
在Photoshop中創建一個透明文本很容易 - 它足以減少填充的不透明度為零並添加強調字母輪廓的樣式。
我們將進一步來創建一個真正的玻璃文本,背景將喊出。
讓我們繼續。
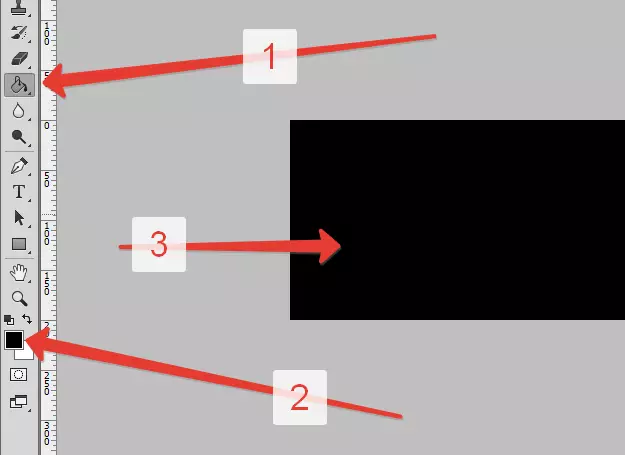
創建一個所需尺寸的新文檔,並填充黑色背景。

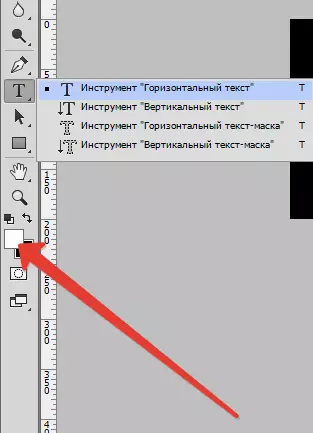
然後更改白色的主色,然後選擇該工具“水平文本”.

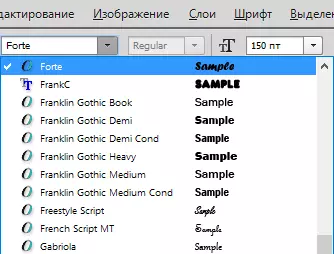
有流暢的線的最佳字體將看。我選擇了字體長處.

我們寫下我們的文字。

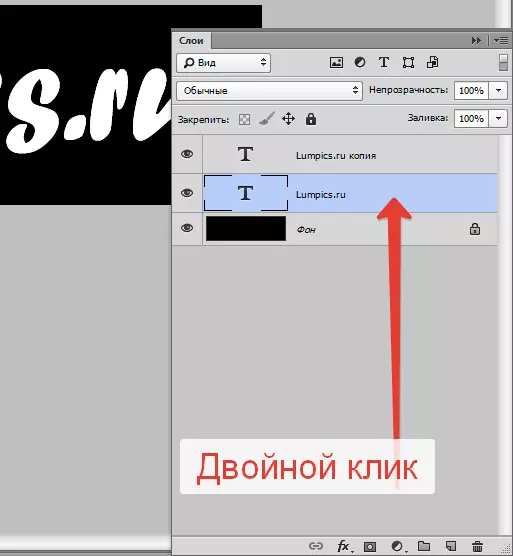
使用文本創建圖層的副本(Ctrl + J.),然後轉到原始圖層並雙擊它,導致層樣式。

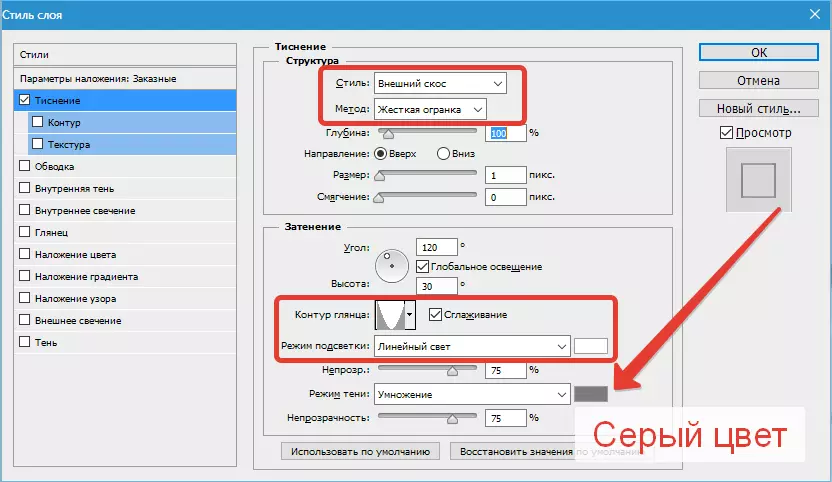
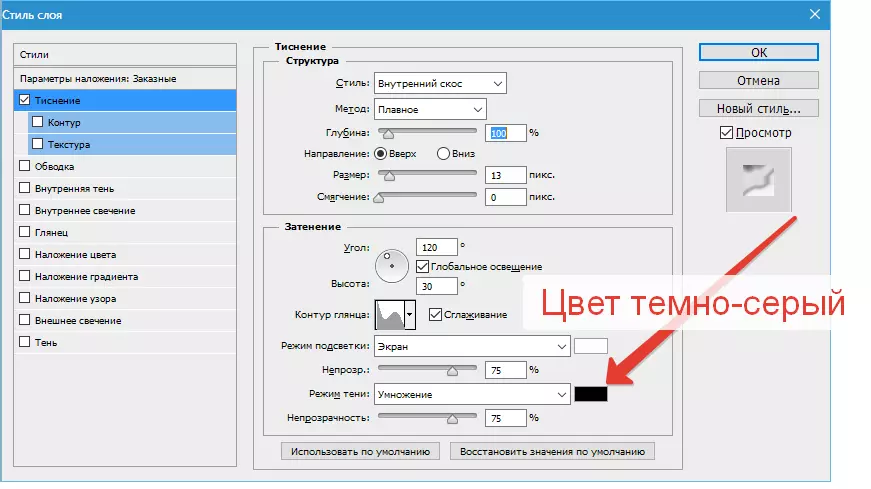
首先,選擇項目“壓花”。設置如屏幕截圖所示的設置。

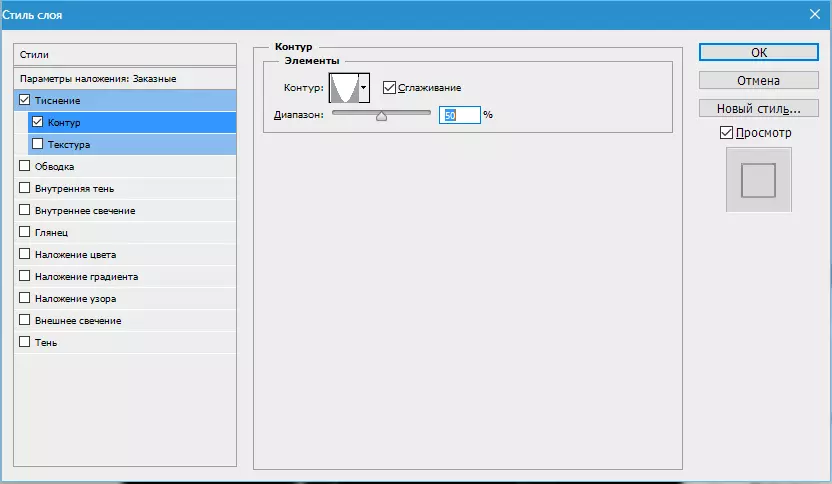
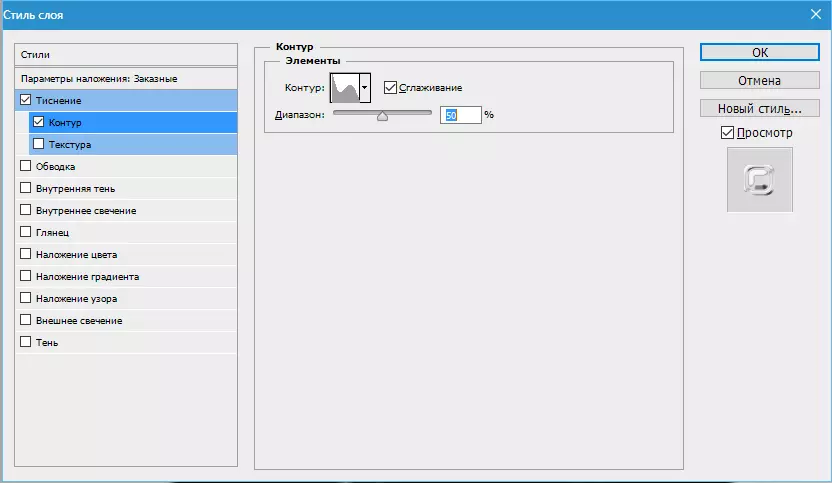
然後選擇該項目“電路”我們再次看屏幕截圖。

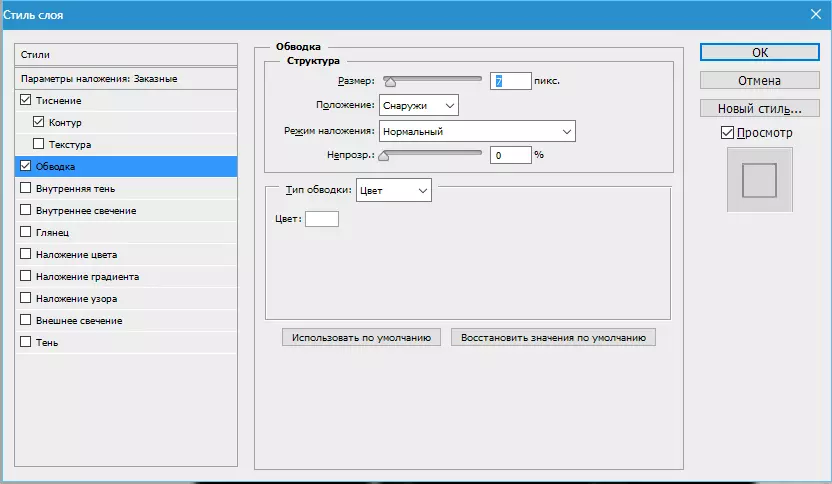
添加中風使用此類設置:

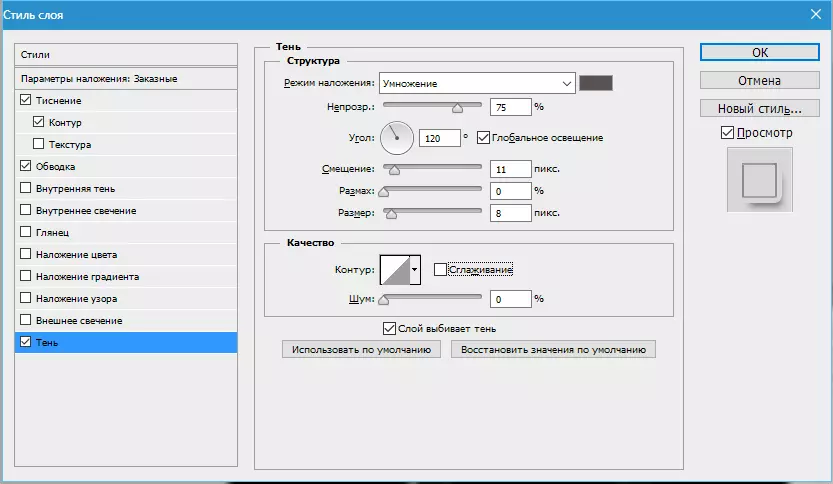
和陰影.

準備好,點擊行.
不要擔心什麼都沒有看到,一切都會很快......
轉到頂層,我們再次調用風格。
再次添加壓花但是有這樣的設置:

然後確定電路.

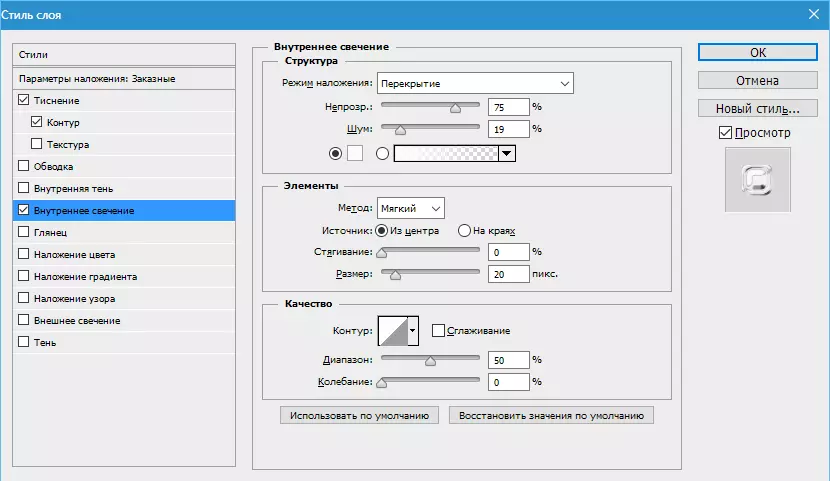
設置內部發光.

按行.

然後最有趣。現在我們將使文本真正透明。
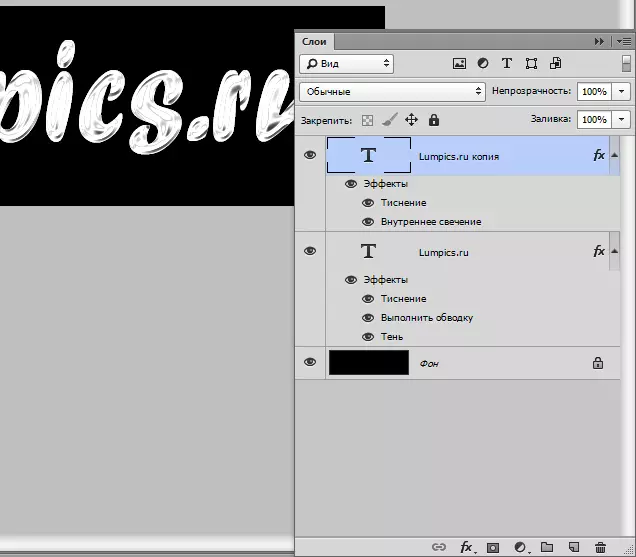
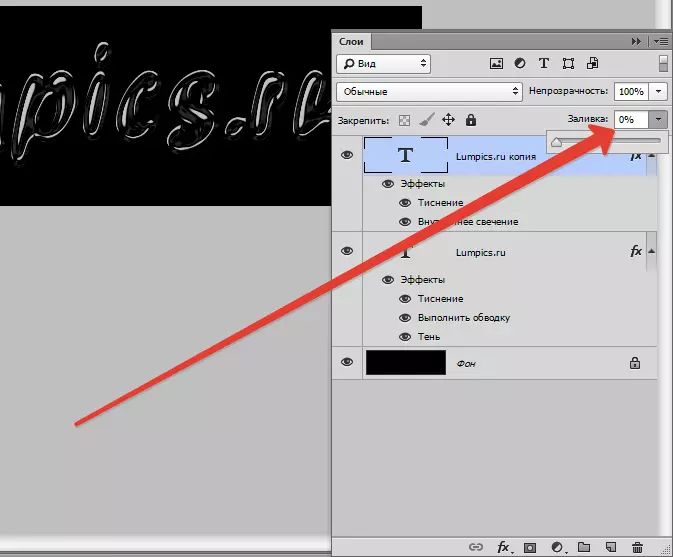
一切都很簡單。我們將每個文本圖層的填充透明度降低為零:

玻璃文本已準備就緒,它仍有待添加背景,實際上將確定銘文的透明度。
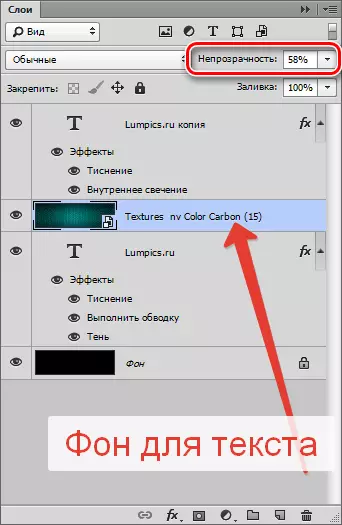
在這種情況下,在文本圖層之間添加背景。請注意,應減少發布圖像的不透明度(“在眼睛上”),以便通過它觸發較低的文本層。
盡量不要做太亮,否則透明效果將不是如此良好表達,正如我們想像的那樣。
背景可以準備好,或者畫自己。

這就是最後發生的事情:

仔細調整文本圖層的樣式,並獲得如此美麗的透明文本。在以下課程中見。
