
In front of users of the social network VKontakte, it is often about how to make this or that message is invisible to a short period of time or on a specific device without performing it to remove it. Of course, we will also tell me further about the methods of realizing such hiding conversations and letters, but know that their use is very limited.
We make messages invisible
To date, it is possible to hide this or that content within the framework of the section with letters, only by using third-party software, since directly the VKontakte website does not provide such an opportunity. Moreover, even with such a situation, it is successfully hideing a certain content or a whole dialogue can be completely exclusively during the operation of a predetermined web browser and application, subject to some conditions.
Each method has many negative qualities in use, but, unfortunately, it is impossible to hide the desired content without their application.
Please note that for successful execution of recommendations from the instructions you need an active correspondence.

Please note that to prevent the application conflict, you should not use the Adguard expansion simultaneously with the ad-blind.

Now you can proceed to hiding the correspondence.
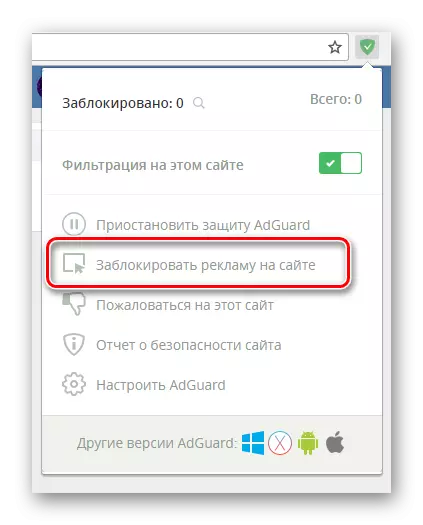
- Being in the "Messages" section, click on the extension icon in the upper extreme corner of the screen.
- From the submitted items, select "Block advertising on the site."
- The extension system menu should automatically close, submitting the "Selecting Element" notification.
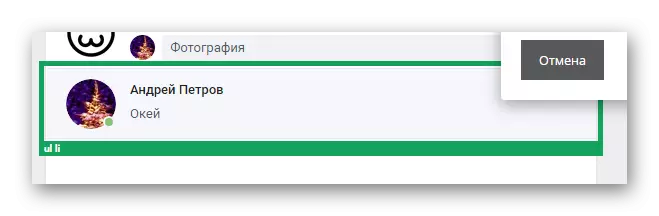
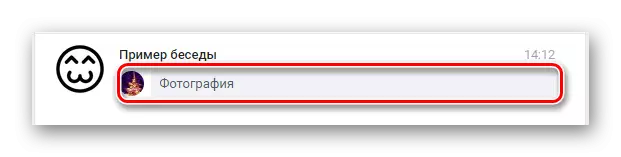
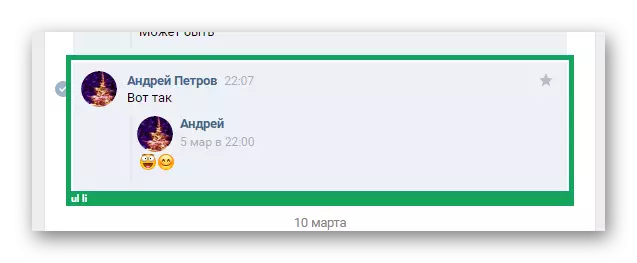
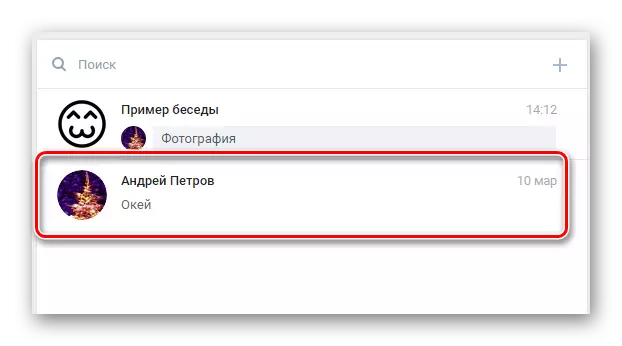
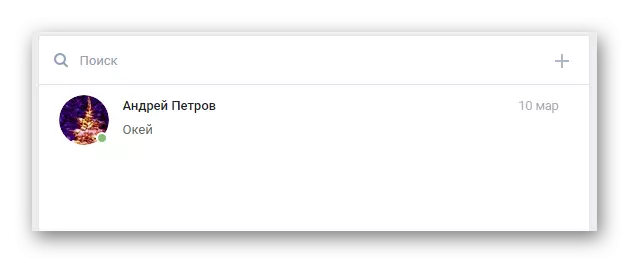
- Highlight a hidden dialogue into the frame.
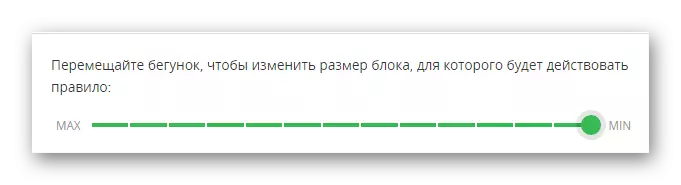
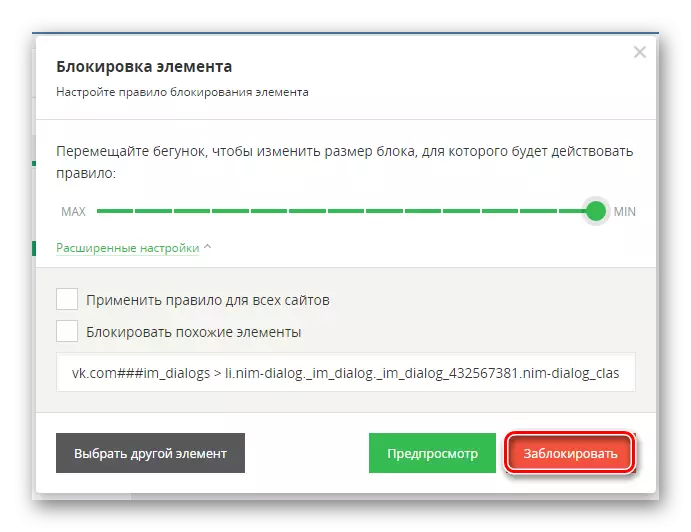
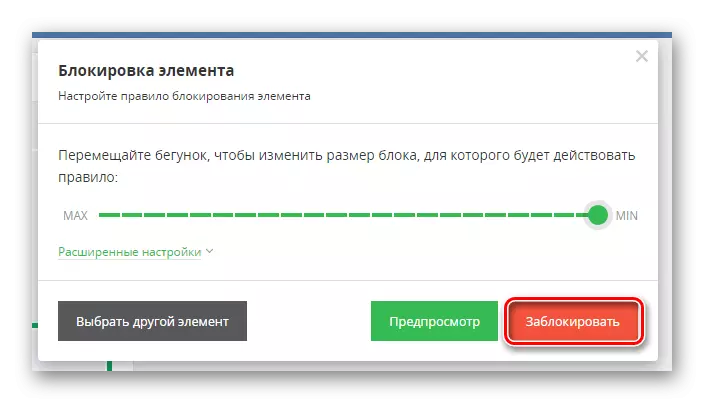
- Using the MAX-MIN scale, it is possible to change the inclusion radius of objects to the installed frame.
- In a string with a ready-made script, pay attention to the presence of a class with a numeric value.
- If you have made an error during the selection setting, click the "Select other element" button and repeat the steady steps.
- After completing all the possible preparations, click on the button "Block".
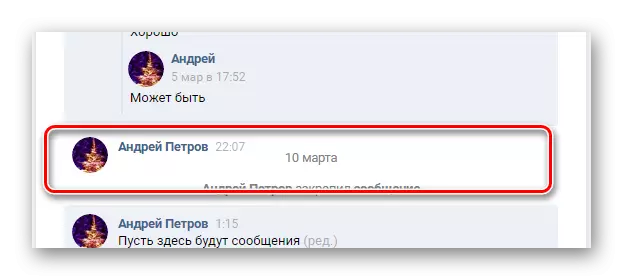
- After that, the specified conversation will disappear from the list of "Messages".







Make sure the correctness of the proceeds can be done using the button. "Preview" , running the execution of the script without making changes.


Since this expansion is strongly similar to the adubth, it is also possible to hide separately selected letters.
- Navigate to the dialogue containing the necessary letters.
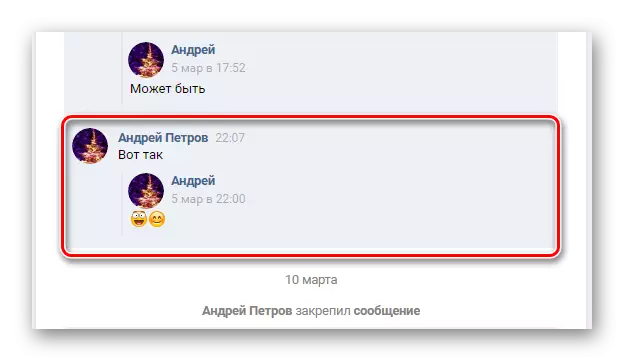
- Find the block you want to hide.
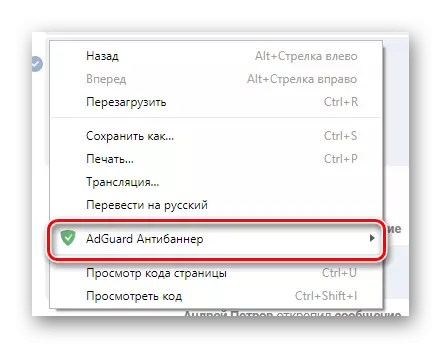
- Open the right mouse button menu.
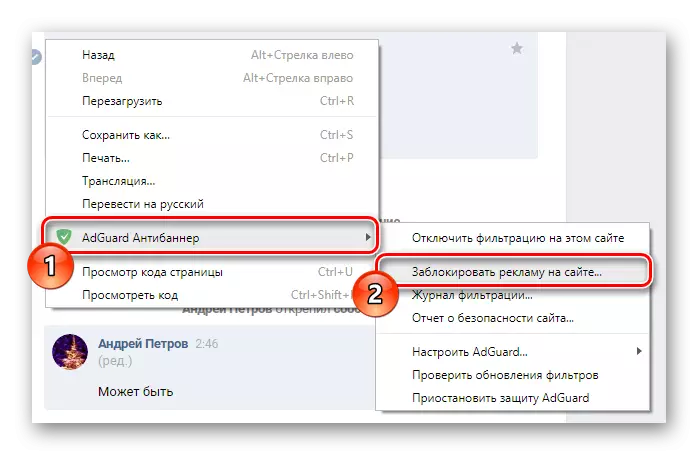
- Move the cursor to the "Adguard Antibanner" item and select the section "Block advertising on the site ...".
- One way or another, you start the selection mode excluded from the item code.
- Take into the capture area with the previously selected content.
- Set the setting to your discretion and click on the button "Block".
- Now the letter will be hidden from prying eyes.




Alternatively, you can repeat the steps described at the beginning of this instruction.



Do not forget to use preview.

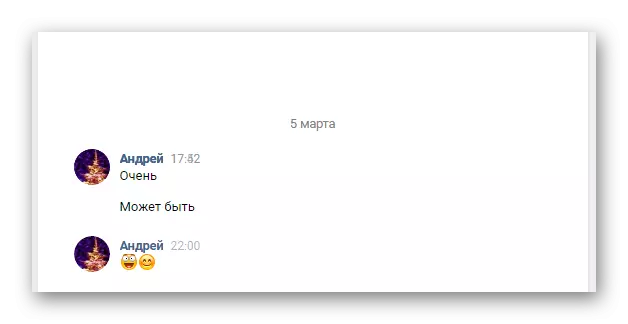
Note that, as well as in the case of our example, some unpleasant features of displaying hidden messages are possible. For example, even after the disappearance of the content, its form can remain on the page.
Of course, all letters can be returned to open access.
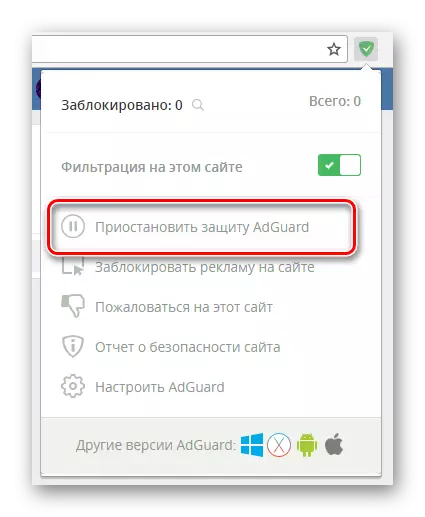
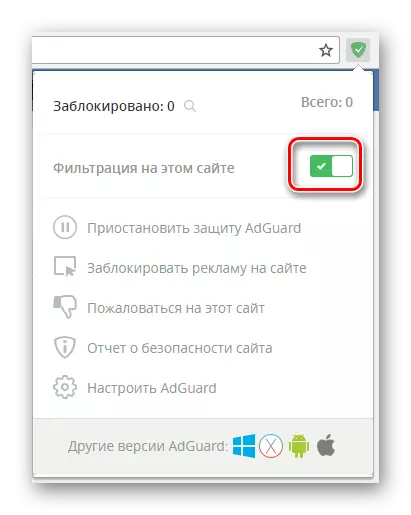
- Click on the AdGuard extension icon on the toolbar.
- Select "Suspend Adguard Protection".
- It is possible to disable the operation of the addition to the "Filtering on this site" button.
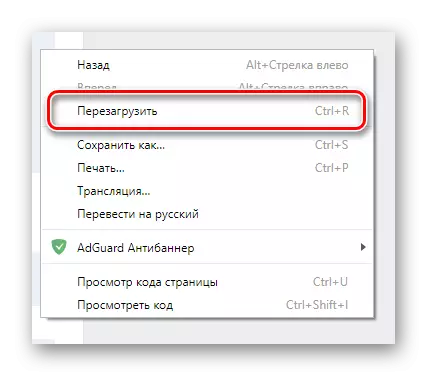
- Make a reboot site of the social network VKontakte.




In addition to what is said, the method of removing filters is allowed.
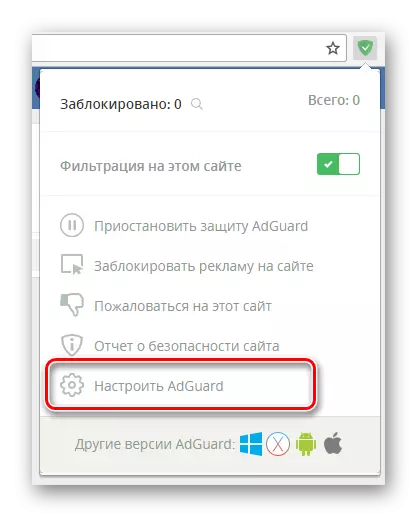
- Through the Extension menu, go to the "Configure Adguard" section.
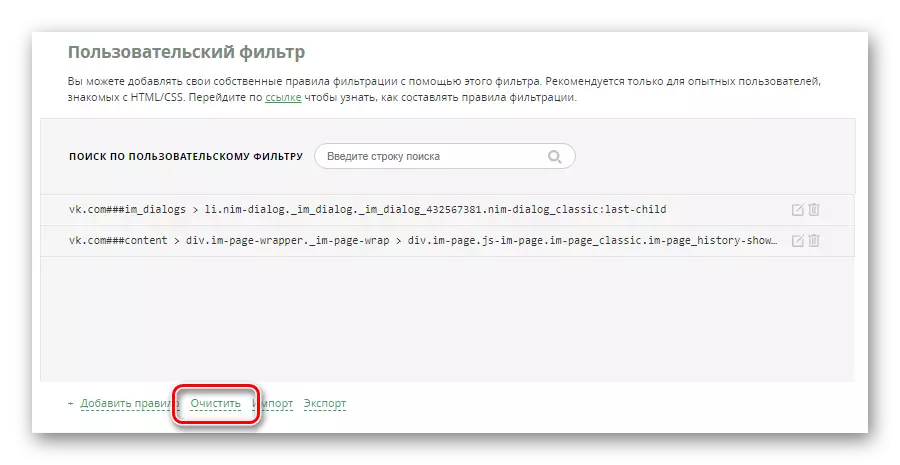
- Switch to the "Custom Filter" tab.
- For partial removal of scripts, use the icon with the image of the basket to the right of the code.
- To get rid of all the once created rules, click the "Clear" link.
- These actions require mandatory confirmation through a pop-up window.
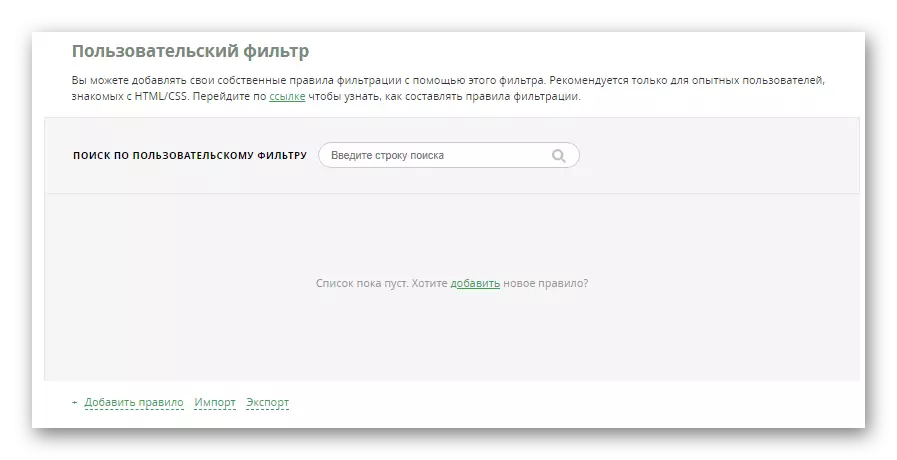
- If your manipulations fully comply with the instructions, the user filter will be cleaned.
- When you return to the VKontakte website, all hidden dialogues and letters will be displayed as it was before using Adguard.







On this we end the topic of hiding information from correspondence through the use of advertising blockers.
Method 2: Stylish
First of all, before proceeding to the study of the recommendations, you should know that the expansion for Stylish browser is a means of installing the versatility for various sites. However, despite this, the supplement directly interferes with the work of CSS markup, which is why the methods of blocking some elements of VKontakte appear.
After completing the installation process, you can move to hiding the VK dialogs.
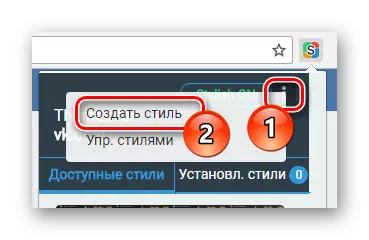
- Opening the STYLISH menu, click on the three vertical points icon and select "Create Style".
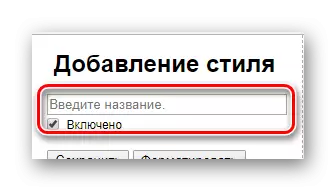
- Pre-fill in the "Enter the name" field in any way convenient to you.
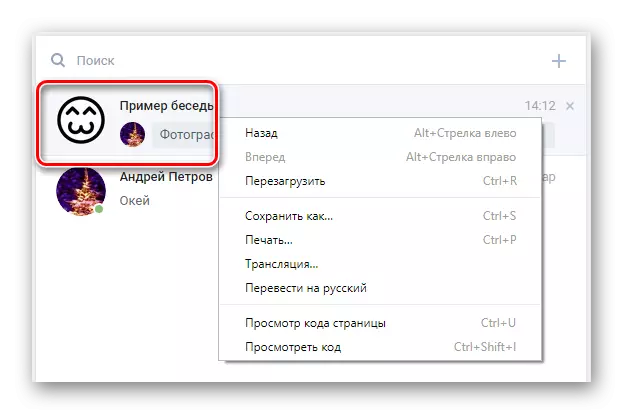
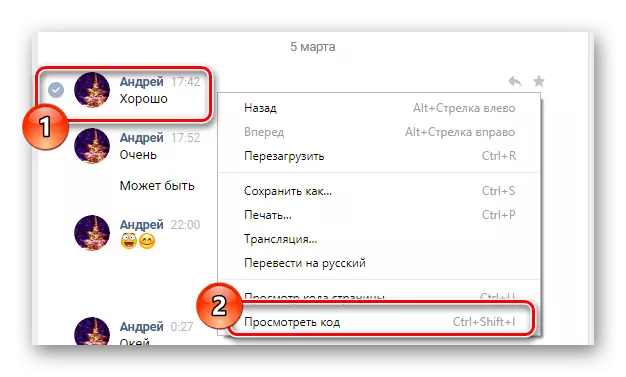
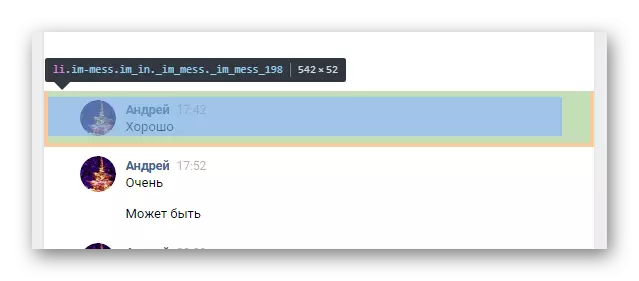
- Return to the VKontakte site and click right click on the hidden conversation.
- From the presented assortment of items, select "View Code".
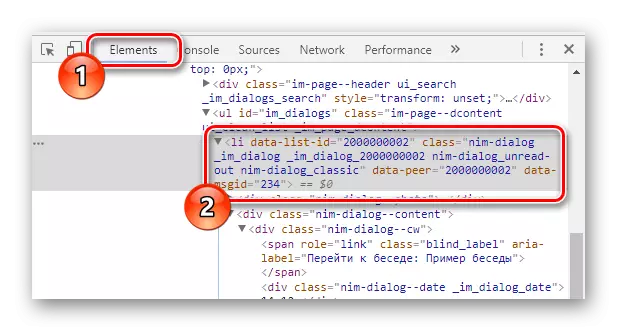
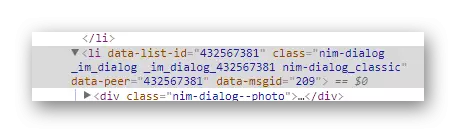
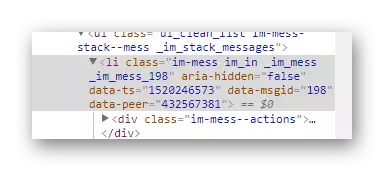
- In the browser console on the "Elements" tab, find the list item with the "Data-List-ID" attribute.
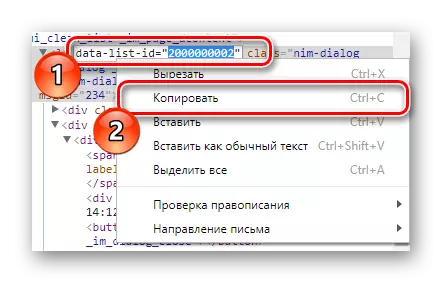
- Copy the numeric value assigned to this attribute.
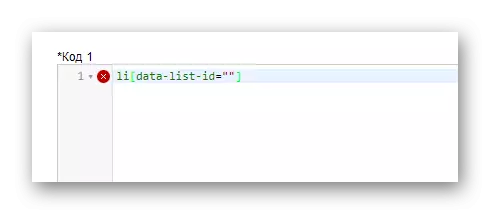
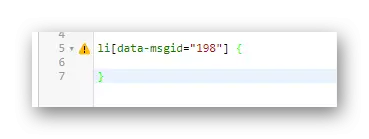
- Open the previously running Stylish theme editor and enter such text in the "Code 1" field.
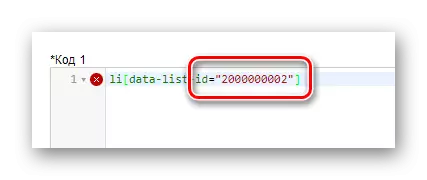
- Between double quotes, insert the identifier copied earlier.
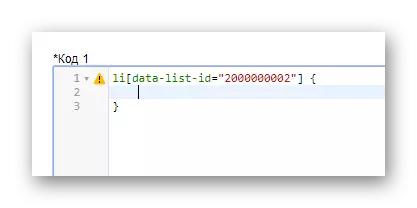
- Next, install curly brackets as accuracy as well as demonstrated in the screenshot.
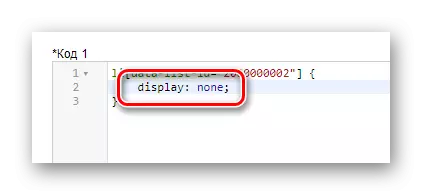
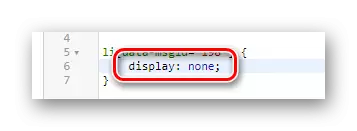
- Add the following rule into space between rows.
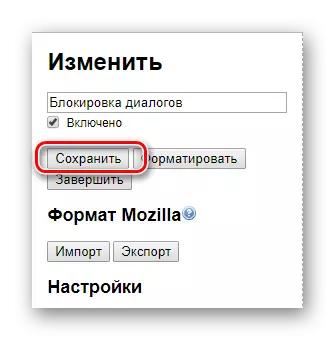
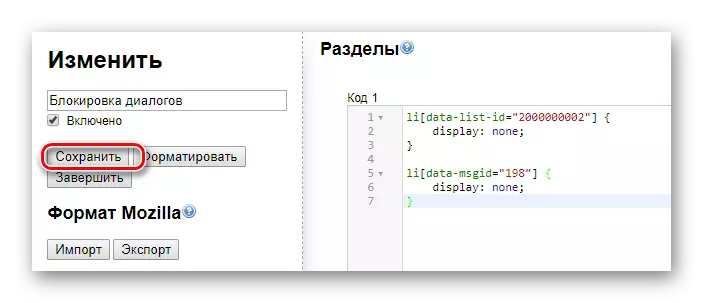
- As a final manipulation, use the "Save" button on the left side of the page.
- Now, if you return to the social network, the correspondence you select will disappear.






Li [Data-List-id = ""]

Li [Data-List-id = "2000000002"]

Our numbers are an exceptional example!

Display: None;

The point with the comma is necessary for compliance with the standards of markup!


It should be noted that in the case of blocking a dialogue with the VC user, not conversation, the identifier is used by the ID page of the interlocutor.

You can not create a lot of styles, and enter all the rules in one file.
Almost identical can be done with any single letter in the conversation.
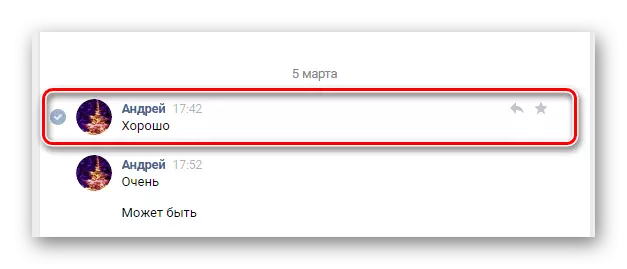
- Open the correspondence and select the hidden content.
- Right-click on your Favorites and select "View Code".
- Once in the console, scroll up the contents up to the nearest element "Li".
- Make sure that the findings are correctly correcting the mouse cursor to the component in the console and the passing study of the backlight on the site page.
- As part of this block, you need to copy the value of the "Data-MSGID" attribute.
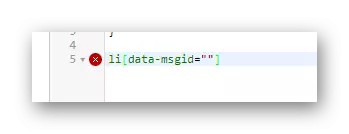
- Switch to the code editing window and in the main editor, write the following.
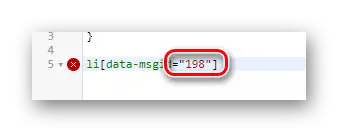
- Between brackets, insert the value previously taken from the social network site.
- As before, install curly brackets, leaving the space between them.
- Add special text to free space.
- Save the resulting result by using the corresponding button or the CTRL + S key combination.
- Returning in VKontakte and checking the dialogue, you will find that the message has successfully disappeared.





Li [Data-msgid = ""]



Display: None;


The editor can be closed without any additional manipulations.

When trying to hide the letter included in the same time block with others, the markup failure will occur.

This can complete the work with the Stylish application. However, as an addition, it is still necessary to make a refinement, which way you can turn off the hide mode.
- Click the extension icon in the upper corner of the browser and switch to the "Installed Styles" tab.
- Among the represented styles, find the one that was created by you.
- Use the "Deactivate" button to disable the hide messages.
- To get rid of some content again, click "Activate".
- Note that you can go to edit style or remove it at all.


In the case of the first use of expansion, it will be the only one.



Adhering to the recommendations, you will not have to encounter difficulties while hiding letters.
Method 3: Kate Mobile
A huge number of users of the VKontakte social network today actively use mobile devices to visit this resource. As a result, the topic of hiding messages and correspondence on portable gadgets becomes no less relevant than in the case of PC.
In fact, the only and most optimal solution to the task delivered in this article is to use a special addition to Android-Kate Mobile. This application was created to implement many possibilities that are not available in the official version, including the hide of the dialogues.
Kate Mobile allows you to hide only correspondence!
If a third-party use option is quite suitable for you, then first of all you need to download and install the application.
Having finished with the preparatory measures, you can go to hide.
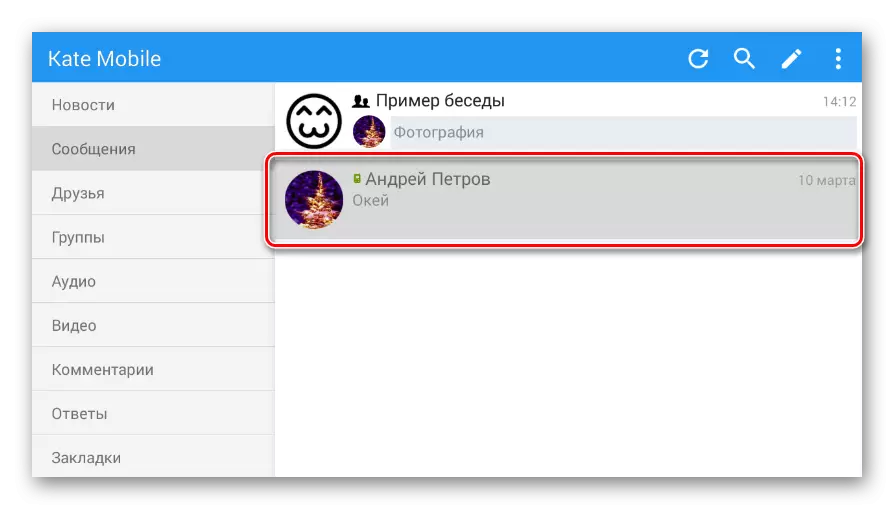
- Using the main menu, switch to the "Messages" tab.
- In the general list, select the item you want to hide.
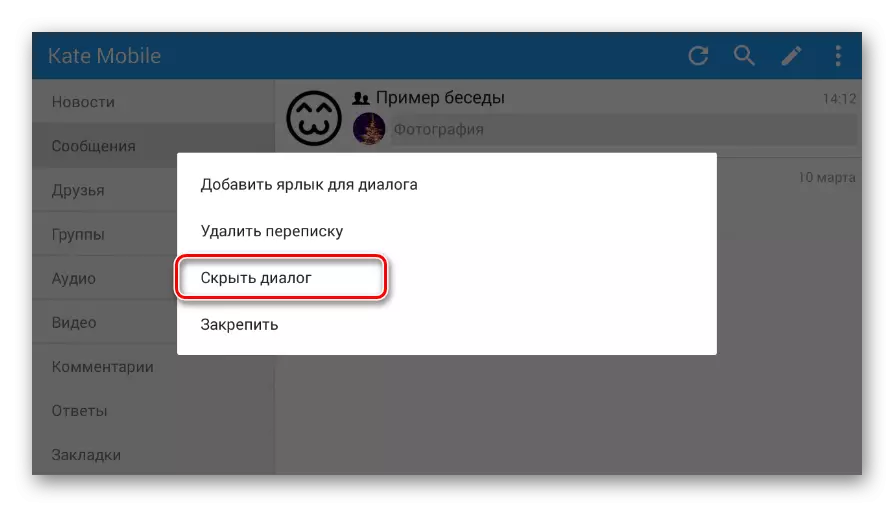
- Click on the Favorites Favorites and do not release until an additional menu appears on the screen.
- From the presented menu, select "Hide Dialogue".
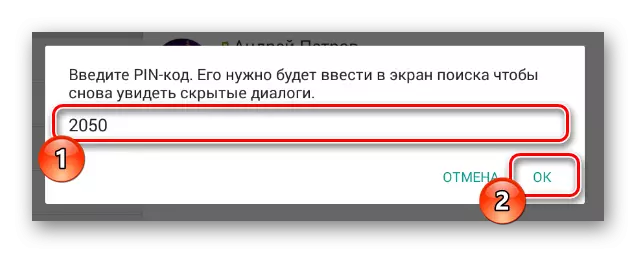
- In the field that appeared on the screen, enter any four numbers known only to you.
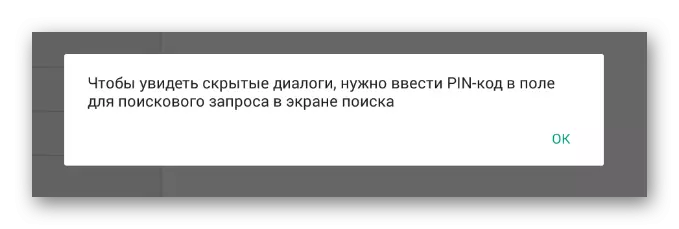
- Carefully read the standard application prompt.
- On this, the process of hiding correspondence can be considered successfully completed, as the conversation had to disappear from the corresponding partition.







Kate Mobile, as you should have noticed from the mentioned notification, allows you to open the hidden material.
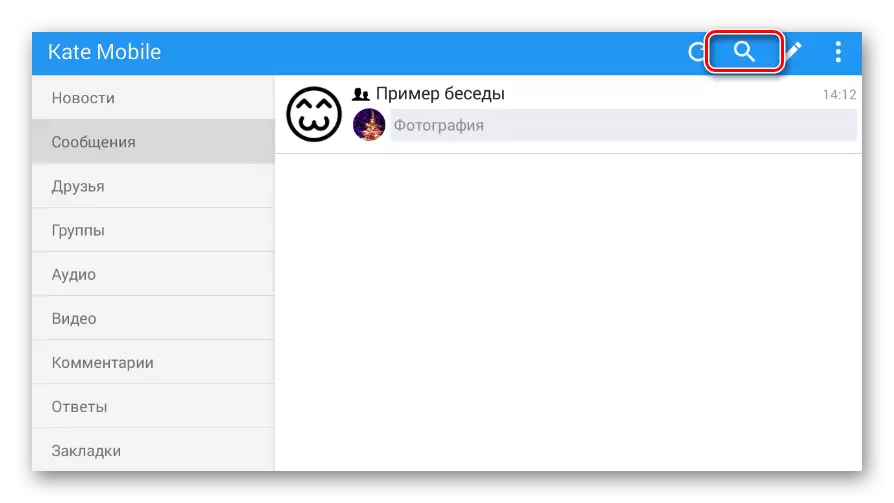
- To access the hidden content, click on the search icon on the top taskbar.
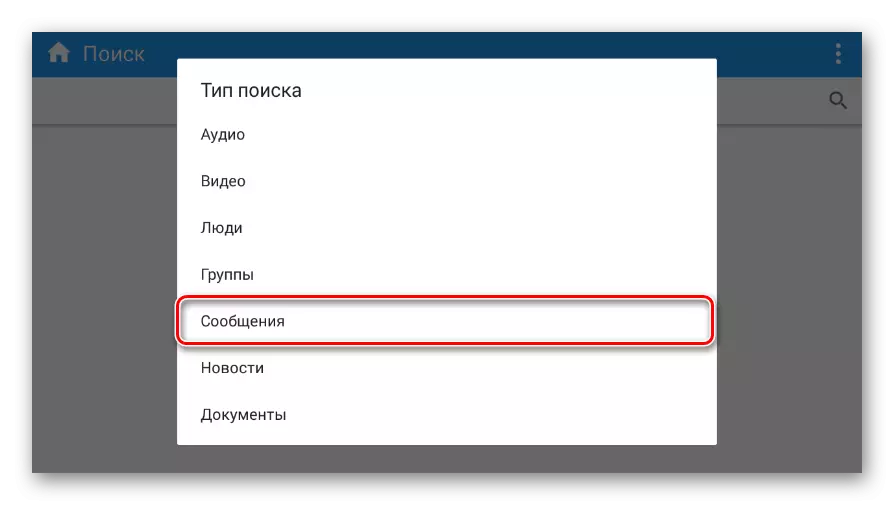
- In the Search Type window, select "Messages".
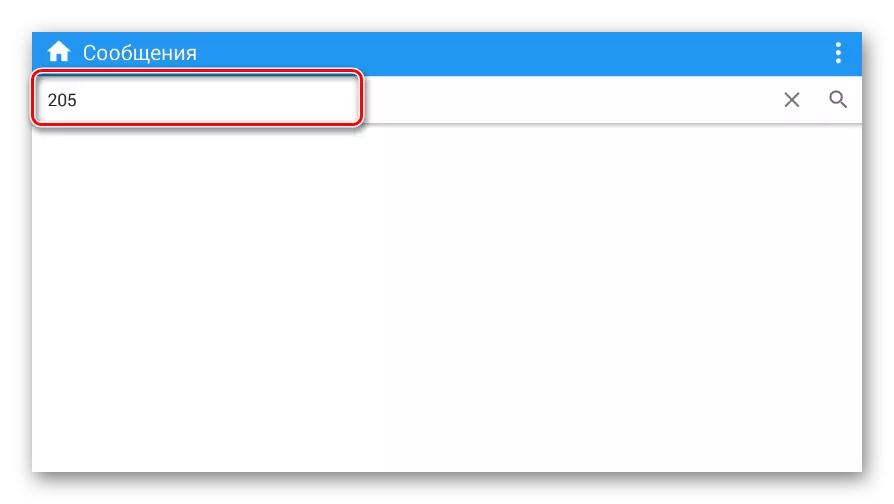
- Fill out the search string in accordance with the previously used PIN.
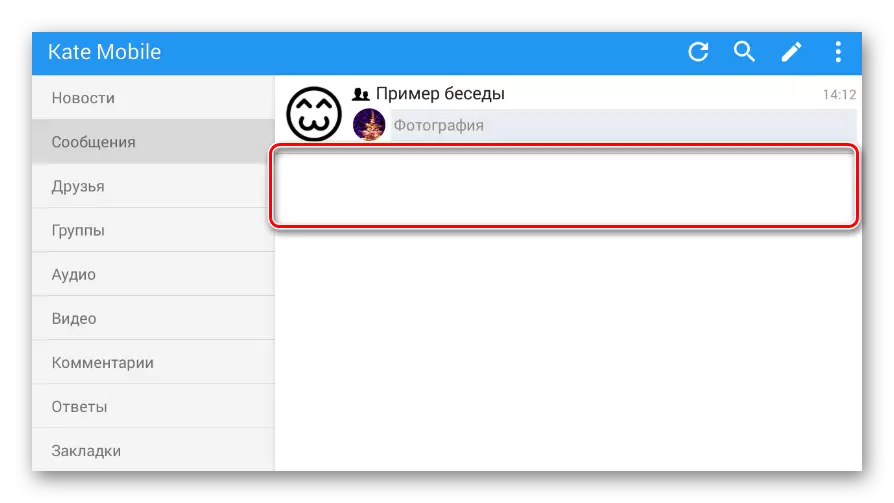
- If you did everything correctly, the search page will automatically close, and the hidden content will be displayed again.
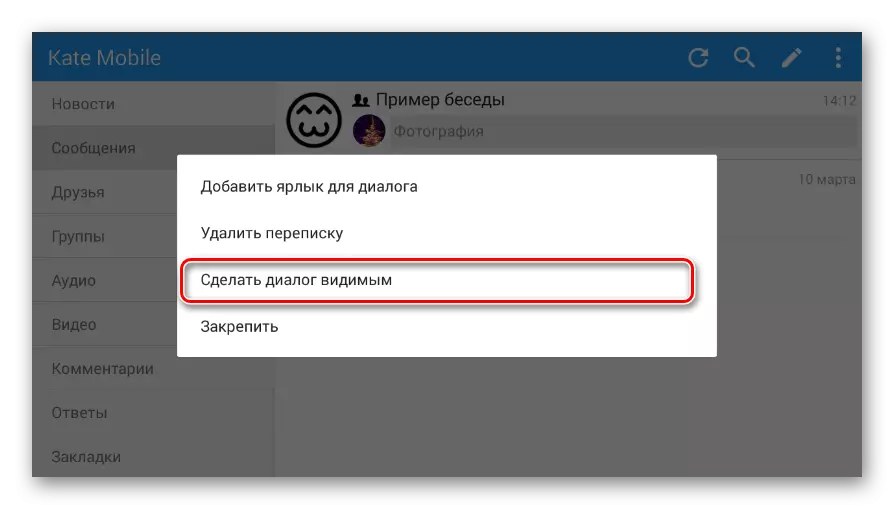
- Open the Advanced Conversation Menu and select "Make a dialog you visible" so that it is displayed again in the overall list.
- Otherwise, that the contents disappear again, you will need to restart the application.

You need to do it while being in the same section that was opened earlier.



It applies to all ever hidden correspondence.

If you have any complications or questions, please contact us in the comments. And this manual, as well as the article ends.
