
照片中的圓角看起來非常有趣和有吸引力。通常,這些圖像用於編譯拼貼或創建演示。此外,還有圓角的圖片可用作在網站上的帖子的微型。有很多使用選項,方式(正確)獲得這樣的照片只有一個。在本課程中,我們將展示如何在Photoshop中圍繞角落。
Photoshop中的圓角
為實現結果,我們使用“數字”組工具之一,然後刪除過多的一切。
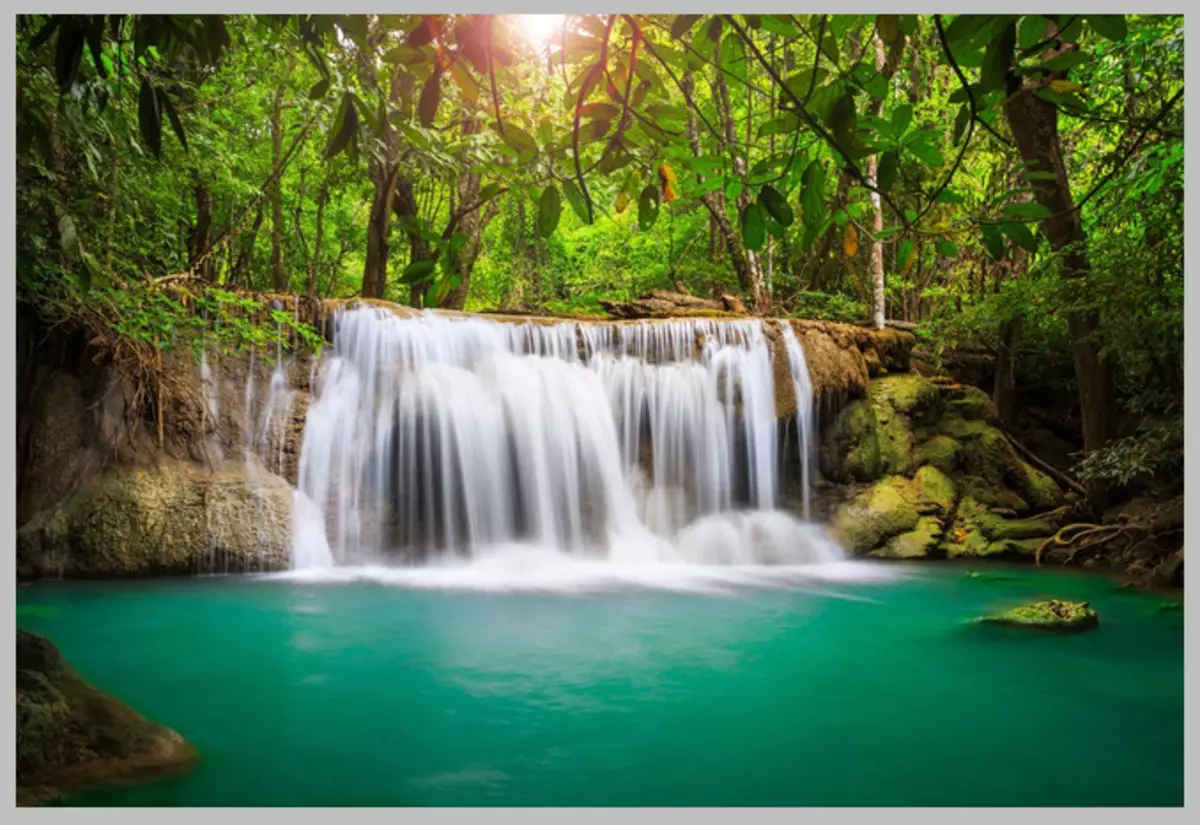
- 在Photoshop中打開照片,該照片將編輯。

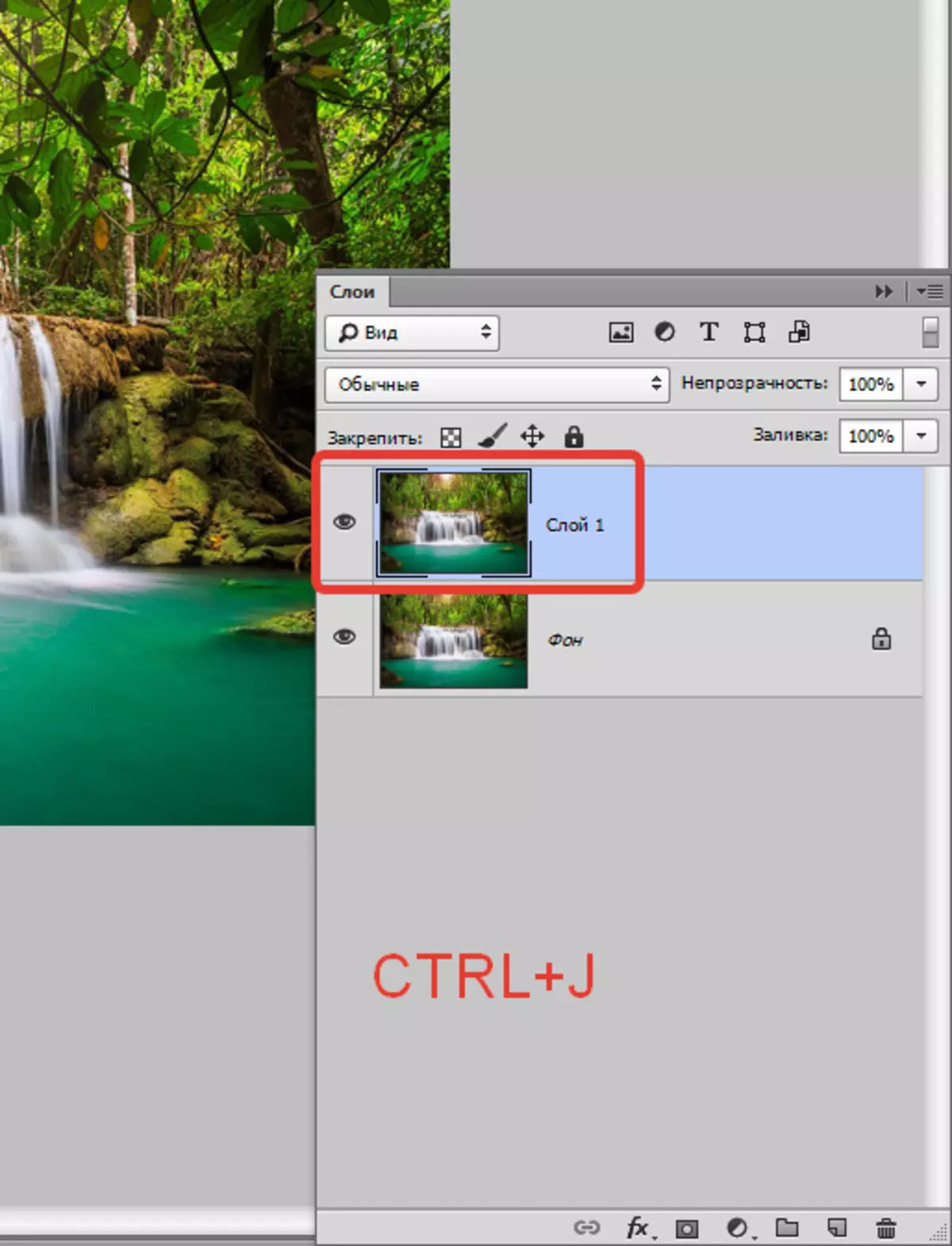
- 然後用瀑布創建一個圖層的副本“背景”。要節省時間,請使用熱鍵Ctrl + J.。副本是創建的,以便未觸及原始圖像。如果(突然)會出錯,您可以刪除不成功的層次並重新開始。

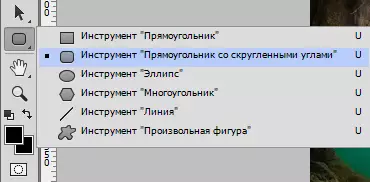
- 前進。然後我們需要一個工具“圓角的矩形”.

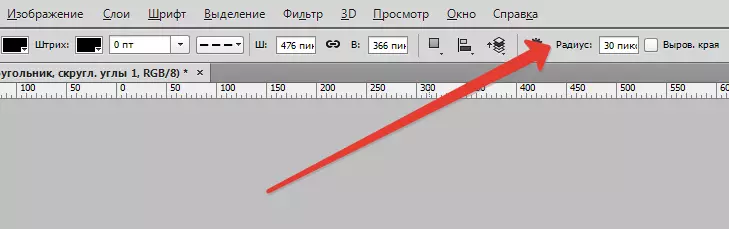
在這種情況下,只對設置感興趣 - 舍入的半徑。此參數的值取決於圖像的大小和需求。我們將設置30像素的值,結果將更好地看到結果。

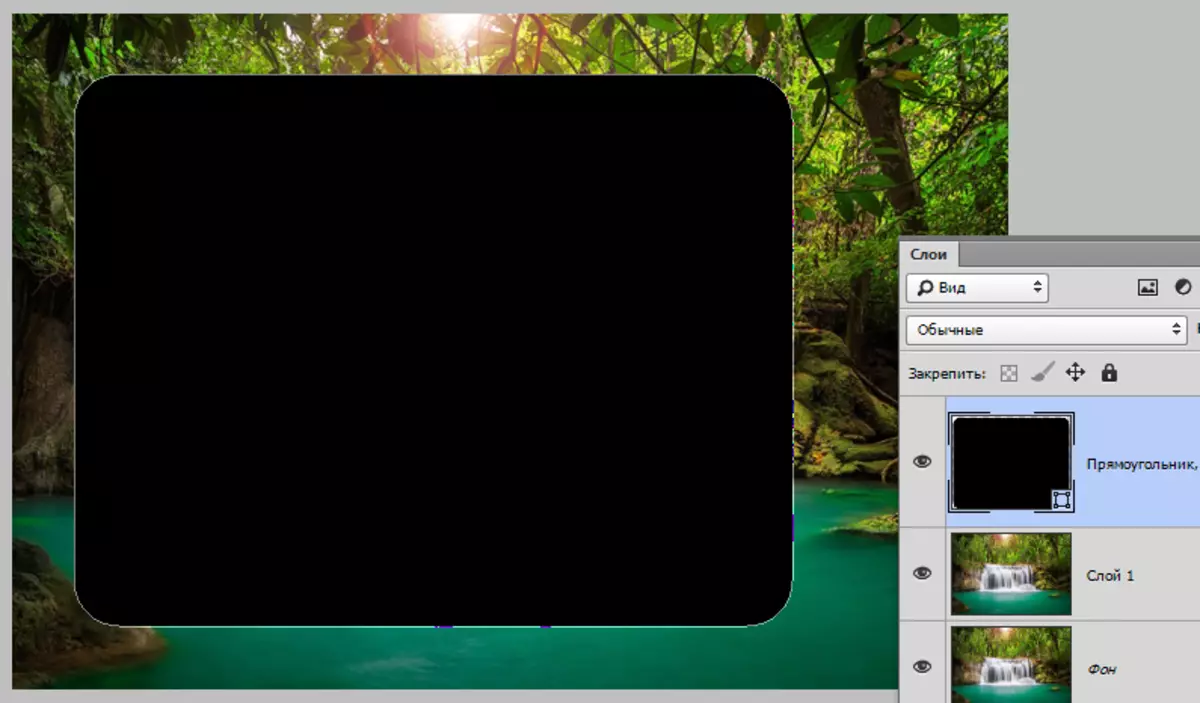
- 接下來,我們在畫布上繪製任何大小的矩形(我們稍後將其擴展)。

- 現在,您需要在整個畫布上延伸產生的數字。致電功能“免費轉型”熱鍵Ctrl + T.。圖中出現框架,您可以使用該幀移動,旋轉和更改對象的大小。

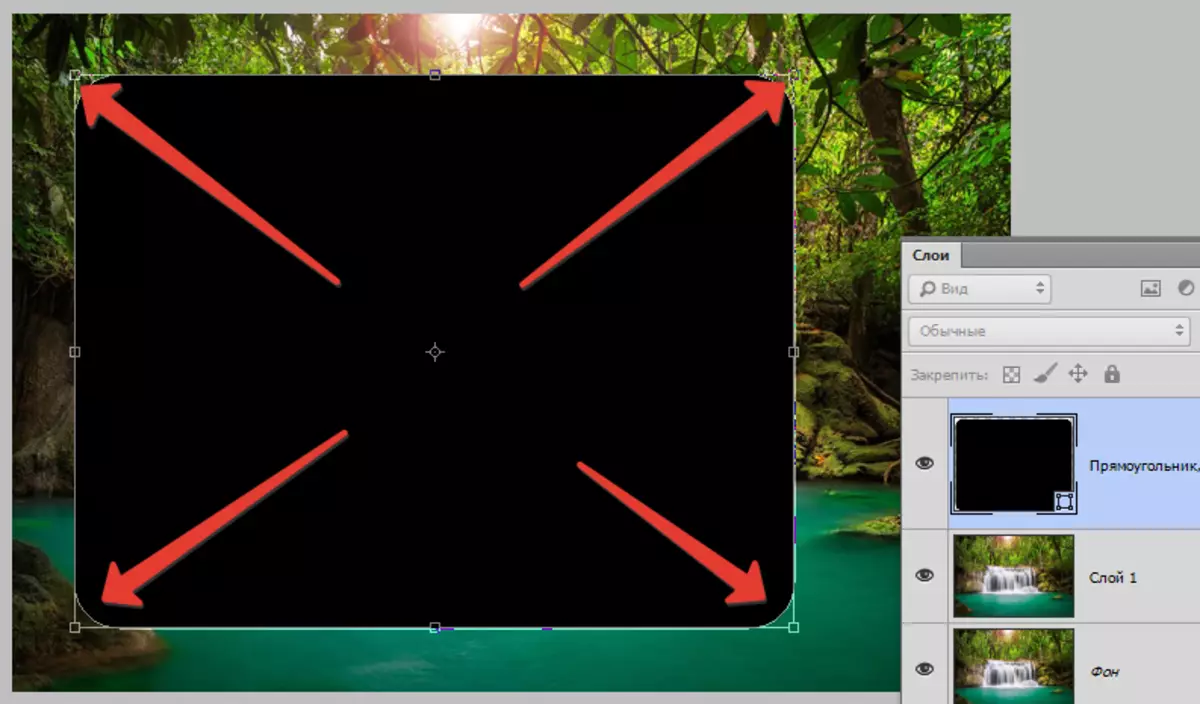
- 我們對縮放感興趣。我們在屏幕截圖上指示的標記的幫助下延伸圖。完成縮放後,單擊進入.

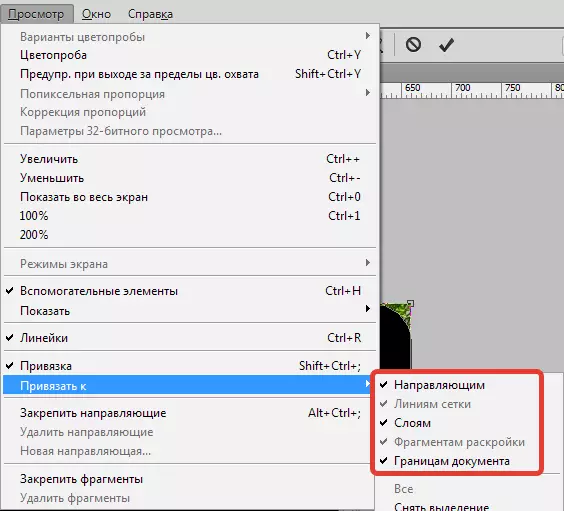
建議:為了盡可能準確地進行縮放,即不超越畫布,必須包括所謂的所謂的“捆綁”。看一個屏幕截圖,它表示此功能所在的位置。它導致對象自動“粘貼”到輔助元件和畫布的邊界。

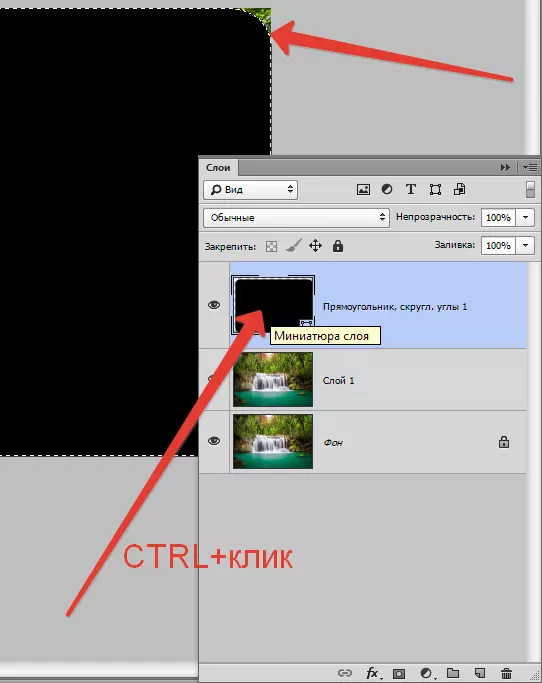
- 接下來,我們需要突出顯示結果的數字。為此,請夾住鍵Ctrl.然後單擊帶矩形的微型圖層。

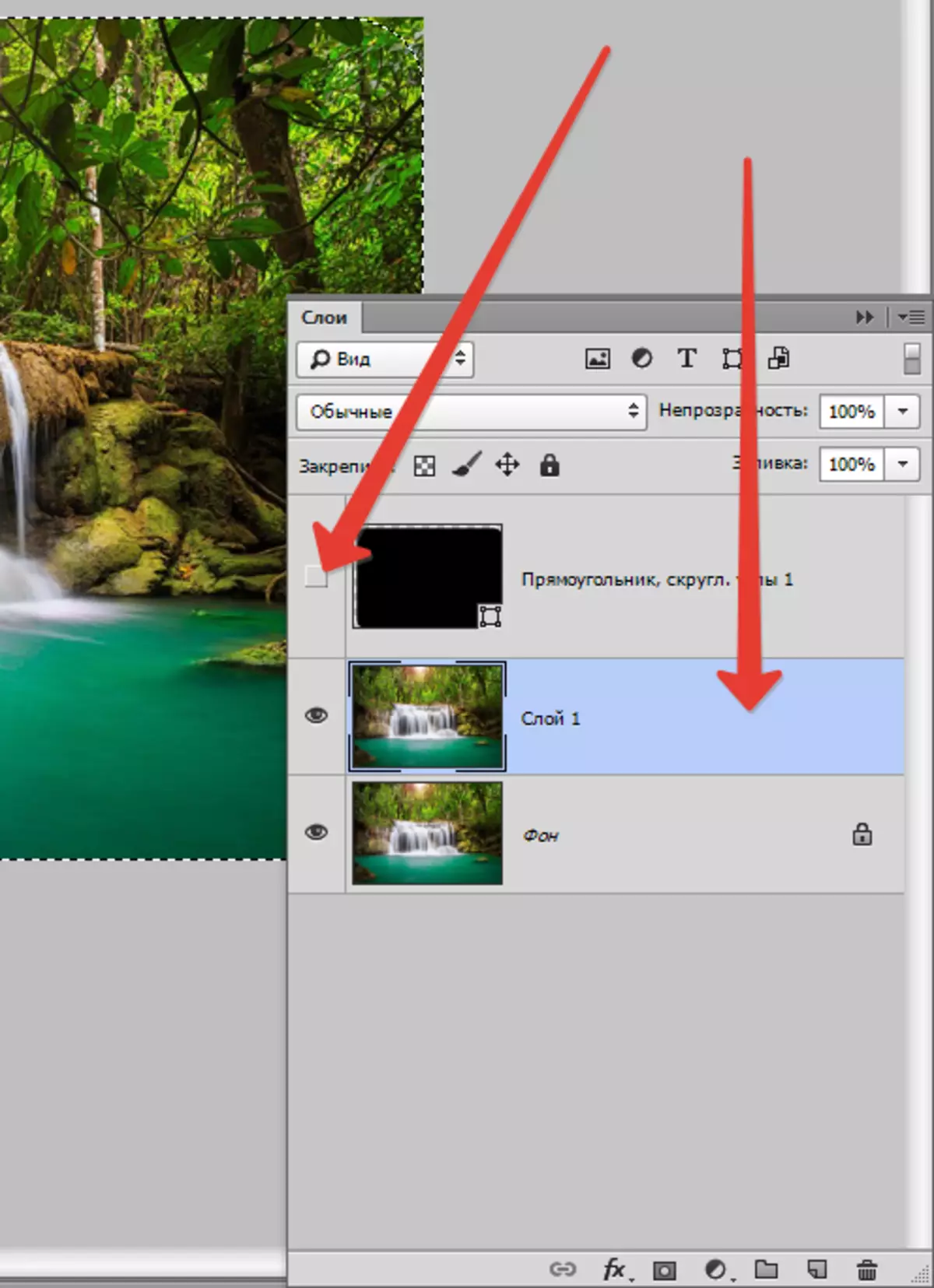
- 如您所見,圖中有一個選擇。現在轉到圖層副本,並使用圖層與圖中的圖層一起刪除可見性(請參閱屏幕截圖)。

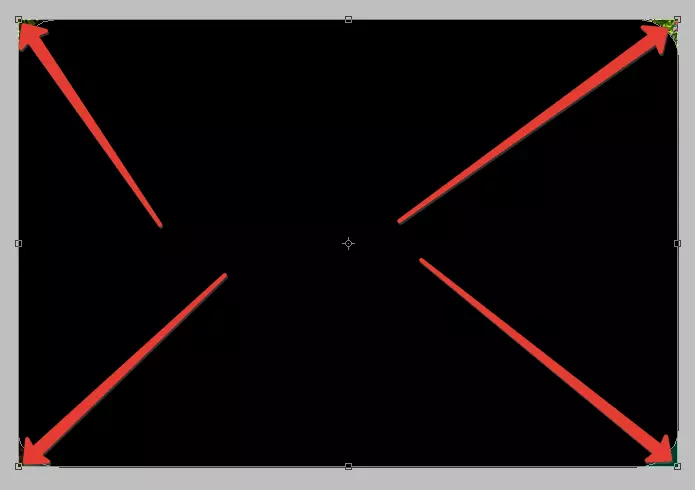
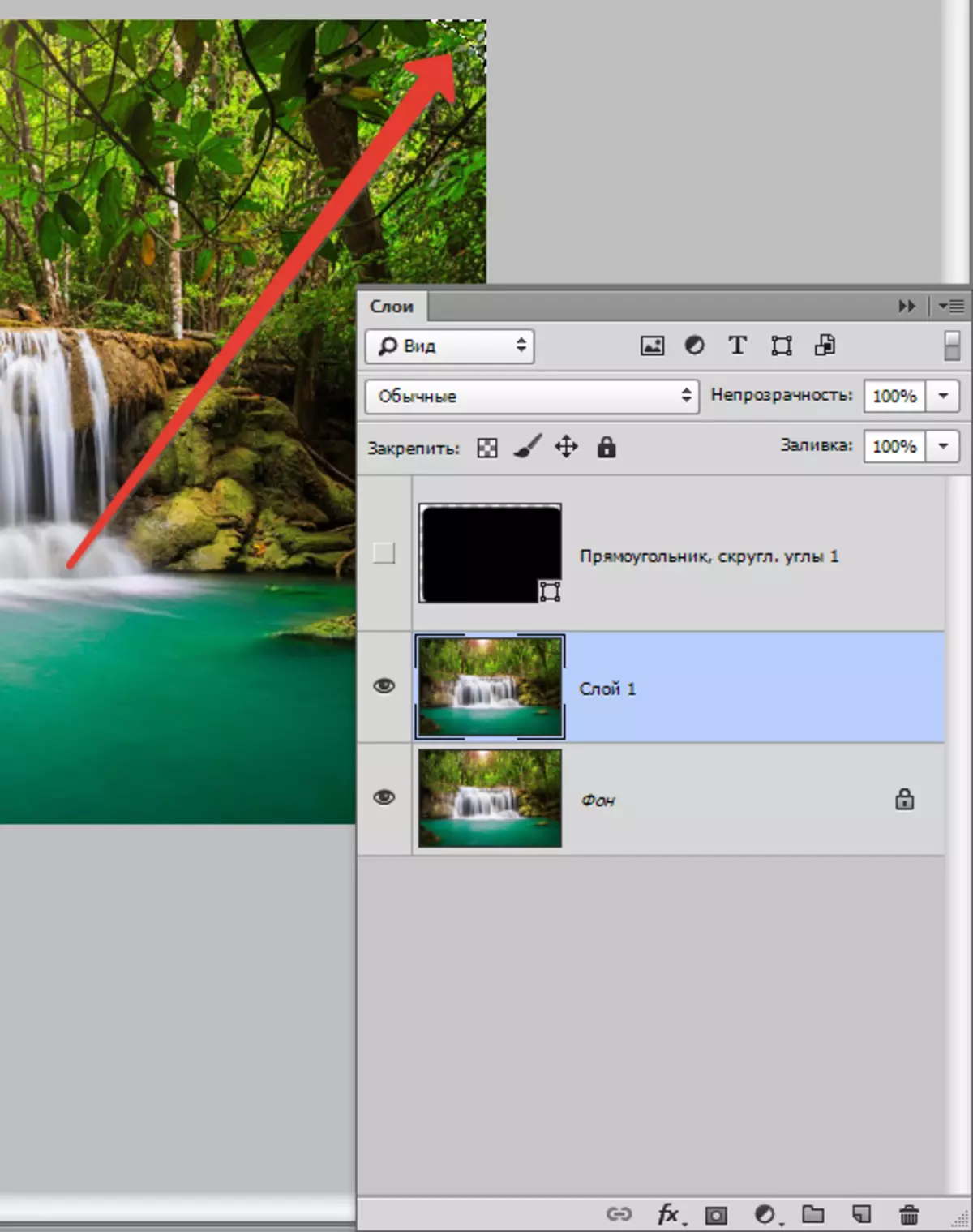
- 現在,帶有瀑布的圖層是活動的,準備編輯。編輯包括去除多餘的角度。我們反轉了熱鍵ctrl + shift + i。現在選擇仍然在角落。

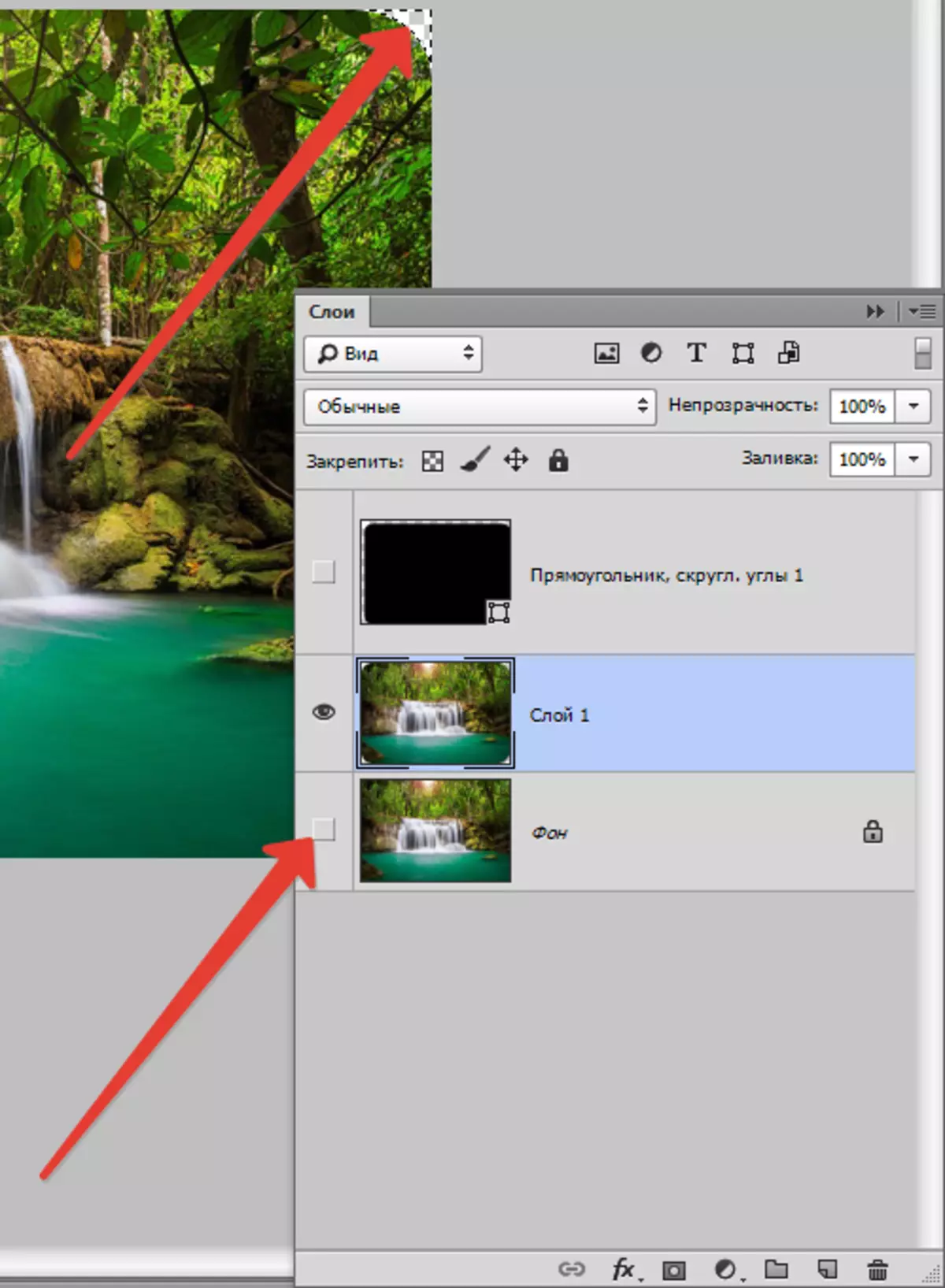
- 接下來,只需按下鍵即可刪除不必要的德爾。。為了看到結果,有必要使用背景刪除可見性和從層。

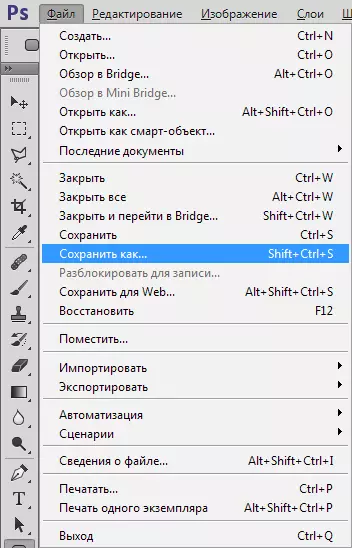
- 我們刪除了熱鍵的不必要選擇Ctrl + D.我們轉到“文件 - 另存為”菜單。

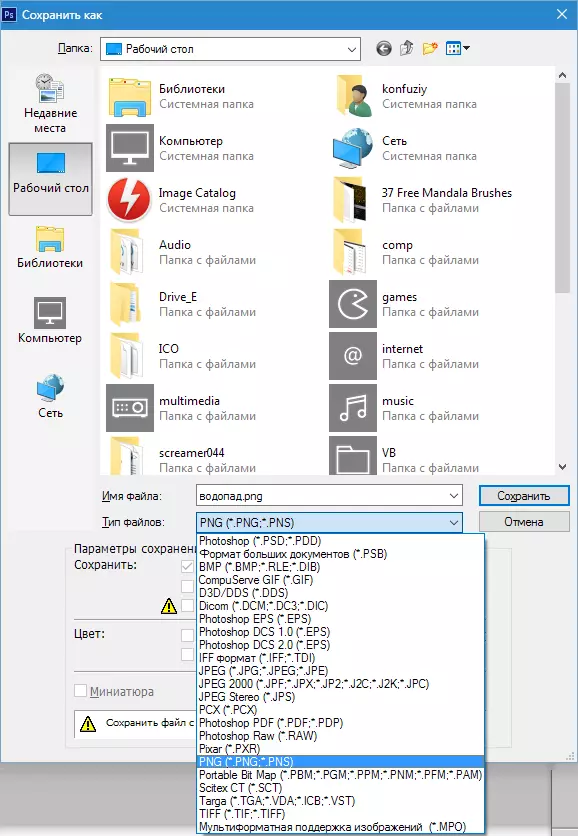
以格式保留結果圖像PNG。。僅以這種格式為單位是透明像素的支持。

我們行動的結果:

這就是Photoshop中圓角的所有工作。接待非常簡單,高效。
