
Nel processo di utilizzo attivo del sito di social network Vkontakte, potresti avere la necessità di cambiare il carattere standard per alcuni più attraenti. Per attuare un mezzo di base di base di questa risorsa, purtroppo, è impossibile. Offriamo di approfittare della speciale espansione di eleganti per vari osservatori di Internet. Grazie a questo approccio, ti viene data l'opportunità di utilizzare e creare temi basati sugli stili di base del sito VK.
L'aggiunta specificata è ugualmente lavorando in quasi tutti i moderni browser Web, tuttavia, influenzano l'esempio di Google Chrome.
Si noti che nel corso delle istruzioni, tu, con la dovuta conoscenza, è possibile modificare in modo significativo l'intero design del sito VK, e non solo il font.
Ti consigliamo di leggere ulteriori articoli sul tema della modifica del carattere all'interno del sito VK per conoscere tutte le possibili opzioni per risolvere il problema:
Come scalare il testo vk
Come fare il carattere grasso
Come fare un testo sollecitato vk
Installa elegante
L'elegante applicazione per il browser Internet non ha un sito ufficiale e puoi scaricarlo direttamente dal negozio di integratori. Tutte le funzionalità di espansione si applicano completamente gratuitamente.
Vai al sito del negozio Chrome
- Utilizzando il collegamento dato, vai alla pagina principale del negozio di aggiunta per il browser Web Chrome Google.
- Usando il campo di testo "Cerca per il negozio", trova l'espansione "elegante".
- Utilizzare il pulsante "Installa" nel blocco "elegante - argomento personalizzato per qualsiasi sito".
- Impossibile confermare l'integrazione dell'aggiunta al tuo browser Web facendo clic sul pulsante "Installa estensione" nella finestra di dialogo.
- Dopo aver eseguito le raccomandazioni, verrai reindirizzato automaticamente alla pagina di avvio di espansione. Da qui è possibile utilizzare la ricerca di già pronti o creare un design completamente nuovo per qualsiasi sito, incluso Vkontakte.
- Inoltre, ti viene data l'opportunità di registrarsi o autorizzazione, ma ciò non influisce sul funzionamento di questa espansione.


Per semplificare la ricerca, non dimenticare di impostare il punto opposto all'elemento. "Estensioni".



Raccomandiamo di familiarizzare con la revisione del video di questo integratore sulla pagina principale.

Si noti che la registrazione è necessaria se si crea la progettazione del VC non solo per te stesso, ma anche per altri utenti interessati di questa espansione.
Questo processo di installazione e preparazione del supplemento termina.
Usiamo stili di design pronti
Come è stato detto, l'elegante applicazione consente non solo di creare, ma utilizzare anche gli stili di progettazione di altre persone su vari siti. Allo stesso tempo, questo supplemento funziona molto stabilmente, senza causare problemi con le prestazioni e ha molto comune con le estensioni che abbiamo considerato in uno dei primi articoli.Si noti che durante l'installazione o l'eliminazione dell'argomento, l'aggiornamento del progetto si verifica in tempo reale, senza richiedere inoltre riavviare la pagina.
Lavoriamo con l'editor elegante
Avendo compreso con un possibile cambiamento nel carattere utilizzando i veicoli di terze parti, è possibile andare direttamente a azioni indipendenti per quanto riguarda questo processo. Per questi scopi, devi prima aprire lo speciale elegante editor di espansione.
- Vai al sito di Vkontakte e su qualsiasi pagina di questa risorsa, fai clic sull'icona di estensione elegante su una barra degli strumenti speciale nel browser.
- Apertura di un menu aggiuntivo, fai clic sul pulsante con tre punti distanziati verticalmente.
- Dalla lista presentata, selezionare "Crea stile".



Ora che hai finito sulla pagina con l'editor speciale del codice di espansione elegante, puoi iniziare il processo di modifica del carattere Vkontakte.
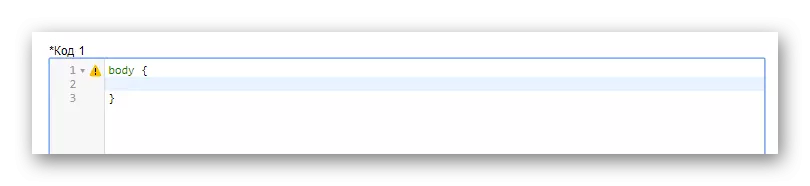
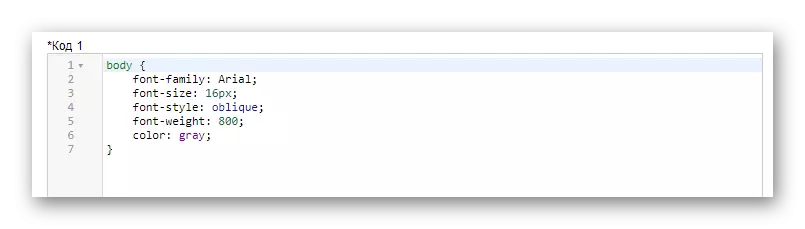
- Nel campo "Codice 1", è necessario inserire il seguente set di caratteri, che successivamente diventerà l'elemento principale del codice all'interno di questo articolo.
- Installare il cursore tra parentesi ricci e fare doppio clic sul tasto Invio. È nell'area creata che dovrai effettuare le righe del codice dall'istruzione.

La raccomandazione può essere trascurata e semplicemente scrivere tutto il codice in una linea, ma questa violazione di estetica può confondervi in futuro.
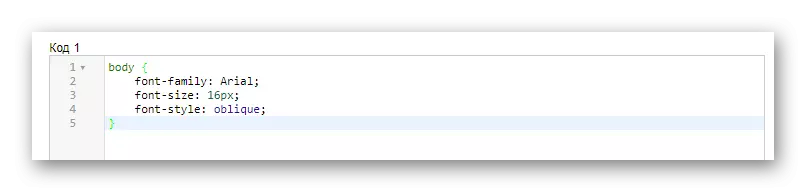
- Per modificare direttamente il carattere stesso, è necessario utilizzare il seguente codice.
- Per cambiare la dimensione del carattere, inclusi tutti i numeri, sulla riga successiva, utilizzare questo codice:
- Se hai il desiderio di decorare un font finito, puoi usare il codice per cambiare lo stile del testo.
Stile di font: obliquo;

In questo caso, un valore può essere uno dei tre:
- Normale - carattere ordinario;
- Italico - corsivo;
- Obliquo - inclinato.
- Per creare grasso, è possibile utilizzare la seguente opzione di codice.
Peso dei font: 800;

Il codice specificato prende i seguenti valori:
- 100-900 - Il grado di grasso;
- Grassetto - testo grassetto.
- Come supplemento per un nuovo font, puoi cambiare il suo colore, segnando il codice speciale della linea successiva.
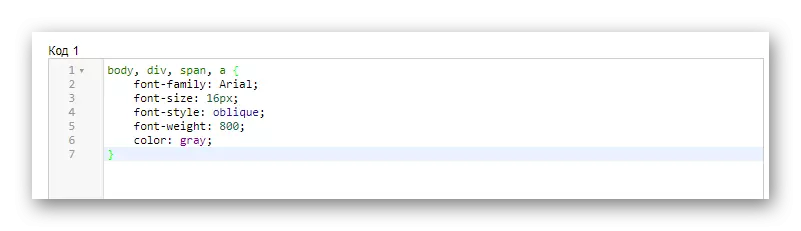
- Affinché il colore modificato sia visualizzato stabilmente sul sito Web VK, è necessario aggiungere all'inizio del codice creato, immediatamente dopo la parola "corpo", elencata attraverso la virgola, alcuni tag.
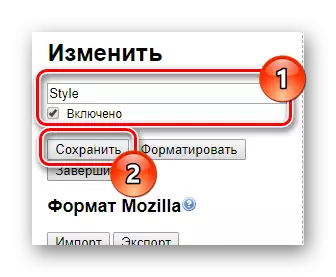
- Per verificare come viene visualizzato il design creato sul sito Web VK, sul lato sinistro della pagina riempire il campo "Inserisci il nome" e fare clic sul pulsante Salva.
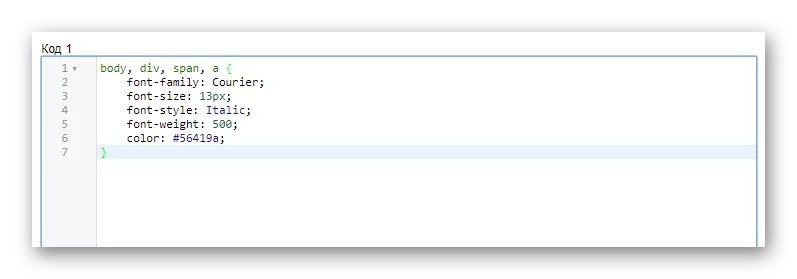
- Modifica il codice per rendere il design completamente soddisfatto le tue opinioni.
- Avendo fatto tutto a destra, vedrai che il carattere sul sito web di Vkontakte cambierà.
- Non dimenticare di utilizzare il pulsante "Completa" quando lo stile è completamente pronto.
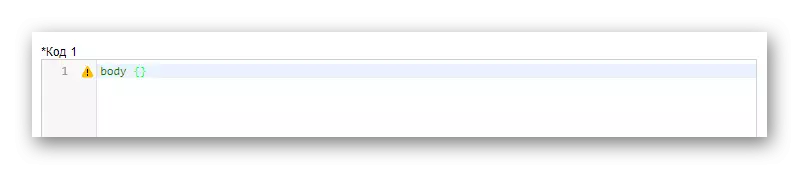
CORPO {}

Questo codice implica che il testo verrà modificato all'interno dell'intero sito di Vkontakte.
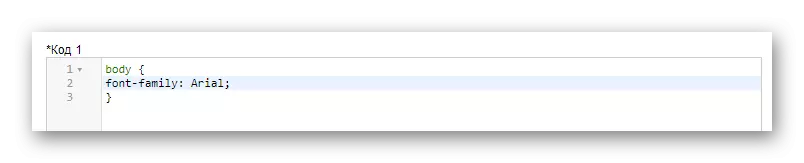
Fammari: Arial;

Come valore, potrebbero esserci caratteri diversi disponibili nel sistema operativo.
Dimensione del carattere: 16 px;

Si noti che la cifra può essere impostata a seconda delle tue preferenze.
Colore: grigio;

Potrebbero esserci dei colori esistenti utilizzando un nome di testo, un codice RGBA- e HEX.
Corpo, div, span, a

Si consiglia di utilizzare il nostro codice, in quanto cattura tutti i blocchi di testo sul sito Web VK.

Assicurati di installare un segno di spunta "Incluso"!



Speriamo nel processo di studio dell'articolo non hai difficoltà a capire. Altrimenti, siamo sempre lieti di aiutarti. Buona fortuna!
