
现在的个人网站图标 - 网站图标是任何一种网络资源的名片。这样的图标分配不仅在浏览器选项卡的列表中选择所需的门户网站,也是,例如,在搜索Yandex的。没有其他的功能,除了增加网站,Favon的认可,作为一项规则,不履行。
创建自己的资源的图标很简单:你找到一个合适的图片或自己绘制它,使用图形编辑器,然后将图像压缩到期望的大小 - 通常情况下,16×16像素。结果保存在favicon.ico的文件,并把在站点的根文件夹。但是,这个程序可以使用网络上可用的网站图标发生器之一显著简化。
如何在网上创建Favon
的大部分报价图标的所有必要工具的网页编辑器创建的favicon图标。这是没有必要画从头图片 - 你可以使用现成的图像。方法1:Favicon.BY
俄语在线Favonok发电机:简单直观。允许您绘制图标本身,使用内置的帆布16×16的工具,如铅笔,橡皮擦,吸管和填充的最低名单。还有所有的RGB颜色,并支持透明度的调色板。
从计算机或第三方网络资源 - 如果你愿意,你可以下载完成的图像进入发电机。导入的图片也将被放置在画布上,将可用于编辑。
在线服务FAVICON.BY
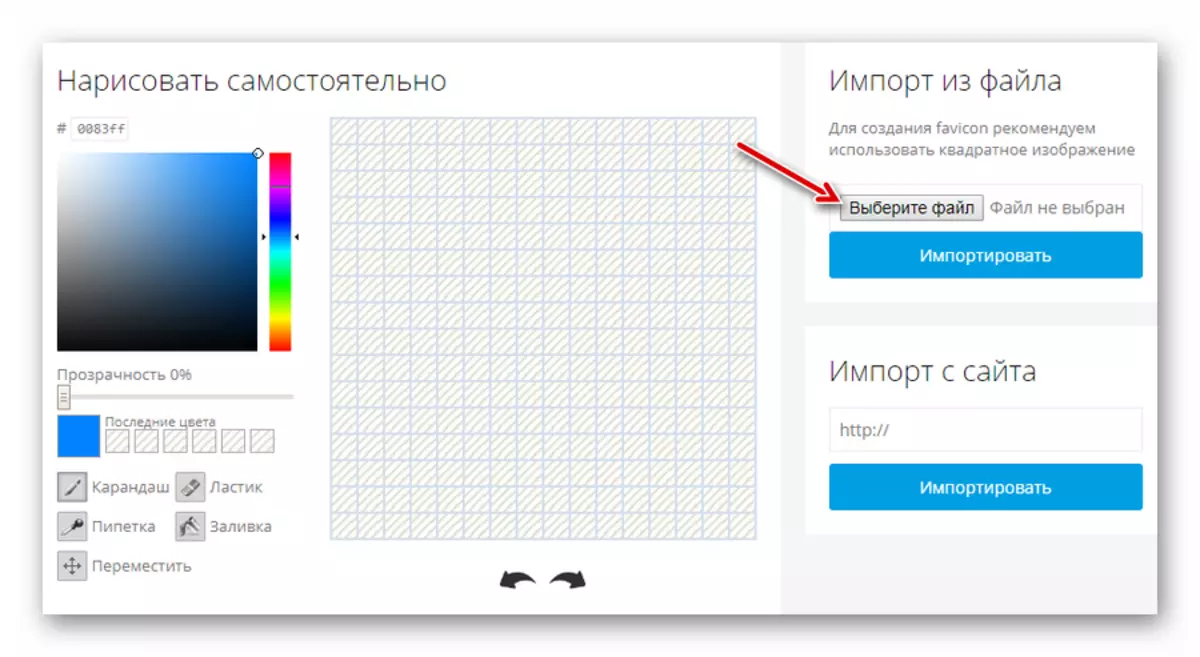
- 创建Favonki所需的所有功能都是该网站的主页上。左边有一个画布和绘图工具,并在右侧 - 形式导入文件。从计算机上传的图片,点击“选择文件”按钮,并在浏览器窗口中打开所需的图像。

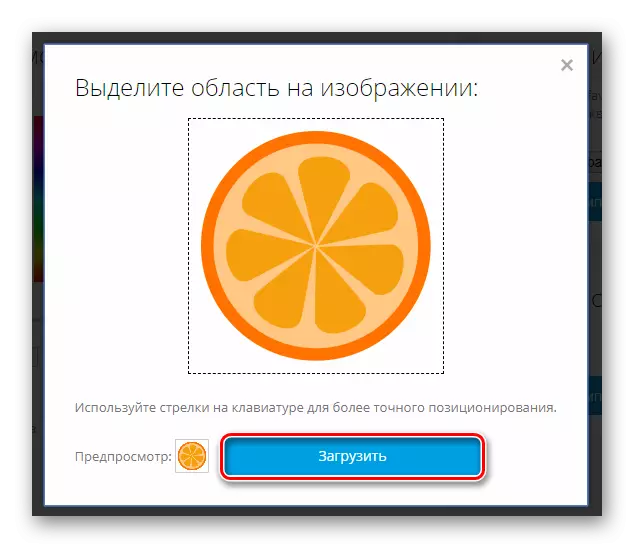
- 必要时,选择画面中的所需区域,然后单击“下载”。

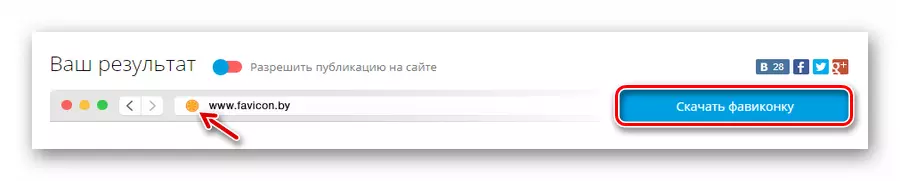
- 在“您的结果”部分中,右键而与图像的工作,你可以观察到最终的图标会怎么看起来像在浏览器地址栏中。这里是“下载Favonka”按钮保存在计算机的内存中完成的图标。

在输出你的名称和图标的16×16像素的分辨率的图形ICO文件。此图标即可使用您站点的图标。
方法2:X-图标编辑器
浏览器的HTML5应用程序,允许你创建的规模高达详细的图标为64×64像素。不同于以往的服务,X-图标编辑器有更多的绘图工具和他们每个人都可以是柔性的。
与Favicon一样。在这里,您可以通过适当编辑的话,在这里下载在网站上的已完成图片并将其转换为Favonka,通过综合编辑。
在线服务X-ICON编辑器
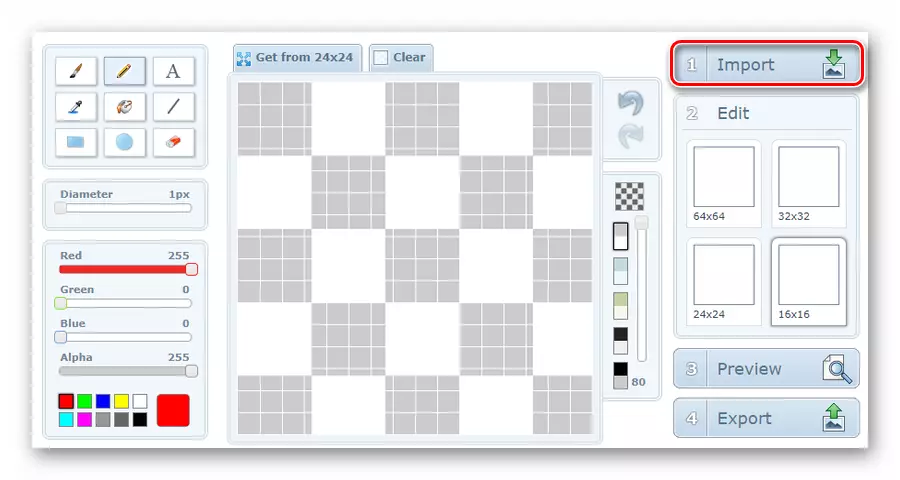
- 要导入图像,请使用右侧菜单栏中的“导入”按钮。

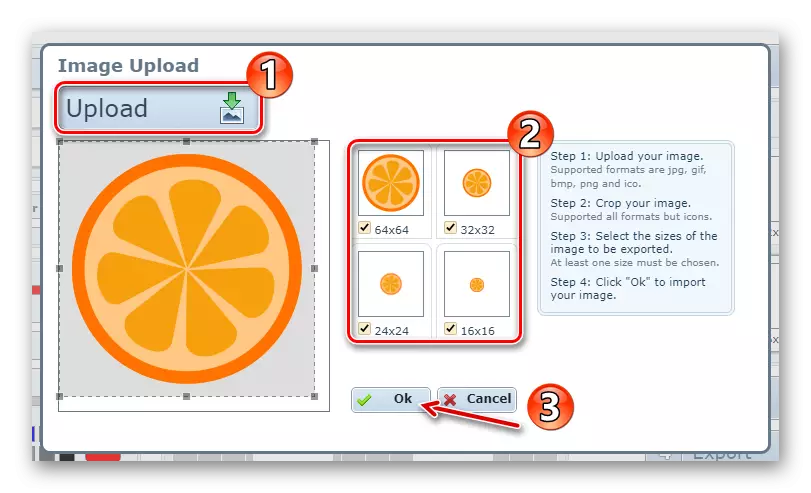
- 通过单击“上载”从计算机上加载图片,然后在弹出窗口中选择所需的图像区域,选择一个或多个尺寸的未来密封,然后单击“确定”。

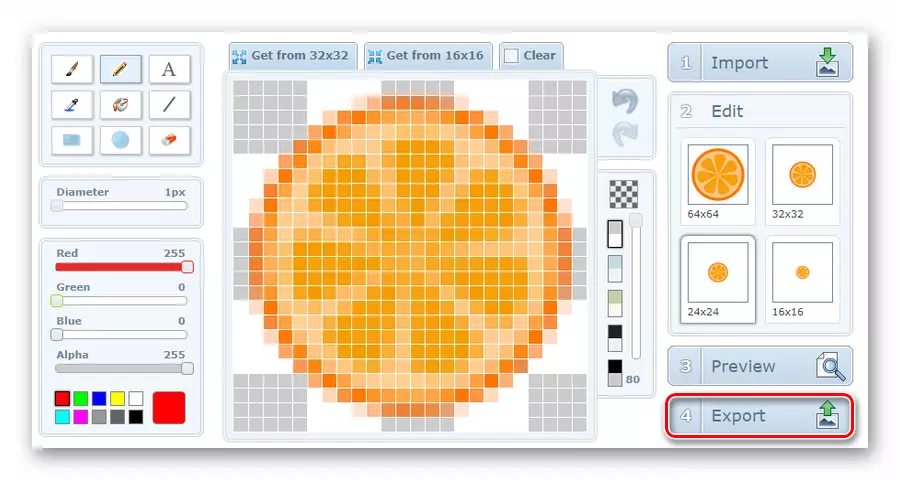
- 要转至服务中服务的结果,请使用“导出”按钮 - 右侧的最后一个菜单项。

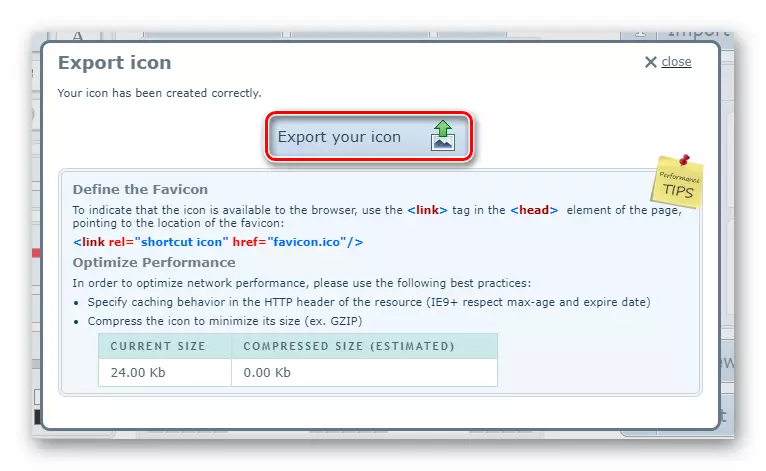
- 单击弹出窗口中的“导出图标”,即可加载到您的计算机内存中的“导出您的图标”。

如果要保存要转向Favonka的图像的详细信息,则X-ICONERIDER非常适合。它是使用64×64像素的分辨率生成图标的可能性,并且是该服务的主要优点。
另请参阅:创建ICO在线图标
如您所见,它不需要高度专业化的软件来创建固定。此外,可以生成高质量的Favicon,手头具有浏览器和网络访问。
