
Fonttien tyylin aihe on ehtymätön. Se on fontti, jotka sopivat parhaiten kokeisiin tyylejä, peittokuvioita, tekstuuritaloja ja muita sisustustapoja.
Halu jotenkin muuttaa, parantaa koostumuksen kirjoitusta, esiintyy kustakin valokohjelmasta tarkasteltaessa katkeamattomia järjestelmän fontteja.
Fontin tyylitys
Kuten tiedämme, fontit Photoshopissa (ennen kuin pelastaminen tai rasterointi) ovat vektoriobjekteja, eli millä tahansa käsittelyllä, rivien selkeys säilyy.Nykypäivän tyylitysopetus ei ole mitään selkeää teemaa. Katsotaanpa sitä "vähän retro". Yksinkertaista me yksinkertaisesti tyylejä ja tutkia yhden mielenkiintoisen nimityksen tekstuurin peittämistä fonttiin.
Joten aloitetaan ensin. Ja alusta varten tarvitsemme taustamme merkintämme.
Tausta
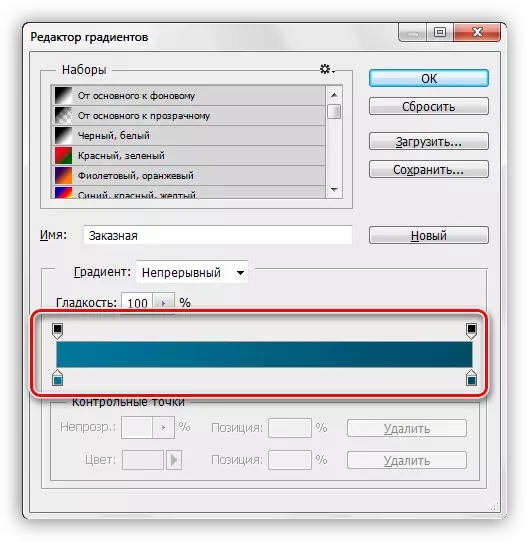
Luo uusi kerros taustalle ja täytä se säteittäisellä gradientilla niin, että pieni hehku ilmestyi kankaalle. Jotta ei ylikuormita vähemmän kuin oppitunti, lue oppitunti kaltevuudesta.
Oppitunti: Kuinka tehdä kaltevuus Photoshopissa
Oppitunnissa käytetty kaltevuus:

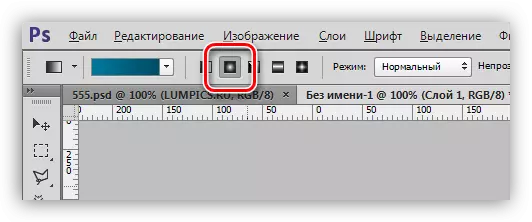
Painike aktivoituu radiaalisen gradientin luomiseksi:

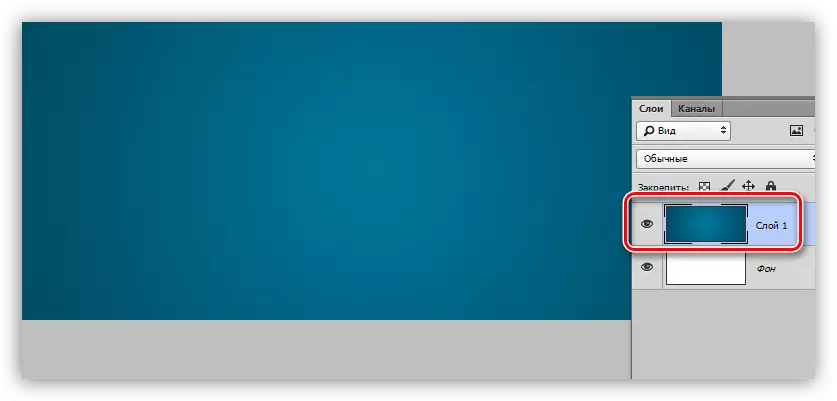
Tämän seurauksena saamme jotain tällaista taustaa:

Taustalla työskentelemme myös, mutta oppitunnin lopussa, jotta se ei häiritse pääaiheesta.
Teksti
C-tekstin pitäisi myös olla kaikki selvä. Jos ei ole kaikki, lue oppitunti.
Oppitunti: Luo ja muokkaa tekstiä Photoshopissa
Luo haluamasi koko ja värillinen kirjoitus, kun pääsemme eroon tyylistä tyylitysprosessista. Fontti on toivottavaa valita rasvaiset glyphit, esimerkiksi arial musta. Tämän seurauksena sen pitäisi olla noin tällainen merkintä:

Valmistelutyö on ohi, siirry mielenkiintoisimpaan muotoiluun.
Tyylitys
Tyylitys on kiehtova ja luova prosessi. Osana oppituntia näytetään vain tekniikoita, voit ottaa ne käyttöön ja laittaa kokeita kukkia, tekstuureja ja muita asioita.
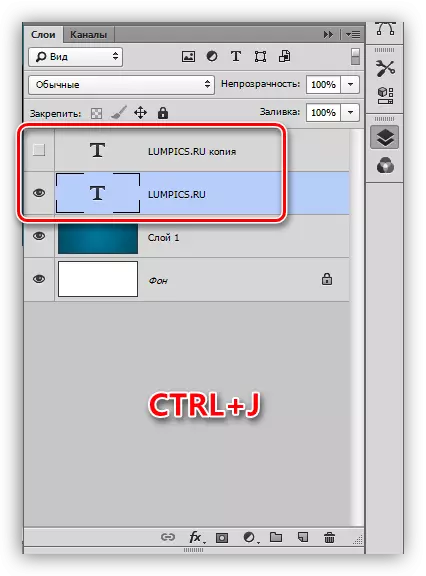
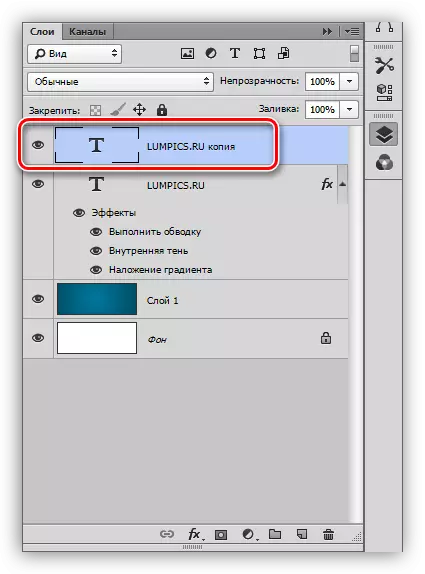
- Luo kopio tekstikerroksesta, tulevaisuudessa tarvitaan tekstuurin soveltamiseksi. Kopion näkyvyys on sammutettu ja käänny takaisin alkuperäiseen.

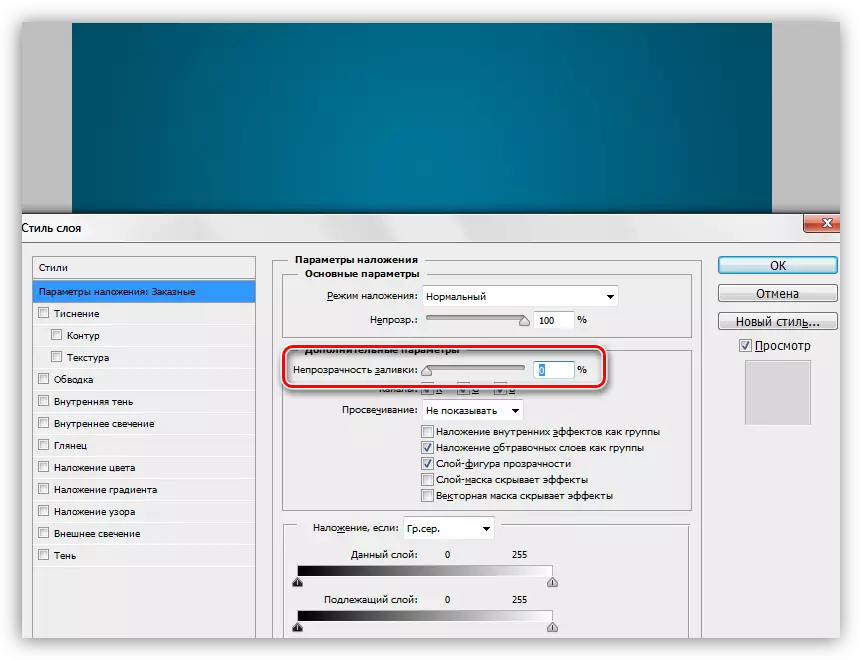
- Kaksi kertaa vasemmalla painikkeella kerroksessa avaamalla tyylit-ikkuna. Täällä ensimmäinen asia on täysin irrotettava täyttö.

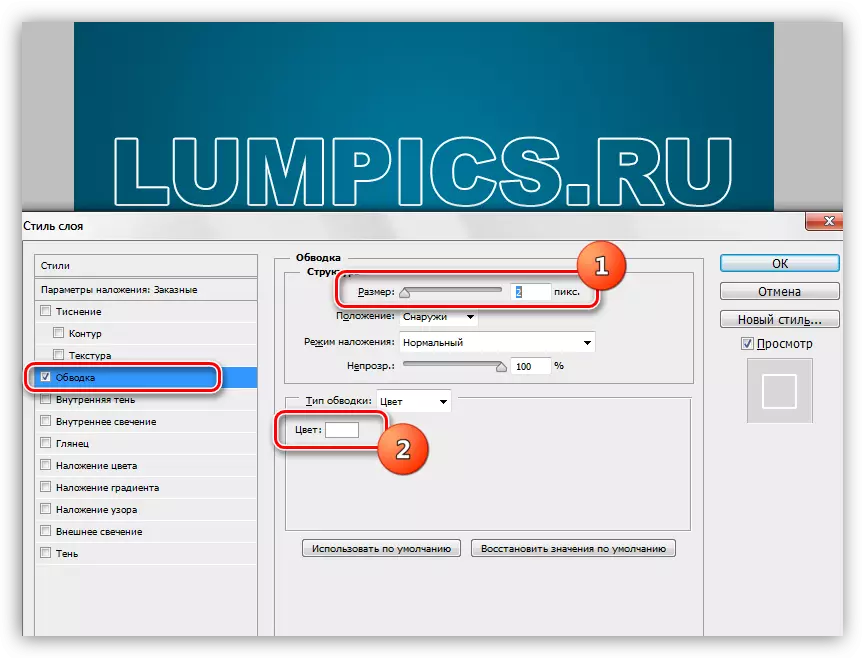
- Ensimmäinen tyyli on "aivohalvaus". Väri Valitse valkoinen, koko riippuen fontin koosta. Tässä tapauksessa 2 pikseliä. Tärkeintä on, että aivohalvaus on selvästi näkyvissä, sillä on "Borchik" rooli.

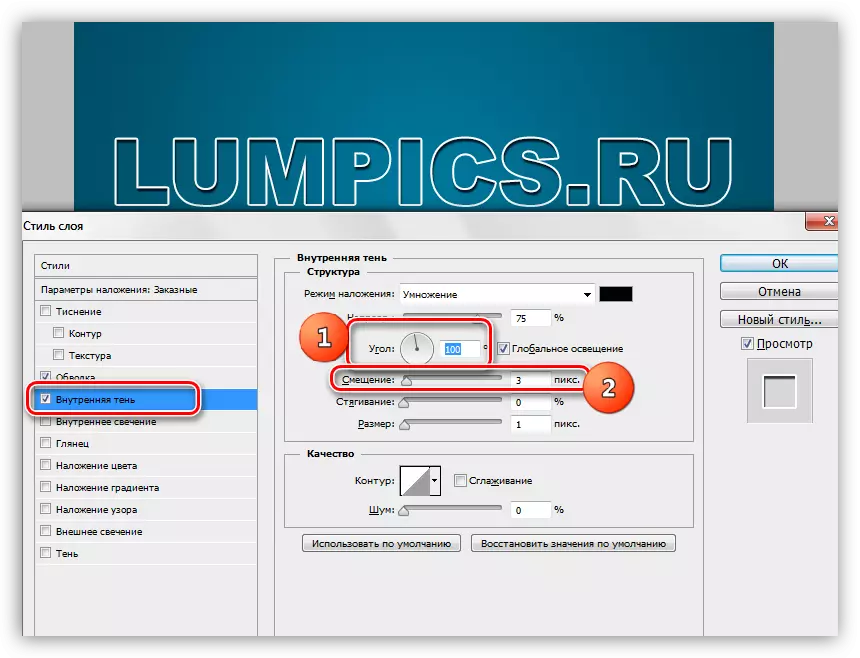
- Seuraava tyyli on "Sisäinen varjo". Täällä olemme kiinnostuneita siirtymäkulmasta, jota teemme 100 astetta ja itse asiassa itse siirtymä. Koko Valitse harkintasi, vain liian suuri, se on edelleen "puoli" eikä "harja".

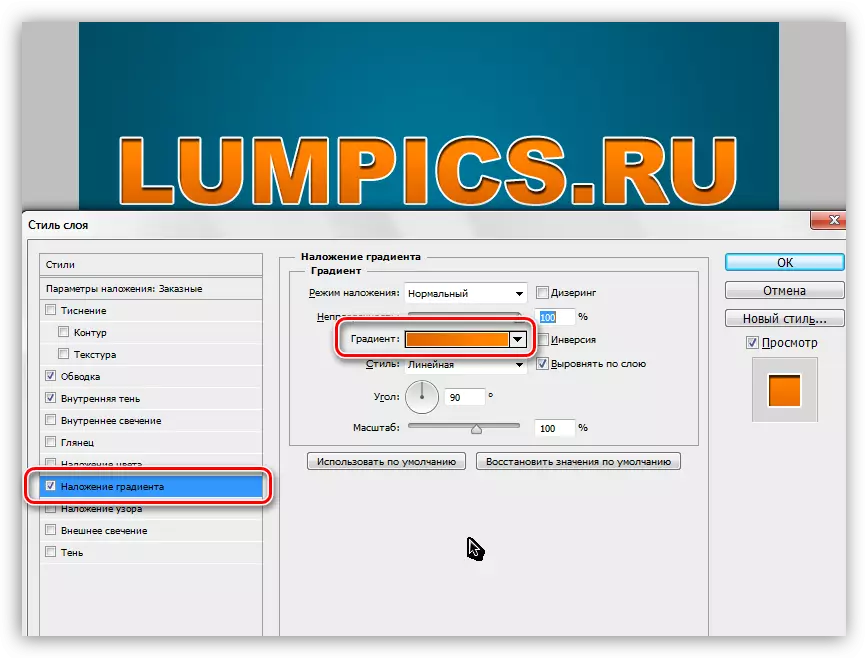
- Seuraavaksi seuraa "peittoradientti". Tässä lohkossa kaikki tapahtuu samalla tavalla kuin perinteisen kaltevuuden luomisen yhteydessä, toisin sanoen klikkaamme näytettä ja konfigurointia. Gradientin väreiden perustamisen lisäksi mikään muu ei vaadita.

- On aika soveltaa tekstuurimme tekstiin. Siirry kopio tekstikerroksesta, sisällytämme näkyvyyden ja avoimet tyylit.

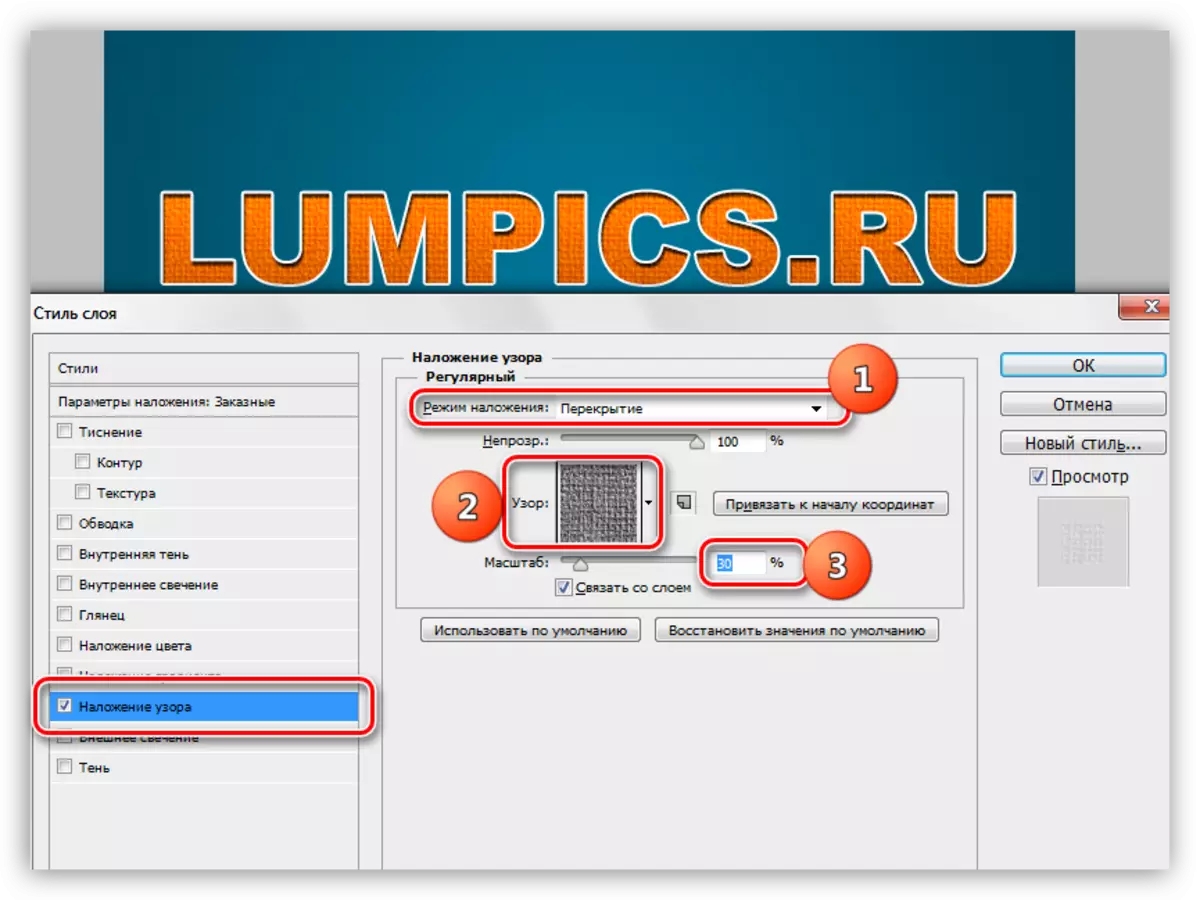
Poistamme täytteen ja siirrymme tyyliin nimeltä "kuvio". Täällä valitsimme CANVASin kaltaisen kuvion, asetustila muuttuu "päällekkäin", asteikko pienenee 30 prosenttiin.

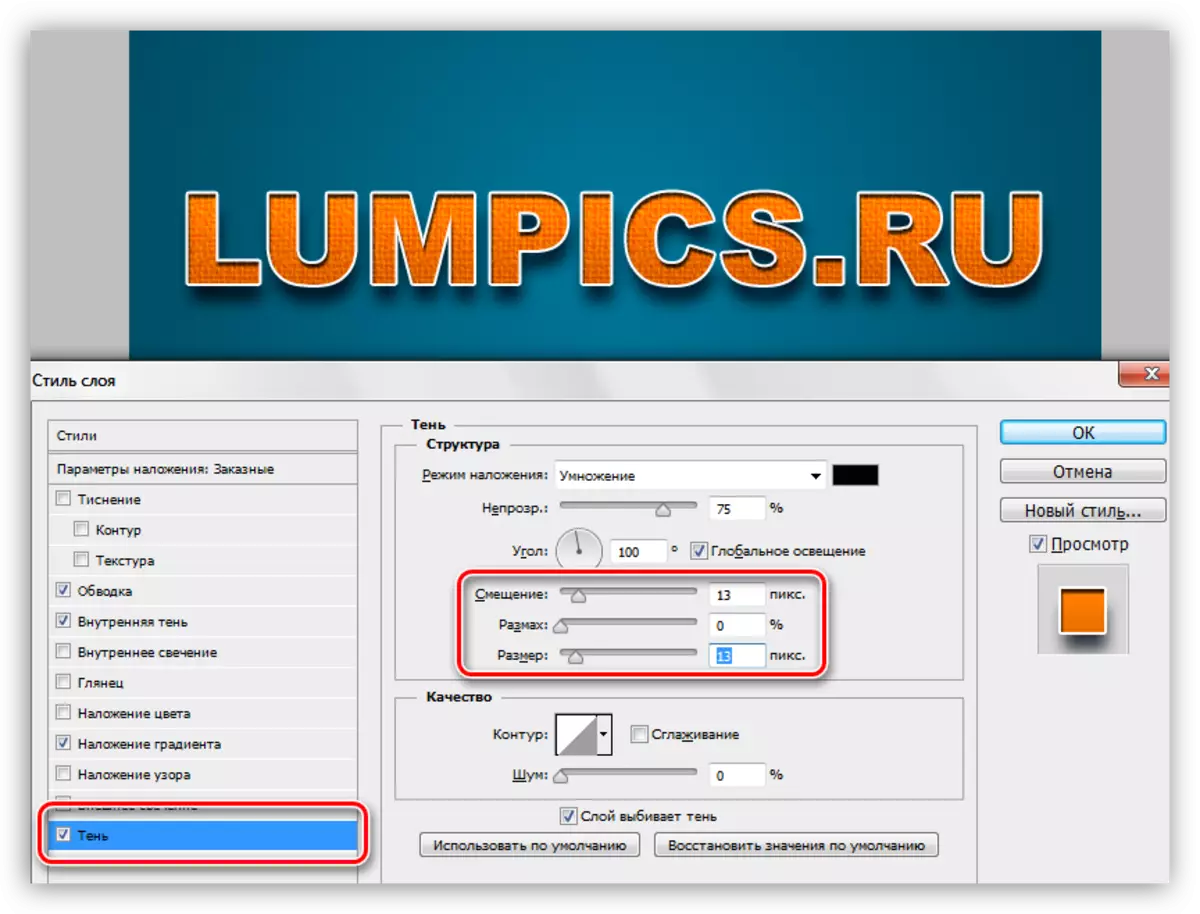
- Kirjamme ei ole vain varjoja, joten käännymme alkuperäiseen kerrokseen tekstiin, avoimiin tyyleihin ja mene "varjo" -osioon. Täällä ohjataan vain omat tunteet. Sinun täytyy vaihtaa kaksi parametria: koko ja offset.

Kirjoitus on valmis, mutta on olemassa useita aivohalvauksia ilman, että on mahdotonta pitää täydellisenä.
Ilmaston hienostuneisuus
Taustalla suoritetaan seuraavat toimet: Lisää melko paljon melua ja antavat myös epähomogeenisuutta värille.
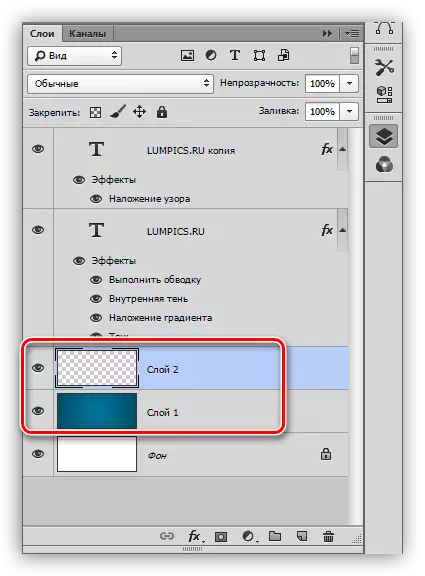
- Siirry kerrokseen taustalla ja luo uusi kerros sen päälle.

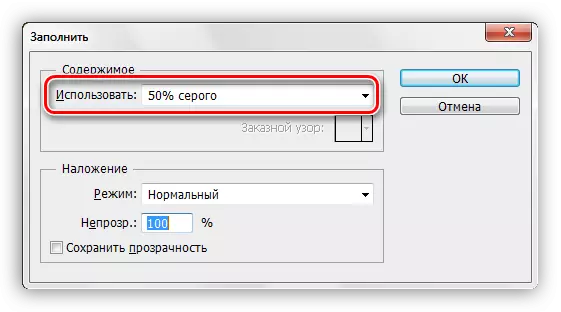
- Tämä kerros meidän täytyy kaataa 50% harmaa. Voit tehdä tämän painamalla Shift + F5 -näppäimiä ja valitse haluamasi kohde avattavasta luettelosta.

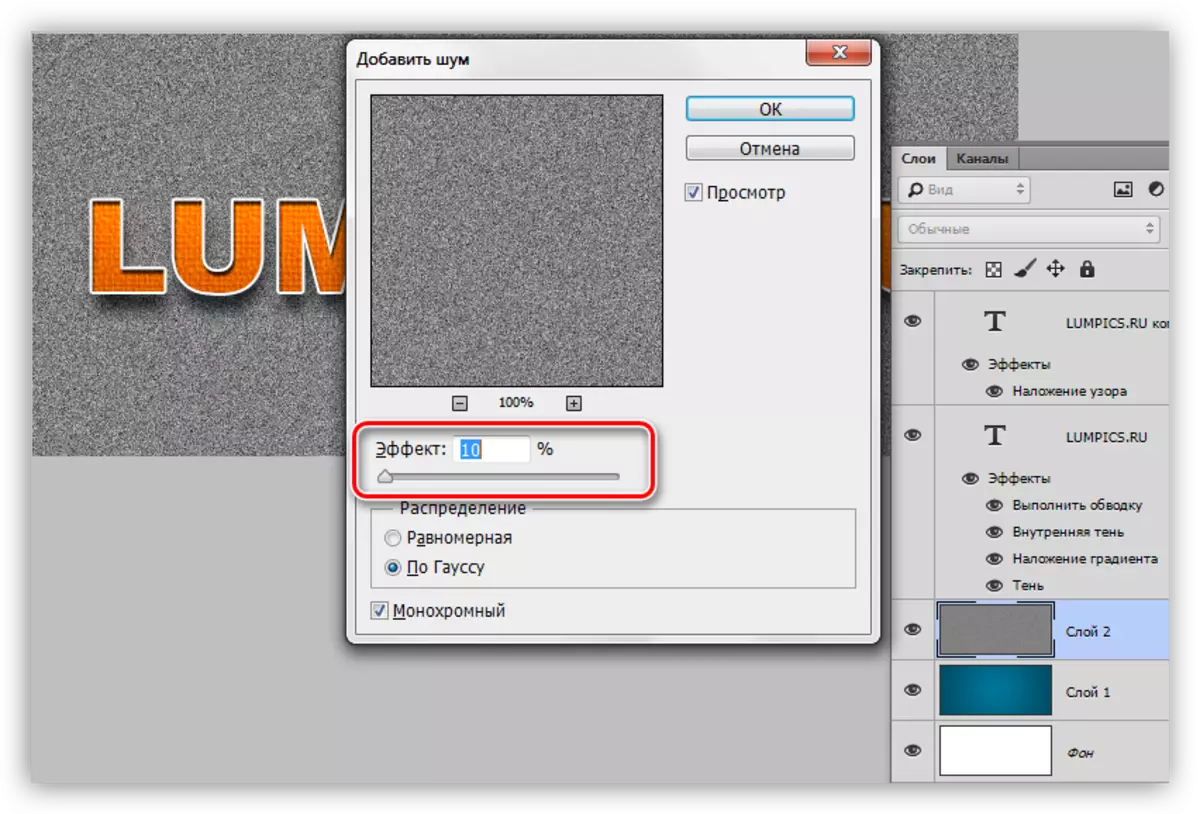
- Siirry seuraavaan "Suodata - Melu - Lisää kohina" -valikkoon. Grain koko valitaan melko suuri, noin 10%.

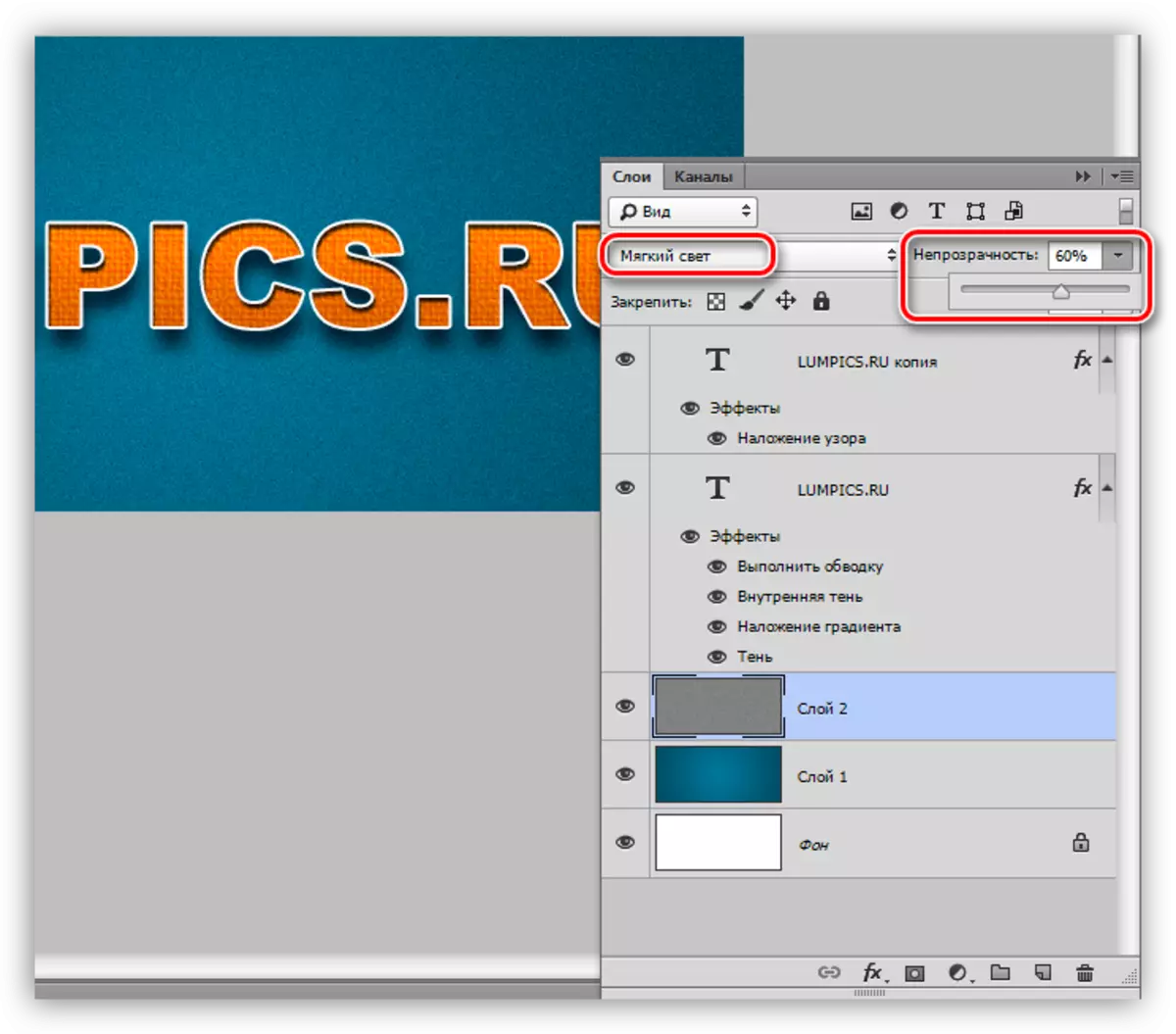
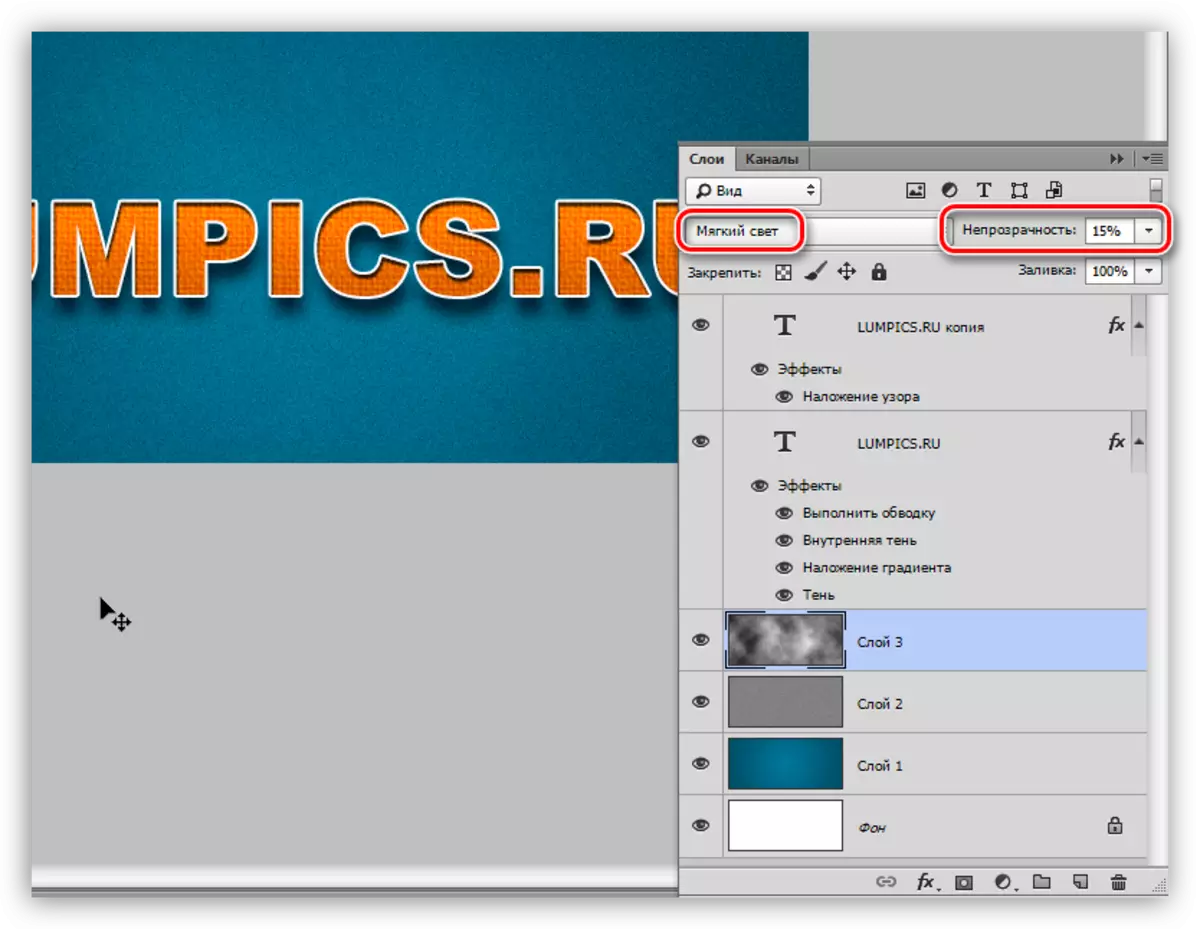
- Kohinakerroksen peittotila on vaihdettava "pehmeällä valolla" ja, jos vaikutus on liian voimakas, vähennä peittävyyttä. Tällöin 60 prosentin arvo on sopiva.

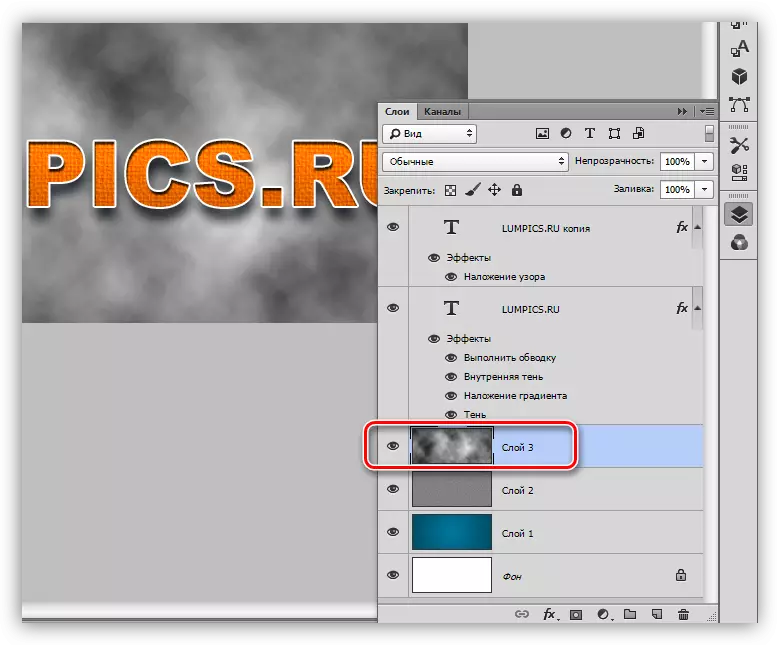
- Epätasainen väritys (kirkkaus) antaa myös suodattimella. Se sijaitsee "Filter - Rendering - Clouds" -valikossa. Suodatin ei vaadi kokoonpanoa ja yksinkertaisesti satunnaisesti tuottaa tekstuuria. Suodattimen soveltaminen tarvitsemme uuden kerroksen.

- Uudelleen, vaihtaa päällekkäistilan, että kerroksen kanssa pilvet "pehmeä valo" ja vähentää opasiteetti, tällä kertaa melko voimakkaasti (15%).

Käsittelemme taustan, nyt hän ei ole sellainen "uusi", anna meille koko koostumus kevyellä vintage.
Vähennä kylläisyyttä
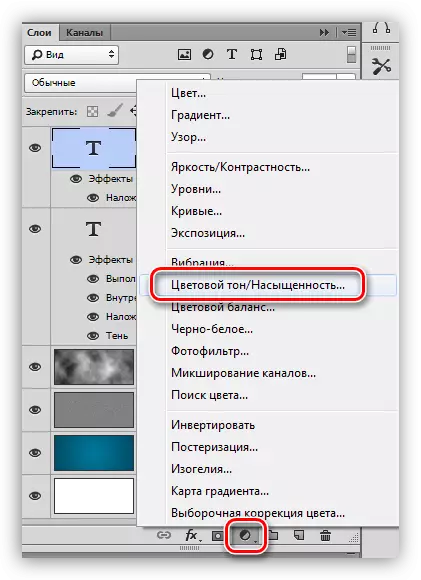
Kuvassa kaikki värit ovat erittäin kirkkaita ja tyydyttyneitä. Se on vain korjattava. Teemme sen käyttämällä korjaavaa kerrosta "Väriääni / kylläisyys". Tämä kerros on luotava kerroksilla sijaitsevan paletin yläosassa niin, että vaikutus koskee koko koostumusta.
1. Siirry paletin ylempään kerrokseen ja luo aiemmin ilmaiseksi korjauskerros.

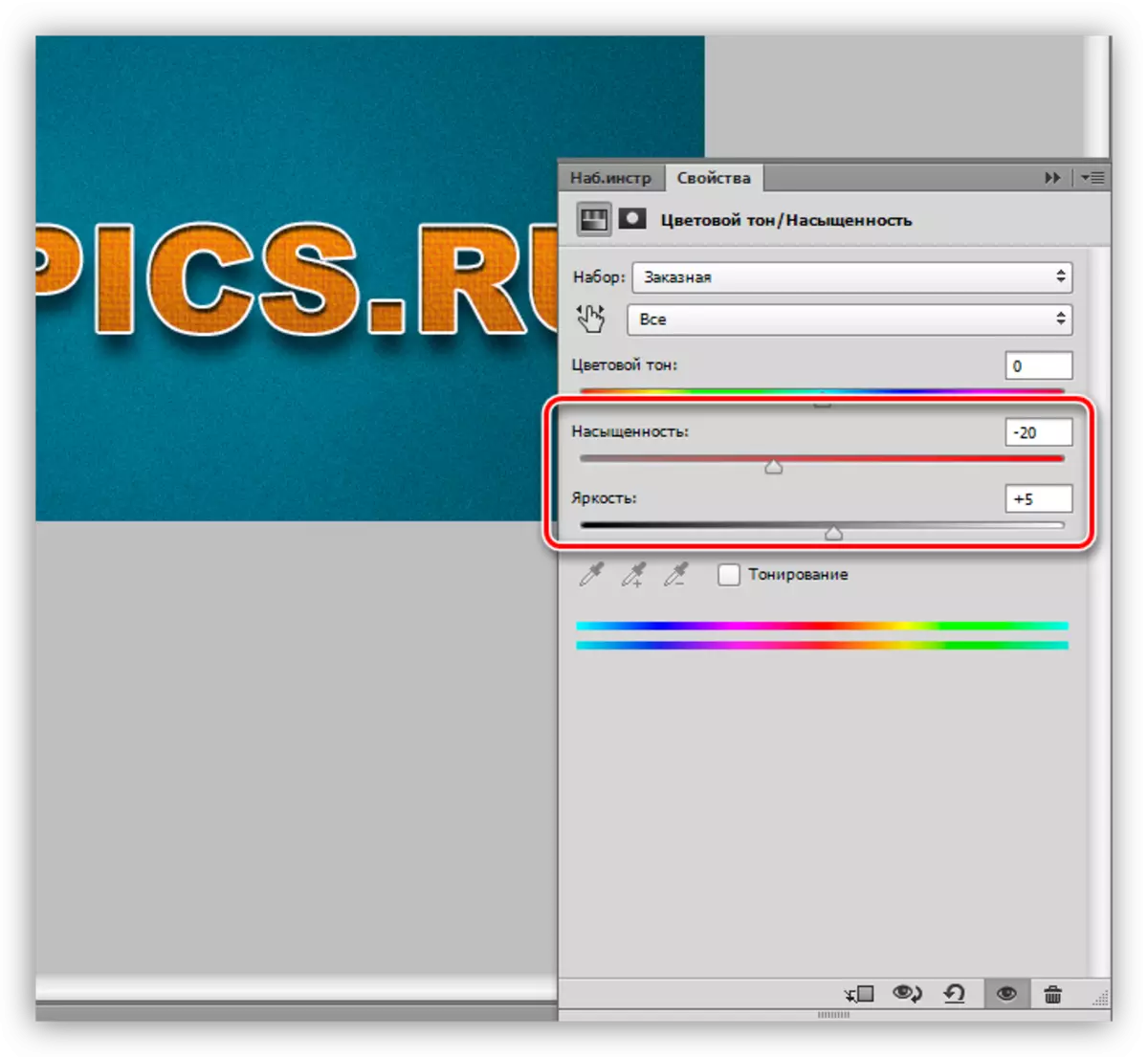
2. Käyttämällä liukusäädintä "kyllästyminen" ja "kirkkautta" saavutamme värejä.

Tässä tekstin pilkkaa, ehkä päätämme. Katsotaanpa, mitä olemme yleensä tapahtuneet.

Tässä on kaunis merkintä.
Katsotaanko oppitunti. Opimme työskentelemään tekstityylien kanssa sekä toinen tapa asettaa tekstuuri fonttiin. Kaikki oppitunnin sisältämät tiedot eivät ole dogma, kaikki on kädet.
