
您的網站的昂貴讀者!我希望心情好,你準備進入Photoshop的神奇世界。
今天我會告訴你如何學習在Photoshop中轉換圖像。與此同時,考慮各種方式和類型。
我們打開計算機上已有的Photoshop並開始工作。選擇一張圖片,最好是格式PNG。由於由於變換的結果,由於透明背景將更好地註意到。我們通過單獨的圖層打開Photoshop中的圖片。

自由轉換對象
此功能允許您更改圖片的比例,扭曲,轉彎,展開或縮小。簡單地,自由變換是初始圖像類型的變化。因此,這是更常用的轉換形式。縮放圖像
更改圖像從“免費轉換”菜單項開始。您可以使用三種方式使用此功能:
1。轉到面板頂部的菜單部分“編輯”,在“打開”列表中,選擇一個函數“免費轉型”.

如果您對其進行了一切,那麼所需的圖像將圈出框架。

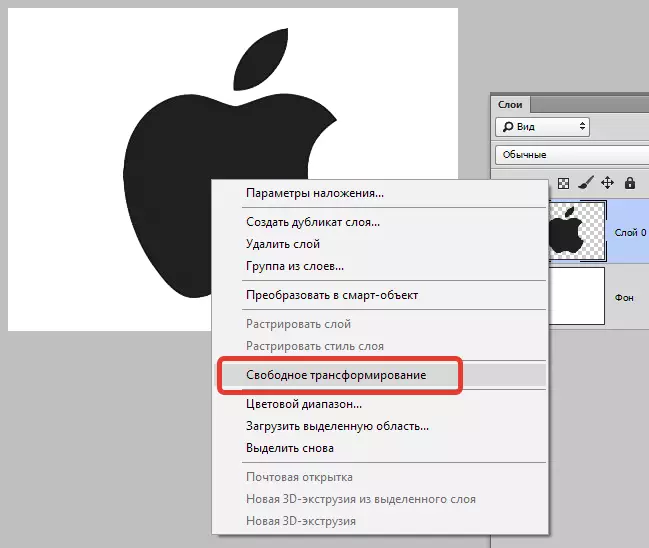
2。突出顯示圖像,然後單擊鼠標右鍵,在打開的菜單中選擇所需的項目“免費轉型”.


3。或使用熱鍵的組合Ctrl + T..
您還可以通過多種方式更改圖像的圖像:
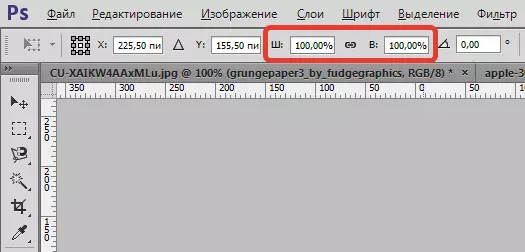
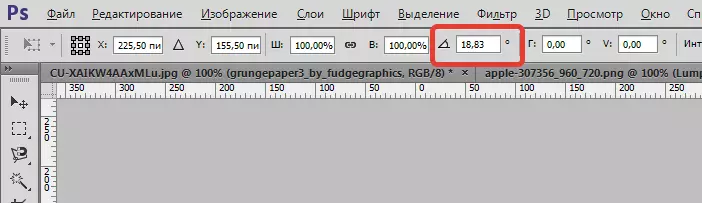
如果您知道最終應獲得轉換的特定大小,則將所需的數字輸入相應的寬度和高度字段。它位於屏幕頂部,在出現的面板中。

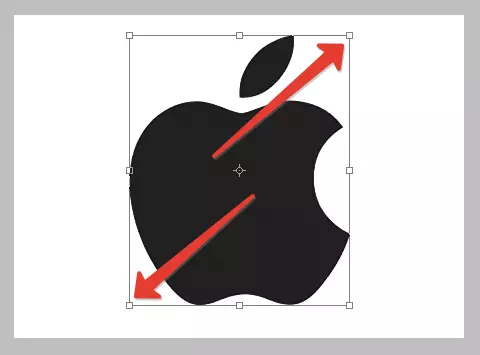
手動更改圖像的大小。為此,將光標移動到四個角落或邊的一個。通常的箭頭將改變為雙倍。然後修復鼠標左鍵並在形成所需的大小之前拉動圖像。達到所需結果後,鬆開按鈕並按Enter鍵以修復對像大小。

同時,如果將圖片拉到角落,尺寸將在寬度和長度中改變。
如果拉動橫向圖像,則對象將僅更改其寬度。
如果將圖像拉到底部或上側後,高度將改變。
不要損壞對象的比例。同時單擊鼠標按鈕轉移。。有必要拉動虛線框架的角。然後將沒有失真,並且持續的比例,這取決於降低或尺度的增加。在轉換期間將圖像與中心扭曲到中心,夾緊按鈕alt。.
嘗試體驗了解規模的整個本質。
旋轉圖像
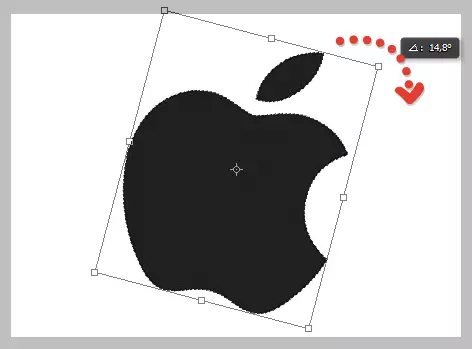
對於對象的旋轉,將激活“自由變換”功能。使它成為上述方法之一。之後,讓我們將鼠標光標移動到虛線框架的一個角度,但略高於轉換的情況。應出現彎曲的雙箭頭。
按下鼠標左鍵,將圖像轉換為所需的側面到所需的程度。如果您提前知道旋轉對象需要多程度,請在頂部的“出現”面板中輸入數字到相應的字段。修復結果單擊進入.


旋轉和縮放
可以利用改變刻度和圖像的功能及其轉彎。原則上,與上述可能性沒有區別,除非您交替使用一個,然後是另一個功能。至於我,在應用這種改變圖像的方法時,沒有任何意義,而是對誰。
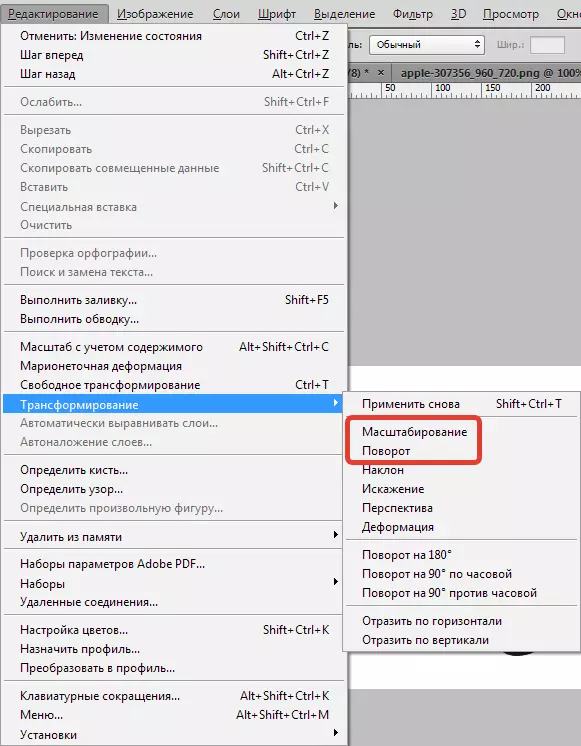
要激活所需功能,請轉到菜單“編輯”進一步的B. “轉型”,在打開的列表中,選擇“縮放”或者“轉動”取決於圖像的變化如何感興趣。

扭曲,透視和斜坡
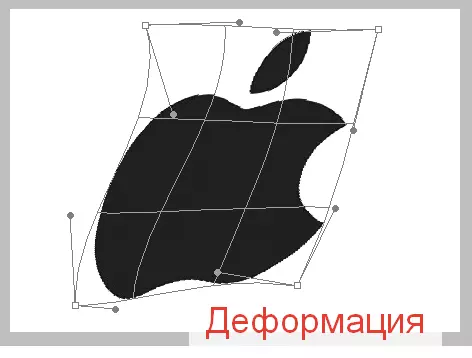
這些函數位於相同菜單的列表中,該菜單已經討論過。它們組合成一個部分,因為它們是相似的。為了了解每個功能如何工作,嘗試嘗試它們。在選擇傾斜時,創建了這種感覺,我們將圖像提示在側面上。什麼失真手段和如此可理解,同樣適用於前景。

用於選擇功能的方案與縮放和轉動時的相同。菜單部分“編輯”, 然後“轉型”在列表中,選擇所需的項目。
激活其中一個功能並將虛線框架拉在拐角上的圖像周圍。結果可能非常有趣,特別是如果您使用照片。
屏幕上的覆蓋框架
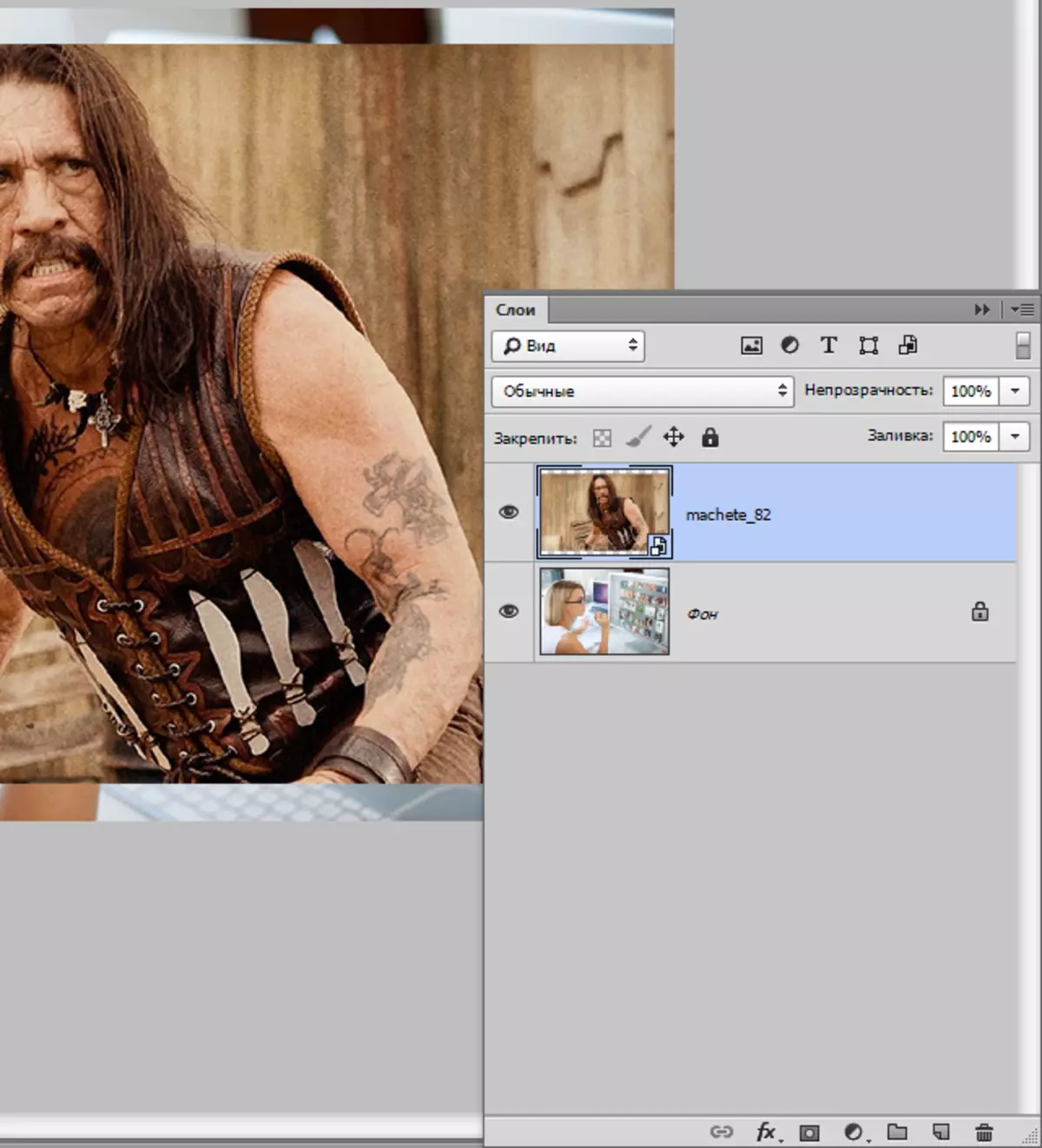
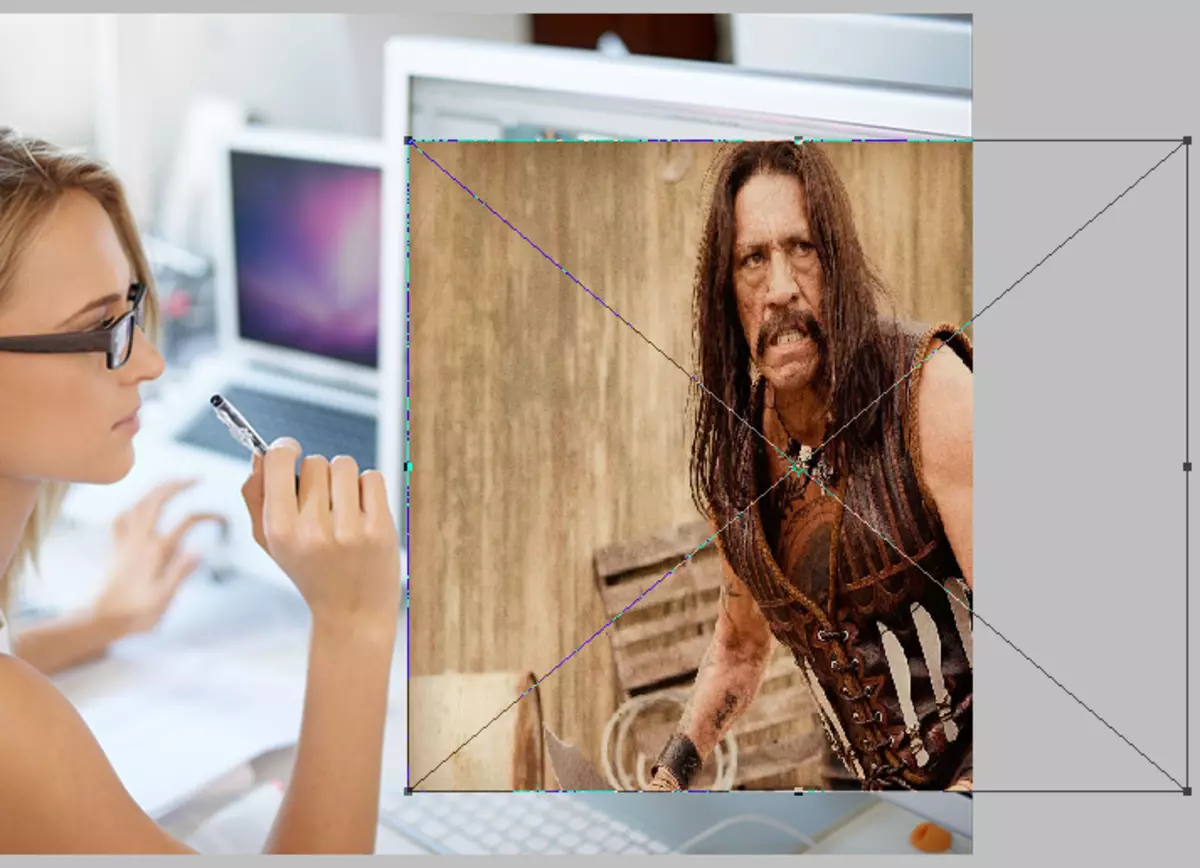
現在讓我們轉向顯示器上框架框架的夾子,在那裡我們將通過知識所需的位置。例如,我們有兩張照片,例如來自您最喜歡的電影和計算機的人的明亮框架。我們希望在計算機監視器後面觀看您最喜歡的電影的幻覺。
在Photoshop編輯器中打開兩個圖像。

之後我們使用該工具“免費轉型”。有必要將薄膜的圖像框架減少到計算機監視器的大小。

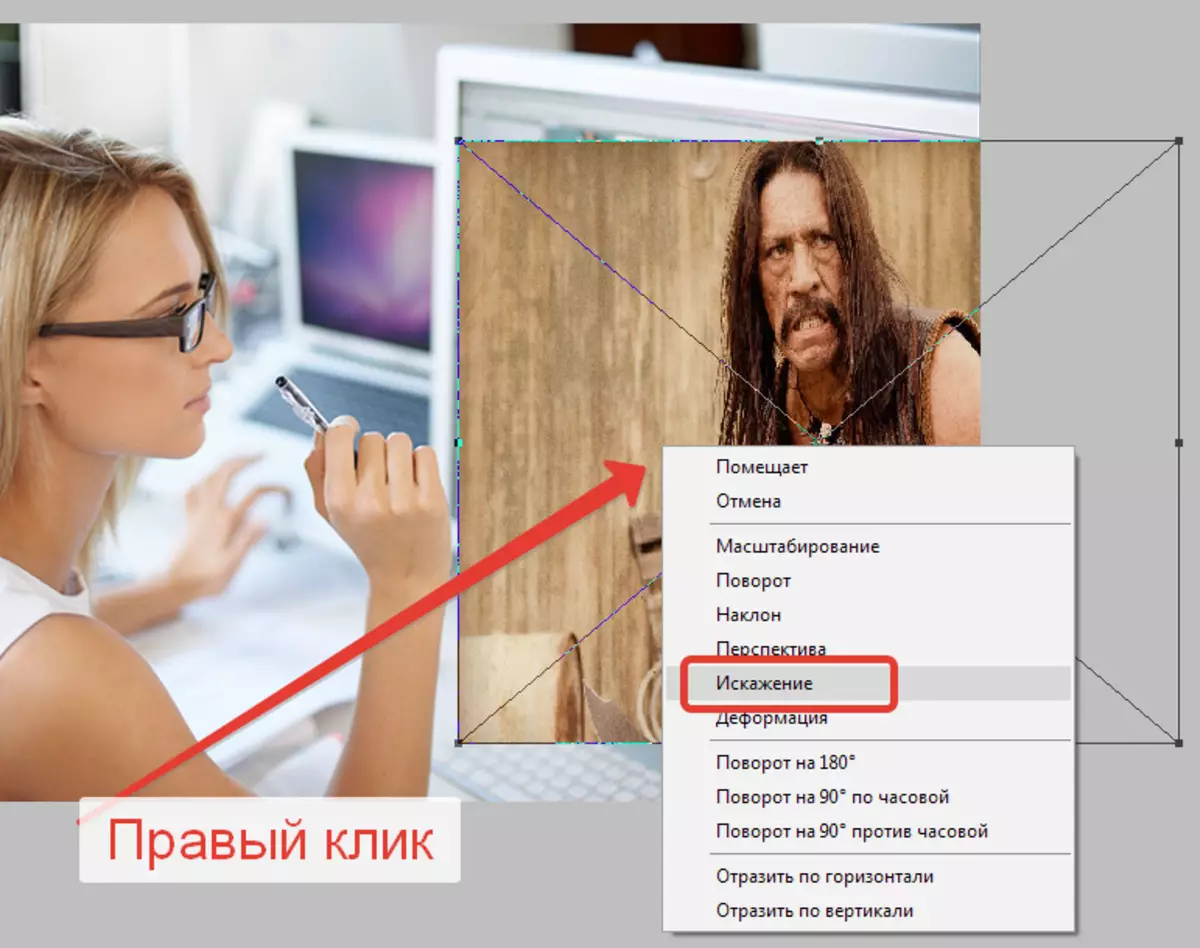
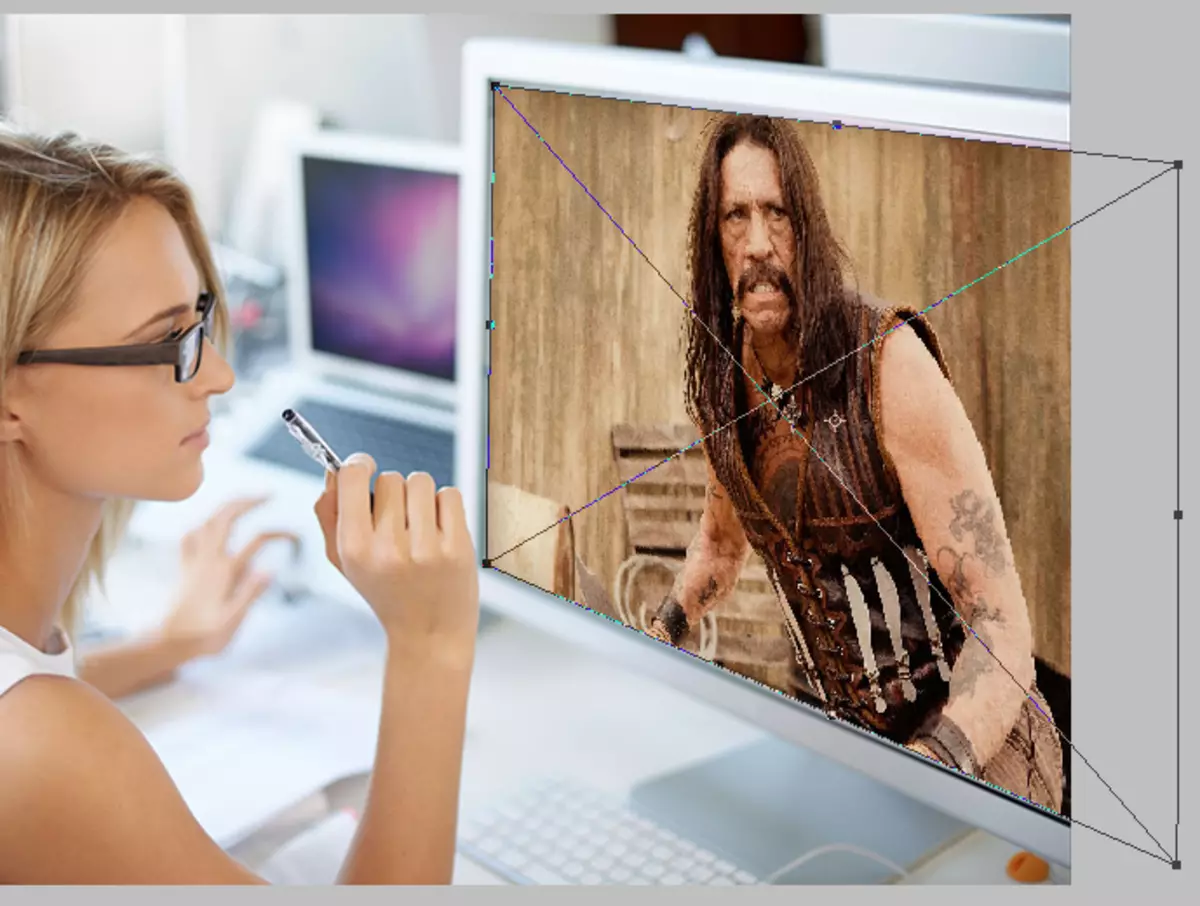
現在使用該功能“失真”。我們嘗試延伸圖像,以便結果盡可能逼真。修復生成的作業密鑰進入.


並且在如何在監視器上更好地開放框架,如何獲得更現實的結果,我們將在下一個課程中討論。
