
字体风格化的主题取之不尽了。它是最适合用款式,覆盖,纹理模式和其他装饰方式的实验的字体。
在观察未破坏的系统字体时,对某种方式改变的愿望改善了组合物上的铭文。
字体的程式化
如我们所知,Photoshop(保存前或光栅化之前)的字体是向量对象,即凭借任何处理,保留了线的清晰度。今天的程式化课不会有任何明确的主题。让我们称之为“有点复古”。我们简单地尝试了风格,并研究了一个有趣的纹理叠加在字体上。
所以让我们先开始。对于开始,我们将需要题字的背景。
背景
为后台创建一个新图层,并用径向渐变填充它,以便在画布的中心出现小辉光。为了不超过课程,读取梯度的课程。
课:如何在photoshop中渐变
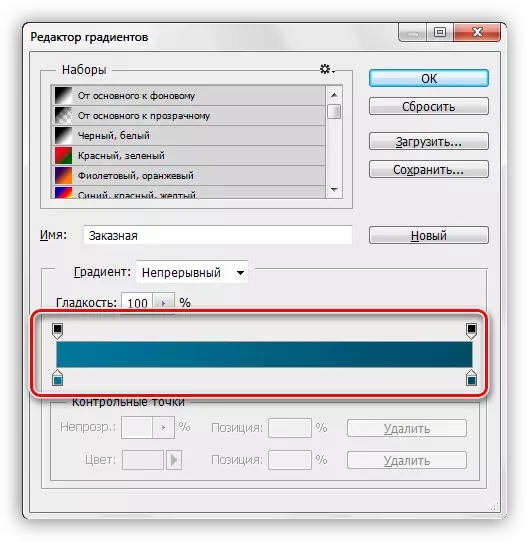
课程中使用的梯度:

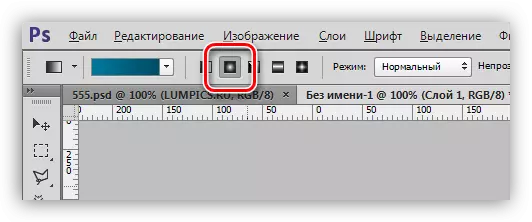
要激活的按钮以创建径向渐变:

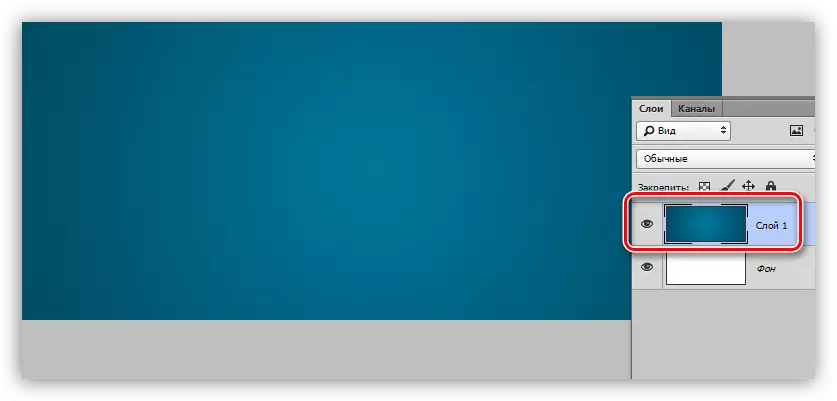
结果,我们得到了这样的背景:

背景技术我们也将工作,但在课程结束时,以免从主要话题分散注意力。
文本
C文本也应该全部清除。如果不是全部,那么阅读课程。
课:在Photoshop中创建和编辑文本
创建所需尺寸和任何颜色的铭文,因为我们将摆脱风格化过程中的颜色。字体是希望选择油腻的字形,例如Arial Black。结果,它应该是大约这样的铭文:

筹备工作结束,转到最有趣的风格化。
程式化
程式化是一个迷人和创造性的过程。作为课程的一部分,只有技术将显示,您可以将它们带入服务并用鲜花,纹理和其他物品进行实验。
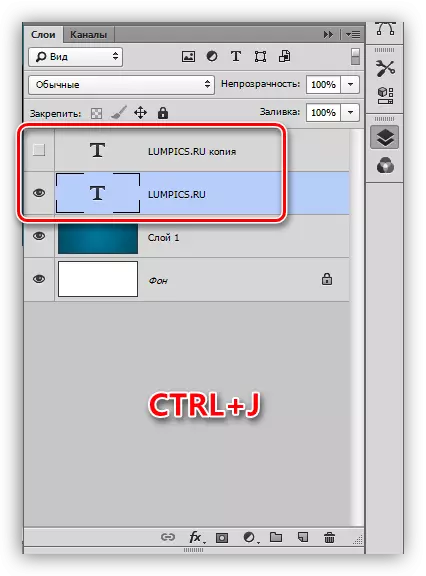
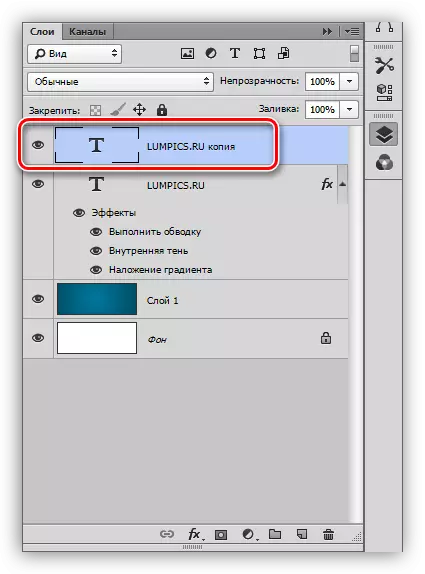
- 将来创建文本图层的副本,将需要应用纹理。副本的可见性已关闭并转回原件。

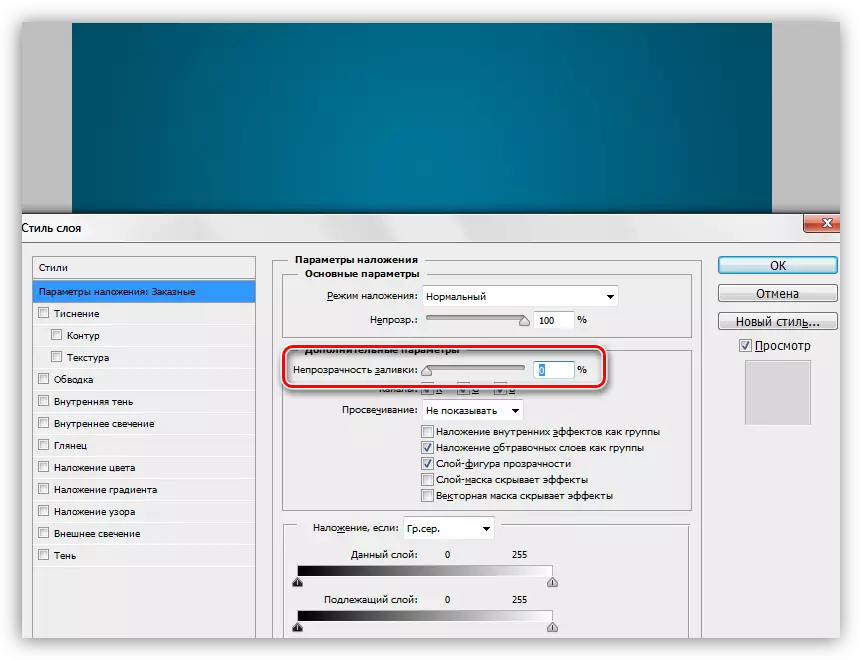
- 两个左键在图层上的两次,打开样式窗口。在这里,第一件事是完全删除填充物。

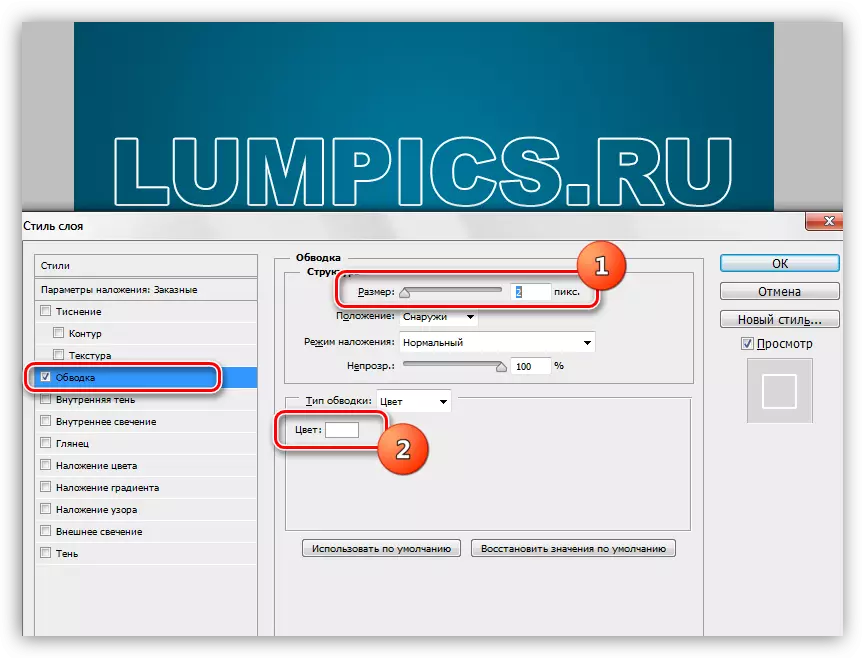
- 第一种风格是“中风”。颜色选择白色,尺寸根据字体的大小。在这种情况下,2个像素。主要是中风清晰可见,它将发挥“博克克”的作用。

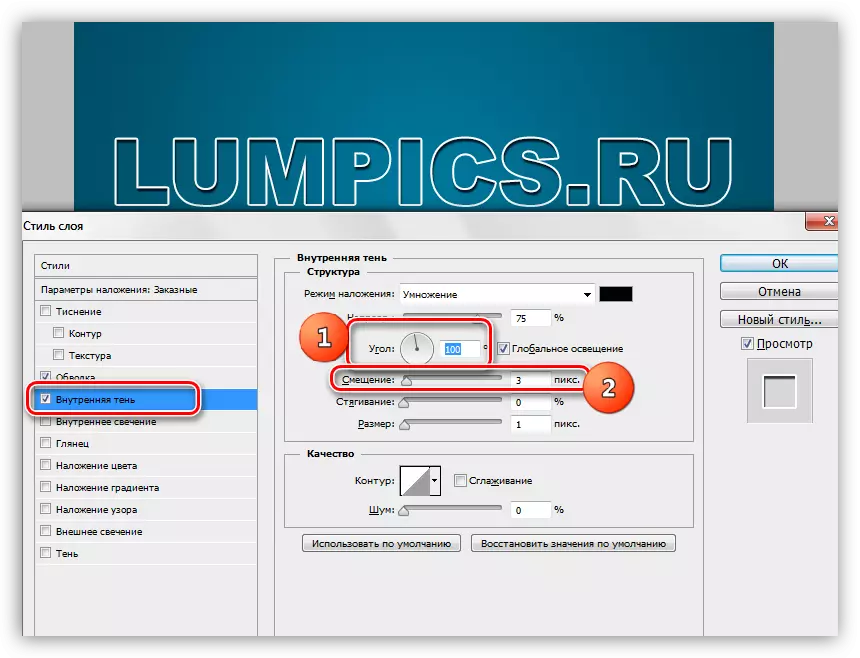
- 下一个风格是“内部阴影”。在这里,我们对位移角度感兴趣,我们将做100度,而且事实上,位移本身。大小按照自己的自由裁量权选择,这不是太大,它仍然是一个“一方”,而不是“刷”。

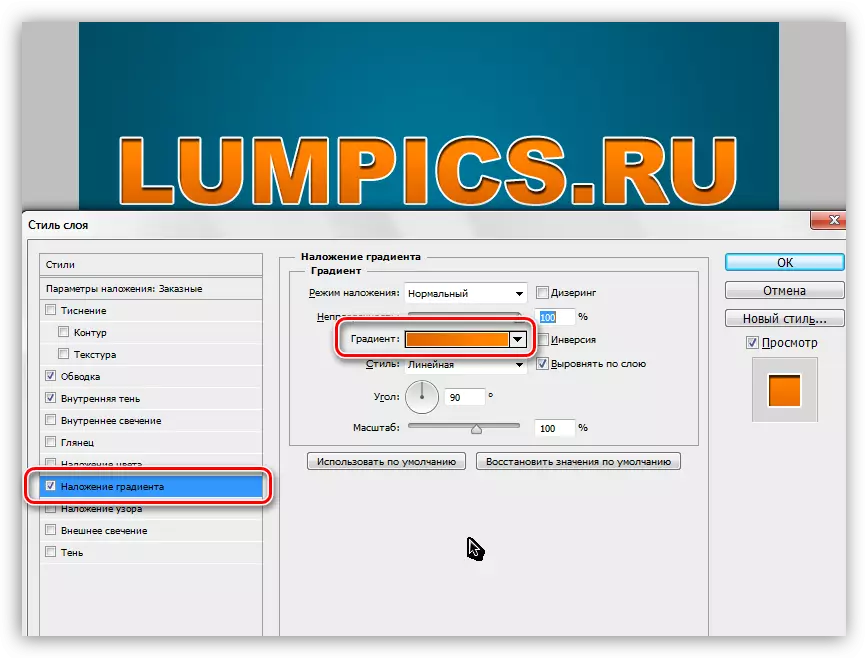
- 接下来遵循“覆盖梯度”。在此块中,一切都以与创建传统渐变时的方式相同,即我们单击示例并配置。除了设置渐变颜色外,还有其他必需的。

- 是时候将纹理应用于我们的文本了。转到文本图层的副本,我们包含可见性和打开样式。

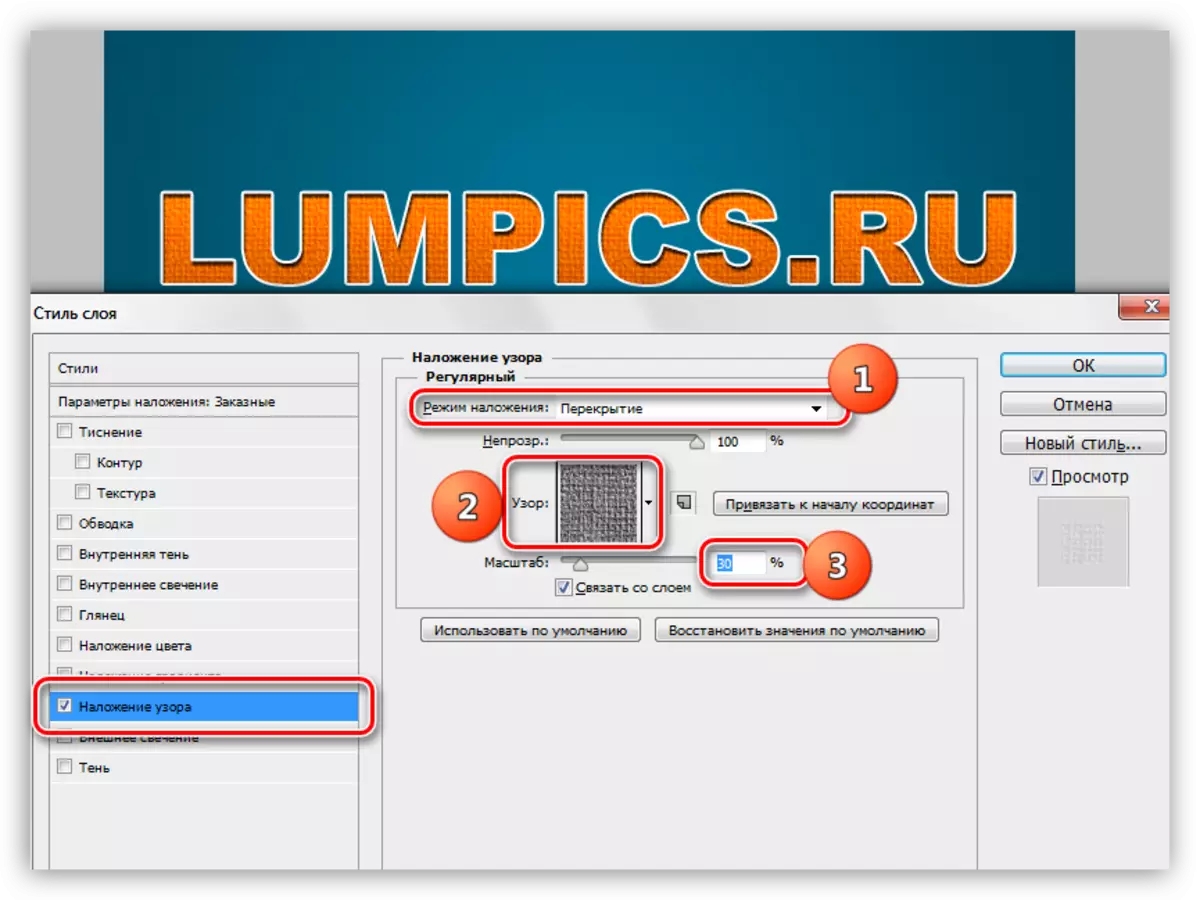
我们删除填充并转到称为“模式”的风格。在这里,我们选择类似于画布的模式,拼版模式被改为“重叠”,刻度减少到30%。

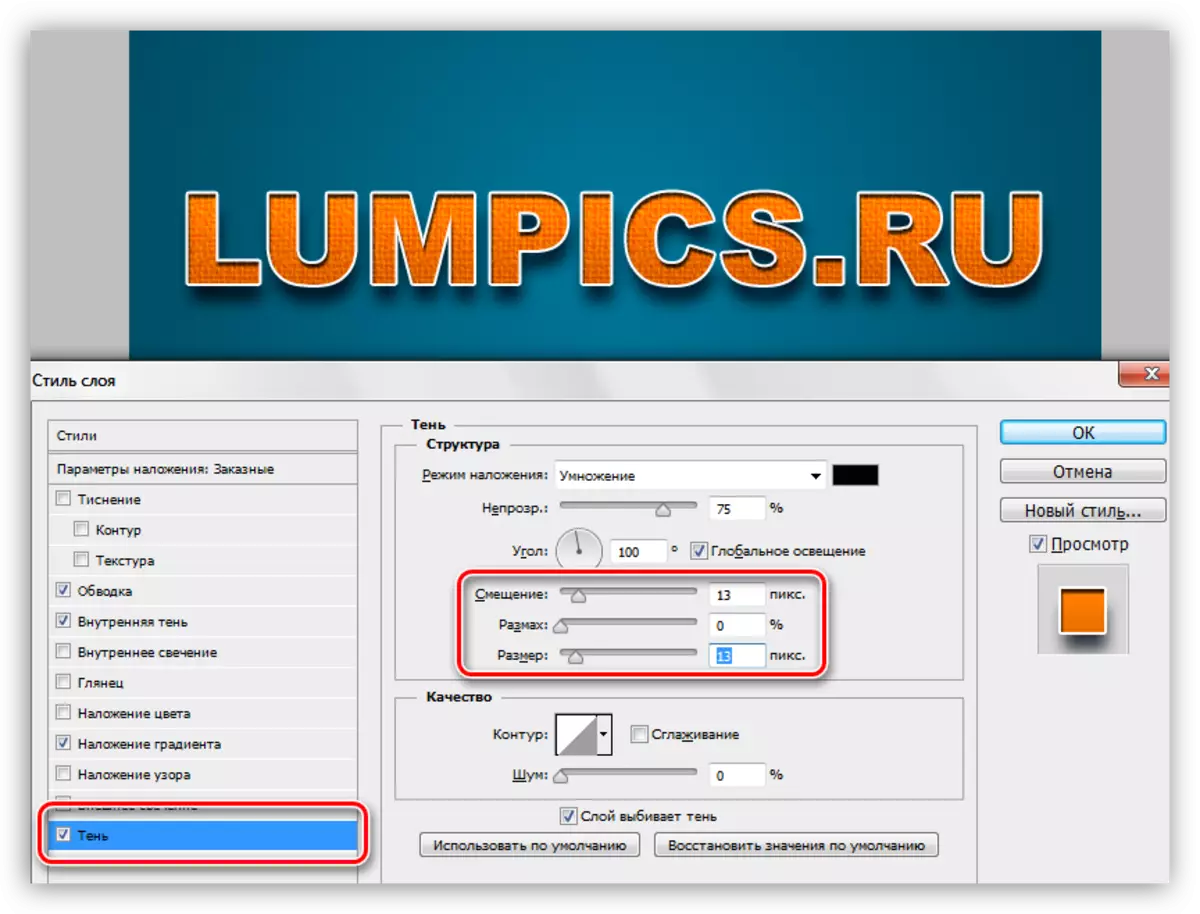
- 我们的铭文只缺少阴影,所以我们用文本,打开样式转向原始图层,然后转到“阴影”部分。这里只由我们自己的感受引导。您需要更改两个参数:大小和偏移量。

题字已准备就绪,但有几个笔触,没有哪些笔画,没有哪些笔画是不可能被认为完整的。
气候细化
在背景中,我们将执行以下操作:添加相当大的噪音,并且还要对颜色不均匀。
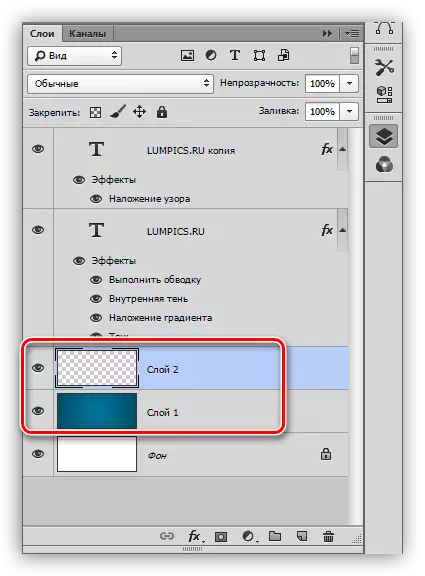
- 使用后台转到图层并在其上创建新图层。

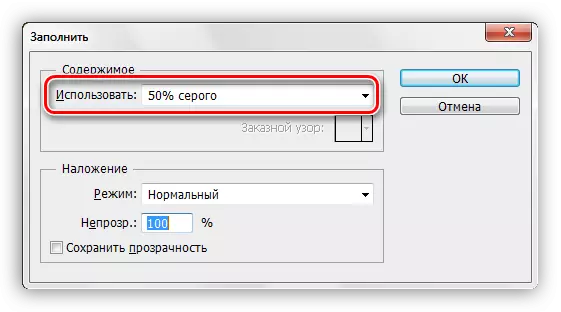
- 这层我们需要倒50%灰色。为此,请按Shift + F5键并在下拉列表中选择相应的项目。

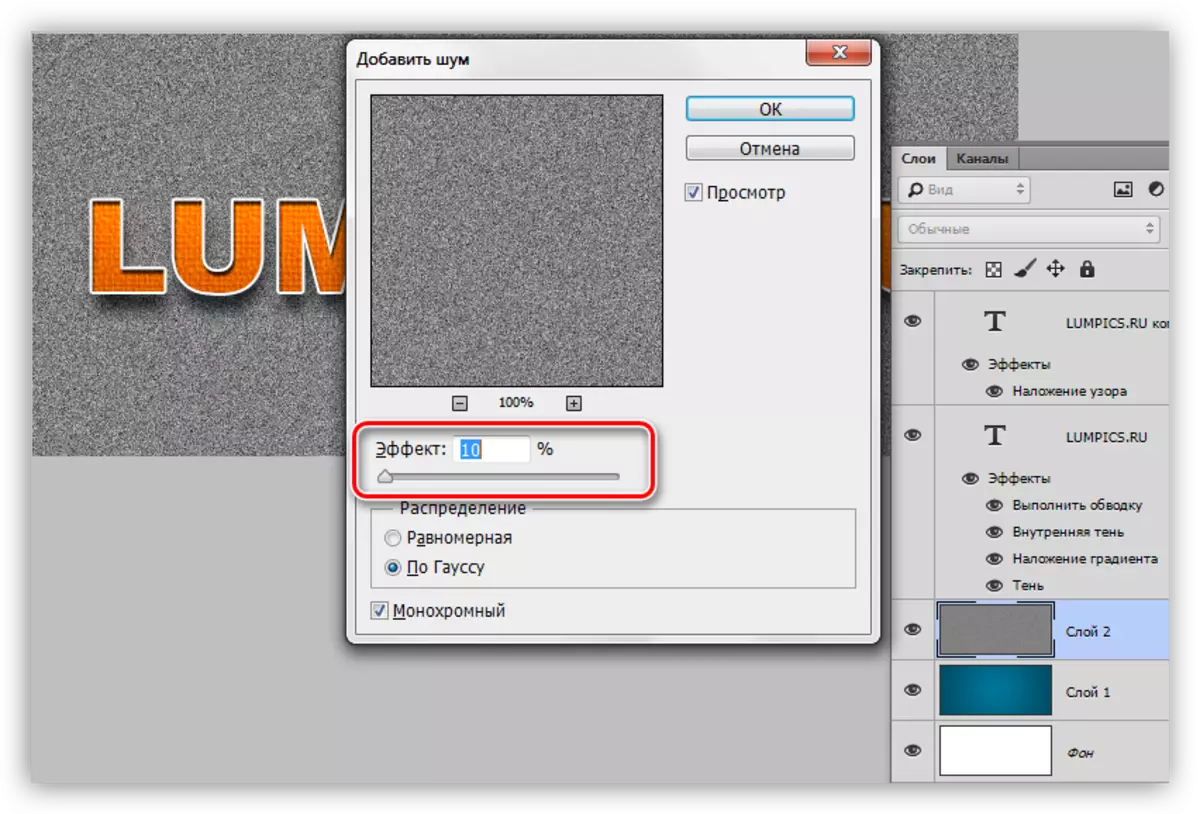
- 接下来,转到“滤波器 - 噪声 - 添加噪声”菜单。粒度选择相当大,约为10%。

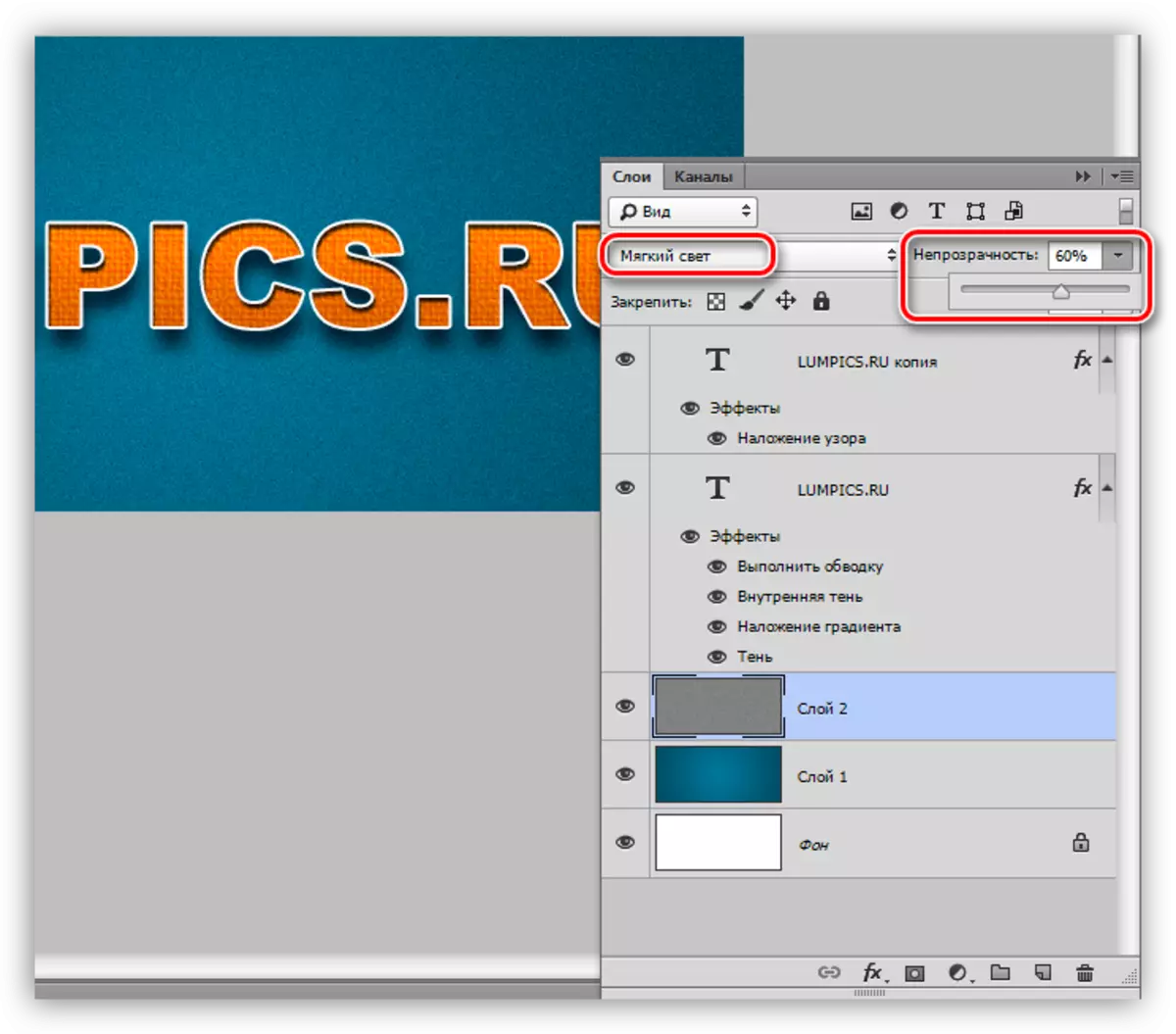
- 噪声层的叠加模式必须用“柔和光”替换,如果效果过于明显,则降低透明度。在这种情况下,值为60%是合适的。

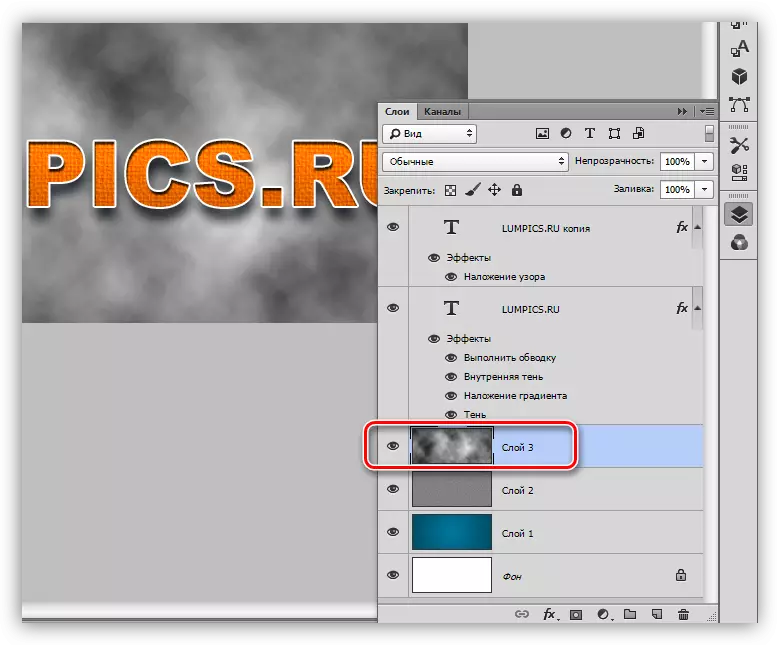
- 不均匀着色(亮度)也有过滤器。它位于“过滤器 - 渲染 - 云”菜单中。过滤器不需要配置,并且简单地随机生成纹理。要应用过滤器,我们需要一个新图层。

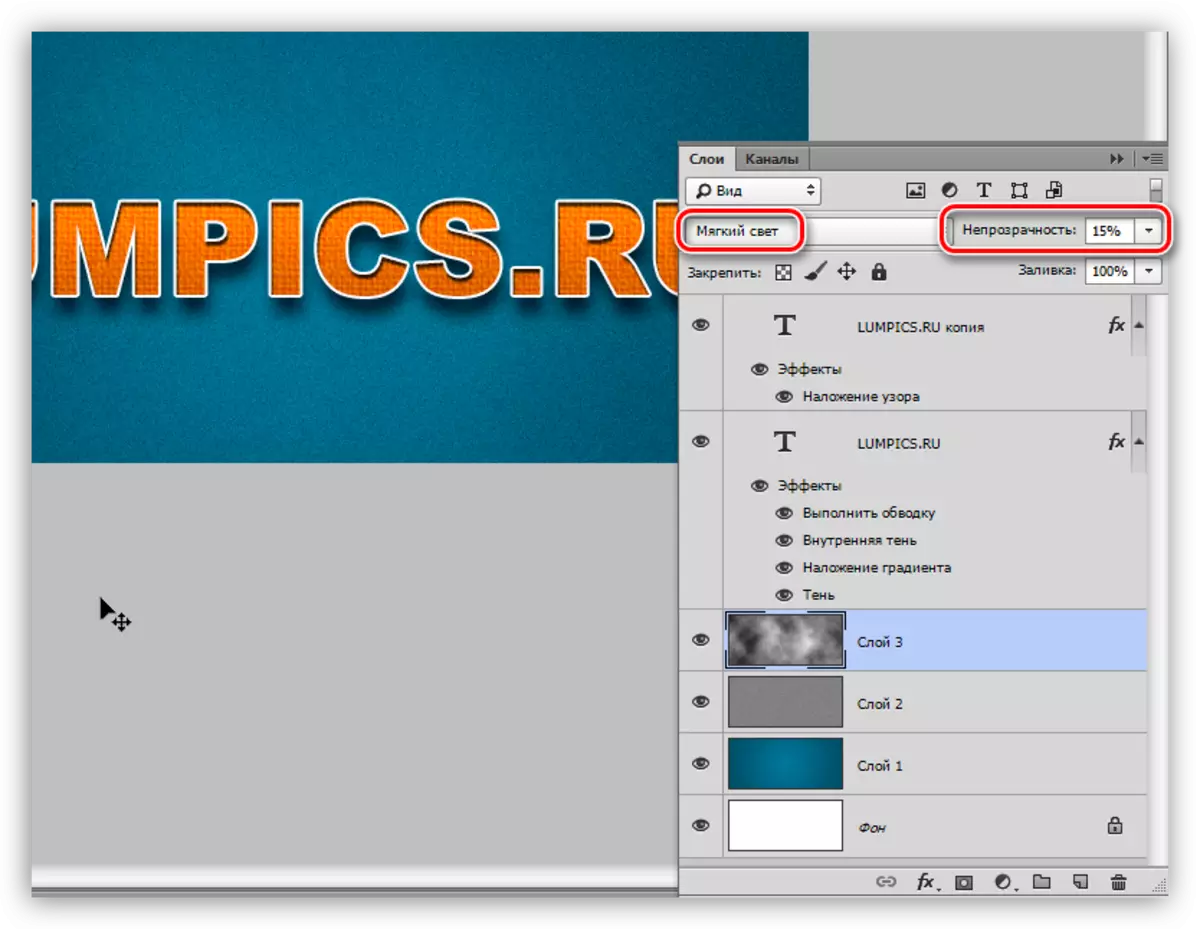
- 同样,将带有云层的层的覆盖模式改为“柔光”并减少不透明度,这次非常强烈(15%)。

我们处理了背景,现在他不是这样的“新”,然后让我们给整个成分用浅色的葡萄酒。
减少饱和度
在我们的形象中,所有颜色都非常亮,饱和。它只需要纠正。我们将使用纠正层“色调/饱和度”。必须在图层的调色板的顶部创建此图层,以便效果适用于整个组成。
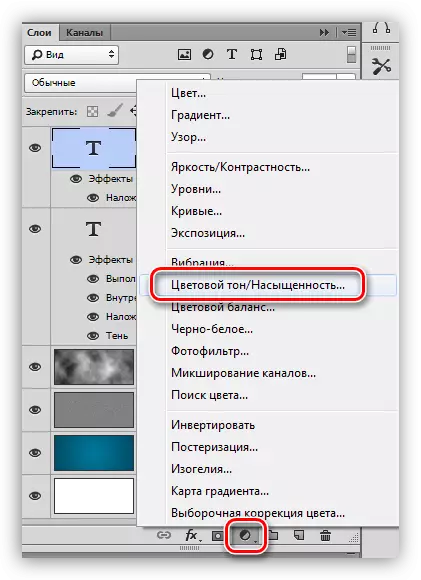
1.转到调色板中的最顶层并创建一个先前有声校正层。

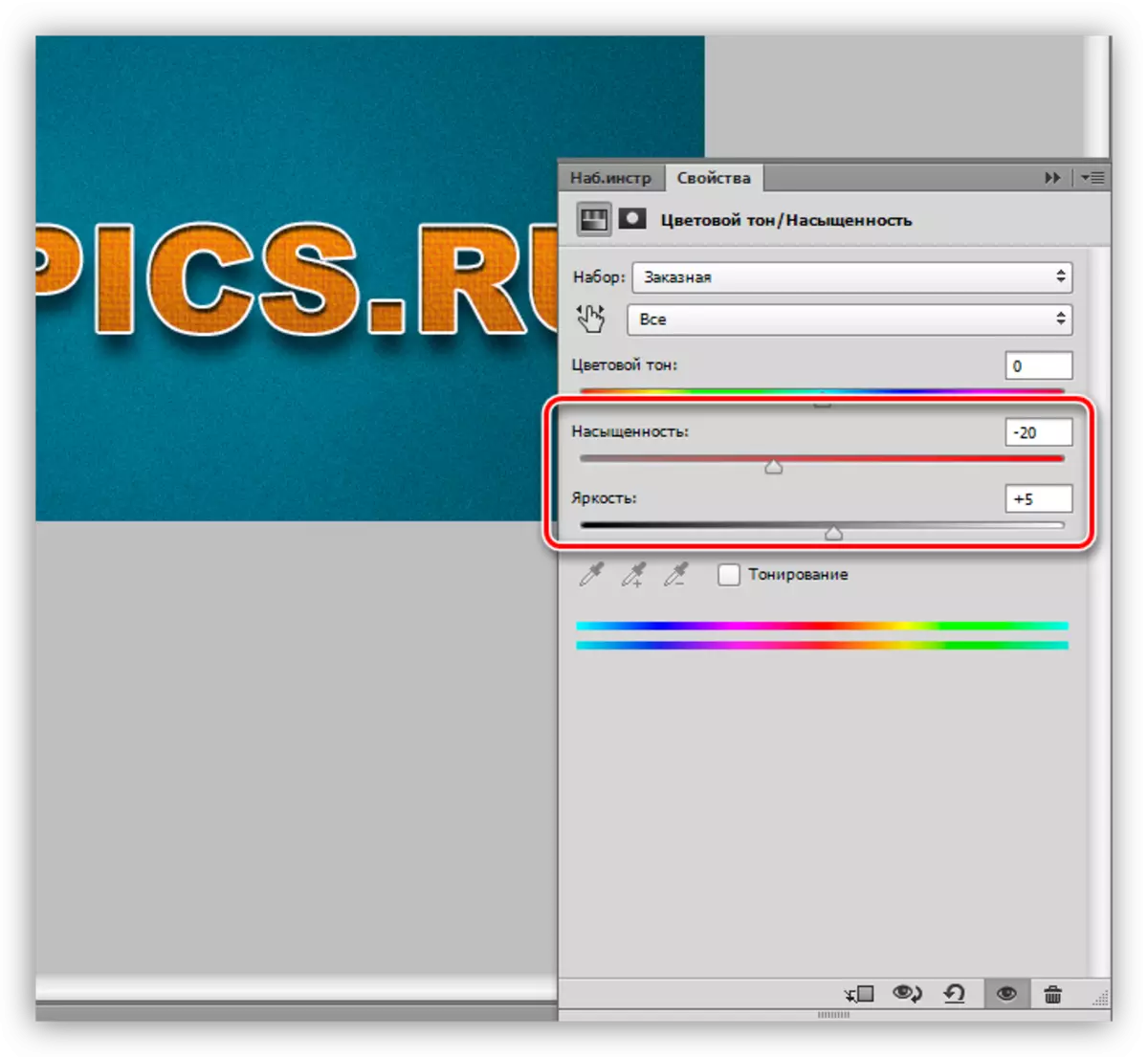
2.使用滑块“饱和度”和“亮度”,我们实现了颜色的闷闷不乐。

在这个文本的嘲弄上,也许,我们将完成。让我们看看我们通常发生的事情。

这是一个漂亮的铭文。
让我们总结课程。我们学会了与文本方式一起使用,以及另一种在字体上施加纹理的方式。课程中包含的所有信息不是教条,一切都在你手中。
