
Photoshop是一個柵格編輯器的圖像,但其功能還包括創建矢量圖的可能性。矢量圖由基元(點和段)組成,並填充。事實上,這是一個矢量電路,被任何顏色淹沒。
僅以柵格格式保存此類圖像,但如果需要,可以將工作文檔導出到載體編輯器,例如,Illustrator。
創造數字
用於創建矢量圖的工具包位於工具欄上的所有其他燈具的相同位置。如果有希望成為真正的專業人士,那麼任何這些工具的呼叫的熱鍵就是U.

這包括一個矩形“,”矩形,圓角“,”橢圓“,”多邊形“,”任意圖“和”線“。所有這些工具執行一個功能:創建由參考點組成的工作輪廓,並倒入其主要顏色。
正如您所看到的,有很多工具。讓我們簡單地談談。
- 長方形。
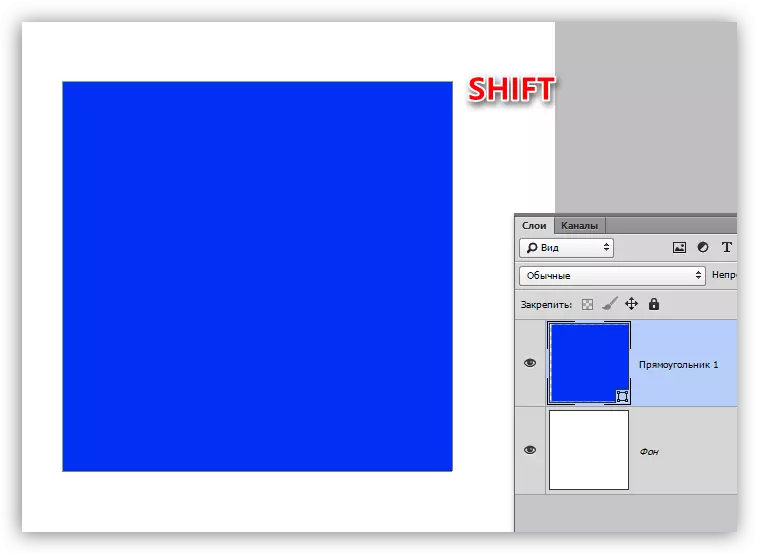
在此工具的幫助下,我們可以繪製矩形或正方形(隨著Shift夾緊鍵)。

課:在Photoshop中繪製矩形
- 圓角的矩形。
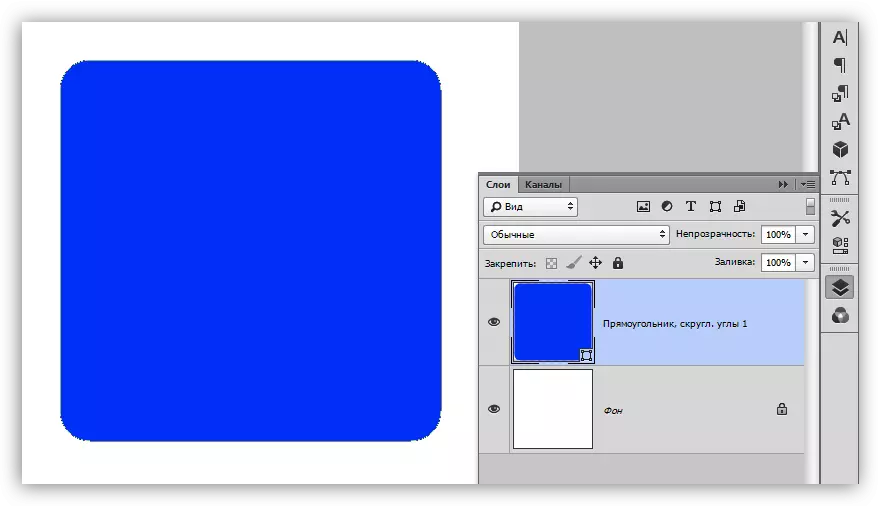
這個工具,如下所示,有助於描繪同樣的數字,但是用圓角。

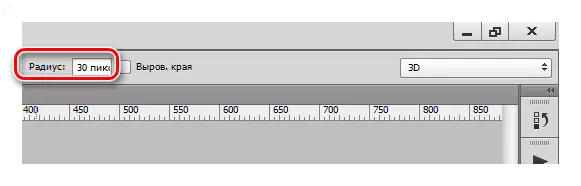
圓角的半徑在參數面板上預加載。

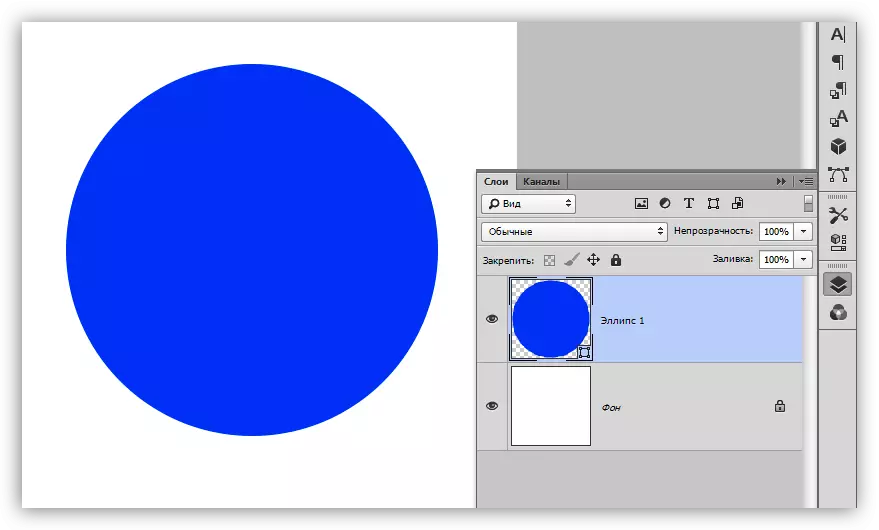
- 橢圓。
借助“橢圓”工具,創建圓圈和橢圓形。

課:如何在photoshop中畫一個圓圈
- 多邊形。
“多邊形”工具允許我們繪製具有給定數量的角落的多邊形。

參數面板還配置了角度的角度。請注意,“側”參數在設置中指定。讓這個事實誤導你。

課:在photoshop中畫一個三角形
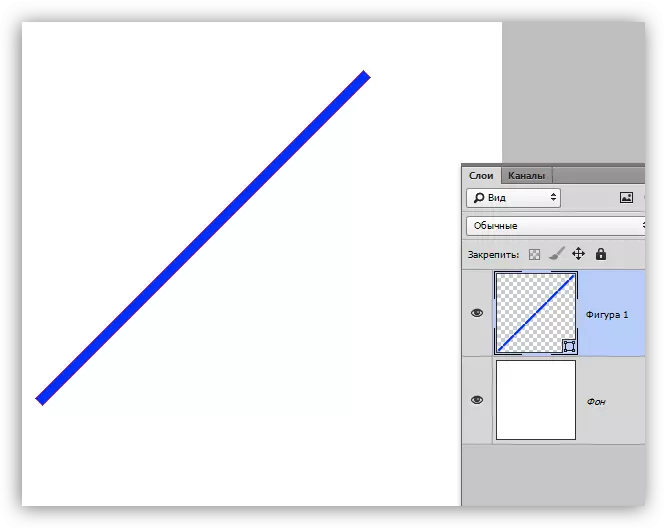
- 線。
使用此工具,我們可以在任何方向上花一條直線。這種情況下的換檔鍵允許相對於畫布下的90或45度下線。

線路的厚度在參數面板上配置了一切 - 在參數面板上。

課:在photoshop中繪製一條直線
- 任意圖。
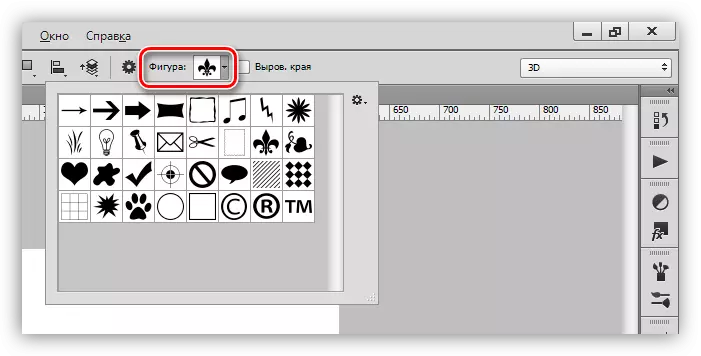
“任意圖”儀器使我們有機會創建包含在一組數字中的任意形式圖。

含有任意形狀的標準Photoshop套件也可以在工具設置面板的頂部找到。

在此集合中,您可以添加從Internet下載的數字。
一般工具設置
正如我們已經知道的那樣,這些數字的大多數設置都位於參數的頂部面板上。下面的設置同樣適用於所有組工具。
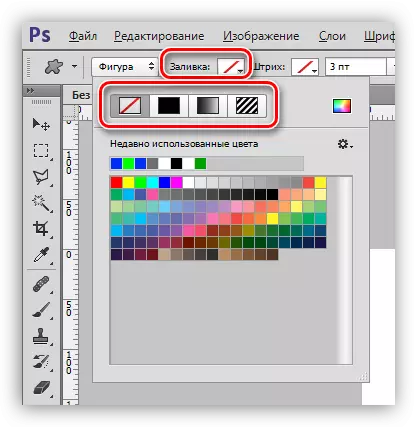
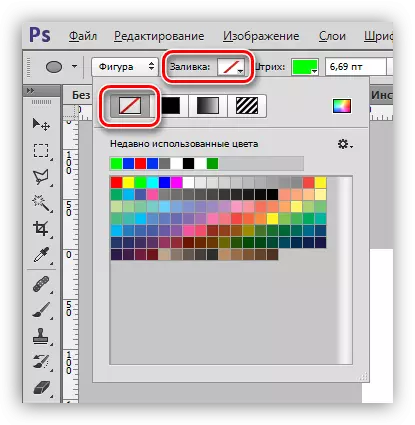
- 第一個下拉列表允許我們直接描繪整個整體,或其大綱或單獨填寫。填寫這種情況不會是矢量元素。

- 填充顏色形狀。此參數僅適用於從“圖”組激活工具,並且我們在圖層上創建的圖層。這裡(從左到右)我們可以:完全關閉填充物;用連續顏色倒入圖形;傾倒漸變;短圖案。

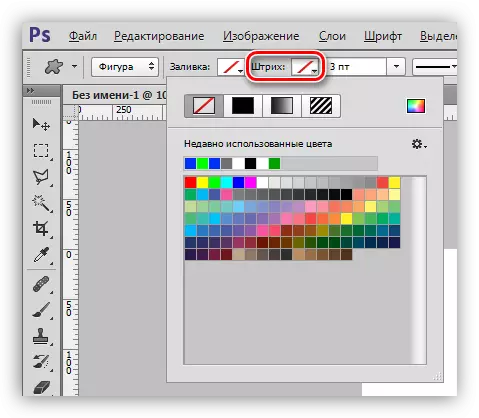
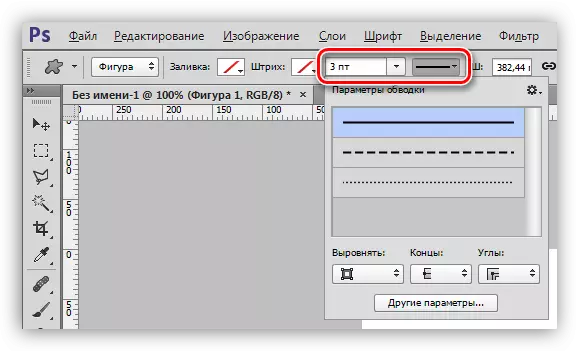
- 設置列表中的以下內容為“欄”。這裡是指該圖輪廓的行程。對於筆劃,您可以配置顏色(或禁用)和設置填充類型,

和他的厚度。

- 然後按照“寬度”和“高度”。此設置允許我們創建具有任意尺寸的數字。為此,您需要將數據添加到相應的字段中,然後單擊畫布中的任何位置。如果已經創建了該圖形,則其線性尺寸將改變。

以下設置允許您生成不同的數字,相當複雜的操作,因此讓我們更詳細地討論它們。
與數字的操縱
只有在畫布(層)上已經存在至少一個數字時,才有可能的操作。下面可以清楚為什麼會發生這種情況。
- 新層。
設置此設置後,新圖形在新圖層上的常規模式下創建。

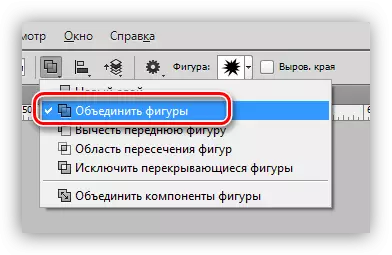
- 結合數字。

在這種情況下,正在創建的圖形將與位於活動層上的圖形完全組合。

- 減法圖。

啟用配置後,將從當前位的圖層“扣除”創建的數字。操作類似於對象的選擇,然後按下del鍵。

- 交叉圖。

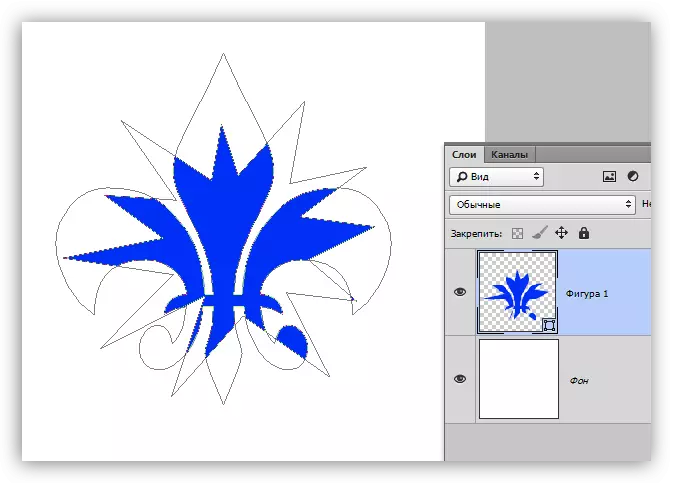
在這種情況下,在創建一個新圖時,只能看到這些區域,其中一個數字疊加一個到另一個區域。

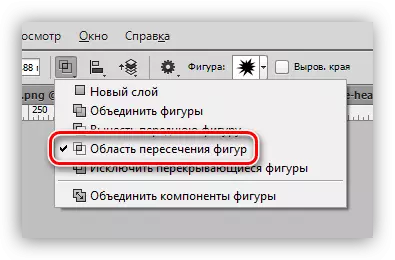
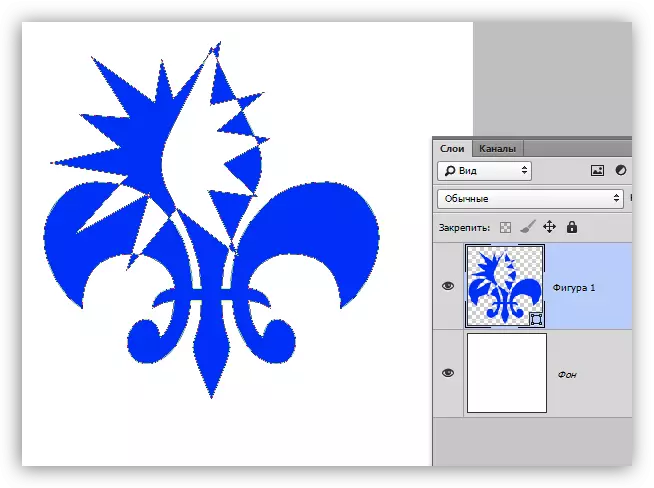
- 排除數字。

此設置允許您刪除數字相交的區域。其他領域將保持完整。

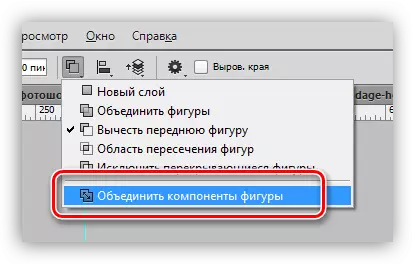
- 結合數字的組件。

此項目允許在提交以前的一個或多個操作之後,將所有輪廓組合到一個實體圖中。
實踐
今天的實際部分的課程將是一組雜亂的操作,只能看到工具設置的操作。這已經足以理解與數字合作的原則。
所以,練習。
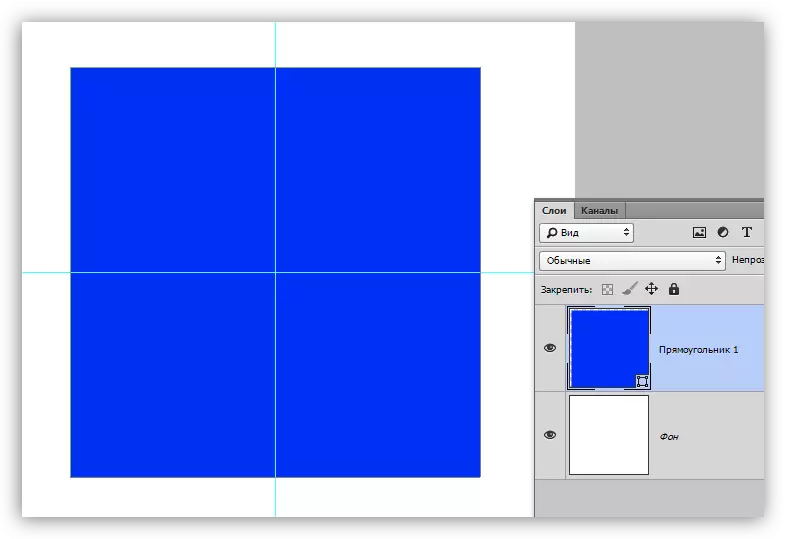
1.首先,創建正常的廣場。為此,請選擇“矩形”工具,爬換檔鍵並從畫布的中心拉動。為方便起見,您可以使用指南。

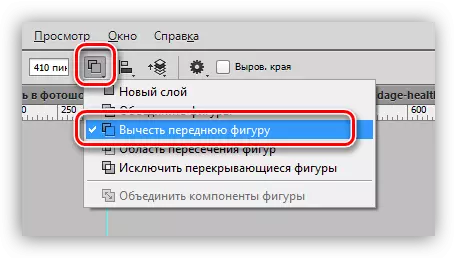
2.然後選擇“橢圓”工具和“替代圖”設置。現在我們將在我們的廣場中削減一個圓圈。

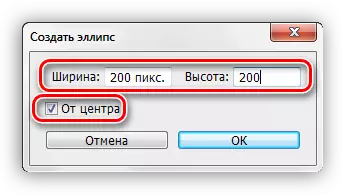
3.在帆布上的任何地方單擊一次,在對話中打開,垂詢未來“孔”的大小,並將坦克放在“從中中心”的點相反。圓圈將精確地在畫布的中心創建。

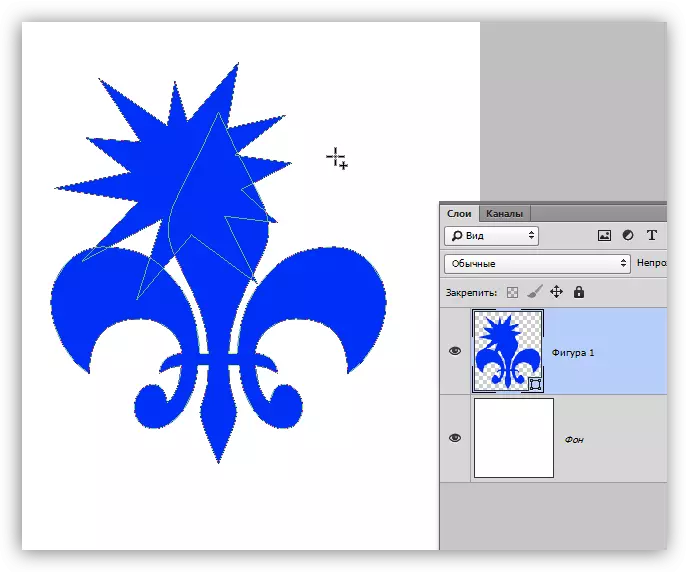
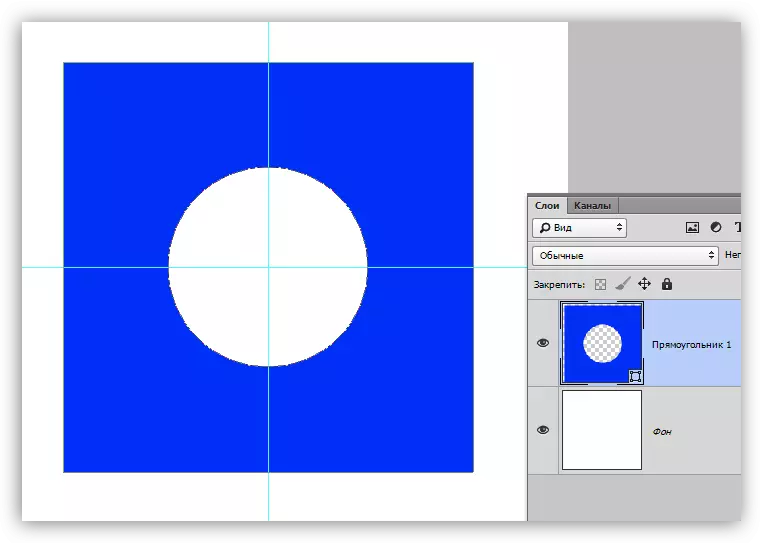
4.單擊“確定”,查看以下內容:

洞準備好了。
5.接下來,我們需要通過創建實體的數字來組合所有組件。為此,請在設置中選擇相應的項目。在這種情況下,沒有必要這樣做,但如果圓圈超出了廣場的邊界,我們的數字由兩個工作電路組成。

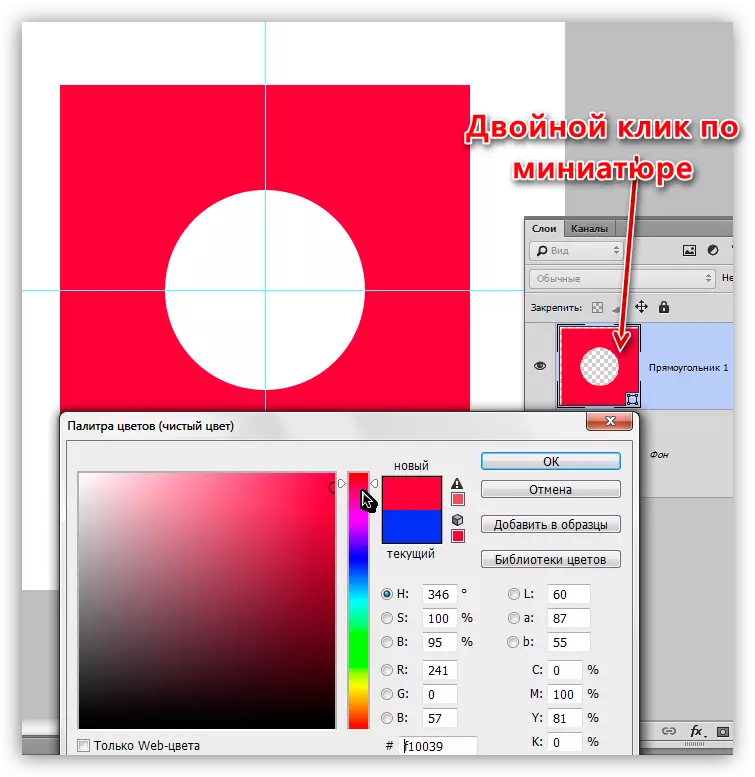
6.改變形狀的顏色。從課程中我們知道哪個設置負責填充。還有另一種,更快,更實用的變化方式。您必須單擊圖層的微型,並在“顏色設置”窗口中,選擇所需的陰影。通過這種方式,您可以將圖形倒入任何純色。

因此,如果需要梯度填充或模式,我們使用參數面板。
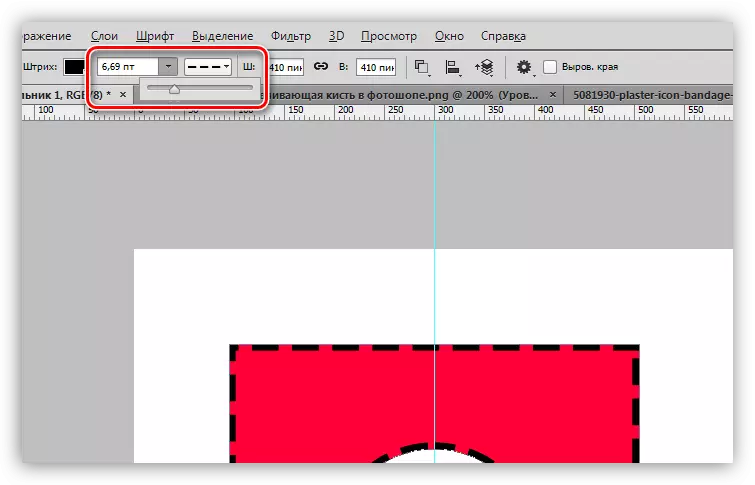
7.讓我們設置中風。為此,請查看參數面板上的“欄”塊。在這裡,選擇筆劃類型“點綴”,滑塊將改變其大小。

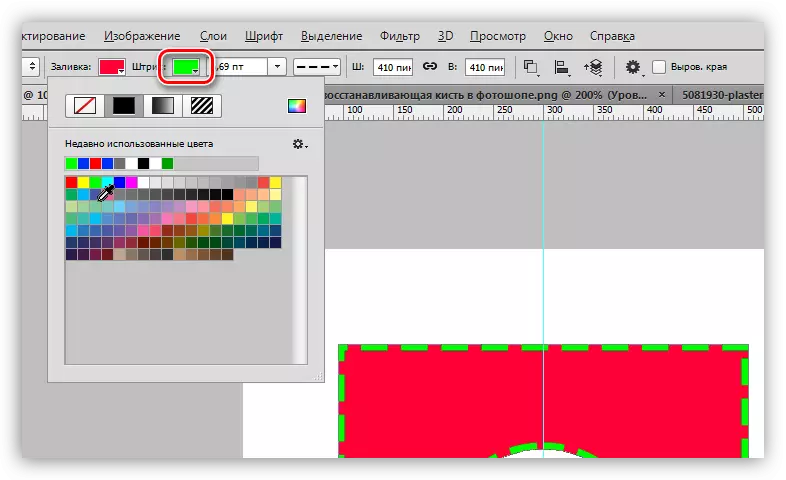
8.通過單擊相鄰的顏色窗口設置點綴的顏色。

9.現在,如果你完全禁用形狀的填充,

您可以看到以下圖片:

因此,我們幾乎跑上了“圖”組的所有工具設置。務必練習,模擬各種情況,以了解Photoshop中的柵格對像是如何服從的。
與他們的光柵夥伴不同,這些數字是值得注意的,它們不會失去質量,並且在縮放時不會獲得撕裂的邊緣。同時,它們具有相同的特性並得到治療。通過組合和減去創建新形式,可以使用樣式,傾倒任何方式。
使用數字的技能是必不可少的,在創建徽標時,各種用於站點和打印的元素。使用工具數據,您可以將柵格元素傳輸到向量中,隨後導出到相應的編輯器。
可以從互聯網下載數字,以及創建自己的。在數據的幫助下,您可以畫出巨大的海報和標誌。一般而言,這些工具的有用性很難高估,因此特別關注對此Photoshop功能的研究,我們網站上的課程將為您提供幫助。
