
Ikvienam ir jābūt līdzīgai situācijai Photoshop: nolēma veikt aizpildījumu no sākotnējā attēla - viņi saņēma sliktas kvalitātes rezultātus (tad attēli tiek atkārtoti, tad tas ir pārāk kontrastējošs viens otru). Protams, tas izskatās vismaz neglīts, bet nav problēmu, kas nebūtu risinājumu. Ar Photoshop CS6 un šīs rokasgrāmatas palīdzību jūs nevarat vienkārši atbrīvoties no visiem šiem trūkumiem, bet arī saprast skaistu bezšuvju modeli.
Radot bezšuvju tekstūru Photoshop
Mums ir jāatbrīvo no asiem tonusa pilieniem esošajā attēlā, lai kombinācijas laikā nav pēkšņu robežu.
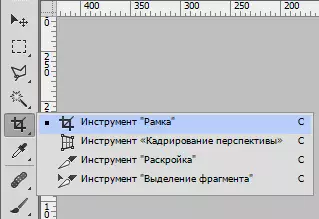
- Vispirms mums ir jāuzstāda vietne, izmantojot Photoshop rīku "Rāmis".

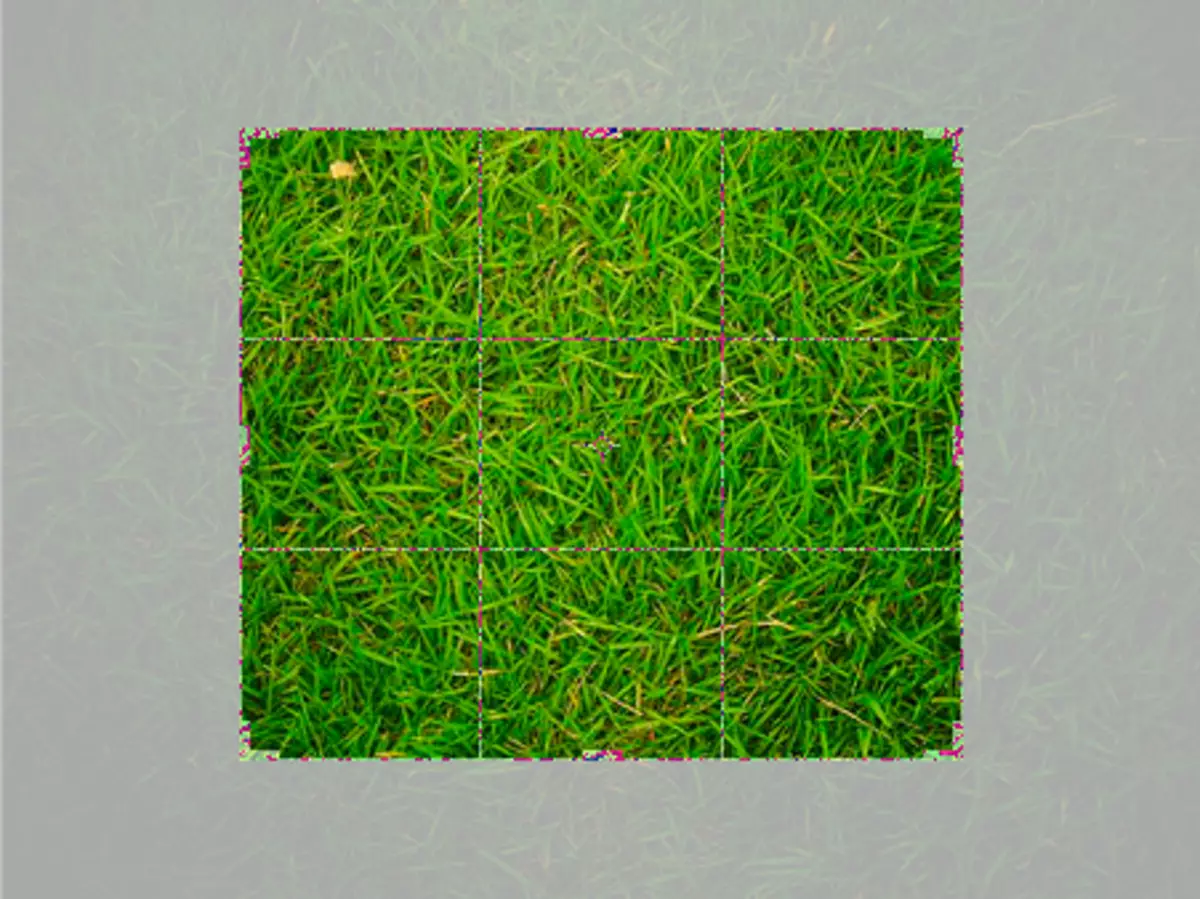
Ņemiet, piemēram, audekla centru. Ņemiet vērā, ka izvēle ir jāietilpst fragmentā ar gaišāku un vienlaikus vienmērīgu apgaismojumu (tas ir nepieciešams, ka nav tumšās sekcijas uz tā).

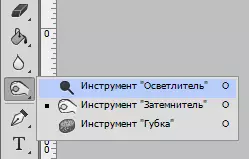
- Bet neatkarīgi no tā, kā jūs mēģināt, attēla malas atšķirsies, tāpēc viņiem būs nepieciešams atvieglot tos. Lai to izdarītu, dodieties uz rīku "Šķiltavas" Un izvēlieties mīkstu lielo suku.

Mēs apstrādājam tumšas malas, padarot apgabalus vairāk skaidrāk nekā iepriekš.

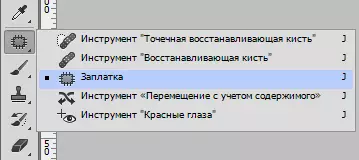
- Tomēr, kā jūs varētu redzēt, lapa atrodas augšējā kreisajā stūrī, ko var dublēt. Lai atbrīvotos no šī sliktā veiksmi, kalnā to ar tekstūru. Lai to izdarītu, izvēlieties rīku "Patch" Un mēs piegādājam vietni ap lapu.

Piešķiršana tiek nodota jums patīkamajā zālē.

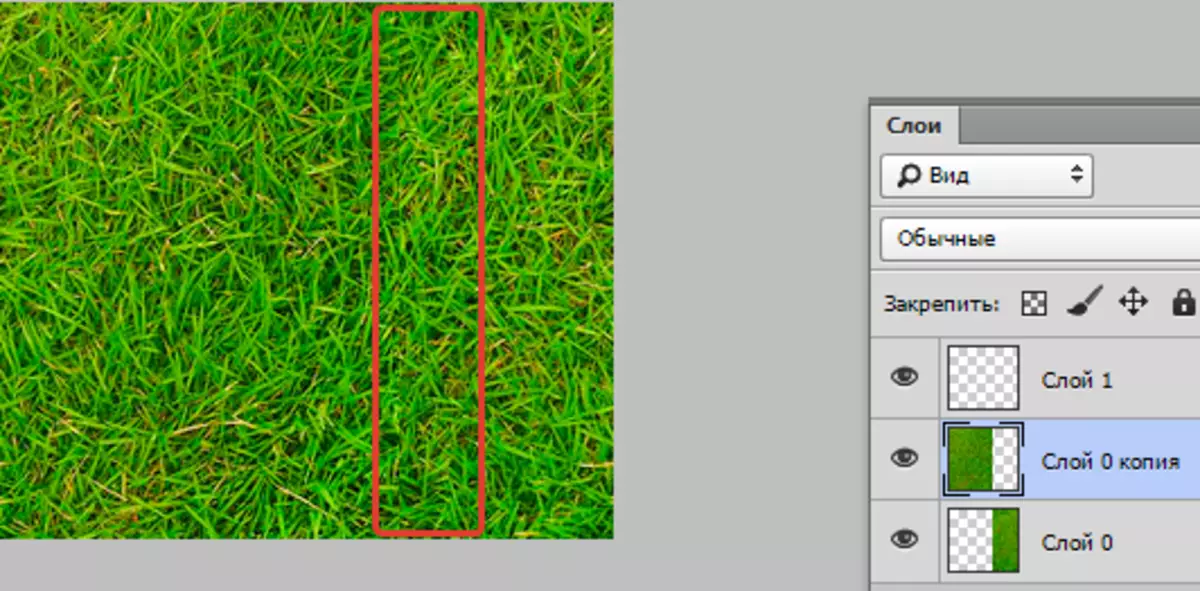
- Tagad mēs strādāsim ar dokiem un malām. Mēs izgatavojam slāņa kopiju ar zāli un nodot to pa kreisi. Lai to izdarītu, izmantojiet rīku "Kustība".

- Mēs saņemam 2 fragmentus, kas tiek ievesti putekļu vietā. Tagad mums ir nepieciešams, lai apvienotu tos tādā veidā, ka nav izsekot pa kreisi no gaismas sadaļām. Apvienot tos vienā veselā ( Ctrl + E.).

- Šeit mēs atkal pielietojam rīku "Patch" . Mēs piešķiram nepieciešamo vietni (platība, kurā divi slāņu izciļņi pārvietosies un pārvietos īpašo fragmentu blakus esošajam.

Ar rīku "Patch" Mūsu uzdevums kļūst daudz vieglāks. Īpaši šis rīks ir ērts, lai izmantotu zāli - fona no izplūdes ir tālu no vienkāršākā.
- Tagad mēs ieslēdzam vertikālo līniju. Ikviens dara to pašu: dublēt slāni un velciet to augšā, mums ir atšķirīga kopija zemāk; Dinets divi slāņi tādā veidā, ka starp tām nav baltas vietnes. Nosusiniet slāni un izmantojot rīku "Patch" Mēs rīkojamies tādā pašā veidā, kā tas bija agrāk.
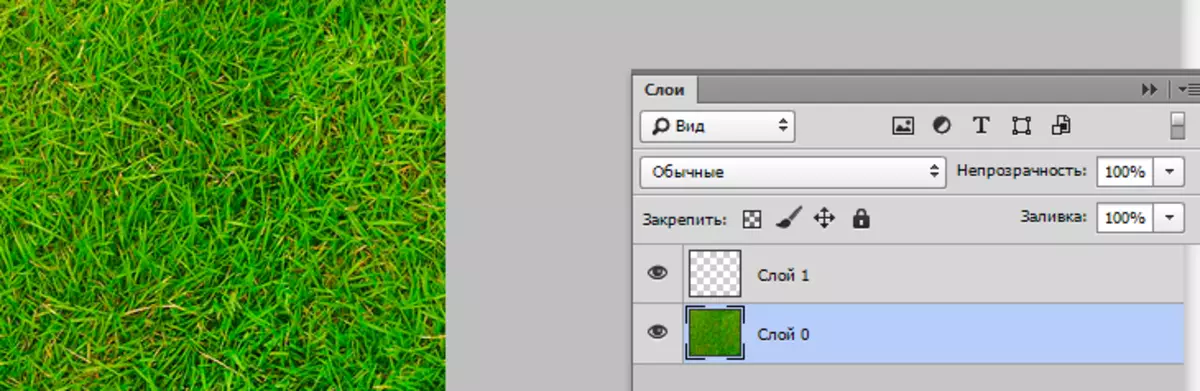
Tāpēc mēs izgatavojām mūsu tekstūru.
Pārliecinieties, ka jūsu attēlā nav tumšākas zonas. Pēc šī jautājuma izmantojiet rīku "Zīmogs".

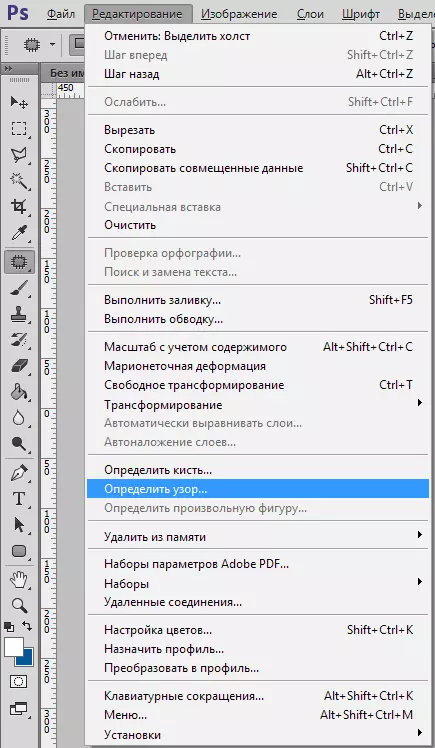
Tas paliek, lai saglabātu mūsu rediģēto attēlu. Lai to izdarītu, iezīmējiet visu attēlu ( Ctrl + A. ), tad dodieties uz izvēlni "Rediģēšana / definēt rakstu".

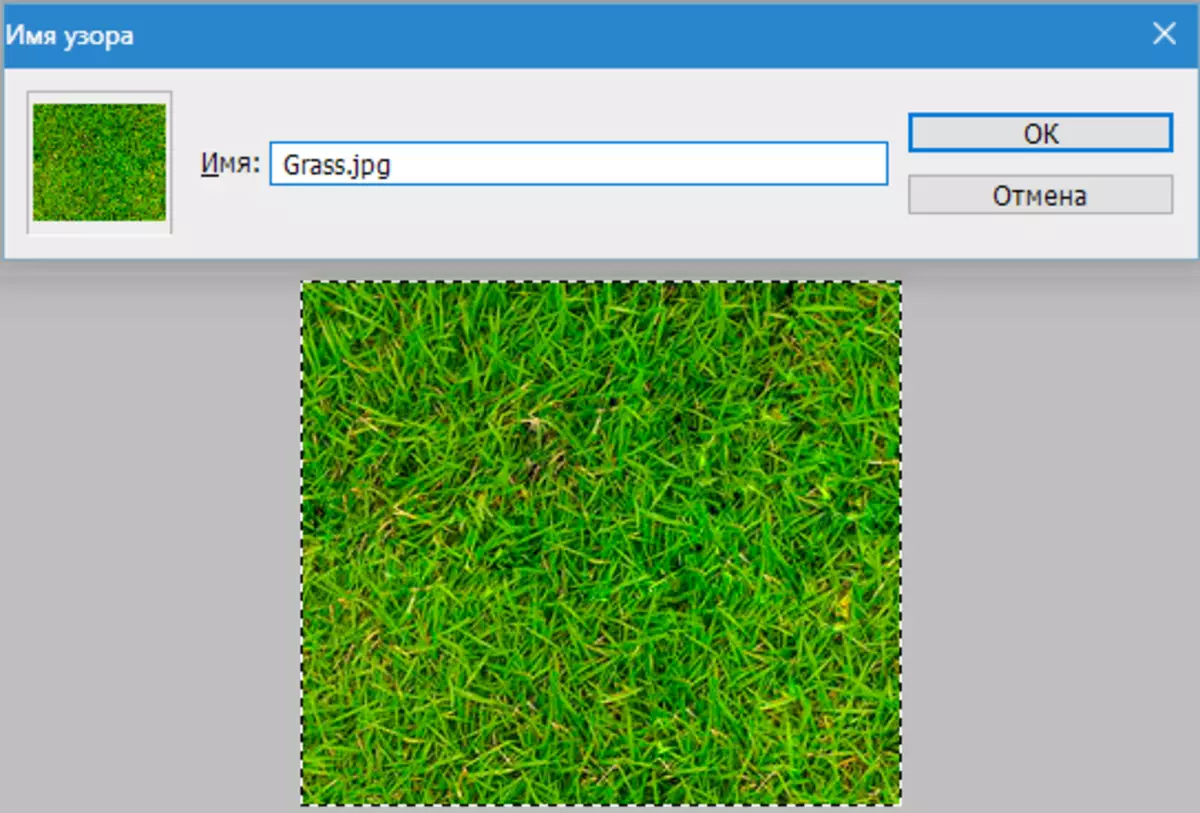
Mēs piešķiram nosaukumu šai radīšanai un saglabā to. Tagad to var izmantot kā patīkamu fonu jūsu turpmākajos darbos.

Mēs saņēmām oriģinālu zaļo attēlu, kurā ir daudz pieteikumu. Piemēram, jūs varat to izmantot kā fonu tīmekļa vietnē vai izmantot kā vienu no Photoshop faktūrām.
