
Um cartão de visita é necessário para cada negócio (e não muito) para o homem, a fim de lembrar aos outros sobre sua existência. Nesta lição, vamos falar sobre como criar um cartão de visita no Photoshop para uso pessoal e a fonte, que criaremos, pode ser carregando com segurança para a casa de impressão ou imprimir em uma impressora home.
Criando um cartão de visita
Divida esta lição em duas etapas - preparação do documento e o design do próprio cartão de visita. Deve ser dada especial atenção às ações para definir a localização dos elementos, a determinação das fronteiras e a linha de corte, pois os erros podem levar a problemas ao imprimir.Passo 1: Preparação de documentos
Então, primeiro você precisa decidir sobre o tamanho do documento. Precisamos de dimensões físicas reais.
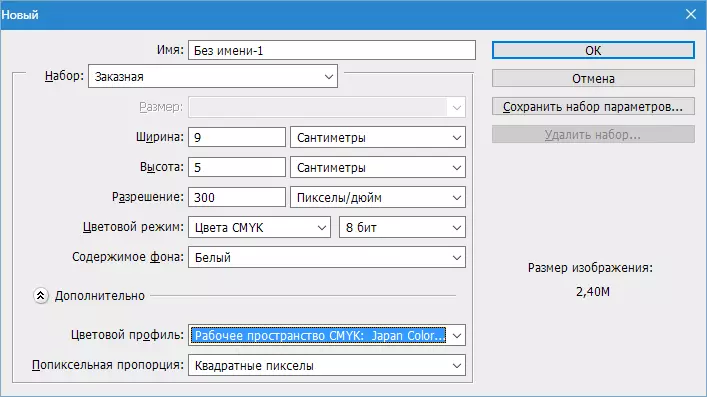
- Crie um novo documento (Ctrl + N) e configure-o da seguinte forma: Dimensões - 9 cm. Em largura, cinco Altura. Permissão 300 dpi. (pixels por polegada). Modo de cor - CMYK, 8 bits . As configurações restantes são padrão.

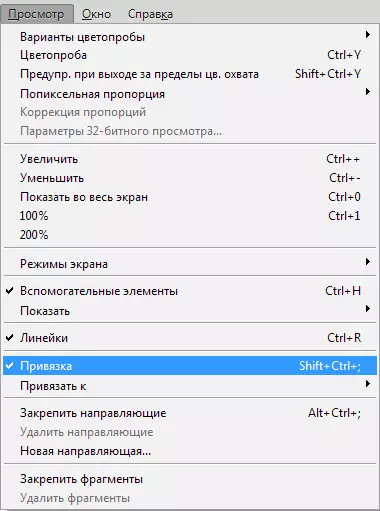
- Em seguida, você precisa conduzir guias ao longo do contorno da tela. Para fazer isso, primeiro passe para o menu "Visualizar" e colocar um item oposto "Obrigatório" . Isso é necessário para as guias automaticamente "grudando" aos contornos e no meio da imagem.

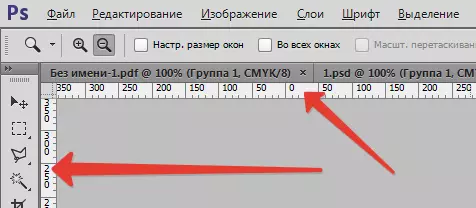
- Agora ligue as regras (se eles não estiverem incluídos) com a combinação de teclas Ctrl + R..

- Em seguida, escolha o instrumento "Movimento" (Não é importante, já que os guias podem ser "puxar" por qualquer ferramenta) e esticar o guia da linha superior para o início do circuito (tela).

- O próximo guia de bronzeamento da linha esquerda antes do início da lona. Em seguida, criamos mais dois guias que limitarão a tela no final das coordenadas.

Assim, limitamos o espaço de trabalho para colocar nosso cartão de visita dentro dele. Mas para impressão, essa opção não é adequada, você precisa de outra linha de corte, portanto, realizamos as seguintes ações:
- Vá para o menu "Imagem - tamanho da lona".

- Coloque o tanque ao contrário "Relativo" e definir o tamanho de 4 mm. de cada lado.

O resultado é um tamanho aumentado de tela.

- Agora crie uma linha de corte.
Importante: Todos os itens de cartões de visita para impressão devem ser vector, pode ser figuras, texto, objetos inteligentes ou contornos.
Construir essas linhas de números chamados "Linha" . Selecione a ferramenta apropriada.

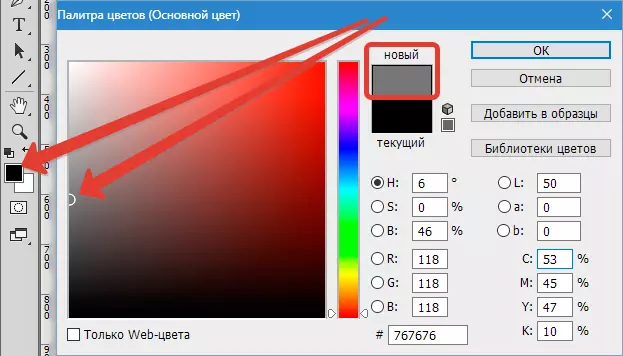
- As configurações são as seguintes: Derramando preto, mas não apenas preto, mas consistindo de uma cor CMYK . Portanto, vamos para as configurações de preenchimento e vamos para a paleta de cores.

Personalizar cores, como na captura de tela, nada exceto CMYK , Não toque. Zhmem. "OK".

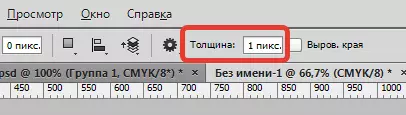
- A espessura da linha definida 1 pixel.

- Em seguida, crie uma nova camada para a forma.

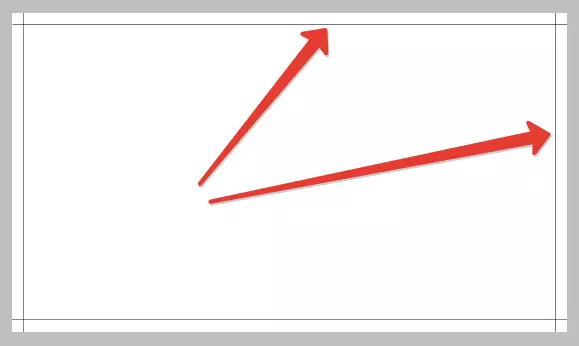
- Clique na tecla. Mudança. E gastar uma linha no guia (qualquer) desde o início até o final da tela. Em seguida, crie as mesmas linhas de cada lado. Não se esqueça de cada figura para criar uma nova camada. Para ver o que aconteceu, clique em Ctrl + H. Assim temporariamente removendo os guias. Você pode devolvê-los ao lugar (necessidade) da mesma maneira.

Se algumas linhas não forem visíveis, a escala é mais provável de culpar.

Os elementos se manifestarão se você liderar uma imagem ao tamanho original.

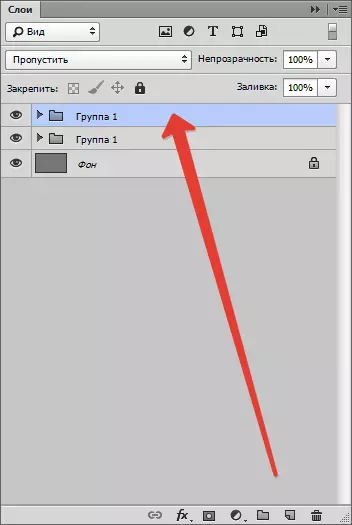
- A linha de corte está pronta, o último toque permanece. Realce todas as camadas com figuras clicando primeiro primeiro com uma tecla fixada Mudança. e depois por último.

Então clique Ctrl + G. Assim colocando camadas no grupo. Este grupo deve estar sempre na parte inferior da paleta das camadas (sem contar o plano de fundo).

Etapa 2: colocação de conteúdo
O trabalho preparatório é concluído, agora você pode colocar o conteúdo do negócio na área de trabalho. Nós usamos o padrão final, e você pode desenhar design. Como encontrar esses modelos? Muito simples. Abra seu mecanismo de pesquisa favorito e insira uma solicitação de exibição na string de pesquisa. "Psd modelos de cartão de visita" , Emitir Estamos à procura de sites com modelos e download de você. Em nosso arquivo encontra dois arquivos no formato PSD. . Um com lado frontal (facial), o outro - com a parte traseira.

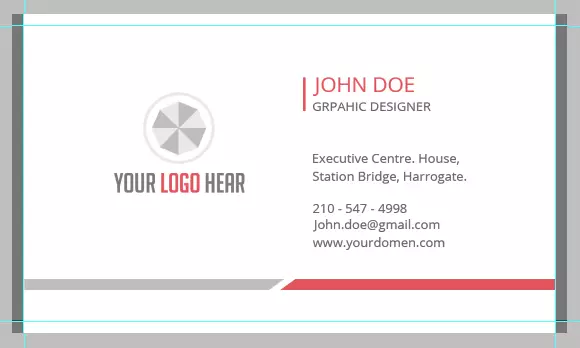
- Abra um clique duas vezes em um dos arquivos e veja um cartão de visita.

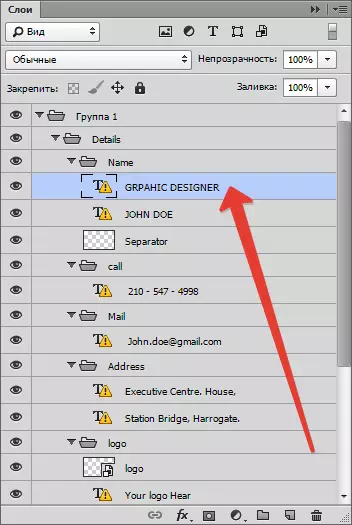
- Vamos ver a paleta das camadas deste documento.

Nós vemos várias pastas com camadas e fundo preto. Alocamos tudo, exceto o fundo, com uma chave fixada Mudança. e zhmem. Ctrl + G..

Acontece que:

- Agora você precisa mover todo o grupo para o nosso cartão de visita. Para fazer isso, a guia com o modelo precisa ser desconectada do espaço de trabalho. Pressione a aba do mouse esquerdo e puxe um pouco para baixo.

Em seguida, aperte o grupo criado com o botão esquerdo do mouse e arraste-o para o nosso papel de trabalho. Na caixa de diálogo que abre, clique em "OK".

- Anexe a guia com o modelo de volta para que ele não interfira. Para fazer isso, arraste-o de volta para o painel da guia.

Em seguida, edite o conteúdo dos cartões de visita.
Tamanho do ajuste
- Para maior precisão, o fundo com uma cor de contraste, como cinza escuro. Tome a ferramenta "Encher".

Nós especificamos a cor desejada.

Em seguida, selecione a camada com o fundo na paleta.

Clique dentro do espaço de trabalho.

- Alocamos as camadas na paleta (no documento de trabalho) apenas colocadas lá por um grupo.

- Ligar "Transformação livre" Combinação de chaves Ctrl + T. . Ao transformá-lo é necessário (obrigatório) Pressione a tecla Mudança. Para preservar proporções. Lembramos o cortador de corte (guias internos): eles descrevem as fronteiras do conteúdo. Neste modo, o conteúdo também pode ser movido ao longo da tela.

Após a conclusão, clique em DIGITAR.

Como podemos ver, as proporções do modelo diferem das proporções do nosso cartão de visita, pois as bordas laterais desceram perfeitamente, e na sobreposição superior e inferior se sobrepõem a linha de corte (guias). Vamos consertá-lo.
- Encontre na paleta das camadas (papel de trabalho, o grupo que moveu) camada com um fundo de cartões de visita e aloque-o.

- Então ligue "Transformação livre" (Ctrl + T. ) e personalize o tamanho por vertical ("aperto"). Chave Mudança. Não toque.

Tipografia de edição (inscrições)
Para fazer isso, é necessário encontrar todos contendo texto na paleta de camada. Nós vemos perto de cada ícone de camada de texto com uma marca de exclamação. Isso significa que as fontes contidas no modelo original estão faltando no sistema.

- Para descobrir qual fonte estava no modelo, selecione a camada com o texto.

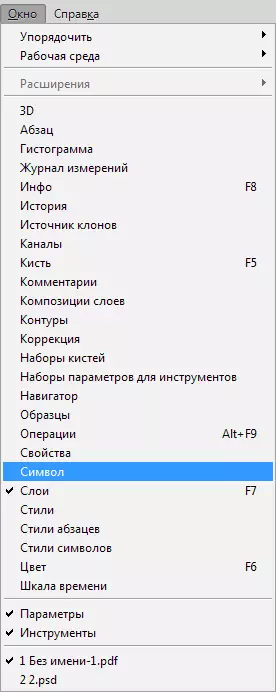
- Vá para o menu "Janela - símbolo".

Nós vemos que a fonte original do modelo é chamada aberta sans.

Esta fonte pode ser baixada na Internet e instalá-la.
Substituição do logotipo
Ao substituir o conteúdo gráfico, é necessário convertê-lo em um objeto inteligente.
- Arraste / passe o logotipo da pasta do condutor para o espaço de trabalho.
Leia mais: Como inserir uma imagem no Photoshop
Depois de tais ações, ele se tornará automaticamente um objeto inteligente. Caso contrário, você deve clicar na camada com a imagem do botão direito do mouse e selecionar Item "Converter para objeto inteligente".

Perto das miniaturas da camada aparecerão ícone, como na captura de tela.

Para obter o melhor resultado, a permissão do logotipo deve ser 300 dpi. . E o momento: Em nenhum caso não escalize a imagem, como sua qualidade pode piorar.
Salvando resultados
Depois de todas as manipulações, o cartão de visita deve ser salvo.
- Primeiro de tudo, você precisa desligar a camada de fundo, que despejamos com cinza escuro. Nós destacamos e clique no ícone do olho.

Assim, recebemos um fundo transparente.

- Em seguida, vá para o menu "Arquivo - salvar como" ou pressione as teclas Ctrl + shift + s . Na janela que abre, selecione o tipo de documento que está sendo salvo - Pdf. , Escolha um lugar e atribua o nome do arquivo. Aperte "Salve ".

Configurações exibem, como na captura de tela e clique em "Salvar pdf".

No documento aberto, vemos o resultado final com as linhas de corte.

Então, criamos um cartão de visita para impressão. Claro, você pode criar e desenhar design, mas esta opção não está disponível para todos.
- Arraste / passe o logotipo da pasta do condutor para o espaço de trabalho.
