
सोशल नेटवर्क साइट Vkontakte के सक्रिय उपयोग की प्रक्रिया में, आपको मानक फ़ॉन्ट को कुछ और आकर्षक करने की आवश्यकता हो सकती है। इस संसाधन के इस तरह के बुनियादी साधनों को लागू करने के लिए, दुर्भाग्यवश, यह असंभव है। हम विभिन्न इंटरनेट पर्यवेक्षकों के लिए स्टाइलिश के विशेष विस्तार का लाभ उठाने की पेशकश करते हैं। इस दृष्टिकोण के लिए धन्यवाद, आपको साइट वीके की मूल तालिका शैलियों के आधार पर विषयों का उपयोग और निर्माण करने का अवसर दिया जाता है।
निर्दिष्ट अतिरिक्त लगभग सभी आधुनिक वेब ब्राउज़र में समान रूप से काम कर रहा है, हालांकि, हम Google क्रोम के उदाहरण को प्रभावित करते हैं।
ध्यान दें कि निर्देशों के दौरान, आप, उचित ज्ञान के साथ, आप साइट वीके के पूरे डिजाइन को महत्वपूर्ण रूप से बदल सकते हैं, न केवल फ़ॉन्ट।
हम अनुशंसा करते हैं कि आप इस मुद्दे को हल करने के लिए सभी संभावित विकल्पों के बारे में जानने के लिए साइट वीके के भीतर फ़ॉन्ट को बदलने के विषय पर अतिरिक्त लेख पढ़ें:
टेक्स्ट वीके स्केल कैसे करें
वसा फ़ॉन्ट कैसे बनाएं
तनावग्रस्त पाठ वीके कैसे करें
स्टाइलिश स्थापित करें
इंटरनेट ब्राउज़र के लिए स्टाइलिश एप्लिकेशन में आधिकारिक साइट नहीं है, और आप इसे सीधे पूरक स्टोर से डाउनलोड कर सकते हैं। सभी विस्तार क्षमता पूरी तरह से मुक्त करने के लिए लागू होती है।
क्रोम स्टोर साइट पर जाएं
- दिए गए लिंक का उपयोग करके, Google क्रोम वेब ब्राउज़र के लिए अतिरिक्त स्टोर के मुख्य पृष्ठ पर जाएं।
- "दुकान के लिए खोज" टेक्स्ट फ़ील्ड का उपयोग करके, विस्तार "स्टाइलिश" का उपयोग करें।
- "किसी भी साइट के लिए स्टाइलिश - कस्टम विषय ब्लॉक" में "इंस्टॉल करें" बटन का उपयोग करें।
- संवाद बॉक्स में "एक्सटेंशन इंस्टॉल करें" बटन पर क्लिक करके अपने वेब ब्राउज़र के अतिरिक्त के एकीकरण की पुष्टि करने में असमर्थ।
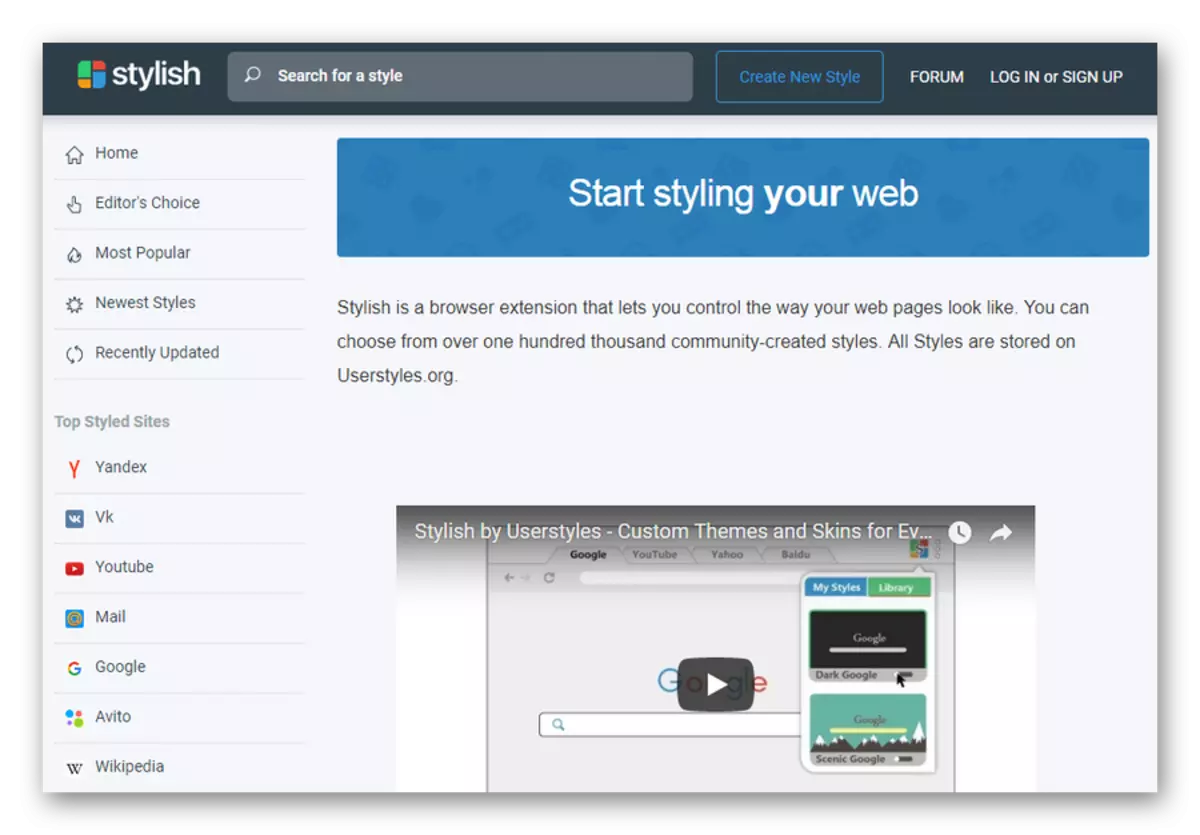
- सिफारिशों को निष्पादित करने के बाद, आपको विस्तार प्रारंभ पृष्ठ पर स्वचालित रूप से पुनर्निर्देशित किया जाएगा। यहां से आप पहले से तैयार किए गए के लिए खोज का उपयोग कर सकते हैं या Vkontakte सहित किसी भी साइट के लिए एक पूरी तरह से नया डिज़ाइन बना सकते हैं।
- इसके अलावा, आपको पंजीकरण या प्राधिकरण का अवसर दिया जाता है, लेकिन यह इस विस्तार के संचालन को प्रभावित नहीं करता है।


खोज को सरल बनाने के लिए, आइटम के विपरीत बिंदु सेट करना न भूलें। "एक्सटेंशन".



हम मुख्य पृष्ठ पर इस पूरक की वीडियो समीक्षा के साथ खुद को परिचित करने की सलाह देते हैं।

ध्यान दें कि यदि आप न केवल अपने लिए, बल्कि इस विस्तार के अन्य इच्छुक उपयोगकर्ताओं के लिए भी पंजीकरण की आवश्यकता है, तो पंजीकरण की आवश्यकता है।
पूरक समाप्त करने और तैयार करने की प्रक्रिया।
हम तैयार-निर्मित डिजाइन शैलियों का उपयोग करते हैं
जैसा कि यह कहा गया था, स्टाइलिश एप्लिकेशन न केवल बनाने के लिए अनुमति देता है, बल्कि विभिन्न साइटों पर अन्य लोगों की डिजाइन शैलियों का भी उपयोग करता है। साथ ही, यह पूरक प्रदर्शन के साथ समस्याओं के कारण काफी स्थिरता से काम करता है, और उन एक्सटेंशन के साथ बहुत आम है जिसे हमने शुरुआती लेखों में से एक में माना है।कृपया ध्यान दें कि विषय को स्थापित करने या हटाने के दौरान, डिज़ाइन का अद्यतन वास्तविक समय में होता है, बिना पृष्ठ को अतिरिक्त रूप से रीबूट करने की आवश्यकता होती है।
हम स्टाइलिश संपादक के साथ काम करते हैं
तीसरे पक्ष के वाहनों का उपयोग करके फ़ॉन्ट में संभावित परिवर्तन के साथ समझने के साथ, आप सीधे इस प्रक्रिया के बारे में स्वतंत्र कार्यों पर जा सकते हैं। इन उद्देश्यों के लिए, आपको पहले विशेष स्टाइलिश विस्तार संपादक खोलना होगा।
- Vkontakte की साइट पर जाएं और इस संसाधन के किसी भी पृष्ठ पर, ब्राउज़र में एक विशेष टूलबार पर स्टाइलिश एक्सटेंशन आइकन पर क्लिक करें।
- एक अतिरिक्त मेनू खोलना, तीन लंबवत दूरी वाले बिंदुओं के साथ बटन पर क्लिक करें।
- प्रस्तुत सूची से, "शैली बनाएं" का चयन करें।



अब जब आप स्टाइलिश विस्तार कोड के विशेष संपादक के साथ पृष्ठ पर समाप्त हुए, तो आप VKontakte फ़ॉन्ट को बदलने की प्रक्रिया शुरू कर सकते हैं।
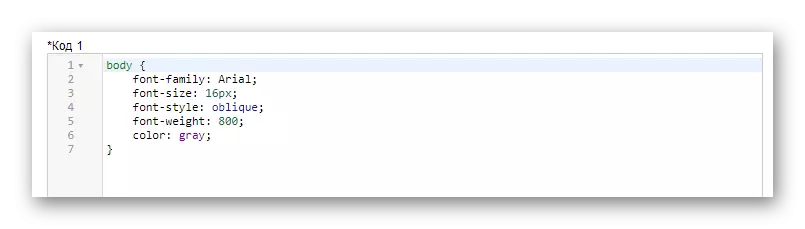
- "कोड 1" फ़ील्ड में, आपको वर्णों के निम्न सेट में प्रवेश करने की आवश्यकता है, जो बाद में इस आलेख के भीतर कोड का मुख्य तत्व बन जाएगा।
- घुंघराले ब्रैकेट के बीच कर्सर स्थापित करें और एंटर कुंजी को डबल-क्लिक करें। यह बनाए गए क्षेत्र में है कि आपको निर्देश से कोड की रेखाएं रखने की आवश्यकता होगी।

अनुशंसा को उपेक्षित किया जा सकता है और बस एक पंक्ति में सभी कोड लिख सकते हैं, लेकिन सौंदर्यशास्त्र का यह उल्लंघन आपको भविष्य में भ्रमित कर सकता है।
- सीधे फ़ॉन्ट को बदलने के लिए, आपको निम्न कोड का उपयोग करने की आवश्यकता है।
- किसी भी संख्या सहित, फ़ॉन्ट आकार को बदलने के लिए, अगली पंक्ति पर, इस कोड का उपयोग करें:
- यदि आपके पास एक तैयार फ़ॉन्ट को सजाने की इच्छा है, तो आप टेक्स्ट की शैली को बदलने के लिए कोड का उपयोग कर सकते हैं।
फ़ॉन्ट शैली: तिरछा;

इस मामले में, एक मूल्य तीन में से एक हो सकता है:
- सामान्य - सामान्य फ़ॉन्ट;
- इटैलिक - इटैलिक;
- तिरछा - झुकाव।
- फैटी बनाने के लिए, आप निम्न कोड विकल्प का उपयोग कर सकते हैं।
फ़ॉन्ट-वजन: 800;

निर्दिष्ट कोड निम्नलिखित मान लेता है:
- 100-900 - फैटी की डिग्री;
- बोल्ड - बोल्ड टेक्स्ट।
- एक नए फ़ॉन्ट के लिए एक पूरक के रूप में, आप अपना रंग बदल सकते हैं, अगली पंक्ति विशेष कोड स्कोर कर सकते हैं।
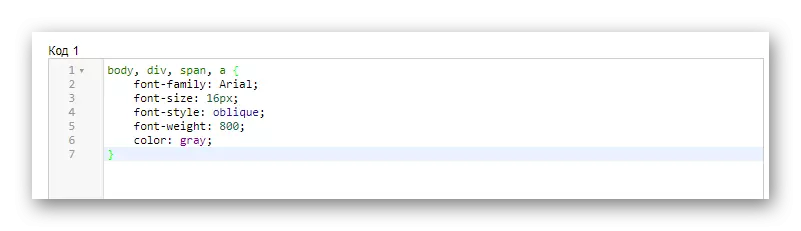
- संशोधित रंग को वीके वेबसाइट पर स्थिर रूप से प्रदर्शित करने के लिए, आपको "बॉडी" शब्द के तुरंत बाद, कुछ टैग के माध्यम से सूचीबद्ध "बॉडी" के तुरंत बाद बनाए गए कोड की शुरुआत में जोड़ना होगा।
- यह जांचने के लिए कि वीके वेबसाइट पर बनाए गए डिज़ाइन को कैसे प्रदर्शित किया जाता है, पृष्ठ के बाईं ओर "नाम दर्ज करें" फ़ील्ड भरें और सहेजें बटन पर क्लिक करें।
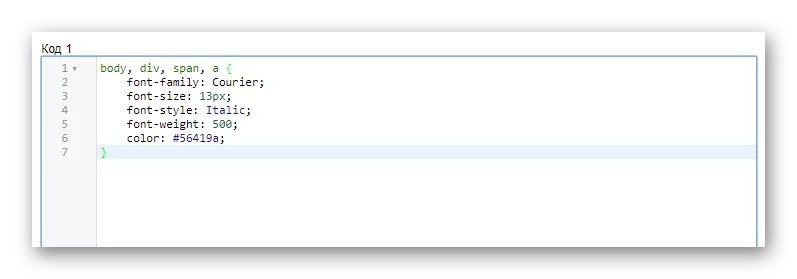
- डिज़ाइन को अपने विचारों को पूरी तरह से संतुष्ट करने के लिए कोड संपादित करें।
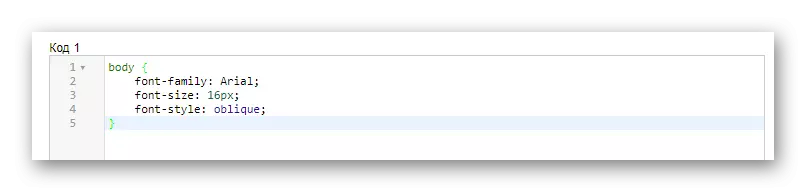
- सब कुछ सही करने के बाद, आप देखेंगे कि VKontakte वेबसाइट पर फ़ॉन्ट बदल जाएगा।
- शैली पूरी तरह से तैयार होने पर "पूर्ण" बटन का उपयोग करना न भूलें।
तन {}

यह कोड का तात्पर्य है कि पाठ vkontakte की पूरी साइट के भीतर बदल जाएगा।
फ़ॉन्ट-परिवार: एरियल;

एक मूल्य के रूप में, आपके ऑपरेटिंग सिस्टम में उपलब्ध विभिन्न फोंट हो सकते हैं।
फ़ॉन्ट आकार: 16px;

ध्यान दें कि अंक आपकी प्राथमिकताओं के आधार पर किसी को भी सेट किया जा सकता है।
रंग: ग्रे;

टेक्स्ट नाम, आरजीबीए- और हेक्स-कोड का उपयोग करके कोई मौजूदा रंग हो सकता है।
शरीर, div, span, a

हम अपने कोड का उपयोग करने की सलाह देते हैं, क्योंकि यह वीके वेबसाइट पर सभी टेक्स्ट ब्लॉक को कैप्चर करता है।

एक टिक स्थापित करना सुनिश्चित करें "शामिल"!



हम इस लेख का अध्ययन करने की प्रक्रिया में आशा करते हैं कि आपको कोई कठिनाई नहीं है। अन्यथा, हम आपकी मदद करने में हमेशा खुश रहते हैं। आपको कामयाबी मिले!
