
En el proceso de uso activo del sitio de la red social Vkontakte, puede tener la necesidad de cambiar la fuente estándar a algunos más atractivos. Para implementar tal medio básico de este recurso, desafortunadamente, es imposible. Ofrecemos aprovechar la expansión especial de elegantes para varios observadores de Internet. Gracias a este enfoque, le dan la oportunidad de usar y crear temas basados en los estilos de mesa básicos del Sitio VK.
La adición especificada está trabajando igualmente en casi todos los navegadores web modernos, sin embargo, afectamos el ejemplo de Google Chrome.
Tenga en cuenta que en el curso de las instrucciones, usted, con el debido conocimiento, puede cambiar significativamente todo el diseño del Sitio VK, y no solo la fuente.
Le recomendamos que lea artículos adicionales sobre el tema de cambiar la fuente dentro del Sitio VK para conocer todas las opciones posibles para resolver el problema:
Cómo escalar el texto VK
Cómo hacer grasa fuente
Cómo hacer un texto estresado VK
Instale elegante
La elegante aplicación para el navegador de Internet no tiene un sitio oficial, y puede descargarlo directamente desde la tienda de suplementos. Todas las capacidades de expansión se aplican a completamente gratis.
Ir al sitio de la tienda Chrome
- Usando el enlace dado, vaya a la página principal de la tienda de adiciones para el navegador web de Google Chrome.
- Uso del campo de texto "Buscar tienda", encuentre la expansión "con estilo".
- Use el botón "Instalar" en el "Bloque de temas personalizados con estilo para cualquier sitio".
- No se puede confirmar la integración de la adición a su navegador web haciendo clic en el botón "Instalar extensión" en el cuadro de diálogo.
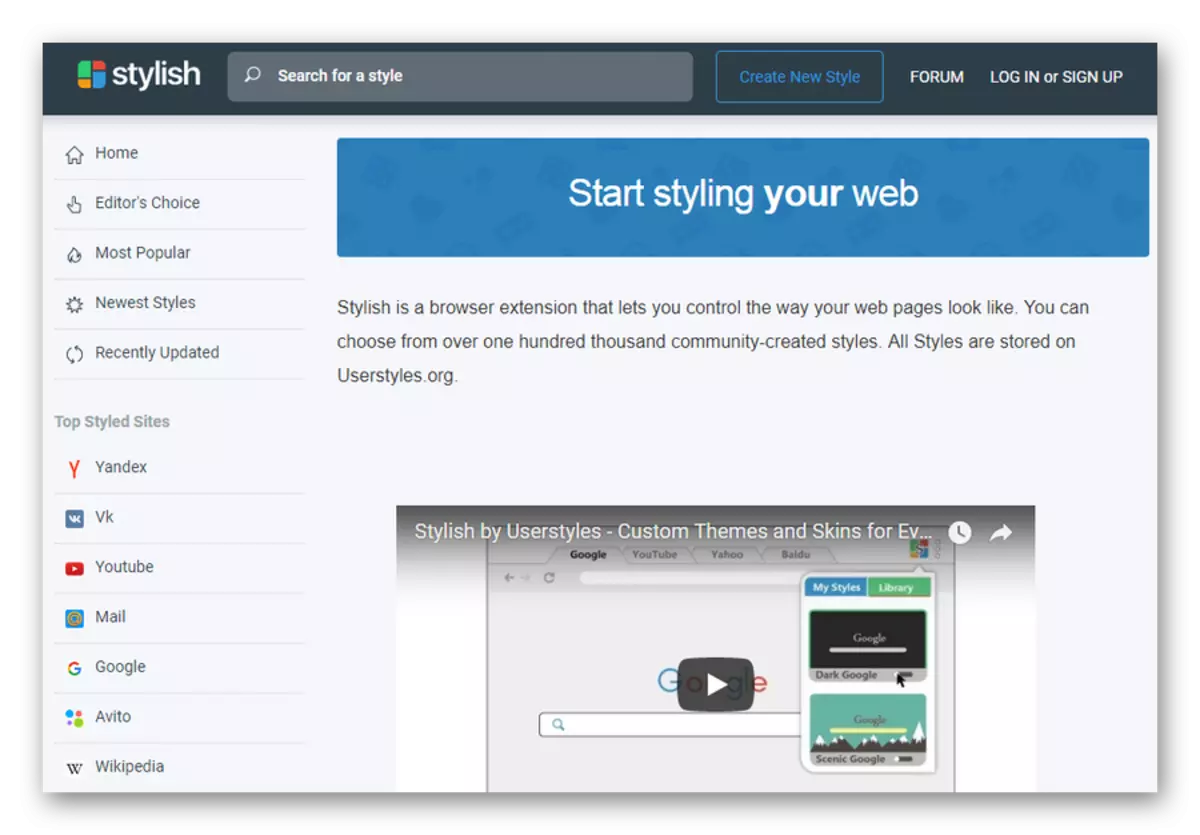
- Después de ejecutar las recomendaciones, se redirige automáticamente a la página de inicio de la expansión. Desde aquí puede usar la búsqueda para ya preparados o crear un diseño completamente nuevo para cualquier sitio, incluido VKONTAKTE.
- Además, se le da la oportunidad de registrarse o autorizar, pero esto no afecta el funcionamiento de esta expansión.


Para simplificar la búsqueda, no olvides establecer el punto opuesto al artículo. "Extensiones".



Recomendamos familiarizarse con la revisión de video de este suplemento en la página principal.

Tenga en cuenta que el registro es necesario si va a crear el diseño del VC no solo para usted, sino también para otros usuarios interesados de esta expansión.
Este proceso de instalación y preparación del suplemento termina.
Usamos estilos de diseño confeccionados.
Como se dijo, la aplicación elegante no solo permite crear, sino que también usa los estilos de diseño de otras personas en varios sitios. Al mismo tiempo, este suplemento funciona de manera bastante estable, sin causar problemas con el rendimiento, y tiene mucho común con las extensiones que hemos considerado en uno de los primeros artículos.Tenga en cuenta que al instalar o eliminar el tema, la actualización del diseño ocurre en tiempo real, sin necesidad de reiniciar la página.
Trabajamos con el editor con estilo.
Habiendo entendido con un posible cambio en la fuente utilizando vehículos de terceros, puede ir directamente a acciones independientes con respecto a este proceso. Para estos fines, primero debe abrir el editor especial de expansión con estilo especial.
- Vaya al sitio de Vkontakte y en cualquier página de este recurso, haga clic en el icono de extensión con estilo en una barra de herramientas especial en el navegador.
- Abriendo un menú adicional, haga clic en el botón con tres puntos espaciados verticalmente.
- De la lista presentada, seleccione "Crear estilo".



Ahora que terminaste en la página con el editor especial del elegante código de expansión, puede iniciar el proceso de cambiar la fuente VKONTAKTE.
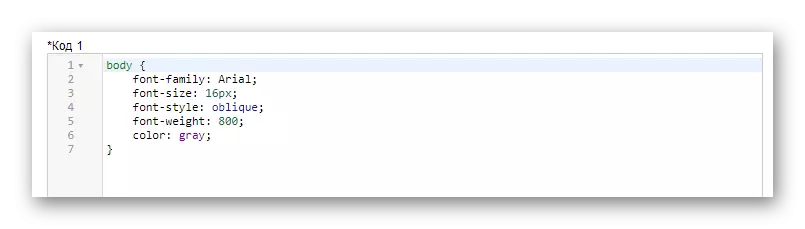
- En el campo "Código 1", debe ingresar el siguiente conjunto de caracteres, que posteriormente se convertirá en el elemento principal del código dentro de este artículo.
- Instale el cursor entre los soportes rizados y haga doble clic en la tecla Intro. Está en el área creada que deberá colocar las líneas del código de la instrucción.

La recomendación se puede descuidar y simplemente escribir todo el código en una línea, pero esta violación de la estética puede confundirlo en el futuro.
- Para cambiar directamente la fuente en sí, debe utilizar el siguiente código.
- Para cambiar el tamaño de la fuente, incluidos los números, en la siguiente línea, use este código:
- Si tiene un deseo de decorar una fuente terminada, puede usar el código para cambiar el estilo del texto.
Estilo de fuente: oblicuo;

En este caso, un valor puede ser uno de tres:
- Fuente normal - ordinaria;
- Cursiva - cursiva;
- Oblicuo - inclinado.
- Para crear grasos, puede usar la siguiente opción de código.
Peso de fuente: 800;

El código especificado toma los siguientes valores:
- 100-900 - el grado de grasa;
- Negrita - texto audaz.
- Como suplemento para una nueva fuente, puede cambiar su color, anotando el código especial de la siguiente línea.
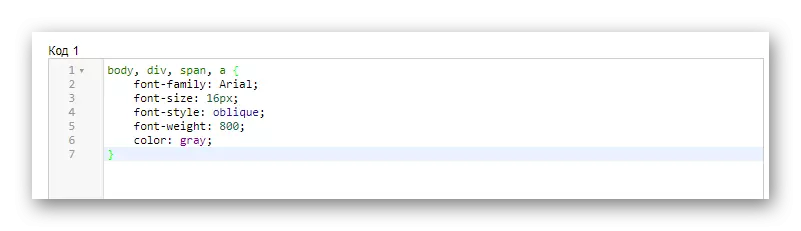
- Para que el color modificado se muestre de manera estable en el sitio web de VK, deberá agregar al principio del código creado, inmediatamente después de la palabra "Cuerpo", enumerada a través de la coma, algunas etiquetas.
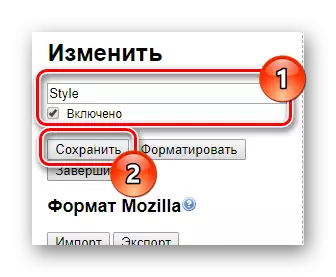
- Para verificar cómo se muestra el diseño creado en el sitio web de VK, en el lado izquierdo de la página Llenue el campo "Ingrese el nombre" y haga clic en el botón Guardar.
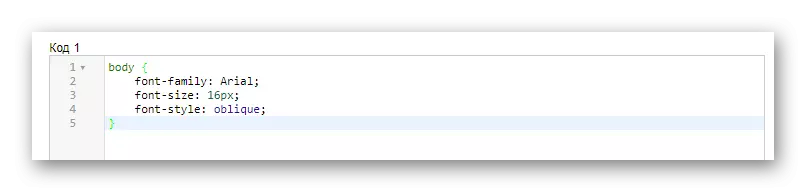
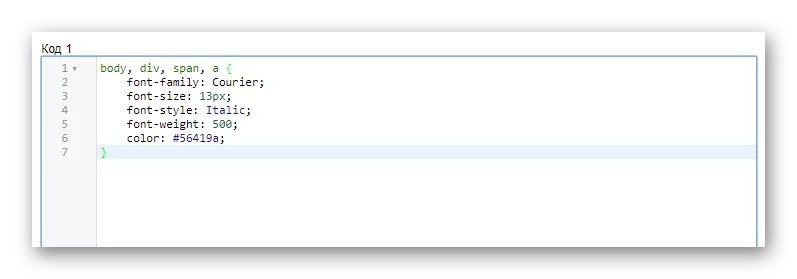
- Edite el código para que el diseño satisfaga completamente sus puntos de vista.
- Habiendo hecho todo bien, verá que la fuente en el sitio web de Vkontakte cambiará.
- No se olvide de usar el botón "completo" cuando el estilo está completamente listo.
CUERPO {}

Este código implica que el texto se cambiará dentro de todo el sitio de Vkontakte.
Fuente-familia: Arial;

Como valor, puede haber diferentes fuentes que están disponibles en su sistema operativo.
Tamaño de fuente: 16px;

Tenga en cuenta que el dígito puede establecerse dependiendo de sus preferencias.
Color gris;

Puede haber cualquier color existente utilizando un nombre de texto, RGBA y CÓDIGO HEX.
Cuerpo, div, lapso, a

Recomendamos utilizar nuestro código, ya que captura todos los bloques de texto en el sitio web de VK.

Asegúrese de instalar una garrapata "Incluido"!



Esperamos en el proceso de estudiar el artículo que no tiene dificultades para entender. De lo contrario, siempre estamos encantados de ayudarle. ¡Buena suerte!
