
Ang paksa ng stylization ng mga font ay hindi mauubos. Ito ay ang mga font na pinakaangkop para sa mga eksperimento na may mga estilo, overlay, mga mode ng texture, at iba pang mga paraan ng dekorasyon.
Ang pagnanais na kahit papaano ay magbago, mapabuti ang inskripsyon sa iyong komposisyon, ay nangyayari mula sa bawat photocopera kapag tinitingnan ang mga walang patid na mga font ng system.
Stylization of Font.
Tulad ng alam namin, ang mga font sa Photoshop (bago ang pag-save o rasterization) ay mga vector na bagay, iyon ay, sa anumang pagproseso, ang kaliwanagan ng mga linya ay mananatili.Ang aralin sa istilo ng araw ay hindi magkakaroon ng anumang malinaw na tema. Tawagin natin ito "isang maliit na retro". Mag-eksperimento lang kami sa mga estilo at pag-aralan ang isang kagiliw-giliw na appointment ng overlay ng texture sa font.
Kaya magsimula tayo muna. At para sa simula kakailanganin namin ng background para sa aming inskripsiyon.
Background.
Lumikha ng isang bagong layer para sa background at punan ito ng isang radial gradient upang ang isang maliit na glow lumitaw sa gitna ng canvas. Upang hindi mas mababa ang karga kaysa sa isang aralin, basahin ang aralin sa gradients.
Aralin: Paano Gumawa ng Gradient sa Photoshop.
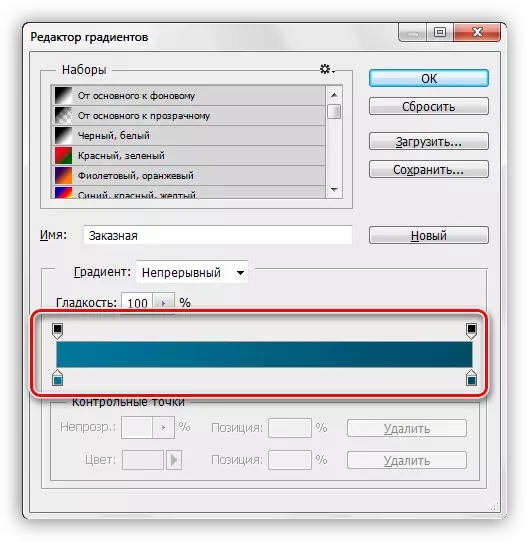
Ang gradient na ginamit sa aralin:

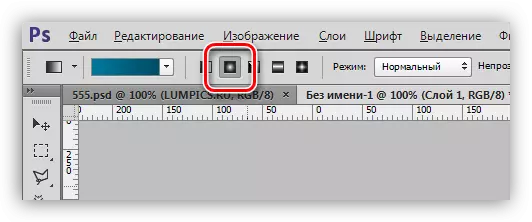
Ang pindutan upang ma-activate upang lumikha ng isang radial gradient:

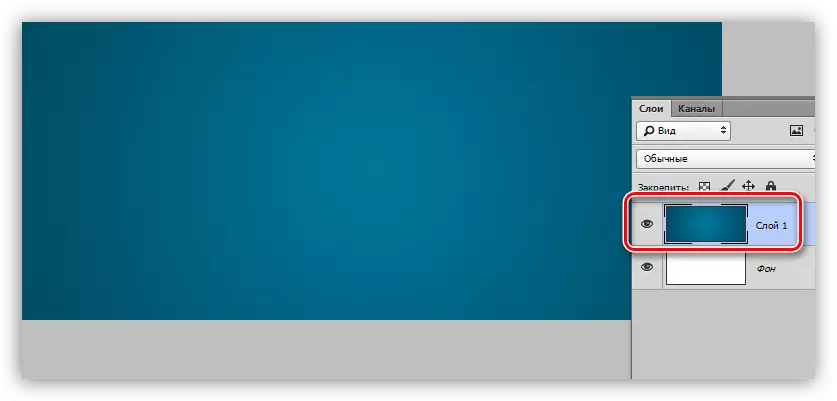
Bilang resulta, nakakakuha kami ng isang bagay tulad ng background na ito:

Gamit ang background ay gagana rin namin, ngunit sa dulo ng aralin, upang hindi ma-ginulo mula sa pangunahing paksa.
Teksto
Dapat ding malinaw ang teksto. Kung hindi lahat, basahin ang aralin.
Aralin: Lumikha at mag-edit ng teksto sa Photoshop.
Gumawa ng isang inskripsyon ng nais na laki at anumang kulay, dahil mapupuksa namin ang kulay sa proseso ng pag-istilis. Ang font ay kanais-nais na pumili sa mga greasy glyph, halimbawa, Arial Black. Bilang isang resulta, ito ay dapat na humigit-kumulang tulad ng isang inskripsyon:

Ang paghahanda sa trabaho ay tapos na, pumunta sa pinaka-kagiliw-giliw na - stylization.
Stylization.
Ang stylization ay isang kamangha-manghang at malikhaing proseso. Bilang bahagi ng aralin, ang mga diskarte lamang ay ipapakita, maaari mong dalhin ang mga ito sa serbisyo at ilagay ang iyong mga eksperimento sa mga bulaklak, mga texture at iba pang mga bagay.
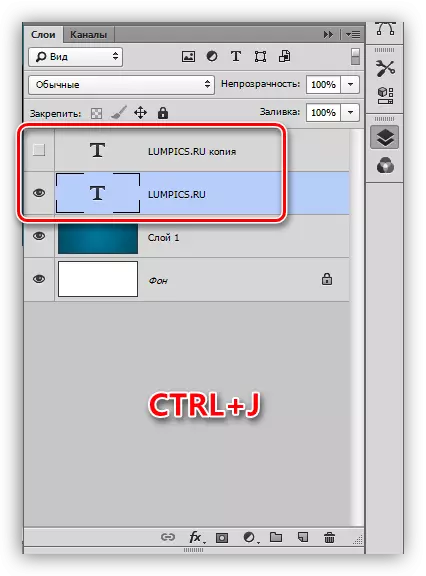
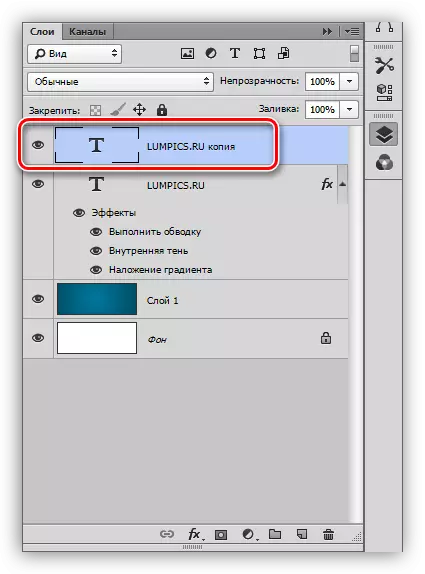
- Lumikha ng isang kopya ng layer ng teksto, sa hinaharap ito ay kinakailangan upang mag-aplay ng texture. Ang visibility ng kopya ay naka-off at bumalik sa orihinal.

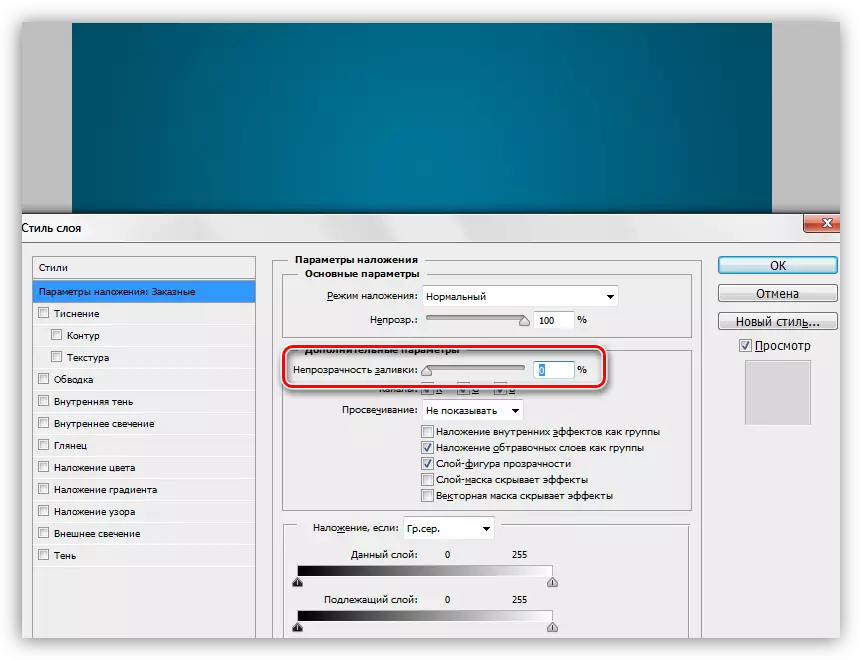
- Dalawang beses na may kaliwang pindutan sa layer, binubuksan ang window ng mga estilo. Narito ang unang bagay ay ganap na pag-alis ng punan.

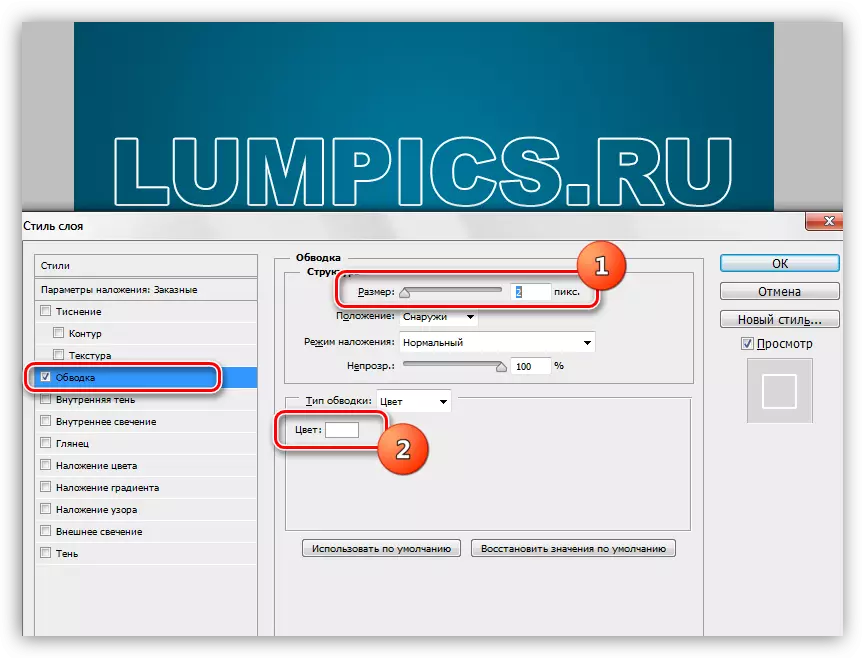
- Ang unang estilo ay "stroke". Kulay Pumili ng puti, laki depende sa laki ng font. Sa kasong ito, 2 pixels. Ang pangunahing bagay ay ang stroke ay malinaw na nakikita, ito ay i-play ang papel na ginagampanan ng "borchik".

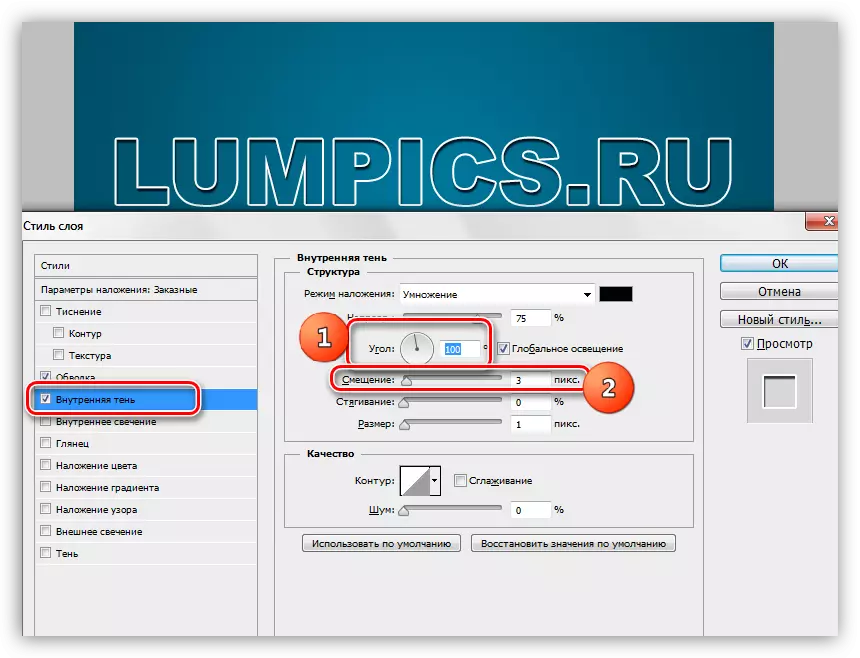
- Ang susunod na estilo ay "panloob na anino". Narito kami ay interesado sa anggulo ng pag-aalis, na gagawin namin 100 degrees, at, sa katunayan, ang pag-aalis mismo. Laki Piliin sa iyong paghuhusga, hindi masyadong malaki, ito ay isang "gilid", at hindi "brush".

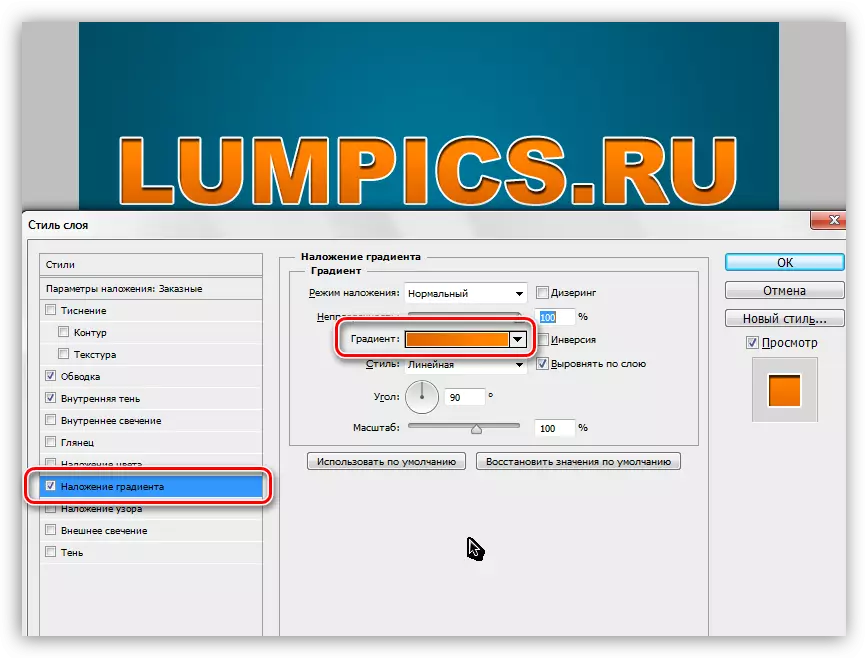
- Susunod na sumusunod sa "gradient overlay". Sa bloke na ito, ang lahat ay nangyayari sa parehong paraan tulad ng paglikha ng isang maginoo gradient, iyon ay, nag-click kami sa sample at i-configure. Bilang karagdagan sa pag-set up ng mga kulay ng gradient, walang ibang kinakailangan.

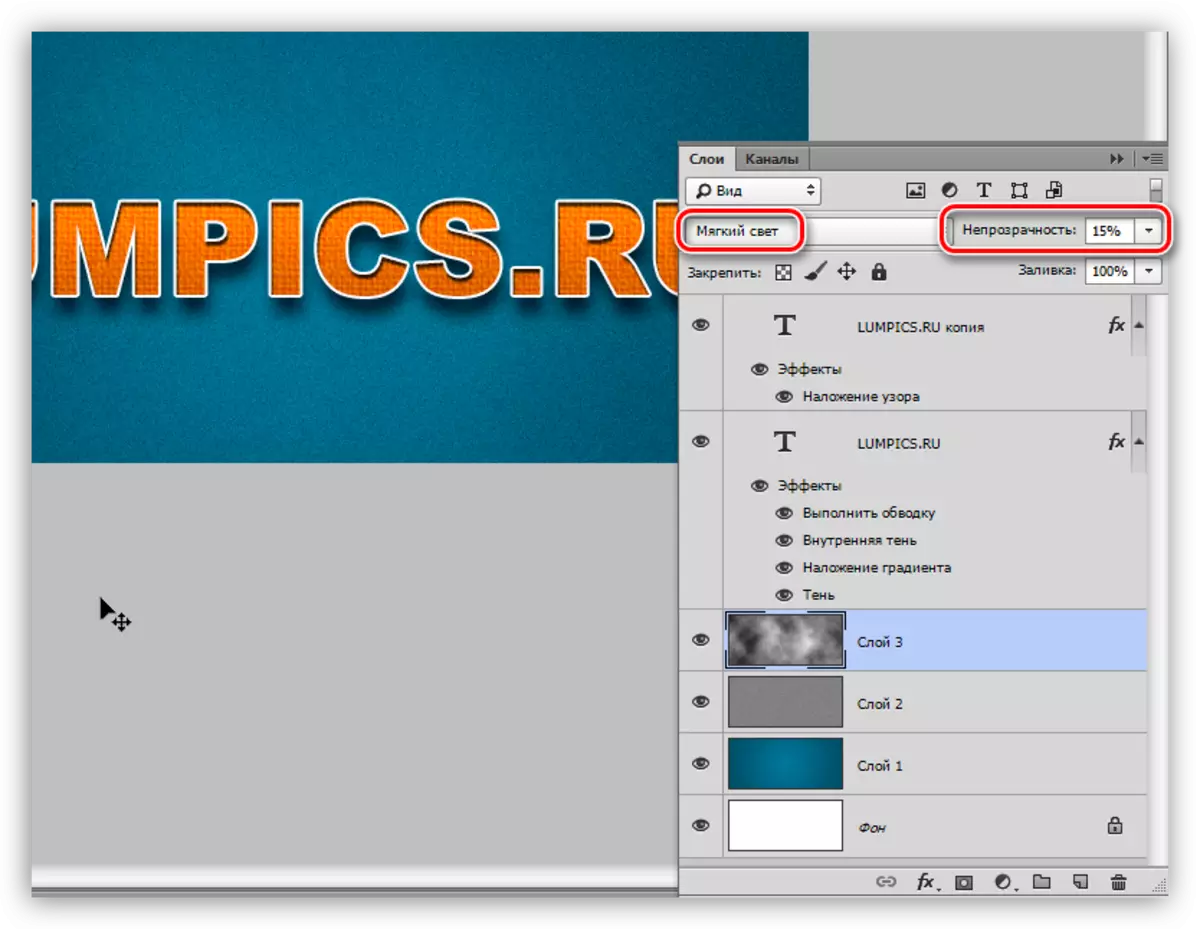
- Panahon na upang ilapat ang texture sa aming teksto. Pumunta sa isang kopya ng layer ng teksto, isinasama namin ang visibility at bukas na mga estilo.

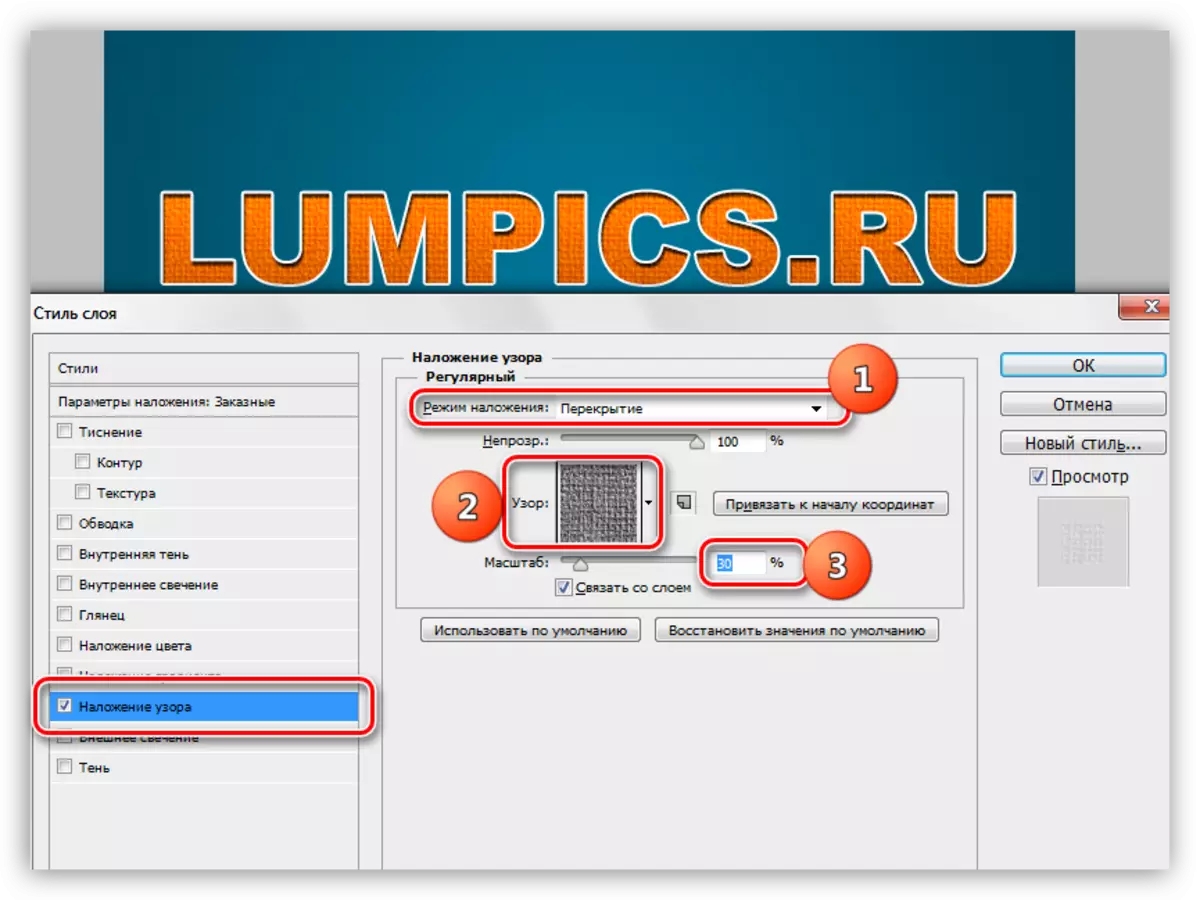
Inalis namin ang punan at pumunta sa estilo na tinatawag na "pattern". Narito pinili namin ang pattern na katulad ng canvas, ang pagpapataw mode ay binago sa "overlap", ang laki ay nabawasan sa 30%.

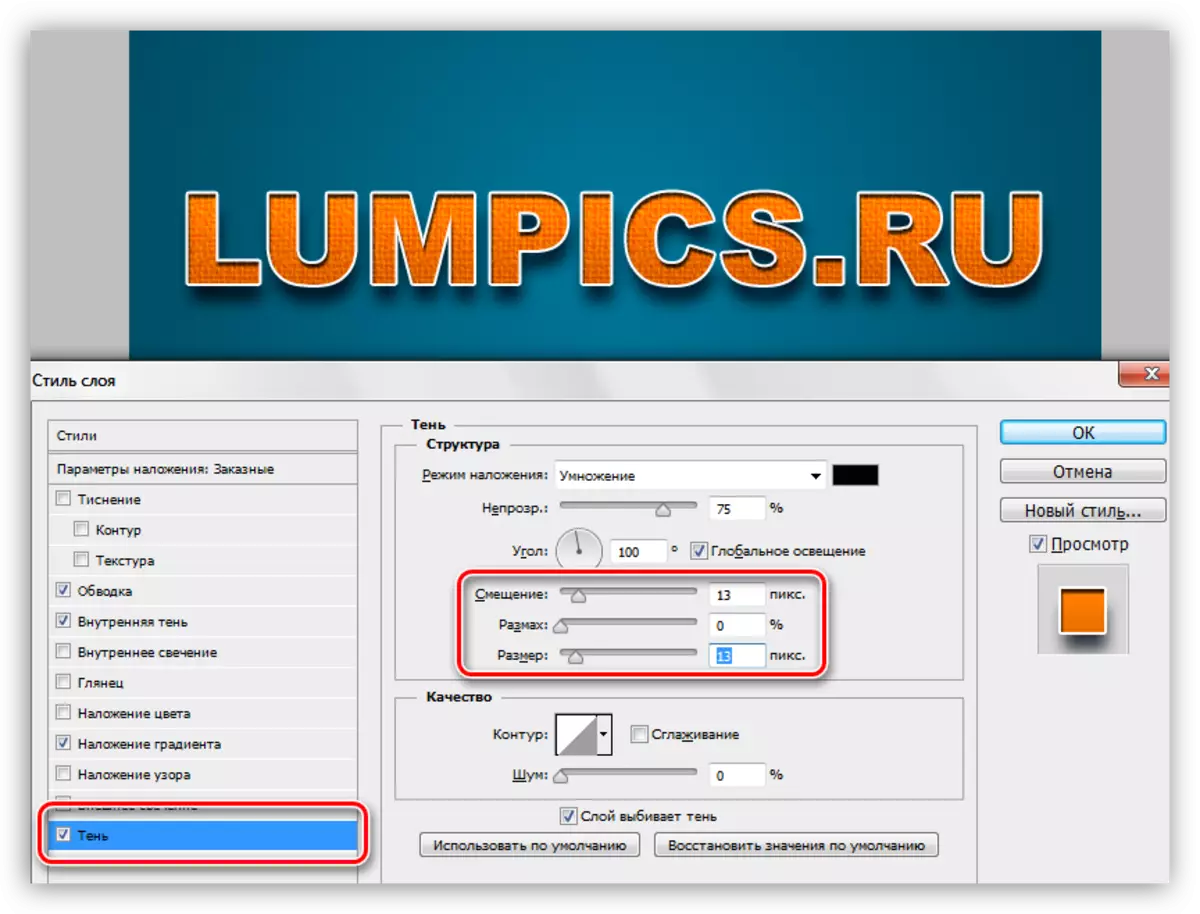
- Ang aming inskripsyon ay kulang lamang sa mga anino, kaya binuksan namin ang orihinal na layer gamit ang teksto, bukas na estilo at pumunta sa seksyon ng "Shadow". Narito ang ginagabayan ng aming sariling damdamin. Kailangan mong baguhin ang dalawang parameter: laki at offset.

Ang inskripsiyon ay handa na, ngunit may ilang mga stroke, kung wala ito imposibleng ituring na kumpleto.
Klima refinement
Sa background, gagawa kami ng mga sumusunod na pagkilos: magdagdag ng maraming ingay, at bigyan din ng inhomogeneity sa kulay.
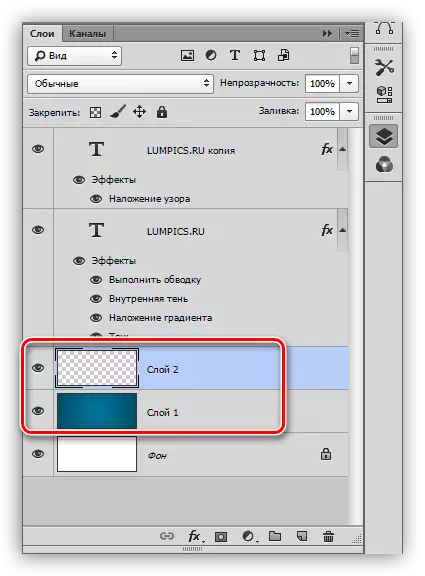
- Pumunta sa layer gamit ang background at lumikha ng isang bagong layer sa ibabaw nito.

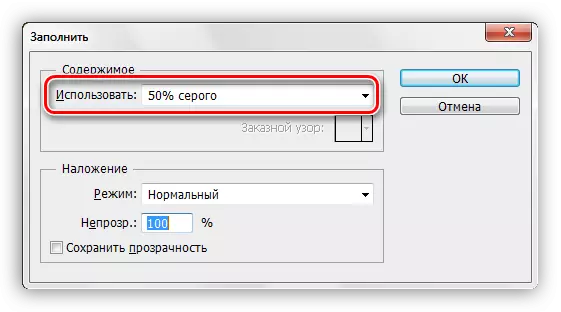
- Ang layer na ito kailangan naming ibuhos 50% grey. Upang gawin ito, pindutin ang Shift + F5 key at piliin ang naaangkop na item sa drop-down na listahan.

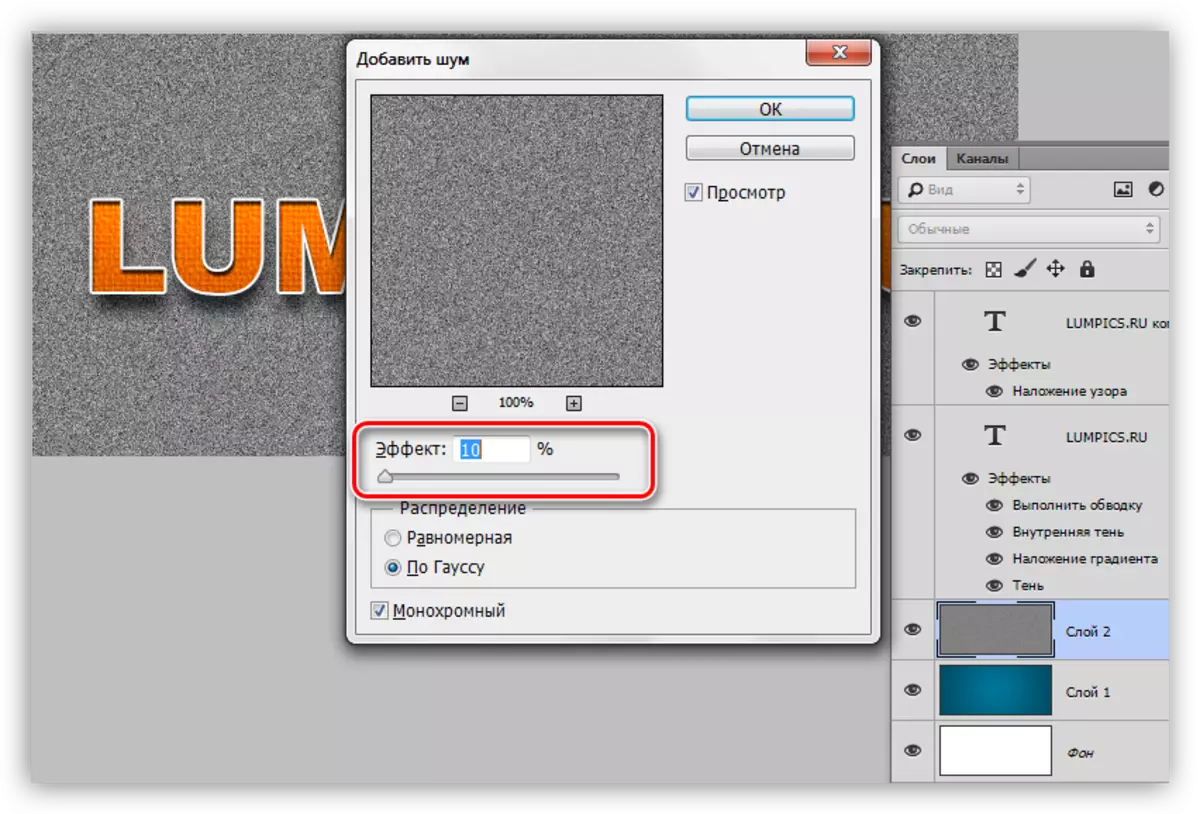
- Susunod, pumunta sa "filter - ingay - magdagdag ng ingay" na menu. Ang laki ng butil ay napili nang malaki, mga 10%.

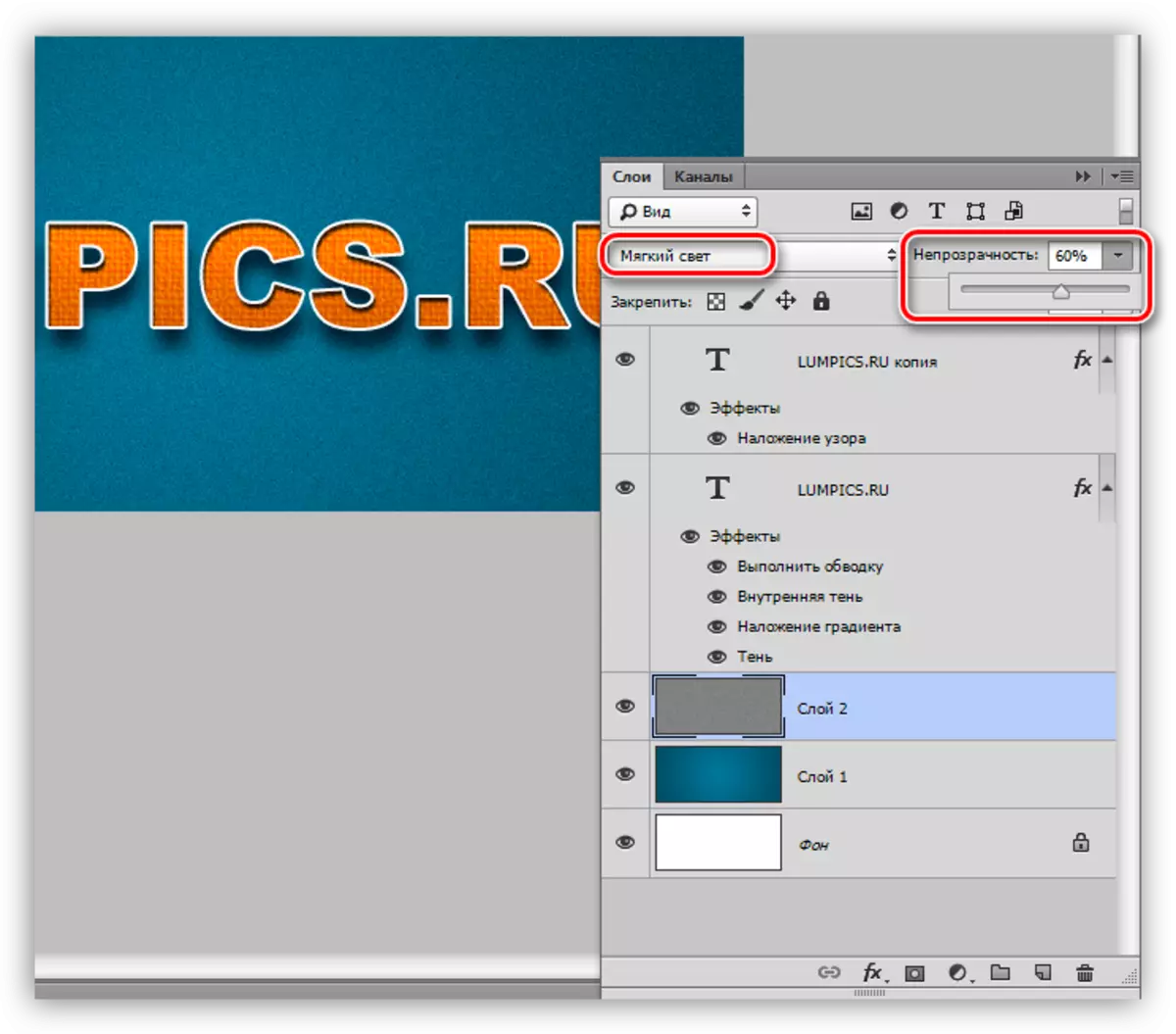
- Ang overlay mode para sa layer ng ingay ay dapat mapalitan ng "malambot na ilaw" at, kung ang epekto ay masyadong binibigkas, bawasan ang opacity. Sa kasong ito, ang isang halaga ng 60% ay angkop.

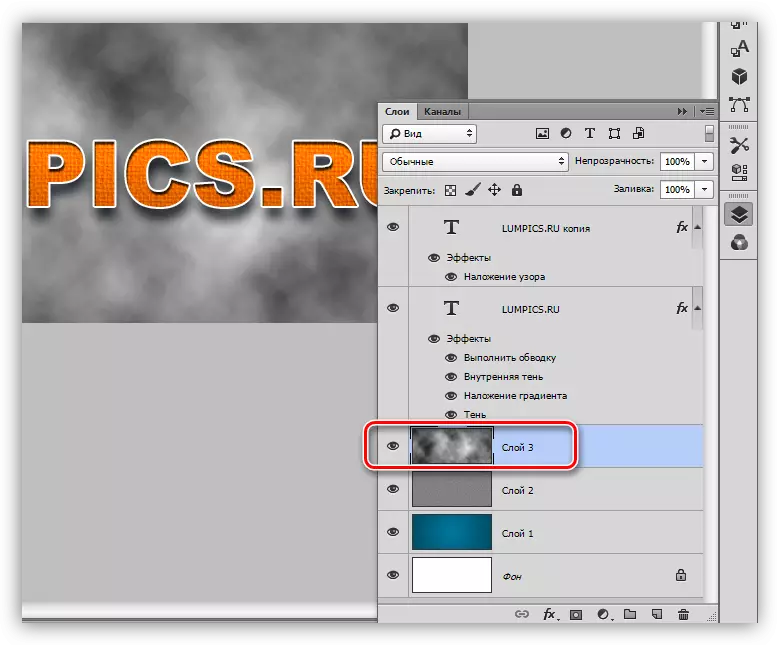
- Ang hindi pantay na kulay (liwanag) ay nagbibigay din ng filter. Ito ay matatagpuan sa menu na "Filter - Rendering - Clouds". Ang filter ay hindi nangangailangan ng pagsasaayos, at sapalarang bumubuo lamang ng texture. Upang ilapat ang filter, kailangan namin ng isang bagong layer.

- Muli, baguhin ang mode ng overlay para sa layer na may mga ulap sa "malambot na ilaw" at bawasan ang opacity, oras na ito ay lubos na malakas (15%).

Nakipagtulungan kami sa background, ngayon siya ay hindi tulad ng isang "bagong", pagkatapos ay ipaalam sa amin bigyan ang buong komposisyon na may liwanag vintage.
Pagbabawas ng saturation.
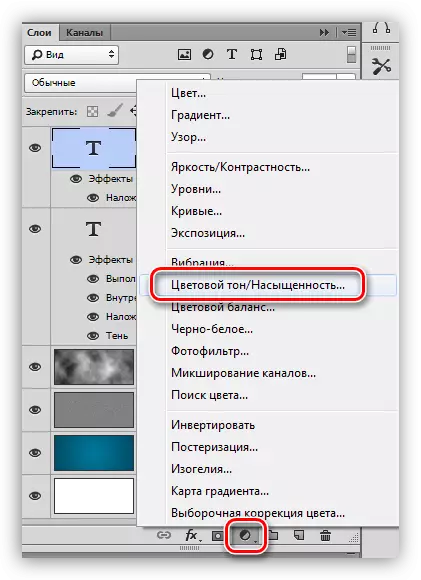
Sa aming larawan, ang lahat ng mga kulay ay napakalinaw at puspos. Kailangan lang itong itama. Gagawin namin ito gamit ang pagwawasto layer "kulay tono / saturation". Ang layer na ito ay dapat na nilikha sa tuktok ng palette ng mga layer upang ang epekto ay naaangkop sa buong komposisyon.
1. Pumunta sa pinakamataas na layer sa palette at lumikha ng isang dati tininigan layer ng pagwawasto.

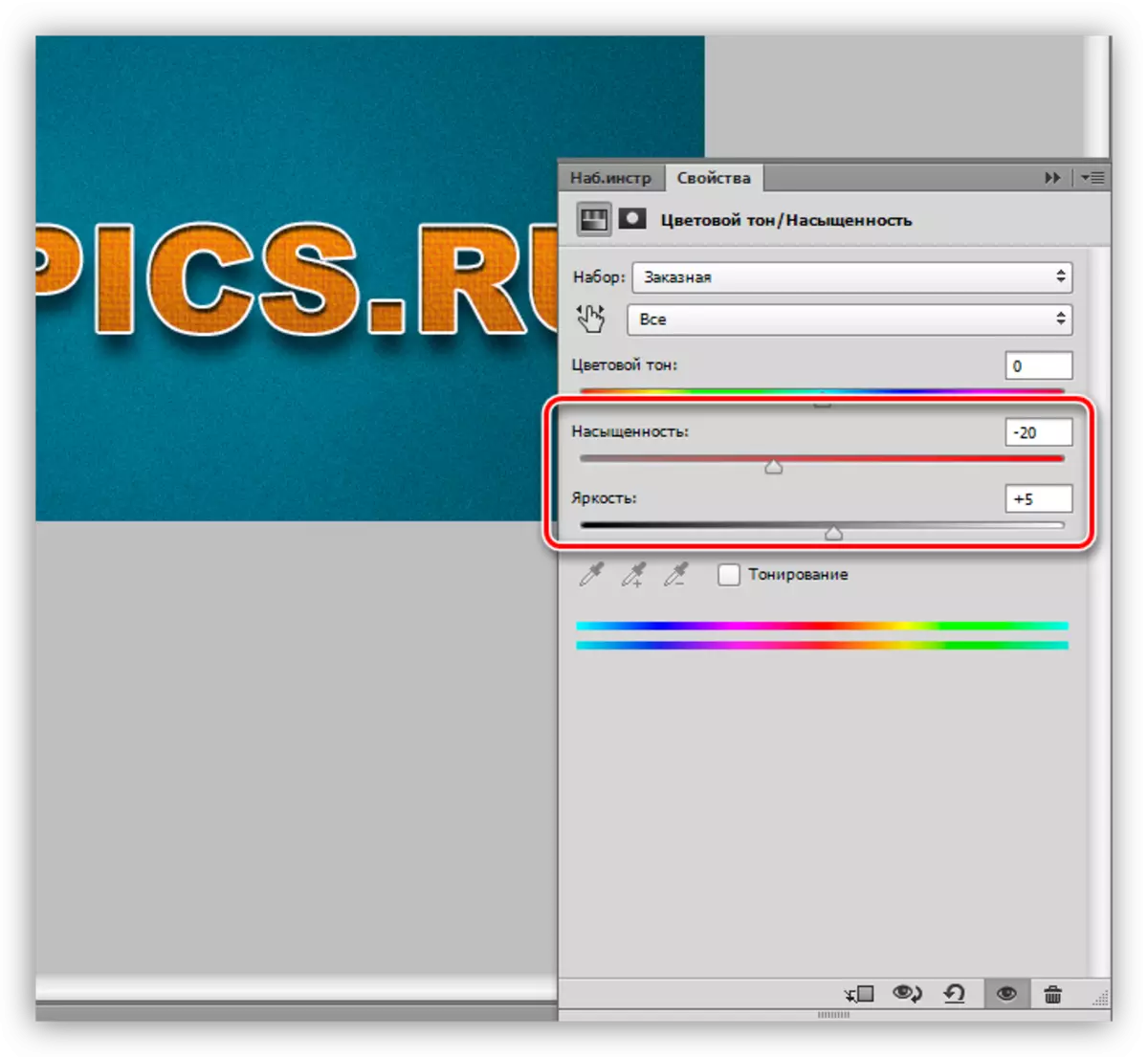
2. Gamit ang slider na "saturation" at "liwanag" na nakamit namin ang muffling ng mga kulay.

Sa pangungutya ng teksto, marahil, tatapusin namin. Tingnan natin kung ano ang karaniwang nangyayari.

Narito ang isang magandang inskripsyon.
Ibigay ang buod ng aralin. Natutunan naming magtrabaho sa mga estilo ng teksto, pati na rin ang isa pang paraan ng pagpapataw ng texture sa font. Ang lahat ng impormasyon na nakapaloob sa aralin ay hindi isang dogma, ang lahat ay nasa iyong mga kamay.
