
Tema stiliziranja fontova je neiscrpna. To su fontovi koji su najprikladniji za eksperimente sa stilovima, prekrivanjem, načinima teksta i drugim načinima ukrasa.
Želja da se nekako promijene, poboljšajte natpis na vašem sastavu, javlja se iz svake fotokopere kada gledate fontove neprekidnog sistema.
Stilizacija fonta
Kao što znamo, fontovi u Photoshopu (prije uštede ili rasterizacije) su vektorski objekti, odnosno s bilo kojom obradom, jasnoća linija se zadržava.Današnja lekcija stiliziranja neće imati nikakvu jasnu temu. Nazovimo ga "malo retro". Jednostavno eksperimentiramo sa stilovima i proučavamo jedan zanimljiv imenovanje prekrivanja teksture na font.
Zato prvo počnemo. A za početak će nam trebati pozadinu za naš natpis.
Pozadina
Napravite novi sloj za pozadinu i napunite ga radijalnim gradijentom tako da se u središtu platna pojavio mali sjaj. Da ne biste preopteretili manje od lekcije, pročitajte lekciju na gradijentima.
Lekcija: Kako napraviti gradijent u Photoshopu
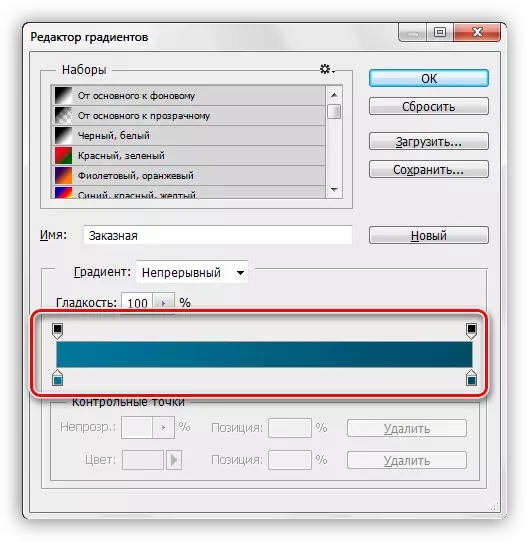
Gradijent koji se koristi u lekciji:

Gumb za aktiviranje za stvaranje radijalnog gradijenta:

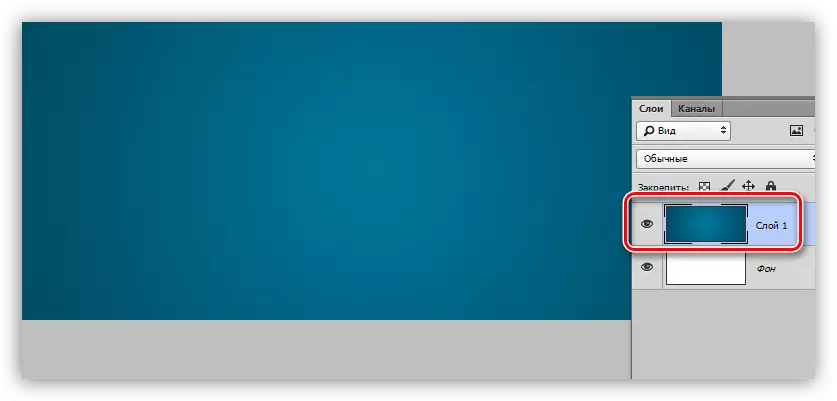
Kao rezultat toga, dobivamo nešto poput ove pozadine:

Uz pozadinu ćemo također raditi, ali na kraju lekcije, tako da ne budete ometani od glavne teme.
Tekst
C tekst bi također trebao biti sve jasan. Ako ne sve, onda pročitajte lekciju.
Lekcija: Kreirajte i uredite tekst u Photoshopu
Stvorite natpis željene veličine i bilo koje boje, jer ćemo se riješiti boje u procesu stiliziranja. Font je poželjan da odabere sa masnim glifovima, na primjer, arialnim crnim. Kao rezultat toga, trebao bi biti otprilike takav natpis:

Pripremni rad je završen, idite na najzanimljivije - stiliziranje.
Stilizacija
Stilitizacija je fascinantan i kreativan proces. Kao dio lekcije bit će prikazane samo tehnike, možete ih uvesti u uslugu i staviti svoje eksperimente cvijećem, teksture i drugim stvarima.
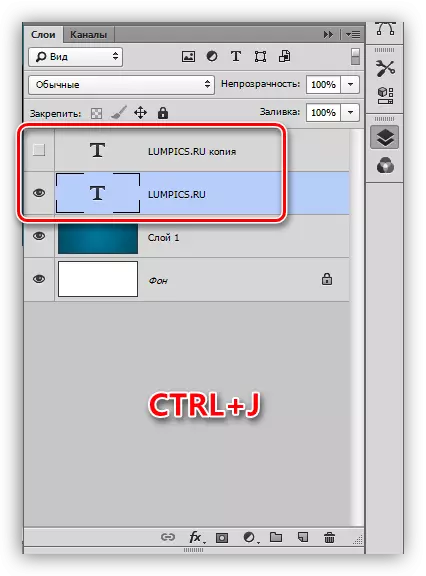
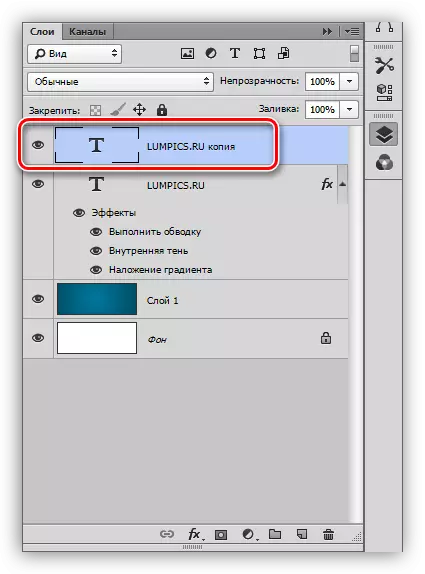
- Kreirajte kopiju tekstualnog sloja, u budućnosti će biti potrebna za primjenu teksture. Vidljivost kopije isključena je i okreće se natrag na original.

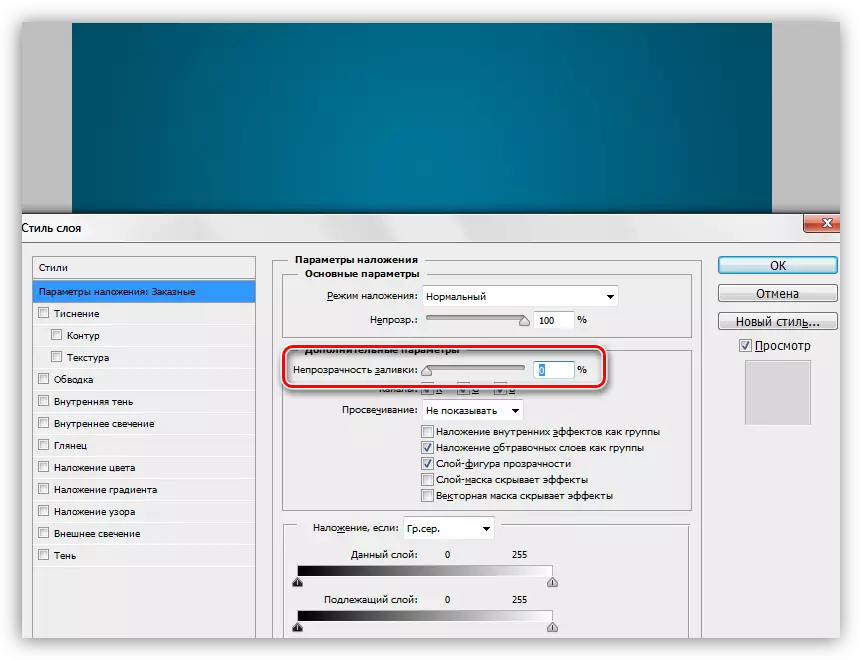
- Dva puta sa lijevom gumbom na sloju, otvorim prozor stilova. Ovdje se prva stvar u potpunosti uklanjaju punila.

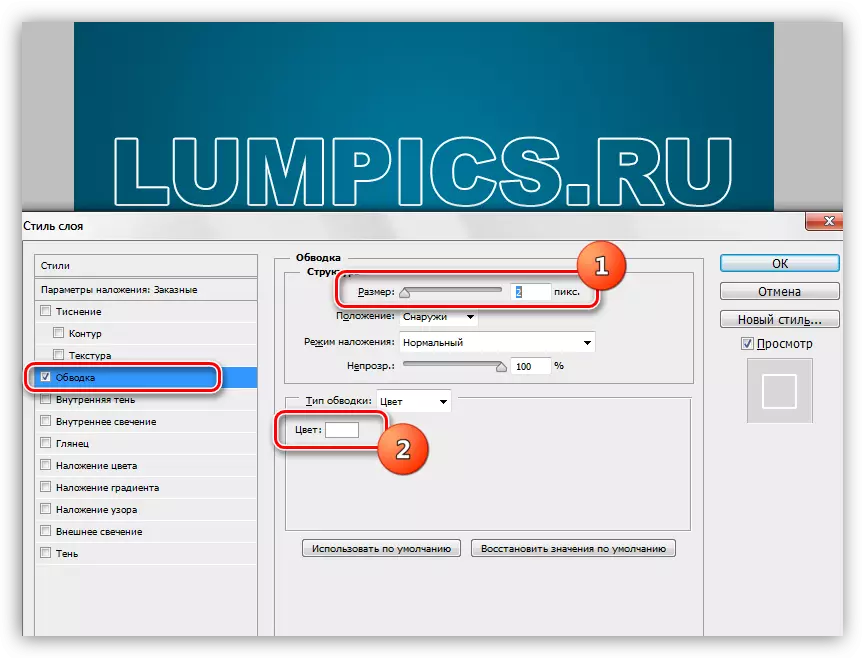
- Prvi stil je "moždani udar". Boja Odaberite bijelu, veličinu ovisno o veličini fonta. U ovom slučaju, 2 piksela. Glavna stvar je da je moždani udar jasno vidljiv, igrat će ulogu "Borchika".

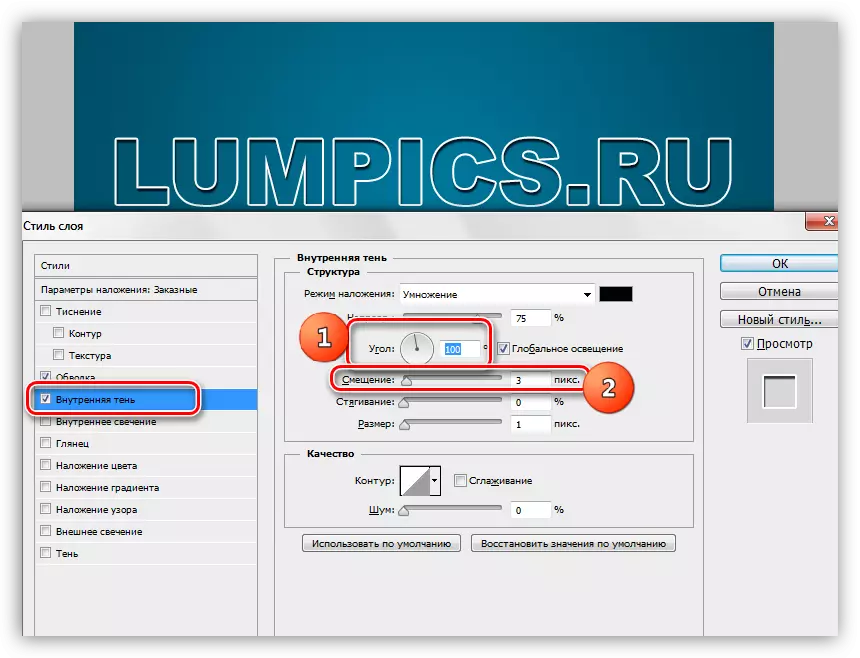
- Narednih stil je "interni u sjeni". Tu smo zainteresirani za ugao raseljavanja, koju ćemo do 100 stepeni, a, u stvari, sama raseljavanja. Veličina odabrati po vašem nahođenju, ali ne prevelika, to je i dalje "strana", a ne "četka".

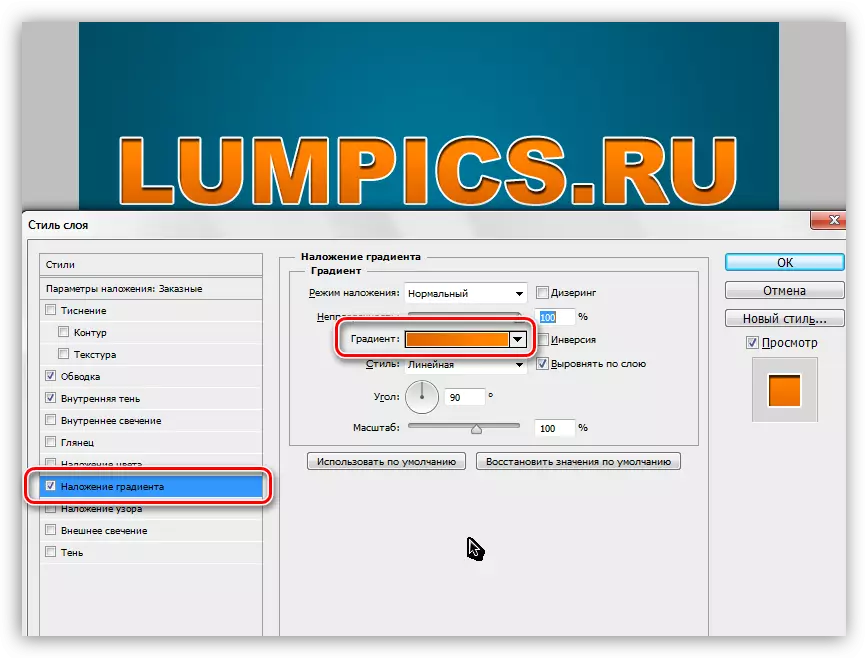
- Sljedeći prati "overlay gradient". U ovom bloku, sve se događa na isti način kao i pri kreiranju konvencionalni gradijent, to jest, mi kliknite na uzorku i configure. Osim uspostavljanja gradijenta boje, ništa drugo nije potrebno.

- To je vrijeme da se prijave teksturu na naš tekst. Idi na kopiju teksta sloj, možemo uključiti vidljivost i otvoreni stilova.

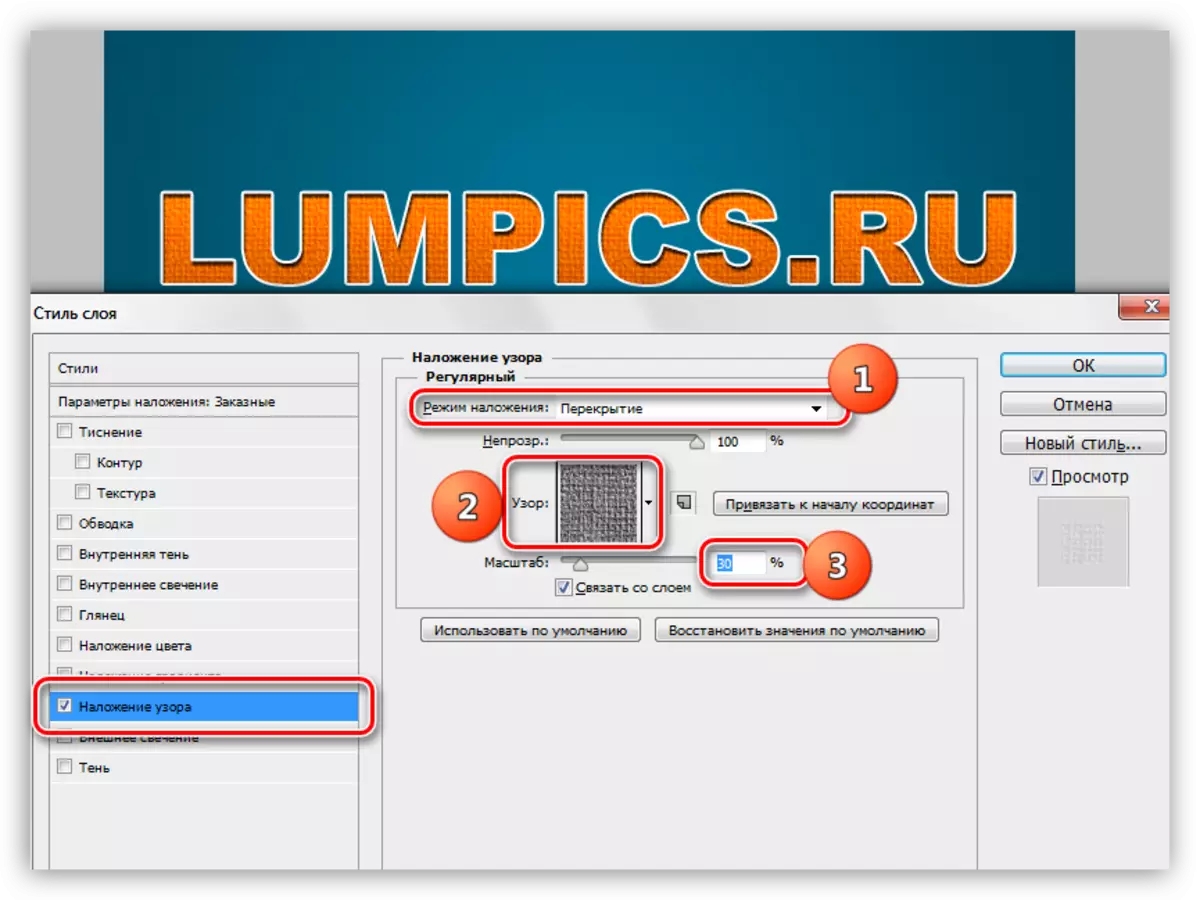
Uklonimo punjenje i idite na stil pod nazivom "Pattern". Ovdje biramo obrazac slična platnu, režim nametanje je promijenjen u "preklapanja", skala se smanjuje na 30%.

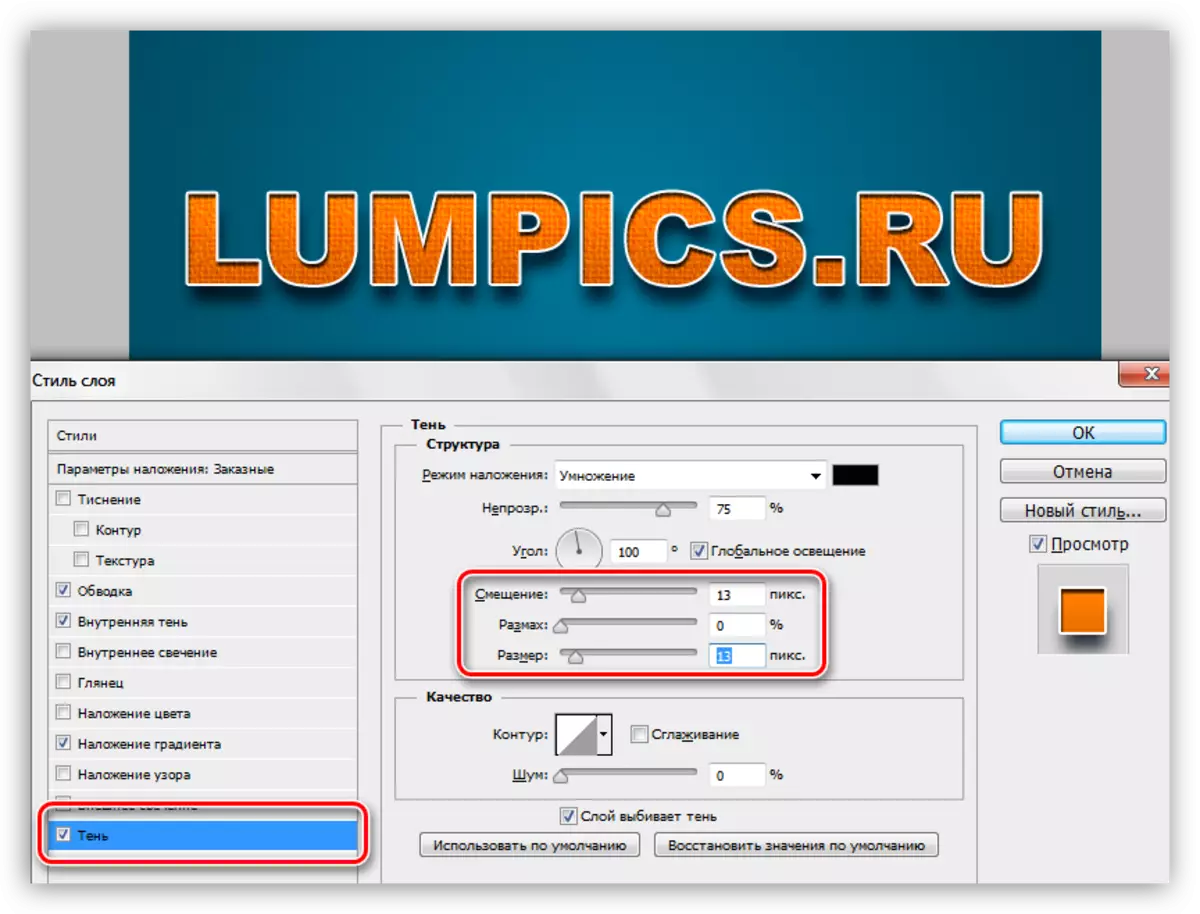
- Naša natpis nedostaje samo sjene, tako da smo okrenuti na prvobitni sloj sa tekstom, otvoreni stilova i idite na odjeljak "Shadow". Ovdje se rukovode samo naše vlastite osjećaje. Potrebno je da promenite dva parametra: veličina i offset.

Natpis je spreman, ali postoji nekoliko udaraca, bez kojih je nemoguće smatrati završenim.
prefinjenost klime
Sa pozadinom, mi ćemo izvršiti sljedeće akcije: dodati dosta buke i dati nehomogenost boji.
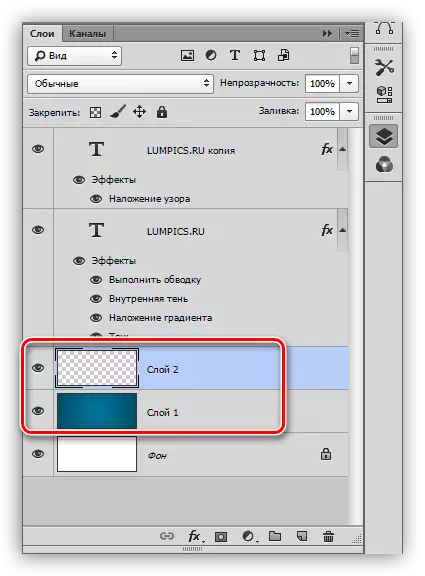
- Idite na sloj sa pozadinom i stvori novi sloj preko njega.

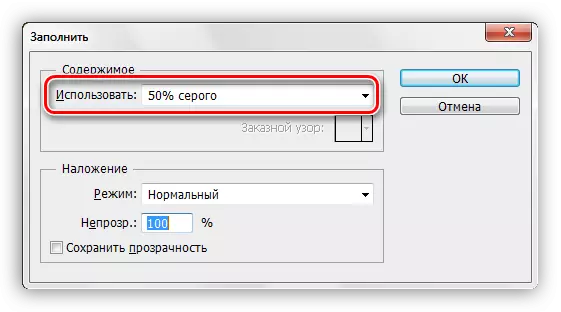
- Ovaj sloj moramo pour 50% sive. Da biste to učinili, pritisnite SHIFT + F5 tipke i odaberite odgovarajuću stavku u padajuće liste.

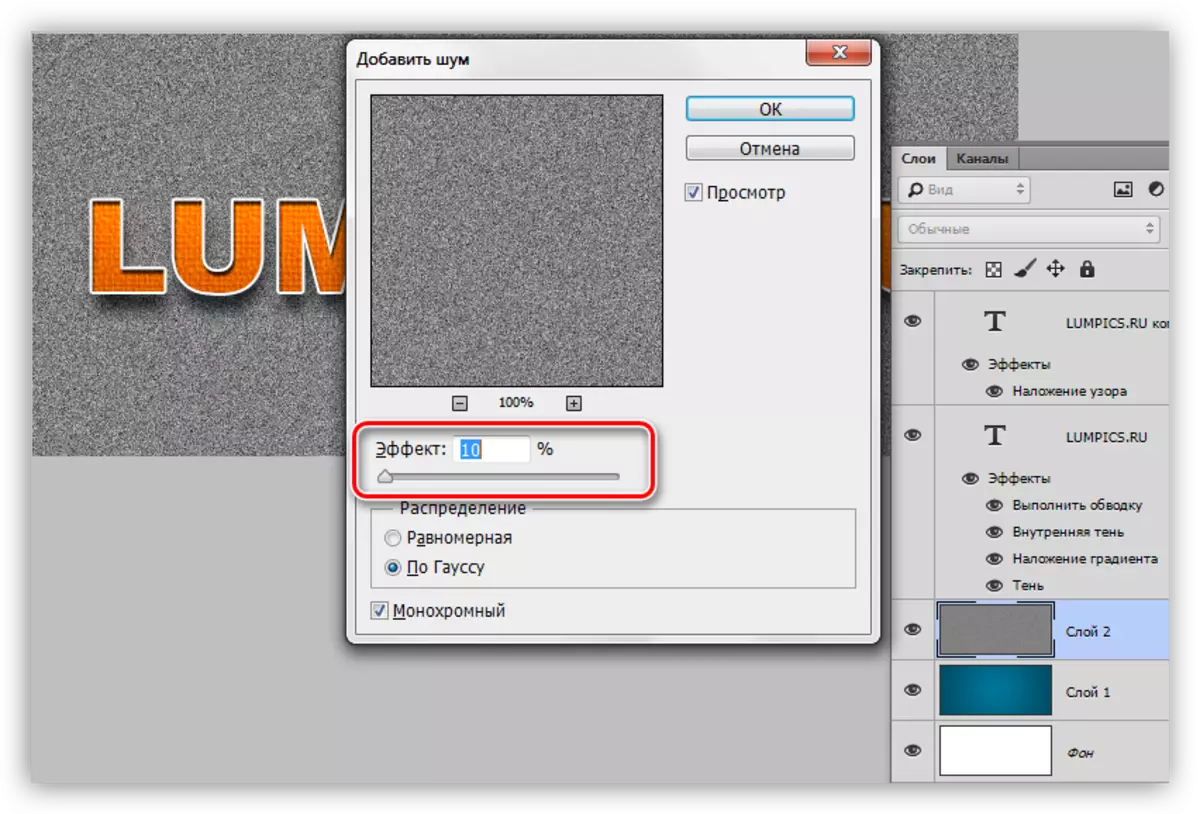
- Zatim idite na "Filter - Noise - Dodavanje šuma" meniju. Zrno je izabran prilično velika, oko 10%.

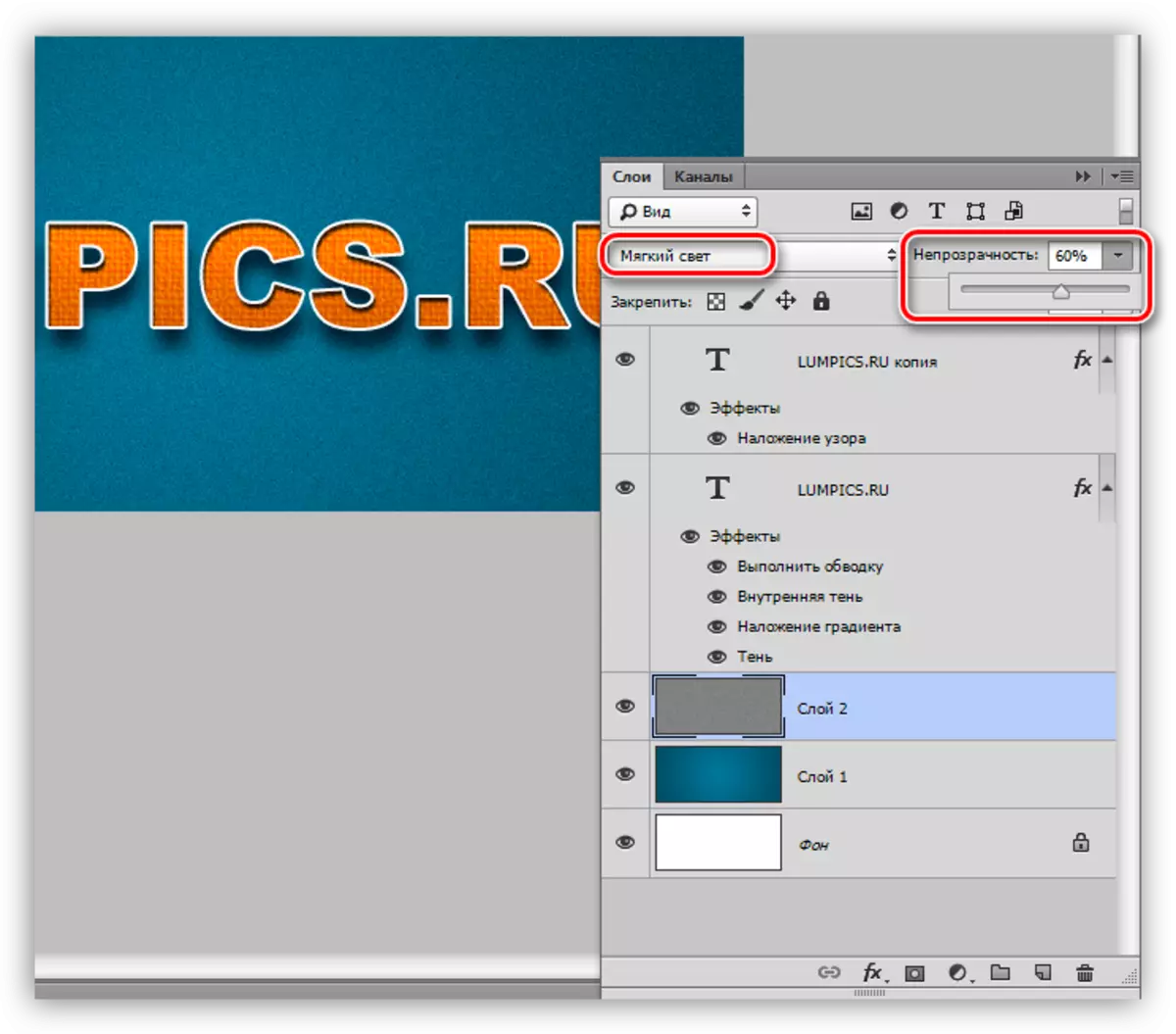
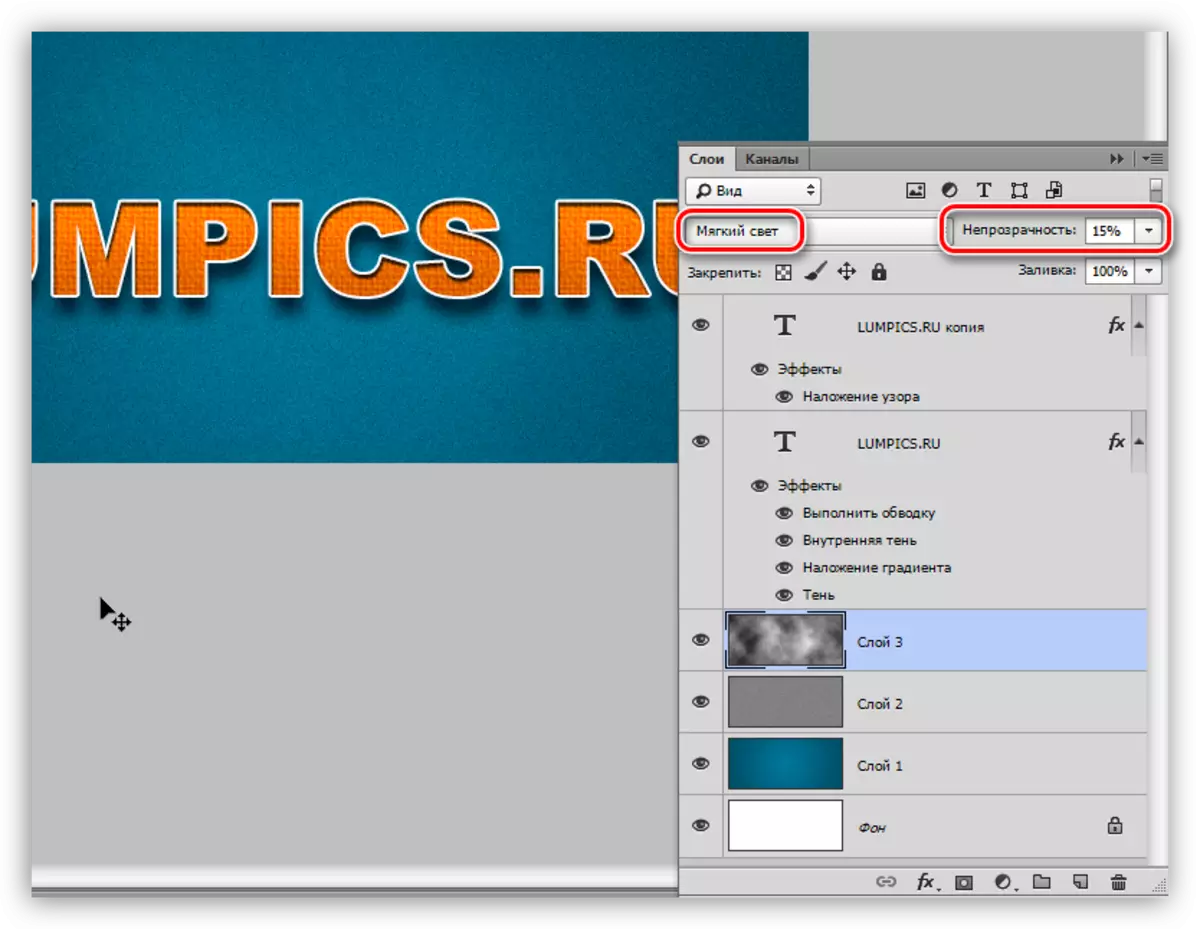
- Mod prekrivača za sloj buke mora biti zamijenjena "meko svjetlo" i, ako je efekt je previše izražen, smanjiti neprozirnost. U ovom slučaju, vrijednost od 60% je pogodan.

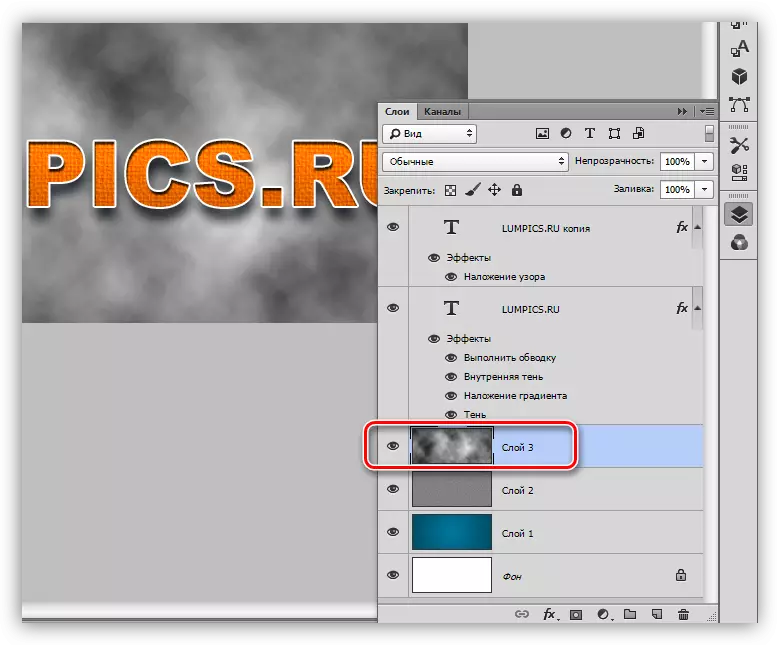
- Neujednačena bojenje (svjetline) dati s filterom. Nalazi se u "Filter - Rendering - Oblaci" meniju. Filter ne zahtijeva konfiguraciju i jednostavno nasumično generira teksture. Da biste se prijavili filter, treba nam novi sloj.

- Opet, promijeniti režim overlay za sloj s oblacima na "meko svjetlo" i smanjiti neprozirnost, ovaj put prilično snažno (15%).

Bavili smo se u pozadini, sada je i nije tako "nove", onda neka nam daju cijeli sastav sa svjetlom vintage.
smanjenje zasićenja
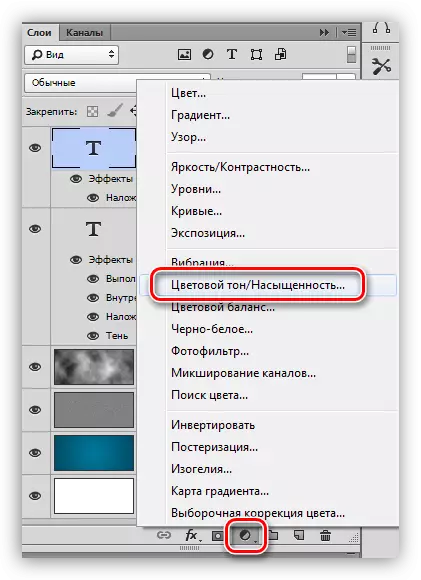
Na našoj slici sve su boje vrlo svijetle i zasićene. Samo treba ispraviti. Napravit ćemo ga pomoću korektivnog sloja "Tone / zasićenost boja". Ovaj sloj se mora kreirati na samom vrhu palete slojeva tako da se učinak odnosi na cijeli sastav.
1. Idite na gornji sloj u paleti i stvorite prethodno izraženi sloj za korekciju.

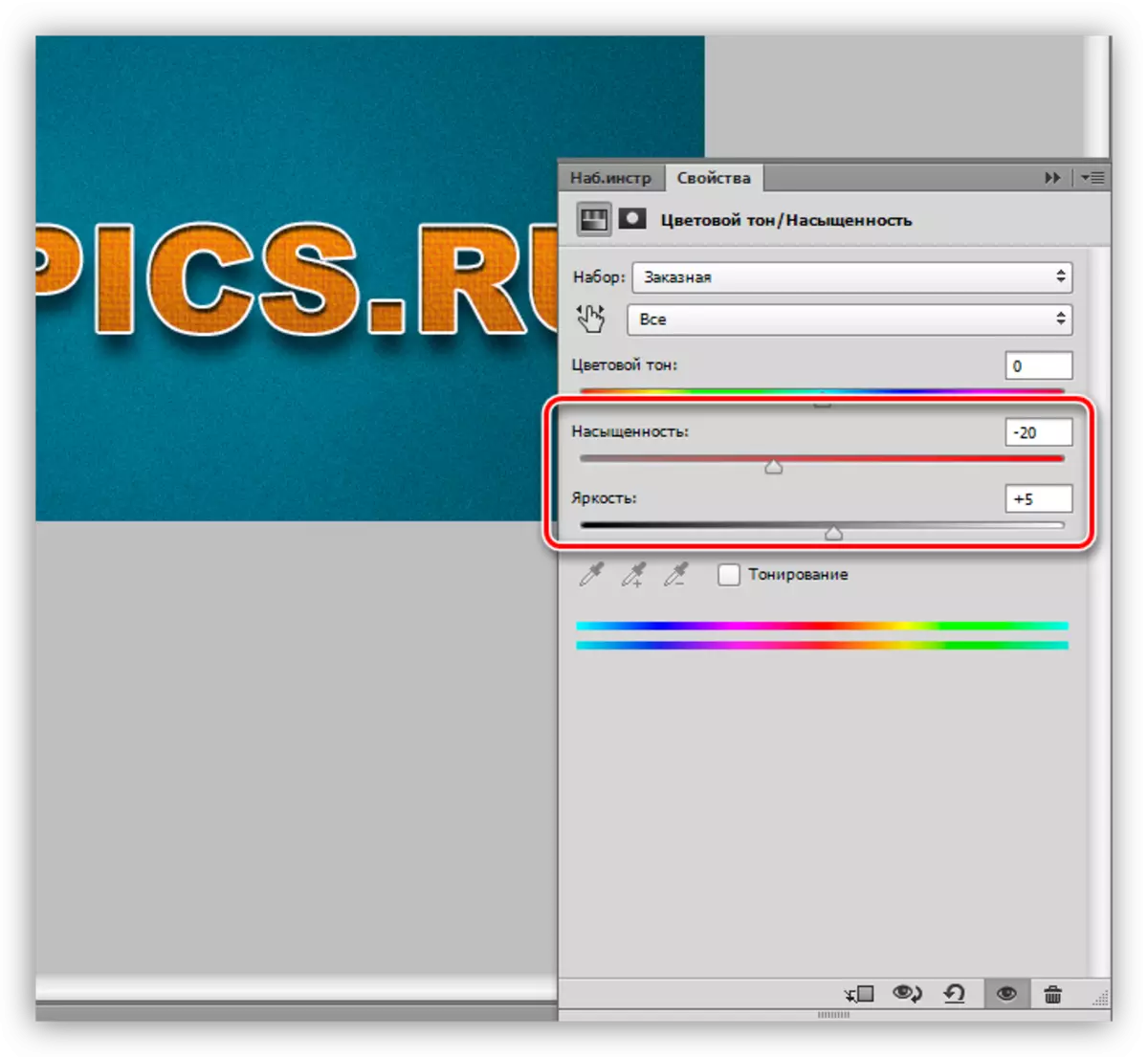
2. Upotreba klizača "zasićenost" i "Svjetlina" postižemo prigušćivanje boja.

Na ovom podsmijehu teksta, možda ćemo završiti. Da vidimo šta se obično događa.

Evo prilično natpisa.
Rezimirajmo lekciju. Naučili smo da radimo sa tekstualnim stilovima, kao i drugim načinom nameće teksture na font. Sve informacije koje su sadržane u lekciji nisu dogma, sve je u vašim rukama.
