
為了吸引其他社交網絡用戶的最關注,可以通過文本設計的輔助選項來使用vkontakte到他們的頁面或社區絲帶。其中包括個人解決方案和可見部位訪問,無論平台如何。在今天,我們將講述最好的風格。
文本vkontakte的選擇
目前,肯定會肯定會說出設計文本vKontakte的選項是多少,因為這可以使用許多技巧,從標準海報開始並以Emodzi字符結尾。與此同時,事先記住,以下一些方法只能限於您的頁面,並將對其他用戶保持不可見。方法1:粗體字體
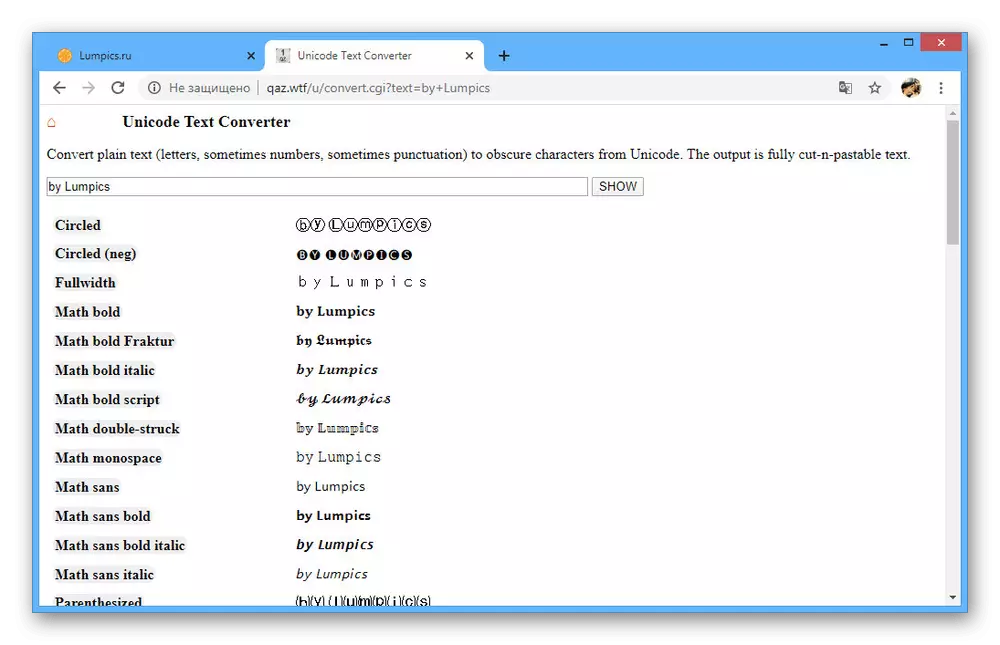
通過使用粗體字體,在標准設計中生成某些文本的最簡單方法。為此,它足以在互聯網上使用一個特殊的在線服務,允許您將一個文本樣式轉換為另一個文本樣式。在網站上的單獨指令中更詳細地描述了該過程。

閱讀更多:如何製作胖字體
一定要注意大膽的額外選擇,因為通常的擴張遠離唯一的擴張。例如,優異的解決方案可以是呈圓圈的字體,突出顯示文本下的背景。
方法2:強調文本
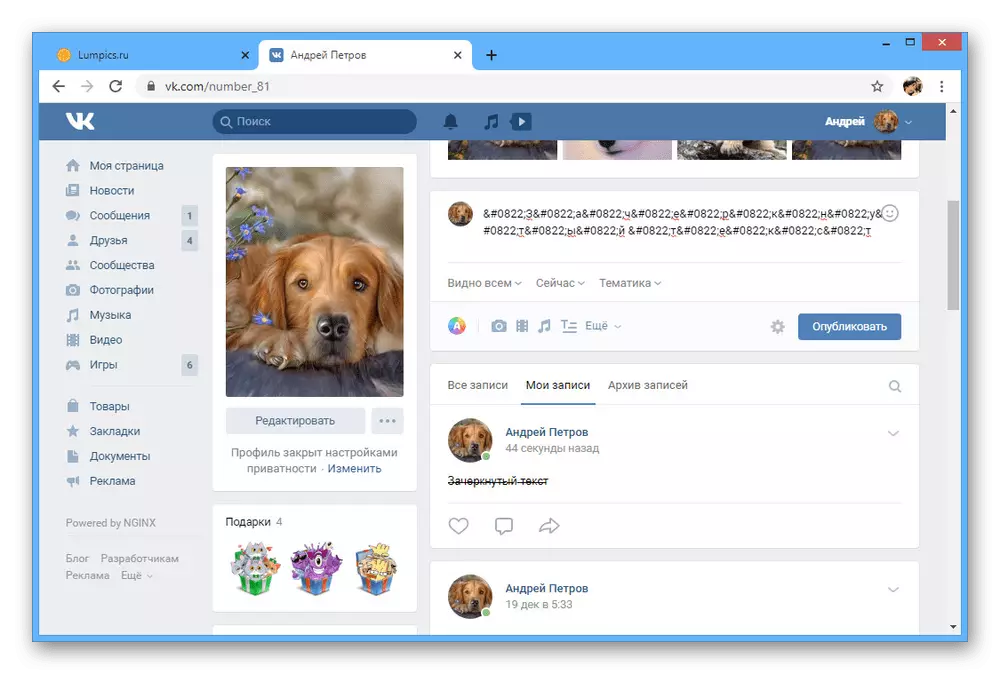
在正在考慮的社交網絡中,以及互聯網上的絕大多數網站,您可以使用特殊的HTML代碼,這些代碼可以在修改的模擬中自動轉換某些字符,如橫撥文本。為此,在單詞中的每個期望符號之前都需要在輸入指定的代碼之前,並發送消息。還與所需的代碼和示例一起更詳細地描述該過程。

閱讀更多:如何製作強調的文本vk
方法3:強調文本
另一種相當常見的文本選擇的方法是使用下劃線,普通單個和更多變量。不可能在HTML代碼的幫助下實現這一點,不幸的是,它是不可能的,但是可以使用第三方在線服務。
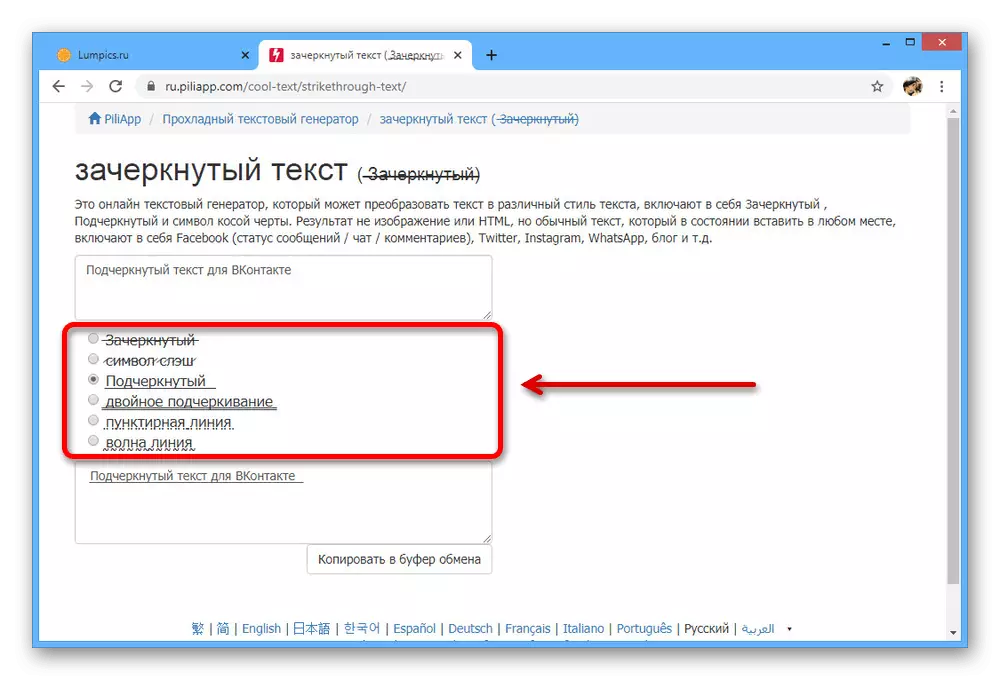
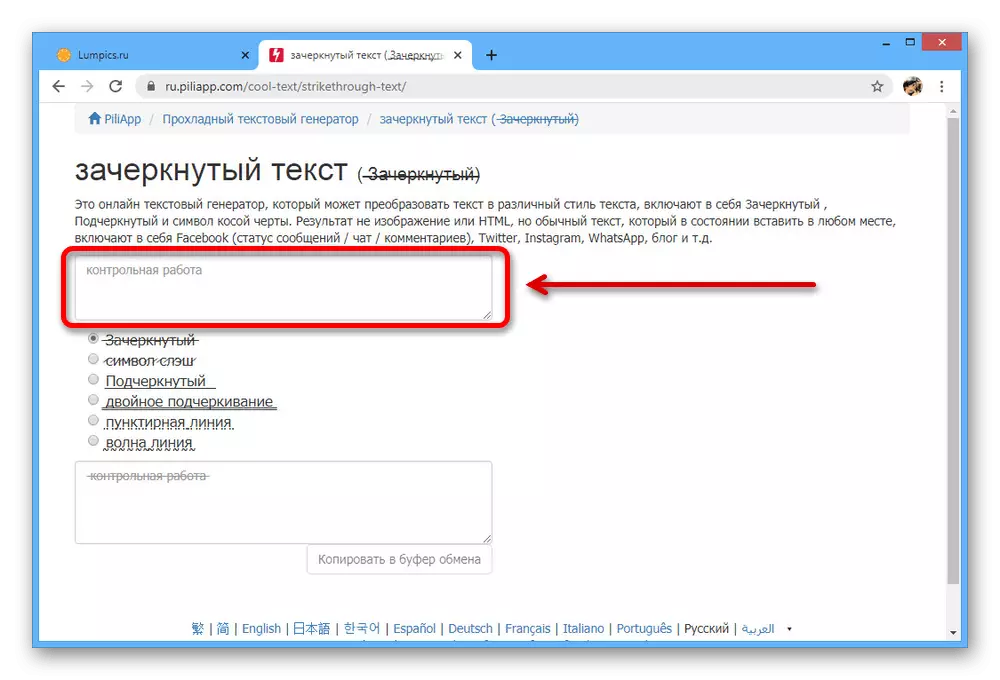
轉到文本轉換服務
- 在上面呈現的鏈接和“功能”字段中打開“網站”,輸入要在任何其他方式中強調或分配的文本。
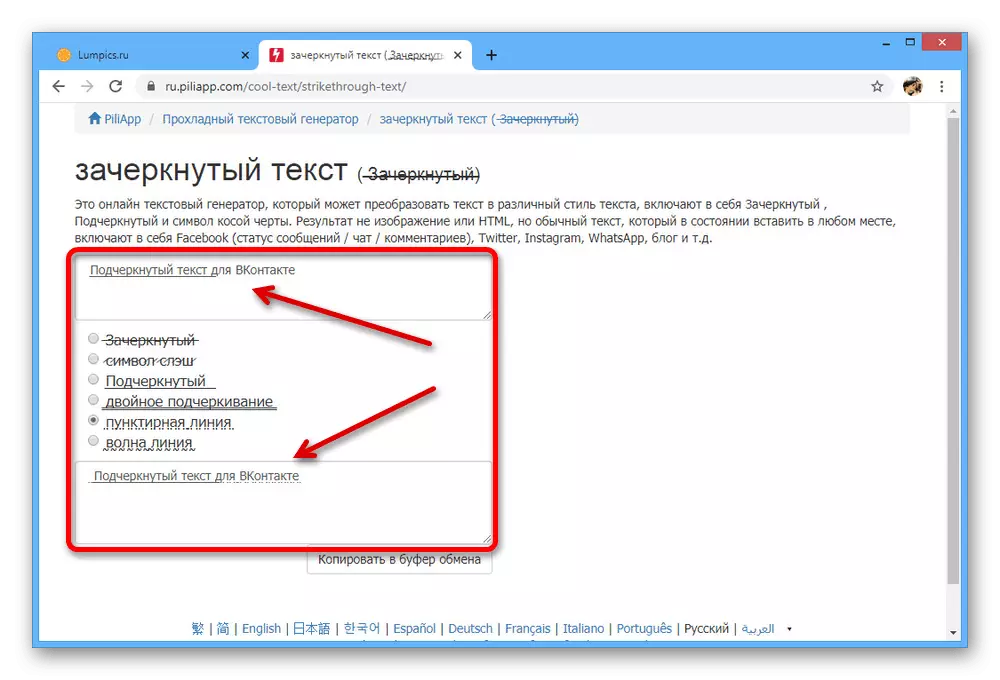
- 通過使用下面的樣式添加文本,請選擇一個適當的選項。例如,您可以使用虛線,完整甚至雙層下劃線。

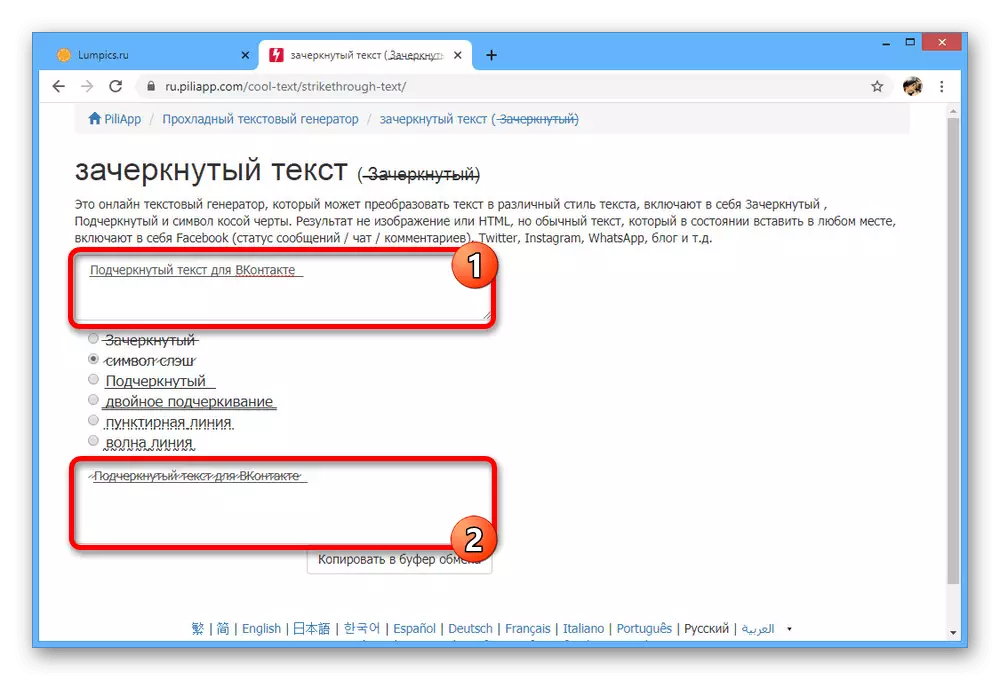
請注意,如果將其複制和粘貼已作為原始選項已轉換為文本,則可以產生更多的更改。例如,使字體不僅帶下劃線,而且立即劃出。

此外,它可以通過將一個版本的下劃線分配給所有文本來組合多種裝飾樣式,其餘完全不同。
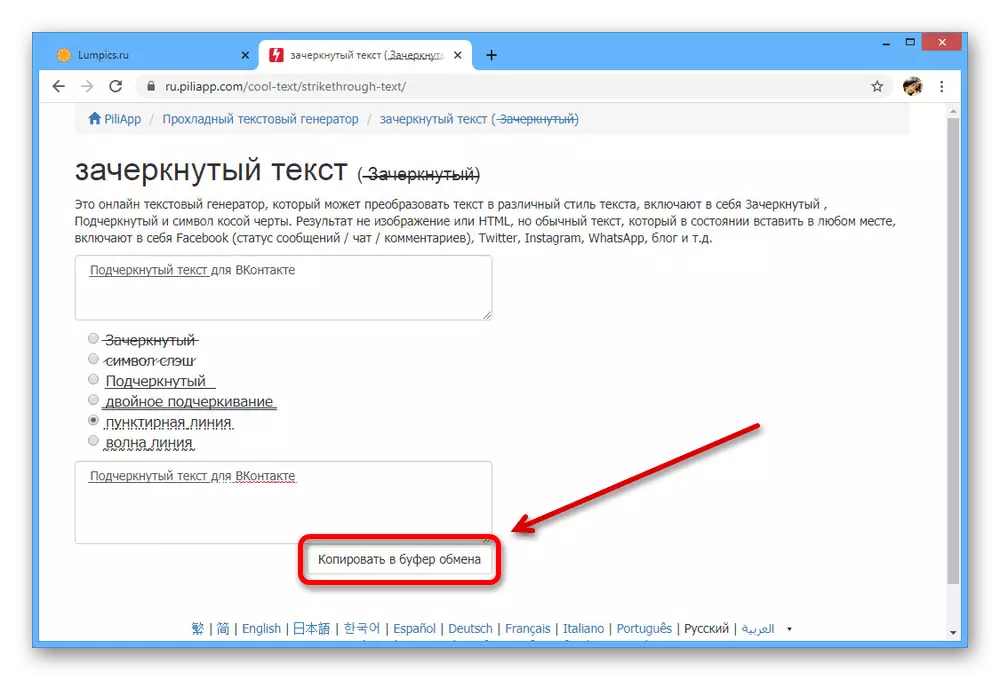
- 要在頁面底部傳輸結果,請單擊“複製到剪貼板”按鈕,然後轉到VKontakte網站上的所需位置。
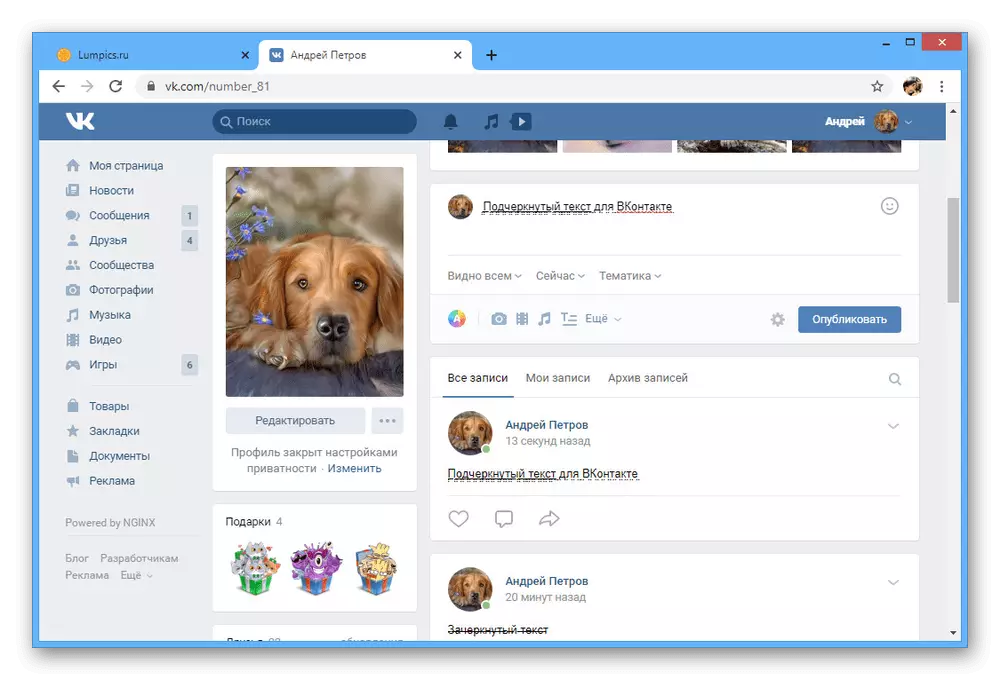
- 使用鍵盤鍵“Ctrl + V”,將先前獲得的文本版本插入任何合適的字段並發送。請注意,由於社交網絡的功能,因此結果可能與期望不匹配。




正如您所看到的,所呈現的網站上不僅有下劃線,還有其他設計樣式,包括您也可以使用的壓力字體。但是,無論選擇如何選項,我們都不建議往往是由於映射在某些,尤其是移動設備上可能存在的問題。
方法4:字體更改
字體設計最靈活的版本是使用瀏覽器的特殊擴展,這允許您更改社交網絡上的任何對象。遺憾的是,僅在瀏覽器中打開的頁面的更改分發,因此新的選定字體將不可見於所有其他vKontakte用戶。我們在單獨的指令中描述了本主題。

閱讀更多:如何更改網站上的字體VK
方法5:美麗的人物
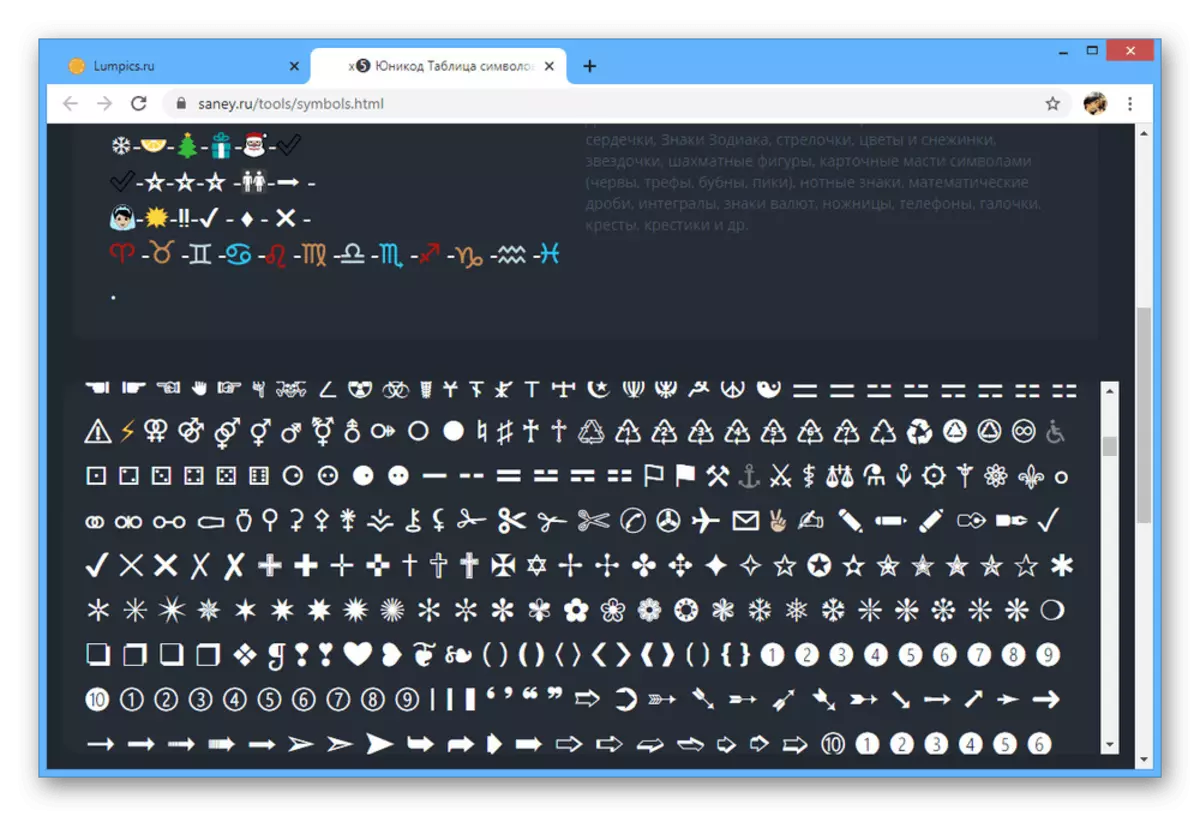
除了計算機鍵盤或電話上的經典字符外,還有大量與Alt代碼相關的其他選項。即使是這種符號的一小部分也是由於各種各樣的困難,因此我們建議您親自熟悉桌子。但是,請考慮在某些平台上將正確顯示每個此類符號。

閱讀更多:VK的美麗角色
方法6:來自表情符號的單詞和數字
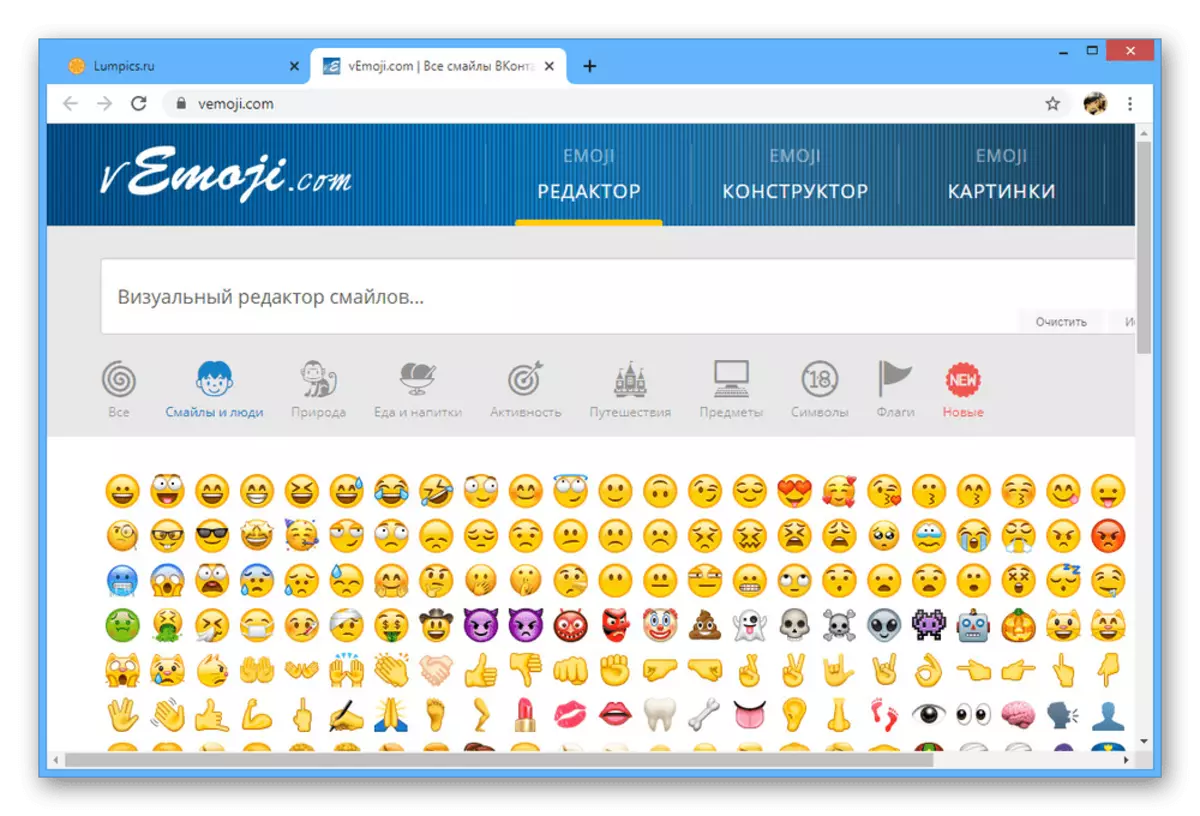
在VCS的標準註冊中分配文本中最不尋常的方法之一可以是從EMODI創建的字體。特別是對於這些目的,有完整的網站提供了足夠方便的編輯器,並在我們的單獨文章中考慮了以下鏈接。

閱讀更多:從vk的表情符號創建單詞
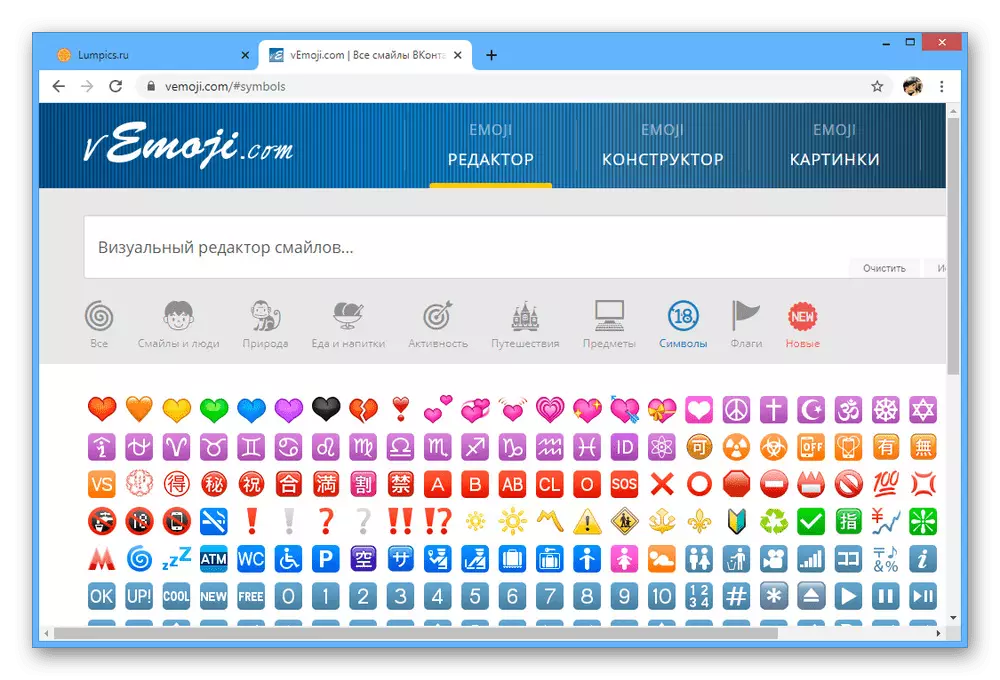
除了完整的單詞外,您還可以從表情符號中創建數字,並且對於這些目的,還有特殊網站或已經提到的資源的簡單部分。您可以熟悉另一個更詳細的文章中可能的選項。

閱讀更多:vk的表情符號
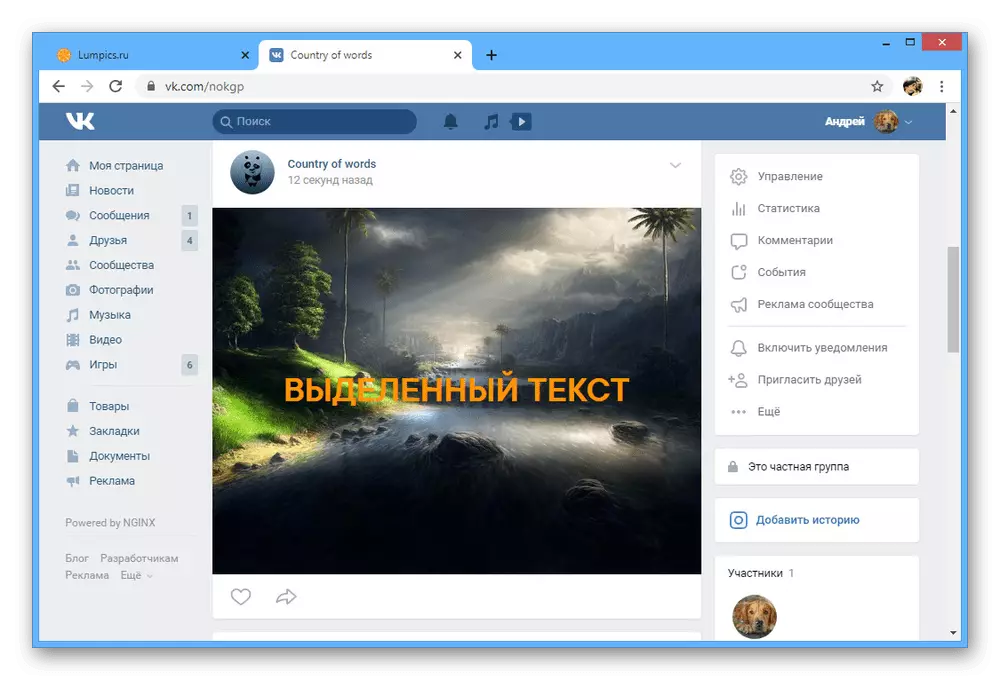
方法7:海報上的文字
我們的最後一個文本是由我們選擇的,它是使用標準的vkontakte函數,這允許您在創建新記錄期間更改字體的背景和顏色。此功能僅在個人頁面或社區中的某些網站上可用,但不能用於私人消息。
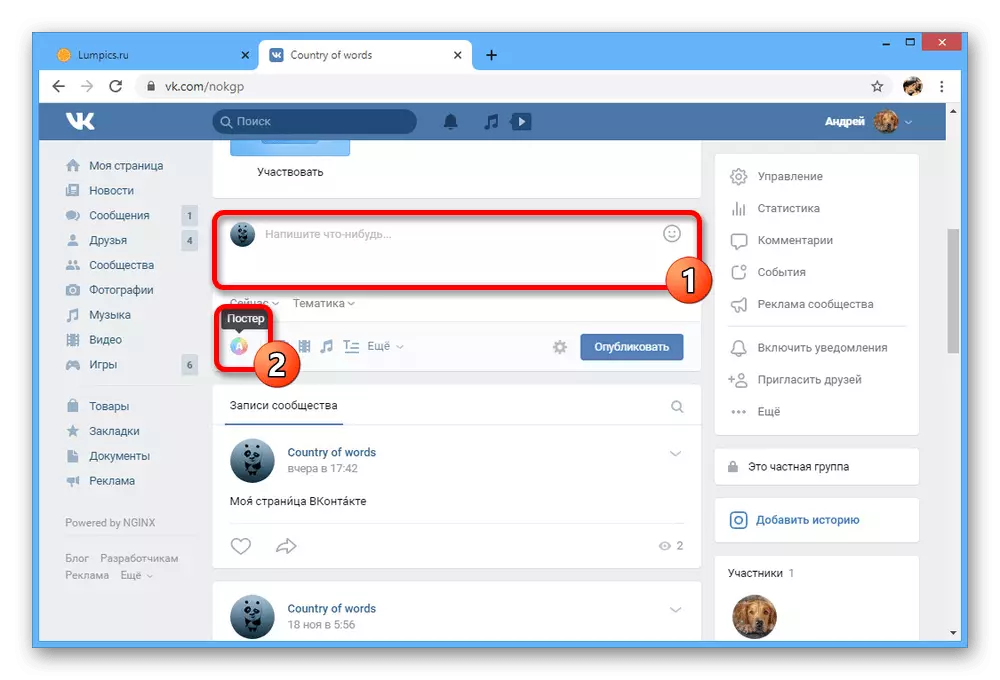
- 打開新牆條條目的創建字段,然後單擊左下角的顏色圓圈和簽名“海報”圖標。
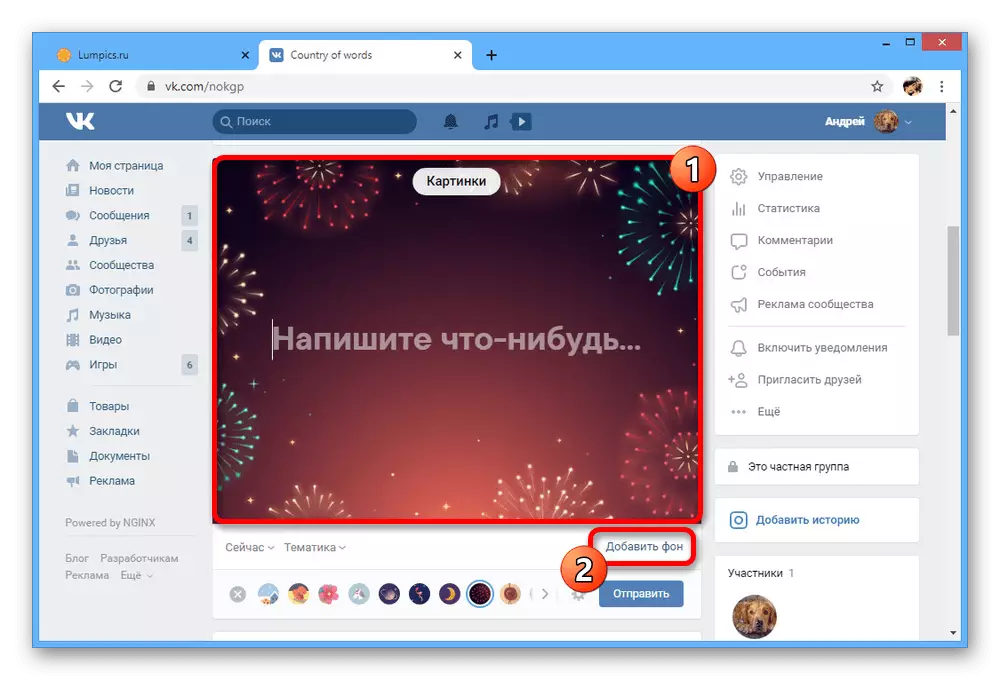
- 如有必要,請使用頂面板上的按鈕更改收集方式,並使用箭頭選擇其中一個可用的背景圖像。
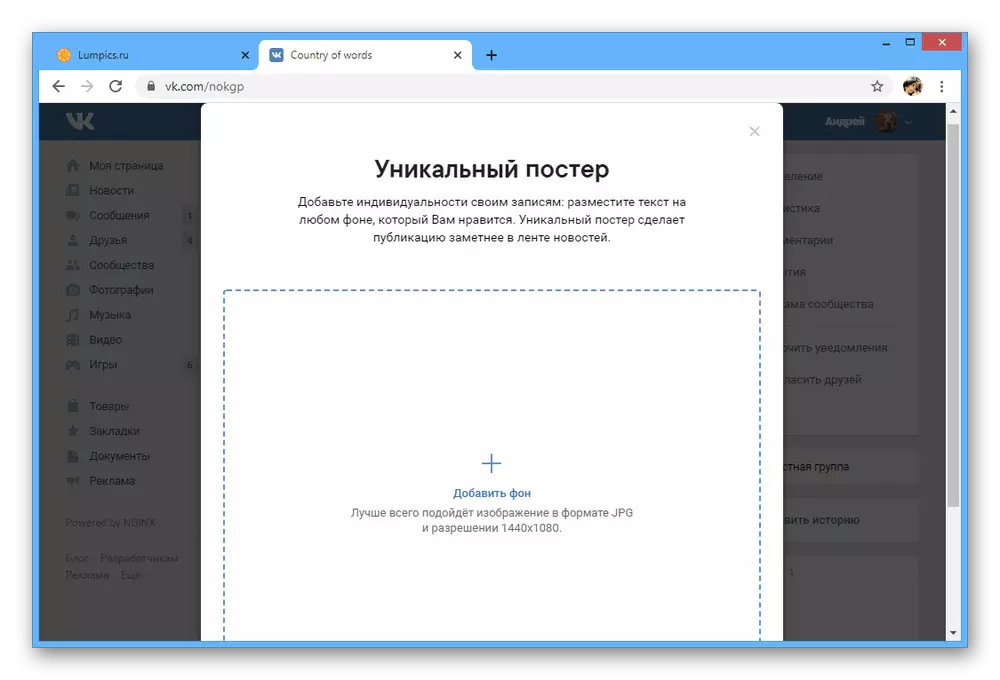
- 如有必要,請使用鏈接“添加背景”以下載新海報,與其他人類似。在這種情況下,圖像的大小必須是至少1440×1080像素。

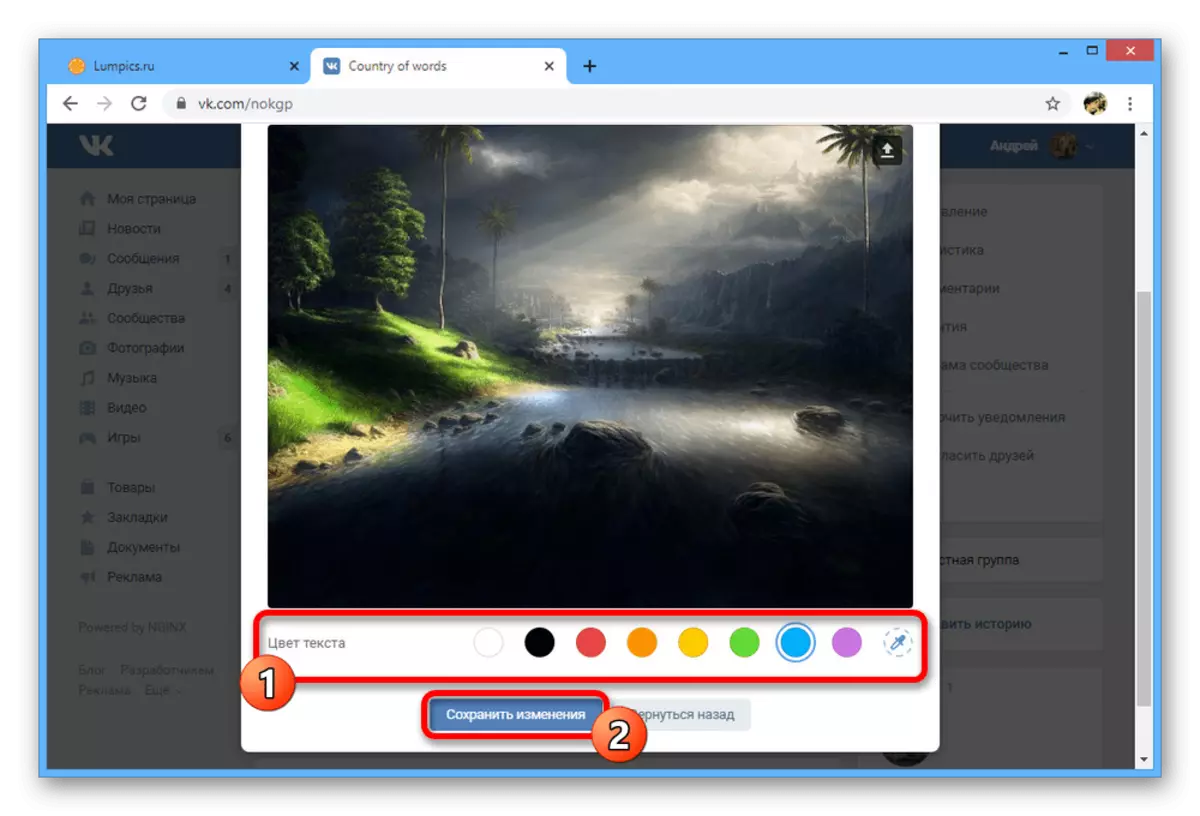
加載後立即可以手動更改字體的顏色,在此默認海報上使用的將來。最好考慮提前顏色,因為黑色的背景幾乎看不見。
- 按下“保存更改”按鈕後,填寫“寫入”字段並發布。因此,新的條目將出現在牆上,具有更可見的文本,而不是使其成為常規編輯器。




我們希望這種方式幫助您正確地將文本放在頁面上。對於真正的原始樣式,請嘗試將此選項組合,例如帶下劃線的文本。
結論
選擇文本vKontakte的呈現選項足以創建時尚的設計,特別是如果您將其方式組合在一起。此外,它還可以以遺憾的方式支付全面的解決方案,只能從您的臉上查看。
還閱讀:VK的主題
