
Web瀏覽器不僅設計用於普通用戶,而且還設計用於測試工具和創建網站的開發人員。在某些條件下,可能需要控制台和傳統用戶。您可以在任何瀏覽器中打開它,往往是相同的。
在瀏覽器中打開開發人員控制台
對於瀏覽器中的開發人員來說,有幾個工具允許他們專業地參與Web開發。其中一個是控制台,允許您跟踪不同的事件。您可以以不同的方式打開,然後我們將考慮此操作的各種選項。對於yandex。我們有一個單獨的文章,我們提供熟悉下面其他瀏覽器的所有者。閱讀更多:如何在Yandex.Browser中打開控制台
方法1:熱鍵
每個Web瀏覽器都支持熱鍵管理,並且大多數這些組合都是相同的。
- Google Chrome / Opera:Ctrl + Shift + J
Mozilla Firefox:Ctrl + Shift + K
有一個通用的熱鍵 - F12。它在幾乎所有Web瀏覽器中都啟動了控制台。
方法2:上下文菜單
您還可以通過上下文菜單調用開發人員控制台。行動本身絕對是一樣的。
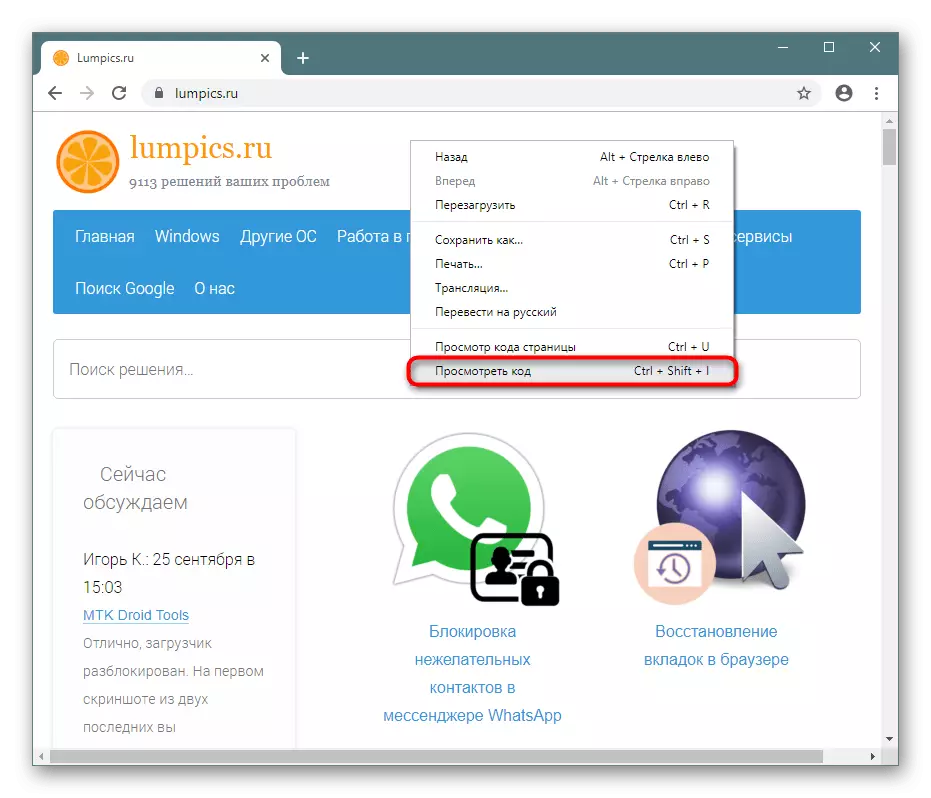
谷歌瀏覽器。
- 右鍵單擊任何頁面上的空位置,然後選擇“查看代碼”。
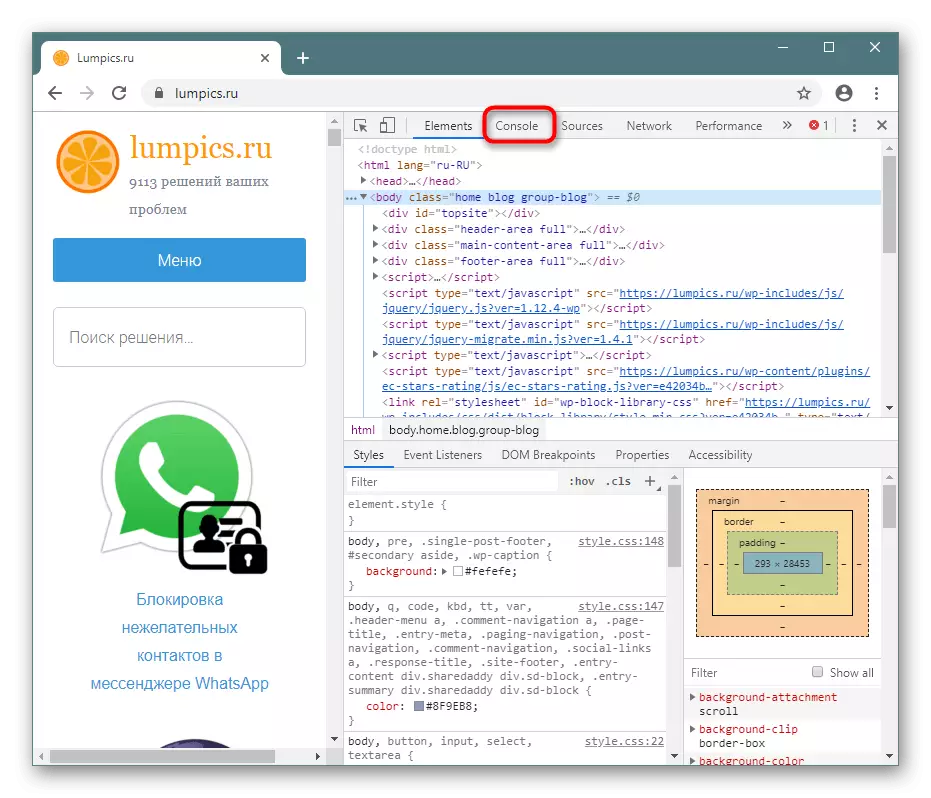
- 切換到“控制台”選項卡。


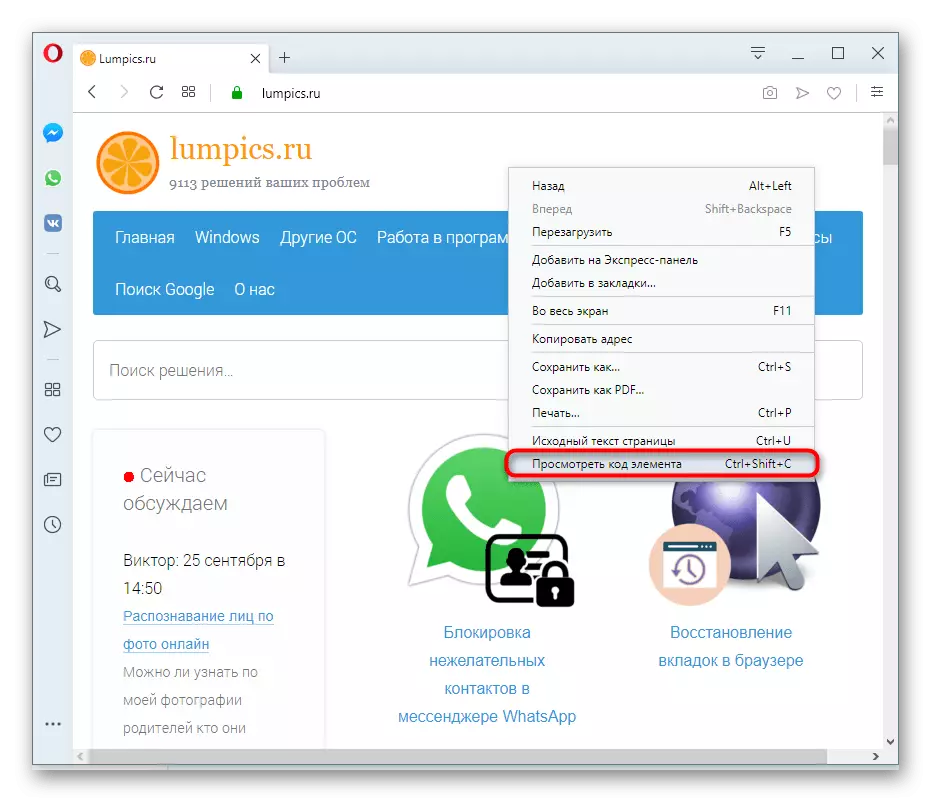
歌劇。
- 在空的位置單擊PCM,然後選擇“查看元素代碼”。
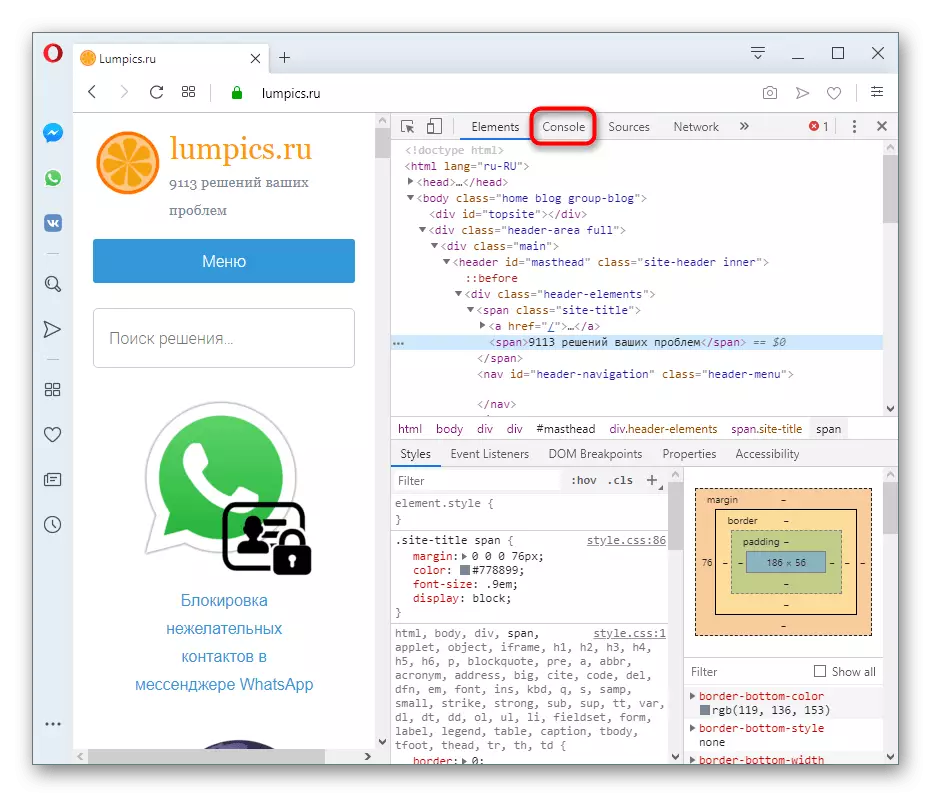
- 切換到“控制台”。


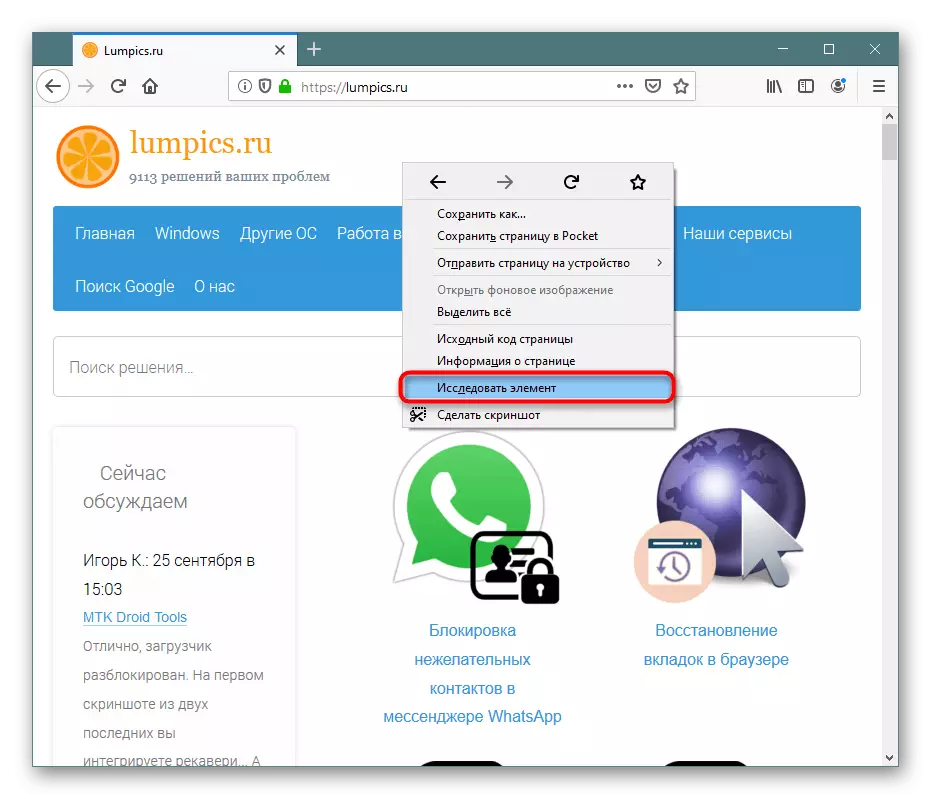
火狐瀏覽器。
- 右鍵單擊鼠標,調用上下文菜單,然後單擊“瀏覽該項目”。
- 切換到“控制台”。


方法3:瀏覽器菜單
通過菜單將不會難以進入所需的部分。
谷歌瀏覽器。
單擊菜單圖標,選擇“高級工具”以及從下拉菜單中。轉到“開發人員的工具”。它只轉到“控制台”選項卡。

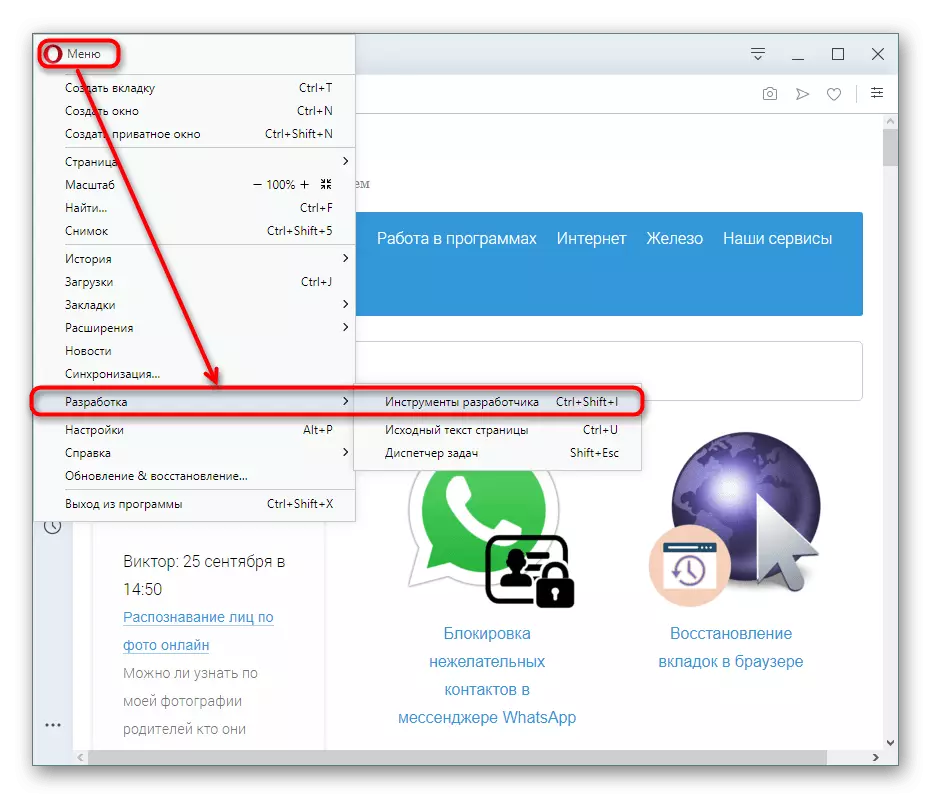
歌劇。
單擊左上角的菜單圖標,將鼠標懸停在開髮菜單項上,然後選擇開發人員工具。在出現的部分中,切換到“控制台”。

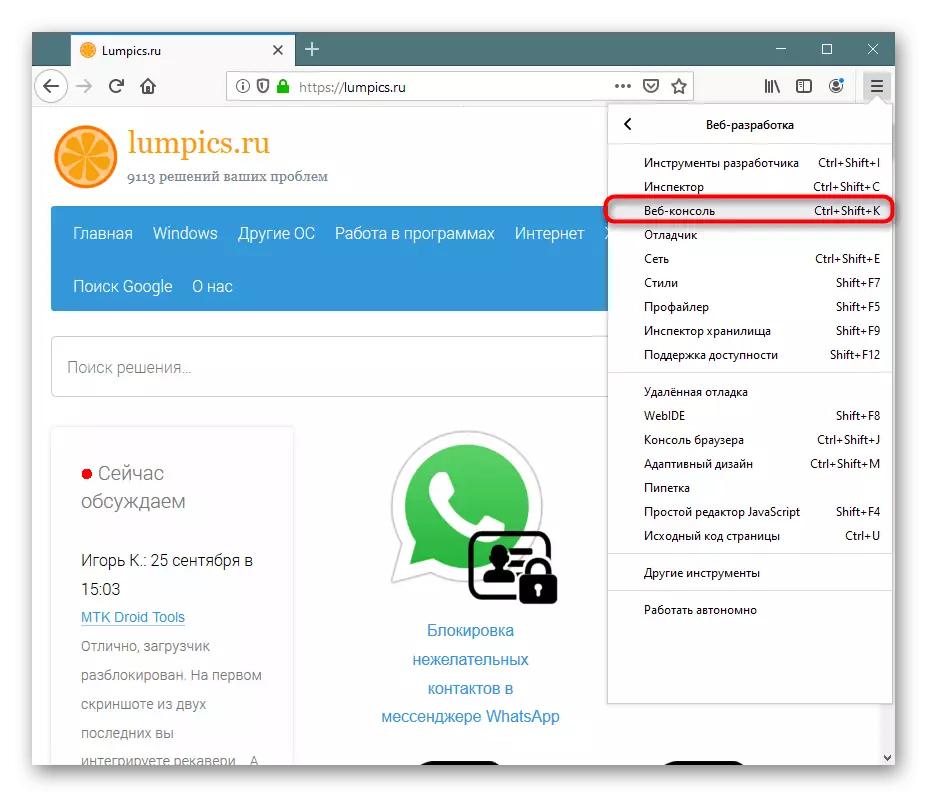
火狐瀏覽器。
- 調用菜單並單擊Web開發。
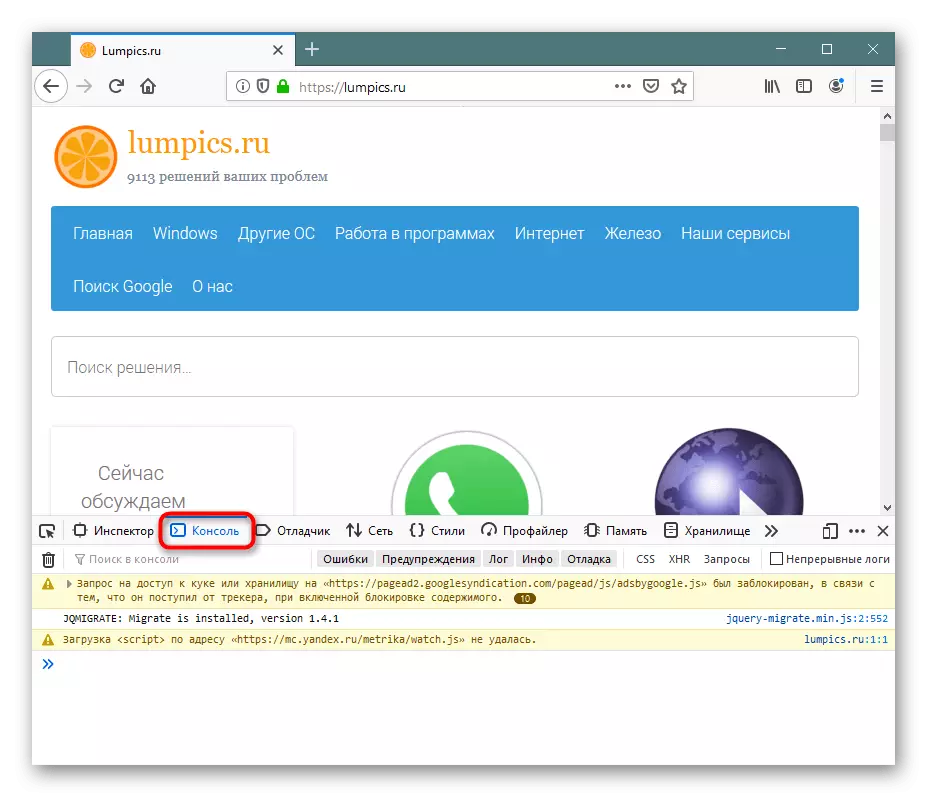
- 在工具列表中,選擇“Web控制台”。
- 切換到“控制台”選項卡。



方法4:在瀏覽器的開始時運行
那些不斷相關的開發的人,您必須始終保持控制台打開。要在每次恢復它,瀏覽器會提供設置在通過此快捷方式啟動Web瀏覽器時自動調用控制台的某些參數的快捷方式。
谷歌瀏覽器。
- 單擊使用鼠標右鍵的程序快捷方式,然後轉到“屬性”。如果沒有快捷方式,請單擊PCM的EXE文件,然後選擇“創建快捷方式”。
- 在“對象”字段中的“標籤”標籤上,將文本指針放在行的末尾並插入--Auto-open-devtools-for-tabs命令。單擊確定。


現在,開發人員控制台將自動打開瀏覽器。
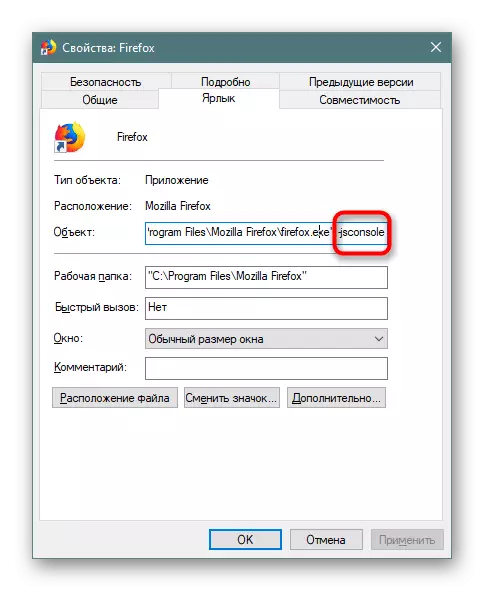
火狐瀏覽器。
允許此瀏覽器的所有者在新窗口中調用控制台,這可能更方便。為此,需要轉到標籤的“屬性”,如上所示,但要輸入另一個命令 - -Jsconsole。

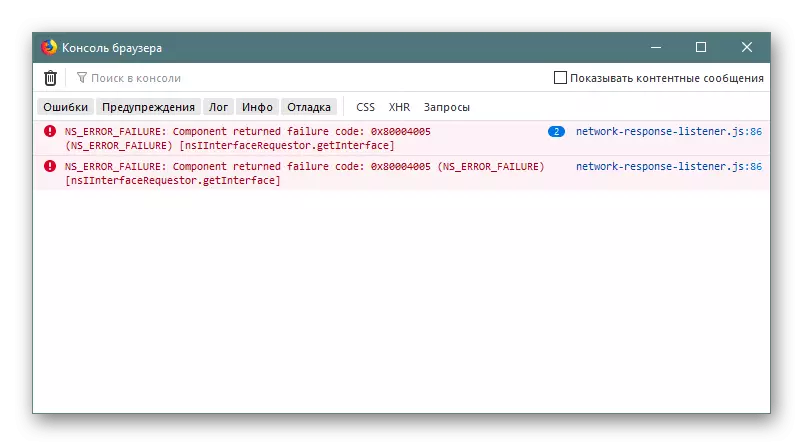
它將與Firefox分開開放。

現在,您知道在正確的時間或自動啟動控制台的所有內容方法。
