
Fontide stiliseerimise teema on ammendamatu. See on fonte, mis sobivad kõige paremini stiilide, ülekatte, tekstuurirežiimide ja muude kaunistamisviiside eksperimentide jaoks.
Soov kuidagi muuta, parandada teie kompositsiooni pealkirja, esineb iga fotokoperatsiooni ajal katkematu süsteemi fontide vaatamine.
Fondi stiliseerimine
Nagu me teame, on Photoshopi fondid (enne salvestamist või raseerimist) vektorobjekte, mis on mis tahes töötlemisega, selguse selguse.Tänane stiilist õppetund ei ole selge teema. Helistame seda "väike retro". Me lihtsalt eksperimenteerida stiilide ja uurida üks huvitav kohtumine tekstuuri ülekatte font.
Nii alustame kõigepealt. Ja alguses vajame meie pealkirja tausta.
Taust
Looge uus kiht taustale ja täitke see radiaalse gradiendiga nii, et lõuendi keskel ilmus väike hõõgu. Selleks, et mitte ülekoormatud vähem kui õppetund, lugege õppetundi gradientidel.
Õppetund: Kuidas teha Gradient Photoshopis
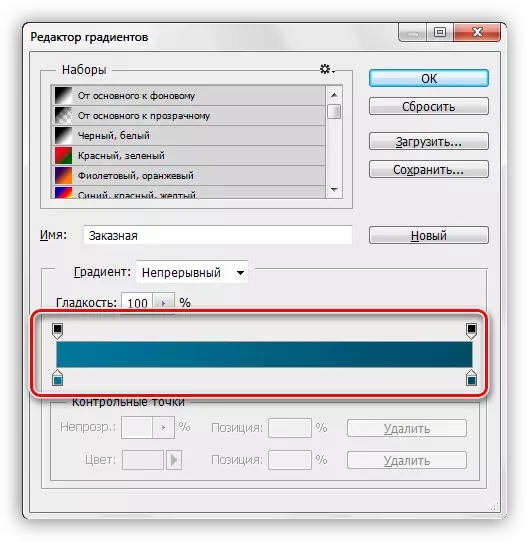
Õppetundlik gradient:

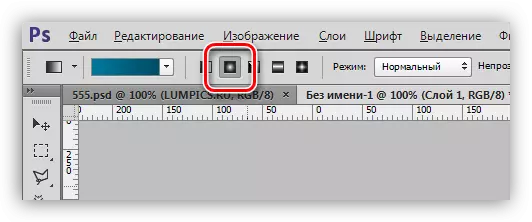
Radiaalse gradiendi loomiseks aktiveeritakse nupp:

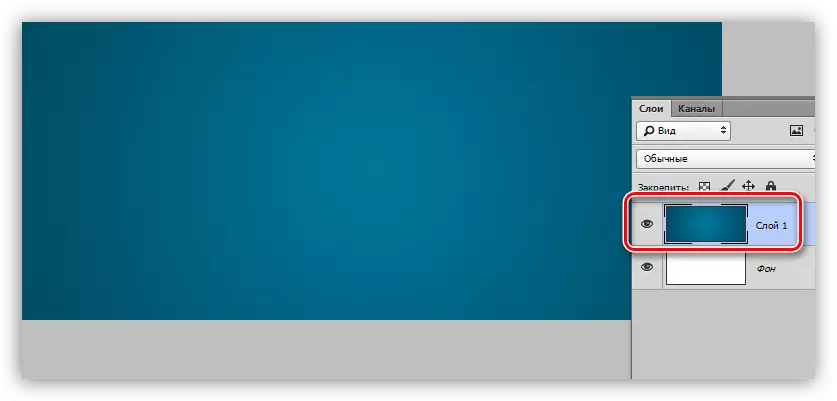
Selle tulemusena saame midagi sellist tausta:

Taustaga me töötame ka, kuid õppetundi lõpus, et peamist teemat ei oleks häiritud.
Tekst
C-tekst peaks olema ka kõik selge. Kui mitte kõik, siis loe õppetund.
Õppetund: Loo ja redigeerige teksti Photoshopis
Looge soovitud suuruse ja värvi pealkiri, sest me vabanevad stiliseerimisprotsessi värvist. Font on soovitav valida rasvase glüüfidega, näiteks Arial Black. Selle tulemusena peaks see olema ligikaudu selline pealkiri:

Ettevalmistav töö on lõppenud, minge kõige huvitavamale stiilist.
Stiliseerimine
Stylization on põnev ja loominguline protsess. Õppetundi osana kuvatakse ainult tehnikaid, saate neid kasutusele võtta ja panna oma katsed lillede, tekstuuride ja muude asjadega.
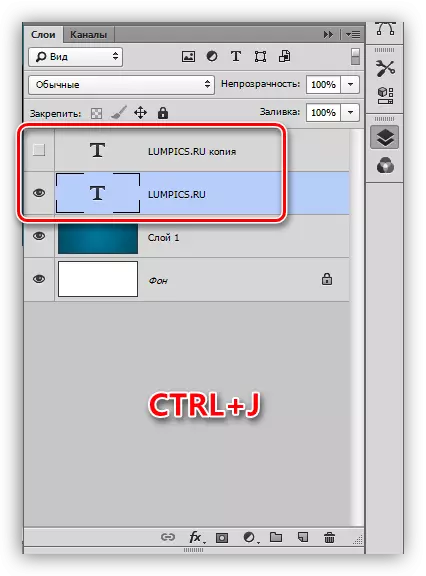
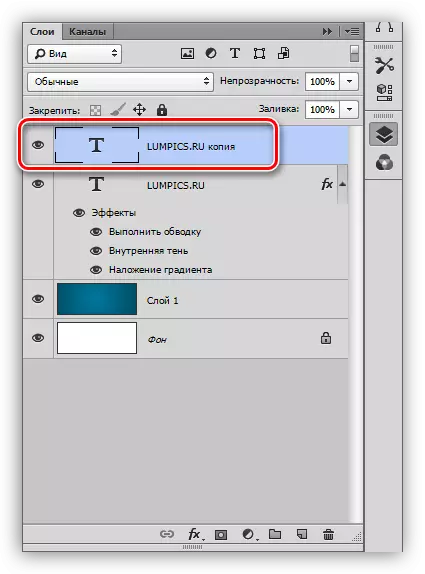
- Loo koopia teksti kiht, tulevikus on vaja rakendada tekstuuri. Koopia nähtavus on välja lülitatud ja pöörake tagasi originaali.

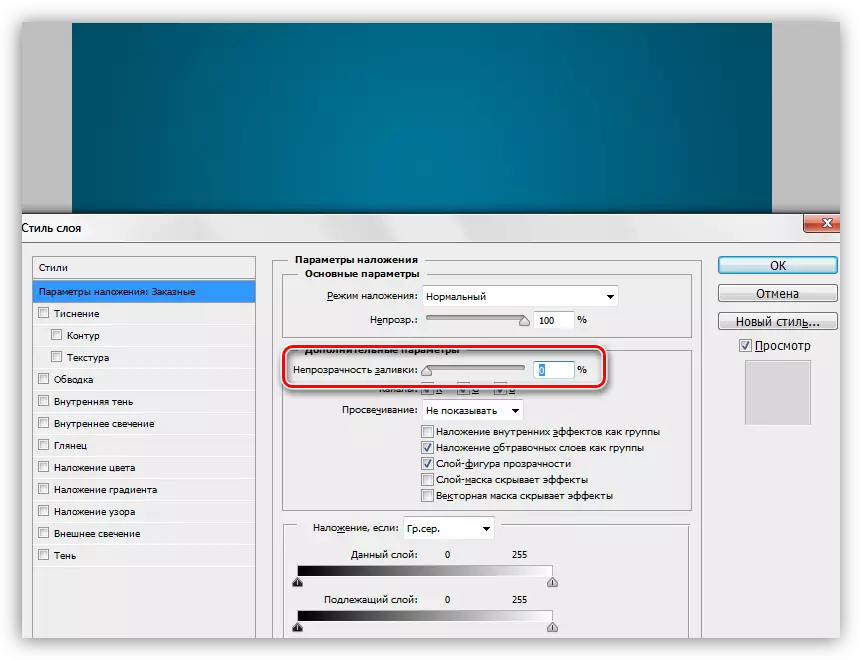
- Kaks korda vasakpoolse nupuga kihil, stiile akna avamine. Siin eemaldatakse esimene asi täielikult täita.

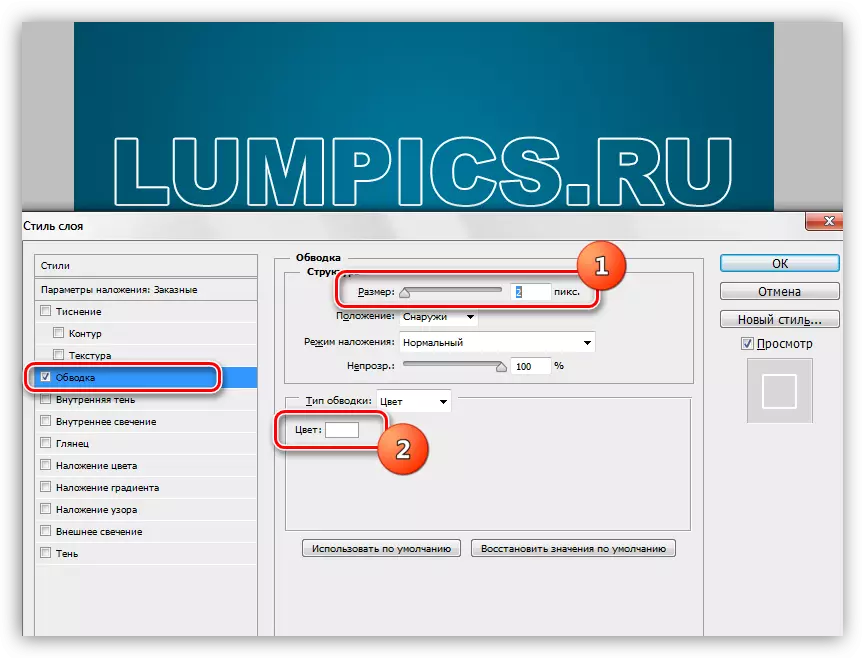
- Esimene stiil on "insult". Värv Vali valge, suurus sõltuvalt suurusest font. Sel juhul 2 pikslit. Peaasi on see, et insult on selgelt nähtav, see mängib "Borchiku" rolli.

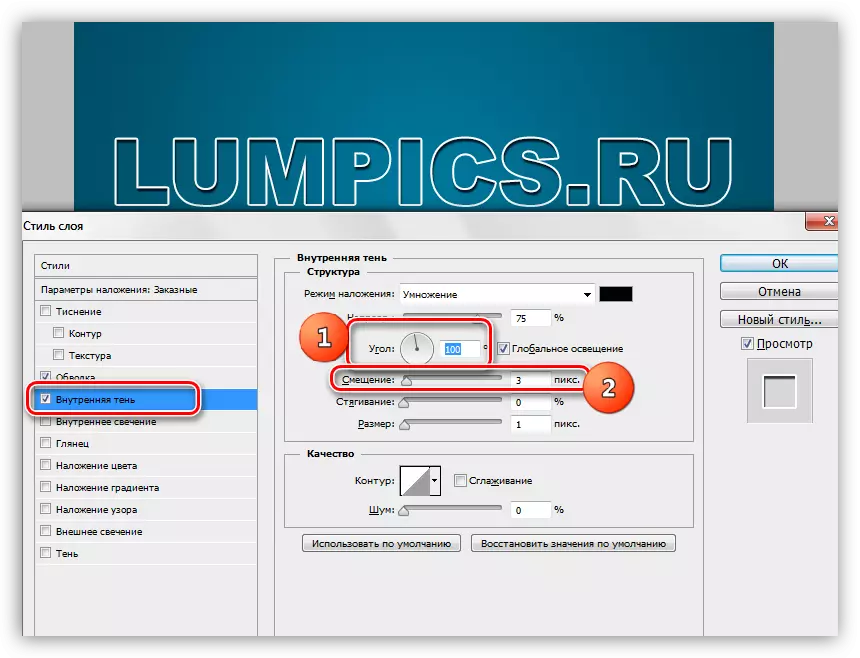
- Järgmine stiil on "sisemine vari". Siin oleme huvitatud nurka nihkumise, mida me teeme 100 kraadi ja tegelikult nihke ise. Suurus Vali oma äranägemisel, lihtsalt mitte liiga suur, see on ikka veel "pool" ja mitte "harja".

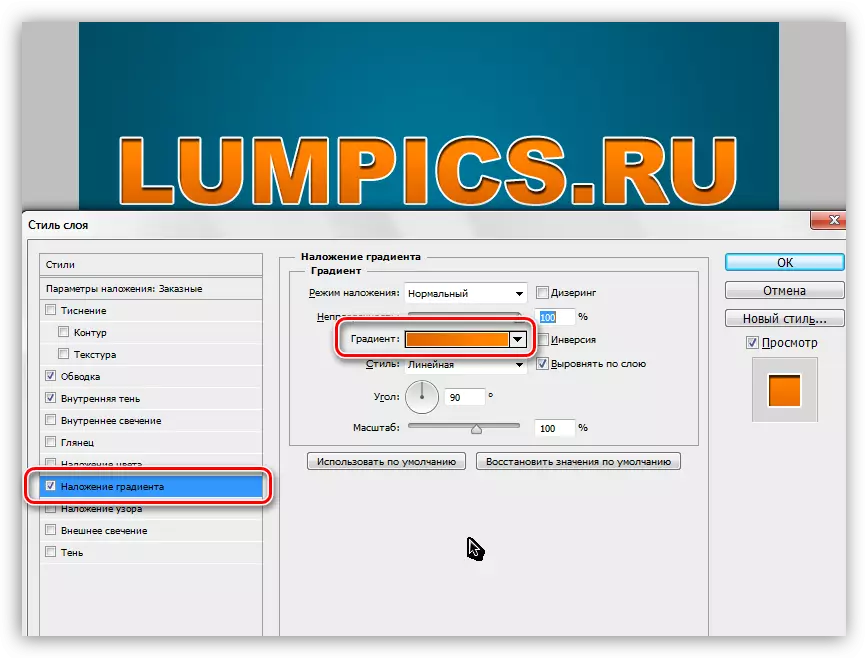
- Järgmine järgmiselt "Overlay Gradient". Selles plokis juhtub kõik samamoodi nagu tavalise gradiendi loomisel, st me klõpsame proovi ja konfigureerimise. Lisaks gradientide seadistamisele ei ole midagi muud vaja.

- On aeg rakendada tekstuuri meie teksti. Minge teksti kihi koopiale, lisame nähtavust ja avatud stiile.

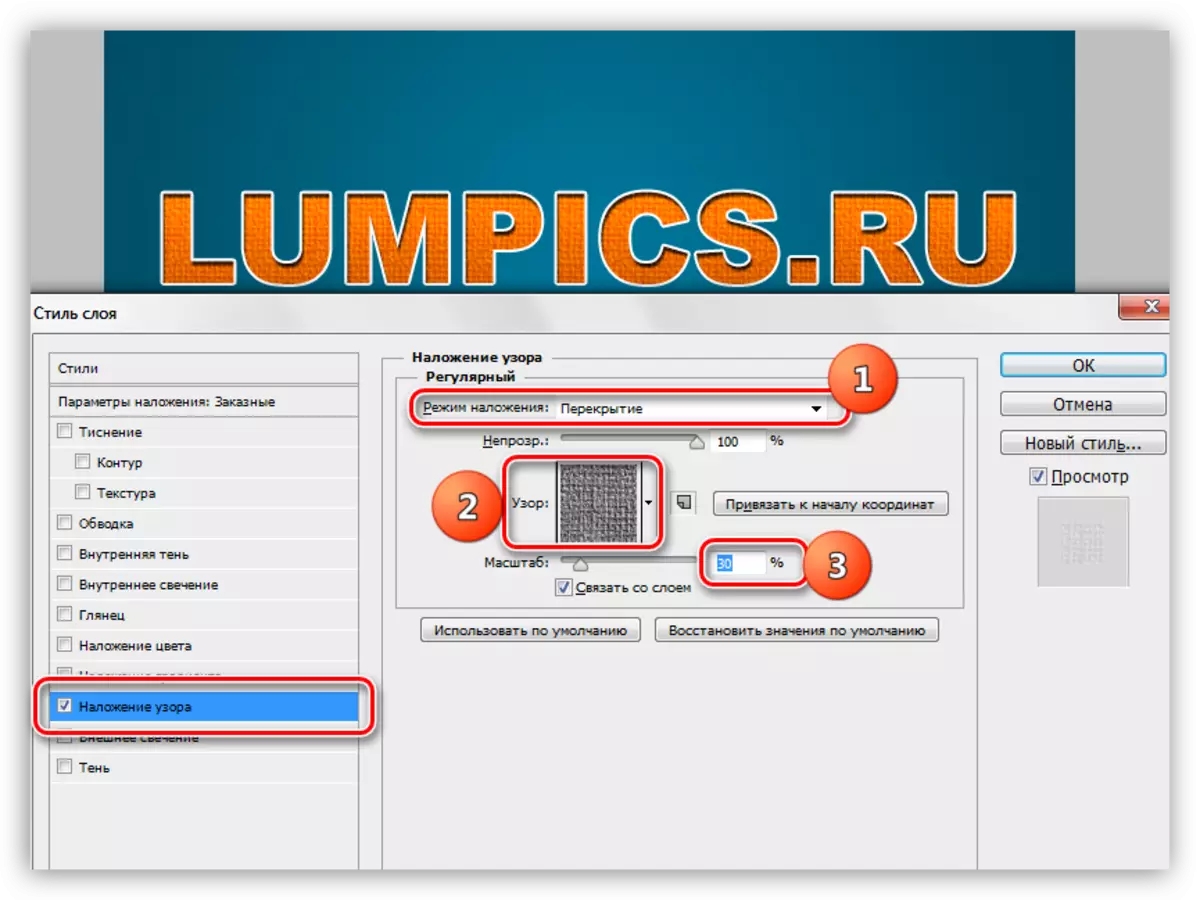
Me eemaldame täitmise ja minna stiili nimega "Muster". Siin valime muster sarnane lõuend, kehtestamisrežiim muutub "kattuvad", skaala vähendatakse 30%.

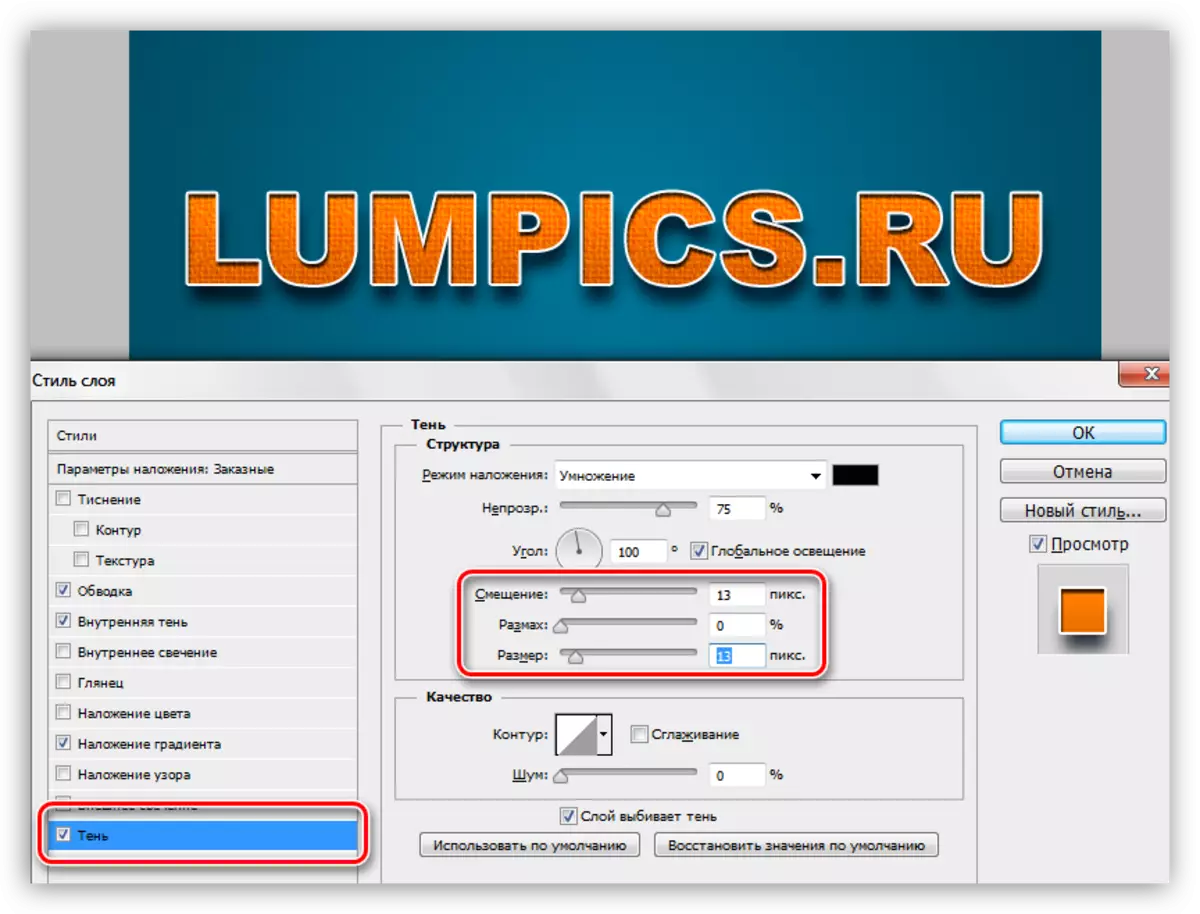
- Meie pealkiri puudub ainult varjud, nii et me pöördume algse kihina tekstiga, avatud stiile ja minna "Shadow" osa. Siin juhinduvad ainult meie enda tunded. Te peate muutma kahte parameetrit: suurus ja nihe.

Pealkiri on valmis, kuid seal on mitmeid lööke, ilma milleta ei ole võimalik lugeda täielikuks.
Kliimate täiustamine
Taustaga täidame järgmisi toiminguid: lisame üsna palju müra ja anname värvilisele inhomogeensusele.
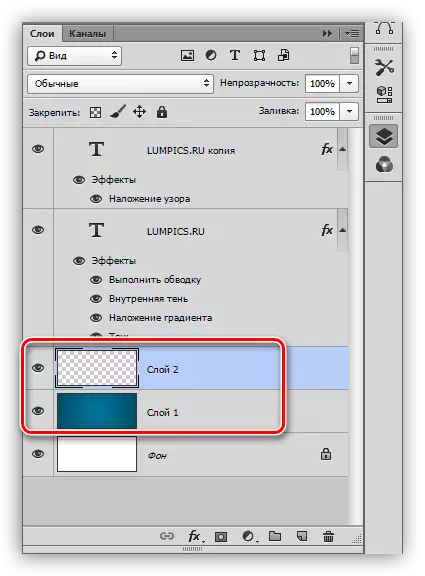
- Minge taustaga kihile ja looge selle üle uue kihi.

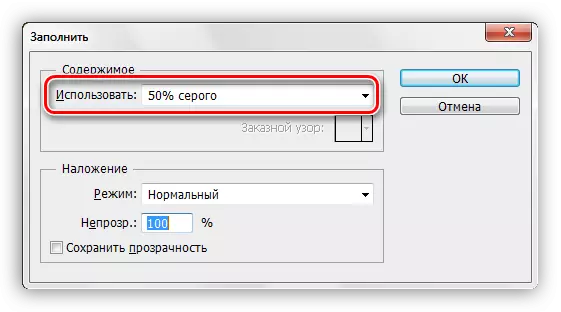
- See kiht peame vala 50% halli. Selleks vajutage Shift + F5 klahve ja valige rippmenüüst sobivat elementi.

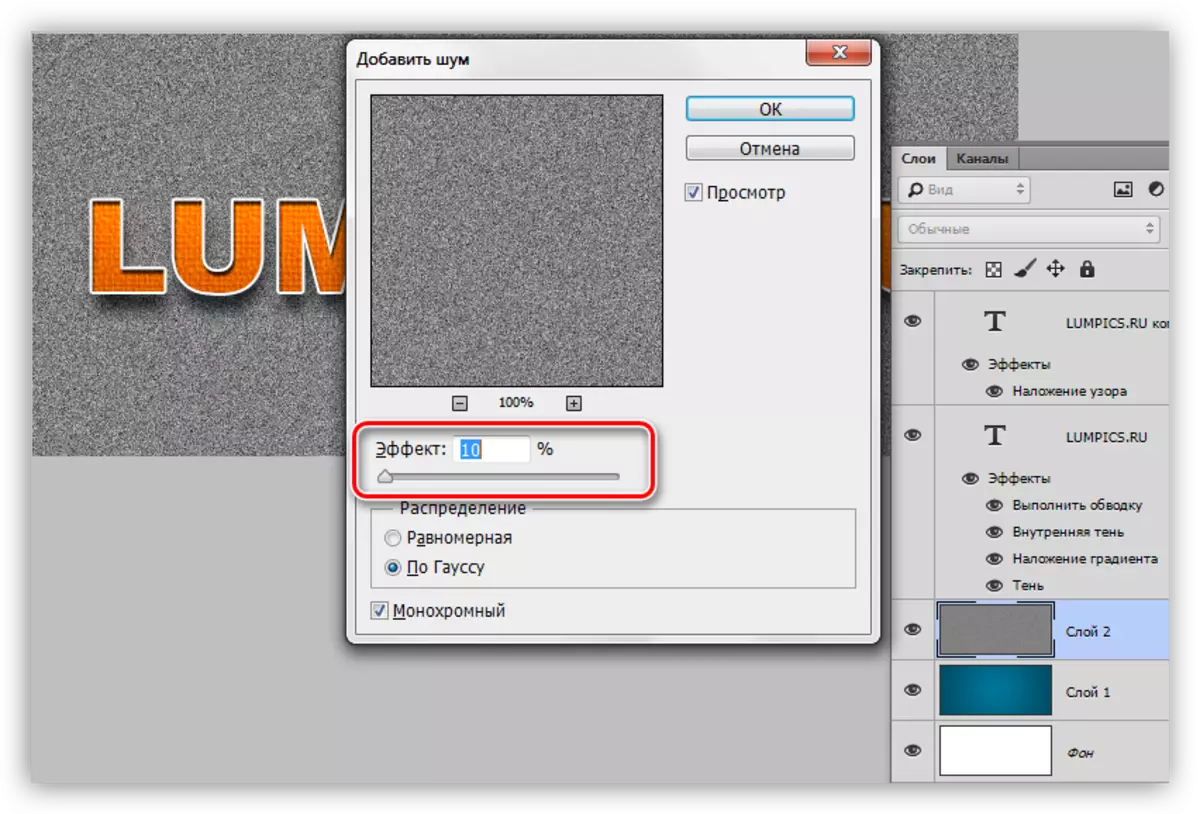
- Järgmine, minge "Filter - müra - lisage müra" menüü. Teravilja suurus valitakse üsna suureks, umbes 10%.

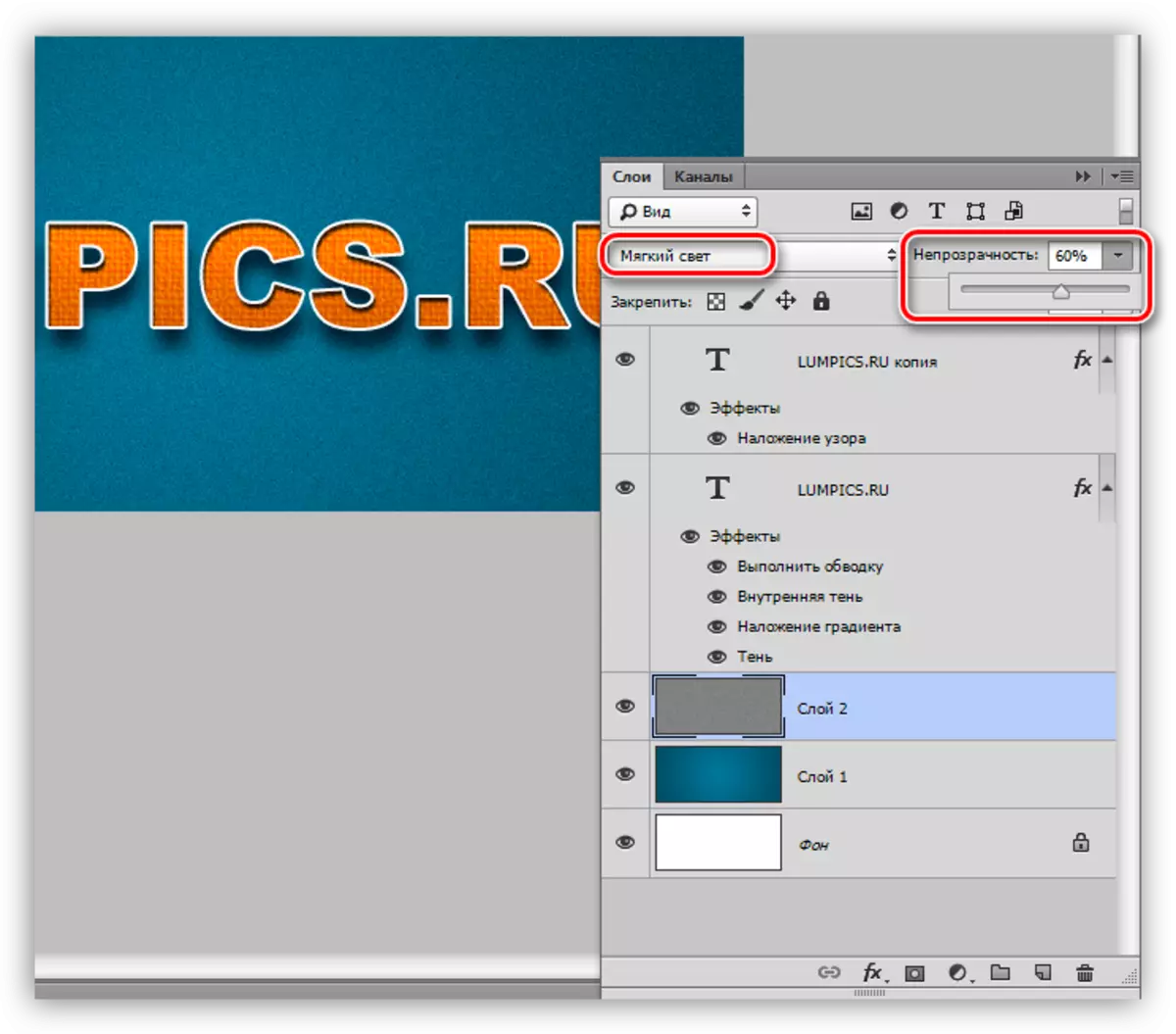
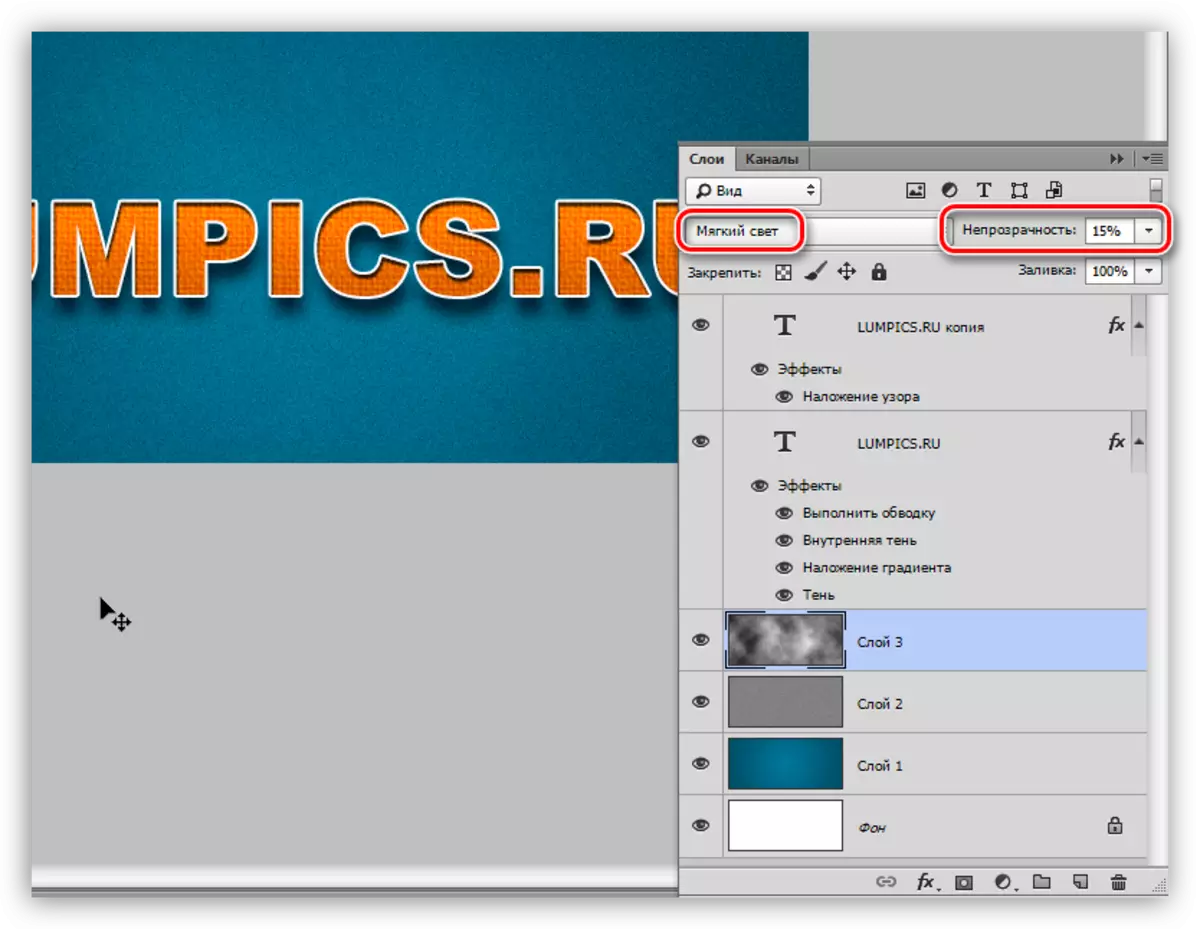
- Mürakihi ülekatterežiim tuleb asendada pehme valgusega "ja kui toime on liiga väljendunud, vähendab läbipaistmat. Sellisel juhul sobib 60% väärtus.

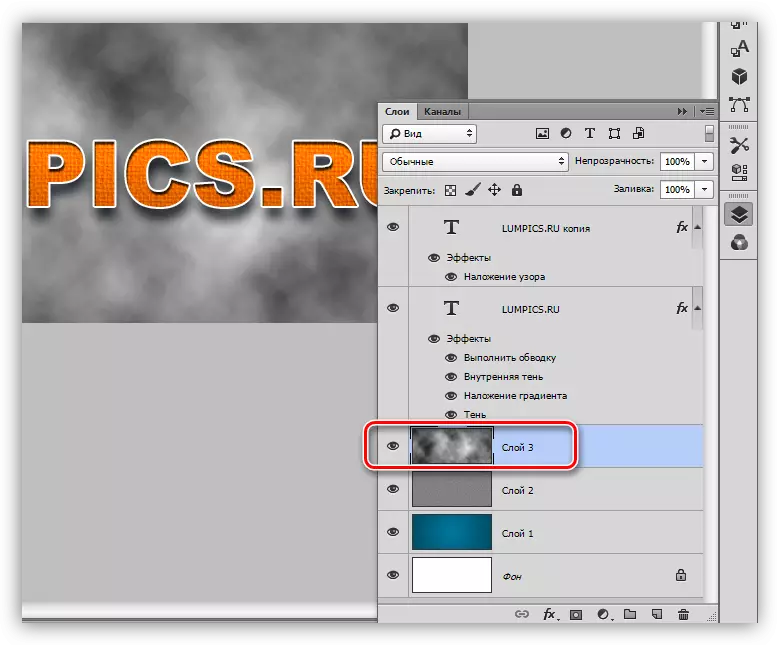
- Samuti annavad ebaühtlane värvimine (heledus). See asub menüüs "Filler - rendering - pilved". Filtril ei nõua konfiguratsiooni ja lihtsalt juhuslikult genereerib tekstuuri. Filtri rakendamiseks vajame uut kihti.

- Jällegi muutke kihi ülekatte režiimi pilvedega "pehme valguse" ja vähendades läbipaistmatust, seekord üsna tugevalt (15%).

Me tegelesime taustaga, nüüd ei ole ta selline "uus", seejärel andke meile kogu koosseisu kerge vintage.
Küllastamise vähendamine
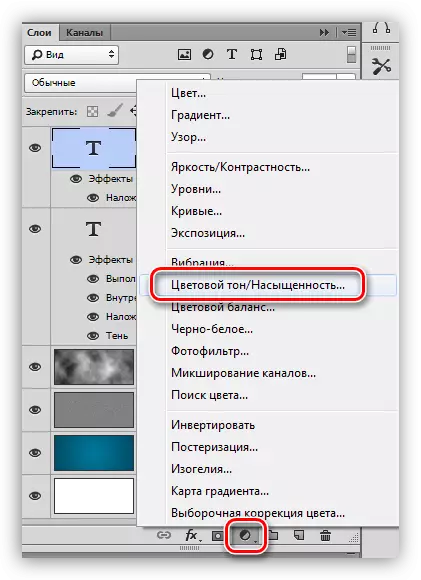
Meie pildil on kõik värvid väga heledad ja küllastunud. See tuleb lihtsalt parandada. Me teeme selle parandusse kihi "värvitooni / küllastumise abil. See kiht tuleb luua kihtide paleti ülaosas nii, et toime kehtib kogu kompositsiooni suhtes.
1. Minge paleti ülemisele kihile ja looge eelnevalt väljendatud korrektsiooni kiht.

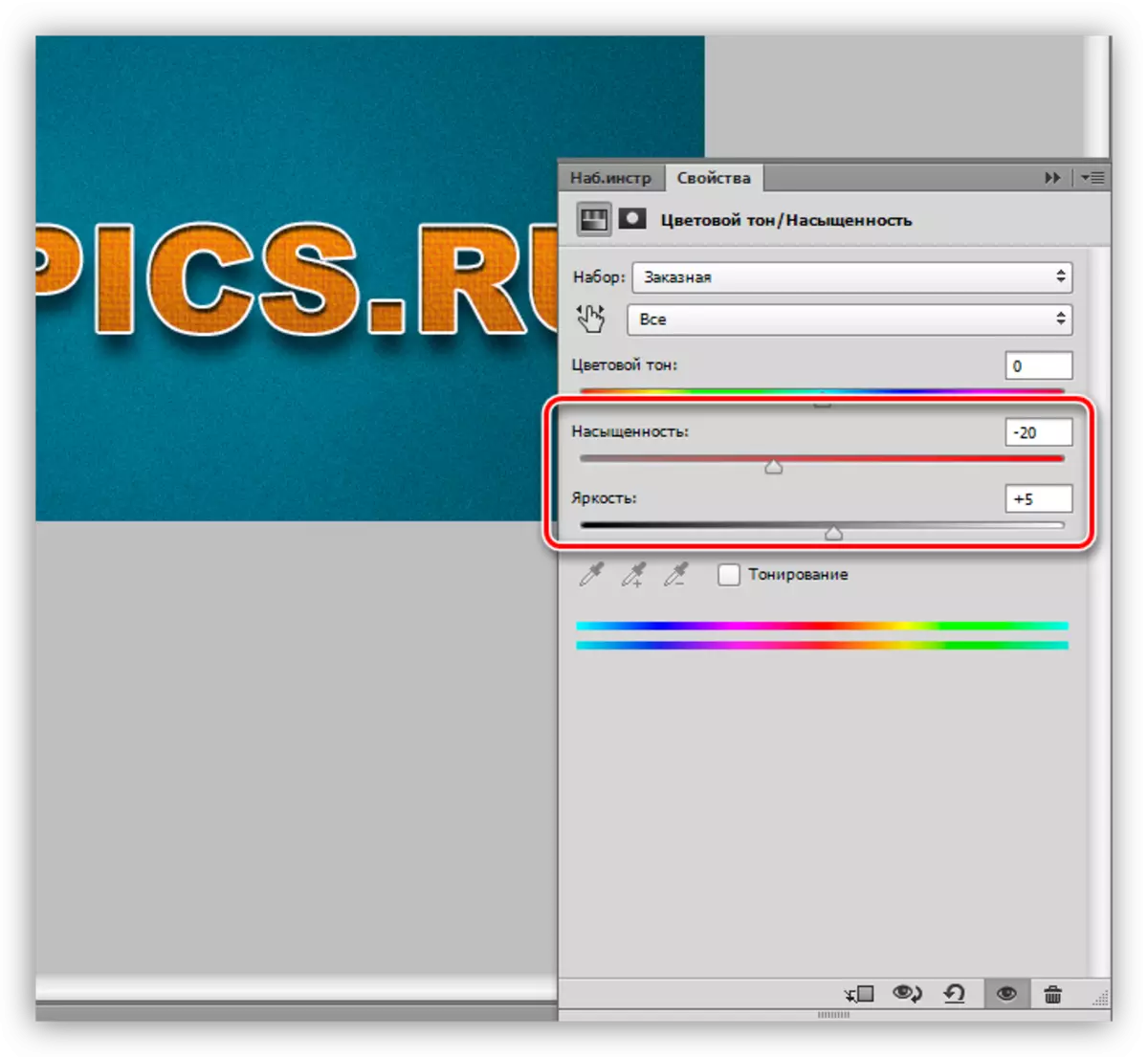
2. Kasutades liugurit "küllastus" ja "heledus", saavutame värvide muffling.

Selle teksti pilk, võib-olla lõpetame. Vaatame, mida me tavaliselt oleme.

Siin on päris pealkiri.
Võtame kokku õppetund. Me õppisime töötama teksti stiilidega, samuti teise võimaluse seadistamise tekstuuri fontil. Kõik õppetundis sisalduvad andmed ei ole dogma, kõik on teie kätes.
