനോ അംഗീകാരത്തിനോ നിങ്ങൾക്ക് അവസരം നൽകുന്നു, പക്ഷേ ഇത് ഈ വിപുലീകരണത്തിന്റെ പ്രവർത്തനത്തെ ബാധിക്കില്ല.


തിരയൽ ലളിതമാക്കാൻ, ഇനത്തിന് എതിർവശത്ത് പോയിന്റ് സജ്ജമാക്കാൻ മറക്കരുത്. "വിപുലീകരണങ്ങൾ".



പ്രധാന പേജിലെ ഈ അനുബന്ധത്തിന്റെ വീഡിയോ അവലോകനം ഉപയോഗിച്ച് സ്വയം പരിചയപ്പെടുത്താൻ ഞങ്ങൾ ശുപാർശ ചെയ്യുന്നു.

നിങ്ങൾ വിസിയുടെ രൂപകൽപ്പന സൃഷ്ടിക്കാൻ പോകുകയാണെങ്കിൽ രജിസ്ട്രേഷൻ ആവശ്യമുണ്ടെങ്കിലും ഈ വിപുലീകരണത്തിന്റെ മറ്റ് താൽപ്പര്യങ്ങൾക്കും വേണ്ടിയുള്ള രജിസ്ട്രേഷൻ ആവശ്യമാണ്.
സപ്ലിമെന്റ് അവസാനിക്കുന്നതും തയ്യാറാക്കുന്നതുമായ ഈ പ്രക്രിയ.
ഞങ്ങൾ റെഡിമെയ്ഡ് ഡിസൈൻ ശൈലികൾ ഉപയോഗിക്കുന്നു
പറഞ്ഞതുപോലെ, സ്റ്റൈലിഷ് ആപ്ലിക്കേഷൻ സൃഷ്ടിക്കാൻ മാത്രമല്ല, മറ്റ് ആളുകളുടെ ഡിസൈൻ ശൈലികൾ വിവിധ സൈറ്റുകളിൽ ഉപയോഗിക്കാനും അനുവദിക്കുന്നു. അതേസമയം, ഈ സപ്ലിമെന്റ് തികച്ചും പ്രകടമാണ്, പ്രകടനത്തിൽ പ്രശ്നങ്ങൾ സൃഷ്ടിക്കാതെ, ആദ്യകാല ലേഖനങ്ങളിലൊന്നിൽ ഞങ്ങൾ പരിഗണിച്ച വിപുലീകരണങ്ങളിൽ വളരെയധികം പൊതുവമുണ്ട്.വിഷയം ഇൻസ്റ്റാൾ ചെയ്യുമ്പോഴോ ഇല്ലാതാകുമ്പോഴോ, പേജ് റീബൂട്ട് ചെയ്യേണ്ടതില്ലാതെ രൂപകൽപ്പനയുടെ അപ്ഡേറ്റ് തത്സമയം സംഭവിക്കുന്നു.
ഞങ്ങൾ സ്റ്റൈലിഷ് എഡിറ്ററുമായി പ്രവർത്തിക്കുന്നു
മൂന്നാം കക്ഷി വാഹനങ്ങൾ ഉപയോഗിച്ച് ഫോണ്ടിൽ ഒരു മാറ്റം മനസ്സിലാക്കി, ഈ പ്രക്രിയയെക്കുറിച്ച് നിങ്ങൾക്ക് നേരിട്ട് സ്വതന്ത്രമായി പോകാം. ഈ ആവശ്യങ്ങൾക്കായി, നിങ്ങൾ ആദ്യം പ്രത്യേക സ്റ്റൈലിഷ് വിപുലീകരണ എഡിറ്റർ തുറക്കണം.
- Vknontakte- ന്റെ സൈറ്റിലേക്കും ഈ ഉറവിടത്തിന്റെ ഏതെങ്കിലും പേജിലും പോയി ബ്രൗസറിലെ ഒരു പ്രത്യേക ടൂൾബാറിലെ സ്റ്റൈലിഷ് വിപുലീകരണ ഐക്കണിൽ ക്ലിക്കുചെയ്യുക.
- ഒരു അധിക മെനു തുറക്കുന്നു, ലംബമായി സ്പെയ്സ്ഡ് പോയിന്റുകൾ ഉള്ള ബട്ടണിൽ ക്ലിക്കുചെയ്യുക.
- അവതരിപ്പിച്ച പട്ടികയിൽ നിന്ന്, "ശൈലി സൃഷ്ടിക്കുക" തിരഞ്ഞെടുക്കുക.



സ്റ്റൈലിഷ് വിപുലീകരണ കോഡിന്റെ പ്രത്യേക എഡിറ്റർ ഉപയോഗിച്ച് നിങ്ങൾ പേജിൽ അവസാനിച്ചു, നിങ്ങൾക്ക് vkontakte ഫോണ്ട് മാറ്റുന്ന പ്രക്രിയ ആരംഭിക്കാൻ കഴിയും.
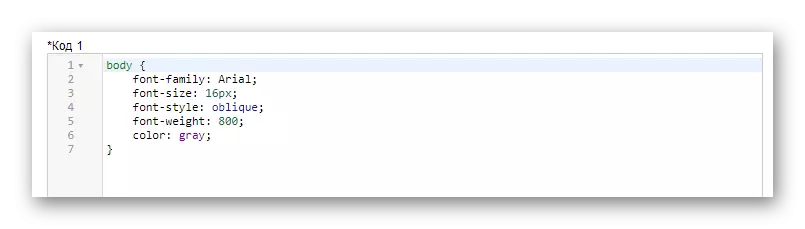
- "കോഡ് 1" ഫീൽഡിൽ, നിങ്ങൾ ഇനിപ്പറയുന്ന പ്രതീകങ്ങൾ നൽകേണ്ടതുണ്ട്, അത് പിന്നീട് ഈ ലേഖനത്തിനുള്ളിലെ കോഡിന്റെ പ്രധാന ഘടകമായി മാറും.
- ചുരുണ്ട ബ്രാക്കറ്റുകൾക്കിടയിൽ കഴ്സർ ഇൻസ്റ്റാൾ ചെയ്ത് എന്റർ കീ ഇരട്ട-ക്ലിക്കുചെയ്യുക. സൃഷ്ടിച്ച പ്രദേശത്താണ് നിങ്ങൾ കോഡിന്റെ വരികൾ നിർദ്ദേശങ്ങളിൽ നിന്ന് സ്ഥാപിക്കേണ്ടത്.

ശുപാർശ അവഗണിക്കാം, എല്ലാ കോഡും ഒരു വരിയിൽ എഴുതുക, പക്ഷേ സൗന്ദര്യശാസ്ത്രത്തിന്റെ ഈ ലംഘനം ഭാവിയിൽ നിങ്ങളെ ആശയക്കുഴപ്പത്തിലാക്കാം.
- നേരിട്ട് ഫോണ്ട് തന്നെ മാറ്റുന്നതിന്, നിങ്ങൾ ഇനിപ്പറയുന്ന കോഡ് ഉപയോഗിക്കേണ്ടതുണ്ട്.
- ഏതെങ്കിലും നമ്പറുകൾ ഉൾപ്പെടെയുള്ള വലുപ്പവും മാറ്റുന്നതിനായി, അടുത്ത വരിയിൽ, ഈ കോഡ് ഉപയോഗിക്കുക:
- നിങ്ങൾ ഒരു പൂർത്തിയായി ഫോണ്ട് അലങ്കരിക്കാൻ ഒരു ആഗ്രഹം ഉണ്ടെങ്കിൽ, ടെക്സ്റ്റ് ശൈലി മാറ്റാൻ കോഡ് ഉപയോഗിക്കാം.
ഫോണ്ട്-ശൈലി: ചരിഞ്ഞ;

ഈ സാഹചര്യത്തിൽ, ഒരു മൂല്യം മൂന്ന് കൂട്ടത്തിലായേക്കാം:
- സാധാരണം - സാധാരണ ഫോണ്ട്;
- ഇറ്റാലിക് - ഇറ്റാലിക്സിൽ;
- ചരിഞ്ഞ - ചാഞ്ഞു.
- ഫാറ്റി സൃഷ്ടിക്കാൻ, ഇനിപ്പറയുന്ന കോഡ് ഓപ്ഷൻ ഉപയോഗിക്കാം.
ഫോണ്ട്-ഭാരം: 800;

വ്യക്തമാക്കിയ കോഡ് താഴെ മൂല്യങ്ങൾ എടുക്കും:
- 100-900 - ഫാറ്റി ബിരുദം;
- ബോൾഡ് - ബോൾഡ്.
- ഒരു പുതിയ ഫോണ്ട് ഒരു സഹായത്തിനു, നിങ്ങൾ അടുത്ത വരിയിൽ പ്രത്യേക കോഡ് നേടി അതിന്റെ നിറം മാറ്റാൻ കഴിയും.
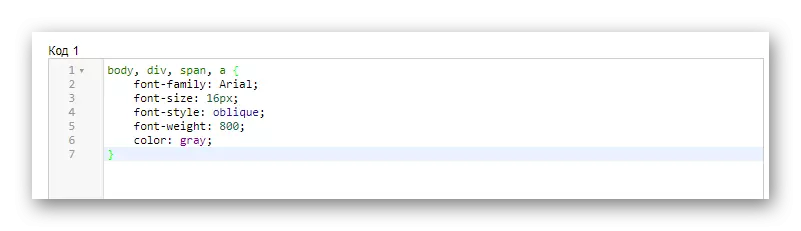
- സ്തബ്ല്യ് വി.കെ വെബ്സൈറ്റിൽ പ്രദർശിപ്പിക്കാൻ മാറ്റംവരുത്തിയനിറക്കൂട്ടുകള്സൂക്ഷിക്കണമോ വേണ്ടി, നിങ്ങൾ ഉടനെ വചനം ശേഷം, സൃഷ്ടിച്ച കോഡ് തുടക്കത്തിലേക്ക് ചേർക്കണം "ബോഡി", കോമ വഴി ലിസ്റ്റ്, ചില ടാഗുകൾ.
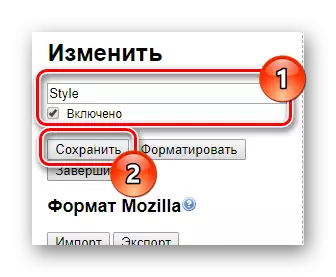
- സൃഷ്ടിച്ച ഡിസൈൻ വി.കെ വെബ്സൈറ്റിൽ പ്രദർശിപ്പിച്ചിരിക്കുന്നു അറിയാൻ, പേജിന്റെ ഇടത് വശത്ത് "പേര് നൽകുക" ഫീൽഡ് പൂരിപ്പിക്കുക സംരക്ഷിക്കുക ബട്ടൺ.
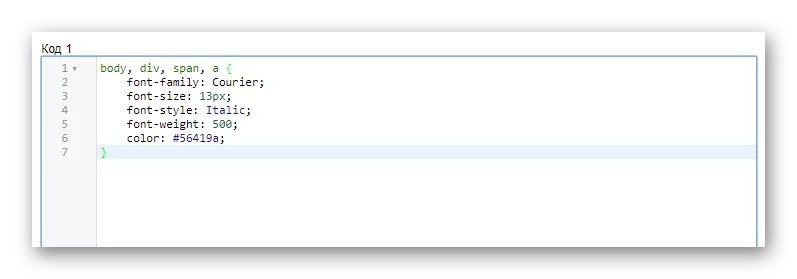
- എഡിറ്റ് ഡിസൈൻ നടത്താൻ കോഡ് പൂർണ്ണമായി നിങ്ങളുടെ കാഴ്ചകൾ പാലിച്ചു.
- ശരിയും ചെയ്തു, നിങ്ങൾ വ്കൊംതക്തെ വെബ്സൈറ്റിൽ ഫോണ്ട് മാറ്റും കാണും.
- ശൈലി പൂർണ്ണമായി തയ്യാറാകുമ്പോൾ "സമ്പൂർണ്ണ" ബട്ടൺ ഉപയോഗിക്കാൻ മറക്കരുത്.
ശരീരം {

Vkontakte എന്ന സ്ഥലത്തിനുള്ളിൽ വാചകം മാറുമെന്ന് ഈ കോഡ് സൂചിപ്പിക്കുന്നു.
ഫോണ്ട്-കുടുംബം: ഏരിയൽ;

ഒരു മൂല്യമായി, നിങ്ങളുടെ ഓപ്പറേറ്റിംഗ് സിസ്റ്റം ലഭ്യമാകുന്ന പല ഉണ്ടായേക്കാം.
ഫോണ്ട്-വലിപ്പം: 16px;

ഏതെങ്കിലും നിങ്ങളുടെ മുൻഗണനകൾ അനുസരിച്ച് അക്ക സജ്ജമാക്കാൻ കഴിയും എന്ന്.
കളർ: ഗ്രേ;

ഒരു ടെക്സ്റ്റ് പേര്, ര്ഗ്ബ- ആൻഡ് HEX-കോഡ് ഉപയോഗിച്ച് ഏതെങ്കിലും നിലവിലുള്ള നിറങ്ങൾ ഉണ്ടായേക്കാം.
ബോഡി, ലാഭവിഹിത, സ്പാൻ, എ

ഞങ്ങൾ ഞങ്ങളുടെ കോഡ് ഉപയോഗിച്ച് ശുപാർശ അത് വി.കെ വെബ്സൈറ്റിൽ എല്ലാ ടെക്സ്റ്റ് ബ്ലോക്കുകൾ പിടിച്ചെടുക്കുന്ന പോലെ.

ഒരു ടിക്ക് ഇൻസ്റ്റാൾ ഉറപ്പാക്കുക "ഉൾപ്പെടുത്തിയിട്ടുണ്ട്"!



നാം ബുദ്ധി യാതൊരു ബുദ്ധിമുട്ട് ലേഖനം പഠിക്കുന്ന പ്രക്രിയയിൽ പ്രതീക്ഷിക്കുന്നു. അല്ലാത്തപക്ഷം, ഞങ്ങൾ എപ്പോഴും നിങ്ങളെ സഹായിക്കാൻ സന്തോഷിക്കുന്നു. നല്ലതുവരട്ടെ!
