
Téma štylizácie fontov je nevyčerpateľná. Je to fonty, ktoré sú najvhodnejšie pre experimenty so štýlmi, prekrytím, textúrmi a inými spôsobmi dekorácie.
Túžba nejakým zmenám, vylepšite nápis na vašej kompozícii, vyskytuje sa z každej fotocopera pri pohľade na neporušené fonty systému.
Štylizácia písma
Ako vieme, fonty vo Photoshope (pred uložením alebo rasterizáciou) sú vektorové predmety, to znamená, že s akoukoľvek spracovaním je zrozumiteľnosť riadkov zachovaná.Dnešná hylizačná lekcia nebude mať žiadnu jasnú tému. Zavolajme to "trochu retro". Jednoducho experimentujeme so štýlmi a študujeme jedno zaujímavé vymenovanie pokrývania textúry na fonte.
Začnime sa najprv. A na začiatok budeme potrebovať pozadie pre náš nápis.
Pozadie
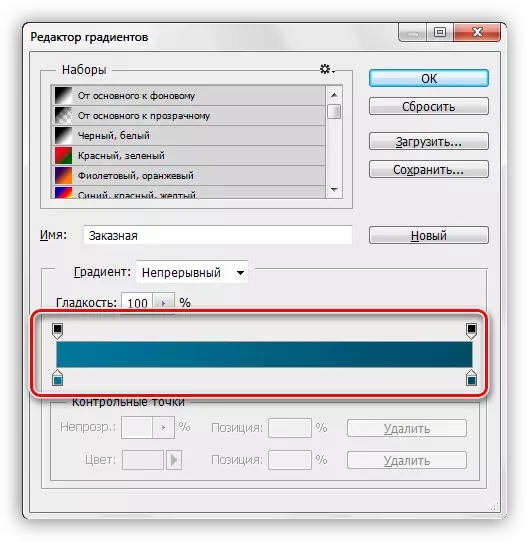
Vytvorte novú vrstvu na pozadie a naplňte ho radiálnym gradientom, aby sa v strede plátna objavila malá žiara. Aby sa nepreťažilo menej ako lekciu, prečítajte si lekciu na gradientoch.
Lekcia: Ako urobiť gradient vo Photoshope
Gradient používaný v lekcii:

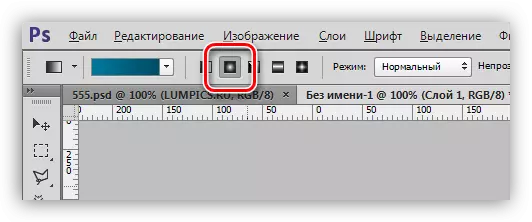
Tlačidlo, ktoré sa má aktivovať, aby sa vytvoril radiálny gradient:

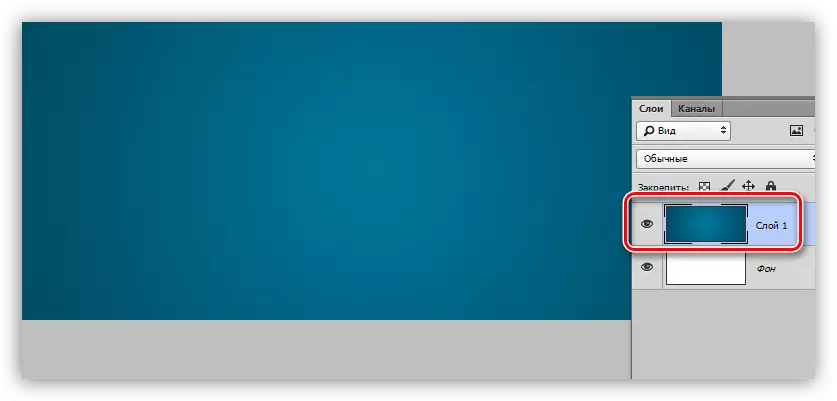
V dôsledku toho dostaneme niečo takéto pozadie:

S pozadím budeme tiež pracovať, ale na konci hodiny, aby sme neboli rozptyľovaní od hlavnej témy.
Text
C text by mal byť tiež jasný. Ak nie všetko, potom si prečítajte lekciu.
Lekcia: Vytvorte a upravujte text vo Photoshope
Vytvorte nápis požadovanej veľkosti a akejkoľvek farby, pretože sa zbavíme farby v procese štylizácie. Písmo je žiaduce vybrať si mastné glyfy, napríklad Arial Black. V dôsledku toho by mal byť približne takýto nápis:

Prípravné práce je u konca, choďte na najzaujímavejšiu - štylizáciu.
Štylizácia
Stylizácia je fascinujúci a kreatívny proces. Ako súčasť lekcie sa zobrazia iba techniky, môžete si ich vziať do prevádzky a dať svoje experimenty s kvetmi, textúrami a inými vecami.
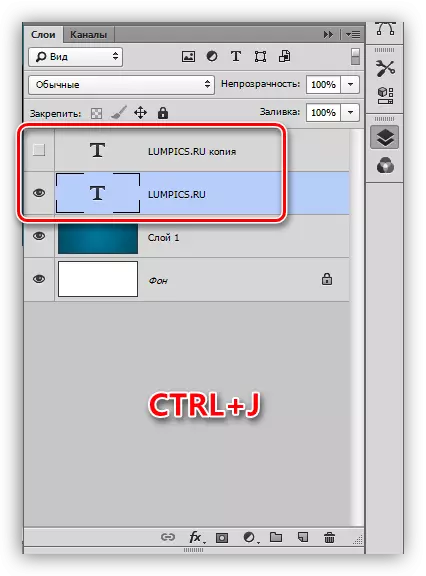
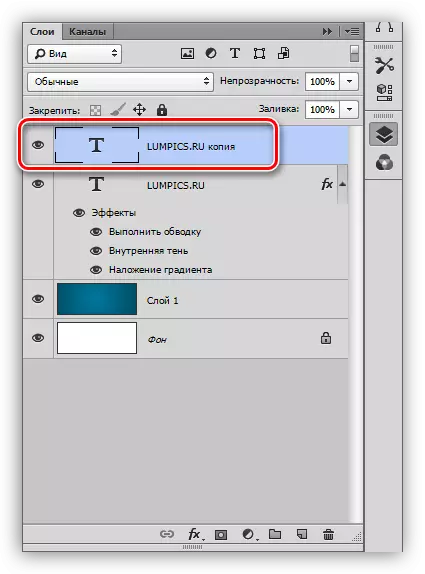
- Vytvorte kópiu textovej vrstvy, v budúcnosti bude potrebné použiť textúru. Viditeľnosť kópie sa vypne a vráti sa späť na originál.

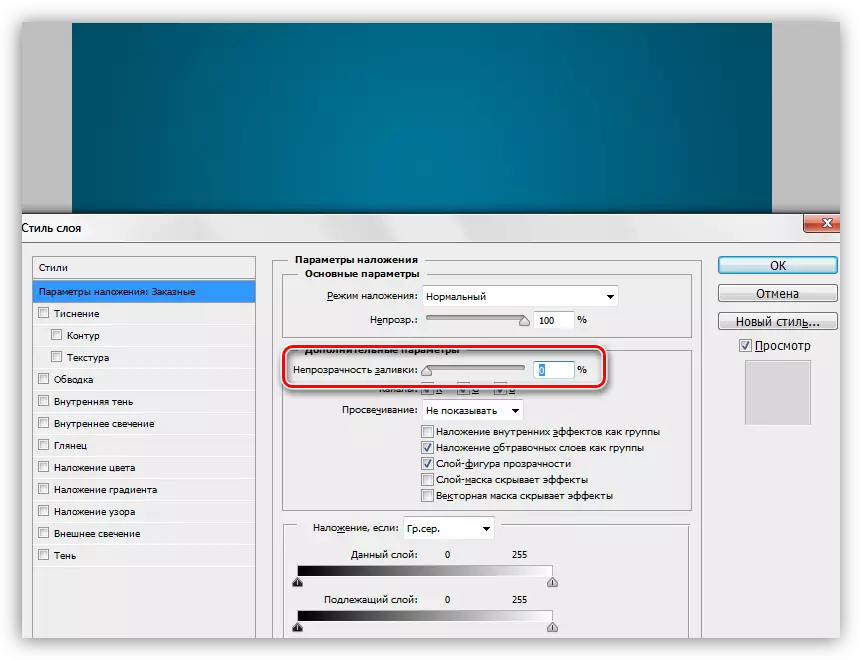
- Dvakrát s ľavým tlačidlom na vrstve otvorte okno štýlov. Tu prvá vec úplne odstráni výplň.

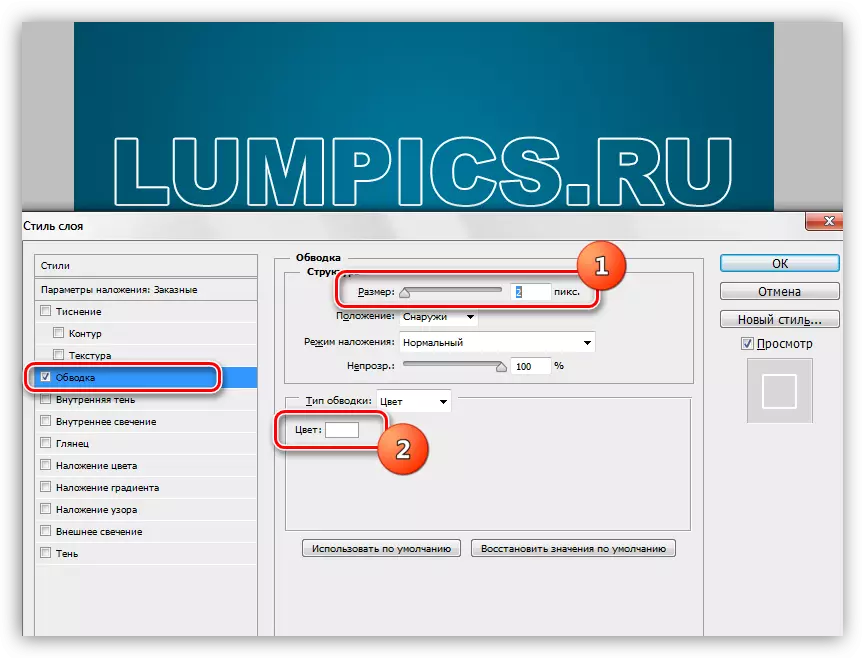
- Prvý štýl je "mŕtvica". Farba Vyberte bielu, veľkosť v závislosti od veľkosti písma. V tomto prípade 2 pixely. Hlavnou vecou je, že mŕtvica je jasne viditeľná, bude hrať úlohu "Borchik".

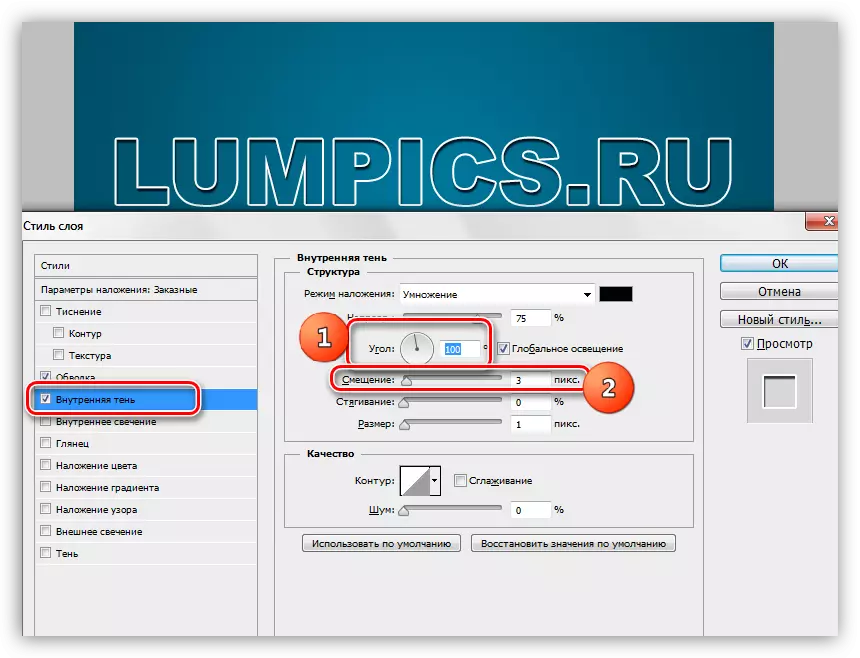
- Ďalším štýlom je "vnútorný tieň". Tu máme záujem o uhol vysídlenia, ktorý urobíme 100 stupňov, a v skutočnosti samotné posunutie. Veľkosť Vyberte si podľa vášho uváženia, jednoducho nie príliš veľký, je to stále "strana", a nie "kefa".

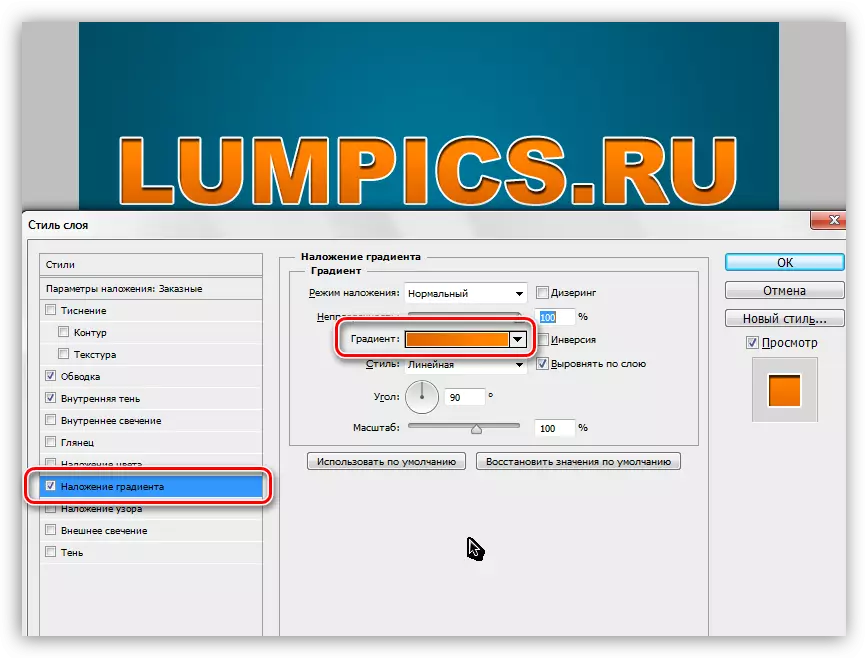
- Ďalej nasleduje "CHREEST GRADENTIGHT". V tomto bloku sa všetko deje rovnakým spôsobom ako pri vytváraní konvenčného gradientu, to znamená, že klikneme na vzorku a nakonfigurujeme. Okrem nastavenia gradientných farieb sa nevyžaduje nič iné.

- Je čas aplikovať textúru do nášho textu. Prejdite na kópiu textovej vrstvy, zahŕňame viditeľnosť a otvorené štýly.

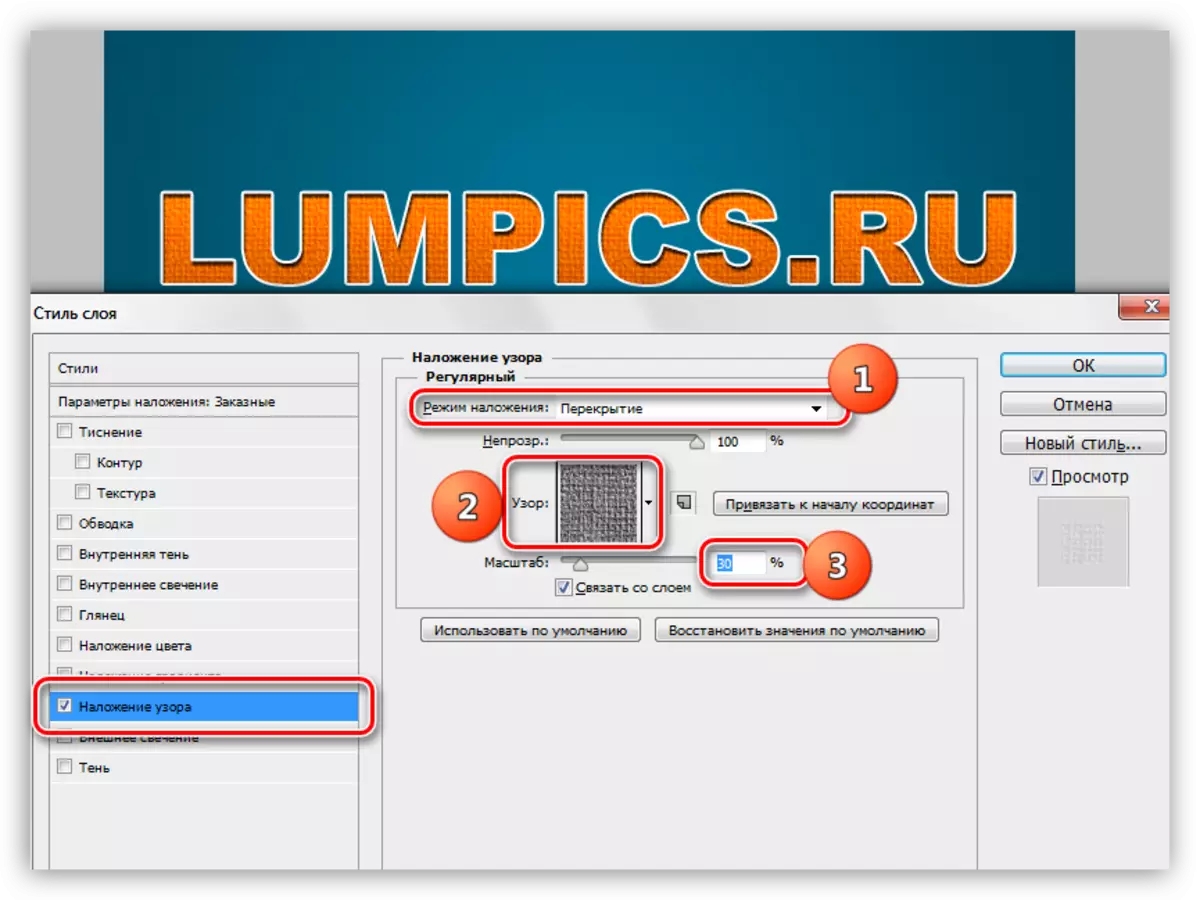
Odstránime výplň a prejdeme do štýlu "vzor". Tu si vyberieme vzor podobný plátnom, režim impozície sa zmení na "prekrytie", mierka sa zníži na 30%.

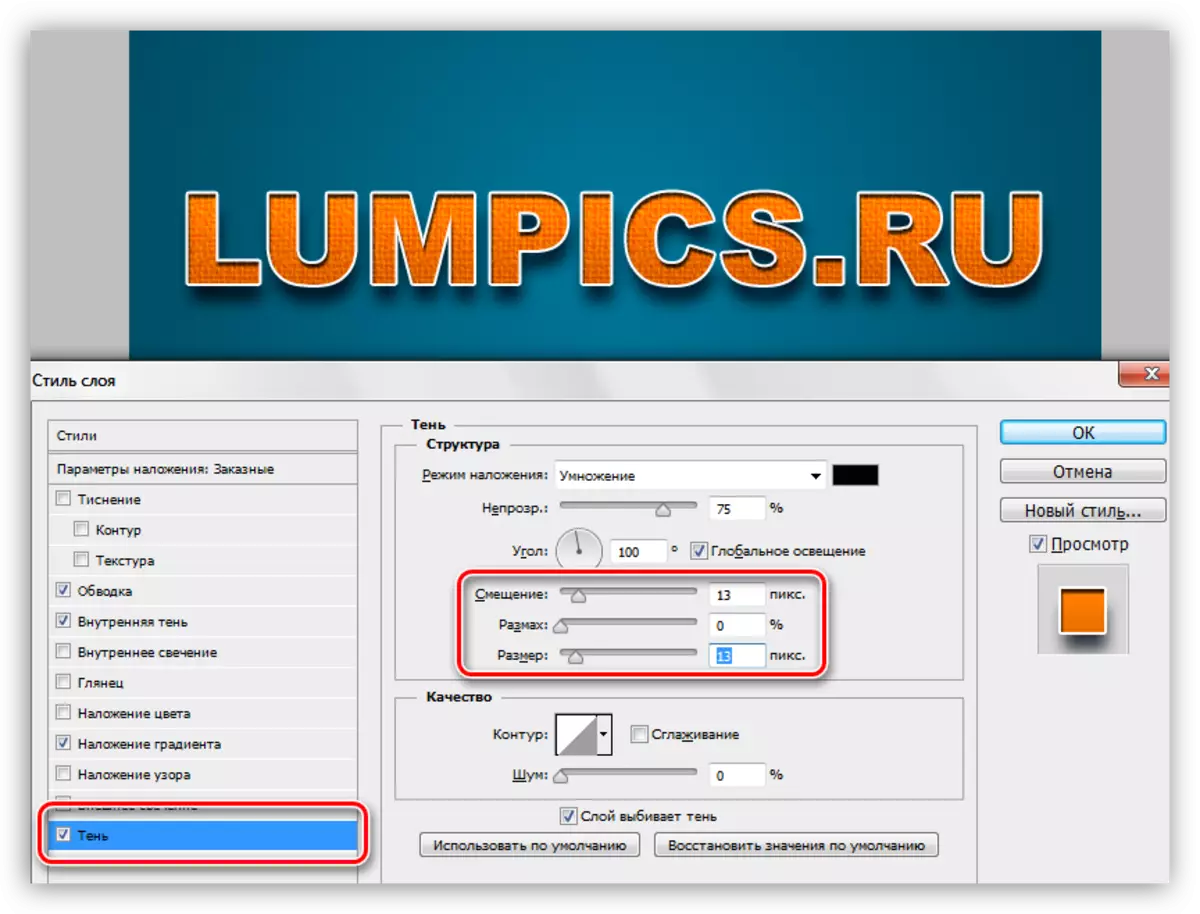
- Náš nápis chýba len tiene, takže sa otáčame na pôvodnú vrstvu s textom, otvorenými štýlmi a prejdite na sekciu "Shadow". Tu sú riadiace len naše vlastné pocity. Musíte zmeniť dva parametre: veľkosť a posun.

Nápis je pripravený, ale existuje niekoľko ťahov, bez ktorého nie je možné považovať za úplné.
Klimatické zdokonalenie
S pozadím budeme vykonávať nasledujúce akcie: Pridajte pomerne veľa hluku a tiež neostupujte do farby.
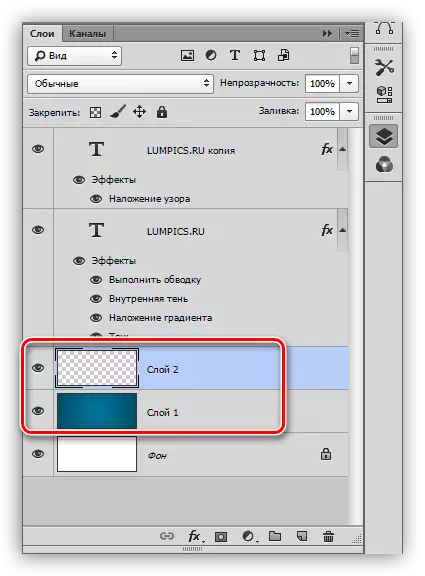
- Prejdite na vrstvu s pozadím a vytvorte nad ním novú vrstvu.

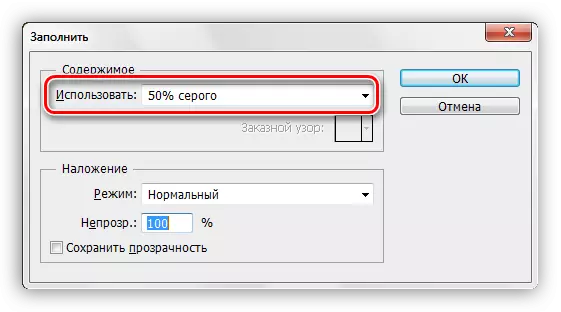
- Táto vrstva musíme naliať 50% šedú. Ak to chcete urobiť, stlačte klávesy SHIFT + F5 a vyberte príslušnú položku v rozbaľovacom zozname.

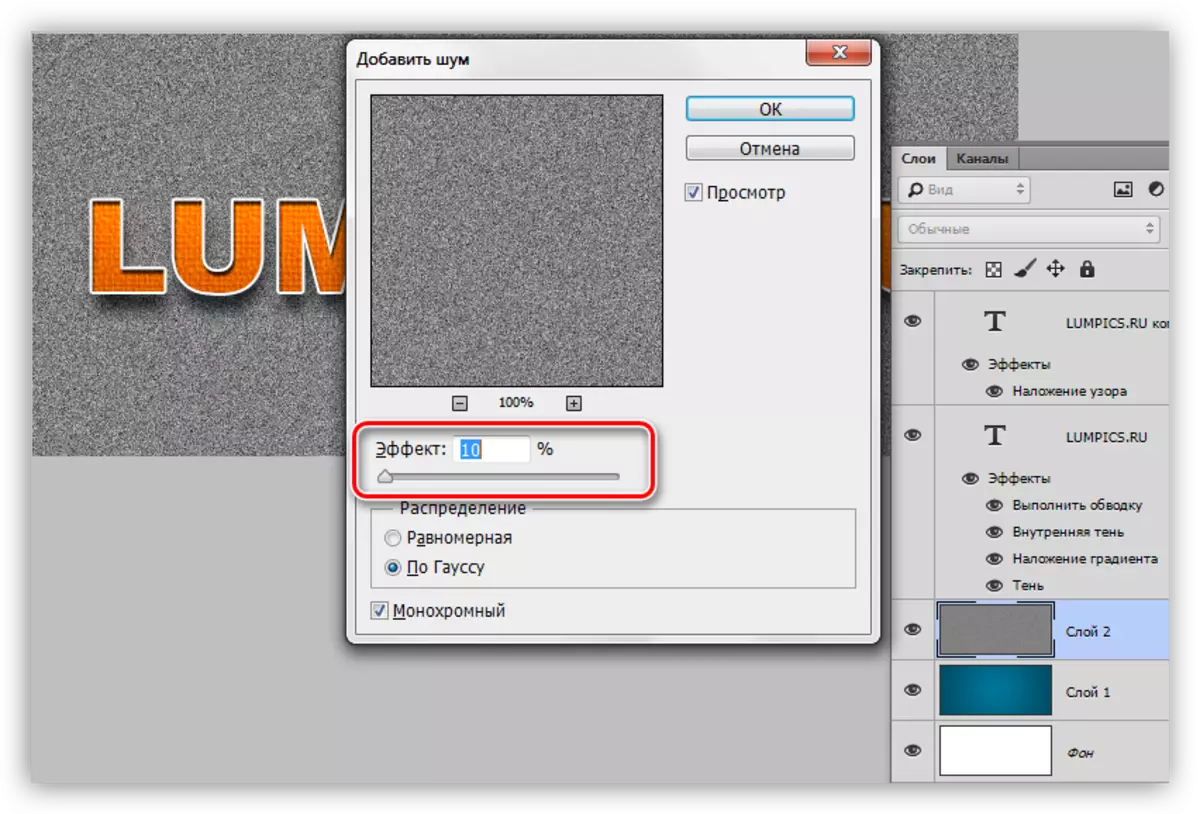
- Ďalej prejdite do menu "Filter - šum - pridať". Veľkosť zrna je zvolená dosť veľká, asi 10%.

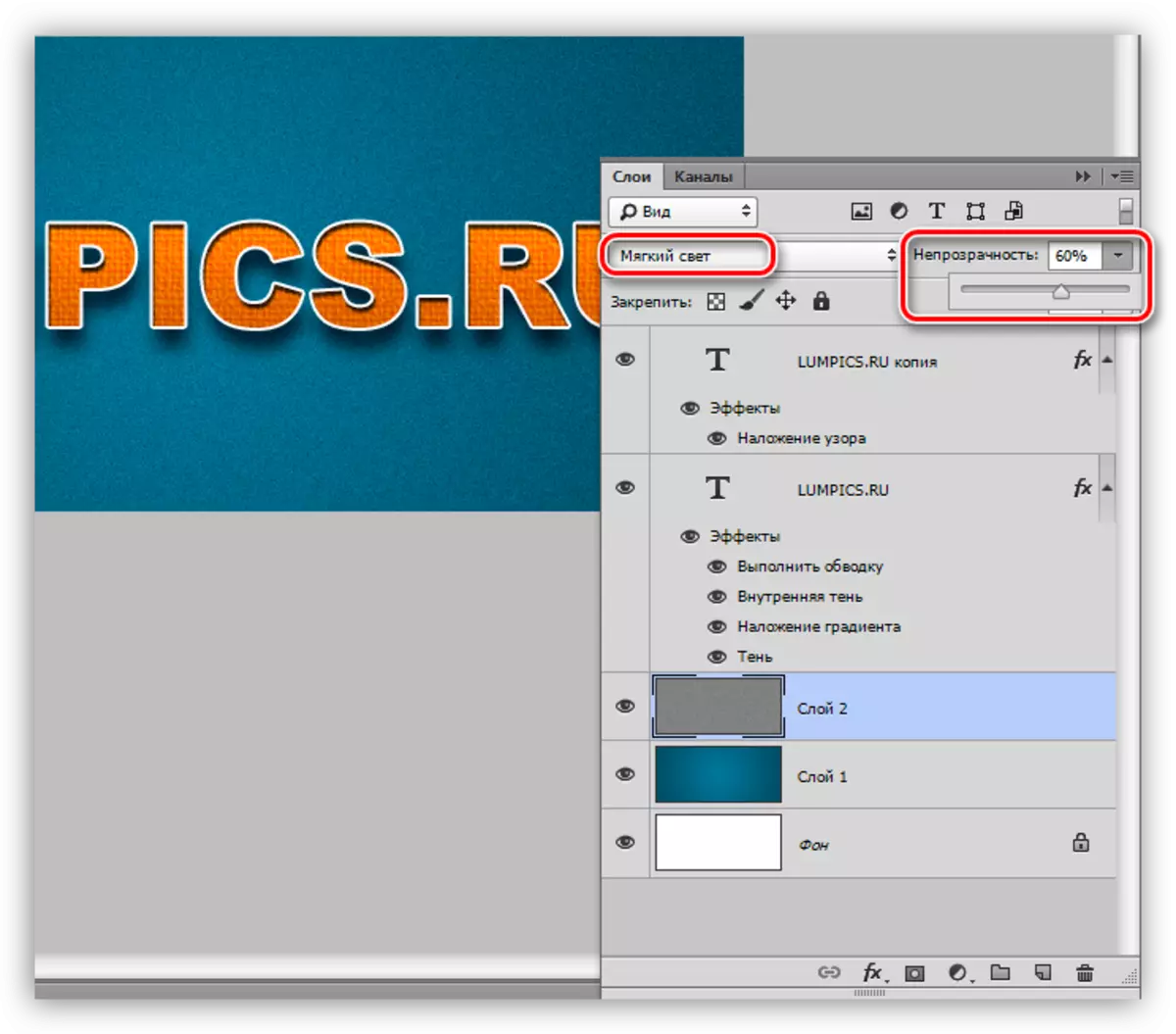
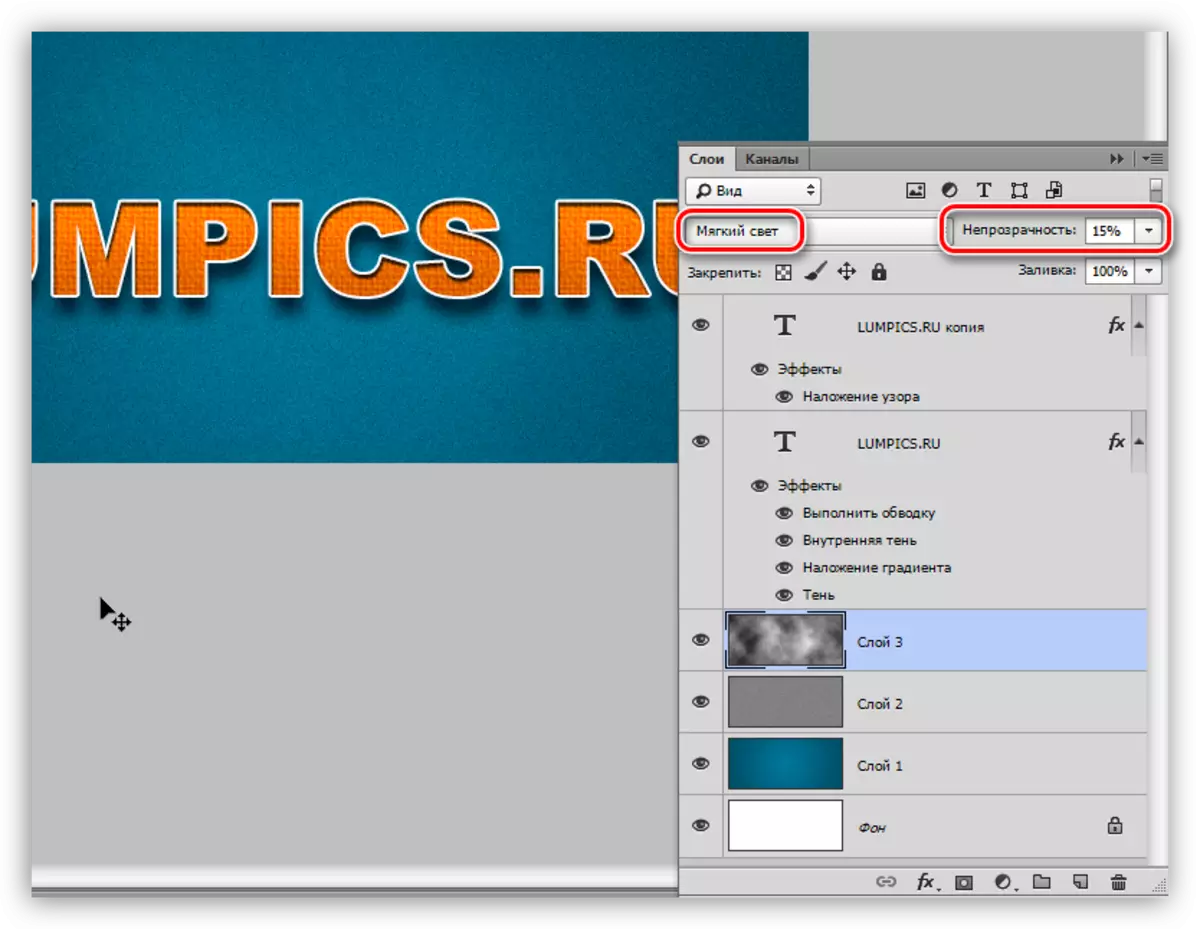
- Režim prekrytia pre vrstvu šumu musí byť nahradený "mäkkým svetlom" a ak je účinok príliš výrazný, znižuje opacitu. V tomto prípade je vhodná hodnota 60%.

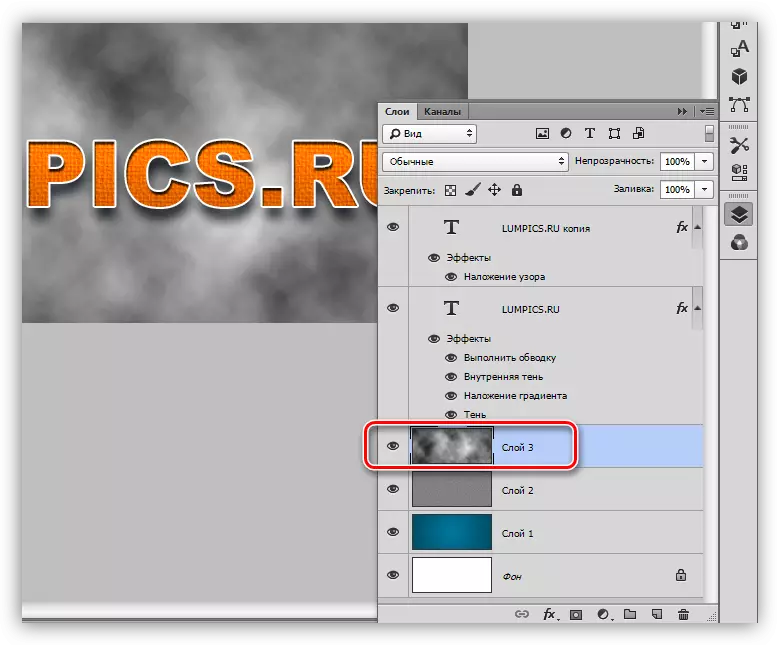
- Nerovnomerné sfarbenie (jas) tiež dáva filtrom. Nachádza sa v ponuke "Filter - Rendering - Clouds". Filter nevyžaduje konfiguráciu a jednoducho náhodne generuje textúru. Ak chcete filter aplikovať, potrebujeme novú vrstvu.

- Znova zmeňte režim prekrytia pre vrstvu s mrakmi na "mäkké svetlo" a redukciu opacity, tentoraz pomerne silne (15%).

Zaoberali sme sa pozadím, teraz nie je taký "nový", potom nám dajte celú kompozíciu s ľahkým ročníkom.
Zníženie saturácie
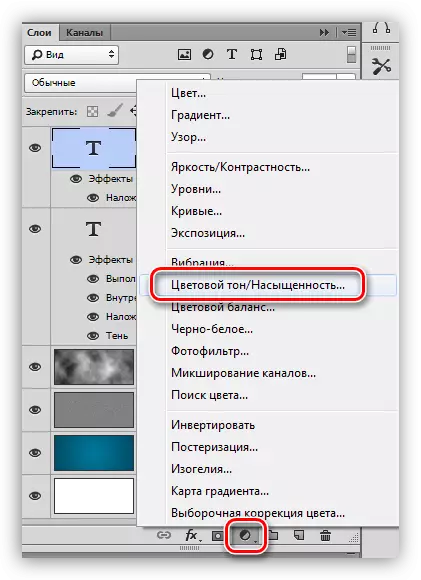
V našom obraze sú všetky farby veľmi svetlé a nasýtené. Je potrebné opraviť. Urobíme to pomocou korekčnej vrstvy "farebný tón / saturácia". Táto vrstva musí byť vytvorená na veľmi hornej časti palety vrstiev, takže účinok sa vzťahuje na celú kompozíciu.
1. Prejdite na najvyššiu vrstvu v palete a vytvorte predtým upravovanú korekciu vrstvu.

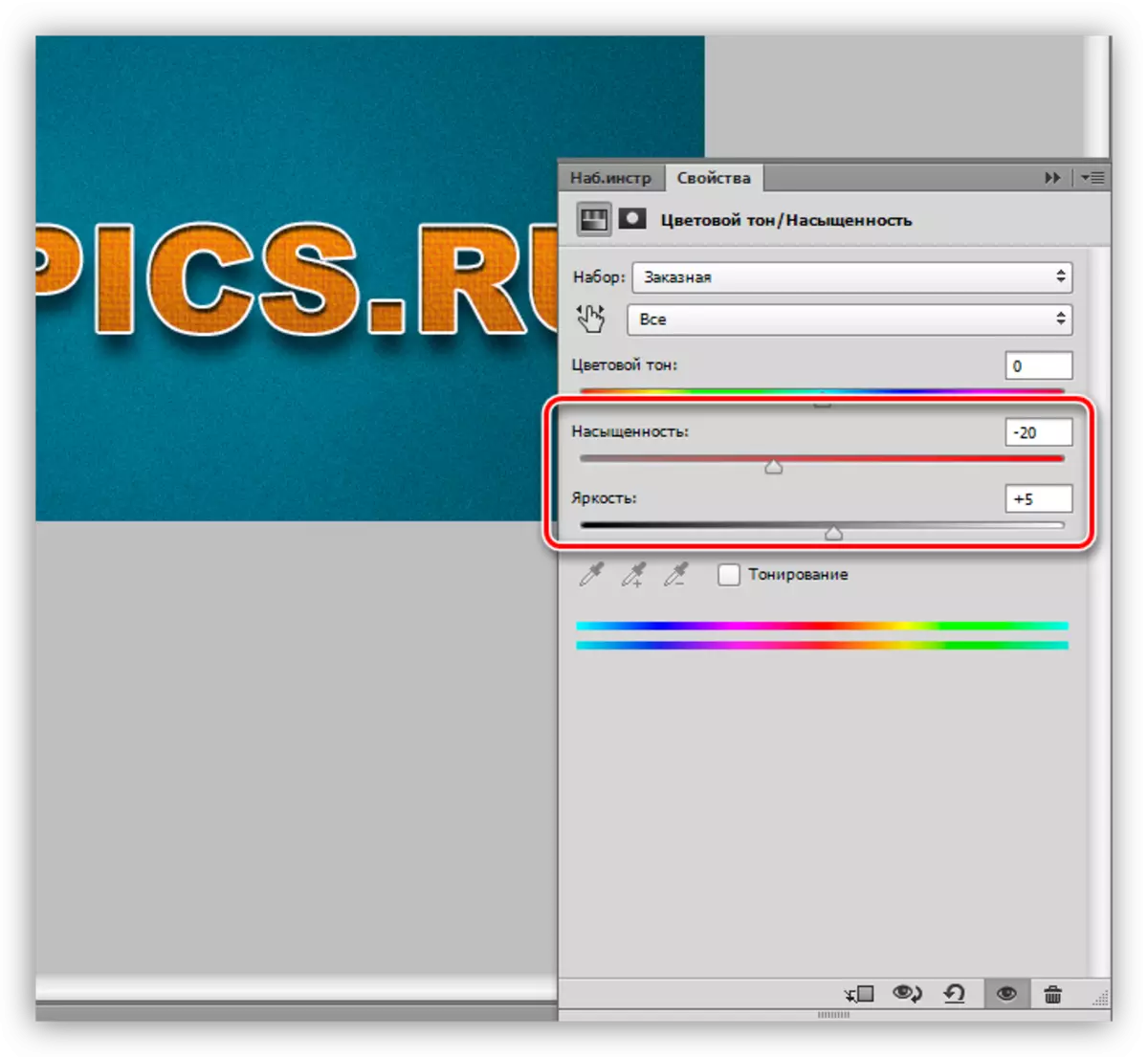
2. Pomocou posuvníka "saturácia" a "jas" dosiahneme tlmivé farby.

Na tomto výsmechu textu, snáď, skončíme. Pozrime sa, čo sme sa zvyčajne stalo.

Tu je pekný nápis.
Zhrmeníme lekciu. Naučili sme sa pracovať s textovými štýlmi, ako aj ďalší spôsob impozantného textúry na písmo. Všetky informácie, ktoré sú obsiahnuté v lekcii, nie sú dogma, všetko je vo vašich rukách.
