
Ämnet av stilisering av teckensnitt är outtömlig. Det är de teckensnitt som passar bäst för experiment med stilar, överlag, textureringslägen och andra sätt att dekorera.
Lusten att på något sätt förändras, förbättra inskriptionen på din komposition, sker från varje fotokopera när man tittar på de obrutna systemfonterna.
Stilisering av teckensnitt
Som vi vet är teckensnitt i Photoshop (före spara eller rasterisering) vektorobjekt, det vill säga med vilken bearbetning som helst, behållaren behålls.Dagens stiliseringslektion kommer inte att ha något klart tema. Låt oss kalla det "en liten retro". Vi experimenterar helt enkelt med stilarna och studerar en intressant utnämning av texturöverlagring på teckensnittet.
Så låt oss börja först. Och för början behöver vi en bakgrund för vår inskription.
Bakgrund
Skapa ett nytt lager för bakgrunden och fyll i den med en radiell gradient så att en liten glöd dök upp i mitten av duken. För att inte överbelasta mindre än en lektion, läs lektionen på gradienter.
Lektion: Hur man gör en gradient i Photoshop
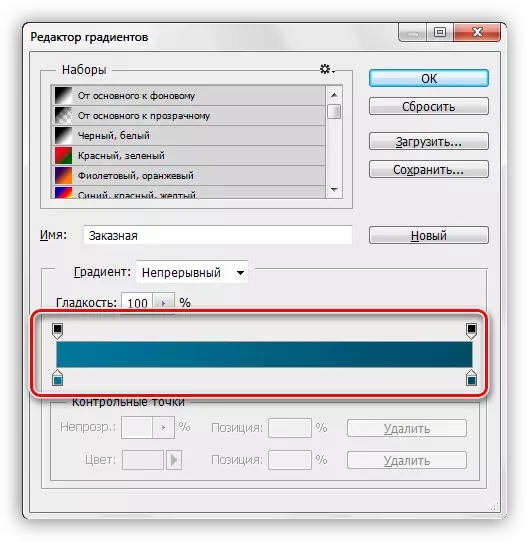
Den gradient som används i lektionen:

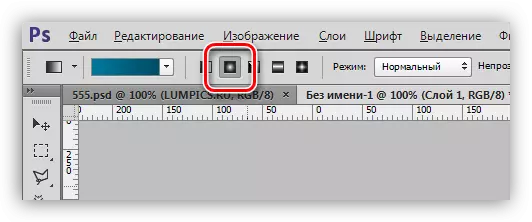
Knappen som ska aktiveras för att skapa en radiell gradient:

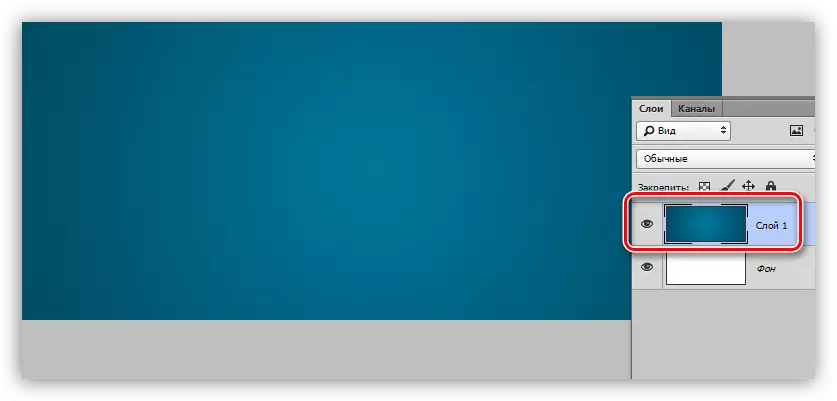
Som ett resultat får vi något som den här bakgrunden:

Med bakgrunden kommer vi också att arbeta, men i slutet av lektionen, för att inte distraheras från huvudämnet.
Text
C Text bör också vara klar. Om inte alla, läs sedan lektionen.
Lektion: Skapa och redigera text i Photoshop
Skapa en inskription av önskad storlek och vilken färg som helst, eftersom vi kommer att bli av med färgen i styliseringsprocessen. Teckensnittet är önskvärt att välja med oljiga glyphs, till exempel arial svart. Som ett resultat bör det vara ungefär en sådan inskription:

Förberedande arbete är över, gå till den mest intressanta stiliseringen.
Stilisering
Stylisering är en fascinerande och kreativ process. Som en del av lektionen kommer endast tekniker att visas, du kan ta dem i bruk och sätta dina experiment med blommor, texturer och andra saker.
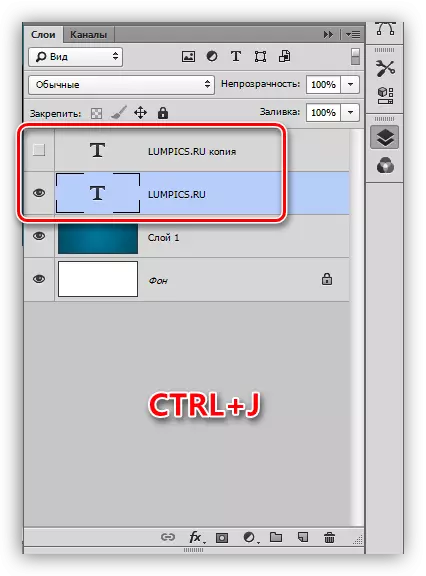
- Skapa en kopia av textskiktet, i framtiden kommer det att behövas för att tillämpa textur. Kopiens synlighet är avstängd och vänd tillbaka till originalet.

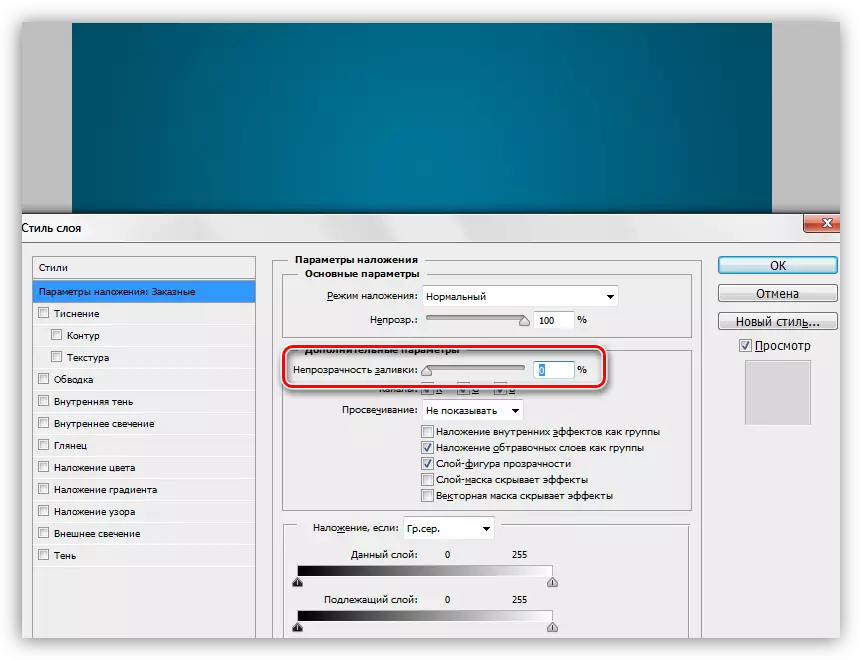
- Två gånger med vänsterknappen på skiktet, öppna fönstret Styles. Här är det första att avlägsna fyllningen.

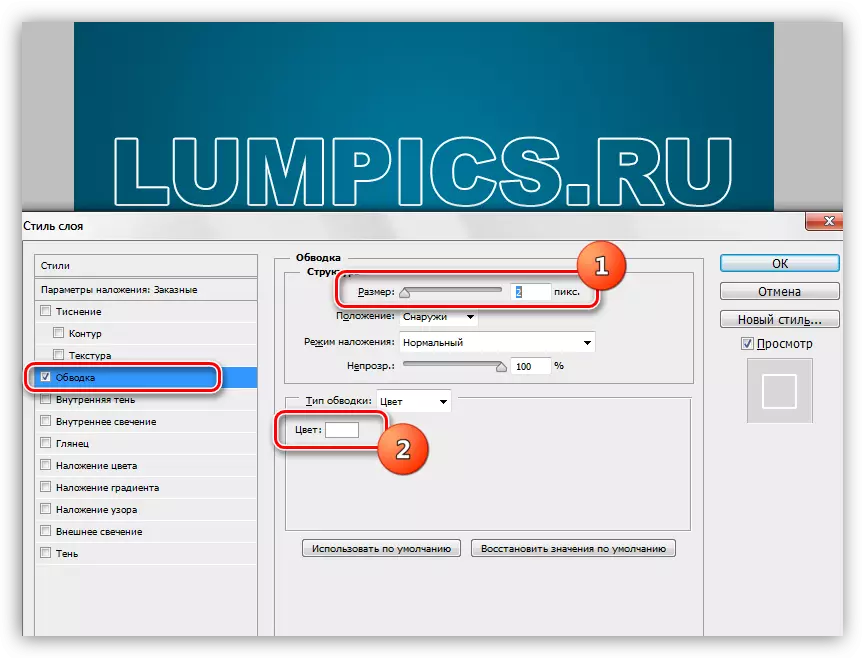
- Den första stilen är "stroke". Färg Välj vit, storlek beroende på storleken på teckensnittet. I det här fallet 2 pixlar. Det viktigaste är att stroke är tydligt synlig, det kommer att spela rollen som "Borchik".

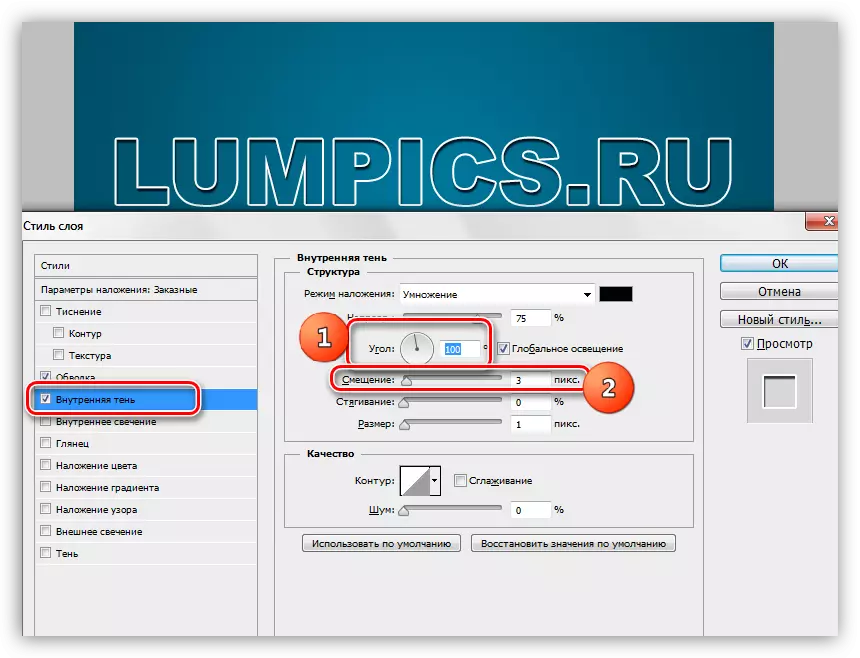
- Nästa stil är "intern skugga". Här är vi intresserade av förskjutningsvinkel, som vi kommer att göra 100 grader, och i själva verket förskjutningen själv. Storlek Välj efter eget gottfinnande, bara inte för stort, det är fortfarande en "sida", och inte "borsta".

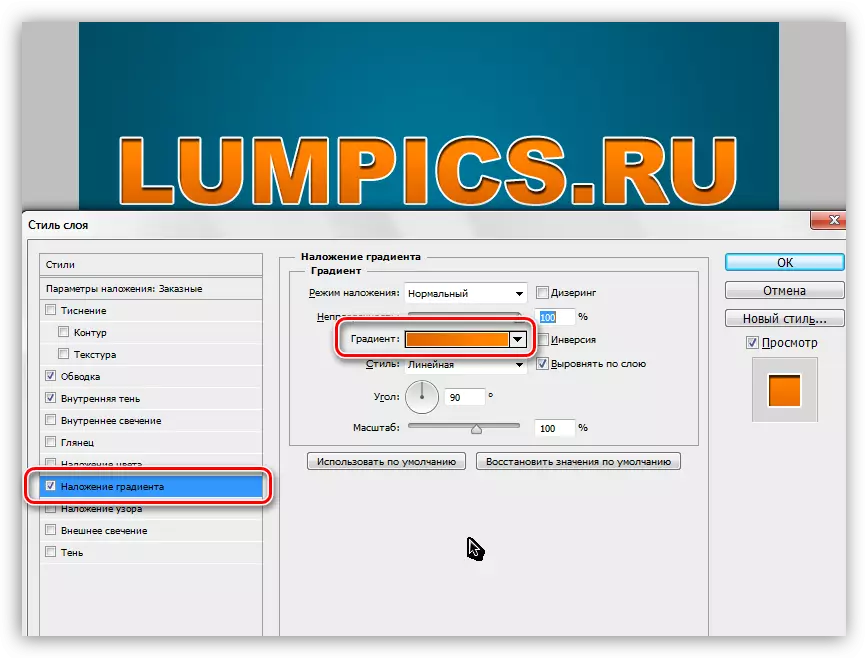
- Nästa följer "överlagringsgradienten". I det här blocket händer allt på samma sätt som när vi skapar en konventionell gradient, det vill säga vi klickar på provet och konfigurerar. Förutom att inrätta gradientfärgerna krävs inget annat.

- Det är dags att applicera texturen i vår text. Gå till en kopia av textskiktet, vi inkluderar synlighet och öppna stilar.

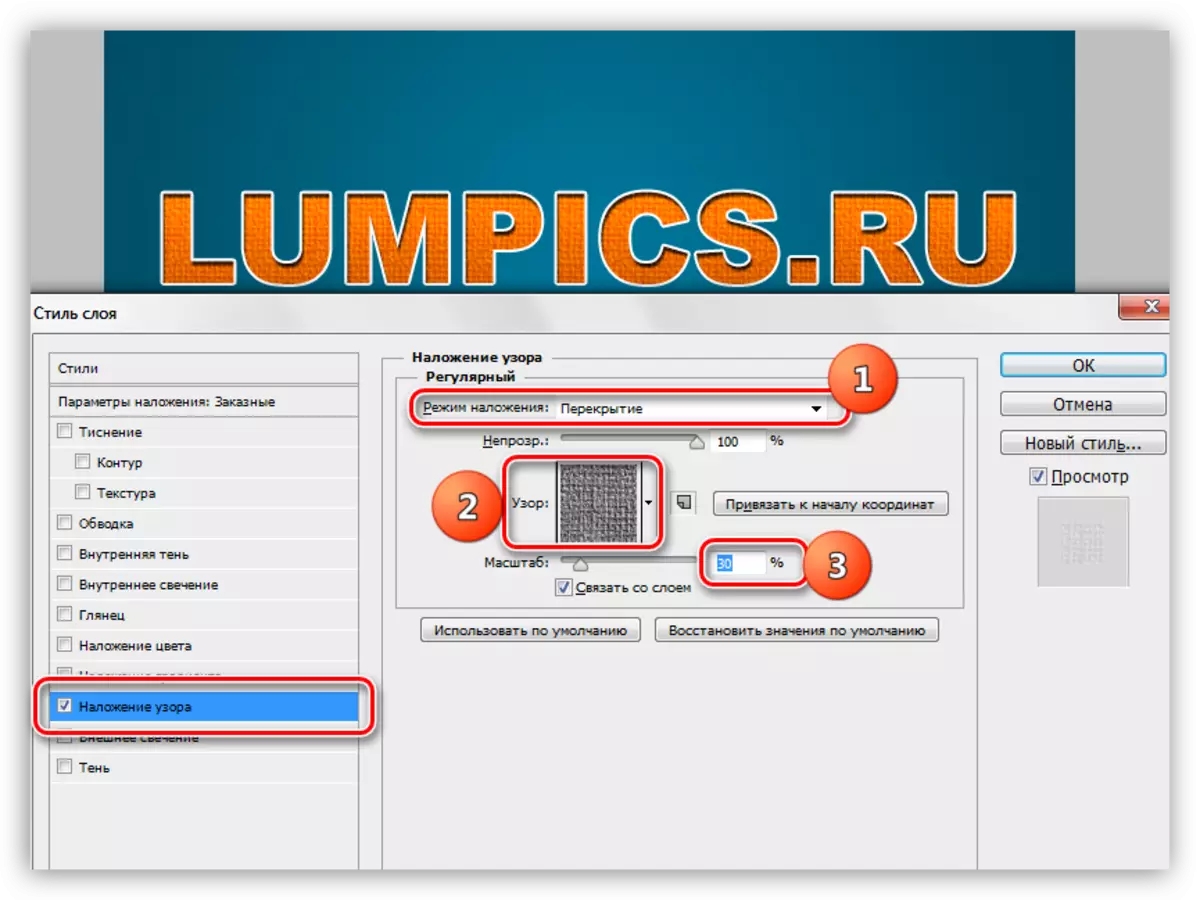
Vi tar bort fyllningen och går till stil som heter "Pattern". Här väljer vi mönstret som liknar duk, inläggsläget ändras till "överlappning", skalan reduceras till 30%.

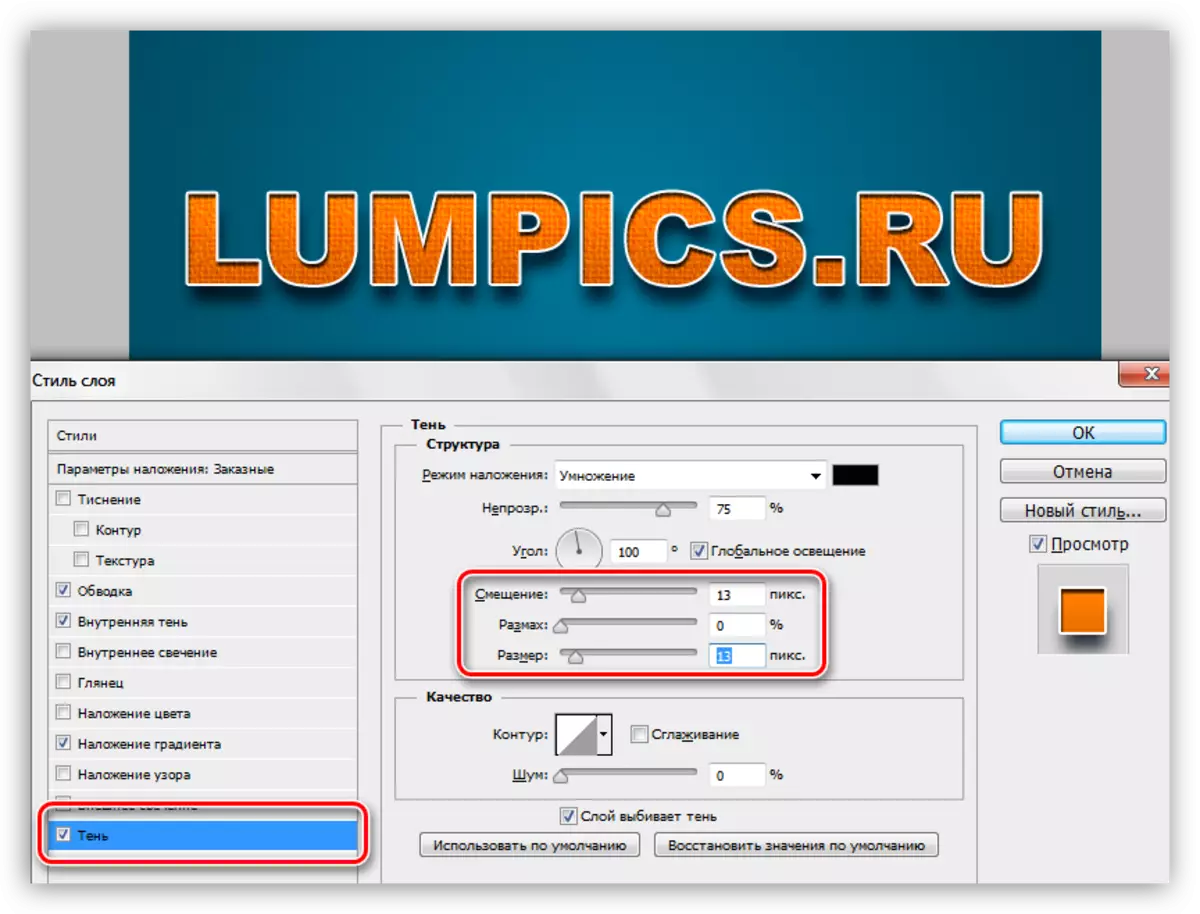
- Vår inskription saknar bara skuggor, så vi vänder oss till det ursprungliga lagret med texten, öppna stilar och gå till avsnittet "Shadow". Här styrs endast av våra egna känslor. Du måste ändra två parametrar: storlek och offset.

Inskriften är klar, men det finns flera slag, utan vilka det är omöjligt att anses vara fullständigt.
Klimatförfining
Med bakgrunden kommer vi att utföra följande åtgärder: Lägg till ganska mycket buller, och ge även inhomogenitet till färg.
- Gå till skiktet med bakgrunden och skapa ett nytt lager över det.

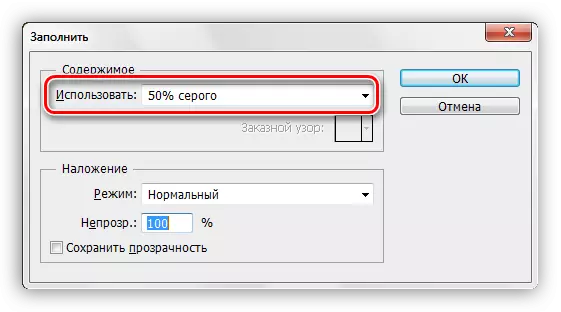
- Detta lager måste vi hälla 50% grå. För att göra detta, tryck på knapparna Shift + F5 och välj lämpligt objekt i rullgardinsmenyn.

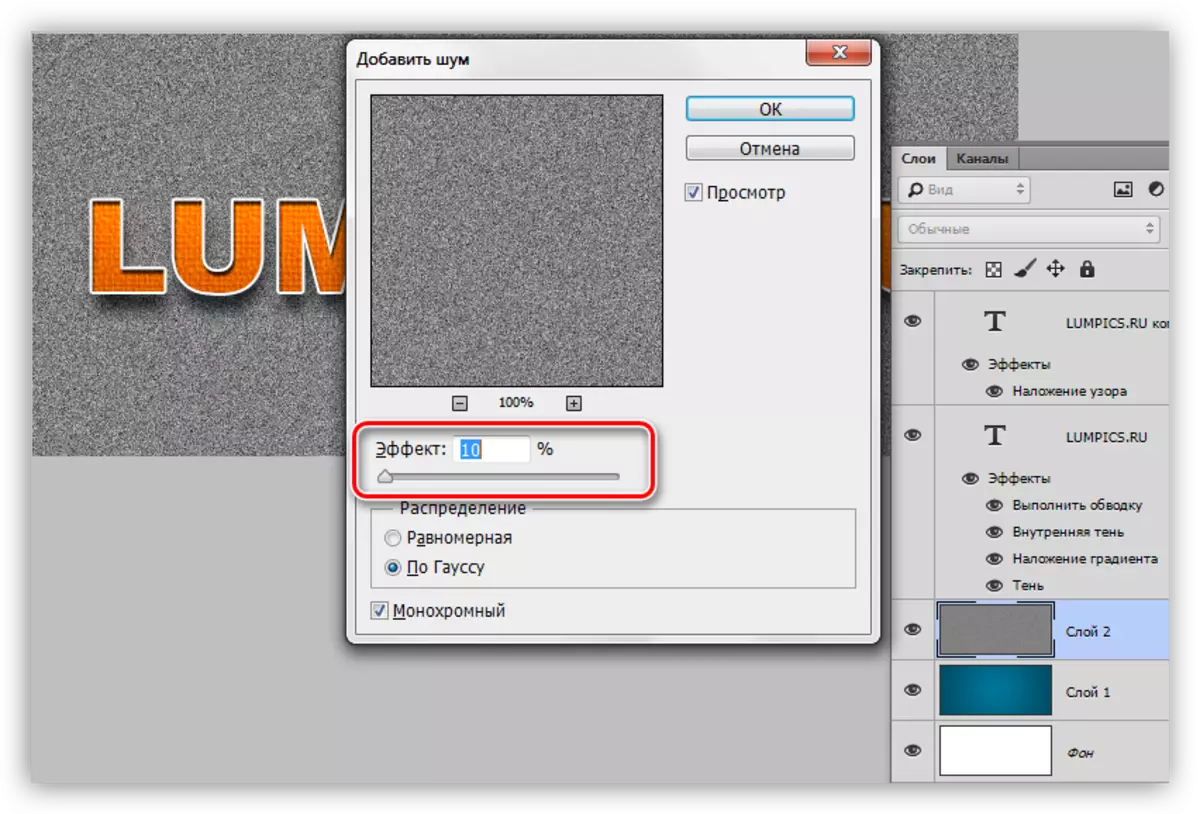
- Därefter, gå till menyn "Filter - buller - Lägg till". Kornstorleken väljs ganska stor, ca 10%.

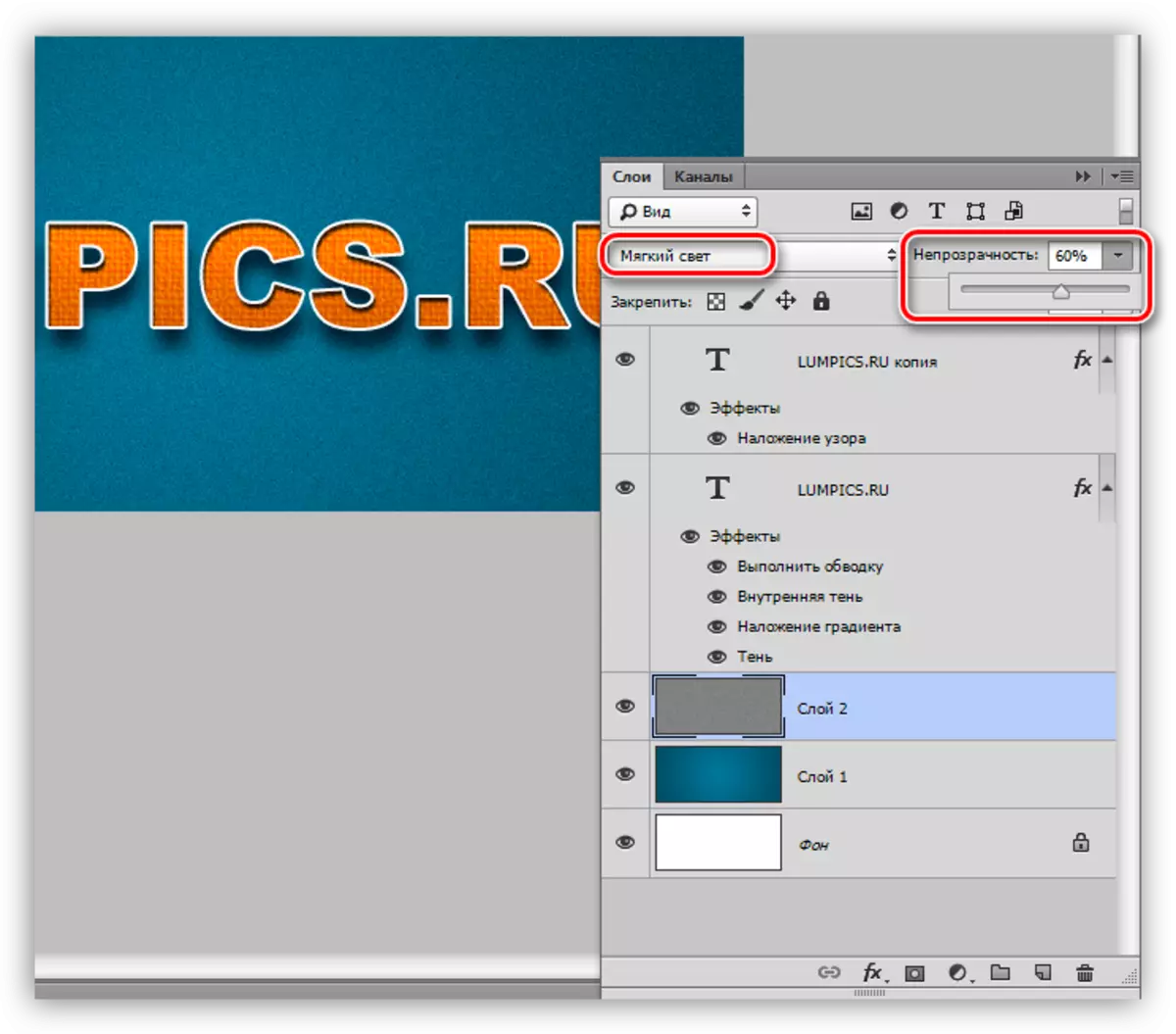
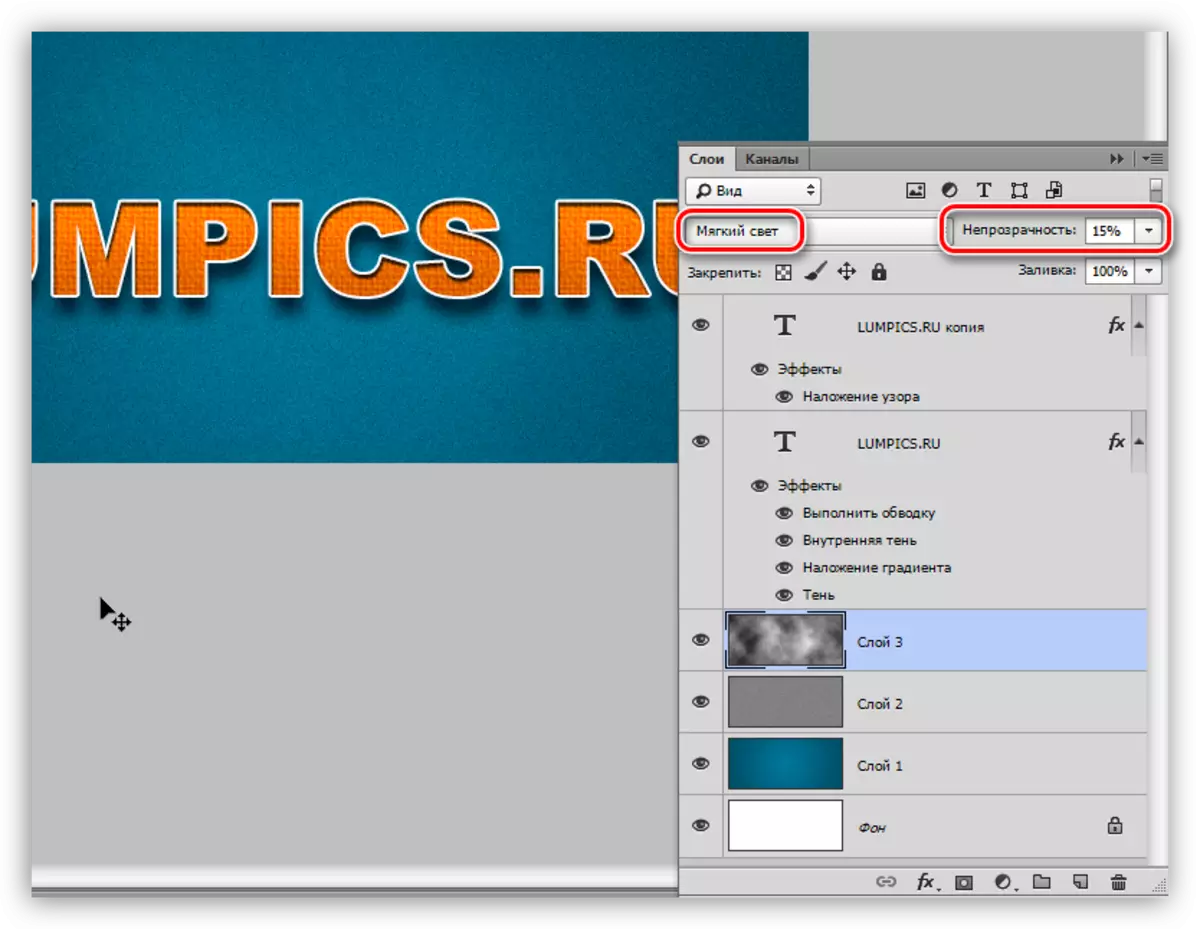
- Överlagringsläget för ljudskiktet måste bytas ut med "mjukt ljus" och, om effekten är för uttalad, minska opaciteten. I det här fallet är ett värde på 60% lämpligt.

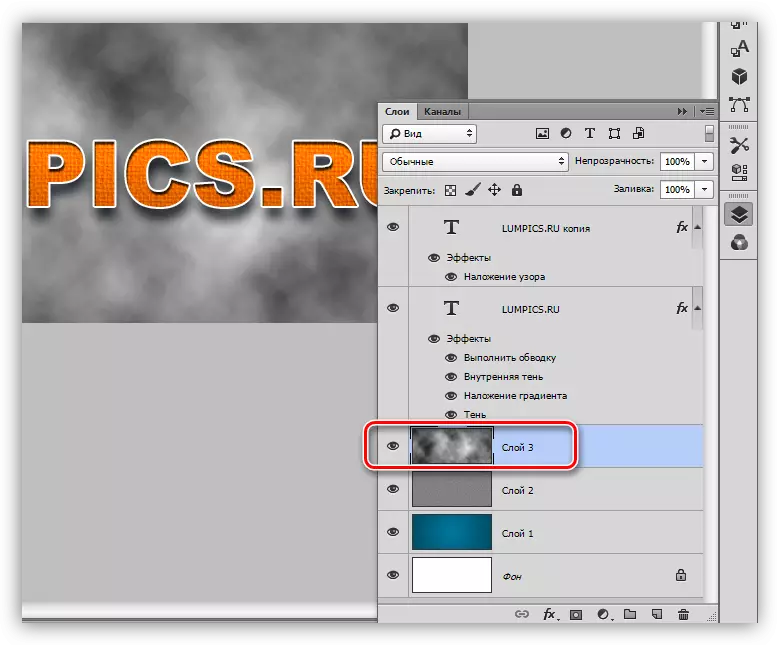
- Ojämn färgning (ljusstyrka) ger också med filter. Det ligger i menyn "Filter - Rendering - Clouds". Filtret kräver inte konfiguration, och genererar helt enkelt slumpmässigt konsistens. För att applicera filtret behöver vi ett nytt lager.

- Återigen, ändra överlagringsläget för lagret med molnen till "mjukt ljus" och minska opaciteten, den här gången ganska starkt (15%).

Vi behandlade bakgrunden, nu är han inte så "ny", så låt oss ge hela kompositionen med lätt vintage.
Minska mättnad
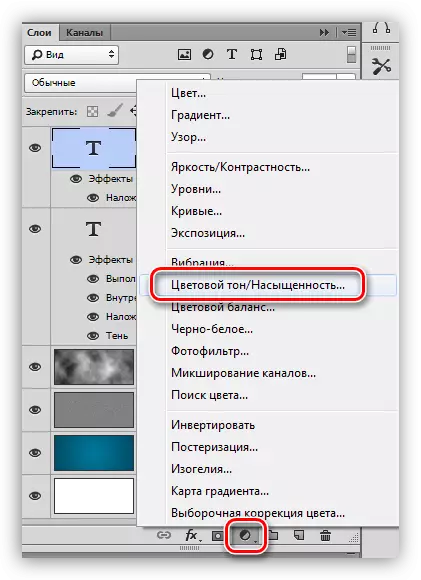
I vår bild är alla färger mycket ljusa och mättade. Det måste bara korrigeras. Vi kommer att göra det med hjälp av korrigeringsskiktet "Färgton / mättnad". Detta lager måste skapas högst upp i paletten på skikten så att effekten gäller hela kompositionen.
1. Gå till det översta lagret i paletten och skapa ett tidigare uttryckt korrigeringsskikt.

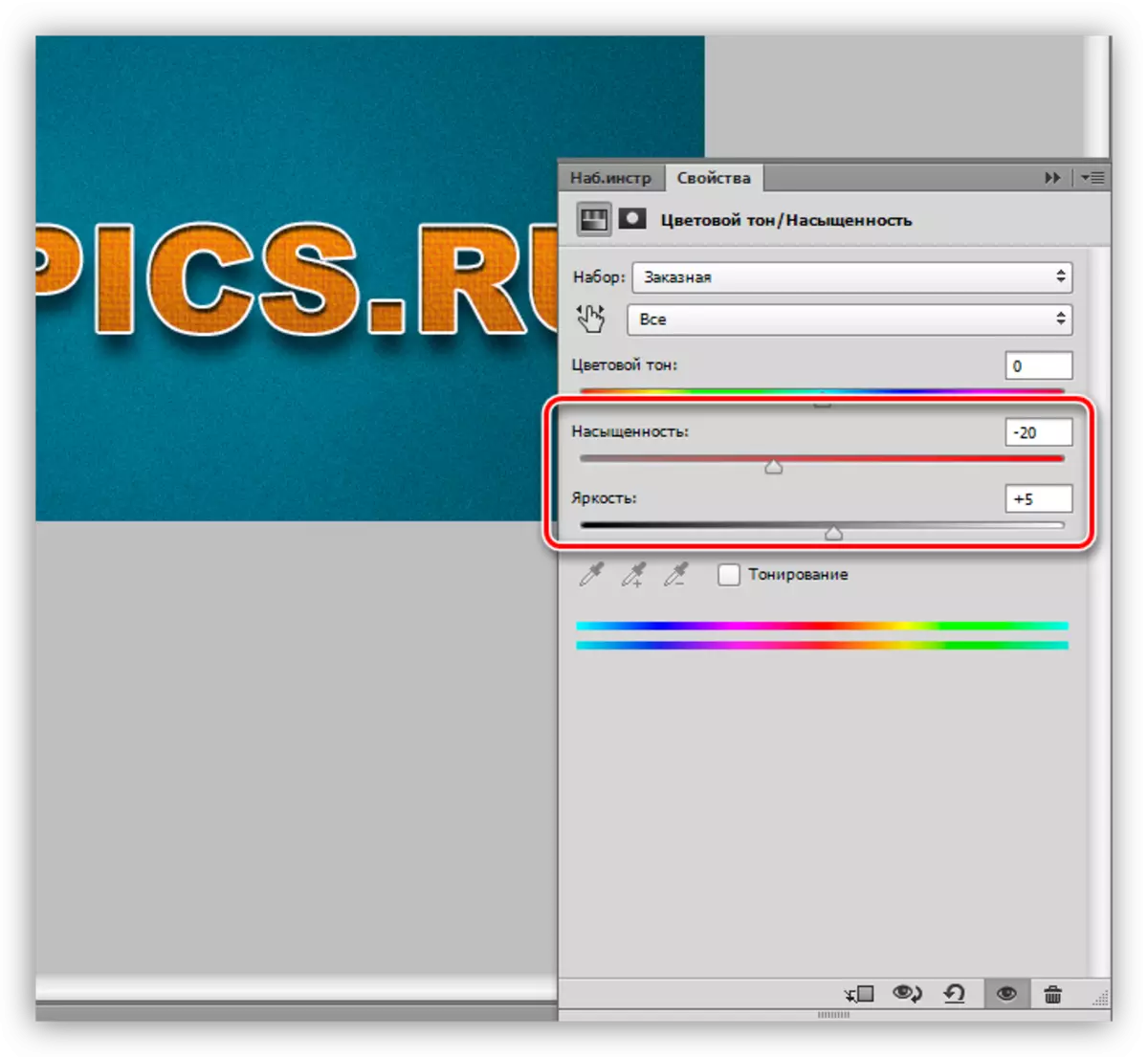
2. Använda skjutreglaget "mättnad" och "ljusstyrka" uppnår vi muffling av färger.

På denna skymning av text, kanske kommer vi att slutföra. Låt oss se vad vi brukar hända.

Här är en ganska inskription.
Låt oss sammanfatta lektionen. Vi lärde oss att arbeta med textstilar, liksom ett annat sätt att införa textur på teckensnittet. All information som finns i lektionen är inte en dogma, allt är i dina händer.
