
Stvaranje i uređivanje tekstova u Photoshopu nije teško. Istina, postoji jedan ", ali": morate imati određeno znanje i vještine. Sve to možete dobiti, proučavajući lekcije na Photoshopu na našoj web stranici. Istu lekciju posvećujemo jednom od vrsta obrade teksta - nagnuti crtež. Osim toga, stvaramo zakrivljeni tekst na radnom krugu.
Nagnuti tekst
Tekst možete nagnuti u Photoshopu na dva načina: kroz paletu postavki znakova ili pomoću funkcije slobodne transformacije "nagib". Na prvi način, tekst se može nagnuti samo na ograničen kut, drugi nas ne ograničava.Metoda 1: Simbol palete
O ovoj paleti je detaljno opisano u lekciji za uređivanje teksta u Photoshopu. Sadrži razne popratne postavke fonta.
Lekcija: Stvorite i uredite tekstove u Photoshopu
U prozoru palete možete odabrati fonta koji ima nagnutih glifa u vašem setu (kurziv) ili koristite odgovarajući gumb ("pseudocoustic"). Štoviše, pomoću ovog gumba možete nagnuti fontom za pseće.

Metoda 2: Nagnite
U ovoj metodi se koristi funkcija slobodne transformacije koja se naziva "Tilt".
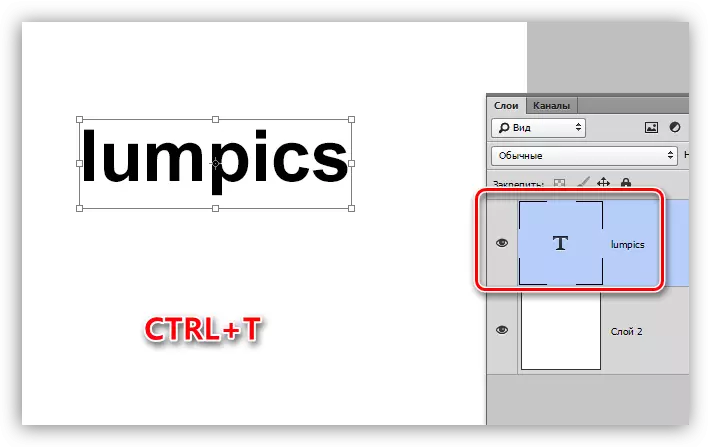
1. Budući da ste na tekstualnom sloju, pritisnite kombinaciju tipki Ctrl + T.

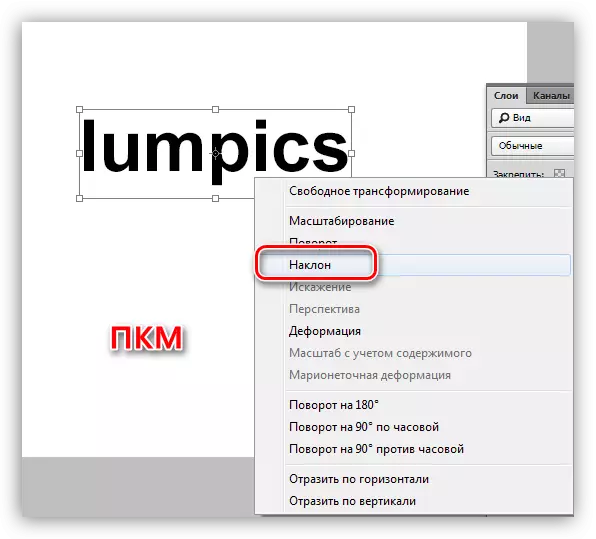
2. Klauzula PCM bilo gdje u platnu i odaberite točku "Tilt".

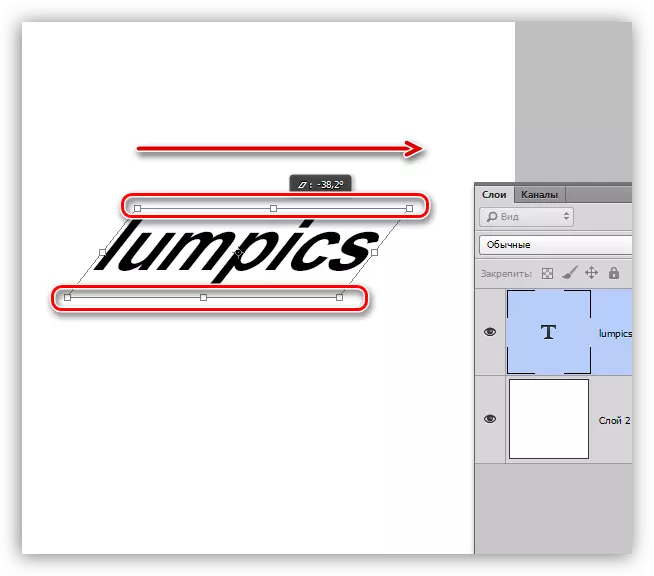
3. Nagib teksta se izvodi pomoću gornjeg ili donjeg reda markera.

Zakrivljeni tekst
Da bismo napravili zakrivljeni tekst, trebat će nam radni pregled stvoren pomoću alata za olovku.
Lekcija: Alat za olovku u Photoshopu - Teorija i praksa
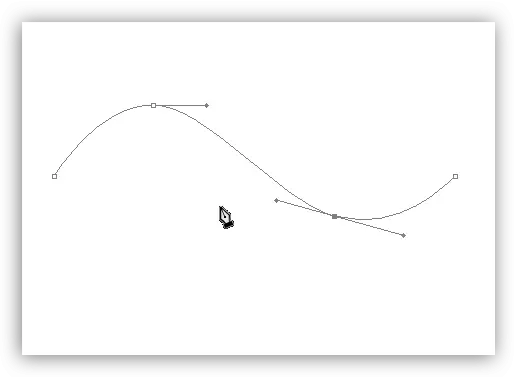
1. Nacrtajte radnu konturu s olovkom.

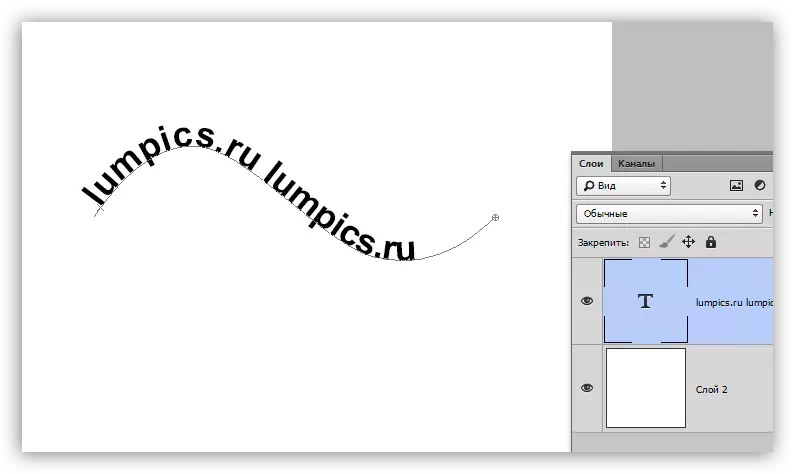
2. Uzmite alat "Horizontalni tekst" i sumiraju pokazivač na konturu. Signal na činjenicu da možete napisati tekst je promijeniti vrstu pokazivača. Trebala bi se pojaviti valovita linija.

3. Stavili smo kursor i napiši potreban tekst.

U ovoj lekciji studirali smo nekoliko načina za stvaranje sklonosti, kao i zakrivljenog teksta.
Ako namjeravate razviti dizajn web-lokacije, imati na umu da u ovom radu možete koristiti samo prvi način nagiba teksta, a bez korištenja "pseudo-free gumb", jer to nije standardni natpis fonta.
