
現在個人網站圖標 - Favicon是任何Web資源的名片。這樣的圖標不僅在瀏覽器選項卡列表中分配所需的門戶,而且在搜索Yandex中,也可以分配所需的門戶。除了增加對網站的識別之外,除了增加現場的識別之外,FAVON通常不會符合。
為自己的資源創建一個圖標非常簡單:您可以使用圖形編輯器找到合適的圖片或自行繪製它,然後將圖像壓縮到所需的大小 - 通常,16×16像素。將結果保存在Favicon.ico文件中並放入站點的根文件夾中。但是,使用網絡上可用的Favicon生成器之一可以顯著簡化此過程。
如何在線創建Favon
大多數情況下圖標的Web編輯器提供了創建Favicon圖標的所有必要工具。沒有必要從划痕中繪製圖片 - 您可以使用就緒圖像。方法1:Favicon.by
俄語在線Favonok生成器:簡單和視覺。允許您自己使用內置畫布16×16以及鉛筆,橡皮擦,移液管和填充等最小工具列表繪製圖標。有一個具有所有RGB顏色的調色板和對透明度的支持。
如果您希望,您可以從計算機或第三方Web資源下載完成的已完成圖像到生成器中。導入的圖片也將放在畫布上,並將可用於編輯。
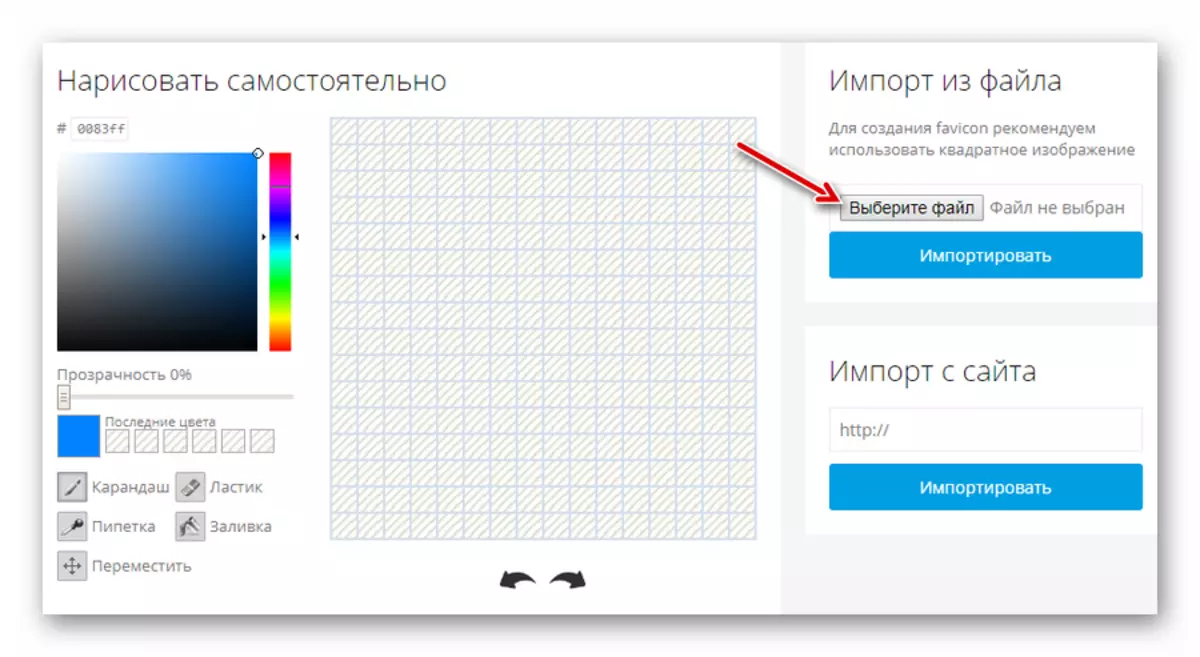
在線服務Favicon.by.
- 創建Favonki所需的所有功能都在網站的主頁上。在左側有一個畫布和繪圖工具,並在右側 - 表單以導入文件。要從計算機上傳圖片,請單擊“選擇文件”按鈕,然後打開資源管理器窗口中的所需圖像。

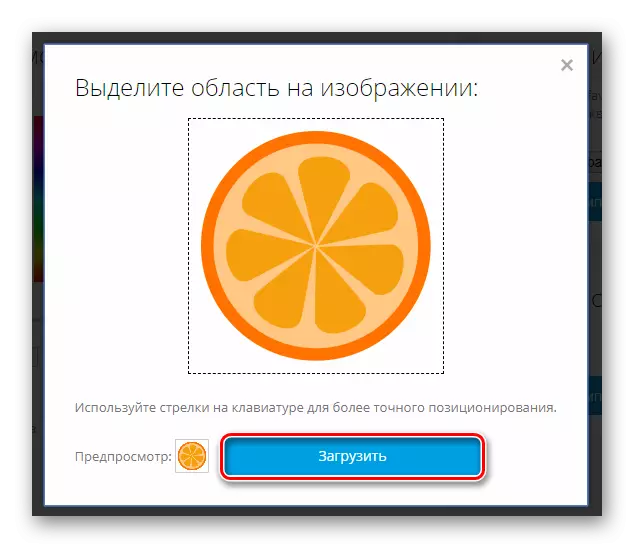
- 如有必要,請在圖片中選擇所需的區域,然後單擊“下載”。

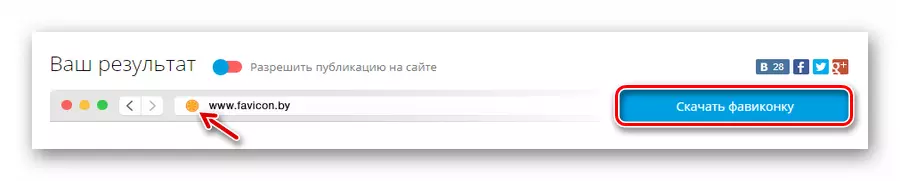
- 在“您的結果”部分中,在使用圖像時右側,您可以觀察到瀏覽器地址欄中的最終圖標看起來如何。以下是“下載favonka”按鈕,以保存計算機內存中的已完成圖標。

在輸出時,您可以獲得具有名稱Favon的圖形ICO文件和16×16像素的分辨率。此圖標已準備好用作您網站的圖標。
方法2:X-ICON編輯器
瀏覽器HTML5應用程序允許您創建最多64×64像素的大小的詳細圖標。與以前的服務不同,X-Icon Editor具有更多的繪圖工具,每個繪圖工具可以靈活。
與Favicon一樣。在這裡,您可以通過適當編輯的話,在這裡下載在網站上的已完成圖片並將其轉換為Favonka,通過綜合編輯。
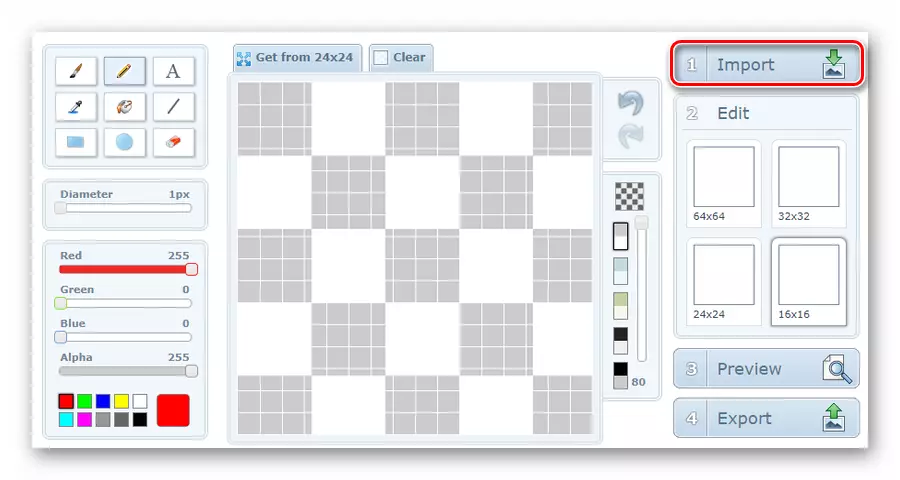
在線服務X-ICON編輯器
- 要導入圖像,請使用右側菜單欄中的“導入”按鈕。

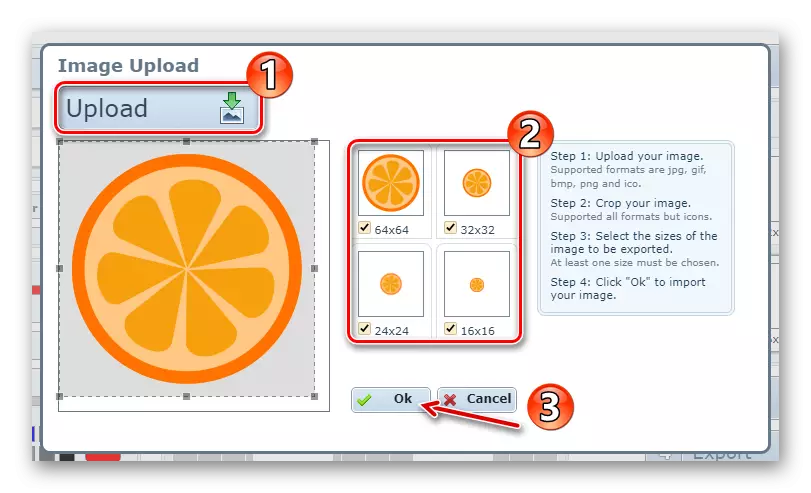
- 通過單擊“上載”從計算機上加載圖片,然後在彈出窗口中選擇所需的圖像區域,選擇一個或多個尺寸的未來密封,然後單擊“確定”。

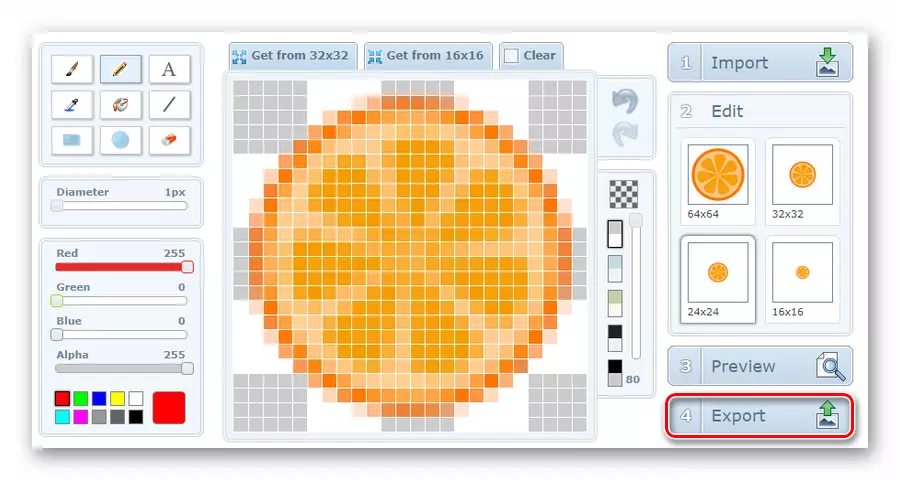
- 要轉至服務中服務的結果,請使用“導出”按鈕 - 右側的最後一個菜單項。

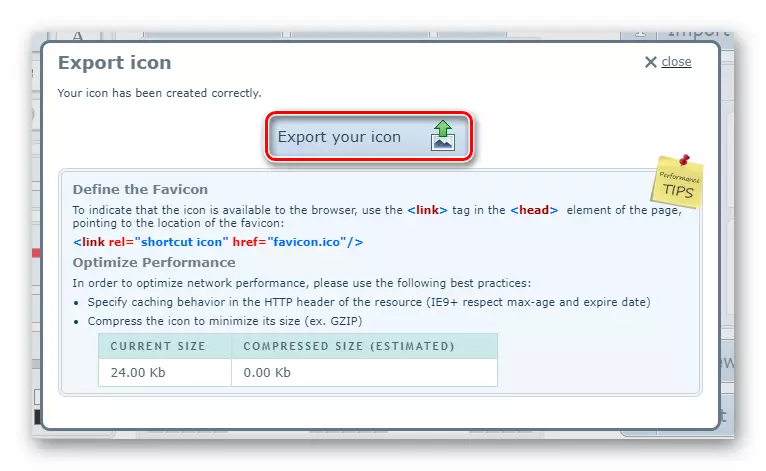
- 單擊彈出窗口中的“導出圖標”,即可加載到您的計算機內存中的“導出您的圖標”。

如果要保存要轉向Favonka的圖像的詳細信息,則X-ICONERIDER非常適合。它是使用64×64像素的分辨率生成圖標的可能性,並且是該服務的主要優點。
另請參閱:創建ICO在線圖標
如您所見,它不需要高度專業化的軟件來創建固定。此外,可以生成高質量的Favicon,手頭具有瀏覽器和網絡訪問。
