
Sosyal şebeke sitesinin aktif kullanımı sürecinde VKontakte, standart yazı tipini biraz daha çekici hale getirme ihtiyacınız olabilir. Bu kaynağın böyle bir temel aracını uygulamak için ne yazık ki, bu mümkün değildir. Çeşitli İnternet gözlemcileri için şıklığın özel genişlemesinden yararlanmayı teklif ediyoruz. Bu yaklaşım sayesinde, VK sitesinin temel tablo stillerine dayanarak temaları kullanma ve oluşturma fırsatı verilir.
Belirtilen ekleme, neredeyse tüm modern web tarayıcılarında eşit derecede çalışıyor, ancak Google Chrome örneğini etkileriz.
Talimatlar sırasında, size bilgi nedeniyle, Sitenin tüm tasarımını önemli ölçüde değiştirebileceğinizi unutmayın, sadece yazı tipi değil.
Hakkı çözmek için mümkün olan tüm seçenekleri bilmek için Yazı Tipi'ni değiştirme konusundaki ilave makaleler okumanızı öneririz:
Metin Vk ölçeklendirilir
Yağ yazı tipi nasıl yapılır
Stresli bir metin nasıl yapılır
Şık yüklemek
İnternet tarayıcısının şık başvuru resmi bir siteye sahip değil ve doğrudan ek mağazadan indirebilirsiniz. Tüm genişletme yetenekleri tamamen ücretsizdir.
Chrome Store sitesine git
- Verilen bağlantıyı kullanarak, Google Chrome Web tarayıcısının ana sayfasının ana sayfasına gidin.
- "MAĞAZA ARAMA" metin alanını kullanarak, "şık" genişlemesini bulun.
- "Herhangi bir site için şık - özel konular bloğunda" yükleme "düğmesini kullanın.
- İletişim kutusundaki "Extension Yükle" düğmesine tıklayarak Web tarayıcınıza eklenmesinin entegrasyonunu onaylayamıyorum.
- Önerileri yürüttükten sonra, genişletme başlangıç sayfasına otomatik olarak yönlendirileceksiniz. Buradan, daha önce hazır kullanımı için Aramayı kullanabilirsiniz veya VKontakte dahil olmak üzere herhangi bir site için tamamen yeni bir tasarım oluşturabilirsiniz.
- Ek olarak, kayıt veya yetkilendirme fırsatı verilir, ancak bu genişlemenin çalışmasını etkilemez.


Aramayı basitleştirmek için, öğenin karşısındaki noktayı ayarlamayı unutmayın. "Uzantılar".



Ana sayfadaki bu ekin video incelemesini tanıtırmanızı öneririz.

VC'nin tasarımını yalnızca kendiniz için değil, aynı zamanda bu genişlemenin diğer diğer kullanıcılarının da için de kaydedileceğini unutmayın.
Bu takviye yükleme ve hazırlama işlemi sona erer.
Hazır tasarım stillerini kullanıyoruz
Söylendiği gibi, şık uygulama sadece oluşturmamanın, aynı zamanda çeşitli sitelerdeki diğer kişilerin tasarım stillerini de kullanmasına izin verir. Aynı zamanda, bu takviye performansla ilgili sorunlara neden olmadan oldukça stabil bir şekilde çalışır ve erken makalelerden birinde göz önünde bulundurduğumuz uzantılarla çok fazla ortaktır.Lütfen konuyu takarken veya silerken, tasarımın güncellenmesi, ayrıca sayfayı yeniden başlatmayı gerektirmeden gerçek zamanlı olarak gerçekleşir.
Şık editörle çalışıyoruz
Font'ta üçüncü taraf araçlar kullanılarak olası bir değişimde anlaşılan, bu işlemle ilgili doğrudan bağımsız eylemlere gidebilirsiniz. Bu amaçlar için önce özel şık genişleme düzenleyicisini açmanız gerekir.
- VKontakte sitesine gidin ve bu kaynağın herhangi bir sayfasında, tarayıcıdaki özel bir araç çubuğundaki şık uzatma simgesine tıklayın.
- Ek bir menü açma, üç dikey olarak aralıklı noktalı düğmeye tıklayın.
- Sunulan listeden, "Stil Oluştur" seçeneğini seçin.



Şimdi sayfaya şık genişleme kodunun özel editörü ile sona erdiğini, VKontakte yazı tipini değiştirme işlemini başlatabilirsiniz.
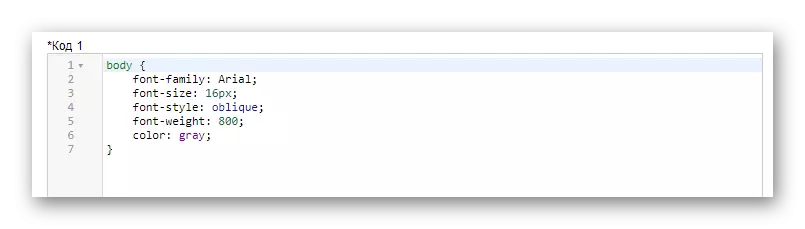
- "Kod 1" alanında, daha sonra bu makaledeki kodun ana elemanı haline gelecek olan aşağıdaki karakter kümesini girmeniz gerekir.
- İmleci kıvırcık parantez arasına takın ve ENTER tuşunu çift tıklatın. Kodun satırlarını talimattan yerleştirmeniz gereken yaratılan alanda.

Tavsiye ihmal edilebilir ve tüm kodları tek bir satırda yazabilir, ancak bu estetik ihlali sizi gelecekte şaşırtır.
- Doğrudan fontun kendisini değiştirmek için aşağıdaki kodu kullanmanız gerekir.
- Herhangi bir sayı da dahil olmak üzere yazı tipi boyutunu değiştirmek için, bir sonraki satırda, bu kodu kullanın:
- Bitmiş bir yazı tipini dekore etmek için bir arzunuz varsa, metnin stilini değiştirmek için kodu kullanabilirsiniz.
Yazı tipi tarzı: eğik;

Bu durumda, bir değer üç kişiden biri olabilir:
- Normal - sıradan yazı tipi;
- İtalik - italik;
- Eğik - eğik.
- Yağ oluşturmak için aşağıdaki kod seçeneğini kullanabilirsiniz.
Yazı Tipi Ağırlığı: 800;

Belirtilen kod aşağıdaki değerleri alır:
- 100-900 - yağ derecesi;
- Kalın kalın metin.
- Yeni bir yazı tipi için bir destek olarak, bir sonraki satır özel kodunu puanlandıran, rengini değiştirebilirsiniz.
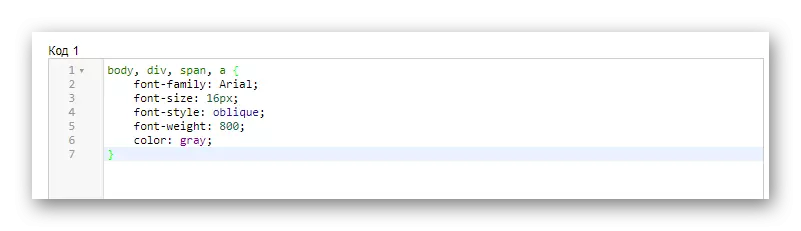
- Değiştirilmiş rengin VK web sitesinde belirlenecek şekilde görüntülenmesi için oluşturulan kodun başlangıcına, virgülle, bazı etiketleri listelenen "vücut" kelimesinden hemen sonra eklemeniz gerekir.
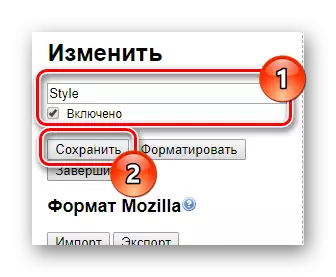
- Oluşturulan tasarımın VK web sitesinde nasıl görüntülendiğini kontrol etmek için, sayfanın sol tarafında "Ad Gir" alanını doldurun ve Kaydet düğmesine tıklayın.
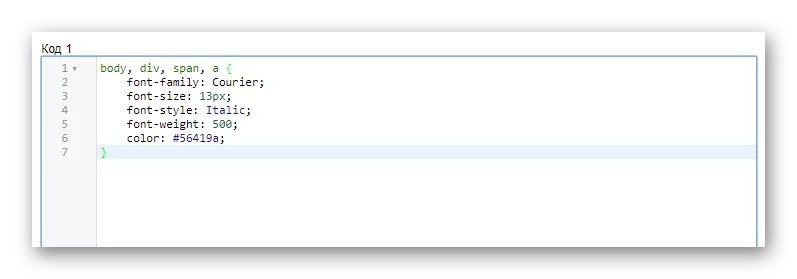
- Tasarımın görüşlerinizi tamamen yerine getirmesi için kodu düzenleyin.
- Her şeyi doğru yaptıktan sonra, VKontakte web sitesindeki fontun değişeceğini göreceksiniz.
- Stil tamamen hazır olduğunda "Tamamlandı" düğmesini kullanmayı unutmayın.
VÜCUT {}

Bu kod, metnin VKontakte Sitesinde değiştirileceği anlamına gelir.
Yazı Tipi-Ailesi: Arial;

Bir değer olarak, işletim sisteminizde bulunan farklı fontlar olabilir.
Yazı tipi boyutu: 16px;

Rakamın tercihlerinize bağlı olarak herhangi bir şekilde ayarlanabileceğini unutmayın.
Gri renk;

Bir metin adı, RGBA ve HEX kodu kullanarak mevcut renkler olabilir.
Vücut, div, span, a

VK web sitesindeki tüm metin bloklarını yakaladığı için kodumuzu kullanmanızı öneririz.

Bir kene yüklediğinizden emin olun "Dahil"!



Makaleyi inceleme sürecinde, zorluk çekmeyin. Aksi takdirde, size yardımcı olmaktan her zaman mutluyuz. İyi şanlar!
