
У працэсе актыўнага выкарыстання сайта сацыяльнай сеткі Вконтакте у вас цалкам можа ўзнікнуць неабходнасць змены стандартнага шрыфта на які-небудзь больш прывабны. Рэалізаваць падобнае базавымі сродкамі гэтага рэсурсу, на жаль, немагчыма. Мы прапануем выкарыстаць спецыяльную пашырэннем Stylish для розных інтэрнэт-аглядальнікаў. Дзякуючы такому падыходу вам прадастаўляецца магчымасць выкарыстоўваць і ствараць тэмы на аснове базавай табліцы стыляў сайта VK.
Паказанае дадатак аднолькава працуе практычна ва ўсіх сучасных вэб-браўзэрах, аднак мы ў якасці прыкладу закранем выключна Google Chrome.
Улічыце, што ў працэсе прытрымлівання інструкцыі вы, пры належных ведах, можаце істотна змяніць увесь дызайн сайта ВК, а не толькі шрыфт.
Рэкамендуем вам прачытаць дадатковыя артыкулы па тэме змены шрыфта ў рамках сайта VK, каб ведаць аб усіх магчымых варыянтах вырашэння пытання:
Як маштабаваць тэкст ВК
Як зрабіць тоўсты шрыфт ВК
Як зрабіць Закрэслены тэкст ВК
усталёўваем Stylish
Дадатак Stylish для інтэрнэт-аглядальніка не мае афіцыйнага сайта, а спампаваць яго можна непасрэдна з крамы дапаўненняў. Усе магчымасці пашырэння распаўсюджваюцца на цалкам бясплатнай аснове.
Перайсці на сайт крамы Chrome
- Выкарыстоўваючы прыведзеную спасылку, перайдзіце на галоўную старонку крамы дапаўненняў для вэб-браўзэра Google Chrome.
- З дапамогай тэкставага поля «Пошук па краме» знайдзіце пашырэнне «Stylish».
- Скарыстайцеся кнопкай «Устанавіць» ў блоку «Stylish - кастомные тэмы для любога сайта».
- У абавязковым парадку пацвердзіце інтэграцыю дапаўненні ў ваш вэб-браўзэр, клікнуўшы па кнопцы «Устанавіць пашырэнне» ў дыялогавым акне.
- Пасля выканання рэкамендацый вы будзеце аўтаматычна перанакіраваны на стартавую старонку пашырэння. Адсюль вы можаце скарыстацца пошукам ўжо гатовых тым ці стварыць зусім новае афармленне для якога-небудзь сайта, уключаючы Укантакце.
- Акрамя таго, вам прадастаўляецца магчымасць вырабіць рэгістрацыю ці аўтарызацыю, аднак гэта ніяк не ўплывае на працу дадзенага пашырэння.


Для спрашчэння пошуку не забудзьцеся ўсталяваць кропку насупраць пункта «Пашырэньні».



Рэкамендуем азнаёміцца з відэаагляд гэтага дапаўненні на галоўнай старонцы.

Заўважце, што рэгістрацыя неабходная калі вы збіраецеся стварыць афармленне ВК не толькі для сябе, але і для іншых зацікаўленых карыстальнікаў гэтага пашырэння.
На гэтым працэс ўстаноўкі і падрыхтоўкі дапаўненні сканчаецца.
Выкарыстоўваем гатовыя стылі афармлення
Як было сказана, прыкладанне Stylish дазваляе не толькі ствараць, але і выкарыстоўваць чужыя стылі афармлення на розных сайтах. Пры гэтым, працуе дадзенае дадатак цалкам стабільна, не выклікаючы праблем з прадукцыйнасцю, і мае дастаткова шмат агульнага з пашырэннем, якія мы разглядалі ў адной з ранніх артыкулаў.Звярніце ўвагу, што пры ўсталёўцы або выдаленні тэмы абнаўленне афармлення адбываецца ў рэжыме рэальнага часу, не патрабуючы дадаткова перазагрузкі старонкі.
Працуем з рэдактарам Stylish
Разабраўшыся з магчымым змяненнем шрыфта шляхам выкарыстання іншых тэм афармлення, можна перайсці непасрэдна да самастойных дзеянняў датычна гэтага працэсу. Для гэтых мэтаў спачатку неабходна адкрыць спецыяльны рэдактар пашырэння Stylish.
- Перайдзіце да сайта Вконтакте і знаходзячыся на любой старонцы дадзенага рэсурсу, клікніце па абразку пашырэння Stylish на спецыяльнай панэлі інструментаў у браўзэры.
- Адкрыўшы дадатковае меню, клікніце па кнопцы з трыма вертыкальна размешчанымі кропкамі.
- З прадстаўленага спісу выберыце пункт «Стварыць стыль».



Зараз, калі вы апынуліся на старонцы са спецыяльным рэдактарам кода пашырэння Stylish, можна прыступаць да працэсу змены шрыфта Укантакце.
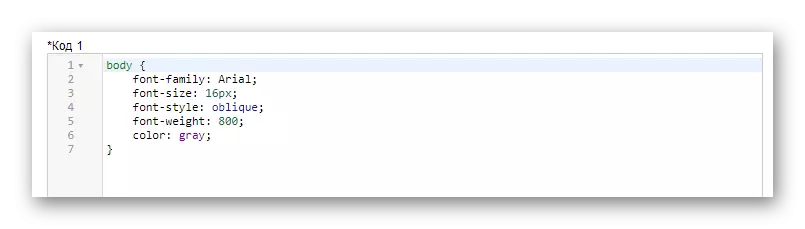
- У полі «Код 1» вам трэба ўвесці наступны набор сімвалаў, які пасля стане асноўным элементам кода ў рамках гэтага артыкула.
- Усталюйце курсор паміж фігурнымі дужкамі і двойчы націсніце клавішу «Enter». Менавіта ў створаную вобласць вам трэба будзе змяшчаць радкі кода з інструкцыі.

Рэкамендацыяй можна занядбаць і папросту пісаць увесь код у адзін радок, аднак гэта парушэнне эстэтыкі можа ў будучыні вас заблытаць.
- Для таго, каб змяніць непасрэдна сам шрыфт, вам неабходна скарыстацца наступным кодам.
- Каб памяняць памеры шрыфта, уключаючы любыя лічбы, на наступным радку скарыстайцеся гэтым кодам:
- Калі ў вас ёсць жаданне ўпрыгожыць гатовы шрыфт, вы можаце скарыстацца кодам для змены стылю тэксту.
font-style: oblique;

У дадзеным выпадку значэнне можа быць адно з трох:
- normal - звычайны шрыфт;
- italic - курсіў;
- oblique - нахільны.
- Для стварэння тлустасці вы можаце выкарыстоўваць наступны варыянт кода.
font-weight: 800;

Паказаны код прымае наступныя значэння:
- 100-900 - ступень тлустасці;
- Bold - паўтлусты тэкст.
- У якасці дадатку для новага шрыфта вы можаце змяніць яго колер, упісаўшы наступнай радком спецыяльны код.
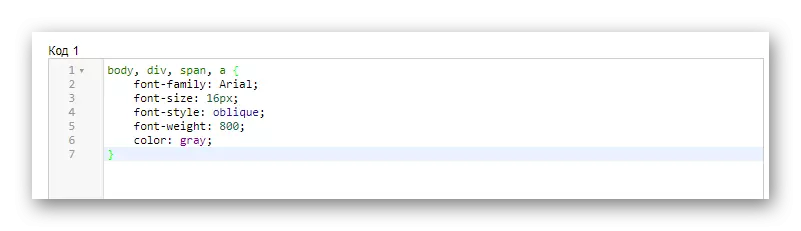
- Каб зменены колер стабільна адлюстроўваўся на сайце ВК, вам спатрэбіцца дапісаць да пачатку створанага кода, адразу пасля слова «body», пералічваючы праз коску, некаторыя тэгі.
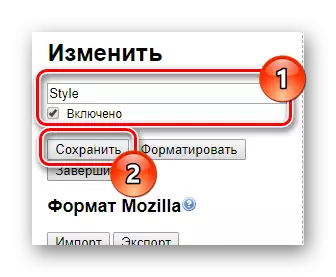
- Каб праверыць, як створанае афармленне адлюстроўваецца на сайце ВК, у левай частцы старонкі запоўніце поле «Увядзіце назву" і націсніце кнопку «Захаваць».
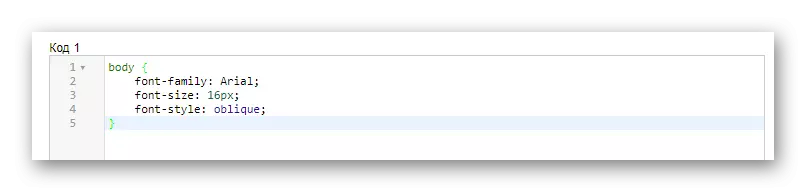
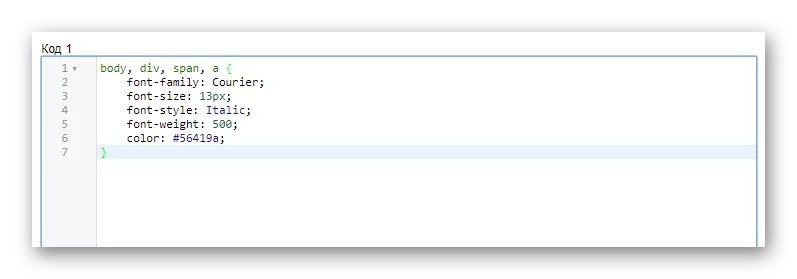
- Адрэдагуйце код, каб афармленне цалкам задавальняла вашым уяўленням.
- Зрабіўшы ўсё правільна, вы ўбачыце, што шрыфт на сайце Вконтакте зменіцца.
- Не забудзьцеся скарыстацца кнопкай «Завяршыць», калі стыль будзе цалкам гатовы.
body {}

Дадзены код мае на ўвазе тое, што тэкст будзе зменены ў рамках ўсяго сайта Вконтакте.
font-family: Arial;

У якасці значэння тут могуць быць розныя шрыфты, якія маюцца ў вашай аперацыйнай сістэме.
font-size: 16px;

Звярніце ўвагу, што лічба можа быць ўстаноўлена любая у залежнасці ад вашых пераваг.
color: gray;

Тут могуць быць паказаны любыя існуючыя колеру з дапамогай тэкставага назвы, RGBA- і HEX-кода.
body, div, span, a

Рэкамендуем скарыстацца нашым кодам, так як ён захоплівае ўсё тэкставыя блокі на сайце ВК.

Абавязкова ўсталюеце галачку «Уключана»!



Спадзяемся, у працэсе вывучэння артыкула ў вас не ўзнікла цяжкасцяў з разуменнем. У адваротным выпадку мы заўсёды рады вам дапамагчы. Усяго добрага!
