
Tema stilizacije fontova je neiscrpna. To su fontovi koji su najprikladniji za eksperimente sa stilovima, preklapanjem, načinima tekstura i druge načine dekoracije.
Želja da se nekako promijeni, poboljšate natpis na vašem kompoziciji, pojavljuje se iz svake fotokopere kada se gleda na neprekinute fontove sustava.
Stilizacija fonta
Kao što znamo, fontovi u Photoshopu (prije spremanja ili rasterizacije) su vektorski objekti, odnosno s bilo kojom obradom, jasnoća linija se zadržava.Današnja lekcija stilizacije neće imati nikakvu jasnu temu. Nazovimo ga "malo retro". Jednostavno eksperimentiramo sa stilovima i proučavamo jedno zanimljivo imenovanje preklapanja tekstura na fontu.
Zato ćemo početi prvo. A za početak trebat ćemo pozadinu za naš natpis.
Pozadina
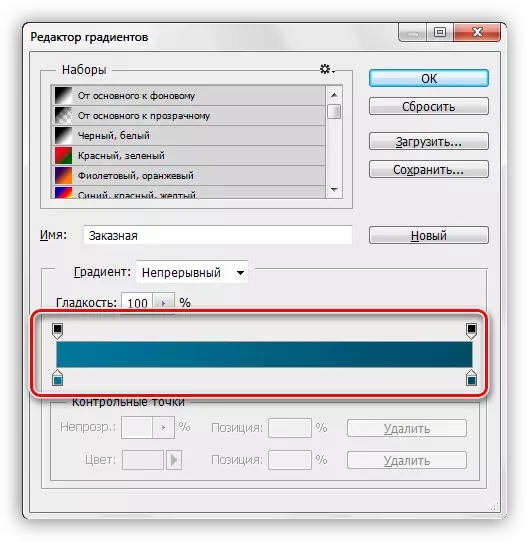
Stvorite novi sloj za pozadinu i ispunite ga radijalnim gradijentom tako da se mali sjaj pojavio u središtu platna. Da ne bi preopteretili manje od lekcije, pročitajte lekciju na gradijentima.
Lekcija: Kako napraviti gradijent u Photoshopu
Gradijent se koristi u lekciji:

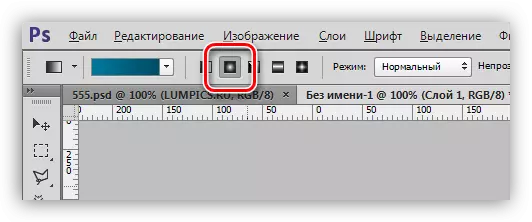
Gumb koji će se aktivirati kako bi se stvorio radijalni gradijent:

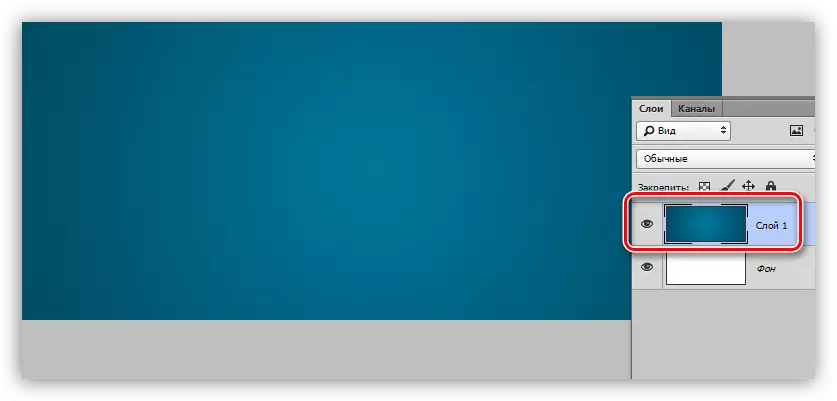
Kao rezultat toga, dobivamo nešto poput ove pozadine:

S pozadine ćemo također raditi, ali na kraju lekcije, kako ne bi bio rastresen od glavne teme.
Tekst
C Tekst bi također trebao biti jasno. Ako ne i sve, pročitajte lekciju.
Lekcija: Stvaranje i uređivanje teksta u Photoshopu
Stvorite natpis željene veličine i bilo koju boju, jer ćemo se riješiti boje u procesu stilizacije. Font je poželjan odabrati s masnim glifima, na primjer, arial crno. Kao rezultat toga, to bi trebalo biti otprilike takav natpis:

Pripremni rad je gotov, idite na najzanimljivije - stilizacija.
Stilizacija
Stilizacija je fascinantni i kreativni proces. Kao dio lekcije, prikazat će se samo tehnike, možete ih uzeti u uslugu i staviti svoje eksperimente s cvijećem, teksturama i drugim stvarima.
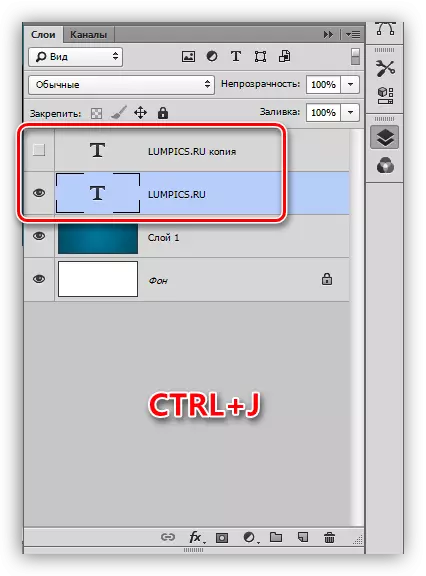
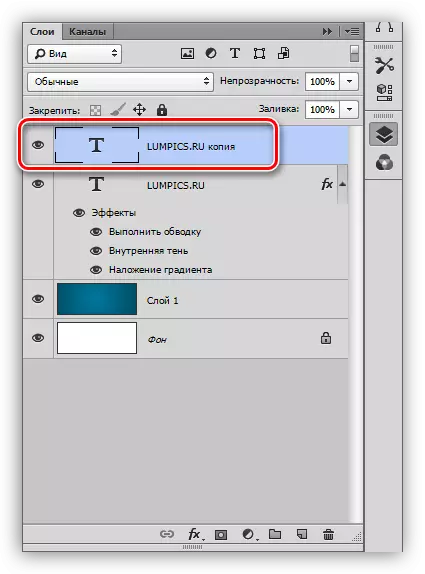
- Stvorite kopiju sloja teksta, u budućnosti će biti potrebno za primjenu teksture. Vidljivost kopije je isključena i okreće se na izvornik.

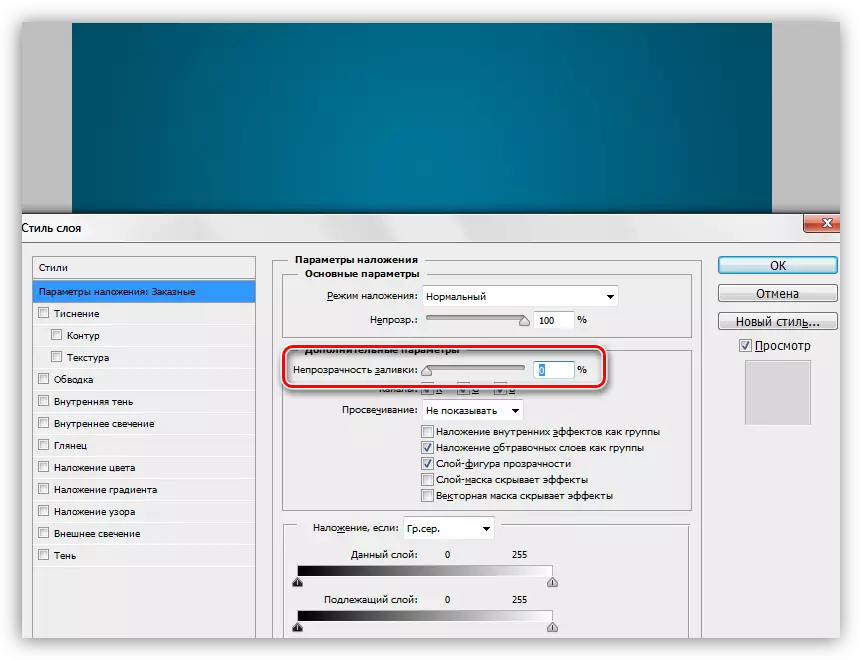
- Dva puta s lijevom gumbom na sloju, otvaranje prozora stilova. Ovdje je prva stvar u potpunosti uklanjanje ispune.

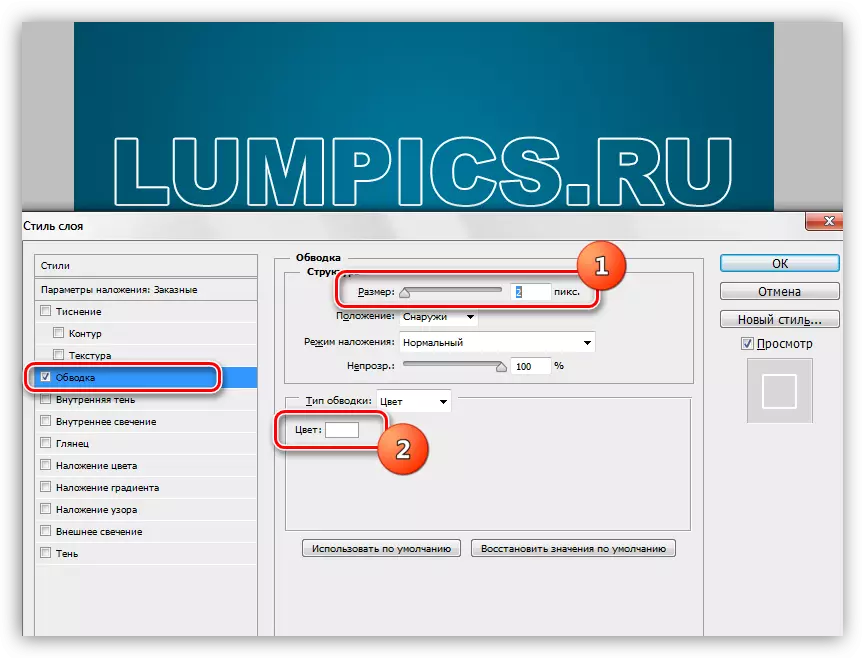
- Prvi stil je "moždani udar". Boja odaberite bijelu, veličinu, ovisno o veličini fonta. U ovom slučaju, 2 piksela. Glavna stvar je da je moždani udar jasno vidljiv, ona će igrati ulogu "Borchika".

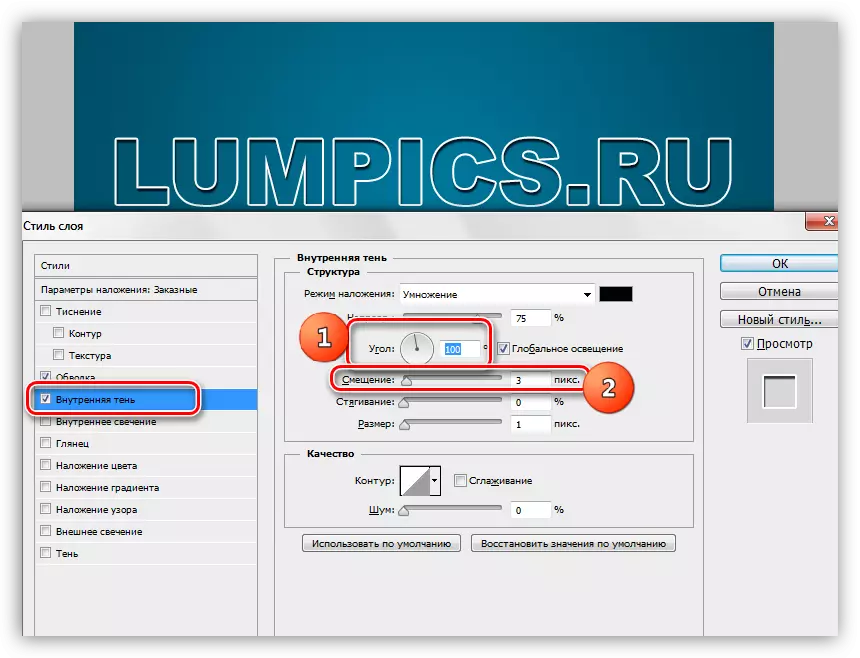
- Sljedeći stil je "unutarnja sjena". Ovdje smo zainteresirani za kut raseljavanja, koji ćemo učiniti 100 stupnjeva, i zapravo, sam pomak. Veličina Odaberite po vlastitom nahođenju, samo ne preveliko, to je još uvijek "strana", a ne "četka".

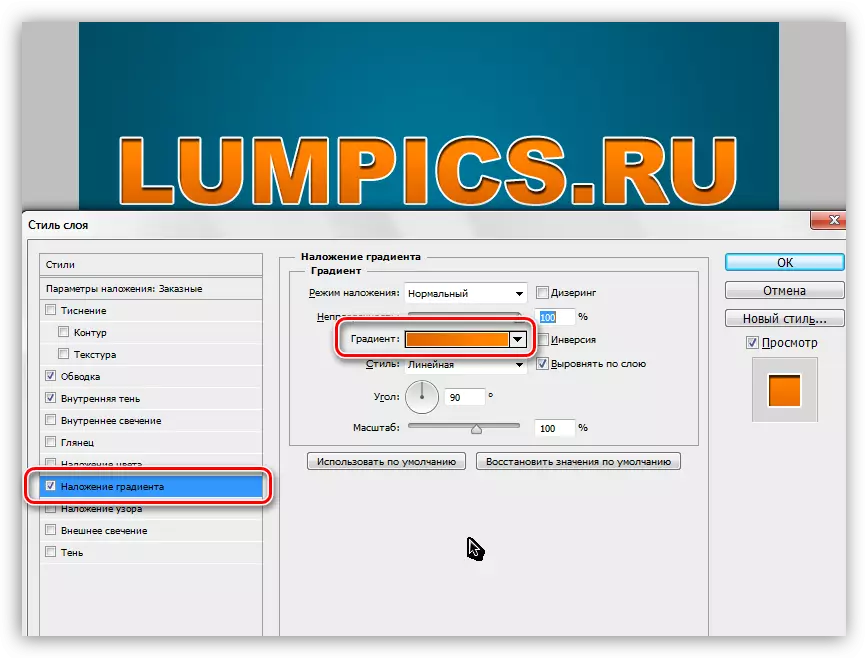
- Sljedeće slijedi "gradijent preklapanja". U ovom bloku, sve se događa na isti način kao i kod stvaranja konvencionalnog gradijenta, to jest, kliknemo na uzorak i konfiguriranje. Osim postavljanja boja gradijenta, ništa drugo nije potrebno.

- Vrijeme je da primijeni teksturu u naš tekst. Idite na kopiju tekstualnog sloja, uključujemo vidljivost i otvorene stilove.

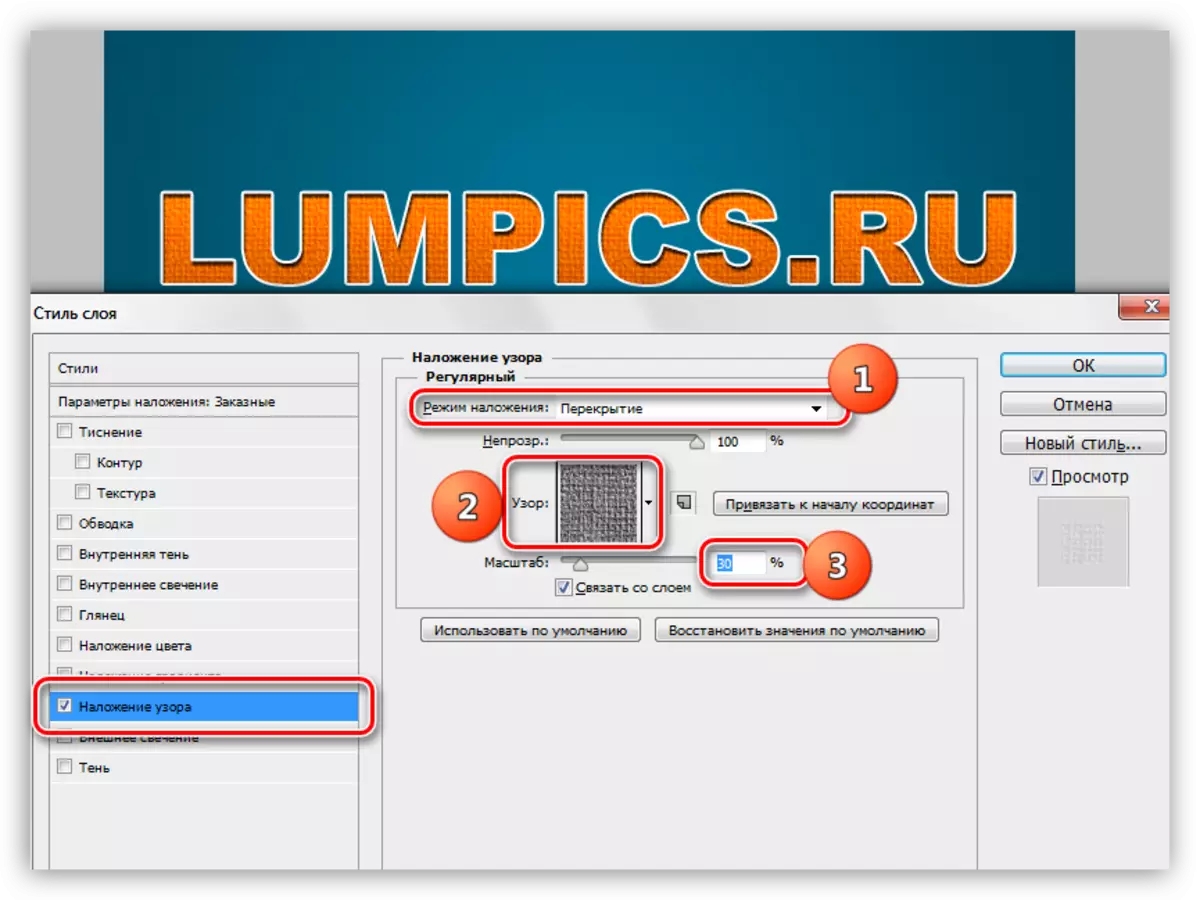
Uklonimo punjenje i idemo na stil nazvan "uzorak". Ovdje odabiremo uzorak sličan platnu, nametanje se mijenja u "preklapanje", ljestvica je smanjena na 30%.

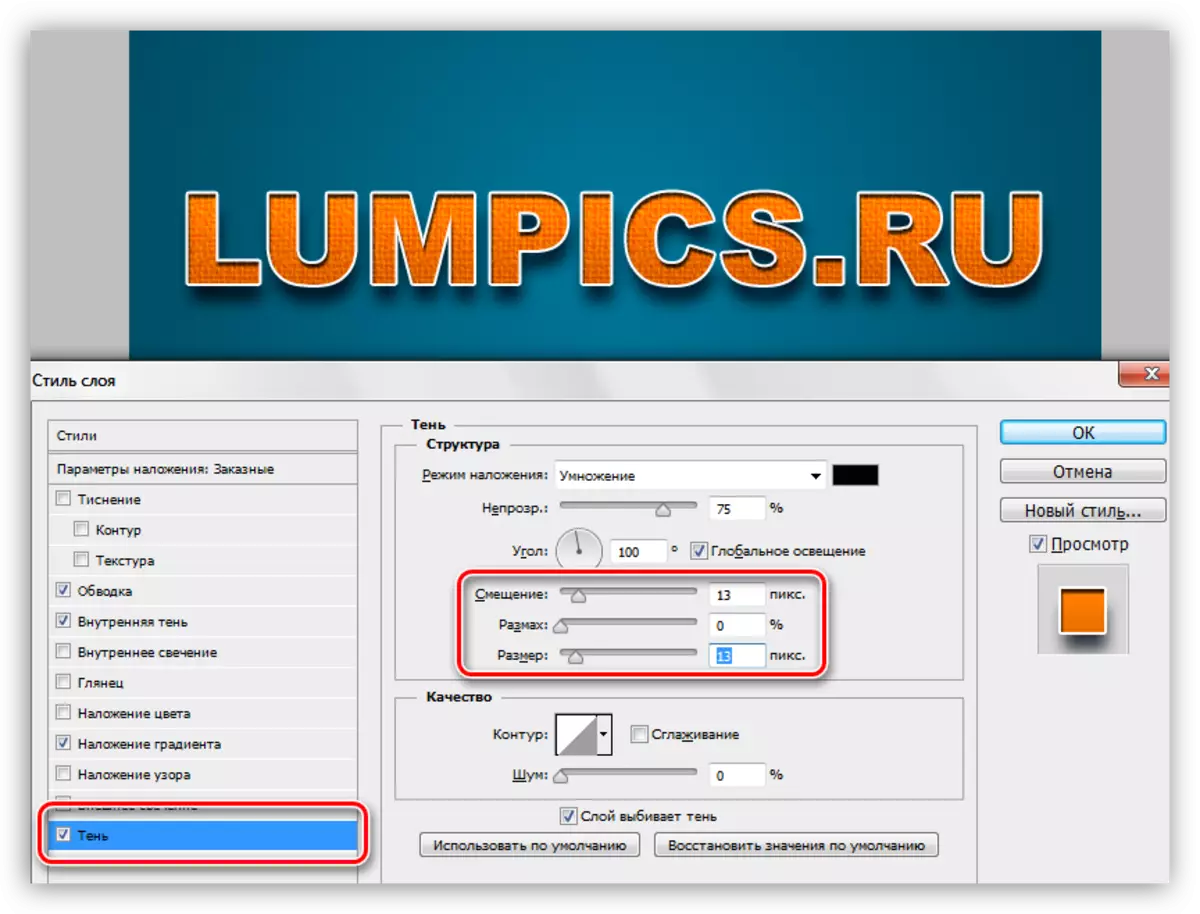
- Naš natpis nema samo sjene, tako da se okrećemo izvornom sloju s tekstom, otvorenim stilovima i idite na odjeljak "sjena". Ovdje se vodite samo vlastitim osjećajima. Morate promijeniti dva parametra: veličina i offset.

Natpis je spreman, ali postoji nekoliko poteza, bez kojih je nemoguće biti u obzir potpun.
Poboljšanje klime
S pozadine, izvodit ćemo sljedeće akcije: dodajte dosta buke, a također dajte nehomogenost na boju.
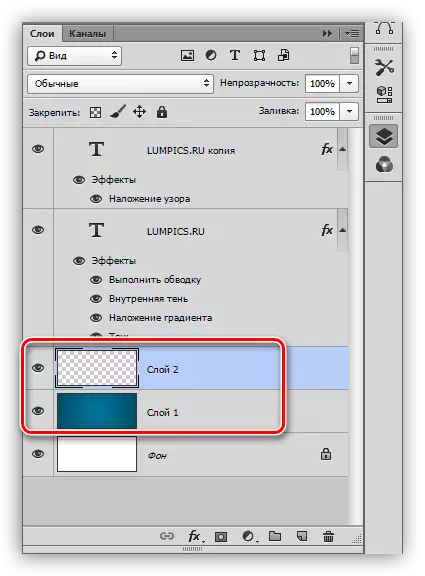
- Idite na sloj s pozadinom i stvorite novi sloj iznad njega.

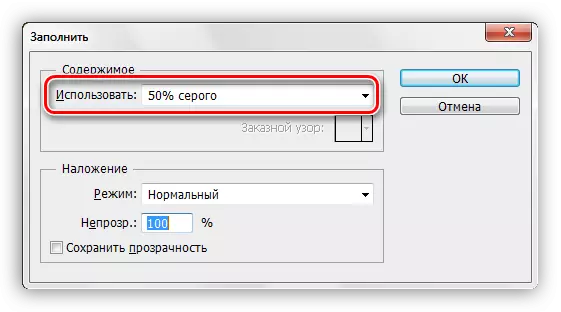
- Ovaj sloj moramo sipati 50% sive. Da biste to učinili, pritisnite tipke Shift + F5 i odaberite odgovarajuću stavku na padajućem popisu.

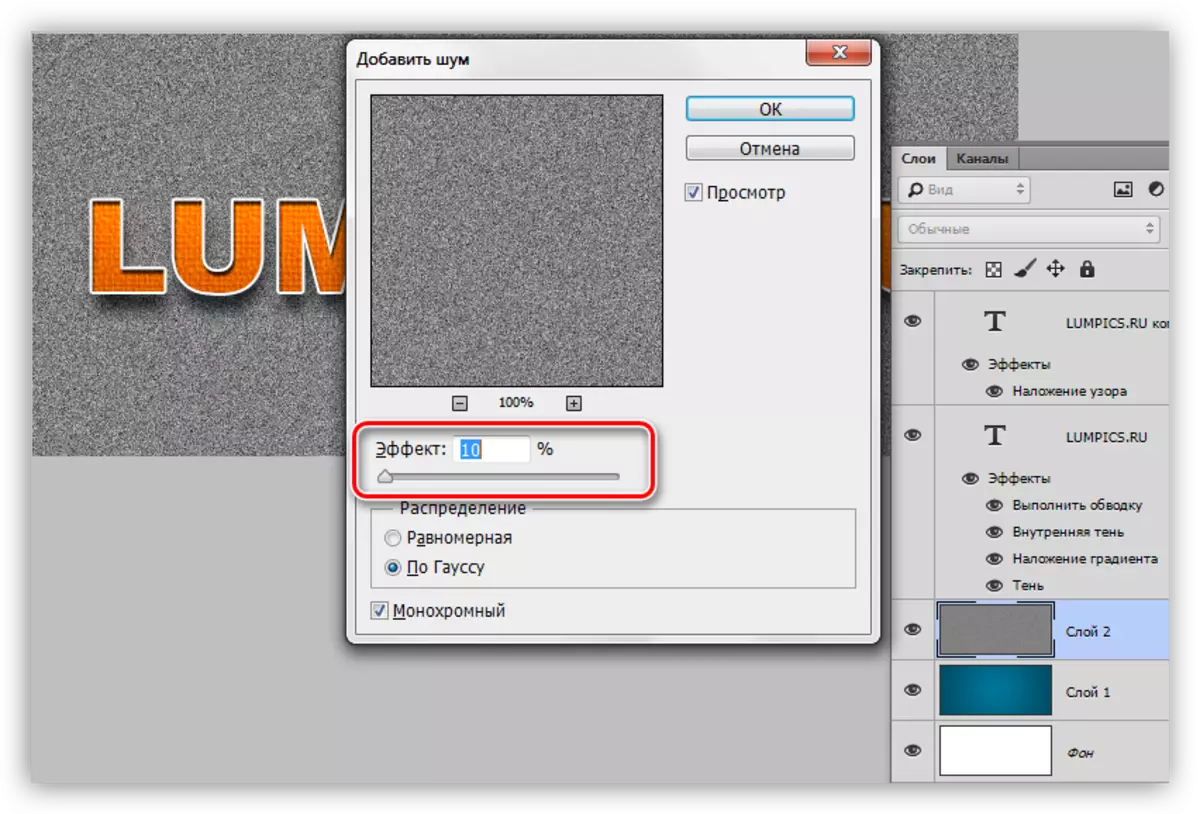
- Zatim idite na izbornik "Filter - Buka". Veličina zrna je odabrana prilično velika, oko 10%.

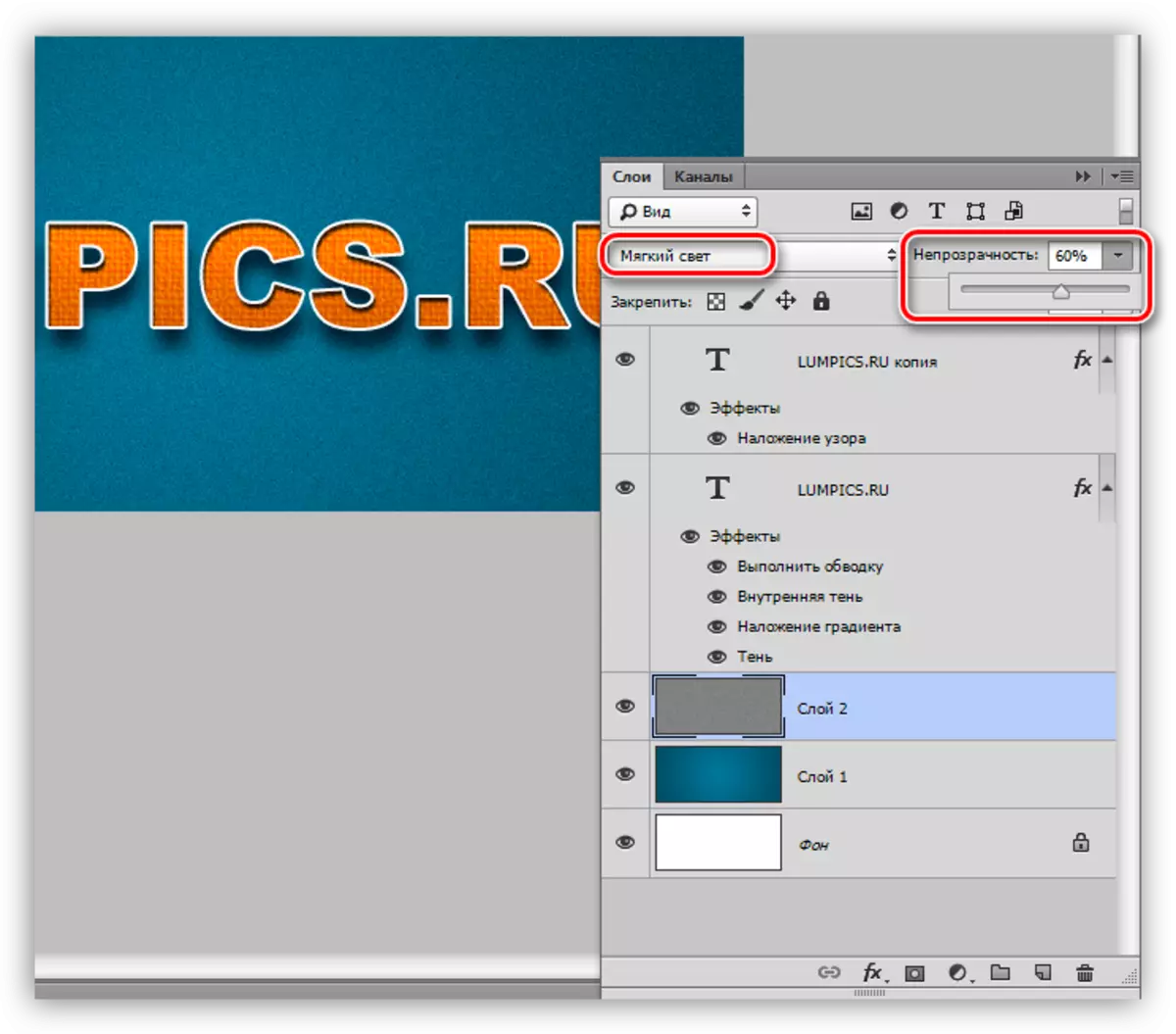
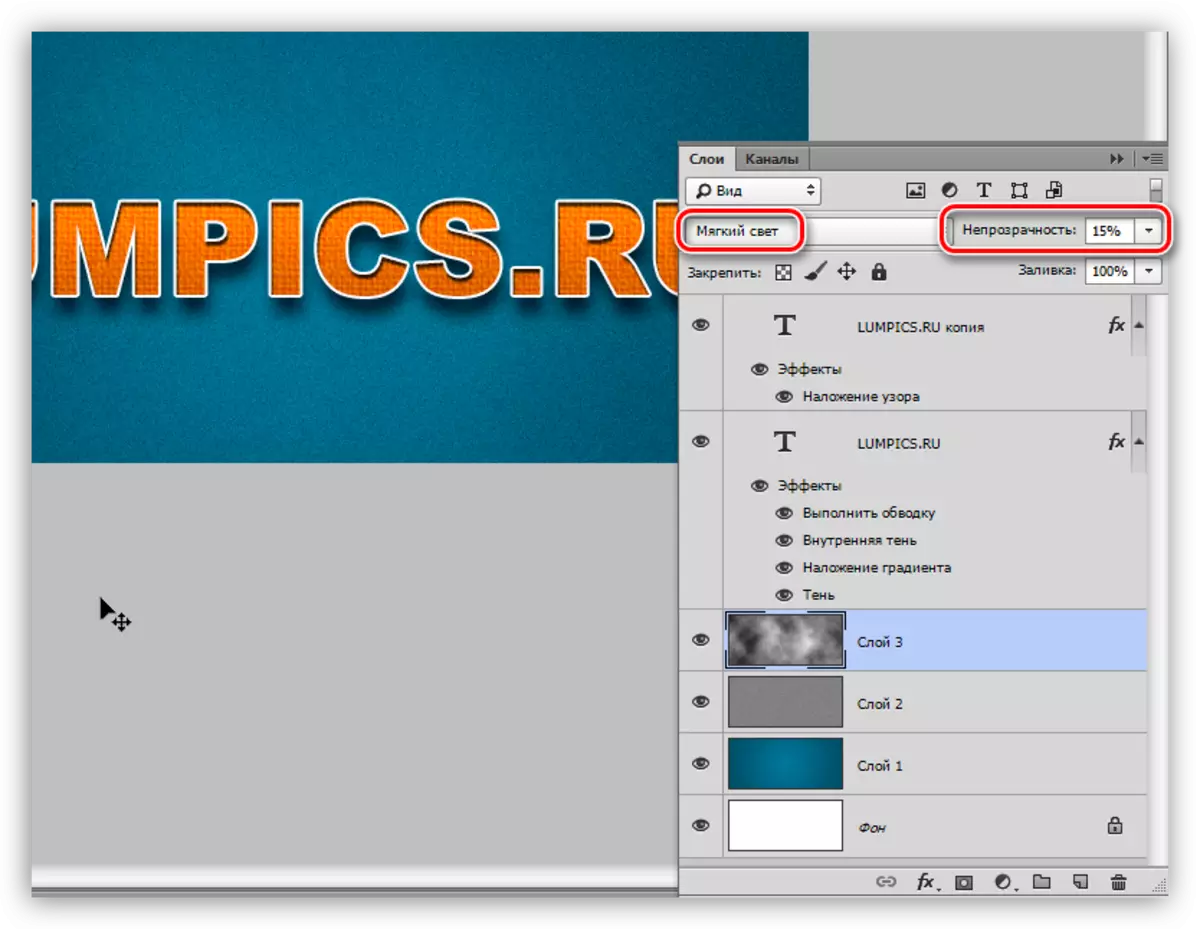
- Način sloja za buku mora biti zamijenjen s "mekim svjetlom" i ako je učinak previše izražen, smanjite neprozirnost. U tom slučaju prikladna je vrijednost od 60%.

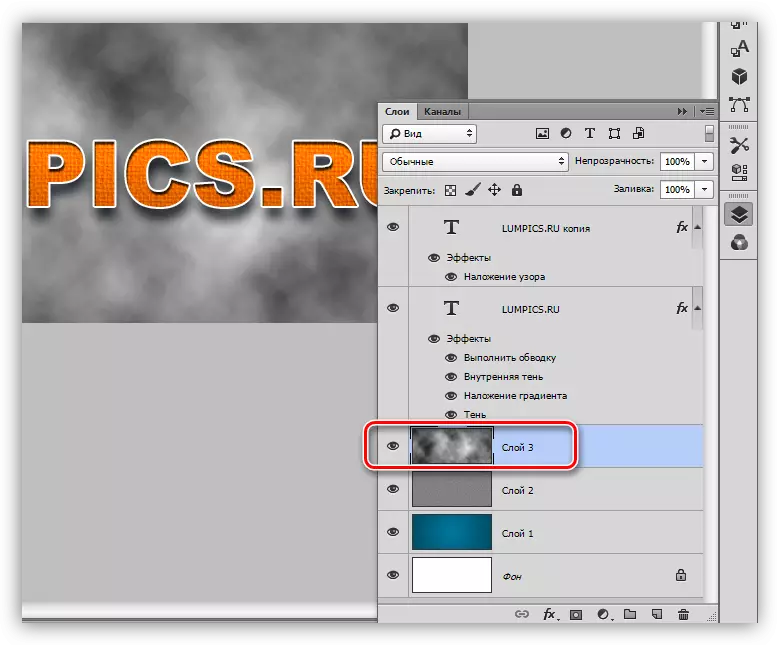
- Neravnomjerno bojanje (svjetlina) također daje filter. Nalazi se u izborniku "Filter - Rendering - Clouds". Filter ne zahtijeva konfiguraciju i jednostavno nasumično generira teksturu. Da bismo primijenili filtar, trebamo novi sloj.

- Ponovno promijenite način prekrivanja za sloj s oblacima na "meko svjetlo" i smanjite neprozirnost, ovaj put vrlo snažno (15%).

Mi smo se bavili pozadinom, sada nije tako "novi", a zatim nam damo cijelu kompoziciju s laganom berbama.
Smanjenje zasićenosti
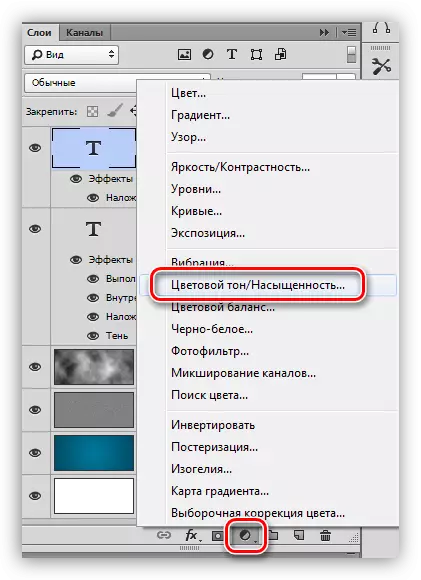
Na našoj slici sve su boje vrlo svijetle i zasićene. Samo treba ispraviti. Učinit ćemo ga pomoću korektivnog sloja "ton boja / zasićenja". Ovaj sloj se mora stvoriti na samom vrhu palete slojeva tako da se učinak primjenjuje na cijeli sastav.
1. Idite na najviši sloj u paleti i stvorite prethodno izražen sloj korekcije.

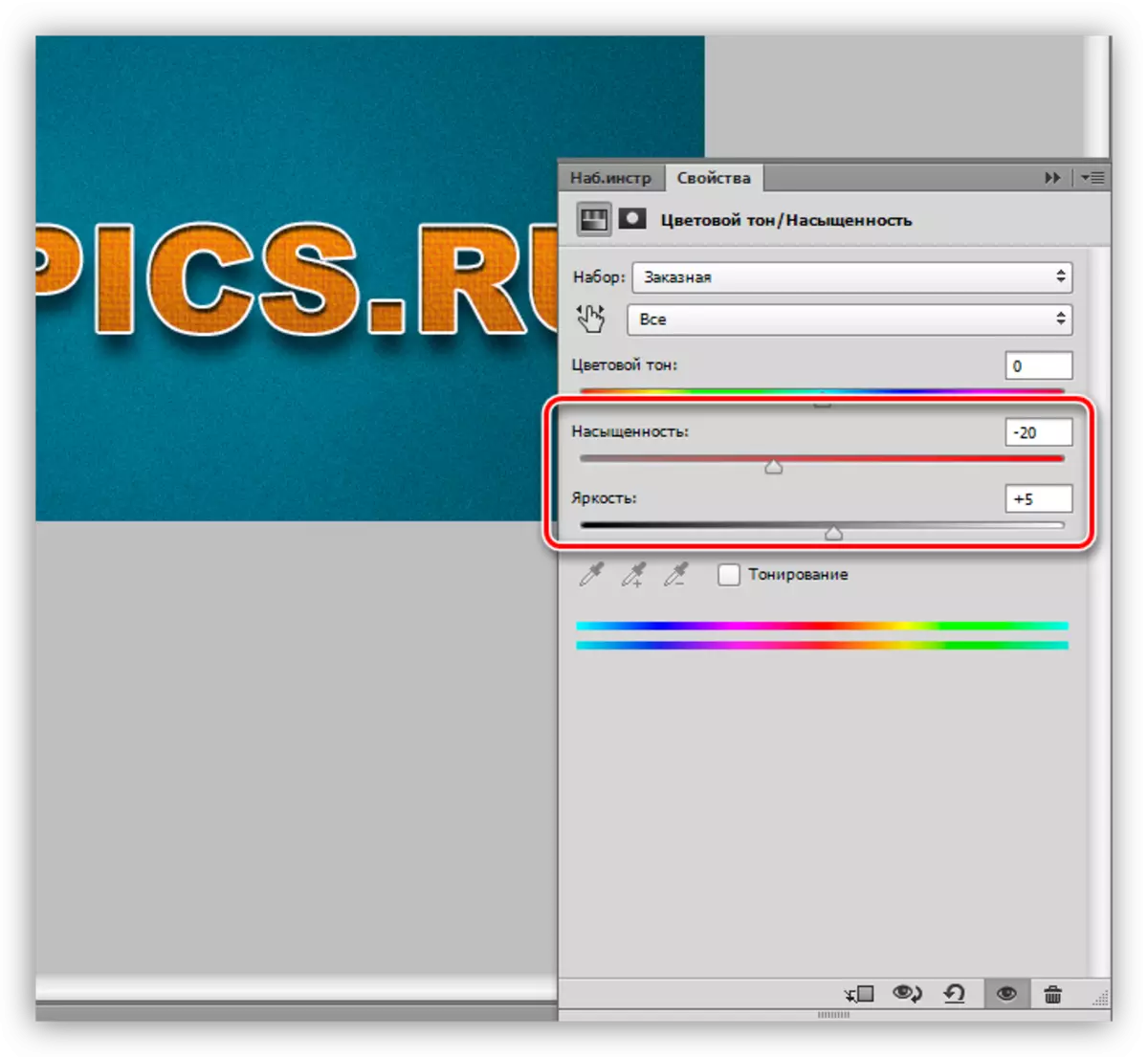
2. Korištenje klizača "zasićenost" i "svjetlina" postižemo prigušivanje boja.

Na ovom ismijavanju teksta, možda ćemo završiti. Da vidimo što se obično događa.

Ovdje je lijep natpis.
Sažetimo lekciju. Naučili smo raditi s stilovima teksta, kao i drugi način nametanja teksture na fontu. Sve informacije koje su sadržane u lekciji nisu dogma, sve je u vašim rukama.
