
U procesu aktivnog korištenja sajta VKontakte društvena mreža, možda i imaju potrebu za promjenu standardne font za neke atraktivnije. Za implementaciju takva osnovna sredstva ovog resursa, na žalost, to je nemoguće. Nudimo iskoristiti posebne proširenje Elegantan za različite Internet posmatrača. Zahvaljujući ovom pristupu, ste imali priliku da koriste i stvaranje teme na osnovu osnovne stolu stilova sajta VK.
Navedeni toga se jednako radi u gotovo svim modernim web preglednicima, međutim, utjecati na primjer Google Chrome.
Imajte na umu da u toku uputstva, ti, uz dužno znanje, možete značajno promijeniti čitav dizajn sajta VK, a ne samo slova.
Preporučujemo vam da pročitate dodatne članke na temu promjene fonta unutar stranice VK znati o sve moguće opcije za rješavanje problema:
Kako u razmeri tekst VK
Kako napraviti font masti
Kako napraviti naglasio tekst VK
instalirati Stylish
Elegantni aplikacija za Internet preglednik ne imati zvaničnom sajtu, a možete ga preuzeti direktno iz dodatak radnji. Sve mogućnosti proširenja odnose se na potpuno besplatan.
Idite na web Chrome Store
- Koristeći link dao, idite na glavnoj strani dodatke prodavnicu za Google Chrome web browser.
- Pomoću "Traži Shop" tekst polje, pronaći proširenje "Stylish".
- Koristite "Install" dugme u "Stylish -. Custom tema blok za bilo koji sajt"
- U nemogućnosti da se potvrdi integracije dodatak vašem web preglednik Klikom na gumb "Install Proširenje" u dijalogu.
- Nakon izvršavanja preporuke, automatski ćete biti preusmjereni na početnu stranicu proširenje. Odavde možete koristiti potragu za već gotove ili napraviti potpuno novi dizajn za bilo koje lokacije, uključujući i Vkontakte.
- Pored toga, imaju mogućnost da se registrujete ili autorizaciju, ali to ne utječe na rad ovog ekspanzije.


Da bi se pojednostavio pretraživanje, ne zaboravite da postavite tačke suprotno stavku. "Proširenja".



Preporučujemo da se upoznate sa video pregled ovog dodatka na glavnoj stranici.

Imajte na umu da je potrebna registracija ako će stvoriti dizajn VC ne samo za sebe, nego i za druge zainteresirane korisnike ove ekspanzije.
Ovaj proces instaliranja i priprema krajevima dodatak.
Mi koristimo gotove stilova dizajn
Kao što je rečeno, elegantni aplikacija omogućava ne samo da stvara, ali i koristiti stilova dizajna drugih ljudi na različitim lokacijama. U isto vrijeme, ovaj dodatak radi sasvim stabilno, bez izazivanja problema s performansama, i ima mnogo zajedničkog sa ekstenzijama koje smo uzeti u obzir jedan od prvih tekstova.Imajte na umu da prilikom instaliranja ili brisanja teme, ažuriranje dizajna javlja u realnom vremenu, bez potrebe dodatno ponovnog pokretanja stranice.
Radimo sa modernim urednik
Nakon što je shvatio sa moguću promjenu fonta pomoću treće strane vozila, možete ići izravno na nezavisne radnje u vezi ovog procesa. Za ove svrhe, prvo morate otvoriti Posebna Moderan proširenje Editor.
- Idi na Vkontakte sajtu i na bilo kojoj stranici ovog resursa, kliknite na ikonu Moderan produžetak na posebnom alatnoj traci u pregledniku.
- Otvaranje dodatni meni, kliknite na dugme sa tri vertikalno razmaknutih poena.
- Iz popisa predstavio odaberite "Create Style".



Sada kada ste završili na stranici sa posebnim urednik Moderan kod ekspanzije, možete početi proces mijenjanja VKontakte fonta.
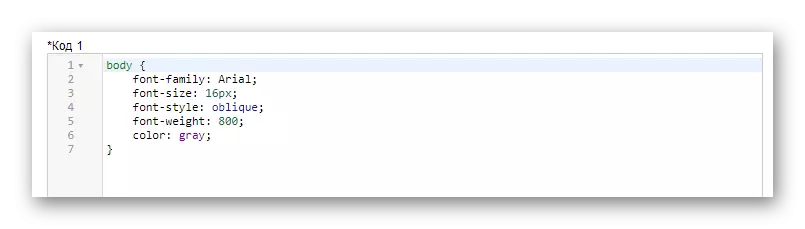
- U "Kod 1" polje, potrebno je da unesete sljedeći set znakova, koji će kasnije postati glavni element koda unutar ovog članka.
- Instalirajte kursor između kovrčava zagradama i dvaput kliknite na tipku Enter. To je u tom području stvorio da ćete morati će staviti linije kod sa nastave.

Preporuka može zanemariti i jednostavno pisati sve kod u jednu liniju, ali to kršenje estetike možda zbuniti u budućnosti.
- Kako bi se direktno menjati sam font, potrebno je da koristite sljedeći kod.
- Da biste promijenili veličinu fonta, uključujući bilo koji brojevi, na sljedećem retku koristite ovaj kod:
- Ako imate želju za ukrašavanjem gotovog fonta, možete koristiti kôd za promjenu stila teksta.
Stil fonta: kosi;

U ovom slučaju vrijednost može biti jedna od tri:
- Normalno - običan font;
- Italic - kurziv;
- Kosi - nagnuta.
- Da biste stvorili masnoću, možete koristiti sljedeću opciju koda.
Težina fonta: 800;

Navedeni kod zauzima sljedeće vrijednosti:
- 100-900 - stepen masne;
- Podebljano - hrabar tekst.
- Kao dodatak za novi font, možete promijeniti njegovu boju, bodovanje Sljedećeg linije Special Code.
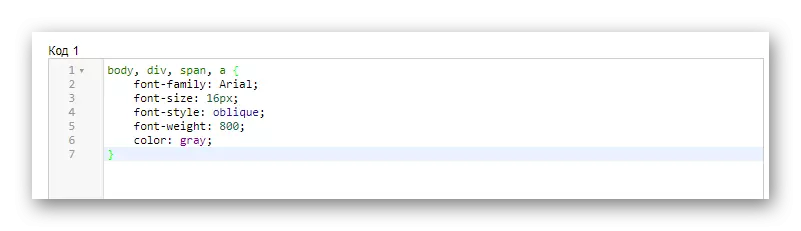
- Da bi se modificirana boja postaje postao postavljeno na web mjestu VK, morat ćete dodati na početak kreiranog koda, odmah nakon riječi "tijelo", naveden kroz zarez, neke oznake.
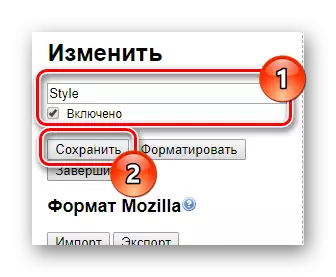
- Da biste provjerili način na koji se stvoren dizajn prikazuje na web stranici VK, na lijevoj strani stranice Ispunite polje "Unesite ime" i kliknite na gumb Save.
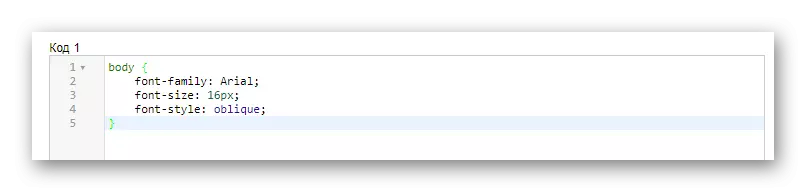
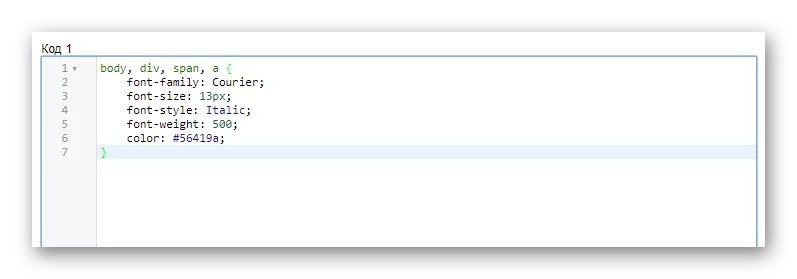
- Uredite kod za izradu dizajna u potpunosti zadovoljenim pogledima.
- Učiniti sve u pravu, vidjet ćete da će se font na web mjestu Vkontakte promijeniti.
- Ne zaboravite koristiti tipku "Kompletna" kada je stil u potpunosti spreman.
BODY {}

Ovaj kod znači da će tekst biti promijenjen u cijelom mjestu VKontakte.
Font-family: Arial;

Kao vrijednost, mogu postojati različiti fontovi koji su dostupni u vašem operativnom sistemu.
Veličina fonta: 16px;

Imajte na umu da se cifra može postaviti sve ovisno o vašim željama.
Boja: siva;

Možda postoje postojeće boje koristeći naziv teksta, RGBA i Hex-Cdnice.
Tijelo, div, raspon, a

Preporučujemo korištenje našeg koda, jer bilježi sve tekstualne blokove na web mjestu VK.

Obavezno instalirajte krpelj "Uključeno"!



Nadamo se u procesu proučavanja članka nemate poteškoće sa razumijevanjem. U suprotnom, uvijek nam je drago što vam možemo pomoći. Sretno!
