
Dalam proses penggunaan aktif situs jejaring sosial Vkontakte, Anda mungkin memiliki kebutuhan untuk mengubah font standar menjadi lebih menarik. Untuk menerapkan sarana dasar sumber daya ini, sayangnya, tidak mungkin. Kami menawarkan untuk memanfaatkan ekspansi khusus bergaya untuk berbagai pengamat internet. Berkat pendekatan ini, Anda diberi kesempatan untuk menggunakan dan membuat tema berdasarkan gaya dasar tabel situs VK.
Tambahan yang ditentukan sama-sama bekerja di hampir semua browser web modern, namun, kami mempengaruhi contoh Google Chrome.
Perhatikan bahwa dalam kursus instruksi, Anda, dengan pengetahuan yang jatuh tempo, Anda dapat secara signifikan mengubah seluruh desain situs VK, dan bukan hanya font.
Kami menyarankan Anda membaca artikel tambahan tentang topik mengubah font di Situs VK untuk mengetahui tentang semua opsi yang mungkin untuk memecahkan masalah:
Cara Skala Teks VK
Cara membuat font lemak
Cara membuat teks stres vk
Instal Stylish.
Aplikasi bergaya untuk browser Internet tidak memiliki situs resmi, dan Anda dapat mengunduhnya langsung dari toko suplemen. Semua kemampuan ekspansi berlaku untuk sepenuhnya gratis.
Pergi ke situs toko Chrome
- Menggunakan tautan yang diberikan, buka halaman utama toko penambahan untuk Google Chrome Web Browser.
- Menggunakan bidang teks "Cari For Shop", temukan ekspansi "stylish".
- Gunakan tombol "Instal" di "Blok Topik Kustom untuk Situs Apa Pun."
- Tidak dapat mengkonfirmasi integrasi penambahan ke browser web Anda dengan mengklik tombol "Instal ekstensi" di kotak dialog.
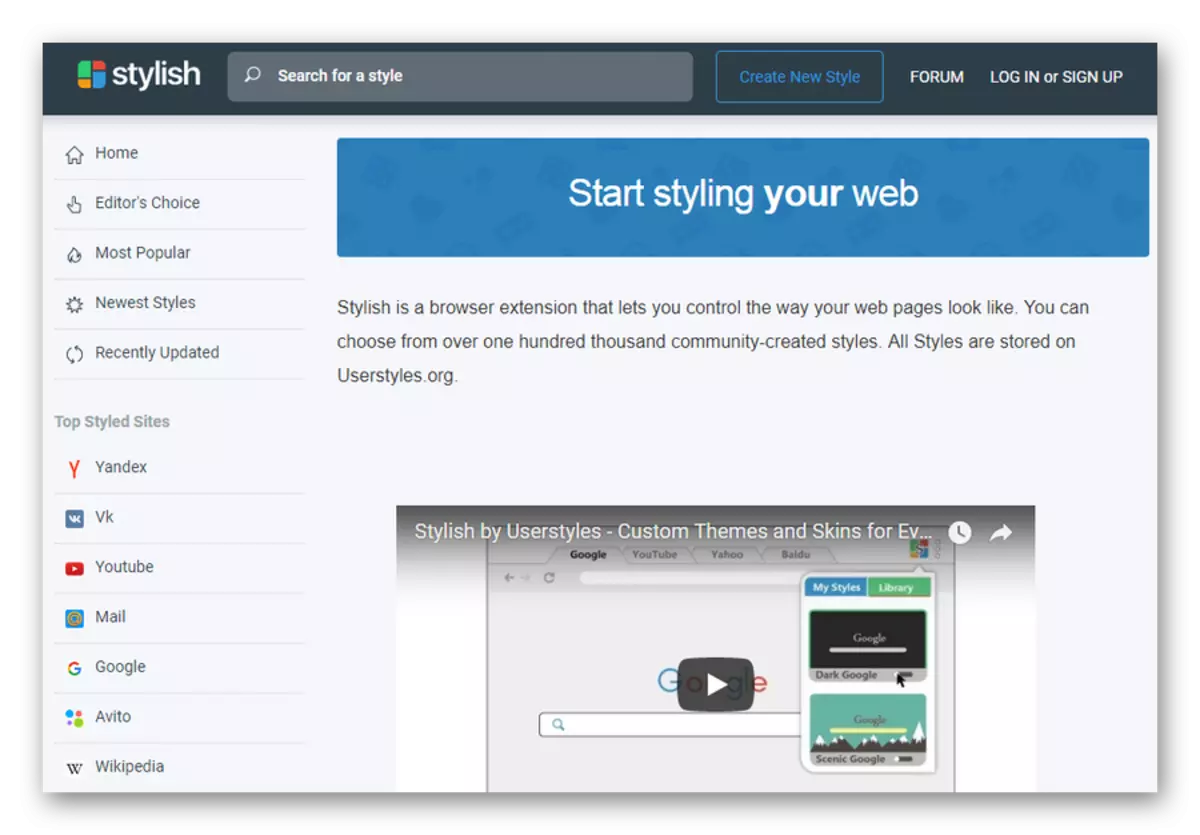
- Setelah mengeksekusi rekomendasi, Anda akan secara otomatis diarahkan ke halaman awal ekspansi. Dari sini Anda dapat menggunakan pencarian sudah siap dibuat atau membuat desain yang sama sekali baru untuk situs apa pun, termasuk vkontakte.
- Selain itu, Anda diberi kesempatan untuk mendaftar atau otorisasi, tetapi ini tidak mempengaruhi pengoperasian ekspansi ini.


Untuk menyederhanakan pencarian, jangan lupa mengatur titik di seberang item. "Ekstensi".



Kami merekomendasikan untuk membiasakan diri dengan ulasan video dari suplemen ini di halaman utama.

Perhatikan bahwa pendaftaran diperlukan jika Anda akan membuat desain VC tidak hanya untuk diri sendiri, tetapi juga untuk pengguna yang menarik dari ekspansi ini.
Proses menginstal dan menyiapkan suplemen ini berakhir.
Kami menggunakan gaya desain siap pakai
Seperti dikatakan, aplikasi yang stylish memungkinkan tidak hanya untuk membuat, tetapi juga menggunakan gaya desain orang lain di berbagai situs. Pada saat yang sama, suplemen ini berfungsi cukup stabil, tanpa menyebabkan masalah dengan kinerja, dan memiliki banyak hal umum dengan ekstensi yang telah kami pertimbangkan dalam salah satu artikel awal.Harap perhatikan bahwa saat menginstal atau menghapus topik, pembaruan desain terjadi secara real time, tanpa memerlukan me-reboot juga.
Kami bekerja dengan editor yang stylish
Setelah dipahami dengan kemungkinan perubahan dalam font dengan menggunakan kendaraan pihak ketiga, Anda dapat langsung ke tindakan independen mengenai proses ini. Untuk tujuan ini, Anda harus terlebih dahulu membuka Editor Ekspansi Stylish khusus.
- Pergi ke situs Vkontakte dan pada halaman apa pun dari sumber ini, klik ikon ekstensi yang stylish pada bilah alat khusus di browser.
- Membuka menu tambahan, klik tombol dengan tiga titik jarak vertikal.
- Dari daftar yang disajikan, pilih "Buat Gaya".



Sekarang setelah Anda berakhir di halaman dengan editor khusus kode ekspansi yang stylish, Anda dapat memulai proses mengubah font vkontakte.
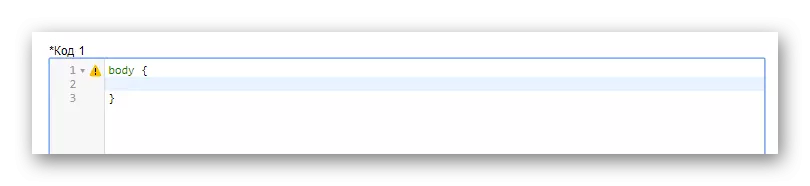
- Di bidang "Kode 1", Anda harus memasukkan set karakter berikut, yang selanjutnya akan menjadi elemen utama dari kode dalam artikel ini.
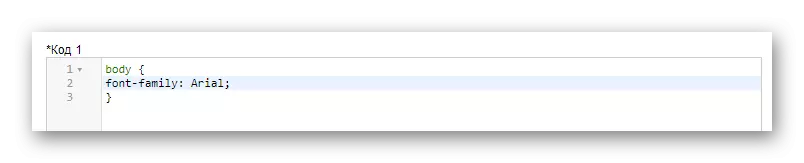
- Instal kursor antara braket keriting dan klik dua kali tombol Enter. Itu di area yang dibuat yang Anda perlukan untuk menempatkan baris kode dari instruksi.

Rekomendasi dapat diabaikan dan cukup tulis semua kode dalam satu baris, tetapi pelanggaran estetika ini dapat membingungkan Anda di masa depan.
- Untuk mengubah langsung font itu sendiri, Anda perlu menggunakan kode berikut.
- Untuk mengubah ukuran font, termasuk nomor apa saja, pada baris berikutnya, gunakan kode ini:
- Jika Anda memiliki keinginan untuk menghias font jadi, Anda dapat menggunakan kode untuk mengubah gaya teks.
Gaya font: miring;

Dalam hal ini, nilai mungkin satu dari tiga:
- Font normal - biasa;
- Italic - miring;
- Miring - cenderung.
- Untuk membuat FATTY, Anda dapat menggunakan opsi kode berikut.
Font-weight: 800;

Kode yang ditentukan mengambil nilai-nilai berikut:
- 100-900 - tingkat lemak;
- Bold - Bold Text.
- Sebagai suplemen untuk font baru, Anda dapat mengubah warnanya, mencetak kode khusus baris berikutnya.
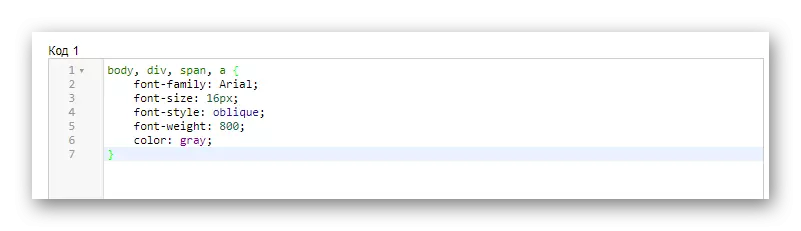
- Agar warna yang dimodifikasi dapat ditampilkan pada situs web VK, Anda harus menambahkan ke awal kode yang dibuat, segera setelah kata "body", terdaftar melalui koma, beberapa tag.
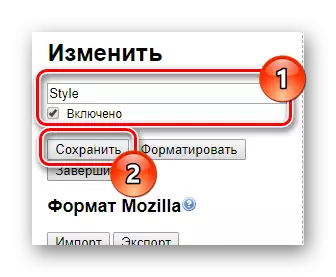
- Untuk memeriksa bagaimana desain yang dibuat ditampilkan di situs web VK, di sisi kiri halaman, isi bidang "Masukkan Nama" dan klik tombol Simpan.
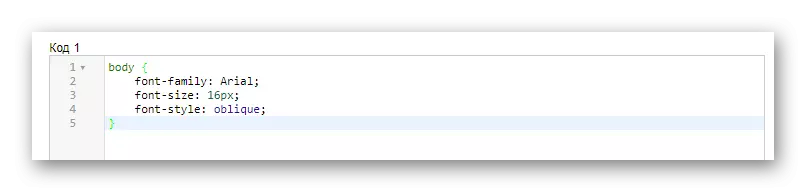
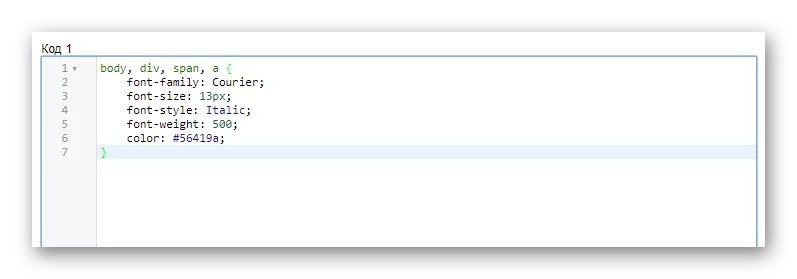
- Edit kode untuk membuat desain sepenuhnya memenuhi pandangan Anda.
- Setelah melakukan semuanya dengan benar, Anda akan melihat bahwa font di situs web vkontakte akan berubah.
- Jangan lupa untuk menggunakan tombol "Lengkap" saat gaya sudah siap sepenuhnya.
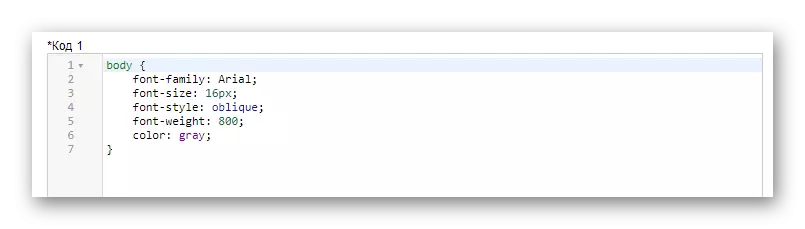
TUBUH {}

Kode ini menyiratkan bahwa teks akan diubah dalam seluruh situs vkontakte.
Font-Family: Arial;

Sebagai nilai, mungkin ada font yang berbeda yang tersedia dalam sistem operasi Anda.
Ukuran font: 16px;

Perhatikan bahwa digit dapat diatur tergantung pada preferensi Anda.
Warna: abu-abu;

Mungkin ada warna yang ada menggunakan nama teks, RGBA- dan HEX-CODE.
Tubuh, div, rentang, a

Kami merekomendasikan menggunakan kode kami, karena menangkap semua blok teks di situs web VK.

Pastikan untuk menginstal centang "Termasuk"!



Kami berharap dalam proses mempelajari artikel Anda tidak memiliki kesulitan pemahaman. Kalau tidak, kami selalu senang membantu Anda. Semoga berhasil!
