
字體風格化的主題取之不盡了。它是最適合用款式,覆蓋,紋理模式和其他裝飾方式的實驗的字體。
在觀察未破壞的系統字體時,對某種方式改變的願望改善了組合物上的銘文。
字體的程式化
如我們所知,Photoshop(保存前或光柵化之前)的字體是向量對象,即憑藉任何處理,保留了線的清晰度。今天的程式化課不會有任何明確的主題。讓我們稱之為“有點復古”。我們簡單地嘗試了風格,並研究了一個有趣的紋理疊加在字體上。
所以讓我們先開始。對於開始,我們將需要題字的背景。
背景
為後台創建一個新圖層,並用徑向漸變填充它,以便在畫布的中心出現小輝光。為了不超過課程,讀取梯度的課程。
課:如何在photoshop中漸變
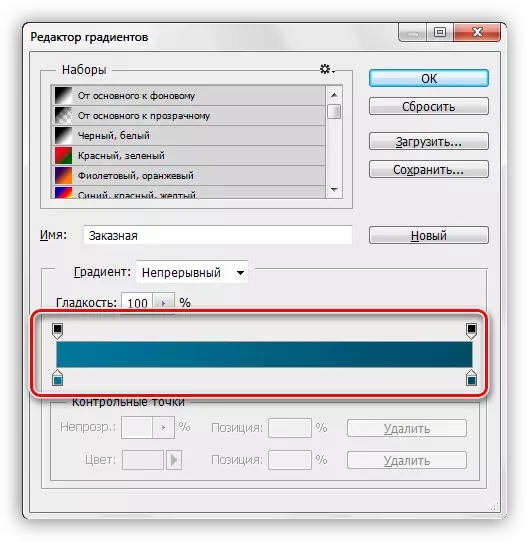
課程中使用的梯度:

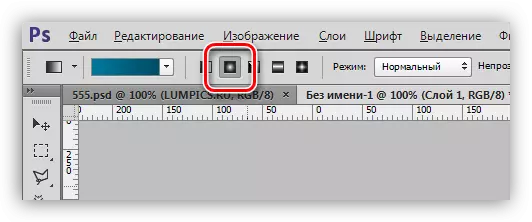
要激活的按鈕以創建徑向漸變:

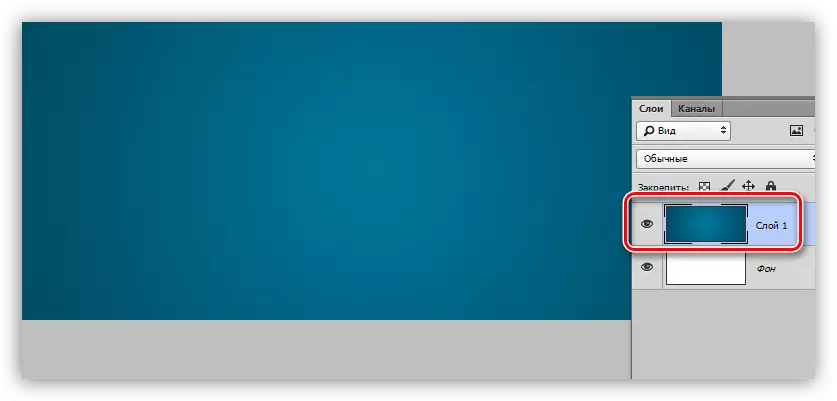
結果,我們得到了這樣的背景:

背景技術我們也將工作,但在課程結束時,以免從主要話題分散注意力。
文本
C文本也應該全部清除。如果不是全部,那麼閱讀課程。
課:在Photoshop中創建和編輯文本
創建所需尺寸和任何顏色的銘文,因為我們將擺脫風格化過程中的顏色。字體是希望選擇油膩的字形,例如Arial Black。結果,它應該是大約這樣的銘文:

籌備工作結束,轉到最有趣的風格化。
程式化
程式化是一個迷人和創造性的過程。作為課程的一部分,只有技術將顯示,您可以將它們帶入服務並用鮮花,紋理和其他物品進行實驗。
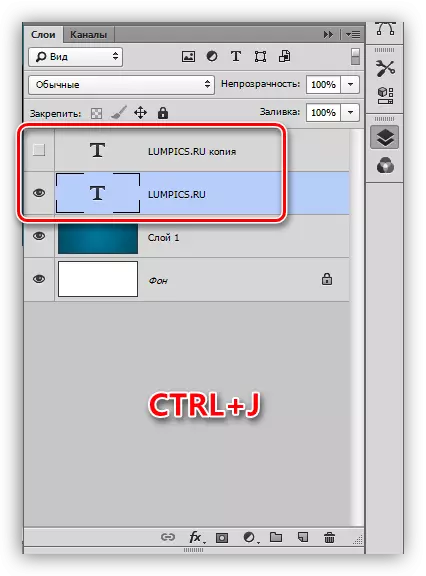
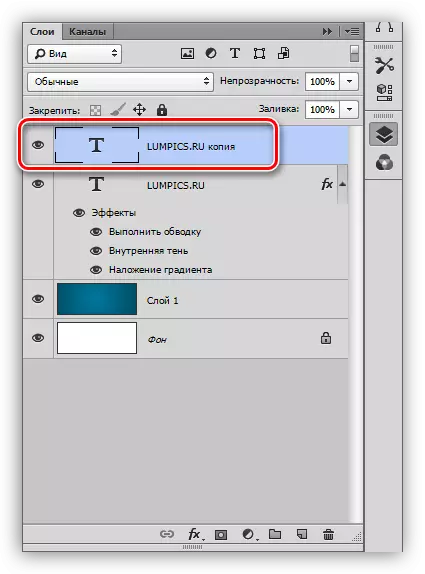
- 將來創建文本圖層的副本,將需要應用紋理。副本的可見性已關閉並轉回原件。

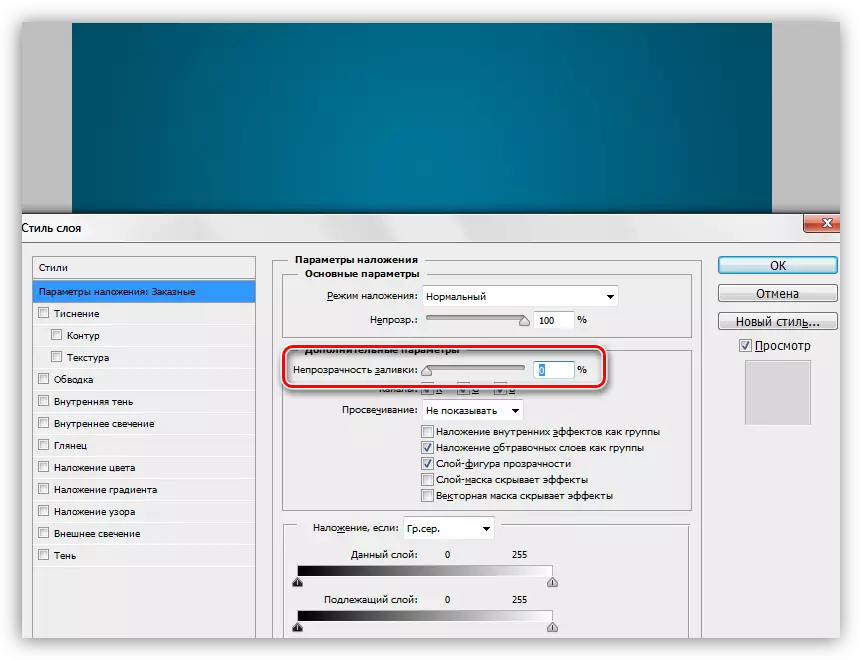
- 兩個左鍵在圖層上的兩次,打開樣式窗口。在這裡,第一件事是完全刪除填充物。

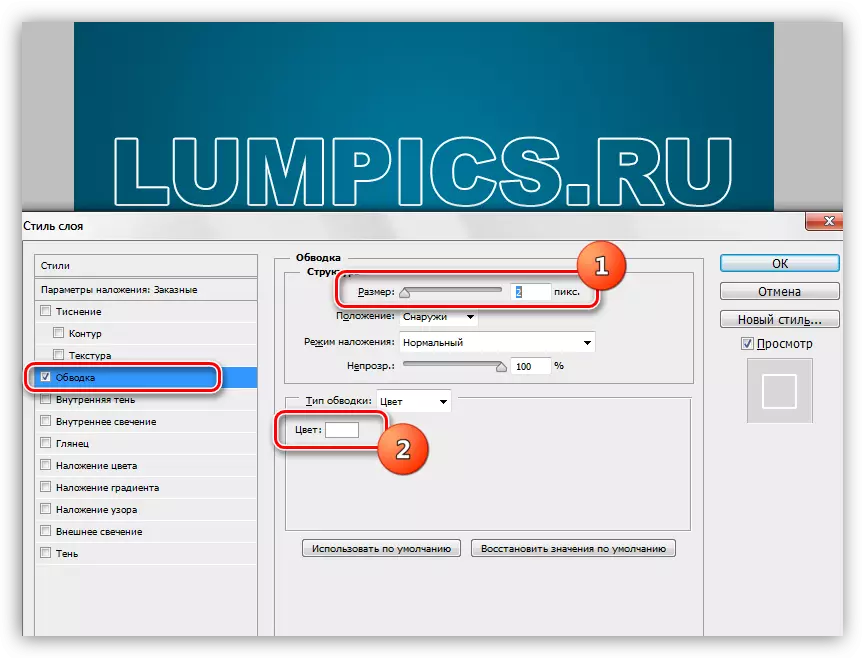
- 第一種風格是“中風”。顏色選擇白色,尺寸根據字體的大小。在這種情況下,2個像素。主要是中風清晰可見,它將發揮“博克克”的作用。

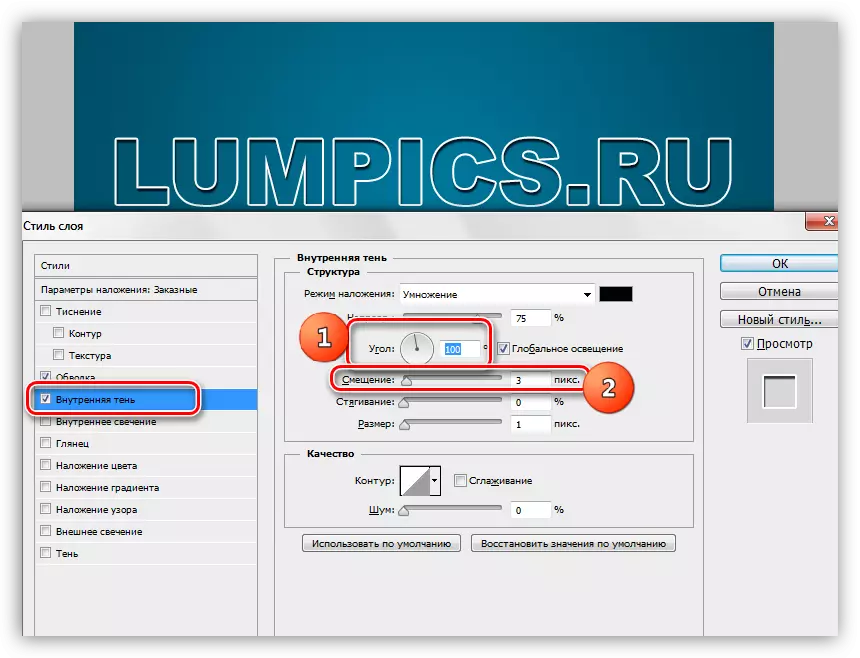
- 下一個風格是“內部陰影”。在這裡,我們對位移角度感興趣,我們將做100度,而且事實上,位移本身。大小按照自己的自由裁量權選擇,這不是太大,它仍然是一個“一方”,而不是“刷”。

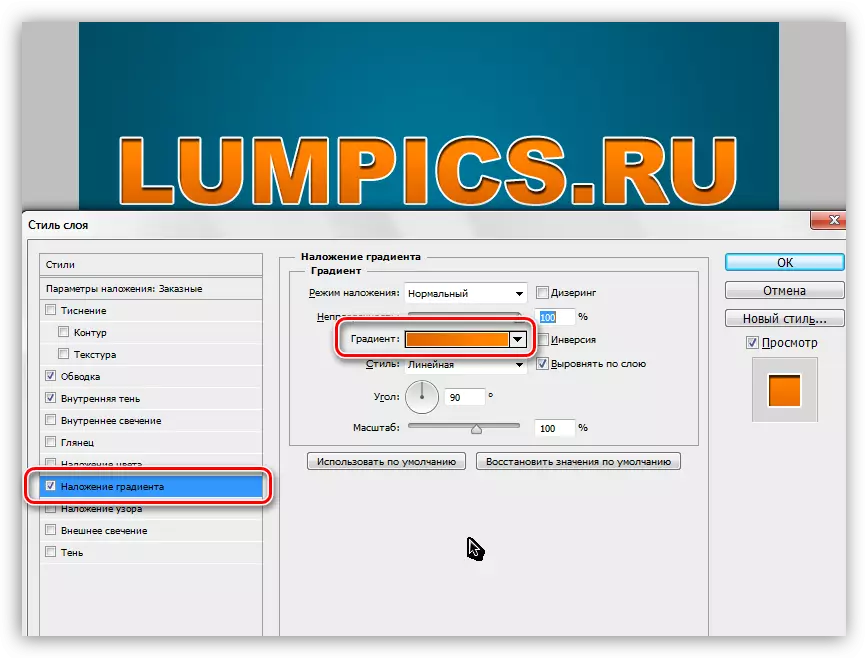
- 接下來遵循“覆蓋梯度”。在此塊中,一切都以與創建傳統漸變時的方式相同,即我們單擊示例並配置。除了設置漸變顏色外,還有其他必需的。

- 是時候將紋理應用於我們的文本了。轉到文本圖層的副本,我們包含可見性和打開樣式。

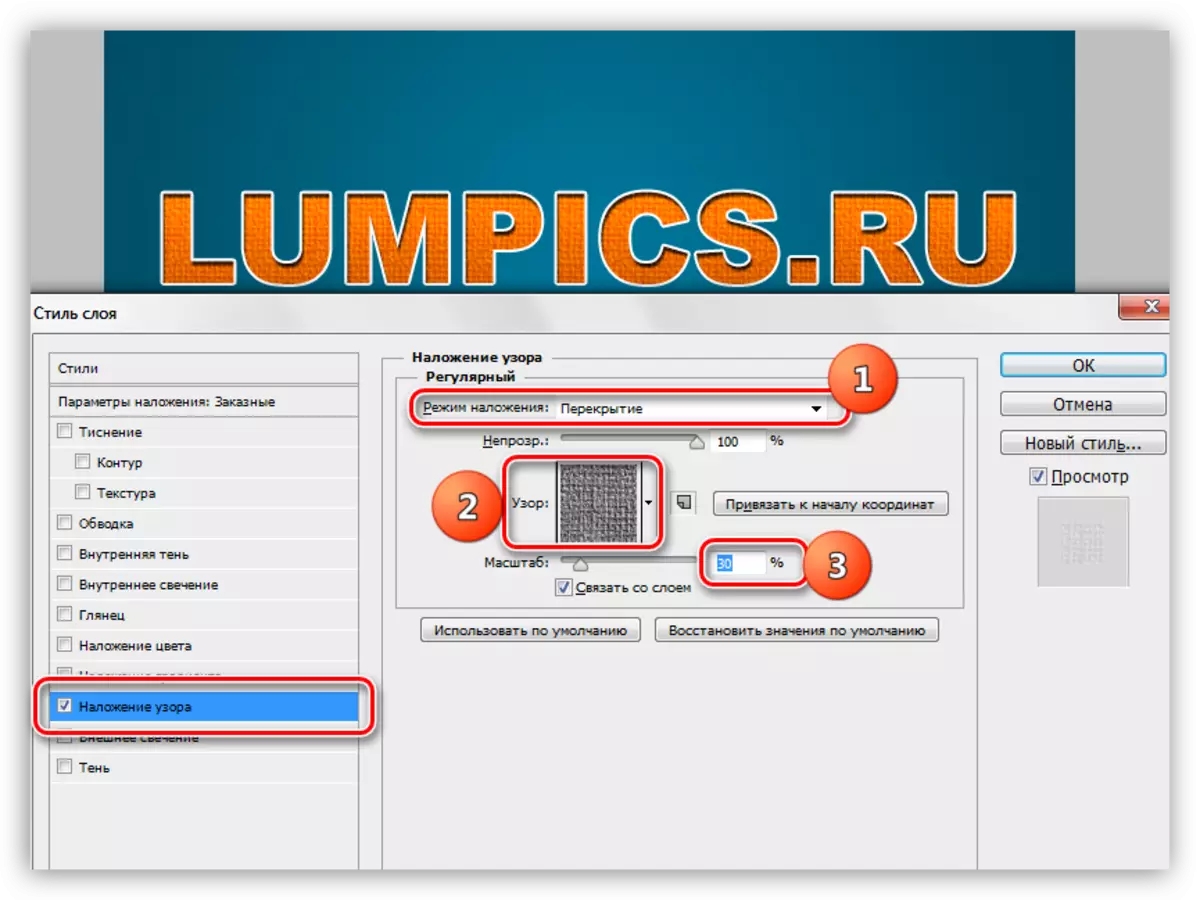
我們刪除填充並轉到稱為“模式”的風格。在這裡,我們選擇類似於畫布的模式,拼版模式被改為“重疊”,刻度減少到30%。

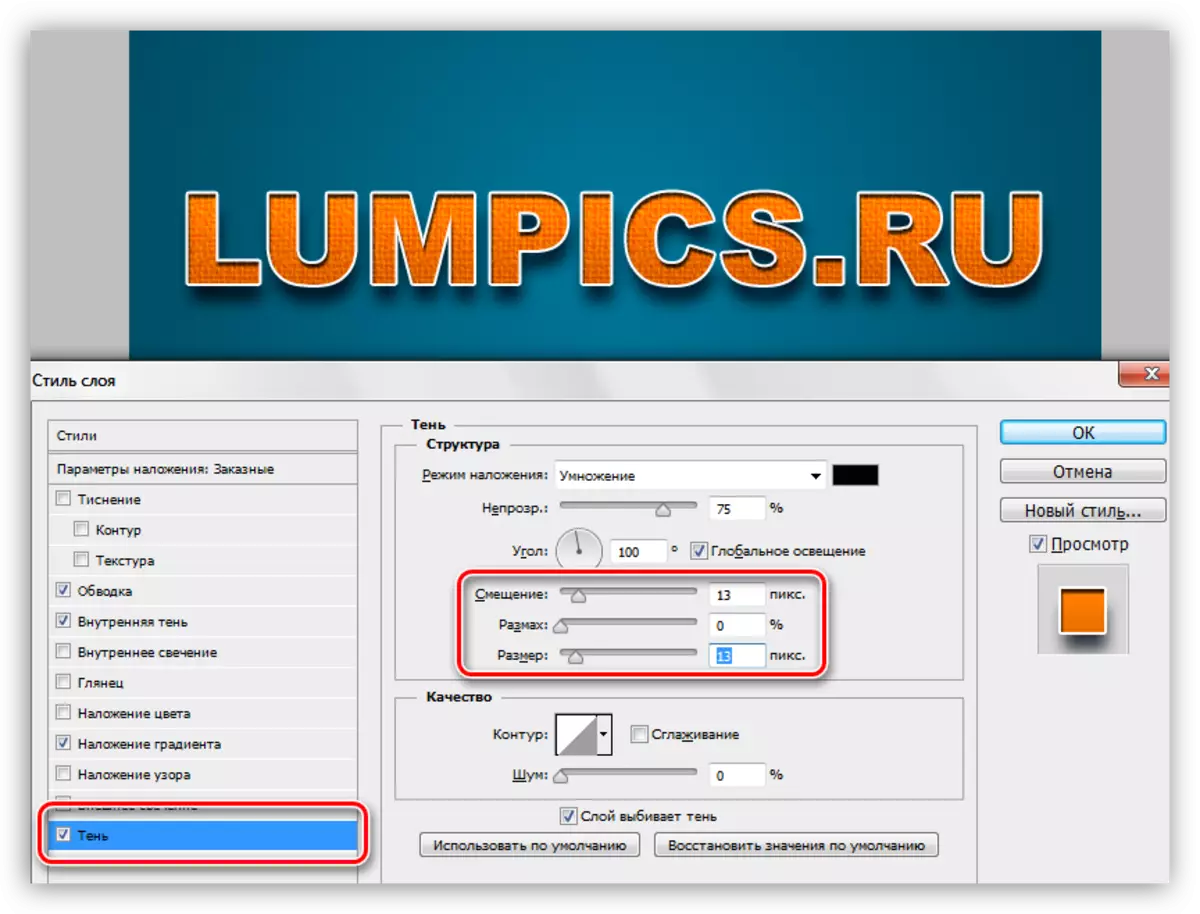
- 我們的銘文只缺少陰影,所以我們用文本,打開樣式轉向原始圖層,然後轉到“陰影”部分。這裡只由我們自己的感受引導。您需要更改兩個參數:大小和偏移量。

題字已準備就緒,但有幾個筆觸,沒有哪些筆劃,沒有哪些筆劃是不可能被認為完整的。
氣候細化
在背景中,我們將執行以下操作:添加相當大的噪音,並且還要對顏色不均勻。
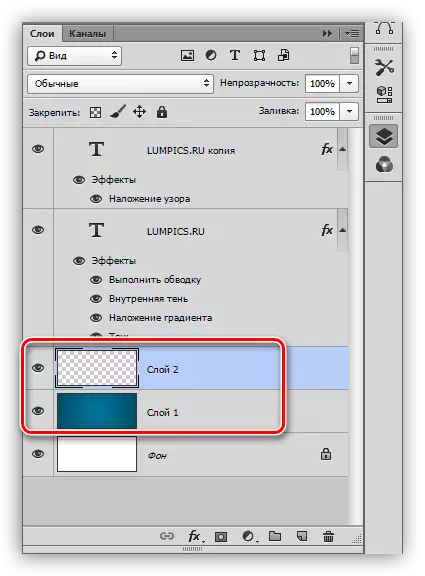
- 使用後台轉到圖層並在其上創建新圖層。

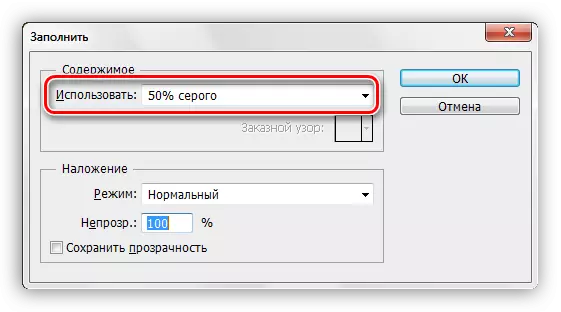
- 這層我們需要倒50%灰色。為此,請按Shift + F5鍵並在下拉列表中選擇相應的項目。

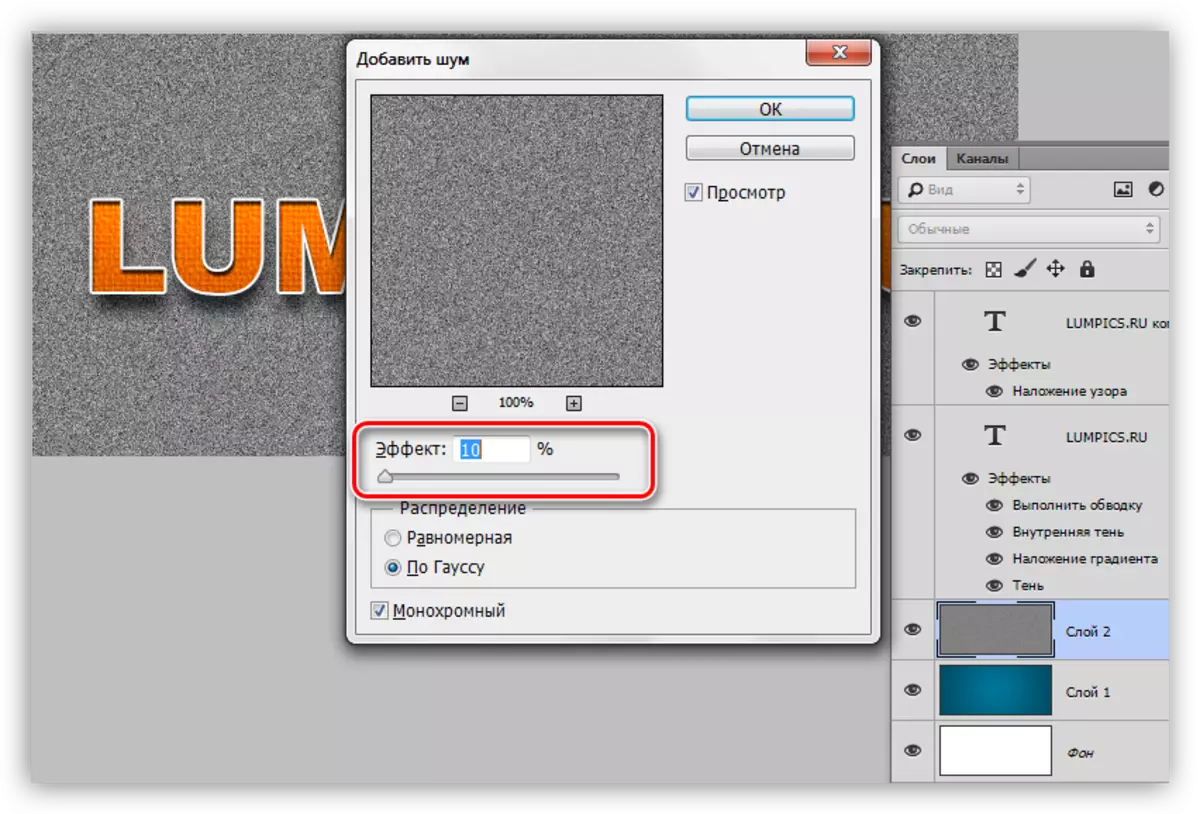
- 接下來,轉到“濾波器 - 噪聲 - 添加噪聲”菜單。粒度選擇相當大,約為10%。

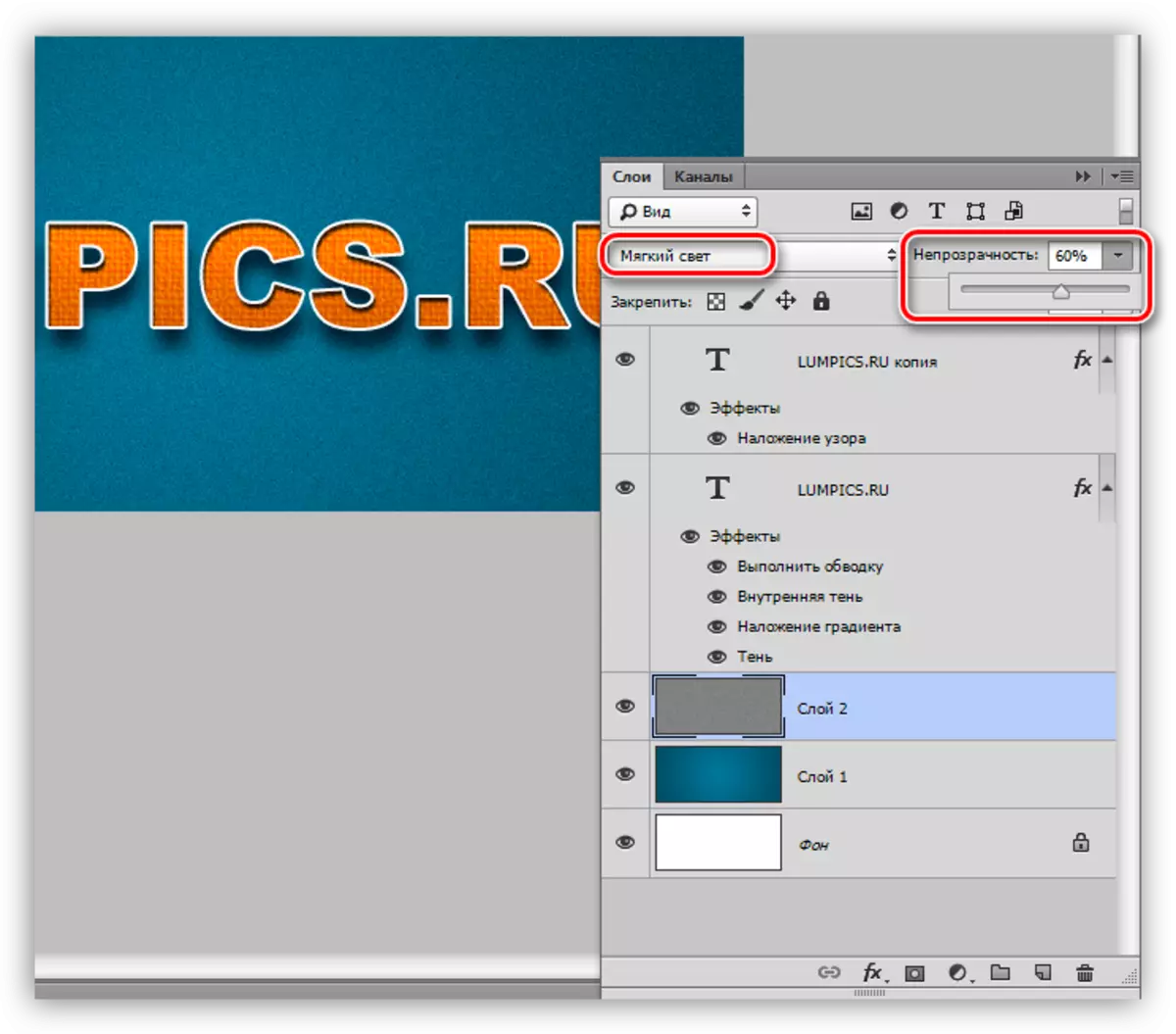
- 噪聲層的疊加模式必須用“柔和光”替換,如果效果過於明顯,則降低透明度。在這種情況下,值為60%是合適的。

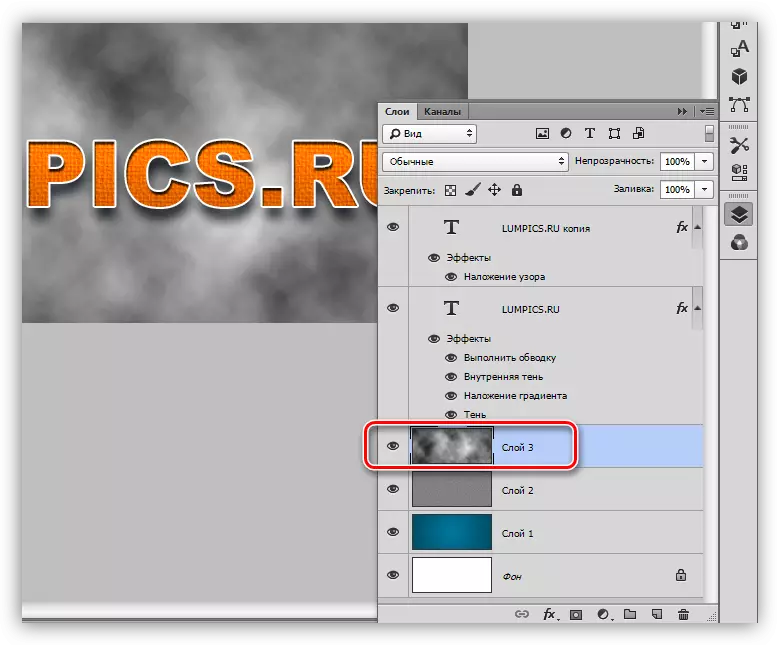
- 不均勻著色(亮度)也有過濾器。它位於“過濾器 - 渲染 - 雲”菜單中。過濾器不需要配置,並且簡單地隨機生成紋理。要應用過濾器,我們需要一個新圖層。

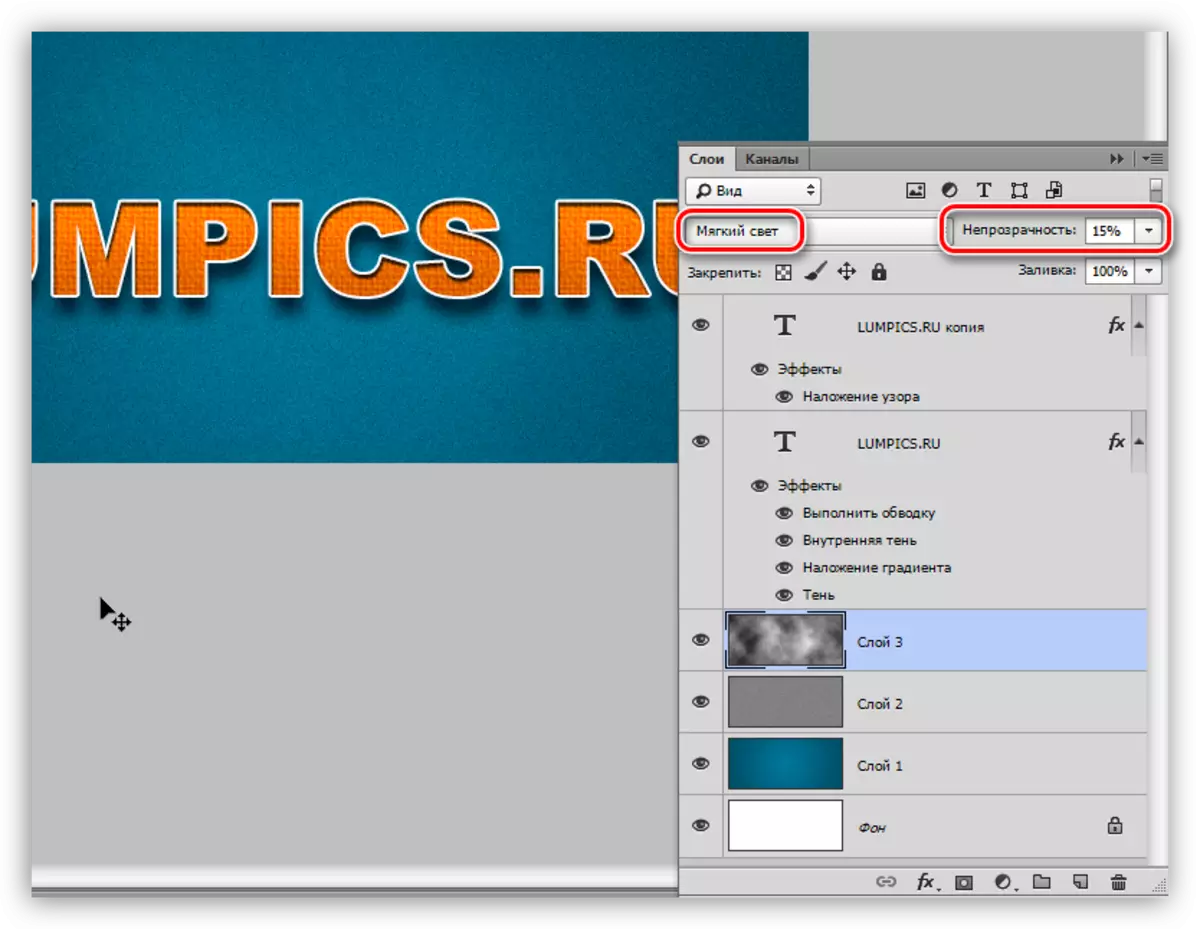
- 同樣,將帶有云層的層的覆蓋模式改為“柔光”並減少不透明度,這次非常強烈(15%)。

我們處理了背景,現在他不是這樣的“新”,然後讓我們給整個成分用淺色的葡萄酒。
減少飽和度
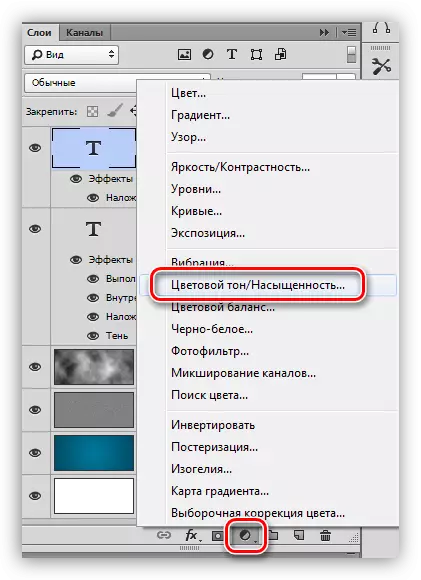
在我們的形像中,所有顏色都非常亮,飽和。它只需要糾正。我們將使用糾正層“色調/飽和度”。必須在圖層的調色板的頂部創建此圖層,以便效果適用於整個組成。
1.轉到調色板中的最頂層並創建一個先前有聲校正層。

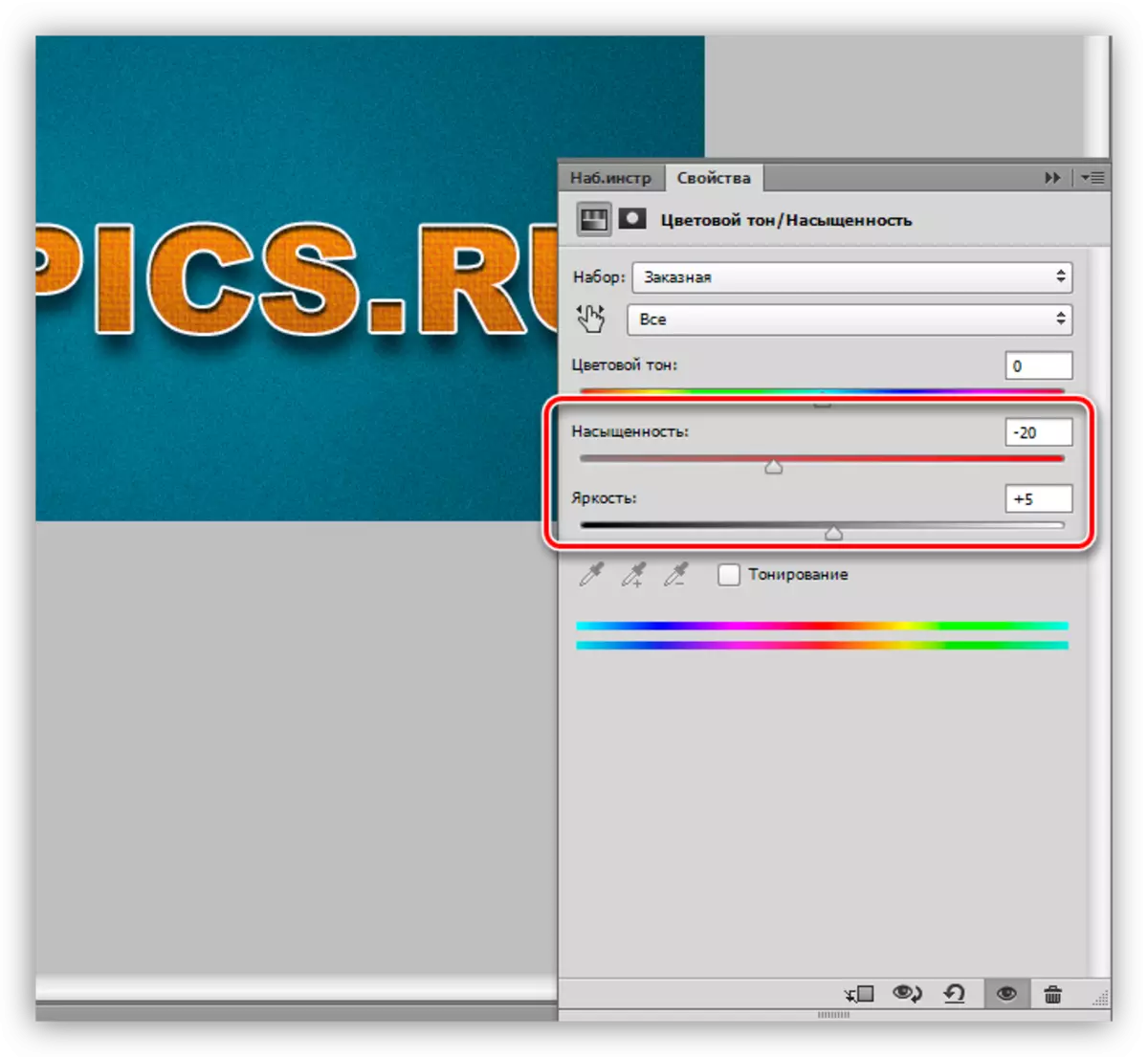
2.使用滑塊“飽和度”和“亮度”,我們實現了顏色的悶悶不樂。

在這個文本的嘲弄上,也許,我們將完成。讓我們看看我們通常發生的事情。

這是一個漂亮的銘文。
讓我們總結課程。我們學會了與文本方式一起使用,以及另一種在字體上施加紋理的方式。課程中包含的所有信息不是教條,一切都在你手中。
