
Web browsers are designed not only for ordinary users, but also for developers who test tools and create websites. Under certain conditions, the console may be needed and a conventional user. You can open it in any browser, and the ways of this are often the same.
Opening the developer console in browsers
For developers in the browser there are several tools that allow them to professionally engage in web development. One of them is a console that allows you to track different events. You can open it differently, and then we will consider various options for this action. For Yandex. We have a separate article, and we offer to familiarize yourself with the owners of other browsers below.Read more: How to open a console in Yandex.Browser
Method 1: Hot Keys
Each web browser supports hot-keys management, and mostly these combinations are the same.
- Google Chrome / Opera: Ctrl + Shift + J
Mozilla Firefox: Ctrl + Shift + K
There is a universal hot key - F12. It launches the console in almost all web browsers.
Method 2: Context Menu
You can also call the developer console through the context menu. The actions themselves are absolutely the same.
Google Chrome.
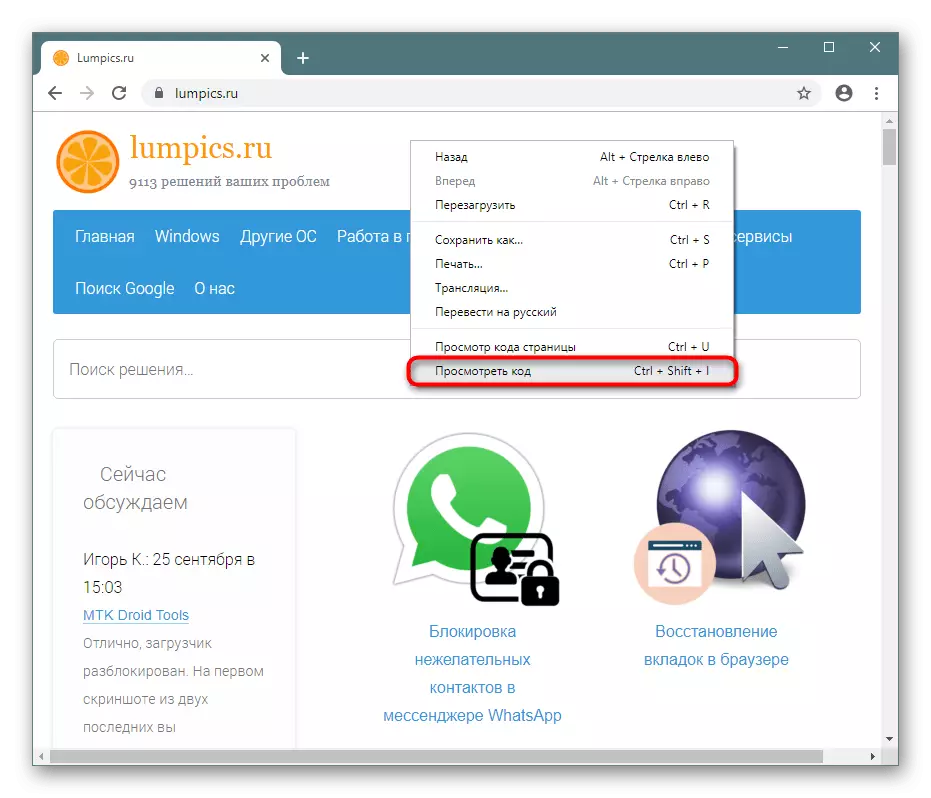
- Right-click on an empty place on any page and select "View Code".
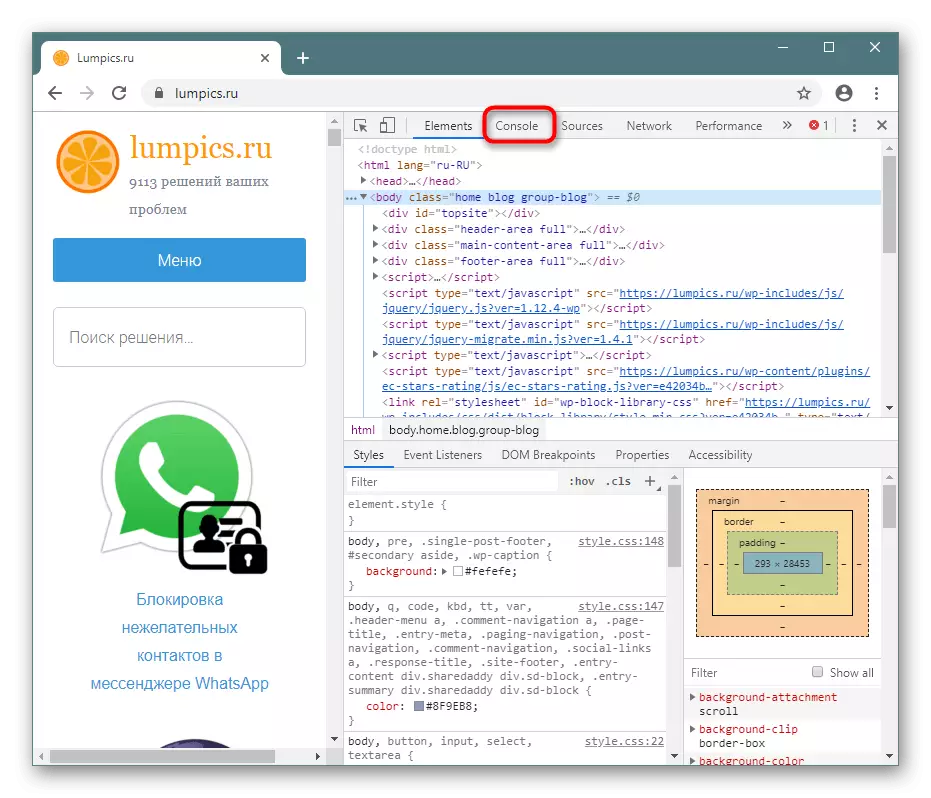
- Switch to the "Console" tab.


Opera.
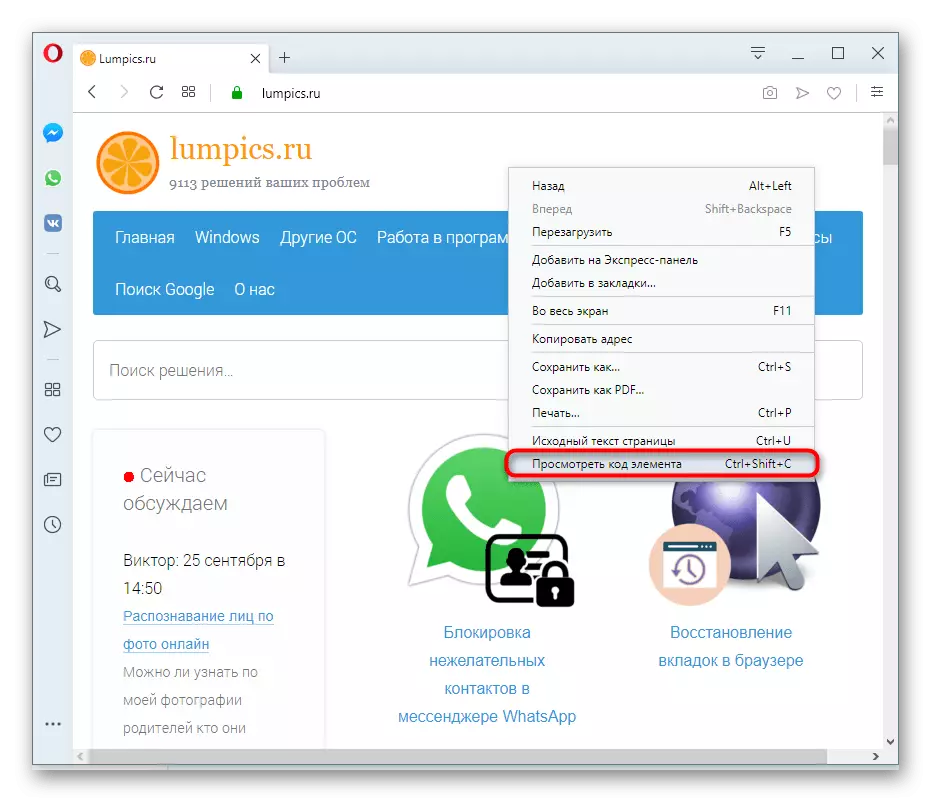
- Click the PCM on an empty place and select "View Element Code".
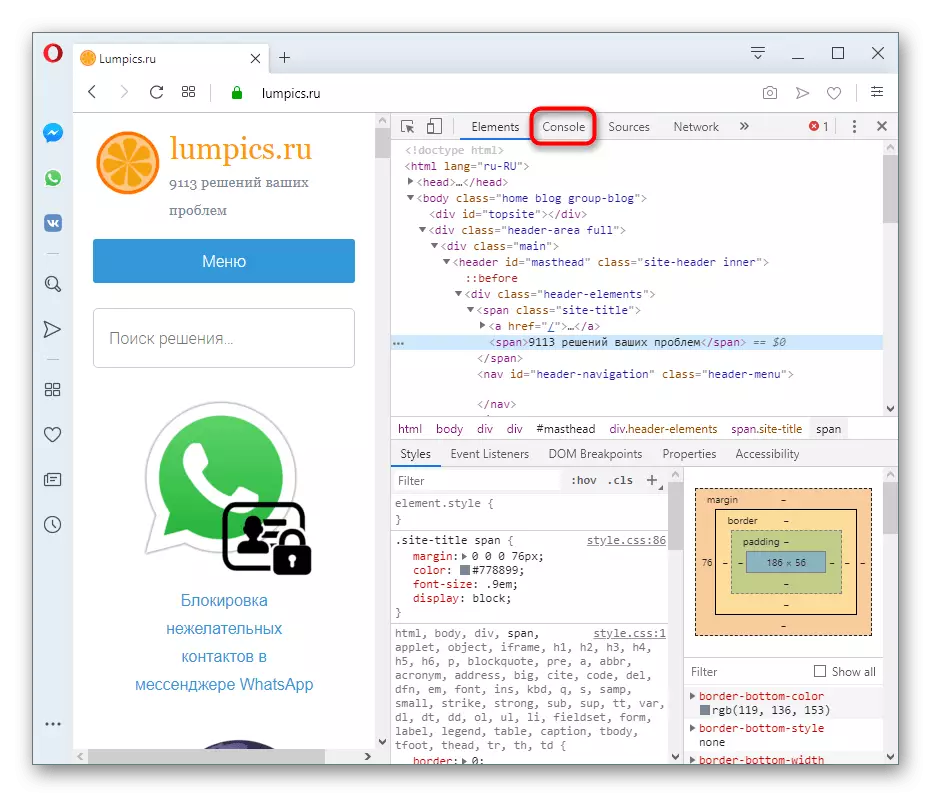
- Switch to "Console" there.


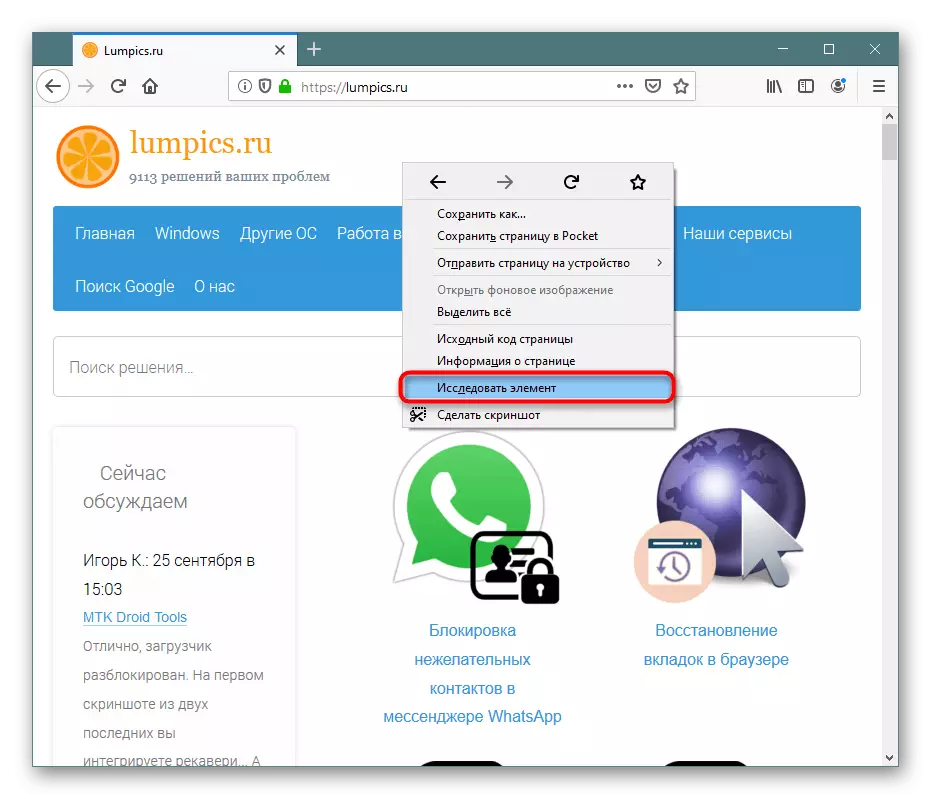
Mozilla Firefox.
- Right-click the mouse, call the context menu and click on "Explore the item".
- Switch to "Console".


Method 3: Browser Menu
Through the menu will not be difficult to get into the desired section.
Google Chrome.
Click on the menu icon, select "Advanced tools" and from the drop-down menu. Go to "Developer's Tools". It will only go to switch to the "Console" tab.

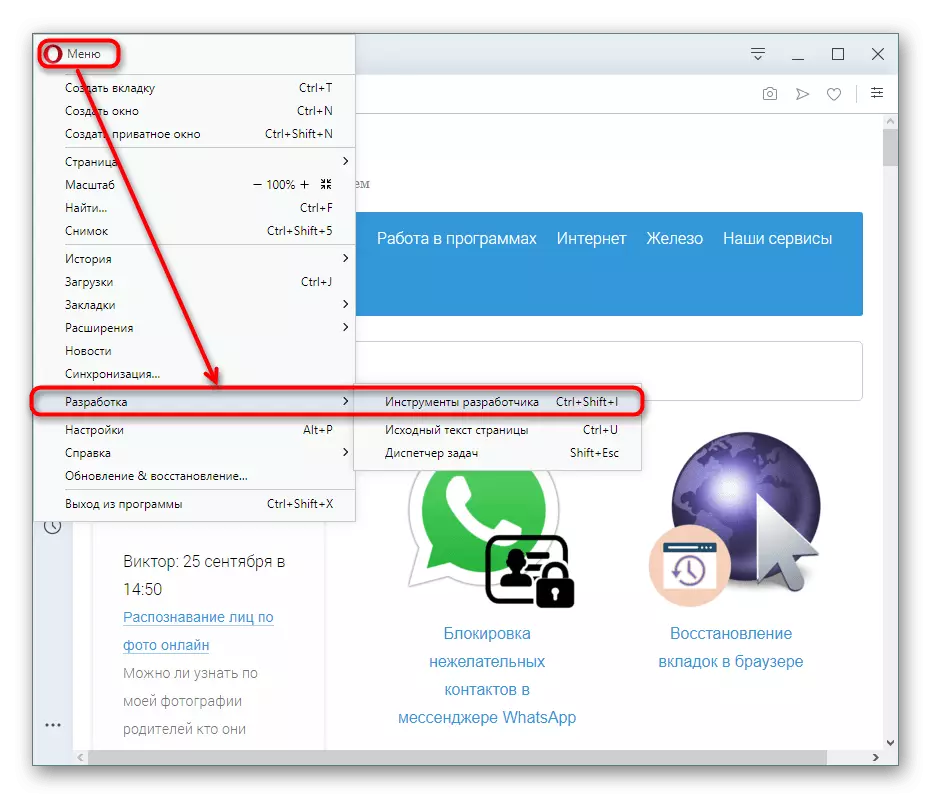
Opera.
Click the menu icon in the upper left corner, hover over the Development menu item and select Developer Tools. In the appeared section, switch to "Console".

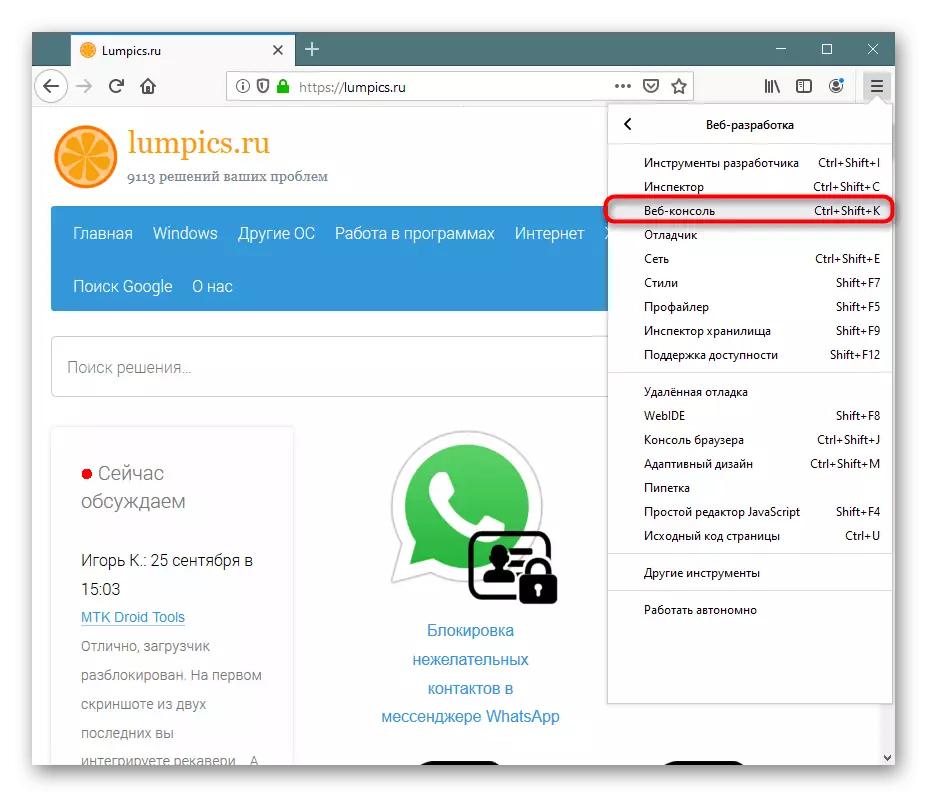
Mozilla Firefox.
- Call the menu and click on Web Development.
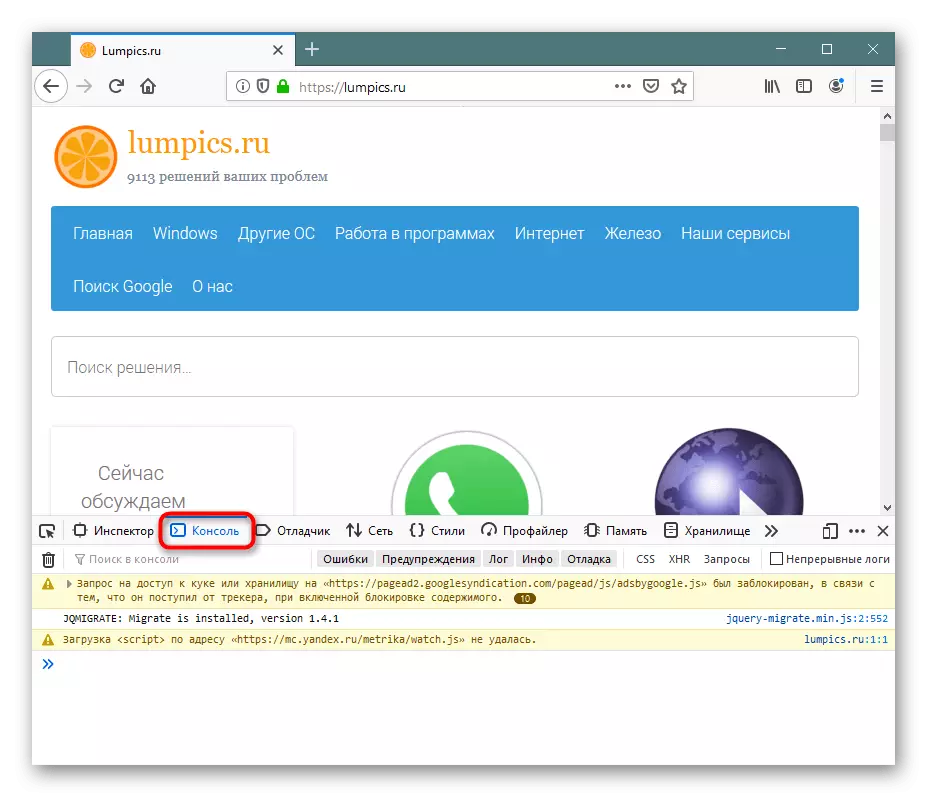
- In the tool list, select "Web Console".
- Switch to the "Console" tab.



Method 4: Run at the start of the browser
Those who are constantly related to the development, you must always keep the console open. To do not recover it every time, the browsers offer to set a shortcut of certain parameters that automatically call the console when a web browser will be launched through this shortcut.
Google Chrome.
- Click on the program shortcut with the right mouse button and go to "Properties". If there is no shortcut, click on the EXE file of the PCM and select "Create a shortcut".
- On the tab "Label" in the "Object" field, place the text pointer at the end of the line and insert the --Auto-Open-DevTools-for-Tabs command. Click OK.


Now the developer console will automatically open with the browser.
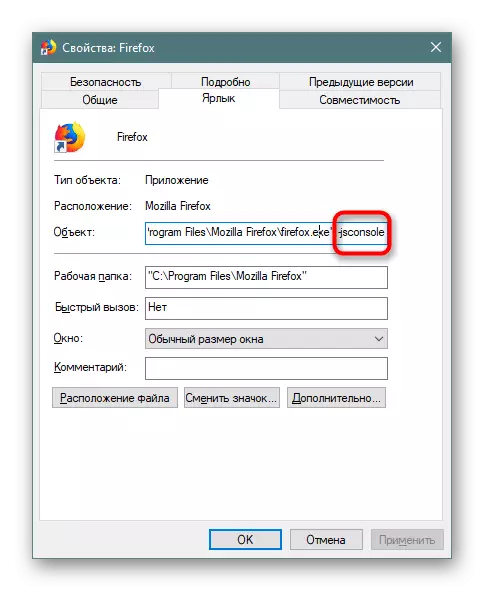
Mozilla Firefox.
The owners of this browser are allowed to call the console in a new window, which can be much more convenient. To do this, it will be needed to go to the "Properties" of the label, as was shown above, but to enter the other command - -JSCONSOLE.

It will open separately with Firefox.

Now you know all topical ways to start the console at the right time or automatically.
