
I processen med aktiv användning av den sociala nätverkssidan VKontakte kan du väl ha behov av att ändra standardtypen till lite mer attraktiva. För att genomföra ett sådant grundläggande medel för den här resursen är det tyvärr omöjligt. Vi erbjuder att utnyttja den speciella expansionen av elegant för olika internetobservatörer. Tack vare detta tillvägagångssätt får du möjlighet att använda och skapa teman baserat på de grundläggande tabellstilarna på webbplatsen VK.
Det angivna tillägget arbetar lika med nästan alla moderna webbläsare, men vi påverkar exemplet på Google Chrome.
Observera att du i samband med instruktionerna har med tiden kunskap kan förändra hela designen av webbplatsen VK, och inte bara teckensnittet.
Vi rekommenderar att du läser ytterligare artiklar om ämnet att ändra teckensnittet på webbplatsen VK för att veta om alla möjliga alternativ för att lösa problemet:
Hur man skala text vk
Hur man gör fettfont
Hur man gör en stressad text vk
Installera stilfulla
Den snygga applikationen för webbläsaren har inte en officiell webbplats, och du kan ladda ner den direkt från tilläggsbutiken. Alla expansionsmöjligheter gäller för helt gratis.
Gå till Chrome Store-webbplatsen
- Använd länken som ges, gå till huvudsidan i tilläggshandeln för webbläsaren Google Chrome.
- Använd textfältet "Sök efter butik", hitta expansion "snygg".
- Använd knappen "Installera" i det "snygga - anpassade ämnena för någon webbplats."
- Det gick inte att bekräfta integrationen av tillägget till din webbläsare genom att klicka på "Installt Extension" -knappen i dialogrutan.
- Efter att ha utfört rekommendationerna omdirigeras du automatiskt till expansionsstartsidan. Härifrån kan du använda sökningen efter redan färdiga eller skapa en helt ny design för alla webbplatser, inklusive VKontakte.
- Dessutom får du möjlighet att registrera eller behörighet, men det påverkar inte operationen av denna expansion.


För att förenkla sökningen, glöm inte att ställa in punkten mitt emot objektet. "Extensions".



Vi rekommenderar att du bekanta dig med videostyrelsen av detta tillägg på huvudsidan.

Observera att registrering behövs om du ska skapa konstruktionen av VC inte bara för dig själv utan också för andra intresserade användare av denna expansion.
Denna process för att installera och förbereda tillägget slutar.
Vi använder färdiga designstilar
Som det var sagt tillåter den eleganta applikationen inte bara att skapa, men också använda andras designstilar på olika platser. Samtidigt fungerar detta tillskott ganska stabilt, utan att orsaka problem med prestanda, och har mycket vanligt med de förlängningar som vi har beaktat i en av de tidiga artiklarna.Observera att när du installerar eller tar bort ämnet, uppstår uppdateringen av konstruktionen i realtid utan att det dessutom skulle starta om sidan.
Vi arbetar med den eleganta redaktören
Efter att ha förstått en möjlig förändring i teckensnittet genom att använda tredje parts fordon kan du gå direkt till oberoende åtgärder angående denna process. För dessa ändamål måste du först öppna den speciella eleganta expansionsredigeraren.
- Gå till VKontakts webbplats och på vilken sida som helst på den här resursen, klicka på den eleganta förlängningsikonen på en speciell verktygsfält i webbläsaren.
- Öppna en ytterligare meny, klicka på knappen med tre vertikalt åtskilda punkter.
- Från den presenterade listan väljer du "Skapa stil".



Nu när du hamnade på sidan med specialredaktören i den eleganta expansionskoden kan du starta processen att ändra VContakte-teckensnittet.
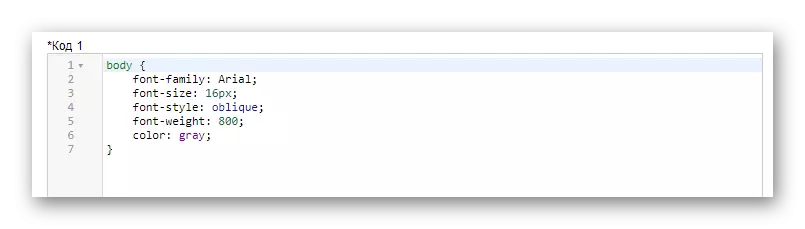
- I fältet "Code 1" måste du ange följande uppsättning tecken, vilket därefter blir huvudelementet i koden i den här artikeln.
- Installera markören mellan lockiga fästen och dubbelklicka på ENTER-tangenten. Det är i det skapade området att du måste placera linjerna i koden från instruktionen.

Rekommendation kan försummas och bara skriva all kod i en rad, men denna överträdelse av estetik kan förvirra dig i framtiden.
- För att ändras direkt, måste du använda följande kod.
- För att ändra teckensnittstorlek, inklusive några nummer, på nästa rad, använd den här koden:
- Om du har en önskan att dekorera ett färdigt teckensnitt, kan du använda koden för att ändra textens stil.
Font-stil: snett;

I det här fallet kan ett värde vara ett av tre:
- Normal - vanlig typsnitt;
- Kursiv - kursiv;
- Snett - lutande.
- För att skapa fett kan du använda följande kodalternativ.
FONT-VIKT: 800;

Den angivna koden tar följande värden:
- 100-900 - graden av fett;
- Bold - fet text.
- Som ett tillägg för ett nytt teckensnitt kan du ändra sin färg, vilket gör nästa rad specialkod.
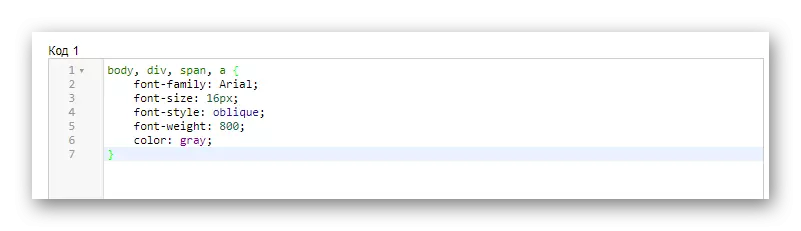
- För att den modifierade färgen ska kunna visas på VK-webbplatsen måste du lägga till början av den skapade koden, omedelbart efter ordet "kropp", listad via kommatecken, vissa taggar.
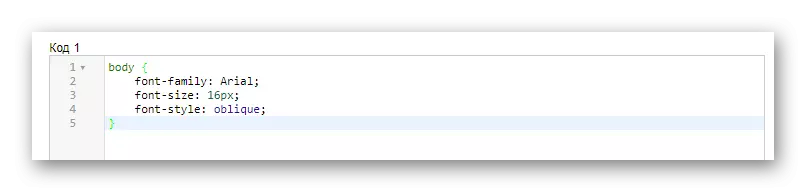
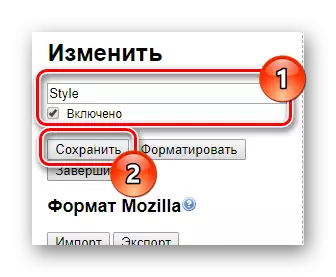
- För att kontrollera hur den skapade designen visas på VK-webbplatsen, fyll i fältet vänstra sidan och klicka på knappen Spara.
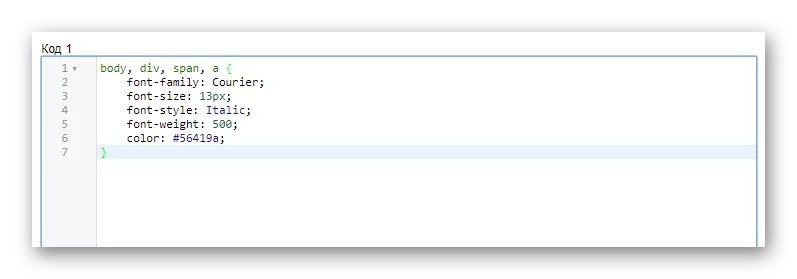
- Redigera koden för att göra designen helt nöjd med dina åsikter.
- Efter att ha gjort allt rätt, kommer du att se att teckensnittet på VContakte-webbplatsen kommer att förändras.
- Glöm inte att använda knappen "Komplett" när stilen är helt klar.
Kropp {}

Denna kod innebär att texten kommer att ändras inom hela VContakte.
Font-familj: Arial;

Som ett värde kan det finnas olika teckensnitt som finns tillgängliga i ditt operativsystem.
FONT-STORLEK: 16PX;

Observera att siffran kan ställas in beroende på dina önskemål.
Färg: Grå;

Det kan finnas några befintliga färger med ett textnamn, RGBA- och HEX-kod.
Kropp, div, span, a

Vi rekommenderar att du använder vår kod, eftersom den fångar alla textblock på VK-webbplatsen.

Var noga med att installera ett fält "Ingår"!



Vi hoppas på att studera artikeln du inte har någon svårighet att förstå. Annars är vi alltid glada att hjälpa dig. Lycka till!
